Как сделать сайт самостоятельно и бесплатно
Уже прошли времена, когда сайты делали только крупные компании или звезды. Сейчас даже бабуля может сделать сайт своими руками для продажи меда деда, собирающего его зачем-то в промышленных масштабах. Давайте разберемся, почему сайт ― это легко.
Сайт может понадобиться кому угодно
За последние 5 лет появилось множество ресурсов, которые создаются самостоятельно, без помощников и знания кода. Какие сайты делают:
- Портфолио или визитку. Художникам, дизайнерам, строителям, тренерам, репетиторам и многим другим нужно показывать свои работы и достижения миру. К тому же, если вы идете устраиваться на работу или ищете заказчика, куда удобнее отправлять в письме ссылку, а не тяжелый документ.
- Корпоративные. Их делают не только крупные компании. Корпоративный сайт может быть у небольшого семейного ресторана, ТСЖ дома, ремонтной бригады и других бизнесов.
- Информационные.
 Его может сделать местная газета, студенты, желающие освещать события факультета, администрация школы.
Его может сделать местная газета, студенты, желающие освещать события факультета, администрация школы. - Форумы. Не нашли в интернете сайта с единомышленниками? Сделайте его сами и обсуждайте то, что вас интересует в своем сообществе.
- Онлайн-магазины
Как самому создать сайт и что нужно для создания сайта, расскажем дальше.
Где можно сделать сайт
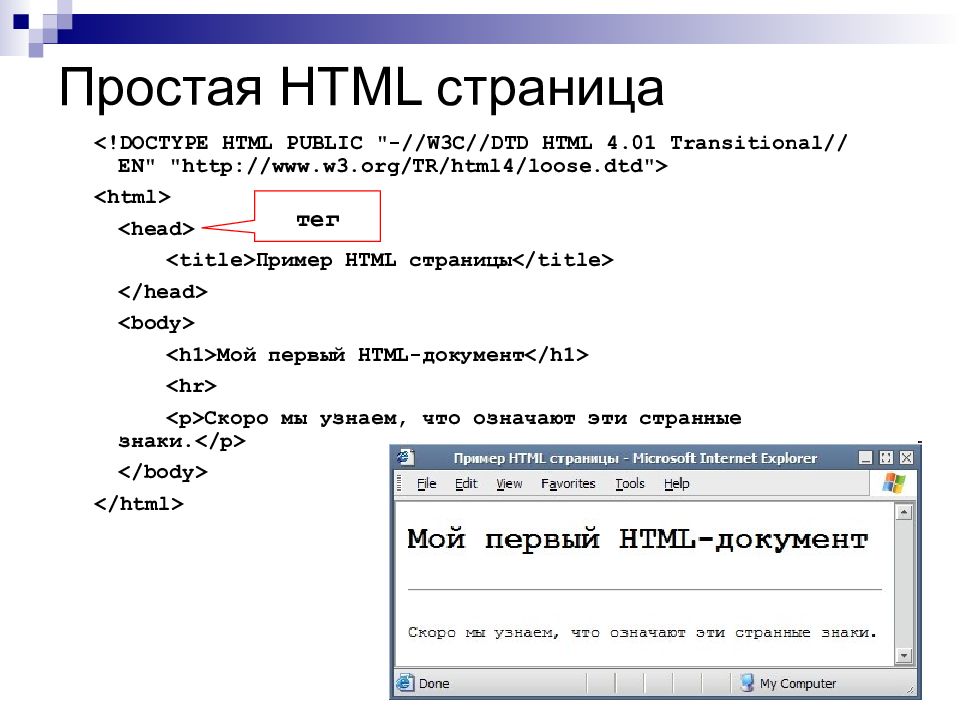
HTML, CSS, PHP и другие «страшные» слова знать необязательно. Они нужны только для невероятно сложных сайтов с кучей функционала. Создание и обслуживание ресурсов, разработанных с помощью программирования, – выбор крупных компаний. Куда проще использовать CMS и конструкторы. Даже профи далеко не всегда выбирают ручную разработку. Зачем все усложнять, если есть более простые решения.
CMS
CMS (англ. Content Management System) ― это система для создания и управления сайтом. Создание сайта вручную состоит из backend, frontend и верстки. Для всех этих этапов настройки сайта необходимо знание разных языков программирования и разметки. CMS ― это программа, которая заменяет все эти элементы и избавляет вас от ручной работы. Она сама настроит базы данных, заставит сервер отдавать нужные ответы на запросы и работать кнопки. От пользователя остается только выбрать необходимые функции и внешний вид.
Content Management System) ― это система для создания и управления сайтом. Создание сайта вручную состоит из backend, frontend и верстки. Для всех этих этапов настройки сайта необходимо знание разных языков программирования и разметки. CMS ― это программа, которая заменяет все эти элементы и избавляет вас от ручной работы. Она сама настроит базы данных, заставит сервер отдавать нужные ответы на запросы и работать кнопки. От пользователя остается только выбрать необходимые функции и внешний вид.
Примеры популярных CMS: WordPress, Joomla, Drupal, OpenCart, 1C-Битрикс. Кстати, наш хостинг дружит со всеми популярными CMS, поэтому вы можете установить их в один клик.
Большой плюс CMS ― модульность. Это своеобразный конструктор, где есть плагины, которые расширяют функционал сайта и решают любые проблемы владельца веб-ресурса. Также есть возможность сбора статистики, в основном тоже за счет плагинов и дополнительных модулей. При этом многие CMS не прячут код. При желании вы можете нанять команду разработчиков и они дополнять систему.
Стоит предупредить, что любая CMS требует небольшого ознакомления. Вам нужно понять, где и что находится, загрузить плагины и следить за их обновлениями. Некоторые действия тоже могут быть непонятны на первый взгляд. Но немного почитав инструкции, любой определенно сможет создать даже крупный интернет-магазин.
Конструктор
Где сделать сайт еще проще, чем в CMS? Да, это конструктор. Он не дает доступа к коду и другим тонким настройкам сайта. В вашем распоряжении только настройка внешнего вида. Однако именно это делает его невероятно простым вариантом для создания веб-ресурса. Вы просто выбираете необходимый элемент, например меню, и перетаскиваете его на нужное место.
Простота не значит малофункциональность. Современные конструкторы могут и адаптировать сайт под мобильную версию, и настраивать SEO, и предоставлять статистику. Сделать сайт с нуля на конструкторе можно за пару часов.
А если мы скажем, что возможно сделать сайт бесплатно? Не верите, тогда давайте сделаем небольшой персональный сайт бесплатно вместе.
Как сделать сайт самому бесплатно на конструкторе
Если вам не нравится письменная инструкция, вы можете посмотреть весь процесс бесплатного создания сайта на нашем YouTube-канале.
Сделаем сайт-портфолио для няни. Родители очень внимательно подходят к подбору такого человека. Резюме в виде сайта явно будет говорить о прогрессивности няни и определенно покорит родителей ребенка.
Шаг 1. Выбираем тариф
Переходим на сайт Конструктора Spaceweb и выбираем бесплатный тариф. Регистрируемся, теперь у нас есть аккаунт с конструктором на 30 дней. Чтобы бесплатный тариф конструктора остался с вами навсегда, заполните данные владельца аккаунта, зарегистрируйте или перенесите домен. Нам пока хватит технического домена, который создался автоматически при заказе услуги. Хостинг нам тоже не нужен, так как он уже входит в услугу конструктора.
Бесплатный конструктор сайтов
Теперь вперед! Нажимаем кнопку «Редактировать сайт» и приступаем к магии.
Шаг 2.
 Выбираем шаблон
Выбираем шаблонШаблон — это уже фактически готовый сайт. В нем уже есть продуманная структура и внешний вид. Это отличная основа, которая еще больше сэкономит время для создания сайта. Фух, перед нами десятки вариантов. Хорошо, что слева есть рубрики, которые помогут найти подходящий.
Как можно создать сайт бесплатно
Если шаблон не подойдет, вы всегда можете его поменять. Теперь осталось только добавить свои фотографии, написать резюме, загрузить видео.
Создать сайт бесплатно самому в конструкторе
Что еще примечательного есть в этом конструкторе:
- Есть настройка SEO. А это значит, что вы сможете продвигать ваш ресурс, не тратя денег на отдельного сотрудника.
- Возможность установить фавикон. Это выделит вас в поисковой выдаче.
- Вставка кода. Нужна, чтобы добавить виджеты чата, обратного звонка или другой полезный функционал.
- Есть настройка robots.txt. Важный элемент для индексации сайта.
