Встречайте новый шрифт Roboto Serif
Новейший член суперсемейства Roboto создан для того, чтобы сделать чтение более комфортным в любом размере и в любом формате.
Скачайте его библиотеке GoogleFonts и ознакомьтесь с образцом текста, написанным RobotoSerif.
Прошло почти 20 лет с момента появления шрифта Georgia, созданного Мэтью Картером – одного из первых шрифтов с засечками , созданного для облегчения чтения на экранах с низким разрешением. В том году (1993 г.) американцы, имевшие доступ к Интернету, тратили менее 30 минут) в месяц на просмотр веб-страниц. Сейчас мы проводим онлайн почти семь часов в день.
К счастью, с 90-х годов чтение с экрана стало намного удобнее. Во-первых, вы можете взять свое устройство и переместиться на диван. Формы букв на экранах современных устройств также стали более четкими, плавными и разборчивыми, а также они быстрее отрисовываются. Но еще одним важным (хотя, возможно, менее очевидным) фактором является развитие технологии шрифтов.
«Нашей целью было создание шрифта, который вы могли бы использовать для публицистики или романа — длинных и сложных фрагментов текста, которые вы бы с комфортом читали на своем телефоне». — Грег Газдович, CommercialType
RobotoSerif присоединяется к функциональному суперсемейству Roboto наряду с Roboto (без засечек), Mono, Slab и Condensed. Но в отличие от RobotoSlab, дизайн которого был заимствован непосредственно у Roboto, этот новейший шрифт с засечками привносит в коллекцию свою индивидуальность.
RobotoSerif — это основной шрифт CommercialType и шрифтов Google для удобного чтения.
С помощью RobotoSerif, Газдович и его команда применили нетрадиционный подход к шрифтовому дизайну. Вместо того, чтобы взять за основу существующий или исторический шрифт, они «атомизовали» формы букв, разбивая шрифт с засечками на элементарные части. Затем они восстановили их, поэкспериментировав с различными пропорциями, типами контраста,формой концевых элементов букв, и формами засечек, чтобы выяснить, что лучше всего подходит для каждого символа.
RobotoSerif был создан путем экспериментов с различными формами и пропорциями, чтобы выяснить, какой вариант обладает лучшей читабельностью.
Оспаривая основные предположения об элементах шрифтового дизайна, он задал вопрос: «Должны ли концевые элементы быть шариками? Должны ли засечки быть засечками? Какие фигуры могут подойти? Какой уровень контраста следует выбрать? Мы не просто смотрим на экраны высокого разрешения или проектируем для экранов низкого разрешения, а задаемся вопросом: «Что характерно для чтения с экрана?»
Каждая буквенная форма была нарисована с нуля, чтобы создать шрифт, который «учитывает стиль Roboto, но представляет собой новый и оригинальный дизайн», — сказал Джампьетро.
«Часто, когда шрифтовой дизайнер говорит о чем-то экспериментальном, он имеет в виду нечто странное или проблемное, или забавную форму букв.
Но это было экспериментально в том смысле, что мы выдвигали тезисы, а затем проверяли их». — Грег Газдович, CommercialType
Полученная эстетика гармонирует с остальной частью суперсемейства Roboto, а не дублирует ее в форме с засечками. С кривыми, привязанными к решающим концевым элементам, он обладает лишь минимальными чертами шрифтов с засечками. Этот минимализм отличает его от других вариативных шрифтов с засечками, созданных для чтения с экрана (например, Literata от TypeTogether, дизайн которого немного сложнее), и делает его более универсальным. На самом деле Газдович хотел создать шрифт с засечками для контекстов, в которых они обычно вообще не работают. «Если вы выберете RobotoSerif для своего проекта, то можете использовать его для инфографики или даже меню», – сказал он.
В дополнение к своему минимальному дизайну, который хорошо работает в любом масштабе, RobotoSerif был создан как вариативный шрифт с осями веса, ширины, качества, и оптического размера.
RobotoSerif автоматически оптимизируется, чтобы быть наиболее разборчивым для выбранного вами размера шрифта.
Особого внимания заслуживает ось оптического размера RobotoSerif. Оптические размеры — это разные версии шрифта, оптимизированные для использования в определенных размерах или диапазонах размеров. Чтобы добавить оптическую ось размера в вариативный шрифт, дизайнеры-шрифтовики рисуют шрифт как минимум дважды: один раз для небольших приложений (например, основной текст), а второй – для больших приложений (например, display текст). Затем пользователь может указать любую точку между этими двумя крайностями, чтобы оптимизировать дизайн под размер своего текста.
144ptRobotoSerif с оптическим размером 144pt (слева) и 8pt (справа)
Маленькие оптические размеры, как правило, имеют более низкий контраст штрихов, большие интервалы, большую x-высоту и преувеличенные детали по сравнению с аналогами display текстов, но эти преобразования не обязательно линейны. Для RobotoSerif существует шесть оптических размеров (micro, smalltext, text, deck, display и poster). Подобный уровень точности в таком широком диапазоне оптических размеров делает его идеальной рабочей лошадкой. Это удобный шрифт практически для любого размера. А благодаря CSS-свойству «font-optical-sizing», которое теперь включено по умолчанию во всех основных браузерах, такой вариативный шрифт, как RobotoSerif, автоматически оптимизируется для удобства чтения на экране.
Для RobotoSerif существует шесть оптических размеров (micro, smalltext, text, deck, display и poster). Подобный уровень точности в таком широком диапазоне оптических размеров делает его идеальной рабочей лошадкой. Это удобный шрифт практически для любого размера. А благодаря CSS-свойству «font-optical-sizing», которое теперь включено по умолчанию во всех основных браузерах, такой вариативный шрифт, как RobotoSerif, автоматически оптимизируется для удобства чтения на экране.
«В некотором смысле это доказательство концепции вариативных шрифтов. Мы хотели сделать образец шрифта, удобного для чтения, который можно точно настроить». —Грег Газдович, CommercialType
RobotoSerif имеет открытый исходный код и теперь доступен в GoogleFonts. Попробуйте его и пишите в комментариях свои впечатления.
Иллюстрации Кайла Платтса, художественное оформление Эланы Шленкер, анимация QChoi.
Свойство font-family, семейство шрифта — Оформление текста — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.
 html
html - style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<img src=»img/raccoon.svg» alt=»Аватарка»>
<nav>
<h3>Записи в блоге</h3>
<ul>
<li><a href=»day-1.html»>День первый. Как я забыл покормить кота</a></li>
<li><a href=»day-2.html»>День второй. Хочу быть верстальщиком</a></li>
<li><a href=»day-3.html»>День третий. Мой кот на меня обиделся</a></li>
<li><a href=»day-4.html»>День четвёртый. Как я чуть не заболел</a></li>
<li><a href=»day-5.
 html»>День пятнадцатый. Галерея селфи</a></li>
</ul>
</nav>
<section>
<p>Всем привет! Добро пожаловать на мой первый сайт. Ещё недавно я понятия не имел, кто такой верстальщик, а теперь я нашёл <a href=»https://htmlacademy.ru/courses»>тренажёры по HTML и CSS</a> и поставил перед собой цель — стать им. У меня даже появился инструктор — Кекс, который не позволит мне расслабиться и будет следить за моими успехами.</p>
<p>Моё первое задание — вести дневник и честно писать обо всех своих свершениях.</p>
</section>
<section>
<h3>Навыки</h3>
<dl>
<dt>HTML</dt>
<dd><div>60%</div></dd>
<dt>CSS</dt>
<dd><div>20%</div></dd>
<dt>JS</dt>
<dd><div>10%</div></dd>
</dl>
</section>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>
html»>День пятнадцатый. Галерея селфи</a></li>
</ul>
</nav>
<section>
<p>Всем привет! Добро пожаловать на мой первый сайт. Ещё недавно я понятия не имел, кто такой верстальщик, а теперь я нашёл <a href=»https://htmlacademy.ru/courses»>тренажёры по HTML и CSS</a> и поставил перед собой цель — стать им. У меня даже появился инструктор — Кекс, который не позволит мне расслабиться и будет следить за моими успехами.</p>
<p>Моё первое задание — вести дневник и честно писать обо всех своих свершениях.</p>
</section>
<section>
<h3>Навыки</h3>
<dl>
<dt>HTML</dt>
<dd><div>60%</div></dd>
<dt>CSS</dt>
<dd><div>20%</div></dd>
<dt>JS</dt>
<dd><div>10%</div></dd>
</dl>
</section>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>CSS
body {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
font-family: «Arial», sans-serif;
color: #222222;
background: #ffffff url(«img/bg-page. png») no-repeat top center;
}
h2 {
font-size: 24px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.page-title {
font-size: 36px;
line-height: 42px;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
color: #ffffff;
background-color: #4470c4;
border: 5px solid #2d508f;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
padding-left: 0;
list-style: none;
}
.blog-navigation li {
margin-bottom: 5px;
}
.blog-navigation a {
color: #ffffff;
}
.skills dd {
margin: 0;
margin-bottom: 10px;
background-color: #e8e8e8;
}
.skills-level {
font-size: 12px;
text-align: center;
color: #ffffff;
background-color: #4470c4;
}
.skills-level-ok {
background-color: #47bb52;
}
footer {
margin-top: 30px;
}
png») no-repeat top center;
}
h2 {
font-size: 24px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.page-title {
font-size: 36px;
line-height: 42px;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
color: #ffffff;
background-color: #4470c4;
border: 5px solid #2d508f;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
padding-left: 0;
list-style: none;
}
.blog-navigation li {
margin-bottom: 5px;
}
.blog-navigation a {
color: #ffffff;
}
.skills dd {
margin: 0;
margin-bottom: 10px;
background-color: #e8e8e8;
}
.skills-level {
font-size: 12px;
text-align: center;
color: #ffffff;
background-color: #4470c4;
}
.skills-level-ok {
background-color: #47bb52;
}
footer {
margin-top: 30px;
}
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- Для класса
.page-titleзадайте шрифтовое семействоfont-familyсо значениемserif, - затем смените его на
sans-serif - а потом на
"Verdana", sans-serif.
Основные — Serif шрифты — Fontzzz.com
A serif is a small line that is attached to the end of a stroke in a letter. The term San-serif is also used to describe the letter without a serif as «San» means «without» in French. Serif fonts are an extremely popular lettering style and are widely used in desktop publishing and design. A lot of modern designs in newspaper, books and magazines use variations of the Serif font. Many types of Serif font are now available and are perfect for everyday use. Download Serif fonts here for free and without the need to register.
