Шорткоды WooCommerce
WooCommerce, Начинающим / 41 комментарий
Шорткоды в WooCommerce помогут вам произвольно вывести товары или категории товаров на любых страницах вашего интернет-магазина. В этом уроке вас ждёт обзор всех шорткодов, доступных по умолчанию. Расскажу, как они работают и как мы можем настраивать их.
Также рекомендую вам мой видеокурс по созданию интернет-магазина на WooCommerce с нуля, совсем без знаний кода!
Как использовать шорткоды?
Итак, перед тем как мы углубимся в детальное описание шорткодов, давайте сначала разберёмся, как их использовать на сайте.
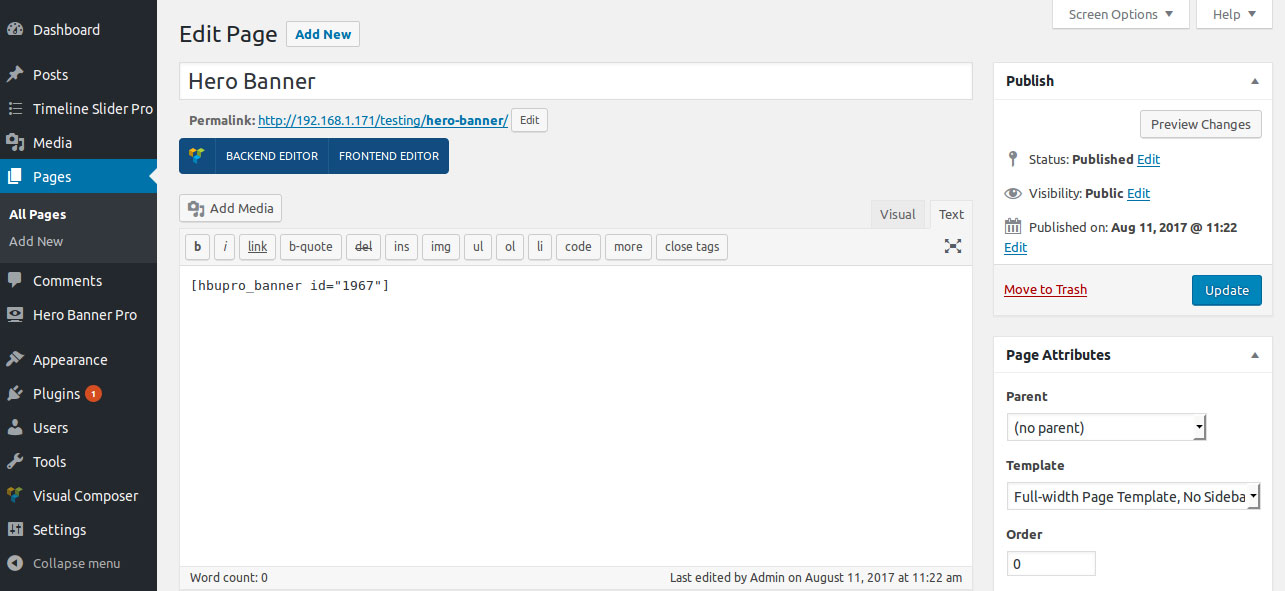
Вы можете использовать их например в Страницах или Записях. Для этого вам нужно всего лишь вставить шорткод в содержимое.
Также если вдруг вы используете шорткод в классическом редакторе и что-то вроде как с ним не так, то проверьте, не обернули ли вы его в тег <pre> (возможно для этого вам понадобится сначала переключиться на вкладку HTML).
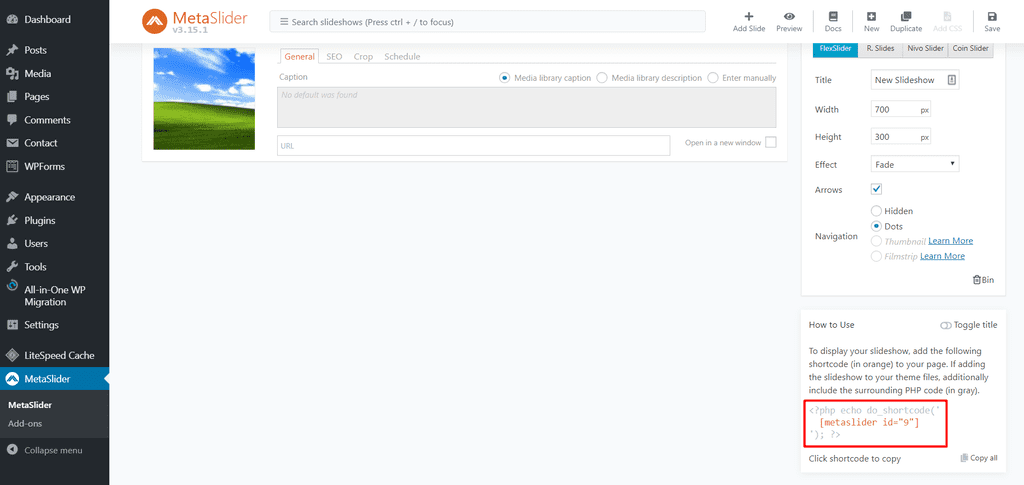
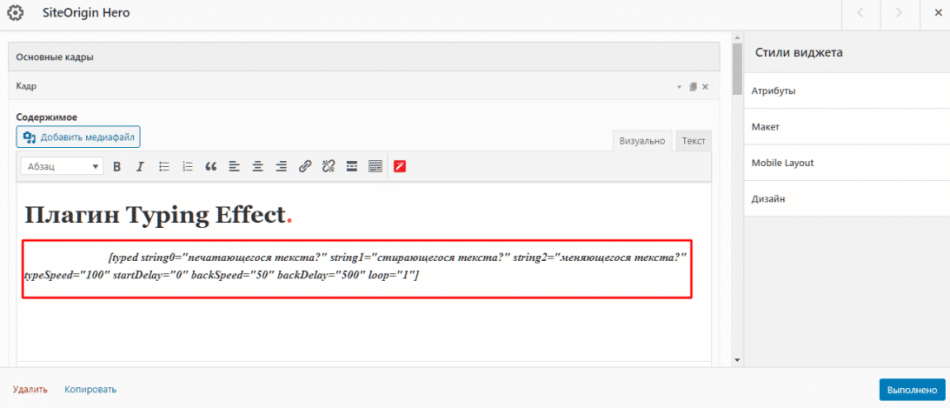
Если у вас на сайте используется визуальный редактор Gutenberg, то ситуация немного изменяется – используйте блок «Шорткод», вот так:
Обратите внимание, что если вы используете Gutenberg, то вам стоит взглянуть на блоки для вывода товаров, возможно, что они будут удобнее шорткодов.
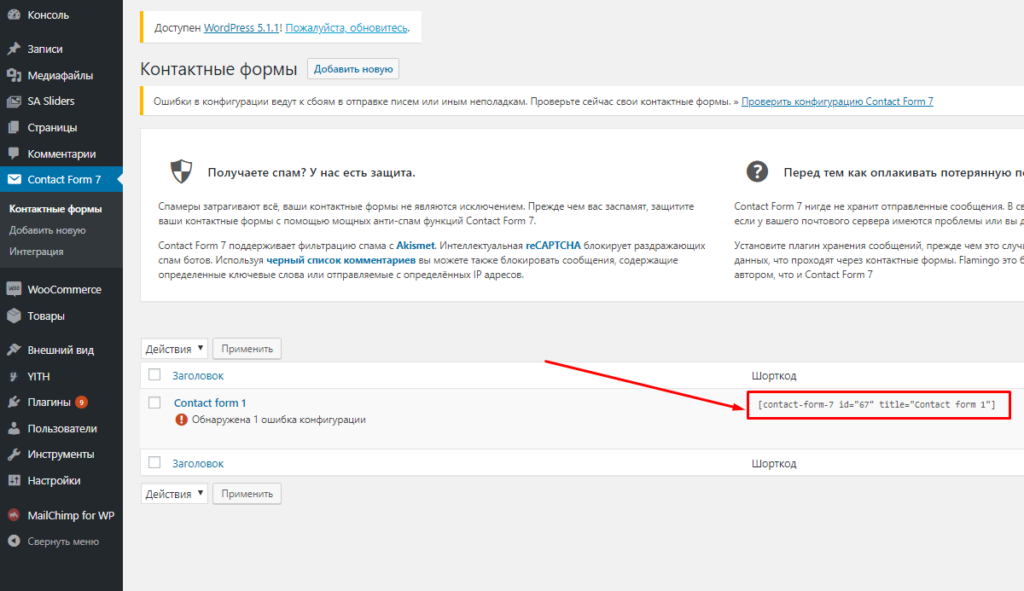
И последний момент, у некоторых шорткодов я буду описывать некоторые параметры. Эти параметры можно добавлять к шорткоду в таком формате [шорткод параметр1="значение1" параметр2="значение2"], пример уже вы видели на скриншоте выше [products limit="4"].
Шорткоды системных страниц WooCommerce
В WooCommerce есть некоторые шорткоды «с подвохом». Я их назвал так по очень простой причине – эти шорткоды вроде бы и есть, но вы не можете их использовать 😯 (пока что, возможно в будущем это изменится). Тем не менее я расскажу про них вкратце сейчас.
К этим шорткодам относятся:
[woocommerce_cart]– выводит корзину,[woocommerce_checkout]– выводит страницу оформления заказа,[woocommerce_my_account]– выводит личный кабинет пользователя.
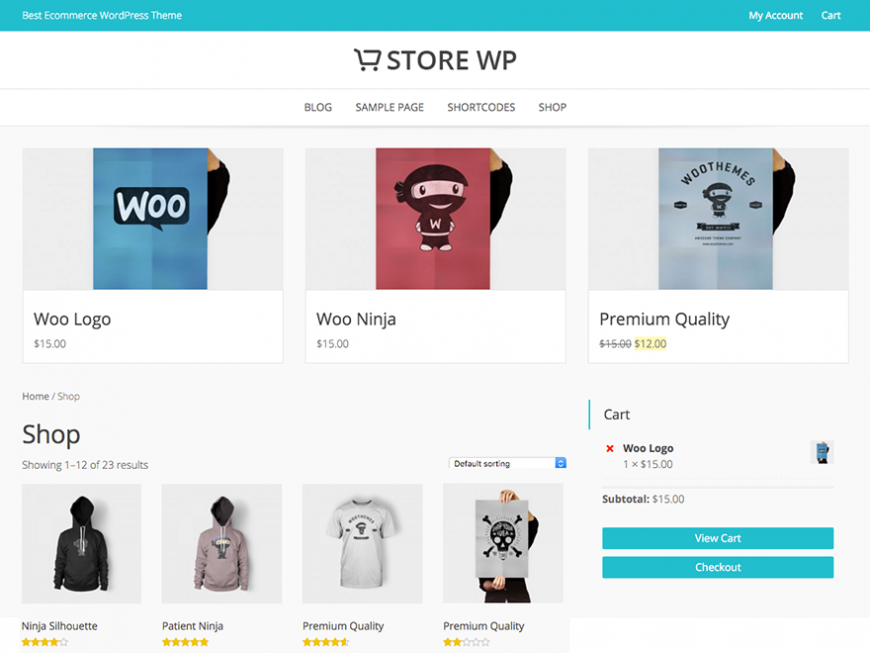
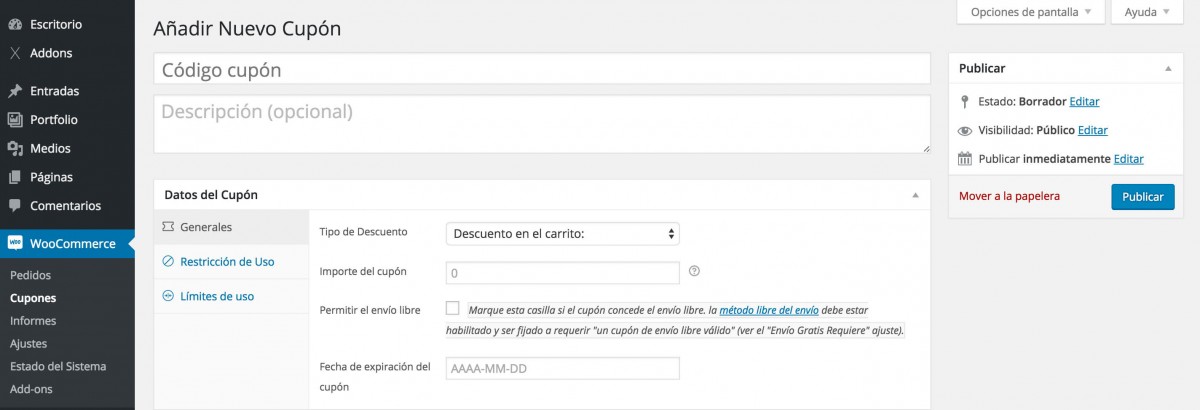
Как вы знаете, WooCommerce создаёт несколько системных страниц и наполняет их как раз этими шорткодами, например:
Эта страница может выглядеть немного по-другому, если визуальный редактор Gutenberg отключен на вашем сайте.
Конечно, в официальной документации WooCommerce это звучит лишь как рекоммендация, но то, что я точно знаю – я пробовал юзать [woocommerce_checkout] на каких-то произвольных страницах, и у меня перестали работать платёжные шлюзы. А заглянув в код самого плагина, я понял, что оно и не должно работать.
Так что по этим шорткодам – можете попробовать, но то, что будет работать, не факт.
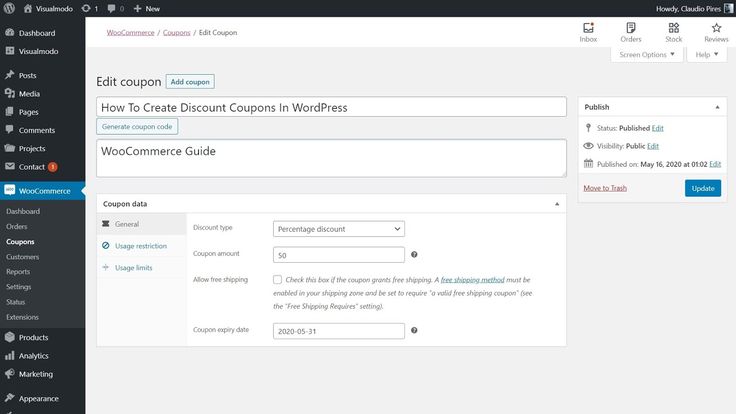
[woocommerce_order_tracking] – форма отслеживания заказа
Шорткод позволяет вывести форму, в которой пользователи смогут ввести свой ID заказа и email и отследить его:
[products]
Раньше (в версиях до 3.2) для работы с товарами в WooCommerce был целый набор шорткодов – [recent_products], [featured_products], [sale_products], [best_selling_products], [product_attribute], [top_rated_products], [product_category]. Теперь им на смену пришёл всего лишь один – [products], но с каким-то огромным количеством параметров.
Давайте попробуем с ним поработать и разберём различные ситуации его использования.
Количество выводимых товаров и пагинация
Начнём с параметров, которые позволяют задать, сколько товаров вы хотите отобразить, во сколько колонок и нужно ли добавлять ещё и постраничную навигацию к ним.
limit– количество товаров, которые нужно отобразить за раз. По умолчанию имеет значение-1, что означает отображение всех товаров, удовлетворяющих условию.columns– во сколько колонок отображает товары? По умолчанию4.class– тут вы также можете указать какой-то определённый CSS-класс, который добавится к элементу<div>, в котором выводятся товары.paginate– этот параметр отвечает за постраничную навигацию. По умолчанию она отключена, но вы можете её включить, если передадите в этот параметр значениеtrue. При использовании этого параметра, мы сможем получить все товары, однако на одной странице будет отображаться максимум, равный значениюlimit.
Теперь пример:
[products limit="5" columns="5" paginate="true"]
Вот что он выведет:
По сути мы получили все товары интернет-магазина, разделённые по страницам, выводятся в 5 колонок и на одной странице 5 товаров, что соответствует параметрамcolumns и limit.Сортировка товаров
За сортировку товаров в пределах шорткода отвечают всего два параметра – order и orderby. Давайте о них поговорим.
orderby– позволяет задать, по какому критерию товары должны сортироваться при выводе, принимает значения:date– по дате публикации товара,id– по числовому значению ID товара,menu_order– по сортировке, заданной товарам администратором (если установлено),popularity– по количеству продаж,rand– случайным образом при каждой загрузке страницы,rating– по средему рейтингу товара,price– по цене,title– по заголовку товара, по алфавиту (это значение по умолчанию).
order– направление сортировки, принимает одно из двух значений:ASC– от меньшего к большему, от А до Я (это значение по умолчанию),DESC– от большего к меньшему, от Я до А.
В качестве примера выведем 3 самых дорогих товара на сайте.
[products limit="3" order="desc" orderby="price"]Дэээ, стильные очки – самый дорогой товар на сайте!
Рекомендуемые товары
Рекомендуемые товары в WooCommerce – это те, которые отмечены звёздочкой, либо галочкой в настройках видимости в каталоге.
Шорткод также принимает параметр visibility, который позволяет не только вывести рекомендуемые товары, но даже те, которые скрыты из каталога например.
visibility– принимает значения:visible– стандартное значение опции – отображаем все доступные в каталоге товары,catalog– отображаем те товары, которые видны в каталоге, но скрыты в результатах поиска,search– отображаем те товары, которые скрыты из каталога, но видны в результатах поиска,hidden– отображаем скрытые из каталога и результатов поиска товары,featured– отображаем рекомендуемые товары.
Так как первоначально мы хотели вывести именно рекомендуемые товары, то давайте так и сделаем. Например выведем 3 самых дорогих рекомендуемых товара.
[products limit="3" order="desc" orderby="price" visibility="featured"]
Определённые товары по ID и артикулу
Также у нас есть возможность выводить один или несколько товаров по ID или артикулу.
ids– укажите ID товара или нескольких товаров через запятую,skus– укажите артикул товара или нескольких товаров через запятую.
[products ids="10,15,42"]
На случай, если у вас возникают вопросы с получением ID или артикула товаров:
Товары по атрибутам
Подробнее про работу с атрибутами товаров вы можете узнать на моём видеокурсе, а сейчас мы всего лишь выведем товары по какому-то определённому атрибуту, например пусть это будут товары красного кораллового цвета.
Итак, параметры, которые нам здесь могут пригодиться:
attribute– тут мы указываем ярлык атрибута,terms– значение атрибута, или несколько значений (тоже в виде ярлыков), разделённых запятыми,terms_operator– если вы указали несколько значений атрибута, то этот параметр может вам пригодиться:AND– товары должны содержать все указанные атрибуты.
IN– товары должны содержать хотя бы один из указанных атрибутов (значение по умолчанию кстати).NOT IN– товары не должны содержать ни один из указанных атрибутов.
[products columns="3" attribute="color" terms="coral"]
Также, если предположить, что у нас на сайте товары только трёх цветов – чёрный, белый и красный коралловый, то можем также вывести товары красного кораллового цвета вот таким способом:
[products columns="3" attribute="color" terms="black, white" terms_operator="NOT IN"]
Товары из категорий и меток
Подобным образом, как и с атрибутами, у нас есть возможность выводить товары из определённых категорий товаров и отмеченные определёнными тегами.
category– ярлык категории товара (или несколько ярлыков, разделённых запятыми),tag– ярлык метки товара (или несколько ярлыков, разделённых запятыми),cat_operator– если категорий товаров несколько, то:AND– выводим товары, которые находятся в каждой из категорий,IN– выводим товары, которые есть хотя бы в одной из указанных категорий (по умолчанию),NOT IN– товары, которые не находятся ни в одной из указанных категориях.
tag_operator– Operator to compare tags. Available options are:AND– выводим товары, которые отмечены всеми указанными метками,IN– выводим товары, которые отмечены хотя бы одной меткой (по умолчанию),NOT IN– товары, не отмеченные ни одной из меток.
Допустим, мы хотим вывести товары, которые не находятся в категории vip.
[products category="vip" cat_operator="NOT IN"]
Товары на распродаже
on_sale – Укажите этот параметр в значение true, для того, чтобы вывести все товары на распродаже.
[products on_sale="true"]
[product_categories]
Этот шорткод позволяет выводить категории товаров, с изображениями категорий. Давайте сначала рассмотрим, какие параметры есть у этого шорткода и потом сразу же – пример.
ids– передайте в этот параметр ID категории, либо нескольких категорий, разделённых через запятую,limit– количество категорий, которые нужно отобразить,columns– во сколько колонок отобразить их, по умолчанию – 4.
hide_empty– по умолчанию этот параметр принимает значение 0, что означает, что категории, в которых нет товаров, буду скрыты, установите в значение 1, чтобы отобразить пустые категории тоже.parent– укажите ID категории, дочерние категории которой хотите отобразить, либо укажите 0, чтобы получить и вывести только категории верхнего уровня,orderby– как сортировать, может принимать значения:-
name– по названию по алфавиту, id– по ID,slug– по ярлыку,menu_order– по произвольному порядку (если задан администратором),include– точно в том же порядке, в котором категории перечислены в параметреids.
-
order– направление сортировки, принимает одно из двух значений:ASC– от меньшего к большему, от А до Я (это значение по умолчанию),DESC– от большего к меньшему, от Я до А.
В качестве примера давайте попробуем вывести родительские категории верхнего уровня.
[product_categories number="0" parent="0"]
[product_page]
Выводит карточку товара с изображением, кнопкой добавления в корзину и даже отзывами по ID товара [product_page id="94"] или по артикулу [product_page sku="artikul1"].
Даже не буду делать скриншот, потому что выглядит всё это в точности так же, как на самой странице товара.
Позволяет вывести товары, которые шорткод подбирает на основе категорий и тегов, в которых находится текущий товар.
Этот шорткод мы используем только на странице товара или внутри цикла товаров!
limit– количество товаров, которые нужно отобразить. По умолчанию 4.columns– во сколько колонок отображаем товары? По умолчанию 4.orderby– параметры сортировки. Уже описал их здесь.order– направление сортировки. Тоже описал здесь.
Тоже описал здесь.
Выводим похожие товары и сортируем по цене:
[related_products orderby="price" order="desc"]
[add_to_cart]
Этот шорткод выводит цену и кнопку добавления в корзину, если товар вариативный, то ссылку перехода на страницу товара.
Принимает параметры:
id– ID товара,sku– артикул товара, не нужно указывать, если вы указали ужеid, но либоid, либоsku– один из этих параметров обязательно должен быть,quantity– количество товаров, которые нужно добавить в корзину,show_price– Отображать цену или нет, по умолчанию —true(отображать).style– CSS стили, которые будут добавлены ко всему блоку, по умолчанию –border:4px solid #ccc; padding: 12px;(ну такое),class– CSS класс или несколько классов через пробел, которые будут добавлены ко всему блоку.
[add_to_cart]
[add_to_cart_url]
Выводит URL относительно текущей страницы сайта, при переходе по которому товар будет добавлен в корзину.
Полный список таких URL-ов вы можете найти в этом уроке.
Этот шорткод поддерживает только два параметра — либо ID товара id, либо артикул sku. Пример: [add_to_cart_url].
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Шорткоды WooCommerce на примерах
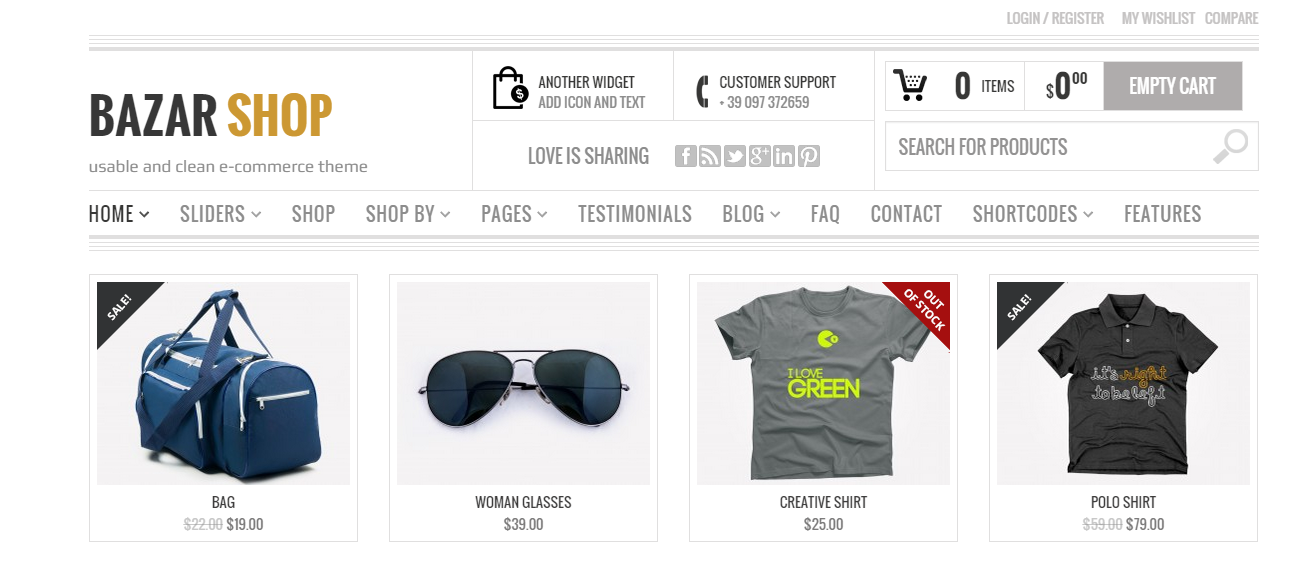
Шорткоды WooCommerce могут быть знакомы не всем. Даже если у вас есть магазин WooCommerce, это может быть функция, с которой вы еще не сталкивались и не осознаете, насколько они могут быть полезны.
Шорткоды WooCommerce — это небольшие фрагменты кода, которые вы можете разместить в любом месте вашего сайта для отображения товаров WooCommerce или призывов к действию, таких как кнопки «Купить сейчас». Существует множество способов их использования, и они должны работать в рамках любой темы с установленной WooCommerce.
Существует множество способов их использования, и они должны работать в рамках любой темы с установленной WooCommerce.
Шорткоды WooCommerce — добавить товары на главную страницу
Первое очевидное место, где шорткоды WooCommerce пригодятся, — это ваша домашняя страница. Это идеальное место для отображения динамически обновляемой сетки ваших последних продуктов. После того, как шорткод был добавлен, вам не нужно редактировать его снова. Он будет автоматически отображать самые последние продукты, придавая вашей домашней странице свежий новый вид каждый раз, когда вы добавляете новые товары в свой магазин.
Вот шорткод WooCommerce, который можно использовать на главной странице для отображения последних дополнений:
[products limit="8" columns="4" orderby="date" order="DESC" visibility="visible"]
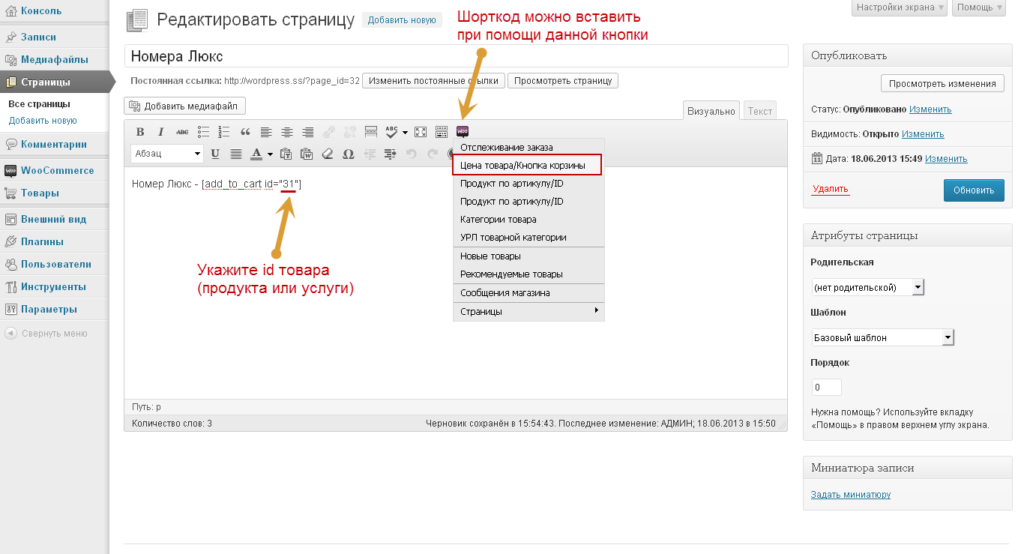
Просто заходим на нужную страницу, выбираем «Шорткод», как на изображении ниже
И добавляем нужный шорткод
Что означает каждый атрибут:
- Limit-количество отображаемых продуктов
- Columns-количество колонок.

