Что такое шорткоды и как их использовать?
НовичкамПлагины
Dmitry26.06.2012
15 16 596 2 minutes read
Приветствую, уважаемые читатели wpnice. Сегодня поговорим о такой полезной функции в вашем блоге как шорткоды. А последующие две публикации я посвящу обзору двух самых популярных плагинов по использованию шорткодов. Первый плагин бесплатный — Shortcodes Ultimate. И еще один, платный — Styles with Shortcodes. Изначально хотел сразу приступить к обзору плагинов, но все таки, решил сначала сделать небольшую статью о том, что такое вообще шорткоды.
Что такое шорткоды [shortcodes]?
Говоря простым языком, это возможность превратить сложный PHP код для вывода какого то контента в код короткий, простой и понятный. Если вы знакомы с PHP, то легко сможете создавать шортсоды сами. По крайней мере, простые. В интернете можно найти немало туториалов на эту тему. Если же вы шарахаетесь от любого программирования как «черт от ладана», тогда можете использовать уже готовые плагины для быстрой вставки и использования шорткодов.
Если же вы шарахаетесь от любого программирования как «черт от ладана», тогда можете использовать уже готовые плагины для быстрой вставки и использования шорткодов.
Что дают шорткоды?
Прежде всего, это возможность красиво, удобочитаемо, а иногда и более экономно выводить различный контент в ваших записях и страницах. Иметь великолепную премиум тему, это еще полдела. Пользователям будет вдвойне приятно, если ваши записи будут не просто сухими столбами текста с картинками, а еще и будут оформлены с использование различных шорткодов.
Шоркоды стали использоваться в WordPress c версии 2.5. Собственно говоря, многие привычные плагины именно тем и занимаются, что выводят необходимый пользователю контент именно в виде шорткодов. Например, плагин — Video Sidebar Widgets или всем известная галерея — Nextgen Gallery. Я уж не говорю о таком популярном плагине как Visual Composer.
Визуально шорткоды выглядят как правило, в виде текста заключенного квадратные скобки — [ shortcode ]. Их легко запомнить и достаточно просто вставить в контент вашей страницы, записи или даже в текстовый виджет в сайдбаре.
Их легко запомнить и достаточно просто вставить в контент вашей страницы, записи или даже в текстовый виджет в сайдбаре.
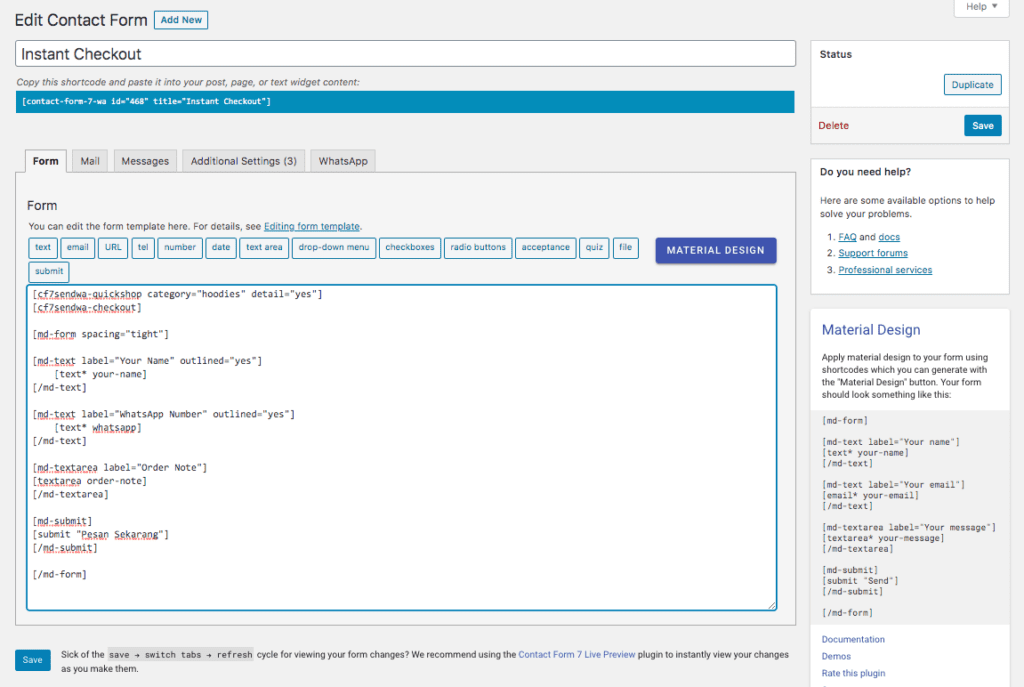
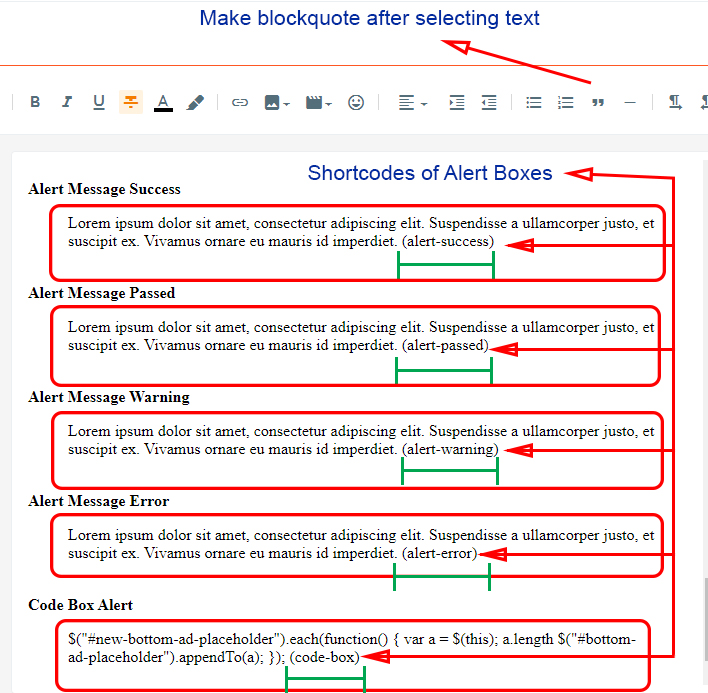
Ниже на вы можете посмотреть наиболее часто встречающиеся примеры использования шорткодов в текстах постов. Сделаны они с использованием инструментария уже входящего в состав премиум темы для моего сайта. Но точно такие же, можно использовать и установив соответствующие плагины со своими шорткодами, о которых я напишу чуть позднее.
