классификация шрифтов в дизайне, основные виды и характеристики
Гармонично подобранный шрифт не только доносит информацию до аудитории, но и визуально дополняет проект. Ошибка в выборе шрифта может испортить впечатление и оттолкнуть зрителя от продукта, будь то афиша, вывеска магазина или кафе, упаковка товара, веб-сайт или приложение.
Интуитивно подбирать шрифты для проектов — мечта новичков и рядовая задача профессиональных дизайнеров. Чтобы из первой категории попасть во вторую, нужны годы тренировок и изучения типографики, насмотренность и теоретические знания о шрифтах.
Современная типографика предоставляет дизайнеру выбор из тысяч шрифтовых гарнитур. Рассказываем, как сориентироваться на первых этапах, чтобы найти подходящий шрифт.
Основные понятия типографики
Апертуры, засечки, начертания, стемы, арки, влития — от терминов, используемых в типографике, может закружиться голова. Особенно опасно погружаться в терминологию тем, кто только-только начинает знакомство со шрифтами.
Выдыхаем: многие из слов, используемых шрифтовыми дизайнерами, можно обойти стороной на первых шагах дизайна. Однако часть терминов полезно знать: так будет легче понять, на какие критерии смотреть при выборе шрифта.
Собрали мини-словарик терминов типографики.
- Шрифтовое семейство — набор разных шрифтов в одной гарнитуре. Шрифтовое семейство может включать разные шрифты по назначению, жирности и даже по стилю.
- Начертание — шрифт одной жирности. В шрифтовой гарнитуре может быть как 3 начертания, так и 9, от самого тонкого к самому жирному. Распространённые начертания: Thin, Regular, DemiBold, Bold.
- Засечки — это короткие дополнительные штрихи на конце основных элементов знака и перпендикулярные им.
- Кегль — так обозначают высоту символов шрифта, то есть размер по вертикали.
Какими бывают шрифты (классификация)
Единой классификации шрифтов, которой пользуются все дизайнеры, нет.
Можно разделять шрифты по историческим эпохам, в которые они появлялись, по визуальной форме, назначению. Остановимся на типах шрифтов, знание которых точно пригодится в современной типографике.
Остановимся на типах шрифтов, знание которых точно пригодится в современной типографике.
По назначению можно выделить акцидентные и текстовые шрифты.
Акцидентные — шрифты, которые иногда называют заголовочными, так как ими оформляют заголовки или выделяют броские надписи. Это выразительные шрифты, которые приковывают взгляд зрителя.
Текстовые — шрифты для набора текста, могут называться наборными. Это шрифты с более спокойным характером, с высокой читаемостью даже в мелких текстах. Хороший текстовый шрифт не отвлекает от чтения, выглядит цельно и приятно.
Стилей шрифтов много, остановимся на самых распространённых: гротесках, антиквах и брусковых шрифтах.
Гротески — группа шрифтов без засечек. Это универсальные шрифты, функциональные и чаще спокойные по характеру.
Антиквы — группа шрифтов с засечками. Это шрифты чаще с классическим, элегантным или консервативным характером.
Брусковыми называют шрифты с брутальными, мощными засечками.
Многие шрифты не попадают в конкретную группу и находятся на стыке стилей.
Характеристики шрифтов
Назначение шрифта или стиль — далеко не всё. Каждый шрифт обладает своим характером.
Характерность шрифта — то, что выделяет гарнитуру среди остальных. Особые визуальные приметы, пропорции, графические особенности.
Студия TypeType, например, использует простые описания, которые помогают дизайнерам выбрать правильную сферу применения шрифта. Гарнитура может быть нейтральной по характеру, тогда сфера применения будет достаточно широкой, а может обладать выразительным характером: брутальным, технологичным, изящным.
Есть и другие характеристики, по которым шрифты могут отличаться: шириной, контрастом штрихов или букв, насыщенностью.
Широкий шрифт TT Norms® Pro Expanded относительно классического TT Norms® ProКонтраст — разница толщин между тонкими и жирными штрихами в знаках.
 TT Marxiana — шрифт с высоким контрастомНачертание Regular менее насыщенное, чем начертание Black
TT Marxiana — шрифт с высоким контрастомНачертание Regular менее насыщенное, чем начертание BlackНачертания шрифтов
Каждое шрифтовое семейство или подсемейство состоит из определенного количества начертаний. В зависимости от стиля и вида шрифта, это значение может быть разным.
