Добавляем шорткоды в WordPress. | Impuls-Web.ru
Категория: WordPress, Опубликовано: 2016-05-20
Автор: Юлия Гусарь
Добрый день, дорогие читатели моего блога!
Сегодня я хочу затронуть такую интересную тему, как плагин для шорткодов WordPress. Что такое шорткоды WordPress, зачем они нужны и какой плагин лучше всего подойдёт для их создания?
Навигация по статье:
- Что такое шорткод?
- Shortcodes Ultimate
- WordPress ShortCodes
- ShortCoder
- Easy Bootstrap Shortcode
Что такое шорткод?
В переводе с английского «шорткод» (shortcode) можно перевести, как короткий код. При помощи коротких кодов можно создавать галереи с изображениями, слайдеры, статьи с формой подписки и многое другое, что привлекает внимание пользователей. Для работы с нимн можно воспользоваться специальными плагинами, о которых я сегодня расскажу.
Shortcodes Ultimate
Если вы ищите плагин для работы с шорткодами на WordPress на русском, тогда этот вариант станет для вас идеальным. Shortcodes Ultimate – это самый популярный плагин в репозитории WordPress. Его скачали более 780 тысяч раз. В наличии более 50 шорткодов, здесь есть много интересного, начиная от кнопок и заканчивая каруселями изображений.
Shortcodes Ultimate – это самый популярный плагин в репозитории WordPress. Его скачали более 780 тысяч раз. В наличии более 50 шорткодов, здесь есть много интересного, начиная от кнопок и заканчивая каруселями изображений.
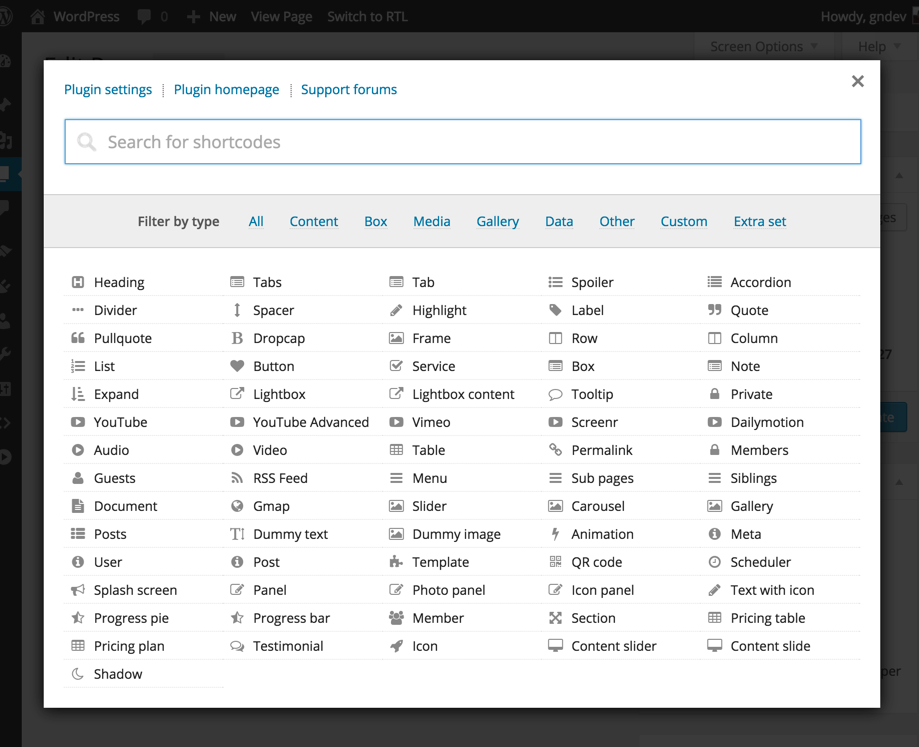
Более того, работать с плагином очень удобно, все лаконично структурировано и красиво оформлено. Вся документация программы есть и на русском языке, что не может не радовать. Добавляются шорткоды при помощи простой кнопки «Вставить шорткод», которая появляется на странице редактирования записей и страниц после установки плагина.
Основные возможности плагина:
- 1.Установка аудио в самовоспроизводящемся режиме.
- 2.Наличие слайдеров и каруселей.
- 3.Возможность установки формы подписки.
- 4.Возможность выделения текста разными цветами и выделение заголовка.
- 5.Создание галереи изображений.
- 6.Возможность установки кнопок в любом месте страницы.
WordPress ShortCodes
WordPress ShortCodes немного отстает от своего конкурента по скачиванию, а все по тому, что количество функций заметно меньше. Благодаря этому плагину можно добавлять разные кнопки, закладки, списки, ссылки и многое другое. Также есть возможность использования пользовательских настроек CSS.
