30 фантастических примеров фиксированной навигации и меню в веб дизайне
Взглянув на навигацию на сайте на который Вы зашли сразу же можно увидеть, что данный сайт Вам предлагает, так же Вы можете узнать из навигации о чём этот сайт. И вообще, навигация это очень и очень важный элемент каждого сайта. И не всем дизайнерам удаётся её сделать удобной и интуитивно понятной, к сожалению.
Но всё же есть такие таланты, которые все таки нашли выход, вернее у них получилось сделать что то более новое и очень удобное в плане навигации по сайту. Речь идёт о фиксированном меню на сайтах. Но фиксированное меню бывает разное, оно может скрываться когда Вы прокручиваете страницу и появляться, когда Вы останавливаетесь или же прокручиваете страницу вверх. Всё это кажется мелочи, но, поверьте, это только так кажется, на самом деле всё куда сложнее.
В общем, я представляю Вам сегодня подборку сайтов в которых используется правильная фиксированная навигация. Я надеюсь, что этот пост Вас чему нибудь научит и откроет что то новое.
Огромное спасибо http://speckyboy.com И рекомендую:
wifeel.com
Создание вытягиваемого бокового меню для веб-сайта
В этом уроке мы расскажем, как создать боковое меню, такое, как у приложений для смартфона, но для веб-сайта. Мы опишем, как шаг за шагом создать меню, пригодное как для компьютеров, так и для смартфонов, начиная от структуры разметки и заканчивая добавлением эффекта вытягивания при открытии и закрытии меню.
Демонстрация работы – Скачать исходный код
Заметьте: для этого урока Вам потребуется библиотека jQuery, так что убедитесь, что последняя библиотека jQuery подключена на Вашей странице.
1. Структура
HTML:
<div>
<div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Explore</a></li>
<li><a href="#">Users</a></li>
<li><a href="#">Sign Out</a></li>
</ul>
</div>
<div>
</div>
</div> CSS:
body, html {
height: 100%;
margin: 0;
overflow:hidden;
font-family: helvetica;
font-weight: 100;
}
.container {
position: relative;
height: 100%;
width: 100%;
}
#sidebar {
position: absolute;
background: #DF314D;
width: 240px;
height: 100%;
box-sizing: border-box;
-moz-box-sizing: border-box;
}
#sidebar ul {
margin: 0;
padding: 0;
list-style: none;
}
#sidebar ul li {
margin: 0;
}
#sidebar ul li a {
padding: 15px 20px;
font-size: 16px;
font-weight: 100;
color: white;
text-decoration: none;
display: block;
border-bottom: 1px solid #C9223D;
-webkit-transition: background 0.3s ease-in-out;
-moz-transition: background 0.3s ease-in-out;
-ms-transition: background 0.3s ease-in-out;
-o-transition: background 0.3s ease-in-out;
transition: background 0.3s ease-in-out;
}
#sidebar ul li:hover a {
background: #C9223D;
} Для начала мы создадим структуру для левого бокового меню, которую мы в результате спрячем влево. Мы добавили несколько основных стилей в пример, так что не стесняйтесь изменять вид Вашего бокового меню. Мы также добавили пустой блок под названием main-content . Этот блок будет содержать все элементы, которые Вы хотите показать на этой странице. Мы заполним его в следующем шаге.
Демонстрация работы
2. Создание простого бокового меню
HTML:
<div>
<div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Explore</a></li>
<li><a href="#">Users</a></li>
<li><a href="#">Sign Out</a></li>
</ul>
</div>
<div>
<a href="#" data-toggle=".container">
<span></span>
<span></span>
<span></span>
</a>
<div>
<h2>Creating Swipeable Side Menu For the Web</h2>
<p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."</p>
</div>
</div>
</div>
</div> CSS:
body, html {
height: 100%;
margin: 0;
overflow:hidden;
font-family: helvetica;
font-weight: 100;
}
.container {
position: relative;
height: 100%;
width: 100%;
left: 0;
-webkit-transition: left 0.4s ease-in-out;
-moz-transition: left 0.4s ease-in-out;
-ms-transition: left 0.4s ease-in-out;
-o-transition: left 0.4s ease-in-out;
transition: left 0.4s ease-in-out;
}
.container.open-sidebar {
left: 240px;
}
#sidebar {
position: absolute;
left: -240px;
background: #DF314D;
width: 240px;
height: 100%;
box-sizing: border-box;
}
#sidebar ul {
margin: 0;
padding: 0;
list-style: none;
}
#sidebar ul li {
margin: 0;
}
#sidebar ul li a {
padding: 15px 20px;
font-size: 16px;
font-weight: 100;
color: white;
text-decoration: none;
display: block;
border-bottom: 1px solid #C9223D;
-webkit-transition: background 0.3s ease-in-out;
-moz-transition: background 0.3s ease-in-out;
-ms-transition: background 0.3s ease-in-out;
-o-transition: background 0.3s ease-in-out;
transition: background 0.3s ease-in-out;
}
#sidebar ul li:hover a {
background: #C9223D;
}
.main-content {
width: 100%;
height: 100%;
padding: 10px;
box-sizing: border-box;
-moz-box-sizing: border-box;
position: relative;
}
.main-content .content{
box-sizing: border-box;
-moz-box-sizing: border-box;
padding-left: 60px;
width: 100%;
}
.main-content .content h2{
font-weight: 100;
}
.main-content .content p{
width: 100%;
line-height: 160%;
}
.main-content #sidebar-toggle {
background: #DF314D;
border-radius: 3px;
display: block;
position: relative;
padding: 10px 7px;
float: left;
}
.main-content #sidebar-toggle .bar{
display: block;
width: 18px;
margin-bottom: 3px;
height: 2px;
background-color: #fff;
border-radius: 1px;
}
.main-content #sidebar-toggle .bar:last-child{
margin-bottom: 0;
}
JS:
$(document).ready(function() {
$("[data-toggle]").click(function() {
var toggle_el = $(this).data("toggle");
$(toggle_el).toggleClass("open-sidebar");
});
});Теперь мы спрячем боковое меню влево с помощью свойств position:relative и left: -240px, это значение равняется ширине бокового меню. Мы добавили кнопку и скрипт jQuery, что позволит нам вызвать боковое меню по нажатию, переключая класс open-sidebar для контейнера, в котором находятся боковое меню и блок main-content.
После этого мы просто передвигаем весь контейнер влево на 240px, и это заставит появиться левое боковое меню. Если пользователь снова нажмет на кнопку, скрипт jQuery удалит класс у контейнера, и боковое меню исчезнет. Чтобы анимировать боковое меню так, как будто оно приезжает из левого края экрана, мы добавили переход стиля, чтобы создать такую же функциональность, как у приложений для смартфонов.
Теперь у нас есть простое боковое меню, которое вызывается нажатием кнопки мыши.
Демонстрация работы
3. Делаем меню вытягиваемым
HTML:
<div>
<div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Explore</a></li>
<li><a href="#">Users</a></li>
<li><a href="#">Sign Out</a></li>
</ul>
</div>
<div>
<div></div>
<a href="#" data-toggle=".container">
<span></span>
<span></span>
<span></span>
</a>
<div>
<h2>Creating Swipeable Side Menu For the Web</h2>
<p>"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."</p>
</div>
</div>
</div>CSS:
body, html {
height: 100%;
margin: 0;
overflow:hidden;
font-family: helvetica;
font-weight: 100;
}
.container {
position: relative;
height: 100%;
width: 100%;
left: 0;
-webkit-transition: left 0.4s ease-in-out;
-moz-transition: left 0.4s ease-in-out;
-ms-transition: left 0.4s ease-in-out;
-o-transition: left 0.4s ease-in-out;
transition: left 0.4s ease-in-out;
}
.container.open-sidebar {
left: 240px;
}
.swipe-area {
position: absolute;
width: 50px;
left: 0;
top: 0;
height: 100%;
background: #f3f3f3;
z-index: 0;
}
#sidebar {
background: #DF314D;
position: absolute;
width: 240px;
height: 100%;
left: -240px;
box-sizing: border-box;
-moz-box-sizing: border-box;
}
#sidebar ul {
margin: 0;
padding: 0;
list-style: none;
}
#sidebar ul li {
margin: 0;
}
#sidebar ul li a {
padding: 15px 20px;
font-size: 16px;
font-weight: 100;
color: white;
text-decoration: none;
display: block;
border-bottom: 1px solid #C9223D;
-webkit-transition: background 0.3s ease-in-out;
-moz-transition: background 0.3s ease-in-out;
-ms-transition: background 0.3s ease-in-out;
-o-transition: background 0.3s ease-in-out;
transition: background 0.3s ease-in-out;
}
#sidebar ul li:hover a {
background: #C9223D;
}
.main-content {
width: 100%;
height: 100%;
padding: 10px;
box-sizing: border-box;
-moz-box-sizing: border-box;
position: relative;
}
.main-content .content{
box-sizing: border-box;
-moz-box-sizing: border-box;
padding-left: 60px;
width: 100%;
}
.main-content .content h2{
font-weight: 100;
}
.main-content .content p{
width: 100%;
line-height: 160%;
}
.main-content #sidebar-toggle {
background: #DF314D;
border-radius: 3px;
display: block;
position: relative;
padding: 10px 7px;
float: left;
}
.main-content #sidebar-toggle .bar{
display: block;
width: 18px;
margin-bottom: 3px;
height: 2px;
background-color: #fff;
border-radius: 1px;
}
.main-content #sidebar-toggle .bar:last-child{
margin-bottom: 0;
}
JS:
$(document).ready(function() {
$("[data-toggle]").click(function() {
var toggle_el = $(this).data("toggle");
$(toggle_el).toggleClass("open-sidebar");
});
});
$(".swipe-area").swipe({
swipeStatus:function(event, phase, direction, distance, duration, fingers)
{
if (phase=="move" && direction =="right") {
$(".container").addClass("open-sidebar");
return false;
}
if (phase=="move" && direction =="left") {
$(".container").removeClass("open-sidebar");
return false;
}
}
});Самая сложная часть этого урока — сделать боковое меню вытягиваемым как на браузерах для смартфонов, так и на веб-браузерах для настольных компьютеров. На этом этапе нам нужно подключить хороший плагин, под названием TouchSwipe, созданный Matt Bryson для управления процессом вытягивания меню. Убедитесь, что этот плагин подключен в Вашем HTML файле.
Теперь, когда у нас есть возможность обнаружить жесты вытягивания и перетаскивания на смартфоне, мы воспользуемся этим, чтобы вызвать боковое меню. Ранее мы столкнулись с проблемой, так как мы применили обнаружение действия вытягивания для страницы целиком, то на смартфонах стало невозможно прокручивать страницу при увеличении, потому что открывалось боковое меню.
Так как это неприемлемо, мы добавили пустой блок класса swipe-area, чтобы определить область обнаружения жеста вытягивания. Область определения вытягивания расположена у левого края страницы, так что пользователь сможет вызвать боковое меню вытягиванием направо у левого края экрана. Это решает проблему случайного открытия меню при прокрутке страницы.
В нашем скрипте JS мы определяем действие вытягивания, использую функцию swipe(), выполняемую плагином TouchSwipe. Мы обнаруживаем две части действия вытягивания: движение и направление. Мы просто добавляем класс open-sidebar, чтобы вызвать меню, когда курсор мыши или палец пользователя движется вправо. Мы удаляем этот класс, если курсор мыши или палец пользователя движется в противоположном направлении.
В нашем эксперименте эта функция отлично работает на смартфонах, но не очень хорошо работает в браузерах на настольных компьютерах, так как когда мы двигаем мышку с зажатой кнопкой, браузеры запускают инструмент по выделению текста, который перебивает наше действие по определению вытягивания. Нам это не нужно, поэтому мы возвращаем false после того, как мы добавляем или удаляем класс open-sidebar. И это предотвращает запуск инструмента по выделению текста по умолчанию.
Демонстрация работы – Скачать исходный код
Заключение
И это все! У нас теперь есть вытягиваемое боковое меню, которое работает как в браузерах на настольных компьютерах, так и на смартфонах. Надеемся, что Вам понравился этот урок.
Автор урока Pete R.
Перевод — Дежурка
Смотрите также:
Примеры бокового меню в веб-дизайне
Поговорим о боковом меню в веб-дизайне. Решение достаточно популярно, однако сделать его практичным сможет не каждый дизайнер. Сегодня мы собрали удачные на наш взгляд реализации этого строения макета. Вы найдете как широкие, так и еле заметные боковые меню, выдвигающиеся и скрывающиеся варианты, и просто качественный дизайн.
pancommunications.com
decorier.com
ingvald.dk
napluxuryguesthouse.it
mountaindew.com
softwarecy.com
mschristensen.com
membranepc.com
aquardens.it
measponte.it
jacksons.ie
smallvictori.es
mahno.com.ua
themenectar.com
visage.co
decta.com
sanskriet.be
numiko.co
Автор подборки — Дежурка
Смотрите также:
- Модные круглые элементы в веб-дизайне
- Эффект невесомости в веб-дизайне
- Веб-дизайн за рамками привычного макетирования
20 слайд-панелей навигации для сайта / jQuery плагины и JavaScript решения / Постовой