Как мы писали ранее, начертание — это шрифт одной жирности. Обычно начертания разделяют по наклону и толщине. Один шрифт может включать в себя прямые начертания и наклонные.
Прямые начертания — основные. Такие шрифты используются чаще, поэтому они есть практически во всех шрифтовых гарнитурах.
Наклонные, или курсивные, начертания — шрифты, знаки в которых расположены под наклоном относительно прямых начертаний. Такие шрифты можно использовать для выделения текста или для оформления заголовков и цитат. Как правило, курсив создают в пару к прямым начертаниям.
Некоторые гарнитуры могут иметь только прямые начертания, например, некоторые декоративные шрифты с выразительным характером. Встречаются и шрифты, в которых есть только наклонные начертания. Рукописные шрифты — наглядный пример, ведь почерк человека, который такие гарнитуры имитируют, часто подразумевает наклон символов.
Встречаются и шрифты, в которых есть только наклонные начертания. Рукописные шрифты — наглядный пример, ведь почерк человека, который такие гарнитуры имитируют, часто подразумевает наклон символов.
Как правило, в шрифтах одинаковый набор прямых и курсивных начертаний, то есть жирность курсивных начертаний соответствует жирности прямых.
По жирности начертания могут быть разными.
Можно выделить следующие группы начертаний:
- тонкие: Thin, ExtraLight, Light;
- нормальные: Regular, Normal, Medium;
- полужирные и жирные: DemiBold, Bold, ExtraBold, Black, ExtraBlack.
Выбор начертания зависит от задачи и сферы применения. Для печати крупных материалов, особенно афиш и плакатов, могут использовать жирные начертания, которые лучше выглядят в большом кегле. Выбор шрифта для логотипа зависит от фирменного стиля компании, а вот для набора текстового массива на сайте или в периодической печати чаще выбирают стандартные начертания, например, Regular или Normal.
Как определить хороший шрифт
Хороший шрифт — это гарнитура, подходящая проекту по характеру, ассоциациям и визуальному стилю. Любой шрифт может быть подходящий, если правильно его применять.
Плохих шрифтов не бывает, есть некачественные. С такими шрифтами сложно работать, так как набранный таким шрифтом текст не будет выглядеть гармонично, буквы могут наезжать друг на друга или, наоборот, быть слишком далеко. С подобными шрифтами невозможно работать, поэтому перед приобретением шрифта проверяйте его качество. Это можно сделать, скачав бесплатную версию, — такую возможность предоставляют многие студии.
Как подбирать шрифты
Сложно дать универсальную инструкцию по подбору шрифта, ведь дизайнеры тратят годы, чтобы научиться быстро выбирать необходимую гарнитуру.
Однако есть рекомендации, которые помогут выбрать подходящий шрифт.
1. Внимательно изучите характер шрифта, сравнивая его с позиционированием проекта. Например, если шрифт описан как «мягкий, плавный и воздушный», лучше выбрать его для компаний с таким же позиционированием, например, для бренда одежды, сшитой из натуральных тканей. Бренду в сфере IT такой шрифт вряд ли подойдёт, лучше подобрать что-то технологичное, а для банка или медицинской компании поискать более классический, традиционный шрифт со спокойным характером.
Бренду в сфере IT такой шрифт вряд ли подойдёт, лучше подобрать что-то технологичное, а для банка или медицинской компании поискать более классический, традиционный шрифт со спокойным характером.
2. Тестируйте! Например, студия TypeType предоставляет триальные, то есть бесплатные, версии своих шрифтов для того, чтобы дизайнер мог примерить шрифт к проекту и решить, стоит ли покупать лицензию. Уточняйте про такую опцию у компании, выпустившей понравившийся шрифт, — часто крупные студии предоставляют бесплатные тестовые версии своим клиентам.
Как выбирать размер шрифта
Шрифт должен выполнять свои цели, то есть хорошо читаться — в случае с массивом текста, и привлекать внимание — в случае с заголовками.
На практике лучше протестировать несколько размеров, чтобы выбрать самый комфортный. Всё зависит от того, где применяется шрифт: в вебе или печатной продукции, в плакатах или в приложении, в книге или на вывеске магазина.
