20 уникальных персональных сайтов и портфолио
На каких бы проектах вы ни специализировались, эти 20 примеров отличных персональных веб-сайтов точно вдохновят вас на создание собственного великолепного онлайн-портфолио.
Персональный веб-сайт или портфолио — это возможность привлечь больше внимания к своей работе. Это продолжение вашей личности и способ выразить свои творческие способности.
Безусловно, важно иметь профили на LinkedIn, Behance и Dribbble, но наличие персонального сайта-портфолио дает возможность более индивидуально презентовать себя и свой личный бренд.
В наши дни присутствие в сети принципиально важно для любого представителя творческой профессии. Это не только позволяет привлечь внимание аудитории благодаря поисковой оптимизации (SEO) и повышает узнаваемость ваших работ, но и помогает потенциальным клиентам понять, что вы из себя представляете, а вам — получить больше заказов. Правильного подхода к созданию персонального веб-сайта не существует — вариантов так же много, как и творческих задач.
Ниже мы собрали несколько вдохновляющих примеров, которые помогут вам определиться с концепцией собственного сайта-портфолио.
1. Jey AustenДизайнер и иллюстратор Джей Остин выбрала для своего сайта-портфолио классическую цветовую схему: белый текст на черном фоне. Хотя такое цветовое решение может показаться довольно простым и скучным, ей удалось создать смелый и привлекательный дизайн.
Забавные детали, такие как готический шрифт Pirata для заголовков, и уникальные изображения (кристаллы и мечи), придают интерфейсу загадочность. Джей удалось создать по-настоящему креативное и оригинальное портфолио, но с понятным и тщательно продуманным UX.
2. Arlen McCluskeyПри первом знакомстве сайт-портфолио продуктового дизайнера Арлена МакКласки с цветными “облаками” и аккуратным лейаутом, вероятнее всего, покажется вам минималистичным. Однако все не так просто. Арлен использует много свободного пространства, чтобы стильно презентовать свои проекты, созданные для Airbnb, Dropbox, JUMP и других клиентов, а также глубоко погружает зрителей в свой мыслительный процесс.
Лучшие сайты-портфолио не просто презентуют работы автора, а делают это креативно и впечатляюще. Арлен МакКласки демонстрирует свои творческие способности с помощью этого яркого и стильного дизайна.
3. Mack and PouyaМногие портфолио фотографов выглядят, как галерея изображений. В этом нет ничего плохого, но все же приятно, когда фотобизнес уделяет большее внимание внешнему виду и брендингу своих веб-страниц.
Американская компания Mack and Pouya, которая специализируется на съемке свадеб, имеет персональный веб-сайт с интересным дизайном, отражающим направление их деятельности. Согласитесь, всегда приятно видеть такие красочные примеры веб-сайтов, которые не боятся выделяться с помощью смелых цветовых сочетаний и креативного дизайна.
4. AileenAileen — дизайнер цифровых продуктов, которая сотрудничала с Amazon, Tumblr, General Assembly и другими крупными компаниями. Мы, команда Webflow, поклонники минималистичных современных веб-сайтов, в которых много воздуха и большое внимание уделяется организации элементов на странице — Aileen один из них.
Aileen со вкусом использует негативное пространство, тщательно подбирая приглушенные цвета фона для каждого изображения. Этот сайт-портфолио сочетает в себе привлекательную эстетику и продуманный лейаут.
5. OjieameОджиаме Онимия занимается разработкой продуктов, UI-дизайном и графическим дизайном. Он представляет результаты своей деятельности на изящном одностраничном сайте-портфолио, наполненном продуманными деталями. Например, Оджиаме сразу же рассказывает нам о том, что он разрабатывает удобные интерфейсы, побуждающие пользователей к взаимодействию, после чего мы видим CTA-кнопку «Прокрутите, чтобы узнать больше“.
Каждый заголовок, фрагмент текста, изображение и элемент этого веб-сайта находятся на своем месте, что придает дизайну упорядоченный вид. Контент организован очень грамотно: в каждом разделе содержится полезная информация о навыках или проектах дизайнера, при этом все они связаны между собой и объединены стилистически.
Персональный веб-сайт Оджиаме — доказательство, что при желании можно эффективно разместить большой объем данных даже на одной странице.
Тамара Средоевич — UX-дизайнер, ориентированный на этичный дизайн, доступность и инклюзивность. Ее простой двухстраничный веб-сайт помимо своей непринужденной атмосферы и приятной цветовой гаммы содержит информацию о типе проектов, за которые она обычно берется.
Это портфолио отличается простотой. В основе дизайна — крупные формы, тонкие линии и приглушенная цветовая палитра, демонстрирующая утонченную эстетику Тамары. Все детали гармонично сочетаются между собой, предоставляя посетителям приятный и удобный опыт взаимодействия.
7. Gal RabaniamДизайнер Галь Рабаниам применила свои профессиональные навыки для создания красочного и хорошо организованного персонального веб-сайта. Помимо различных визуальных эффектов, она представляет результаты своей деятельности в виде информативных кейсов. Одна из привлекающих внимание деталей — желтая кнопка с призывом к действию, расположенная в правом верхнем углу, которая сообщает о том, что вы можете при желании загрузить и изучить резюме дизайнера.
Этот веб-сайт мгновенно захватывает все ваше внимание. Вас встречают потрясающие анимированные глаза, заменяющие буквы “О” в словах “Colin Moy” и притягательный золотисто-желтый оттенок фона.
Мы в восторге от того, как Колин использует букву “О” в пунктах меню «Обо мне», «Портфолио» и «Контакты»: это интерактивный элемент, кликнув по которому пользователи могут получить дополнительную информацию. Такая интересная деталь поддерживает единый игривый стиль во всем дизайне. Также, отличное решение — поделиться ссылками на свои аккаунты в Instagram (Meta признана в РФ экстремистской организацией) и LinkedIn, чтобы предоставить потенциальным клиентам возможность поближе познакомиться с дизайнером и его работой.
Отличная новость! Колин сделал свой дизайн доступным для клонирования на Webflow. Это означает, что вы можете поэкспериментировать и настроить этот макет на свой вкус.
9. Thomas BoscКонтент-менеджер, Томас Боск, разработал привлекательный и информативный сайт-портфолио, отражающий его навыки создания контента.
При прокрутке главной страницы вниз на экране появляются анимированные всплывающие окна с комментариями и вопросами о контент-менеджменте. А еще ниже Томас рассказывает о своих профессиональных навыках, а также показывает примеры своих работ.
Перечислить в портфолио основные направления своей деятельности достаточно просто, но далеко не каждый может похвастаться узкой специализацией. Томас на примере своего персонального веб-сайта показал, как можно продемонстрировать широкий спектр своих талантов.
10. EditorialЕсли вам нужен стильный и хорошо организованный шаблон персонального веб-сайта, начните с этого бесплатного, доступного для клонирования макета Editorial от Em Design.
Этот дизайн имеет эстетичный внешний вид и включает большое количество свободного пространства для размещения крупных изображений. Именно поэтому он идеально подходит для фотографов, продуктовых и веб-дизайнеров, а также всех, кто хочет создать портфолио, центральным элементом которого должны стать изображения. Вы можете настроить его в соответствии с вашим личным брендом. Этот элегантный бесплатный шаблон Editorial точно подарит вам море вдохновения.
Вы можете настроить его в соответствии с вашим личным брендом. Этот элегантный бесплатный шаблон Editorial точно подарит вам море вдохновения.
Онлайн-портфолио Бобби Роу начинается с заявления: «Я верю, что суперзвездами как рождаются, так и становятся». Его веб-сайт полон захватывающих красок и остроумия, доказывающих, что Бобби сам по себе суперзвезда.
Когда вы прокручиваете страницу, перед вами открывается все больше приятных цветовых сочетаний и интересной типографики. Это портфолио пронизано уверенностью, а дизайнерские решения Бобби подтверждают его слова.
PS Сейчас портфолио немного изменилось, был проведен ребрендинг.
12. Alice LeeМы уже рассказывали о портфолио Элис Ли, но она постоянно обновляет свой веб-сайт, пополняя его новым контентом: интерактивными иллюстрациями, мерчем и последними эпизодами своего шоу “Doodle Therapy”. Специализация Элис — яркие иллюстрации персонажей с органическими текстурами в неповторимом стиле.
Это мог быть простой веб-сайт с резюме и несколькими лучшими проектами, выполненными для известных клиентов. Но вместо этого, каждый пиксель этого сайта-портфолио наполнен любовью Элис к творчеству и демонстрацией ее навыков, как иллюстратора. Перед вами один из лучших примеров персональных веб-сайтов.
Обязательно ознакомьтесь с описанием работы над визуальной айдентикой Slack. Вы точно оцените это подробное тематическое исследование.
