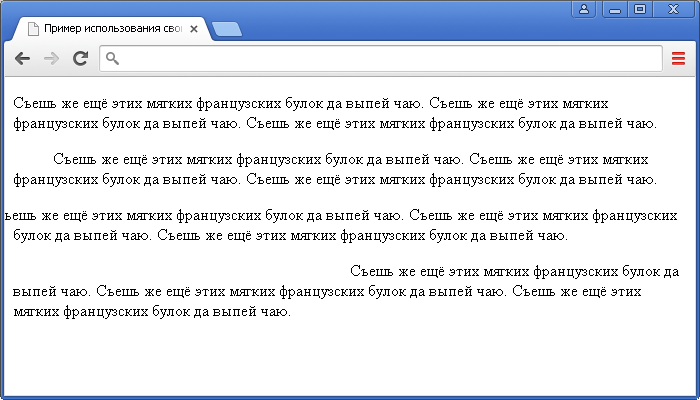
Автоматический перенос CSS, принудительный разрыв строки, принудительный разрыв строки, отображение многоточия при превышении
Автоматический перенос CSS, принудительный разрыв строки, принудительный разрыв строки, отображение многоточия при превышении
Теги: CSS、CSS3
1. По умолчанию тег P автоматически переносится, поэтому
Установите ширинуПосле этого можно добиться лучших результатов.Но для строки чисел или слов у него нет таких преимуществ формата
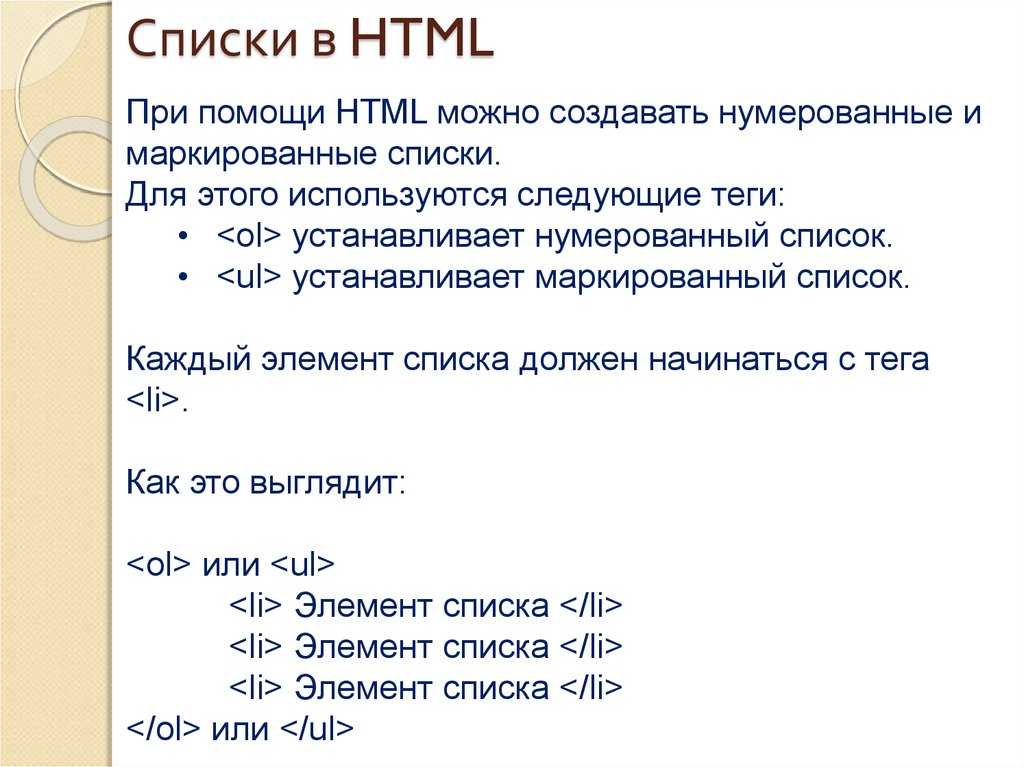
2. Различные методы
Принудительно не переносить строку: p { white-space:nowrap; }
Обернуть автоматически: p { word-wrap:break-word; }
Принудительный разрыв слова в английском языке: p { word-break:break-all; }
* Примечание. Чтобы заставить английские слова принудительно прерываться, вам необходимо установить встроенные элементы как элементы уровня блока.
Отображать многоточие за пределами: p {text-overflow: ellipsis; overflow: hidden;}
1、white-space: normal|pre|nowrap|pre-wrap|pre-line|inherit;
настройка атрибута пробелаКак работать с пробелами внутри элементов
- по умолчанию — нормальный.
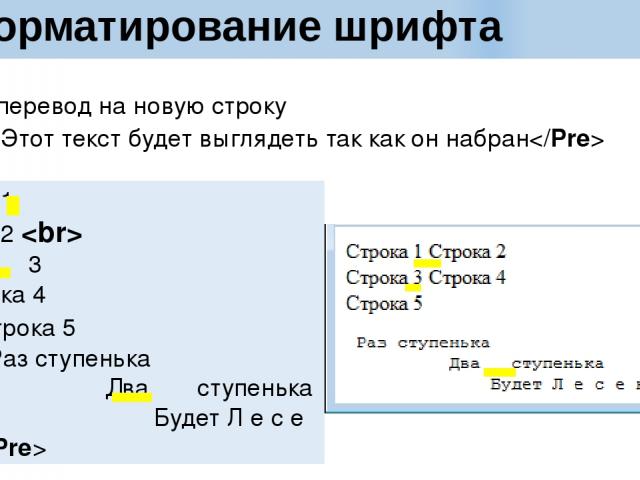
 Браузер игнорирует пробелы.
Браузер игнорирует пробелы. - Предварительный пробел будет зарезервирован браузером. Его поведение похоже на тег pre в HTML.
- текст nowrap не переносится, Текст будет продолжаться в той же строке, пока не встретится тег br.
- pre-wrap сохраняет последовательность пробелов, но обычно переносится.
- pre-line объединяет последовательности пробелов, но сохраняет символы новой строки.
- Наследование указывает, что значение атрибута пробела должно быть унаследовано от родительского элемента.
2、word-wrap: normal|break-word;
Атрибут переноса слов используется, чтобы указать, разрешено ли браузеруСегментация предложения, Это сделано для предотвращения переполнения, когда строка слишком длинная, чтобы найти свою естественную точку останова.
