Аналоги ‘ColorZilla’, найдено похожих приложений: 22
ColorZilla
ColorZilla
17Бесплатное ПО
Категории: Веб браузеры Фото и графика Разработка
Платформы: Web Browser extension
Ссылки: Официальный сайт Twitter
Особенности:
css3
color-picker
css
расширения google chrome
web-development
gradient-generator
расширения firefox
ColorZilla — это расширение для Mozilla Firefox и Mozilla Suite.
Он помогает веб-разработчикам и графическим дизайнерам решать задачи,
связанные с цветом — как базовые, так и расширенные.
С ColorZilla вы можете получить цветное считывание из любой точки вашего
браузера, быстро настроить этот цвет и вставить его в другую программу. Вы
можете увеличить масштаб просматриваемой страницы и измерить расстояния между
любыми двумя точками на странице. Встроенный браузер палитр позволяет выбирать
цвета из предопределенных наборов цветов и сохранять наиболее используемые
цвета в пользовательских палитрах.
легко получать различную информацию об элементах DOM.
Аналоги (22):
gpick
Инструмент выбора цвета и создания цветовой схемы. 33Бесплатное ПО Открытый код
Linux
color-palette извлечение цветовых палитр из изображений color-tool встроенная палитра цветов color-picker
Подробнее
Instant Eyedropper
Определение цветового кода объекта на экране обычно является многоэтапным процессом: … 22Бесплатное ПО
Windows
настольная палитра цветов color-picker
Подробнее
ColorPix
Выбор цвета 18Бесплатное ПО
Windows
не требует установки color-palette малый размер Не поддерживается color-picker
Подробнее
FCorp Imaging
Imaging представляет собой набор инструментов, связанных с изображениями (Image Viewer, Image Converter, Image Resizer, Image . .. 16
.. 16Платное ПО
Windows
color-picker image-optimizer image-resize webcam-snapshot image-converter images photos photography не требует установки image-sorting graphics rotate-image инструменты для создания скриншотов image-processing graphic-design extract-icon image-viewer crop-image duplicate-images-finder Не поддерживается emoticons
Подробнее
ColorMania
Colormania — это усовершенствованная утилита для выбора цвета, специально созданная 12Бесплатное ПО
Windows
magnifier picker color-picker
Подробнее
ColorSchemer Studio
ColorSchemer Studio 2 — это профессиональное приложение для подбора цвета для всех, от любителей до …Платное ПО
Mac Windows
Не поддерживается color-palette color-picker
Подробнее
Pipette
С помощью пипетки вы можете редактировать, преобразовывать и подбирать цвета с экрана. 10
10Бесплатное ПО
Windows
picker color-picker
Подробнее
Chroma
Chroma — это удивительно простой инструмент выбора цвета, который упрощает поиск нужных цветов. 5Бесплатное ПО Открытый код
Web
hex-picker github colors color-picker hex-color self-hosted picker
Подробнее
KColorChooser
KColorChooser is a simple application to select the color from the screen or from a pallete. 5Бесплатное ПО Открытый код
Linux
color-extractor color-picker
Подробнее
ColorWell
Удобное дополнение к инструментарию любого веб-разработчика — ColorWell обеспечивает мгновенный доступ к Mac … 4Платное ПО
Mac
graphics color-picker
Подробнее
Pixel Pick
бесплатный инструмент выбора цвета 4Бесплатное ПО
Windows
color-tool color-picker hex-color magnifier picker не требует установки
Подробнее
delicolour
GUI приложение используется для выбора цвета 3Бесплатное ПО Открытый код
Linux
colors color-palette color-picker
Подробнее
Color Picker
Получите самый элегантный выбор цвета в App Store! 2Платное ПО
Mac
hex-picker color-tool color-palette color-picker hex-color picker
Подробнее
cyotek color pallete editor
Cyotek Palette Editor позволяет создавать цветовые палитры и работать с ними в различных форматах .
