Меняем внешний вид Contact form 7
Приветствую Вас, дорогой читатель моего блога.
Сегодня я покажу вам как очень быстро и просто изменить внешний вид contact form 7, что бы она стала более привлекательной.
Навигация по статье:
- Обзор плагина Сontact Form7 Style
- Меняем внешний вид Contact Form7 при помощи собственного стиля.
- Изменяем внешний вид Contact Form 7 без плагина.
Изначально Сontact Form7 выглядит достаточно невзрачно. К счастью это поправимо! Для изменения внешнего вида этой формы мы с вами можем воспользоваться либо специальным плагином, либо прописать в файл style.css нашей темы несколько своих стилей.
Обзор плагина Сontact Form7 Style
Итак, начнем с плагина. Устанавливать мы будем плагин Сontact Form7 Style. Переходим в консоль нашего сайта, далее выбираем здесь Плагины -> Добавить новый. В поле поиска вводим название плагина и нажимаем Enter , далее кнопка установить, а затем активируем плагин.
Теперь в боковом меню нашей панели управления сайтом появился отдельный пункт Contact Style.
Данный плагин изначально содержит в себе несколько готовых шаблонов которые можно сразу использовать на своем сайте.
Для того чтобы применить какой то стиль оформления, вы нажимаете либо на ссылку с названием этого стиля, либо на кнопку изменить. Открывается окно настроек данного стиля. Из настроек здесь мы можем выбрать к какой именно форме обратной связи мы хотим применить этот стиль.
После того, как вы все выставили нажимаем на кнопку «Обновить».
Меняем внешний вид Contact Form7 при помощи собственного стиля.
Для этого переходим в пункт Сontact Form7 Style ->Add new. Сразу же вводим название нашего стиля.
И переходим к заданию стилей.
Стили для формы
form Background – цвет всей формы.
form widht — это ширина формы. По умолчанию стоит 100%, если вас это не устраивает, вы можете задать ширину в пикселях, например 600.
form box sizing — определяет алгоритм расчета ширины и высоты того ил иного элемента на странице. Рекомендую оставить по умолчанию.
form border widht — толщина границы нашей формы, задаётся в пикселях.
form border style — определяет стиль границы нашей формы.
Здесь возможно несколько вариантов:
- none — граница отсутствует;
- solid — сплошная линия;
- doted — пунктирная граница;
- double — двойная линия;
- groove — эффект вогнутости границы;
- ridge — эффект выпуклости границы;
- inset — эффект вдавленности формы;
- outset — эффект выпуклости формы.
form padding
— внутренний отступ, расстояние от границы формы до внутренних элементов формы, т. е. до всех надписей, полей и т.д. Рекомендую устанавливать хотя бы пикселе 20, потому, что изначально элементы прилипают к границе формы, это выглядит не очень красиво.
е. до всех надписей, полей и т.д. Рекомендую устанавливать хотя бы пикселе 20, потому, что изначально элементы прилипают к границе формы, это выглядит не очень красиво.form margin — это внешний отступ, т.е. это отступ от границ вашей формы до каких-то внешних элементов, который окружают форму.
form border color — цвет границы формы.
form border radius — определяет радиус скругления углов. Задается в пикселях.
form line height — высота строк в форме или междустрочный интервал, задаётся в пикселях.
Стили для полей ввода
input background – цвет фона полей.
input color — цвет текста который будет отображаться внутри полей.
input border color — цвет границы полей ввода.
input font size — размер шрифта.
input line height — высота строки.
input border widht — ширина границы поля ввода.
input border style — стиль границы поля ввода.
input border radius — скругление углов поля ввода.
input font style — стиль текста, отображаемого в полях ввода.
Можно задать:
- default — стиль по умолчанию;
- normal — обычный;
- italic — курсив;
- oblique — жирный.
input font weight — жирность шрифта.
- default — стиль по умолчанию;
- normal — обычный;
- bold — жирный;
- bolder — более жирный;
- lighter — тоньше;
- initial — исходный;
- inherit — это наследование, т.е. будут наследоваться стили родительского элемента.
 Если к примеру для формы или страницы применен стиль жирный, то и для текса внутри этих полей тоже будет применяться жирный шрифт. Я оставлю здесь «normal».
Если к примеру для формы или страницы применен стиль жирный, то и для текса внутри этих полей тоже будет применяться жирный шрифт. Я оставлю здесь «normal».
input width — ширина поля для ввода текста. По умолчанию задается 100%. Если Вам нужно задать в пикселях — ставите в пикселях.
input box sizing — оставляем по умолчанию.
input height — высота полей ввода.
input margin — внешний отступ.
Изменяем внешний вид для текстового поля
textarea background color — цвет фона.
textarea height — высота поля для ввода сообщения.
textarea widht — ширина поля
textarea box sizing – алгоритм расчёта ширины и высоты элементов (оставляем стандартные)
textarea border-size — толщина границы
textarea border color – цвет границы
Стили меток
Помимо полей ввода и других элементов на нашей форме также могут содержаться метки, которые позволяют нам выводить какой-то текст рядом с полем ввода. По умолчанию в форме метки не используются, Вы можете их добавлять через генерирование отдельных полей. В плагине Сontact Form 7 Style можно изменять стили для этих меток.
По умолчанию в форме метки не используются, Вы можете их добавлять через генерирование отдельных полей. В плагине Сontact Form 7 Style можно изменять стили для этих меток.
Прямо под блоком, где мы задавали стили для поля Textarea есть блок стилей для меток. Здесь мы можем изменит стиль шрифта, его толщину, его размер, а также высоту строки, и цвет.
Стили для кнопки отправки сообщения.
submit button width — ширина кнопки.
submit button box sizing — оставляем по умолчанию.
submit button height — высота кнопки.
submit button border radius — скругленные углы.
submit button font size — размер шрифта текста на кнопке.
submit button line height — высота строки на нашей кнопке (междустрочный интервал).
submit button border width — толщина границы кнопки.
submit button border style — стиль границы.
submit button color — цвет текста кнопки.
submit button background — цвет фона кнопки.
Вот и все стили, которые мы с Вам задали, помимо это здесь есть еще css-редакторы в котором Вы можете вписать какие-то определенные классы, прописывать для них свойства, и это все будет применяться.
Не забудьте нажать кнопку «Обновить» после того как все стили будут заданы.
Изменяем внешний вид Contact Form 7 без плагина.
Если вы хоть немного разбираетесь в CSS то легко сможете изменить внешний вид формы Contact Form 7 и без плагина. Для этого вам достаточно знать какой класс за что отвечает.
Значения классов для Contact Form 7
.wpcf7-form — контейнер формы, можно также использовать .wpcf7
.wpcf7-form input — поля для ввода имени, темы и т.д., а также кнопка «Отправить»
. wpcf7-form input[type=»text»] – только поля для ввода текста и темы (могут быть и другие в случае если вы добавляли свои поля)
wpcf7-form input[type=»text»] – только поля для ввода текста и темы (могут быть и другие в случае если вы добавляли свои поля)
.wpcf7-form input[type=»email»] – поле для ввода email
.wpcf7-form input[type=»submit»] или .wpcf7-submit – кнопка отправки
Для редактирование подписей полей можно использовать .wpcf7-form или .wpcf7
. wpcf7-response-output – вывод уведомлений об отправке сообщения
Для того чтобы применить стиль только для какой то конкретной формы необходимо вычислить её идентификатор и прописать его перед названием класса.