Благодаря этому плагину можно добавлять разные кнопки, закладки, списки, ссылки и многое другое. Также есть возможность использования пользовательских настроек CSS.
ShortCoder
Если вы хотите создавать свои собственные шорткоды при помощи плагина на WordPress, не выбирать из списка готовых, а именно создавать свои. Тогда вам подойдёт плагин ShortCoder, который позволяет легко это сделать, а потом использовать созданные шорткоды на страницах и в записях.
Создавать собственные шорткоды – это очень практично, особенно, если вы часто размещаете рекламу на сайте.
ShortCoder – это очень удобный в использовании плагин с простым интерфейсом и функционалом, который решает все самые распространённые проблемы пользователей.
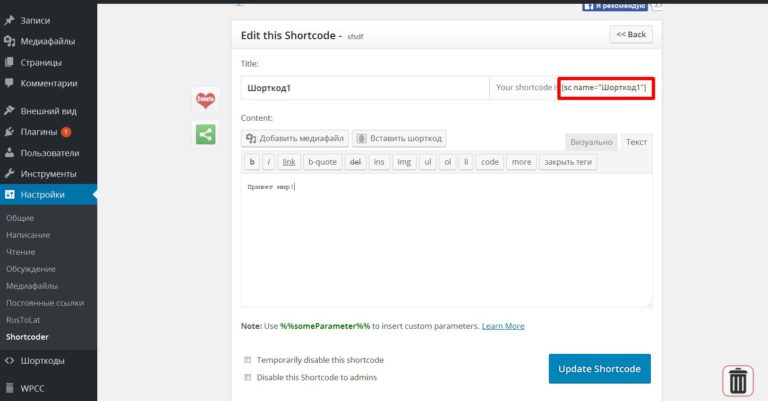
Для создания шорткода нам нужно:
- 1.После установки плагина заходим «Настройки» => «ShortCoder».
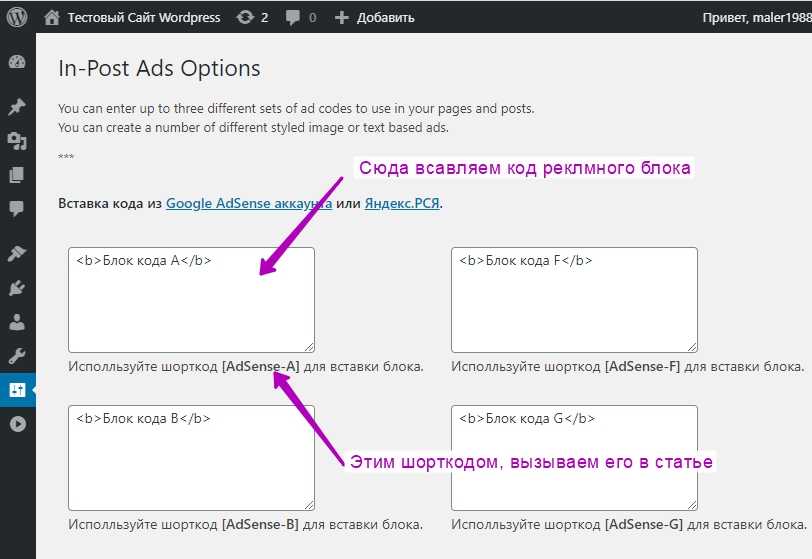
- 2.Ввести имя шорткода
- 3.Добавляем фрагмент кода, который будет выводится на страницы при использовании данного шорткода.

- 4.Нажимаем кнопку “Create Shortcode”
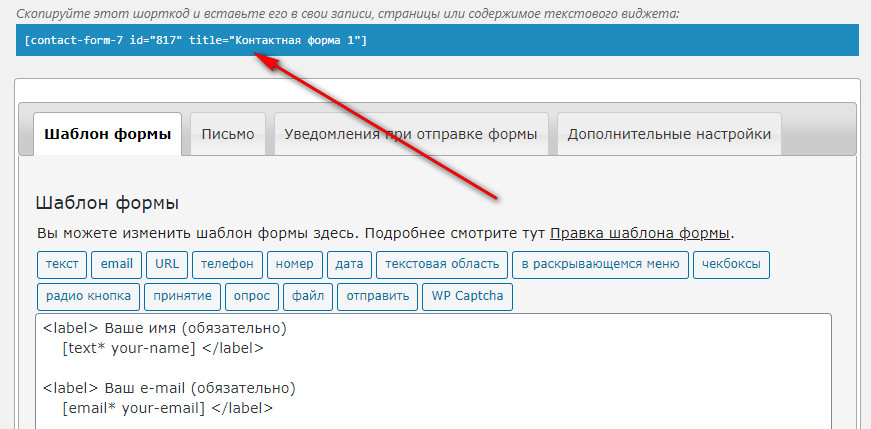
- 5.Сам шорткод можно увидеть в верхней правой части панели создания шорткода.