Шрифт 10 Muc Zeit
Автор: Filip Zajac Добавлен: 2012-04-27 Просмотров: 5129 Загрузок: 228
Шрифт Acknowledgement
Автор: Reading Type Добавлен: 2013-12-01 Просмотров: 4786 Загрузок: 177
Шрифт Adolphus Serif
Автор: Adolfo Rojas Добавлен: 2021-06-04 Просмотров: 779 Загрузок: 19
Шрифт Adon
Автор: Добавлен: 2019-05-17 Просмотров: 2064 Загрузок: 106
Шрифт Ageone Serif
Автор: Beno?t Sj?holm Добавлен: 2012-08-06 Просмотров: 6731 Загрузок: 1099
Шрифт Aida Serif
Автор: Manfred Klein Добавлен: 2013-05-14 Просмотров: 6188 Загрузок: 255
Шрифт AIK ErikHolm
Автор: Добавлен: 2022-04-13 Просмотров: 296 Загрузок: 3
Шрифт Alexandria
Автор: Hank Gillette Добавлен: 2013-05-29 Просмотров: 4884 Загрузок: 183
Шрифт Allejo
Автор: Thiago Matsunaga Добавлен: 2018-02-09 Просмотров: 3073 Загрузок: 145
Шрифт Althea
Автор: Добавлен: 2019-02-12 Просмотров: 2515 Загрузок: 188
Шрифт Amazing Grotesk
Автор: zetafonts Добавлен: 2020-04-13 Просмотров: 1972 Загрузок: 136
Шрифт Amerika
Автор: Apostrophic Labs Добавлен: 2012-04-14 Просмотров: 4983 Загрузок: 207
Шрифт Angleterre Book
Автор: Digital Graphic Labs Добавлен: 2013-09-25 Просмотров: 4869 Загрузок: 208
Шрифт Apple Garamond
Добавлен: 2012-04-17 Просмотров: 12194 Загрузок: 2301
Шрифт ARB 08 Extreme Roman AUG-32 CAS
Автор: Fontry Добавлен: 2013-08-11 Просмотров: 4682 Загрузок: 191
Шрифт ARB-187 Modern Caps
Автор: Fontry Добавлен: 2013-03-04 Просмотров: 5095 Загрузок: 161
Шрифт Argentina
Автор: Добавлен: 2018-07-09 Просмотров: 3400 Загрузок: 158
Шрифт Arneson
Автор: Добавлен: 2018-02-26 Просмотров: 3083 Загрузок: 114
Шрифт Assassin
Автор: Alphabet & Type Добавлен: 2019-06-05 Просмотров: 3879 Загрузок: 647
Шрифт Aver
Автор: Lauren Thompson Добавлен: 2017-12-17 Просмотров: 3419 Загрузок: 152
Страницы: >> 1 2 3 4 5 6 7 8 9 10 +10 Конецлучшие из лучших / Хабр
В этой статье — великолепная подборка из 55 бесплатных шрифтов, которые были отобраны из тысяч предлагаемых на сегодняшний день в сети Интернет. Коллекции шрифтов, перечисленных ниже, можно скачать и использовать в различных проектах.
Коллекции шрифтов, перечисленных ниже, можно скачать и использовать в различных проектах.
Для удобства шрифты поделены на 8 категорий, вы можете выбрать необходимую из списка:
- Serif fonts
- Sans-serif fonts
- Handwriting fonts
- Vintage and retro fonts
- Brush fonts
- Tattoo fonts
- Graffiti fonts
- Unusual fonts
Serif fonts
1. Droid Serif
Семейство шрифтов Droid Serif в первую очередь предназначено для удобного чтения на небольших экранах.
2. Butler
Это микс семейств шрифтов Dala Floda & Bodoni. Был создан для того, чтобы немного модернизировать шрифты с засечками. Отлично подходит для плакатов, большого размера книг. В общей сложности семейство Butler содержит 334 символов.
Ссылка для скачивания
3. Arvo
Arvo — это семейство шрифтов, которое подходит как для вывода на дисплей, так и для печати. Разработано Антоном Коовитом для чтения, Arvo в каталоге Google Font — бесплатный открытый шрифт (OFL).
Разработано Антоном Коовитом для чтения, Arvo в каталоге Google Font — бесплатный открытый шрифт (OFL).
4. Crimson Text
Бесплатное семейство шрифтов, созданное специально для книжного производства с нотками старинных шрифтов Garamond-esque. Crimson Text — разработан немецким дизайнером, проживающим в Торонто, Себастьяном Кош. Crimson — прекрасная альтернатива традиционному Garamond-esque, с выразительным курсивом, прекрасно сочетается с геометрическими засечками, такими как Futura или Avenir.
5. Aleo
Aleo — полукруглый с гладкой структурой шрифт, придающий нотки индивидуальности, но при этом удобочитаемый. Бесплатное семейство шрифтов, которое включает в себя шесть стилей, 3 насыщенности шрифта / weight (Light, Regular и Bold) с соответствующим курсивом. Шрифт был разработан Alessio Laiso.
6. Cormorant
Cormorant — это экстравагантный шрифт с засечками, наследие исторических шрифтов французского пуансониста и издателя Клода Гарамона. Был нарисован вручную Кристианом Тальманом. «Острые резкие засечки, опасно гладкие кривые», такой шрифт лучше всего использовать для заголовков или в текстах больших размеров (плакаты). Читабелен как при выводе на экран, так и в печатном виде. Cormorant поддерживает кириллицу, каждый из стилей представлен в пяти насыщенностях Light, Regular, Medium, Semibold, Bold.
Был нарисован вручную Кристианом Тальманом. «Острые резкие засечки, опасно гладкие кривые», такой шрифт лучше всего использовать для заголовков или в текстах больших размеров (плакаты). Читабелен как при выводе на экран, так и в печатном виде. Cormorant поддерживает кириллицу, каждый из стилей представлен в пяти насыщенностях Light, Regular, Medium, Semibold, Bold.
7. Brela
Brela — это гуманистический шрифт с засечками, предназначенный исключительно для редакционного дизайна. Шрифт был разработан испанским креативным агентством Makarska Studio, одинаково хорош при использовании в текстах с небольшим кеглем и для написания заголовков.
Скачать Brela Regular
8. Libre Baskerville
Libre Baskerville — это веб-шрифт, созданный американской фирмой ATF (American Type Founders 1941 год). Шрифт с высокой x, ему свойственна меньшая контрастность, что позволяет использовать его для чтения на экране.
9. Jura
Шрифт Jura — необычно элегантный шрифт с отличительными деталями, такими как округлые клиновидные засечки. Он хорошо выглядит при больших и маленьких размерах текста. Бесплатный шрифт был создан британским дизайнером Эдом Мерриттом.
Он хорошо выглядит при больших и маленьких размерах текста. Бесплатный шрифт был создан британским дизайнером Эдом Мерриттом.
10. Fenix
Fénix — это шрифт с засечками и грубыми штрихами, он прекрасен для чтения, для текстов с небольшим размером кегля. Шрифт под названием птицы счастья — работа Фернандо Диаса, дизайнера уругвайского литейного завода TipoType.
11. Luthier
Luthier — это современный шрифт с характерными резкими засечками и высоким контрастом, наличие двух видов насыщенности + курсив. Хорошо подходит для заголовков, для основного текста, для серьезных интеллектуальных проектов. Бесплатный шрифт был создан живущим в Барселоне дизайнером Адрианом Гомесом.
Free sans-serif шрифты
12. Aganè
Шрифт Aganè — это чистый без засечек шрифт, разработанный швейцарским графическим дизайнером, специалистом UI Данило де Марко. Свободный для персонального и коммерческого пользования, Aganè — это результат вдохновения такими шрифтами как Noorda Font, FF Transit и Frutiger. Оптимизированный для удобочитаемости даже при небольших размерах кегля. Доступен в 4 насыщенностях: light, regular, bold и extra bold. Aganè является лауреатом премии IF Design 2017 года.
Оптимизированный для удобочитаемости даже при небольших размерах кегля. Доступен в 4 насыщенностях: light, regular, bold и extra bold. Aganè является лауреатом премии IF Design 2017 года.
13. Titillium Web
Как для бесплатного шрифта, у Titillium очень респектабельная родословная, которая берет свое начало с дизайн-проекта итальянской академии di Belle Arti di Urbino. Каждый учебный год десятки студентов работают над проектом, развивают его, совершенствуют шрифт путем анализа предоставленных данных от дизайнеров, которые используют этот шрифт в своих работах. Он острый, современный и поставляется в широком диапазоне насыщенностей. Лучше всего он подходит для написания заголовков.
14. League Gothic
League Gothic — это сжатый без засечек, вдохновленный классическим шрифтом Alternate Gothic # 1, шрифт изначально был разработанным Моррисом Фуллером Бентоном для American Type Founders Company в 1903 году. Это возрождение старой классики, новая версия забытого старого.
15. Chivo
Chivo — гротескный шрифт, он идеально подходит для заголовков и других надписей, которыми вы хотите привлечь внимание. Уверенный, элегантный, он предлагается в четырех насыщенностях с использованием курсива. Этот бесплатный шрифт — работа Эктора Гатти и команды Omnibus-Type.
16. Comfortaa
Comfortaa — это округлый геометрический шрифт без засечек, предназначенный для текстов с большим размером кегля. Создан был инженером-конструктором Технического университета в Дании Johan Aakerlund. Это простой, красивый шрифт, который включает в себя большое количество различных символов.
17. Noto Sans
Noto Sans (от «No more tofu») относится к семейству бесплатных шрифтов, которое охватывает более 800 языков и оперирует свыше 110 тыс. символами, не пропущен ни один из символов, заложенных в системе Юникод.
18. HK Grotesk Hanken
HK Grotesk — шрифт без засечек, создание которого — продукт вдохновения классическими гротескными шрифтами, такими как Akzidenz Grotesk, Univers, Trade Gothic и Gill Sans. Он был разработан Hanken Design Co с целью создания дружественного и удобочитаемого шрифта, который подходил бы для текста с небольшим кеглем. Недавно была добавлена кириллица.
Он был разработан Hanken Design Co с целью создания дружественного и удобочитаемого шрифта, который подходил бы для текста с небольшим кеглем. Недавно была добавлена кириллица.
19. Aileron
Aileron — это универсальный нео-гротескный шрифт без засечек, что-то между Helvetica и Univers. Был создан Sora Sagano, дизайнер компании Tipotype. Он призван обеспечить читателям высокий уровень визуального комфорта.
20. Ubuntu
Этот бесплатный шрифт был специально создан компанией Dalton Maag по заказу Canonical в дополнение к операционной системе Linux для использования в персональных компьютерах, планшетах и смартфонах.
21. Clear Sans
Clear Sans — это универсальный шрифт, разработанный Intel для комфортного вывода на экран. Подходит и для печати, и для использования в сети. Он универсален, в сдержанном стиле (без засечек) шрифт с поддержкой OpenType.