Например:
#wpcf7-f159-p29-o1 .wpcf7-form { width:700px; }
#wpcf7-f159-p29-o1 .wpcf7-form { width:700px; } |
Если у вас остались какие то вопросы, то советую посмотреть видеоинструкцию, которую я для вас подготовила.
youtube.com/embed/uPk4uaUecCY?rel=0″ frameborder=»0″ allowfullscreen=»»>На этом пожалуй всё 🙂
Надеюсь что данная статья была для вас полезна. Если вас заинтересовала тема изменения внешнего вида Contact Form 7 без плагина, то обязательно почитайте эту статью. В ней я предлагаю несколько уже готовых стилей оформления Contact Form 7 , которые вы можете использовать для своего сайта просто вставив сss код в файл стилей Вашей темы.
Вот теперь точно всё! Удачной вам стилизации Contact Form 7 !
С уважением Юлия Гусарь
Contact form 7 настройка внешнего вида • Вэб-шпаргалка для интернет предпринимателей!
Содержание
- 1 Изменить стили Contact Form 7
- 2 Изменить стили формы с помощью Contact Form 7 Style — для ленивых
- 3 Готовые стили для Contact Form 7
- 4 Плагин WordPress Contact Form 7
- 4.1 Contact form 7 настройка
- 4.1.1 Размещаем контактную форму на отдельной странице сайта/блога
- 4.1 Contact form 7 настройка
- 5 Получаете спам через Contact Form 7?
- 5.
 1 Интеграция Google reCAPTCHA v3: защита от спама
1 Интеграция Google reCAPTCHA v3: защита от спама - 5.2 Внешний вид контактной формы — Contact Form 7 Style
- 5.2.1 И в заключение:
- 5.3 Почему не работает (не отправляет письма) Contact Form 7?
- 5.
- 6 Добавляем классы к форме Contact Form 7.
- 6.1 Определяем ID формы на странице.
- 7 Стилизация формы Contact Form 7, работа с файлом style.css
- 7.1 Изменяем цвет фона, отступы, шрифт формы.
- 7.2 Определяем отступы между полями, изменяем рамку.
- 7.3 Меняем ширину полей и их расположение.
- 7.4 Выравниваем кнопку «Отправить» по центру, изменяем фон и ширину.
- 7.5 Рекомендуем к прочтению
Изменить стили Contact Form 7
После установки плагина Contact Form 7 и вывода формы на страницу, она выглядит примерно так.
Согласитесь, не очень выразительно. Но её вид можно легко поправить.
Если вы умеетe изменять/добавлять стили CSS, вероятно, вы захотите начать со стилизации полей.
Затем, чтобы усилить сочетание с вашей темой, можно поправить стили для всей формы.
Как задать стиль только для конкретного поля? Предположим, вы хотите изменить стили для необязательного поля ‘Тема‘, которое присутствует в форме по умолчанию после активации плагина.
Всего лишь нужно добавить ID для нужного поля в шаблоне формы.
После чего можно прописывать свои стили CSS.
Для того, чтобы сделать простой, но приятный дизайн формы обратной связи, вам вовсе не нужно быть веб-программистом или компьютерным гиком. Всю необходимую информацию вы легко можете найти в интернете вместе с примерами и пояснениями.
Изменить стили формы с помощью Contact Form 7 Style — для ленивых
Скачайте плагин и установите. В меню ‘Contact Style’ нажмите ‘Add New’.
Выберите элемент для стилизации.
Настройки стилизации идентичны для каждого элемента.
choose element state — normal — обычное состояние, hover — вид при наведении
width / height — ширина/высота элемента
background — color — цвет фона, image — картинка в качестве фона, position — положение, size — размер, repeat — повтор
margin / padding — отступы/поля
border — width — толщина границы, style — стиль границы, color — цвет, radius — скругление
position — позиция элемента
Настройки кликабельны и интуитивны, экспериментируйте.
Вы можете смотреть превью во время стилизации. Отметьте вверху страницы контактную форму и нажмите Generate Preview. Область просмотра находится внизу.
Вид формы ‘После’ 5 минут экспериментирования:
Готовые стили для Contact Form 7
Вам неохота морочить себе голову, создавая собственный стиль? Хотя я не рекомендую это, вы можете выбрать уже готовый стиль для вашей формы.
Плагин Contact Form 7 Style содержит несколько предустановленных стилей. Правда они относятся к праздничным событиям.
Для более повседнего использования обратите внимание на плагин Contact Form 7 Skins. Образцы бесплатных скинов вы можете посмотреть здесь //cf7skins.com/skins/styles/
Вот еще плагин Form Styles For Contact Form 7 с простыми, но симпатичными предустановленными стилями.
Простая и чистая форма контактов — Contact Form Clean and Simple — с разметкой Bootstrap, Google капчей и спам-фильтрами. Кстати, обратите внимание, довольно популярный плагин.
Если вы поищете самостоятельно в интернете, уверен, вы найдете многочисленные шаблоны и стили для Contact Form 7.
Но если вы потратите немного времени на стилизацию, вы сможете создать уникальный вид для вашей формы контактов, и вы будете не только ею гордиться, но также получать большое количество сообщений от вашей аудитории, потому что им будет приятно писать в неё и слать вам письма. 🙂
Приветствую вас, уважаемый читатель! Сегодня я покажу вам, как создать форму обратной связи с автором сайта/блога в вордпресс, при помощи популярного плагина Contact Form 7 (более 5 млн. установок). В пост включено: правильная настройка Contact Form 7, защита от спама, как изменить и настроить внешний вид формы. А также указал на основные причины — почему не работает и не отправляет письма контактная форма .
Контактная форма является важным средством для поддержки связи со своими читателями и наоборот. Чиркнуть личное письмецо, сделать предложение автору (от которого он не сможет отказаться), задать вопрос, отправить какой нибудь файл и многое другое. Все это возьмет на себя и не разгласит посторонним ценную информацию, наша контактная форма WordPress Contact Form 7. Вот, как то, так. Написал так написал, самому аж понравилось.
Все это возьмет на себя и не разгласит посторонним ценную информацию, наша контактная форма WordPress Contact Form 7. Вот, как то, так. Написал так написал, самому аж понравилось.
О, письмо пришло! Контактная форма 7 молодец
Не буду вас утомлять, уважаемый читатель, всякой писаниной — перейдем к делу. Установка и правильная настройка модуля для Вордпресс — контактная форма 7.
Плагин WordPress Contact Form 7
Плагин для WP Contact Form 7
Contact Form 7 может управлять многочисленными контактными формами, где вы можете гибко настраивать содержимое форм и почты с достаточно простой разметкой. Формы имеют встроенную поддержку Ajax отправки, CAPTCHA, спам фильтра Akismet и не только.