Easy Bootstrap Shortcode
Easy Bootstrap Shortcode – это популярный плагин, с набором шорткодов, которые позволяют добавить на сайт следующие элементы:
- 1.списки
- 2.отдельные кнопки и группы кнопок
- 3.индикаторы загрузки
- 4.ползунки или слайдеры
- 6.блоки описания и многое другое.
Особенностью плагина является возможность использования огромного количества иконок. Более того, поместить их можно практически куда угодно (на кнопки, в заголовки, в определенные области и т.д.). Также, вы можете менять цвет этих иконок.
Все плагины из моего списка можно скачать из репозитория wordpress они не требуют множества настроек и работают эффективно.
Спасибо, что прочитали мою статью. Надеюсь, что она была полезной для вас! Если это так, делитесь ею с друзьями в социальных сетях и подписывайтесь на мой блог. Готовлю для вас новую интересную тему!
Готовлю для вас новую интересную тему!
На этом на сегодня всё. Пойду парить ноги малому. Он у меня опять из садика какую-то инфекцию принёс. Народ, есть у кого-нибудь дети, которые ходят в садик и не болеют каждый месяц или через месяц? Это какая-то катастрофа! Если у вас есть дети и вы знаете как бороться с частыми болезнями – буду ОЧЕНЬ признательна если вы поделитесь этим секретом в комментариях 🙂
Желаю вам хорошего настроения! До встречи в следующих статьях!
С уважением Юлия Гусарь
WordPress Cherry 3.x. Как редактировать домашнюю страницу (созданную при помощи шорткодов)
Из этого туториала Вы узнаете, как редактировать домашнюю страницу в WordPress.
Домашняя страница WordPress шаблонов с Cherry обычно создана при помощи шорткодов. Для того, чтобы отредактировать содержимое страницы, Вам нужно перейти на вкладку Страницы -> Все страницы (Pages -> All pages) в вашей админ панели WordPress. Найдите Домашнюю страницу. Там вы увидите шорткоды:
Там вы увидите шорткоды:
Давайте посмотрим на несколько примеров:
[recent_posts num="3" type="post" post_format="standard" meta="true" thumb="true" thumb_width="390" thumb_height="250" category="Security Software" excerpt_count="0" custom_class="list_1"]
recent_posts указывает на что, что страница будет выводить последнее добавленные записи;
type=»post» указывает на то, что эта область отображает Записи, так что Вам не обходимо открыть вкладку Записи -> Все (Posts -> All), для того чтобы управлять названиями и цитатами, которые выводятся на вашу домашнюю страницу;
category=» XXXXX» уточняет категорию, используемую в этом случае;
custom_class=»list_1″ определяет стиль (раскладку страницы) для этого блока:[banner img="http://the_link_to_image_directory/page1_img1.jpg" banner_link="http://www.google.
 com/" title="About Us"
text="Lorem ipsum dolor sit amet, consadipiscing elit. Suspendisse pretium eros eros,posuere lorem venenatis sit amet.
Aliquam lacurnalil, volutpat sit amet vestibulum. " btn_text="Read More" target="_self"
custom_class="extrabanner_1"]
com/" title="About Us"
text="Lorem ipsum dolor sit amet, consadipiscing elit. Suspendisse pretium eros eros,posuere lorem venenatis sit amet.
Aliquam lacurnalil, volutpat sit amet vestibulum. " btn_text="Read More" target="_self"
custom_class="extrabanner_1"]img=»http://the_link_to_image_directory/page1_img1.jpg« указывает путь к изображению баннера;
banner_link=»http://www.google.com/« позволяет задать пользовательскую ссылку для баннера;
через вкладки ‘title’ and ‘text’ Вы можете задать необходимый контент для баннера и т. д.;Шорткоды, такие как [tags], [categories] и т. д., указывают на то, что Вам необходимо редактировать Записи -> Метки (Posts -> Tags), Записи -> Категории (Posts -> Categories), или подобные разделы сайта.
Шорткоды могут отличаться в различных шаблонах. Вы можете узнать более детально о работе с ними из туториала WordPress. Как использовать шорткоды (на основании плагина Cherry).
Вы можете узнать более детально о работе с ними из туториала WordPress. Как использовать шорткоды (на основании плагина Cherry).