Опубликуйте сайт и всё, он готов. Вот так, без подготовки и сложностей у вас есть веб-ресурс, который не уступает самописному решению. На платном тарифе будет еще больше шаблонов, а также функция интернет-магазина с онлайн-оплатой.
Вот так, без подготовки и сложностей у вас есть веб-ресурс, который не уступает самописному решению. На платном тарифе будет еще больше шаблонов, а также функция интернет-магазина с онлайн-оплатой.
Как самостоятельно создать сайт: пошаговая инструкция
Создание сайтов в интернете — творческий и увлекательный процесс. На первый взгляд, сделать сайт своими руками кажется сложным, но ведь и годовалому ребёнку учиться ходить тоже сложно, и тем не менее малыш может это сделать, пробует снова и снова — до результата! Для создания личного сайта своими руками необязательно быть программистом. Конечно, внушительное количество знаний придётся почерпнуть, но при высоком уровне настойчивости и непременном наличии желания сделать сайт возможно.Что нужно знать на начальном этапе для создания сайта?
В 80% случаев люди хотят сделать сайт, для того, чтобы обрести постоянный высокий денежный доход. Такие сайты специализируются на предложении товаров и услуг.Определившись с целью проекта, выберите типовую принадлежность сайта.Сделать сайт возможно самостоятельно, без привлечения специалистов. В зависимости от конечной цели и выбора способа станет понятно, какие новые знания непременно следует изучить и усвоить. При воплощении с помощью конструктора сайтов или готовых программ новых знаний понадобится минимум. При выборе движка — изучение внушительного объёма новой информации приветствуется. Для начала ознакомимся с терминологией. Терминология:Можно сделать: интернет-магазин, или одностраничный продающий сайт, сайт-визитку, информационный портал, блог, форум.
- Сайт — электронная площадка, расположенная в интернете. Содержит тексты, графику, видео, аудиозаписи.
- Статический сайт — неизменяемая страница. Редактирование информации возможно только в ручном режиме. Нетяжёлые, быстро загружаются.
- Динамический сайт — нуждается в предварительной обработке сервером. Используется интернет-магазинами, форумами, социальными сетями.
- Домен — название сайта, которое отображается в поисковой строке при переходе по ссылке на ресурс.

- Сервер — вычислительное оборудование, которое отвечает за скорость загрузки ресурса.
- Хостинг — место на сервере, отведённое для сайта.
- Хостер — компания, предлагающая аренду хостингов, доменов и серверов.
- СМS — движок для создания и изменения сайтов, требует навыков в программировании.
- Конструктор сайтов — готовое решение, расположенное на специальной площадке, не требует навыков программирования, подходит для новичков.
Определение цели и описать ЦА
Прежде чем сделать новый сайт, составьте список того, что хотите получить. Какие варианты задач должен воплотить сайт:- создание и удержание целевой аудитории;
- обработка заявок клиентов;
- обретение доверия и лояльности со стороны клиентов;
- ознакомление целевой аудитории с полезной информацией;
- размещение полезного материала для скачивания клиентами;
- автоматизация рабочих процессов и многие другие задачи.
 После чего переходите к следующему шагу.
После чего переходите к следующему шагу.Выбор типа сайта
Исходя из цели, выберите категорию, к которой сайт будет принадлежать.- Сайт-визитка- простейший сайт, состоящий максимум из пяти страниц. Предоставляет информацию о компании, ознакамливает с ценами, отзывами и контактами фирмы. Такой ресурс можно сделать на конструкторе-сайтов.
- Корпоративный сайт — подвид сайта-визитки. Такие интернет ресурсы требуются большим компаниям. Состоит из внушительного количества страниц. Подробно рассказывает о фирме, руководстве, планах и перспективах. Ознакамливает с новостями компании, каталогами товаров, услугами, вакансиями. Предоставляет услугу обращения в службу поддержки при помощи онлайн чата. Можно сделать как на конструкторе, так и при помощи движка.
- Интернет-магазин — сайт, на которой клиент выберет, оплатит и сделает заказ понравившегося продукта. Конечно, можно обратиться к помощи конструктора, но лучше такой ресурс сделать на движке.
- Информационный портал- посещаемость таких ресурсов минимум две тысячи человек в сутки.
 Освещает местные, региональные и мировые события. Нуждается в ежедневном обновлении. Этот ресурс правильнее будет сделать на движке.
Освещает местные, региональные и мировые события. Нуждается в ежедневном обновлении. Этот ресурс правильнее будет сделать на движке. - SЕО портал- специализируется на предоставлении информации для практического применения. Тематика у такого сайта разнообразная- кулинарного характера, советы по заработку, ремонту, обзоры продукции и другое. Лучше сделать при помощи движка.
- ВЕБ-портал — ресурс, созданный для объединения сервисов, таких как погода, новости, время, киноафишы, расписание общественного транспорта, покупка авиа и железнодорожных билетов. Такой портал надёжнее сделать на движке.
- Лендинг пейдж — другими словами, одностраничный продающий сайт. Предлагает всего один товар или услугу. Как правило, способ подачи информации на этой странице настроен таким образом, чтобы клиент, не захотел уходить, предварительно не совершив покупку или не оформив подписку.
- Блог- авторский дневник, на страницах которого человек делится мыслями, чувствами, новостями, советами, фотографиями и видеороликами.
 Возможно освещение каких-либо событий со ссылкой на собственное отношение к происходящему. Блог можно сделать как на движке, так и на конструкторе.
Возможно освещение каких-либо событий со ссылкой на собственное отношение к происходящему. Блог можно сделать как на движке, так и на конструкторе. - Форум — сайт для живого общения людей. Как правило, популярностью пользуются тематические форумы, в которых собираются люди с общими интересами. Этот вид портала правильно сделать при помощи движка.
- Интернет сервис — автоматизирует актуальные процессы, например рассылки, онлайн платежи, навигаторы, биржы. Грамотный интернет сервис, возможно сделать, только при участии движка.
Способ создания сайта
Сделать сайт можно при помощи конструктора сайтов, бесплатного движка и платного движка. Конструктор сайтов Это сервис для начинающих, предлагающий шаблоны сайтов. Как правило, отличается понятным интерфейсом. Для того, чтобы создать свой ресурс на конструкторе, не требуются навыки программирования.- Wix — на этой платформе лучше сделать профессиональный сайт.
- uKit —конструктор, позволяющий сделать сайт для СЕО продвижения.

- Jimdo — внушительный выбор шаблонов, комфортная настройка. Предоставляет услугу загрузки собственных шаблонов.
- Flexbe — конструктор для создания качественного лендинг пейдж.
- WordPress — подойдёт для создания блога, сайта визитки, лендинг пейдж.
- Joomla — на этом движке можно сделать многое- визитки, интернет-магазина, информационный портал, форум, блог.
- InstantCms — комфортный вариант для создания динамических сайтов.
- Drupal — широконаправленный движок, подойдёт для любого вида площадки;
- OpenCart — портал для создания интернет-магазина, но требует вмешательства программиста или приобретения объёмного количества знаний из области программирования и сайтостроения.
- phpBB — подходит для создания форумов.

- 1С-Битрикс — профессиональный движок с визуальным редактором для любых типов сайтов. Высокопроизводительный и простой в управлении. Предоставляет услугу по разработке мобильных приложений.
- CMS-комфортный движок. Предлагает готовые шаблоны с последующей самостоятельной доработкой.
- osCommerce — платформа для создания интернет-магазина с внушительным функционалом.
Структура сайта
Структура площадки — иерархия разделов и подразделов. Эффективность сайта напрямую зависит от упорядоченности подаваемой информации. Главное меню не должно содержать лишней информации. Разделы приветствуются логично связанные с подразделами. Структура сайта делится на виды. Линейная — каждая страница ссылается на последующую и на главную страницы. Подходит для визиток и корпоративных сайтов. Линейная с ответвлениями- работает по принципу предыдущей, но нацелена на большее количество продуктов. Одному продукту посвящается 3-5 последовательных страниц. Блочная — каждая страница ссылается на несколько равнозначных других. Структура качественно работает для продвижения одного продукта. Древовидная — универсальный вариант, применяемый в 90% сайтов. Каждому продукту присвоено личное ответвление. Каждая страница ссылается на главную страницу, и на логические подразделы.