22. Source Sans Pro
Выпущенный в 2012 году, Source Sans Pro был первым семейством шрифтов с открытым исходным кодом для Adobe, его популярности можно позавидовать. Это классический гротескный шрифт с простым, непритязательным дизайном разработан дизайнером компании Adobe Паулом Хантом.
Это классический гротескный шрифт с простым, непритязательным дизайном разработан дизайнером компании Adobe Паулом Хантом.
Handwriting fonts
23. Nickainley
Nickainley — этот шрифт с классическими нотками и винтажным ощущением, предполагает множество возможных вариантов использования, включая логотипы, дизайны футболок, фирменные бланки и банеры. Этот бесплатный шрифт был создан индонезийским агентством Seniors Studio.
24. Pacifico
Pacifico — это удобный забавный рукописный шрифт, вдохновением послужила американская серф-культура 1950 годов. Этот шрифт с открытым исходным кодом разработан покойным дизайнером Верноном Адамсом, который скончался в прошлом году. Вернон закончил магистратуру по дизайну шрифтов в Университете Рединга и жил в Калифорнии.
25. Cute Punk
Cute Punk — это яркий, молодежный и полностью современный подход к рукописным шрифтам. Это работа Флоу, дизайнера и иллюстратора из Братиславы, Словакия.
26.
 Futuracha
FuturachaОдин из самых странных рукописных шрифтов, Futuracha может хорошо сработать при правильном применении в дизайне. Своеобразный, идиосинкразический подход применен в этом рукописном шрифте, Futuracha был создан под вдохновением от классических шрифтов Джона Баскервиля и Futura Book. Это бесплатное семейство шрифтов включает в себя численные символы — греческие и латинские. Futuracha можно использовать в креативных заголовках, логотипах или типографских иллюстрациях.
27. Yellowtail
Yellowtail — классический рукописный шрифт, старая школа 1930 годов, таких как Gillies Gothic и Kaufmann. Разработан был типографическим институтом Astigmatic, смесь связующих и несвязанных буквенных форм придает ему уникальный внешний вид и в то же время обеспечивает удобочитаемость.
Винтажные и ретро шрифты (vintage and retro fonts)
28. Cheque
Cheque — изначально был студийным проектом Мирела Белова, в нем нотки геометрических фигур и классический, винтажный образ. Он используется в заголовках версии Regular и Black бесплатны как для личного, так и для коммерческого пользования.
Он используется в заголовках версии Regular и Black бесплатны как для личного, так и для коммерческого пользования.
29. Bauru
Bauru- душевный ретро шрифт, надпись вызывает ностальгирующие чувства, суммирует ушедшее время жизни. Один из лучших бесплатных ретро-шрифтов, хорошо работает для создания плакатов, рекламы, логотипа. Bauru был разработан бразильским арт-директором и иллюстратором Пьером Паоло.
30. LOT
LOT — один из самых толстых, крутых, ретро-бесплатных шрифтов. Стилизованные надписи в блогах и рекламе, на плакатах и в журналах в стиле 1970, 1980 годов. LOT — гладкий новый винтажный стиль с коллекцией толстых геометрических букв. Располагает 78 символами, бесплатный шрифт LOT хорош для разработки логотипов, для заголовков.
31. Streetwear
Окунутся в ретро атмосферу? Запросто! Шрифт Streetwear — крутой, смелый шрифт в стиле ретро-моды и -спорта 1960, 1970 годов. Универсальный и веселый одновременно. Подходит для логотипов, плакатов, упаковки и дизайна футболок.
32. Paralines Font
Paralines Font — шрифт в ретро-футуристическом стиле. Здесь своеобразно использованы параллельные линии, такая техника вдохновляет дизайнеров, шрифт подходит для любого проекта, передает настроение 1970 начала 1980 годов.
33. Hamurz
Бесплатный шрифт Hamurz — хипстерский ретро стиль с грубыми краями и округлыми формами. Созданный Bagus Budiyanto, он может применяться для создания логотипов, заголовков, рисунков на футболках, значках или на печатных изданиях.
Brush fonts
34. Leafy
Leafy — бесплатный ручной работы шрифт. Содержит более 90 символов, нарисован Крисиджанисом Мезулисом. Идеально подходит для любого дизайна.
35. Playlist
Playlist отлично подходит для иллюстраций на товарах (плакаты, футболки), рисованный шрифт в стиле сухой кисти, который состоит из трех вариантов: скрипт, шапки и орнамент.
36. Sophia
Бесплатный шрифт Sophie для декоративного оформления, легкий, дружелюбный и безмолвно-веселый. Рукописный шрифт со сладким декоративным бонусом)
Рукописный шрифт со сладким декоративным бонусом)
37. Reckless
Reckless — шрифт для поднятия настроения, включает прописные латинские символы. Хорош для создания эффекта акварельных красок для печати и для веб проектов. Был создан российским дизайнером Надей Спасибенко.
38. Kust
Kust — это рукописный шрифт, слегка искаженными штрихами. Он был представлен в нарисованном виде — на твердой бумаге черными чернилами толстой кистью дизайнером Leva Mezule.
39. Brux
Шрифт Brux с оригинальным подходом к рукописным шрифтам, он довольно жесткий, с чертами формальности, вызывает ощущение шрифта, нарисованного под трафарет.
Шрифты в стиле тату (tattoo fonts)
40. Betty
Betty — один из тех бесплатных шрифтов, которые возвращают в прошлое, когда у каждого «настоящего мужчины» был якорь моряка и «дама сердца», наколотая на бицепсе.
41. Angilla
Angilla — чрезвычано свежий и стильный tattoo шрифт, работа шведского дизайнера Måns Grebäck.
42. Serval
Бесплатный шрифт Serval — это жилистый, колючий зверь со своеобразным дизайном.
43. MOM
MOM — это шрифт, в стиле американской старой школьной татуировкой, дань уважения великим художникам-татуировщикам прошлого.
44. Original Gangsta
Бескомпромиссный стиль в каждом символе шрифта Original Gangsta. Нет милосердию, Gangsta — это жесткий шрифт для брутальных надписей.
Шрифты в стиле графити (graffiti fonts)
45. Ruthless Dripping One
Ruthless Dripping One — один из немногих бесплатных шрифтов в стиле граффити, который выглядит реалистично. Большинство бесплатных шрифтов-граффити — в действительности стилизованные шрифты без чувства искусства, стиля и игривости, которые так важны для городской уличной арт-сцены.
46. Urban Jungle
Трафареты — это фокус современного уличного искусства. В Urban Jungle смешаны традиционные трафареты с добавлением текстуры, что мгновенно окунает в атмосферу улицы, яростной улицы.
47. Blow Brush
Blow Brush вдохновлен хип-хопом и городской культурой, от него исходит энергия и смелость. Причудливый, но при этом разборчивой и функциональный шриф.
48. Sister Spray
Бесплатный шрифт Sister Spray по красивому грязный шрифт с распылителя: буквы, цифры и кучу брызг, пятен и штрихов.
49. Tag Type
Tag Type вдохновлен граффити-тегами, содержит буквы верхнего и нижнего регистра, цифры и знаки препинания. Шрифт создан украинским дизайнером Энди Панченко.
Необычные шрифты (unusual fonts)
50. Gilbert
Шрифт назван в честь дизайнера-создателя радужного флага Гилберта Бейкера, который умер в 2017 году, он был активистом LGBTQ и художником, известен тем, что создал знаковый флаг радуги. Gilbert доступен в стандартном векторном формате, цветном формате OpenType-SVG и анимированной версии.
51. Jaapokki
Jaapokki — красивый шрифт без засечек с чистыми линиями, большим набором символов и необычными элементами, отлично подходит для заголовков, плакатов, логотипов. Он имеет множество вариантов, со шрифтом можно смело экспериментировать.
Он имеет множество вариантов, со шрифтом можно смело экспериментировать.
52. Carioca Bebas
Свежий, фруктовый, красочный шрифт. Carioca — это новое, веселое создание. Этот восхитительный бесплатный шрифт был разработан в рамках трехмесячного экспериментального проекта аргентинских графических дизайнеров Тано Верона и Яи Салинаса.
53. Le Super Serif
Шрифт Le Super Serif — это редкая вещь: типографский эксперимент голландского дизайнера Тийса Янссена. Модный заглавный шрифт на современный западный лад. Шрифт имеет 88 лигатур и несколько «специальных» альтернативных символов.
54. Pelmeshka
Бесплатный шрифт Pelmeshka — новый поворот, уникальная вариация шрифтов для тем о еде. Идеально подходит для любого дизайна. Смешной, дружелюбный и оригинальный стиль этого шрифта — работа русского дизайнера Кирилла Михайлова.
55. Tiny Hands
Этот бесплатный шрифт посвящен эксцентричному почерку, принадлежащему Дональду Трампу. Он был создан типографом Марком Дэвисом, как забавная сатиры, но в то же время его спкойно можно использовать для мультфильма или комикса.
Какой бы дизайн и шрифт для своего сайта, проекта вы не выбрали, необходимо заранее подумать о его надежном размещении и хранении. Наши специалисты помогут вам подобрать оптимальный вариант, согласно потребностям и возможностям, будь то хостинг за 0,99 $ или дорогостоящая инфраструктура корпоративного класса. Будьте уверены в том, что ваша информация размещена в надежном дата-центре премиум класса, а ценовая политика предоставления услуг — волшебна. Акции — еще одни шаг навстречу нашим пользователям.
На правах рекламы.Акция! Только сейчас получите до 4-х месяцев бесплатного пользования VPS (KVM) c выделенными накопителями в Нидерландах и США (конфигурации от VPS (KVM) — E5-2650v4 (6 Cores) / 10GB DDR4 / 240GB SSD или 4TB HDD / 1Gbps 10TB — $29 / месяц и выше, доступны варианты с RAID1 и RAID10), полноценным аналогом выделенных серверов, при заказе на срок 1-12 месяцев, условия акции здесь, cуществующие абоненты могут получить 2 месяца бонусом!
Как построить инфраструктуру корп. класса c применением серверов Dell R730xd Е5-2650 v4 стоимостью 9000 евро за копейки?
класса c применением серверов Dell R730xd Е5-2650 v4 стоимостью 9000 евро за копейки?
Sans Serif или Serif шрифты
Среди дизайнеров продолжаются споры о том, что делает шрифт идеальным для проекта. Споры почти всегда сводятся к одному вопросу: засечки или без засечек? Это касается как цифрового дизайна, так и полиграфии.
Прежде чем ответить на этот вопрос, подумайте обо всем, что вы знаете о шрифтах с засечками и без засечек, а также обо всех мифах, связанных с ними.
Сегодня мы рассмотрим обе категории шрифтов и попытаемся определить, действительно ли одна из них лучше другой и в каких обстоятельствах.