Вы также можете воспользоваться детальным видео туториалом:
WordPress. Как редактировать домашнюю страницу (созданную при помощи шорткодов)
Эта запись была размещена в WordPress туториалы и помечена как edit, homepage, shortcodes. Добавьте в закладки постоянную ссылку.
Если вы не смогли найти подходящее решение проблемы, пожалуйста воспользуйтесь следующей ссылкой, чтобы отправить запрос команде технической поддержки.
Отправить запросВы получите ответ в течение 24 часов
Что такое шорткод в WordPress?
акции 58 Делиться Твитнуть Делиться Facebook-мессенджер WhatsApp Электронное письмо
Шорткоды в WordPress — это небольшие фрагменты кода, которые позволяют вам выполнять различные действия без особых усилий. Они были представлены в WordPress 2.5, и причина их введения заключалась в том, чтобы позволить людям выполнять код внутри сообщений, страниц и виджетов WordPress без непосредственного написания кода. Это позволяет вам встраивать файлы или создавать объекты, которые обычно требуют много кода, всего в одну строку. Например, шорткод для встраивания видео может выглядеть так:
Они были представлены в WordPress 2.5, и причина их введения заключалась в том, чтобы позволить людям выполнять код внутри сообщений, страниц и виджетов WordPress без непосредственного написания кода. Это позволяет вам встраивать файлы или создавать объекты, которые обычно требуют много кода, всего в одну строку. Например, шорткод для встраивания видео может выглядеть так:
[видео]
Они также могут иметь атрибуты. Например, встроенный шорткод видео WordPress может принимать атрибут src:
WordPress поставляется с несколькими встроенными функциями. и видео. Другие могут быть добавлены плагинами с помощью Shortcode API.
Иногда вам может понадобиться использовать текст шорткода в сообщении. Для этого вам нужно экранировать его, используя двойные скобки. Например, если вы хотите, чтобы отображался текст короткого кода видео, а не само видео, вы можете сделать следующее:
[video]
Шорткоды упрощают добавление функций на сайт WordPress. Галереи, видео и различные другие функции потребуют большого количества редактирования кода. С помощью коротких кодов HTML и другая разметка динамически добавляется непосредственно в сообщение или на страницу, где пользователь хочет, чтобы они отображались.
Галереи, видео и различные другие функции потребуют большого количества редактирования кода. С помощью коротких кодов HTML и другая разметка динамически добавляется непосредственно в сообщение или на страницу, где пользователь хочет, чтобы они отображались.
Дополнительное чтение
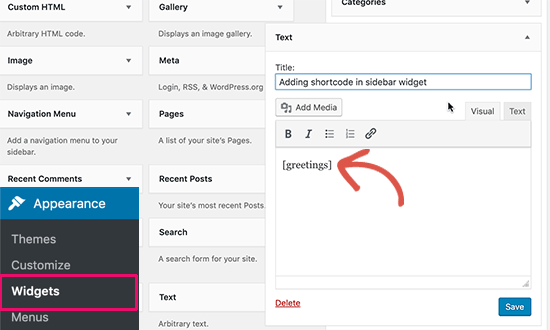
- Как использовать шорткоды в виджетах боковой панели WordPress
- Как разрешить PHP в сообщениях и на страницах WordPress
Акции 58 Делиться Твитнуть Делиться Facebook-мессенджер WhatsApp Электронное письмо
О редакции
Редакция WPBeginner — это команда экспертов WordPress во главе с Сайедом Балхи. Мы создаем учебные пособия по WordPress с 2009 года, и WPBeginner стал крупнейшим в отрасли сайтом с бесплатными ресурсами WordPress.
Мы создаем учебные пособия по WordPress с 2009 года, и WPBeginner стал крупнейшим в отрасли сайтом с бесплатными ресурсами WordPress.
Как использовать шорткоды WordPress в классическом редакторе и редакторе по умолчанию
Шорткод — это небольшой фрагмент кода в квадратных скобках, который можно вставить на страницу WordPress или страницу публикации. За шорткодом у вас может быть:
- Форма A,
- Галерея,
- Таблица,
И т. д.
Например, мы используем плагин Sendinblue WordPress для создания форм на веб-сайте Kubio.
