Шорткоды WooCommerce
В комплекте с WooCommerce идет немалый набор шорткодов, у этом уроке давайте разберемся, что с ними можно делать. Но прежде всего два момента:
- Если вы попали на этот пост случайно и пока что не до конца представляете, что такое шорткоды, то вам сначала читать этот пост.
- В самой документации WooCommerce упоминается — если вдруг вы используете шорткод и что-то вроде как с ним не так, то проверьте, не обернули ли вы его в тег
<pre>(возможно для этого вам понадобится сначала переключиться на вкладку HTML).
Шорткоды с подвохом — [woocommerce_cart], [woocommerce_checkout], [woocommerce_order_tracking], [woocommerce_my_account]
Я их назвал так по очень простой причине — эти шорткоды вроде бы и есть, но вы не можете их использовать 😯 (пока что, возможно в будущем это изменится).
Как вы знаете, WooCommerce создаёт несколько системных страниц и наполняет их как раз этими шорткодами, например:

Конечно, на официальной документации WooCommerce это звучит лишь как рекоммендация, но то, что я точно знаю — я пробовал юзать [woocommerce_checkout] на каких-то произвольных страницах, и у меня перестали работать платёжные шлюзы. А заглянув в код самого плагина, я понял, что оно и не должно работать.
Так что по этим шорткодам — можете попробовать, но то, что будет работать, не факт.
[recent_products] — выводит типо последние добавленные товары
Например вот такой шорткод [recent_products per_page="4" columns="4"], использованный на стандартной странице WordPress в теме StoreFront вывел следующее:

Товаров вывелось два, потому что их у меня всего два в магазине, первый товар к тому же вариативный, поэтому у него нет кнопки добавления в корзину.
- per_page
- Какое количество товаров нужно вывести, по умолчанию: 12.
- columns
- На сколько колонок их разделить, по умолчанию: 4.
- orderby
- По какому параметру сортировать. Например по умолчанию сортируется по дате
dateи именно благодаря этому шорткод и выводит последние товары, но мы можем использовать и другие параметры сортировки, перечисленные здесь. - order
- Сортировать по возрастанию
ASCили по убываниюDESC(по умолчанию). - category
- Параметр принимает ярлыки категорий товаров, при этом, если их больше, чем один, то нужно указывать через запятую. Ярлыки категорий товаров вы можете найти в админке на странице Товары > Категории.
- Вот вы в предыдущем параметре указали например две категории товаров, пусть это будет
category1иsportproducts, а теперь вам нужно решить, хотите ли вы, чтобы выводимые товары присутствовали обязательно в обеих категорияхAND, в одной из категорийIN(по умолчанию), либо не присутствовали в указанных категорияхNOT IN.
[featured_products] — для вывода рекомендуемых товаров
Шорткод [featured_products] выводит товары в точно таком же виде, как и предыдущий [recent_products], а также имеет те же самые параметры. Единственный момент — товар должен быть отмечен, как рекомендуемый, для этого можно например нажать на звезду:

То есть при помощи этого шорткода вы можете выводить любое количество рекомендуемых товаров, а также фильтровать их по категориям.
[product] — когда нужно вывести какой-то определённый товар
Например я использовал этот шорткод [product] и получил вот такой результат:

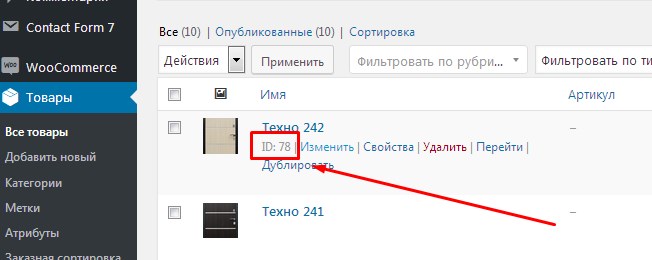
Если вы всё ещё не в курсе, где берётся ID для постов или товаров, то вам срочно читать этот урок. Вместо ID вы также можете передать параметр sku (артикул), который указывается на странице редактирования товара:

[products] — Для вывода определённых товаров по их ID или артикулу
Вы можете указать через запятые айдишники или артикулы товаров, например [products ids="413,500"] или [products skus="product1,product2"].
Кроме того, этот шорткод поддерживает параметры columns, orderby и order, как в шорткоде [recent_products].
[add_to_cart] — кнопка добавления товара в корзину
Шорткод выводит цену и кнопку добавления в корзину, если товар вариативный, то ссылку перехода на страницу товара.
Из обязательных параметров — либо ID товара id, либо артикул sku. Пример: [add_to_cart id="511"]. Также поддерживаются следующие параметры:
- style
- CSS стили, которые будут добавлены ко всему блоку, например
[add_to_cart id="511" style="background-color:#eee;margin:10px 0"] - class
- CSS класс или несколько классов через пробел, которые будут добавлены ко всему блоку
- quantity
- Количество товаров, которые нужно добавить в корзину.
- show_price
- Отображать цену или нет, по умолчанию —
true(отображать).
[add_to_cart_url] — Выводит URL относительно текущей страницы сайта, при переходе по которому товар будет добавлен в корзину
Этот шорткод поддерживает только два параметра — либо ID товара id, либо артикул sku. Пример: [add_to_cart_url]
[product_category] — Выводит товары из определенной рубрики (или рубрик)
По сути полная копия шорткода [recent_products], разница лишь в том, что параметр order принимает значение по умолчанию ASC, а параметр orderby принимает значение по умолчанию menu_order title (сортировать сначала по порядку, а при одинаковых значениях порядка — по заголовку), ну и соответственно category — обязательный параметр. Ну ок! 😁
[product_categories] — Выводит ссылки на сами категории товаров
Например я использовал этот шорткод [product_categories hide_empty=0] для того, чтобы вывести все категории товаров на сайте, даже пустые. Так как я не добавлял миниатюр к самим категориям, то получилось у меня вот так:

Другие параметры шорткода:
- number
- Сколько категорий отобразить? По умолчанию: все. Эта штуковина (я про параметр) к слову работает через
- orderby
- Описание параметра смотрим здесь.
- order
- Сортировка по возрастанию
ASC(по умолчанию) или по убываниюDESC. - columns
- Во сколько колонок их вывести, по умолчанию: 4.
- hide_empty
- Нужно ли скрыть те категории, в которых нет товаров, нужно — 1 (по умолчанию), не скрывать — 0.
- parent
- Укажите ID родительской категории, дочерние которой нужно вывести. Если указать 0, то выводит категории первого уровня.
- ids
- Тут вы можете перечислить через запятую ID категорий.
[product_page] — по сути выводит всю страницу товара
Выводит карточку товара с изображением, кнопкой добавления в корзину и даже отзывами по ID товара [product_page id="94"] или по артикулу [product_page sku="artikul1"].
Даже не буду делать скриншот, потому что выглядит всё это в точности так же, как на самой странице товара.
[sale_products] — выводит все товары, на которые в данный момент действует распродажа
У шорткода точно такие же параметры, как и у [recent_products], по умолчанию товары сортируются по алфавиту, а также немного отличается шаблон вывода товаров:

