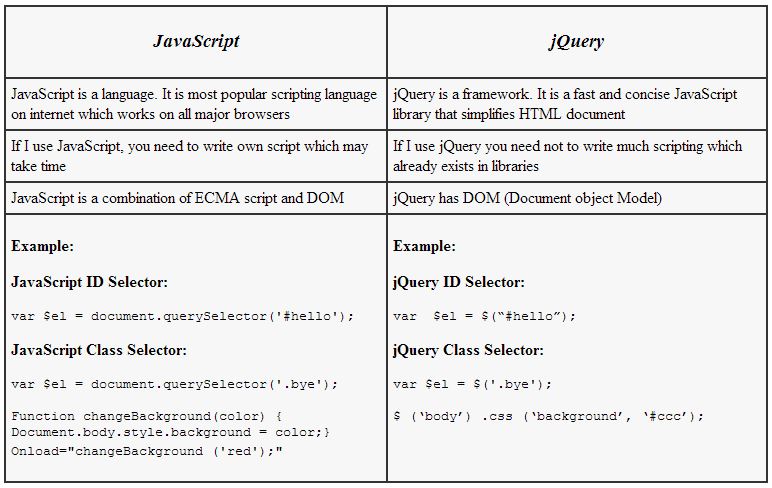
Как использовать селекторы jQuery и селекторы CSS и основы их работы | Рашид Бустамам | Мы переехали на freeCodeCamp.org/news
Создайте целую армию HTML-элементовНа днях я брал интервью у человека, прошедшего сертификацию интерфейса freeCodeCamp. Он также закончил довольно престижный буткемп, где участники программировали с 8 утра до 8 вечера в течение шести недель подряд. Ой!
Его способности к программированию были великолепны, но я был удивлен, увидев, что ему не хватало знаний в CSS. И под недостатком я подразумеваю, что он не знал, как выбрать класс для применения стиля. Это не обязательно негативно отражается на нем. Во всяком случае, это показывает, как многие программисты рассматривают CSS.
Многие люди думают, что изучение CSS не имеет значения, поскольку дизайнеры обычно смогут реализовать CSS для вас. Хотя это правда, во многих случаях вам (как программисту) потребуется знать некоторые базовые CSS, чтобы выбрать элемент и сказать ему что-то делать, когда что-то еще происходит.
Например, Green Sock Animation Platform (GSAP), вероятно, слишком программна, чтобы быть ориентированной на дизайнера. Это требует разработчика со знанием CSS, а также программированием.
Я не говорю, что каждый разработчик должен быть мастером CSS. Но я думаю, что если вы собираетесь называть себя full-stack разработчиком, вы должны знать основы CSS. А основы начинаются с селектора .
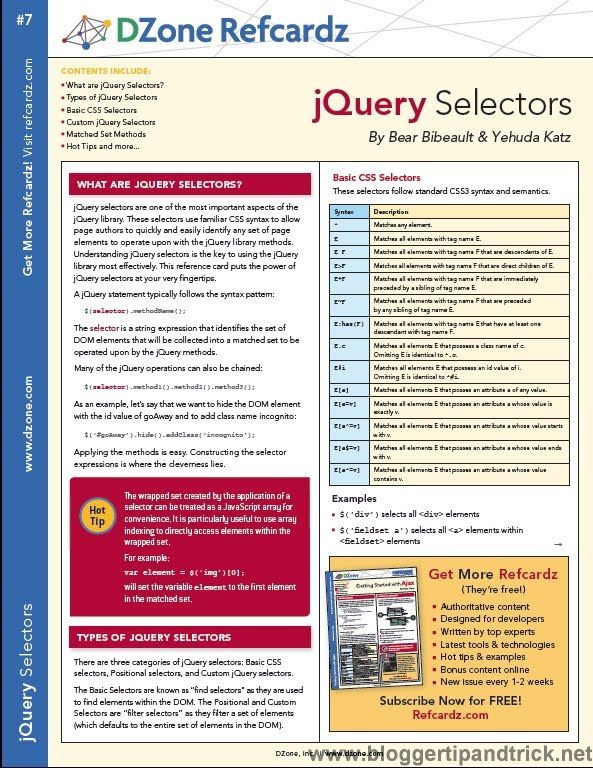
Отказ от ответственности: селекторы jQuery на самом деле не уникальны для jQuery — на самом деле они являются селекторами CSS. Однако, если вы чем-то похожи на меня, вы изучили jQuery до того, как должным образом изучили CSS, и поэтому автоматически связали селекторы с jQuery. Хотя эта статья посвящена селекторам CSS, она поможет вам, если вам понадобятся некоторые разъяснения по селекторам jQuery.