Бесплатное ПО
Windows
colors color-palette color-picker
Подробнее
Drop — Color Picker
Красивая цветовая палитра с поддержкой Touch Bar 1Платное ПО
Mac
developer-tools graphics
Подробнее
Hex Color Picker
Hex Color Picker помещает дополнительную вкладку в общесистемную панель цветов. 1Бесплатное ПО
Mac
hex-color Не поддерживается color-picker
Подробнее
HEX RGB color codes
Цветовые коды HEX RGB — это небольшое приложение, которое позволяет легко определить цветовой код HEX … 1Бесплатное ПО
Windows
hex-codes rgb-color hex-color color-codes hex не требует установки
ПодробнееiColors
Автономная палитра цветов для Mac 1Бесплатное ПО
Mac
Не поддерживается color-picker
Подробнее
SwatchBooker
Бесплатное приложение с открытым исходным кодом для создания, редактирования и (пакетного) преобразования образцов цветов и палитр. 1
1Бесплатное ПО Открытый код
Mac Linux Windows
color-palette colour colours-match colors color-picker
Подробнее
Color Picker Pro
Это лучше чем гекс. 0Платное ПО
Mac
hex-picker hex-color color-picker
Подробнее
HexColorPicker
HexColorPicker — это пакет плагинов для Apple Color Picker. 0Бесплатное ПО
Mac
hex-picker hex-color Не поддерживается color-picker
Подробнее
Pikka
Интуитивно понятный подборщик цвета для разработчиков и дизайнеров 0Платное ПО
Mac
palette-generator color-tool developer-tools colors color-picker hex-color picker
Подробнее
Цвет и цветовая палитра сайта
Программы создания палитры цветов и анализа для веб-дизайна.
Расширения для работы с цветом, на странице исследуемого сайта, позволяют не прибегая к внешним графическим программам, определять и копировать цифровое значения цвета элементов веб-страницы в различных форматах непосредственно в браузере.
Создавать цветовую палитру веб-страницы, а также сохранять, копировать и пользоваться готовыми цветовыми палитрами созданными другими пользователями.
В онлайн-сервисах можно подобрать цвет, создать градиентные заливки CSS3 и использовать сгенерированные CSS3-коды для оформления своего сайта бесплатно, без использования коммерческих продуктов
.Один из самых сложных и творческих процессов в разработке дизайна сайта является определение цветовой гаммы веб-страницы.
Самый простой и совершенно бесплатный способ определиться с цветом, это использовать сгенерированную цветовую палитру понравившегося сайта и на базе готового прототипа, создать свой уникальный цветовой ряд.
Нет необходимости создавать одинаковые по цвету сайты, т.к. не только Яндекс не любит цветовые клоны.
Для изменения цвета элементов любой веб-страницы в режиме реального времени воспользуйтесь дополнением к браузеру Firebug. Очень полезная программа для тонкой настройки сайта, отладки и исследования.
Очень полезная программа для тонкой настройки сайта, отладки и исследования.
Расширение «ColorSuckr».
«ColorSuckr» — Извлечение цвета из изображения и создание цветовых схем.
Ссылка для загрузки последней версии ColorSuckr addons.mozilla.org
Расширение «ColorZilla».
Скриншот окна «Palette Browser…» для создания цветовой схемы веб-страницы.
«ColorZilla» — Пипетка для определения цвета в любом месте на странице сайта, копирование цифрового значения цвета в разных форматах (шесть форматов), увеличение и уменьшение области веб-страницы, и много других опций.
Страница для загрузки ColorZilla: addons.mozilla.org
Приложение ColorZilla выпускается для Mozilla Firefox (Pale Moon) и для Chrome (http://www.colorzilla.com/chrome/)
На сайте разработчика установлен HTML5 онлайн-генератор «CSS Gradient Generator», где можно сформировать любую градиентную заливку средствами CSS3 и использовать сгенерированный CSS3-код на веб-странице, в том числе и для браузера Internet Explorer 9.
Онлайн-сервис поддерживает горизонтальные, вертикальные, диагональные и радиальные градиенты
Программа «CSS Gradient Generator«, создана Alex Sirota’s (http://www.iosart.com/)
Расширение «Palette Grabber».