Все манипуляции производим в админке вордпресс. Для того, чтобы установить плагинчик, в разделе «Плагины» нажимаем «Добавить новый». Вводим в окошко «Поиска» Contact Form 7. Естественно он отобразится первым. Кликаем кнопку «Установить:
Как установить плагин
После успешной установки не забудьте его активировать. Полдела сделано. Следующий шаг, это — настройка вашей контактной формы.
Полдела сделано. Следующий шаг, это — настройка вашей контактной формы.
Contact form 7 настройка
Находим в панели управления появившийся новый раздел «Contact Form 7» — пункт «Контактные формы». На данной странице у вас уже будет готовая по умолчанию форма контактов. С номером 1.
Контактная форма № 1 по умолчанию
Из картинки видно, что по умолчанию представлена стандартный вариант формы для связи и готовый шорткод для вставки на новую страницу, запись или на боковую панель (через текстовый виджет). Contact form 7 внешний вид по умолчанию, установленная на отдельной странице сайта:
Внешний вид: Стандартная контактная форма на сайте WordPress
Если вы хотите просто посмотреть, проверить или изменить, то есть, добавить к ней дополнительные поля, тогда нажмите пункт «Изменить». Скрин выше.
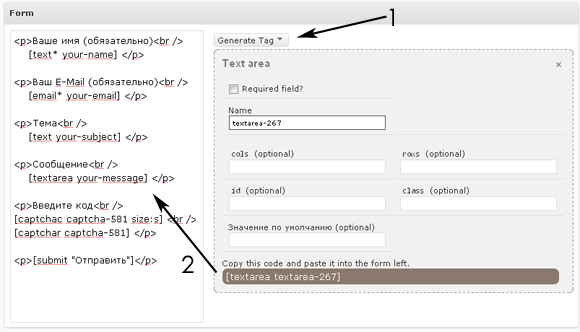
Откроется страница «Редактировать контактную форму». Плагин на русском языке и поэтому вам разобраться что к чему, будет очень легко. Вкладка «Шаблон формы». Вы можете изменить шаблон формы под свои нужды.
Вы можете изменить шаблон формы под свои нужды.
Например, чтобы добавить в шаблон формы тег поле для загрузки файла, нужно: Отметить мышкой место для вставки тега (лучше всего после сообщения) и нажать соответствующею вкладку «файл». С помощью этой функции вы можете разрешить пользователям загружать свои файлы через вашу форму, а затем вам будет отправлено электронное письмо с вложениями файлов:
Редактировать контактную форму. Вкладка файл
Откроется окно — Генератор тега формы: файл:
Чтобы прикрепить файл загруженный к почте, вам нужно вставить тег ([file-767])
Контактная форма 7 применяет ограничения по умолчанию для типа файла и размера файла. Когда вы не устанавливаете свои параметры, то по умолчанию расширения файлов являются: jpg, jpeg, png, gif, pdf, doc, docx, ppt, pptx, odt, avi, ogg, m4a, mov, mp3, mp4, mpg, wav, and wmv. А допустимый размер файла составляет 1 МБ (1048576 байт). Жмём кнопочку «Вставить тег»:
Тег файл вставлен в шаблон формы
Где отметили курсором мышки там и появится дополнительный тег. Если вставился не в том месте, то просто копируете его и помещаете в нужное. Таким же способом добавьте нужные теги в вашу форму. Обязательно после добавления дополнительных тегов нажимайте синею кнопку «Сохранить». А вот так, будет выглядеть кнопка для прикрепления файла к письму, после поля сообщения:
Если вставился не в том месте, то просто копируете его и помещаете в нужное. Таким же способом добавьте нужные теги в вашу форму. Обязательно после добавления дополнительных тегов нажимайте синею кнопку «Сохранить». А вот так, будет выглядеть кнопка для прикрепления файла к письму, после поля сообщения:
Кнопка Выберите файл в контактной форме
Если всё правильно делаете, то проблем с дополнительными полями, у вас не будет.
Ещё проверьте вкладки Письмо, Уведомления при отправке формы и Дополнительные настройки. По моему там и менять ничего не надо. Если только в Дополнительных настройках можно указать параметр — только для подписчиков — subscribers_only: true . Для подробной информации будет ссылка на страницу настроек дополнительных параметров.
А теперь, друзья, нам нужно подготовленную контактную форму разместить на отдельную, новую страницу или боковую панель веб-ресурса. Делается это легко.
Размещаем контактную форму на отдельной странице сайта/блога
После всех настроек и сохранения формы, скопируйте шорткод на странице Контактные формы или Редактировать контактную форму. После этого, создайте новую страницу — раздел Страницы — Добавить новую. Вписываем название страницы, например «Контакты». Переключаем редактор сообщений в режим «Текст» и вставляем шорткод в поле сообщений:
После этого, создайте новую страницу — раздел Страницы — Добавить новую. Вписываем название страницы, например «Контакты». Переключаем редактор сообщений в режим «Текст» и вставляем шорткод в поле сообщений:
Новая станица с контактной формой
Если у вас новая страница автоматически добавляется в меню, то выставляем «Порядок» 1, 2 или 3 (какая по счету в меню, будет отображаться страница Контакт). Нажимаем кнопку «Опубликовать». Всё. Готово. Так же вы можете добавить страницу в меню вручную. Теперь у вас установлена форма для связи с автором блога/сайта.
Таким же методом контактную форму добавляют на боковую панель, футер или в текст статьи. Скопируйте шорткод и вставьте его в свои записи или содержимое текстового виджета. Знайте, что в любой момент форму можно отредактировать или создать новую, с разными тегами/полями.
Получаете спам через Contact Form 7?
Есть защита. Спамеры затрагивают всё, ваши контактные формы не являются исключением. Прежде чем вас заспамят, защитите ваши контактные формы с помощью мощных анти-спам функций Contact Form 7.
Contact Form 7 поддерживает фильтрацию спама с Akismet. Интеллектуальная reCAPTCHA блокирует раздражающих спам ботов. Используя черный список комментариев вы можете также блокировать сообщения, содержащие определенные ключевые слова или отправляемые с определённых IP адресов.
Нажмите пункт «Интеграция». Сервис Google reCAPTCHA защищает вас от спама и других видов автоматического злоупотребления. С модулем интеграции reCAPTCHA Контактной формы 7 вы можете заблокировать форму отправку спам-ботами.
