Модульные сетки в веб дизайне
При создании дизайна сайта в Adobe Photoshop не обойтись без использования какой либо системы сеток. Можно создать модульные сетки самостоятельно, используя направляющие, или воспользоваться готовым решением, а именно, системой сеток Bootstrap.
Что такое модульные сетки
Модульная сетка это система расположения всех элементов и блоков сайта. Это как некий каркас, который пронизывает все страницы сайта и приводит все в визуальный порядок.
На самом деле существует несколько видов сеток в веб-дизайне:
Блочная сетка — это грубая разметка макета при помощи блоков.
Колоночная сетка — за основу разметки берутся колонки, равные по своим параметрам.
Модульная — состоит из пересекающихся прямы (направляющих), которые образуют модули.
Иерархичная — это вид, сетки в котором блоки располагаются интуитивно, без какой либо логической структуры.

Несмотря на то, что использование сеточной системы немного стандартизирует будущий дизайн, дизайнеры всего мира уже долгое время успешно пользуются данным видом структурирования макета. Кроме того, такая стандартизация значительно упрощает верстку макета, и ускоряет процесс создания сайта.
Сетка в веб-дизайне может быть не только фиксированной, но и динамической. К примеру, вы можете сделать одну или несколько колонок макета растягиваемыми, резиновыми, задав их ширину в процентах, а размер остальных колонок зафиксировать.
Как уже отмечалось выше, вы можете создать модульную сетку самостоятельно. Но есть уже проверенные готовые решения. Остановимся на двух основных.
Если вы собираетесь создать «статичный» макет сайта то вам понадобится Сетка для веб-дизайна 960 Grid System (www.960.gs). А для создания резинового сайта можно обратить внимание на вышеупомянутую систему сеток фреймворка Bootstrap (www.getbootstrap.com/css/#grid).
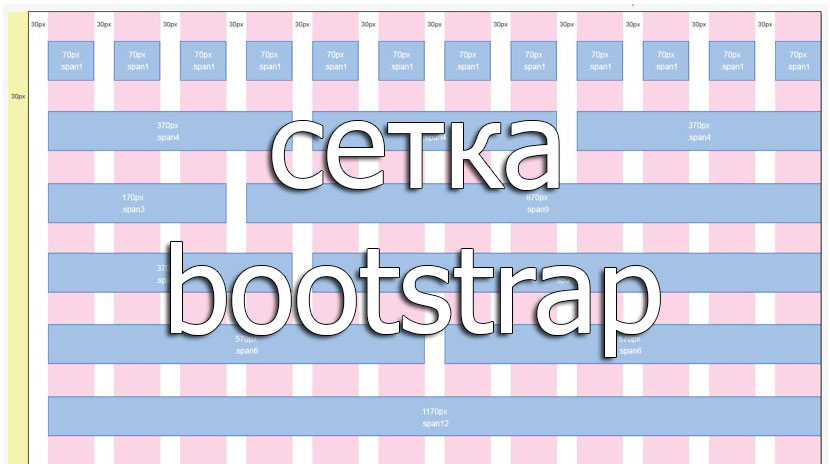
модульная сетка bootstrap
В этой статье хотелось бы особо уделить внимание сетке Bootstrap.
Параметры стандартной Bootstrap сетки в PSD формате.
Общая ширина рабочей области 1920 px.
Ширина контейнера с отступами 1170 px.
Ширина колонки без отступа 68 px.
Ширина отступа 15 px.
Система сетки двенадцатиколоночная.
Расстояния между колонками могут иметь погрешность +- 1,2 px. В связи с тем, что некоторые нечетные величины не делятся поровну. Но это не критично.
Существуют определенные правила использования Bootstrap сетки. Некоторые начинающие дизайнеры не учитывают их и поэтому возникает непонимание между верстальщиком и дизайнером. Bootstrap сетка разрабатывалась основываясь на физических свойствах системы фреймфорк Bootstrap. Поэтому для грамотной компоновки макета необходимо учитывать все условия.
1 правило.
Крайние поля служат исключительно для отступов на малых разрешениях. Вы не можете использовать их для размещения каких либо блоков сайта или текстовой информации.

2 правило.
Вы можете использовать любое количество колонок для визуализации различных блоков сайта.
3 правило.
После компоновки колонок по группам вы не можете использовать промежутки (гаттеры) между ними для размещения элементов дизайна или текстовой информации.
4 правило.