- Orderby – вы можете упорядочить их по дате, id, menu_order, популярности, рейтингу и названию.
- Order — это либо в порядке убывания (DESC), либо в порядке возрастания (ASC).
- visibility -товары, доступные для просмотра в магазине и результатах поиска.
Этот шорткод WooCommerce приводит к аккуратной сетке из 8 продуктов, разделенных на 4 столбца.
Отображение самых популярных продуктов с помощью шорткодов WooCommerce
Точно так же, как вы можете показать самые последние товары, вы можете показать свои самые продаваемые продукты. Все динамично обновляется и отлично подходит для показа сезонных популярных идей подарков.
Для этого вы можете использовать следующий шорткод WooCommerce:
[products limit="4" columns="4" orderby="popularity" ]
Результат:
Создание сетки товаров, поступающих в продажу
Далее мы создадим совершенно новую страницу и назовем ее «Мужские товары для продажи» – в ней будут перечислены исключительно товары для продажи с категорией для мужчин. Мы хотим, чтобы эта страница автоматически заполнялась каждым товаром по сниженной цене в категории «мужчины» в WooCommerce.
Мы хотим, чтобы эта страница автоматически заполнялась каждым товаром по сниженной цене в категории «мужчины» в WooCommerce.
Для этого я использую этот шорткод WooCommerce.
[products limit="100" columns="4" orderby="popularity" on_sale="true" category="men" ]
У меня не так много продуктов в этой категории, поэтому лимита в 100 больше, чем достаточно, и охватывает любые дополнительные товары, добавленные позже. Ключевыми дополнительными переменными являются on_sale= «true» и category= «men», в которых перечислены только предметы продажи в рамках вышеупомянутой категории. Опуская конкретное имя селектора категорий, вы просто отобразите все товары продажи среди каждой категории.
Шорткоды WooCommerce — как отобразить шаблон списка категории
Кроме того, можно не просто отображать продукты с помощью шорт-кодов WooCommerce. Вы также можете показать категории. Если вы хотите создать страницу для перечисления всех категорий ваших продуктов, это очень просто. Просто используйте этот шорткод WooCommerce:
Просто используйте этот шорткод WooCommerce:
[product_categories]
Он будет отображать все ваши категории, и результат будет выглядеть как скриншот ниже, если вы добавили миниатюру категории к каждой из них.
Но что делать, если вы хотите показать только определенные категории?
Для этого можно использовать другой шорткод. Это та же базовая структура, что и другие шорткоды в WooCommerce. Вы перечисляете идентификаторы категорий, разделенные запятыми.
[product_categories ids= " 95, 102, 126"]
Как узнать, какие идентификаторы есть у моих категорий?
Вам нужно перейти в раздел: Товары> категории > и нажать кнопку в категории. Вы увидите идентификатор в url-адресе Вашего браузера. Например, tag_ID=95, поэтому 95 — это идентификатор категории.
Как включить конкретные продукты в пост блога с помощью шорткода
Один из аспектов, который часто упускается из виду, заключается в том, что WordPress — это в основном превосходная платформа для ведения блогов. Многие магазины электронной коммерции совершают ошибку, не публикуя достаточно часто или даже не имея четко определенной стратегии контента в первую очередь. Это не тема данной статьи, но благодаря шорткодам можно быстро и легко добавить прямые действия покупки к продуктам, упомянутым в блоге.
Многие магазины электронной коммерции совершают ошибку, не публикуя достаточно часто или даже не имея четко определенной стратегии контента в первую очередь. Это не тема данной статьи, но благодаря шорткодам можно быстро и легко добавить прямые действия покупки к продуктам, упомянутым в блоге.
Возьмем любую статью в качестве примера – скажем, что в ней упоминаются три обязательные куртки, которые нужно купить в этом сезоне.
Первый шаг-найти уникальный идентификатор каждого продукта. Вы можете сделать это, перейдя в раздел Товары и наведя курсор мыши на соответствующий элемент.
Вы можете видеть в приведенном выше примере, что идентификатор этого конкретного продукта равен 677. Сделайте то же самое еще для двух продуктов и запишите идентификаторы для каждого из них.
Теперь просто создадим новый фрагмент кода, основанный на предыдущем примере, но явно ссылающийся на эти три идентификатора продукта.
[products ids="677, 680, 691" columns="3"]
Вы увидите, что три числа разделены запятыми.
Добавление только одного продукта в сообщение блога (включая пользовательский CSS)
Если мы хотим добавить только один продукт в пост, он будет занимать всю ширину контента – что будет выглядеть немного странно. Можно переместить его вправо и позволить тексту обтекать его.
Шорткод WooCommerce, содержащий только один продукт, выглядит так:
[products ids="694" columns="1"]
А теперь несколько пользовательских CSS, которые вы можете добавить во: Внешний вид > настройка > дополнительный CSS или в дочернюю тему. Обратите внимание на наличие медиа-запроса, который означает, что стиль включается на экранах более 768px. Таким образом, на меньших экранах продукт будет иметь полную ширину.
@media only screen and (min-width: 768px) {
.single-post ul.products.columns-1 {
max-width: 300px;
float: right;
border-left: 1px solid #e2e2e2e2;
padding-left: 40px;
margin-left: 50px;
}
}Результат:
Использование шорткода WooCommerce add to cart
Если вы не хотите отображать весь продукт, есть способ просто отобразить кнопку «купить».
[add_to_cart id= " 694"]
Вы снова просто меняете идентификатор для продукта, который хотите отобразить.
Как создать страницу отслеживания заказов с помощью шорткода WooCommerce
Одна страница, которая не добавляется по умолчанию в WooCommerce, — это страница отслеживания заказов. Вам нужно будет создать ее самостоятельно, используя шорткод WooCommerce.
Вы можете сделать это, создав новую страницу под названием «отслеживание заказов» и добавив новый блок шорткода к содержимому:
[woocommerce_order_tracking]
Результат будет выглядеть так:
Что такое шорткод корзины WooCommerce?
Когда вы устанавливаете WooCommerce, вы получаете пару страниц, созданных для вас автоматически. Это страницы «корзина», » чек » и «мой аккаунт». Возможно, вы знаете, что они также используют шорткоды WooCommerce. Это все, что нужно, чтобы построить эти страницы.
Шорткод корзины WooCommerce:
[woocommerce_cart]
Результат:
Больше информации можно найти на официальном сайте woocommerce https://docs.woocommerce.com/document/woocommerce-shortcodes/
В этой статье можно ознакомиться с применением шорткодов при создании дочерней темы Woocommerce, здесь шоркод добавляется прямо в код.
WooCommerce: шорткоды — примеры использования
Как использовать шорткоды
Шорткоды можно вставлять в страницы, посты и описания товаров.
Страницы
[woocommerce_cart] – страница корзины[woocommerce_checkout] – страницу оформления заказа[woocommerce_my_account] – личный кабинет[woocommerce_order_tracking] – страница отслеживания заказа
Товары
[products] — шорткод выводит товары. С помощью атрибутов можно выводить товары по идентификатору ID, артикулу SKU, категориям, характеристикам и меткам. Можно разбивать список товаров на страницы и настраивать сортировку.
Список атрибутов
[products]limit— количество товаров. По умолчанию используется значение-1, которое выводит все товары.columns— количество столбцов. По умолчанию4.paginate— разбиение на страницы. Используется в сочетании с
Используется в сочетании с limit. По умолчанию установлено значение"false". Используйтеpaginate="true"для разбиения на страницы.orderby— сортирует товары:date— по дате публикации.id— по идентификатору товара ID.menu_order— по порядковому номеру.popularity— по количеству продаж.rand— случайным, рандомным образом.rating— по отзывам и оценкам.title— по названию товара. Значение по умолчанию.
order— указывает, как сортировать список товаров: по возрастаниюorder="ASC"или по убываниюorder="DESC". По умолчанию используется значениеASC— по возрастанию. Используется в сочетании сorderby.skus— артикулы. Несколько значений разделяйте запятыми.ids— индентификаторы — ID товара. Несколько значений разделяйте запятыми.
Несколько значений разделяйте запятыми.category— названия категорий. Несколько значений разделяйте запятыми. Указывается слаг категории, напримерcategory="accessories".tag— названия меток.attribute— атрибуты товаров, то есть характеристики. Напримерattribute="color". Используется в сочетании сterms.terms— значение атрибутов товаров, напримерterms_operator— условие вывода атрибутов.tag_operator— условия вывода меток.cat_operator— условия вывода категорий.terms_operator,tag_operatorиcat_operatorпринимают одно из трёх значений:IN— содержит. Установлено по умолчанию.NOT IN— не содержит.AND— содержит И то И это.class— класс CSS.
on_sale— товары со скидкой.best_selling— самые продаваемые товары.top_rated— товары с отзывами и оценками.visibility— видимость товара:visible— видны в каталоге и в поиске. Значение по умолчанию.catalog— видны в каталоге, но скрыты в поиске.search— видны только в поиске, но скрыты в каталоге.hidden— скрытые.featured— помеченые, как избранные.
Примеры использования
[products]Товары со скидкой
Шорткод выводит 4 товара со скидкой в 4 столбца, отсортированных по популярности.
[products limit="4" columns="4" orderby="popularity" on_sale="true"]
Также добавлен собственный ccs-класс “quick-sale”, чтобы выделить товары с помощью серого фона и отступов.
.quick-sale {
background-color: #ccc;
padding: 5%;
}Рекомендуемые товары
Шорткод выводит 6 рекомендуемых ★ товаров в 3 столбца. По умолчанию используется сортировка по названию (от А до Я), хоть это и не указано явно.
По умолчанию используется сортировка по названию (от А до Я), хоть это и не указано явно.
[products limit="4" columns="2" visibility="featured"]
Самые продаваемые товары
[products limit="3" columns="3" best_selling="true"]
Шорткод выводит 3 самых часто покупаемых товара. По-умолчанию товары выводятся в 3 столбца, хоть это и не указано явно.
Новинки
[products limit="4" columns="4" orderby="id" order="DESC" visibility="visible"]
Шорткод выводит последние добавленные товары — 4 в одном ряду. Для этого мы будем использовать идентификатор ID (который генерируется при создании страницы товара), а также команды order и orderby.
Новые поступления
Если нужно вывести старые товары, как новинки, например если они недавно поступили на склад и их нужно показать в отдельном блоке. Для этого нужно обновить дату публикации у товаров. А в шорткоде указать способ сортировки — по дате.
[products limit="12" columns="6" orderby="date" order="DESC" visibility="visible" category="Одежда"]
Товары отдельных категорий
[products limit="4" columns="4" category="hoodies, tshirts" cat_operator="AND"]
Шорткод выводит 4 товара, которые принадлежат и к футболкам и к толстовкам. Принадлежность к обоим категориям проверяет оператор
Принадлежность к обоим категориям проверяет оператор cat_operator="AND".
Если нужно вывести товары, которые не относятся к этим категориями, нужно изменить только значение аргумента cat_operator на NOT IN.
[products limit="4" columns="4" category="hoodies, tshirts" cat_operator="NOT IN"]
Товары с определёнными характеристиками
Шорткод выводит товары красного цвета, отсортированных по дате: сначала новые, потом старые.
[products columns="3" attribute="color" terms="red" orderby="date"]
Если нужно вывести все товары, за исключением красного цвета — добавим оператор terms_operator со значением NOT IN.
[products columns="3" attribute="color" terms="red" orderby="date" terms_operator="NOT IN"]
Товары с меткой, тегом
Шорткод выводит все товары с меткой «Худи»
[products tag="худи"]
Сортировка по пользовательским полям
С помощью шорткодов выше можно сортировать только по ID, наименованию товара, дате добавления, порядковому номеру, популярности, рейтингу или в случайном порядке.
Для сортировки по другим полям потребуется расширить шорткоды сортировки. Для этого разработчики WooCommerce рекомендуют код ниже. Код работает, но на некоторых темах после него перестают работать шорткоды, в которых сортировка не указана. Вобщем нужно тестировать.
Категории
Для вывода категорий используется два шорткода:[product_category] — выводит товары[product_categories] — выводит категории
Список атрибутов категорий
ids— выводит категории с указанными ID, используется в [product_categories].category— выводит категории по ID, наименованию или слагу (ярлыку) используется в[product_categories].limit— количество товаров. По умолчанию используется значение-1, которое выводит все товары.columns— количество столбцов. По умолчанию
По умолчанию 4.hide_empty— по умолчанию используется значение1, которое скрывает пустые категории. Установите значение0, чтобы показать пустые категории.parent— выводит подкатегории по ID родительской категории.orderby— по умолчанию сортирует по «имени». Можно сортировать по «id», «slug» или «menu_order». Для ручной сортировки укажитеorderby="include".order— сортировка по возрастаниюASCили по убываниюDESC. По умолчаниюASC. Используется вместе сorderby.
Примеры использования
[product_category]Шорткод выводит только категории верхнего уровня.
[product_categories parent="0"]
Страница товара
Шорткод выводит страницу одного товара по ID или артикулу.
[product_page]
[product_page sku="001"]
Шорткод выводит сопутствующие товары.
[related_products limit="2" columns="2"]
Добавить в корзину
add_to_cart — шорткод добавляет товар в корзину по ID.
Кнопка «Добавить в корзину»
Шорткод выводит кнопку добавления товара в корзину. При нажатии на кнопку товар с ID=25 добавится в корзину в количестве 3 штук.
[add_to_cart show_price="0" quantity="3"]
style="border:0; padding: 0; text-align:right;" — скрывает рамку, убирает внешний отступ у кнопки и выравнивает её по правому краю.
show_price="0" — атрибут показывает или скрывает цену. По умолчанию зачение 1 показывает цену.
quantity="3" — количество товара.
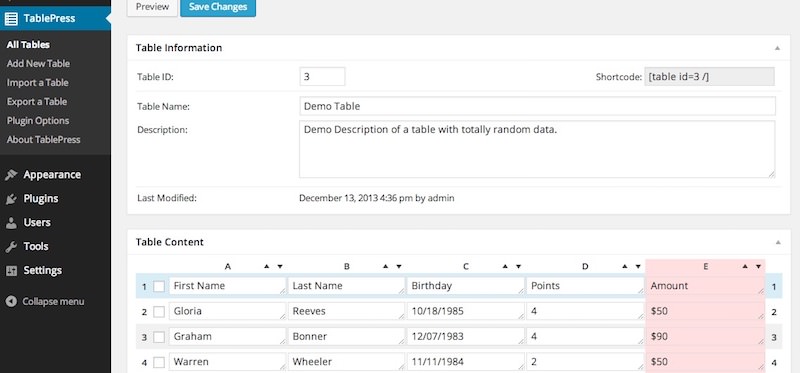
Пример таблицы:
Ссылка «Добавить в корзину»
Шорткод [add_to_cart_url] выводит на экран ссылку для добавления товара в корзину ?add-to-cart=25.
Уведомления
[shop_messages] выводит уведомления WooCommerce (например, “товар добавлен в корзину”) на страницах, не связанных с WooCommerce. Используется в [add_to_cart].
Хоть этот шорткод и указан в документации WooCommerce — мне не удалось проверить его работу. Шорткод [shop_messages] у меня не работает.
Шорткоды WooCommerce — Skyal Team
У WooCommerce есть много стандартных шорткодов, которые могут облегчить вашу жизнь
Как использовать шорткоды?
Шорткоды могут быть использованы на страницах и в постах WordPress. Если вы используете редактор блоков Gutenberg, то выберите блок «Шорткоды» из списка блоков:
Если вы используете классический редактор, то вы можете вставить шорткод на страницу или в публикацию.
Шорткоды страниц
WooCommerce создает несколько системных страниц и наполняет их следующими шорткодами. Без трех первых шорткодов, WooCommerce не сможет корректно работать.
[woocommerce_cart]– показывает корзину[woocommerce_checkout]– страница оформления заказа[woocommerce_my_account]– для страницы “Мой аккаунт”[woocommerce_order_tracking]– показывает форму отслеживания заказа
Шорткоды вывода товаров
Шорткод [products] — один из самых надежных шорткодов, который может заменять различные другие строки, используемые в более ранних версиях WooCommerce.
Шорткод [products] позволяет отображать продукты по ID, артикулу, категориям, атрибутам, с поддержкой разбивки на страницы, случайной сортировки и тегов продуктов, заменяя необходимость в нескольких шорткодах, таких как [featured_products], [sale_products], [best_selling_products], [recent_products], [product_attribute], and [top_rated_products].
Атрибуты продукта
Следующие атрибуты доступны для использования вместе с шорткодом [products].
Показывает атрибуты продукта
limit– задает количество отображаемых продуктов. По умолчанию -1 (отображать все).columns– задает количество столбцов. По умолчанию показывает4.paginate– включает разбиение на страницы (пагинацию). Используется вместе с limit. По умолчанию имеет значение false. Если нужно включить разбивку на страницы, то задайте значение true.orderby– сортировка отображаемых продукты по введенному параметру. Можно передать один или несколько параметров, добавив оба ярлыка с пробелом между ними. Доступные варианты:date– сортировка по дате публикации.id– сортировка по ID товара.menu_order– сортирует по порядку меню, если установлен (сначала отображаются меньшие числа).popularity– по количеству покупок.rand– произвольная сортировка (рандом). Может не работать на сайтах, использующих кеширование, так как может сохранить определенный порядокrating– по рейтингу продукта.
title– по названию продукта. This is the defaultorderbymode.
skus– Comma-separated list of product SKUs.category– Comma-separated list of category slugs.tag– Comma-separated list of tag slugs.order– States whether the product order is ascending (ASC) or descending (DESC), using the method set inorderby. Defaults toASC.class– Adds an HTML wrapper class so you can modify the specific output with custom CSS.on_sale– Retrieve on sale products. Not to be used in conjunction withbest_sellingortop_rated.best_selling– Retrieve the best selling products. Not to be used in conjunction withon_saleortop_rated.top_rated– Retrieve top-rated products. Not to be used in conjunction withon_saleorbest_selling.
[featured_products] — выводит рекомендуемые товары, для этого они должны быть у вас отмечены звездочкой в админке
[sale_products]— выводит товары со скидкой[best_selling_products]— вывод наиболее продаваемых товаров[recent_products]— вывод последних добавленных позиций[product_attribute]— позволяет вывести все товары с определенным значением какой-либо атрибута[top_rated_products]— выводит товары с наибольшим рейтингом
Также, есть шорткод [products], который может быть использован вместо вышеизложенных шорткодов. Он отображать товары по идентификатору поста, артикулу, категориям, атрибутам, с поддержкой нумерации страниц, случайной сортировки и тегов товаров.
Шорткоды категорий
[product_category]– отображение товаров из указанной категории[product_categories]– покажет все категории
Корзина
[add_to_cart] — кнопка добавления товара в корзину.
Шорткод выводит цену и кнопку добавления в корзину, если товар вариативный, то ссылку перехода на страницу товара. Из обязательных параметров — либо ID товара id, либо артикул sku. Пример: [add_to_cart].
[add_to_cart_url] — выводит URL относительно текущей страницы сайта, при переходе по которому товар будет добавлен в корзину
[product_page] — выводит всю страницу товара по ID или артикулу
Страница продукта
Показываем полную страницу продукта по идентификатору или артикулу
[product_page]
[product_page sku=”FOO”]
Примеры использования:
В следующих сценариях я буду использовать пример магазина детских товаров.
Сценарий 1. Выводим все категории
[product_categories number="0" parent="0"]
Сценарий 2. Выводим случайные товары с распродажи
В этом шорткоде я выведу 4 продукта в 4 колонки, показывая самые популярные товары в продаже. Шорткод также добавляет класс
Шорткод также добавляет класс quick-sale, благодаря которому можно модифицировать стили.
[products limit="4" columns="4" orderby="popularity" on_sale="true"]
Сценарий 3. Рекомендуемые товары
Я хочу отобразить по две позиции в ряд, максимум 4 элемента. Шорткод использует значения по умолчанию, такие как сортировка по заголовку (от A до Z), хоть это явно и не указано.
[products limit="4" columns="2" visibility="featured"]
Сценарий 4. Самые продаваемые товары
В данном случае я хочу показать три моих самых продаваемых продукта в одной строке.
[products limit="3" columns="3" best_selling="true"]
Сценарий 5. Новые товары
Буду отображать новейшие продукты — четыре продукта в одной строке. Для этого мы будем использовать идентификатор публикации (который создается при создании страницы продукта), а также команды order и orderby. Поскольку вы не можете увидеть ID публикации с фронтэнда, они (ID) должны быть наложены на изображения.
[products limit="4" columns="4" orderby="id" order="DESC" visibility="visible"]
Сценарий 6. Конкретные категории
Я хочу вывести товары из категорий «Игры» и «Лепка». Для этого использую следующий шорткод, который отобразит последние добавленные товары заданных категорий.
[products limit="4" columns="4" category="igry, lepka"]
Или:
[products limit="4" columns="4" category="igry, lepka" cat_operator="AND"]
В качестве альтернативы можно отображать только продукты, не относящиеся к этим категориям. Все, что нужно изменить, это добавить оператор cat_operator="NOT IN":
[products limit="4" columns="4" category="igry, lepka" cat_operator="NOT IN"]
Сценарий 7. Отображение атрибутов
В примере ниже, я выведу 3 колонки с определенным атрибутом, например — издательство. Слаг атрибута — izdatelstvo а само значение будет — devar. Сортировку сделаем по дате: от новых к старым. Таким образом, мне отобразятся все имеющиеся позиции заданного издательства.
Таким образом, мне отобразятся все имеющиеся позиции заданного издательства.
[products columns="4" attribute="izdatelstvo" terms="devar" orderby="date"]
Если я хочу отобразить товары исключая заданное издательство, то тогда нужно в шорткод добавить terms_operator="NOT IN".
Сценарий 8. Вывод товара с определенным тегом
[products tag="hoodie"]
Шорткоды в woocommerce — INFO WP
Woocommerce – это один из самых востребованных инструментов на базе WordPress для разработки магазинов на просторах интернета. В платформу включены разнообразные опции, настройки, что позволяют сделать корзину, а также оформление заказов на одной странице и не только. Все поддерживают шорткоды woocommerce, представляющие из себя небольшие фрагменты кода. Они обладают расширенным и полезным функционалом, методами пользования в рамках тем системы руководства контентом.
Отличия и преимущества
Помимо WordPress существуют такие платформы, как Wix, Joomla, Drupal. Однако Woocommerce – самая популярная и бесплатная. С ней справляются даже непрофессионалы и квалитативно управляют медиаконтентом.
Однако Woocommerce – самая популярная и бесплатная. С ней справляются даже непрофессионалы и квалитативно управляют медиаконтентом.
Основными особенностями и преимуществами Woocommerce являются:
- простой и интуитивно понятный интерфейс;
- сравнительно небольшая кривая обучения;
- возможность создавать контент при помощи только одной верстки, с большим количеством вариаций макетов и делать все это через специальные коды;
- многоязычность;
- безопасные коды, которые тут же реагируют на системные атаки и уязвимость.
Механизмы безопасности автоматически обновляются и обновляют функционал платформы. Пользовательский опыт куда лучше, в сравнение с теми же Wix, Joomla! или Drupal. Обычные люди получают в распоряжение понятную систему, которая устанавливается не дольше пяти минут и решает все их задачи.
Возможности шорткодов
Используя шорткоды woocommerce, пользователь может вывести только один или сразу несколько видов товаров как на отдельно взятой странице, так и в ее конкретном месте. Или выставлять продукцию из необходимой категории на требуемой интернет-странице, показывать самые востребованные, продаваемые товары или которые реализуются по акциям, скидкам.
Или выставлять продукцию из необходимой категории на требуемой интернет-странице, показывать самые востребованные, продаваемые товары или которые реализуются по акциям, скидкам.
Также доступны настройки количества показываемых товарных позиций или упорядочивание алгоритмов сортировки. Благодаря шорткодам можно выбрать число столбцов, упорядочить товары по дате, рейтингу, наименованию, создавать сетки товаров, которые будут поступать для продажи и т.д.
Что символизируют короткие коды
В переводе с английского языка шорткоды woocommerce – это ни что иное, как короткие коды. Они символизируют сокращенные фрагменты кода, которые заключены в квадратные скобки. В процессе их использования короткая строчка становится большой и полноценной. В ней есть разноплановые готовые функции, а также скрипты, чтобы выполняться браузером.
Наглядный пример:
[product id=”10″]
Такой короткий код вставляется на какую-то страницу сайта. Его также можно использовать для записей, кодов шаблонов. В этом случае код оборачивают в php-функцию, которая и будет воспроизводить короткий код.
Его также можно использовать для записей, кодов шаблонов. В этом случае код оборачивают в php-функцию, которая и будет воспроизводить короткий код.
Как делаются корзины и оформляются заказы на общей веб-странице
Платформа Woocommerce предусматривает, что корзина и оформление заказов располагаются не на одной странице, а на разных. Бывает, что это вызывает неудобства, т.к. обязывает переключаться между двумя страницами и занимает больше положенного времени. Для упрощения такого момента есть пара особых коротких кодов.
Фрагменты кода – [woocommerce_cart], которые предназначены для выведения корзин. И специальные шорткоды вукомерс по типу [woocommerce_checkout], рассчитанные для самооформления заказов. Чтобы наличие корзины и оформления заказов выводились на единую страницу, указанные короткие коды используются вместе и вставляются исключительно на одной страничке.
Добавление на одну страницу два шорткодаРеализация шорткода “Корзина”Реализация “Страница оформления заказа” совместно со страницей “Корзина”Внимание! Следует понимать, что после установки платформы, она создает не одну страницу, а стандартно четыре. Первая – Cart, которая используется для визуализации корзин. Вторая под названием Checkout необходима, чтобы делать оформление заказов. Третья или My Account является страницей профиля, т.е. личным кабинетом аккаунта. Четвертая – страница магазина.
Первая – Cart, которая используется для визуализации корзин. Вторая под названием Checkout необходима, чтобы делать оформление заказов. Третья или My Account является страницей профиля, т.е. личным кабинетом аккаунта. Четвертая – страница магазина.
На четвертой или Shop находится собственно сам магазин. Поэтому, чтобы объединить страницы, нужно кликнуть по иконке «Изменить», дождаться пока откроется страница с корзиной. Далее добавить код для оформления заказа под базовым с корзиной. После просто обновить страницу, проверить полученные данные на корректность.
Как выводить один или несколько продуктов
Отображение шорткода на страницеТакая необходимость возникает в процессе разработки сайта, например, с товарной витриной. Функция позволяет выводить не все товарные позиции сразу, а лишь необходимые или всего одну. За пример можно взять сайт, где имеется товарная витрина. Вверху страницы есть вывод для одной товарной позиции. Следом можно увидеть, что существуют возможности для вывода нескольких позиций и сортировки согласно дате добавления.
Ниже рассмотрены шорткоды вукомерс, позволяющие работать самостоятельно:
- [product id=”10″] – это товарный id, т.е. УИ (уникальный идентификатор) номер, присваиваемый автоматическим методом в тот момент, когда создается определенная позиция;
- [product sku=”M32″] – это артикул SKU, который можно задавать вручную в то время, когда создается товарная позиция; это делается через кнопку «Артикул», куда при необходимости нужно ввести специальное значение и применить символы короткого кода;
- [products ids=”1, 2, 3, 4, 5″] – данный код помогает вывести вместе несколько товарный позиций и функционирует по принципам схожим с вышеописанными, когда через запятые вставляются товарные идентификаторы.
Также есть код, расставляющий через запятые артикулы. Он позволяет добавлять параметры orderby, прописывая данные в кавычках. Такой фрагмент сортирует товары и бывает с разными параметрами.
Так, значения Price и Date отфильтровывают позиции по стоимости от самых дорогих к самым дешевым и по дате добавления. Самые новые товары всегда будут расположены в начале. Для сортировки согласно идентификаторов используется код ID.
Самые новые товары всегда будут расположены в начале. Для сортировки согласно идентификаторов используется код ID.
Пошаговая инструкция или как определить SKU/ID товара
Автоматическая установка артикла с помощью плагинаДля применения указанных кодов нужно зайти в административную область сайта. Чтобы выяснить какой артикул/ идентификатор присвоен тому или иному товару, нужно поступить так:
Установка артикла вручную- зайти в раздел с товарами;
- навести курсором мышки на какой-то товар, посмотреть id, который отобразится под его наименованием;
- понять, какой задан SKU или вручную задать ему значение, можно если навести курсором мышки на наименование товара, а после кликнуть по кнопке «Изменить»;
- перейти в поле «Артикул» (прокрутив страницу сайта в самый ее низ) и задать нужное значение.
Чтобы вывести требуемую товарную позицию по ID/ SKU, рекомендуется открыть страницу, где будет осуществляться вывод товара. Следом перейти в раздел «Текст», дополнить его требуемым шорткодом. До того, как нажать на «Обновить», поменять ID/ SKU на личный.
Следом перейти в раздел «Текст», дополнить его требуемым шорткодом. До того, как нажать на «Обновить», поменять ID/ SKU на личный.
Обратите внимание, что чтобы избежать ошибок, шорткоды woocommerce вводятся именно в разделе с иконкой «Текст».
Как вывести товар из конкретного раздела
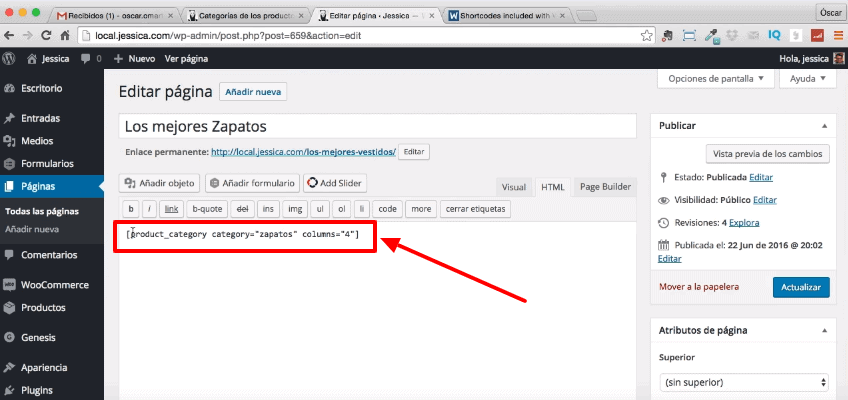
Вывод товаров по категориям через шорткодЧтобы осуществить такой вариант вывода, разработан необходимый шорткод – [product_category category=”name”]. Данный элемент необходимо указать на конкретной странице, а затем ввести ярлык из требуемого раздела. Для выполнения такой задачи пользователю потребуется перейти в административную часть профиля.
Следом зайти в категорию «Товаров», чтобы выяснить какой именно ярлык присвоен категории. Найти пункт «Категории» и проверить в отображаемом списке из всех разделов, установленных на сайте, где находится столбец под названием «Ярлык». По факту ярлыком называется ни что иное, как наименование категорий, указанных на английском. Это название пользователь задет либо самостоятельно или же ему присваивается имя по умолчанию самой системой.
Это название пользователь задет либо самостоятельно или же ему присваивается имя по умолчанию самой системой.
Допустим, для вывода товарных позиций из раздела «jackets» требуется указать шорткоды с ярлыком под аналогичным названием. В итоге должно получиться [product_category category=”jackets”]. Данный короткий код также добавляется на любую нужную интернет-страницу. Для сортировки к этому символу используют значение orderby. В результате чего получают код со следующим набором параметров – [product_category category=”jackets” orderby=”date”].
Другие шорткоды вукомерс, которые полезны пользователю
Среди прочих полезных выделяется [best_selling_products per_page=”8″ columns=”2″], который позволяет выводить на страницы одни из самых чаще всего продаваемых товаров. При помощи этого шорткода задают число нужных позиций на странице или на одной строчке. Благодаря чему можно понять, сколько на сайте товарных колонок, а также установить их требуемое число.
Короткий код [sale_products per_rege=”10″] помогает сделать вывод на страницу те товарные позиции, что продаются на условиях акции, скидки. Нужен для той продукции, у которой в процессе заполнения в карточке проставляется и обычная стоимость, и с учетом скидки. Более того, есть возможность, чтобы задать число товаров, отсортировать их в одной строке.
Шорткод [top_rated_products per_rege=”8″] применяют, если хотят сделать вывод продукции с самым высоким рейтингом. Функция дает возможность получить отдельно взятые страницы, блоки и выводить туда конкретные товарные позиции. Для добавления этих полезных коротких кодов стоит воспользоваться инструкций для вышеописанных шорткодов.
Как найти и устранить неисправности
Проверка на ошибки в шорткодеИногда кажется, что шорткод был вставлен верно. При этом товар все-таки не отображен корректно. Если такое происходит, стоит перепроверить, как был отмечен шорткод среди <pre> тегов. Пугаться проблемы не стоит. Т.к. в случае с ее появлением просто нужно удалить прописанные теги, заново откорректировать данные на странице и нажать на раздел «Текст».
Пугаться проблемы не стоит. Т.к. в случае с ее появлением просто нужно удалить прописанные теги, заново откорректировать данные на странице и нажать на раздел «Текст».
Выводы
Производитель WooCommerce сделал полноценный набор средств для быстрого и удобного создания интернет-магазинов, сайтов. Пользователи отмечают, что здесь доступные для понимания и работы шорткоды woocommerce, которые интегрируют свою функциональность в любом участке сайта. Они комфортны для использования, облегчают процесс разработки и развития сайта, дают возможность вывода товарных категорий целиком или одной продаваемой позиции, страниц, корзин и много другого.
Все функции запускаются и на страницах сайта, и в его записях. Доступны выводы на головной странице одновременно нескольких продуктов или от двух категорий. Также можно рекомендовать в статьях купить какое-то наименование товара. Указывать шорткоды лучше в текстовом редакторе. Чтобы избежать форматирования элементов в коротком коде, стоит перейти в текстовый режим.
Дорогие читатели спасибо, что дочитали эту статью до конца. Бонусом ловите ссылку на документацию от Woocommerce, где вы болле подробно можете ознакомиться со всеми шорткодами и их параметрами: https://woocommerce.com/document/woocommerce-shortcodes/ (откроется в новом окне)
Шорткоды в WooCommerce (WordPress) — Seosreda
Мало кто знает, но в WooCommerce есть несколько очень полезных и функциональных шорткодов.
Что такое шорткоды [shortcodes] в WordPress?
Шорткоды — это функции PHP, которые можно задействовать внутри содержимого поста, используя условные обозначения.
Визуально шорткоды выглядят как текст, заключенный в квадратные скобки — [ shortcode ]. Довольно просто и удобно. Бывают более сложные шорткоды, с параметрами и данными:
[ monoslideshow id=1 w=450 h=350 template=galleryview images=0 ]
В вордпресе шорткоды появились в версии 2.5 (официцальная документация) и существенно упростили добавляение кнонтента на страницы. Очень многие плагины используют шорткоды для организации контента и вывода отдельных данных на страницу. WooCommerce — не исключение.
Очень многие плагины используют шорткоды для организации контента и вывода отдельных данных на страницу. WooCommerce — не исключение.
Шорткоды в WooCommerce
В большинстве случаев шорткоды WooCommerce для страниц добавляются на страницы автоматически, но их можно нужно использовать вручную. К таким шорткодам относится:
- [woocommerce_cart] — отображает страницу корзины
- [woocommerce_checkout] — отображает страницу оплаты
- [woocommerce_my_account] — отображает кабинет пользователя
- [woocommerce_order_tracking] — отображает форму отслеживания заказа
Это базовые шорткоды. Нас больше интересуют шорткоды вордпресс для товаров. С их помошью можно формировать выборки различных товаров.
Шорткод [products] позволяет отображать товары по идентификатору поста, SKU, категориям, атрибутам, с поддержкой нумерации страниц, случайной сортировки и тегов товаров, что отменяет необходимость в следующих шорткодах:
- [featured_products],
- [sale_products],
- [best_selling_products],
- [recent_products],
- [product_attribute]
- [top_rated_products].