Интеграция Google reCAPTCHA v3: защита от спама
Интеграция плагина с другими сервисами recaptcha
Топчите Setup Integration, а после перейдите по ссылке, чтобы получить ключи ReCaptcha API:
reCAPTCHA — это сервис Google
Чтобы начать использовать reCAPTCHA, сначала необходимо зарегистрировать ваш сайт WordPress. reCAPTCHA — это сервис Google, поэтому для его использования вам необходим аккаунт Google. Войдите в Google, используя учетную запись, и перейдите по ссылке https://www. google.com/recaptcha/admin . Вы увидите простую регистрационную форму, такую как:
google.com/recaptcha/admin . Вы увидите простую регистрационную форму, такую как:
Зарегистрировать сайт WordPress. Goodle reCAPTCHA
Укажите название. Выберите reCAPTCHA v3 (для работы reCAPTCHA v3 не нужен виджет CAPTCHA (флажок «Я не робот», используемый в reCAPTCHA v2)) и введите домен сайта в поле Домены. После регистрации сайта вы получите ключ сайта и секретный ключ. Введите их (скриншот выше) и сохраните настройки. Вот и все. Теперь ваша контактная форма используют счет reCAPTCHA, чтобы проверить, была ли отправлена сообщение от человека или от спам-бота.
Если вы решите установить Contact Form 7, то я советую дополнительно к нему установить аддон Contact Form 7 Style. Он позволит вам редактировать внешний вид вашей формы. Вы сможете не только выбрать один из готовых шаблонов, но и создать свой собственный уникальный дизайн. Хотите изменить внешний вид? Тогда продолжение специально для вас, ценителей красоты.
Внешний вид контактной формы — Contact Form 7 Style
Стили для форм обратной связи 7
Плагин Contact Form 7 Style — это аддон для Contact Form 7, который необходимо установить на вашем сайте WordPress. Поддерживает пользовательские стили, которыми можно легко управлять через панель администратора. Также есть предопределенные шаблоны которые можно активировать в настройках контактной форме 7. В настройках основного плагина появится новая вкладка — Contact Form 7 Style Template. Настройка внешнего вида:
Поддерживает пользовательские стили, которыми можно легко управлять через панель администратора. Также есть предопределенные шаблоны которые можно активировать в настройках контактной форме 7. В настройках основного плагина появится новая вкладка — Contact Form 7 Style Template. Настройка внешнего вида:
Готовые шаблоны для формы
Пример, я изменил стандартный внешний на такой симпатичный:
Внешний вид формы для связи
Не забывайте, что можно задать свои, пользовательские параметры стиля:
Плагин поддерживает пользовательские стили, которыми можно управлять через админпанель
И в заключение:
Отправка электронных писем из контактной формы 7 работает без проблем для большинства людей. Но оказывается не для всех. Несмотря на то, что плагин успешно отправляет миллионы писем каждый день, существует множество проблем, которые могут задерживать или останавливать электронные письма, как на отправляющей, так и на принимающей стороне типичной электронной почты.
Почему не работает (не отправляет письма) Contact Form 7?
- Проблемы вашего хостинга. Важно отметить, что отправка и получение электронных писем в значительной степени зависит от сервера, на котором размещен ваш сайт WordPress;
- Убедитесь, что используется правильный обратный электронный адрес;
- Ваше письмо может рассматриваться как спам;
- Плагины или тема конфликтует с Contact Form 7;
- Конфликты Javascript.
Если вы не можете отправлять электронные письма из этого плагина, вполне вероятно, что вы не можете отправлять электронные письма из WordPress в целом. В случае чего, господа, получить на часто задаваемые вопросы по работе плагина вы можете на странице https://contactform7.com/faq/.
Или на форуме поддержки https://wordpress.org/support/plugin/contact-form-7/ . Английский язык не беда, с переводом любимого браузера будет всё понятно.
На этом у меня всё. Вроде, ни чего не забыл. Всего доброго. Удачи, друзья.
Популярный плагин Contact form 7 не отличается особой красотой своей стандартной формы, по этому для многих пользователей встает вопрос, как изменить внешний вид.
Ранее я уже рассказывал о том как установить и настроить Contact Form 7, сейчас не будем об этом говорить, а сразу перейдем к необходимым изменениям дизайна.
Для начала нам нужен доступ к админке и файлу style.css, его можно найти во вкладке «Внешний вид»/»Редактор». По умолчанию, именно нужный файл вам и откроется. Рекомендую открыть несколько вкладок в браузере:
- Вкладка Contact Form 7 для правки формы.
- Страницу на сайте с формой обратной связи.
- Редактор с открытым файлом CSS.
Вкладки открыты приступим к внесению изменений, для начала немного подправим нашу форму.
Добавляем классы к форме Contact Form 7.
Когда мы откроем форму для правки мы увидим примерно следующую картину:
Скучно, не пропорционально, скажем прямо не красиво.
Для изменения внешнего вида формы нужно немного поработать со стилями, но для начала добавим несколько классов в шаблон формы. Для этого открываем форму для правки (как на картинке выше) и дописываем следующие классы:
Для этого открываем форму для правки (как на картинке выше) и дописываем следующие классы:
Писать мало, поэтому ошибок наделать трудно. В сети вы наверное находили советы без применения и добавления классов. Все дело в том что без добавления классов может возникнуть несколько проблем. К примеру вы захотите добавить сразу несколько форм на сайт, все они примут идентичный вид, а это не всегда удобно, по этому стоит использовать именно предложенный мной вариант.
Классы добавлены, пока ничего не изменилось, следующим шагом будет определение id формы.
Определяем ID формы на странице.
Для начала нужно понять что одна и та же форма будет иметь разные id на разных страницах сайта, так устроен плагин, он добавляет дополнительный параметр при каждом вызове формы. Сейчас разберем поподробнее.
Для правки формы нужно ее добавить на страницу или в запись, в необходимом месте, то-есть вставить шорткод. После этого переходим на эту страницу и кликаем по форме правой кнопкой мыши и выбираем пункт «Просмотреть код» это для браузера Chrome, если у вас другой, то там примерно такой же текст.
В открывшемся коде ищем начало нашей формы, выглядит это так:
Именно это и будет id формы. Возвращаясь назад, покажу какой id имеет эта же форма на другой странице.
Как видим, идентификатор отличается всего несколькими цифрами. По этому для начала нужно определиться на какой странице будет расположена форма, а уж затем приступать к правке стилей.
Ну что, очередной шаг сделан, мы определили id, прописали наши классы, теперь приступим непосредственно к изменению внешнего вида.
Стилизация формы Contact Form 7, работа с файлом style.css
Забегая вперед скажу что предложенный мной вариант навряд покажется вам идеальным. Дело в том что каждый кто читает эти строки хочет видеть свою форму именно такой какой он ее представляет. Я не телепат, и не смогу угодить всем, но постараюсь дать вам наводку где и в каком месте искать информацию и что изменять. Так что простите сразу за возможное разочарование, панацеи нет, придется и вам немного поработать.
Изменяем цвет фона, отступы, шрифт формы.
После проделанной работы переходим к стилям. Сперва изменим (если это нужно) фоновый цвет формы, подгоним наши отступы, подберем необходимый шрифт и цвет текста. Все эти настройки будем проводить заранее зная ID. Как его узнать, мы рассматривали выше.