- нормальный: перенос только в разрешенные точки переноса (браузер сохраняет обработку по умолчанию)
- break-word: разрыв в длинном слове или URL-адресе
3、word-break: normal|break-all|keep-all;
 Сегментация предложения。
Сегментация предложения。- normal: использовать правила разрыва строки по умолчанию в браузере.
- break-all: разрешить перенос строки в словах
- keep-all: разрывы строк только через пробелы половинной ширины или дефисы
3. Поместите длинные английские буквы или длинные числа в блок CSS, чтобы автоматически переносить
Китайские символы автоматически переносятся в DIV или любое другое поле. Стили CSS не требуются. Проблемы, не связанные с автоматическим переносом, могут вызывать только непрерывные буквы или цифры, поэтому для их решения необходим CSS.
Английские буквы и цифры не переносятся в DIV и переполняют DIV
word-wrap:break-word Пояснение: Использованиеbreak-Например, это приведет к разрыву строки.
Интеллектуальная рекомендация
Апплеты WeChat загружаются в подпакеты и предварительно загружаются в подпакеты
С непрерывной итерацией проектов апплетов WeChat появляется все больше и больше функций, и пакет кода, соответственно, становится все больше и больше. Размер основного пакета слишком велик, что повлия…
Размер основного пакета слишком велик, что повлия…
Модель освещения Ламберта
…
Первичная конструкция микросервисной архитектуры springboot + dubbo
Недавно из-за большого количества проектов и обработки личных и личных дел обновление было полным. Некоторое время назад друг хотел понять архитектуру микросервисов, а затем я объединил организационну…
Видеть
0x00 Предисловие Эта тема была сделана в течение нескольких дней, потому что я не очень хорошо понимал эту кучу использования, я пробил в течение нескольких дней и, наконец, лучше понимал это вчера. Н…
URL
URL — это строка, которая выглядит искаженной в строке поиска, это так называемая строка MIME application / x-www-form-urlencoded. Когда программирование включает преобразование обычных символов и эти…
Вам также может понравиться
Примечания к исследованию больших данных 1. Установка Linux на виртуальную машину
1. Что такое Linux Что такое Linux? Linux — это бесплатная и свободно распространяемая Unix-подобная операционная система, многопользовательская, многозадачная, многопоточная и многопроцессорная опера. ..
..
В соответствии со значением атрибута поля в объекте динамическое отражение Java вызывает соответствующий метод get
В соответствии со значением атрибута поля в объекте, динамически вызывать соответствующий метод get #### Например, поля в объекте GoodsVO используются в качестве ключа, а метод get используется в каче…
Структура данных: создание двусвязного списка, а также вставка и удаление узлов на основе P узлов
Структура данных: создание двусвязного списка, вставка узлов до и после узла P, удаление узлов до и после узла P и P Когда мы говорим о головном узле связанного списка, первое, что мы думаем, это отме…
CSS
CSS концепция Как установить стиль CSS в теге HTML Селектор синтаксис Комментарий Селектор Псевдо / псевдо элемент Цветное значение в CSS Serif и Sans-Serif Soft разница в Модель коробки (Модель короб…
Открытый исходный код Java CMS-FreeCMS2.6 управление словарем
Стандарты набора персонала Unicorn Enterprise Heavy для Python-инженеров 2019 >>> адрес проекта:http://www. freeteam.cn/ Управление словарем Поддерживается с FreeCMS 2.3 Управление классификац…
freeteam.cn/ Управление словарем Поддерживается с FreeCMS 2.3 Управление классификац…
Html запрет переноса строки • Вэб-шпаргалка для интернет предпринимателей!
Содержание
- 1 Как сделать или запретить перенос строки: HTML код и тег
- 1.1 Все о теге для переноса строки br
- 1.2 Зачем придумали тег br?
- 1.3 Бонус — br clear
- 1.4 БОНУС — тег-разделитель hr
- 1.5 БОНУС — запрет переноса на новую строку с тегом nobr
- 1.6 Итоги — использование br, nobr, hr, p в HTML
- 2 Как запретить перенос текста? | WebReference
- 2.1 Автор и редакторы
- 3 white-space | htmlbook.ru
- 3.0.1 Краткая информация
- 3.0.2 Версии CSS
- 3.0.3 Описание
- 3.0.4 Объектная модель
- 3.0.5 Браузеры
- 4 html — Запретить переносы строк
- 4.0.1 текущее сообщество
- 5 Как запретить перенос слов CSS?
- 6 Как сделать перенос строки в тексте в HTML?
- 6.
 1 Первый вариант переноса строк в HTML
1 Первый вариант переноса строк в HTML - 6.2 Второй вариант переноса строк в HTML
- 6.3 Третий вариант переноса строк в HTML
- 6.
- 7 Перенос слов CSS (свойства overflow-wrap, word-wrap, word-break, hyphens) — Примеры
- 7.0.1 В чём состоит различие одно свойства от другого
- 7.1 Не переносить слова на другую строку
- 7.2 Краткая информация
- 7.3 Версии CSS
- 7.4 Описание
- 7.5 Объектная модель
- 7.6 Браузеры
- 7.7 Рекомендуем к прочтению
Как сделать или запретить перенос строки: HTML код и тег
HTML-оформление постов и страниц очень важное дело — оно помогает оформлять контент таким способом, чтобы пользователю было удобно его читать.
Я расскажу вам о теге br — он делает перенос строки в HTML, то есть разбивает строку на две части — причем делает это принудительно, заканчивая текущую строку в том месте, где был вставлен и перенося ее вторую часть на новый ряд.