Как их использовать?
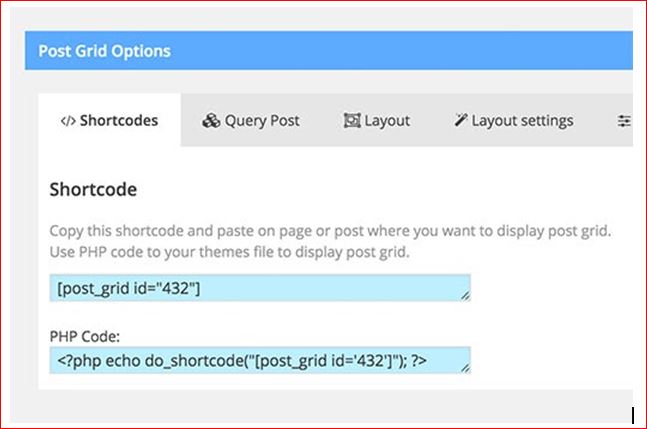
Как правило, в плагине где есть возможность выводить результаты его работы шоркодами всегда есть возможность их скопировать. Например, вы создаете новый слайдер . После создания и сохранения новый шорткод с вызовом созданного слайдера появится в настройках.
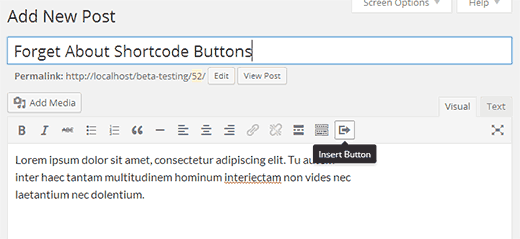
Если вы используете специализированный плагин шоркодов для оформления страниц и записей, то почти всегда после его установки соответствующая кнопка появляется в редакторе. Нажимаете, выбираете нужный шорткод (может появится окно для дополнительного редактирования элементов) и вставляете его в нужное место страницы.
Примеры использования щорткодов
Что такое шорткод?
Смотри выше по тексту
Больной пошел на поправку. Но не дошел.
Воспитанный мужчина не сделает замечания женщине, плохо несущей шпалу.
Граждане! Летайте самолетами Аэрофлота! Спешите! Их осталось совсем немного.
Кнопка
Большая кнопка
- Поговорка 1
- Поговорка 2
- Поговорка 3
Tab 1 | Если вы, посмотрев в зеркало, никого там не увидели. Значит, вы неотразимы!
Tab 2 | Если гора не идет к Магомету, … Значит, травка была не очень……
Tab 3 | Если тебе лизнули зад, не расслабляйся — это смазка!
Разумеется, это далеко не все. В принципе, возможности шорткодов практически не ограничены и конечно не связаны только с текстом. Это может быть вывод слайдеров, видео и аудио и прочих элементов. Использование шорткодов будет особенно актуально в первую очередь, для владельцев бесплатных шаблонов, так как большинство современных премиум тем, уже имеют встроенные наборы шорткодов.
Надеюсь, те кто совсем не знаком с таким понятием как шорткоды, общее представление получили. В следующих постах подробно расскажу о самых мощных плагинах по использованию шорткодов.