«Palette Grabber» — Создает цветовую палитру текущей страницы для графических приложений (Photoshop, Paint Shop Pro, GIMP, Flash, Fireworks, Paint.NET, OS X) и сохраняет в файл палитры.
Страница для загрузки — https://addons.mozilla.org/ru/firefox/addon/palette-grabber/
Работает с Firefox 1.5 — 3.6.*, старшие версии не поддерживаются.
Продолжением данного расширения является Palette Grabber Update (https://addons.mozilla.org/ru/firefox/addon/palette-grabber-update/), но судя по всему тоже заброшено и не поддерживается
Дополнение «Rainbow Color Tools».
«Rainbow» — Инструмент для создания определения цветовых характеристик веб-страницы. Имеет библиотеку закладок, где хранятся скопированные цвета.
Имеет библиотеку закладок, где хранятся скопированные цвета.
Страница для установки Rainbow — https://addons.mozilla.org/ru/firefox/addon/rainbow-color-tools/
Домашняя страница разработчика программы «Rainbow Color Tools«, где можно посмотреть все скриншоты данного дополнения к браузеру — http://harthur.github.com/rainbow/
Представленные дополнения к браузеру, входили или входят в текущий блок расширений, отдельная установка которых возможна по прямым ссылкам, если они присутствуют в текущем блоке расширений, на странице Список расширений в блоке для Firefox и Pale Moon
Подобрать цвет онлайн. Бесплатные ресурсы
Сервисы, где бесплатно можно сгенерировать и подобрать цвет в режиме онлайн или создать цветовую палитру для веб-элементов.
Color Blender
Олайн-блендер Color Blender (англ., сайт — http://colorblender.com/). Сервис позволяет быстро создать цветовую схему веб-сайта: цвета текста, фона, ссылок, и т. д.
д.
В режиме онлайн, перемещая полозки цвета, сервис Color Blender, автоматически (режим Auto Match) подберет шести цветную палитру (в системе RGB: Red, Green, Blue или HSV: Hue, Saturation, Value). Имеется возможность: в режиме Direct Edit более точно настроить цвета, сохранить цветовую палитру в файл: Photoshop Color Table (.ACT), Illustrator Colors (.EPS) или отправить файл на E-mail.
Алгоритм работы программы подбора цветов, основан на предпочтениях разработчика
Если зарегистрироваться на сервисе Color Blender, свои цветовые решения можете сохранять непосредственно на сайте.
Для начало работы, выберете полозок базового цвета, далее добавляйте остальные цвета пока не добьетесь желаемого результата
Справа от цветовых полозков находятся плашки усиления (ослабления) того или иного цвета.
ColourLovers
Более функциональный, англоязычный сервис ColourLovers для подбора цвета (http://www. colourlovers.com/palettes/).
colourlovers.com/palettes/).
Имеет несколько режимов работы: простой базовый режим, расширенный и создание палитры из изображения.
Для работы с веб-инструментами ColourLovers необходимо зарегистрироваться.
Имеется множество готовых цветовых палитр
Color Palette Generator
Англоязычный сервис, без регистрации. Color Palette Generator позволяет загрузить изображение с сайта, и программа рассчитает пяти-цветовую схему в двух вариантах. (http://www.degraeve.com/color-palette/)
Сгенерированная не растровая ASCII картинка (IMG2TXT)
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
На сайте есть много интересных сервисов, например можно создать визитную карточку, фавикон иконку (favicon) для сайта, создать ASCII графику из загруженного с сайта изображения и др.
Поиск для дополнения: цвет палитра цвета градиентные заливки CSS3 ColorSuckr ColorZilla Palette Grabber Color
ColorZilla Ultimate CSS Gradient Generator Tutorial
Градиенты позволяют оживить все, начиная от фона веб-сайта, кнопок формы, DIV и многого другого. Будь то сайт недвижимости, сайт электронной коммерции или даже личный блог, аспект CSS вашей темы сильно влияет на взаимодействие с пользователем.
Но не у всех есть время или желание вручную кодировать CSS, необходимый для реализации классного эффекта градиента.