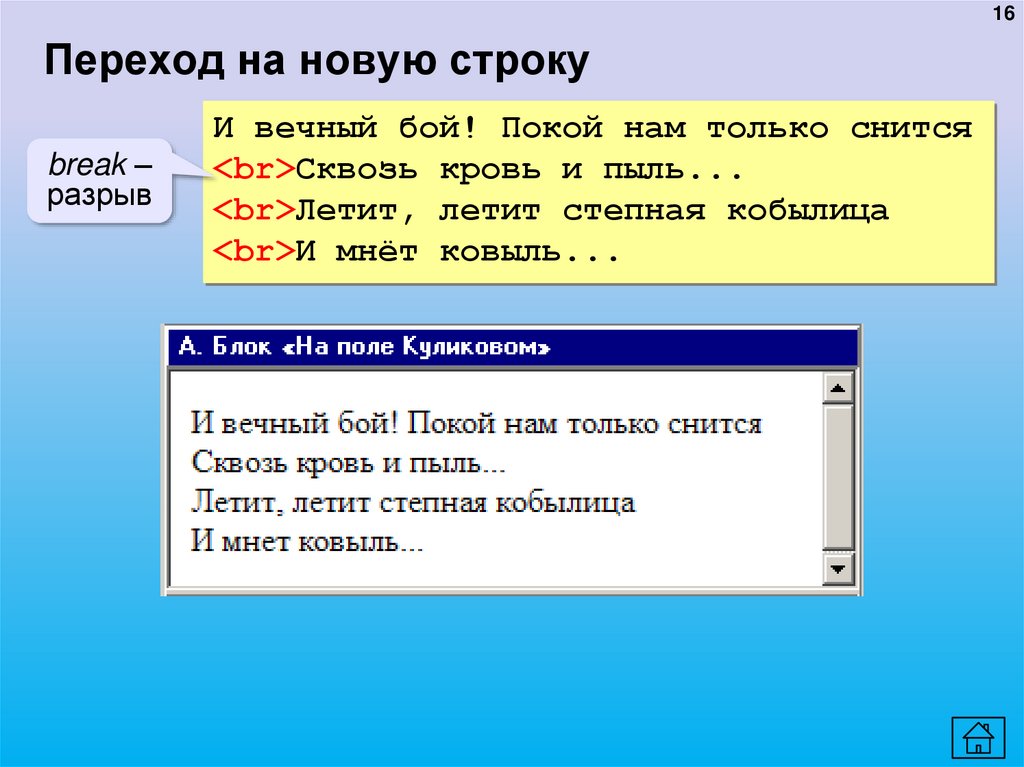
Где используется этот тег, когда конкретно возникает неотложна необходимость вставить в текст перевод строки без создания нового абзаца? Например, это может пригодиться в оформлении контента — если у вас есть сайт со стихами и отрывками стихов, текстами песен или чем-то подобным.
Все о теге для переноса строки br
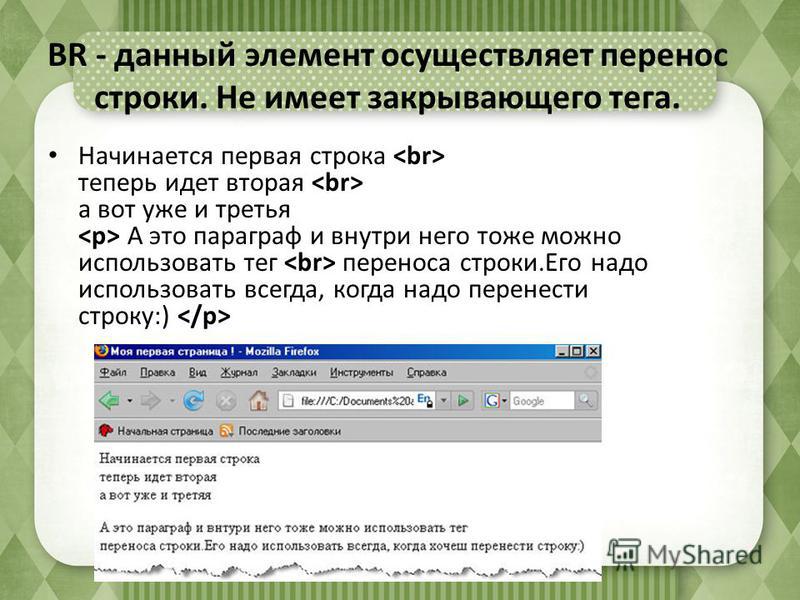
Тег br осуществляет одинарный перенос строки в HTML (что это такое описано тут) и определяется всеми браузерами. Да, чуть не забыл — если вы используете тег br, то в отличие от тега абзаца p, у вас не добавляется пустой отступ (перед строкой).
Тег br является пустым (пустой значит без содержимого, ничего не содержит), а значит его не нужно закрывать. А так как его не нужно закрывать, было придумано краткое описание — оно изначально подразумевает то, что сам тег не имеет закрывающего тега.
Представьте на минуту, что не было бы краткого описания. Что тогда? Тогда пришлось бы каждый раз «закрывать и открывать» перенос строки примерно так:
. Это как минимум неудобно. Но, тем не менее, в строгом XHTML закрывать его обязательно тегом
.
Если стоит задача увеличить расстояние по вертикали — между теми строками, где вы вставляете перенос — сделайте двойной перенос, вставив тег
дважды подряд.
Чтобы осуществить перенос следующего предложения на новую строку, используем тег br.
Ура, второе предложение на новой строке.
Чтобы осуществить перенос следующего предложения на новую строку, используем тег br.
Ура, второе предложение на новой строке.
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи еще хоть четверть века —
Все будет так. Исхода нет.
Умрешь — начнешь опять сначала
И повторится все, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи еще хоть четверть века —
Все будет так. Исхода нет.
Умрешь — начнешь опять сначала
И повторится все, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Зачем придумали тег br?
Необходимость этого тега существует хотя бы потому что перенести строку «как в Ворде» (как делают неопытные пользователи), путем написания десятков пробелов подряд, — не выйдет.
Почему не выйдет? Потому что любое количество пробелов будет считаться браузером как один пробел, а не перенос строки — браузер автоматически удаляет лишние пробелы. Для этого и нужен перенос строк.
Для этого и нужен перенос строк.
Читайте также: Как сделать пробел в HTML: https://blogwork.ru/probel-v-html/.
Но не стоит злоупотреблять тегом
, чтобы все больше и больше увеличивать расстояние между строками — для этого лучше всего воспользоваться базовыми инструментами HTML+CSS. Недопустимо создание новых абзацев или «как бы абзацев» (это считается плохим подходом) — только перенос строки!
Чтобы создавать и размечать абзацы вам следует пользоваться тегом p, а чтобы увеличить имеющееся расстояние между абзацами — измените каскадные таблицы стилей, например добавьте:
Бонус — br clear
А как сделать так чтобы текст, в котором вы поставили перенос строки, не обтекал плавающий элемент (это либо изображение с установленным align, либо элемент со свойством float), а начинался ниже элемента? Для этого можно использовать атрибут clear.