Читайте так же:
Shortcodes Ultimate — шорткоды для вашего блога
4 бесплатных WordPress плагина шорткодов
Похожие
что это и как ими пользоваться: Плагины шорткодов для WP и Joomla
Автор Игорь Лобода На чтение 7 мин. Просмотров 3.4k. Опубликовано
Содержание
Вступление
Современное SEO на 50%, если не больше, состоит из оптимизации и работы с сайтом. Перелопатив множество проектов в визуальном плане, мы заметили, что техническая работа с сайтом (верстка, программирование) занимает достаточно большой объем рабочего времени. Если бюджет на SEO не высокий, то практически не остается времени на то, чтобы и реализовать все фишки на сайте и проводить аналитические и другие дополнительные мероприятия. Это конечно, не касается больших студий, у которых за все отвечают разные люди или по крайнеей мере должны отвечать. Скорее, это актуально для SEO-специалистов, которые работают над сайтами самостоятельно или небольшой командой с ограниченным бюджетом.
Поиски какого-то легкого и не затратного по времени решения привели меня к такой вещи, как Шорткоды. Тема достаточно не новая (архаизм можно сказать), но почему-то редко где можно услышать о том, что это мастхэв в работе с сайтом и возможность без каких-либо серьезных технических знаний (коими не часто обладают SEOшники) сделать на сайте что-то крутое, оформить посадочные страницы и добавить важный для продвижения функционал. Сегодня об этом и поговорим.
В основном данный материал будет полезен тем, кто работает с сайтами на WordPress и Joomla, опыта работы с Шорткодами в других системах у нас нет, но я слышал, что есть плагины шорткодов на OpenCart и других CMS. Можете промониторить этот вопрос. Мы не будем вдаваться в детальные подробности, просто покажем, как эта вещь работает, а далее, если тема будет интересной, можем развить ее в других статьях.
Это конечно, не касается больших студий, у которых за все отвечают разные люди или по крайнеей мере должны отвечать. Скорее, это актуально для SEO-специалистов, которые работают над сайтами самостоятельно или небольшой командой с ограниченным бюджетом.
Поиски какого-то легкого и не затратного по времени решения привели меня к такой вещи, как Шорткоды. Тема достаточно не новая (архаизм можно сказать), но почему-то редко где можно услышать о том, что это мастхэв в работе с сайтом и возможность без каких-либо серьезных технических знаний (коими не часто обладают SEOшники) сделать на сайте что-то крутое, оформить посадочные страницы и добавить важный для продвижения функционал. Сегодня об этом и поговорим.
В основном данный материал будет полезен тем, кто работает с сайтами на WordPress и Joomla, опыта работы с Шорткодами в других системах у нас нет, но я слышал, что есть плагины шорткодов на OpenCart и других CMS. Можете промониторить этот вопрос. Мы не будем вдаваться в детальные подробности, просто покажем, как эта вещь работает, а далее, если тема будет интересной, можем развить ее в других статьях.
Что такое Шорткоды
Шорткод — дословно «Короткий код». Это технология, которая позволяет настроить корреляцию длинной строчки кода с простой фразой в квадратных скобках, которую вы будете вставлять в код страницы сайта и она будет выполнять абсолютно те же функции, что и длинная заранее подготовленная строчка. Это, если рассматривать основную задачу данной технологии. Но, мы выберем путь полегче и подберем готовые решения, которые сэкономят нам ценное время. Дело в том, что для достаточно распространенных движков Joomla и Wordpress, есть специальные плагины, имеющие в своей обойме уже готовые шорткоды, которые позволят Вам решать множество различных задач по оптимизации и визуальному оформлению страниц. При чем, это подходит, как для блогов, или каких-то информационных сайтов (даже в больше степени), так и для коммерческих сайтов. Шорткод, просто, с помощью специального функционала плагинов настраивается по вашему усмотрению и вставляется на страницу сайта, а далее вы можете его внедрить на другие страницы, просто скопировав.
Как использовать шорткоды?
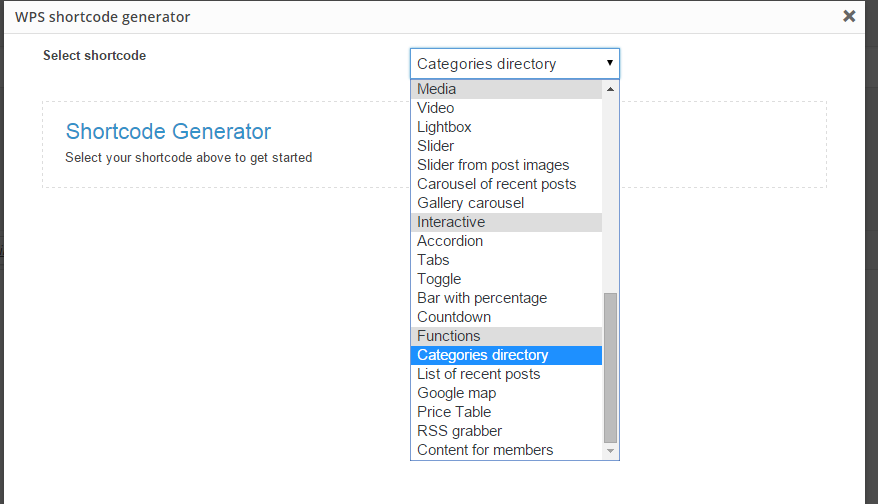
Тут все предельно просто. Ниже будет большой список плагинов с шорткодами, которые Вы можете использовать. Мы остановимся для примера на плагине Shortcodes Ultimate для WordPress. Устанавливаем плагин и в меню редактирования страницы у нас появляется специальный функционал, который так и называется «Вставить Шорткод».