Сейчас наблюдается интересная тенденция в веб-дизайне. Чем меньше элементов на странице — тем лучше. Но это не значит, что их не должно быть вообще. Большинство блоков, таких как меню навигации по сайту, меню профиля пользователя и т. д. можно скрыть и появляться они будут при нажатии и наведении. Некоторые могут сказать, что от этого страдает юзабилити страницы. Не думаю, так как страница стает чище, а значит легче ориентироваться. Человек не путается в горе ссылок.
Сегодня я подготовил коллекцию слайд-панелей, которые по умолчанию на странице скрыты. Чтоб вызвать меню, требуется нажать или навести мышкой на соответствующую иконку. Этот прием пришел в веб-дизайн из мобильных приложений, где нельзя разметить много элементов на одном экране. Со временем такие панели перекочевали и в веб-сайты. Данная коллекция пригодятся, в первую очередь, разработчиками мобильных, адаптивных сайтов. При маленьком разрешении экрана будет появляться именно такая выезжающая навигация, а на нормальных, больших мониторах можно сделать обычное меню, к которому все привыкли. Таким образом человек с мобильным устройством не запутается в вашем сайте, так как он давным давно привык к использованию слайд-панелей, ведь все приложения в его смартфоне работают по такому же принципу.
Хочу заметить, что в данную коллекцию вошли плагины, которые заточены только под мобильные сайты и на широких мониторах их использование будет неуместно. Хотя присутствуют и универсальные панели, которые подойдут для любого веб-сайта. Смотрите демо и выбирайте, что подойдет под ваши задачи.
Выпадающие панели работают на jquery. Внедрить в свой сайт такое меню не составит особого труда, а на сайтах разработчиков присутствуют детальные инструкции по использованию их продукта.
Вскоре мы планируем редизайн сайта «Постовой» и будем использовать в верстке один из jquery плагинов, которые представлены ниже.
Итак. К вашему вниманию коллекция из 20 jquery плагинов выпадающих слайд-панелей для вашего сайта. Не забываем оставлять комментарии.
Смотрите также:
20 jQuery плагинов полноэкранного меню
6 jQuery плагинов для создания фиксированного меню
5 адаптивных меню для разных задач
7 jQuery плагинов меню для Bootstrap
Легкая слайд-панель навигации для мобильных сайтов. Разработчики сделали хорошую демо страничку, где показано как меню ведет себя в мобильном устройстве.
Демо | Скачать

Swipeable Side Menu
Симпотичное выезжающее меню навигации на jquery в виде слайд-панели. Идеально подойдет как для мобильного сайта, так и для обычного.Демо | Скачать

Чрезвычайно мощный плагин позволяющий организовать слайд-панель, которая будет показываться с разными анимационными эффектами в том числе и 3D. Плагин включает в себя 14 эффектов анимации.
Демо | Скачать

jPanelMenu
Панель навигации выполнена в стилистике IOS приложений. Легкое и быстрое меню, которое облегчит разработку мобильного сайта.Демо | Скачать

Recreate Google Nexus Menu
Выезжающая панель выполнена по аналогии с Google Nexus меню.Демо | Скачать

bigSlide — слайд-панель навигации на Jquery
Слайд-панель подойдет как для мобильного сайта, так и для обычного. Чтоб ее вызвать, требуется нажать на иконку изображающую три полоски.Демо | Скачать

Multi-Level Push Menu
Jqutry плагин работает по аналогии с bigSlide. Панель вызывается при клике на иконку. Преимущество этого меню в том, что оно поддерживает многоуровневую структуру.Демо | Скачать

Box Lid Menu
Очень красивая слайд-панель навигации с 3D эффектом.Демо | Скачать

Animated Border Menus
Кликнув на плюсик в уголку экрана появляется маленькая боковая панель с иконками. Чтоб ее скрыть, требуется нажать на иконку с символом «-«.Демо | Скачать

Snap.js
Слайд-панель предназначена для мобильных устройств. Меню вызывается с помощью перетаскивания экрана курсором мышки или, если на мобильном устройстве, пальцем.Демо | Скачать

Slide and Push Menus
Демо | Скачать
Meny
Jquery плагин позволяющий реализовать у себя на сайте классную слайд-панель навигации с 3D эффектом.Демо | Скачать

mb.jquery
В отличии от других панелей, она появляется поверх экрана, а не двигает его. В блоке можно поместить любой html, текст и вообще все что вам угодно.Демо | Скачать

Android Dock
Панель заточена под мобильные сайты и находится внизу экрана. При нажатии появляются иконки, в которые можно поместить любые ссылки.Демо | Скачать