Линейная с ответвлениями- работает по принципу предыдущей, но нацелена на большее количество продуктов. Одному продукту посвящается 3-5 последовательных страниц. Блочная — каждая страница ссылается на несколько равнозначных других. Структура качественно работает для продвижения одного продукта. Древовидная — универсальный вариант, применяемый в 90% сайтов. Каждому продукту присвоено личное ответвление. Каждая страница ссылается на главную страницу, и на логические подразделы.Контент
Наполненность ресурса и увлекательная подача материала- определяющая часть процесса зарождения нового ресурса. Тексты — тексты нужно сделать уникальными, содержательными, интересными, с ключевыми словами на каждой странице. Ключевики пригодятся в перспективе, для SЕО продвижения через поисковики. Фотографии и видеозаписи — графику и видео лучше предварительно облегчить при помощи фотошоп, для того чтобы сайт быстрее загружался. Файлы- в зависимости от типа сайта, разместите файлы для скачивания. Это каталоги, прайсы, презентации, полезный материал для чтения и другое.
Это каталоги, прайсы, презентации, полезный материал для чтения и другое.Дизайн
Дизайн собственного сайта можно сделать быстро, используя конструктор сайта. В случае с применением движка, вам понадобится помощь специалиста. Цель сайта — удержание внимания пользователя. Дизайну в достижении этой цели отводится главная роль. Приветствуется разработка уникального, функционального и понятного для посетителей любой категории, оформления. Классика нравится людям на подсознательном уровне. Спокойные цвета, простая геометрия. Клиент должен интуитивно осознавать, какая кнопка для чего предназначена. При использовании движка, перед тем как увидеть окончательное оформление, ознакомьтесь с прототипом. Это скелет будущей площадки. Веб дизайнер предоставит макет для утверждения, на котором будут только геометрические составляющие.Вёрстка
Необходимый этап при создании сайта на движке. Если отсутствуют специальные знания и навыки, в этом случае вам придётся прибегнуть к помощи верстальщика. Этот специалист создаст готовую площадку из прототипа. Для самостоятельной вёрстки ресурса необходимы знания в области HTML и CSS. HTML отвечает за прототип, а CSS отвечает за внешний вид. Для комфортной работы по созданию сайта придуманы интересные программы.
Этот специалист создаст готовую площадку из прототипа. Для самостоятельной вёрстки ресурса необходимы знания в области HTML и CSS. HTML отвечает за прототип, а CSS отвечает за внешний вид. Для комфортной работы по созданию сайта придуманы интересные программы.- Notepade ++- функциональный и комфортный для программирования блокнот.
- PhpDesigner- профессиональная платформа для воплощения сложных сайтов.
- Adobe Dreamweaver- программа по созданию сайтов с предварительным просмотром созданной площадки через браузер.
- Balsamiq Mockups- программа, которая поможет разработать прототип.
- Адоби Мьюз- хорошая программа, с которой справится даже новичок. Помогает создавать площадки на вкус, предварительно просматривая и испытывая созданное, в интернете.
Доменное имя
Домен должен легко запоминаться и вместе с тем быть оригинальным. Составьте список хотя бы из сорока имён и выберите короткое и не заезженное. Хорошо, если имя будет содержать ключевое слово- так поисковику легче будет найти ваш портал. Желательно без тире и сплешей. Так же проверьте, не используется ли кем- либо такой домен. Часто, при аренде хостинга, предоставляется одно бесплатное доменное имя, но оно не подойдёт для серьёзного ресурса. Сайт с бесплатным доменом, многие площадки будут воспринимать, как мошеннический.
Желательно без тире и сплешей. Так же проверьте, не используется ли кем- либо такой домен. Часто, при аренде хостинга, предоставляется одно бесплатное доменное имя, но оно не подойдёт для серьёзного ресурса. Сайт с бесплатным доменом, многие площадки будут воспринимать, как мошеннический.Хостинг
Хостинг должен работать в режиме 24/7. Обратите внимание на удобство итерфейса на сайте хостера, с которым вы хотите работать. Пообщайтесь со службой поддержки — быстро ли они реагируют на ваши сообщения. В сети очень много предложений услуг от различных компаний. Погуглите и изучите топ 10.SSL сертификат
Это зашифрованная передача данных между сервером и пользователем, с защитой от подключения третьих лиц. Сертификат вы сможете получить у провайдера. Периодически его придётся обновлять. Хостер предоставит вам зашифрованный CSR, после чего, служба поддержки поможет вам его установить.Запуск
Финишная прямая! Для запуска необходимо разместить папки с вашим новым порталом на хостинге при помощи специального проводника, например файлзиллы. Протестируйте ваш сайт, корректно ли он выгрузился, все ли кнопки работают, быстро ли прогружается.
Протестируйте ваш сайт, корректно ли он выгрузился, все ли кнопки работают, быстро ли прогружается.Индексация
Индексация площадки — это её обнаружение поисковиком с последующим занесением в базу. Поисковая система сначала индексирует весь портал, а затем отдельные его страницы. Этот процесс занимает от двух дней до двух недель. Для начала надо познакомить поисковик с сайтом. Как это сделать? Ручное добавление — введение вашего адреса в специальную форму. После введения, площадка появляется в очереди на индексацию. Автоматическое добавление- возможно только тогда, когда на ваш сайт есть хотя бы одна внешняя ссылка. С помощью настроек в Яндекс.Вебмастер, вы позволяете роботу самостоятельно отыскать ваш ресурс. Создать личный сайт можно полностью самостоятельно, без привлечения сторонних специалистов. Просто это более длительный путь. Для успешного старта необходимо изучить материалы по основам html, css и PHP. Для создания более сложных проектов изучите движок Ворд Пресс. Создание сайтов — это не только возможность выйти в интернет со своей услугой, но и дополнительный очень хороший доход, если делать сайты на заказ. Можете ознакомится с нашим каналом на YouTube#Сайты#Маркетинг#Магазин#Продажит#Яндекс#Google#Директ#ВК#Таргет#Facebook#Instagram/SEO/Контекст/Маркетплейсы
Создание сайтов — это не только возможность выйти в интернет со своей услугой, но и дополнительный очень хороший доход, если делать сайты на заказ. Можете ознакомится с нашим каналом на YouTube#Сайты#Маркетинг#Магазин#Продажит#Яндекс#Google#Директ#ВК#Таргет#Facebook#Instagram/SEO/Контекст/МаркетплейсыПоделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblockdetector
Конструктор сайтов 2023 | Создайте сайт за
минутПолностью настраиваемый конструктор веб-сайтов
Тысячи тем, приложений и интеграций
На Shopify вы можете создать бренд, который выглядит и звучит так же, как вы, и присутствие в Интернете, которое захватывает сердца и внимание ваших клиентов через ваши собственный полностью настраиваемый веб-сайт. Редактируйте бесплатные темы дизайна сколько угодно, добавляйте уникальные продукты и копируйте, а также выбирайте из более чем 8000 приложений, чтобы сделать свой интернет-магазин уникальным.
Редактируйте бесплатные темы дизайна сколько угодно, добавляйте уникальные продукты и копируйте, а также выбирайте из более чем 8000 приложений, чтобы сделать свой интернет-магазин уникальным.
Создайте веб-сайт для продажи своей продукции
Используя наш многофункциональный конструктор веб-сайтов, вы можете создать интернет-магазин для продажи своей продукции. Независимо от того, используете ли вы приложения для поиска продуктов или создаете свои собственные продукты, вы можете создать веб-сайт для продажи своих продуктов в Интернете и в магазине. Shopify предлагает различные каналы продаж, приложения, POS и функции, которые упрощают процесс продажи.
Посмотреть список функций
Без обязательств
Бесплатная 3-дневная пробная версия
Вы можете попробовать наш полнофункциональный конструктор веб-сайтов мирового класса в течение 3 дней без необходимости кредитной карты. Во время бесплатного пробного периода вы сможете использовать бесплатные стоковые фотографии из библиотеки стоковых фотографий Shopify Burst для оформления своего веб-сайта. Вы можете использовать бесплатную тему в качестве шаблона для дизайна вашего сайта. Самое главное, вы получите бесплатный поддомен, чтобы увидеть свой веб-сайт вживую, прежде чем вы перейдете на веб-хостинг и доменное имя.
Вы можете использовать бесплатную тему в качестве шаблона для дизайна вашего сайта. Самое главное, вы получите бесплатный поддомен, чтобы увидеть свой веб-сайт вживую, прежде чем вы перейдете на веб-хостинг и доменное имя.
Простой конструктор веб-сайтов без кода
Вам не нужны навыки программирования, чтобы создать потрясающий веб-сайт на Shopify, но вы все равно можете редактировать файлы HTML и CSS, если они у вас есть. Не беспокойтесь, если вы этого не сделаете. Наша простая функция перетаскивания WYSIWYG позволяет вам создавать свой веб-сайт по-своему.