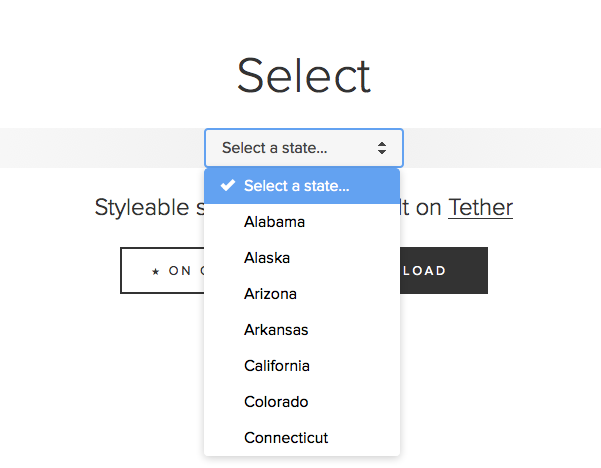
Мне всегда полезно играть с кодом, поэтому вот простой CodePen для игры с основными селекторами.
Нажмите «редактировать на Codepen» и раскомментируйте стили, чтобы увидеть, как можно выбрать разные вещи.
В HTML существует три способа маркировки или классификации элементов. Первый способ самый широкий: по имени тега. Например, вы можете выбрать all div на своей странице, используя простой селектор div . Эй, это было легко!
Второй способ, вероятно, тот, который вы будете использовать чаще всего: атрибут класса . Вы можете выбрать по классу, используя точку ( . ), поэтому в приведенном выше примере, чтобы выбрать все элементы с разделом класса , я использую .section в качестве селектора.
Третьим способом часто злоупотребляют, но он все же полезен, и это атрибут id . Идентификаторы должны идентифицировать ваши элементы, так же как ваш SSN (в США) может идентифицировать вас как личность. Это означает, что идентификаторы должны быть уникальными на всей странице. Чтобы выбрать элемент с определенным идентификатором, вы используете хэштег ( # ), или октоторп, как я люблю его называть. Чтобы выбрать элемент с идентификатором
Чтобы выбрать элемент с идентификатором other , я использую #other .
Это самые основные селекторы. Напомним:
- выбор по имени тега (без префикса)
- выбор по имени класса (префикс
.) - выбор по идентификатору (префикс
#)
Только эти три селектора позволят вам выберите почти все на вашей веб-странице.
- Как бы вы выбрали все теги абзаца на странице? (подсказка: теги абзаца равны
p) - Как бы вы выбрали все элементы с классом
кнопка-текст? - Как бы вы выбрали элемент с идентификатором
form-userinput?
Не стесняйтесь делиться своими ответами в комментариях!
Это небольшое отступление, которое я считаю очень важным. Но если вы здесь только для того, чтобы научиться использовать селекторы, смело переходите к следующему разделу
С таким именем, как ID, вы предполагаете, что каждый HTML ID должен быть уникальным , иначе ваш HTML-документ не будет работать. . В конце концов, пытаясь иметь две
. В конце концов, пытаясь иметь две const переменные заставят многих редакторов кричать на вас, так не будет ли HTML тоже кричать?
Проблема в том, что HTML будет , а не кричать на вас. На самом деле, никто даже не скажет вам, что что-то не так. Вы можете найти ошибку, связанную с неуникальным идентификатором. Но вы сойдете с ума, пытаясь выяснить основную причину ошибки, потому что это очень тонкий сбой.
В приведенном выше примере показано, почему наличие повторяющихся идентификаторов может вызвать проблемы на вашей веб-странице. Во-первых, на самом деле их два div s с идентификатором other . Если вы прокомментируете стили для #other , вы увидите, что оба элемента на самом деле стилизуются. Это может заставить вас подумать: «Эй, я могу использовать идентификаторы и имена классов взаимозаменяемо!»
Не так быстро. Если вы посмотрите на панель JavaScript, вы увидите, что я выбрал определенные элементы на основе метки их элемента: имени тега, имени класса или идентификатора. Вы заметите, что
Вы заметите, что document.getElementsByTagName и document.getElementsByClassName возвращает коллекцию всех соответствующих HTML-элементов. document.getElementById возвращает только первый найденный элемент HTML с соответствующим идентификатором. Вы можете убедиться в этом, раскомментировав функцию getVanillaSelectors и проверив консоль.