Сперва обратимся к файлу style.css, добавим первые правила для ID формы (добавлять нужно в самом низу файла), в моем случае это wpcf7-f172-p34-o1, вам же нужно подставить ваш идентификатор:
#wpcf7-f172-p34-o1 margin: 5px;
padding: 10px;
background: #B3AFAF;
font-family: Georgia, «Times New Roman», Times, serif;
color: #000;
>
Теперь разберем все подробнее:
- Вначале займемся отступами. Внешние отступы (от края до начала формы) — margin: 5px, внутренние отступы (от начала формы до внутренних элементов) —padding: 10px.
- Заливка формы или ее фон определяется свойством background: #B3AFAF, цвет можете подбирать какой угодно, просто заменив значение.

- Определяемся с семейством шрифта, если менять не хотите можно не прописывать это правило (font-family: Georgia, «Times New Roman», Times, serif).
- Цвет текста определяет свойство color, которое сейчас стоит в черном цвете (color: #000).
С данными параметрами можете экспериментировать сами, подбирать отступы, цвета и шрифты. Для этого нужно лишь изменить значение, сохранить новый вариант, обновить страницу и посмотреть изменения. Не бойтесь экспериментов, тут вы не сможете поломать ничего, в крайнем случае стили просто не сработают и вы легко все исправите как было.
Определяем отступы между полями, изменяем рамку.
Переходим к нашим полям, добавим отступов:
#wpcf7-f172-p34-o1 p margin:5px;
>
Это отступы по краям полей, что бы текст и блоки не сливались в одно целое.
Следующим этапом будут рамки, я дам свой вариант, а вы сможете найти в сети множество вариантов которые вам понравятся и заменить их.
#wpcf7-f172-p34-o1 input,textarea border: 3px double #000;
>
О рамках немного подробнее. Значение в 3px это ширина рамки, double двойное использование (если не нужно, можно удалить это слово), #000 цвет рамки так же можете подобрать свой.
Значение в 3px это ширина рамки, double двойное использование (если не нужно, можно удалить это слово), #000 цвет рамки так же можете подобрать свой.
Можете сохранить изменения и посмотреть на то что у вас получилось. Далее перейдем непосредственно к полям и изменению их размеров и расположения.
Меняем ширину полей и их расположение.
Ранее мы немного изменили нашу форму и добавили классы, именно сейчас это и пригодится. По умолчанию ширина всех полей одинакова и это не очень красиво и удобно. Сейчас мы это исправим. Добавляем к нашему файлу стилей следующие правила:
.name-cf float:left;
padding: 2px;
>
.name-cf input width: 270px;
>
.thems-cf input width: 100%;
>
.clear-cf clear: both;
>
.text-cf textarea width: 100%;
>
Теперь разберем все поподробнее:
- Первый класс к которому мы обратимся name-cf он принадлежит полям с именем и емейлом. Для них задаем отступ в 2px (padding: 2px) и обтекание (float:left), что бы выровнять два поля в один ряд.

- Далее подправим ширину полей задав им оптимальный (для моего шаблона) размер в 270px (.name-cf input ). Если у вас поля все еще в одну строчку или же слишком маленький размер, подберите свой вариант.
- Поле с названием темы сделаем на всю ширину формы, так как текста там может быть больше (.thems-cf input ). Если вы хотите свое, точное значение укажите его в пикселях.
- Следующий блок который мы добавили к форме предназначен для отмены обтекания (.thems-cf input ).
- Так же как и в предыдущем случае, поле с текстом сообщения делаем на всю ширину (text-cf textarea ).
Можно обновить файл стилей и посмотреть на изменения, если нужно, подогнать размеры под ваши нужды.
Выравниваем кнопку «Отправить» по центру, изменяем фон и ширину.
Переходим к нашей кнопке, выровняем по центру и добавим фон:
.submit-cf width: 200px; /*ширина блока*/
height: 25px; /*высота*/
margin: 0 auto; /* Отступ слева и справа */
>
. submit-cf input width: 200px;
submit-cf input width: 200px;
background:#96B195;
>
Традиционно объясняю что к чему:
- Первым правилом мы определяем ширину и высоту блока в котором будет размещена кнопка и ставим ее по центру формы.
- Вторым правилом задаем цвет фона кнопки (background:#96B195, если не указать будет такого же цвета как и все остальные поля), устанавливаем ширину кнопки (width: 200px, желательно что бы была такого же размера, как ширина блока, что бы кнопка не двигалась в стороны).
Сохраняем наши настройки и смотрим что у нас получилось:
Соглашусь далеко не шик, но зато адекватно смотрится в целом, ниже форма по умолчанию, думаю эффект очевиден. В любом случае мы научились изменять внешний вид формы Contact Form 7.
Надеюсь для вас статья была полезной, если же что-то не так или возникли проблемы оставьте свой комментарий и я постараюсь ответить (подправить).
«>
Как отображать поля Contact Form 7 в 2 или более колонок – WPlovers
- org/Comment» itemscope=»»>
Александр, доброго времени суток!
Подскажите как отцентровать форму размещенную в блоке. Не могу отцентровать не как форму. Форма центруется сама к левой строне блока((
- org/Person»>
Эльман
Здравствуйте!
Подскажите, пожалуйста, необходима форма в 3-и колонки так:
ФИО в 3-и колонки,
Другая информация в 3-и колонки,
А кнопка «Отправить» отдельно в самом низу.
И если возможно, с кнопки «Отправить» переход на другую страницу сайта:)
Спасибо!
Богдан
Подскажите пожалуйста, на счет CSS, нужно сделать поле для ввода текста вот с таким стилем, буду очень признателен если поможете: https://drive.google.com/file/d/1KohpKgPMI7-0O9V0-96vN4aMb1IDD4aW/view?usp=sharing
- org/Person»>
Александр Парфилов
Записаться на консультацию или заказать услугу, поскольку пока я не увижу вряд ли чем-то помогу.
Богдан
Добрый день!
Тема Astra пишет: «Разметка недопустима в CSS. Не удалось сохранить из-за 1 неверной настройки.»
Что нужно исправить?
Андрей
Добрый вечер! На меньшем размере экрана кнопка вылезает за границы формы.
 Подскажите как поправить плз. Ненашел как прикрепить скрин, залил фото на облако https://cloud.mail.ru/public/nGvL/ofhXrPzFG
Подскажите как поправить плз. Ненашел как прикрепить скрин, залил фото на облако https://cloud.mail.ru/public/nGvL/ofhXrPzFGЭдуард
Доброго времени, Александр.
Форма Поля Contact Form 7 в 3 колонки с подтверждением отображалась как положено. После обновления WordPress до 5.7 и тем (тема Astra) правая кнопка запала в низ. Не могу понять в чем проблема. Пробовал редактировать Contact Form 7 Elementor, переставлял коды и в контактной форме и в дополнительных стилях CS, результата не добился. Помогите пожалуйста….. Чтобы было наглядней, ссылка на сайт: https://dva-kota.ru/
- org/Person»>
Александр Парфилов
class:moyclass примеры в справке https://contactform7.com/submit-button/
Андрей
Приветствую еще раз!
Как привязать к кнопке css класс, чтобы использовать ее нажатие в качестве тригера для открытия всплывающего окна попуп? Через настройки элементора класс привязывается ко всей форме. Спасибо)
Андрей
Благодарю.