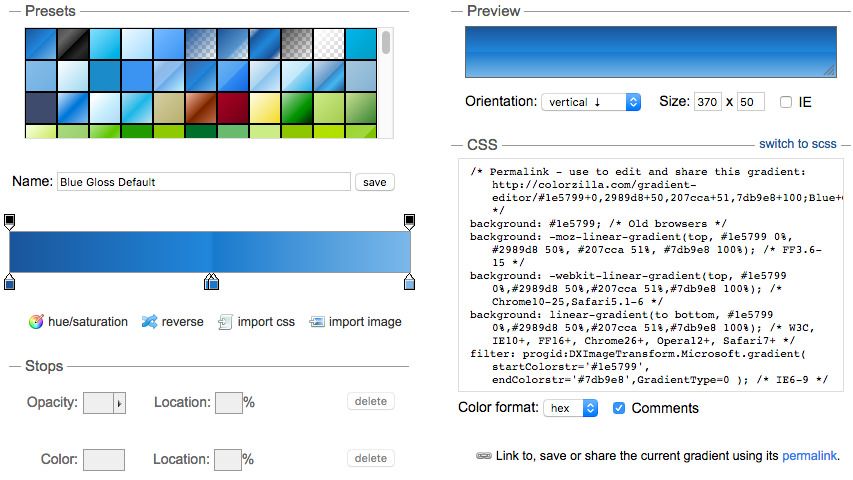
В этом уроке мы рассмотрим основные функции ColorZilla Ultimate CSS Gradient Generator, очень полезного компонента бесплатной надстройки браузера ColorZilla.
Обзор ColorZilla
Для тех, кто не знаком с ним, ColorZilla расширяет возможности вашего браузера и упрощает выполнение различных задач, связанных с цветом. С ним вы получаете набор очень полезных инструментов, доступ к которым осуществляется через раскрывающееся меню значка браузера ColorZilla.
Особенности включают инструмент «Пипетка», который захватывает цвет любого пикселя в окне браузера. Параметр «Масштаб» позволяет увеличивать изображения до 1000% от исходного размера страницы. Другие полезные функции включают анализатор цвета веб-страницы DOM, палитры «История» и «Избранное», возможность измерения расстояния между любыми двумя точками в окне браузера и многое другое.
О генераторе градиентов CSS
Было бы легко потратить часы на разработку градиентных фонов, не говоря уже о времени, необходимом для их тестирования и настройки. Преимущество ColorZilla Ultimate CSS Gradient Generator заключается в том, что он освобождает вас от необходимости использовать графический градиент и все связанные с ним ограничения, например, связанные с высотой и шириной.
Он поставляется с очень простым для понимания интерфейсом, который, как следует из названия, генерирует для вас код CSS.
Слева хорошая коллекция пресетов, готовых к использованию прямо из коробки. Справа находится область предварительного просмотра, которая позволяет настраивать несколько параметров, включая угол градиента (горизонтальный, вертикальный, угол и радиальный), а также размер. Существует флажок для IE, вывод которого адаптирован к ограничениям IE.
Справа находится область предварительного просмотра, которая позволяет настраивать несколько параметров, включая угол градиента (горизонтальный, вертикальный, угол и радиальный), а также размер. Существует флажок для IE, вывод которого адаптирован к ограничениям IE.
Вы можете захватить край прямоугольника градиента, чтобы увидеть, как градиент выглядит в любом другом произвольном измерении.
Вернувшись к левой боковой панели, вы найдете элементы управления для изменения определенных параметров градиента. Например, вы можете ввести столько узлов или «цветовых точек», сколько необходимо. Для каждого узла вы можете изменить его цвет, расположение и прозрачность.