[best_selling_products] — товары, отсортированные по количеству продаж
Шорткод имеет параметры per_page, columns, category и operator, рассмотренные выше. Благодаря последним двум вы можете вывести наиболее продаваемые товары в каких-то определённых категориях.
Сортировка происходит по произвольному полю total_sales.
[top_rated_products] — товары с наивысшим рейтингом
И тут снова полный набор параметров, как у шорткода [recent_products], но сортировка происходит по пользовательскому рейтингу.
Это значит, что мы не можем использовать этот шорткод на какой-то левой странице — в этом случае он нам просто ничего не выведет.
По умолчанию выводится 4 случайных товара в 4 колонки ( [related_products per_page="4" columns="4" orderby="rand"], больше кстати у шорткода нет параметров ), которые указаны в разделе сопутствующие товары в Апсейле:

Если ничего не указано, то шорткод ничего не выведет.
[product_attribute] — позволяет вывести все товары с определенным значением какой-либо атрибута
То, что у нас есть параметры per_page, columns, category и operator, про которые я уже неоднократно упоминал выше, вы уже наверное догадались — повторю, что они подробно описаны в шорткоде [recent_products].
Также у нас имеется ещё два параметра: attribute — ярлык атрибута, и filter
Пример:
[product_attribute attribute="color" filter="red,blue"]
Выводим товары с атрибутом цвета равным красному или синему.
Миша
В последние годы я долго не знал, что мне делать с сайтом misha.blog, ведь он практически не приносит никакого профита, но недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
WooCommerce шорткоды — подробный обзор
WooCommerce шорткоды — это определенные части кода, которые можно использовать на страницах, записях или виджетах WordPress WooCommerce сайта. Это вторая часть руководства, первая часть тут.
Шорткоды woocommerce
В данном руководстве будут примеры использования шорткодов. Просто скопируйте нужный шорткод и вставьте на страницу или в запись.
Шорткоды WooCommerce для категории
WooCommerce шорткоды позволяют выводить продукты по категории. Для реализации этой задачи есть специальный шорткод:
[product_category category=“name"]
где name — ярлык ( slug ) категории. Его можно найти в списке категорий ( WooCommerce > Продукты > Категории). на этой страницце есть столбец ярлык ( slug ).

И теперь можно, например, вывести товары из категории с ярлыком «обувь»
[product_category category="обувь"]
Параметры, которые поддерживает данный шорткод:
‘per_page’ — количество товаров на страницу
‘columns’ — количество столбцов товаров
‘orderby’ — упорядочить по ( например по ‘title’)
‘order’ — сортировка
‘category’ => категория
Например выведем товары с категории «обувь» и упорядочим по дате:
[product_category category="обувь" orderby="date"]
WooCommerce шорткоды товаров со скидками
Если вам необходимо вывести продукты со скидками, то sale_products шорткод поможет вам. Продукты со скидкой — это продукты, которые имеют стандартную цену и цену со скидкой.
[sale_products per_page="12"]
аргументы, которые поддерживает этот шорткод:
‘per_page’ — количество товаров на страницу
‘columns’ — количество столбцов товаров
‘orderby’ — упорядочить по ( например по ‘title’)
‘order’ — сортировка
Шорткоды WooCommerce для самых продаваемых продуктов
WooCommerce шорткоды позволяют выводить самые продаваемые продукты. Для этого используется best_selling_products шорткод
Аргументы:
‘per_page’ — количество товаров на страницу
‘columns’ — количество столбцов товаров
Например:
[best_selling_products per_page="12"]
Шорткоды WooCommerce — вязанные продукты
Эти шорткоды woocommerce выводит список связанных продуктов. Связанные продукты — это продукты, которые связаны между собой по категории или тегам. Можно использовать на странице продукта, чтобы выводить подобные ему продукты.
Аргументы:
‘per_page’ — количество товаров на страницу
‘columns’ — количество столбцов товаров
‘orderby’ — упорядочить по ( например по ‘title’)
Например:
[related_products per_page="4"]
Выводит 4 связанных продукта
Шорткоды WooCommerce — товары с самым высоким рейтингом
Данный шорткод выводит на страницу товары с самым высоким рейтингом.
Аргументы:
‘per_page’ — количество товаров на страницу
‘columns’ — количество столбцов товаров
‘orderby’ — упорядочить по ( например по ‘title’)
‘order’ — сортировка
[top_rated_products per_page="12"]
Выводит 12 самых рейтинговых продуктов
Смотрите также:
Лучшие WordPress темы для ресторана. Шаблоны WordPress ресторан
Новостные темы wordpress. WordPress новостные шаблоны
Лучшие WooCommerce темы. Шаблоны для WordPress интернет магазина
Платные WordPress шаблоны. WordPress темы для всех.
Лучшие WordPress Landing Page темы.
Важно! — Shortcodes (шорткоды) для WooCommerce
С помощью шорткодов вы можете выводить товары, товарные, категории и прочие элементы WC на страницах или в постах своего магазина.Вставлять шорткоды всегда предпочтительнее переключившись в редакторе в текстовый режим во избежание добавления элементов форматирования и тому подобного. Используйте для вставки шорткодов комбинацию клавиш CTRL/CMD + Shift + V
Ниже для каждого показаны аргументы (если есть) и собственно, сам шорткод.
Последние продукты
Полезно для использования на главной странице. Определяет, сколько товаров показывать на странице и количество сколько столбцов.
Код:
array(
'per_page' => '12',
'columns' => '4',
'orderby' => 'date',
'order' => 'desc'
)
[recent_products per_page="12" columns="4"]Рекомендуемые (featured)
Работает точно так же, как и последние продукты, но показывает продукты, обозначенные как “рекомендуемые”. В этом примере шорткод выводит 12 рекомендуемых продуктов в 4 колонки.
Код:
array(
'per_page' => '12',
'columns' => '4',
'orderby' => 'date',
'order' => 'desc'
)
[featured_products per_page="12" columns="4"]Продукт
Выводит одиночный продукт по ID или SKU (артикл).
Код:
[product]
[product sku="FOO"]SKU вы задаёте сами в настройках товара, а ID товара можно найти например, вот так:
Продукты
Показывать несколько продуктов по ID или SKU
Код:
array(
'columns' => '4',
'orderby' => 'title',
'order' => 'asc'
)
[products ids="1, 2, 3, 4, 5"]
[products skus="foo, bar, baz" orderby="date" order="desc"]Показывает полную страницу продукта по ID или SKU.
Код:
[product_page]
[product_page sku="FOO"]Показывает продукты категории по ярлыку (slug)
Код:
array(
'per_page' => '12',
'columns' => '4',
'orderby' => 'title',
'order' => 'asc',
'category' => ''
)
[product_category category="appliances"]Показывает продукты категорий
Код:
array(
'number' => 'null',
'orderby' => 'name',
'order' => 'ASC',
'columns' => '4',
'hide_empty' => '1',
'parent' => '',
'ids' => ''
)
[product_categories number="12" parent="0"]Продукты на распродаже
Показывает все продукты которые имеют скидку
Код:
array(
'per_page' => '12',
'columns' => '4',
'orderby' => 'title',
'order' => 'asc'
)
[sale_products per_page="12"]Продукты — лучшие продажи
Список самых продаваемых продуктов
Код:
array(
'per_page' => '12',
'columns' => '4'
)
[best_selling_products per_page="12"]Продукты с лучшим рейтингом
Выводит самые рейтинговый продукты
Код:
array(
'per_page' => '12',
'columns' => '4',
'orderby' => 'title',
'order' => 'asc'
)
[top_rated_products per_page="12"]Показывает список продуктов по определенному атрибуту
Код:
array(
'per_page' => '12',
'columns' => '4',
'orderby' => 'title',
'order' => 'asc',
'attribute' => '',
'filter' => ''
)
[product_attribute attribute='color' filter='black']Сопутствующие товары
Выводит список сопутствующих товаров
Код:
array(
'per_page' => '12',
'columns' => '4',
'orderby' => 'title'
)
[related_products per_page="12"]Полное описание на русском тут
Плагин для вставки шоткодов Woocommerce
Здравствуйте, дорогие друзья!
Сегодня я хотела бы с вами поговорить на тему создания интернет магазинов, а именно о том, как вывести на любой странице сайта различные группы товаров используя шорткоды Woocommerce.
Навигация по статье:
Существует большое количество шорткодов для Woocommerce, которые мы можем использовать при создании нашего интернет магазина, но запомнить их все просто не возможно, а каждый раз, при необходимости, искать нужный шорткод очень неудобно.
Поэтому сегодня я хочу показать вам очень полезный плагин под названием WooCommerce Shortcodes, который позволит вам генерировать шорткоды Woocommerce непосредственно в текстовом редакторе WordPress.