История засечек в шрифтах
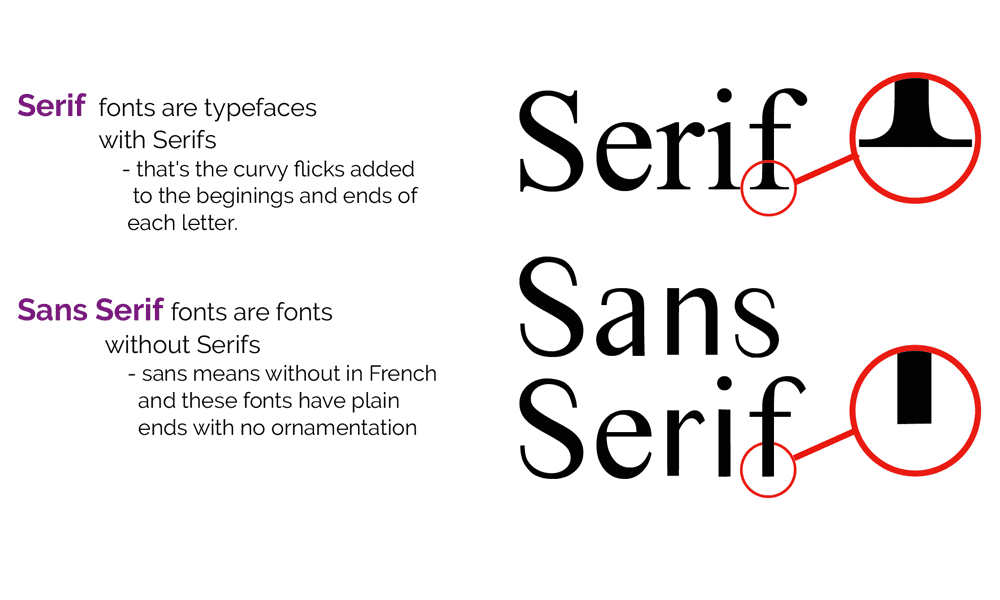
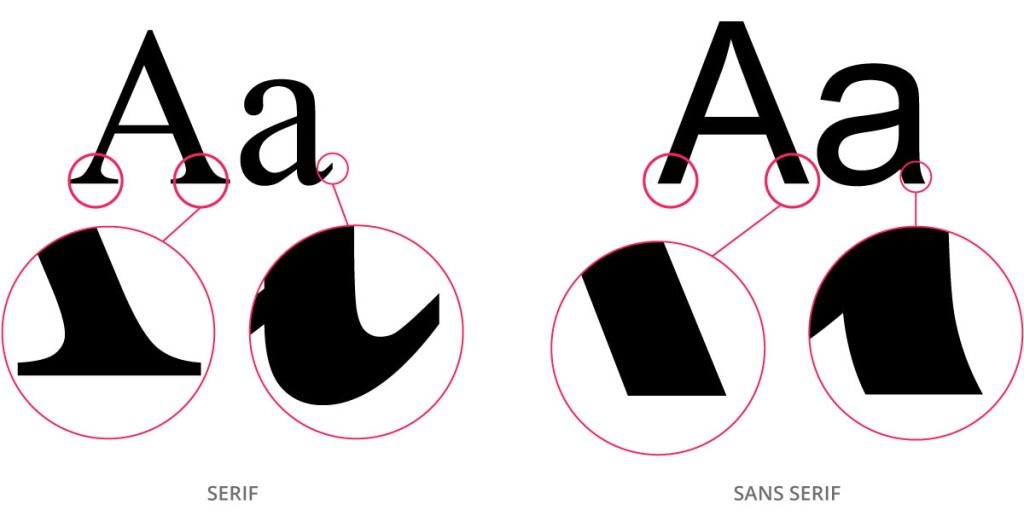
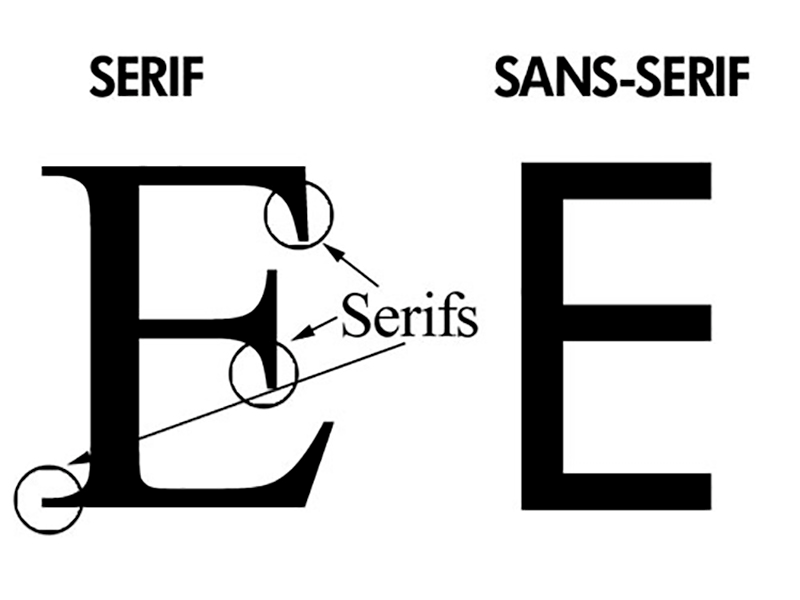
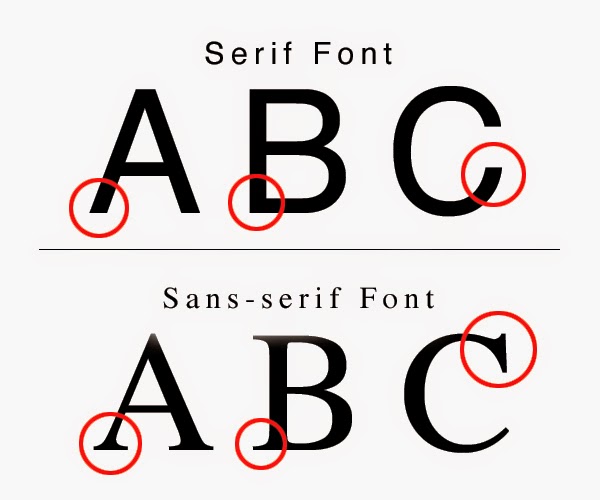
Шрифты с засечками — одни из самых старых современных шрифтов. Они используются во всем: от книгоиздания до газет и журналов, рекламных щитов и веб-сайтов. Так что же такое засечки?
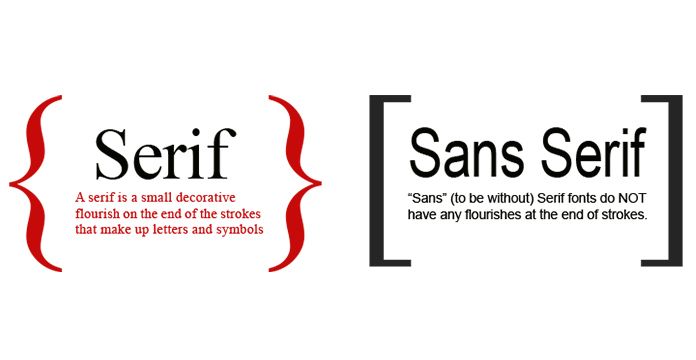
Это небольшой декоративный штрих, идущий от букв. Он может быть в форме хвоста, острый или тупой, декоративный или однотонный. У каждого шрифта с засечками будет свой особый стиль для этого знака, который делает семейство узнаваемым. Засечки появляются как на прописных, так и на строчных буквах в семействе шрифтов, а также на глифах, цифрах и других символах.
Засечки появляются как на прописных, так и на строчных буквах в семействе шрифтов, а также на глифах, цифрах и других символах.
Настроение и чувства, которые больше всего связаны с гарнитурами с засечками, являются классическими, элегантными, формальными, уверенными и авторитетными. Некоторые из самых известных шрифтов с засечками включают Times Roman (и Times New Roman), Rockwell, Georgia и Baskerville.
Новая эпоха шрифтов без засечек
Шрифты без засечек считаются более современными и имеют различную ширину и форму. В этом типе шрифтов отсутствуют штрихи на концах букв (отсюда «без засечек»). Считается, что эта категория шрифтов воплощает простоту из-за отсутствия дополнительных деталей. Гарнитуры без засечек выглядят прямыми и точными, хотя края символов могут быть острыми или закругленными.
Настроение и чувства, которые больше всего ассоциируются с шрифтами без засечек, современны, дружелюбны, понятны, чисты и минималистичны. Некоторые из самых известных шрифтов без засечек включают Helvetica, Arial, Futura и Franklin Gothic.
Мифы и слухи
Проблема выбора шрифта с засечками или без засечек усугубляется мифами, которые мы ежедневно читаем о различных формах букв.
В прошлом некоторые из этих мифов и слухов, возможно, имели определенное значение, но современные методы публикации (печатные и онлайн) сузили разрыв между шрифтами с засечками и без засечек и удобочитаемостью. Во многих случаях проблемы с удобочитаемостью связаны не с категорией шрифта, а с фактическим шрифтом и его применением.
Используйте засечки только в печати
Это один из тех мифов, который безосновательно повторяется. Зачем использовать в печати только засечки? Посмотрите на такие сайты, как The New York Times. Он красиво использует шрифты с засечками. Он отлично читается и делает акцент на общей концепции дизайна.
Так откуда появился этот миф? Главный аргумент в поддержку его ошибочной теории заключается в том, что качество экрана не так хорошо, как качество печатных материалов, поэтому засечки трудно читать на экране. Хотя некоторые печатные материалы действительно имеют более высокое разрешение публикации, это все же ошибочный аргумент.
Хотя некоторые печатные материалы действительно имеют более высокое разрешение публикации, это все же ошибочный аргумент.
Подумайте, как вы научились печатать. Вероятно, это было на экране с использованием Times New Roman (с засечками). Вызывало ли это у вас неудобство?
Подумайте также об изменениях в экранах. В последние несколько лет отображение высокой четкости и Retina дисплеи стали почти нормой. Эти высококачественные экраны также опровергают аргумент, что вы можете читать только шрифты с засечками в печатном виде. Времена некачественного разрешения экрана, ухудшающего читабельность, подходят к концу.
Без засечек для цифровых публикаций и WEB
Утверждать, что шрифты с засечками только для печати, такая же ложь , как и утверждать, что шрифты без засечек предназначены только для цифровых публикаций. Дизайнеры уже много лет успешно используют в печати шрифты без засечек. Связать без засечек только с цифровыми публикациями смешно. Посмотрите на количество книг и журналов, в которых используются шрифты без засечек на обложках и в тексте всей публикации.
Засечки трудно читать
Исследования удобочитаемости фактически показали, что шрифты с засечками легче читать, потому что добавленные штрихи делают каждый символ более отличительным. Более характерные буквы легче распознаются глазом.