Не бойтесь выходить за рамки сетки для размещения элементов дизайна. Если вы решили реализовать какую то нестандартную идею размещайте эти элементы вне рамок сетки, но позаботьтесь о том, что бы эта идея была обеспечена какой либо системой. Например, придерживайтесь цента макета или частично используйте возможности Bootstrap сетки. То есть эта идея должна иметь какую то логичную систему.
9 лучших сеток для веб и мобильного интерфейса
- UI/UX
- 3 мин на чтение
- 17596
Надеюсь, что этот список кому-нибудь поможет. Я попытался собрать наиболее интересные системы.
Я попытался собрать наиболее интересные системы.
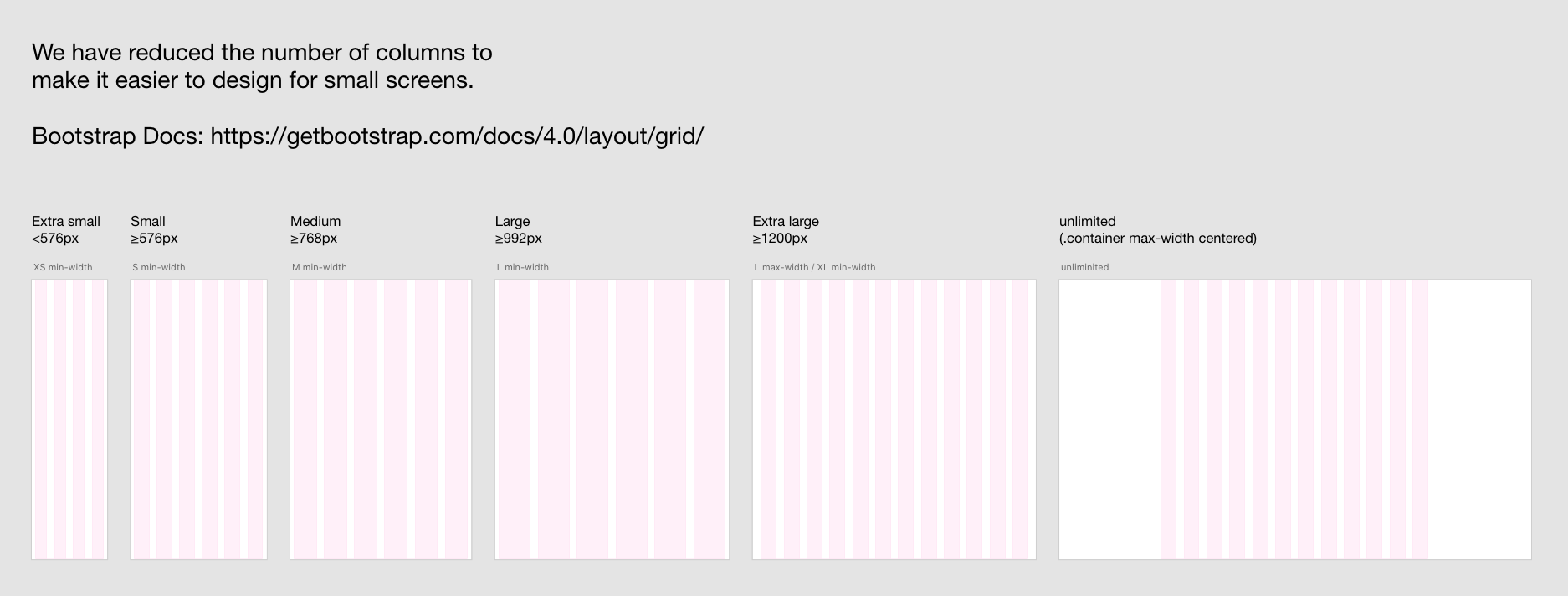
Сетка Bootstrap
Bootstrap — Самый популярный в мире mobile-first и адаптивный фронтенд фреймворк.