Установка плагина WooCommerce Shortcodes
Этот плагин очень удобен в использовании. По сути данный плагин представляет собой генератор, который содержит в себе основной набор шорткодов, и при выборе нужных параметров, сам кофигурирует и вставляет нужный шорткод на страницу.
По этой ссылке вы можете ознакомиться с перечнем всех шорткодов Woocommerce, доступных в плагине: Shortcodes included with WooCommerce
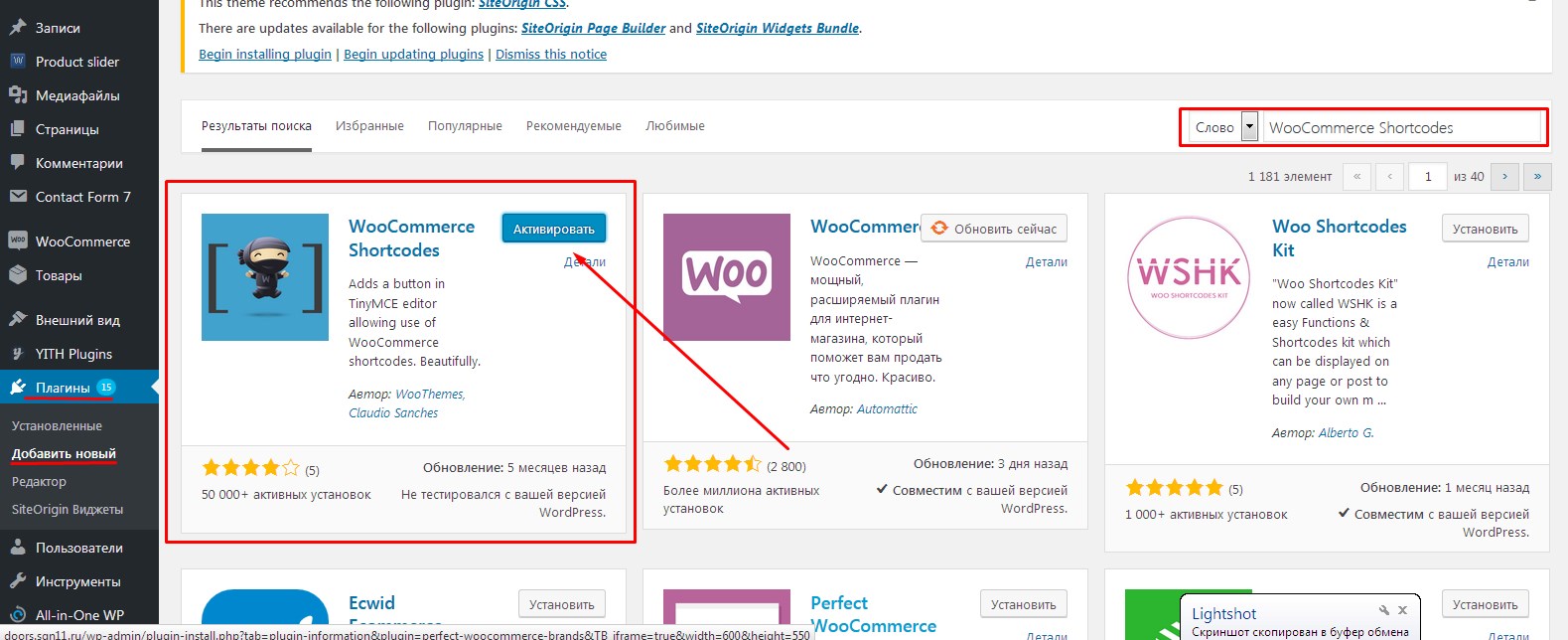
- 1.Для начала работы вам, как всегда, нужно найти его в репозитории, установить и активировать.