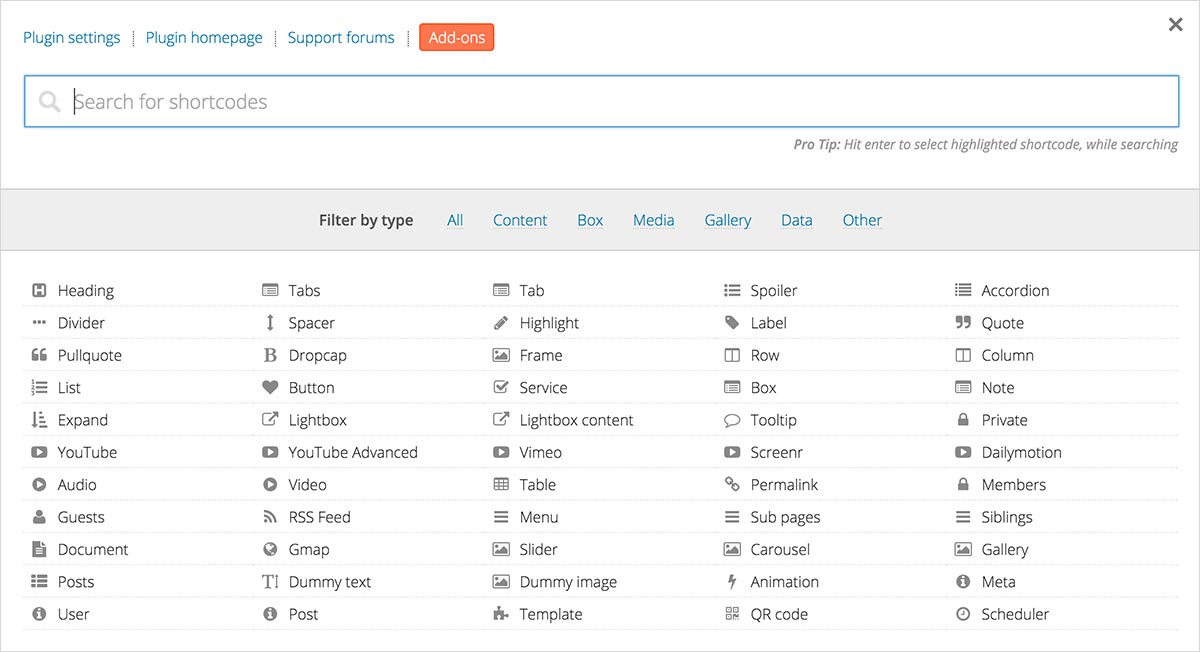
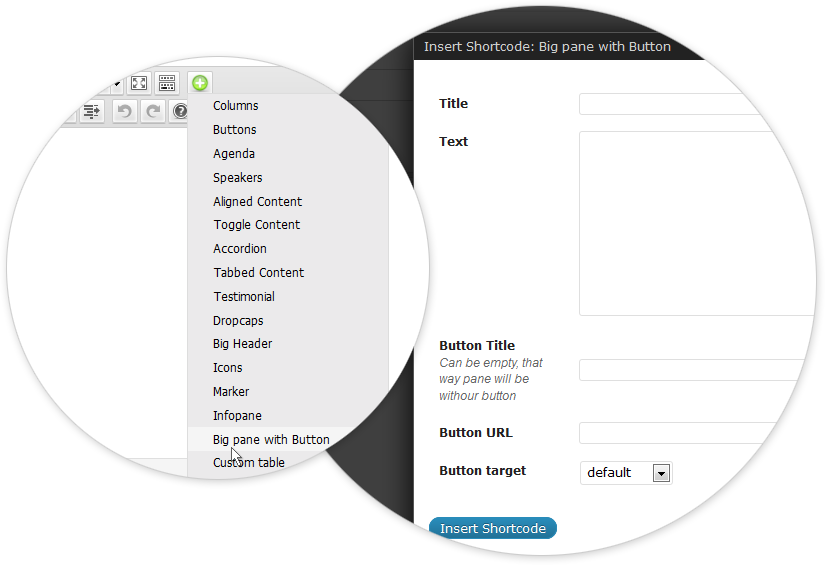
Если мы кликнем по данной вкладке, то перед нами откроется большое количество различных возможностей, которые мы можем реализовать в пару кликов мышкой.