Эти щорткоды используются в WooCommerce 3.2 и ниже. Если у вас более новая версия — смотрим ниже. Если же вы используете устаревшую версию — рекомендуем обновить сайт и версию WooCommerce.
Атрибуты для шорткодов [products]
limit– количество товавров для отображения. Значение «-1» отображает все товары.columns– количество колонок для отображения. По умолчанию 4.paginate– добавляет пагинацию. По умолчанию значение = false. Чтобы включить пагинацию, нужно установить true. Нужно использовать в сочетании с limit.orderby– сортирует товары, отображаемые по введенной опции. Один или несколько параметров могут быть переданы путем добавления обоих слагов с пробелом между ними. Доступные варианты:date– дата публикации товараid– идентификатор товараmenu_order– порядок отображения в меню (отображение от меньшего к большему).
popularity– количество продаж.rand– рандомный порядок. Определяется при загрузке странице.rating– средний рейтинг товара.title– названию товара. Этот вариант является стандартным дляorderby.
skus– список артикулов, через запятую.category– список слагов для категорий, через запятую.tag– список слагов для тегов, через запятую.class– добавляет класс в HTML блока. Полезно при использовании CSS.
Отдельно стоит упомянуть три тега: on_sale выводит все акционные товары. Не рекомендуется использовать с best_selling (хиты продаж) или top_rated(товары с самым высоким рейтингом).
Несколько примеров использования шорткодов для WooCommerce
Четыре товара в ряд с акционной ценой отсортированы по популярности. Также, добавлен класс quick-sale:
[ products limit=»4″ columns=»4″ orderby=»popularity» class=»quick-sale» on_sale=»true» ]. Источник: docs.woocommerce.com
Источник: docs.woocommerce.comОтображаем 4 товара (по 2 в ряд). Используем visibility=»featured»отображает избранные товары, которые отмечены «звездочкой» в админке (Featured Products):
[products limit=»4″ columns=»2″ visibility=»featured» ]. Источник: docs.woocommerce.comЧтобы вывести новинки, можно использовать идентификатор товара (который создается при создании товара) вместе с командой order и orderby:
[products limit=»4″ columns=»4″ orderby=»id» order=»DESC» visibility=»visible»]. Источник: docs.woocommerce.comЕще один пример — товары из определенных категорий. Выводим по 4 товара в ряд из двух категорий (hoodies, tshirts):
[products limit=»8″ columns=»4″ category=»hoodies, tshirts» cat_operator=»AND»]. Источник: docs.woocommerce.comОбратите внимание, что cat_operator, terms_operator и terms_operator принимают одно из трех значений: AND, IN, NOT IN.
Еще больше примеров использования шорткодов можно найти в официальной документации: https://docs. woocommerce.com/document/woocommerce-shortcodes/.
woocommerce.com/document/woocommerce-shortcodes/.
Шоркоды в WooCommerce позволяют делать очень много интересных вещей. Обратите внимание, что речь идет о стандартных шорткодах, без дополнительных плагинов. Если не хотите разбираться в функционале шорткодов, можно установить плагины по типу Woo Shortcodes Kit или WooCommerce Shortcodes. Они позволят довольно просто и с помошью графического интерфейса вывести блок нужных вам товаров.
Шорткоды для категорий
Есть возможность выводить определенные категории. Для этого есть 2 шорткода:
[product_category]– все товары из определенной категории.[product_categories]– все категории, которые есть в магазине.
С шорткодами можно использовать множество атрибутов. Например:
ids– указываем идентификатор категорийlimit– количество категорий для отображенияcolumns– количество колонок для отображения. По умолчанию 4.
hide_empty– по умолчанию значение = «1», что не отображает пустые категории. Чтобы отобразить категории безз товаров, устанавливаем «0».parent– устанавливаем определенный идентификатор категории, если нужно отобразить все дочерние категории.orderby– по умолчанию сортировка по name, но можно использовать ID, slug или menu_order. Если вы хотите заказать по указанным вами идентификаторам, вы можете использовать orderby = «include»order– определяем порядок категорий по возрастанию (ASC) или убыванию (DESC), используя методorderby. По умолчанию —ASC.
Пример для категории: [product_categories number=»0″ parent=»0″]
Источник: docs.woocommerce.com
Агентство интернет-маркетинга
Агенство эффективного интернет-маркетинга предлагает услуги по созданию, оптимизации и продвижении вашего ресурса в интернете.
Статей: 152Все, что вам нужно знать
Шорткоды WooCommerce позволяют отображать информацию из вашего магазина новыми и интересными способами. WooCommerce поставляется с предварительно встроенными шорткодами, и вы можете установить плагины, чтобы добавить больше. Хотите ли вы перечислить продукты в таблице, отобразить корзину в любом месте на вашем сайте или что-то еще — вы попали в нужное место!
WooCommerce поставляется с предварительно встроенными шорткодами, и вы можете установить плагины, чтобы добавить больше. Хотите ли вы перечислить продукты в таблице, отобразить корзину в любом месте на вашем сайте или что-то еще — вы попали в нужное место!
Вы, вероятно, уже сталкивались с короткими кодами, независимо от того, являетесь ли вы новичком в WordPress или используете его некоторое время. Шорткоды — это, как следует из названия, короткие фрагменты кода, которые выполняют какую-то функцию. Например, шорткоды WooCommerce позволяют добавлять удобные функции, связанные с WooCommerce, на страницы WordPress, посты, боковые панели и области виджетов на вашем веб-сайте.
Этот магазин использует шорткод WooCommerce Product Table для создания быстрой одностраничной формы заказа Если вы ищете способ упростить процесс совершения покупок, вы можете сделать это с помощью шорткодов WooCommerce. Они могут помочь вам улучшить покупательские потоки пользователей и оптимизировать ваш интернет-магазин для конверсий.
Например, вы можете использовать шорткоды WooCommerce для:
- Показать список ваших продуктов с самым высоким рейтингом на вашей домашней странице.
- Демонстрируйте сопутствующие товары всякий раз, когда покупатель проявляет интерес к продукту.
- Выделяйте рекомендуемые продукты в блоках Гутенберга, боковых панелях и других виджетах.
Имея это в виду, в этом полном руководстве мы объясним, как вы можете использовать шорткоды WooCommerce для улучшения взаимодействия с пользователем и увеличения прибыли. Попутно мы также объясним, когда (и почему) вы должны использовать каждый шорткод. Мы рассмотрим шорткоды, которые поставляются с самим WooCommerce, и шорткоды, которые вы можете добавить с другими плагинами.
Как использовать шорткоды WooCommerce
Короткие коды выглядят и звучат немного технически, но на самом деле они предназначены для использования каждым. Вам не нужны какие-либо навыки кодирования.
Просто вставьте шорткод в любой текстовый редактор в WordPress или в блок «Шорткод», если вы используете Gutenberg или конструктор страниц, такой как Elementor или Visual Composer:
На этом веб-сайте добавлен шорткод таблицы продуктов WooCommerce (обсуждается позже в этом руководстве) в блок «Шорткод» Гутенберга.
Вы можете комбинировать короткие коды и отображать несколько коротких кодов на одной странице. Например, вы можете комбинировать шорткод отслеживания заказов с шорткодом учетной записи пользователя. Все, что вам нужно сделать, это вставить оба шорткода на одной странице. Это будет выглядеть примерно так:
Этот веб-сайт использует шорткоды оформления заказа WooCommerce и таблицы продуктов WooCommerce для создания одностраничного шоппинга. Это добавляет дополнительную гибкость, поэтому вы не зацикливаетесь на ограниченных просмотрах, которые вы получаете на страницах магазина и категорий. Вместо этого вы можете использовать шорткоды WooCommerce для перечисления одного или нескольких продуктов буквально в любом месте вашего сайта WordPress — либо в виде сетки, либо в виде списка на основе таблицы.Шорткод продуктов WooCommerce
В WooCommerce есть шорткод, который позволяет перечислять определенные продукты в виде сетки:
[products ids="83,68,70,66,64,62"] . Вы также можете добавить к нему другие параметры (например, orderby и столбцов ), чтобы настроить внешний вид интерфейса.
Вы также можете добавить к нему другие параметры (например, orderby и столбцов ), чтобы настроить внешний вид интерфейса.
Вы можете выбрать количество продуктов для отображения в строке. Например, если вы хотите отобразить шесть продуктов в трех столбцах, упорядоченных по дате в порядке возрастания, вы должны использовать короткий код: [идентификаторы продуктов = "83,68,70,66,64,62" orderby = "дата" столбцы = "3" порядок = "ASC"] . Точно так же для отображения продуктов в порядке убывания вы просто замените ASC на DESC .
Шорткод быстрого просмотра WooCommerce
Шорткод быстрого просмотра WooCommerce предоставляет отличный способ узнать больше о продуктах, выбрать варианты и добавить их в корзину, не покидая текущую страницу.
Установите плагин WooCommerce Quick View Pro и выберите один из двух способов добавления кнопок быстрого просмотра с помощью шорткода:
1. Добавьте кнопки быстрого просмотра к шорткоду [products]
Как мы видели выше, вы можете перечислить один или несколько продуктов, используя шорткод WooCommerce [products] . Этот шорткод без проблем работает с WooCommerce Quick View Pro, который добавляет кнопки быстрого просмотра в список продуктов, например:
Этот шорткод без проблем работает с WooCommerce Quick View Pro, который добавляет кнопки быстрого просмотра в список продуктов, например:
Покупатели могут открыть лайтбокс, чтобы увидеть атрибуты и варианты выбора. Затем они могут добавить товар в корзину, не посещая страницу с одним продуктом.
Лайтбокс быстрого просмотра, доступ к которому осуществляется через короткий кодБыстрый просмотр WooCommerce
Добавьте кнопки быстрого просмотра в шорткод продуктов WooCommerce.
Купить плагин
2. Индивидуальный шорткод кнопки быстрого просмотра
Плагин Quick View Pro также поставляется с собственным шорткодом быстрого просмотра WooCommerce. Это отображает кнопки быстрого просмотра по отдельности, так что вы можете легко вставить их в другой контент на вашем сайте:
Сообщение в блоге с кнопками быстрого просмотра, добавленными вручную с помощью шорткода- Просто добавьте шорткод
[quick_view]шорткод, заменив « 123 » идентификатором продукта.
- Текст кнопки управляется со страницы настроек плагина WooCommerce Quick View. Вы можете изменить его в шорткоде быстрого просмотра следующим образом:
[quick_view text="Купить толстовку"].
Прочитайте наше полное руководство по шорткоду WooCommerce Quick View Pro.
Шорткод таблицы продуктов WooCommerce
Хотя встроенный шорткод продуктов WooCommerce довольно гибкий, он позволяет отображать их только в виде сетки. Это не идеально для магазинов, которые хотят показывать больше товаров на странице, например, если вы создаете быструю одностраничную форму заказа или оптовый магазин. В этом случае вам может быть лучше использовать шорткод таблицы продуктов.
Хотя сам WooCommerce не имеет шорткода таблицы продуктов, вы можете легко добавить его с помощью плагина WooCommerce Product Table. Основной шорткод — [product_table] , и вы можете настроить его, используя более 50 вариантов шорткода.
Просмотрите полный список параметров шорткода, которые вы получаете с таблицей продуктов WooCommerce.
Шорткод WooCommerce для добавления в корзину
WooCommerce поставляется со встроенным шорткодом [add_to_cart] , который позволяет вставлять кнопку добавления в корзину для определенного продукта в любом месте. Просто добавьте идентификатор и/или SKU продукта, для которого вы хотите отобразить кнопку «Добавить в корзину»:
[add_to_cart="68"]
Если вы хотите включить цену товара, используйте:
[add_to_cart="68" show_price="true"]
Для простых товаров будет отображаться кнопка добавить в корзину.
Для вариативных продуктов будет отображаться кнопка «Выбрать варианты»:
Лично мне это не нравится, потому что клиенты должны посетить страницу одного продукта, чтобы выбрать свои варианты. Лучше использовать таблицу продуктов WooCommerce, чтобы перечислить один или несколько переменных продуктов в таблице с раскрывающимися списками вариантов:
Таким образом, клиенты могут выбирать варианты и добавлять товары в корзину со страницы, на которой они сейчас находятся.
Шорткод категории продуктов
Шорткод Категория продуктов перечисляет продукты из определенной категории в стандартной сетке.
Это шорткод для него:
[product_category category="clothing" per_page="12" columns="4" orderby="default" order="asc" operator="in"]
Если вы не Если вам не нравится макет сетки, или если вы хотите больше контролировать, какую информацию отображать о каждом продукте, вы можете вместо этого использовать шорткод WooCommerce Product Table. Плагин WooCommerce Product Table поставляется с опцией короткого кода категории, которую вы можете использовать для перечисления продуктов только из определенных категорий:
[product_table category="clothing"]
В отличие от встроенного шорткода [product_category] , который поставляется с WooCommerce, вы можете выбрать, какие столбцы информации отображать о каждом продукте, и разрешить покупателям выбирать варианты и количество. непосредственно из таблицы продуктов. Это делает покупки намного быстрее и повышает коэффициент конверсии.
Это делает покупки намного быстрее и повышает коэффициент конверсии.
Шорткод категорий продуктов WooCommerce
Шорткоды категорий Продукт перечисляют ваши категории продуктов, а не продукты внутри них. Например:
[product_categories limit="4" orderby="name" order="ASC"] перечислит любые 4 ваши категории WooCommerce, упорядоченные по имени.
Давайте взглянем на некоторые атрибуты и шорткоды, относящиеся к категориям продуктов:
- limit контролирует количество отображаемых категорий.
- orderby управляет порядком сортировки; «имя» и «дата» являются допустимыми параметрами.
- заказ представляет порядок категорий продуктов, т.е. «ASC» или «DESC».
- столбцы показывают количество столбцов, в которые упорядочены категории.
- hide_empty используется для скрытия категорий товаров без товаров.