 Всех благ Вам)
Всех благ Вам)Александр Парфилов
За это отвечает параметр default:on Подробнее в справке https://contactform7.com/acceptance-checkbox/
Андрей
Все супер, мануал понятен. Вопрос такого плана: как сделать что бы галочка в поле согласия на обработку персональных данных была по умолчанию проставлена?? Спасибо!
- org/Person»>
Андрей
Все супер, мануал понятен. Вопрос такого плана: как сделать что бы галочка в поле согласия на обработку персональных данных была по умолчанию проставлена?? Спасибо!
Василий
Здравствуйте! Если я введу код CSS то после этого все формы будут горизонтальные?
Андрей
Здравствуйте. У меня на сайте кнопка меньшей высоты чем поля.
 Как сделать одинаковой высоты.
Как сделать одинаковой высоты.Максим
Про css сложновато, да и не нужно, как оказывается для горизонтальной формы. Достаточно вставить html-код при создании формы в CF7. Сделал. Но у меня проблема — кнопка по высоте меньше, чем поля ввода. Александр, подскажи, пожалуйста, как сделать, чтобы они автоматически были равной высоты. Или хотябы как уменьшить высоту полей ввода и увеличить высоту кнопки.
Александр. добрый день!
Ничего не получается .
При вставке кода в дополнительные стили, пишет что «Разметка недопустима в CSS» и соответственно никаких изменений с формой — http://joxi.
 ru/Rmz7nZOIM5o992
ru/Rmz7nZOIM5o992И второй вопрос: страницу конструирую в Elementor. Куда мне вставлять шорт код? Возможно поэтому никаких изменений.
У меня бесплатная версия
Заранее благодарен!
Код перестал работать(
Александр Парфилов
Распространённая история, часто связанная с другими плагинами. Простой способ проверить — деактивировать их. Напишите если не помогло. Буду смотреть. За некоторое время несколько обращений и возможно у проблемы повторяемый характер.

Александр Парфилов
Лучше через дополнительные CSS в настройщике темы или через CSS-сниппет плагином https://wplovers.pw/r/woody/ Если прописать Редактор тем в обычную тему, то всё сотрётся при обновлении. Как вариант можно создать дочернюю тему и с ней развлекаться ))
Наталья
Подскажите, пожалуйста, в чем может быть проблема. Пользователь водит значения, нажимает отправить и после отправления — не подтягивает уведомления, что сообщение отпралено.
 Данные, которые были введены, приходят на почту — с этим все норм, но в форме продолжает крутится бегунок.
Данные, которые были введены, приходят на почту — с этим все норм, но в форме продолжает крутится бегунок.Даниил
Александр, а с помощь CSS менять также через «Дополнительные стили» или через «Редактор тем»? Спасибо за подсказку, попробую сейчас воспользоваться расширением.
Александр Парфилов
Здравствуйте, Даниил. Если делаете в Elementor, то можно попробовать расширение https://wordpress.
 org/plugins/ht-contactform/ или в платном дополнении https://wplovers.pw/r/jet-elements/
Также это можно изменить с помощью CSS, но раз вы задаёте этот вопрос, то я могу предположить, что вы мало с этим знакомы.
org/plugins/ht-contactform/ или в платном дополнении https://wplovers.pw/r/jet-elements/
Также это можно изменить с помощью CSS, но раз вы задаёте этот вопрос, то я могу предположить, что вы мало с этим знакомы.Даниил
Александр, добрый день!
Подскажите пожалуйста, как скорректировать внешний вид уведомлений под полями формы
Викусик
Привет!
Спасибо! Все сработало без доп стилей.
 Стили в ВП автоматически подтянулись из контакт форм 7. У меня вопрос по форме. Как сделать верный код для формы : три колонки, под колонками надпись серым мелким шрифтом (без галочки) о соглашении на ПНД, а под надписью кнопка? Внешний вид такой: https://prnt.sc/vprkmx
Стили в ВП автоматически подтянулись из контакт форм 7. У меня вопрос по форме. Как сделать верный код для формы : три колонки, под колонками надпись серым мелким шрифтом (без галочки) о соглашении на ПНД, а под надписью кнопка? Внешний вид такой: https://prnt.sc/vprkmxУ меня получился вот такой вот код: https://prnt.sc/vprj58
Вопрос: верно ли? Минус в том, что при адаптивности расстояние м-ду последним полем больше чем расстояние между первыми 2-мя.
https://prnt.sc/vprlko
И как добавить отступ под текст о соглашении? (Над кнопкой)
<div>
<div>
<div>
[text* your-name placeholder «Ваше имя»]
</div>
<div>
[email* your-email placeholder «Ваш email»]
</div>
</div><!— .two-third —>
<div>
[tel* your-phone placeholder «Ваш телефон»]
</div>
<div>
<span><span><span>Нажимая на кнопку «Отправить» Вы даете <a href=»https://questation.
 ru/polconf»>согласие</a> на обработку своих персональных данных </span></span>
ru/polconf»>согласие</a> на обработку своих персональных данных </span></span></div>
</div>
<div></div>
[submit «Отправить»]
Александр
Александр привет!
У меня span белое поле куда вводить выходит на много за пределы div и все поля накладываются друг на друга в одну строчку. Ограничил длину поля таким способом [text* your-name 80/200]
- org/Person»>
Виктор
Здравствуйте Александр. Я СООВСЕМ новичок. Подскажите куда именно вставлять CSS код, если работаю без шаблонов?
Спасибо.
Можно воспользоватся плагином WPBakery Page Builder , там есть функция горизонтальной контактной формы 🙂
Дмитрий
Спасибо огромное, очень помог!
только вот вопрос: едет вёрстка в IE. Форма в 4 колонки отображается просто в столбик. Чем лечить?
В Chrom все работает.
хнык.
 ..
..Доброго времени суток! А что делать если при постановке курсора в поле поле меняет цвет на прозрачное? Как сделать чтобы оно не меняло цвет?
Сделала в одну строку сначала по своему, потом по Вашему, все отлично встает, но почему то как только я назначаю процент от окна полям — в них невозможно писать, как будто они дисейбл становятся. Может встречали такое, бьюсь не могу решить проблему((
- org/Person»>
Валерий
Спасибо Александр. Есть над чем думать и работать.Но есть вопросы.
- Четыре колонки не получается. Все равно Sabmit остается на второй полосе. Максимум три колонки в ряд
- Как сделать что бы информационные тексты (типа «послание успешно отправлено») не висели и не портили вид?
PS я не специалист. Поэтому прошу попроще
Спасибо
Tatiana
Добрый день. не знаю прочитаете ли Вы мой комментарий, но хочу узнать, как изменить длину полей? Нужна форма с короткими полями на пол страницы, все по статье делаю, часть поля уезжает и между полями отступа нет, тоесть поле с именем залезло под поле с почтой. Как это исправить?
org/Comment» itemscope=»»>Здравствуйте, подскажите пожалуйста , как в форме с двумя колонками, где будут вводить сообщение уменьшить его по высоте?
