примеры, зачем нужно, из чего состоит
Обзор будет полезен начинающим веб-дизайнерам в поисках первого проекта. Веб-дизайнеры с опытом найдут здесь свежий взгляд на личный бренд. Здесь вас ждут примеры международного формата подачи и чек-лист из 12 международных лучших практик в сборке портфолио.
Зачем веб-дизайнеру собирать портфолиоПортфолио помогает веб-дизайнеру оценивать профессиональный рост и находить точки роста (сразу после публикации что-нибудь обязательно хочется улучшить😎). А еще портфолио — это возможность сделать акцент на сильных сторонах, способ продемонстрировать навыки творческого мышления и помочь потенциальным работодателям и клиентам почувствовать, каково это — работать с вами.
Портфолио для веб-дизайнера — это особенный вкус — идеальный баланс индивидуальности, практичности, информативности. Даже дизайн-исследования стоит подавать в простой и интересной манере. Каждый шот в портфолио — это особенная история о развитии проекта и о развитии вас как профессионала в этом проекте, ваших принципов, убеждений и увлечений.
Итак, мы разобрали угол, под которым лучше изучать каждый образец, а теперь давайте начнем разбирать их друг за другом.
Также рекомендую у каждого из дизайнеров в подборке изучить способ подачи портфолио во всех каналах и обратить внимание на особенный подход к подаче : dribbble, instagram, сайт.
1. Кэт Гатто: расскажите, чем полезны и расчехлите ваши лучшие работыКто такая Кэт Гатто?
Кэт, дизайнер и основатель Gatto. В 2014 году решила запустить проект Gatto (что по-испански означает «кошка»), так реализовались ее увлечения дизайном и программированием. Сейчас студия специализируется на запуске красивых и функциональных веб-сайтов.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Почему портфолио Кэт клевое?
Интересное авторское портфолио с уникальным стилем. Есть узнаваемые графические элементы, которые можно прокидывать в рекламные баннеры и соцсети, чтобы делать себя заметнее в сети. Обратите на это внимание, изучая ее соцсети и сайт.
Есть узнаваемые графические элементы, которые можно прокидывать в рекламные баннеры и соцсети, чтобы делать себя заметнее в сети. Обратите на это внимание, изучая ее соцсети и сайт.
Чему стоит поучиться у Кэт Гатто?
Портфолио с творческой подачей сразу помогает клиентам понять, что здесь дизайнер, который может предложить нестандартные, но простые по реализации решения (наверняка в короткие сроки).
Что запомнить и взять на вооружение?
По примеру Кэти стоит провести смелый эксперимент над личным брендом.
Посмотреть пример портфолио →
2. Build in Amsterdam: покажите ассортимент работКто такие Build in Amsterdam?
Ребята специализируются на разработке клевых интернет-магазинов (e-commerce). ак По мнению ребят, интернет-магазин олицетворяет бренд, и поэтому он должен вдохновлять, увлекать и конвертировать в бесконечный цикл покупок.
Почему портфолио Build in Amsterdam клевое?
На старте вас встречает заставка с ответом на вопрос “что здесь можно заказать”, а затем вас тут же проводят к витрине с атмосферной подачей. О каждой работе есть подробный лонгрид.
О каждой работе есть подробный лонгрид.
Чему стоит поучиться у Build in Amsterdam?
Каждая работа подана как тизер и история в формате презентации. Достаточно захватывающе.
Что запомнить и взять на вооружение?
Масштабная подача каждой работы минимальными средствами.
Посмотреть пример портфолио →
3. Charmer Studio: подайте лучшие работы первымиКто такие Charmer Studio?
Charmer — это дизайн-студия, которая специализируется на создании эстетически выверенных веб-проектов. В основе работы лежит инженерный подход к поставленной задаче.
Почему портфолио Charmer Studio клевое?
Ребятам удалось с помощью минималистичной подачи раскрыть проекты в убедительном, притягательном и легком для погружения формате.
Портфолио веб-дизайнеров из Charmer Studio.Чему стоит поучиться у Charmer Studio?
Работы Charmer выделяются интересной типографикой и сеткой.
Что запомнить и взять на вооружение?
Смакование типографики и сетки в каждом проекте.
Посмотреть пример портфолио →
4. Upperquad: визуализируйте каждый шагКто такие Upperquad?
Upperquad — независимая диджитал студия и креативное агенство из Сан-Франциско. Мы объединяем стратегию, дизайн и технологии, чтобы воплощать идеи и опыт в жизнь. Работают со стартапами, B2B, SMB, enterprise and SaaS проектами. Среди клиентов: Stanford, Google, Le Tote
Почему портфолио Upperquad клевое?
Ребятам удалось передать атмосферу работы творческой мастерской. Листайте кейсы и сможете фактически прожить развитие дизайн-проекта от идеи до запуска.
Портфолио веб-дизайнеров из Upperquad.Чему стоит поучиться у Upperquad?
Upperquad обладает ассортиментом нестандартных проектов по визуальному сторителлингу. Здесь просто накрывает шквал творческих экспериментов.
Что запомнить и взять на вооружение?
Безудержная творческая подача каждого шага кейса в лонгридах.
Посмотреть пример портфолио →
5. Rezo Zero: сопроводите каждый кейс эффектной подачейКто такие Rezo Zero?
Rezo Zero — цифровое креативное агентство, которое придумывает, проектирует и разрабатывает уникальные бренды и индивидуальные цифровые решения для культурных и корпоративных проектов. Команды базируются в Лионе с расширением в Париже, Франция.
Почему портфолио Rezo Zero клевое?
Каждый кейс насыщен интерактивными элементами, которые побуждают со вкусом изучить нюансы проекта.
Портфолио веб-дизайнеров из Rezo Zero.Чему стоит поучиться у Rezo Zero?
Rezo Zero проделали фантастическую работу по погружению в культуру работы над проектом.
Что запомнить и взять на вооружение?
Подход к созданию художественной галереи вокруг каждого кейса.
Посмотреть пример портфолио →
6. Shishki: покажите развитие проекта по этапамКто такие Shishki?
Брендинговое агентство SHISHKI из Санкт-Петербурга – команда профи, работают по всему свету и стремятся кардинально изменить бизнес к лучшему.
Основная специализация — бренд-айдентика от разработки названия и фирменного стиля до построения коммуникационной стратегии в digital-среде.
Почему портфолио Shishki клевое?
Ребята наглядно и в деталях показали подход к подаче редизайна крупного информационного портала (университета) и смены айдентики.
Портфолио веб-дизайнеров из Shishki.Чему стоит поучиться у Shishki?
Shishki комплексно развернули весь ландшафт развития дизайн-решения от идеи до воплощения в мелочах. Особенно интересно посмотреть на работу айдентики в сквозь все популярные форматы в диджитал.
Что запомнить и взять на вооружение?
Продуманный, смелый и системный подход каждой работе.
Посмотреть пример портфолио →
7. Embacy: привлекайте внимание анимациейКто такие Embacy?
Ребята делают диджитал-брендинг и сайты. За последние два года сделали больше сотни проектов для клиентов по всему миру — от Австралии до Калифорнии, от ЮАР до… Что-то вот
Почему портфолио Embacy клевое?
Embacy поставили себе задачей подать свой бренд живым, поэтому они мастерски применяют иллюстрацию и анимацию.
Чему стоит поучиться у Embacy?
Сильная сторона Embacy — смелые креативные миксы из графики, иллюстраций и коллажей.
Что запомнить и взять на вооружение?
Европейская крафтовая дизайн-культура.
Посмотреть пример портфолио →
8. Balkan Brothers: продемонстрируйте системный подход к работе в мелочахКто такие Balkan Brothers?
Цифровое агентство, помогающее брендам SaaS создавать потрясающие веб-сайты.
BB Agency — это креативное агентство, которое создает целостный, удобный для людей цифровой опыт для вдохновляющих брендов. Мы превращаем исследования в решения, создавая продуманные и унифицированные бренды, приложения, веб-сайты, интерфейсы и системы.
Почему портфолио Balkan Brothers клевое?
Balkan Brothers выделяются созданием айдентики для всех точек контакта для технологических компаний: веб-приложение, сайт, реклама, билборды и другие оффлайн-носители.
Чему стоит поучиться у Balkan Brothers?
Balkan Brothers на высоком уровне подают портфолио во всех каналах: dribbble, instagram, сайт.
Что запомнить и взять на вооружение?
Минималистичный и в то же время комплексный способ подачи работ по диджитал брендингу (и со вкусом).
Посмотреть пример портфолио →
9. Your Majesty Co: усильте портфолио концептуальными экспериментамиКто такие Your Majesty Co?
Your Majesty Co — это дизайнерская и технологическая фирма с офисами в Нью-Йорке и Амстердаме, которая создает цифровые продукты и бренды для Netflix, Airbnb, adidas, Samsung, Spotify, BMW, Universal Music Group, Bentley, Absolut, American Express и Red Bull. У компании более 200 наград, в том числе «Инновационный сайт года», «Каннские львы», «Jay Chiat Awards» и др.
Почему портфолио Your Majesty Co клевое?
Здесь огромное количество экспериментов с веб-анимацией. Особенно интересно наблюдать связь анимации и бренда, для которого она создается.
Особенно интересно наблюдать связь анимации и бренда, для которого она создается.
Чему стоит поучиться у Your Majesty Co?
Среди множества экспериментов Your Majesty Co вы наверняка подберете что-то для вдохновения в своем проекте.
Что запомнить и взять на вооружение?
Смелые эксперименты с визуалом и движением.
Посмотреть пример портфолио →
10. FocusLab: расскажите о ваших ценностях и методологии работыКто такие FocusLab?
Focus Lab — «Global B2B brand agency», недавно сделали 7 подход к ребрендингу. Через Wayback Machine можно изучить 10 лет развития бренда через анализ стратегии, коммуникации, визуальной идентичности. Сейчас у ребят в портфеле уже 12 единорогов (количество клиентов, которые вышли за один миллиард долларов после брендинга).
Почему портфолио FocusLab клевое?
Здесь ТОП международной культуры как дизайна, так и айдентики. Фактически ребята как Пол Рэнд нашего времени.
Фактически ребята как Пол Рэнд нашего времени.
Чему стоит поучиться у FocusLab?
FocusLab последовательно и невероятно прорабатывают и воплощают бренды от стратегии до запуска.
Что запомнить и взять на вооружение?
Американская культура подачи кейсов с переплетением с культурой продукта и ценностями компании для которой создается дизайн.
Посмотреть пример портфолио →
Что веб-дизайнеру учесть при создании портфолиоТеперь, когда вы нашли вдохновение в работах других специалистов в веб-дизайне и сделали из них правильные выводы, вы можете создать собственное представительство в сети. Примите во внимание все основные рекомендации по созданию веб-портфолио, которые вы узнали из этой статьи:
- Дайте за один скролл понять, кто вы и чем полезны
- Укажите текущий статус занятости.
- Добавьте смелый индивидуальный ход.
- Продемонстрируйте ассортимент работ.

- Подайте свои лучшие работы первыми.
- Визуализируйте каждый шаг
- Покажите развитие от идеи до воплощения.
- Расскажите не только о сайтах, но и веб-сервисах
- Расскажите о ваших ценностях и методологии работы
- Сопроводите каждый кейс эффектной подачей.
- Привлекайте внимание анимацией.
- Усильте портфолио дизайн-концепциями.
Портфолио для веб-дизайнера — сильный плюс для демонстрации навыков. Клиентам и работодателям важны смелые, уверенные и упакованные специалисты, которые смогут сориентироваться в главном, разделить задачу на этапы и двигаться к цели от этапа к этапу через наглядные результаты. Поэтому сохраните себе в закладки примеры портфолио и чек-лист и вперед — экспериментировать и упаковываться.
Напомню, что прокачать дополнительные навыки веб-дизайна и дизайна интерфейсов вы можете на платформе Breezzly. На Breezzly вас обеспечат серией проектов, обучат системе работы и натренируют навыкам в целом комплексе инструментов (Figma, Principle, InVision Studio и Tilda) — все это пригодится для сборки вашего первого портфолио. Пробуйте!
Пробуйте!
«Это не игра, это моё портфолио» — 20 ярких сайтов-портфолио дизайнеров и разработчиков / Хабр
Неделю назад я участвовала в моем первом геймджеме в Стамбуле. Я не геймдизайнер. Я просто пришла и сказала: «Окей, гайз, я умею рисовать в 2D, люблю pixel art, и немного умею в Construct3». Гайз ответили: «Круто, где можно узнать что-то про тебя?». Я пару месяцев назад стартанула канал про геймдев. Но на русском. Мгновенный факап.