- родительский элемент позволяет отображать только категории продуктов верхнего уровня.
- Идентификаторы означают, что идентификаторы категорий могут быть установлены в соответствии только с выходными указанными результатами.
Последние продукты
Шорткод WooCommerce Последние продукты отображает продукты, которые вы недавно добавили в свой интернет-магазин.
Это короткий код для последних продуктов:
[recent_products per_page="8" columns="4" orderby="date" order="ASC"]
Однако, если вы хотите отобразить фактическую дату, когда продукт был добавлены в ваш интернет-магазин, или если вы хотите больше контроля, вы можете вместо этого использовать плагин WooCommerce Product Table.
Просто упорядочите таблицу продуктов по дате в порядке убывания и используйте номер лимита продуктов, чтобы контролировать, сколько продуктов включать:
[product_table sort_by="date" sort_order="desc" product_limit="5"]
Если включить в таблицу столбец с датами, покупатели смогут легко увидеть, какие товары были недавно добавлены в магазин.
Избранные товары
Шорткод Избранные товары для WooCommerce позволяет перечислять рекомендуемые товары отдельно от остальной части вашего магазина. Используйте его для перечисления рекомендуемых продуктов в любом месте, например, в сообщениях блога или на других страницах.
Рекомендуемые продукты — это продукты WooCommerce, рядом с которыми на 9-й странице отмечен значок синей звезды.0041 Все продукты Страница:
Это короткий код для демонстрации рекомендуемых продуктов: [featured_products per_page="6" columns="3" orderby="date" order="DESC"] . Вывод должен выглядеть примерно так:
Опять же, если вам не нравится сетка изображений, вы можете перечислить рекомендуемые продукты, используя вместо этого шорткод плагина WooCommerce Product Table:
[product_table term="product_visibility:featured"]
В нем перечислены рекомендуемые продукты в виде таблицы с любыми столбцами информации, которые вы выбрали на странице настроек плагина.
Шорткод продуктов для продажи WooCommerce
Шорткод Продукты для продажи позволяет вам демонстрировать товары, которые в настоящее время продаются. Вы можете легко отобразить их с помощью шорткода:
[sale_products per_page="6" columns="3" orderby="date" order="DESC"]
Шорткод самых продаваемых продуктов
Используйте следующий шорткод WooCommerce, чтобы отобразить все ваши -time самых продаваемых продуктов в сетке:
[best_selling_products per_page="6" columns="3" orderby="date" order="ASC"]
Кнопки быстрого просмотра появляются в интерфейсе, если на вашем сайте WordPress установлен плагин WooCommerce Quick View Pro.
Если вы предпочитаете макет таблицы, вы также можете перечислить самые продаваемые или популярные продукты с помощью короткого кода таблицы продуктов WooCommerce, например:
[product_table sort_by="popularity" sort_order="desc" product_limit=5]
Читать наш полный учебник о том, как составить список популярных продуктов с помощью таблицы продуктов WooCommerce.
Продукты с самым высоким рейтингом
Вы можете использовать шорткод Продукты с самым высоким рейтингом вместе со встроенной функцией отзывов и оценок WooCommerce, чтобы продемонстрировать свои продукты с самым высоким рейтингом. Используйте короткий код:
[top_rated_products per_page="6" columns="3" orderby="date" order="ASC"]
Вы также можете перечислить продукты с самым высоким рейтингом в виде таблицы, используя шорткод WooCommerce Product Table:
[product_table columns="изображение,название,отзывы,цена,купить" sort_by="отзывы" sort_order="desc" product_limit="5"]
Сопутствующие товары, сокращенный код
Сопутствующие товары — это список товаров, похожих на товар, который просматривает покупатель. Они будут отображаться непосредственно под основным продуктом на отдельной странице продукта. Существует два способа использования шорткода продуктов, связанных с WooCommerce, для перечисления дополнительных и/или перекрестных продаж в другом месте вашего магазина.
Шорткод связанных продуктов WooCommerce
Шорткод связанных продуктов WooCommerce перечисляет связанные продукты в любом месте вашего сайта WordPress. Чтобы использовать его, добавьте шорткод [related_products per_page="3"] .
Этот шорткод связанных продуктов использует тот же макет, что и страница с одним продуктом:
Страница одного продукта с сопутствующими продуктами, перечисленными внизуКак вы можете видеть, этот макет занимает много места для каждого продукта. Покупателям приходится переходить на каждую страницу продукта, чтобы выбрать количество и добавить соответствующие продукты в корзину, что плохо для пользователей. Если вас это беспокоит, рассмотрите возможность использования вместо этого короткого кода таблицы связанных продуктов. Я расскажу вам об этом далее.
Шорткод таблицы сопутствующих товаров
Плагин WooCommerce Product Table предлагает более удобный способ перечисления сопутствующих товаров. Вы можете использовать шорткод для отображения сопутствующих товаров в любом месте вашего сайта. Они перечислены в макете формы заказа, дополнены сборщиками количества, раскрывающимися списками вариантов и кнопками добавления в корзину. В результате клиенты могут выбирать варианты и добавлять сопутствующие товары в корзину, не покидая текущую страницу.
Они перечислены в макете формы заказа, дополнены сборщиками количества, раскрывающимися списками вариантов и кнопками добавления в корзину. В результате клиенты могут выбирать варианты и добавлять сопутствующие товары в корзину, не покидая текущую страницу.
Подробные инструкции см. в нашем руководстве Как добавить на сайт таблицу товаров, связанных с WooCommerce (в 3 шага).
Шорткод кнопки «Добавить в корзину»
Шорткод [продукт] WooCommerce позволяет отображать цену и кнопку «Добавить в корзину» для одного продукта на основе его идентификатора. Вот как это выглядит в интерфейсе:
Вы можете добавить это в область виджетов в вашем интернет-магазине или запись в блоге.
Пример шорткода кнопки «Добавить в корзину» в сообщении блога Этот шорткод работает с плагином WooCommerce Quick View Pro. Когда вы используете оба плагина вместе, кнопки быстрого просмотра появятся рядом с кнопками добавления в корзину. Это идеально, если вы показываете переменные продукты или хотите, чтобы покупатели могли изменить количество перед добавлением в корзину. Покупатели могут просмотреть дополнительную информацию о продукте, выбрать количество и варианты и добавить в корзину из лайтбокса быстрого просмотра. Это удерживает их на исходной странице, а не переносит на отдельную страницу продукта.
Это идеально, если вы показываете переменные продукты или хотите, чтобы покупатели могли изменить количество перед добавлением в корзину. Покупатели могут просмотреть дополнительную информацию о продукте, выбрать количество и варианты и добавить в корзину из лайтбокса быстрого просмотра. Это удерживает их на исходной странице, а не переносит на отдельную страницу продукта.
Если вы предпочитаете отображать кнопки добавления в корзину для нескольких продуктов или вам не нравится формат по умолчанию с большим изображением, вы можете вместо этого использовать таблицу продуктов WooCommerce.
Выберите, какие столбцы вы хотите включить в таблицу продуктов (убедитесь, что вы включили столбец добавления в корзину!) и используйте шорткод [product_table] , чтобы вставить его в любое место. Используйте опцию включения, чтобы выбрать, какие продукты включить, например: [product_table include="123,456"]
Могу ли я отображать шорткоды внутри шорткодов?
Иногда вам может понадобиться вложить шорткоды — например, чтобы добавить шорткод аудиоплеера WordPress, чтобы добавить встроенный музыкальный плеер в список продуктов.
Обычно вы не можете вкладывать шорткоды WooCommerce. Однако вы можете добиться этого, используя шорткод таблицы продуктов WooCommerce для перечисления продуктов и добавляя другие шорткоды в поля, которые вы отображаете в таблице продуктов.
Например, предположим, что вы хотите перечислить 8 продуктов со встроенным аудиоплеером для каждого из них. Вы можете добавить аудиоплеер в поля краткого или подробного описания продукта и отобразить их в виде столбцов в таблице. Затем вы используете шорткод таблицы продуктов WooCommerce, чтобы перечислить эти конкретные продукты, включая столбец краткого или длинного описания, который содержит аудиоплееры.
Чтобы короткие коды из других плагинов работали в таблице продуктов, убедитесь, что вы включили параметр «Шорткоды» на странице настроек таблицы продуктов WooCommerce:
Шорткоды страниц WooCommerce
Давайте начнем с рассмотрения некоторых наиболее распространенных шорткодов страниц WooCommerce. Они автоматически создают целые страницы, такие как корзина или оформление заказа.
Они автоматически создают целые страницы, такие как корзина или оформление заказа.
Корзина покупок WooCommerce
Шорткод корзины покупок WooCommerce — [woocommerce_cart] — позволяет отображать корзину покупок покупателя в интерфейсе вашего веб-сайта WordPress. Вы можете добавить его на страницы или записи WordPress или отобразить в виджетах (например, на боковой панели).
На интерфейсе это будет выглядеть примерно так:
Когда вы устанавливаете и активируете WooCommerce на своем веб-сайте WordPress, он автоматически создает для вас некоторые страницы, включая страницу Cart , которая использует этот шорткод. Вы можете использовать шорткод, чтобы добавить корзину в дополнительные разделы вашего сайта.
Страница оформления заказа WooCommerce
Вы можете использовать короткий код оформления заказа WooCommerce — [woocommerce_checkout] — для создания полной страницы оформления заказа на вашем веб-сайте электронной коммерции. Эта страница также автоматически создается для вас при установке WooCommerce. Вы также можете использовать шорткод, чтобы вставить кассу в другое место (например, под таблицу продуктов, чтобы создать покупку на одной странице).
Эта страница также автоматически создается для вас при установке WooCommerce. Вы также можете использовать шорткод, чтобы вставить кассу в другое место (например, под таблицу продуктов, чтобы создать покупку на одной странице).
Шорткод оформления заказа WooCommerce включает платежные данные, детали заказа и возможность доставки на другой адрес.
Отслеживание заказов WooCommerce
WooCommerce позволяет владельцам магазинов создавать страницу отслеживания заказов, используя шорткод [woocommerce_order_tracking] . Хотя эта страница не поставляется с WooCommerce из коробки, вы можете просто создать новую страницу и вставить шорткод в текстовый редактор, чтобы создать свою собственную. В интерфейсе это должно выглядеть примерно так:
Страница учетной записи пользователя WooCommerce
WooCommerce автоматически создает страницу Моя учетная запись , когда вы впервые устанавливаете ее на свой веб-сайт. Это делается с помощью шорткода [woocommerce_my_account] . Вы можете использовать шорткод, чтобы вставить область учетной записи в дополнительные места на вашем сайте.
Вы можете использовать шорткод, чтобы вставить область учетной записи в дополнительные места на вашем сайте.
Шорткод «Моя учетная запись» используется как форма входа и регистрации для вышедших из системы пользователей. В результате вы также можете использовать его в качестве шорткода для входа в WooCommerce.
Упрощенное добавление шорткодов WooCommerce с помощью кнопки на панели инструментов
Несмотря на то, что вы можете найти всевозможные плагины шорткодов WooCommerce в Интернете, мы рекомендуем использовать бесплатный плагин WooCommerce Shortcodes от WooThemes. После установки и активации этот плагин добавляет раскрывающуюся кнопку TinyMCE в текстовый редактор WordPress, чтобы предоставить вам легкий доступ ко всем встроенным шорткодам WooCommerce. Это избавит вас от необходимости копировать и вставлять шорткоды.
После активации плагина WooCommerce Shortcodes вы увидите новую кнопку шорткода в текстовом редакторе WordPress. После того, как вы нажмете на эту кнопку, появится раскрывающийся список, содержащий все стандартные шорткоды WooCommerce:
Устранение неполадок с короткими кодами WooCommerce
Иногда вы вставляете правильный короткий код WooCommerce в текстовый редактор, но он не отображает правильный вывод. В этом случае убедитесь, что вы случайно не вставили шорткод в теги
В этом случае убедитесь, что вы случайно не вставили шорткод в теги
Лучшие шорткоды WooCommerce для таблицы продуктов
Прежде чем мы закончим, вот краткий обзор наиболее полезных встроенных шорткодов WooCommerce, которые вы можете использовать с плагином WooCommerce Product Table и плагинами WooCommerce Quick View Pro:
| Требуется плагин | Имя сокращенного кода | Шорткод WooCommerce | Описание |
| Нет | Тележка для покупок | [woocommerce_cart] | Отображает корзину покупок в интерфейсе веб-сайта |
| Нет | Страница оформления заказа | [woocommerce_checkout] | Отображает полную страницу проверки. |
| Нет | Отслеживание заказа | [woocommerce_order_tracking] | Отображает форму отслеживания заказов для вашего веб-сайта электронной коммерции. |
| Нет | Страница учетной записи пользователя | [woocommerce_my_account] | Отображает страницу «Моя учетная запись» для пользователей |
| Таблица продуктов WooCommerce | Кнопка «Цена товара/корзина» | [add_to_cart="68" sku="woo-long-sleeve-tee"] | Добавляет кнопку цены товара (или добавить в корзину) в таблицу товаров. |
| Быстрый просмотр WooCommerce Pro | Короткий код нескольких продуктов | [идентификаторы продуктов = "83,68,70,66,64,62" orderby = "дата" столбцы = "3" порядок = "ASC"] | Отображает несколько (выбранных) продуктов на странице или в публикации с кнопками быстрого просмотра. |
| Быстрый просмотр WooCommerce Pro | Категория продукта | [номер категорий_продуктов = "4" orderby = "название" order = "ASC"] | Отображает определенные категории продуктов в интерфейсе веб-сайта. |
| Быстрый просмотр WooCommerce Pro | Категория продукта по слагу | [product_category category="clothing" per_page="12" columns="4" orderby="default" order="ASC" operator="IN"] | Отображает товары из определенной категории вместе с кнопками быстрого просмотра. |
| Быстрый просмотр WooCommerce Pro | Последние продукты | [recent_products per_page="8" columns="4" orderby="date" order="ASC"] | Отображает список последних товаров, которые вы добавили в свой интернет-магазин, а также кнопки быстрого просмотра. |
| Быстрый просмотр WooCommerce Pro | Рекомендуемые товары | [featured_products per_page="6" columns="3" orderby="date" order="DESC"] | Отображает список рекомендуемых продуктов с кнопками быстрого просмотра. |
| Быстрый просмотр WooCommerce Pro | Товар для продажи | [sale_products per_page="6" columns="3" orderby="date" order="DESC"] | Отображает список всех товаров со скидкой с кнопками быстрого просмотра. |
| Быстрый просмотр WooCommerce Pro | Самый продаваемый продукт | [best_selling_products per_page="6" columns="3" orderby="date" order="ASC"] | Отображает список ваших самых продаваемых продуктов с кнопками быстрого просмотра. |
| Быстрый просмотр WooCommerce Pro | Самый популярный продукт | [top_rated_products per_page="6" columns="3" orderby="date" order="ASC"] | Отображает список продуктов с самым высоким рейтингом с кнопками быстрого просмотра. |
| Быстрый просмотр WooCommerce Pro | Родственный продукт | [related_products per_page="3"] | Отображает список сопутствующих товаров с кнопками быстрого просмотра на страницах отдельных товаров. |
| Быстрый просмотр WooCommerce Pro | Добавить в корзину | [продукт] | Отображает кнопку «Добавить в корзину» для одного продукта с использованием идентификатора продукта | .
Дополните свой магазин WooCommerce шорткодами!
Шорткоды WooCommerce — это крошечные фрагменты кода, позволяющие добавлять полезные функции в ваш интернет-магазин. Вы можете добавить их на страницы магазина, сообщения или области виджетов на своем веб-сайте (например, боковую панель). Некоторые шорткоды WooCommerce также поддерживают параметры, которые можно использовать для настройки вывода.
Некоторые шорткоды WooCommerce также поддерживают параметры, которые можно использовать для настройки вывода.
Однако не все шорткоды WooCommerce удобны для пользователей. Вместо того, чтобы вставлять их как есть, вы можете использовать их вместе с плагином WooCommerce Product Table или плагином WooCommerce Quick View Pro.
Например, это единственный способ позволить покупателям выбирать количество и варианты за пределами страницы продукта, а также позволяет отображать дополнительную информацию о каждом продукте и контролировать размер изображения. Если вам нужна дополнительная гибкость, вы можете установить WooCommerce Product Table и начать экспериментировать с более чем 50 вариантами шорткода. Это придаст вам более аккуратный и организованный внешний вид, а ваш сайт улучшит покупательский опыт.
Таблица продуктов WooCommerce
Отображайте шорткоды WooCommerce аккуратно и организованно!
Купить плагин
Напомним, что шорткоды WooCommerce позволяют упростить путь покупателя, увидеть больше товаров одновременно и упростить покупателям быструю навигацию по процессу оформления заказа. Вы также можете попробовать другие плагины шорткодов WooCommerce (например, шорткоды купонов WooCommerce), которые позволяют использовать расширенные функции, такие как добавление кодов купонов в ваш интернет-магазин.
Вы также можете попробовать другие плагины шорткодов WooCommerce (например, шорткоды купонов WooCommerce), которые позволяют использовать расширенные функции, такие как добавление кодов купонов в ваш интернет-магазин.
Какие функции вы планируете добавить в свой интернет-магазин с помощью шорткодов WooCommerce? Дайте нам знать, комментируя ниже.
Шорткоды WooCommerce — руководство и множество примеров для вашего магазина
Шорткоды WooCommerce могут быть знакомы не всем. Даже если у вас есть магазин WooCommerce, это может быть функция, с которой вы не сталкивались и еще не понимаете, насколько полезной она может быть для разбрызгивания ссылок на продукты и покупки кнопок призыва к действию на вашем сайте.
Шорткоды WooCommerce — это небольших фрагмента кода , которые вы можете разместить в любом месте на своем сайте для отображения продуктов WooCommerce или призывов к действию, таких как кнопки «Купить сейчас». Для них существует множество применений, и мы хотели включить несколько замечательных примеров непосредственно в нашу тему Shoptimizer WooCommerce. Они также должны работать в любой теме с установленной WooCommerce.
Они также должны работать в любой теме с установленной WooCommerce.
Это то, что мы рассмотрим в этом уроке, чтобы вы могли быстро перейти к примеру.
- Использование шорткода WooCommerce для добавления товаров на домашнюю страницу
- Отображение самых популярных товаров в любом месте
- Создание сетки товаров, находящихся на распродаже
- Как отобразить шорткод списка категорий WooCommerce
- Как включить определенные продукты в запись блога с помощью короткого кода
- Добавление только одного продукта в запись блога (включая пользовательский CSS)
- Использование шорткода WooCommerce для добавления в корзину
- Как создать страницу отслеживания заказов с шорткодом WooCommerce
- Что такое шорткод корзины WooCommerce?
Начнем!
1. Использование шорткода WooCommerce для добавления товаров на домашнюю страницу
Первое очевидное место, где шорткоды WooCommerce пригодятся, — это ваша домашняя страница. Это идеальное место для отображения динамически обновляемой сетки ваших последних продуктов. После того, как шорткод добавлен, вам не нужно его редактировать снова.
Это идеальное место для отображения динамически обновляемой сетки ваших последних продуктов. После того, как шорткод добавлен, вам не нужно его редактировать снова.
Он будет автоматически отображать самые последние продукты, придавая вашей домашней странице новый вид каждый раз, когда вы добавляете новые товары в свой магазин.
Это шорткод WooCommerce, который мы используем на домашней странице Shoptimizer для отображения последних добавлений:
[products limit="8" columns="4" orderby="date" order="DESC" visible="visible"]
| [лимит продуктов = "8" столбцов = "4" orderby = "дата" порядок = "DESC" видимость = "видимый"] |
Для описания каждого атрибута:
- Ограничение – количество отображаемых товаров
- Столбцы – количество столбцов. Это должно быть основано на количестве отображаемых продуктов.
- Orderby — вы можете упорядочить их по дате, id, post__in, menu_order, популярности, ранду, рейтингу и названию.