Слайд-панель с контентом
Классная слайд-панель выполнена в виде двух уровней. Первый — меню. Второй — контент. Сейчас такой эффект очень популярен среди дизайнеров и веб-разработчиков. Можно найти массу вариантов применения. По похожему принципу работает почтовик майкрософта.Демо | Скачать

Responsive Side Toggle Menu
Слайд-панель заточена под адаптивные сайты.Демо | Скачать

Sidr
Демо | Скачать
PageSlide
Демо | Скачать
Slidepanel
Демо | Скачать
Слайд-панель навигации для мобильного
Демо | Скачать
Примеры дизайна меню сайтов | Блог | Разработка и дизайн сайтов и мобильных приложений
Навигация — важный элемент дизайна, который помогает пользователю быстро получать доступ к нужным ему частям сайта. В этой статье мы расскажем, почему планирование навигации заслуживает особого внимания, и продемонстрируем лучшие дизайны меню сайта.
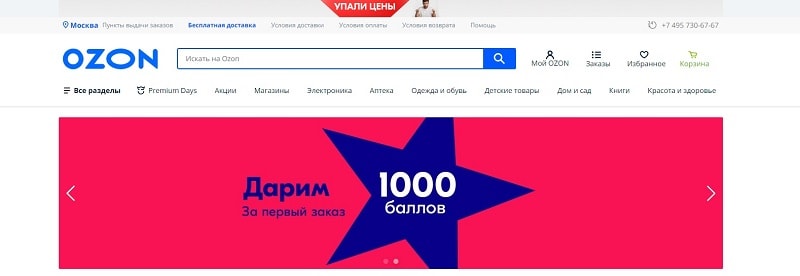
Попав на сайт впервые, пользователь не обязательно видит вашу начальную страницу. Он мог прийти по поисковому запросу или кликнуть ссылку на товар или статью в социальной сети. Поэтому на всех страницах сайта должна присутствовать навигация, которая позволит посетителям узнать о существовании других потенциально интересных им разделов. Например, любой сайт электронной коммерции должен содержать информацию об условиях оплаты и доставки.
Хороший веб-сайт не может обойтись без навигации по следующим причинам:
- Она помогает понять, чему посвящен сайт, не просматривая все страницы.
- Благодаря навигации сайт выглядит логичным и упорядоченным, повышается его юзабилити.
- Навигация призывает пользователя задержаться, чтобы изучить другие разделы.
- Хорошая навигация полезна для SEO, потому что помогает поисковым роботам индексировать содержимое сайта.
Мы разделили отобранные примеры дизайна меню на три группы: горизонтальные, вертикальные и раскрывающиеся (выпадающие). Однако на сайте можно одновременно использовать и несколько видов меню — все зависит от того, насколько разветвленная у него структура.
Горизонтальное меню
Горизонтальное меню подходит для сайтов с небольшим количеством разделов, а также одноколоночных сайтов. Обычно оно располагается под или над шапкой. Вот несколько вариантов дизайна такого меню:
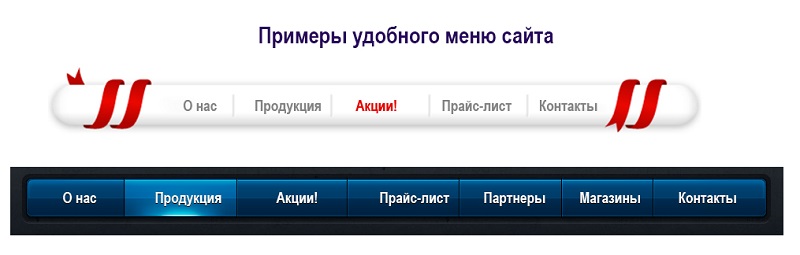
В виде вкладок:
В виде ссылок с тем или иным оформлением:
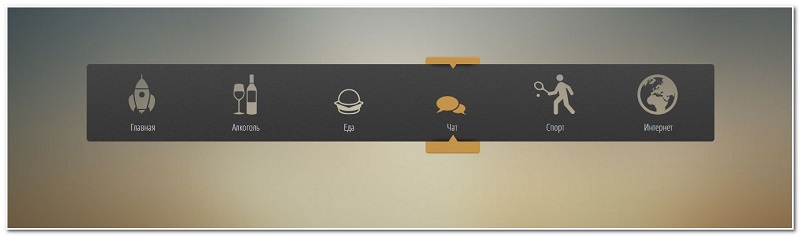
С использованием иконок:
При этом с точки зрения юзабилити важно выделить текущий раздел в меню, чтобы пользователь понимал, в какой части сайта он сейчас находится:
То же самое касается пункта, на который наведен курсор. В этом примере он на Notes:
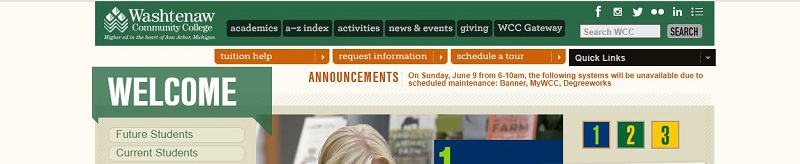
Если сайт достаточно длинный, горизонтальное меню можно зафиксировать, чтобы оно не прокручивалось:
Недостаток горизонтальных меню состоит в том, что количество ссылок, которые можно в них добавить, ограничено. Поэтому сайты со сложной структурой используют либо раскрывающиеся меню, либо разделяют разные уровни навигации на два меню. Например, на этом сайте используется и раскрывающееся меню-гамбургер, и второе горизонтально меню (оно выполнено в виде вкладок Magazine, Popular и Recommended):
А здесь присутствуют два горизонтальных меню, причем «раскрывается» только один из подпунктов верхнего меню — последний. Это не случайно, ведь больше всего внимания привлекают первые и последние пункты, Features и Resources:
А вот пример одновременного использования горизонтального и вертикального меню:
Вертикальное меню
Соотношение сторон у современных мониторов таково, что ширина значительно больше высоты. Разместив меню сбоку, мы освобождаем пространство для контента вверху страницы. При этом вертикальная навигация обычно располагается слева, поскольку так она лучше воспринимается носителями языков с письмом слева на право.
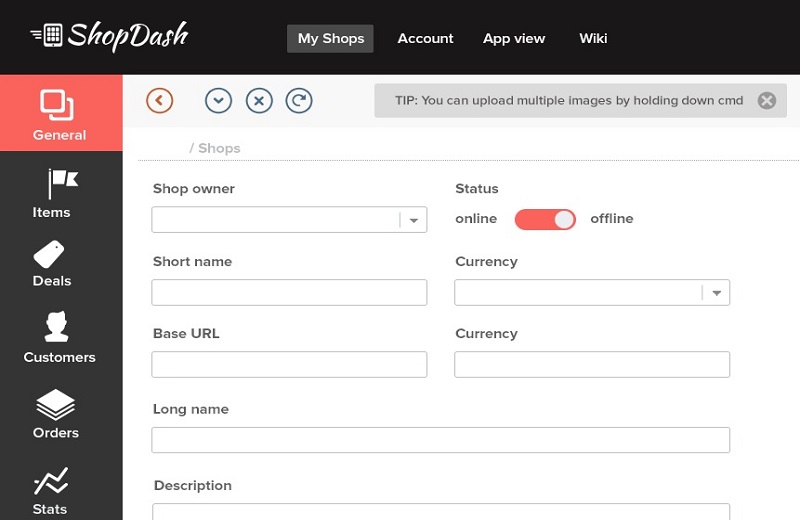
В отличие от горизонтального меню, дизайн вертикального меню сайта не так часто выполняется в виде вкладок:
Но зато здесь гораздо чаще используется группирование ссылок:
Использование иконок также распространено. Кроме того, иногда вертикальное меню можно минимизировать и отображать только иконки:
Из-за того, что вертикальные меню могут вместить большое количество ссылок, иногда они разрастаются просто до гигантских размеров. В таких случаях следует задуматься над тем, чтобы использовать раскрывающееся вертикальное или горизонтальное меню.
Раскрывающееся меню
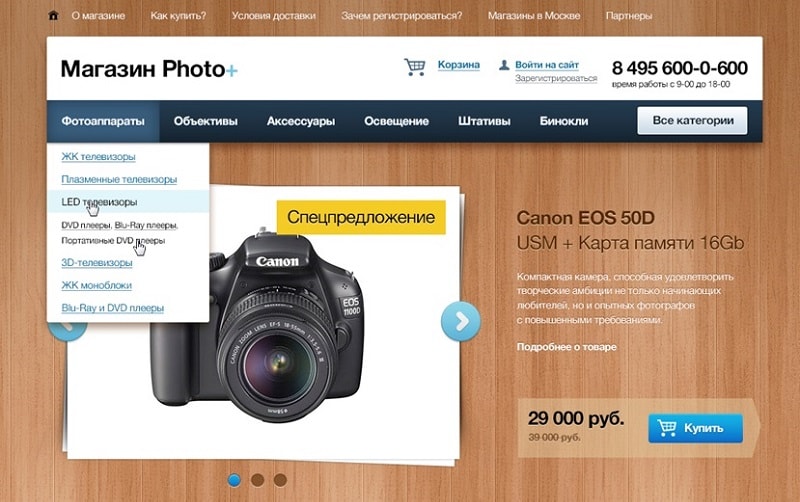
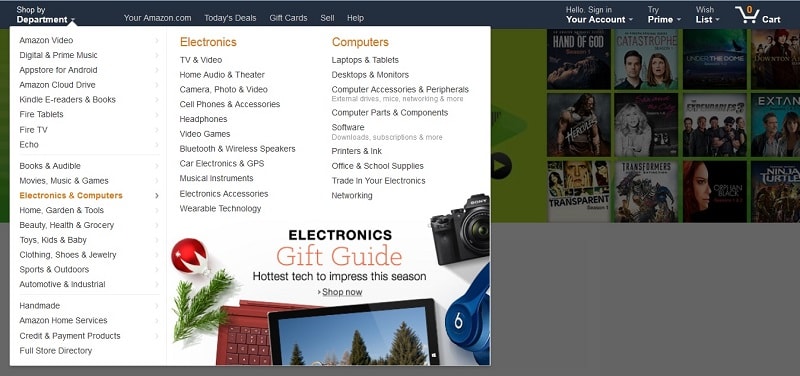
Раскрывающиеся меню подходят для сайтов с разветвленной структурой: магазинов с широким ассортиментом и большим количеством групп товаров. Они помогают скрыть подразделы и не захламлять пространство сайта:
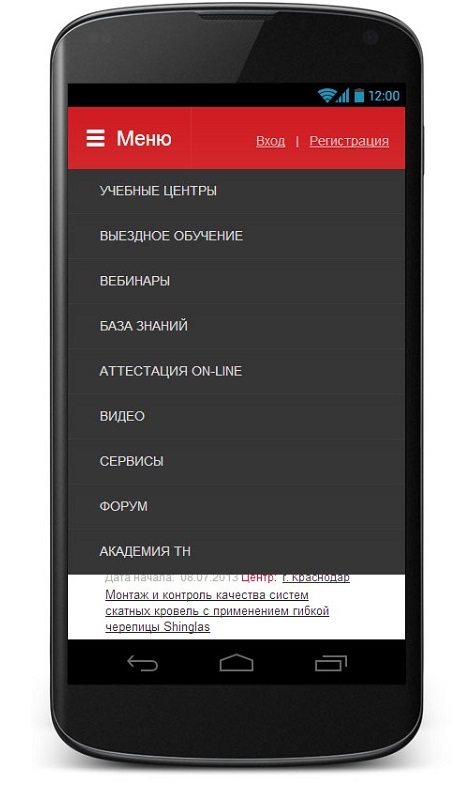
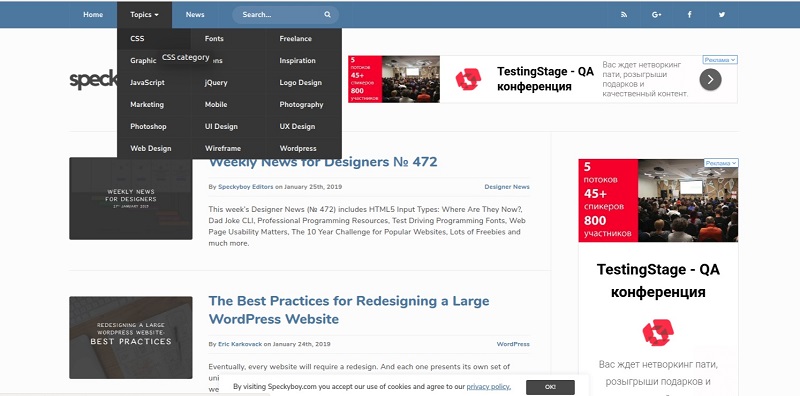
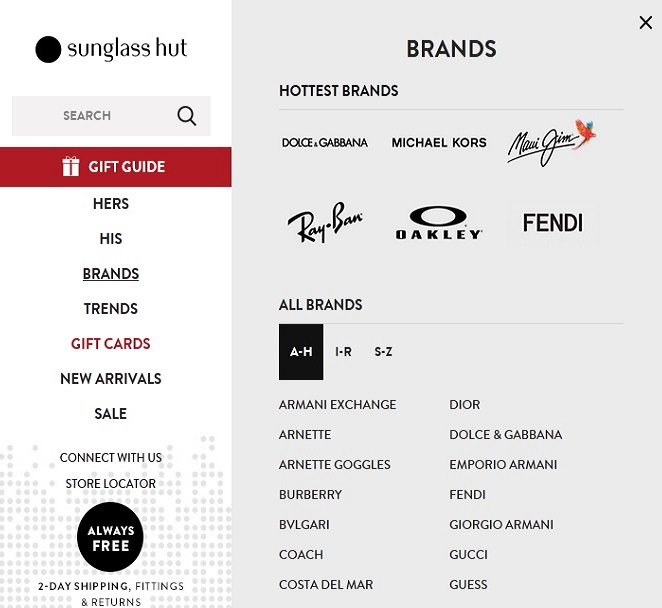
Частный случай раскрывающегося меню — это меню-гамбургер, которое теперь используют не только на мобильных, но и на настольных версиях сайтов. В нем может прятаться несколько пунктов:
Или же полный набор разделов и подразделов:
В примере выше используется много свободного пространства, чтобы облегчить восприятие большого количества ссылок.
Недостаток такого типа меню — незаметность, поэтому в нем размещают второстепенные данные. При этом дизайнер должен позаботиться о том, чтобы пользователю было понятно, что перед ним именно меню:
А в случае с комбинированными типами меню потребуется решить, какие части меню будут раскрываться и содержать в себе дополнительные подразделы:
В больших раскрывающихся меню можно использовать графические элементы, которые помогу направить внимание пользователя. Пример использование изображений в горизонтальном меню:
В вертикальном меню:
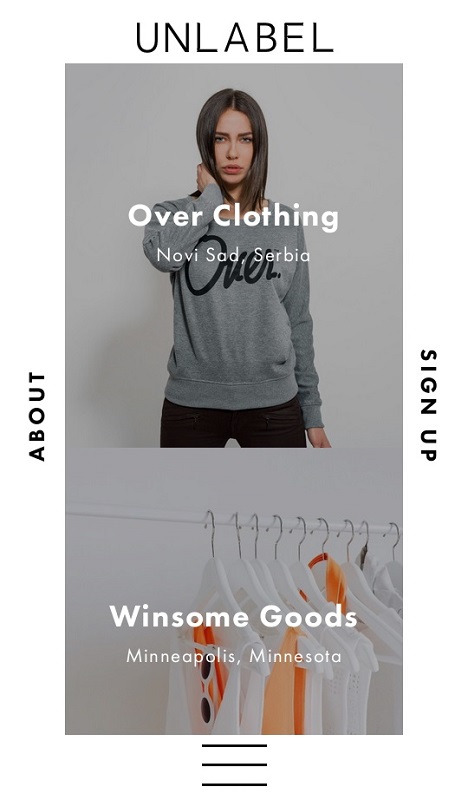
Упоминания также заслуживает инновационный дизайн для меню сайтов, который пока еще не получил широкого распространения, но вызывает интерес. Например, элементы навигации на сайте компании Unlabel расположены по все четыре стороны от основного содержимого страницы:
Такой вариант навигации неудобно использовать на экране ПК или ноутбука, поскольку для перехода по разделам пользователю придется совершать слишком много движений рукой с мышкой, но это уникальное меню подойдет для мобильных устройств:
Идея выезжающего меню интересно реализована в теме Wordie для WordPress:
На сайте веб-приложения Issuefly реализована возможность переключаться между уже посещенными разделами, как если бы они были открытыми окнами в операционной системе, используя меню-гамбургер:
Надеемся, что примеры дизайна меню из этой статьи помогут вам понять, как улучшить навигацию на сайте.
Мы, студия stfalcon.com, разрабатываем дизайны с удобной и функциональной навигацией и будем рады создать веб-сайт или приложение для вашего бизнеса.
Об авторе
Дизайнер
Олег работал в студии в 2011-2016 годах и за это время успел поучаствовать во множестве проектов в качестве UI/UX дизайнера.
Как создать крутое меню сайта
Из этой статьи вы узнаете:
- Каким должно быть идеальное меню сайта
- Какие виды меню для сайта различают
- Как создать меню сайта
- Как оно будет влиять на продвижение в поисковиках
- Какие нюансы учесть в процессе
Все ресурсы в Сети содержат обязательный элемент, без которого пользователю было бы сложно разобраться в предлагаемом контенте. Речь идет о меню сайта. Благодаря ему каждый посетитель получает возможность без труда переходить в нужные разделы, понимает, какая информация представлена на страницах, и проводит на веб-площадке больше времени.
Разберемся, как создать удобную и полезную навигационную систему.
Что собой представляет меню сайта

По запросу пользователя поисковик выдает список релевантных страниц. Переходя по ссылке, практически каждый посетитель ресурса в первую очередь ищет меню сайта, чтобы узнать, какой информацией создатели наполнили его, и выбрать интересующий раздел.
Основная роль меню главной страницы сайта – навигационная, оно упрощает и ускоряет ориентацию пользователя в контенте, помогает мгновенно найти необходимую информацию, не тратя время на изучение страниц, которые в данный момент ему не нужны.
Чтобы создать красивое меню для сайта, веб-мастера прибегают к помощи CSS. Можно воспользоваться готовыми шаблонами, скачав их со специализированных ресурсов. Генерирование скрипта на базе пользовательских параметров осуществляется в соответствующих онлайн-сервисах.