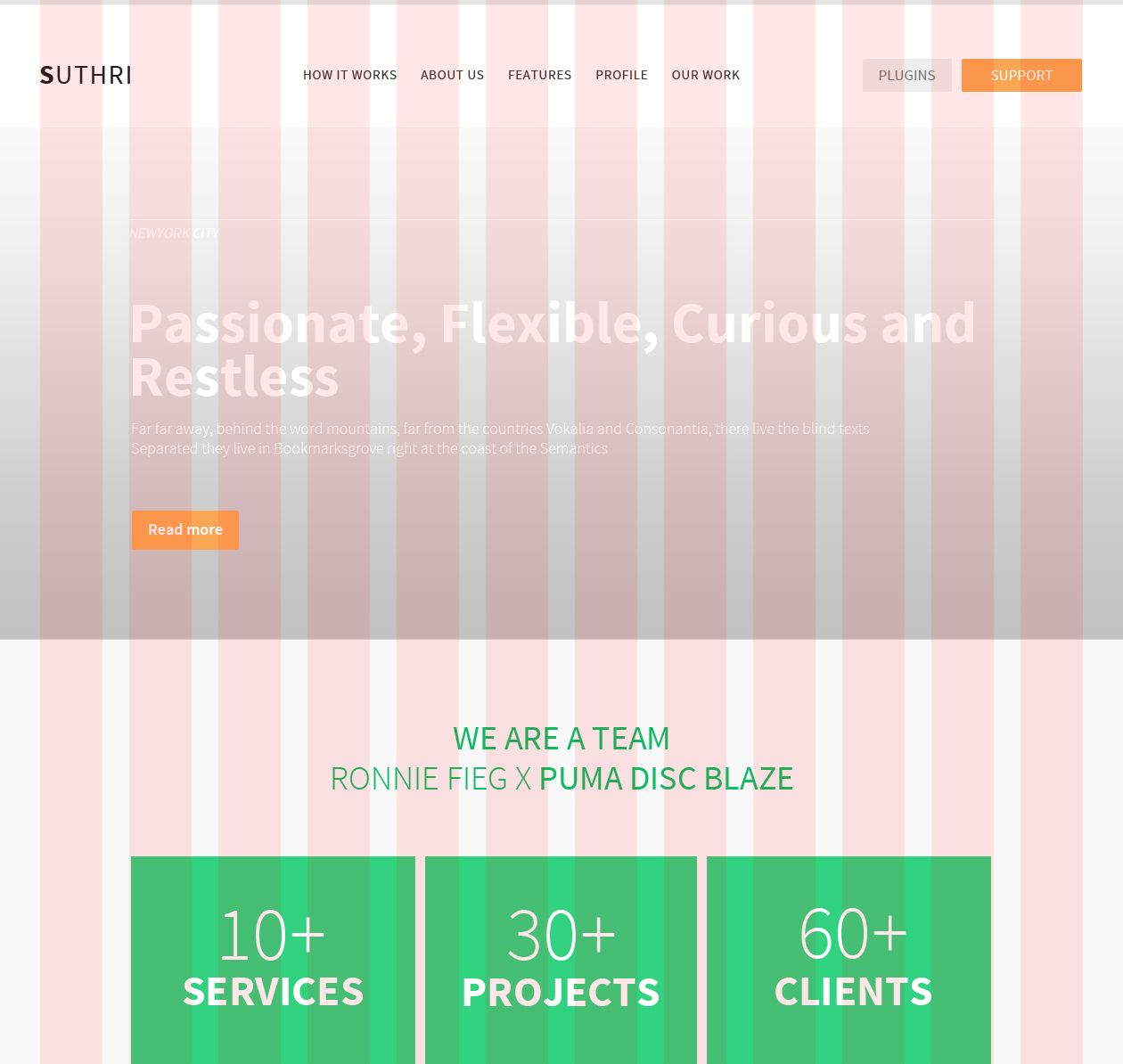
Самый популярный вариант для нас. Чаще всего 12 столбцов с отступами. Стандартная и простая система. Большинство интерфейсов построено на этих принципах, и на ее основе создаются многие из перечисленных ниже систем. Очень быстро осваивается, но эта сетка создает внутреннюю стандартизацию.
Хотя, скорее всего, это сходство будет видно только дизайнерам.
Сетка на основе BootstrapСетка Google Material Design
Адаптивный пользовательский интерфейс материального дизайна, в основе которого лежит сетка из 12 колонок. Эта сетка создает визуальную согласованность между элементами… material.io
Google Material Design. Большинство дизайнеров сталкивались с этой системой, очень удобной по своей сути. Руководства хорошо описаны. Одно из самых передовых решений на рынке. Но, к сожалению, заставляет использовать системы Google, которые не прекращают их изменять;)
Сетка Google Material DesignСетка Flexbox
Это система сеток, основанная на свойствах дисплея. flexboxgrid.com
flexboxgrid.com
Старая система блочной верстки HTML, теперь она используется редко, хотя она дает достаточно интересную возможность для изменений.
Лично мне, довольно сложно работать с ней.
Custom modular grid based HTML
Существует множество примеров, когда вы берете за основу принципы bootstrap. Это система из 6 или 12 колонок, и дизайнеры переделывают ее. Измените размер отдельных блоков, сделайте их неравными и так далее. Сейчас это тренд.