У меня есть кейсы: маленькие завершенные гейм-проектики, куча артов. НО! Всё это не организовано, я не могу просто прислать одну ссылку. Мне нужно портфолио.
В IT-сфере портфолио частенько не просто pdf, которую скидывают HR-ам на почту. У разработчиков есть их код в Git, дизайнеры выкладывают свои работы на Behance, Dribbble. Некоторые, как tonsky и danluu, ведут технические блоги. Некоторые рисуют такие картинки:
Я захотела создать сайт-портфолио, потому полезла искать идеи для оформления, и нашла несколько клевых кейсов. Некоторые сайты подтормаживают, потому что вместо лендоса там целый сторителинг или игра, что-то из этого даже неудобно. Но мне запомнился каждый сайт, что я привожу ниже. Это не технический разбор, там мало букв, это коллекция референсов. Возможно, кому-то это подаст идеи для их творчества.
Некоторые сайты подтормаживают, потому что вместо лендоса там целый сторителинг или игра, что-то из этого даже неудобно. Но мне запомнился каждый сайт, что я привожу ниже. Это не технический разбор, там мало букв, это коллекция референсов. Возможно, кому-то это подаст идеи для их творчества.
Хотя большинство сайтов адаптированы под мобилку, я все же рекомендую смотреть эти сайты с десктопной версии браузера.
5 интерактивных сайтов-портфолио:
Iuri de Paula
Сайт: iuri.is
Фронтенд разработчик, дизайнер и иллюстратор из Бразилии, живет в Берлине.
Я просто скролила и увидела пиксельные монеты. Отсылка к Mario! Я могу прыгнуть за Mario и выбить монетку. Первая идея в мою копилочку — добавить интерактив.
Robbi Leanardy
Сайт: www.rleonardi.com
Robbi Leanardy — графический дизайнер, живет в Нью-Йорке. У Робби сайт с интерактивным портфолио. Можно скроллить сайт, очкастый супер-герой будет бежать мимо табличек со скиллами и предыдущими проектами. Leanardy создал отдельные мини-сайты по иллюстрации, по дизайну. Снова интерактив. Это уже сайт не про Robbi Leanardy, это сайт про меня. Еще одна идея — делать портфолио не про себя, а для того, кто будет его читать.
Можно скроллить сайт, очкастый супер-герой будет бежать мимо табличек со скиллами и предыдущими проектами. Leanardy создал отдельные мини-сайты по иллюстрации, по дизайну. Снова интерактив. Это уже сайт не про Robbi Leanardy, это сайт про меня. Еще одна идея — делать портфолио не про себя, а для того, кто будет его читать.
Albino Tonnina
Сайт: albinotonnina.com
Сайт software инженера Albino Tonnina из Рима — короткий рассказ не только о работе, скорее о жизни в целом. Albino делится личными событиями, вроде рождения ребенка, и рабочей историей, вроде начала работы с Asos. Это визуальная новелла для медленного скролла вниз. На маленьком экране компьютера видно названия компаний, на полке с книгами можно видеть скиллы разработчика. Код сайта можно глянуть на Github.
Gary Le Masson
Сайт: www.garylemasson.com
Когда я открывала этот сайт первый раз, то на секунду отвлекалась. Поворачиваюсь, а кто-то печатает в моей поисковой строке. «Ну всё, досиделась в своих интернетах с общественных wi-fi в Старбаксах. Ломанули.» — пронеслась первая мысль. А, нет, всё в порядке. Gary Le Masson — специалист по SEO и веб-аналитике. Он создал сайт, который выглядит как поисковая строка. Не совсем интерактив, не совсем игра. Но еще одна идея в мою копилочку — можно использовать цветовые схемы, которые знают и понимаю все, как тут используют цвета Google.
Поворачиваюсь, а кто-то печатает в моей поисковой строке. «Ну всё, досиделась в своих интернетах с общественных wi-fi в Старбаксах. Ломанули.» — пронеслась первая мысль. А, нет, всё в порядке. Gary Le Masson — специалист по SEO и веб-аналитике. Он создал сайт, который выглядит как поисковая строка. Не совсем интерактив, не совсем игра. Но еще одна идея в мою копилочку — можно использовать цветовые схемы, которые знают и понимаю все, как тут используют цвета Google.
Bruno Simon
Сайт: bruno-simon.com/#cybertruck
Сайт этого французского разработчика долго грузится, но для меня это 10 из 10. Портфолио в виде игры. Я могу управлять кибертраком! Особенно меня порадовало звуковое сопровождение. Можно сбивать кегли и попутно смотреть, в каких проектах чувак участвовал. Я не могу посчитать, сколько раз я уже заходила на это «портфолио» и сколько раз жала рестарт.
Просто красивые портфолио
Nick Jones
Сайт: www. narrowdesign.com
narrowdesign.com
Ник занимается дизайном и прототипированием интерфейсов. Он работает удаленно из Южной Каролины. Зацепил именно способ перелистывания страниц. Похожий эффект использовали австралийские чуваки на сайте дизайнерской мебели. Этим мои примеры использования таких переворотов исчерпываются. Пока что 🙂
Samuel Reed
Сайт: www.strml.net
Чувак просто пишет свой сайт на глазах у посетителя. Если надоело, процесс написания можно пропустить.
Diane Martel
Сайт: diane-martel.com
Это сайт создательницы клипов из Нью-Йорка. Это самая неудобная и необычная навигация сайта, которую я видела. Такое точно запомнится.
Ben Wegscheider
Сайт: benw.de
А это сайт креативного дизайнер, который создал предыдущий сайт для Diane Martel. Мне нравится этот ховер эффект, нравится, что я как-то взаимодействую с этим сайтом.
Adam Hartwig
Сайт: www.adamhartwig.co.uk
Adam Hartwig креативный дизайнер, разработчик приложений, фронтендер, иллюстратор. Опять ховер эффекты. Мне очень нравятся сами иллюстрации, элементы на сайте как-будто нарисованы от руки. Еще идея в копилочку: я могу использовать пиксельную кнопку или другие элементы из игры для сайта.
Anat Kalinski
Сайт: anatkalinski.com/index.html
Anat Kalinski диджитал-дизайнер, которая пришла в дизайн из SEO. Сайт с нетипичным горизонтальным пролистыванием и спортивным стилем. Еще фишка в копилочку: использовать непривычные символы для привычных элементов, как Anat Kalinski использует для гамбургера меню пиктограммы карандашей.
Pauline Osmont
Сайт: www.paulineosmont.com
Паулин француженка, фриланс-дизайнер по UX/UI направлению.
Joshua McCartney
Сайт: www. joshuamccartney.com
joshuamccartney.com
Яркое портфолио креативного арт-директора из Великобритании.
Melanie Daveid
Сайт: melaniedaveid.com
Сайт, разделенный пополам, со странными иллюстрациями ux-дизайнера из Австрии.
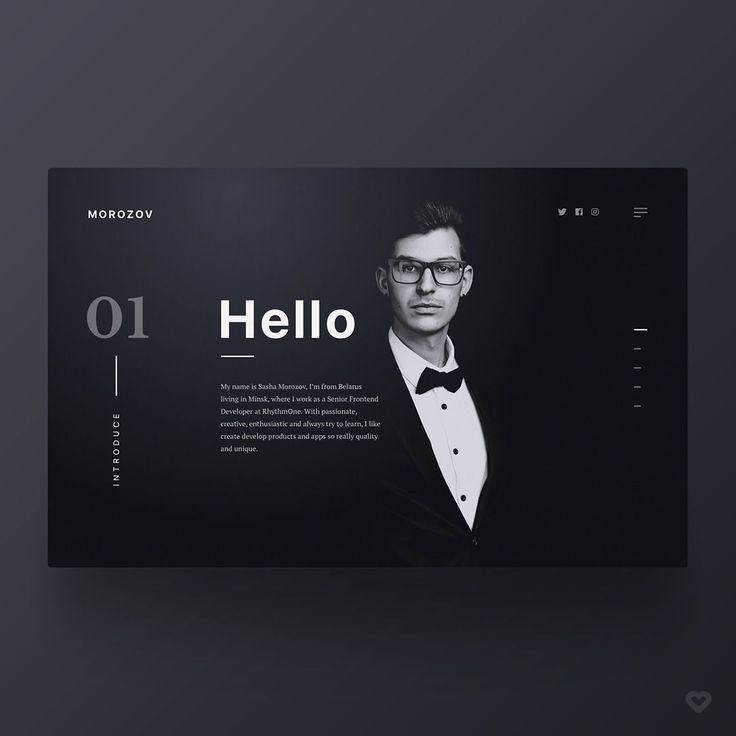
Anthony Wiktor Award
Сайт: www.anthonydesigner.com
Креативный дизайнер работающий с мировыми брендами с почти черно-белым сайтом. Он круто использует акценты цветом.
Vladimir Strajnic
Сайт: www.strajnic.net
Графический дизайнер с сайтом нарисованным «от руки».
Jeznach Jacek
Сайт: jacekjeznach.com
Сайт с ТикТок темой польского фронтендера.
Brandon Johnson
Сайт: brandoncjohnson.com/index.php
Личная страница ученого геофизика по имени Brandon Johnson со списком его публикаций.
Elegant Seagulls
Сайт: www.elegantseagulls.com
Цифровое агентство, которое создавало сайт для Брэндона Джонсона, упомянутого выше.
Toy Fight
Сайт: toyfight.co
Еще одно креативное агентство, специализирующееся на дизайне. Выглядит необычно, правда сильно тормозит. Косяк с адаптивом — слишком много пустого места в мобилке.
Если вы знаете какой-то крутой кейс, присылайте, я буду очень благодарна за ссылочку.
Мой канал в Telegram с находками про разработку игр, историю игр и геймдизайн: GameDevils.
Лучшие Примеры Портфолио Онлайн: 25 Вариантов Вдохновения
Желаете начать творческую карьеру? Тогда вам нужно создать сайт-портфолио.
В вашем портфолио вы можете проявить себя, удивить будущих работодателей и привлечь внимание к вашей работе.
Но создавать сайты-портфолио онлайн бывает непросто.
С чего начать? Какие работы следует включить, а какие лучше не добавлять? И это не говоря уже о дизайне и написании кода, которые используются при создании сайтов-портфолио.
Вот почему мы составили для вас этот список.
Просмотрите эти примеры портфолио для вдохновения и узнайте, что стоит включить в своё портфолио онлайн для лучшей презентации своих работ.
Поскольку портфолио веб-дизайнеров отличаются от портфолио фронтенд-разработчиков, мы включили широкий спектр различных творческих областей, чтобы вы нашли правильный путь с самого начала.
Фотографы, начинайте делать заметки: одностраничное портфолио Фрейи Маккартни – живое доказательство того, что меньше значит больше.
Благодаря простому и лаконичному дизайну сайта-портфолио посетители могут сосредоточиться на самом важном – на её работе.
Фрейя размещает всю важную информацию в верхней части сайта, от контактных данных до краткой биографии. Большая часть дизайна сайта посвящена отображению её работ в виде динамической сетки.
Это помогает посетителям быстро получить хорошее представление о стиле и опыте Фрейи.
Если вы хотите узнать больше о том, как создавать сайты-портфолио вместе с Zyro, посмотрите это короткое руководство на английском языке. Или просто включите субтитры 😁
Или просто включите субтитры 😁
Если вы только начинаете или всё ещё создаёте сильное портфолио, одностраничный сайт-портфолио, подобный этому, может стать отличным местом, чтобы начать.
В тот момент, когда вы открываете сайт Anton Cristell и перемещаете указатель мыши, вы обнаруживаете, что это как пустой холст, и вы можете рисовать всё, что захотите.
Подобные примеры портфолио являются креативными и привлекают посетителей.
Нажав на имя фотографа в верхнем левом углу, вы увидите два варианта, куда двигаться дальше: его работы или краткая биография. Это значительно упрощает навигацию между страницами.
Уникальная домашняя страница намекает на то, как Антон Кристелл подходит к своей работе.
Художник уже спроектировал многие важные коммерческие помещения и сооружения в ресторанной индустрии.
Джон Грин – автор нескольких бестселлеров. Некоторые из его книг успешно экранизированы.