13. Emre DevserenЭмре Девсерен — веб-дизайнер, занимающийся стартапами и малым бизнесом. Этот сайт-портфолио демонстрирует его навыки в UI и UX-дизайне, а также маркетинге.
Emre приветствует посетителей своего веб-сайта фразой: «Я могу помочь вашему бизнесу выйти в Интернет и быстро вырасти«, затем следуют логотипы клиентов, с которыми он сотрудничал. Таким образом, дизайнер сразу дает понять, чем он занимается, и какой опыт работы имеет.
Прокручивая страницу вниз, вы увидите эстетичный дизайн, наполненный светлыми пастельными тонами, которые преобладают в оформлении. Хотя это простой одностраничный сайт, он отлично справляется со своей задачей.
Хотя это простой одностраничный сайт, он отлично справляется со своей задачей.
Портфолио Мэтью П. Мангера переносит вас в прошлое. Оно буквально отвечает на вопрос: как выглядело бы портфолио Webflow-дизайнера, если бы оно было создано в 1996 году? Нам нравятся персональные сайты, подобные этому. Их создатели не боятся экспериментировать и намеренно создают “устаревший” дизайн, который моментально привлекает внимание.
Этот графический интерфейс в стиле ретро напоминает машину времени: мы мгновенно вспоминаем первые дни существования Mac OS. Ностальгия вызовет улыбку у любого, кто когда-либо клацал по массивным клавишам этих бежевых машин.
Воспроизведение UI, эстетики и функциональности этих устаревших компьютеров — серьезное достижение. Да, фактор новизны присутствует, но такой дизайн по-прежнему остается удобным. Этот ретро-сайт — не только свидетельство дизайнерских сверхспособностей Мэтью, он также эффективно демонстрирует его работы.
Если вам захотелось создать проект в подобном стиле, вы можете бесплатно клонировать этот шаблон на Webflow.
15. Portfolio Website — Free TemplateЕсли вы хотите перейти от поиска вдохновения непосредственно к разработке и публикации своего сайта, обратите внимание на этот бесплатный шаблон для портфолио от DesignPilot. Этот проект можно клонировать на Webflow. Он содержит все необходимое для запуска полноценного персонального веб-сайта.
Верхняя панель меню делает этот одностраничный сайт похожим на многостраничный. Однако на самом деле навигация состоит из якорных ссылок, кликнув на которые вы можете переместиться в конкретный раздел страницы. Этот простой макет позволяет продемонстрировать ваши работы, рассказать немного о себе и своем опыте, а также о том, какие задачи вам действительно по душе. Встроенная контактная форма и иконки социальных сетей предоставляют посетителям сайта множество способов связаться с вами.
16. Dan MachadoСайт-портфолио продуктового дизайнера Дэна Мачадо встречает посетителей простым заголовком и разделенным на две части лейаутом. Когда мы наводим курсор на имена клиентов в разделе “Моя работа”, на экране отображаются превью-изображения, а при нажатии открывается лендинг каждого конкретного проекта.
Когда мы наводим курсор на имена клиентов в разделе “Моя работа”, на экране отображаются превью-изображения, а при нажатии открывается лендинг каждого конкретного проекта.
Хотя лейаут выглядит достаточно традиционно, яркие полоски, выделяющие пункты меню и кликабельные элементы, создают по-настоящему приятный опыт взаимодействия. Дэн делится тематическими исследованиями, которые дают возможность более глубоко вникнуть в его рабочий процесс. Большая часть его проектов — технологические стартапы, и он смог отлично передать, какие задачи были решены в каждом случае.
Эффективный дизайн Дэна — яркий пример персонального сайта, который привлекает внимание посетителей и удерживает его с помощью различных интересных деталей.
17. SabannaС помощью этого стилизованного веб-сайта Анна Сабатини демонстрирует свои таланты, объединяя цифровой дизайн со стилем скетчбука.
Анна повсюду использует органические текстуры: начиная с первой страницы с “карандашным” автопортретом и заканчивая рукописными надписями и другими похожими на каракули рисунками. Слияние традиционного графического дизайна с цифровым еще больше подчеркивает шрифт, будто набранный на печатной машинке. Эти элементы хорошо сочетаются с плавной анимацией, которая запускается при прокрутке на правой боковой панели.
Слияние традиционного графического дизайна с цифровым еще больше подчеркивает шрифт, будто набранный на печатной машинке. Эти элементы хорошо сочетаются с плавной анимацией, которая запускается при прокрутке на правой боковой панели.
Помимо лучших проектов и туториалов, на сайте есть раздел “Дневник”, который представляет собой личный блог, где Анна делится своими мыслями и наблюдениями. Эти письма открывают более личную сторону дизайнера.
Анне отлично удалось передать свою индивидуальность через онлайн-портфолио, которое сочетает в себе лучшее из цифрового и графического дизайна.
18. Cheech MinniearКогда вы открываете портфолио UI/UX-дизайнера Cheech Minniear, на вас обрушивается поток анимированных элементов: вращающиеся песочные часы, за которыми следует блок социальных сетей, плавно встающий на место в левой части экрана. На этом анимация не заканчивается: прокрутка запускает множество взаимодействий, которые перемещают контент и изображения на свои места.
Отличный дизайн и продуманные тексты — самое лучшее доказательство того, что Cheech обладает навыками в нескольких областях. Каждый заголовок больше рассказывает о ней, как о дизайнере. Грамотно написанные кейсы доступно объясняют, из каких этапов состоит ее рабочий процесс.
Cheech позаботилась о потенциальных клиентах, включив в интерфейс блок отзывов с цитатами предыдущих клиентов, которые плавно появляются и исчезают, когда вы их листаете. Онлайн-портфолио Cheech, полное красивых анимационных эффектов и точных формулировок, передает всю глубину того, что она делает.
19. Vance BanksЛюбой персональный сайт лишь выигрывает, если его создатель ярко демонстрирует свою индивидуальность. Как только вы откроете сайт Вэнса Бэнкса, вы увидите фотографию улыбающегося дизайнера на красочном фоне и эмодзи машущей руки. Кроме того, на главной странице представлена его краткая биография, из которой мы можем узнать, что Вэнс опытный UI/UX-дизайнер, а также счастливый собачник.
Это еще один пример эффективного одностраничного сайта-портфолио. Благодаря упорядоченному лейауту, большому количеству свободного пространства и грамотному использованию цветов, дизайн обеспечивает удобное взаимодействие с пользователем.
Несмотря на то, что главная страница, включающая разделы “Работа”, “Обо мне” и “Контакты, фактически представляет собой одностраничный сайт, Вэнс разместил на ней ссылки на отдельные целевые страницы с подробным разбором кейсов. Там он подробно описывает процесс работы над каждым проектом, а также показывает карты пути пользователя (CJM), персоны, прототипы и многое другое.
Если сайт одностраничный, это не значит, что вы должны забыть о деталях. Сайт-портфолио Вэнса предоставляет каждому пользователю множество полезного контента, одновременно демонстрируя его дизайн-работы.
20. Kyle CravenСайт-портфолио дизайнера и разработчика Кайла Крейвена со светло-серым фоном и подобранным со вкусом, стилизованным шрифтом отличается аккуратным и простым дизайном.
Кайл выбрал для своего сайта одностраничный лейаут. Чтобы узнать о Кайле больше, посмотреть его работы, найти профили в социальных сетях и контактную информацию нужно просто прокрутить страницу.
Это отличный пример краткого портфолио, которое, тем не менее, эффективно демонстрирует навыки дизайнера и рассказывает потенциальным клиентам о проектах, над которыми он работал.
Развивайте свой личный бренд с помощью персонального веб-сайтаЛюбому представителю творческой профессии необходимо иметь онлайн-портфолио для демонстрации своих работ, общения с единомышленниками и поиска работы. Персональный веб-сайт дает вам возможность поделиться своими лучшими работами, а также заявить о себе — как в профессиональном, так и в личном плане.
10 сайтов-портфолио, которые получили награду
- Статьи
- 7 мин на чтение
- 16980
Крадите у лучших!
Ваше портфолио — один из самых важных инструментов в вашем карьерном арсенале. Так вы демонстрируете свои навыки и опыт потенциальным работодателям или клиентам. Кроме того, это отличный способ создать свой личный бренд.
Так вы демонстрируете свои навыки и опыт потенциальным работодателям или клиентам. Кроме того, это отличный способ создать свой личный бренд.
Создание эффективного портфолио веб-сайтов может быть сложной задачей — нужно учитывать многое, от того, какую платформу использовать и какой контент включать, до оптимизации вашего сайта для поисковых систем.