Кроме того, этот стиль помогает направлять поток букв, слов, предложений и абзацев, поскольку засечки могут помочь «подтолкнуть» вас от одной буквы к другой.
Гротески неформальны
Использование одного только шрифта без засечек не означает неформальности. Он может быть неформальным при использовании с другими изображениями или в сочетании с новым шрифтом.
Но одна из приятных особенностей шрифта без засечек — и одна из вещей, делающих его гибким выбором — заключается в том, что он имеет тенденцию принимать характеристики окружающих шрифтов. Таким образом, шрифт без засечек в сочетании со старым шрифтом будет выглядеть устаревшим и классическим; сочетание с богато украшенным шрифтом может показаться более формальным или женственным.
Засечки можно использовать для увеличения интервала между буквами
Да, это реальный аргумент. Но засечки не влияют на межбуквенный интервал. Буквы с неправильным кернингом могут иметь противоположный эффект, а засечки могут в конечном итоге сделать буквы ближе, чем они могут быть. Использование шрифта с засечками не является решением для устранения проблем с кернингом.
Гротески привлекают больше внимания
Количество внимания, которое привлекает ваш дизайн, зависит не только от шрифта. Это вопрос цвета, контраста, изображений и типографики. Все это нужно, чтобы привлечь чье-то внимание.
Возьмем пару классических примеров. Заголовки газет, такие как The Examiner San Francisco выше, часто используют шрифты с засечками для заголовков. Заголовок очень привлекает внимание. Это касается не только содержания, но и используемого шрифта.
Тогда посмотрите на сайт Apple Store. Типографика без засечек жирная, эффектная и привлекающая внимание. Оба стиля с засечками и без засечек могут быть одинаково эффективными.
Заключение
Так что лучше: с засечками или без засечек? Все зависит от использования, настроения и индивидуального проекта. Лучший ответ, как правило, наименее ясен — многие отличные дизайнерские проекты включают оба стиля. Это касается печатных и цифровых проектов.
Шрифты с засечками и без засечек могут работать в любых приложениях. Ключевым моментом, как и в случае с любой другой техникой или инструментом дизайна, является правильное использование шрифтов, целенаправленное и согласованное с содержанием.
Понимание типографических категорий в веб-дизайне
Шрифты могут быть разделены на несколько различных категорий, которые описывают их свойства. Типографические категории могут дать вам общее представление о том, как будет выглядеть шрифт, прежде чем вы даже увидите, реальные штрихи букв. Они, также, предоставляют вам историю происхождения данного шрифта.
При планировании дизайн-проектов подумайте о том, какое сообщение и смысл несёт ваш шрифт. Существует шесть различных категорий шрифтов и несколько других вариаций в рамках этих категорий, которые мы детально обсудим в этой статье.
Существует шесть различных категорий шрифтов и несколько других вариаций в рамках этих категорий, которые мы детально обсудим в этой статье.
OLD ENGLISH
Old English Шрифт
Old English, является одними из старейших и идентифицируемых современных шрифтов. Также известен как Fraktur, этот шрифт представлен символами, которые состоят из нескольких штрихов. Этот типографический стиль берет свое начало в Средние Века, когда книжники использовали этот метод для письма, и должны были поднимать перо для каждого сегмента буквы. Именно отсюда произошел термин Fraktur, от латинского слова «разбитый».
Old English шрифт все еще широко используется в газетах (и веб-сайтах) для заголовков. Этот шрифт также используется в веб-дизайне. Обычно он встречается на сайтах, которые используют шаблоны в «старом стиле» или просто как художественный элемент.
Дизайн-приложений со шрифтами из этой категории может быть несколько ограничен. У этих шрифтов, достаточно большой вес и может возникнуть проблема с читаемостью, если использовать его для текстовых блоков, которые содержат более двух слов.
SERIFS (шрифт с засечками)
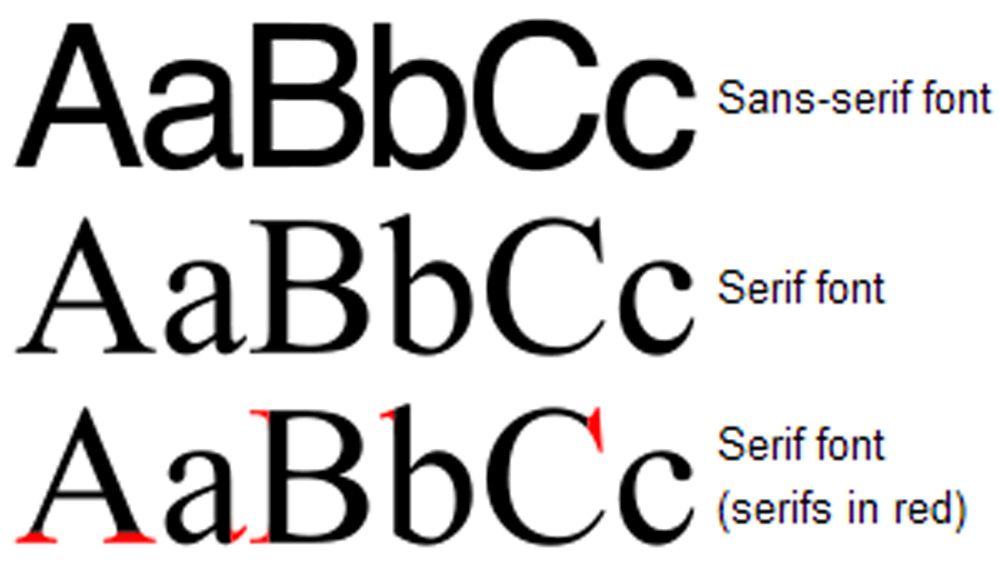
Шрифт с засечками
Шрифт Serif
Serif категория определяется по дополнительным горизонтальным штрихам на каждой букве. Существует широкий спектр Serif шрифтов, которые разбиты на три подкатегории: старый стиль, современный, переходный. Также есть дополнительная категория шрифта с засечками, Slab Serif, которая в целом развилась до самостоятельной категории.
У Serifs есть различные практические применения, который могут быть найдены на веб-сайтах, в газетах и книгах. Большинство шрифтов с засечками похожи на Old English шрифт, просты для чтения, и могут быть использованы в больших блоках текста. Serif, также, самостоятельно хорош и часто используются в сочетании со шрифтами без засечек (sans serif).
Serif’ы старого стиля идентифицируются по их наклонным и округлой форме. Каждый штрих буквы имеет одинаковый вес, что придает каждой букве единый внешний вид. Данная категория обычно используется в сфере книгоиздания.
Данная категория обычно используется в сфере книгоиздания.
Старые и Современные Serif’ы
У современных Serif’ов контрастные тонкие и толстые штрихи в буквах. У букв гораздо больший вес, чем у шрифта старого стиля. Штрихи толще вертикальней, нежели горизонтально. Современные Serif, часто используются в качестве громких слов в дизайне приложений.
Переходные Serif’ы
Переходные Serif объединяют атрибуты старого стиля и современных шрифтов. Буквы содержат острый горизонтальный штрих от каждой буквы, а также различную ширину штриха. Переходные шрифты обычно используются в различных приложениях, в первую очередь, как шрифт по умолчанию (Times New Roman) в общих программных приложения, таких как Microsoft Word и Adobe Photoshop.
SLAB SERIF
Slab Serif
Slab serif, также называют «квадратными засечками». Они берут свое начало вскоре после промышленной революции (1850 год), когда рекламная индустрия начала расти. Шрифты в этой категории характеризуются равномерными штрихами с твердыми, квадратно-обрезанными засечками.
Шрифты в этой категории характеризуются равномерными штрихами с твердыми, квадратно-обрезанными засечками.
Буквы в этой категории являются толстые и часто используются в качестве дисплей-шрифта. Хотя этот шрифт был впервые использован в печатной рекламе, он стала общепринятым в Интернете. Slab serifs выглядят лучше в том случае, когда используется только несколько букв. В больших блоках текста большое количество букв становится нечитаемым.
SANS SERIF
Sans Serif (шрифт без засечек )
У San Serif шрифта нет засечек (дополнительный штрих на каждой букве), и у него равномерная ширина штрихов. Шрифты без засечек начали появляться в печати приложений примерно в то время, когда школа дизайна “Баухаус” была создана в Германии (1919-1933).
На сегодняшний день, San Serif является одним из самых популярных шрифтов для веб-дизайна. Существует много вариантов форм букв, — от коротких и круглых, до высоких и тонких шрифтов. Большинство San Serif, хорошо срабатывают как для больших блоков текста, так и для дисплеев.
Script Font (Скрипты)
Скрипты
Шрифты в категории Скрипт легко определить, поскольку они разработаны таким образом, чтобы имитировать почерк. В прописном варианте, который многие относят к Скрипту, у букв длинные хвосты.
Скрипт-шрифт следует использовать с осторожностью. Он может сложно читаться в тексте приложения. Используется этот шрифт для свадебных приглашений и другого рода мероприятий.
NOVELTY
Novelty шрифт
И, наконец, все остальные. Все чудаки, супердизайн шрифты, сгруппированы в одну категорию – новизна (Novelty). Существуют и другие названия для этих видов шрифтов: декоративные, гранж, художественные; но все они относятся к одной таксономии шрифтов. Эти шрифты можно определить по отсутствию других характеристик.
Novelty шрифты лучше всего использовать экономно, и как элемент дизайна в вашем проекте. Они могут трудно читаться, так как зачастую являются пропорционально широкими и мощными по отношению к другим шрифтам.
Заключение
Если вы понимаете различие типографических категорий, тогда экспериментируйте с ними в ваших проектах для получения наилучшего результата. Немногие проекты выглядят полноценно только с одним шрифтом. Комбинация serifs и sans serifs обеспечит вам самый чистый, легко читаемый текст. Используйте декоративный, Old English и Скрипт шрифты для акцентирования отдельных элементов.
Подумайте о том, какое чувство и сообщение должен передать ваш проект, и используйте шрифты, которые соответствуют этому заданию. Имейте в виду читаемость, при работе с большими блоками текста и используйте различные типографические категории, чтобы добавить акцент и глубину к вашему дизайну.
Высоких конверсий!
16-03-2016
шрифтов с засечками [2022] | 2309+ популярных шрифтов с засечками
Шрифты с засечками известны своей четкостью и читабельностью. Они имеют небольшие расширения на концах штрихов букв, облегчающие различение одной буквы от другой при чтении на расстоянии или скорости. Засечки могут быть классифицированы как старые, переходные, современные, с засечками — каждый с различными характеристиками внешнего вида и вариантов использования!
Засечки могут быть классифицированы как старые, переходные, современные, с засечками — каждый с различными характеристиками внешнего вида и вариантов использования!