Он является одним из двух участников Vlog Brothers – канала YouTube, который он создал вместе со своим братом в 2007 году. У них более 800 миллионов просмотров.
Вся эта информация предоставляется вам при открытии его бизнес-сайта со ссылками на каждый успешный проект.
Это один из лучших способов составить онлайн портфолио: информация представлена в компактном виде, не заставляющем посетителей слишком много думать.
Используйте дизайн сайта John Green как источник вдохновения, если хотите быстро продемонстрировать свой опыт.
Studio Schurk – это студия анимации и иллюстраций. Это сразу видно на их домашней странице, в фоне которой есть несколько примеров их работ.
Прокрутите немного вниз, чтобы увидеть их анимацию в действии, а также их проекты и портфолио.
Studio Schurk была основана Мириам Книжфф, иллюстратором, и Венди ван Вин, аниматором.
Если у вас есть бизнес, похожий на Studio Schurk, размещение нескольких примеров ваших работ на домашней странице может дать потенциальным клиентам представление о том, на что способна ваша студия.
Дженнифер Фернандес – писатель и редактор, работавшая в Architectural Digest и других известных компаний. Её работы были представлены в известных журналах, таких как The Wall Street Journal.
Пример её портфолио онлайн довольно прост: она сразу даёт понять, что она писатель и редактор. У нее есть названия должностей под своим именем, которые затем связаны с различными категориями текстов, которые она может создавать.
В этих категориях она предоставляет ссылки на всё, что когда-либо писала.
Сайт-портфолио Дженнифер Фернандес олицетворяет простоту. Вам следует почерпнуть вдохновение на этом сайте для создания собственного дизайна портфолио.
Больше вдохновения:
Лучшие Примеры Персональных Сайтов для Вдохновения (англ.
)
7 Примеров Лучших Свадебных Сайтов
12 Вдохновляющих Примеров Сайтов Фотографии (англ.)
12 Примеров Минималистичных Сайтов для Вдохновения (англ.)
Топ 15 Примеров Профессиональных Сайтов Резюме (англ.)
21 Фантастический Пример Блогов для Вдохновения
Шон Хэлпин из Торонто – веб-дизайнер. Результатом его работы стало создание нескольких тем WordPress, дизайна сайтов и приложений, UI и UX дизайн, а также дизайн интерфейсов.
Информация, отображаемая на его домашней странице, проста и понятна. С другой стороны, страницы о его работах визуально привлекательны.
Он также сообщает посетителям, что доступен для внештатной работы, размещая контактную форму прямо там, чтобы её могли заполнить заинтересованные потенциальные работодатели.
Это облегчает получение большего количества клиентов. Помните: правильное размещение кнопок CTA (призыв к действию) увеличивает коэффициент конверсии.
Правильно разместить CTA вам поможет инструмент Тепловая Карта ИИ. С её помощью вы сможете убедиться, что оптимизировали их до совершенства. Отличный пример портфолио веб-дизайнера.
С её помощью вы сможете убедиться, что оптимизировали их до совершенства. Отличный пример портфолио веб-дизайнера.
Тара Пиксли – фотокорреспондент и профессор визуальной журналистики. У неё более десяти лет опыта работы фотографом в различных международных новостных организациях.
Другие её работы, такие как документальные фильмы и сценарии, также получили международное признание. Одна из её статей на обложке была даже отмечена как лучшая статья B2B.
Сайт-портфолио Тары Пиксли использует горизонтальную прокрутку для навигации по нему.
Это забавное новшество по сравнению с вертикальной прокруткой, которая есть на большинстве сайтов, и, безусловно, делает этот сайт более запоминающимся.
Подумайте о том, чтобы создать свой сайт на основе нетрадиционного способа навигации.
Компания MDZ Design была основана Стейси Мендес, которая более десяти лет занимается коммерциализацией продуктов, ориентированных на клиента, и повышает их ценность.
Она помогла своим клиентам создать культовые продукты, некоторые из которых являются лидерами на их рынках.
Её домашняя страница великолепна, потому что она сразу объясняет, что такое MDZ Design, но в то же время не слишком подробно.
Там есть ссылка на видео-пример с дополнительной информацией, и даже есть кнопка, чтобы запланировать звонок напрямую со Стейси.
Этот дизайн сайта ясный и краткий, а также прекрасно работает для привлечения потенциальных клиентов.
Гари Вайнерчук – председатель правления VaynerX. Это материнская компания для нескольких дочерних компаний, специализирующихся на СМИ и образе жизни.
Он также является популярным оратором и опытным автором. Он пятикратный автор бестселлеров New York Times с большим количеством замечательных работ, которыми можно похвастаться.
На сайте-портфолио Гэри Вайнерчука есть несколько вещей, которые могут вас вдохновить.
Во-первых, он включает небольшой видеомонтаж о его жизни с краткими упоминаниями о его навыках и достижениях.
Во-вторых, поскольку он активно вовлечён в медиа, он показывает свои статьи о медиа и оставляет ссылки свой другой медиа-контент, такой как подкасты, Snapchat и канал YouTube.
Но не забывайте не демонстрировать ВСЕ свои работы на вашем портфолио онлайн. Будьте избирательны и размещайте только лучшее – ни у кого нет времени пролистывать работы, проделанные десятилетиями.
Роберт Лоулер – фотограф с шестнадцатилетним стажем. Он давно работает в модной индустрией, что сильно отразилось на его фотографиях.
Есть несколько вещей, которые вы можете узнать из сайта-портфолио Роберта Лоулера.
Во-первых, он размещает подборку своих лучших работ прямо на посадочной странице. Это производит отличное первое впечатление.
Создание галерей ваших работ на вашем сайте поможет потенциальным клиентам лучше понять ваши возможности. Это также уменьшает беспорядок на главной странице.
Роберт также связывает своё портфолио с социальными сетями. Это позволяет людям делиться его контентом и, таким образом, увеличивает его охват на рынке.
Мелани Дэвид – UX дизайнер австрийского происхождения и арт-директор из Берлина. Среди её работ: Austria Tourism, Pumatrac (приложение для бега) и Mycomfort (приложение для управления отоплением).
Очевидно, что её мышление ориентировано на пользователя. Её дизайн визуально привлекателен благодаря её любви к эстетике.
Мелани демонстрирует свои работы творчески и информативно. Она включает изображения, которые представляют её работу, и подробно объясняет свои процессы.
Всё это создаёт безупречный пользовательский интерфейс и в целом веб-дизайн при просмотре её портфолио онлайн.
Вы можете черпать вдохновение в дизайне её сайта, чтобы сделать собственные примеры портфолио удобнее. В конце концов, кто может лучше посоветовать в вопросе веб-дизайна, чем сама веб-дизайнер?
Крис Раунд – фотограф изобразительного искусства, специализирующийся на съёмке пейзажей. Он документирует, как люди художественно улучшают своё окружение.
Его работа фотографа отмечена наградами как на местном, так и на международном уровне.
Крис работал в рекламе, прежде чем стать фотографом, где выиграл призы, в том числе Гран-при в Каннах.
Как и Тара Пиксли, на своём сайте Крис Раунд использует горизонтальную прокрутку для навигации. Разница между ними заключается в макете домашней страницы.
Разница между ними заключается в макете домашней страницы.
Крис Раунд предоставляет ссылки на свои работы в хронологическом порядке, как видно из его меню «Работа» и «Предыдущая работа».
Дайана Матар – художница из Калифорнии, которая занимается фотографией.
Она завоевала несколько международных наград, а её работы были представлены в известных галереях и музеях по всему миру.
Сайт Дайаны Матар – один из самых креативных и информативных сайтов-портфолио в этом списке.
Это главным образом потому, что она предоставляет информацию о своих недавних и предстоящих мероприятиях.
Это не только даёт ей возможность продемонстрировать свою работу, но также потенциальные клиенты могут прийти и увидеть её лично. Это отличная стратегия для творческого человека.
Она также предоставляет полную информацию обо всей проделанной ею работе.
Брайан Джентри – оператор-постановщик из Нью-Йорка, который работал над документальными, рекламными, художественными и фирменными роликами.
Он добавляет ссылки на свои работы на своём сайте, а также эскизы каждого проекта. Вместо того, чтобы ссылаться на другие видео-сайты, его видео добавлены на его сайт для более быстрой загрузки.
Это также означает, что его видео можно воспроизводить, не покидая сайт.
Это творческий способ удержать посетителей вашего сайта, чтобы те сразу увидели другие проекты.
Erik Andersson Architects – это студия в Стокгольме, которая работала над проектами от инфраструктуры до дизайна мебели.
Студия была приглашена на несколько шведских и международных дизайнерских конкурсов и завоевала множество международных наград.
Неудивительно, что их пример сайта портфолио имеет чистый, минималистичный дизайн с очень удобной системой навигации.
Посетителям не придётся долго изучать сайт, поскольку все работы объединены в чёткие категории, по которым посетители могут легко перемещаться.
Дэнни Джонс – 3D-дизайнер из Сан-Франциско.
В настоящее время он работает в Facebook, а до этого был сотрудником нескольких крупнейших компаний технологической индустрии, включая Dropbox и Google.
Сайт этого дизайнера – один из самых креативных портфолио онлайн в этом списке.
Его домашняя страница привлекает внимание посетителей коллекцией его работ, смешанных с забавным фоновым изображением.
Его портфолио также весьма информативно. В нём он объясняет процессы каждого дизайн-проекта с изображениями от начала до конца.
Дэнни также перечисляет инструменты, которые он обычно использует, и ссылается на свою электронную почту. Таким образом посетители могут с лёгкостью с ним связаться.
Если вы ищете хорошие примеры сайтов-портфолио графического дизайна, вам следует посмотреть, как это делает Эллисон Братник.
Макеты сетки популярны в дизайне портфолио в целом, но Эллисон подходит к своему веб-дизайну с совершенно новой точки зрения.
Использование уменьшенных изображений для предварительного просмотра – это умный способ решить проблему, с которой сталкиваются многие профессионалы по мере роста их портфолио.
Эллисон использует страницу своего портфолио в качестве посадочной страницы своего сайта. Это отличный способ убедиться, что первое, что видят посетители, – это её лучшие работы.
У неё также есть отдельная страница о себе, которая хорошо видна в меню слева.
Для многих графических дизайнеров портфолио – частые спутники резюме и заявлений о приёме на работу. Если у вас обширное портфолио дизайнера, возможно, стоит выбрать меньшую сетку в дизайне вашего сайта.
Ling K – ещё один сайт-портфолио, на котором вы можете черпать вдохновение.
Портфолио графического дизайна Линга – отличный пример веб-дизайна, ориентированного на продвижение последних работ дизайнера.
Вместо того, чтобы отображать все свои работы на домашней странице, Линг сохраняет свежесть, классифицируя сайт своего портфолио.
Чёткий и минималистичный веб-дизайн выделяет портфолио на белом фоне.
Любому графическому дизайнеру следует задуматься над тем, чтобы сделать свой сайт-портфолио расширением своих навыков. У Линг просматриваюются чёткие правила бренда на сайте с предопределённой цветовой палитрой и типографикой, которые добавляют приятные штрихи к её сайту-портфолио.
У Линг просматриваюются чёткие правила бренда на сайте с предопределённой цветовой палитрой и типографикой, которые добавляют приятные штрихи к её сайту-портфолио.
Внимание, дизайнеры игр: сайты-портфолио предназначены не только для фотографов и графических дизайнеров.
Натали Джанки доказывает, что дизайнеры игр, а также другие разработчики веб-дизайна, серверной и интерфейсной частей могут извлечь выгоду из стильного сайта-портфолио.
Действительно, дизайн сайта Джанки вдохновлён видеоиграми и фильмами, а черный фон выделяет белые текстовые разделы.
Этот сайт состоит из трёх разделов. Обширная посадочная страница даёт потенциальным клиентам чёткое представление о её опыте и навыках, а на специальных страницах проектов подробно объясняется, за что она отвечала в различных командах.
Рекомендуется для профессионалов, у которых за плечами ряд проектов.
Вы ищете уникальные примеры портфолио, которые способны удивлять посетителей?
Джей ван Хаттен – дизайнер игр и уровней с сайтом-портфолио, который привлечёт внимание любого.
Для навигации по его сайту посетители должны использовать боковые стрелки для горизонтальной прокрутки сайта влево или вправо. Различные проекты, над которыми работал ван Хаттен, также можно просмотреть, щёлкнув квадратные значки в нижней части страницы.