Сочетание шрифтов (шрифтовые пары)
Для каждого проекта лучше использовать не более двух шрифтов — это негласное правило типографики. Конечно, могут быть исключения, но разумнее использовать в дизайне шрифтовые пары.
Конечно, могут быть исключения, но разумнее использовать в дизайне шрифтовые пары.
Шрифтовая пара — это два шрифта, безупречно сочетающиеся друг с другом. Они могут смотреться выигрышно из-за схожести характера или, наоборот, быть привлекательными из-за визуального контраста.
Сочетание изящной антиквы TT Livret Display и нейтрального гротеска TT Commons Pro выглядит привлекательно и гармонично Универсальный гротеск TT Norms® Pro и антиква TT Norms® Pro Serif — специально созданная шрифтовая пара в рамках одного семейства. Идеальный шрифтовой дуэт!Обзор популярных шрифтов. Где брать шрифты (бесплатные, платные)?
Новые шрифты выходят на площадки каждый месяц, и топы популярных гарнитур регулярно обновляются. Бесплатные шрифты можно найти на GoogleFonts, а большая коллекция шрифтов представлена на площадке MyFonts, там же публикуются рейтинги самых востребованных гарнитур. Приобретать шрифты можно персонально у студий, чьи гарнитуры привлекают внимание. Например, коллекция шрифтов TypeType регулярно обновляется, а тем, кто приобретает шрифты напрямую, предоставляются персональные скидки: https://typetype.ru/fonts/.
Приобретать шрифты можно персонально у студий, чьи гарнитуры привлекают внимание. Например, коллекция шрифтов TypeType регулярно обновляется, а тем, кто приобретает шрифты напрямую, предоставляются персональные скидки: https://typetype.ru/fonts/.
Программы для работы со шрифтами и текстом
Практически все современные программы для работы с графикой и текстами, с версткой или монтажом видео поддерживают современные шрифты.
Полезные ссылки: что почитать о типографике?
Познакомиться с классификацией шрифтов можно на сайте или в книге «Letter Fountain», Taschen.
Чтобы узнать, как создаются шрифты и по какой логике формируются гарнитуры разных стилей, прочитайте книгу Геррита Ноордзея «Штрих. Теория письма». Это классическое издание, которое будет полезно не только шрифтовым дизайнерам, но и тем, кто хочет лучше понять типографику.
Заключение
Типографика может показаться сложной, но только издалека. Чем больше вы будете погружаться в изучение шрифтов, тем лучше будете понимать, как и какие шрифты лучше подойдут для ваших проектов.
Начинайте путь знакомства со шрифтами постепенно, постоянно пополняя знания и применяя их на практике.
15
какие бывают и как выбрать
В статье рассказывается:
- Понятие шрифта в дизайне
- Основные виды шрифтов для дизайна
- 5 советов по выбору шрифта для дизайна
- Популярные шрифты для дизайна
- Программы для работы с шрифтами в дизайне
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Шрифты для дизайна имеют первостепенную важность, ведь именно через них передаются настроение и голос любого креатива. Качество и изысканность дизайна во многом определяются выбранными шрифтами. К тому же не стоит забывать и об их прямой задаче – донесение информации до окружающих.
Таким образом, необходимость верного выбора шрифта очевидна, но для этого важно знать определенные правила. В нашей статье мы расскажем, какие их виды существуют и определим критерии, по которым стоит выбирать шрифты для проекта.
В нашей статье мы расскажем, какие их виды существуют и определим критерии, по которым стоит выбирать шрифты для проекта.
Понятие шрифта в дизайне
Термин «шрифт» в сфере дизайна применяется довольно часто. Чтобы лучше разобраться в данной теме, необходимо выделить три понятия: шрифт, гарнитура и вид шрифта.
Понятие шрифта в дизайнеДавайте подробно это рассмотрим.
- Гарнитура – это семейство начертаний шрифта, которые имеют общие стилевые особенности. Например, популярные Arial и Garamond – это гарнитуры, в которых присутствует набор различных вариантов: жирные, полужирные, курсивные и другие шрифты.
- Шрифт – это определенное начертание в рамках гарнитуры, а также файл со специальным разрешением, который нужно скачать на компьютер и установить в операционную систему. К примеру, Arial Italic и Garamond Bold являются шрифтами.