- Порядок – либо в порядке убывания (DESC), либо в порядке возрастания (ASC).
- Видимость – товары, доступные для просмотра в магазине и результатах поиска.
Результат:
Этот шорткод WooCommerce приводит к аккуратной сетке из 8 продуктов, разделенных на 4 столбца. Если вы хотите, чтобы каждый из них превратился в сетку, скажем, 3. Вы можете настроить предельное значение на 6 и значение столбцов на 3, чтобы оно выглядело аккуратно.
Использование шорткода последних продуктов WooCommerceОтображение продуктов в определенном порядке
Но что, если вы хотите отобразить их в определенном порядке ?
Было сложно найти это в документации WooCommerce, но немного покопавшись, я нашел решение.
[products ids="23, 13, 12, 11, 24, 16" orderby="post__in"]
| [продукты ids="23, 13, 12, 11, 24, 16" orderby="post__in"] |
Это отобразит элементы, начинающиеся с продукта с идентификатором 23, затем идентификатор 13 и т. д.
д.
2. Отображение самых популярных продуктов с использованием коротких кодов WooCommerce
Так же, как вы можете отображать самые последние товары, также можно отображать ваши самые продаваемые продукты. Это снова динамически обновляется и отлично подходит для демонстрации идей сезонных популярных подарков.
Вы можете использовать для этого следующий шорткод WooCommerce:
[products limit="4" columns="4" orderby="popularity" ]
| [товары limit="4" столбцы="4" orderby="популярность" ] |
Результат:
Отображение самых популярных товаров в вашем магазине3. Создание сетки товаров со скидками
Далее мы создадим совершенно новую страницу и назовем ее «Товары на распродаже для мужчин». – в нем будут перечислены только товары со скидкой из категории «Мужчины» . Вот как это выглядит в нашей живой демоверсии темы. Мы хотим, чтобы эта страница автоматически заполнялась всеми товарами со скидкой в категории «Мужчины» в WooCommerce.
Для этого я использую этот шорткод WooCommerce.
[лимит продуктов = "100" столбцов = "4" orderby = "популярность" on_sale = "истинная" категория = "мужчины" ]
| [лимит продуктов = "100" столбцов = "4" orderby = "популярность" on_sale = "истинная" категория = "мужчины" ] |
У меня не так много продуктов в этой категории, поэтому установка ограничения на 100 более чем достаточна и покрывает любые дополнительные элементы, добавленные позже. Ключевыми дополнительными переменными являются on_sale = «true» и категория = «мужчины» , в которой перечислены только товары со скидками в рамках вышеупомянутой категории. Если не указывать конкретное имя селектора категории, будут просто отображаться все товары со скидкой в каждой категории. Это может лучше подойти для вашего конкретного магазина WooCommerce.
Результат:
Отображение товаров со скидкой4.
 Как отобразить шорткод списка категорий WooCommerce
Как отобразить шорткод списка категорий WooCommerce Также можно не просто отображать товары с помощью шорткодов WooCommerce. Вы также можете показывать категории. Если вы хотите создать страницу со списком всех категорий ваших продуктов, это очень просто. Просто используйте этот шорткод WooCommerce.
[продукт_категории]
| [категории_продуктов] |
Это отобразит все ваши категории, и результат будет выглядеть как на снимке экрана ниже, если, как и я, вы добавили миниатюру категории к каждой.
Результат:
Результат использования короткого кода категории WooCommerceНо что, если вы хотите показать только определенные категории?
Для этого можно использовать другой шорткод. Это та же базовая структура, что и у других шорткодов в WooCommerce. Вы перечисляете идентификаторы категорий, разделенные запятыми.
[product_categories id="95, 102, 126"]
| [product_categories id="95, 102, 126"] |
Как узнать, какие идентификаторы есть у моих категорий?
Вам нужно перейти по ссылке: Товары > Категории > и нажать на категорию . Вы увидите идентификатор в URL вашего браузера. Например, tag_ID=95, поэтому 95 — это идентификатор категории.
Вы увидите идентификатор в URL вашего браузера. Например, tag_ID=95, поэтому 95 — это идентификатор категории.
5. Как включить определенные продукты в запись блога с помощью короткого кода
Одним из аспектов, который часто упускают из виду, является то, что WordPress является превосходной платформой для ведения блогов. Многие магазины электронной коммерции совершают ошибку, размещая сообщения недостаточно часто или даже не имея четко определенной контент-стратегии. Это не тема для этой статьи, но быстро и легко можно добавить действия по прямой покупке к продуктам, упомянутым в сообщении в блоге.
Если брать в качестве примера эту статью, то в ней упоминаются три куртки, которые нужно купить в этом сезоне. Как бы вы добавили эти конкретные продукты в статью.
Первый шаг — найти уникальный идентификатор каждого продукта. Вы можете сделать это, перейдя к Продукты и наведя курсор на нужный элемент.
В приведенном выше примере вы можете видеть, что идентификатор этого конкретного продукта — 677 . Сделайте то же самое для еще двух продуктов и запишите идентификаторы для каждого.
Размышляя о шорткоде WooCommerce для этого, мы просто создадим новый фрагмент на основе предыдущего примера, но с явной ссылкой на эти три идентификатора продукта.
[идентификаторы продуктов = "677, 680, 691" столбцы = "3"]
| [идентификаторы продуктов = "677, 680, 691" столбцы = "3"] |
Вы увидите, что три числа разделены запятыми. Они будут отображаться в указанном вами порядке. Я использую столбца = «3″ , так как в списке есть три идентификатора. Если бы мне нужно было показать четыре элемента, я бы изменил это значение на columns=”4″ .
Становится сложнее, если нужно отобразить большее количество элементов, если их было 9например, он может лучше выглядеть разделенным на 3 ряда по 3. Это зависит от вас.
Это зависит от вас.
Результат:
Отображение определенных продуктов в сообщении блогаЕсли мы хотим добавить в сообщение только один продукт, он займет всю ширину контента, что выглядит немного странно. Я хотел бы поместить его вправо и позволить тексту обтекать его.
Во-первых, шорткод WooCommerce с одним продуктом выглядит так.
[продукты id="694" столбцы="1"]
| [идентификаторы продуктов = "694" столбцы = "1"] |
А теперь немного пользовательского CSS, который вы можете добавить: Внешний вид > Настройка > Дополнительный CSS . Обратите внимание на наличие медиа-запроса, что означает, что стиль срабатывает на окнах просмотра выше 768px . Таким образом, на небольших экранах продукт будет иметь полную ширину.
Только экран @media и (минимальная ширина: 768 пикселей) { .single-post ul.products.columns-1 { максимальная ширина: 300 пикселей; поплавок: справа; граница слева: 1px сплошная #e2e2e2e2; отступ слева: 40px; поле слева: 50 пикселей; } }
|
1 2 3 4 5 6 7 8 9 |
@media только экран и (минимальная ширина: 768 пикселей) { . максимальная ширина: 300 пикселей; с плавающей точкой: справа; граница слева: 1px сплошная #e2e2e2e2; левый отступ: 40 пикселей; поле слева: 50 пикселей; } } |
Результат:
Результат выглядит так, как показано на скриншоте ниже. Вы также можете увидеть это вживую в этом посте на демонстрационном сайте Shoptimizer.
Добавление одного продукта в запись блога — результат пользовательского CSS7. Использование шорткода WooCommerce для добавления в корзину
Если вы не хотите отображать весь продукт, есть способ просто отобразить кнопку «Купить». В том же посте в самом низу вы можете увидеть, как это выглядит в теме Shoptimizer WooCommerce.
Шорткод добавления в корзину WooCommerce для этого просто:
[добавить_в_корзину]
| [добавить_в_корзину] |
Вы снова просто меняете идентификатор продукта, который хотите отобразить.
Результат:
Отображение шорткода добавления в корзину WooCommerce в сообщении блогаВ Shoptimizer использование этого шорткода автоматически выбирает цвет кнопки, установленный в настройщике, и добавляет красивую тень. Это помогает отделить его от страницы и обеспечивает четкость по сравнению с другими элементами, делая его более заметным.
8. Как создать страницу отслеживания заказов с помощью шорткода WooCommerce
Одна страница, которая не добавляется по умолчанию в WooCommerce, — это страница отслеживания заказов . Вам нужно будет создать это самостоятельно, используя шорткод WooCommerce.
В Shoptimizer вы можете сделать это, создав новую страницу под названием «Отслеживание заказов» и добавив к содержимому новый блок шорткода. Это шорткод для включения:
[woocommerce_order_tracking]
| [woocommerce_order_tracking] |
Вы также должны изменить раскрывающийся список Template справа на Full width . Результат будет выглядеть так:
Результат будет выглядеть так:
9. Что такое шорткод корзины WooCommerce?
Когда вы устанавливаете WooCommerce, вы получаете пару страниц, созданных для вас автоматически, если вы используете их встроенный мастер. Это Корзина , Касса и Страницы моей учетной записи . Возможно, вы знаете, что они также используют шорткоды WooCommerce. Это все, что нужно для создания этих страниц.
Шорткод корзины WooCommerce выглядит просто так:
[woocommerce_cart]
| [woocommerce_cart] |
Результат:
В результате для вас будет создана страница корзины.
Результат шорткода корзины WooCommerce Важно: Убедитесь, что это страница корзины в настройках WooCommerce. WooCommerce > Настройки > Дополнительно
Резюме
Мы видим, что шорткоды WooCommerce — чрезвычайно полезные фрагменты функциональности, которые принесут пользу любому владельцу магазина, использующему эту платформу. Итак, как вы используете шорткоды WooCommerce? Если у вас есть любимые, укажите их в комментариях ниже. Также приветствуются любые вопросы. Если вы ищете что-то конкретное, я сделаю все возможное, чтобы помочь.
Итак, как вы используете шорткоды WooCommerce? Если у вас есть любимые, укажите их в комментариях ниже. Также приветствуются любые вопросы. Если вы ищете что-то конкретное, я сделаю все возможное, чтобы помочь.
Лучшие шорткоды WooCommerce: Полное руководство (2022)
Что такое шорткоды? Вы, вероятно, слышали этот термин раньше, но, вероятно, полагали, что это просто техническая концепция, которую обычному пользователю WordPress не нужно понимать.
Или, возможно, вы уже использовали шорткод или два, но не совсем понимали, как именно они работают на более глубоком уровне.
В любом случае, если вы хотите раскрыть весь потенциал WooCommerce, вам обязательно нужно ознакомиться с шорткодами.
Почему? Потому что они обеспечивают большую часть функциональности плагина, включая все общедоступные страницы, такие как «Оформление заказа», «Корзина» и «Категории товаров».
Самое главное, знание того, как использовать шорткоды WooCommerce, позволяет создавать персонализированные страницы продаж и создавать невероятно мощный сайт электронной коммерции для любой ситуации.
В этом посте вы узнаете следующее:
- Что такое шорткод
- Почему вам следует использовать шорткоды WooCommerce
- Как их можно использовать
Начнем!
Содержание
- Что такое короткие коды?
- Как вставлять шорткоды
- Как работают шорткоды WooCommerce
- Список всех шорткодов WooCommerce
- Другие полезные шорткоды
- Устранение неполадок с шорткодами
- Заключительные мысли
- Товары
- Корзина
- Оформление заказа
- Моя учетная запись
- Отслеживание заказов
- [продукты]
- [woocommerce_order_tracking]
- дата : Товары упорядочиваются по дате публикации (сначала новые)
- id : Эта настройка упорядочивает продукты по их идентификатору сообщения
- menu_order : Это упорядочивает продукты в порядке меню сначала меньшие числа)
- популярность : товары упорядочиваются по количеству покупок (самые первые)
- ранд : Товары отображаются в случайном порядке.
 Могут возникнуть проблемы с сайтами, использующими плагины кэширования.
Могут возникнуть проблемы с сайтами, использующими плагины кэширования. - рейтинг : Это упорядочивает продукты по их среднему рейтингу, от более высокого к более низкому.
- AND : будут отображаться продукты со всеми перечисленными атрибутами
- IN : будут отображаться выбранные термины. Это значение по умолчанию.
- НЕ В : Отображает элементы, которые не являются в выбранных терминах (т. е. все те, которые не выбраны вами)
- И: Отображает товары со всеми перечисленными тегами
- IN : Отображает товары с выбранными тегами. Это значение по умолчанию
- НЕ В : будут отображаться элементы, которые не являются в выбранных тегах (т.е. во всех, кроме выбранных вами)
- Видимый : Отображает товары, видимые при поиске и на вашем веб-сайте.
 Это установлено по умолчанию
Это установлено по умолчанию - Каталог: Отображает товары, которые видны в магазине, но не в результатах поиска
- Поиск : Отображает товары, которые видны в результатах поиска, но не в магазине
- Скрытый : Отображает товары, которые скрыты как в результатах поиска, так и в магазине, но доступны только через прямой URL означает категорию . Это позволяет выполнять простые расчеты, чтобы определить, какие продукты будут включены.
- И : Отображает товары всех категорий
- IN : Отображает продукты в выбранной категории/категориях
- НЕ В : Отображает продукты, которые не в выбранной категории
Категории продуктов
Эти категории позволяют отображать две короткие коды продуктов. Как и в случае с самими продуктами, доступно большое количество вариантов настройки.
[products _categories]
Без каких-либо параметров этот шорткод будет отображать все ваших категорий на одной странице.
 Если вы хотите добавить более одной категории, вам также следует использовать этот шорткод.
Если вы хотите добавить более одной категории, вам также следует использовать этот шорткод. [категория_продуктов]
Это общий шорткод для отображения определенной категории. Вам нужно будет добавить определенный параметр, указанный ниже, чтобы на самом деле отобразить один (или несколько).
1. ids
Показать определенные категории по их идентификаторам.
Пример
[products _categories ids="1,2"]
2. limit
Определяет количество отображаемых категорий.
Пример
[products _categories limit="5"]
3. столбцы
Этот параметр определяет количество столбцов. По умолчанию установлено значение 4.
Пример
[products _categories limit=”5”]
4. hide_empty
Это скроет пустые категории. Возможны два варианта: «1» и «0». «1» скроет пустые категории, а «0» их покажет. По умолчанию установлено значение «1».
Пример
[products _categories hide_empty="1"]
5.
 parent
parent Этот параметр покажет дочерние категории определенной родительской категории, на которую нацелен id . Например, [parent="3"] отобразит дочерние категории категории с идентификатором 3 .
Если вы установите родительский на «0», будут отображаться только категории верхнего уровня.
Пример
[products _categories parent="0"]
6. orderby
Управляет порядком отображения категорий. По умолчанию он упорядочивает их по имени, но вы также можете изменить его на id, slug, или menu_order.
Пример
[products _categories orderby="id"]
7. order
Связанный с orderby , этот параметр либо упорядочивает по возрастанию (ASC), либо по убыванию, по умолчанию (DESC.) установлено значение «ASC».
Пример
[products _categories order="ASC"]
Другие полезные шорткоды
Теперь давайте взглянем на некоторые другие полезные шорткоды!
[add_to_cart]
Этот шорткод позволяет легко создать кнопку Добавить в корзину для определенного продукта, на который нацелен id .
 Параметров довольно много. Как и в случае с другими шорткодами, каждый из них должен быть заключен в две кавычки «как это».
Параметров довольно много. Как и в случае с другими шорткодами, каждый из них должен быть заключен в две кавычки «как это». - id : Выберите продукт по ID
- стиль : настроить CSS кнопки напрямую
- артикул : выбрать продукт по артикулу
- show_price : выбрать, будет ли цена отображаться с помощью кнопки. Есть два варианта: «ИСТИНА» и «ЛОЖЬ».
- класс : Назначьте класс HTML для кнопки, чтобы вы могли нацелить ее с помощью кода CSS
- количество : Выберите количество продукта, которое будет добавлено к Корзина. В большинстве случаев это будет просто «1»
Пример
[add_to_cart id="34" style="граница: 1px сплошная #111111;" show_price="TRUE"quantity="1" class="example-cart-button"]
[add_to_cart_url]
Этот шорткод будет отображать фактический URL-адрес определенного продукта.
 Всего два параметра:
Всего два параметра: - id : Нацелить товар по ID
- sku : Нацелить товар по SKU
Пример
9″]
[shop_messages]
Хотите отображать сообщения WooCommerce на страницах, отличных от WooCommerce? Этот шорткод позволит вам отображать уведомления типа «Этот товар добавлен в вашу корзину» на любой странице с ним.
Шорткоды купонов
WooCommerce также предлагает способ отображения доступных купонов на любой странице. Однако вам необходимо приобрести их надстройку Smart Coupons , о которой вы можете прочитать здесь.
Сокращенные коды для устранения неполадок
В последнем разделе давайте кратко рассмотрим некоторые распространенные проблемы, которые мешают работе шорткодов.
Шорткод находится между тегами
При добавлении шорткода на страницу убедитесь, что он не находится между тегами
, предназначенными для отображения (а не выполнения) кода.