Правильное меню сайта должно отвечать нескольким важным требованиям:
- Доступность. Этот элемент служит навигатором при «путешествии» пользователя по разделам ресурса, позволяет определить направление следующего перехода. Для удобства посетителей меню должно быть на каждой странице веб-сайта и позволять делать шаг назад для возврата на предыдущий URL.
- Интуитивно понятное управление. Пользователь ценит ресурсы, настроенные дружелюбно, работа с которыми проста и логична. Об этом необходимо помнить при разработке структуры и дизайна меню.
- Информативность. Продуманная структура навигационной системы служит хорошим путеводителем, благодаря ей легко ориентируешься в содержимом. Функционал меню расширяется при помощи «хлебных крошек» – специальных меток, по которым можно вернуться на предыдущие страницы и определить текущее местоположение.
- Сбалансированность структуры. Сложно сказать, сколько именно категорий должно включать главное меню сайта. От создателей ресурса требуется умение достигать баланса между количеством основных разделов и числом подкатегорий.
- Грамотная организация элементов. Иерархия категорий выстраивается в виде перевернутой пирамиды: вверху располагаются общие разделы, с каждым шагом вниз информация детализируется.
- Понятные названия. Дружелюбность ресурса должна проявляться и в создании доступных наименований для разделов. Терминов и узкоспециальной лексики лучше избегать, как и дублирования одной и той же надписи на странице.
- Следование единой концепции. Необходимо стремиться к сохранению единого вида элементов первого уровня во время перемещения по веб-сайту и однообразной реакции при наведении курсора. Для элементов одного уровня подбирается общий стиль.
- Информационные страницы. Пользователь должен иметь доступ к сведениям о компании, контактам и разделу помощи с любой вкладки ресурса. Они могут объединяться в общем блоке, чтобы переход осуществлялся в один клик.

Рекомендуем
«Разработка дизайна сайта: от выбора стиля до получения макета» ПодробнееОсновные виды меню сайта + примеры
- Горизонтальное.

Вариант, который встречается чаще остальных, и на это есть веские причины. Горизонтальное меню для сайта – самый простой способ информировать пользователя о содержании страниц ресурса. Это наиболее привычное расположение элементов навигации. Оно не доставляет проблем при поиске нужного раздела и демонстрирует заботу веб-мастера о посетителях.
Для сайтов с развернутой структурой размещение по горизонтали считается лучшим решением.
- Вертикальное.

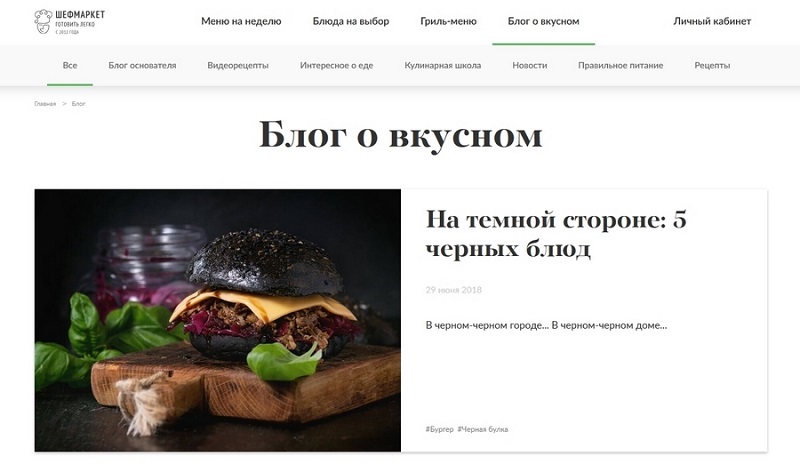
Альтернативой самому распространенному варианту является вертикальное меню для сайта, которое размещается по левому краю экрана. Расположение названий разделов ресурса сверху вниз не менее удобно, особенно для блогов, где основную часть страницы занимают фото и текст.
Вертикальное, или боковое меню для сайта, требовательно с точки зрения длины входящих в него элементов: предпочтение следует отдавать коротким наименованиям, чтобы перечень не выглядел слишком широким.
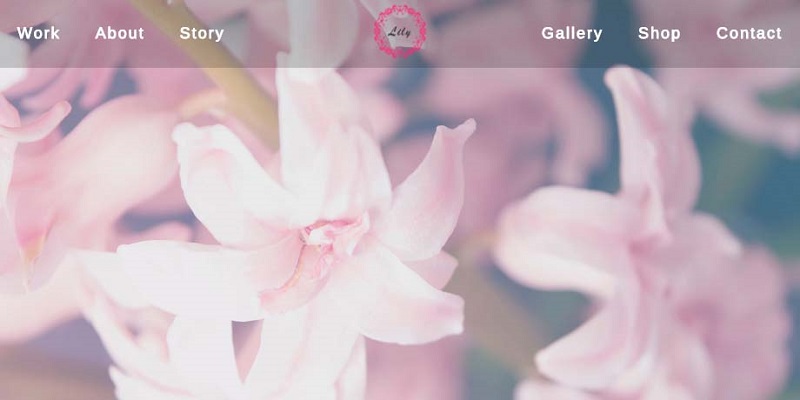
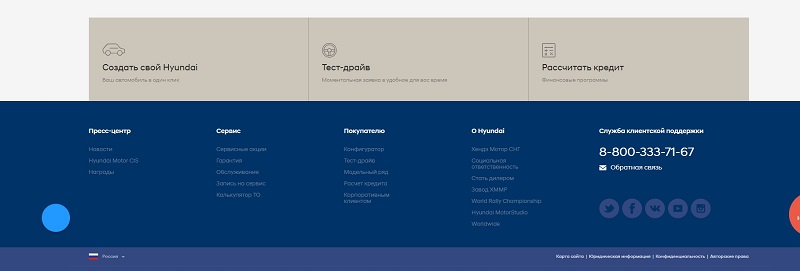
- Фиксированный хедер.

Шапка меню сайта, которая отображается в неизменном виде на любой странице, – оптимальный выбор для ресурсов с длинной прокруткой, содержащих пространные статьи. Такой список пунктов доступен пользователю постоянно, в каждом просматриваемом разделе.
Добавление в фиксированный хедер контактной информации и логотипа сделает навигацию еще более комфортной для посетителей.

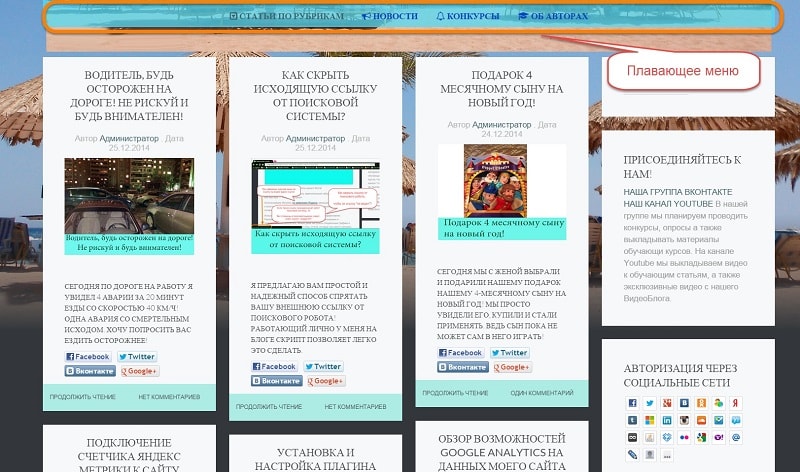
Похожими свойствами обладает «плавающее» меню, с которым пользователи сталкиваются все чаще и уже успели оценить удобство доступа к страницам ресурса с любого места на сайте. Наименования разделов не двигаются при прокрутке и всегда остаются перед глазами.