Чтобы помочь вам начать, вот несколько советов по созданию портфолио веб-сайтов, которые действительно окажут влияние:
1. Ваше портфолио должно отражать ваш уникальный стиль и индивидуальность. При разработке портфолио не существует универсального подхода, поэтому найдите время, чтобы поэкспериментировать с различными макетами и носителями, пока не найдете то, что кажется вам подходящим.
2. С точки зрения конкретного содержания, а не просто случайным образом, собирайте кучу дизайнов; попробуйте рассказать связную историю, демонстрирующую ваши навыки и индивидуальность как дизайнера. Сторителлинг помогает вам сопереживать вашим потенциальным работодателям или клиентам, заставляя их доверять вам свой бизнес.

Отличный способ сделать это — написать убедительные тематические исследования.
3. Тематические исследования необходимы для любого дизайнерского портфолио, поскольку они дают потенциальным клиентам ценную информацию о том, как вы работаете и думаете о проблемах дизайна. При написании тематических исследований сосредоточьтесь на результатах, которых вы достигли для клиента, а не просто описывайте сам проект — какова была конечная цель и как ваши проекты помогли ее достичь? Кроме того, избегайте жаргона. Пишите четким, лаконичным языком, понятным любому (даже если он не знаком с терминологией дизайна).
Если вы не знаете, с чего начать, просмотр портфолио других дизайнеров может оказаться невероятно полезным упражнением при создании собственного.
Это даст вам несколько отличных идей о том, что включить, а также может помочь начать разговор о том, что делает хороший дизайн. Вы можете получить представление о качестве, возможном в вашей работе.
Кроме того, изучение портфолио других дизайнеров может дать вам представление об их творческих процессах и о том, как они подходят к решению задач, что может помочь в разработке ваших методов проектирования.
Я выбрал десять выдающихся веб-сайтов портфолио дизайнеров, чтобы помочь вам создать свой собственный.
Фирма ToyFight из Манчестера использует множество причудливых эффектов, в том числе динамические переходы, параллаксную прокрутку и даже 3D-изображения основателей бизнеса, участвующих в боях.
Все это потенциально может перегрузить выставленное произведение искусства. Но так как это было сделано так элегантно и с таким визуальным юмором, просмотр веб-сайта доставляет удовольствие.
В целом, сайт чистый и минималистичный, каждый проект представлен на своей странице. Существует краткое описание каждого проекта, а также изображения и видео, которые дают представление об их творческом процессе.
Дизайнер интерфейсов из Парижа Робин Мастромарино ( Robin Mastromarino) предлагает несколько фантастических элементов движения пользовательского интерфейса, чтобы все было интересно. Его проекты имеют захватывающий визуальный вид, который заставляет их казаться на колесе, когда они содрогаются в поле зрения.
Графика каждого тематического исследования несколько трансформируется в ответ на прокрутку.
Его портфолио уникально по своему содержанию и оформлению. Он показывает возможный уровень качества с точки зрения как визуальных эффектов, так и концепций, лежащих в основе дизайна.
Калвер — дизайнер из Лос-Анджелеса, Калифорния. Она работала над различными дизайнерскими проектами, от брендинга и упаковки до производства контента и социальных сетей. Ее работа характеризуется сильным использованием цвета и геометрических форм.
При посещении сайта первое, что бросилось в глаза, это использование подписи художника в меню в верхней части сайта. Это тонкое, но эффективное добавление подписи помогает при создании личного бренда.
Личный брендинг как никогда важен в современном мире, управляемом социальными сетями. Это позволяет вам выделяться и может помочь вам создать прочное присутствие в Интернете.

Дэвид Милан — 3D-художник и дизайнер. Он имеет более чем 15-летний опыт работы в области брендинга, веб-дизайна и упаковки, а также работал с такими клиентами, как Adobe, Apple, Washington Post, Pepsi, Crocs и многими другими.
Дэвид привлекает внимание посетителей к своему красочному дизайну, размещая в заголовке только самые важные элементы (контакты, информацию и дом), используя простую монохромную цветовую схему. Большая часть веб-сайта состоит из галереи его работ, которая занимает всю ширину экрана.
Что мне нравится в этом портфолио, так это то, что оно не пытается перегрузить зрителя информацией или визуальными эффектами; напротив, этого достаточно, чтобы дать вам представление о работе Дэвида, не перегружая вас. Он делает свои проекты фокусом своего сайта.DashDigital — это студия, базирующаяся в Лондоне и Кейптауне, которая помогает создавать бренды, используя глубокие исследования, строгую стратегию, новейшие технологии и адаптивный дизайн.
Их сайт имеет чистую и современную эстетику с минималистичным подходом к дизайну, который позволяет работе студии занимать центральное место. В обширном портфолио представлены различные проекты в различных отраслях и дисциплинах.
Каждая страница проекта содержит красивые изображения, лаконичные описания и ключевую информацию о клиенте и объеме работ. В целом, это отличный пример сайта-портфолио, который эффективно демонстрирует ценность и возможности студии.
Виктор — отмеченный наградами дизайнер и разработчик интерфейса. Его портфолио — произведение искусства. Это интерактивный веб-сайт, на котором он предлагает вам три варианта при входе на сайт: простой, умеренный и полный. В зависимости от цели вашего визита, это обслуживает ваш опыт.
Затем он попросит вас ввести свое имя, часовой пояс и то, как вы себя чувствуете сегодня. Цвет фона меняется в зависимости от того, как вы себя чувствуете. Например, сочетание цветов светлее и темнее синего для хорошего настроения. После этого он предлагает плейлист, который вы можете слушать во время просмотра веб-сайта.
После этого он предлагает плейлист, который вы можете слушать во время просмотра веб-сайта.
Виктор помогает вам ориентироваться на веб-сайте, где он не только знакомит вас со своими навыками и опытом, но также рассказывает вам о своей культуре и о том, откуда он родом.
Навигация — это целый опыт сам по себе.
Он много думал о дизайне веб-сайта, и это видно. Все, начиная от цветовой схемы и заканчивая шрифтами, тщательно подобрано для создания целостного и профессионально выглядящего сайта.
Никколо Миранда — дизайнер и разработчик из Амстердама, специализирующийся на движении и брендинге. Он работал с клиентами всех размеров, от стартапов до крупных корпораций.
Его избранные работы включают такие компании, как Prada, Thinkers и COBO.
Веб-сайт портфолио Никколо выполнен в виде бумажного портфолио. Это создает тактильные ощущения для зрителей, чтобы они могли почувствовать работу, проделанную над каждым дизайном.
Навигация по сайту минимальна и состоит всего из трех ссылок: «Индекс», «Работа» и «О программе». Он проделал отличную работу, подчеркнув свои навыки и опыт в визуально привлекательной и легко усваиваемой форме.
Он проделал отличную работу, подчеркнув свои навыки и опыт в визуально привлекательной и легко усваиваемой форме.
Виолета — иллюстратор из Барселоны, которая предпочитает простоту и выражает себя через свои работы. При первом посещении сайта вас приветствует веселый мультфильм с плавающими элементами.
Как только вы заходите на этот сайт, вы почувствуете себя приподнятым и легко узнаете стиль дизайнера. Вы можете узнать больше о достижениях автора, контактной информации и биографии на простой двухцветной странице «О нас».
Этот сайт является прекрасным примером сочетания дизайнерского портфолио с функциональностью электронной коммерции в области магазина на ее веб-сайте, где вы можете приобрести печатные копии ее творений.
Домашняя страница Райана Хаскинса — это только начало многих прелестей на сайте его портфолио в качестве дизайнера бренда и креативного директора. Использование более трех шрифтов в одном интерфейсе обычно считается серьезной ошибкой в дизайне.
Кроме того, смелый, нетрадиционный подход сразу делает мощное заявление. В наши дни люди любят перестраховываться, выбирая минималистичный вид и четкую типографику, но он выбрал авантюрный путь, показав, насколько он уверен в своей работе.
Перевод от команды UX Teddy 🧸 статьи «10 award-winning portfolio websites to help you inspire your own + Some Tips» из блога Muzli.
- #вдохновение
- #подборка
- #портфолио
- #статья
- 0
18 лучших примеров сайтов-портфолио для вдохновения 2023
Здесь вы найдете все лучшие сайты-портфолио для вашего вдохновения. Эти веб-сайты используют последние тенденции дизайна, чтобы произвести впечатление на потенциальных деловых партнеров и клиентов.
Эти веб-сайты используют последние тенденции дизайна, чтобы произвести впечатление на потенциальных деловых партнеров и клиентов.