- org/Person»>
Aleksy
Александр, день добрый, все делаем по методичке, но форма «плывет», вот скрнишоты
сам код формы «Поля Contact Form 7 в 2 колонки» взято с сайта
https://yadi.sk/i/ewh3lU7pgh5Qsg
и вот что на выходе,
https://yadi.sk/i/R-jhQa1oVvOVQA
откуда-то вылезает совсем другое представление, все разъезжается, что можно сделать, или же порекомендуйте фрилансера для доработки сайта на WP (дизайн не нужно делать, требуется программирование ну и еще может чего по мелочи набежит).
Спасибо.
Максим
Здравствуйте, все сделал как есть. Работает все ок. Единственное третья кнопка заказа не растягивается на 100% в моб устройствах.
 Стоит Криво. Делал из трех колонок. Подскажите пожалуйста.
Стоит Криво. Делал из трех колонок. Подскажите пожалуйста.Добрый день, Александр!
Спасибо Вам большое за ваши видео уроки! Вы очень крутой!
Обращаюсь к Вам в связи с проблемой.
Я написал код, а подтверждение все равно не отправляет на политику конфиденциальности.
Вроде все сделал правильно, а не работает! Посмотрите пожалуйста!!!!! Заранее благодарен!!!
<div>
<div>
<div>
[text* your-name placeholder «Ваше имя»]
</div>
<div>
[tel* your-phone placeholder «Ваш телефон»]
</div>
</div><!— .two-third —>
<div>
[email* your-mail placeholder «Введите Ваш email»]
</div>
</div>
<div></div>
<label>[textarea your-text placeholder maxlength:200 x3 «Введите ваше сообщение»]</label>
<div>
[acceptance acceptance-487] Заполняя форму, Я a href=»https://gaseng.
 ru/politika-konfidencialnosti/»target=»_blank»>соглашаюсь</a> на обработку персональных данных [/acceptance]
ru/politika-konfidencialnosti/»target=»_blank»>соглашаюсь</a> на обработку персональных данных [/acceptance]</div>
[submit «Отправить обращение»]
Станислав
Здравствуйте! Кнопка submit, ниже формы
Виталий
Здравствуйте. Всех с праздниками .Подскажите пожалуйста новичку поставил Contact Form 7 в 4 колонки без подтверждения , сама форма отображается НО она прижалась к левой стороне сайта .
 А когда на мобильной версии смотришь она тык в прытык по крайям . Помогите пожалуйста разобраться куда лезть что делать где именно править ?
А когда на мобильной версии смотришь она тык в прытык по крайям . Помогите пожалуйста разобраться куда лезть что делать где именно править ?Николай
Александр, доброго времени суток. Подскажите, как сделать поля формы выше. У меня они получаются в 2 раз раза тоньше. Благодарю.
Андрей
Приветствую. Сделал горизонтальную форму, все как показано в видео и в этой статье. Все хорошо работает.
 Единственная проблема — при просмотре сайта с мобильного устройства слова в названии страницы стали переносится не по пробелам, а по слогам. Подскажите, в чем может быть проблема? Пример страницы: https://driverkard.ru/razblokirovka-karty-voditelya/ (смотреть с мобильного)
Единственная проблема — при просмотре сайта с мобильного устройства слова в названии страницы стали переносится не по пробелам, а по слогам. Подскажите, в чем может быть проблема? Пример страницы: https://driverkard.ru/razblokirovka-karty-voditelya/ (смотреть с мобильного)Спасибо заранее.
greyOFF
Наконец то) Сделал, получилось, не мог сделать форму заявки горизонтально, до фига уроков в интернете, но нет такого, чтобы точно и по сути, а тут прям золотая жила) теперь тебя и смотрю я всегда) Я тебе очень благодарен!
- org/Person»>
Дмитрий
Здравствуйте! Спасибо за вашу работу над этим проект. Как для новичка много полезного нахожу. Подскажите пожалуйста, как submit в мобильной версии сделать на всю ширину? Через Elementor не задается.
Екатерина
здравствуйте! подскажите, как сделать форму: телефон и кнопка на одной строке, а внизу чекбокс? Попробовала сделать так:
<div>
[text* your-name]
</div>
<div>
[submit «Получить консультацию»]
</div>
[acceptance acceptance-487] Заполняя форму <a href=»»>соглашаюсь</a> на обработку персональных данных [/acceptance]
Выглядит как надо, но форма стала неактивной
org/Comment» itemscope=»»>- org/Person»>
Дмитрий
Проблема следующего плана: сделав все по инструкции и попробовав использование шорткодов, форма заявки не приобретает вид в 2 колонки, как исправить, подскажите пожалуйста…
Добрый день!
Посмотрела ваше видео про горизонтальную форму. Спасибо понятно все и доступно!
Есть вопрос, как изменить оформление уведомления при отправки формы (смогла изменить все кроме сообщения об удачной отправке) Contact form 7, форма на темном фоне, и текст уведомления не виден. Как можно изменить цвет текста уведомления об отправки на белый.
- org/Person»>
Алексей
Здравствуйте, как уменьшить отступ от края поля ввода до низа самой формы? Пытаюсь сделать 3 колонки с подтверждением, само подтверждение от полей ввода находится пикселей на 75 ниже, плюс от подтверждения в низ еще пустое поле пикселей на 100, как минимизировать эти расстояния? А то получается поля ввода тонкие, строчка с подтверждением тонкая, а между ними непонятные пустые поля.
Максим
Спасибо Александр за хорошую и подробную статью с видео обзором!!!
Все остальные которые попадались в поиске — примитивный копипаст))
Михаил
Здравтсвуйте, Александр. Что то у меня не получается сделать форму в одну строку. Во первых в шаблоне, дополнительные стили в настройках не съедает этот код, который самый верхний. Просто ни чего не происходит. Так же в элементор, в кнопке вписываю optin, так же, кнопка есть но ни чего не происходит
Николай
Доброго времени суток, Александр! Столкнулся с такой проблемой. Создавая форму-заявку решил сделать её более ёмкой (полей для заполнения много, порядка 15 разных). С первой строчкой из трёх столбцов (ФИО) не возникло никаких проблем, всё вышло достаточно аккуратно, но вторая строчка начала наплывать на первую без какого либо отступа, текст над блоком второй строчки (номер телефона) сместился в область первой и оказался с правого края.
P.S. форма открывается с клавиши на главной странице через popup. Заранее благодарю!
css — Контактная форма 7 — Ввести одно поле на всю ширину
Задавать вопрос
Спросил
Изменено 8 месяцев назад
Просмотрено 10 тысяч раз
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Я в восторге, я научился успешно создавать форму CF7 со столбцами. http://venturekitchen. co/ Это почти выглядит именно так, как я хочу, но не могу взломать последнюю вещь — я хочу, чтобы поле электронной почты было полной ширины, как поле сообщения.
co/ Это почти выглядит именно так, как я хочу, но не могу взломать последнюю вещь — я хочу, чтобы поле электронной почты было полной ширины, как поле сообщения.