- Чтобы вам легче понять разницу в терминах, можете использовать такую аналогию: гарнитура – это фамилия, а шрифт – имя.
 К примеру, Helvetica – это общая фамилия одного семейства шрифтов, а Helvetica Neue Light будет именем конкретного шрифта.
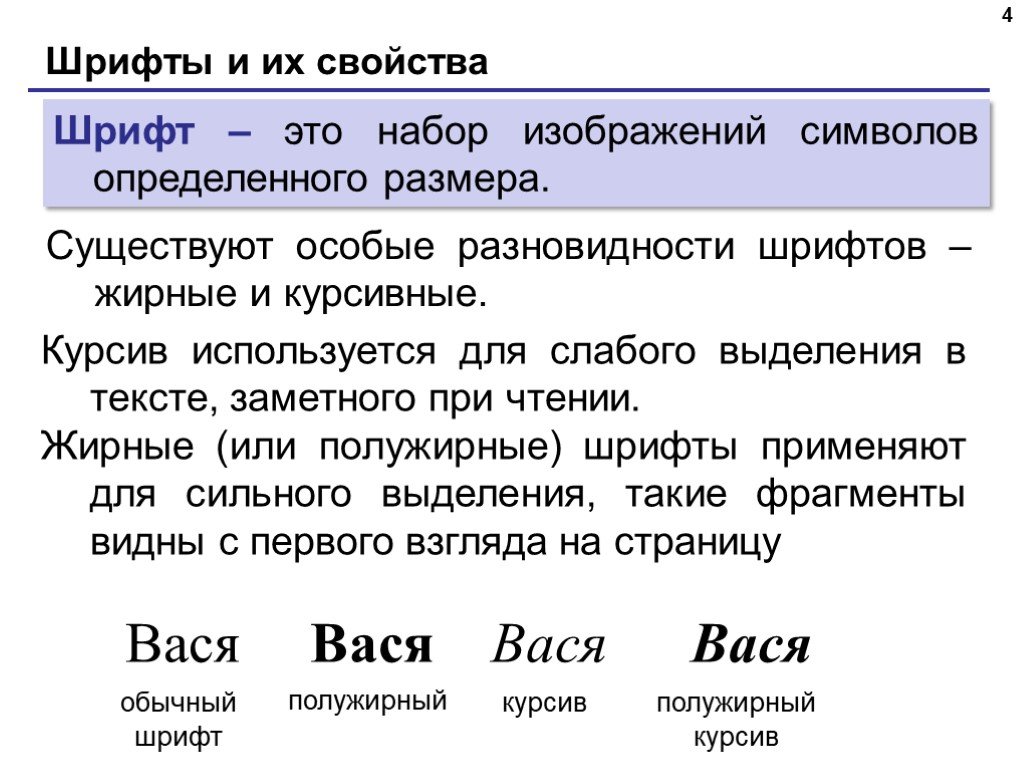
К примеру, Helvetica – это общая фамилия одного семейства шрифтов, а Helvetica Neue Light будет именем конкретного шрифта. - Начертание – это внешний вид шрифта, который определяет контраст и наклон написания букв. Часто дизайнеры используют один шрифт в его разных вариациях: обычный, жирный, легкий или курсивный, а также комбинируют с оттенками – легкий курсив или наоборот, супер жирный в обычном начертании.
- Вид шрифта – это группа из нескольких гарнитур, которую подбирает дизайнер по общим признакам. Например, несколько похожих гарнитур могут использоваться для написания заголовков, а декоративные шрифты – для красивого оформления текста.
Шрифты в дизайне можно разделять на виды и подвиды разными способами. Например, по времени их появления, по стилю написания букв, цели использования и многим другим параметрам.
Основные виды шрифтов для дизайна
Шрифты с засечками
К ним относятся шрифты, у которых буквы на конце имеют засечки — небольшие палочки. Этот вид шрифтов в дизайне представлен разнообразными стилями. Для примера можно взять известный Times New Roman. Профессиональный дизайнер или специалист в сфере типографики способен мгновенно определить, является ли шрифт с засечками классическим, или это современный вариант.
Этот вид шрифтов в дизайне представлен разнообразными стилями. Для примера можно взять известный Times New Roman. Профессиональный дизайнер или специалист в сфере типографики способен мгновенно определить, является ли шрифт с засечками классическим, или это современный вариант.