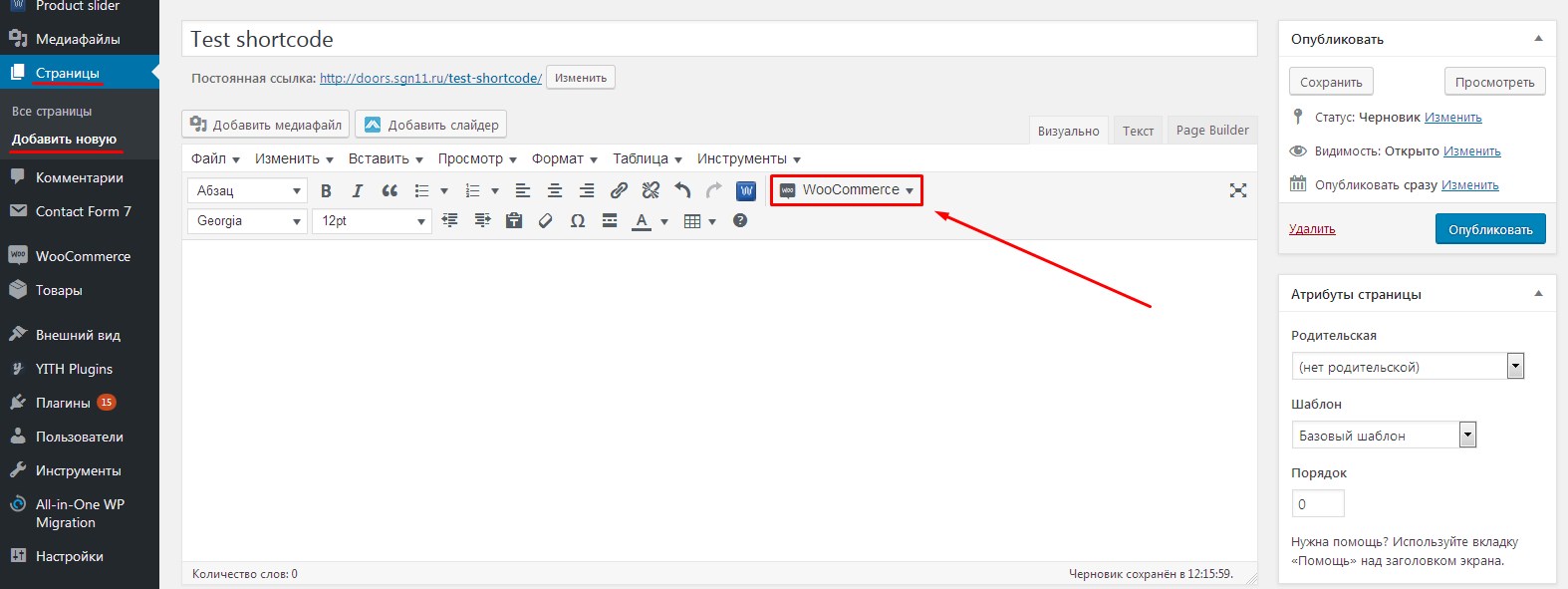
- 2.После установки и активации плагина нам нужно перейти в раздел «Страницы» и открыть для редактирования ту страницу, на которой мы хотим сделать вывод.

Обратите внимание! В панели инструментов появилась кнопка «WooCommerce», с помощью которой мы теперь можем вставить нужный нам шорткод WooCommerce.
Как сгенерировать шорткод в WooCommerce Shortcodes
Пользоваться плагином очень просто! Для вставки шорткода вам нужно:
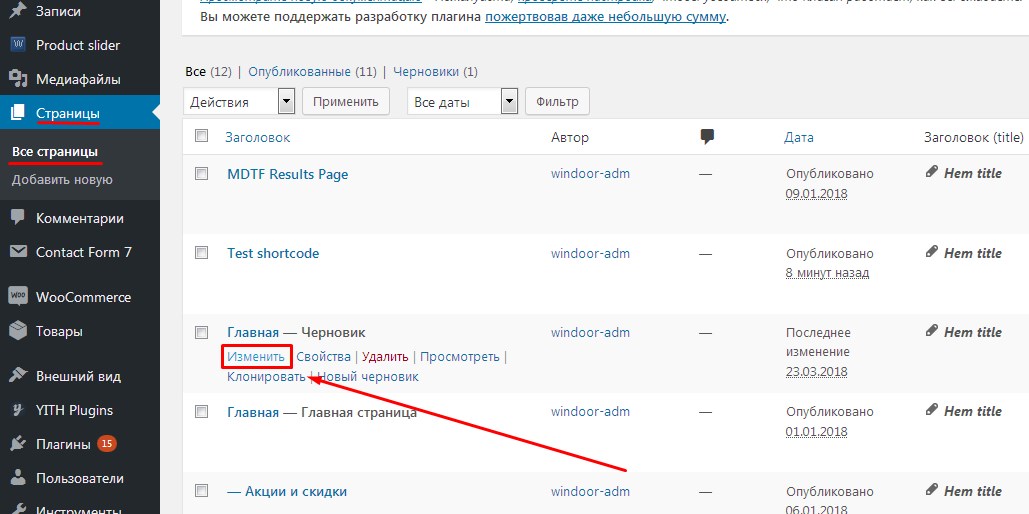
- 1.Открыть страницу для редактирования в текстовом редакторе WordPress. Для этого в левом меню админки выбираем «Страницы» => «Все страницы», и под названием нужной нам страницы кликаем по ссылке «Изменить».