Это код контактной формы 7. У меня есть:

 Если к примеру для формы или страницы применен стиль жирный, то и для текса внутри этих полей тоже будет применяться жирный шрифт. Я оставлю здесь «normal».
Если к примеру для формы или страницы применен стиль жирный, то и для текса внутри этих полей тоже будет применяться жирный шрифт. Я оставлю здесь «normal». 1 Интеграция Google reCAPTCHA v3: защита от спама
1 Интеграция Google reCAPTCHA v3: защита от спама

 Подскажите как поправить плз. Ненашел как прикрепить скрин, залил фото на облако https://cloud.mail.ru/public/nGvL/ofhXrPzFG
Подскажите как поправить плз. Ненашел как прикрепить скрин, залил фото на облако https://cloud.mail.ru/public/nGvL/ofhXrPzFG Всех благ Вам)
Всех благ Вам) Как сделать одинаковой высоты.
Как сделать одинаковой высоты. ru/Rmz7nZOIM5o992
ru/Rmz7nZOIM5o992
 Данные, которые были введены, приходят на почту — с этим все норм, но в форме продолжает крутится бегунок.
Данные, которые были введены, приходят на почту — с этим все норм, но в форме продолжает крутится бегунок. org/plugins/ht-contactform/ или в платном дополнении https://wplovers.pw/r/jet-elements/
Также это можно изменить с помощью CSS, но раз вы задаёте этот вопрос, то я могу предположить, что вы мало с этим знакомы.
org/plugins/ht-contactform/ или в платном дополнении https://wplovers.pw/r/jet-elements/
Также это можно изменить с помощью CSS, но раз вы задаёте этот вопрос, то я могу предположить, что вы мало с этим знакомы. Стили в ВП автоматически подтянулись из контакт форм 7. У меня вопрос по форме. Как сделать верный код для формы : три колонки, под колонками надпись серым мелким шрифтом (без галочки) о соглашении на ПНД, а под надписью кнопка? Внешний вид такой: https://prnt.sc/vprkmx
Стили в ВП автоматически подтянулись из контакт форм 7. У меня вопрос по форме. Как сделать верный код для формы : три колонки, под колонками надпись серым мелким шрифтом (без галочки) о соглашении на ПНД, а под надписью кнопка? Внешний вид такой: https://prnt.sc/vprkmx ru/polconf»>согласие</a> на обработку своих персональных данных </span></span>
ru/polconf»>согласие</a> на обработку своих персональных данных </span></span> ..
.. Стоит Криво. Делал из трех колонок. Подскажите пожалуйста.
Стоит Криво. Делал из трех колонок. Подскажите пожалуйста. ru/politika-konfidencialnosti/»target=»_blank»>соглашаюсь</a> на обработку персональных данных [/acceptance]
ru/politika-konfidencialnosti/»target=»_blank»>соглашаюсь</a> на обработку персональных данных [/acceptance] А когда на мобильной версии смотришь она тык в прытык по крайям . Помогите пожалуйста разобраться куда лезть что делать где именно править ?
А когда на мобильной версии смотришь она тык в прытык по крайям . Помогите пожалуйста разобраться куда лезть что делать где именно править ? Единственная проблема — при просмотре сайта с мобильного устройства слова в названии страницы стали переносится не по пробелам, а по слогам. Подскажите, в чем может быть проблема? Пример страницы: https://driverkard.ru/razblokirovka-karty-voditelya/ (смотреть с мобильного)
Единственная проблема — при просмотре сайта с мобильного устройства слова в названии страницы стали переносится не по пробелам, а по слогам. Подскажите, в чем может быть проблема? Пример страницы: https://driverkard.ru/razblokirovka-karty-voditelya/ (смотреть с мобильного)
 Любые другие предложения для этого?
Любые другие предложения для этого?
 Он бесплатен и является одним из самых популярных плагинов WordPress. Формы могут использоваться на вашем веб-сайте и даже могут быть представлены во всплывающем окне.
Он бесплатен и является одним из самых популярных плагинов WordPress. Формы могут использоваться на вашем веб-сайте и даже могут быть представлены во всплывающем окне.
 Поскольку это дополнительный плагин, вам нужно будет загрузить оба.
Поскольку это дополнительный плагин, вам нужно будет загрузить оба. Скопируйте шорткод формы, которую хотите использовать.
Скопируйте шорткод формы, которую хотите использовать. Вот пример: скопируйте и вставьте следующий код в поле «Дополнительный CSS»: цвет фона: #fbefde;
Вот пример: скопируйте и вставьте следующий код в поле «Дополнительный CSS»: цвет фона: #fbefde; 
 Нажмите на нее.
Нажмите на нее.
 Однако просто добавить в смесь кучу хороших элементов дизайна недостаточно. Им нужно чувствовать связь, и это может быть довольно сложной задачей.
Однако просто добавить в смесь кучу хороших элементов дизайна недостаточно. Им нужно чувствовать связь, и это может быть довольно сложной задачей. Этот плагин не только бесплатный, но и настраиваемый шорткод для каждой созданной вами контактной формы позволяет легко добавлять ваши контактные формы в любую запись, страницу или область виджетов.
Этот плагин не только бесплатный, но и настраиваемый шорткод для каждой созданной вами контактной формы позволяет легко добавлять ваши контактные формы в любую запись, страницу или область виджетов. Это также настраиваемый . Есть также простые способы настроить ваши формы с помощью доступных параметров или с помощью CSS. Как мы уже упоминали, это совместим с с очень широким спектром бесплатных и платных тем, поэтому, если вы решите изменить свою тему позже, ваши контактные формы должны оставаться функциональными.
Это также настраиваемый . Есть также простые способы настроить ваши формы с помощью доступных параметров или с помощью CSS. Как мы уже упоминали, это совместим с с очень широким спектром бесплатных и платных тем, поэтому, если вы решите изменить свою тему позже, ваши контактные формы должны оставаться функциональными. По умолчанию вас также уже будет ждать пример «Контактная форма 1». Мы рекомендуем удалить эту форму, чтобы вы могли начать с нуля.
По умолчанию вас также уже будет ждать пример «Контактная форма 1». Мы рекомендуем удалить эту форму, чтобы вы могли начать с нуля. Откроется всплывающее окно, чтобы вы могли подтвердить соответствующую информацию перед вставкой.
Откроется всплывающее окно, чтобы вы могли подтвердить соответствующую информацию перед вставкой. Или его можно использовать, если вы хотите отправить разные электронные письма разным получателям. Возможно, вы хотите получать электронные письма с полной информацией контактной формы, но вы хотите, чтобы ваш персонал службы поддержки получал электронные письма только с одним или двумя полями. Есть несколько способов использовать эту функцию.
Или его можно использовать, если вы хотите отправить разные электронные письма разным получателям. Возможно, вы хотите получать электронные письма с полной информацией контактной формы, но вы хотите, чтобы ваш персонал службы поддержки получал электронные письма только с одним или двумя полями. Есть несколько способов использовать эту функцию.

 wpcf7-text { width : 100%; }
wpcf7-text { width : 100%; } 