Создание чего-то отличного от традиционного веб-дизайна мгновенно привлекает посетителей.
В случае Ван Хаттена выбор горизонтальной прокрутки вместо более традиционной вертикальной навигации по страницам – верный способ удержать посетителей на сайте его портфолио немного дольше.
Общий графический дизайн сайтов-портфолио может стать решающим фактором для клиентов, которые обратятся к вам.
Иллюстратор из финской студии Лотта Ниеминен уделяет пристальное внимание общему дизайну сайта и тщательно сочетает его дизайн с другими своими работами.
Это не только делает сайт высокопрофессиональным, но также подчёркивает её бренд и способности иллюстратора и дизайнера. На её посадочной странице отображается её полное портфолио, и каждый представленный проект перенаправляет посетителя на страницу с более подробной информацией о рассматриваемом проекте.
Простое центрированное меню вверху страницы позволяет легко ориентироваться в портфолио, оставаясь при этом верным дизайн-студии Nieminen и бренду в целом.
Не готовы к сложному или яркому веб-дизайну?
Сделайте то, что сделал Дин Тейт, и создайте простой дизайн портфолио, которое выполняет свою работу и в котором легко ориентироваться.
Тейт – разработчик игр, и его посадочная страница даёт чёткое представление о самом человеке и основных проектах, над которыми он работал. В верхнем меню есть страницы с более подробным описанием некоторых кураторских проектов, в которых он участвовал.
Выбор простой структуры сайта, белого фона и чёткой типографики помогает посетителям сосредоточиться на содержании сайта-портфолио, а не отвлекаться на яркую графику и другие функции.
Тейт также получает баллы за то, что в своем разделе о себе опубликовал фотографию самого себя. Ничто не укрепляет доверие лучше.
Любой творческий профессионал в области кино может вдохновиться сайтом Пола Бартона.
По сравнению со многими другими дизайн сайта Бартона основан на принципе «лучше меньше, да лучше».
Поскольку в верхней части страницы доминирует простой логотип, основное внимание на посадочной странице уделяется двум большим изображениям в центре.
Посетитель может выбрать просмотр фильмов или фотографий Бартона, которые аккуратно отображаются в минималистичных сетках фотографий. Каждый проект открывается на отдельной странице и предлагает краткое изложение основных моментов.
Если вы считаете, что ваша работа говорит сама за себя, следуйте примеру Бартона и выберите минималистичный веб-дизайн.
Сайт-портфолио этого оператора – отличный пример портфолио с эффектным дизайном.
Лаура Беллингхэм использует вращающуюся фото-карусель своих кадров в качестве фона своей посадочной страницы. Эти большие и красочные изображения доминируют на странице и сразу привлекают внимание посетителей.
Меню специально написано тонким и простым шрифтом, чтобы логотип и фон занимали центральное место.
Вам следует рассмотреть аналогичный подход, если у вас есть портфолио с высокой степенью визуализации и вы хотите произвести впечатление ещё до того, как посетитель просмотрит отдельные проекты.
Следующий раздел на посадочной странице представляет собой квадратную сетку с примерами её работ, а раздел «О компании» и официальное резюме расположены в нижней части страницы.
Это позволяет по-настоящему взаимодействовать с посетителями и показывать им реальные примеры того, на что вы способны и что делали в прошлом.
Создание портфолио веб-дизайнера не так сложно, как вы думаете.
На самом деле, если вы посмотрите на Робби Леонарди, оно может быть веселое, информативное и послужить источником вдохновения для потенциальных клиентов.
Сайт-портфолио Леонарди отдаёт предпочтение весёлому, игровому дизайну. По сути, это одностраничный сайт, но он предлагает множество сложных функций, таких как всплывающие окна и скрытые функции для каждого из различных разделов.
Наличие по-настоящему впечатляющего сайта-портфолио помогает Леонарди продемонстрировать свои навыки веб-дизайнера. Поскольку его сайт также включает множество тематических исследований и примеров дизайна сайтов от его предыдущих клиентов, он может легко доказать свою универсальность будущим клиентам.
Если вы веб-дизайнер, веб-инфраструктура должна быть вашей стихией: продемонстрируйте, что вы знаете её наизнанку с помощью своего портфолио веб-дизайнера.
Что такое онлайн-портфолио?
Онлайн-портфолио – это сайт, на котором демонстрируются чьи-то лучшие работы.
Сайты-портфолио обычно создаются людьми, которые хотят поделиться своими творениями и знаниями с более широкой аудиторией. Многие творческие профессионалы предпочитают сайты-портфолио, но консультант или специалист по маркетингу также могут извлечь из них выгоду.
Онлайн-портфолио может:
- Увеличить присутствие в интернете и привлечь клиентов. Привлекательный и информативный сайт с хорошим SEO будет отлично ранжироваться в результатах поиска, предлагая вашу работу более широкой аудитории.

- Сделать вас более профессиональным. Сайты-портфолио – отличный способ продемонстрировать свой опыт. Проявите свой авторитет и навыки в своей отрасли и по возможности включите тематические исследования.
- Помочь вам отслеживать свои достижения. Регулярное обновление сайта-портфолио облегчает вам подготовку к собеседованию и помогает не отставать в профессиональном развитии.
10 веб-сайтов-портфолио, на которых можно продемонстрировать свои дизайнерские работы
Отличный веб-сайт-портфолио представляет вашу работу нужным людям и заставляет вас хорошо выглядеть при ее выполнении.
Хотя вы можете создать свой собственный веб-сайт, чтобы поделиться своей работой, на большинстве бесплатных веб-сайтов портфолио часто уже есть встроенное сообщество дизайнеров-единомышленников, которые могут помочь вам установить ценные связи для будущей работы и клиентов.
Несмотря на то, что их существует практически бесконечное количество, выбрать то, что подходит именно вам, может быть сложно. Вот почему мы хотим помочь.
Ниже мы собрали 10 лучших бесплатных сайтов-портфолио в Интернете (с бонусом №11). Позже мы также дадим вам несколько отличных советов о том, как вы можете оптимизировать свое портфолио в соответствии со своими потребностями.
10 лучших бесплатных веб-сайтов-портфолио для демонстрации ваших проектов
Мы разделили их на три раздела: бесплатно, бесплатная пробная версия и создание собственного.
БЕСПЛАТНО
- Behance
- Дрибббл
- Портфолио
- Корофлот
- Портфель
- Фабрик
- Карбоновый
- Груз
- WordPress
- Квадратное пространство
БЕСПЛАТНАЯ ПРОБНАЯ ВЕРСИЯ
СОЗДАЙ САМ
Давайте углубимся.
БЕСПЛАТНО
Ниже приведены шесть веб-сайтов-портфолио, которыми можно пользоваться совершенно бесплатно. Это означает, что для того, чтобы начать загружать и делиться своими проектами, не нужно платить!
1. Behance
Behance — один из самых популярных сайтов-портфолио с бесплатным дизайном, и на то есть веские причины. Пользователи могут подробно делиться своими проектами с помощью больших фотографий, а также получать отзывы о вашей работе от других дизайнеров. Их встроенное сообщество UI/UX дизайнеров, иллюстраторов и фотографов дает вам возможность установить связи и учиться у некоторых из самых талантливых креативщиков.
И это касается не только цифрового дизайна. Behance — это платформа для множества различных творческих профессий, таких как мода, фотография, иллюстрация, графический дизайн, маркетинг и видео. Если у того, что вы делаете, есть визуальный аспект, скорее всего, вы сможете создать для него портфолио на Behance.
Если у того, что вы делаете, есть визуальный аспект, скорее всего, вы сможете создать для него портфолио на Behance.
При таком количестве талантов на сайте неудивительно, что компании и рекрутеры, желающие нанять дизайнеров, часто обращаются к Behance за талантами. Веб-сайт также предлагает надежную доску объявлений о вакансиях для тех, кто ищет, а также Talent, веб-сайт в стиле LinkedIn, который помогает вам общаться с еще большим количеством людей.
2. Dribbble
Dribbble предлагает творческим людям, работающим в визуальном пространстве, таким как дизайнеры, фотографы и иллюстраторы, возможность поделиться своими работами с огромным сообществом художников. Что отличает Dribbble от некоторых других веб-сайтов портфолио в этом списке, так это то, что он позволяет пользователям демонстрировать свои проекты в процессе. Это означает, что он еще не должен быть закончен, чтобы вы могли поместить его в свое портфолио.
И это просто: создайте бесплатную учетную запись, и вы сможете начать загружать небольшие скриншоты своей работы на разных этапах процесса проектирования.
Рекрутеры из таких брендов и компаний, как Google, Apple, AirBnB и Lyft, использовали Dribbble для поиска талантливых дизайнеров для новых проектов и карьеры. На сайте также есть доска вакансий для дизайнеров, активно ищущих новую роль.
3. Портфолио
Независимо от того, создаете ли вы веб-сайт с одной заставкой или традиционный веб-сайт с полной галереей для вашей работы, портфолио позволяет вам легко создать красивое портфолио, чтобы продемонстрировать свой талант.
Вместо того, чтобы использовать готовые платформы, такие как Behance или Dribbble, вы сможете больше настроить свое портфолио.
Профили поставляются в комплекте с обширной библиотекой шрифтов, защитой паролем, а также простой интеграцией с Behance.
Этот может быть в любой из наших трех категорий. Это средство настройки вашего собственного сайта, и оно бесплатно… если у вас есть подписка Creative Cloud.
4. Coroflot
Coroflot — это веб-сайт из той же категории, что и Dribbble и Behance. Дизайнеры могут создавать профили и портфолио, чтобы делиться своей работой с сообществом других дизайнеров. Это также одно из самых популярных дизайнерских сообществ, где каждый месяц публикуется более 150 000 проектов от дизайнеров, фотографов и художников.
На сайте также есть доска вакансий для дизайнеров, которая позволяет вам искать идеальную должность в дизайне UI / UX. Вы также можете просмотреть их подробный раздел «Зарплаты», чтобы узнать, подходит ли цена для вашей следующей работы. Очень крутая функция для тех, кто ищет работу.
Если вы ищете сотрудников, вы можете найти таланты в разделе для работодателей Coroflot. Такие компании, как Fuseproject, Nokia, Microsoft, Nike и Sony, использовали его для поиска новых талантов.
Такие компании, как Fuseproject, Nokia, Microsoft, Nike и Sony, использовали его для поиска новых талантов.
5. Портфель
PortfolioBox — еще один простой, но эффективный онлайн-конструктор портфолио. Он также специально разработан для дизайнеров, чтобы помочь им создать веб-сайт для портфолио любых типов, таких как музыканты, художники, дизайнеры, иллюстраторы и даже модели. Благодаря функциям перетаскивания создать портфолио, соответствующее вашим потребностям, будет легко. Кроме того, на сайте представлено множество различных настраиваемых тем, поэтому вам не придется беспокоиться о том, чтобы найти подходящую для вас.
Это бесплатное приложение, которое содержит 30 изображений и 10 страниц. Стоимость премиум-подписки составляет $6,9.0 / месяц и включает в себя еще больше функций, таких как доменное имя, круглосуточная поддержка и неограниченное количество страниц.
БЕСПЛАТНАЯ ПРОБНАЯ ВЕРСИЯ
Ниже приведены веб-сайты-портфолио, которые дают вам бесплатный пробный период, прежде чем перейти к платному членству премиум-класса. достаточно функций и преимуществ, чтобы позволить им работать с лучшими из них. Веб-сайт портфолио позволяет легко интегрировать различные типы мультимедиа, такие как видео, аудио и изображения. Это также дает дизайнерам возможность настраивать свой веб-сайт с помощью своих интуитивно понятных макетов и тем.
Дизайнеры могут подписаться на 14-дневный бесплатный пробный период. После этого у вас есть возможность подписаться на одну из их премиальных подписок. Описание каждого из них приведено ниже:
- Личный (9 долларов США в месяц). Поставляется с неограниченным количеством сообщений в блоге, 10 портфолио, 50 проектами и 2 ГБ хранилища.
- Professional (11 долларов в месяц).
 Поставляется с неограниченным количеством сообщений в блоге, 20 портфолио, 100 проектами и 5 ГБ хранилища.
Поставляется с неограниченным количеством сообщений в блоге, 20 портфолио, 100 проектами и 5 ГБ хранилища.