Чтобы еще больше усложнить ситуацию, если вы используете метод JavaScript querySelectorAll (который принимает на вход селектор CSS), вы получите совершенно другой результат.
И просто чтобы вас позабавить, jQuery делает что-то другое, несмотря на синтаксис, аналогичный querySelectorAll .
У меня нет объяснения другому поведению. Однако я могу рассказать вам, как этого избежать. Вот мои правила:
- Никогда не используйте идентификаторы.
 Вместо этого используйте атрибуты
Вместо этого используйте атрибуты класса. - Если мне нужно использовать идентификатор, задайте его пространство имен таким образом, чтобы он был уникальным, даже если на странице существует похожий элемент; например
пункт меню-01
Иногда формам и их полям ввода может потребоваться идентификатор. В этом случае вы можете следовать правилу номер 2. Вот как я буду именовать форму для регистрации пользователя:
Таким образом, если у меня есть две формы на одной странице (скажем, user-signup и user-signin ), они гарантированно будут иметь уникальные идентификаторы. Даже если поля userID одинаковы между формами.
Иногда одного селектора недостаточно. Иногда вам нужно получить каждый div с именем класса section . В других случаях вам понадобится каждый элемент с именем класса section , который является дочерним элементом для div с ID user-signup . Есть много других возможных комбинаций селекторов.
Есть много других возможных комбинаций селекторов.
В этом разделе вы узнаете три способа комбинирования селекторов, и я уверен, что они подойдут 90% ваших потребностей. Если вы обнаружите, что более 11% ваших потребностей не удовлетворены, приходите и жалуйтесь мне, и я отредактирую это, чтобы сказать, что 89% ваших потребностей :).
Как и прежде, начнем с CodePen:
Комбинирование селекторов для одного элемента
Хорошо, сначала рассмотрим комбинирование селекторов для одного элемента. Это означает выбор элемента с именем тега x , И именем класса y , И ID z . Конечно, вам не нужны все три, но вы можете совместить все три.
Допустим, мы хотим выбрать все div с классом item . Для этого мы объединяем два: div.item . Он идет от наиболее общего к наиболее частному слева направо. Это выбирает все теги div , которые ТАКЖЕ имеют имя класса item . Важно отметить, что между
Важно отметить, что между div и .item нет пробела . Добавление пробела меняет селектор полностью на , о чем я расскажу в следующем разделе.
Если вы раскомментируете соответствующий CSS, вы увидите, что раздел с именем класса элемент не стал красным. Это потому, что это не тег div .
Вы можете сделать то же самое с именами классов и идентификаторами. Но если у вас есть идентификатор элемента, вы можете просто использовать его. Нет причин выбирать идентификатор с определенным именем класса, потому что, если вы следовали приведенным выше правилам идентификатора, у вас все равно будет только один элемент с этим идентификатором.
Но, просто для четности, вот пример выбора div с классом item и ID other : div.item#other . Опять же, двигаясь слева направо, от самого общего к более конкретному.
Скорее всего, вы будете использовать этот синтаксис для выбора элемента, который имеет несколько классов. Для этого просто разделите все классы точками. Чтобы выбрать все элементы, которые имеют ОБА класса
Для этого просто разделите все классы точками. Чтобы выбрать все элементы, которые имеют ОБА класса элемент и раздел , вы должны использовать .item.section . Порядок не имеет значения, когда вы делаете это таким образом, поэтому .section.item тоже подойдет.
Этот трюк позволит вам быть более конкретным в ваших селекторах.
«Дочерний» селектор
Второй способ объединения селекторов — использование «дочернего» селектора, как я люблю его называть. Есть два способа сделать это, поэтому я начну с самого общего.
Во-первых, вы можете выбрать любой дочерний элемент определенного элемента, добавив пробел. Например, чтобы выбрать все дочерние элементы из списка #other , это будет #other .item . Обратите внимание на пробел между селекторами.
Во-вторых, вы можете выбрать непосредственных дочерних элементов определенного элемента, используя > . «Непосредственный потомок» элемента — это тот, который имеет только один уровень глубины. В примере есть два элемента
«Непосредственный потомок» элемента — это тот, который имеет только один уровень глубины. В примере есть два элемента .item , содержащиеся в элементе #other , но один из элементов .item заключен в элемент .wrapper , так что он равен 9.0011, а не непосредственный дочерний элемент.