- 2.В открывшемся текстовом редакторе WordPress, в рабочей области, где расположен редактируемый контент страницы, кликнув мышкой, ставим курсор в том месте, где хотим вставить шорткод WooCommerce.
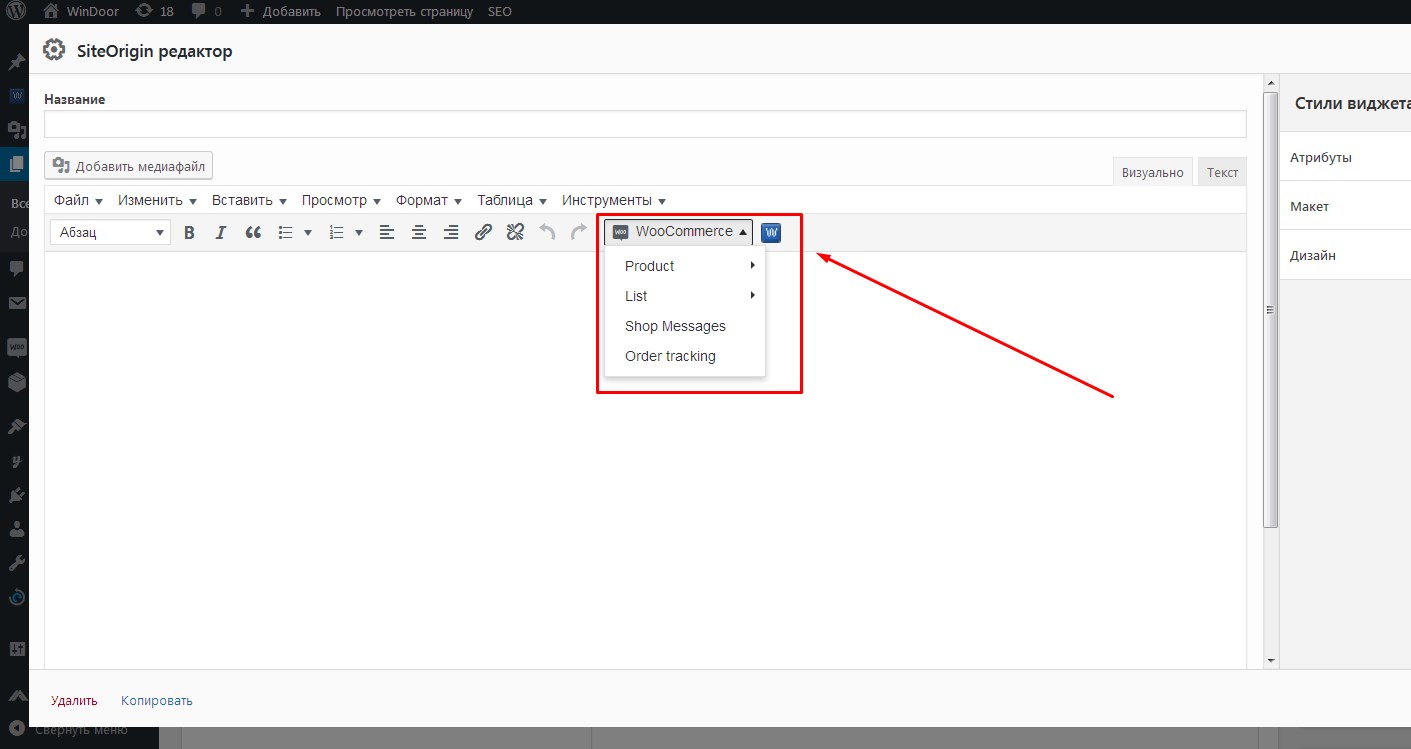
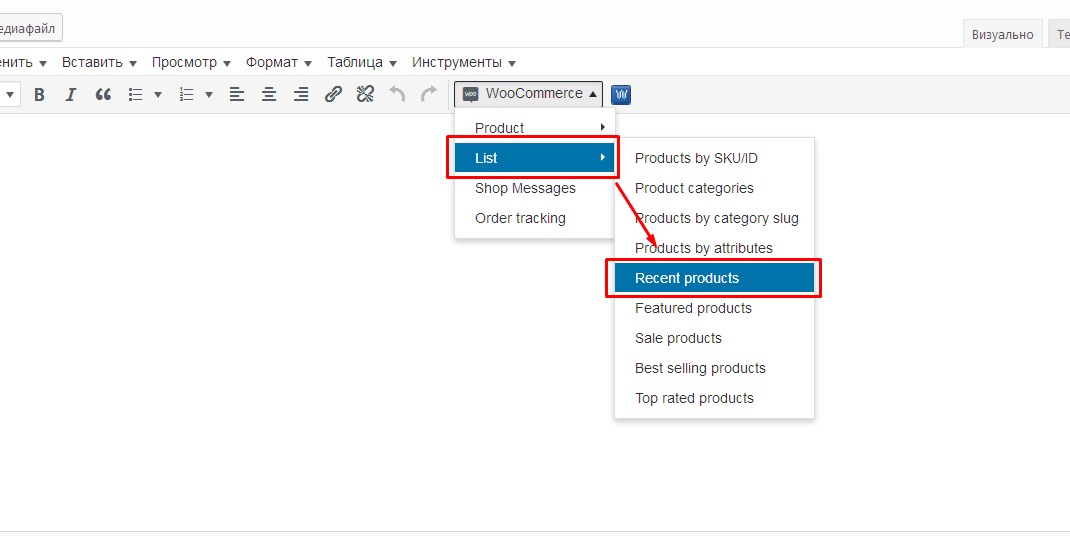
- 3.После чего кликаем по кнопке «WooCommerce» в панели инструментов:

- 4.В открывшемся списке, например, если мы хотим вывести на страницу последние добавленные товары, выбираем пункт «List» => «Recent Products»:

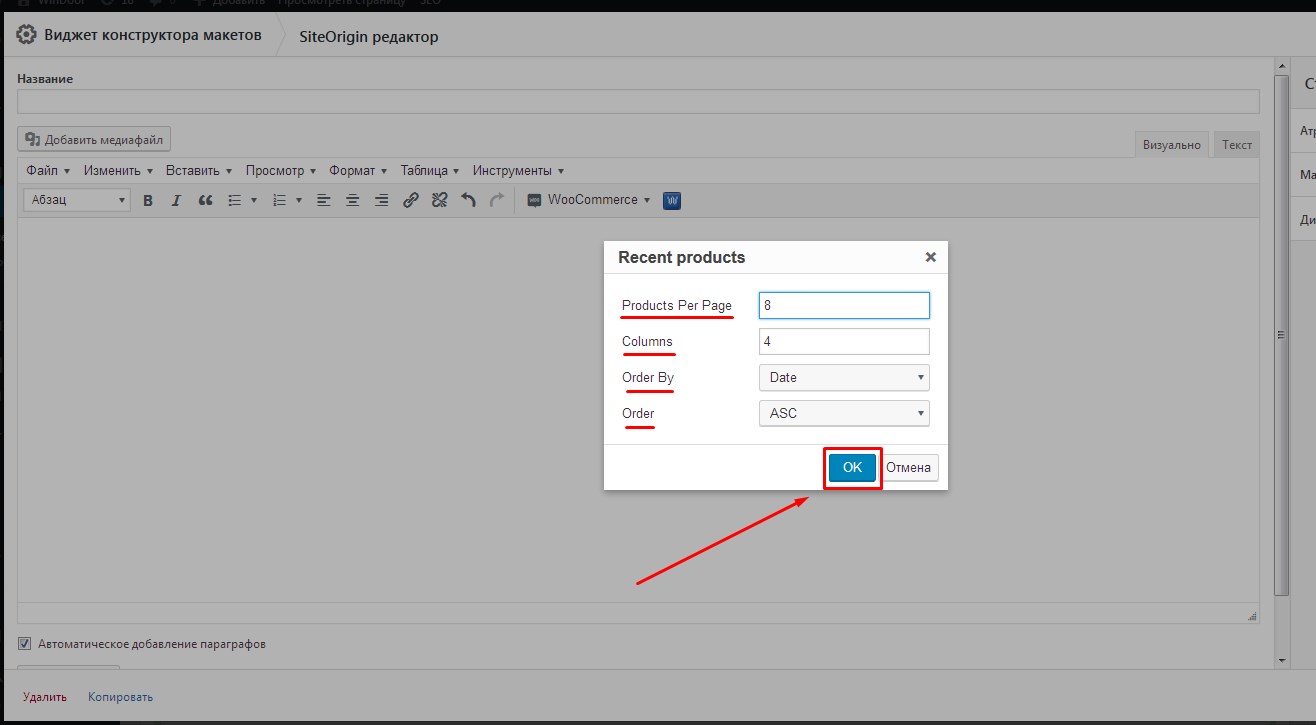
- 5.После этого перед нами откроется окошко, где нам нужно будет настроить будущий шорткод:

- Products Per Page — указываем сколько элементов будет отображаться на странице
- Columns – количество столбцов с элементами на странице
- Order By – сортировка по выбранному параметру
- Order – порядок сортировки, по возрастанию/по убыванию
То есть, в данном случае на странице будут отображаться 12 товаров, разделенные на 4 колонки, отсортированные по дате в порядке возрастания.
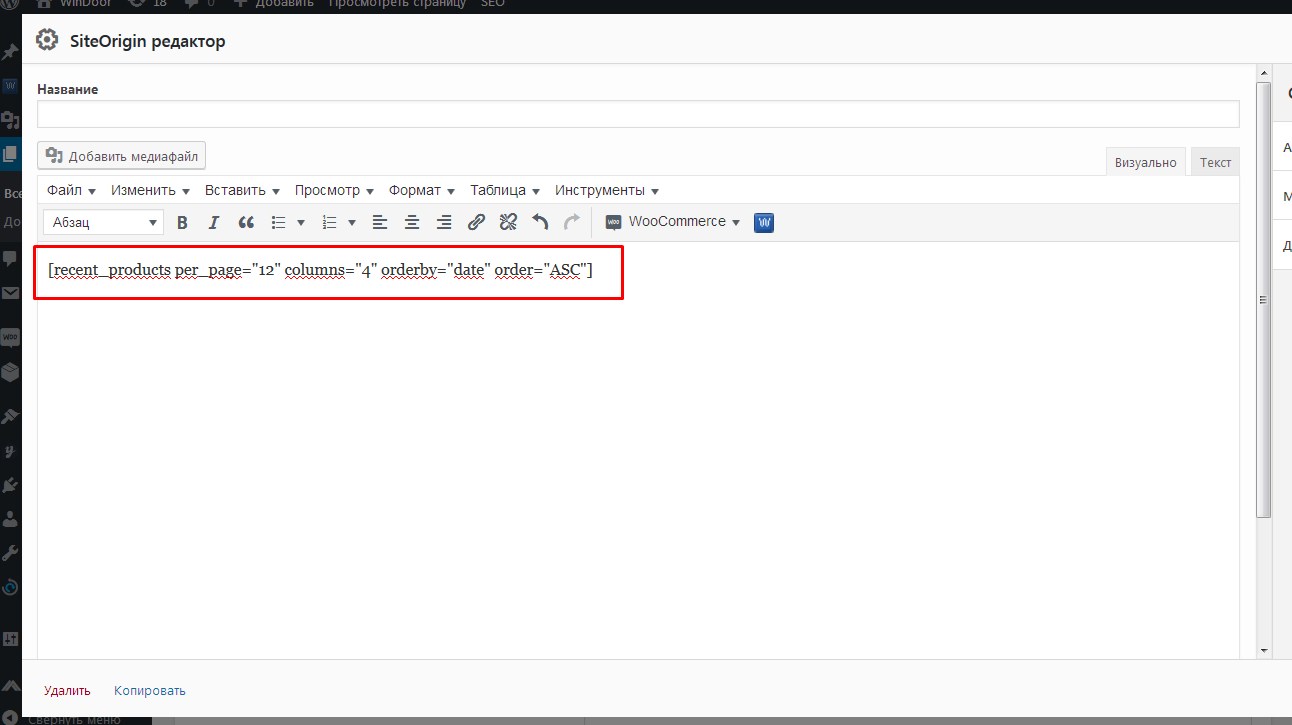
- 6.По окончании настройки нажимаем на кнопку «Ок» и на странице будет сгенерирован вот такой шорт код:

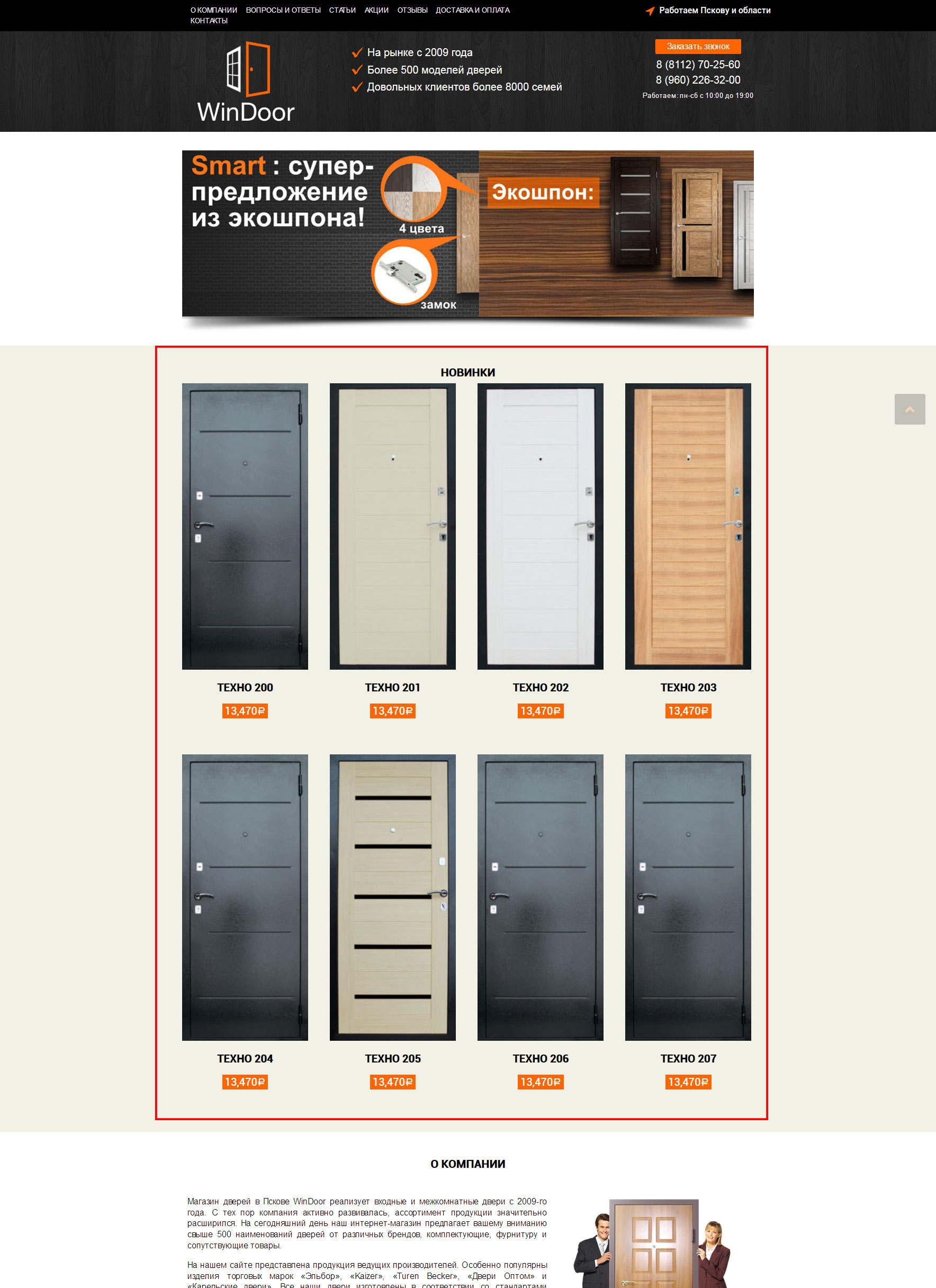
- 7.Теперь сохраняем страницу, открываем ее для просмотра, и проверяем что у нас получилось.