- Безлимитный (21 доллар в месяц). Поставляется с неограниченными сообщениями в блогах, неограниченными портфолио, неограниченными проектами и неограниченным хранилищем.
7. Carbonmade
Carbonmade — популярный веб-сайт с портфолио, на котором с помощью платформы создано более 1,9 миллиона портфолио. Вы также можете создать свое портфолио за считанные минуты, поскольку сервис использует макеты перетаскивания.
Веб-сайт поставляется с бесплатной пробной версией с ограниченными функциями. Если вы хотите совершить прыжок, платная подписка начинается с 8 долларов в месяц и включает 8 проектов. Описание каждого уровня ниже:
- Новичок (8 долларов США в месяц).
 Включает восемь проектов, базовые блоки, ограниченную поддержку и загрузку SD-видео и аудио.
Включает восемь проектов, базовые блоки, ограниченную поддержку и загрузку SD-видео и аудио.
- Professional (12 долларов США в месяц). Включает 25 проектов, премиальные сетки портфолио, премиальные блоки и загрузку HD-видео и аудио.
- Эксперт (24 доллара в месяц). Включает неограниченное количество проектов и страниц, а также все остальное на предыдущих уровнях.
Это отличная платформа, если вы хотите общаться с другими дизайнерами через страницу их портфолио. Там вы можете просмотреть их архив портфолио для вдохновения, общения или просто завидовать.
8. Cargo
Cargo — очень простое средство для создания портфолио, но не позволяйте простоте обмануть вас. Портфели, созданные с помощью Cargo, красивы и легко настраиваются.
Источник: Dwell in Other Futures
Все, что нужно сделать дизайнерам, — это создать учетную запись, и они смогут приступить к созданию портфолио, которое поразит потенциальных клиентов.
Цены составляют 99 долларов США в год или 13 долларов США в месяц и включают в себя библиотеку шаблонов, шрифтов и изображений, а также неограниченную пропускную способность.
СОЗДАЙТЕ СВОЙ СОБСТВЕННЫЙ
Ниже перечислены платформы, которые вы можете использовать для создания собственного веб-сайта. Это позволяет вам действительно углубиться в настройку своего портфолио и позволяет вам владеть собственной платформой. Это означает, что вы не будете обязаны другому сервису, чтобы продемонстрировать свою работу.
9. WordPress
WordPress является одним из самых популярных конструкторов веб-сайтов в Интернете, более 30% всех веб-сайтов используют эту платформу.
Это, вероятно, потому, что он невероятно настраиваемый, так как вы можете просто перейти непосредственно к HTML и CSS, или вы можете использовать огромную библиотеку шаблонов для запуска своего веб-сайта. Сайт также поставляется с набором аналитических инструментов, которые помогут вам понять производительность вашего сайта.
Сайт также поставляется с набором аналитических инструментов, которые помогут вам понять производительность вашего сайта.
Это дает вам все необходимое для создания отличного личного веб-сайта, а также важные показатели, которые помогут вам представить свое портфолио большему количеству людей. Его можно использовать совершенно бесплатно, если вы устанавливаете его на свой собственный домен и сервер на WordPress.org — НО, если вы хотите разместить на WordPress.com и иметь индивидуальное доменное имя, вам лучше приобрести подписку. Цены начинаются от 3 долларов в месяц.
10. SquareSpace
SquareSpace — отличный веб-сайт для демонстрации изображений и дизайнов, практически созданный специально для новичков и людей, не имеющих знаний в области программирования. Он использует темы перетаскивания с настраиваемыми макетами, поэтому вы сможете создать веб-сайт, уникальный для вас и вашего портфолио.
Как и несколько других вариантов в этом списке, SquareSpace можно использовать совершенно бесплатно, но есть предложения премиум-класса, начиная с 9 долларов в месяц.
Почетное упоминание: Semplice
Semplice — это платный конструктор портфолио веб-сайтов, но он настолько хорош, что мы думаем, что его стоит упомянуть в списке. Он был запущен в 2014 году, поэтому он довольно новичок на сцене. Semplice основан на WordPress и поставляется с собственным редактором визуального контента, который позволяет дизайнерам создавать собственное портфолио.
Он также имеет множество функций, таких как настраиваемые предустановки типографики, переходы между страницами и возможность добавлять анимацию к вашему контенту.
Цены начинаются от 99 долларов. Описание каждого уровня ниже:
- Одноместный (99 долларов США).
 Поставляется с лицензией, редактором контента, пользовательскими наборами шрифтов и полноэкранной обложкой.
Поставляется с лицензией, редактором контента, пользовательскими наборами шрифтов и полноэкранной обложкой.
- Студия (138 долларов США). Поставляется с модулем Instagram и Mailchimp, модулем галереи и блоками Semplice — предопределенными шаблонами макетов.
- Бизнес (599 долларов США). Поставляется со всеми функциями предыдущих двух, а также с 10 лицензиями для коммерческого использования.
Что нужно и что нельзя делать с сайтом-портфолио
Теперь, когда вы знаете о нескольких отличных веб-сайтах, на которых вы можете бесплатно создать свое портфолио, давайте рассмотрим некоторые рекомендации по работе с вашим портфолио.
У вас должна быть цель
У вашего веб-сайта-портфолио должна быть цель. Это поможет направить все ваши решения от того, что добавить в портфолио, до текста, который вы в него включите.
Итак, когда вы его создаете, спросите себя: что вы хотите, чтобы пользователи делали, когда они доберутся до этого портфолио? Хочу ли я, чтобы они связались со мной по поводу работы? Хочу ли я, чтобы они подписывались на мою рассылку? Хочу ли я общаться с ними на Behance или Dribbble?
Если у вас есть конкретная цель, вы сможете распознать шаги, которые необходимо предпринять с вашим портфолио, чтобы достичь ее.
Не демонстрируйте абсолютно все, что вы сделали
Думайте о своем портфолио как о своем резюме. Вы хотите рассказать историю о своей карьере, демонстрируя только лучшее, что вы можете предложить. Это означает, что нужно включить то, чем вы гордитесь, а остальное оставить на полу монтажной.
Например, та веб-страница, которую вы создали как часть школьного проекта в старшей школе, могла быть довольно крутой в то время, но действительно ли вы хотите этим похвастаться сейчас в своей карьере?
С другой стороны, если вы только что закончили дизайн, который поразил ваших работодателей и действительно помог вашим пользователям, то это то, что вы должны включить!
Держите все в актуальном состоянии
Чтобы дать потенциальным клиентам и пользователям лучшее представление о том, кто вы и чем вы занимаетесь, в вашем портфолио всегда должны быть свежие работы. Это означает, что вы должны включать недавние проекты, которыми вы гордитесь, а также те, которые могут иметь отношение к типам клиентов, которых вы хотите привлечь.0003
Это означает, что вы должны включать недавние проекты, которыми вы гордитесь, а также те, которые могут иметь отношение к типам клиентов, которых вы хотите привлечь.0003
В конце концов, вы хотите, чтобы ваше портфолио отражало ваши таланты и уровень навыков сейчас , а не несколько лет назад.
Не засыпайте на отзывах
Возможно, нет лучшего маркетингового инструмента, чем довольный клиент , который готов петь вам дифирамбы. Вот почему важно включать отзывы и рекомендации, когда это возможно, в ваше портфолио.
И это просто: как только вы выполните хорошую работу для клиента, попросите его оставить отзыв. Вы даже можете облегчить им задачу, предварительно написав это и просто получив их одобрение.
Будь собой
Как бы ни было важно оставаться профессионалом при создании своего портфолио, вы также не должны бояться привнести в него частичку своей индивидуальности. Это может проявляться в самых разных формах, включая то, как вы пишете текст, как вы разрабатываете веб-сайт и даже проекты, которые вы выбираете для демонстрации.
Это может проявляться в самых разных формах, включая то, как вы пишете текст, как вы разрабатываете веб-сайт и даже проекты, которые вы выбираете для демонстрации.
Это помогает напомнить потенциальным клиентам, что вы тоже человек и, возможно, кто-то достаточно веселый и представительный, чтобы работать с ним.
Velocity: комплект пользовательского интерфейса приборной панели с надежной системой проектирования
Получить бесплатно
Тони Хо Тран
Тони — консультант по контент-маркетингу и писатель-фрилансер. Его работы были замечены в Business Insider, MSNBC, Hootsuite и GrowthLab.
29 лучших примеров веб-портфолио
Вы хотите начать свою творческую карьеру? Затем вам нужно создать сайт-портфолио.
Ваше портфолио может быть местом, где вы можете выразить себя, удивить будущих работодателей и привлечь внимание к своей работе.
Но веб-сайты портфолио могут быть сложными в создании.
С чего вообще начать? Какую работу следует включить, а какую лучше исключить? И это не говоря уже о дизайне и кодировании, необходимых для создания веб-сайта-портфолио.
Вот почему мы составили для вас этот список.
Вдохновитесь этими 29 примерами веб-сайтов-портфолио и соберите идеи о том, что включить в собственное онлайн-портфолио.
Поскольку портфолио графических дизайнеров отличается от портфолио разработчиков интерфейса, мы включили широкий спектр различных творческих областей, чтобы помочь вам начать работу правильно.
Все фотографы, начните делать заметки: одностраничный сайт-портфолио Фрейи Маккартни является живым доказательством того, что чем меньше, тем лучше.
Благодаря простому и лаконичному дизайну сайта-портфолио художницы посетители могут сосредоточиться на самом важном — на ее работах.
Freya содержит всю необходимую информацию в верхней части веб-сайта, от контактных данных до краткой биографии. Большая часть дизайна веб-сайта посвящена отображению ее работы в динамической сетке.
Это помогает посетителям быстро понять стиль и опыт Фрейи.
Совет 💁 — Если вы только начинаете или все еще создаете сильное портфолио, одностраничный веб-сайт портфолио, подобный этому, может стать отличным местом для начала.
В тот момент, когда вы открываете веб-сайт Антона Кристелла и двигаете мышью, вы обнаружите, что это похоже на пустой холст, и вы можете рисовать все, что хотите.
Этот пример веб-сайта-портфолио креативен и привлекает внимание посетителей.
При нажатии на его имя в верхнем левом углу открывается два варианта, куда идти дальше: его работа или краткая биография. Это значительно упрощает навигацию между страницами.
Уникальная домашняя страница также намекает на то, как Антон Кристелл подходит к своей работе. Он сочетает в себе дизайн, графику и архитектуру.
Художник уже спроектировал множество важных коммерческих помещений и сооружений в ресторанной индустрии.
Совет 💁 — Использование макета на основе карточек может помочь вам отображать несколько проектов в чистом и понятном виде.
Джон Грин — автор нескольких романов, пользующихся спросом. Некоторые из его книг были успешно экранизированы.
Он является половиной Vlog Brothers — канала на YouTube, который он создал со своим братом в 2007 году. У них более 800 миллионов просмотров .
Вся эта информация предоставляется вам при открытии его бизнес-сайта со ссылками на каждый успешный проект.
Это один из лучших способов написать аннотацию для веб-сайта: информация представлена в компактной форме, которая не заставляет посетителей слишком много работать.
Совет 💁 — Используйте дизайн веб-сайта Green в качестве вдохновения, если вы хотите быстро продемонстрировать свой опыт.
Studio Schurk — студия дизайна, анимации и иллюстрации. Это сразу видно на главной странице, так как дизайн портфолио показывает некоторые примеры их работы в качестве фона.
Прокрутите немного вниз, чтобы увидеть их анимацию в действии, а также их проекты и портфолио.
Studio Schurk была основана Мириам Книфф, иллюстратором, и Венди ван Вин, аниматором.
Совет 💁 — Если у вас есть бизнес, похожий на Studio Schurk, размещение нескольких примеров ваших работ на главной странице может дать потенциальным клиентам представление о том, на что способна ваша студия.
Дженнифер Фернандес — писатель и редактор, работавшая в Architectural Digest и других знаменитостях. Ее работы были представлены в известных журналах, таких как The Wall Street Journal.
Ее работы были представлены в известных журналах, таких как The Wall Street Journal.
Пример веб-сайта с ее портфолио прост, поскольку она сразу дает понять, что является писателем и редактором. У нее есть свои должности под своим именем, которые затем связаны с различными категориями письма, которые она может делать.
В этих категориях письма она дает ссылки на все, что она когда-либо писала.
Веб-сайт портфолиоДженнифер Фернандес является источником вдохновения для других сайтов , которые хотят привлечь внимание посетителей с помощью минималистского подхода и при этом продемонстрировать сильное портфолио.