Для наглядности: если свернуть все под элементом #other , вы увидите следующее:
Эти двое являются единственными прямыми дочерними элементами #other элемента. Чтобы выбрать только прямой дочерний элемент .item из #other , вы должны использовать #other > .item , который выберет прямой дочерний элемент, но , а не тот, что находится под .wrapper . Круто, да?
- Как бы вы выбрали все теги абзаца, принадлежащие
элементам раздела? (подсказка: теги абзацаp) - Как бы вы выбрали все элементы с классом
button-text, которые являются потомками элементов с классомbutton? - Как бы вы выбрали элемент с классом
form-input, который является прямым дочерним элементомформыэлементов? - Дополнительный вопрос : объясните, что выбирает этот селектор:
header. title > form.user-signup button.button-danger
title > form.user-signup button.button-danger
Как и прежде, не стесняйтесь делиться своими ответами в комментариях!
Собираем все вместе — буквально
Вы можете комбинировать комбинированные селекторы. Действительно. В бонусном вопросе выше показан пример этого, но я добавил несколько комбинаций в конце примера кода.
Например, вы можете выбрать все .item , которые являются потомками div с классом parent-item с помощью div.parent-item .item . Вау!
Вы также можете выбрать прямых потомков. Например, чтобы выбрать все div с классом item , которые являются прямыми потомками div с классом parent-item : div.parent-item > div.item .
И, наконец, просто чтобы пошалить, вы можете пройтись по всему дереву DOM: div.parent-item .coolest-item .item . класс элемента , дочерний по отношению к самый крутой элемент класс, который является дочерним по отношению к div с классом родительского элемента .
Обратите внимание, что обычно , а не является хорошей идеей, чтобы выйти за пределы двух или трех уровней глубины при вложенности селекторов. Затем вы попадаете в странные области специфичности, которые вы можете решить более эффективно, назвав свои классы CSS лучше. Но это выходит за рамки данной статьи. Если вы хотите узнать больше, дайте мне знать, и я напишу об этом.
Вы можете использовать Chrome DevTools, чтобы получить селектор любого элемента, который вы можете выбрать в DOM. Вот как:
- Откройте Chrome DevTools. Поскольку вы выбираете элемент, щелкните правой кнопкой мыши элемент, который хотите выбрать, и нажмите «Проверить»:
2. Щелкните правой кнопкой мыши элемент DOM, который вы хотите выбрать. и наведите указатель мыши на «Копировать», затем нажмите «Селектор копирования:»
Мне нравится темная тема. 3. Готово! Между прочим, я скопировал селектор #editor_93 > section > div. . Вы можете скопировать селектор в  section-content > div:nth-child(3) > p.graf.graf — p.graf-after — figure.graf — trailing.is -выбрано
section-content > div:nth-child(3) > p.graf.graf — p.graf-after — figure.graf — trailing.is -выбрано document.querySelector или jQuery и получить элемент.
Надеюсь, эта запись была полезной! Если вам понравилось, пожалуйста, похлопайте мне, чтобы больше людей увидело это. Спасибо!
Краткое руководство по селекторам CSS и jQuery для Web Scraper
Селекторы, когда речь идет о CSS и jQuery, относятся к коду, который можно использовать для взаимодействия с определенными элементами в модели DOM. Они особенно полезны, когда вы хотите стилизовать или воздействовать на определенные элементы документа, не изменяя другие элементы. Благодаря тщательному использованию селекторов вы можете манипулировать страницей точно так, как задумано, или изолировать определенные данные, которые вы хотите очистить.
Чтобы извлечь максимальную пользу из этой статьи, вам потребуются хотя бы базовые знания HTML и DOM. Кроме того, вам понадобится небольшой опыт работы с CSS и jQuery. Мы покажем, как использовать селекторы в контексте инструмента Web Scraper Chrome, поэтому это расширение может упростить этот процесс, а также помочь вам следовать руководству.
Кроме того, вам понадобится небольшой опыт работы с CSS и jQuery. Мы покажем, как использовать селекторы в контексте инструмента Web Scraper Chrome, поэтому это расширение может упростить этот процесс, а также помочь вам следовать руководству.
В этой статье мы рассмотрим 19 наиболее важных селекторов CSS, а также n-е дочерние селекторы и селекторы n-го типа. После этого мы рассмотрим несколько селекторов jQuery, сосредоточившись в основном на том, как вы можете связать их в цепочку, например операторы if-then. Для всех этих примеров селекторов мы будем изолировать элементы на домашней странице webscraper.io.