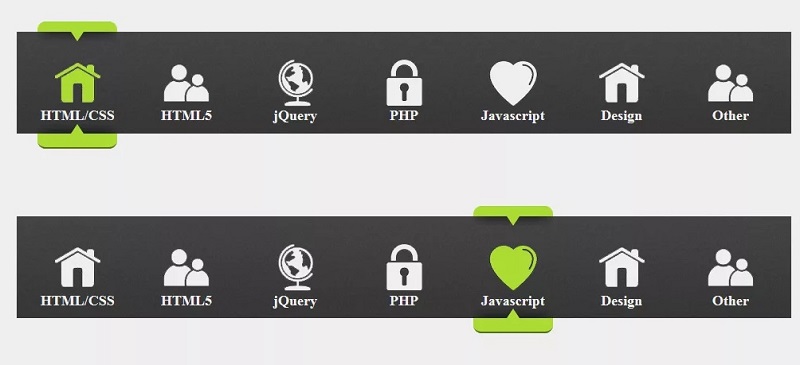
Пиктограммы вместо слов или в сочетании с ними – хороший способ донести информацию до посетителей веб-сайта. Используя понятные всем графические обозначения, создатели добиваются эффекта новизны и необычности, проявляют нестандартный подход к оформлению и упрощают взаимодействие с гостями ресурса.
Конечно, существует опасность, что не все смогут правильно расшифровать значение иконок, поэтому такой способ лучше применять на тематических сайтах для продвинутых пользователей Сети.
- Нижнее меню сайта.

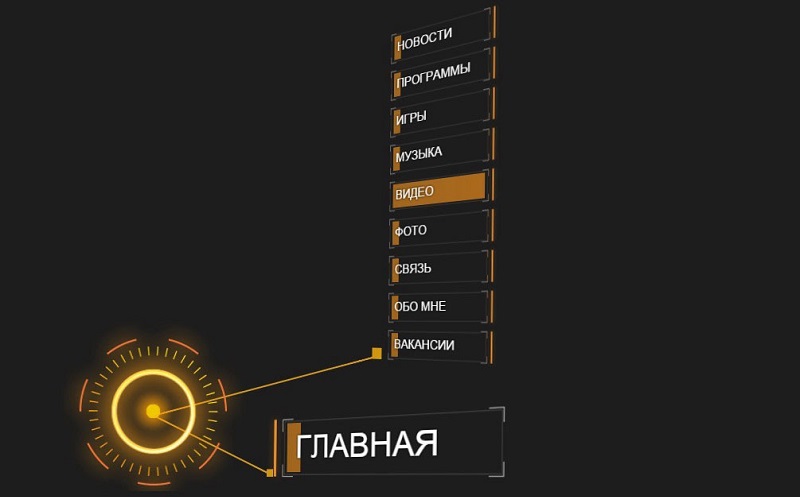
Для тех, кто не боится экспериментов и готов на смелые шаги, чтобы привлечь внимание к своему проекту, есть неожиданное решение – поместить список пунктов внизу. Для сайтов, где главная страница оформлена при помощи фоновой фотографии, это лучший вариант, поскольку не мешает воспринимать изображение.
Чтобы посетители не испытывали затруднений с поиском названий разделов, необходимо продумать визуальное выделение этого блока.
Рекомендуем
«Идеальная шапка сайта: оформление и содержание» ПодробнееСовременные варианты меню сайта
- Два разных меню: одно располагается вверху страницы, другое появляется при скролле.
Первое включает логотип, названия разделов и ссылки на социальные сети. В процессе прокрутки появляется вторая разновидность: с логотипом, призывом совершить целевое действие и кнопкой для заказа звонка.
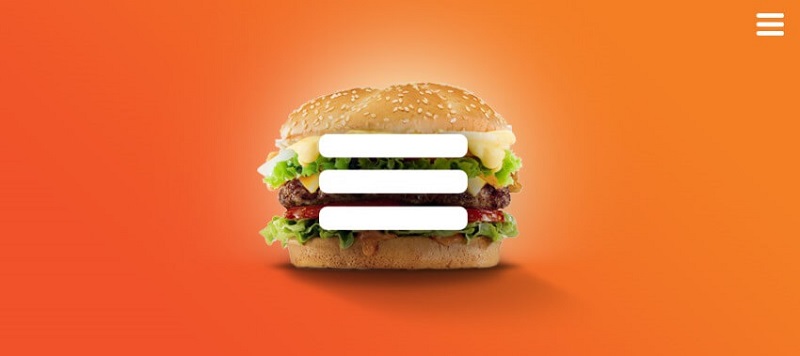
- Меню «гамбургер».

Выглядит как три полоски, размещенные в углу экрана. Полная версия становится доступна после клика по ним. Такой вариант применяется для привлечения внимания к контенту и минимизации отвлекающих факторов.
Рекомендуемые статьи по данной теме:
Распространено при создании мобильных версий веб-сайтов. Обычному меню присваивается видимость «только для компьютера», а «бургеру» – «только для мобильных».
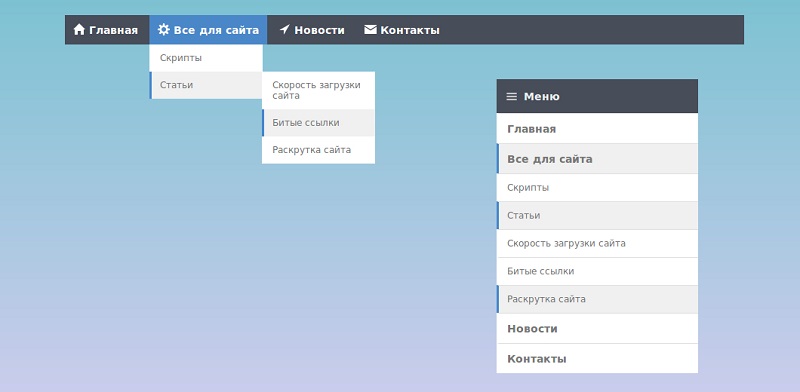
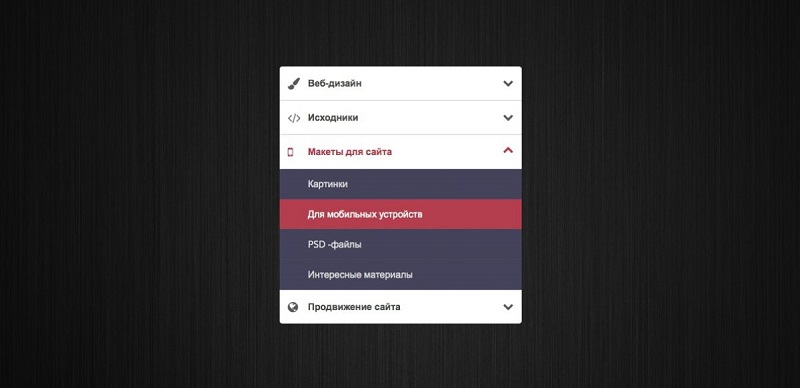
- Многоуровневое меню.

Нажатие кнопкой мыши на отдельный пункт вызывает выпадение вложенного списка. Без такого решения непросто обойтись, когда ресурс имеет сложную структуру и содержит большое количество информации.
- Вкладки (табы).

Применяются при необходимости выделить активный элемент из ряда однотипных. Например, в портфолио подсвечивается название работы, на которую пользователь кликнул мышкой.
Рекомендуем
«Верстка сайта: выбираем инструменты для создания и проверки» ПодробнееКакой вид меню для сайта выбрать

Меню – обязательный компонент любого веб-сайта, помогающий пользователю без труда ориентироваться в содержимом ресурса и быстро находить нужную информацию. Многочисленные варианты расположения этого важного блока позволяют подобрать решение, которое идеально подойдет к тематике, объему и другим особенностям проекта.
Какой бы вид меню из рассмотренных выше вы ни выбрали, в первую очередь стоит подумать о его доступности для всех способов просмотра сайта. Так, при работе с мобильными устройствами пользователи лишены возможности раскрывать списки при помощи курсора, поскольку на сенсорных гаджетах его просто нет.
Еще один момент, который также ограничивает возможности мобильных пользователей, – задействование flash-технологий. Это не самый частый прием, используемый веб-мастерами для создания меню, а для посетителей, зашедших на сайт с планшета или смартфона, он будет полностью бесполезен.

Не менее важным фактором является дизайн меню сайта. Несмотря на разнообразие приемов, которые могут использоваться при его разработке, самыми распространенными остаются классические варианты расположения названий разделов ресурса – горизонтальное и вертикальное.
Для удобства восприятия соблюдаются некоторые условия. Так, в горизонтальном меню не используют написание в две строки, а вертикальное делают достаточно узким, для чего наименования вкладок тоже оставляют короткими (одно-два слова).
С дизайном неразрывно связана реализация программными средствами. Наиболее простым и доступным вариантом является меню для сайта на HTML, можно использовать Javascript и Flash. Чтобы индексация ресурса поисковыми роботами была полноценной, предпочтение отдают меню сайта на HTML и CSS.