Допустим, у нас есть изображение выровненное по левому краю (align=»left»). Если мы установим
Если мы установим
или
, то текст после тега
(следующая строка, которую мы и переносим) будет отображаться как надо, ниже рисунка. Другие значения атрибута clear тега
сделают так, чтобы текст обтекал рисунок, расположившись справа от него.
Использование этого специфичного атрибута не приветствуется спецификацией HTML — такой код будет невалидным.
Кстати, рекомендуем прочесть: Как вставить изображение в HTML.
БОНУС — тег-разделитель hr
Тег тоже одиночный, но, в отличие от
, он используется для создания горизонтального разделителя в виде линии. Более того, внешний вид этой линии мы можем задавать при помощи атрибутов. Но, конечно же, лучше это делать проверенными методами через CSS (что это такое, читайте здесь).
БОНУС — запрет переноса на новую строку с тегом nobr
Бывает и так, что мы хотим запретит перенос строки и избежать перевода на новую строку текста: либо между двумя конкретными словами, либо в целом абзаце. Что делать? Использовать тег . Как выглядит на практике? Вот так:
Как выглядит на практике? Вот так:
Что делает тег ? Он говорит браузеру — отображай текст внутри тега без переносов, одной строкой. И, если текст длинный, тогда у нас появится некрасивая и длинная горизонтальная полоса прокрутки, а пользователи должны будут прокрутить текст по горизонтали, чтобы прочитать его полностью.
Как мы понимаем, это очень неудобно. Но тег есть!
Итоги — использование br, nobr, hr, p в HTML
Подводя итог, резюмирую содержание статьи:
— для того чтобы разделять абзацы
— для того чтобы перенести строку внутри абзаца (недопустимо «создание абзацев» при помощи этого тега или злоупотребление им)
Как запретить перенос текста? | WebReference
HTML самостоятельно переносит текст на другую строку, если текст целиком не помещается в одну строку. В некоторых случаях, наоборот, требуется запретить перенос слов, к примеру, в пунктах меню или в коде программы, чтобы не «ломать» вёрстку. Для этого используется стилевое свойство white-space со значением nowrap, оно добавляется к нужному элементу с текстом.
Для этого используется стилевое свойство white-space со значением nowrap, оно добавляется к нужному элементу с текстом.
В примере 1 white-space применяется к ссылкам, чтобы текст ссылки не «разбивался» и не переносился на другую строку.
Пример 1. Использование white-space
Результат данного примера показан на рис. 1.
Рис. 1. Меню с запретом переноса текста
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 14.11.2018
Редакторы: Влад Мержевич
white-space | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 9.5+ | 1.0+ | 3.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2. 1 1 | CSS 3 |
|---|---|---|---|
Описание
Свойство white-space устанавливает, как отображать
пробелы между словами. В обычных условиях любое количество пробелов в коде HTML
показывается на веб-странице как один. Исключением является тег
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line, pre-wrap и inherit. Для
значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Opera до версии 9.5 не поддерживает значение pre-line. Для
значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line.
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap. Для
значения normal, nowrap, и pre воспринимаются как pre-wrap.
html — Запретить переносы строк
Stack Overflow на русском
Начните с этой страницы, чтобы быстро ознакомиться с сайтом
Подробные ответы на любые возможные вопросы
Обсудить принципы работы и политику сайта
Узнать больше о компании Stack Overflow
Узнать больше о поиске разработчиков или рекламе на сайте
текущее сообщество
Как запретить перенос слов CSS?
Приветствую вас, дорогие друзья!
Сегодня я предлагаю вам разобраться, как можно запретить перенос слов CSS-свойствами.
Дело в том, что по умолчанию в HTML для текста в блоках переносы для слов не заданы, и при уменьшении размеров блока, слова переносятся на новую строку. Но в случае создания сайта на базе CMS, например, WordPress, вы можете столкнуться с тем, что, при адаптации сайта для мобильных устройств, слова будут переноситься посимвольно.
Делается это, в первую очередь для экономии места, и наилучшего заполнения текстом блока. Но далеко не всегда это удобно и красиво.
Давайте рассмотрим свойство, которое позволит вам запретить перенос слов CSS при возникновении такой необходимости.
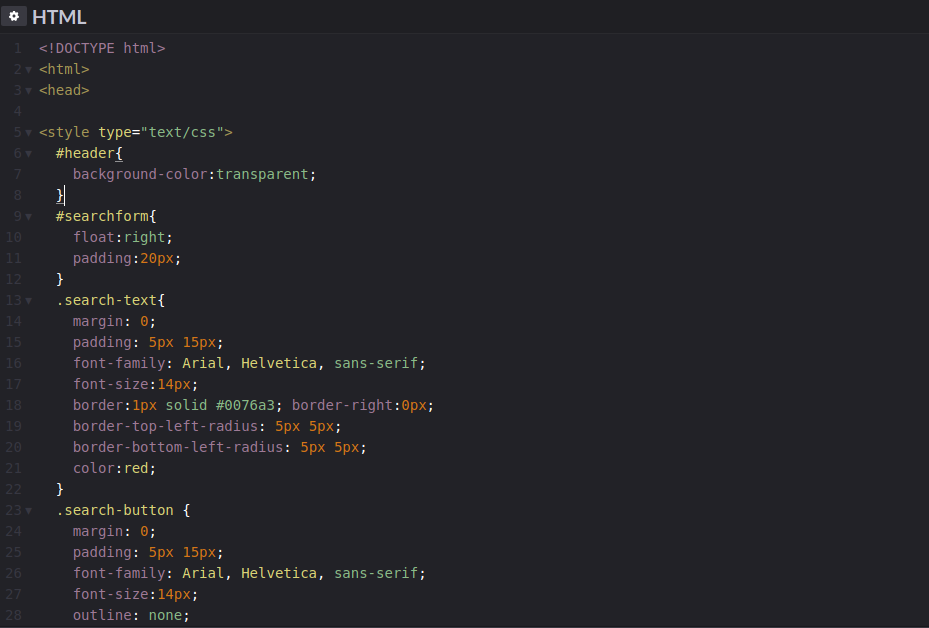
В случае если у вас при изменении размера блока происходит перестроения текста с переносом отдельных символов на следующую строку, то, скорее всего, в активной теме вашего сайта для всех div применяется CSS-свойство word-break со значением break-all:
Перенос слов по символьно на новую строку
Данное свойство задает автоматическую расстановку переносов для наилучшего заполнения блока.