Как видите, все очень просто! Практически за несколько минут мы сделали блок «Новинки» с витриной товаров на главной странице.
Набор шорткодов доступный в WooCommerce Shortcodes
- 1.«Product» — позволяет вставить единичные продукты. Включает в себя:
- Price/cart button – вставляет цену или кнопку «Купить»
- Add to cart URL – добавляет URL-адрес кнопки «Добавить в корзину»
- By SKU/ID – вставка одного товара по артикулу или идентификатору товара

- 2.List – позволяет вывести группу товаров. Включает в себя шорткоды для вывода:
- Products by SKU/ID – по конкретному идентификатору или артикулу
- Product categories – по категории
- Products by category slug – по слагу категории
- Products by attributes – по атрибутам
- Recent products – недавно добавленные товары
- Featured products – рекомендуемые товары
- Sale products – товары по распродаже
- Best selling products – наиболее продаваемые товары
- Top rated products – товары с самым высоким рейтингом
- 3.Shop Messages – добавляет на страницу вывод уведомлений WooCommerce. Например, сообщение о добавлении товара в корзину. Правда эта опция не всегда работает.
- 4.Order tracking – выводит на страницу форму для отслеживания статуса заказа
Надеюсь данный плагин будет для вас полезен при создании вашего интернет-магазина, и процесс использования шорткодов WooCommerce станет для вас еще проще и удобнее.