При разработке структуры придерживаются иерархии: от общего к более конкретному. Во избежание излишней громоздкости не стоит слишком сильно «углублять» меню, трех уровней вполне достаточно для комфортной навигации по сайту.
В особых случаях, когда специфика ресурса требует большей глубины (например, в интернет-магазинах), применяется структура «решетка».
Создатели проекта, исходя из его типа и объема, останавливаются на одном меню или добавляют еще несколько. При проектировании дополнительных навигационных элементов руководствуются теми же принципами: доступность для пользователей, видимость для поисковиков, продуманная структура и ограниченное количество уровней по «глубине».
Усилия веб-мастеров должны быть направлены на то, чтобы создать лучшее меню сайта: комфортное для посетителей, способствующее в перспективе их конверсии в клиентов или покупателей.
Рекомендуем
«Разработка веб-сайтов: способы, инструменты и проблемы» ПодробнееВлияние меню сайта на продвижение

Главная цель, которую стремятся достичь собственники ресурсов, – место в топе поисковой выдачи. Поможет в решении этой задачи соблюдение следующих условий:
- Удобная навигация и грамотная перелинковка. Внутренняя оптимизация в итоге будет оценена по достоинству и пользователями, и поисковыми роботами. Перелинковка помогает при ориентации посетителей в контенте ресурса, позволяет легко переходить по ссылкам в нужные разделы. Правило трех кликов должно стать основным при навигации по сайту.
- Интересные названия разделов способствуют увеличению времени, которое посетитель проведет на страницах проекта. Для поисковиков это положительный критерий при оценке поведенческих факторов.
- Грамотная разработка сайта подразумевает создание семантического ядра. Для этого предварительно собирается и анализируется информация о тематических поисковых фразах. Названия разделов должны представлять собой самые частотные из пользовательских запросов. Это значит, что заголовки меню нужно разрабатывать в тесном контакте с SEO-специалистом.
- Графические элементы необходимо снабдить alt и title, чтобы поисковики учитывали их при индексации ресурса.
Рекомендуем
«Структура сайта: схемы, советы по разработке, примеры» ПодробнееПара слов о пунктах меню сайта

При разработке интерфейсов веб-мастера опираются на результаты исследования психолога Дж. Миллера. Он выяснил, что возможности кратковременной памяти человека сильно ограничены. В среднем, каждый способен одновременно воспринимать не более 7-9 элементов в различных комбинациях: пять коротких слов, семь букв, восемь десятичных чисел и так далее.
Все, что выходит за рамки этого количества информации, проходит мимо: мозг как бы отсекает лишнее, откладывая его на потом. Если хотите создать меню сайта, элементы которого будут попадать в зону внимания пользователя, лучше всего остановиться на семи пунктах. Допустимым считается количество заголовков разделов от пяти до девяти.
Это позволит человеку быстро понять тематику ресурса, глубину раскрытия представленной информации, оценить проект с точки зрения потенциальной пользы и принять решение о дальнейшем изучении сайта.
Выше мы говорили об иерархической структуре, подразумевающей наличие гораздо большего количества пунктов. Они скрываются во вложениях второго и последующего уровней, каждый из которых тоже должен состоять не более чем из семи элементов. Другой вариант – создание второстепенного меню при помощи виджета.
Как сделать меню сайта
С технической точки зрения речь идет о списке ссылок, позволяющих перейти на определенную внутреннюю страницу ресурса. Проще всего построить такую навигационную систему с использованием CSS и HTML.
Вертикальное меню

В первую очередь создаем маркированный список. Чтобы получить возможность идентифицировать его, добавим к нему атрибут id с идентификатором «navbar». Каждый элемент <li> получившегося списка будет содержать по одной ссылке:
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Новости</a></li>
<li><a href=»#»>Контакты</a></li>
<li><a href=»#»>О нас</a></li>
</ul>
Далее необходимо сбросить стили списка, установленные по умолчанию, убрать внешние и внутренние отступы и маркеры пунктов. Следующий шаг – задать требуемую ширину:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
Приступаем к стилизации ссылок. Для этого используем добавление фонового цвета, изменение параметров текста (размера, цвета и насыщенности шрифта), удаление подчеркивания. Затем оформляем отступы и переопределяем отображение элемента <a> со строчного на блочный. Еще одно действие – добавление левой и нижней рамки к пунктам перечня.
Топ-5 статей, которые будут полезны каждому руководителю:
Главная задача, которая решается в процессе этапа, – переопределение строчных элементов на блочные. Это необходимо, чтобы ссылки заняли все пространство внутри пункта. В результате пользователю необязательно попадать курсором точно на текст, достаточно навести его на область нужного элемента.
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
Представим весь код меню сайта, расположенный выше, в виде одного примера:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Название документа</title>
<style>
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
</style>
</head>
<body>
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Новости</a></li>
<li><a href=»#»>Контакты</a></li>
<li><a href=»#»>О нас</a></li>
</ul>
</body>
</html>
При желании можно добиться эффекта, когда пункт меняет внешний вид после наведения на него курсора мыши. Для этого используется псевдо-класс :hover.
Представленный выше пример вертикального меню можно дополнить правилом для таблицы стилей:
#navbar a:hover {
background-color: #666;
border-left: 5px solid #3333FF;
}
Горизонтальное меню

Навигационный блок, расположенный по горизонтали вверху страницы, считается самым распространенным вариантом. Рассмотрим создание такого меню сайта на примере.
Для этого стилизуем обычный список. Добиться расположения пунктов друг за другом поможет присвоение свойству display для элементов <li> значения inline.
Первый шаг – создание маркированного списка со ссылками:
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Новости</a></li>
<li><a href=»#»>Контакты</a></li>
<li><a href=»#»>О нас</a></li>
</ul>
Избавимся от стиля для списков по умолчанию и переопределим пункты с блочных на строчные, используя пару правил:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { display: inline; }
Следующий шаг – определение стилевого оформления для горизонтального меню сайта:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
border: 2px solid #0066FF;
border-radius: 20px 5px;
width: 550px;
text-align: center;
background-color: #33ADFF;
}
#navbar a {
color: #fff;
padding: 5px 10px;
text-decoration: none;
font-weight: bold;
display: inline-block;
width: 100px;
}
#navbar a:hover {
border-radius: 20px 5px;
background-color: #0066FF;
}
Выпадающее меню

Такая навигационная система включает основное меню сайта, состоящее из размещенных горизонтально ссылок, и подпункты, отображаемые только после наведения курсора на область пункта, к которому они привязаны.
Начинаем с создания HTML-структуры будущего перечня разделов. Базовые элементы объединяем в маркированный список:
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Новости</a></li>
<li><a href=»#»>Контакты</a></li>
<li><a href=»#»>О нас</a></li>
</ul>
Список подпунктов вкладываем в элемент <li>, содержащий родительскую ссылку. В результате выстраивается структура будущего выпадающего меню для сайта:
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Новости</a></li>
<li><a href=»#»>Контакты</a>
<ul>
<li><a href=»#»>Адрес</a></li>
<li><a href=»#»>Телефон</a></li>
<li><a href=»#»>Email</a></li>
</ul>
</li>
<li><a href=»#»>О нас</a></li>
</ul>
Пишем CSS код. Чтобы список с подпунктами не отображался на странице постоянно, скрываем его при помощи объявления display: none;. Сделать его видимым при наведении курсора на элемент <li> позволит преобразование в блочный элемент:
#navbar ul { display: none; }
#navbar li:hover ul { display: block; }
Установленные по умолчанию отступы и маркеры обоих списков удаляем. Из элементов с навигационными ссылками формируем плавающее горизонтальное меню, а от подпунктов добиваемся отображения друг под другом при помощи float: none;.
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { float: left; }
#navbar ul li { float: none; }
Следующая задача, которую необходимо решить, – не позволить выпадающей части сдвигать контент, находящийся под навигационным блоком. Добиться этого поможет присвоение пунктам основного списка position: relative;, а перечню подпунктов – position: absolute;.
Добавление свойства top со значением 100 % обеспечит отображение абсолютно позиционированного подменю точно под ссылкой.
#navbar ul {
display: none;
position: absolute;
top: 100%;
}
#navbar li {
float: left;
position: relative;
}
#navbar { height: 30px; }
Поскольку браузеры не принимают во внимание плавающий контент и не учитывают его в качестве содержательного элемента, мы добавили высоту для родительского списка. Без этого шага браузер не воспримет перечень, а следующий за ним контент будет обтекать пункты меню.
После стилизации обоих списков выпадающее меню для сайта можно считать готовым:
#navbar ul {
display: none;
background-color: #f90;
position: absolute;
top: 100%;
}
#navbar li:hover ul { display: block; }
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar {
height: 30px;
background-color: #666;
padding-left: 25px;
min-width: 470px;
}
#navbar li {
float: left;
position: relative;
height: 100%;
}
#navbar li a {
display: block;
padding: 6px;
width: 100px;
color: #fff;
text-decoration: none;
text-align: center;
}
#navbar ul li { float: none; }
#navbar li:hover { background-color: #f90; }
#navbar ul li:hover { background-color: #666; }
Рекомендуем
«Все про дизайн кнопок для сайта: от истории и до правильного создания» Подробнее5 нюансов создания меню сайта
- Отход от стандартов.
- Универсальные названия разделов.
- Выпадающее меню.
- Слишком много пунктов.
- Неудачный выбор места для кнопки оформления заказа.