Кавычки фигурные, а не прямые
Другая распространенная ошибка возникает, если кавычки (используемые с параметрами) расположены под углом или «фигурные» (например, «), а не прямые (например, «). Параметры не будут работать с фигурными кавычками.
Заключительные мысли
Как вы, наверное, заметили, в WooCommerce много шорткодов! Надеемся, что это руководство было полезным ресурсом для вас во всех ваших начинаниях в области электронной коммерции.
Хотя это может показаться немного техническим, мощность и гибкость шорткодов позволяют создавать страницы электронной коммерции практически любого типа, о которых вы только можете мечтать.
Если вы используете WooCommerce, использовали ли вы шорткоды? Если да, то каким образом? А если нет, то это потому, что вы находите процесс запутанным? Дайте нам знать об этом в комментариях!
Как использовать шорткоды продуктов в WooCommerce
К концу этой статьи вы точно будете знать, как использовать шорткоды продуктов в WooCommerce, и какие из них лучше всего использовать в зависимости от вашей ситуации.

Шорткоды продуктов — один из самых полезных и мощных способов настроить ваш магазин WooCommerce.
Эти фрагменты текста и скобки могут показаться простыми, но, используя их стратегически, вы сможете продемонстрировать нужные продукты своим клиентам и увеличить продажи. Все без необходимости изучать какой-либо сложный код.
Итак, давайте начнем с основ — что такое шорткоды WooCommerce? Особенно, если вы новичок в них.
Хотите перейти к определенному разделу? Нажмите на одну из ссылок ниже:
Что такое шорткоды в WooCommerce?
Шорткоды WooCommerce — это то, что они называют короткими фрагментами кода.
Это небольшие фрагменты текста, заключенные в квадратные скобки, которые немного похожи на
[это].Эти короткие коды позволяют сжать огромное количество кода в более короткой фразе, которую средний владелец магазина WooCommerce может использовать.
С помощью шорткодов можно добиться чего угодно: от представления целой страницы в виде кассы до отображения списка продуктов и даже отображения видео и аудио.

Например:
- Отображение кассы на любой странице –
[woocommerce_checkout] - Показать все ваши товары –
[products]
Потому что они могут перекодировать коды так удобно для пользователя размещаться на страницах и в сообщениях без необходимости разбираться в каком-либо коде.
Итак, разобравшись с основами шорткодов, как добавить их в свой магазин?
Как добавить шорткоды в ваш магазин WooCommerce
Добавить шорткод в ваш магазин WooCommerce довольно просто. Но если вы новичок в шорткодах, это может показаться немного сложным.
Итак, мы покажем вам, как добавить очень простой шорткод в WooCommerce, выполнив следующие шаги. В частности, мы собираемся добавить шорткод
[products]на новую страницу в нашем магазине WooCommerce.Примечание: Предполагается, что на вашем сайте установлен WooCommerce. Если нет, вы можете скачать WooCommerce здесь .

Чтобы сделать это, выполните следующие действия:
- На панели инструментов WordPress перейдите на Страницы > Добавить новую . Мы собираемся создать новую страницу под названием «Продукты», но вы можете отредактировать старую страницу, если хотите.
- Далее вам нужно создать блок, нажав черную + в области содержимого.
- Этот черный + отображается, если у вас активен редактор Gutenberg в WordPress.
- Затем найдите «шорткод» в виджете блока, чтобы найти блок шорткода, и нажмите, чтобы добавить его.
- После добавления все, что вам нужно сделать, это ввести свой шорткод.
- Нажмите синюю кнопку Опубликовать или Обновить в правом верхнем углу страницы, и теперь ваши продукты будут отображаться на новой странице.
Шорткоды продуктов WooCommerce и для чего они используются
Конечно, это не единственный шорткод, который вы можете использовать в своем магазине WooCommerce, возможностей так много.

Итак, в следующем разделе мы покажем вам некоторые шорткоды продуктов, которые вы можете использовать для своего магазина WooCommerce, и почему они могут быть полезны.
Шорткоды продуктов и как их использовать
Как владелец магазина WooCommerce, вы можете немного больше настроить свой магазин. Независимо от того, какую тему вы используете, потребности каждого магазина разные.
Итак, если вы хотите отобразить определенные группы продуктов на странице, немного больше настроить свою домашнюю страницу или просто поэкспериментировать с тем, как выглядит ваш магазин без необходимости изучения кода, то приведенные ниже короткие коды для вас.
Отображение продуктов из определенной категории продуктовПри создании интернет-магазина вам может понадобиться возможность показывать товары из определенных категорий на разных страницах.
Например, если вы хотите продемонстрировать новую категорию продуктов или ассортимент продукции, было бы очень полезно показывать только эту категорию в виде раздела, скажем, на вашей домашней странице.

Для этого вам нужно создать шорткод продукта, который запрашивает отображение всех продуктов из определенной категории.
Шорткод этой категории будет выглядеть примерно так:
[products category="clothing"]Этот шорткод просит WooCommerce показать товары в категории «Одежда». Вы можете добавить дополнительные категории, создав список через запятую, например:
[products category="clothing, shoes"]Показать товары по их атрибуту
В зависимости от того, что продается в вашем магазине, у вас может быть много товаров со схожими характеристиками.
Что такое атрибуты? Атрибуты продукта WooCommerce — это различные характеристики каждого товара, который вы продаете в своем магазине. Например, цвет, размер, вес, марка и материал.
В этом случае вы можете сгруппировать эти продукты вместе, чтобы создать «книгу образов» или коллекцию для привлечения клиентов.
Например, предположим, что появилась новая тенденция для бетонных горшков для растений.
 Так случилось, что у вас уже есть много товаров на складе, но вы хотите без суеты отображать их все на главной странице вашего магазина.
Так случилось, что у вас уже есть много товаров на складе, но вы хотите без суеты отображать их все на главной странице вашего магазина. Для этого все, что вам нужно сделать, это создать короткий код продукта, который запрашивает отображение всех бетонных горшков для растений.
Этот шорткод будет выглядеть примерно так:
[products tag="plantpot" attribute="material" terms="concrete"]Этот шорткод запрашивает WooCommerce показывать товары с тегом "plantpot" в материал бетон на интерфейсе вашего сайта.
Вы можете настроить это еще больше, ограничив количество отображаемых элементов, порядок и т. д. Дополнительные примеры настройки можно найти в официальной документации шорткода WooCommerce.
Демонстрация товаров со скидкой
Теперь предположим, что у вас большая распродажа, но вы хотите привлечь покупателей, демонстрируя самые популярные товары со скидкой.
Возможно, вы хотите показать небольшой выбор этих продуктов на главной странице, но у вас нет времени, чтобы привлечь разработчика, и/или у вас нет навыков программирования.

В этом случае вы можете составить простой шорткод, который сделает всю работу за вас. В этом случае WooCommerce будет решать, какие продукты показывать, основываясь на их популярности (сколько вы продали). Это означает, что они будут обновляться самостоятельно, без вашего участия.
Это будет выглядеть примерно так:
[products limit="4" columns="4" orderby="popularity" on_sale="true" ]Этот шорткод показывает 4 ваших самых популярных продукта со скидкой. . Он также отображает их в 4 столбцах, чтобы они выглядели еще лучше.
Отображение самых продаваемых товаров
В аналогичном сценарии вы можете захотеть продемонстрировать покупателям свои самые продаваемые товары на главной странице, независимо от того, есть у вас распродажа или нет.
Для этого используйте короткий код:
[products limit="3" columns="3" best_selling="true" ]Этот короткий код показывает 3 ваших самых продаваемых продукта.
 Он отображает их в 3 столбца, чтобы сделать его более аккуратным.
Он отображает их в 3 столбца, чтобы сделать его более аккуратным. Чтобы еще больше настроить это, вы можете указать, какую категорию самых продаваемых продуктов вы хотите показать. Например:
[products limit="3" columns="3" best_selling="true" category="hoodies, t-shirts" ]Показать один товар на странице или в публикации
Теперь предположим, что ваш магазин WooCommerce также публикует много сообщений в блогах, в которых рассказывается о ваших продуктах. В этой ситуации вы можете встроить один из продуктов, о которых вы говорите, прямо в пост.
Для этого вы можете использовать специальный короткий код для отображения одного продукта, например:
[идентификатор продукта = «22»]В этом случае короткий код отображает один продукт с идентификатором продукта 22.
Чтобы найти идентификатор продукта, который вы хотите показать, перейдите на Продукты > Все продукты и наведите указатель мыши на название одного из ваших продуктов.
 Вы увидите «ID:», за которым следуют некоторые цифры. Цифры — это идентификатор продукта.
Вы увидите «ID:», за которым следуют некоторые цифры. Цифры — это идентификатор продукта. В качестве альтернативы вы можете продемонстрировать этот продукт гораздо чище и эффективнее, используя кнопку, при нажатии которой открывается всплывающее окно, содержащее всю информацию о продукте и способ покупки.
Этого можно добиться с помощью плагина WooCommerce Quickview. Используя WooCommerce Quickview, вы можете использовать аналогичный шорткод для отображения вашего продукта в виде кнопки, на которую можно нажать.
Шорткод будет выглядеть примерно так:
[quickview-button product-id="22"]После добавления в ваш пост клиенты могут нажать кнопку, чтобы показать всю информацию о продукте и добавить ее. в свою корзину с легкостью.
Более того, вы можете настроить всю информацию, отображаемую в окне быстрого просмотра, чтобы сделать ваши продукты еще более привлекательными.
WooCommerce Quickview
Быстрый просмотр любого товара из каталога, без перезагрузки страницы.
 Стимулируйте продажи с помощью простого и эффективного просмотра продуктов.
Стимулируйте продажи с помощью простого и эффективного просмотра продуктов. Показать новые или недавние продукты
Вы можете просто захотеть продемонстрировать свои новейшие продукты на своей домашней странице или даже на странице магазина прямо перед основными продуктами. Это будет особенно полезно в начале нового сезона или если вы хотите, чтобы постоянные клиенты могли видеть, что вы недавно закупили.
Для этого вы можете использовать следующий короткий код:
[products limit="4" columns="4" orderby="id" order="DESC" visible="visible"]Этот шорткод использует идентификатор продукта для отображения ваших новейших продуктов. Поскольку WooCommerce автоматически генерирует идентификаторы продуктов, этот шорткод использует их, а затем размещает их в порядке убывания (DESC), поэтому вы сначала продемонстрируете новейшие продукты.
Он также сообщает WooCommerce количество столбцов, в которых вы хотите отображать количество продуктов.