Просмотр тем Shopify
Дом для любого бизнеса
От владельцев малого бизнеса до крупных предприятий
Использование нашего конструктора веб-сайтов без кода помогает предприятиям любого размера. Предприниматели с ограниченным бюджетом могут получить доступ к бесплатным инструментам SEO, стоковым фотографиям, темам и другим активам. Крупные предприятия могут различными способами настраивать свой веб-сайт с собственным уникальным контентом, чтобы выделить свой веб-сайт.
Собственный домен
Не все конструкторы веб-сайтов позволяют приобрести через них собственное доменное имя. На Shopify вы можете использовать наши бесплатные инструменты, такие как Генератор бизнес-имен или Генератор доменных имен, чтобы помочь вам найти свой собственный домен, чтобы помочь владеть веб-адресом вашего магазина. Управление доменом и бизнесом в одном месте помогает упростить ваш бизнес.
Получите свой домен
1. Планируйте свой бизнес
Сузьте нишу или сферу интересов вашего веб-сайта. Просмотрите Генератор доменных имен, чтобы найти доступное доменное имя, которое вам нравится. Ознакомьтесь с различными инструментами, темами и ресурсами, которые Shopify предлагает, чтобы помочь вам увлечься своим предпринимательским путешествием.
2. Выберите свою платформу
Shopify — это конструктор коммерческих сайтов.
 Создайте онлайн- или офлайн-магазин, используя простой конструктор веб-сайтов Shopify с перетаскиванием без кода. Shopify предлагает надежный хостинг веб-сайтов, регистрацию доменного имени, бесчисленные инструменты, приложения, стоковые фотографии, справочные ресурсы и многое другое.
Создайте онлайн- или офлайн-магазин, используя простой конструктор веб-сайтов Shopify с перетаскиванием без кода. Shopify предлагает надежный хостинг веб-сайтов, регистрацию доменного имени, бесчисленные инструменты, приложения, стоковые фотографии, справочные ресурсы и многое другое.3. Настройте свой веб-сайт
Создайте свой собственный веб-сайт по-своему. Настраивайте изображения, копии, темы, макеты, приложения и многое другое. Добавьте свои собственные уникальные продукты на свой веб-сайт и создайте для них привлекательные описания. Вы можете брендировать свой сайт разными способами, используя конструктор сайтов Shopify. Вам не нужны навыки программирования, чтобы создать веб-сайт, который будет выделяться онлайн и офлайн.
4. Запустите свой магазин
Теперь, когда ваш веб-сайт готов к работе, вы можете запустить его публично.
Вы можете продавать свой веб-сайт и продукты, продвигая их в различных социальных сетях, оптимизируя свой магазин для поисковых систем с помощью SEO и других популярных маркетинговых стратегий. Легко расширяйте свои возможности, устанавливая приложения, каналы продаж и многое другое через Shopify.
Создайте свой собственный веб-сайт за несколько шагов
Конструктор сайтов с привилегиями
Неограниченное количество товаров
Добавьте столько товаров, сколько хотите, в свой интернет-магазин. Без ограничений вы можете хранить и продавать разнообразные продукты, которые требуются современному покупателю.
Доступ к POS-терминалу
Плавно интегрируйте продажи в онлайн- и офлайн-магазинах с POS-системой. Продавайте свои продукты независимо от того, где их находит ваш клиент.
Добавлена безопасность
Shopify предлагает анализ мошенничества на безопасном веб-сайте для всех доменов.

Простота использования
Создайте свой веб-сайт, используя простую функцию перетаскивания WYSIWYG. Любой может создать веб-сайт на Shopify без необходимости учиться программировать.
Полностью настраиваемый
Настройте свой веб-сайт так, чтобы он соответствовал каждому элементу вашего бренда. Выберите цвета, шрифты, фотографии, адаптивный дизайн и многое другое, чтобы сделать свой сайт уникальным.
Бесплатные инструменты и приложения
Shopify предлагает множество бесплатных инструментов для бизнеса и маркетинга, приложения для поиска продуктов и многие другие дополнительные функции, которые позволят вам создать высокопроизводительный веб-сайт.
Круглосуточная служба поддержки
Мы здесь, чтобы помочь! Shopify имеет обширную команду людей, которые помогут вам добиться успеха.
Вы также можете нанять эксперта Shopify для помощи в создании вашего веб-сайта. Или просмотрите наши образовательные ресурсы, включая онлайн-курсы, вебинары и сообщения в блогах, которые помогут вам продвигать свои продукты и расширять свое присутствие в Интернете.
Часто задаваемые вопросы
Конструктор веб-сайтов — это платформа, позволяющая легко настроить веб-сайт. Веб-сайты создаются на таких платформах, как Shopify. Вы можете добавлять изображения, графику, копии и другие элементы контента для создания веб-сайта. Shopify специализируется на коммерции, позволяя вам также покупать и продавать товары с помощью безопасной проверки.

Shopify — отличный конструктор сайтов. Благодаря функции перетаскивания вы можете легко настроить свой веб-сайт. Никаких навыков кодирования не требуется. Shopify специализируется на коммерции, поэтому существует множество функций, таких как безопасная проверка, система точек продаж и неограниченное количество продуктов, которые помогут вам с легкостью развивать свой физический или интернет-магазин. Shopify имеет более 6000 приложений, бесчисленное количество инструментов, тем и различных бесплатных функций, которые позволяют вам максимально использовать потенциал вашего сайта.
-
Вы можете использовать инструменты, расширения Chrome и приложения, найденные в поисковых системах, чтобы определить, какой конструктор веб-сайтов использовался для конкретного веб-сайта.
 В настоящее время с помощью Shopify построено более 1 700 000 магазинов.
В настоящее время с помощью Shopify построено более 1 700 000 магазинов. Shopify предлагает множество функций для малого бизнеса, таких как бесплатные приложения, инструменты и функции, которые позволяют малым предприятиям наладить работу при ограниченном бюджете. По мере того, как вы масштабируете свой бизнес, Shopify масштабируется вместе с вами, предлагая услуги и функции, необходимые для удовлетворения ваших сложных потребностей. На Shopify вы можете сохранить свой бизнес небольшим и управляемым или развить свой бизнес до корпоративного уровня и при этом получать необходимую поддержку по мере роста.
Вы можете создать веб-сайт без конструктора веб-сайтов, наняв разработчика для создания пользовательского веб-сайта.
 Вы можете нанять эксперта Shopify, который специализируется на создании веб-сайтов, чтобы помочь вам создать уникальный веб-сайт. Корпоративные предприятия обычно нанимают разработчиков для создания пользовательских веб-сайтов, хотя этот вариант менее распространен для малых предприятий. Тем не менее, даже с собственным веб-сайтом вы можете использовать Shopify, чтобы получить доступ к удивительным функциям, таким как безопасная оплата, расширенные отчеты и многие другие удивительные функции.
Вы можете нанять эксперта Shopify, который специализируется на создании веб-сайтов, чтобы помочь вам создать уникальный веб-сайт. Корпоративные предприятия обычно нанимают разработчиков для создания пользовательских веб-сайтов, хотя этот вариант менее распространен для малых предприятий. Тем не менее, даже с собственным веб-сайтом вы можете использовать Shopify, чтобы получить доступ к удивительным функциям, таким как безопасная оплата, расширенные отчеты и многие другие удивительные функции.Shopify — популярный конструктор сайтов для электронной коммерции. Конструктор интернет-магазина Shopify позволяет безопасно и надежно выполнять финансовые транзакции на вашем веб-сайте. Shopify также предлагает функции SEO, которые позволяют веб-сайтам, созданным на Shopify, занимать высокие позиции в поисковых системах. Существует множество каналов продаж, поэтому вы можете легко продавать свои продукты на платформах за пределами Shopify.
 Вы можете добавить неограниченное количество товаров на свой сайт. Shopify также включает стоимость хостинга в вашу ежемесячную подписку, поэтому вы можете рассчитывать на надежное время безотказной работы.
Вы можете добавить неограниченное количество товаров на свой сайт. Shopify также включает стоимость хостинга в вашу ежемесячную подписку, поэтому вы можете рассчитывать на надежное время безотказной работы.Стоимость конструктора веб-сайтов зависит от количества функций, инструментов, приложений, вариантов поддержки и многого другого. Shopify предлагает многоуровневые цены с пятью планами. Стартовый план стоит всего 5 долларов США в месяц, базовый — 29 долларов США в месяц, Shopify — 79 долларов США в месяц, расширенный Shopify — 299 долларов США в месяц при ежегодной оплате. Plus начинается с 2000 долларов США в месяц.