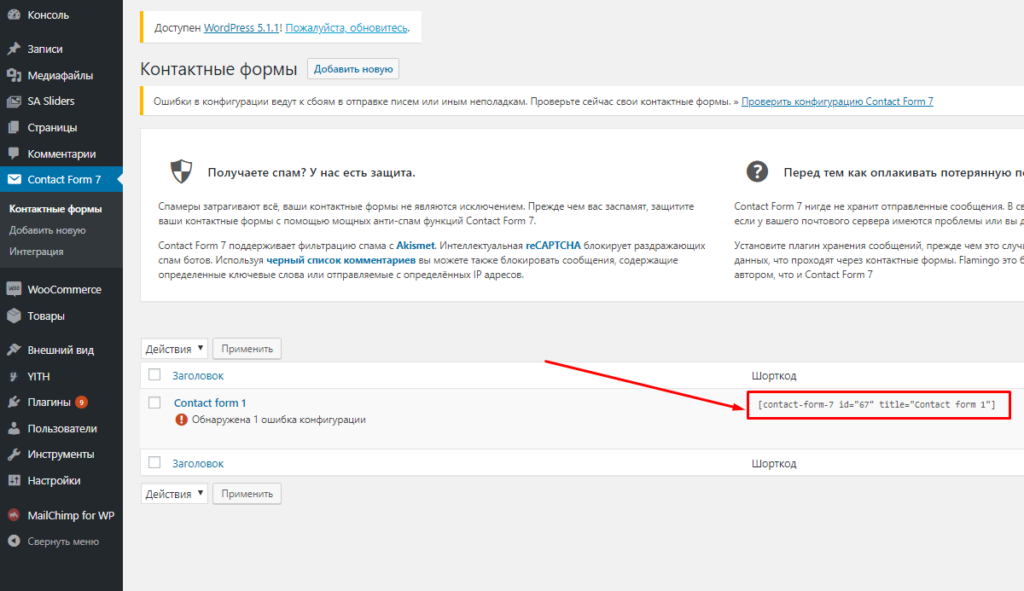
Вот как выглядят шорткоды:
Форма создается не прямо на странице, а внутри плагина. Когда форма готова, вы получаете только шорткод, который затем можно вставить на страницу.
На живой странице форма выглядит так:
Теперь в этой статье вы узнаете:
- Чем полезны шорткоды
- Как использовать шорткоды в классическом редакторе WordPress
- Как использовать блок шорткодов в редакторе WordPress по умолчанию
- Как использовать шорткоды в блочном конструкторе Kubio
- Как пользоваться WordPress Плагин Shortcoder для создания пользовательских шорткодов
Начнем!
Чем полезны шорткоды
Допустим, у вас есть контактная форма, размещенная с помощью шорткода на 4 страницах вашего сайта. Теперь вы хотите изменить поле. Вам просто нужно перейти к плагину, внести изменения, и все формы с этим конкретным шорткодом изменятся в режиме реального времени. Это означает, что вам не нужно будет вносить изменения в 4 формы на 4 страницах.
Теперь вы хотите изменить поле. Вам просто нужно перейти к плагину, внести изменения, и все формы с этим конкретным шорткодом изменятся в режиме реального времени. Это означает, что вам не нужно будет вносить изменения в 4 формы на 4 страницах.
Шорткоды могут помочь вам с масштабируемым дизайном, потому что вы можете использовать их для добавления повторно используемых функций на страницы и сообщения.
Теперь вы должны знать, что в этом посте мы говорим только о пользовательских шорткодах. Есть несколько доступных шорткодов WordPress по умолчанию, но вы, скорее всего, не будете их использовать.
Теперь вам следует обратить внимание на шорткоды, которые поставляются в комплекте с вашей темой или как часть плагина (например, плагин Sendinblue, о котором я упоминал ранее). Как только вы деактивируете или удалите тему или плагин, эти шорткоды перестанут работать.
Как использовать короткие коды WordPress
Короче говоря, все очень просто. В следующие моменты я покажу вам, как использовать шорткоды в старом добром классическом редакторе и в новом редакторе по умолчанию.
В следующие моменты я покажу вам, как использовать шорткоды в старом добром классическом редакторе и в новом редакторе по умолчанию.
Итак, следуйте за мной!