Это можно дополнительно настроить для отображения новейших продуктов в определенной категории, добавив категорию к шорткоду следующим образом:
[products limit="4" columns="4" orderby="id" order="DESC" visible="visible" category="hoodies"]S
как связанные продукты на странице одного продуктаПри настройке магазина WooCommerce вы можете изменить положение виджета связанных продуктов на странице одного продукта.
В этом случае вы можете удалить связанные продукты с помощью этого руководства, а затем переместить их, используя следующий короткий код:
[related_products limit="4"]Часть шорткода «limit» сообщит WooCommerce, сколько (количество продуктов) связанных продуктов вы хотите показать.
Этот шорткод особенно полезен, если вы используете конструктор страниц или настраиваемую тему/шаблон.
Другие шорткоды WooCommerce
Однако WooCommerce использует шорткоды не только для продуктов.
 Если вы ищете дополнительные шорткоды WooCommerce, вам может помочь следующее.
Если вы ищете дополнительные шорткоды WooCommerce, вам может помочь следующее. WooCommerce добавить в корзину шорткод
Если вы хотите показать цену и добавить в корзину кнопку одного продукта на любой странице, вы можете сделать это с помощью следующего шорткода:
[add_to_cart]Этот шорткод будет отображать цену продукта и добавить в корзину кнопку для определенного продукта. Раздел «id=» содержит идентификатор продукта этого конкретного продукта.
Это можно найти, выбрав Продукты > Все продукты и наведя указатель мыши на продукт, для которого вы хотите получить идентификатор.
Эта кнопка работает так же, как и любая другая кнопка добавления в корзину. Вы попадете на страницу корзины и, в конечном итоге, на страницу оформления заказа.
Добавить страницу «Моя учетная запись» на любую страницу
Если вы хотите добавить страницу «Моя учетная запись» вашего магазина WooCommerce на любую страницу вашего сайта, вы можете сделать это с помощью короткого кода.

Этот шорткод страницы будет отображать всю страницу «Моя учетная запись», поэтому вам не нужно ничего кодировать. Чтобы использовать этот шорткод, следуйте нашему руководству по шорткоду «Моя учетная запись».
Начните использовать шорткоды для увеличения продаж
Итак, у нас есть, как использовать шорткоды WooCommerce в вашем интернет-магазине.
Имея их под рукой, вы сможете настроить потенциал увеличения продаж вашего магазина, убедившись, что покупатели видят то, что вы хотите, чтобы они видели.
Плагин, упомянутый в этой статье:
- WooCommerce Quickview — добавьте кнопку быстрого просмотра в свой магазин WooCommerce с помощью простого шорткода, чтобы клиенты могли легко просматривать и покупать товары.
WooCommerce Quickview
Быстрый просмотр любого товара из каталога без перезагрузки страницы. Стимулируйте продажи с помощью простого и эффективного просмотра продуктов.
Полное руководство по добавлению шорткодов WooCommerce
Follow @Cloudways
Шорткоды в WooCommerce позволяют вам добавлять различные функции к вашим сообщениям, страницам, виджетам, боковым панелям и т.
 д. без какого-либо написания кода. Например, вы можете добавить креативный слайдер с помощью шорткода.
д. без какого-либо написания кода. Например, вы можете добавить креативный слайдер с помощью шорткода. В этом руководстве я расскажу вам, как использовать шорткоды WooCommerce и как они могут помочь вам вставлять контент, такой как рекомендуемые продукты или даже определенные продукты, на страницы, сообщения, виджеты, боковую панель и т. д.
Вот список Шорткоды WooCommerce, и важно, чтобы мы охватили их все. Помимо WooCommerce, вы можете использовать эти шорткоды для страниц «Корзина», «Оформление заказа», «Моя учетная запись» и т. д. для отображения контента.
Cloudways к вашим услугам — от запуска до настройки ваших магазинов WooCommerce.
Будь вы новичок или эксперт, платформа Cloudways основана на пользовательском интерфейсе, где вы можете создать и настроить свой интернет-магазин за несколько секунд.
Попробуйте 3 дня бесплатно!
Содержание
- Сокращенные коды страниц
- Плагин шорткодов WooCommerce
- Требование к плагину
- Использование плагина
- Кнопка «Цена товара/корзина»
- Шорткод для нескольких продуктов
- Категория продукта
- Категория продукта по слагу
- Последний продукт
- Рекомендуемый продукт
- Товар для продажи
- Самый продаваемый продукт
- Самый популярный продукт
- Родственный продукт
- Добавить в корзину
- Добавить в корзину URL-адрес
- Отслеживание заказа
- Сокращенный код поля поиска продукта
- Шорткод фильтра товаров в реальном времени
- Короткий код для устранения неполадок
1.
 Шорткод страницы
Шорткод страницы [woocommerce_cart] — Этот шорткод покажет корзину покупателя.
[woocommerce_checkout] — Этот шорткод отобразит страницу оформления заказа.
[woocommerce_order_tracking] — Этот шорткод будет отображать страницу отслеживания заказов.
[woocommerce_my_account] — Этот шорткод будет отображать страницу моей учетной записи.
Обратите внимание, что вы можете использовать комбинированные шорткоды на каждой странице. Например, вы можете настроить страницу формы с [woocommerce_my_account], [woocommerce_order_tracking] на одной странице.
2. Плагин WooCommerce Shortcodes
Хотя некоторые из плагинов доступны в Интернете, я хотел бы предложить выбрать плагины WooCommerce Shortcodes.
 Этот плагин предоставляет раскрывающуюся кнопку TinyMCE для использования всех шорткодов WooCommerce.
Этот плагин предоставляет раскрывающуюся кнопку TinyMCE для использования всех шорткодов WooCommerce. 3. Требования к плагину
- WordPress 3.9 или выше.
- WooCommerce 2.2 или более поздней версии.
4. Использование плагина
Прежде всего, вам нужно добавить плагин шорткода WooCommerce. Для установки этого плагина просто выполните следующие несколько шагов:
Перейдите на панель администратора и нажмите «Плагин » > «Добавить новый » справа. Затем найдите шорткоды WooCommerce, а затем вам просто нужно установить и активировать его.
Когда вы устанавливаете плагин шорткода для WooCommerce, вы найдете новую кнопку шорткода в редакторе страниц и редакторе сообщений. Просто нажмите на кнопку, и вы увидите все шорткоды в раскрывающемся списке.
 Смотрите скриншот ниже.
Смотрите скриншот ниже. 5. Кнопка Цена товара/Корзина
Когда вы нажмете кнопку «Цена/Корзина», вам будет предложено ввести идентификатор продукта и артикул. После заполнения инструкций будет сгенерирован следующий шорткод [add_to_cart id=”21″ sku=”21″].
Используется для отображения цены и кнопки добавления в корзину для отдельного продукта либо по идентификатору, либо по артикулу.
Например:
Я добавляю новую страницу и добавляю шорткод для кнопки цена/корзина.
После нажатия на это всплывающее окно появится на вашем экране, теперь добавьте идентификатор, который вы хотите отобразить.
При нажатии кнопки OK будет сгенерирован шорткод, как на снимке экрана ниже:
Нажмите кнопку публикации, и вы увидите, что шорткод сгенерирован успешно, как показано на этом снимке экрана ниже.
Это единственный пример, который я вам показываю, вы также можете использовать любые другие короткие коды, такие как «Список», «Добавить в корзину» и т. д.
6. Несколько коротких кодов товаров продуктов при использовании этого шорткода:
[идентификаторы продуктов = ”1, 2, 3, 4, 5″] . Вы также можете использовать следующие аргументы: order=" ", columns=" ", orderby=" ".Этот шорткод [идентификаторы продуктов = "1, 2, 3" orderby = "date" columns = "3" order = "desc"] выведет шесть продуктов в 3 столбцах, упорядоченных по дате в порядке убывания. Вы также можете использовать «ASC» для возрастания и title для упорядочения.
7. Категория продукта
Категории продуктов позволяют добавлять цикл и вывод категорий продуктов с помощью этого короткого кода:
[категория продукта = "один"].
 В разделе категорий есть еще семь атрибутов, которые вы можете применить к этому шорткоду:
В разделе категорий есть еще семь атрибутов, которые вы можете применить к этому шорткоду: «число» => «ноль», — Этот шорткод представляет количество категорий.
‘orderby’ => ‘name’, – Этот шорткод представляет заказ, «имя» и «дата» являются допустимыми параметрами.
‘order’ => ‘ASC’, – Этот шорткод показывает, как упорядочиваются категории продуктов, «ASC» или «DESC».
‘столбцы’ => ‘4’, – Этот шорткод определяет количество столбцов, в которые организованы категории.
‘hide_empty’ => ‘1’, – Этот шорткод представляет собой Установите значение 1, чтобы скрыть категории без товаров, или значение 0, чтобы показать их.
‘родительский’ => ”, – Этот шорткод означает «Установить на 0», чтобы отображались только категории верхнего уровня.

‘ids’ => ” – Этот шорткод означает, что идентификаторы могут быть установлены только для вывода определенных результатов.
8. Категория продукта по ярлыку
Это похоже на категории продуктов, но позволяет вам добавлять все ваши продукты в определенную категорию и может быть настроено с помощью параметров per_page="" и columns="". Вот шорткод: [product_category category=”” per_page=”16″ columns=”3″ orderby=”date” order=”desc”].
9. Недавний продукт
Недавний продукт покажет вам продукты, которые вы, возможно, недавно добавили. Вот шорткод: [recent_products per_page=”12″ columns=”4″ orderby=”date” order=”ASC”].
Если вам нужно увидеть результат позже, добавьте этот шорткод на свою страницу/публикацию или где-либо еще:
10.
 Рекомендованный продукт
Рекомендованный продукт Специализированные продукты позволяют добавлять ваши любимые продукты на вашу веб-страницу. Просто зайдите на панель управления сайта, Продукты > Продукты , и вы увидите значок, подобный этому:
Если вы хотите добавить рекомендуемые продукты, просто нажмите на значок. Смотрите скриншот ниже:
Вот шорткод:[featured_products per_page=”12″ columns=”4″ orderby=”date” order=”ASC”]
Вот как это будет выглядеть сейчас:
вам, чтобы добавить продукты в настоящее время в продаже.
Вот шорткод: [sale_products per_page=”12″ столбцов=”4″ orderby=”date” order=”ASC”]
После того, как вы добавили этот шорткод, вы можете увидеть результат, как показано ниже:
12.
 Самый продаваемый продукт
Самый продаваемый продукт Если вы хотите показать свой самый продаваемый продукт, вам нужно использовать этот короткий код:
[best_selling_products per_page=”12″ columns=”4″ orderby=”date” order=”ASC ”]
13. Продукт с самым высоким рейтингом
Если вы используете функцию отзывов и оценок, встроенную в WooCommerce, этот шорткод может быть полезен для отображения ваших лучших продуктов. Вот шорткод: [top_rated_products per_page="12" columns="4" orderby="date" order="ASC"] .
Сопутствующий товар показывает список всех похожих товаров. Для этого вам нужно использовать этот шорткод: [related_products per_page=”12″] .
15. Добавить в корзину
Этот короткий код позволяет отображать цену и кнопку добавления в корзину отдельного продукта по идентификатору.
 См. приведенный ниже шорткод.
См. приведенный ниже шорткод. массив( 'id' => '99', 'style' => 'граница: 4px сплошная #ccc; отступ: 12px;', 'sku' => 'ФОО' 'стиль' => 'ИСТИНА' 'класс' => 'CSS-КЛАСС' ) [добавить_в_корзину]16. Добавить в корзину URL
Этот шорткод позволяет добавить в корзину кнопку одного продукта по идентификатору. См. приведенный ниже шорткод.
массив( 'id' => '99', 'sku' => 'ФОО' ) [add_to_cart_url]17. Отслеживание заказа
Это указано в квитанции и в полученном электронном письме с подтверждением.
18. Сокращенный код поля поиска товаров
Поиск товаров WooCommerce позволяет вставлять средства поиска и фильтрации в реальном времени на страницах и в сообщениях.
 Для этого вам нужно использовать этот шорткод. [woocommerce_product_search] .
Для этого вам нужно использовать этот шорткод. [woocommerce_product_search] .19. Шорткод фильтра товаров в реальном времени
Вы также можете настроить фильтрацию, используя следующие шорткоды WooCommerce.
[woocommerce_product_filter] — Позволяет отображать фильтр поиска товаров в реальном времени.
[woocommerce_product_filter_attribute] — Это позволяет отображать фильтр атрибутов продукта в реальном времени.
[woocommerce_product_filter_category] — Это позволяет отображать фильтр категорий товаров в реальном времени.
[woocommerce_product_filter_price] — Позволяет отображать фильтр цен на товары в реальном времени.
[woocommerce_product_filter_tag] — Позволяет отображать фильтр тегов товаров в реальном времени.

20. Устранение неполадок Шорткод
Иногда вы правильно вставляете шорткод, но он будет отображаться неправильно, если вы столкнетесь с этой проблемой, вам нужно проверить свой код и убедиться, что вы не вставили шорткод между тегами
. Чтобы удалить эти теги, перейдите в текстовый редактор и удалите его.
Подведение итогов!
Вот и все. Я надеюсь, что вы не столкнетесь с проблемами при использовании этих шорткодов в вашем магазине WooCommerce, и надеюсь, что это руководство оказалось полезным. Если у вас есть какие-либо вопросы или предложения по поводу этого урока, оставьте комментарий ниже, и мы разберемся! Убедитесь, что вы также ознакомились с руководством по WooCommerce, которое мы создали для вашей помощи.
А пока вы также можете ознакомиться с плагинами Must-Have WooCommerce. Здесь вы можете получить потрясающие расширения WooCommerce, которые вы будете фильтровать и добавлять в свой магазин WooCommerce, чтобы сделать ваш магазин быстрее и умнее.

Поделитесь своим мнением в комментариях. КОММЕНТАРИЙ СЕЙЧАС
Поделиться этой статьей
Сауд Раззак
Сауд — менеджер сообщества WordPress в Cloudways — управляемой платформе хостинга WooCommerce. Сауд отвечает за создание шума, распространение знаний и просвещение людей о WordPress в сообществе по всему миру. В свободное время он любит играть в крикет и узнавать новое в Интернете. Вы можете написать ему по адресу [email protected]
Подключайтесь по телефону: Твиттер Форум сообщества
×
Получите наш информационный бюллетень
Получайте первыми последние обновления и руководства.Спасибо, что подписались на нас!
Все, что вам нужно знать
Материал Themeisle бесплатный.
 Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше WooCommerce предлагает множество встроенных шорткодов или небольших фрагментов кода, которые создают контент и выполняют действия на вашем веб-сайте. Многие из этих готовых к использованию шорткодов обладают исключительными возможностями для добавления таких элементов, как кнопки «Добавить в корзину»
- Что такое шорткод WordPress/WooCommerce?
- Как использовать шорткоды WooCommerce
- Какие шорткоды поставляются с WooCommerce?
- Расширения WooCommerce могут предоставлять дополнительные шорткоды
- Альтернативы шорткодам WooCommerce
- Создание важных действий/контента в вашем интернет-магазине, например отправка покупателя на страницу Checkout
- Разрешить владельцам магазинов размещать контент электронной торговли в любом месте на своем сайте, например, вставлять галерею продуктов с кнопками «Купить сейчас» в сообщение блога
- limit=””: например, limit=”5″ показывает только пять продуктов
- id=””: для отображения определенного продукта на основе его ID, например id=”10″
- orderby =””: для организации списка продуктов по дате, идентификатору, рейтингу, названию, популярности, menu_order или рандому (случайно).

- attribute=””: для захвата элементов на основе их атрибутов
- columns=””: для установки определенного количества столбцов в галерее продуктов
- Шорткод страницы корзины
- Шорткод страницы оформления заказа
- Шорткод страницы «Моя учетная запись»
- Шорткод страницы отслеживания заказов
- Изменение контактной информации
- Настройка паролей
- Редактирование способов оплаты
- Просмотр прошлых заказов
- Вход/выход из учетной записи поэтому вы должны сделать свой собственный.
Пример 💡
В зависимости от вашей конфигурации у вас могут быть другие вкладки на странице Моя учетная запись для таких вещей, как Подписки и загрузок .

Есть ли аргументы? 💪
Да.
- текущий_пользователь
Шорткод отслеживания заказов WooCommerce
Шорткод отслеживания заказов выглядит так:
[woocommerce_order_tracking]
Цель 🎯
Этот шорткод создает страницу для продавцов и клиентов для отслеживания отправлений с кодами перевозчиков.
Вы должны создать новую страницу, чтобы она появилась в вашем интернет-магазине.
Пример 💡
Чтобы шорткод отслеживания заказов работал, вы должны отправлять идентификаторы отслеживания вместе со своими транзакционными электронными письмами.
Есть ли аргументы? 💪
№
Шорткод продуктов WooCommerce
Шорткод продуктов выглядит так:
[продукты]
Цель 🎯
Возможно, самый мощный из всех шорткодов WooCommerce. Шорткоды продуктов позволяют отображать любой элемент, который вы хотите, из инвентаря, а также уточнять ваш выбор на основе:
- Артикул
- Категория
- Атрибуты
- Идентификатор продукта
Это также полезно для отображения галерей продуктов, где у вас есть несколько товаров, с их изображениями, заголовками и кнопками Купить , организованными в столбцы.

Пример 💡
Этот шорткод «Продукты» представляет собой набор элементов с аргументами для отображения ограничения в десять элементов в пяти столбцах, упорядоченных по наибольшей популярности.
Есть ли аргументы? 💪
Да, больше, чем любой другой шорткод в WooCommerce.
Некоторые популярные аргументы для шорткода «Продукты» включают:
- Limit
- Колонны
- Orderby
- SKUS
- TAG
- BEST_SELLING
- Заказ
- Класс
- АТРИБИТА 9003
Шорткод страницы продукта для WooCommerce
Шорткод страницы продукта выглядит так:
[страница_продукта]
Но он зависит от дополнительной информации об идентификаторе или SKU, поэтому приведенный выше шорткод на самом деле не будет работать, пока вы не введете что-то вроде:
[страница_продукта]
Или:
[продукт_страница артикул = "F12345"]
Цель 🎯
Шорткод страницы продукта отличается от шорткода продуктов тем, что он показывает полную отдельную страницу продукта вместо предварительного просмотра или набора элементов.

Пример 💡
Как видите, этот шорткод представляет всю страницу любого выбранного вами продукта, а не только изображение, заголовок и Кнопка «Добавить в корзину» (это то, что вы получаете от шорткода «Продукты»).
Есть ли аргументы? 💪
Да, обязательные аргументы ID или SKU.
Шорткод сопутствующих товаров для WooCommerce
Шорткод сопутствующих товаров выглядит так:
[сопутствующие_продукты]
Цель 🎯
Он предназначен для размещения галереи связанных продуктов в любом месте существующей страницы продукта или на любой странице с какой-либо информацией о продукте.
Без продукта для ссылки шорткод не может найти связанные элементы.
Пример 💡
Мы поместили шорткод «Сопутствующие товары» в описание страницы продукта и включили аргумент ограничения, равный пяти.
Это размещает галерею сопутствующих товаров прямо под описанием.
Есть ли аргументы? 💪
Да:
- предел
- столбцы
- orderby
Шорткоды категорий продуктов для WooCommerce
Шорткод категории продуктов выглядит следующим образом (для отображения товаров в определенной категории):
[категория_продукта]
Другая версия шорткода отображает список категорий ваших продуктов:
[категории_продуктов]
Цель 🎯
Эти шорткоды извлекают продукты на основе указанных категорий или просто списка ваших категорий.

Имейте в виду, что для того, чтобы это работало, у вас должны быть настроены категории.
Примеры 💡
В этом примере используется шорткод категории продукта с простым аргументом категория = «одежда».
Шорткод «Категории продуктов» предоставляет другой результат со списком ваших категорий, изображений и количества продуктов.
Есть ли аргументы? 💪
Да, немало:
- порядок
- порядок
- hide_empty
- категория
- идентификаторы
- лимит
- столбцы
- родитель
Добавить в корзину Шорткоды
WooCommerce имеет два шорткода «добавить в корзину», один из которых выглядит так:
[добавить_в_корзину]
Другой:
[add_to_cart_url]
Для работы обоих требуется аргумент sku или id.
Цель 🎯
Общий шорткод «Добавить в корзину» извлекает цену продукта и отображает ее вместе с кнопкой « «Добавить в корзину» .

Шорткод URL-адреса «Добавить в корзину» отображает URL-адрес страницы продукта выбранного вами товара и помещает его на Кнопка "Добавить в корзину" .
Эти два шорткода могут понадобиться вам, если у вас возникли проблемы с отображением кнопки «Добавить в корзину» или заменой другой кнопки, например кнопки «Купить сейчас» . Скорее всего, вы соедините их с изображениями продуктов, поскольку шорткоды показывают только кнопку.
Пример 💡
[добавить_в_корзину]
Этот шорткод с аргументом идентификатора продукта выдает следующее.
Как видите, в нем представлена цена и кнопка.
С другой стороны, короткий код URL-адреса «Добавить в корзину» просто создает URL-адрес указанного продукта.
Есть ли аргументы? 💪
Да:
- id
- артикул
- стиль
- show_price
- класс
- количество
Шорткод URL-адреса «Добавить в корзину» имеет меньше:
- идентификатор
- артикул
Шорткод сообщений магазина для WooCommerce
Шорткод сообщений магазина выглядит так:
[shop_messages]
Цель 🎯
Это удобный шорткод для отображения встроенных сообщений WooCommerce на страницах, отличных от WooCommerce.