Хотите привлечь больше лидов? Вы хотите построить свою репутацию в Интернете? Или, возможно, вы хотели бы получить работу, которая соответствует вашим навыкам и возможностям. Если вы это сделаете, онлайн-портфолио никогда не перестанет достигать ваших целей. Итак, просмотрите эти лучшие веб-сайты портфолио и получите вдохновение, чтобы создать свое исключительное.
Как правило, портфолио является отличным инструментом для карьерного роста. Он может эффективно профессионально демонстрировать работы и навыки. Точно так же онлайн-портфолио может помочь повысить узнаваемость и присутствие в Интернете. Таким образом, вы получаете более высокие шансы быть принятым на работу, получить наиболее подходящую работу, открыть больше возможностей или даже выделиться среди конкурентов. Таким образом, бренд всегда выбирает портфолио как ценную маркетинговую схему для повышения узнаваемости бренда. К счастью, различные потрясающие темы и шаблоны помогут вам создать портфолио всего за несколько кликов. С другой стороны, вы можете нанять разработчиков для создания своего сайта. Какой бы курс вы ни выбрали, наличие лучших веб-сайтов портфолио для вдохновения не будет пустой тратой времени.
К счастью, различные потрясающие темы и шаблоны помогут вам создать портфолио всего за несколько кликов. С другой стороны, вы можете нанять разработчиков для создания своего сайта. Какой бы курс вы ни выбрали, наличие лучших веб-сайтов портфолио для вдохновения не будет пустой тратой времени.
Как создать сайт-портфолио?
Самый простой способ создать сайт-портфолио — использовать конструктор сайтов-портфолио с помощью перетаскивания. Другое решение — использовать тему WordPress для портфолио с готовыми шаблонами, галереями и элементами портфолио.
В этой замечательной коллекции вы можете найти потрясающие веб-сайты-портфолио для изучения, поэтому у вас есть множество функций и веб-элементов, которые вас мотивируют. Благодаря чистому, современному и выдающемуся дизайну этих веб-сайтов портфолио они, безусловно, являются отличным ресурсом, которым стоит дорожить. Так что не упустите эту возможность проявить себя в своей высококонкурентной отрасли. Изучите эти лучшие веб-сайты портфолио и откройте для себя лучшие функции, которые вы когда-либо приобретали.
Лучшие примеры сайтов-портфолио
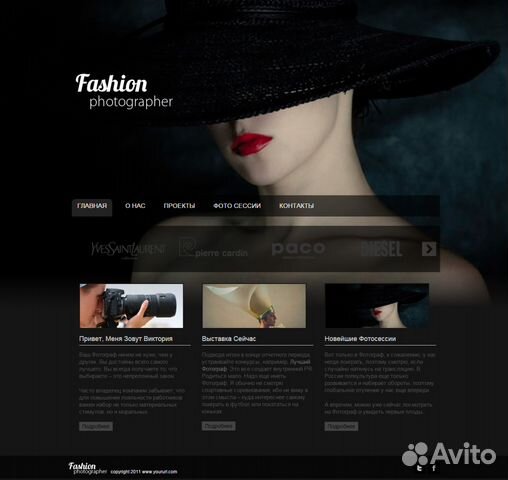
1. Yasio
Портфолио — один из лучших способов продемонстрировать свою работу и создать свой бренд. Поэтому не игнорируйте его способность повышать доверие к вам. Вы узнаете, как бренды делают все возможное, чтобы выделиться на этих лучших веб-сайтах с портфолио. Yasio — это сайт-портфолио Яна Бащока, веб-разработчика и мобильного дизайнера из Польши. Это одностраничное портфолио впечатляет своим интуитивно понятным и современным дизайном. В частности, он выглядит элегантно и гладко с черным фоном и белой типографикой.
Каждый раздел сайта раскрывает выдающуюся личность и творчество Яна. Кроме того, тонкая анимация, которую он реализует, значительно улучшает внешний вид веб-сайта. Раздел «О нас» также добавляет творческий подход к дизайну, используя текстовый редактор, близкий к реальному, чтобы продемонстрировать свой опыт работы, образование и навыки.
PreviewBuild Your Own
2.
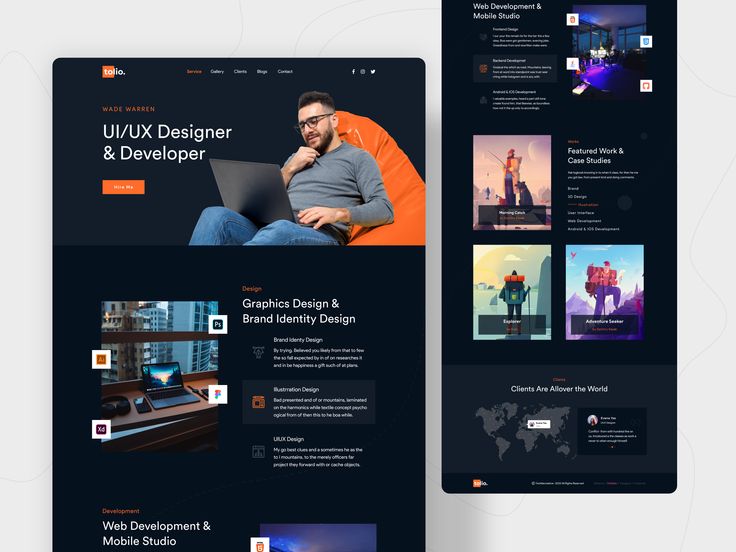
 Steven Mengin
Steven MenginОтличное портфолио — отличный инструмент для обмена опытом с потенциальными клиентами и работодателями. Вот почему профессионалы должны считать его обязательным для карьерного роста. Итак, ознакомьтесь с этими лучшими веб-сайтами портфолио, которые мы собрали, чтобы вдохновить вас. Стивен Менгин — французский цифровой дизайнер из Торонто с исключительным дизайном веб-сайтов. Общий дизайн довольно прост, но может произвести хорошее впечатление на клиентов. Он также выделяется интеграцией анимации GSAP. Герой-шапка приветствует посетителя именем дизайнера и анимированным фоном. На его веб-сайте его проекты выставляются по одному, как только пользователь прокручивает страницу. Затем в каждом проекте отображаются качественные изображения, выделенные плавным ползунком.
PreviewBuild Your Own
3. Theib
Создавая свое портфолио, вы можете просмотреть эти лучшие веб-сайты портфолио, чтобы получить множество идей о том, как сделать его более творческим и инновационным, чем традиционные. Theib здесь, чтобы предоставить впечатляющий дизайн веб-сайта для творческих личностей. Тейб — французский арт-директор, а также интерактивный и моушн-дизайнер, сотрудничающий с глобальными брендами по всему миру. Дизайн сайта уникален и креативен. Он использует горизонтальную прокрутку, чтобы показать его работы с помощью красивого слайдера. В частности, он поставляется со страницей работ, катушкой и страницей с информацией. На веб-сайте также используется элегантный фон с липким логотипом и меню. У него не так много страниц для показа, но это портфолио может помочь укрепить его репутацию.
Theib здесь, чтобы предоставить впечатляющий дизайн веб-сайта для творческих личностей. Тейб — французский арт-директор, а также интерактивный и моушн-дизайнер, сотрудничающий с глобальными брендами по всему миру. Дизайн сайта уникален и креативен. Он использует горизонтальную прокрутку, чтобы показать его работы с помощью красивого слайдера. В частности, он поставляется со страницей работ, катушкой и страницей с информацией. На веб-сайте также используется элегантный фон с липким логотипом и меню. У него не так много страниц для показа, но это портфолио может помочь укрепить его репутацию.
PreviewBuild Your Own
4. Victoire
Создание четкого и красивого портфолио дает человеку более высокие шансы на лучшую работу и потрясающие возможности. Итак, мы отобрали эти лучшие веб-сайты портфолио, чтобы вдохновить творческих людей, агентства и фрилансеров. Виктория — французский графический дизайнер, живущая в Торонто. Он специализируется на дизайне и брендинге UI/UX, проявляя большой интерес к типографике. Его веб-сайт — прекрасное откровение его личности. Чистый, минималистичный, профессиональный веб-сайт готов произвести хорошее впечатление. Заголовок героя приветствует посетителей очень аккуратным слайдером. Каждый проект выставлен с большим количеством белого пространства. Вот почему контент всегда выделяется.
Его веб-сайт — прекрасное откровение его личности. Чистый, минималистичный, профессиональный веб-сайт готов произвести хорошее впечатление. Заголовок героя приветствует посетителей очень аккуратным слайдером. Каждый проект выставлен с большим количеством белого пространства. Вот почему контент всегда выделяется.