Совет 💁 — Любому писателю или редактору, застрявшему в создании бесплатной копии, будет полезно черпать вдохновение на этом веб-сайте для создания собственного портфолио.
Больше вдохновения
Лучшие примеры персональных веб-сайтов, которые вас вдохновят
7 лучших примеров свадебных сайтов
12 вдохновляющих примеров фотосайтов
12 примеров минималистичных веб-сайтов, которые вдохновят вас
15 лучших примеров веб-сайтов с профессиональными резюме
21 фантастический пример веб-сайта блога
Шон Халпин из Торонто — веб-дизайнер. Его работа привела к созданию нескольких тем WordPress, веб-дизайна и дизайна приложений, дизайна пользовательского интерфейса и пользовательского интерфейса, а также дизайна интерфейса.
Его работа привела к созданию нескольких тем WordPress, веб-дизайна и дизайна приложений, дизайна пользовательского интерфейса и пользовательского интерфейса, а также дизайна интерфейса.
Информация, отображаемая на его домашней странице, информативна и кратка. Страницы о его работе, с другой стороны, визуально привлекательны.
Он также сообщает посетителям сайта, что он доступен для внештатной работы, помещая прямо здесь контактную форму для заполнения заинтересованными потенциальными работодателями.
Это упрощает привлечение новых клиентов. Помните: правильное размещение кнопок CTA (призыв к действию) увеличивает конверсию.
Наконечник 💁 – Запустите размещение CTA с помощью инструмента AI Heatmap, чтобы убедиться, что вы оптимизировали их до совершенства.
Тара Пиксли — фотожурналист и профессор визуальной журналистики. У нее более десяти лет опыта работы фотографом в различных глобальных новостных организациях.
Другие ее работы, такие как документальные фильмы и сценарии, также получили международное признание. Одна из ее статей на обложке даже была отмечена как лучшая отдельная статья B2B.
Одна из ее статей на обложке даже была отмечена как лучшая отдельная статья B2B.
На веб-сайте портфолио Тары Пиксли, где так много примеров и идей для демонстрации, используется горизонтальная прокрутка для навигации по веб-сайту.
Это забавное изменение по сравнению с вертикальной прокруткой, которая используется на большинстве веб-сайтов, и, безусловно, облегчает запоминание этого веб-сайта.
Совет 💁 — Подумайте о том, чтобы в дизайне вашего веб-сайта использовался нетрадиционный метод навигации, чтобы заинтересовать пользователя и продемонстрировать свои навыки.
КомпанияMDZ Design была основана Стейси Мендес, которая уже более десяти лет занимается коммерциализацией и повышением ценности продуктов, ориентированных на клиента.
Она помогала своим клиентам создавать культовые продукты, некоторые из которых являются лидерами на своих рынках.
Ее домашняя страница великолепна, потому что она сразу объясняет, что такое MDZ Design, но не слишком подробно.
В нем есть ссылка на видео-кейс с дополнительной информацией, и даже есть кнопка, чтобы запланировать прямой звонок со Стейси.
Поговорите о дизайне веб-сайта, который должен быть четким и лаконичным, а также прекрасно работать при привлечении потенциальных клиентов.
Совет 💁 — Не бойтесь писать текст на своем сайте. Хотя тенденция может двигаться в сторону минимальных макетов, нет ничего плохого в том, чтобы получать необходимую информацию на странице.
Гэри Вайнерчук — председатель VaynerX. Это материнская компания нескольких дочерних компаний, которые занимаются медиа и стилем жизни.
Он также является популярным оратором и опытным писателем. Он пятикратный автор бестселлеров по версии New York Times, и у него много отличных работ, которыми можно похвастаться.
В примере веб-сайта-портфолио Гэри Вайнерчука есть несколько вещей, из которых вы можете черпать вдохновение.
Во-первых, он включает коротких видеомонтажей о его жизни, с краткими упоминаниями о его навыках и достижениях.
Во-вторых, поскольку он активно участвует в СМИ, он публикует свои статьи о СМИ и ссылается на другой свой медиа-контент, такой как подкасты, Snapchat и канал YouTube.
Совет 💁 — Не демонстрируйте ВСЕ свои работы на веб-сайте портфолио. Будьте избирательны и делайте все возможное — ни у кого нет времени пролистывать десятилетия работы.
Роберт Лоулер — фотограф с шестнадцатилетним стажем. Он долгое время был вовлечен в индустрию моды, что сильно повлияло на его фотографии.
О веб-сайтах с портфолио фотографий можно узнать очень многое, но вы можете начать с веб-портфолио Роберта Лоулера.
Во-первых, он выкладывает подборку своих лучших работ прямо на лендинг. Это производит отличное первое впечатление.
Создание галерей ваших работ на веб-сайте помогает потенциальным клиентам лучше понять ваши возможности. Это также уменьшает беспорядок на главной странице.
Совет 💁 – Свяжите свое портфолио с социальными сетями . Это облегчает людям возможность делиться вашим контентом и, таким образом, увеличивает охват рынка.
Это облегчает людям возможность делиться вашим контентом и, таким образом, увеличивает охват рынка.
Мелани Давейд — дизайнер UX и арт-директор австрийского происхождения из Берлина. Среди ее работ — Austria Tourism, Pumatrac (приложение для бега) и Mycomfort (приложение для управления отоплением).
Очевидно, что ее мышление ориентировано на пользователя. Ее дизайн визуально привлекателен из-за ее любви к эстетике.
Мелани демонстрирует свои работы творчески и информативно. Она включает изображения, которые представляют ее работу, и подробно объясняет ее процессы.
Все это создает единый пользовательский интерфейс и общий веб-дизайн при просмотре веб-сайта ее портфолио.
Вы можете вдохновиться дизайном ее веб-сайта, чтобы улучшить пользовательский интерфейс своего онлайн-портфолио. В конце концов, у кого лучше получить совет по веб-дизайну, чем у самого веб-дизайнера/UX-дизайнера?
Совет 💁 — Используйте микровзаимодействия и анимацию, запускаемую пользователем, на своей странице, чтобы помочь пользователю перемещаться по вашему сайту. Это большая тенденция дизайна на 2022 год, которая поможет вашему сайту подняться на новый уровень.
Это большая тенденция дизайна на 2022 год, которая поможет вашему сайту подняться на новый уровень.
Крис Раунд — художественный фотограф, специализирующийся на пейзажной съемке. Он документирует, как люди улучшают свое окружение художественными способами.
Его работа в качестве фотографа отмечена наградами как на местном, так и на международном уровне.
Крис работал в рекламе, прежде чем стать фотографом, где он выиграл призы, включая Гран-при в Каннах .
Как и Тара Пиксли, сайт Криса Раунда использует для навигации горизонтальную прокрутку. Разница между ними заключается в макете домашней страницы.
Совет 💁 — Используйте хронологический порядок, чтобы ваши примеры были аккуратными и аккуратными.
Диана Матар — художница из Калифорнии, работающая с фотографией.
Она получила несколько международных наград, а ее работы выставлялись в известных галереях и музеях по всему миру.
Неудивительно, что сайт Дианы Матар является одним из самых креативных и информативных примеров портфолио в этом списке и содержит много пробелов.
В основном это потому, что она предоставляет информацию о своих недавних и предстоящих действиях.
Она также предоставляет полную информацию обо всей работе, которую она когда-либо делала.
Совет 💁 — Ваше портфолио должно демонстрировать вашу работу, но также давать возможность потенциальным клиентам прийти и увидеть вас лично.
Брайан Джентри — оператор-постановщик из Нью-Йорка, работавший над документальными фильмами, рекламными роликами, художественными фильмами и бренд-фильмами.
Он размещает ссылки на свои работы на своем веб-сайте вместе с эскизом каждого проекта.
Это также означает, что его видео можно смотреть, не покидая веб-сайт.
Это творческий способ удержать посетителей на вашем сайте, чтобы сразу увидеть другие проекты, и это один из самых оригинальных примеров портфолио в этом списке.
Совет 💁 — Вместо ссылок на другие видео-сайты видео на этом сайте встроены в макет на основе карточек для более быстрой загрузки.
Erik Andersson Architects — студия из Стокгольма. Студия работала над проектами, начиная от инфраструктуры и заканчивая дизайном мебели.
Студия была приглашена на несколько шведских и международных конкурсов дизайна и завоевала множество международных наград.
Неудивительно, что их пример веб-сайта-портфолио имеет чистый, минималистичный дизайн с очень удобной системой навигации.
Совет 💁 — Организуйте всю свою работу по четким категориям, по которым посетители смогут легко ориентироваться.
Дэнни Джонс — 3D-дизайнер из Сан-Франциско.
В настоящее время он работает в Facebook и работал в нескольких крупнейших компаниях технологической отрасли, включая Dropbox и Google.
Веб-сайт этого дизайнера — один из самых креативных портфолио в этом списке.
Его домашняя страница привлекает внимание посетителей коллекцией его работ, объединенных в забавную фоновую картинку.
Пример веб-сайта его портфолио также информативный . В нем он объясняет процессы каждого дизайн-проекта с изображениями от начала до конца.
В нем он объясняет процессы каждого дизайн-проекта с изображениями от начала до конца.
Совет 💁 — Следуйте примеру Дэнни, перечислите инструменты, которые вы используете, поделитесь опытом и предоставьте ссылки, чтобы посетителям было проще связаться с вами.
Если вы ищете хорошие примеры портфолио по графическому дизайну, посмотрите, как это делает Эллисон Братник.
Макет сетки В целом популярен в дизайне портфолио, но Эллисон подходит к своему веб-дизайну с новой точки зрения.
Использование изображений для предварительного просмотра меньшего размера — это разумный способ решить проблему, с которой сталкиваются многие опытные профессионалы по мере роста своего дизайнерского портфолио.
Эллисон использует страницу своего портфолио в качестве целевой страницы своего веб-сайта. Это отличная тактика, позволяющая убедиться, что первое, что увидят посетители, — это ее лучшая работа.
У нее также есть отдельная страница о себе, которую хорошо видно из левого бокового меню.
Совет 💁 — Для многих графических дизайнеров портфолио часто сопровождают резюме и заявления о приеме на работу. Если ваше дизайнерское портфолио обширно, может быть полезно выбрать меньшую сетку в дизайне вашего веб-сайта.
Ling K — еще один сайт-портфолио, из которого вы можете черпать вдохновение.
Портфолио графического дизайна Линга — отличный пример веб-дизайна, ориентированного на продвижение последних работ дизайнера.
Вместо того, чтобы отображать все свои работы на главной странице, Линг обновляет информацию, классифицируя свой веб-сайт портфолио.
Четкий и минималистичный веб-дизайн выделяет портфолио на белом фоне.
Любой графический дизайнер должен подумать о том, чтобы сделать свое дизайнерское портфолио продолжением своих навыков, и на веб-сайте Линг есть четкие правила использования бренда.
Совет 💁 — Используйте предопределенную цветовую палитру и верстку, чтобы добавить приятное чувство сплоченности всему вашему сайту-портфолио.
Внимание, гейм-дизайнеров : сайты с личным портфолио предназначены не только для фотографов и графических дизайнеров.
Натали Дженки доказывает, что дизайнеры игр, а также другие разработчики веб-дизайна, бэкенда и клиентского интерфейса могут извлечь выгоду из стильного веб-сайта-портфолио.
Действительно, дизайн веб-сайта Дженки явно вдохновлен видеоиграми и фильмами, а черный фон выделяет разделы с белым текстом.
СайтJankie состоит из трех разделов. Обширная целевая страница дает четкое представление о ее опыте и навыках потенциальным клиентам, а страницы, посвященные проектам, демонстрируют работу, за которую она отвечала в творческой студии.
Совет 💁 — Не бойтесь смелых цветовых решений, особенно если вы работаете в технологической нише.
Вы ищете уникальное портфолио веб-дизайна, которое должно удивить посетителей?
Джей ван Хаттен — дизайнер игр и уровней с сайтом-портфолио, который может остановить любого на своем пути.
Чтобы перемещаться по его веб-сайту, посетители должны использовать боковые стрелки для горизонтальной прокрутки веб-сайта влево или вправо. Различные проекты, над которыми работал ван Хаттен, также можно просмотреть, щелкнув квадратные значки внизу страницы.