Горизонтальное или вертикальное расположение блока навигации привычно и понятно большинству пользователей. Именно здесь они ищут названия разделов ресурса, чтобы оценить тематику и потенциальную пользу проекта.
Спрятав меню за декоративными элементами или предложив иное необычное решение, вы рискуете потерять консервативно настроенных посетителей, которые не оценят такую креативность. В итоге конверсия снизится, поскольку большинство пользователей закроет страницу в поисках более дружелюбного интерфейса.
Конечно, это не значит, что от творческих поисков при оформлении придется отказаться. В данном случае необходим идеальный баланс между нестандартным подходом, который заинтересует потенциальных клиентов, и комфортом использования системы навигации.
Верный способ отпугнуть пользователей – присвоить пунктам меню слишком общие, безликие имена, ведь они никак не помогут определить, есть ли на сайте нужная информация, товары и услуги. Такой подход демонстрирует безразличие к посетителям: по словам «Продукция», «Технологии», «Сервис» сложно определить, какой именно контент скрывается за ними.
Точные названия разделов, перекликающиеся с запросами пользователей, сделают навигацию более доступной, а сайт – привлекательным для поисковых роботов.
Люди не ищут в Сети абстрактные товары или услуги, они вводят точное название предмета поиска, поэтому необходимо адаптировать заголовки пунктов под их ожидания.

Популярность этого элемента навигации очень высока. Его можно встретить практически на каждом сайте, но есть как минимуму два момента, на которые нужно обращать внимание при разработке выпадающего меню.
Главный минус для пользователей – необходимость соблюдать тщательность при раскрытии выпадающих списков. Любое неосторожное движение мышкой приводит к сворачиванию перечня, и нужную позицию приходится искать заново.
Для многих пользователей это весьма раздражающий фактор, вынуждающий закрывать страницу и уходить на другие сайты, где нет подобных игр в прятки.
Вторая причина, по которой владельцы ресурсов отказываются от использования выпадающего меню, – это снижение посещаемости отдельных страниц или глубины просмотра. Нередко жалуются на малое количество посещений страниц верхнего уровня из-за выпадающих списков, «уводящих» пользователей вниз по структуре.
С другой стороны, для площадок с большим количеством разделов и подкатегорий (например, интернет-магазинов) этот недостаток оборачивается достоинством: юзабилити сайта повышается, посетителям проще найти необходимую позицию среди множества других.

Когда-то это считалось нормой, но сегодня от чрезмерно большого количества пунктов пора отойти. Не забываем о правиле семи элементов: именно столько наша кратковременная память может обрабатывать одновременно.
В идеале их число не должно превышать пяти. Такой объем подчеркивает значимость каждого, не дает вниманию распыляться и позволяет сконцентрироваться на самом важном.
Это относится не только к навигационной системе сайта, но и ко всему контенту в целом. Слишком много информации – не всегда преимущество конкретного ресурса, пользователь может «заблудиться» в поисках нужных сведений и в итоге покинуть площадку.
С точки зрения SEO лаконичность навигации тоже очень ценна. Внешние ссылки приводят людей на главную страницу, поэтому среди поисковых роботов она котируется выше остальных. Слишком большое количество ссылок в навигации делает домашнюю страницу не такой значимой, как внутренние.

В пределах одного списка тоже действуют определенные правила запоминания элементов. Психологи, опираясь на результаты профильных исследований, утверждают, что проще всего привлечь внимание человека к первым (эффект первичности) и последним (эффект новизны) пунктам любого перечня.
Все, что находится внутри списка, как бы размывается и требует усилий для сохранения в памяти. В психологии это явление известно как «кривая серийных позиций».
Исходя из этого, наиболее важные элементы меню необходимо ставить по краям, то есть в начале и конце списка. Для второстепенных подойдет расположение в центре. Контактные сведения лучше разместить в правом верхнем углу, где их ожидает увидеть большинство пользователей.
Меню играет важную роль для свободной ориентации посетителей внутри сайта, помогает легко находить информацию и обеспечивает комфортное пребывание на страницах.
Пользуясь продуманной и понятной навигацией, человек не испытывает проблем с поиском и проводит на площадке больше времени. Это обеспечивает улучшение поведенческих факторов и более высокий рейтинг ресурса в глазах поисковиков.
Для воплощения навигационного блока могут использоваться различные формы, но в стремлении удивить посетителей креативными решениями и нестандартным подходом нельзя забывать об их удобстве. Слишком сложные варианты отпугнут потенциальных клиентов. Меню для сайта должно быть понятным, доступным и привлекательным.

50 примеров навигационных меню
Навигационное меню является одной из самых важных деталей сайта. Это то, на что юзер сразу обращает внимание, первый раз посещая сайт. Есть множество способов создания навигационного меню, и так как почти все сайты в той или иной форме используют навигацию, дизайнеры вкладывают в навигацию множество креативных идей.
В этой подборке вы увидите 50 примеров стильных, креативных и отличных навигационных меню, собранных для вашего вдохновения.
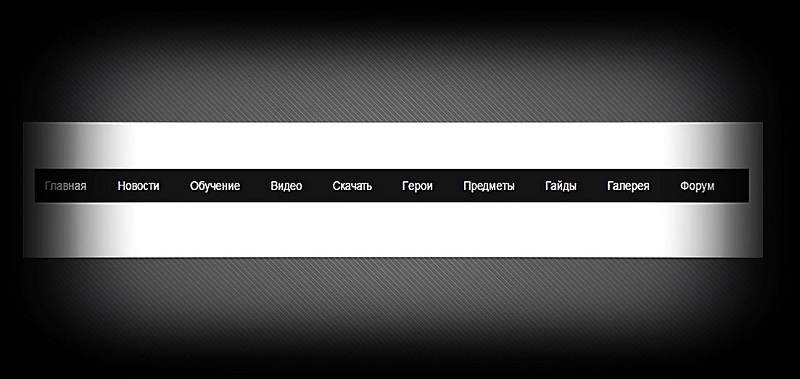
1. Черная панель навигации на сайте netdreams.co.uk
2. Винтажное навигационное меню на Tennessee Vacation
3. Такая навигация на Anderbose
4. Навигация на тканевой текстуре на сайте Alpine Meadows
5. Навигация на White House
6. Такая навигация на сайте The Hole In Our Gospel
7. Навигационная панель сайта Cognigen
8. Разноцветная навигация на сайте в стиле гранж Skatepark Hattingen/Ruhr
9. Стильная ретро навигация сайта The Ernest Hemingway Collection
10. Отличная навигационная панель на Thomas Prior
11. Угловатое навигационное меню сайта Navigant Consulting
12. Брызги и потертости в меню навигации сайта The Lippincott
13. Простая навигация на Branded07
14. Навигация в стиле Веб 2.0 на TORRANCE WEB DESIGN
15. Мазки краски в навигации Matt Dempsey
16. И на rzepak.pure.pl навигация в стиле гранж
17. Аккуратная навигационная панель сайта Thuiven
18. Необычное навигационное меню на Africa Tour 2008
19. Стильная навигация на Bamboo Juice
20. Еще одно навигационное меню в стиле гранж на сайте Glocal Ventures
21. Навигация сайта Worldwide Blogger Bake Off
22. Отличная навигация на Agami Creative
23. Простое навигационное меню на Aperfolio
24. Меню сайта Games for Her By You
25. Навигация на сайте Tutorial9
26. Интересная навигация на Sarah Longnecker
27. Меню в стиле гранж на Kayintveen
28. Шрифт “от руки” в меню сайта Manndible Cafe
29. Навигация сайта Creative Spaces
30. Сайт David Hellmann и его навигационное меню
31. Навигация на Viget Extend
32. Фигурный шрифт в меню сайта Candes
33. Навигация в виде кнопок на Red Nose Day
34. Навигация на деревянном фоне на сайте Brad Colbow
35. Стильное меню на csharpdesign.co.uk
36. Навигация “от руки” на ярком сайте Sarah Hyland
37. Полупрозрачная навигационная панель сайта okb
38. Забавные иконки в навигации на MacRabbit
39. Навигация в стиле ретро на сайте Cheesetique
40. Навигационное меню сайта Nitram+Nunca
41. Креативная навигационная панель на Satsu Design
42. Необычная навигация на Africa Oasis Project
43. Навигация на Nuttersmark.com
44. Еще один пример навигации в стиле гранж на toby-powell.co.uk
45. Яркие цвета в навигации сайта GIANT Creative
46. Оригинальное навигационное меню на Organic food Ireland
47. Клочки бумаги в виде навигации на сайте Portfolio de Guillaume Pacheco
48. Навигация на сайте Von Dutch Originals
49. Стильная навигационная панель в стиле гранж на Blue Moon
50. Навигационное меню на сайте Hey Josh
Автор — sixrevisions
Перевод — Дежурка