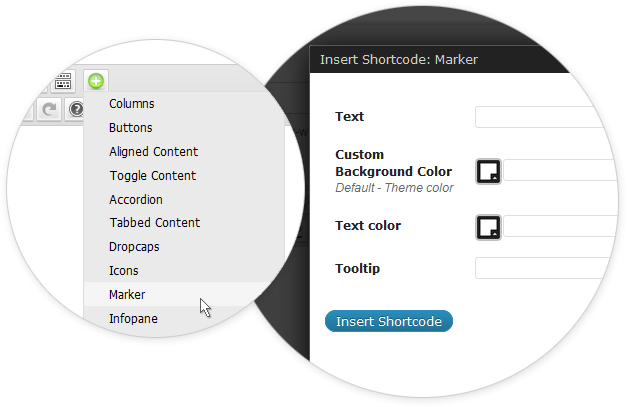
Для примера выберем пункт «Кнопка». Перед нами открывается меню, где мы можем сделать настройки для данной кнопки. Настраиваем, как нравится, тут все интуитивно понятно. Пример настроек Вы можете видеть ниже:
Когда все настройки сделаны, мы жмем кнопку «Вставить Шорткод» внизу окна с настройками и видим, что в наше текстовой поле добавилась строчка (шорткод) примерно такого вида:
[su_button style=”3d” size=”10″]Наша Кнопка[/su_button]
Теперь смотрим, как это выглядит на сайте:
Отлично, всего в 2 шага, за 5 минут, мы сделали неплохую 3D кнопку на сайте, к которой можем потом прикрутить форму заявки или что-то подобное. Если, Вы хотите добавить точно такую же кнопку на другие страницы сайта, то нужно просто скопировать Шорткод и вставить его в тело нужной страницы, повторно проводить итерацию настройки не нужно!
Если, Вы хотите добавить точно такую же кнопку на другие страницы сайта, то нужно просто скопировать Шорткод и вставить его в тело нужной страницы, повторно проводить итерацию настройки не нужно!
Функционал плагинов с шорткодами
- Оптимизация и визуализация изображений. Формирование слайдеров, галерей изображений, а также каруселей. Все это улучшит вид страницы, сделает ее более интерактивной, удобной и разнообразной.
- Широкие возможности для работы с текстовой составляющей на странице. Делать различные персонализированные списки, оформлять заголовок страницы h2 по своему вкусу, выделять текст цветом, делать из него блок «заметку», выводить комментарии при наведении курсора в определенную часть текста. Также, можно добавлять различные аккордеоны или просто отдельные спойлеры, для того чтобы сделать материал на странице более компактным и также добавить интерактивности.

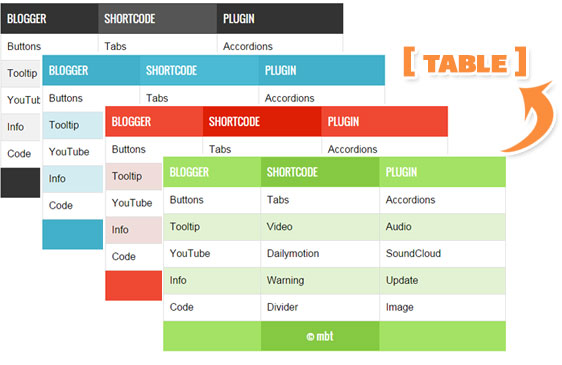
- Как видно на скриншоте ниже, можно делать целые блоки с вкладками, как в карточках товара на интернет-магазинах. Также, прикреплять к странице видео с различных видео-хостингов (не только YouTube, но и Vimeo, Dailymotion) или аудиозаписи, например, ваши подкасты или просто музыку, которая подходит к статье, она сформируется в аккуратную аудио-дорожку.
- Добавление выделений для цитат, описаний услуг. Размещение превью предыдущих постов, буквениц, интерактивных карт, дополнительного меню и многое другое.
Как мы видим, послужной список данного плагина весьма серьезный и повторюсь, что все, что вы видели выше сделано за 10 минут. Также, стоит оговориться, что практически весь функционал на скриншоте делался без изменений, а в каждом из этих типов шорткодов есть масса настроек для изменения визуальной составляющей, с которыми можно играться бесконечно.