PreviewBuild Your Own
5. Integrated Designs Inc
Если вы хотите повысить узнаваемость и присутствие в Интернете, не пропустите эти лучшие веб-сайты-портфолио, готовые предоставить вам потрясающие функции и дизайнерские идеи. Integrated Designs Inc — архитектурно-инженерная фирма, специализирующаяся на коммерческом, промышленном, образовательном и медицинском дизайне. Дизайн сайта профессиональный и современный. Он реализует асимметричный макет, где веб-элементы и контент выглядят современно и гармонично. Заголовок героя использует качественное изображение фона с заголовками и призывом к действию, которые накладываются на него.
Кроме того, избранные проекты выглядят потрясающе, а креативный слайдер выделяет их по отдельности. Это не все! Видеоконтент добавляет креативности дизайну, липкому заголовку и меню вне холста.
PreviewСоздайте свое собственное
6. Square Me
Профессионалам, агентствам, фрилансерам и художникам следует рассмотреть онлайн-портфолио, чтобы выделиться в своей отрасли. Итак, в качестве простого руководства мы собрали эти лучшие веб-сайты портфолио, которые будут эффективно вдохновлять их. Square Me — компания по производству медиа, которая создает потрясающий видеоконтент для потрясающих брендов. Его веб-сайт имеет современный дизайн и полезные веб-функции, которые улучшают его внешний вид. Один только главный заголовок может создать впечатляющую презентацию бренда. В частности, он представляет бренд с макетом разделенного экрана. На левом экране отображаются качественные изображения с помощью ползунка, а на другой стороне — понятный заголовок, логотип клиентов и шоурил между ними. Ознакомьтесь с другими удивительными функциями этого веб-сайта.
Ознакомьтесь с другими удивительными функциями этого веб-сайта.
PreviewBuild Your Own
7. MB Creative
Имея множество лучших веб-сайтов-портфолио, у вас наверняка будет достаточно вдохновения, чтобы изучить их, прежде чем вы настроите свой. Но чтобы дать вам несколько полезных идей, мы собрали для вас эти веб-сайты. MB Creative — отмеченное наградами агентство веб-дизайна в Торонто, которое разрабатывает красивые веб-сайты с помощью стратегического дизайна. Преданный своей работе, его веб-сайт внушает благоговение, поэтому потенциальные клиенты узнают, как они оценивают проекты. К счастью, анимация GSAP также интегрирована для улучшения дизайна. Заголовок героя выглядит великолепно с потрясающей анимацией, которую он демонстрирует. Каждый проект выглядит визуально привлекательным благодаря тонкой анимации и визуальной иерархии. Он также использует креативный дизайн курсора, добавлены ссылки на социальные сети, красивое меню вне холста и многое другое.
PreviewBuild Your Own
8. Joao Verissimo
Стильно продемонстрируйте свою работу и вдохновитесь этими лучшими веб-сайтами с портфолио, которые мы собрали. Жоао Вериссимо — дизайнер движения и взаимодействия, который любит анимацию, разработку Webflow и игры. Его веб-сайт адаптирован с соответствующими функциями и эстетически приятен. В частности, заголовок героя имеет превосходный и очаровательный дизайн. Слайдер плавно выделяет различный видеоконтент, заголовки и CTA на черном фоне.
Кроме того, в следующем небольшом разделе показана краткая биография с черным типографикой и желтым фоном. Что еще? Раздел услуг также выглядит чистым и минималистичным с пустым пространством. Другие выдающиеся функции включают меню вне холста, ссылки на социальные сети, элегантный нижний колонтитул и многое другое.
PreviewBuild Your Own
9. Digital Bro
Рекламируйте свои услуги на веб-сайте своего портфолио. Вы можете изучить эти лучшие веб-сайты портфолио, если не знаете, как начать свой проект. Digital Bro создает компании и внедряет инновации с помощью брендинга, веб-дизайна и разработки программного обеспечения. Он трансформирует бренды и развивает бизнес с помощью UI/UX, прототипирования и цифрового опыта. Он имеет профессиональный, современный и полностью адаптивный дизайн. Оснащен практичными веб-элементами, простой компоновкой, визуальной иерархией и пустым пространством. В частности, сайт профессионально отображает проекты. Каждый из проектов имеет большую и качественную миниатюру и четкую типографику. Он также использует гладкие значки линий для представления услуг. Кроме того, лента Instagram также выглядит заманчиво и аккуратно.
Вы можете изучить эти лучшие веб-сайты портфолио, если не знаете, как начать свой проект. Digital Bro создает компании и внедряет инновации с помощью брендинга, веб-дизайна и разработки программного обеспечения. Он трансформирует бренды и развивает бизнес с помощью UI/UX, прототипирования и цифрового опыта. Он имеет профессиональный, современный и полностью адаптивный дизайн. Оснащен практичными веб-элементами, простой компоновкой, визуальной иерархией и пустым пространством. В частности, сайт профессионально отображает проекты. Каждый из проектов имеет большую и качественную миниатюру и четкую типографику. Он также использует гладкие значки линий для представления услуг. Кроме того, лента Instagram также выглядит заманчиво и аккуратно.
PreviewBuild Your Own
10. Бен Дарби
Бен Дарби — дизайнер продуктов из Великобритании. Он помогает компаниям создавать красивые и интуитивно понятные онлайн-сервисы благодаря основательным исследованиям, продуманному дизайну и доступному коду. Его веб-сайт — отличный инструмент для продвижения по карьерной лестнице в качестве дизайнера продуктов. Созданный для улучшения своего присутствия в Интернете, он красиво и аккуратно демонстрирует свою работу. Домашняя страница имеет очень простой дизайн с минимальным количеством добавленных веб-компонентов. Он имеет полноэкранный макет с заголовком, кратким введением, призывом к действию, меню вне холста и потрясающей контактной формой. Кроме того, страница работ имеет простой макет с большими миниатюрами. Каждый проект демонстрирует визуальную иерархию, поэтому контент легче понять.
Его веб-сайт — отличный инструмент для продвижения по карьерной лестнице в качестве дизайнера продуктов. Созданный для улучшения своего присутствия в Интернете, он красиво и аккуратно демонстрирует свою работу. Домашняя страница имеет очень простой дизайн с минимальным количеством добавленных веб-компонентов. Он имеет полноэкранный макет с заголовком, кратким введением, призывом к действию, меню вне холста и потрясающей контактной формой. Кроме того, страница работ имеет простой макет с большими миниатюрами. Каждый проект демонстрирует визуальную иерархию, поэтому контент легче понять.
PreviewBuild Your Own
11. Superlab
Активное присутствие в Интернете является обязательным условием для брендов. Таким образом, продукты и услуги легче продвигать, а возможности высоки. Вот многие из лучших веб-сайтов портфолио, которые помогут вам в ваших проектах. Superlab — это студия цифрового дизайна, которая формирует и разрабатывает бренды, продукты и услуги с помощью стратегических, творческих и технологических навыков. Его веб-сайт представляет собой визуальную иерархию, в которой веб-компоненты расположены по степени важности.
Его веб-сайт представляет собой визуальную иерархию, в которой веб-компоненты расположены по степени важности.
Кроме того, он использует одинаковые геометрические формы по всему сайту. У него также есть красивый логотип, который может улучшить брендинг. Последние работы также отлично смотрятся на фоне миниатюр и ярких геометрических фигур.
Предварительный просмотрСоздайте свой собственный
12. Каждый день
Найдите в этой замечательной коллекции лучшие веб-сайты-портфолио, которые станут источником вдохновения для ваших следующих проектов. Every Day — это творческое цифровое агентство, которое, как правило, хочет доказывать каждый день. С этой амбициозной, энергичной и ориентированной на результат командой они всегда хотели развивать бренды и помогать компаниям расти благодаря своему творчеству, стратегии, дизайну и технологиям. Заголовок героя выглядит великолепно и очаровательно с простой белой типографикой на черном фоне. Кроме того, добавлено видео для более полного представления бренда, а также ссылки на социальные сети и контакты. Ниже этого раздела находится потрясающее изображение фирмы с логотипами ее клиентов под изображением, выстроенным с помощью ползунка. Точно так же гладкий слайдер также используется для отображения некоторых избранных историй / работ.
Кроме того, добавлено видео для более полного представления бренда, а также ссылки на социальные сети и контакты. Ниже этого раздела находится потрясающее изображение фирмы с логотипами ее клиентов под изображением, выстроенным с помощью ползунка. Точно так же гладкий слайдер также используется для отображения некоторых избранных историй / работ.
PreviewBuild Your Own
13. Charlie Horner Design
Цифровые или креативные агентства — это не просто выдающиеся профессии, которым нужны портфолио. Дизайнеры интерьеров также должны иметь онлайн-портфолио, чтобы продемонстрировать свои удивительные работы. Чарли Хорнер — дизайнер интерьеров с одним из лучших веб-сайтов портфолио, которые могут вдохновлять на творчество. Как дизайнер интерьеров, веб-сайты должны соответствовать качеству услуг ваших клиентов. Ну, с этим веб-сайтом дизайн, безусловно, дополняет его работы. В частности, на главной странице представлены некоторые из избранных работ с помощью слайдера в полноэкранном режиме.