А на сегодня у меня все! Если вам понравился данный плагин, не забудьте политься статьей со своим друзьями в соцсетях и добавить ее в закладки. Пригодится!
До встречи в следующих статьях!
С уважением Юлия Гусарь
Woocommerce Product Shortcodes — Плагин для WordPress
Sometimes you refer to a product in a post, page or on your homepage with reference to a price, product name or SKU.
With this plugin, you can replace the static text with a shortcode so the values are pulled dynamically from your woocommerce store.
Especially useful when referring to the price as this can change regularly leaving old static text out of date.
To get started, use the shortcode to show the price:
[woo-product-shortcodes id=»20″ data_attribute=»price»]
Use can use data_attributes for «name», «short_description», «sku», «price», «regular_price», «sale_price» and more. See FAQ for details.
FAQ // Frequently Asked Questions
What shortcode do I use?
[woo-product-shortcodes id=»20″ data_attribute=“price”]
There are two variables to the shortcode:
1) id = the product id from the woocommerce shop
2) data_attribute = this defined what text will be shown — see below for possible options
What data attributes can I use?
data_attribute=»name»
This will show the name of the product
data_attribute=»short_description»
This will show the short description of the product
data_attribute=»sku»
This will show the SKU of the product
data_attribute=»price»
This will show the price of the product. If the product is on sale, then the sale price will be shown automatically.
data_attribute=»regular_price»
This will show the regular price of the product
data_attribute=»sale_price»
This will show the sale price of the product
Error Codes
ERR001: No valid attribute defined.
REASON: This is triggered when you have not defined which data_attribute to return and show on the page/post.
FIX: Add the data_attribute variable to the shortcode with a permitted value
ERR002: Invalid data_attribute defined.
REASON: This is triggered when you have defined data_attribute but its not a permitted value
FIX: Read the list of permitted data_attribute options from FAQ and update your shortcode with a correct data_attribute
Набор стандартных шорткодов Вукомерс (woocommerce)
Шорткоды Woocommerce вставляются в запись или страницу. Для редактирования значений шорткодов можно написать / скачать плагин, либо заменить значения по умолчанию в файлах плагина woocommerce в папке wp-content\plugins\woocommerce\includes\shortcodes и в \woocommerce\includes\class-wc-shortcodes.php.
Шорткоды (по умолчанию) версии 2.1.x:
- [woocommerce_cart] – показывает страницу корзины
- [woocommerce_checkout] – показывает страницу оплаты
- [woocommerce_order_tracking] – отображает страницу отслеживания заказа
- [woocommerce_my_account] – отображает страницу с профилем пользователя
- [product id=»99″] — вывод товара в любое место / по id
- [product sku=»FOO»] — вывод товара в любое место / по sku
- [product_page id=»99″] — вывод товара (детально) в любое место / по id
- [product_page sku=»FOO»] — вывод товара (детально) в любое место / по sku
- [product_category category=»category-alias(url-path)»] — вывод всех товаров категории
Версии, ниже 2.1.x:
- [woocommerce_edit_account] — страница редактирования аккаунта
- [woocommerce_change_password] – страница смены пароля
- [woocommerce_view_order] – отображение заказа
- [woocommerce_logout] — страница выхода из аккаунта
- [woocommerce_pay] – страница оплаты
- [woocommerce_thankyou] – отображение страницы «Спасибо за покупку!»
- [woocommerce_lost_password] – страница предыдущего пароля
- [woocommerce_edit_address] – отображает страницу изменения адреса пользователя
Для этих шорткодов отсутствуют настройки аргументов:
- [woocommerce_cart]
- [woocommerce_checkout]
- [woocommerce_order_tracking]
Более тонкие настройки
Страница аккаунта
[woocommerce_my_account]
Редактируем значение в файле class-wc-shortcode-my-account.php
array(
‘current_user’ => »,
‘order_count’ => ‘-1’
)Либо вставляем следующий шорткод в страницу
[woocommerce_my_account order_count=»-1″]
Вы можете указать определённое количество заказов, по умолчанию кол-во заказов пользователя отображается до 15 (пропишите -1 для отображения всех заказов.)
Расположение файла: wp-content\plugins\woocommerce\includes\shortcodes\class-wc-shortcode-my-account.php
Список новых товаров
Список последних товаров обычно используют на Главной страницы. per_page — означает, сколько товаров нужно показать на страницы, атрибут columns — показывает кол-во колонок.
Редактируем значения файла class-wc-shortcodes.php:
array(
‘per_page’ => ’12’,
‘columns’ => ‘4’,
‘orderby’ => ‘date’,
‘order’ => ‘desc’
)Вставляем шорткод
[recent_products per_page=»12″ columns=»4″]
Список рекомендуемых товаров
Все аналогично, как описано выше, только шорткод:
array(
‘per_page’ => ’12’,
‘columns’ => ‘4’,
‘orderby’ => ‘date’,
‘order’ => ‘desc’
)[featured_products per_page=»12″ columns=»4″]
Посмотреть оригинальную документацию можно тут: https://docs.woothemes.com/document/woocommerce-shortcodes/
SIP Reviews Shortcode for WooCommerce — Плагин для WordPress
Drive more sales, build trust and improve your conversion rate
SIP Reviews Shortcode for WooCommerce allows you to show reviews in any post or page
with a fully customisable style and advanced features.More information | Try Live Demo >>
If you have a landing page for your product that is not a WooCommerce product page, then this plugin is perfect for you. It allows you to insert the reviews of the product you are promoting anywhere you like. It also inserts the product Schema into the page, allowing you to display the rating directly from Googles search results.
Take control of your product reviews
WooCommerce product pages are great, but sometimes you have to promote products from a normal post or page. In the past you would have to manually copy/paste your product reviews, but SIP Reviews Shortcode for WooCommerce is here to the rescue! Not only it will show a live feed of your product reviews, it will also insert Schema and show your product rating directly from Googles search results.
Key Features
The plugin is packaged with the following features:
- Display product reviews anywhere with a shortcode.
- Display product reviews anywhere via widget.
- Insert product Schema (name, price, rating) anywhere with a shortcode.
- Customisable style. The plugin comes with a color picker for all elements so you can easily match your theme in a few minutes.
- Ability to customise product name for Schema. Sometimes how you named your product in WooCommerce is not the name you want to show in Googles search results. No problem, with SIP Reviews Shortcode for WooCommerce you can display any name you choose.
This plugin is compatible with WooCommerce Product Reviews Pro.
Get the PRO version — Even more features!
This plugin it’s a free edition of the plugin SIP Reviews Shortocde for WooCommerce. Although the free version
is full-featured and you can display unlimited reviews for any product anywhere, the PRO version provides more features:Show review submission form for any Woocommerce product anywhere with a shortcode
2 extra awesome designs
Aggregate reviews from different products or categories
Multi-language support
Get the PRO version now >>
Применение
Once the plugin is installed and activated, click on the icon SIP Plugins that will appear in the left hand side menu.
Shortcode usage example: [woocommerce_reviews id=»2075″ product_title=»My Awesome Product» no_of_reviews=»5″ ]
- id (optional) is the ID of the WooCoommerce product you want to display. [woocommerce_reviews] without id input will show the reviews of the current product if applicable.
- product_title (optional) is the name of the product you want to display. This is used for Schema only (by default is the product name in WooCommerce).
- no_of_reviews (optional) is the number of reviews loaded per page (default = 5). Additional reviews can be loaded after clicking in «Load more» button.
Need Support? We Got Your Back
All of our plugins come with free support. We care about your plugin after purchase just as much as you do.
We want to make your life easier and make you happy about choosing our plugins. We guarantee to respond to every inquiry within 1 business day.
Please visit our community and ask us anything you need.
Additional Resources
Install and activate the plugin.
You will find SIP Plugins menu in your WordPress admin panel.
Usage is explained in the plugin backend.
Can I display the submit review form for a Woocommerce product using a shortcode with this plugin?
The free version of the plugin does not support the display of the review form, but you can do this with SIP Reviews Shortocde PRO for WooCommerce
Great plugin and support 🙂
I am using 3 of Shopitpress plugins and I could not be happier, great work guys!
I had an issue with the plugin but support fixed it fast. Thumbs up
Great support and excellent plugin, recommended
As another user commented, the support is virtually non-existent despite paying for a Premium Plugin. This plugin was purchased to combine Aggregate Reviews onto single brand pages as it advertises it can do. However, it doesn’t. It incorrectly outputs Schema with multiple errors so that the Aggregate Reviews take on the Price & Stock Status of a single product.
I’ve purchased the premium version of this plugin. Functionally, it’s pretty okay. I’d like other features, but it works fine. Support leaves a lot to be desired. I’ve had two issues thus far. The first was asking about the how a function worked on their plugin. The answer I received was «Have you study that?». To translate, this was essentially, «Go figure it out, dummy.» Fortunately, the function did what I hoped it would do, but it would have been a lot better if they could have directly answered a question about it. The second issue is even more egregious (in my opinion). As I mentioned initially, I actually bought the premium version of the plugin. I like to support authors financially if I’m using their work. As is best practice, I do all of my updates in a staging environment. Their updater won’t work in that environment because of their overly tight licensing restrictions. When I brought this to their attention, the answer was to buy a license for the staging environment. This is mind-bogglingly unreasonable. This isn’t some unique situation. This is the recommended way to run one’s site, and they can’t figure out how to make it work. I understand that authors need to be paid for their efforts. I’m not one of these delusional people who think everything should be free. But their solution is completely unreasonable. Figure out a way for people to be able to update the plugin on a staging site without asking them to purchase two licenses for one website. Have these people ever been a customer before? In what world is that equitable?
Посмотреть 21 отзыв«SIP Reviews Shortcode for WooCommerce» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
1.2.1 — 08/19/2019
- Fixed function name issue
1.2.0 — 04/04/2019
- Updated FontAwesome 5
- Updated Structured Data
1.1.9 — 12/08/2017
- Fixed Improved security
- Fixed Issue with validator.w3.org
- Fixed AJAX load
- Fixed Minify css and js
1.1.8 — 03/29/2017
1.1.7 — 12/22/2016
- Added Shortcode support for sku
1.1.6 — 09/21/2016
1.1.5 — 08/27/2016
1.1.4 — 07/20/2016
- Added the ability to show reviews via a widget
1.1.3 — 06/26/2016
- Fixed rating count like More then 5 stars (5.12 out of 5 stars)
- Fixed After click on the bar or number of stars nothing happend
1.1.2 — 06/09/2016
1.1.1 — 05/24/2016
1.1.0 — 04/05/2016
1.0.9 — 04/11/2016
- Updated Structured Data= 1.0.8 — 03/18/2016 =
- Updated SIP panel to version 1.0.3
1.0.7 — 03/01/2016
1.0.6 — 01/29/2016
- Added character limit for reviews
- Bug fixes
1.0.5 — 11/17/2015
- Review authors’ first and last name are now displayed by default
- Fixed undefined constant error
- Included PRO version information
1.0.4 — 10/22/2015
- Improved css
- Enhance the code structure
- Added font awesome for stars and other symbols
- Enhance ajax functionality
- [Fixed] Reply ratings don’t count as 0 star rating
- [Fixed] Show full comments for long comments
1.0.3 — 09/09/2015
- Plugin now accepts multiple instances on the same page
- SIP version 1.0.2
1.0.2 — 09/05/2015
- Fixed an issue where stars would not appear selected when users submit a review
1.0.1 — 08/21/2015
- Added prefixes to the function names
- Added plugin usage guide tab on the settings page
- Added the discrete credit link checkbox option in plugin settings page
- Added affiliate/credit link option on settings tab and front end
- Updated SIP panel to version 1.0.1
- Updated the postion of submenu items in SIP Plugins menu
- Updated plugin icons
- Fixed minor CSS bugs
- Fixed error notice position issue on plugin settings page