Плагины для WordPress
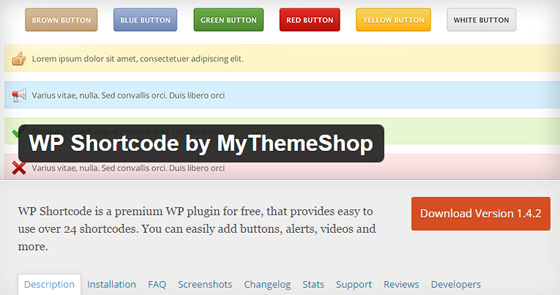
- Shortcodes Ultimate — самый популярный пак шорткодов, мы взяли его для примера в данную статью;
- WordPress Shortcodes — второй по популярности плагин для формирования шорткодов, имеет схожий функционал с первым вариантом;
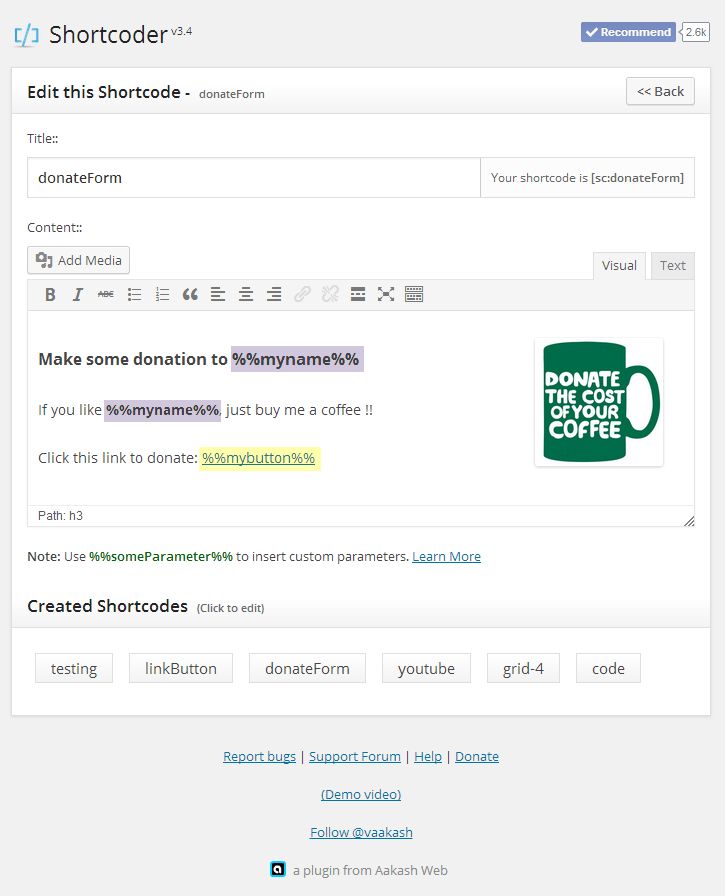
- Shortcoder — плагин для создания собственных шорткодов;
- Easy Bootstrap Shortcode — плагин совместимый с Bootstrap 3.
 0.3 ;
0.3 ; - Simple Shortcodes — самый просто в обращении, без всего лишнего, но и функционал не самый обширный;
- WooCommerce Shortcodes — специализированные шорткоды для превращения вашего сайта в интернет-магазин.
Вообще, чтобы найти себе плагин с шорткодами, нужно зайти в админку WP, перейти во вкладку «Плагины», нажать «Добавить новый» и вбить в поле поиска «Шорткоды» или «Shortcodes». В выдаче будет великое множество разнообразных вариантов, которые можно использовать.
Плагины для Joomla
Для Joomla такого широкого выбора плагинов нет. По сути, самых основных можно выделить два :
- YT Shortcode
- Shortcode Ultimate
Они имеют абсолютно идентичный функционал с Вордпрессовскими плагинами.
Заключение
В заключении хотелось бы сказать, что максимально идеально шорткоды работают у людей, которые все же разбираются в технической части. Потому, что иногда возникают трудности, например, с адаптивностью. Эти случаи не часты, но имеют место. И тогда необходимо вручную дорабатывать файлы стилей.
Но в целом Шорткоды всем экономят время. Если активно ими пользоваться, то реализация практически любой задумки по оформлению Вашей новой статьи или страниц услуг займет очень короткое время, а результат будет качественный, если грамотно и со вкусом делать настройки в редакторах шорткодов.
Если тема будет интересна, можем более подробно уделить внимание деталям. Это был вводный, обзорный материал по Шорткодам. Оставляйте комментарии, делитесь своим видением! Для нас это очень важно!
Потому, что иногда возникают трудности, например, с адаптивностью. Эти случаи не часты, но имеют место. И тогда необходимо вручную дорабатывать файлы стилей.
Но в целом Шорткоды всем экономят время. Если активно ими пользоваться, то реализация практически любой задумки по оформлению Вашей новой статьи или страниц услуг займет очень короткое время, а результат будет качественный, если грамотно и со вкусом делать настройки в редакторах шорткодов.
Если тема будет интересна, можем более подробно уделить внимание деталям. Это был вводный, обзорный материал по Шорткодам. Оставляйте комментарии, делитесь своим видением! Для нас это очень важно!
коротких кодов | Хьюго
Что такое шорткод
Хьюго любит Markdown из-за его простого формата контента, но бывают случаи, когда Markdown не оправдывает ожиданий. Часто авторы контента вынуждены добавлять необработанный HTML (например, видео В ваших файлах содержимого можно вызвать короткий код, вызвав Первое слово в объявлении шорткода всегда является именем шорткода. Параметры следуют за названием. В зависимости от того, как определен шорткод, параметры могут быть именованными, позиционными или и тем, и другим, хотя вы не можете смешивать типы параметров в одном вызове. Формат именованных параметров моделирует HTML с форматом Некоторые шорткоды используют или требуют закрытия шорткодов. Опять же, как и в HTML, шорткоды открытия и закрытия совпадают (только имя) с объявлением закрытия, перед которым стоит косая черта. Вот два примера парных шорткодов: В приведенных выше примерах используются два разных разделителя, разница между которыми заключается в Вы можете передать несколько строк в качестве параметров шорткоду, используя необработанные строковые литералы: В Hugo Если вам нужно старое поведение, вы можете поместить следующую строку в начало шаблона шорткода: Символ Hello World! Вы можете вызывать шорткоды внутри других шорткодов, создавая собственные шаблоны, использующие Hugo поставляется с набором предопределенных коротких кодов, которые используются очень часто. Эти шорткоды предоставлены для удобства авторов и для поддержания чистоты вашего контента Markdown. Шорткод рисунок-ввод-example.md {{% параметры имени короткого кода %}} . Параметры шорткода разделены пробелами, а параметры с внутренними пробелами можно заключать в кавычки.
name="value" . {{% mdshortcode %}}Вещи для `обработки` в *center*.{{% /mdshortcode %}}
{{< Highlight Go >}} Куча кода здесь {{< /highlight >}}
% символов в первом и <> символов во втором.