Селекторы CSS, которые мы собираемся рассмотреть, в первую очередь относятся к изоляции html-элементов с помощью классов, идентификаторов, типов элементов и атрибутов. Понимая нотацию и логику, используемые в наиболее распространенных селекторах, вы можете лаконично написать и комбинировать логику селекторов, чтобы еще точнее определить, какие элементы вы выбираете на странице.
Селектор класса выбирает все элементы, относящиеся к указанному классу. Например, .under-hero__content класс выбирает все элементы с этим классом, найденные на странице:
.class1.class2Селектор класса может быть расширен для включения второго атрибута класса, когда более чем один описывает элемент. В этом примере мы выбираем определенные блоки текста, ссылаясь на два элемента home-cta__title и home-cta__title–testi :
image
.class1 .class2 . имена классов в селекторе, вы можете выбрать второй класс, который является потомком первого класса. В этом примере мы видим . Home-Features__Text Класс , произошедший с . Класс CLELL , который содержит заголовок и подтекст:
Изображение класса 3
#ID Ссылка на идентификатор. все элементы, соответствующие этому идентификатору на странице. Здесь #menu-main-menu относится конкретно к главной панели навигации:
все элементы, соответствующие этому идентификатору на странице. Здесь #menu-main-menu относится конкретно к главной панели навигации:
id image 1
*
Возможно, вы хотите выбрать все элементы на странице. Этот селектор служит универсальным. Мы видим все элементы страницы, захваченные здесь:
select all image
Element-TypeВы можете выбрать все типы элементов, например p или div , ссылаясь на тип элемента. Здесь мы видим, что выбраны только элементы span:
element type image 1
Element-Type.class Комбинируя тип элемента и селектор класса, вы можете более точно выбирать элементы на странице. В отличие от одного только селектора класса, он выберет только тип элемента с соответствующим классом. Поскольку классы по-прежнему могут применяться к нескольким элементам одного и того же типа, это может привести к более чем одному результату. Здесь мы ссылаемся на элементы div только с классом home-cta__text :
Здесь мы ссылаемся на элементы div только с классом home-cta__text :
тип элемента class image
Element-Type#idКомбинируя тип элемента и селектор идентификатора, вы можете точно выбрать определенный элемент на странице. Функционально это то же самое, что и селектор id, поскольку каждый id уникален в документе и всегда дает только 1 результат. Здесь мы ссылаемся на элемент li только с идентификатором, соответствующим первому пункту меню:
elementy type id image
Element-Type-1, Element-Type-2Вы можете ссылаться на несколько запятых- разделенные типы элементов, чтобы увеличить диапазон вашего выбора. Здесь мы можем захватить оба p и h4 типы:
тип элемента изображение 2
тип элемента-1 тип элемента-2 Вы можете ограничить свой выбор только типами, которые находятся внутри определенного элемента тип элемента. Прямые отношения родитель-потомок здесь не имеют значения, пока Элемент-Тип-2 находится внутри Элемента-Типа-1. Здесь мы можем выделить span типов, которые можно найти только в пределах h3 типов:
Прямые отношения родитель-потомок здесь не имеют значения, пока Элемент-Тип-2 находится внутри Элемента-Типа-1. Здесь мы можем выделить span типов, которые можно найти только в пределах h3 типов:
тип элемента image 3
Element-Type-1>Element-Type-2Вы можете ограничить свой выбор только элементами, которые являются прямыми потомками другого элемента. Это отличается от предыдущего селектора, поскольку Element-Type-1 должен быть непосредственным родителем Element-Type-2. Здесь мы выбираем тип span непосредственно внутри p type:
element type image 4
Element-Type-1+Element-Type-2Вы можете ограничить свой выбор только Element-Type-2 размещается непосредственно после Element-Type-1. В этом случае имеет значение только порядок элементов. Мы видим, какие p элементы сразу следуют за элементом h3 здесь:
тип элемента image 5
Element-Type-1~Element-Type-2 -Type-2, который предшествует Element-Type-1. Здесь мы выбираем для ul элементы только с предшествующим им элементом p .
Здесь мы выбираем для ul элементы только с предшествующим им элементом p .