Создатель веб-сайта Shopify использует простую функцию перетаскивания, которая позволяет легко настраивать и создавать свой веб-сайт.
 Любой может создать сайт на Shopify без каких-либо дополнительных навыков.
Любой может создать сайт на Shopify без каких-либо дополнительных навыков.Shopify включает в себя хостинг веб-сайтов, регистрацию домена и неограниченную пропускную способность и хранилище на всех планах.
Начните бесплатную 3-дневную пробную версию сегодня!
Как создать веб-сайт в 2023 году
1. Узнайте об основных потребностях веб-сайта
Сначала о главном. Прежде чем вы сможете начать создавать свой веб-сайт, вам нужно несколько вещей. Не волнуйтесь, это не займет много времени.
Что нужно для создания сайта?
Для создания веб-сайта вам потребуется:
- Веб-хостинг
- Доменное имя
- Конструктор сайтов
Веб-хостинг
Первое, что вам нужно, это хостинг. Веб-сайт — это, по сути, набор множества файлов. Эти файлы нужно где-то хранить. Когда кто-то посещает ваш веб-сайт, браузер может получить эти файлы из места, где они хранятся, с сервера. Затем браузер может отображать ваш веб-сайт для посетителя. Все это происходит за долю секунды. Если у вас нет хостинга, ваши файлы не могут храниться на сервере, и ваш сайт недоступен. Вот почему вам нужен хостинг. По сути, вы арендуете место в Интернете, где будут храниться файлы вашего сайта.
Эти файлы нужно где-то хранить. Когда кто-то посещает ваш веб-сайт, браузер может получить эти файлы из места, где они хранятся, с сервера. Затем браузер может отображать ваш веб-сайт для посетителя. Все это происходит за долю секунды. Если у вас нет хостинга, ваши файлы не могут храниться на сервере, и ваш сайт недоступен. Вот почему вам нужен хостинг. По сути, вы арендуете место в Интернете, где будут храниться файлы вашего сайта.
Доменное имя
Вам также понадобится доменное имя. Это просто то, что посетитель вводит в браузере, чтобы попасть на ваш сайт. Наше доменное имя one.com. Доменное имя — это, по сути, адрес места, где хранятся файлы вашего веб-сайта. Вот как доменные имена и веб-хостинг работают вместе, и почему они оба необходимы для создания веб-сайта.
Конструктор веб-сайтов
Наконец, вам нужен инструмент для создания веб-сайта! Конструктор веб-сайтов — это удобный инструмент для начинающих, который позволяет с легкостью создавать веб-сайты. К счастью, он бесплатно включен во все наши планы хостинга, так что вам нужно получить только две вещи.
К счастью, он бесплатно включен во все наши планы хостинга, так что вам нужно получить только две вещи.
Если вы выберете один из наших планов конструктора веб-сайтов, вы автоматически получите наименьший план хостинга. Вы также можете добавить доменное имя в процессе оформления заказа. Таким образом, у вас будет все, что вам нужно!
Выбор плана хостинга
На one.com вы можете выбрать один из 5 различных планов хостинга. Какой план хостинга лучше для вас, зависит от ваших потребностей. Если вы хотите создать простой веб-сайт, подойдет самый дешевый план. Если вы хотите иметь больше и лучшие функции, рассмотрите возможность выбора более высокого плана.
Выбор доменного имени
После того, как вы выбрали хостинг-план, вы можете добавить к нему доменное имя. Доменное имя является важной частью вашего сайта, поэтому хорошо подумайте и зарегистрируйте правильное. Если вам трудно найти правильное доменное имя, ознакомьтесь с нашими советами по доменному имени.
Сколько стоит создать сайт?
Очень мало! Стоимость создания веб-сайта зависит от того, какой тарифный план хостинга и домен вы выберете, но она не должна превышать цену чашки кофе в месяц. Смотрите наши планы и цены для фактических цен.
Нельзя ли сделать сайт бесплатно?
Конечно, можно. Но это не очень хороший вариант. Создание веб-сайта бесплатно имеет много ограничений. Наиболее заметно, рекламные объявления будут размещены на вашем сайте. У вас также не будет собственного доменного имени, но вам придется использовать поддомен хостинг-провайдера. Это выглядит не очень профессионально, не так ли?
Чтобы избавиться от этих ограничений, вам нужно будет заплатить. Таким образом, вам будет намного лучше, если вы просто заплатите небольшую плату за фактический план хостинга и доменное имя у провайдера, такого как one.com, где вы можете создать веб-сайт без этих ограничений.
Если вы еще не уверены, вы также можете попробовать Конструктор веб-сайтов в течение 14 дней бесплатно!
2.
 Выберите понравившийся шаблон
Выберите понравившийся шаблонПосле оформления заказа перейдите в панель управления и войдите в Конструктор веб-сайтов.
Конструктор веб-сайтов проведет вас через процесс создания веб-сайта. Для начала вы можете заполнить некоторую общую информацию о своем веб-сайте. Эта информация будет использоваться для того, чтобы ваш веб-сайт чувствовал себя уже вашим после того, как вы выберете шаблон. Вы также можете пропустить эти шаги и добавить эту информацию позже.
Заполните следующую информацию:
- Название вашего бизнеса или проекта
- Ваш логотип
- Ваша контактная информация
- Ключевое слово для описания вашего веб-сайта.
Ключевые слова помогут нам показать вам наиболее подходящие шаблоны для вашего сайта, потому что на последнем этапе вы выберете свой шаблон. Вы увидите шаблоны, которые лучше всего соответствуют вашему описанию. Но вы всегда можете перейти к обзору всех наших шаблонов и выбрать один из них.
Мы разработали более 150 различных шаблонов, поэтому вы сможете найти идеальный вариант для своего веб-сайта. У нас есть шаблоны для множества различных типов сайтов. Если у вас есть ресторан, выберите один из наших шаблонов ресторана. Если вы хотите создать личный веб-сайт, возможно, вам понравится сайт из категории «Портфолио и резюме».
Вы можете предварительно просмотреть любой шаблон и даже поэкспериментировать с цветовой темой, прежде чем остановиться на одном из них. Вы также всегда можете изменить свой шаблон позже, если вы не довольны своим выбором. Так что выберите шаблон и приготовьтесь к следующему шагу, когда вы, наконец, сможете начать строить!
3. Настройка дизайна
Здесь начинается самое интересное: создание веб-сайта!
Мы поняли, хотя Конструктор веб-сайтов — один из самых простых инструментов для создания веб-сайтов, он все еще новый и немного громоздкий.
Как работает конструктор сайтов?
Давайте разберем, что вы сейчас видите на экране и как работает Конструктор сайтов.
Если вы отправитесь на экскурсию, Конструктор веб-сайтов покажет вам все и объяснит, как все работает. Но если вы пропустили это, вы всегда можете снова найти тур в верхней панели.
Ваш сайт состоит из отдельных компонентов. Вы можете нажать на них, чтобы отредактировать, изменить размер или перетащить их в другое место. Он будет выделен, если компоненты перекрывают друг друга, но вы можете игнорировать это. Эти компоненты могут быть помещены в секции. Раздел — это, по сути, часть вашей страницы. Это поможет вам в создании хорошей структуры страницы. На одной странице может быть несколько разделов, а раздел может состоять из нескольких компонентов.
С левой стороны есть боковая панель с различными компонентами. Просто нажмите на один из них и перетащите нужный компонент на свой веб-сайт. Мы углубимся в эти конкретные компоненты чуть позже, но это должно быть довольно понятно. Разделы можно добавить, щелкнув значок оранжевого плюса.
В верхней панели вы также можете найти несколько полезных функций при создании своего веб-сайта.![]() Давайте рассмотрим их.
Давайте рассмотрим их.
Обзор страницы
В первом раскрывающемся списке вы можете найти обзор своих страниц. Здесь вы можете управлять, добавлять и удалять страницы. Вы также можете получить доступ к настройкам отдельных страниц здесь. Мы поговорим об этом позже.
Помощь
Рядом с этим вы можете найти кнопку, чтобы получить помощь. Здесь вы найдете краткие обзоры, показывающие, как работает Конструктор веб-сайтов, сочетания клавиш и ссылки на наши справочные руководства. В этих руководствах вы также можете найти много информации о создании веб-сайта.