PreviewBuild Your Own
14. Strakzat
Strakzat — цифровое агентство из Роттердама, предлагающее дизайн и разработку для создания значимых цифровых продуктов и интерактивных приложений, которые работают. Будучи частью этих лучших веб-сайтов с портфолио, Strakzat обладает выдающимися функциями, которые стоит проверить для вдохновения. Он приветствует аудиторию смелым заголовком, четкими призывами к действию, исключительным логотипом на черном фоне. Кроме того, интеграция видео добавляет шарма бренду, поскольку он беспрепятственно представляет свои услуги. Другие функции, добавленные на домашнюю страницу, — это раздел блога без помех, отзывы с помощью красивого слайдера, значки социальных сетей и визуальная иерархия. Между тем, страница портфолио использует красивую галерею для демонстрации различных работ. В частности, пользователи могут фильтровать эти проекты через запуск, электронную коммерцию, Интернет, мобильные и корпоративные проекты.
PreviewBuild Your Own
15. Архитектура Майкла Лэнгли (MLA)
Архитектура Майкла Лэнгли — студия архитектурного дизайна, которая предлагает услуги в области жилой, консервационной и коммерческой архитектуры. В шапке героя представлены различные работы через слайдер. Простой вводный раздел также добавляет привлекательности дизайну. Следовательно, у потенциальных клиентов будет достаточно идей о том, как работает этот бренд. Это не все! Подобные проекты также добавляются на главную страницу с еще одним потрясающим слайдером. Благодаря мощи анимации GSAP возможно добавление тонких, но великолепных анимаций. Другие примечательные элементы включают меню вне холста, значки социальных сетей, простую подписку на рассылку новостей и многое другое.
PreviewBuild Your Own
16. JB Kaloya
JB Kaloya — предприниматель, графический дизайнер и разработчик веб-приложений и мобильных устройств из Парижа. Его веб-сайт выглядит простым и минималистичным, но может представлять свой бренд в Интернете. Домашняя страница заполнена полезными веб-элементами, готовыми произвести впечатление на потенциальных клиентов. Заголовок героя — хорошее введение в его профессию, включая его фотографию, четкие призывы к действию, соблазнительные заголовки и пустое пространство. Благодаря интеграции анимации GSAP веб-элементы выглядят величественно с красивой анимацией. Разделы услуг также выглядят потрясающе благодаря простому макету, а раздел портфолио, несомненно, улучшает дизайн веб-сайта благодаря фильтруемой галерее.
Его веб-сайт выглядит простым и минималистичным, но может представлять свой бренд в Интернете. Домашняя страница заполнена полезными веб-элементами, готовыми произвести впечатление на потенциальных клиентов. Заголовок героя — хорошее введение в его профессию, включая его фотографию, четкие призывы к действию, соблазнительные заголовки и пустое пространство. Благодаря интеграции анимации GSAP веб-элементы выглядят величественно с красивой анимацией. Разделы услуг также выглядят потрясающе благодаря простому макету, а раздел портфолио, несомненно, улучшает дизайн веб-сайта благодаря фильтруемой галерее.
PreviewBuild Your Own
17. Majestyk Apps
Majestyk Apps — один из лучших веб-сайтов портфолио для изучения будущих проектов. Это нью-йоркская студия цифровых продуктов, которая делает повседневную жизнь лучше благодаря исключительному цифровому опыту. Он имеет уникальный и креативный дизайн веб-сайта, который идеально подходит для вдохновения. Как и на других замечательных веб-сайтах в этом списке, вы также можете найти увлекательный заголовок с креативным логотипом, убедительным заголовком, описательным призывом к действию и фотографией бренда. Доверие, которое они приобрели благодаря своему опыту, демонстрируется с помощью макета временной шкалы.
Как и на других замечательных веб-сайтах в этом списке, вы также можете найти увлекательный заголовок с креативным логотипом, убедительным заголовком, описательным призывом к действию и фотографией бренда. Доверие, которое они приобрели благодаря своему опыту, демонстрируется с помощью макета временной шкалы.
PreviewBuild Your Own
18. Diplo Studio
Diplo Studio — агентство графического и цифрового дизайна с превосходным дизайном веб-сайта портфолио. Домашняя страница имеет потрясающие функции и веб-элементы, которые дают потрясающие результаты. В частности, главная сцена отображает демонстрацию, которая хорошо представляет бренд, простой заголовок, значки социальных сетей и меню вне холста. Опыт также демонстрируется со стилем и инновациями благодаря исключительной анимации GSAP. В то время как эти веб-элементы превосходны, разделы работы также обращаются к дизайну с его тонкой анимацией. Более того, новости, лента Instagram и другие элементы очаровывают дизайн. Проверь их!
Проверь их!
Предварительный просмотрСоздайте свой собственный
Как создать сайт своего портфолио?
Самый простой способ начать работу — использовать конструкторы веб-сайтов с портфолио перетаскивания.
Была ли эта статья полезной?
ДаНет
16 лучших бесплатных сайтов-портфолио для создания впечатляющего цифрового портфолио
Являетесь ли вы UX-дизайнером, внештатным писателем или фотографом, впечатляющее онлайн-портфолио имеет решающее значение для того, чтобы произвести впечатление на потенциальных клиентов и найти работу в будущем.
Но создание хорошего цифрового портфолио может показаться сложной задачей, особенно если вы даже не уверены, какой веб-сайт использовать для его создания. Здесь мы создали список лучших веб-сайтов портфолио для дизайнеров, фрилансеров и фотографов, чтобы вы могли продемонстрировать свои лучшие работы в любой отрасли.
Что такое онлайн-портфолио?
Онлайн-портфолио — это цифровая коллекция информации о вашей прошлой работе, опыте, квалификации, навыках или наградах, которые вы заработали и которыми хотите поделиться в Интернете. Они придают легитимность вашей работе и дают профессионалам отрасли лучшее понимание того, что вы можете сделать.
Они придают легитимность вашей работе и дают профессионалам отрасли лучшее понимание того, что вы можете сделать.
Примеры ваших работ, которые можно разместить в онлайн-портфолио, включают:
- Фотографии
- Написание образцов
- Тематические исследования
- Электронные таблицы
- Планы уроков
То, что вы включаете в свое онлайн-портфолио, зависит от вашей области и опыта. Итак, чтобы лучше помочь вам выбрать конструктор портфолио для ваших нужд, давайте углубимся в некоторые из наших любимых веб-сайтов портфолио, которые помогут вам создать свой собственный в соответствии с вашими потребностями.
Лучшие бесплатные сайты-портфолио
- Journo Portfolio
- Подставка для навоза
- WordPress
- Siter.io
- Вырезки.me
- Беханс
- Портфолио Adobe
- Фабрик
- Кревадо
- Пикспа
- Замочил
- Flickr
- Портфель
- Кроп
- ЮПик
- Формат
Лучшие бесплатные веб-сайты портфолио для внештатных писателей
1.
 Портфолио Journo
Портфолио JournoИсточник изображения
Вы можете легко создать элегантное, современное цифровое портфолио на Journo Portfolio. Сайт предлагает девять различных тем, а добавить статью так же просто, как вставить URL-адрес и нажать «Добавить» — сайт позаботится о включении заголовка, публикации, даты, контента и изображения. Функции включают интеграцию с Google Analytics или использование встроенных аналитических инструментов Journo для измерения посетителей. Кроме того, ваш сайт автоматически адаптирован для мобильных устройств.
Вы также можете вести блог прямо с платформы, что может быть полезно, если вы хотите продемонстрировать внештатную работу и свой текущий блог в одном месте. Journo позволяет создавать несколько страниц со страницей «Свяжитесь со мной» или «Обо мне» и вашим внештатным портфолио.
Профи
- Редактор предварительного просмотра
- Встроенная аналитика плюс интеграция с Google Analytics
- Готовые темы
- Подписка и контактные формы
- Подходит для мобильных устройств
Минусы
- Бесплатный план ограничивает вас максимум 10 статьями
- За неограниченное количество статей вам нужно будет платить от 5 до 10 долларов в месяц
2.
 Muck Rack
Muck Rack
Источник изображения
Muck Rack — это бесплатная база данных СМИ, которая помогает связывать журналистов со специалистами по связям с общественностью, поэтому, если вы используете сайт, у вас будут хорошие возможности для общения и получения PR-презентаций. . Вы даже можете включать темы, которые не хотите освещать, отфильтровывая неподходящие предложения.