Сортировать по популярности Сортировать по последним
Показано 1–36 из 5 199 результатов
612
Осенняя распродажа
366
Осенняя распродажа
47
816
Осенняя распродажа
1512
Осенняя распродажа
247
Осенняя распродажа
285
37
СКИДКА 70%
403
Осенняя распродажа
1496
Осенняя распродажа
21
Осенняя распродажа
1130
Осенняя распродажа
28
50% СКИДКА
109
Осенняя распродажа
543
Осенняя распродажа
245
Осенняя распродажа
418
Осенняя распродажа
196
Осенняя распродажа
181
Осенняя распродажа
57
Осенняя распродажа
643
Осенняя распродажа
19
Осенняя распродажа
15
664
Осенняя распродажа
10
Осенняя распродажа
17
Осенняя распродажа
780
Осенняя распродажа
238
Осенняя распродажа
505
Осенняя распродажа
649
Осенняя распродажа
605
Осенняя распродажа
638
Осенняя распродажа
143
Осенняя распродажа
16
10
360
50% СКИДКА
Download 5264 Serif Fonts — Envato Elements
Download 5264 Serif Fonts — Envato ElementsRefine by
Clear
Refine by
Clear
Sort by PopularNew
Northden
By Holismjd
Добавить в коллекцию
Скачать
The Douglas Collections
By adamfathony
Add to collection
Download
Morning Glory
By inumocca
Add to collection
Download
Leah Gaviota
By august10
Add to collection
Download
Аддингтон CF | красивое семейство шрифтов с засечками
0007
от Kimmydesign
Add to Collection
Скачать
Mutiara Vintage
By LostVoltype
Add To Collection
Скачать
Ropstone
Скачать
.

RNS Camelia
By yorlmar
Добавить в коллекцию
Скачать
Enchanted Land
от Sharkshock
Добавить в коллекцию
Скачать
Minty March, Condensed Serif Font
от Angelekamp
Добавить в коллекцию
Скачать
SEA SORSE
.
Скачать
Whimsy
от Yipianesia
Добавить в коллекцию
Скачать
Typrighter
от Jadugards
Add to Collection
Скачать
The Crow — Vintage Style Font
от Cruzine
Add to Collection
Скачать
GEALTELTO
By ORCACRACREAT 9000.
 9000. 9000. 9000. 9000.018.
9000. 9000. 9000. 9000.018.Шрифт Lawless
By simonok
Добавить в коллекцию
Скачать
MacLaurent
Автор aiyari
Add to collection
Download
ALITIDE Typeface
By alit_design
Add to collection
Download
Zenzero Grotesk Typeface
By hederaedesign
Add to collection
Download
Kohm — Vintage Font
By MehmetRehaTugcu
Добавить в коллекцию
Скачать
Hagen
By jancbruun
Add to collection
Download
Auther Typeface
By Seniors_Studio
Add to collection
Download
Kahuripan
By hindiamaya
Add to collection
Download
Reidfork Typeface + Textpress
By swistblnk
Добавить в коллекцию
Download
alpha rough & Extras
By maghrib
Add to collection
Download
Glowist
By Flavortype
Add to collection
Download
Siggy
By Typogama
Add to collection
Download
TOXINE typeface + Ornament pack
Автор jiwstudio
Добавить в коллекцию
Скачать
Almond Font
Автор yandidesigns
Добавить в коллекцию
Download
Parlour
By hustlesupplyco
Add to collection
Download
Ocean Twelve Font Duo + Extras
By joelmaker
Add to collection
Download
Arizona Family Font
By Byulyayika
Добавить в коллекцию
Скачать
Bristain Rought Serif Font
By Blankids
Добавить в коллекцию
Download
Diana Webber — SVG Font Duo
By letterhend
Add to collection
Download
Cambridge — Bold Decorative Gothic Font
By naulicrea
Add to collection
Download
Wanderlust — Travel Font
By _midnightgrim
Добавить в коллекцию
Скачать
The Brewski — Textured Typeface
By NEWFLIX
Add to collection
Download
Abegnale Typeface
By irwanwismoyo
Add to collection
Download
Helprint Typeface
By giemons
Add to collection
Download
Шрифт этикетки виски
By Gleb_Guralnyk
Добавить в коллекцию
Скачать
Sanös Extended Script Font
от Wildones
Add to Collection
Скачать
Lansdowne
By Twicolabs
Добавить в коллекцию
Скачать
Picnic Capsam
June Morning Font
By Webvilla
Добавить в коллекцию
Download
Megeon Font
By LeoSupply
Add to collection
Download
Madeline Handsketched Font
By Layerform
Add to collection
Download
Arthouse — Display Font
By Voltury
Add to collection
Download
Избранные шрифты
Получите 7 дней неограниченной загрузки бесплатно.
Начать 7-дневную бесплатную пробную версию
4500+ премиальных шрифтов без засечек | Элементы Envato
4500+ премиальных шрифтов без засечек | Envato ElementsУточнение
Очистка
. Популярный
CLEAR
Тренда:
Тренда:
Тренда:
90009007
. логотип
Сортировка ПопулярныеНовые
Rockinsoda
Автор Holismjd
Add to collection
Download
WinterLand Font
By khurasan
Add to collection
Download
The Douglas Collections
By adamfathony
Add to collection
Download
Zenzero Sans
Автор: hederaedesign
Добавить в коллекцию
Скачать
Лия Гавиота
Автор: 10 августа
Add to collection
Download
Bergen Text
By MindburgerStudio
Add to collection
Download
RNS Sanz
By yorlmar
Add to collection
Download
Silk Remington
By jadugarDS
Добавить в коллекцию
Скачать
Hard Stones Family
By Voltury
Добавить в коллекцию
Download
Maxwell Sans Small Caps Book
By kimmydesign
Add to collection
Download
Bouquet Typeface
By inumocca
Add to collection
Download
Mutiara Vintage
Автор Lostvoltype
Добавить в коллекцию
Скачать
Fake Empire Font
Автор simonok
Добавить в коллекцию
Скачать
Фонсека | art deco font family pack
By nasir-udin
Add to collection
Download
Brinnan
By Typogama
Add to collection
Download
Carter Layered
By swistblnk
Add to коллекция
Скачать
SUNN Line Extended Font
By WildOnes
Добавить в коллекцию
Download
Arson Typeface
By vladderkach
Add to collection
Download
Boulden Typeface
By Alterzone
Add to collection
Download
Wicked Mouse
By sharkshock
Добавить в коллекцию
Скачать
Fast Track — A Speedy Display Font
Автор: adrianpelletier
Добавить в коллекцию
Скачать
Wagoon — Fund Style Font
от Cruzine
Add to Collection
Скачать
Burtons
от AMSUPPLY
ADD TO Collection
7от AMSUPPLY
.
 capearcona
capearconaДобавить в коллекцию
Скачать
Extraordinary — Handmade Font
By micromove
Добавить в коллекцию
Download
Coffee Morning Sans
By me55enjah
Add to collection
Download
Breymont
By hindiamaya
Add to collection
Download
Euphoria Font Family
By aiyari
Добавить в коллекцию
Скачать
Sign 45 Typeface
Автор LeoSupply
Добавить в коллекцию
Скачать
Frank
от Dafeld
Add to Collection
Скачать
Helios Signface
By Mehmetreheratugcu
Add Collection
Dalload
SSSSIGESSIGESSIGESIGESIGESIGE. коллекция
коллекцияСкачать
Reiju
По заводу738
Добавить в коллекцию
Скачать
Blocklyn Font Family + Mockups
By DesignPanoply
Add to collection
Download
Venditum Typeface
By miaodrawing
Add to collection
Download
Auther Typeface
By Seniors_Studio
Add в коллекцию
Скачать
Parlor Sans
By hustlesupplyco
Добавить в коллекцию
Скачать
BiteChalk Typeface + extras
By jiwstudio
Add to collection
Download
Graun
By aarleykaiven
Add to collection
Download
Liner| шрифт для логотипов с рамками
By wowomnom
Добавить в коллекцию
Скачать
Visby CF | Семейство геометрических шрифтов
Автор: connary
Добавить в коллекцию
Download
Metrisch
By formikalabs
Add to collection
Download
Sunrise Waves
By helloimgreg
Add to collection
Download
Lovile Type
By Flavortype
Добавить в коллекцию
Скачать
Ms.
 Nicky — A Playful Font
Nicky — A Playful FontBy Blankids
Добавить в коллекцию
Download
Greatly Font Duo + Logo Templates
By letterhend
Add to collection
Download
Apple Juice Font
By yandidesigns
Add to collection
Download
Sheiral Script
От maulanacreative
Добавить в коллекцию
Скачать
Рекомендуемые шрифты
Получите 7 дней неограниченной загрузки бесплатно.
Начать 7-дневную бесплатную пробную версию
22 удивительных шрифта с засечками для использования на вашем веб-сайте
Шрифты — неотъемлемая часть фирменного стиля компании. Ничто так не говорит о вашем профессионализме, как приличная типографика, которая соответствует сообщению вашего бренда.
Ничто так не говорит о вашем профессионализме, как приличная типографика, которая соответствует сообщению вашего бренда.
В нашей недавней статье о типографике в веб-дизайне мы коснулись рекомендаций по графическому дизайну, некоторых тенденций на 2018 год и показали вдохновляющие примеры типографики для веб-сайтов.
Узнайте больше о типографике в веб-дизайне из примеров из практики Agente.
Сегодня мы подготовили для вашего сайта 22 лучших шрифта с засечками. Вы увидите, подходят ли шрифты с засечками стилю вашей компании, и научитесь сочетать их с другими типографиками.
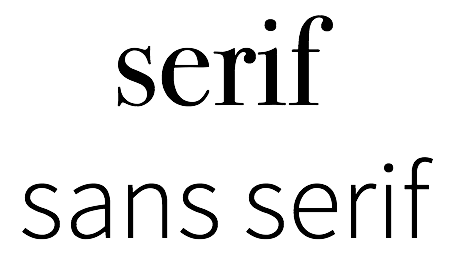
С засечками и без засечек
С засечками — это небольшой штрих, который выходит за пределы букв, цифр и других символов в семействе шрифтов. Это традиционный тип шрифта, который используется во многих печатных СМИ. Напротив, шрифт без засечек набирает популярность в Интернете для обычного копирования веб-сайтов.
Источник: Pinterest
Самыми популярными шрифтами с засечками являются Times New Roman, Georgia и Baskerville. Легкий причудливый штрих, созданный этими засечками, добавляет официальности и элегантности.
Легкий причудливый штрих, созданный этими засечками, добавляет официальности и элегантности.
Но что стоит за чертой, которая отличает шрифты с засечками от шрифтов без засечек? Имеет ли значение, какой шрифт вы используете на веб-сайте?