И здесь нет ничего удивительного: чтобы заметить разницу между ними, достаточно взглянуть на шрифты Sabon(классический) и Didot (современный).
Благодаря шрифтам с засечками текст в печатных материалах хорошо смотрится и его удобно читать. То же самое можно сказать о ситуациях, когда используется большое количество цифр.
Шрифты без засечек
Шрифты с засечками помогают информационным материалам передавать атмосферу новизны. Это свойство активно используют в рекламе, чтобы сделать акцент на проявлении чувств. А шрифты без засечек способны показать аудитории силу, стабильность и серьезность.
Чтобы в этом убедиться, можете взглянуть на традиционные шрифты News Gothic, Helvetica, Century Gothic и популярный Calibri. Их первоначальная форма содержала простые, толстые линии. По мере развития графического дизайна эти шрифты приобрели изящный, утонченный вид.
Их первоначальная форма содержала простые, толстые линии. По мере развития графического дизайна эти шрифты приобрели изящный, утонченный вид.
Брусковые шрифты
Говоря простыми словами, эти шрифты содержат очень маленькие и тяжелые засечки.
Как и шрифты без засечек, брусковые часто можно встретить в моноширинных шрифтах (когда каждая буква имеет одинаковую ширину). Ими люди активно пользуются на компьютерах и печатных машинках. Например, набор текста с клавиатуры, часто производится в брусковых шрифтах Courier или Lucida Console.
Рукописные шрифты
Шрифты для дизайна появились не сами по себе — фактически, это имитация написания текста от руки. Классический рукописный шрифт имеет утонченный вид. Как правило, его буквы идут под наклоном. Новые рукописные шрифты смотрятся более красноречиво и содержат жирные начертания внутри гарнитуры.
Декоративные и акцидентные шрифты
Акцидентные шрифты в дизайне принято использовать, чтобы сделать текст как можно более заметным. Для написания основного контента они не подходят из-за громоздкости. Но для выделения некоторых слов и небольших заголовков акцидентный шрифт вполне уместен.
Для написания основного контента они не подходят из-за громоздкости. Но для выделения некоторых слов и небольших заголовков акцидентный шрифт вполне уместен.
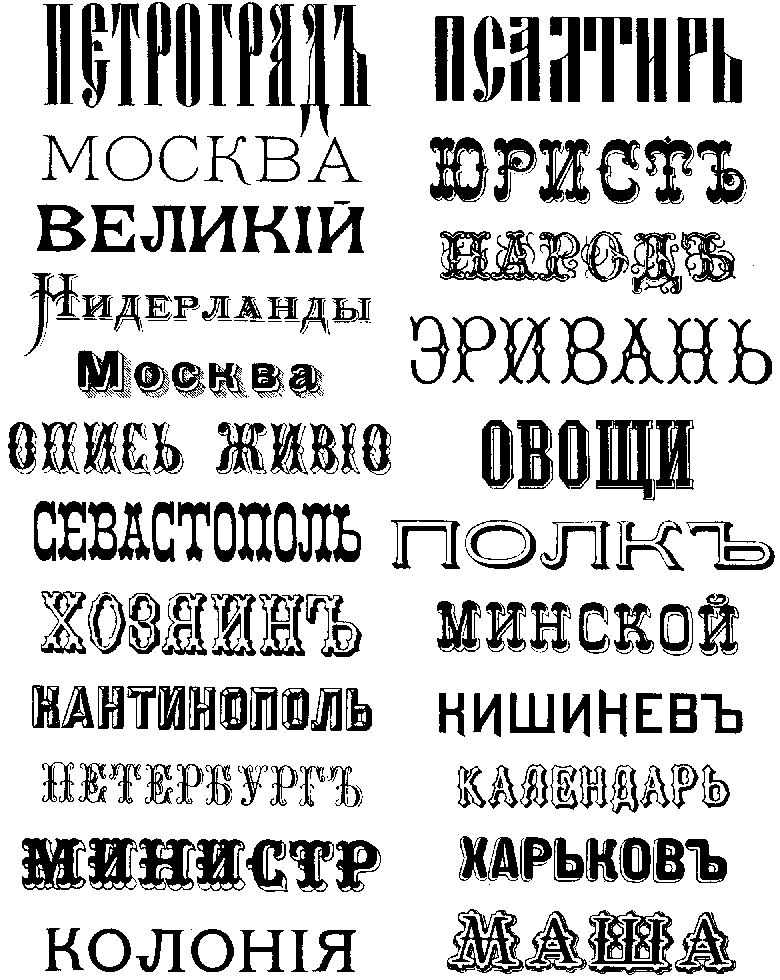
Декоративные шрифты присутствуют во всех гарнитурах. Они есть в шрифтах с засечками и без, рукописных и брусковых. Их основная особенность — это яркая выразительность и творческий подход.