Если вам нужно его отключить, то в CSS-файле активной темы, для блока, в котором расположен текст, вам нужно задать это же свойство, но со значением normal:
Запрет переноса слов CSS-свойствами
Данное значение запрещает перенос слов CSS, и теперь будет происходить только перенос слов целиком на новую строку. Возможен посимвольный перенос только в том случае, когда размер блока настолько мал, что слово по своей длине не помещается в него. В этом случае, для избегания перескакивания символов вы можете уменьшить размер шрифта для текста.
В этом случае, для избегания перескакивания символов вы можете уменьшить размер шрифта для текста.
Вероятно, что у стилей, заданных по умолчанию для темы вашего сайта будет больший приоритет, чем для стилей, которые добавляете вы. Из-за чего они не будут срабатывать. В этом случае вам будет полезно ознакомиться с рекомендациями в этой статье: «Почему не работают CSS-стили?»
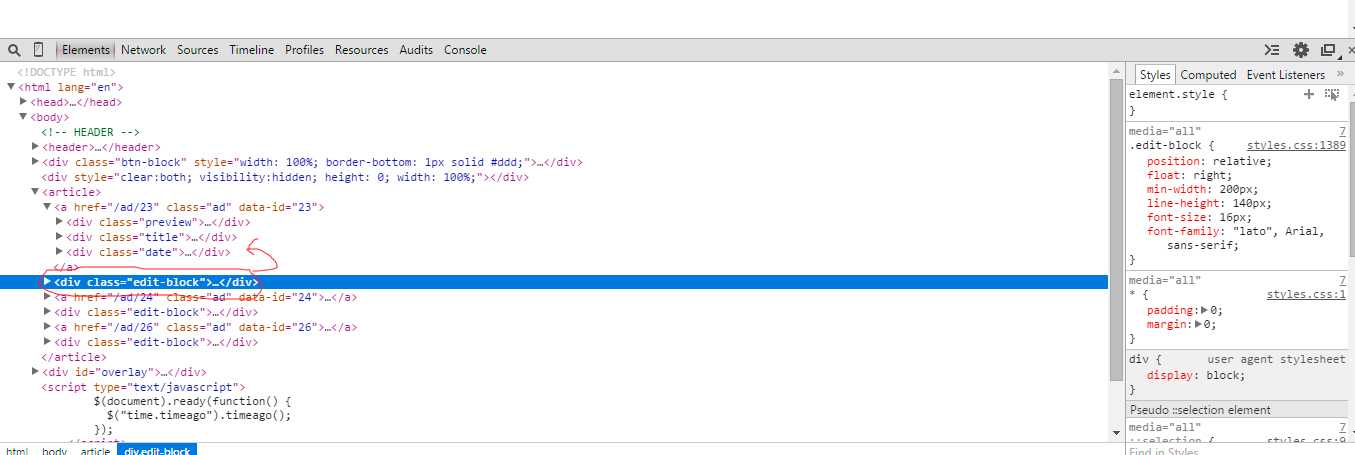
Для правильного определения селектора блока, для которого вы собираетесь добавить стили, вы можете воспользоваться рекомендациями из этой статьи: «Как определить ID и класс элемента на странице?»
Для более безопасного и удобного добавления стилей для вашего сайта, рекомендую использовать программу NotePad++. Инструкцию по ее настройке и использованию вы сможете найти по этой ссылке: «Редактирование файлов сайта в Notepad++»
Сегодня у меня все. Надеюсь, показанный в данной статье прием работы поможет вам при создании вашего сайта и адаптации его под мобильные устройства, и у вас не возникнет проблем при необходимости запретить перенос слов CSS..jpg)
Если вам понравилась данная статья, обязательно, оставьте свой комментарий и поделитесь ею в социальных сетях.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Как сделать перенос строки в тексте в HTML?
Сегодня мы с вами немного коснемся темы оформления текстов на вашем сайте. Создавая сайт и ведя уже существующий, нужно грамотно подходить к каждой его мелочи. Я – активный пользователь Интернета, очень часто ищу различную информацию абсолютно по разным темам. Зачастую встречаю сайты, на которых информация представлена примерно в таком виде:
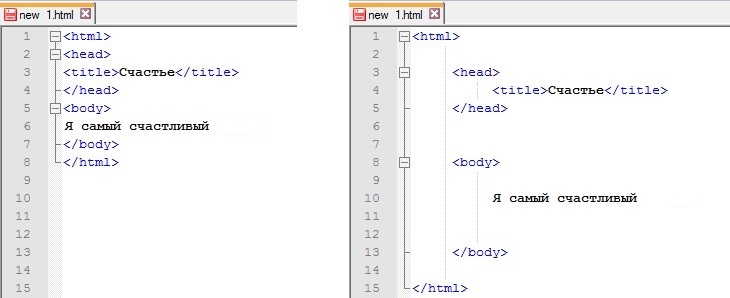
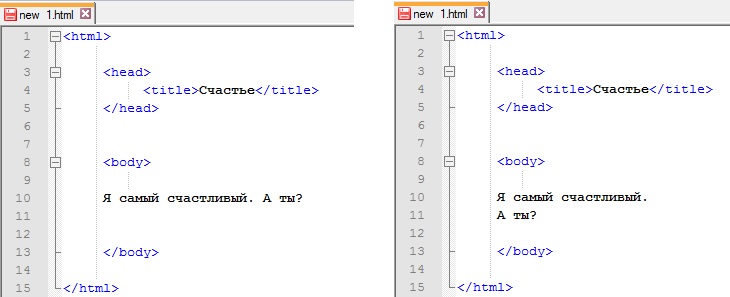
Не говоря уже о том, что здесь нет никаких выделений (главного в тексте), так и отсутствуют какие-либо параграфы, или попросту – переносы строк. Текст может быть и корректным с точки зрения орфографии и его темы, но визуально – он некомфортен для восприятия. Согласитесь, такой вид куда более читабельный и не «отпугивает» наших пользователей:
Неважно, коммерческий ваш сайт или это обычный блог – всем этим нюансам должно быть уделено отдельное внимание. Именно поэтому сегодня я покажу вам целых три варианта переноса строк в вашем тексте.
Именно поэтому сегодня я покажу вам целых три варианта переноса строк в вашем тексте.
Для наглядности за основу мы возьмем популярный в кругах дизайнеров и верстальщиков текст «Lorem Ipsum», а если быть точнее – то несколько его параграфов:
и рассмотрим популярные способы переноса строк в HTML.