Резервное копирование
С помощью стрелок вы можете отменить или повторить свои последние действия. Рядом с ним находится значок резервного копирования. С помощью этой функции вы сможете восстановить предыдущие версии вашего сайта. Это полезно, если вы внесли много изменений, но не довольны результатом.
Редактор для ПК и мобильных устройств
Вы также можете переключаться между редактором для ПК и мобильных устройств в верхней панели. Когда вы начинаете, вы редактируете настольную версию своего веб-сайта. Но, конечно, также важно, чтобы ваш сайт отлично выглядел на мобильных устройствах. Вот почему вы также можете использовать мобильный редактор. Переключайтесь между настольным и мобильным редактором, чтобы убедиться, что ваш сайт адаптивен и отлично выглядит на всех устройствах.
Когда вы начинаете, вы редактируете настольную версию своего веб-сайта. Но, конечно, также важно, чтобы ваш сайт отлично выглядел на мобильных устройствах. Вот почему вы также можете использовать мобильный редактор. Переключайтесь между настольным и мобильным редактором, чтобы убедиться, что ваш сайт адаптивен и отлично выглядит на всех устройствах.
Сохранить
С помощью кнопки сохранения вы можете сохранить свой прогресс, чтобы он не потерялся.
Предварительный просмотр
С помощью кнопки предварительного просмотра вы можете увидеть, как будет выглядеть ваш сайт после его публикации. Рекомендуется регулярно проверять это, чтобы убедиться, что изменения в вашем дизайне работают хорошо. Вы можете просмотреть свой веб-сайт как на компьютере, так и на мобильном телефоне, и можете сделать это в любое время.
Публикация
Когда вы закончите создание своего веб-сайта, вам останется только опубликовать его. Вы можете сделать это с помощью этой кнопки. После публикации ваш сайт готов и доступен.
Вы можете сделать это с помощью этой кнопки. После публикации ваш сайт готов и доступен.
Настройки
В правой части верхней панели вы можете найти раскрывающееся меню и получить доступ к настройкам. Здесь вы можете изменить настройки вашего веб-сайта, такие как название веб-сайта, ваш логотип, фавикон и другую общую информацию.
Здесь также можно включить баннер cookie. Наличие баннера cookie важно, если вы хотите собирать пользовательские данные. Если вы выбрали план «Бизнес + электронная торговля», вы можете настроить интеграцию с Google Analytics, Google My Business и Meta Pixel (ранее известный как Facebook Pixel).
Как настроить шаблон?
Шаблон, который вы выбрали на предыдущем шаге, не обязательно соответствует тому, как будет выглядеть ваш веб-сайт. Это всего лишь отправная точка. Конечно, вы можете оставить свой шаблон таким, если он вас устраивает. Но на самом деле очень легко настроить свой шаблон и создать уникальный дизайн самостоятельно.
Изменение цветовой темы
Цветовая тема определяет общий стиль и использование цвета на вашем веб-сайте. Это гарантирует, что ваш веб-сайт будет последовательным в использовании цветов и улучшит взаимодействие с пользователем. Все компоненты будут оформлены в соответствии с вашей цветовой темой. Таким образом, это экономит вам много работы, потому что вам не придется вручную стилизовать каждый компонент вашего веб-сайта.
Возможно, вам захочется иметь другую цветовую палитру, чем у вашего текущего дизайна. Например, что-то, что соответствует вашему логотипу или корпоративным цветам. Это очень легко изменить. Просто выберите одну из готовых цветовых тем или создайте собственную, и дизайн вашего сайта будет обновлен мгновенно. Наши дизайнеры подготовили для вас множество цветовых тем в разных стилях.
Вы можете изменить цветовую тему, перейдя к маленькому значку в правом нижнем углу. Если вы не хотите использовать цветовую тему, вы можете просто отключить ее.
Стили шаблонов
В стилях шаблонов вы можете управлять остальным стилем вашего веб-сайта. Здесь вы можете изменить шрифты и стили текста, а также стили для других компонентов. Любые изменения, сделанные здесь, будут отражены на всем вашем веб-сайте.
Стиль текста
Здесь вы можете установить шрифт, размер шрифта и многое другое для абзацев и заголовков. С правой стороны вы можете увидеть превью. Здесь вы также можете добавить дополнительные шрифты Google.
Стиль ссылок
Определяет, как будут выглядеть ссылки. Стиль основан на выбранной вами цветовой теме.
Стиль меню
На этой вкладке можно настроить стиль меню. Здесь есть много вещей, которые можно настроить, поэтому вы сможете создать свое собственное уникальное меню.
Стиль кнопки
Стиль кнопки снова основан на выбранной вами цветовой теме. Однако вы можете выполнить дополнительные настройки, например стиль углов. Вы можете, например, иметь закругленные или квадратные углы, или их комбинацию.
Вы можете, например, иметь закругленные или квадратные углы, или их комбинацию.
Стили таблиц
Если вы хотите добавить таблицы на свой веб-сайт, здесь вы можете их стилизовать.
Настройки шаблона
Когда вы переходите к настройкам шаблона, вы можете редактировать стиль фона и эффекты прокрутки этого шаблона. Если вы хотите иметь другой шаблон для определенной страницы, вы также можете установить его здесь.
Что важно для хорошего дизайна сайта?
Хороший дизайн веб-сайта имеет решающее значение, поскольку он влияет на то, как ваш бренд воспринимается посетителями. Первое впечатление человека о вашем сайте определит, останутся ли они на сайте и узнают о нем больше, или же они покинут его и перейдут на сайт конкурента. В конце концов, отличный дизайн веб-сайта может привести к лучшему восприятию бренда и увеличению числа лидов или конверсий.
Существует множество факторов, определяющих качество дизайна вашего веб-сайта. Но в целом, вот некоторые принципы, которыми должен руководствоваться каждый хороший дизайн веб-сайта:
Но в целом, вот некоторые принципы, которыми должен руководствоваться каждый хороший дизайн веб-сайта:
- Адаптивный дизайн, который отлично смотрится на любом устройстве
- Постоянное использование цветов и других стилей
- Чистый макет страницы
- Удобная навигация по сайту
- Информативный и увлекательный контент
- Кнопки и призывы к действию для повышения конверсии
Большинство из этих принципов уже реализованы в наших шаблонах, поскольку они разработаны профессиональными дизайнерами. Но если вы решите внести существенные изменения в свой дизайн или создать свой веб-сайт на основе пустого шаблона, помните об этих советах.
Меню является важной частью вашего сайта. Пользователям должно быть легко переходить на разные страницы. Плохо разработанное и структурированное меню может запутать и расстроить пользователей. И это не то, что вы хотите! Наличие хорошего меню имеет решающее значение для хорошего пользовательского опыта.
К счастью, все наши шаблоны уже имеют хорошее меню. Если вас это устраивает, вам вообще не нужно трогать меню. Любая новая страница, которую вы создадите, будет автоматически добавлена в меню. Вы также можете исключить страницы из меню, перейдя в настройки страницы. В настройках шаблона вы можете внести некоторые дополнительные изменения в стиль вашего меню, если это необходимо.
Меню размещено в шапке, поэтому пользователи сайта имеют к нему удобный доступ. Это повторно используемый компонент, что означает, что он будет присутствовать на всех страницах. И любые изменения, внесенные вами в меню, будут отражены на всех страницах.
Мобильное меню обычно выглядит немного иначе, потому что на мобильных устройствах просто не хватает места для корректного отображения того же меню. В большинстве случаев мобильное меню представляет собой иконку, которую часто называют гамбургер-меню. Вы можете узнать это по трем вертикальным линиям. Таким образом, меню не мешает просмотру вашего сайта. Пользователи могут получить доступ к меню, щелкнув значок.
Пользователи могут получить доступ к меню, щелкнув значок.
Верхний и нижний колонтитулы являются важными разделами вашего веб-сайта. Верхний и нижний колонтитулы повторно используются на всем веб-сайте. Все изменения, которые вы делаете в верхнем или нижнем колонтитуле, будут отражены на каждой странице.
Заголовок находится в верхней части каждой страницы и обычно содержит логотип вашего веб-сайта и меню. Это первое, что видит пользователь, заходя на ваш сайт, и это играет роль в формировании первого впечатления о вашем сайте.
Нижний колонтитул отображается внизу каждой страницы и обычно содержит контактную информацию, значки социальных сетей и полезные ссылки, которые не являются частью меню. Поскольку нижний колонтитул является последней частью страницы, он также является важным разделом. Это может быть последний шанс вашего сайта привлечь внимание пользователя, прежде чем он покинет ваш сайт.