Как использовать шорткоды WordPress в классическом редакторе
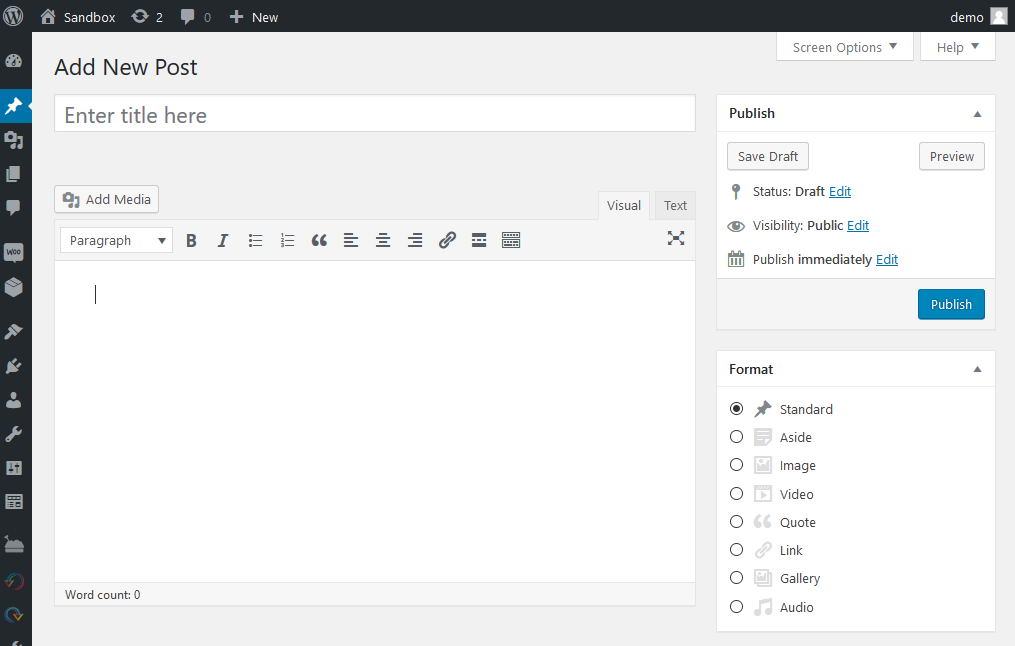
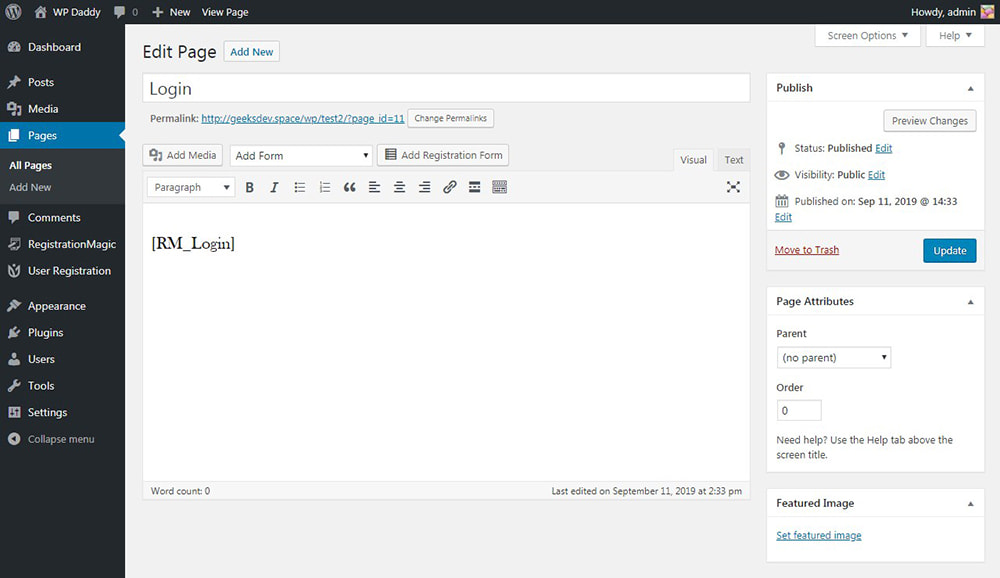
Давайте откроем страницу или запись в классическом редакторе. Вы должны увидеть интерфейс, который выглядит следующим образом:
Если у вас есть шорткод, вы просто вставляете его куда хотите.
Например, в конце этого сообщения есть форма, используемая для сбора адресов электронной почты для подписки на информационный бюллетень.
Когда я просматриваю сообщение, шорткод изменится на это:
Вот еще один пример. Плагин wpDataTables используется для создания таблиц WordPress.
Вот как выглядит таблица внутри плагина.
Теперь вы видите шорткод рядом с названием таблицы?
Вот статья, содержащая таблицу.
Таблица внутри поста выглядит так:
За кулисами внутри сообщения вставляется только этот шорткод:
Теперь, если я хочу внести изменения в таблицу, мне просто нужно зайти внутрь плагина, внести изменения, а затем сохранить их. Шорткод останется прежним. В тот момент, когда изменения будут сохранены, изменится и таблица внутри поста. И если таблица используется на нескольких страницах или в сообщениях, все они будут меняться в режиме реального времени.
Как использовать шорткоды WordPress в редакторе по умолчанию
Редактор по умолчанию или Редактор блоков работает с блоками. Все представляет собой блок, от текста, изображений или каруселей до шорткодов.