Типичные представители этого вида — декоративные шрифты Broadway, Bauhaus и Windsor. Как и в случае шрифтов с засечками, в графическом онлайн редакторе VistaCreate вы можете найти множество декоративных шрифтов и к каждому подобрать пару. Используя их в своем дизайне, можно передать аудитории любое настроение.
5 советов по выбору шрифта для дизайна
Шрифты в дизайне имеют большое значение. Неправильный подбор может сильно испортить качество контента в целом, даже если другие его элементы находятся в полном порядке. Читатели вашего сайта, группы в социальных сетях или любого другого веб-ресурса не смогут полностью воспринять то, что вы хотели передать, если шрифты подобраны неудачно.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 20832
Учитывайте содержание текста и настроение шрифта
Разнообразие шрифтов дает возможность применять их в различных сферах. Например, антиква хорошо подходит для распечатанного текста, гротески – для внутреннего содержимого сайта, а рукописные и акцидентные шрифты уместны везде, где нужно акцентировать внимание в определенном месте. Такое разделение может показаться примитивным, но в целом на него можно опираться при выборе шрифтов для графического и веб-дизайна.
Все это относится и к передаче настроения в тексте. Большое количество шрифтов в современном дизайне позволяет вызывать у читателей различные чувства и эмоции. Один и тот же текст может произвести противоположное впечатление, если использовать разные гарнитуры. Поэтому перед тем, как выбрать для своего текста один или несколько шрифтов, определитесь с настроением, которое нужно передать вашей аудитории.
Создайте свой стиль
Каждый день вы сталкиваетесь с большим количеством шрифтов. Чтобы со временем решать задачи быстрее и качественнее соберите свою коллекцию. Например, шрифты для дизайна с кириллицей предоставляются бесплатно на сайте fonts.google.com. По желанию их можно скачать на компьютер и постоянно использовать в работе. Таким образом вы сможете создать свою коллекцию и собственный дизайнерский стиль.
Используйте сочетания шрифтов
Современные дизайнеры не ограничиваются использованием одного шрифта. Они стараются подбирать разные сочетания, чтобы сделать материалы максимально интересными для аудитории. В работе специалистов каждая шрифтовая пара имеет конкретные цели.
В работе специалистов каждая шрифтовая пара имеет конкретные цели.
Пример такого подхода: для заголовка выбран гротеск, а основной текст написан шрифтом антиква. При выборе сочетаний следуйте простому правилу: старайтесь использовать не более двух шрифтов, иначе согласовать разные варианты в рамках контента будет трудно.
Беспроигрышный способ сочетать две шрифтовые пары в тексте – это применять в своем дизайне виды шрифтов, у которых разный стиль и начертание. Благодаря универсальности пар, контент будет выглядеть гармонично. От вас потребуется лишь задать основному тексту нейтральное начертание (например, Regular), а в заголовке сделать акцент (например, полужирным).
Используйте сочетания шрифтовНе используйте неудачные шрифты
Для создания хорошего дизайна подходят не все виды шрифтов. Люди с опытом в данной сфере даже сделали черный список их тех вариантов, которые рекомендуется вообще не использовать для работы. Причинами такого отношения к шрифтам могут быть разными. Например, некоторые применялись слишком часто, поэтому вызывают отторжение у аудитории, а какие-то просто трудно воспринимать при чтении. Вот самые распространенные виды неудачных шрифтов:
Например, некоторые применялись слишком часто, поэтому вызывают отторжение у аудитории, а какие-то просто трудно воспринимать при чтении. Вот самые распространенные виды неудачных шрифтов:
- Arial,
- Brush Script,
- Comic Sans,
- Courier,
- Souvenir,
- Times New Roman.
Вместо них лучше использовать такие современные варианты, как Helvetica, Garamond, Uni Sans, Futura и Verdana. По сравнению с вышеперечисленными эти шрифты смотрятся стильно и современно.