Обычно это полезно только в сочетании с другим шорткодом, например, если вы поместили кнопку «Добавить в корзину» на страницу, не относящуюся к WooCommerce, но все же хотите получить сообщение «Этот продукт был добавлен в вашу корзину».
Пример 💡
Шорткод Shop Messages обычно требует шорткода партнера в качестве триггера. Шорткод «Добавить в корзину» — хороший пример.
Затем пользователь должен выполнить действие, чтобы вызвать сообщение.
Это страница, не относящаяся к WooCommerce, поэтому шорткод теперь показывает встроенное сообщение WooCommerce о добавлении продукта в корзину.
Примечание. Если у вас возникли проблемы с просмотром сообщений магазина, перейдите на страницу WooCommerce > Настройки > Продукты > Общие и снимите флажок «Включить AJAX кнопки добавления в корзину для архивов».
Есть ли аргументы? 💪
№
Готовые страницы, на которых не используется шорткод WooCommerce
Находясь в разделе «Все страницы» WordPress, вы заметите несколько других автоматически сгенерированных страниц из WooCommerce, которые содержат специальные теги для запуска интернет-магазина.

К ним относятся:
- Страница политики конфиденциальности
- Страница политики возврата средств
- Страница магазина
Хотя они создаются по умолчанию после установки WooCommerce, эти страницы не работают так же, как страницы с короткими кодами, такими как Checkout и My Account. страницы.
Вместо этого они используют другие методы отображения контента, такие как шаблоны сообщений и простой предварительно загруженный текст. Они предназначены для того, чтобы вы могли ускорить общий процесс проектирования, но вы не должны ожидать увидеть какие-либо шорткоды на этих страницах.
Пример того, как автоматически созданная страница Политики конфиденциальности предоставляет контент, но не через шорткодРасширения WooCommerce могут предоставлять дополнительные шорткоды
WooCommerce уже имеет мощную коллекцию шорткодов, которые вы можете вставлять и управлять ими, но сторонние плагины обычно предоставляют еще больше шорткодов, чтобы улучшить ваш опыт разработки с WooCommerce.

Например, расширение WooCommerce Product Search имеет короткие коды для более гибкого поиска товаров, в том числе:
- woocommerce_product_search: to reveal a product search field anywhere on your site
- woocommerce_product_filter_price: to display a product search filter for price
- woocommerce_product_filter_sale: for filtering by sale items
- woocommerce_product_filter_category: для фильтрации по категории товаров в поле поиска
Альтернативы шорткодам WooCommerce
Если шорткоды WooCommerce вас сбивают с толку, у вас есть две основные альтернативы для управления контентом вашего магазина.
WooCommerce блокирует
Во-первых, вы можете использовать официальные блоки WooCommerce, о которых мы упоминали ранее. Эти блоки имитируют ту же функциональность, которую вы получаете с короткими кодами, но предоставляют вам более удобный метод работы с контентом, поскольку вы можете делать все из визуального редактора.

Опять же, многие из этих блоков теперь встроены в основной плагин WooCommerce, но вы также можете получить доступ к дополнительным экспериментальным блокам, установив плагин WooCommerce Blocks.
Плагины компоновщика страниц
Кроме того, вы можете использовать популярные конструкторы страниц, такие как Elementor и Beaver Builder.
Elementor Pro, вероятно, является одним из самых сильных конструкторов страниц, когда речь идет о работе с WooCommerce. В дополнение к нескольким блокам для отображения продуктов различными способами, теперь вы также получаете специальные виджеты «Корзина» и «Оформление заказа», которые могут заменить шорткоды WooCommerce для этих страниц.
Помимо упрощения, вы также сможете полностью настроить дизайн этих страниц с помощью Elementor, чего нельзя сделать только с помощью шорткода.
ℹ️ Чтобы узнать больше, ознакомьтесь с нашим обзором Elementor.
Наверх
Начните работу с шорткодами WooCommerce
Шорткоды WooCommerce необходимы для добавления элементов электронной коммерции на некоммерческие страницы и сообщения, и они могут дать вам гораздо больше гибкости на протяжении всего процесса разработки.

9
9 9 Что такое шорткоды?Проще говоря, шорткоды — это крошечные фрагменты кода, которые выполняют определенные действия на вашем сайте.
Когда вы размещаете этот код на странице WordPress, в публикации или в области виджетов, происходит что-то . Что именно произойдет, зависит от шорткода. Некоторые будут загружать содержимое сообщения, а другие отображать контактную форму. Существуют сотни различных вариантов использования.
Шорткоды — это общая функция WordPress, поэтому все они имеют одинаковый формат. Структура проста: короткий текст помещается между двумя скобками, например:
Структура проста: короткий текст помещается между двумя скобками, например:
[короткий код]
Многие различные плагины и темы используют шорткоды. Таким образом, шорткоду часто предшествует название самого плагина, чтобы отличить его от других, например:
[pluginname_shortcode]
Однако это не всегда так. Это зависит от конкретного плагина.
Что такое шорткоды WooCommerce?
Шорткоды WooCommerce — это шорткоды, разработанные для плагина WooCommerce. В WooCommerce есть десятки шорткодов, и они используются для отображения большинства страниц, поэтому важно понимать, как они работают.
Когда вы впервые устанавливаете WooCommerce и используете мастер установки, автоматически создается несколько страниц. Если вы перейдете к редактированию одной из этих страниц, вы заметите, что они содержат шорткод.
Когда страница загружается, шорткод загружает соответствующий контент. Например, шорткод [woocommerce_cart] загрузит страницу корзины WooCommerce.
Шорткоды используются для отображения следующих страниц WooCommerce:
Почему следует использовать шорткоды WooCommerce?
Шорткоды — это простой способ настроить ваш магазин WooCommerce. Вставив шорткод (и изменив некоторые второстепенные параметры), вы можете легко создать сайт электронной коммерции любого типа.
Вы можете выбрать, какие продукты будут отображаться, как они упорядочены и сколько товаров будет отображаться на странице. Кроме того, вы можете добавить кнопки Добавить в корзину в подходящие места, например, в конец ваших сообщений.
Вам также не нужно уметь программировать. Вам нужно только скопировать и вставить строку или текст или два. Довольно легко, правда?
Как вставлять шорткоды
Теперь, когда вы знаете, что такое шорткоды, давайте поговорим о том, как добавить их на ваш сайт.
Редактор блоков Gutenberg
С редактором Gutenberg легко добавлять шорткоды. Просто нажмите знак «плюс», чтобы добавить новый блок, введите шорткод в строке поиска и выберите шорткод 9.Блок 0083.
Затем введите свой шорткод в поле.
Сохраните страницу и просмотрите ее. Теперь вы увидите результаты вашего шорткода.
Классический редактор
Если вы предпочитаете классический редактор, добавление шорткодов также не составит труда.
Просто добавьте шорткод, как указано выше, обязательно включив скобки ([ и ]).
Виджет
Чтобы добавить шорткод в виджетную область, просто добавьте текстовый виджет с шорткодом.
Затем загрузите страницу, чтобы увидеть содержимое шорткода на боковой панели.
Как работают шорткоды WooCommerce
Несмотря на то, что они выглядят просто, шорткоды на самом деле очень мощные! Давайте рассмотрим различные части, из которых состоит шорткод.
Сам шорткод
Шорткоды — это одно слово или набор слов, связанных символами подчеркивания, например:
Некоторые шорткоды работают отдельно, для других требуются некоторые параметры.
Параметры
Параметры или аргументы (называемые args в некоторой документации WooCommerce) — это дополнительные строки, которые делают действие шорткода более конкретным. Большинство, но не все шорткоды WooCommerce используют параметры.
Например, если вы добавите on_sale="true" к шорткоду [products s], будут отображаться только товары со скидкой.
Список всех шорткодов WooCommerce
Теперь давайте рассмотрим некоторые из наиболее полезных шорткодов WooCommerce.
[woocommerce_cart]
Этот шорткод добавляет на страницу функцию корзины WooCommerce. Другими словами, он будет отображать все продукты, которые пользователь добавил в свою корзину. Нет параметров для добавления к этому шорткоду.
[woocommerce_checkout]
Этот шорткод отображает страницу оформления заказа. Поскольку это важный аспект вашего бизнеса, убедитесь, что страница настроена правильно. В конце концов, если клиент не может найти кассу, он ничего не может купить!
Как и выше для [woocommerce_cart], для страницы оформления заказа нет дополнительных параметров.
[woocommerce_my_account]
Здесь показана страница Моя учетная запись , которая содержит всю информацию о покупателе, а также его предыдущие заказы в вашем магазине.
По умолчанию количество отображаемых заказов установлено равным 15. Вы можете изменить его, чтобы отображать все заказа, указав число -1.
[woocommerce_order_tracking]
Этот шорткод создает страницу «отслеживания заказов», которая позволяет клиентам видеть текущий статус своих заказов. Других параметров нет.
[products]
Шорткод [products] — один из самых мощных и широко используемых шорткодов в WooCommerce. Как вы, наверное, догадались, на нем отображаются ваши товары. Существует множество параметров, которые позволяют настраивать типы и количество отображаемых продуктов.
Чтобы добавить параметр, просто напишите его имя, затем знак равенства и нужное значение в кавычках. Убедитесь, что это находится внутри шорткода [products s].
Например, для отображения 3 товаров из обувь категория, используйте этот короткий код:
[products limit=”3” category=”shoes”]
Чтобы упростить понимание, мы включили образец короткого кода продукта с параметром, указанным ниже каждый.
Управление количеством отображаемых продуктов с ограничением
Параметр limit управляет количеством отображаемых продуктов. По умолчанию это будет -1, что означает отображение всех товаров.
Пример
[products limit=”3”]
Показать продукты из определенной категории с категорией
Параметр категория будет отображать продукты, которые имеют ярлык определенной категории. Вы можете добавить несколько категорий, поставив между ними запятую.
Пример
[категория товаров=”обувь, головные уборы”]
Настройка макета
Есть несколько параметров, которые помогают управлять макетом страниц товаров.
1. столбцы
Этот параметр управляет количеством столбцов. По умолчанию установлено значение 4, хотя на мобильных устройствах оно обычно свертывается в меньшее число (в зависимости от вашей темы). Параметр будет определять, будут ли страницы результатов вашего продукта разбиты на страницы. У него всего два варианта: true или false . По умолчанию установлено значение false .
У него всего два варианта: true или false . По умолчанию установлено значение false .
Вероятно, вы захотите использовать параметр paginate в сочетании с параметром limit , о котором мы упоминали выше. Таким образом, параметр limit будет определять количество элементов, перечисленных на каждой странице.
Пример
[products paginate="true"]
3. orderby
Этот параметр имеет ряд опций, которые позволяют настроить порядок заказа товаров. По умолчанию они будут заказаны по 9 товарам.0041 название.
Вы можете добавить несколько вариантов, разделив их одним пробелом.
Пример
[products orderby="date"]
4. order
На основе приведенной выше настройки orderby определяется порядок следования по возрастанию (ASC) или по убыванию (DESC). По умолчанию это ASC.
Пример
[заказ продукции=”ASC”]
5. SKU
SKU означает Складская единица . Это система, предназначенная для отслеживания продуктов на разных рынках. Хотя они не требуются для WooCommerce, они настоятельно рекомендуются, особенно если вы планируете продавать свои товары оптом. Вы можете использовать этот плагин для автоматического создания SKU для всех ваших продуктов.
Этот параметр позволяет добавить определенные SKU, которые должны быть разделены запятыми.
Пример
[products skus="tshirt-white-small, tshirt-white-medium"]
6.
 tag
tag Позволяет отображать товары с определенным тегом. Вы можете добавить более одного тега, поставив запятую между ними.
Пример
[тег продукта=”синий, лето”]
7. class
Добавляет класс-оболочку HTML вокруг элемента, что позволяет изменять его с помощью CSS.
Пример
[products class="custom-element"]
8. on_sale
Хотите отобразить товары, отмеченные как распродажи? Используйте этот параметр. Возможные варианты: true или false . Не используйте его одновременно с best_selling или top_rated.
Пример
[products on_sale="true"]
9. best_selling
Отображает самые продаваемые товары. Варианты правда и ложь. Не используйте его одновременно с on_sale или top_rated.
Пример
[products best_selling="true"]
10.
 top_rated
top_rated Параметр top_rated отображает продукты с самым высоким рейтингом. Доступные варианты: true, и false. Не используйте его одновременно с on_sale или best_selling.
Пример
[products top_rated="true"]
Атрибуты продукта
Эти короткие коды можно использовать для отображения продуктов на основе их атрибутов. Атрибуты — это элементы, которые являются общими для нескольких продуктов. Например, размер или цвет .
1. атрибут
Здесь будут отображаться товары с определенным атрибутом.
2. terms
Это должно использоваться с атрибутом выше. Он будет отображать продукты с определенными условиями, которые связаны с атрибутом. Например, Атрибут может быть размер и условия малый, средний, или большой.
3. Оператор терминов
Они позволяют выполнять простые вычисления для определения, какие термины будут включены. Точно так же они должны использоваться с атрибутом и терминами .
Точно так же они должны использоваться с атрибутом и терминами .
4. Оператор тега
То же, что термин оператор выше, за исключением тегов.
5. Видимость
Отображает товары в зависимости от их видимости на вашем сайте.
В этом WooCommerce шорткод , мы охватываем все шорткоды, доступные для вашего интернет-магазина, а также рекомендации по их добавлению.
📚 Содержание:
Что такое шорткод WordPress/WooCommerce?
Шорткоды выглядят так:
[this_is_a_shortcode]
За исключением того, что вы должны изменить текст в этих скобках, чтобы указать, что вы хотите, чтобы шорткод делал.
Однако вы не можете просто ввести все, что хотите; существуют определенные шорткоды, которые работают в WordPress и в плагине WooCommerce.
Например, один шорткод по умолчанию, который поставляется с WooCommerce:
[продукты]
Этот шорткод извлекает галерею товаров из вашего магазина и отображает их на странице или в сообщении, где вы разместили шорткод.
Шорткоды WooCommerce либо:
Или…
короткие коды важны.
WooCommerce отказывается от шорткодов (но они по-прежнему важны)
Хотя понимание шорткодов WooCommerce по-прежнему важно для получения максимальной отдачи от вашего магазина, стоит отметить, что команда WooCommerce пытается отказаться от шорткодов в пользу блоков.
С момента запуска редактора блоков (также известного как Gutenberg) в WordPress 5.0, WooCommerce медленно, но верно создает специальные блоки для множества функций, доступ к которым раньше был возможен только через шорткоды.
Многие из этих блоков теперь доступны в основном плагине WooCommerce. Если вам нужно еще больше возможностей, официальный плагин WooCommerce Blocks дает вам доступ ко всем блокам, с которыми WooCommerce экспериментирует.
👉 Если вы хотите узнать больше, ознакомьтесь с нашим руководством по блокам WooCommerce.
Тем не менее, система блоков WooCommerce по-прежнему не так всеобъемлюща, как существующие шорткоды, поэтому понимание шорткодов WooCommerce по-прежнему важно.
Кроме того, если на вашем сайте по-прежнему используется классический редактор TinyMCE, вам придется полагаться на шорткоды, поскольку блоки WooCommerce не работают с классическим редактором.
Как использовать шорткоды WooCommerce
WooCommerce автоматически добавит некоторые шорткоды при настройке вашего магазина, как правило, для ключевых страниц, таких как корзина и оформление заказа.
Чтобы добавить другие короткие коды на свой сайт, вы можете вручную скопировать и вставить их или ввести напрямую.
Вы можете добавить шорткод WooCommerce в любом месте вашего сайта, независимо от того, используете ли вы редактор блоков (Gutenberg) или классический редактор TinyMCE. Вы также можете включить шорткоды в другие области, например, в виджеты.
Давайте сначала поговорим о том, как добавлять шорткоды WooCommerce в целом, а затем мы разберем некоторые из наиболее полезных шорткодов.
Как добавить шорткод WooCommerce в редактор блоков
Для начала откройте новую или текущую запись или страницу в WordPress.
Щелкните один из значков « + » для поиска блоков контента. Найдите и выберите блок Shortcode, чтобы он был вставлен в редактор.
Теперь вы должны получить шорткод, который нужно вставить или ввести в соответствующее поле.
Поместите нужный шорткод (все мы рассмотрим в этой статье) в поле.
Убедитесь, что вы Сохранить или Обновите сообщение или страницу, чтобы увидеть результаты.
Перейдите на внешний интерфейс этой страницы или опубликуйте, чтобы просмотреть, что создает шорткод. В этом случае мы добавили шорткод «Продукты», настроенный для отображения восьми продуктов и упорядочения их по цене.
Как добавить шорткод WooCommerce в классический редактор
Классический редактор WordPress обрабатывает шорткоды немного по-другому.
Чтобы вставить шорткод WooCommerce, откройте страницу или редактор сообщений и убедитесь, что для него установлено значение «Визуальный».
Вставьте шорткод в любое место редактора.
Во внешнем интерфейсе вы увидите шорткод в действии в зависимости от того, где вы разместили его в своем контенте.
Использование аргументов с вашими шорткодами
Иногда называемый «Аргументы», «Атрибуты» или «Параметры», шорткод Аргументы позволяют разработчикам и владельцам сайтов отображать более конкретный контент из используемых шорткодов.
В качестве примера вы можете взять этот аргумент «id»:
идентификатор = "25"
И добавьте это к следующему шорткоду:
[добавить_в_корзину]
Сделать:
[добавить_в_корзину]
В результате на странице с этим шорткодом отображается кнопка Добавить в корзину для продукта с идентификатором #25:
Если кто-то нажмет эту кнопку, он добавит этот конкретный товар в свою корзину:
Не все шорткоды WooCommerce допускают аргументы, но некоторые требуют их. Вот несколько примеров аргументов, которые вы можете попробовать со своими шорткодами WooCommerce:
Вы должны добавить их в скобках, но в конце текста шорткода, со знаком равенства и кавычками для хранения значения, например:
[столбцы товаров = "3" orderby = "популярные"]
Какие шорткоды поставляются с WooCommerce?
Для правильной работы WooCommerce требуется четыре шорткода, три из которых автоматически добавляются после установки WooCommerce.
Это:
WooCommerce добавляет три из этих шорткодов на автоматически сгенерированные страницы в разделе «Все страницы» WordPress.
Вот посмотрите на каждый шорткод WooCommerce, что каждый из них делает, и если он уже установлен на странице.
Шорткод страницы корзины WooCommerce
Шорткод страницы корзины выглядит так:
[woocommerce_cart]
Цель 🎯
Шорткод страницы корзины отображает корзину WooCommerce на странице корзины с подробной информацией для клиентов, такой как продукты, добавленные в корзину, количество, цена и общая сумма.
Это один из шорткодов, который автоматически добавляется на страницу после установки WooCommerce.
Пример 💡
Без шорткода страницы корзины ни один из элементов ниже не будет отображаться для клиентов.
Есть ли аргументы? 💪
№
Шорткод WooCommerce Checkout
Шорткод страницы оформления заказа выглядит так:
[woocommerce_checkout]
Цель 🎯
Шорткод Checkout отображает страницу оформления заказа электронной торговли на вашем веб-сайте, открывая поля для ввода контактной и платежной информации покупателями, а также еще раз просматривая свой заказ.
Этот шорткод получает собственную автоматическую страницу после установки WooCommerce.
Пример 💡
Шорткод Checkout создает все, от полей имени до информации о заказе и полей оплаты до кнопки Place Order .
Есть ли аргументы? 💪
№
Шорткод страницы "Моя учетная запись"
Шорткод страницы «Моя учетная запись» выглядит так:
[woocommerce_my_account]
Цель 🎯
Этот шорткод WooCommerce предоставляет клиентам страницу на вашем веб-сайте для управления данными своей учетной записи с разделами для:








 Тоже описал здесь.
Тоже описал здесь.

 Используется в сочетании с
Используется в сочетании с  Несколько значений разделяйте запятыми.
Несколько значений разделяйте запятыми.









 single-post ul.products.columns-1 {
single-post ul.products.columns-1 {  Могут возникнуть проблемы с сайтами, использующими плагины кэширования.
Могут возникнуть проблемы с сайтами, использующими плагины кэширования.  Это установлено по умолчанию
Это установлено по умолчанию  Если вы хотите добавить более одной категории, вам также следует использовать этот шорткод.
Если вы хотите добавить более одной категории, вам также следует использовать этот шорткод.  parent
parent  Параметров довольно много. Как и в случае с другими шорткодами, каждый из них должен быть заключен в две кавычки «как это».
Параметров довольно много. Как и в случае с другими шорткодами, каждый из них должен быть заключен в две кавычки «как это».  Всего два параметра:
Всего два параметра: 





 Так случилось, что у вас уже есть много товаров на складе, но вы хотите без суеты отображать их все на главной странице вашего магазина.
Так случилось, что у вас уже есть много товаров на складе, но вы хотите без суеты отображать их все на главной странице вашего магазина. 
 Он отображает их в 3 столбца, чтобы сделать его более аккуратным.
Он отображает их в 3 столбца, чтобы сделать его более аккуратным.