Первый вариант переноса строк в HTML
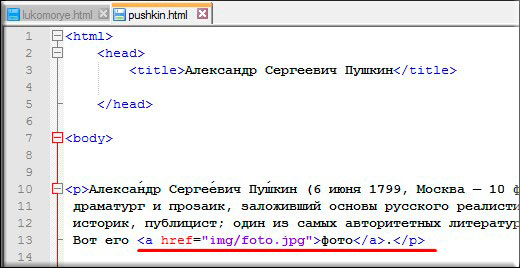
Первый и, наверное, самый популярный и в то же время специально созданный тег для переноса строк – это:
Вы могли видеть этот тег и без слэша (косой черты) на конце, разницы в этом особо нет, просто приведенный выше вариант является более валидным (правильным).
Использовать его вы можете сколько угодно раз. Одно использование – один перенос строки, соответственно, два этих тега, поставленные подряд, дают двойной перенос.
Второй вариант переноса строк в HTML
В HTML существует такое понятие, как параграфы. Для них отведен специальный тег типа:
Весь текст, заключенный в него, переносится на новую строку. По умолчанию (если нет глобальных стилей) он имеет свой отступ. Использование следующее:
Использование следующее:
Здесь стоит отметить то, что использование пустого тега типа:
не даст вам дополнительной пустой строки, как это можно сделать в первом варианте. Для того чтобы отредактировать желаемый отступ между параграфами, воспользуйтесь глобальными стилями:
Или же присвойте параграфу свой идентификатор, за счет которого примените свой персональный стиль:
Этот вариант оформления текстов я люблю больше всего, так как можно настроить желаемое расстояние между параграфами. Тег из первого же варианта я использую редко.
Третий вариант переноса строк в HTML
Этот вариант похож на вид параграфов, только вместо тега «p» используется тег «div»:
Принцип работы тот же самый – каждый блок текста, обернутого в эту конструкцию, начинается с новой строки. Пустой тег не дает дополнительной новой строки. Что касается отступов, в отличие от параграфов, то здесь они отсутствуют. Но вы можете настроить их и сами, через глобальные стили:
или же через отдельный идентификатор блока:
Все описанное выше, на мой взгляд, – это самые популярные способы переноса строк в вашем тексте. Все расписано максимально подробно, так что вопросов возникнуть не должно.
Все расписано максимально подробно, так что вопросов возникнуть не должно.
Перенос слов CSS (свойства overflow-wrap, word-wrap, word-break, hyphens) — Примеры
Указанные ниже свойства CSS определяют как переносить длинные слова:
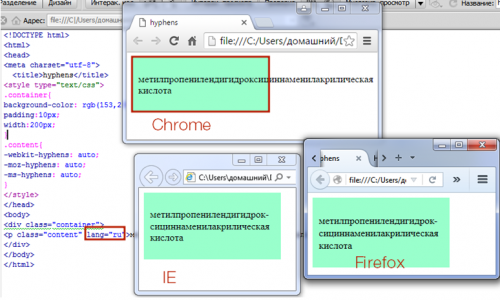
- только там, где стоит чёрточка, пробел или Enter (искл., неразрывный пробел и неразрывный дефис ‑ ). Между частями одного слова пишется дефис (например, красно‐жёлтый), между словами — тире. «Мягкий дефис» проявляется только при необходимости переноса. Если слово выходит за рамки родителя, то или переносит его часть без чёрточки. В математических выражениях используется минус (например, 5 − 2). В номерах телефонов отображается цифровая чёрта (например, +7 800 000‒00‒00). И всё это не является той знакомой -, что есть на клавиатуре.
- после любого символа.
- согласно правилам русского языка с автоматическим применением дефиса.
В чём состоит различие одно свойства от другого
По умолчанию длинные слова не переносятся, если на то нет явных указаний с помощью дефиса, и начинаются с новой строки.
Для того, чтобы игнорировались черточки, сразу видимые глазу, вносим word-break: keep-all; .
Для того, чтобы браузер не обращал внимания и на мягкий дефис, вставляем hyphens: none; .
Если требуется перенос слов, то word-wrap: break-word; советую применять всегда, поскольку он понимается всеми браузерами. Он отличается от word-break: break-all; , которое является приоритетным, тем, что слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
При совместном использовании word-break: break-all; с hyphens: auto; , последнее игнорируется. hyphens: auto; расставляет любые дефисы по своему усмотрению. Но для того, чтобы оно работало, нужно обозначить свой язык, указав в div атрибут lang=»ru» .
Не переносить слова на другую строку
Скажем, пункт меню или кнопка будут нехорошо выглядеть, если разъедутся на части. Поэтому надо запретить их разделение. Для чего все вышеуказанные свойства следует поставить в режим «по умолчанию» и добавить white-space: pre; или white-space: nowrap;. Нажмите на white-space: nowrap; и посмотрите на наш полигон.
Нажмите на white-space: nowrap; и посмотрите на наш полигон.
У меня в CSS есть стиль, которым я покрываю нужное мне словосочетание (2 слова обычно). Хочу, чтобы эти два слова не разделялись переносом строки.
Допустим после слова «два» у меня должен идти перенос строки (потому что она заканчивается), но я хочу чтобы в таком случае перенос состоялся ДО слова «два», то есть перенеслось сразу словосочетание «два слова».
Глобально по документу прописан word-wrap: break-word;
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 9.5+ | 1.0+ | 3.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | К блочным элементам |
| Ссылка на спецификацию | http://www. w3.org/TR/CSS21/text.html#propdef-white-space w3.org/TR/CSS21/text.html#propdef-white-space |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Свойство white-space устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является тег
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
[window.]document.getElementBy >elementID «).style.whiteSpace
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line , pre-wrap и inherit . Для
значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
Opera до версии 9.5 не поддерживает значение pre-line . Для
значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line .
Safari до версии 3. 0 и iOS не поддерживают значения pre-wrap и pre-line .
0 и iOS не поддерживают значения pre-wrap и pre-line .
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap . Для
значения normal , nowrap , и pre воспринимаются как pre-wrap .
Как сделать или запретить перенос строки: HTML код и тег
HTML-оформление постов и страниц очень важное дело — оно помогает оформлять контент таким способом, чтобы пользователю было удобно его читать.
Я расскажу вам о теге br — он делает перенос строки в HTML, то есть разбивает строку на две части — причем делает это принудительно, заканчивая текущую строку в том месте, где был вставлен и перенося ее вторую часть на новый ряд.