Учитесь на работах профессиональных дизайнеров
Если вы будете периодически просматривать проекты, которые выполнили специалисты с опытом, у вас начнет развиваться такое важное качество как насмотренность. Можете смело заимствовать идеи в работах профессиональных дизайнеров – в этом нет ничего плохого. Мы, конечно, не имеем в виду копировать их материалы, не задумываясь.
Только до 18.05
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:
Тест на определение компетенций
Чек-лист «Как избежать обмана при трудоустройстве»
Инструкция по выходу из выгорания
Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
Но крайне маловероятно, что у вас будет одна и та же задача, что и, например, у дизайнера из Парижа.
Популярные шрифты для дизайна
- Garamond
Уникальность гарнитуры Garamond в том, что засечки на ее буквах напоминают о классических шрифтах. Основой для ее создания послужили рисунки известного дизайнера Клода Гарамона. Этот шрифт широко используется в печатных изданиях с 1532 года.
Garamond выделяется на фоне других гарнитур широкими буквами и умеренной контрастностью. Его вертикальные и круглые символы пересекаются под маленьким углом, поэтому пространство между ними кажется светлым и свободным. Если использовать в тексте небольшие кегли, то он легко воспринимается аудиторией.
- Uni Sans
Гарнитура Uni Sans отличается полным отсутствием засечек. Этот шрифт был разработан создателем компании Fontfabric Светом Симоновым при содействии типографов Василия Станева и Ани Петровой.
Семейство имеет 14 разных начертаний, 7 из которых относятся к вертикальным, и еще 7 — к курсивным. Благодаря большому выбору стилей Uni Sans считается одним из лучших шрифтов для дизайна печатной продукции, оформления веб-сайтов и страниц в социальных сетях.
- Open Sans
Особенность гарнитур семейства Open Sans заключается в шрифтах с прямыми штрихами без засечек. Его создателем является Стив Мэттисон, который разработал данный шрифт по заказу компании Гугл. Open Sans легко читается, поэтому он хорошо подходит для дизайна мобильных приложений, веб-сайтов и печатных материалов.
Гарнитура внешне очень похожа на Droid Sans. Различие между ними только в курсивных вариантах и ширине символов. Open Sans предоставляется пользователям по открытой лицензии. Это один из самых популярных шрифтов в веб-дизайне.
- Fira Sans
Этот шрифт без засечек был создан Эриком Шпикерманном для использования на мобильных устройствах в операционной системе Firefox.
Семейство предоставляется в свободном доступе. Благодаря присутствию 16 начертаний разной жирности Fira Sans активно применяют в написании заголовков и обычных параграфов.
- Avenir Next Cyr
Гротескный вид шрифта, который представляет гарнитуру Avenir. Его разработал дизайнер из Японии Акира Кобаяси в 1988 году. Avenir Next Cyr часто можно увидеть на логотипах, печатной продукции и в мобильных приложениях. Некоторые мировые бренды применяют его в создании баннеров и логотипов. Например, гаджеты фирмы LG создаются с участием шрифта Avenir Next Cyr.
Семейство содержит в себе разнообразные стили, в которых можно использовать курсив. Толщина у символов тоже может быть различной. Стили содержат большой выбор глифов, среди которых есть подстрочные и надстрочные элементы, лигатура и минускульные цифры. В Avenir Next Cyr предусмотрена поддержка кириллицы, латиницы и греческих символов.
Программы для работы со шрифтами в дизайне
Чтобы сделать вашу работу со шрифтами максимально комфортной и эффективной, рекомендуем использовать специализированную программу для дизайнеров. Выбор софта зависит от целей, с которыми вы будете создавать дизайн. Это может быть подбор шрифтовой пары для определенного проекта или разработка новых шрифтов в типографике.
Выбор софта зависит от целей, с которыми вы будете создавать дизайн. Это может быть подбор шрифтовой пары для определенного проекта или разработка новых шрифтов в типографике.
Например, графические редакторы дают возможность быстро управлять шрифтами и дизайнерским проектом. Одним из самых востребованных является редактор CorelDRAW. У этой программы простой интерфейс, в котором легко освоиться, и большой выбор рабочих инструментов.