Кроме того, для истинной простоты использования Muck Rack создает и поддерживает для вас ваше портфолио, автоматически компилируя статьи и профили в социальных сетях. После завершения у вас есть возможность настроить свою биографию или выделить определенные части.
Muck Rack также предлагает систему оповещения о новостях, которая позволяет вам отслеживать истории или твиты о компании, бренде или конкретном ракурсе истории. С их системой оповещения о новостях вы можете видеть, когда другие журналисты делятся информацией или публикуют истории, связанные с вашей работой, что поможет вам оставаться в курсе тенденций.
Профи
- Идеально подходит для журналистов
- Профиль автоматического обновления
- Система оповещений о новостях для отслеживания историй и тенденций
- Позволяет легко создавать списки медиафайлов
Минусы
- Некоторые проблемы с форматированием при загрузке содержимого из Excel
- Не интегрируется с другими средствами отчетности и мониторинга
3. WordPress
Источник изображения
WordPress, основная платформа управления контентом, позволяет вам создать бесплатный блог с отдельной страницей портфолио. Хотя WordPress явно не ориентирован на писателей-фрилансеров, он предлагает более 100 бесплатных тем для создания уникального блога и демонстрации вашей работы. Это хороший вариант для вас, если вы хотите получить полный творческий контроль над своим портфолио.
Вы также можете использовать WordPress, если хотите продемонстрировать свои писательские и другие навыки. Предположим, вам нужна страница для письма или фотографии, например. В этом случае WordPress предлагает множество тем и достаточно гибок, чтобы вы могли продемонстрировать различные творческие работы.
Предположим, вам нужна страница для письма или фотографии, например. В этом случае WordPress предлагает множество тем и достаточно гибок, чтобы вы могли продемонстрировать различные творческие работы.
Профи
- Идеально подходит для блоггеров
- Можно создать страницу портфолио отдельно от блога
- Доступно более 100 бесплатных тем
- Поставляется с сертификатом SSL и функциями JetPack для повышения производительности веб-сайта
Минусы
- Бесплатный план показывает рекламу
- Ограниченное хранилище на 3 ГБ
4. Siter.io
Источник изображения
Siter.io — это инновационный конструктор портфолио без кода, который позволяет пользователям создавать и публиковать веб-сайты без написания единой строки кода. Его интуитивно понятный интерфейс делает проектирование прямо в браузере от руки и с использованием уже знакомых вам инструментов. Начинаете ли вы свой дизайн с нуля или используете один из их шаблонов, Siter. io дает вам возможность создавать потрясающие портфолио, адаптированные к вашему уникальному видению.
io дает вам возможность создавать потрясающие портфолио, адаптированные к вашему уникальному видению.
Siter.io работает в тандеме с Figma и имеет популярный плагин, который может превратить ваши проекты в готовые к запуску веб-сайты всего за несколько минут. Платформа невероятно гибкая, что позволяет вам создавать любое портфолио без каких-либо ограничений дизайна. Кроме того, Siter.io предлагает безопасный хостинг и сертификацию SSL, гарантируя, что ваш сайт всегда будет в безопасности и защищен.
Pros
- Идеально подходит для творческих дизайнеров, дизайнеров UI/UX и маркетологов
- Разрешает неограниченное количество страниц, что дает вам свободу создавать столько контента, сколько вы хотите
- Предлагает безопасный хостинг и сертификацию SSL, гарантируя постоянную защиту вашего веб-сайта
- Отзывчивая служба поддержки всегда готова помочь вам с любыми вопросами или проблемами, с которыми вы сталкиваетесь
- Быстрая загрузка страниц гарантирует, что ваш веб-сайт всегда работает наилучшим образом
Минусы
- Возможно, вам потребуется интегрировать другие функции, такие как электронная коммерция или сторонние расширения извне
5.
 Clippings.me
Clippings.meИсточник изображения
Clippings.me — это сайт с упрощенным подходом к обмену вашими лучшими статьями, сопутствующими материалами или другими типами маркетинговых материалов.
Вы можете загружать свои PDF-файлы, ссылки и связанные с ними мультимедиа на Clippings.me, чтобы создать четкое портфолио, которое можно классифицировать по определенным категориям по вашему выбору. Вы даже можете использовать социальные ссылки на своей странице, чтобы другим специалистам было легче связаться с вами.
Помимо загрузки и ведения собственного портфолио, вы можете просматривать страницы других фрилансеров в сети и потенциально находить потенциальных клиентов или сотрудников.
Профессионалы
- Интуитивный дизайн для писателей — писатели
- Идеально подходит для начинающих или опытных писателей, желающих расширить свою карьеру
- Предлагает каталог журналистики
Минусы
- В рамках бесплатного плана 9 можно разместить только до 10 статей.
 0158
0158
Лучшие бесплатные веб-сайты портфолио для дизайнеров
6. Behance
Источник изображения
С миллионами UX/UI дизайнеров, художников и фотографов на сайте Behance является одним из наиболее широко используемых веб-сайтов онлайн-портфолио. Он также прост в использовании — вы можете организовать свою работу на основе проекта, составить список проектов в стадии разработки и попросить подписчиков оставить отзыв. Кроме того, сайт позволяет вам связать свое портфолио с вашими учетными записями в социальных сетях.
Огромное цифровое сообщество Behance делает его отличным вариантом для того, чтобы заявить о себе, особенно потому, что рекрутеры и интервьюеры просматривают сайт в поисках талантов. Тем не менее, Behance отображает количество людей, которые просмотрели и оценили вашу работу, что может быть более выгодным, но более рискованным, чем более простое портфолио веб-сайта.
Профи
- Идеально подходит для творческих людей, у которых нет времени на создание собственного автономного сайта-портфолио
- Может получать отзывы от подписчиков
- Включает социальное доказательство в виде просмотров и лайков на сайте-портфолио
Минусы
- Ограниченные варианты дизайна и функций в бесплатном плане
- Отображение просмотров и лайков может быть рискованным, если недостаточно людей увидят или оценят проект
7.
 Adobe Portfolio
Adobe PortfolioИсточник изображения
Если у вас уже есть членство в Creative Cloud, Adobe Portfolio — отличный вариант для создания одностраничного веб-сайта или полной галереи ваших работ. С помощью Adobe Portfolio вы можете за считанные минуты создать красивое и индивидуальное портфолио, а каждая из тем платформы автоматически оптимизируется для любого устройства.
Кроме того, Adobe Portfolio предлагает возможность интеграции с Behance и Adobe Lightroom для импорта ваших проектов для большей наглядности.
Pros
- Возможность создания многостраничного или одностраничного веб-сайта
- Предлагает 18 адаптивных тем
- Интеграция с Behance и Adobe Lightroom
Минусы
- Бесплатно только при наличии подписки Creative Cloud
8. Фабрик
Источник изображения
Fabrik — платформа для портфолио для креативщиков. Дизайнеры могут организовывать свои проекты, не касаясь кода, благодаря уникальному стилю и технологии веб-сайта. Это позволяет пользователям легко загружать свои портфолио и даже поддерживает возможности ведения блога.
Это позволяет пользователям легко загружать свои портфолио и даже поддерживает возможности ведения блога.
Темы Fabrik интуитивно понятны и адаптируются к потребностям вашего проекта. Эта гибкость позволяет пользователям экспериментировать с несколькими макетами, разработанными для дополнения необходимых форматов мультимедиа, будь то графический дизайн, мода или многое другое. Портфолио Fabrik с простыми конфигурациями — это простой выбор для создания и обслуживания вашего портфолио на всех устройствах.
Pros
- Идеально подходит для творческих дизайнеров различных специальностей
- Разрешает неограниченное количество сообщений в блоге
- Оперативная служба поддержки
Минусы
- Необходимость внешней интеграции других функций, таких как электронная коммерция или другие сторонние расширения
9. Crevado
Источник изображения
Один из самых простых бесплатных веб-сайтов портфолио, Crevado позволяет вам использовать простой инструмент перетаскивания для загрузки ваших проектов и изменения их расположения на экране для истинной простоты использования. Сайт также автоматически оптимизируется для любого устройства, поэтому ваше портфолио можно просматривать на смартфоне, планшете или компьютере.
Сайт также автоматически оптимизируется для любого устройства, поэтому ваше портфолио можно просматривать на смартфоне, планшете или компьютере.
Crevado также предлагает безопасный хостинг и сертификацию SSL, поэтому ваш портфолио остается безопасным. Вы можете настроить свой дизайн в соответствии с вашими предпочтениями без написания кода. Лучше всего то, что вы можете продавать свои работы в Интернете благодаря интеграции платформы с PayPal и Fotomoto.