Custom modular grid based HTML 100px / 200px / 300px / 400pxCrow Grid Framework
Crow v3.0 — умный сеточный фреймворк
По сравнению с другими системами она не очень популярна, интересная и свежая, напоминает конструктивизм плакатов. Возможно однажды она станет очень популярной.
Human Interface Guidelines
Принципы дизайна — Краткое описание — iOS Human Interface Guidelines
Узнайте о разработке приложений для iOS.developer.apple.com
Очень мало сказано о модульных системах, но их принципы очень интересны. Разумеется, в первую очередь подходит для iOS.
Разумеется, в первую очередь подходит для iOS.
Human Inter
Сетка Human InterHuman Inter довольно своеобразная система, которая подойдет далеко не каждому проекту. В ее основе лежат принцип золотого сечения и Витрувианский человек. При использовании одним из наиболее важных аспектов является горизонтальная линия. Это сетка, в основе которой лежит bootstrap.
Если вы хотите увидеть правила и руководства пользователя для этой системы, напишите мне на email: ivantsanko11@gmail.com
Твиттер разработчика: ivantsankoart
Карл Герстнер: Проектирование программ
Карл Герстнер родился в Базеле, Швейцария в 1930. Он был дизайнером и художником…www.historygraphicdesign.com
Очень интересная система, которую на данный момент трудно включить в современные интерфейсы. Мне было интересно узнать об этой системе, как она работает и какие принципы лежат в ее основе. Если у вас есть желание, было бы очень интересно реализовать ее в современном интернете.
Fluent Design System
Яркая дизайн-система для сложного мира. Настало время для смелого, масштабируемого, универсального дизайна. И это… fluent.microsoft.com
Абсолютно новая система от Microsoft. На сегодня о ней еще мало известно, но презентационное видео очень интересно демонстрирует как в компании видят современный дизайн.
В заключение я бы хотел сказать: Я был счастлив помочь вам найти новые системы и обсудить их.
Источник: sketchapp.me
- #ui
- #ux
- #интерфейс
- #сетка
- #статья
- 0
Скачать бесплатно PSD-файл Bootstrap 3 PSD Grid System
365psd.
 com @365psd.com
com @365psd.comсистема шаблоны темы наборы пользовательского интерфейса
Описание:
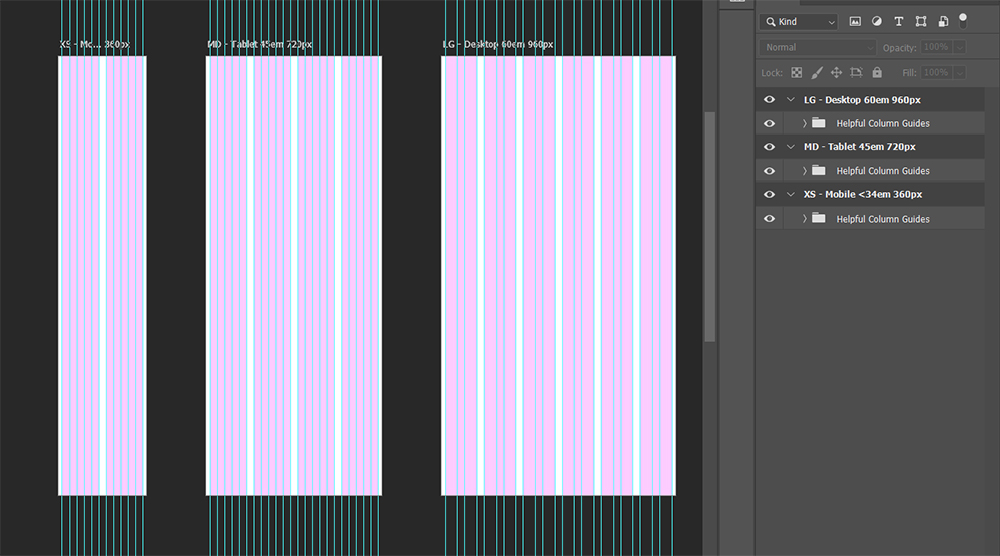
Это один из моих личных инструментов, которым я хочу поделиться со всеми вами, полная стандартная сетка Bootstrap 3, которую я сделал с официальными классами. Внутри почтового индекса вы найдете 4 размера PSD: LG, MD, SM и XS. Прямая загрузка: http://goo.gl/4btDmR Страница загрузки: http://goo.