Оба раздела полностью настраиваемые. Это работает аналогично настройке других разделов на странице. Вы можете добавлять, удалять, изменять размер и перемещать компоненты в верхнем и нижнем колонтитулах. Но мы рекомендуем держать его простым и чистым. Верхний и нижний колонтитулы — неподходящее место для добавления контента, относящегося к странице, и они не должны быть загромождены.
Вы можете добавлять, удалять, изменять размер и перемещать компоненты в верхнем и нижнем колонтитулах. Но мы рекомендуем держать его простым и чистым. Верхний и нижний колонтитулы — неподходящее место для добавления контента, относящегося к странице, и они не должны быть загромождены.
Как добавить фавикон?
Фавикон — это небольшой значок, который появляется на вкладке вашего браузера рядом с названием веб-сайта. На нашем сайте вы можете увидеть маленькую зеленую точку во вкладке браузера. Это наш фавикон. Фавикон обычно представляет собой уменьшенную версию вашего логотипа. Пользователи запомнят и свяжут ваш значок с вашим сайтом. Если у пользователя открыто несколько вкладок, ему будет проще найти ваш сайт.
Мы рекомендуем добавить фавикон, так как без него ваш сайт выглядит менее профессионально. Вы можете добавить его, перейдя в настройки вашего сайта в верхней панели.
4. Создание страниц
В этой части мы объясним создание страниц. Большинство шаблонов уже начинаются с набора базовых страниц. Это страницы, которые вы увидите на большинстве веб-сайтов, такие как домашняя страница, страница о нас и страница контактов. Вы можете изменить эти страницы по своему вкусу. Вы также можете удалить эти страницы, если они вам не нужны.
Это страницы, которые вы увидите на большинстве веб-сайтов, такие как домашняя страница, страница о нас и страница контактов. Вы можете изменить эти страницы по своему вкусу. Вы также можете удалить эти страницы, если они вам не нужны.
Как создать новую страницу?
В верхней панели вы можете управлять своими страницами. Здесь вы можете добавлять, удалять или дублировать страницы. Чтобы добавить страницу, просто нажмите синюю кнопку. Вы можете начать с пустой страницы или взять один из наших готовых шаблонов. Эти шаблоны могут выглядеть не так, как они подходят вашему дизайну, но они перенимают стиль вашего шаблона. Так что впишутся идеально!
Вы также можете продублировать существующую страницу, если хотите создать новую страницу с аналогичным макетом, и начать создание страницы оттуда.
Создание макета с разделами
Разделы используются для структурирования страницы. Верхний и нижний колонтитулы — это разделы, но между ними у вас будут разделы, принадлежащие этой конкретной странице. Хорошей практикой является создание отдельного раздела для каждой темы, которую вы хотите показать на этой странице.
Хорошей практикой является создание отдельного раздела для каждой темы, которую вы хотите показать на этой странице.
Например, на своей домашней странице вы хотели бы сообщить пользователю четыре разных вещи:
- Знакомство с вашей компанией
- Ваша самая важная услуга
- Остальные ваши услуги
- Отзывы покупателей
Вы можете выделить каждую из этих вещей в отдельный раздел. Это позволяет вам работать структурированным образом и помогает макету вашего веб-сайта.
Раздел можно добавить, щелкнув оранжевый значок плюса между различными разделами. Это добавит пустой раздел на вашу страницу. Однако вы также можете добавить готовые разделы с боковой панели компонентов слева. Эти разделы снова будут оформлены в соответствии с вашей цветовой темой, поэтому они будут соответствовать вашему дизайну.
Секции обеспечивают большую гибкость. Вы можете редактировать, изменять размер, дублировать их и изменять их порядок.
Наличие секций полезно, потому что вы можете перемещать несколько компонентов одновременно, не теряя их положения.
Внутри разделов вы будете размещать такие компоненты, как текст или изображения.
Работа с компонентами
Скорее всего, вы захотите изменить макет и содержимое вновь созданных страниц. Вот тут-то и появляются компоненты. На боковой панели вы можете увидеть все компоненты, которые вы можете использовать на своем веб-сайте. Большинство этих компонентов поставляются с готовыми версиями, которые вы можете использовать в своем дизайне.
Чтобы добавить компонент, просто перетащите его из боковой панели в свой дизайн!
Какие компоненты можно использовать?
В Конструкторе веб-сайтов у вас будет множество компонентов, которые вы можете использовать на своем веб-сайте.
Текст
Компоненты текста — это то, что вы будете часто использовать. От заголовков и абзацев до списков и комбинаций текста и изображений. Есть много готовых текстовых компонентов. Все они будут оформлены в соответствии с настройками стиля текста вашего шаблона.
Есть много готовых текстовых компонентов. Все они будут оформлены в соответствии с настройками стиля текста вашего шаблона.
Изображение
Позволяет добавлять изображения на ваш сайт. Загрузите свои собственные изображения или выберите изображения из нашей базы данных или Unsplash.
Галерея
С помощью компонента галереи вы можете добавлять на свою страницу галереи и слайдеры с изображениями.
Кнопки
Кнопки можно использовать в качестве призывов к действию, они позволяют пользователям взаимодействовать с вашим сайтом. Это побуждает пользователей делать что-то на вашем сайте, например, покупать продукт.
Секции
Несмотря на то, что вы будете размещать большинство компонентов внутри секции, она также является отдельным компонентом. Здесь вы найдете множество готовых разделов с такими компонентами, как тексты, изображения и кнопки.
Контейнеры
Контейнеры могут использоваться для хранения чего-либо, обычно в форме коробки или полоски. Это может быть полезно, например, если вы хотите показать несколько товаров или услуг рядом друг с другом.
Это может быть полезно, например, если вы хотите показать несколько товаров или услуг рядом друг с другом.
Меню
Меню мы уже обсуждали ранее. Обычно его следует размещать в шапке.
Код
Если вы хотите добавить свой собственный код на свой сайт, вы можете использовать этот компонент. Не рекомендуется для начинающих пользователей.
Контакт
Здесь вы можете найти компоненты для ваших контактных данных. А также контактную форму, чтобы ваши клиенты могли легко связаться с вами!
Социальные сети
Добавьте значки социальных сетей на свой веб-сайт, чтобы клиенты могли найти ваши социальные сети. Вы также можете добавить виджет своей страницы Facebook или даже ленту Instagram, если у вас есть конструктор сайтов Premium.
Интернет-магазин
Если вы создали у нас интернет-магазин, вы можете добавить компоненты продукта на свой веб-сайт.
Подробнее
Здесь вы можете найти несколько дополнительных компонентов, таких как документы, видео и таблицы.
Настройки страницы
В раскрывающемся списке страницы вы можете перейти к настройкам страницы. Здесь вы можете изменить отдельные настройки для каждой страницы. Вы должны просмотреть эти настройки для каждой страницы вашего веб-сайта, чтобы убедиться, что они установлены правильно.
Имена страниц
Здесь вы можете определить, какое имя будет у этой страницы в меню. URL-адрес также можно настроить здесь, если хотите.
SEO
Здесь вы можете установить заголовок страницы, который будет отображаться на вкладке браузера и в результатах поиска. Мета-описание дает пользователям краткое описание, когда они сталкиваются с вашей страницей в поисковой системе, такой как Google. С правой стороны вы можете увидеть предварительный просмотр того, как ваш сайт будет отображаться в поисковых системах.
Правильный заголовок страницы и мета-описание — важная часть SEO. Это поможет повысить рейтинг вашего сайта в Google и других поисковых системах, чтобы потенциальные посетители могли легче найти ваш сайт.
Если вы не хотите, чтобы эта страница отображалась в поисковых системах, вы можете исключить эту страницу из результатов поиска.
Поделиться в социальных сетях
На этом этапе вы можете решить, как страница будет выглядеть в социальных сетях, когда кто-то поделится ссылкой. Это еще один важный шаг, потому что он может привлечь новых пользователей на ваш сайт. Добавьте хорошее изображение и заголовок, чтобы он выделялся на временной шкале в социальных сетях.
Скрыть страницу
Если вы хотите исключить страницу из меню вашего сайта, вы можете сделать это здесь. А можно вообще скрыть страницу, не публикуя ее. Это может быть полезно, если вы хотите опубликовать свой веб-сайт без этой конкретной страницы. Потому что вы все еще работаете над этим, например.
Шаблон
Здесь вы можете изменить шаблон для этой страницы, если вы хотите использовать другой шаблон для этой конкретной страницы. Вы также можете изменить стили и настройки шаблона, но учтите, что это изменит стили или настройки всех страниц, использующих этот шаблон.