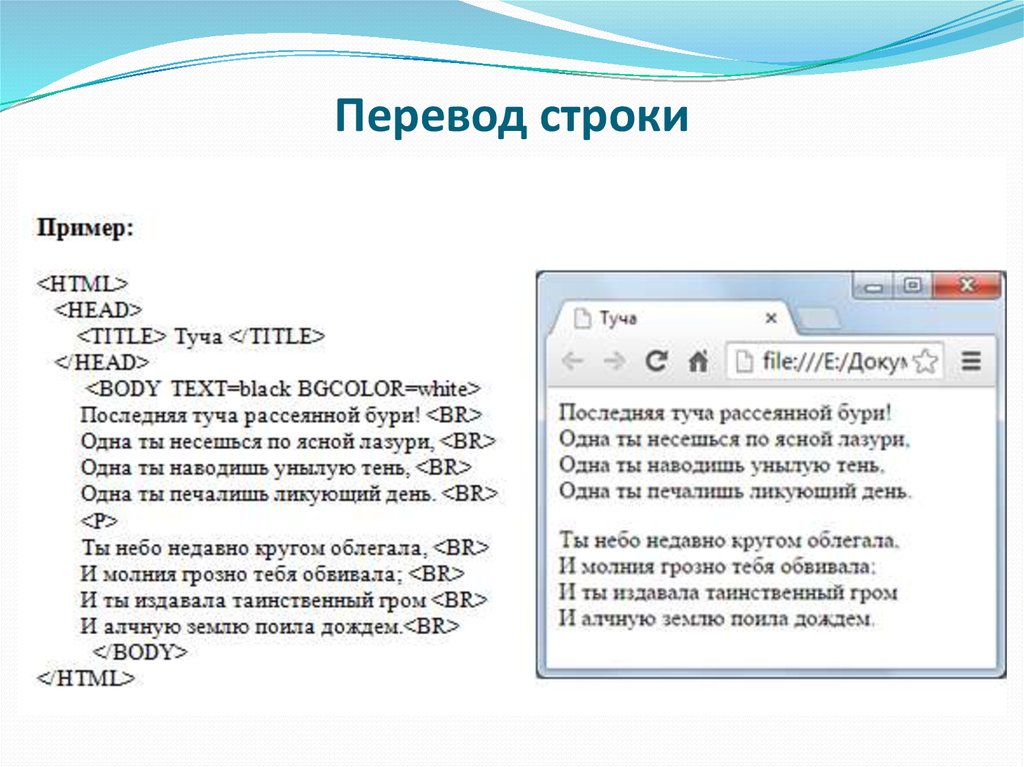
Где используется этот тег, когда конкретно возникает неотложна необходимость вставить в текст перевод строки без создания нового абзаца? Например, это может пригодиться в оформлении контента — если у вас есть сайт со стихами и отрывками стихов, текстами песен или чем-то подобным.
Все о теге для переноса строки br
Тег br осуществляет одинарный перенос строки в HTML (что это такое описано тут) и определяется всеми браузерами. Да, чуть не забыл — если вы используете тег br, то в отличие от тега абзаца p, у вас не добавляется пустой отступ (перед строкой).
Да, чуть не забыл — если вы используете тег br, то в отличие от тега абзаца p, у вас не добавляется пустой отступ (перед строкой).
Тег br является пустым (пустой значит без содержимого, ничего не содержит), а значит его не нужно закрывать. А так как его не нужно закрывать, было придумано краткое описание — оно изначально подразумевает то, что сам тег не имеет закрывающего тега.
Представьте на минуту, что не было бы краткого описания. Что тогда? Тогда пришлось бы каждый раз «закрывать и открывать» перенос строки примерно так: <br></br>. Это как минимум неудобно. Но, тем не менее, в строгом XHTML закрывать его обязательно тегом <br />.
Если стоит задача увеличить расстояние по вертикали — между теми строками, где вы вставляете перенос — сделайте двойной перенос, вставив тег <br> дважды подряд.
Пример:
Чтобы осуществить перенос следующего предложения на новую строку, используем тег br.
<br>
Ура, второе предложение на новой строке.
Результат:
Чтобы осуществить перенос следующего предложения на новую строку, используем тег br.
Ура, второе предложение на новой строке.
Реальный пример:
А. Блок<br>
Ночь, улица, фонарь, аптека,<br>
Бессмысленный и тусклый свет.<br>
Живи еще хоть четверть века —<br>
Все будет так. Исхода нет.<br><br>
Умрешь — начнешь опять сначала<br>
И повторится все, как встарь:<br>
Ночь, ледяная рябь канала,<br>
Аптека, улица, фонарь.
Результат:
А. Блок
Ночь, улица, фонарь, аптека,
Бессмысленный и тусклый свет.
Живи еще хоть четверть века —
Все будет так. Исхода нет.
Умрешь — начнешь опять сначала
И повторится все, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Как выглядит:
Зачем придумали тег br?
Необходимость этого тега существует хотя бы потому что перенести строку «как в Ворде» (как делают неопытные пользователи), путем написания десятков пробелов подряд, — не выйдет.
Почему не выйдет? Потому что любое количество пробелов будет считаться браузером как один пробел, а не перенос строки — браузер автоматически удаляет лишние пробелы. Для этого и нужен перенос строк.
Читайте также: Как сделать пробел в HTML: https://blogwork.ru/probel-v-html/.
Но не стоит злоупотреблять тегом <br>, чтобы все больше и больше увеличивать расстояние между строками — для этого лучше всего воспользоваться базовыми инструментами HTML+CSS. Недопустимо создание новых абзацев или «как бы абзацев» (это считается плохим подходом) — только перенос строки!
Чтобы создавать и размечать абзацы вам следует пользоваться тегом p, а чтобы увеличить имеющееся расстояние между абзацами — измените каскадные таблицы стилей, например добавьте:
margin-top: 40 px;
Бонус — br clear
А как сделать так чтобы текст, в котором вы поставили перенос строки, не обтекал плавающий элемент (это либо изображение с установленным align, либо элемент со свойством float), а начинался ниже элемента? Для этого можно использовать атрибут clear.
Допустим, у нас есть изображение выровненное по левому краю (align=»left»). Если мы установим <br clear=»all»> или <br clear=»left»>, то текст после тега <br> (следующая строка, которую мы и переносим) будет отображаться как надо, ниже рисунка. Другие значения атрибута clear тега <br> сделают так, чтобы текст обтекал рисунок, расположившись справа от него.