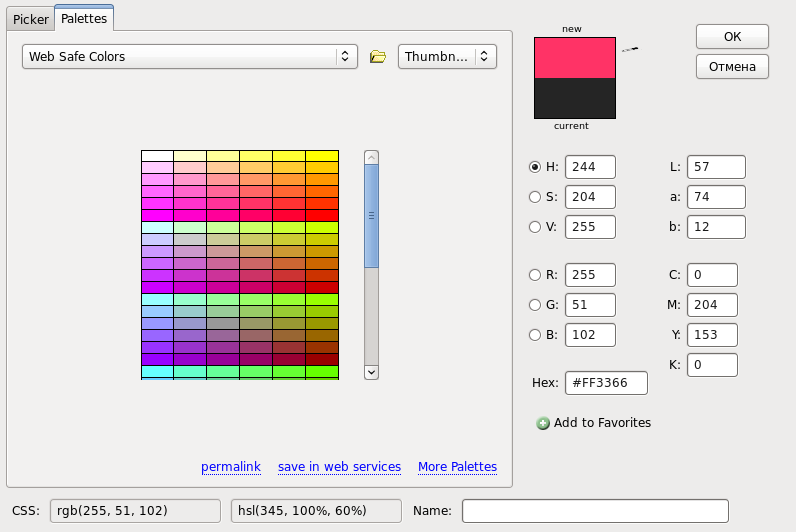
Щелчок по определенному узлу показывает цвет узла. При нажатии на поле цвета отображается всплывающая палитра, которая позволяет выбрать любой цвет из других цветов и управлять другими параметрами, такими как оттенок, насыщенность и яркость. В качестве альтернативы, их можно настроить с помощью элементов управления под панелью стопов, и направление градиента можно даже изменить на противоположное
После внесения всех необходимых изменений вы можете дать своему градиенту собственное имя и сохранить его на свой компьютер. Это упрощает повторное использование градиента в будущем.
Это упрощает повторное использование градиента в будущем.
Еще одна интересная функция позволяет вам импортировать файл CSS, чтобы использовать ранее созданный цветовой градиент.
Более того, вы можете импортировать любой градиент, просто загрузив изображение градиента или указав URL-адрес градиента.
И, наконец, самый важный код, который генерирует CSS Gradient Generator. Просто скопируйте код в свою таблицу стилей и вуаля, мгновенный градиент. Даже если вы никогда не будете использовать созданный вами градиент, вы все равно многое узнаете о том, как работают градиенты, и получите удовольствие от процесса.
Вам понравилась эта статья?
[one_half]Если да, то почему бы вам не подписаться на информационный бюллетень The Design Range? Раз в две недели вы будете в курсе всех последних статей, а также эксклюзивных советов и руководств по увеличению вашего дохода от графического дизайна.
Лучшие альтернативы ColorZilla Gradient Editor на основе проверенных продуктов, голосов сообщества, обзоров и других факторов.
Последнее обновление:
CSSGradient.io
↔ Редактор градиентов ColorZilla
В качестве бесплатного инструмента для создания градиентов CSS этот веб-сайт позволяет создавать красочный градиентный фон для вашего веб-сайта, блога или профиля в социальных сетях.
AngryTools Онлайн Генератор Градиентов
↔ Редактор градиентов ColorZilla
Angrytools — интерфейс онлайн-генератора градиентов CSS для создания кросс-браузерного кода градиента CSS, а также кода градиента Android.
 Генератор создает линейные или радиальные градиенты, которые можно использовать в дизайне веб-страницы или в приложениях для Android.
Генератор создает линейные или радиальные градиенты, которые можно использовать в дизайне веб-страницы или в приложениях для Android.Эградиенты
↔ Редактор градиентов ColorZilla
Готовые к использованию градиентные цвета фона. ✓ Прохладные градиенты подготовлены в соответствии с последними тенденциями дизайна. А подают его в виде яиц. ✓ С шестнадцатеричными и CSS-кодами.
УСБ
Генератор градиентов CSSmatic
↔ Редактор градиентов ColorZilla
Лучшие инструменты CSS для веб-дизайнеров.