Давайте посмотрим, как можно добавить блок шорткода.
- Давайте зайдем внутрь страницы или поста.
- Перейдите на холст в то место, куда вы хотите вставить шорткод.
 Наведите указатель мыши между существующими блоками, пока не увидите знак «+». Нажмите на знак.
Наведите указатель мыши между существующими блоками, пока не увидите знак «+». Нажмите на знак.
- Теперь откроется блок вставки. Введите «shortcode», чтобы найти блок шорткода, затем выберите блок.
- Вставленный блок выглядит следующим образом:
- Вставьте свой шорткод внутрь блока.
- При нажатии на блок шорткода вы увидите панель инструментов.
Панель инструментов позволит вам:
- Позиционировать блок. Когда вы выберете 6 точек, у вас будет возможность перетащить блок туда, куда вы хотите. Когда вы выбираете стрелки вверх и вниз, вы будете перемещать блок вверх и вниз.
- Дублировать блок
- Вставка перед. Это позволяет вставить новый блок перед текущим.
- Вставка после. Это позволяет вставить новый блок после текущего.
- Выбрав опцию «Переместить в», вы можете использовать клавиши со стрелками на клавиатуре, чтобы переместить блок в нужное место.
 Просто нажмите Enter, когда доберетесь до выбранного места для перемещенного блока.
Просто нажмите Enter, когда доберетесь до выбранного места для перемещенного блока. - Сгруппируйте блок вместе с другими блоками.
- Снимите блок. Вы также можете нажать удалить.
- Добавить блок в Многоразовые блоки. Допустим, это блок, содержащий шорткод формы. Блок можно сохранить как «Основная контактная форма».
Далее вы сможете увидеть сохраненный повторно используемый блок внутри средства вставки блоков:
Теперь позвольте мне немного показать вам, как выглядит блок шорткода WordPress внутри Kubio.
Kubio — это блочный конструктор сайтов WordPress. Он повышает уровень текущего редактора блоков благодаря потрясающим функциям стиля, которые дают вам полный контроль над дизайном.
Добавление коротких кодов в блочный конструктор веб-сайтов Kubio
При установке конструктора Kubio вы заметите новый набор блоков внутри средства вставки блоков. Они имеют сине-зеленый цвет.
Они имеют сине-зеленый цвет.
В тот момент, когда вы захотите отредактировать страницу с помощью Kubio, перейдите в «Страницы» и наведите указатель мыши на страницу, которую хотите отредактировать. Затем нажмите «Редактировать с помощью Kubio».
Теперь шаги по добавлению блока шорткода такие же. Разница в том, что вам нужно выбрать блок шорткода сине-зеленого цвета.
Когда вы нажмете на блок шорткода Kubio, он будет выглядеть следующим образом:
Теперь вам нужно вставить код внутрь блока.
Блок шорткода Kubio имеет немного измененную панель инструментов. Давайте проверим его параметры:
- Разместите блок. Когда вы выберете 6 точек, у вас будет возможность перетащить блок туда, куда вы хотите. Когда вы выбираете стрелки вверх и вниз, вы будете перемещать блок вверх и вниз.
- Дублировать блок. Это позволяет вам клонировать ваш текущий блок.
 После этого дублирования вы можете стилизовать оба блока независимо друг от друга.
После этого дублирования вы можете стилизовать оба блока независимо друг от друга. - Снимите блок. Вы также можете нажать удалить.
- Копировать стиль (только PRO) — используйте эту опцию, если хотите скопировать стиль из блока в другой. Это скопирует цвет текста, цвет фона, размер шрифта, семейство шрифтов, границы и их стиль в другой блок. Этот параметр используется вместе со стилем вставки. Вы можете копировать и вставлять стили в блоки одного типа, от абзацев до ползунков. Теперь вы должны знать, что в случае с расширенными блоками, у них есть несколько блоков внутри (кнопки, изображения, текст и т. д.), стили также не будут скопированы для элементов внутри.
- Вставить стиль и ссылку (только PRO) — после копирования стиля из другого блока используйте эту опцию, чтобы вставить стиль. Когда стили связаны, это означает, что любое изменение стиля, происходящее в блоке, будет отражено и в другом блоке.
- Вставить стиль (только PRO) — после копирования стиля из другого блока используйте эту опцию, чтобы вставить стиль.
 Эта опция не будет связывать стили блоков, а это означает, что изменение стиля, внесенное в блок, не повлияет на другой блок.
Эта опция не будет связывать стили блоков, а это означает, что изменение стиля, внесенное в блок, не повлияет на другой блок.