Какие страницы создавать?
Это полностью зависит от вас и от цели вашего веб-сайта. Большинство шаблонов дают вам хорошую отправную точку, имея домашнюю страницу, страницу о нас и страницу контактов. Это страницы, которые существуют на большинстве веб-сайтов.
Если вы продаете товары или услуги, имеет смысл создать страницы для этих товаров или услуг. Возможно, вы даже захотите создать несколько более подробных страниц, на которых будут подчеркиваться особенности продукта или услуги.
Вы также можете создать страницу часто задаваемых вопросов, если хотите предоставить больше информации своим клиентам. Или страницу обзора, которая показывает отзывы о вашей компании. Хорошей практикой было бы просмотреть веб-сайты, похожие на ваш, и посмотреть, какие страницы у них есть.
Вы не хотите загромождать свой сайт множеством ненужных страниц. Просто будь проще. Совершенно нормально иметь веб-сайт всего с несколькими страницами. Наличие домашней страницы, страницы продукта, страницы о нас и страницы контактов обычно достаточно для большинства веб-сайтов малого бизнеса.
Как создать хорошую домашнюю страницу?
Домашняя страница, пожалуй, самая важная страница вашего сайта. Большинство посетителей попадут на вашу домашнюю страницу, поэтому важно, чтобы она привлекала внимание посетителей.
Итак, как создать хорошую домашнюю страницу? Опять же, это зависит от цели вашего сайта. Но вот несколько советов о том, что, по нашему мнению, может стать хорошей домашней страницей.
Во-первых, это идеальное место для представления вашего веб-сайта. Посетитель, который никогда раньше не был на вашем сайте, хочет знать, о чем ваш сайт. И это должно стать ясно на главной странице. Кто вы и чем занимаетесь? Это вопросы, которые могут возникнуть у посетителя.
Вы можете использовать CTA в виде кнопок на главной странице, если хотите, чтобы посетители выполняли определенное действие, например, покупали продукт или подписывались на вашу рассылку.
Конечно, вы также должны убедиться, что ваша домашняя страница проста для понимания и имеет удобный дизайн. Вы хотите произвести впечатление на своих посетителей, а не сбить их с толку.
Вы хотите произвести впечатление на своих посетителей, а не сбить их с толку.
Кроме этого, это действительно зависит от того, какой веб-сайт вы делаете. На личном веб-сайте вам может понадобиться ваша фотография и ссылки на ваше резюме или недавние проекты на главной странице. Если вы продаете продукты, вы можете выделить самые важные продукты на своей домашней странице.
Если вы изо всех сил пытаетесь создать хороший дизайн домашней страницы, посетите один из ваших любимых веб-сайтов. Вы можете черпать из них много вдохновения!
Большинство из этих предложений включают добавление собственного контента, что является следующим шагом в создании веб-сайта.
5. Добавьте свой уникальный контент
Теперь у вас должны быть готовы дизайн и макет большинства страниц. Осталось только наполнить его контентом. Контент веб-сайта включает, например, элементы текста, изображения или видео на вашем веб-сайте. Это, вероятно, самая важная часть вашего веб-сайта, потому что она сообщает посетителям, о чем ваш сайт.
Контент — это гораздо больше, чем набор текста. Он определяет, как вы общаетесь со своими посетителями. Качество вашего контента может иметь огромное значение в том, как посетители воспринимают ваш сайт и станут ли они вашими клиентами или нет.
Как написать хороший контент для веб-сайта?
Текст относится ко всему письменному контенту и будет составлять большую часть вашего контента. Он должен легко читаться и привлекать клиентов.
Хорошей отправной точкой является написание четких заголовков и коротких абзацев. Длинные абзацы, как правило, труднее усваиваются. Пишите контент по существу, который привлекает и удерживает внимание читателей.
Еще одной важной частью написания хорошего контента для веб-сайта является SEO. Если вы хотите, чтобы ваши страницы хорошо ранжировались в поисковых системах, ваш контент должен быть оптимизирован для запросов, которые ищут люди. Эти запросы называются ключевыми словами, и их использование в вашем контенте поможет повысить рейтинг страницы. Вы должны обогащать свой контент ключевыми словами естественным образом, не снижая читабельности. Заспамление вашего текста ключевыми словами, скорее всего, будет иметь негативный эффект.
Вы должны обогащать свой контент ключевыми словами естественным образом, не снижая читабельности. Заспамление вашего текста ключевыми словами, скорее всего, будет иметь негативный эффект.
Также хорошо иметь хороший тон голоса. Вы должны быть последовательны в том, как вы общаетесь с клиентами. Поэтому используйте тон голоса на своем веб-сайте и в другом общении со своими клиентами, например, по электронной почте и в социальных сетях.
Написание качественного контента непросто и требует времени. Чтобы получить больше советов по написанию хороших текстов для веб-сайтов, прочитайте наше руководство по написанию контента.
Как добавить изображения?
С помощью изображений вы можете сделать свой веб-сайт визуально более привлекательным. В Конструкторе веб-сайтов вы можете легко загружать свои собственные изображения, выбирать стоковые изображения из нашей базы данных или получать их непосредственно из Unsplash.
Где я могу найти стоковые изображения?
У вас будет доступ к тысячам бесплатных изображений и иллюстраций в Конструкторе веб-сайтов.

 Его может сделать местная газета, студенты, желающие освещать события факультета, администрация школы.
Его может сделать местная газета, студенты, желающие освещать события факультета, администрация школы. Можно сделать: интернет-магазин, или одностраничный продающий сайт, сайт-визитку, информационный портал, блог, форум.
Можно сделать: интернет-магазин, или одностраничный продающий сайт, сайт-визитку, информационный портал, блог, форум.
 Освещает местные, региональные и мировые события. Нуждается в ежедневном обновлении. Этот ресурс правильнее будет сделать на движке.
Освещает местные, региональные и мировые события. Нуждается в ежедневном обновлении. Этот ресурс правильнее будет сделать на движке. Возможно освещение каких-либо событий со ссылкой на собственное отношение к происходящему. Блог можно сделать как на движке, так и на конструкторе.
Возможно освещение каких-либо событий со ссылкой на собственное отношение к происходящему. Блог можно сделать как на движке, так и на конструкторе.

 Создайте онлайн- или офлайн-магазин, используя простой конструктор веб-сайтов Shopify с перетаскиванием без кода. Shopify предлагает надежный хостинг веб-сайтов, регистрацию доменного имени, бесчисленные инструменты, приложения, стоковые фотографии, справочные ресурсы и многое другое.
Создайте онлайн- или офлайн-магазин, используя простой конструктор веб-сайтов Shopify с перетаскиванием без кода. Shopify предлагает надежный хостинг веб-сайтов, регистрацию доменного имени, бесчисленные инструменты, приложения, стоковые фотографии, справочные ресурсы и многое другое.


 В настоящее время с помощью Shopify построено более 1 700 000 магазинов.
В настоящее время с помощью Shopify построено более 1 700 000 магазинов. Вы можете нанять эксперта Shopify, который специализируется на создании веб-сайтов, чтобы помочь вам создать уникальный веб-сайт. Корпоративные предприятия обычно нанимают разработчиков для создания пользовательских веб-сайтов, хотя этот вариант менее распространен для малых предприятий. Тем не менее, даже с собственным веб-сайтом вы можете использовать Shopify, чтобы получить доступ к удивительным функциям, таким как безопасная оплата, расширенные отчеты и многие другие удивительные функции.
Вы можете нанять эксперта Shopify, который специализируется на создании веб-сайтов, чтобы помочь вам создать уникальный веб-сайт. Корпоративные предприятия обычно нанимают разработчиков для создания пользовательских веб-сайтов, хотя этот вариант менее распространен для малых предприятий. Тем не менее, даже с собственным веб-сайтом вы можете использовать Shopify, чтобы получить доступ к удивительным функциям, таким как безопасная оплата, расширенные отчеты и многие другие удивительные функции. Вы можете добавить неограниченное количество товаров на свой сайт. Shopify также включает стоимость хостинга в вашу ежемесячную подписку, поэтому вы можете рассчитывать на надежное время безотказной работы.
Вы можете добавить неограниченное количество товаров на свой сайт. Shopify также включает стоимость хостинга в вашу ежемесячную подписку, поэтому вы можете рассчитывать на надежное время безотказной работы. Любой может создать сайт на Shopify без каких-либо дополнительных навыков.
Любой может создать сайт на Shopify без каких-либо дополнительных навыков.