Выполнение чего-то отличного от традиционного процесса веб-дизайна мгновенно по-новому привлекает посетителей. Это похоже на макет на основе карт, но в этом портфолио Джей ван Хаттен позволяет своей истории занять центральное место
Совет 💁 — Попробуйте горизонтальную прокрутку, а не более традиционную вертикальную навигацию по страницам. Это может удерживать посетителей приклеенными к различным проектам и потрясающей работе на вашем веб-сайте портфолио немного дольше.
Если вы занимаетесь графическим дизайном, неудивительно, что дизайн вашего портфолио может стать решающим фактором для клиентов, которые свяжутся с вами.
Финский студийный иллюстратор Лотта Ниеминен уделяет пристальное внимание общему дизайну веб-сайта и тщательно сочетает его дизайн с другими своими работами.
Это не только делает веб-сайт высокопрофессиональным, но также подчеркивает ее профессиональный бренд и способности иллюстратора и дизайнера. На ее целевой странице отображается ее общее портфолио, и каждый представленный проект переводит посетителя на более подробную страницу с подробным описанием рассматриваемого проекта.
Совет 💁 — Простое центрированное меню в верхней части страницы упрощает навигацию по вашему портфолио.
Не любите сложный или яркий веб-дизайн?
Сделайте то, что сделал Дин Тейт, и настройте простой дизайн портфолио, который выполняет свою работу и удобен в навигации.
Тейт — разработчик игр, и целевая страница его портфолио веб-дизайна дает четкое представление о самом человеке и основных проектах, над которыми он работал. В верхнем меню есть страницы с более подробным описанием некоторых курируемых проектов, частью которых он был.
Выбор простой структуры сайта, белого фона и четкой типографики помогает посетителям сосредоточиться на содержании веб-сайта портфолио, а не отвлекаться на яркую графику и другие функции.
Совет 💁 — Не бойтесь заходить на свой сайт. Тейт получает баллы за то, что показывает себя в голове в своем разделе. Ничто так не укрепляет доверие.
Любому творческому профессионалу в области кино следует взять портфолио веб-дизайна Пола Бартона в качестве источника вдохновения.
По сравнению со многими другими, дизайн сайта Barton основан на принципе: меньше значит больше .
Поскольку в верхней части страницы преобладает простой логотип, основное внимание на целевой странице уделяется двум большим изображениям посередине.
Посетитель может выбрать просмотр фильмов или фотопроектов Бартона, которые аккуратно размещены в минималистичных фотосетках. Каждый проект открывается на отдельной странице и предлагает краткий обзор основных моментов.
Совет 💁 — Минималистский веб-дизайн — это больше, чем просто тенденция, это заявление, которое говорит о том, что вы верите, что ваша работа говорит сама за себя.
Портфолио этого кинематографиста — отличный пример того, как создать впечатляющий дизайн портфолио.
Лора Беллингем использует вращающуюся фотокарусель своих фотографий в качестве фона своей целевой страницы. Эти большие и красочные изображения доминируют на странице и сразу же привлекают внимание посетителей.
Меню специально написано тонким и простым шрифтом, чтобы логотип и фон могли занимать центральное место.
Вам следует рассмотреть аналогичный подход, если у вас есть высоконаглядные портфолио и вы хотите произвести впечатление еще до того, как посетитель просмотрит отдельные проекты на вашем сайте.
Следующий раздел на целевой странице представляет собой квадратную сетку с примерами ее работы, а раздел «О нас» и официальное резюме расположены внизу страницы.
Это позволяет легко взаимодействовать с посетителями и показывать им реальные примеры того, что вы могли и делали в прошлом.
Совет 💁 — Изображения во всю ширину — идеальный способ для визуальных рассказчиков продемонстрировать свою работу. Если вы фотограф, кинематографист или графический дизайнер, это может быть для вас.
Если вы фотограф, кинематографист или графический дизайнер, это может быть для вас.
Создание портфолио веб-дизайнеров не так сложно, как вы думаете.
На самом деле, если вы посмотрите на Робби Леонарди, это может быть весело, информативно и служить источником вдохновения для потенциальных клиентов.
Веб-сайт портфолиоЛеонарди использует забавный игровой дизайн. По сути, это одностраничный веб-сайт, но он предлагает множество сложных функций, таких как всплывающие окна и скрытые функции для каждого из различных разделов.
Наличие действительно известного веб-сайта с портфолио помогает Леонарди продемонстрировать свои навыки веб-дизайнера. Поскольку его сайт также содержит множество тематических исследований и примеров дизайна веб-сайтов от его предыдущих клиентов, он может легко доказать свою универсальность будущим клиентам.
Совет 💁 — Как веб-дизайнер, веб-инфраструктура должна быть вашей домашней территорией: продемонстрируйте, что вы знаете ее наизнанку, с портфолио веб-дизайна.
В этом списке примеров портфолио сайт Кадзуки Ноды выделяется своей креативностью. Конечно, если вы попадете на это портфолио веб-дизайна из поисковых систем, вы будете впечатлены количеством уникальных элементов на странице.
Портфолио, подобное этому, должно вдохновить любого, кто хочет создать сайт-портфолио веб-дизайна.
Казуки Нода создает работы, которые прекрасно представлены на его сайте. Как арт-директору и дизайнеру продуктов, для Ноды, несомненно, важно, чтобы вы могли перемещаться по его работам так, как будто они действительно находятся перед вами.
Совет 💁 — Интерактивное портфолио веб-дизайна — это верный способ привлечь к себе внимание в Интернете.
Это портфолио веб-дизайна для Лизы Коваловой (веб-дизайнера-фрилансера) — именно то, что вы ожидаете от собственного веб-сайта дизайнера UX/UI.
Что касается фактического портфолио веб-дизайна, на этом сайте используется макет одной страницы, который позволяет посетителю легко прокручивать все различные проекты, которые он недавно завершил.
Поскольку она является дизайнером веб-сайтов, а не продуктовым дизайнером, лучшим доказательством качества ее работы являются сами эти веб-сайты.
Сайт Лизы Коваловой, по сути, просто должен выступать в качестве рекламного щита, на котором можно найти ссылки на всю большую работу, которую она проделала за последнее время, и предоставить контактную информацию.
Совет 💁 — Движущиеся элементы и замысловатые варианты веб-дизайна на каждой странице — отличный способ сразу же заявить о своих навыках.
Lone Palmus доказывает, что программирование — это искусство.
Минимализм — это тема для этой копенгагенской фирмы, и кажется, что Lone Palmus предпочитает, чтобы работа говорила сама за себя.
Их сайт представляет собой необычное сочетание статических элементов, пустого пространства и видео с прокруткой для загрузки, что позволяет размещать на странице больше динамических элементов, не занимая слишком много трафика.
В конце концов, у Lone Palmus есть довольно простой одностраничный сайт, который служит для отображения последних проектов и предоставления контактной информации в четкой и стильной форме.
Совет 💁 — Минимализм работает. Этот стильный и вневременной сайт-портфолио будет выглядеть так же хорошо в 2031 году, как и в 2022 году.
Портфолио веб-дизайна Rock + Poppins выглядит как нечто среднее между интернет-магазином-бестселлером и студией полиграфического дизайна с исключительным вниманием к деталям.
Благодаря полноразмерным изображениям и большому количеству пустого пространства Rock + Poppins является отличным примером демонстрации работы над портфолио веб-дизайна в соответствии с самыми большими тенденциями дизайна 2022 года.
В отличие от многих портфолио в этом списке, этот сайт не фокусируется на цифровых продуктах, а черпает вдохновение из интерьера, архитектуры, эмпирического дизайна и искусства одновременно.
Перемещаясь между жилой и коммерческой работой, Rock + Poppins предлагает множество разных стилей, которые можно продемонстрировать в одном месте.
Чтобы сохранить ощущение целостности, эти два аспекта бизнеса разделены на отдельные страницы.
Совет 💁 — Это один из немногих примеров портфолио в этом списке, который не использует одностраничный веб-сайт. Если у вас также есть много разных стилей, этот макет имеет смысл.
Что такое онлайн-портфолио?Онлайн-портфолио — это сайт для демонстрации чьих-либо лучших работ.
Веб-сайты портфолио обычно создаются людьми, которые хотят поделиться своими творениями и знаниями с более широкой аудиторией. Многие творческие профессионалы предпочитают веб-сайты портфолио, но консультант или специалист по маркетингу также может извлечь из этого пользу.
Онлайн-портфолио может:
- Повысьте присутствие в Интернете и привлеките клиентов . Привлекательный и информативный сайт с хорошим SEO будет занимать высокие позиции в результатах поиска, представляя вашу работу более широкой аудитории.
- Чтобы вы выглядели более профессионально . Веб-сайты портфолио — отличный способ продемонстрировать свой опыт.
 Продемонстрируйте свой авторитет и навыки в своей отрасли и по возможности включите тематические исследования.
Продемонстрируйте свой авторитет и навыки в своей отрасли и по возможности включите тематические исследования. - Поможет вам отслеживать ваши достижения . Регулярное обновление веб-сайта вашего портфолио облегчает вам подготовку к собеседованиям и способствует профессиональному развитию.
16 лучших веб-сайтов-портфолио для фотографии, искусства и дизайна в 2022 году
Это руководство по лучшим веб-сайтам-портфолио для демонстрации вашего графического дизайна, веб-дизайна, искусства или фотографий.
Сайт-портфолио — это самый простой способ продемонстрировать свои творческие работы потенциальным клиентам.
В конце концов, создать онлайн-портфолио со всеми вашими лучшими работами намного быстрее, чем создать бумажную фотокнигу или портфолио.
Веб-сайты портфолио позволяют вам обращаться к большему количеству людей в большем количестве мест без дополнительных затрат — пока отображаются ваши контактные данные, ваша следующая творческая работа может быть не за горами!
Выбор редакции
Веб-сайт Pixpa Portfolio
Платформа «все в одном» позволяет без усилий создавать профессиональные веб-сайты, не касаясь ни строчки кода.
Начать бесплатную пробную версию
Лучшие веб-сайты портфолио должны иметь привлекательные шаблоны, настраиваемые макеты, простой конструктор веб-сайтов с перетаскиванием, инструменты для ведения блога и, в идеале, инструменты SEO.
Некоторые творческие профессионалы предпочитают одностраничное портфолио в стиле веб-сайта, в то время как другим выгодно использовать несколько страниц — есть множество бесплатных вариантов, доступных для вас, чтобы начать создавать портфолио сегодня.
Рассмотрим сначала наши рекомендации.
Содержание
Лучшие веб-сайты онлайн-портфолио (БЕСПЛАТНО)
Лучшие веб-сайты портфолио, перечисленные ниже, позволяют вам создавать и управлять бесплатной учетной записью для вашего портфолио фотографий или дизайна.
Большинство бесплатных веб-сайтов с портфолио можно обновить до платной подписки, которая дает вам дополнительные функции, возможности или версию без рекламы.
Это отличный способ создать веб-сайт портфолио, пока вы развиваете свой бизнес настолько, чтобы начать инвестировать.
Все подписки Creative Cloud включают Adobe Portfolio. Итак, если вы уже используете приложение Adobe для графического дизайна или фотопроектов, у вас может быть бесплатный веб-сайт портфолио.
Вы можете выбрать создание целевой страницы или сайта-портфолио с несколькими страницами. Платформа очень проста в использовании, и вы можете настроить свой собственный веб-сайт с фотографиями, добавив блоки изображений, текст, контактные формы и т. д.
Существует интеграция с Behance и Lightroom, поэтому вы можете легко импортировать свои проекты и обновлять свое портфолио. . У вас также есть доступ к Adobe Fonts.
Вы можете защитить паролем отдельные страницы или весь веб-сайт, а также создать до пяти различных веб-сайтов, оптимизированных для любого устройства. Вам будет присвоено личное доменное имя myportfolio.com, но вы также можете купить собственный домен и связать его со страницей своего портфолио.
Behance — это платформа, созданная Adobe, где вы можете демонстрировать свои работы и общаться с другими авторами. Его можно использовать совершенно бесплатно, и, в отличие от Adobe Portfolio, вам не нужно иметь членство в Adobe.
Behance — один из лучших веб-сайтов с портфолио, на котором можно познакомиться с потенциальными клиентами и найти креативную работу. Это потому, что вы можете перемещаться по списку вакансий Behance и подавать заявки, используя свой профиль и портфолио.