Но что именно отличает блок шорткода по умолчанию от блока Кубио?
Что ж, когда вы щелкнете по любому блоку внутри Kubio, вы увидите панель редактирования блока справа с несколькими параметрами, сгруппированными в трех меню: «Содержимое», «Стиль» и «Дополнительно». Параметры внутри варьируются от блока к блоку, и именно здесь происходит вся магия Кубио.
На уровне содержимого блока шорткода вы можете вставить свой код. Вы также можете вставить его прямо в блок шорткода на холсте.
Здесь нельзя стилизовать шорткод, потому что, как вы, возможно, уже знаете, контент, стоящий за шорткодом, управляется внутри плагина. Это может быть плагин для галереи или слайдера, плагин для контактной формы и т. д. Вы будете воздействовать на блок, а не на его содержимое.
На этом уровне вы можете вносить изменения в блок шорткода как в обычном состоянии, так и при наведении. В обоих состояниях можно настроить:
- Фон. Здесь вы можете настроить цвет и тип фона.
- Расстояние. Здесь вы можете настроить поля и отступы для блока шорткода.
- Граница и тени. Здесь вы можете добавить к вашему блоку границы другого цвета, радиуса и толщины. Кроме того, вы можете добавить тени коробки. У вас есть полный контроль над положением, размытием, распространением и цветом тени блока.
- Отвечает. Здесь вы можете решить, будет ли блок отображаться на рабочем столе, планшете или мобильном телефоне.
- Разное. На этом уровне вы можете настроить z-индекс вашего блока (вертикально упорядочить перекрывающиеся элементы), установить, будет ли элемент переполняться или нет (отображение содержимого блока, вытекающего из его контейнера в окружающую область), добавить Якоря HTML и классы CSS.
Как использовать плагин WordPress Shortcoder для создания пользовательских шорткодов
Теперь помните, я говорил вам, что существуют различные плагины, которые позволяют создавать галереи, слайдеры, таблицы и многое другое, которые вы можете использовать внутри страницы или опубликовать с помощью шорткода?
Что, если бы был плагин, который позволял бы вам кодировать все, что вы хотите… а затем назначить ему шорткод?
Этот плагин называется «Shortcoder». Это позволяет вам легко создавать собственные шорткоды и использовать их в любом месте, где поддерживается шорткод (также известный как HTML, Javascript, CSS в качестве содержимого шорткода).
Это позволяет вам легко создавать собственные шорткоды и использовать их в любом месте, где поддерживается шорткод (также известный как HTML, Javascript, CSS в качестве содержимого шорткода).
Давайте установим его.
- На панели инструментов WordPress перейдите в «Плагины» -> «Добавить новый» и найдите «Шорткодер».
- Нажмите «Установить», затем «Активировать».
- Вы можете получить доступ к плагину из панели управления WordPress -> Шорткодер.
- Нажмите «Создать шорткод».
- Далее вы можете выбрать тип редактора: текстовый, визуальный или редактор кода.
- После размещения контента в редакторе вам необходимо выполнить некоторые настройки под редактором.
- После сохранения кода вы можете скопировать назначенный шорткод и разместить его в любом месте.
Вы можете увидеть все шорткоды внутри WordPres Dashboard -> Shortcoder -> All Shortcodes.


 com/" title="About Us"
text="Lorem ipsum dolor sit amet, consadipiscing elit. Suspendisse pretium eros eros,posuere lorem venenatis sit amet.
Aliquam lacurnalil, volutpat sit amet vestibulum. " btn_text="Read More" target="_self"
custom_class="extrabanner_1"]
com/" title="About Us"
text="Lorem ipsum dolor sit amet, consadipiscing elit. Suspendisse pretium eros eros,posuere lorem venenatis sit amet.
Aliquam lacurnalil, volutpat sit amet vestibulum. " btn_text="Read More" target="_self"
custom_class="extrabanner_1"] Наведите указатель мыши между существующими блоками, пока не увидите знак «+». Нажмите на знак.
Наведите указатель мыши между существующими блоками, пока не увидите знак «+». Нажмите на знак. Просто нажмите Enter, когда доберетесь до выбранного места для перемещенного блока.
Просто нажмите Enter, когда доберетесь до выбранного места для перемещенного блока. После этого дублирования вы можете стилизовать оба блока независимо друг от друга.
После этого дублирования вы можете стилизовать оба блока независимо друг от друга. Эта опция не будет связывать стили блоков, а это означает, что изменение стиля, внесенное в блок, не повлияет на другой блок.
Эта опция не будет связывать стили блоков, а это означает, что изменение стиля, внесенное в блок, не повлияет на другой блок.