Единственным недостатком является то, что бесплатные пользователи не могут удалить ссылку на Crevado в нижнем колонтитуле своего сайта. Для этого вам нужно перейти на профессиональную учетную запись.
Профи
- Интерфейс перетаскивания
- Адаптивный дизайн
- Безопасный хостинг и сертификация SSL
- Интеграция с PayPal и Fotomoto позволяет продавать работы
Минусы
- Бесплатный план показывает ссылку Crevado в нижнем колонтитуле сайта
10.
 Pixpa
PixpaИсточник изображения
Pixpa — это универсальная платформа для создания веб-сайтов своими руками, предназначенная для творческих профессионалов, внештатных писателей и владельцев бизнеса, помогая им создавать многофункциональные профессиональные веб-сайты, не прикасаясь к ним. одна строка кода.
Pixpa предлагает ряд современных, удобных для мобильных устройств и адаптивных шаблонов, которые можно полностью настроить с помощью простого в использовании визуального редактора и конструктора страниц с помощью перетаскивания. Богатые функции, в том числе инструменты для ведения блога, встроенные инструменты SEO и маркетинга, интеграция с социальными сетями, несколько вариантов галереи, функциональность электронной коммерции, делают Pixpa идеальной платформой для создания портфолио для писателей и творческих профессионалов. Полноценная платформа для ведения блогов, основанная на интуитивно понятном и универсальном редакторе WYSIWYG, позволяет создавать, редактировать, планировать и публиковать сообщения в блогах в одном месте.
Профи
- Удобная для начинающих платформа для создания веб-сайтов без кода
- Обширные инструменты SEO позволяют добавлять пользовательские теги и метаданные
- Безопасность SSL на всех веб-сайтах
- Круглосуточная поддержка клиентов по электронной почте и в чате
Минусы
- Нет встроенных опций для покупки собственных доменных имен
11. Dunked
Источник изображения
Dunked — это платформа, созданная для дизайнеров и креативщиков. Этот онлайн-конструктор портфолио, насчитывающий более 100 000 пользователей, позволяет вам делиться своими талантами на стильном и простом веб-сайте.
Галерея профессионально разработанных шаблонов Dunked призвана дополнить ваш творческий потенциал и сосредоточиться на работе. Выберите то, что лучше всего подходит для вашей эстетики, и переключайтесь между темами, когда они вам подходят.
Загружайте изображения или мультимедиа с таких сайтов, как YouTube, Vimeo, Flickr, SoundCloud, а затем перетаскивайте, пока веб-сайт не будет выглядеть именно так, как вы хотите.
Профи
- Идеально подходит для дизайнеров и других творческих профессионалов
- Все шаблоны полностью адаптивны и готовы к отображению на сетчатке
- Простой инструмент для редактирования веб-сайтов с помощью щелчка и перетаскивания для персонализации вашего портфолио
Минусы
- Знание HTML и CSS, необходимое для более широкой настройки
- Не может поддерживать тематические исследования или публикации в блогах
Лучшие бесплатные сайты-портфолио для фотографов
12. Flickr
Источник изображения
Несомненно, это один из самых известных сайтов-портфолио с миллиардами фотографий и миллионами пользователей. Flickr — это хороший сайт, где можно поделиться своими работами. , общаться с другими фотографами и черпать вдохновение для будущих проектов.
Однако платформа Flickr, ориентированная на сообщество, может затруднить демонстрацию ваших лучших работ и создание профессионального имиджа, особенно потому, что сайт используется для обмена изображениями с друзьями и семьей. По этой причине многие дизайнеры также предлагают создать более совершенный веб-сайт портфолио, а затем ссылаться на этот веб-сайт с Flickr.
По этой причине многие дизайнеры также предлагают создать более совершенный веб-сайт портфолио, а затем ссылаться на этот веб-сайт с Flickr.
Профи
- Идеально подходит для начинающих фотографов
- Отлично подходит для общения с другими и поиска вдохновения
Минусы
- Ограничено форматами фотографий GIF, PNG и JPEG
- Ограничено до 1000 фотографий на бесплатном плане
13. Portfoliobox
Источник изображения
Portfoliobox — это конструктор веб-сайтов, специально разработанный для фотографов, и это хороший вариант для создания профессионально выглядящей адаптивной галереи ваших лучших работ.
Portfoliobox предлагает ссылку для электронной коммерции, которая позволяет вам продавать свои отпечатки или другие произведения искусства прямо с сайта (без уплаты комиссии). В бесплатном плане вы можете дополнительно создать блог, чтобы привлечь посетителей и потенциальных клиентов на свой сайт.
Лучше всего то, что Portfoliobox не требует использования стандартной темы — вместо этого вы можете интегрировать любой стиль для любой страницы, чтобы создать уникальный, единственный в своем роде веб-сайт. Имея более миллиона пользователей, это хороший вариант для профессиональных и начинающих фотографов.
Профи
- Идеально подходит для фотографов любого уровня квалификации
- На этом сайте можно продавать отпечатки без комиссии
- Можно использовать разные стили для каждой страницы
Минусы
- Нет функции перетаскивания
- Ограниченные возможности настройки для электронной коммерции
14. Krop
Источник изображения
Krop — это веб-сайт портфолио для творческих людей, которым пользуются самые талантливые кандидаты с любым уровнем опыта и наиболее уважаемые творческие бренды мира.
С программным обеспечением Krop креативщики могут тратить меньше времени на редактирование и форматирование и больше времени на собственные проекты. Курирование альбомов портфолио выполняется быстро, а программное обеспечение предлагает мощные настройки для личного брендинга, такие как логотипы, цветовые палитры и многое другое.
Курирование альбомов портфолио выполняется быстро, а программное обеспечение предлагает мощные настройки для личного брендинга, такие как логотипы, цветовые палитры и многое другое.
Этот сайт также служит доской объявлений о вакансиях, помогая профессионалам общаться друг с другом по всему миру. Пользователи могут стратегически поставить себя перед уважаемыми творческими брендами и найти работу с любым уровнем опыта.
Профессионалы
- Идеально подходит для творческих профессионалов, таких как фотографы, иллюстраторы или аниматоры
- Защита паролем отдельных альбомов для конфиденциального обмена с клиентами
- Неограниченное хранилище для мультимедиа
- Знание HTML или CSS не требуется
Минусы
- Большинство объявлений о вакансиях размещены только в США
15. YouPic
Источник изображения
Среди пользователей YouPic такие известные фотографы, как Джоэл Мейеровиц и Джулия Фуллертон-Баттен. Еще один сайт, специально разработанный для фотографов, YouPic, позволяет вам бесплатно создать потрясающее портфолио, чтобы продемонстрировать свои работы. Это также позволяет вам покупать отпечатки у других фотографов или продавать свои собственные, чтобы получить дополнительный доход.
Еще один сайт, специально разработанный для фотографов, YouPic, позволяет вам бесплатно создать потрясающее портфолио, чтобы продемонстрировать свои работы. Это также позволяет вам покупать отпечатки у других фотографов или продавать свои собственные, чтобы получить дополнительный доход.
Кроме того, сайт предлагает интерактивные курсы для улучшения ваших навыков фотографии и страницу «Исследуйте» в стиле Pinterest, на которой вы можете просмотреть известные фотографии, новые произведения искусства и истории, которые вдохновят вашу галерею. И самое интересное, что YouPic позволяет пользователям охранять авторские права на свои фотографии в блокчейне, и это первая децентрализованная платформа для фотографии. Это означает, что YouPic — одна из немногих платформ, которые не получат никаких прав или прав собственности на вашу работу.
Плюсы
- На этом сайте можно продавать отпечатки без комиссии
- Можно копировать фото на блокчейн
- Не получает никаких прав или собственности на вашу работу
Минусы
- Премиум-членство требуется для YouPic для продвижения вашей работы
16.
 Format
FormatИсточник изображения
Format — это веб-сайт-портфолио для фотографов, желающих создать и поддерживать собственную цифровую галерею или магазин. Созданный с помощью инструментов, которые помогут вам создать профессиональный веб-сайт, он предлагает решения для поддержки фотобизнеса, а также облачное хранилище для защиты вашей работы.
Формат имеет набор шаблонов, созданных для соответствия любой эстетике. Он предназначен для использования в определенных профессиональных ситуациях, например, для свадебной фотографии или для демонстрации ваших работ. Это также может изменить то, как зрители перемещаются по вашей работе, от форматов галереи до более интерактивной прокрутки или параметров слайд-шоу.
Профи
- Идеально подходит для профессиональных фотографов
- Может поддерживать высококачественные фотографии
- Можно интегрировать интернет-магазины без комиссий за продажи
Минусы
- Интерфейс требует обучения, но пользователям не нужно беспокоиться о коде .


 0158
0158