тип элемента изображения 6
[атрибут]Выберите все элементы с атрибутом, примененным к элементу. Здесь мы можем выбрать элементы, для которых атрибут target существует независимо от содержимого атрибута:
изображение атрибута 1
[атрибут=значение]Выберите все элементы, атрибут которых соответствует определенному значению. Здесь наш атрибут class должен равняться только « home-features__text ». По сути, это работает так же, как использование селектора классов. home-features__text :
attribute image 2
[attribute~=value]Выбрать все элементы, где атрибут содержит слово, равное значению . В этом случае мы выбираем элементы с атрибутом класса , содержащим слово « ячейка »: или равно значению 9=”значение”]
Выбирает каждый тип элемента с атрибутом , начинающимся с со значением. Здесь мы ищем только атрибутов класса , начинающихся с « кнопка », поэтому мы можем идентифицировать все кнопки на странице: каждый элемент с атрибутом , заканчивающимся на входным значением. В этом случае мы ищем атрибута href , оканчивающихся на «9».0011-раздел ценообразования
Здесь мы ищем только атрибутов класса , начинающихся с « кнопка », поэтому мы можем идентифицировать все кнопки на странице: каждый элемент с атрибутом , заканчивающимся на входным значением. В этом случае мы ищем атрибута href , оканчивающихся на «9».0011-раздел ценообразования
изображение атрибута
элемент[атрибут*=»значение»]Выберите каждый элемент с атрибутом , содержащим входное значение. В данном случае смотрим атрибуты href , содержащие « test ». Это лучше всего работает при работе со сгенерированными классами, где один элемент имеет значение [href=’test-123′], а другой — [href=’test-345′], с помощью селектора [href*=’test’] вернет оба элемента:
изображение атрибута
element:nth-child(#) Nth-child выбирает элемент , который является дочерним в позиции # ниже родительский элемент, когда есть группа братьев и сестер, которые составляют дочерние элементы родителя. С этим селектором нам не нужно указывать родительский элемент. Здесь мы выбираем элемент p , который является вторым потомком своего родителя. В этом случае следует div который является первым потомком:
С этим селектором нам не нужно указывать родительский элемент. Здесь мы выбираем элемент p , который является вторым потомком своего родителя. В этом случае следует div который является первым потомком:
nth image 1
element:nth-of-type(#)Nth-of-type выбирает элемент который находится в позиции # среди кратных тот же элемент типа братьев и сестер под родительским элементом. Для этого селектора будет игнорироваться позиция для братьев и сестер, которые не относятся к типу элемента . Здесь мы выбираем элемент, который является 2-м p элементом (это не 2-й элемент братьев и сестер), чтобы он отображался в группе братьев и сестер:
nth-of-type image 1
Обзор селекторов jQuery
Мы рассмотрим некоторые из основных селекторов jQuery, особенно в отношении , содержащего , и , содержащего . Затем мы покажем, как вы можете связать их вместе для более конкретного выбора элемента.
Затем мы покажем, как вы можете связать их вместе для более конкретного выбора элемента.
Содержит позволяет нам выбрать определенные элементы, которые содержат входную текстовую строку. Здесь нам нужен h4 , содержащий строку «Точка»:
jQuery :contains() image
element:not(:contains(‘text’))Добавив не перед селектором содержит , мы можем выбрать определенные элементы, которые не содержат входную текстовую строку. Здесь нам нужен элемент h4 , не содержащий «Точка»:
jQuery:not:contains()) image
Element-Type-1:has(Element-Type-2)
Соответствует Element-Type-1 , только если Element-Type-2 есть где-либо в его потомках. Здесь мы выбираем для ul элементов, содержащих li элементов:
Соответствует Element-Type-1 , только если он не имеет Element-Type-2 где-либо в своих потомках. Здесь выбираем для ссылка элементов, у которых нет img элементов под ними:
Здесь выбираем для ссылка элементов, у которых нет img элементов под ними:
element :not:has()) image
Объединение этих селекторов в цепочку
Хотя существует множество других селекторов jQuery, использование этих селекторов полезно по той причине, что вы можете использовать их почти исключительно для логической изоляции элементов на странице. Как для :has(), так и для :contains() вы можете рассматривать их почти как предложение if в выражении if-then. Например, если элемент div имеет элемент p или содержит текст , затем выполните какое-то действие в jQuery. И наоборот, вы можете использовать селектор , а не , чтобы инвертировать логику.
При этом вы можете связать их вместе, чтобы изолировать определенные элементы на странице, которую вы очищаете. Здесь мы ищем все li элементов, у которых есть потомки, которые не содержат текста «Цены».
связанные селекторы image
Вот еще один пример, где мы связываем условия селектора CSS с условиями селектора jQuery.

 Вместо этого используйте атрибуты
Вместо этого используйте атрибуты  title > form.user-signup button.button-danger
title > form.user-signup button.button-danger