Использование этого специфичного атрибута не приветствуется спецификацией HTML — такой код будет невалидным.
Кстати, рекомендуем прочесть: Как вставить изображение в HTML.
БОНУС — тег-разделитель hr
Тег <hr> тоже одиночный, но, в отличие от <br>, он используется для создания горизонтального разделителя в виде линии. Более того, внешний вид этой линии мы можем задавать при помощи атрибутов. Но, конечно же, лучше это делать проверенными методами через CSS (что это такое, читайте здесь).
БОНУС — запрет переноса на новую строку с тегом nobr
Бывает и так, что мы хотим запретит перенос строки и избежать перевода на новую строку текста: либо между двумя конкретными словами, либо в целом абзаце. Что делать? Использовать тег <nobr>Ваш текст</nobr>. Как выглядит на практике? Вот так:
Что делать? Использовать тег <nobr>Ваш текст</nobr>. Как выглядит на практике? Вот так:
Что делает тег <nobr>? Он говорит браузеру — отображай текст внутри тега без переносов, одной строкой. И, если текст длинный, тогда у нас появится некрасивая и длинная горизонтальная полоса прокрутки, а пользователи должны будут прокрутить текст по горизонтали, чтобы прочитать его полностью.
Как мы понимаем, это очень неудобно. Но тег есть!
Итоги — использование br, nobr, hr, p в HTML
Подводя итог, резюмирую содержание статьи:
- тег <p> — для того чтобы разделять абзацы
- тег <br> — для того чтобы перенести строку внутри абзаца (недопустимо «создание абзацев» при помощи этого тега или злоупотребление им)
- тег <hr> — для создания горизонтальной линии-разделителя
- тег <nobr> — для запрета переноса строк в HTML
css — Переместить div на новую строку
Спросил
Изменено 2 месяца назад
Просмотрено 189k раз
Я новичок в CSS, и он до сих пор для меня магия.
Я хочу, чтобы мой div movie_item_content_plot располагался на новой строке. В настоящее время я использую в HTML, и это прекрасно работает. Когда я заменяю
на
, ясно: оба; div появляется между movie_item_poster и movie_item_toolbar — но это не то, что я хочу иметь. Он должен быть в movie_item_content , но под movie_item_year и movie_item_plot .
Вот скрипка, с которой можно поиграться.
требуемый макет (
)неправильный макет (
ясно: оба; )HTML
<дел> <Имг источник = "..."><дел>названиегод
сюжет

 Браузер игнорирует пробелы.
Браузер игнорирует пробелы. 1 Первый вариант переноса строк в HTML
1 Первый вариант переноса строк в HTML movie_item_poster {
плыть налево;
высота: 150 пикселей;
ширина: 100 пикселей;
}
.movie_item_content {
поплавок: справа;
}
.movie_item_content_title {
плыть налево;
}
.movie_item_content_year {
поплавок: справа;
}
.movie_item_content_plot {
}
.movie_item_toolbar {
ясно: оба;
вертикальное выравнивание: снизу;
ширина: 100%;
высота: 25 пикселей;
}
movie_item_poster {
плыть налево;
высота: 150 пикселей;
ширина: 100 пикселей;
}
.movie_item_content {
поплавок: справа;
}
.movie_item_content_title {
плыть налево;
}
.movie_item_content_year {
поплавок: справа;
}
.movie_item_content_plot {
}
.movie_item_toolbar {
ясно: оба;
вертикальное выравнивание: снизу;
ширина: 100%;
высота: 25 пикселей;
}
 movie_item_content {
положение: родственник;
}
.movie_item_content_title {
}
.movie_item_content_year {
поплавок: справа;
}
.movie_item_content_plot {
}
.movie_item_toolbar {
ясно: оба;
вертикальное выравнивание: снизу;
ширина: 100%;
высота: 25 пикселей;
}
movie_item_content {
положение: родственник;
}
.movie_item_content_title {
}
.movie_item_content_year {
поплавок: справа;
}
.movie_item_content_plot {
}
.movie_item_toolbar {
ясно: оба;
вертикальное выравнивание: снизу;
ширина: 100%;
высота: 25 пикселей;
}
 ..">
<дел>
..">
<дел>
 Если вы хотите научиться им пользоваться, возьмите свое любимое приложение для создания заметок и запустите редактор кода. Эта статья расскажет вам, почему в CSS нужно разбивать строки на , чтобы вы могли продолжать читать ее, чтобы стать еще более опытным в CSS.
Если вы хотите научиться им пользоваться, возьмите свое любимое приложение для создания заметок и запустите редактор кода. Эта статья расскажет вам, почему в CSS нужно разбивать строки на , чтобы вы могли продолжать читать ее, чтобы стать еще более опытным в CSS. Это снижает зависимость от многих тегов
Это снижает зависимость от многих тегов 
 2em;
2em; 
 text-break-point::before {
text-break-point::before {  2em;
2em;  2em;
2em; 



 Теперь, когда вы знаете, как это делается, вы более чем готовы повысить уровень своих навыков веб-дизайна.
Теперь, когда вы знаете, как это делается, вы более чем готовы повысить уровень своих навыков веб-дизайна. Простая программа сначала демонстрирует тексты HTML без пробелов и то, как выглядит использование текста в абзаце или тега span без использования пробелов. Сначала идет основная часть HTML. К разделу добавляется заголовок
Простая программа сначала демонстрирует тексты HTML без пробелов и то, как выглядит использование текста в абзаце или тега span без использования пробелов. Сначала идет основная часть HTML. К разделу добавляется заголовок
 Элемент «после» вызывает разрыв строки между двумя предложениями. Как следует из названия, разрыв находится после первой строки.
Элемент «после» вызывает разрыв строки между двумя предложениями. Как следует из названия, разрыв находится после первой строки. К первому пролету мы применили идентификатор conent1. Из-за идентификатора content1 пространство создается после первого диапазона. Но из-за идентификатора content2 с элементом «before» во втором диапазоне есть новая строка перед вторым предложением. Это связано с элементом «до», объявленным в идентификаторе content2.
К первому пролету мы применили идентификатор conent1. Из-за идентификатора content1 пространство создается после первого диапазона. Но из-за идентификатора content2 с элементом «before» во втором диапазоне есть новая строка перед вторым предложением. Это связано с элементом «до», объявленным в идентификаторе content2.