 gl/uYYcQs Связанные изображения из iStock | Сохранить
gl/uYYcQs Связанные изображения из iStock | СохранитьПохожие файлы PSD
отзывчивый витрина бизнес
Адаптивная витрина Psd Vol2
бизнес финансы дизайн
Адаптивный шаблон Creative Time
сенсорный телефон прикосновение руки жестРука в векторной форме держит компьютер с сенсорной панелью, планшет (PSD)
сеть отзывчивый бутстрап 3
Бесплатная сетка Bootstrap 3 PSD
чистый содержание рекомендуемая область
PSD набор из 12 готовых веб-фонов
чистый набор свет
Набор паутин с ванильным кремом
веб-формы наборы пользовательского интерфейса шаблоны
Веб-форма PSD
меню наборы пользовательского интерфейса бизнес
Адаптивная навигация по сайту
отзывчивый плоский бизнес
Плоская отзывчивая витрина Psd Vol2
лента винтаж ретро
Ретро веб-ленты Vintage Psd Pack
яблоко имак айпад
Мокапы адаптивного экрана Apple
искусства дизайн шаблоны
Адаптивный шаблон Creative Time
наборы пользовательского интерфейса объекты бизнес
Бесплатный PSD — интерфейс веб-приложения
сеть белый ползунок
Современный веб-слайдер
комплект пользовательского интерфейса приложение пользовательский интерфейс
Комплект пользовательского интерфейса для веб-сайтов и приложений
форма кнопки темный
Комплект веб-интерфейса — темные оттенки
сеть иконки плоский
Иконки для Интернета (бесплатно)
сеть пользовательский интерфейс пользовательский интерфейс
Bussolini.
 com Retina UI Kit • Скачать бесплатно Связанные изображения из iStock | Сохранить сейчас Похожие изображения из | Сохранить сейчас
com Retina UI Kit • Скачать бесплатно Связанные изображения из iStock | Сохранить сейчас Похожие изображения из | Сохранить сейчасBootstrap Grid — Как выбрать?
спросил
Изменено 5 лет, 11 месяцев назад
Просмотрено 287 раз
мой первый пост здесь,
Я разрабатываю макет в фотошопе, и я знаю, что важно иметь слой, на котором у меня есть сетка для проектирования элементов в соответствии с ним.
Я искал в Интернете psd, чтобы загрузить и использовать в своем дизайне, и я очень запутался. Так что мне просто хотелось бы знать, какие критерии я должен учитывать при выборе системы сетки начальной загрузки.
Аспекты решения, которые меня смущают:
- Какую версию Bootstrap выбрать? И на основании чего?
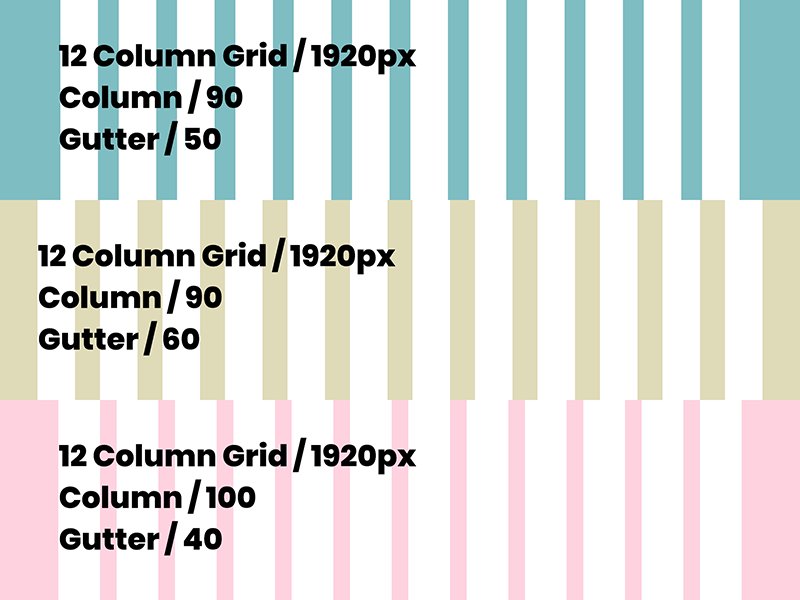
- Количество столбцов? И на основании чего?
- Какой размер желоба выбрать? На основании чего?
Пожалуйста, помогите мне решить эту проблему, я продолжаю видеть миллионы различных систем сетки начальной загрузки, и я просто не знаю, как выбрать.