Шорткоды с необработанными строковыми параметрами
{{< myshortcode `Это какой-то HTML,
и новая строка со "строкой в кавычках".` >}}
Шорткоды с Markdown
0.55 мы изменили принцип работы разделителя % . Шорткоды, использующие % в качестве самого внешнего разделителя, теперь будут полностью отображаться при отправке в средство визуализации содержимого. Они могут быть частью сгенерированного оглавления, сносок и т. д. {{ $_hugo_config := `{ "версия": 1 }` }}
Шорткоды без уценки
< указывает, что внутреннее содержимое шорткода , а не нуждается в дальнейшей обработке. Часто шорткоды без Markdown включают внутренний HTML:
Часто шорткоды без Markdown включают внутренний HTML: {{< myshortcode >}} Вложенные шорткоды
.Родительская переменная. .Parent позволяет проверить контекст, в котором вызывается шорткод. См. Шаблоны шорткодов. Использование встроенных коротких кодов Hugo
фигура фигура — это расширение синтаксиса изображения в Markdown, которое не обеспечивает сокращения для более семантического HTML5 <рисунок> элемент. фигура может использовать следующие именованные параметры:
target для URL-адреса, если установлен параметр link . rel для URL-адреса, если ссылка 9Параметр 0006 установлен. будет отображаться заголовок . class атрибут HTML тега figure . высота атрибут изображения. ширина атрибут изображения. attr будет отображаться.
Пример
рисунок Ввод {{< рисунок src="/media/spf13.jpg" title="Стив Франсия" >}} Пример
рисунок
7
рисунок-выход-example.html
<рисунок>
Стив Франсиа
суть Блоггеры часто хотят включать суть GitHub при написании сообщений. Предположим, мы хотим использовать gist по следующему адресу:
https://gist.github.com/spf13/7896402.
Мы можем встроить суть в наш контент с помощью имени пользователя и идентификатора сущности, извлеченных из URL-адреса:
{{< gist spf13 7896402 >}}
Пример
gist InputЕсли gist содержит несколько файлов и вы хотите указать только один из них, вы можете передать имя файла (в кавычках) в качестве необязательного третьего аргумента:
gist-input. md
md
{{ < gist spf13 7896402 "img.html" >}} Пример
gist Выводgist-output.html
Example
gist Display Чтобы продемонстрировать замечательную эффективность функции шорткода Hugo, мы встроили на эту страницу пример spf13 gist . Следующее имитирует работу посетителей вашего веб-сайта. Естественно, окончательный вид будет зависеть от ваших таблиц стилей и окружающей разметки.
highlight Этот шорткод преобразует предоставленный исходный код в HTML с выделенным синтаксисом. Подробнее о подсветке. Highlight принимает ровно один требуемый параметр языка и требует закрывающий шорткод.
Пример
Highlight Inputcontent/tutorials/learn-html.md
{{< Highlight html >}}
<раздел>
<дел>
{{ .
 Название }}
{{ диапазон .страниц }}
{{ .Render "резюме"}}
{{ конец }}
Название }}
{{ диапазон .страниц }}
{{ .Render "резюме"}}
{{ конец }}
Пример
Highlight Выход Приведенный выше пример шорткода highlight создаст следующий HTML-код при отображении сайта:
tutorials/learn-html/index.html
<section id="main"> <div> <h2 id="title">{{ .Title }}< /h2> {{ диапазон .страниц }} {{ .Render "резюме"}} {{ конец }} </div> </section>
Дополнительные возможности добавления блоков кода с подсветкой синтаксиса на веб-сайт см. в разделе Подсветка синтаксиса в инструментах разработчика.
instagram Если вы хотите встроить фотографию из Instagram, вам нужен только идентификатор фотографии. Вы можете узнать идентификатор фотографии Instagram по URL-адресу:
Вы можете узнать идентификатор фотографии Instagram по URL-адресу:
https://www.instagram.com/p/BWNjjyYFxVx/
Пример
instagram Вводinstagram-input.md
{{< instagram BWNjjyYFxVx >}} У вас также есть возможность скрыть заголовок:
instagram-input-hide-caption.md
{{< instagram BWNjjyYFxVx hidecaption >}} Example
instagram Output Например, к разметке отображаемого веб-сайта будет добавлен следующий HTML-код:instagram-hide-caption-output.html
Example
instagram Display Используя предыдущий instagram с hidecaption пример выше, следующее имитирует отображаемый опыт для посетителей вашего веб-сайта. Естественно, окончательный вид будет зависеть от ваших таблиц стилей и разметки.