Грабиент
↔ Редактор градиентов ColorZilla
Захват градиента
org/ListItem»>Градиент CSS
↔ Редактор градиентов ColorZilla
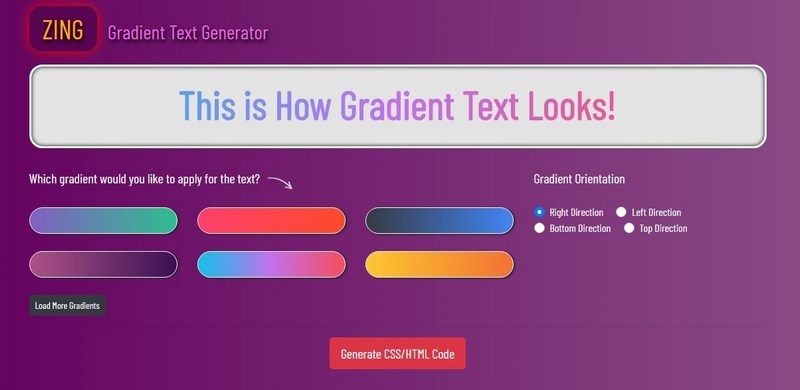
Создавайте CSS-градиенты с легкостью
uiГрадиенты
↔ Редактор градиентов ColorZilla
uiGradients — это тщательно отобранная коллекция красивых цветовых градиентов для дизайнеров и разработчиков.
Генератор градиентов Doodad.devs
↔ Редактор градиентов ColorZilla
Используйте этот инструмент для создания линейных, радиальных и конических градиентных фонов.
 Экспортируйте в формате CSS, SVG, PNG и JPEG для использования на своем веб-сайте, в социальных сетях или на обоях.
Экспортируйте в формате CSS, SVG, PNG и JPEG для использования на своем веб-сайте, в социальных сетях или на обоях.ГК
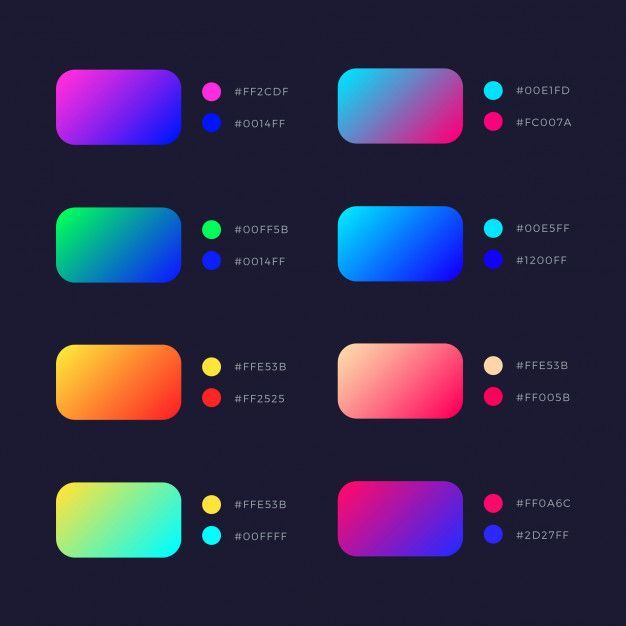
Градиентные карты
↔ Редактор градиентов ColorZilla
Простой и красивый список редактируемых градиентов
Coolors.co
↔ Редактор градиентов ColorZilla
Супер быстрый генератор цветовых схем! Создавайте, сохраняйте и делитесь идеальными палитрами за считанные секунды!
Сетчатые градиенты от ls.graphics
↔ Редактор градиентов ColorZilla
Бесплатные сетчатые градиенты ручной работы для вашего следующего проекта 🍭
РГ
Веб-градиенты
↔ Редактор градиентов ColorZilla
Тщательно подобранная коллекция из 180 бесплатных свежих фоновых градиентов 🚀

 .. 16
.. 16 10
10
 1
1 Генератор создает линейные или радиальные градиенты, которые можно использовать в дизайне веб-страницы или в приложениях для Android.
Генератор создает линейные или радиальные градиенты, которые можно использовать в дизайне веб-страницы или в приложениях для Android. Экспортируйте в формате CSS, SVG, PNG и JPEG для использования на своем веб-сайте, в социальных сетях или на обоях.
Экспортируйте в формате CSS, SVG, PNG и JPEG для использования на своем веб-сайте, в социальных сетях или на обоях.