На Behance вы можете создать только одностраничный веб-сайт портфолио, но вы можете загружать на него неограниченное количество проектов. Он также работает как социальная сеть, где вы можете следить за своими любимыми авторами, создавать доски настроения и оценивать другие веб-сайты портфолио.
3. Dribble Dribble не предназначен для вашего онлайн-портфолио. Это больше похоже на демонстрационную платформу, которая должна работать в сочетании с вашим веб-сайтом-портфолио — позвольте мне объяснить.
Dribble — это сообщество креативщиков (вы можете быть графическим дизайнером, веб-дизайнером, UX-дизайнером, креативным директором, арт-директором, дизайн-студией и т. д.).
Каждый из них показывает небольшие скриншоты своей работы, чтобы привлечь потенциальных клиентов, которые затем посетят свои дизайнерские портфолио, чтобы подробно изучить, на что они способны.
Вы можете бесплатно открыть учетную запись в любое время, но только для просмотра. Если вы хотите показать свою собственную работу, вас должны пригласить другие дизайнеры. Однако это стоит усилий, потому что Google, Facebook, Apple, Shopify, Dropbox и другие крупные компании входят в число потенциальных клиентов.
4. WordPress WordPress.com дает вам возможность бесплатно создать веб-сайт-портфолио с ограниченной емкостью 1 ГБ и доменным именем wordpress.com. Если вы хотите подключиться к собственному доменному имени или вам нужна большая емкость, вы можете перейти на платную версию.
Вы можете использовать встроенный конструктор веб-сайтов для создания портфолио дизайнеров без знания программирования — просто используя блоки для добавления текстов, фотографий, форм и т. д.
Бесплатный план имеет ограниченные возможности, но вы можете легко создать отличное портфолио Веб-сайт. Затем вы можете выполнить обновление, когда будете готовы добавить любой из нескольких подключаемых модулей, например интернет-магазин.
5. WixУ Wix есть три типа планов для создания веб-сайта-портфолио: бесплатный план, планы веб-сайта и планы для бизнеса и электронной коммерции.
В Wix есть множество настраиваемых тем и шаблонов, которые вы можете использовать независимо от типа плана, поэтому вы можете бесплатно создать красивое портфолио с графическим дизайном или портфолио для своих фотографий. Конечно, у него есть ограничения — иначе зачем бы вам обновляться.
Одними из наиболее существенных ограничений являются максимальный объем хранилища 500 МБ, он не позволяет онлайн-платежи, не поддерживает видео, не имеет Google Analytics и имеет рекламу Wix на каждой странице и значке. Вы также должны использовать его с доменом wixsite.com.
Вы также должны использовать его с доменом wixsite.com.
Интерфейс очень прост в использовании, и вы можете создать столько веб-сайтов, сколько захотите. Он также оптимизирован для мобильных устройств.
6. PixiesetPixieset предназначен в основном для фотографов (хотя приветствуются все авторы). Pixieset предлагает вам возможность создать бесплатный сайт-портфолио.
С бесплатной учетной записью у вас есть до 3 ГБ хранилища, неограниченное количество галерей и возможность продавать свои работы, заплатив комиссию 15%.
Подобно ShootProof, Pixieset позволяет вам настроить шаблон, который лучше отражает индивидуальность вашего бренда, с помощью конструктора веб-сайтов. По мере роста вы можете обновить систему, чтобы получить больше места для хранения, удобные для клиентов галереи, продажи без комиссий и другие функции.
7. Coroflot Coroflot — это платформа, на которой дизайнеры могут найти работу и продвигать свою работу. Здесь вы можете создать портфолио дизайнера, найти вдохновение, просмотреть список вакансий и даже узнать о зарплатах дизайнеров по всему миру.
Здесь вы можете создать портфолио дизайнера, найти вдохновение, просмотреть список вакансий и даже узнать о зарплатах дизайнеров по всему миру.
Чтобы присоединиться к сообществу Корофлот, вам необходимо отправить заявку с некоторыми личными данными и образцами ваших работ.
Если вы графический дизайнер-фрилансер, Coroflot может стать отличным местом для поиска других графических дизайнеров для совместной работы или даже для поиска новой работы — просто следите за тем, чтобы ваше дизайнерское портфолио обновлялось с учетом последних тенденций.
8. CrevadoCrevado — это бесплатный и простой в использовании сайт-портфолио. Вы можете загружать свой контент и упорядочивать его простым перетаскиванием.
Он имеет минималистичный дизайн, и вы можете быстро запустить сайт. Если вы не хотите переходить на другие инструменты управления или электронную коммерцию, а просто хотите бесплатно работать в Интернете, Crevado — отличный вариант.
Лучшие веб-сайты онлайн-портфолио (ПЛАТНЫЕ)
Если вы готовы вложить немного денег в собственное портфолио, следующие платные варианты предоставляют дополнительные возможности настройки и удобные функции.
Обратите внимание, что лучшие веб-сайты с портфолио ниже также имеют платные планы, если вы хотите обновить их.
1. PixpaУ Pixpa один из самых доступных тарифных планов для платного веб-сайта-портфолио, а также скидка 50% для студентов и преподавателей.
В зависимости от вашего плана вы можете создать портфолио, создать интернет-магазин, добавить блог, активировать клиентские галереи для проверки и публикации, а также создать магазин электронной коммерции для продажи распечаток и загрузки фотографий.
Он допускает более 50 сторонних интеграций, таких как Paypal, Instagram, Google Maps, Booking Bug, Issuu и Tawkto.
Вы можете выбрать шаблон, который вам больше всего нравится, и сразу же приступить к его настройке, а в более дорогих планах вы можете заказать бесплатную настройку веб-сайта экспертом Pixpa.
Squarespace — один из лучших веб-сайтов с портфолио, где вы можете продемонстрировать свою работу, создать свой бренд с помощью маркетинговых инструментов и продавать свои продукты или услуги.
Являетесь ли вы фотографом, графическим дизайнером или визуальным художником, вы можете использовать Squarespace для управления своим бизнесом.
Для создания своего портфолио вы можете выбрать шаблон, шрифт и цветовую палитру, которые лучше всего соответствуют вашему стилю дизайна. Кроме того, вы можете открыть магазин для продажи гравюр и произведений искусства — вы даже можете предложить личные встречи для ваших местных клиентов.
Что касается ваших услуг графического дизайна и фотографии, вы можете предлагать онлайн-бронирование и отправлять напоминания.
И последнее, но не менее важное: расширяйте свою аудиторию, предлагая купоны, проводя кампании по электронной почте, используя инструменты SEO для привлечения трафика на ваш сайт и т. д.
д.
Squarespace предлагает четыре различных плана с ежемесячными или ежегодными платежами и бесплатным пробным периодом.
3. CarbonMadeCarbonMade начинает с вопроса о вашей сфере деятельности – таким образом, он может предложить вам дизайн веб-сайта специально для вашей профессии. Позже вы можете настроить шаблон с помощью блоков, которые работают с помощью перетаскивания.
Платформа поддерживает изображения, видео 4k, визуальные эффекты «до и после», аудиофайлы, файлы PDF и т. д. Вы можете изменить навигацию по веб-сайту одним щелчком мыши и использовать палитру цветов и градиент для более творческого взгляда.
Есть три плана, и вы получаете неограниченное хранилище для фотографий и видео, даже на самом базовом. Кроме того, во всех трех у вас есть Insights и Analytics, чтобы отслеживать посетителей сайта.
4. PhotoShelter PhotoShelter — это платформа для управления цифровыми активами, совместной работы и создания портфолио. Вы можете использовать его как фрилансер (предназначенный для фотографов, но полезный для любого визуального создателя) или как бренд/организация.
Вы можете использовать его как фрилансер (предназначенный для фотографов, но полезный для любого визуального создателя) или как бренд/организация.
Как фотограф-фрилансер вы можете настроить свой веб-сайт, используя любой из девяти шаблонов, создать интернет-магазин в партнерстве с различными полиграфическими лабораториями, а также создавать галереи и предоставлять своим клиентам файлы с высоким разрешением.
Как творческая команда, вы можете получать доступ к своим медиафайлам с нескольких устройств и в пути, помечать изображения с помощью ИИ, обмениваться фотографиями и контентом с помощью интегрированных учетных записей, получать индивидуальные рекомендации по организации вашей медиатеки и многое другое.
Хотите ли вы хранить, организовывать или демонстрировать свое портфолио в Интернете, у PhotoShelter есть план для вас.
5. Fabrik Используя минималистский веб-дизайн, вы можете создать веб-сайт, который организует вашу работу в проекты, которые впоследствии можно будет организовать в портфолио.
Продуманный дизайн Fabrik адаптируется к вашему контенту, оставляя вашу работу всегда в центре внимания. Вы также можете легко переключать свои галереи с частных на общедоступные или использовать защиту паролем.
Быстро меняйте макет своей работы, чтобы она выглядела аккуратно, и изменяйте внешний вид всего портфолио, не начиная заново.
Существует три тарифных плана в зависимости от того, какой объем памяти вам нужен и сколько проектов/портфолио вы хотите загрузить. У вас есть 14-дневный бесплатный пробный период.
6. SmugMugКак и любой другой веб-сайт портфолио, у Smugmug есть разные планы в зависимости от функций, места для хранения и т. д. Вы можете выбрать свой план в соответствии с вашим бюджетом или выбрать обязательные функции, а Smugmug предложит план, который лучше соответствует вашим потребностям.
Даже самый базовый план предлагает неограниченное хранилище с высоким разрешением, элементы управления конфиденциальностью и защитой изображений, персонализированный веб-сайт для вашего портфолио и круглосуточную поддержку 7 дней в неделю.
Затем вы можете добавить шаблоны перетаскивания, персонализированные доменные имена, инструменты продаж и исполнения, функции управления клиентами и маркетинговые инструменты.
Другими словами, вы можете использовать SmugMug для чего-то простого, от создания портфолио до ведения с его помощью всего вашего бизнеса.
Вы можете начать с базового плана и постепенно повышать его по мере роста вашего бизнеса. Вы можете использовать 14-дневную бесплатную пробную версию, чтобы убедиться, что это лучший веб-сайт портфолио для вас.
Подробнее: ShootProof vs SmugMug: сравнение онлайн-галерей
7. SempliceПрямо с целевой страницы вы можете просматривать веб-сайты, созданные с помощью Semplice, чтобы увидеть, что вы можете с его помощью сделать. Вы даже можете отфильтровать их по стране и творческой профессии.
Semplice позволяет полностью настроить веб-сайт, поэтому забудьте об ограничении шаблонов. Он поддерживает фото- и видеофайлы, полноэкранные изображения, интерактивные сетки изображений и текста, а также пользовательскую анимацию.
Вы также можете интегрировать свою ленту Instagram, свои снимки Dribble, модуль MailChimp и многие другие блоки, чтобы сделать свое портфолио именно таким, как вы хотите. Если вы знаете, как кодировать, вы можете добавить свой собственный, чтобы «взломать» свой сайт.
Он также имеет Semplice V6, что позволяет вам создать блог и публиковать журнал, журнал или раздел новостей вместе с вашим портфолио.
У Semplice нет программы на основе подписки — это одна покупка пожизненной лицензии. Вы можете выбрать один из трех вариантов в соответствии с вашими потребностями, но вы можете перейти от первых двух планов к третьему «Бизнес», если ваша студия будет расти.
8. FormatFormat предлагает вам инструменты для создания веб-сайта с помощью онлайн-портфолио и ведения бизнеса с помощью Workflow. Вы можете подписаться только на одно из этих решений или получить комплект.
Вы можете просматривать шаблоны по профессиям или по типу галереи.


 )
)
 Поставляется с неограниченным количеством сообщений в блоге, 20 портфолио, 100 проектами и 5 ГБ хранилища.
Поставляется с неограниченным количеством сообщений в блоге, 20 портфолио, 100 проектами и 5 ГБ хранилища. Включает восемь проектов, базовые блоки, ограниченную поддержку и загрузку SD-видео и аудио.
Включает восемь проектов, базовые блоки, ограниченную поддержку и загрузку SD-видео и аудио. Поставляется с лицензией, редактором контента, пользовательскими наборами шрифтов и полноэкранной обложкой.
Поставляется с лицензией, редактором контента, пользовательскими наборами шрифтов и полноэкранной обложкой. Продемонстрируйте свой авторитет и навыки в своей отрасли и по возможности включите тематические исследования.
Продемонстрируйте свой авторитет и навыки в своей отрасли и по возможности включите тематические исследования.