Во-первых, это настроение, которое вызывает каждый из шрифтов. Посмотрите на эту картинку ниже.
Источник: Funny Junk
Конечно, Comic Sans нельзя использовать практически во всех интерфейсах.
Тем не менее сравнение верное. Веб-шрифты без засечек добавляют нотку современности и прямолинейности.
В свою очередь, шрифты с засечками ассоциируются со сложными и уважаемыми брендами, поддерживающими имидж первоклассной компании. Раньше они появлялись в газетах New York Times и Huffington Post или на известных модных сайтах, таких как Dior и/или Burberry, которые в последнее время обновили дизайн своего сайта электронной коммерции.
Тем не менее, времена меняются. За последние несколько лет мировые модные бренды перешли от показных шрифтов с засечками в своих логотипах и веб-дизайне электронной коммерции к минималистским гротескным шрифтам. Почему это происходит, спросите вы?
За последние несколько лет мировые модные бренды перешли от показных шрифтов с засечками в своих логотипах и веб-дизайне электронной коммерции к минималистским гротескным шрифтам. Почему это происходит, спросите вы?
Некоторые говорят о лучшей читабельности и разборчивости шрифтов без засечек. На самом деле, это больше похоже на дух времени, новую модную тенденцию. Будучи предметом споров, обезличивание логотипов и упрощение элегантных шрифтов с засечками, вероятно, аппелируют к идее «содержание важнее формы».
Источник: Burberry
Источник: Burberry
На самом деле между шрифтами с засечками и без засечек нет существенной разницы с точки зрения удобочитаемости. Тем не менее, согласно исследованию, в больших и обширных отрывках шрифты с засечками могут работать лучше и вызывать меньшую нагрузку на глаза.
В конечном счете, выбор лучших веб-шрифтов с засечками будет зависеть от конкретного проекта, типа и контекста веб-сайта, а также требований, установленных заинтересованными сторонами.
Как сочетать засечки с другими шрифтами?
Нужно добавить один или несколько шрифтов к понравившемуся шрифту с засечками? Попробуйте шрифт без засечек в больших размерах. См. пример ниже: шрифт с засечками в заголовках сочетается с шрифтом без засечек для основного текста. Это хорошо работает, так как два шрифта создают контраст, который удерживает внимание пользователя.
Источник: Asaro
Вот несколько источников для поиска хороших пар шрифтов:
- https://fontpair.co/
- https://fontjoy.com/
- http://typ.io/
- https://fonts.google.com/
Существуют ли шрифты с засечками в нелатинских алфавитах?
Ну вроде. Штрихи в конце латинских букв, которые отличают шрифт с засечками от шрифта без засечек, на других языках будут означать разницу между классическими и современными шрифтами.
Таким образом, знаки современных шрифтов с засечками используются во многих языках и гарнитурах. Взгляните на эти два:
Взгляните на эти два:
Корейский, Шрифт Han Serif:
Иврит, Дэвид Шрифт:
22 лучших шрифта с засечками для вашего веб-сайта
Спойлер: большинство дизайнеров предпочтут старую ванильную Джорджию или некоторые популярные шрифты Google «сексуальным» новым шрифтам, и это совершенно нормально. Они все еще работают!
Другим нравится давать пользователям тонкие эффекты и добавлять красивые прелести.
Согласно исследованию, 40% дизайнеров ищут вдохновение в изображениях в Интернете. Мы решили не утомлять вас до смерти одиночными буквами на пастельном фоне. Вместо этого мы изучили некоторые эффективные шрифты без засечек для веб-сайтов, чтобы показать вам, как шрифты с засечками работают в действии.
Нажмите на заголовки, чтобы узнать, где их можно приобрести и по какой цене:
1. Times New Roman
Источник: Ancient Peaks
2.
 Грузия
ГрузияИсточник: Donauhof7 92090 Текст
Источник: Xavier Bourdil
4. St. Marie
Источник: Coucoushop
5. Beirut
Source: Dralery
6
1111111111111111111112. 7.12922. 7. 712111111112929292
.0007
Источник: Дженнифер Хайнц
7. Русал.
Источник: Сумка лидера
11. Виндзор
Источник: Sikkema
12. Orpheus Pro
Источник: Isabelle Fox
13.TIEMP.1221
Источник: Rally Interactive
14. Bodoni
Источник: Evert 45
15.
 Roslindale
RoslindaleИсточник: проектирование
16.1221. Segoe UI
Источник: Walking Men
18. Playfair Display
Источник: Festival Franciacorta
19. Дворецкий
9 0 Awwwards1295 20. AW CONQUER DIDOTИсточник: Measponte
21. Silk Serif
Источник: IGLUCRAFT
22. LORA
22. LORA
1.
Ниже приведен тщательно проработанный список самых популярных источников шрифтов от @mcflugie. Узнайте, где ваши коллеги-дизайнеры бесплатно покупают или скачивают шрифты в 2018 году:
- MyFonts
- Шрифты Google
- ДаФонт
- Подписка на Adobe Typekit
- Шрифт Белка
- Креативный рынок
- Шрифты.
 com
com
Что делать, если вам уже понравился веб-шрифт на определенном веб-сайте? Нажмите на него с помощью браузерного расширения WhatFont и увидите всплывающее окно с краткой информацией.
Подведение итогов
Шрифты с засечками — вечная классика. Высокая видимость, чувство элегантности и стильный стиль делают их хорошим функциональным выбором для веб-сайта любого типа.
Мы надеемся, что вам понравилась наша лучшая коллекция шрифтов с засечками, и вы вдохновились использовать их в дизайне своего веб-сайта.
Есть ли шрифты, которые вам особенно нравятся? Поделитесь своими мыслями с командой Agente в нашем чате — мы рады дать вам профессиональный совет!
Что стоит за появлением «причудливых» засечек?
Тематика
Экспертиза
Типографика
Шрифты
Студия
Тренды шрифтов.
Возможно, вы заметили, что шрифты с засечками снова появляются в логотипах, текстовых знаках и акцидентных шрифтах. Известные бренды, такие как Chobani и WeWork, имеют логотип с засечками, тогда как Slack и Oscar Health используют шрифт с засечками в качестве основного шрифта для отображения. Учитывая, что гротескные и геометрические шрифты без засечек доминируют в брендинге в течение последних нескольких десятилетий, интересно отметить этот резкий отход.
Известные бренды, такие как Chobani и WeWork, имеют логотип с засечками, тогда как Slack и Oscar Health используют шрифт с засечками в качестве основного шрифта для отображения. Учитывая, что гротескные и геометрические шрифты без засечек доминируют в брендинге в течение последних нескольких десятилетий, интересно отметить этот резкий отход.
Аргумент в пользу шрифтов без засечек
Шрифты без засечек стали ассоциироваться с прогрессом и современностью, в то время как шрифты с засечками вызывают более старомодное, традиционное ощущение. Это объясняет, почему дизайн без засечек был популярным выбором для таких отраслей, как аэрокосмическая, информационная, медицина и биотехнологии в течение последних 60 лет. А в технологической отрасли такие гиганты, как Google и Yahoo, полностью отказались от использования шрифтов с засечками, в то время как новые компании вообще не используют шрифт с засечками в своем брендинге.
Как отмечает шрифтовой дизайнер Monotype Studio Хуан Вильянуэва, «шрифты без засечек стали популярным и самым безопасным вариантом брендинга дизайна… [они] несут в себе оттенок нейтральности, простоты и гибкости. Изменить это сложно».
Изменить это сложно».
» Дизайн без засечек был популярным выбором для таких отраслей, как аэрокосмическая, информационная, медицина и биотехнологии в течение последних 60 лет.
Еще одна причина повсеместного распространения шрифтов без засечек — их удобочитаемость на экране. Широко распространено мнение, что, переключаясь с шрифтов с засечками на более простые шрифты без гротеска, люди могут лучше читать формы букв на освещенных экранах, особенно на маленьких.
Однако технологии не отстают, внедряя большие экраны с высоким разрешением. Засечка может отображаться в семи пикселях, а iPhone 7 имеет разрешение 1334 x 750 пикселей. Современные экраны избавляют от этих проблем с читаемостью.
Отъезд
Кажется, что после десятилетий использования шрифтов без засечек в городе не было засечек, дизайнеры оглядываются на засечки как на способ придать брендам очарование и характер. Дизайн с засечками предлагает уникальные визуальные возможности, которых нет во многих крупных корпоративных брендах. Возможно, дизайнеры и бренды вдохновлены на то, чтобы принять и подчеркнуть свою оригинальность с помощью шрифтов, богатых индивидуальностью, находя аутентичные и уникальные альтернативы минималистскому стилю.
Возможно, дизайнеры и бренды вдохновлены на то, чтобы принять и подчеркнуть свою оригинальность с помощью шрифтов, богатых индивидуальностью, находя аутентичные и уникальные альтернативы минималистскому стилю.
Карл Кроссгроув, старший дизайнер шрифтов в Monotype Studio, отметил появление «причудливых» засечек, определив их как «четкие, механически обработанные переходы с клиновидными засечками».
Что мы можем сделать из этой тенденции? «Я думаю, что все больше людей признают сходство и хотят чего-то другого», — говорит он. «Каким-то образом шрифт без засечек настолько распространен, что теперь шрифт с засечками кажется причудливым или необычным».
В то время, когда потребители жаждут аутентичности, бренды должны иметь возможность доносить свои сообщения таким образом, чтобы они находили отклик у их аудитории и оставались верными тому, кто они есть. Для некоторых брендов шрифты без засечек не полностью отражают их индивидуальность и то, что они хотят передать. Чтобы оставаться актуальными, они должны адаптировать свой внешний вид к тому, который кажется более аутентичным и может не быть популярным в то время.
Чтобы оставаться актуальными, они должны адаптировать свой внешний вид к тому, который кажется более аутентичным и может не быть популярным в то время.
» Я думаю, что все больше людей признают сходство и хотят чего-то другого», — говорит Кроссгроув. «Каким-то образом шрифт без засечек настолько распространен, что теперь шрифт с засечками кажется причудливым или необычным.
Вильянуэва также связывает эту тенденцию с потребительским спросом на бренды, которые должны быть более привлекательными. «Я подозреваю, что за этим [изменением] стоит постоянный и быстрый цикл новостей, технологические разработки и социальные сети, где компании пытаются формировать общественное мнение с помощью своего бренда и манифестаций по своим многочисленным каналам… особенно сегодня, когда клиенты ожидают более близких отношений. с брендами, которым они следуют».
Но как это отразится на дизайне?
Шрифты являются ключевым элементом фирменного стиля. Это сквозная линия каждой визуальной точки соприкосновения с клиентом и может быть единственным активом бренда в тех случаях, когда такие элементы, как цвет, изображения или иконография, не могут или не будут работать. И каждый шрифт имеет отличительный голос и тон.