Шорткод instagram ссылается на конечную точку API Instagram, которая устарела с 24 октября 2020 года. Таким образом, из этой конечной точки API невозможно получить изображения, что приводит к ошибке при использовании короткого кода
Таким образом, из этой конечной точки API невозможно получить изображения, что приводит к ошибке при использовании короткого кода instagram . Для получения дополнительной информации ознакомьтесь с выпуском GitHub № 7879..
param Получает значение из параметров текущей страницы , установленных в начале, с возвратом к значению параметра сайта. Он зарегистрирует ОШИБКА , если параметр с данным ключом не может быть найден ни в одном из них.
{{< параметр теста >}}
Поскольку testparam — это параметр, определенный в начале этой страницы со значением Hugo Rocks! , выше будет напечатано:
Hugo Rocks!
Для доступа к глубоко вложенным параметрам используйте «точечный синтаксис», например:
{{< параметр "my.nested.param" >}}
ref и relref Эти шорткоды будут искать страницы по их относительному пути (например, blog/post. ) или их логическому имени (  md
md post.md ) и возвращать постоянную ссылку ( ref ) или относительная постоянная ссылка ( relref ) для найденной страницы.
ref и relref также позволяют создавать фрагментарные ссылки, которые работают для ссылок заголовков, сгенерированных Hugo.
Прочитайте более подробное описание ref и relref в документации по перекрестным ссылкам.
ref и relref берут ровно один обязательный параметр reference , указанный в кавычках и в позиции 0 .
Пример
ref и relref Ввод [Neat]({{< ref "blog/neat.md" >}})
[Кто]({{< relref "about.md#who" >}})
Пример
№ и relref ВыводПредположим, что стандартные URL-адреса Hugo включены.
com/blog/neat">Отлично Кто
твит Вы хотите включить один твит в свой блог? Все, что вам нужно, это URL-адрес твита:
https://twitter.com/SanDiegoZoo/status/1453110110599868418.
Пример
твит Ввод Передать пользователя твита (без учета регистра) и идентификатор из URL-адреса в качестве параметров в твит шорткод.
example-tweet-input.md
{{< tweet user="SanDiegoZoo" >}} Example
tweet Output Используя предыдущий пример tweet , следующий HTML-код будет добавлен к отображаемому веб-сайту. разметка:
пример-tweet-output.html
Сова, держу пари, ты проиграешь в этом состязании в гляделки 🦉 pic.twitter.com/ eJh5f2zncC
— Альянс дикой природы зоопарка Сан-Диего (@sandiegozoo) com/sandiegozoo/status/1453110110599868418?ref_src=twsrc%5Etfw">26 октября 2021 г.
Пример
tweet Display Используя предыдущий пример tweet , следующий пример имитирует отображаемый опыт для посетителей вашего веб-сайта. Естественно, окончательное отображение будет зависеть от ваших таблиц стилей и окружающей разметки.
Сова, держу пари, ты проиграешь в этом состязании в гляделки 🦉 pic.twitter.com/eJh5f2zncC
— Альянс дикой природы зоопарка Сан-Диего (@sandiegozoo) 26 октября 2021 г.
vimeo Добавление видео из Vimeo эквивалентно шорткоду ввода YouTube.
https://vimeo.com/channels/staffpicks/146022717
Пример
vimeo Ввод Извлеките идентификатор из URL-адреса видео и передайте его в шорткод vimeo :
example-vimeo-input. md
md
{{< vimeo 146022917 >}0005 vimeo Output Используя предыдущий пример vimeo , следующий HTML-код будет добавлен к разметке вашего веб-сайта:
example-vimeo-output.html
<дел>


 0.3 ;
0.3 ;
 Название }}
{{ диапазон .страниц }}
{{ .Render "резюме"}}
{{ конец }}
Название }}
{{ диапазон .страниц }}
{{ .Render "резюме"}}
{{ конец }}
 md
md Естественно, окончательный вид будет зависеть от ваших таблиц стилей и разметки. Видео также включено в краткий обзор документации Hugo.
Естественно, окончательный вид будет зависеть от ваших таблиц стилей и разметки. Видео также включено в краткий обзор документации Hugo. Общий синтаксис
Общий синтаксис

 Можно указать только одну коллекцию.
Можно указать только одну коллекцию.
 Порядок требует указания значения сортировки.
Порядок требует указания значения сортировки.
 Синтаксис: «Набор элементов, Элемент»
Синтаксис: «Набор элементов, Элемент»


 omeka.net/omeka/admin/files/show/752
omeka.net/omeka/admin/files/show/752  установлен и активирован.
установлен и активирован.


 Может быть задано в пикселях или процентах, но требует указания либо в пикселях, либо в %; по умолчанию 436px.
Может быть задано в пикселях или процентах, но требует указания либо в пикселях, либо в %; по умолчанию 436px.