Это сквозная линия каждой визуальной точки соприкосновения с клиентом и может быть единственным активом бренда в тех случаях, когда такие элементы, как цвет, изображения или иконография, не могут или не будут работать. И каждый шрифт имеет отличительный голос и тон.
Выбор шрифта для представления вашего бренда начинается с понимания вашей идентичности и правды. Важно найти или разработать шрифт, который соответствует индивидуальным чертам вашего бренда, чтобы быть по-настоящему аутентичным. При ребрендинге учитывайте впечатления, которые вы хотите произвести, ценности, которые хотите отразить, и эмоции, которые хотите вызвать. Поймите, как эти элементы вписываются в ваш бренд и как потребитель взаимодействует с брендом. Ваши шрифты должны отражать эти качества и должны четко отражать суть бренда.
» Выбор шрифта для представления вашего бренда начинается с понимания вашей идентичности и правды».
Для Чобани новый словесный товарный знак — то, что Кроссгроув назвал бы «старомодным дизайном с мягкими засечками, такими как Goudy, Cooper и Windsor», — отражает приятное, здоровое, но приятное ощущение продукта в динамичном, гладкие, изогнутые и сплошные засечки. Он представляет земную полезность продукта лучше, чем шрифт с технологичным ощущением, использовавшийся до него. Лучше согласуясь с ценностями бренда Chobani, новый шрифт передает доступность и теплоту бренда выразительным способом, который не является чрезмерным или банальным.
Он представляет земную полезность продукта лучше, чем шрифт с технологичным ощущением, использовавшийся до него. Лучше согласуясь с ценностями бренда Chobani, новый шрифт передает доступность и теплоту бренда выразительным способом, который не является чрезмерным или банальным.
Увидим ли мы больше брендов, использующих засечки?
Вильянуэва не решается назвать появление причудливых засечек тенденцией. «Medium и Evernote [могли принять] логотипы с засечками, но их пользовательский интерфейс и веб-типографика по-прежнему преимущественно используют шрифты без засечек, за исключением записей в блогах Medium, что наводит меня на мысль, что эти изменения происходят на поверхностном уровне, а не в глубине. как у Чобани».
По мере того, как все больше брендов изучают «причудливые» шрифты с засечками для своего брендинга, может возникнуть искушение поддаться азарту нового образа. Но бренды должны с осторожностью относиться к выбору дизайна, который не соответствует их индивидуальности, потому что это может означать риск для подлинности и, следовательно, отношений с клиентами.
Тем не менее, по мере развития брендов они будут продолжать находить способы привлечь свою аудиторию, сочетая аутентичность с цифровой доступностью. Хотя это не обязательно означает, что мы увидим больше засечек, ясно, что шрифты являются ключевым компонентом визуальной идентичности и предоставляют брендам широкую палитру для выражения своего мнения.
На изображениях в этой истории используется Розелла Сабины Чипара. Вы можете найти Rosella в Monotype Fonts вместе с более чем 10 000 других шрифтов.
Какая разница? – Microsoft 365
27 июля 2022 г.
На первый взгляд выбор между шрифтом с засечками и шрифтом без засечек может показаться простым — это субъективный, интуитивно понятный выбор. Но как мы пришли к шрифтам с засечками и без засечек, и как им удается вызывать поразительно разные качества?
Шрифты с засечками
Если ваш шрифт имеет завиток, это шрифт с засечками. Но что это за росчерк, и почему он здесь?
Помните, как писать от руки (ха), начиная с печати отдельных букв и заканчивая изучением скорописи (теперь это очень старое предложение)? Несмотря на то, что вам были предоставлены учебники для начинающих, рабочие листы и почти бесконечные примеры того, как формировать каждый глиф, ваш почерк — печатный или курсив — приобретал свой особый вид.
Засечки немного похожи. Когда раннее (раннее, раннее, раннее) письмо производилось угловатыми или другими остроконечными предметами, маленькие следы — почти как ступни — оставались позади пишущего. Их размер и форма во многом зависели от того, где буква находилась в слове, и от скорости письма.
Перенесемся к печатному станку Гуттенберга. Чтобы познакомить массы с новой технологией, шрифты были разработаны с засечками. И так шрифты оставались довольно долгое время.
Типы шрифтов с засечками
Шрифты с засечками можно разделить на подтипы:
- Старый стиль. Эти шрифты именно то, на что они похожи: пример самых ранних попыток стандартизированных шрифтов, специально разработанных для имитации рукописного текста. Эти шрифты имеют самые тонкие части в той части глифов, которая представляет собой диагональный штрих.
- Переходный. Эта переходная фаза шрифтов с засечками отличается большим контрастом между толстыми и тонкими штрихами и менее напоминает рукописный текст.
 Возможно, это самый распространенный тип шрифта с засечками, вы узнаете его очень распространенного члена, Times New Roman.
Возможно, это самый распространенный тип шрифта с засечками, вы узнаете его очень распространенного члена, Times New Roman. - Современные засечки, или Didone. Современные шрифты с засечками имеют наибольшую разницу в ширине штриха — эффектный внешний вид, но слишком обременительный для чтения в течение слишком долгого времени и неидеальный для печатных приложений.
- Плитка с засечками. До свидания, контраст обводки, здравствуйте, стандартизированная ширина. Засечки такой же толщины (или почти такой же толщины), как и основные штрихи глифа, — это плоские засечки — подумайте о шрифтах, которые вы могли найти на пишущих машинках начала 20-го века.
Шрифты без засечек
Хотя до открытия Розеттского камня можно было найти примеры письма без засечек, именно тогда шрифты без засечек ворвались в сознание публики и печатников. По мере того, как шрифты без засечек становились все более распространенными, приливы и отливы стилевых тенденций и социальных движений закреплялись, создавая конкурирующие школы мысли, окружающие достоинства этих современных шрифтов по сравнению с проверенным шрифтом с засечками.
Типы шрифтов без засечек
Как и шрифты с засечками, шрифты без засечек можно разделить на подтипы:
- Гротеск. Самые ранние шрифты без засечек назывались гротескными, потому что именно так они выглядели — деформированными, неполными, уродливыми. Не лучший способ войти в мир дизайна. Глифы этих шрифтов очень похожи на шрифты с засечками, только без засечек. Вы также не найдете больших различий в ширине штриха.
- Неогротеск. Итерация ранних шрифтов без засечек, эта категория отличается большей утонченностью формы и размера по сравнению с их гротескными собратьями. Некоторые находят их одинаковыми; другие считают, что они слишком просты по сравнению со шрифтами Grotesque.
- Геометрический. Как следует из названия, эти шрифты без засечек созданы по образцу стандартных геометрических форм. Найдите букву «О» — это почти идеальный круг, а букву «а» — простое сочетание круга и штриха.
- Гуманист. Вдохновленные глифами с засечками и рукописными формами, но с большим разнообразием штрихов, чем шрифты Grotesque, эти шрифты часто оказываются самыми легкими для глаз — вероятно, поэтому долгое время шрифт Microsoft по умолчанию был Humanist Calibri.

Различия между шрифтами с засечками и без засечек
Очевидно, что основное различие между шрифтами с засечками и без засечек заключается в самих засечках. Но если мы рассмотрим наши чувства или впечатления наряду с фактами, различия не ограничиваются шагами, прыжками и взмахами.
- Ясность. Если ваш текст трудно читать, это довольно бесполезно. Разные приложения требуют разного уровня читаемости текста, от разницы в размере до печатного и цифрового.
- Настроение. Это довольно субъективная мера шрифтов, но преобладающее клише состоит в том, что шрифты с засечками классические, стильные и заслуживающие доверия, а шрифты без засечек современные, чистые и четкие.
- Аудитория. Четкость и настроение могут сочетаться, чтобы помочь выбрать шрифт, ориентированный на аудиторию. Ваш читатель видит ваш текст в рекламе предмета роскоши, размещенной в элитном журнале о стиле жизни? Читают ли они длинную форму разоблачения в онлайн-новостной ленте? Они молоды? Старший? Эти различия не обязательно систематизированы — это скорее интуиция.

«Есть практические причины для выбора шрифта с засечками или шрифта без засечек для вашего типографического приложения, обычно окружающего среду, через которую ваш читатель будет взаимодействовать с вашим текстом».
Когда использовать шрифт с засечками и шрифт без засечек
Существуют практические причины для выбора шрифта с засечками или шрифта без засечек для вашего типографического приложения, обычно окружающие среду, через которую читатель будет взаимодействовать с вашим текстом.
- Печатные материалы. Serifs — отличный способ дать глазу что-то, за что можно зацепиться при печати в меньших размерах. Также известно, что их легко и быстро читать.
- Цифровые носители. Шрифтов без засечек предостаточно в Интернете и на экранах. Чтобы обеспечить удобочитаемость при любом размере экрана и разрешении, лучше всего использовать шрифт без засечек.
- Ограниченное пространство. Вы можете уместить гораздо больше — гораздо более разборчиво — на небольшом пространстве, используя шрифты без засечек, поскольку засечки не будут занимать драгоценное пространство кернинга.

- Краткие сообщения. Подписи, дорожные знаки и другие экземпляры текста, которые, скорее всего, будут короче одного-двух предложений — шрифты без засечек идеально подходят для этого.
Советы по выбору, когда вы застряли
Пытаетесь ли вы выбрать шрифт (или несколько гарнитур) для презентации PowerPoint или у вас возникли проблемы с выбором вариантов, есть проверенные советы для выбор подходящего шрифта или шрифтов для ваших нужд:
- Ознакомьтесь с примерами проектов, похожих на тот, над которым вы работаете. Отметьте, что вам нравится и что не нравится в выбранных шрифтах.
- Играйте с размерами, особенно если вы знаете, что в своем приложении вы будете использовать различные размеры. Подумайте, как увеличение или уменьшение размера шрифта влияет на его читабельность и настроение.
- Ищите комбинации, которые обеспечивают визуальную иерархию вашего проекта. Заголовки, подзаголовки, основной текст, подписи, сноски и концевые сноски — все они требуют разных размеров и могут иметь больше смысла в другом шрифте.


 Но это было экспериментально в том смысле, что мы выдвигали тезисы, а затем проверяли их». — Грег Газдович, CommercialType
Но это было экспериментально в том смысле, что мы выдвигали тезисы, а затем проверяли их». — Грег Газдович, CommercialType html
html
 9000. 9000. 9000. 9000.018.
9000. 9000. 9000. 9000.018. capearcona
capearcona коллекция
коллекция Nicky — A Playful Font
Nicky — A Playful Font com
com Возможно, это самый распространенный тип шрифта с засечками, вы узнаете его очень распространенного члена, Times New Roman.
Возможно, это самый распространенный тип шрифта с засечками, вы узнаете его очень распространенного члена, Times New Roman.