Программы для работы со шрифтами в дизайнеДругой редактор — FontCreator, отлично подходит для работы со шрифтами на профессиональном уровне. Его используют многие создатели гарнитур для быстрого и удобного чтения. Программу можно эффективно использовать в паре с графическим редактором Adobe Illustrator, в котором создаются чертежи букв. А производство нового шрифта выполняйте в FontCreator.
Если вам нужно отредактировать шрифт и корректно его сохранить, используйте редактор BirdFont. Поле, в котором происходит работа с буквами, позволяет вносить изменения предельно точно и аккуратно. Также здесь предусмотрен импорт картинки с вычерчиванием по шаблону.
Также здесь предусмотрен импорт картинки с вычерчиванием по шаблону.
FontLab Studio – еще одна программа для профессиональной работы со шрифтами в дизайне. Есть возможность использования бесплатной версии, которой хватит для решения многих задач. Недостаток у нее только один – нет возможности сохранить работу в формате .ttf.
Создание любого дизайна имеет определенную цель. Если вы разрабатываете рекламные материалы, то главной задачей будет эффективно преподнести информацию. Грамотный подбор шрифта оказывает большое влияние на итоговый результат в маркетинговой кампании. В ситуации, когда у вас есть сомнения по поводу выбора, сделайте ставку на простоту дизайна. Тогда аудитории будет легко прочитать текст и понять смысл, который вы в него заложили.
Продвижение блога — Генератор продаж
Рейтинг:
2. 75
75
( голосов 4 )
Поделиться статьей
Что это за шрифт? Как определить шрифт
Главная / Программное обеспечение / How-To
Практическое руководство
Хотите найти шрифт? Определите любой шрифт, будь то на логотипе, вывеске, в Интернете или в печати. Выяснить название конкретного шрифта проще, чем вы думаете.
Автор Леса Снайдер
Macworld 8 октября 2022 г., 00:20 по тихоокеанскому времени
Изображение: Бретт Джордан/Unsplash
Когда в обращении находятся тысячи шрифтов, трудно определить конкретный шрифт по памяти, когда вы его видите. К счастью, вам не нужно — есть бесплатные веб-сайты и приложение для iOS, которые могут на лету идентифицировать образцы шрифтов. Процесс несложный и доставляет массу удовольствия.
Процесс несложный и доставляет массу удовольствия.
Как найти шрифт в печатном образце
Независимо от того, какой ресурс вы используете, идентификация шрифта в печатном образце работает одинаково: отсканируйте или сфотографируйте текст, затем загрузите его. После правильного определения самих символов ресурс пытается найти шрифт.
Для достижения наилучших результатов используйте чистое прямое изображение образца текста. В идеале найдите большой печатный образец шрифта, а затем отсканируйте его — текст размером 18 пунктов или больше подойдет лучше всего, потому что края символов будут более точными. Если у вас нет сканера, сделайте аккуратный снимок с помощью смартфона или фотоаппарата. Держите камеру неподвижно, чтобы текст не перекашивался по горизонтали или вертикали. Если вы работаете с перекошенным изображением, вы можете выпрямить его в графическом редакторе.
Самый изящный способ идентифицировать шрифт в дикой природе — это бесплатное приложение WhatTheFont Mobile. Просто запустите приложение, а затем сфотографируйте текст, где бы он ни появился: на бумаге, вывесках, стенах, в книге и так далее. Приложение предложит вам обрезать фотографию до текста, а затем идентифицировать каждый символ. Возможные шрифты затем отображаются в списке под загруженной вами фотографией с использованием букв из вашего примера текста (что помогает вам определить наилучшее соответствие). Коснитесь любого шрифта в списке, чтобы просмотреть дополнительные сведения.
Просто запустите приложение, а затем сфотографируйте текст, где бы он ни появился: на бумаге, вывесках, стенах, в книге и так далее. Приложение предложит вам обрезать фотографию до текста, а затем идентифицировать каждый символ. Возможные шрифты затем отображаются в списке под загруженной вами фотографией с использованием букв из вашего примера текста (что помогает вам определить наилучшее соответствие). Коснитесь любого шрифта в списке, чтобы просмотреть дополнительные сведения.
Ниже приведены шаги для определения шрифта в окне iPad с помощью мобильного приложения WhatTheFont на iPhone.
IDG
Если у вас нет устройства iOS (!), попробуйте вместо этого использовать один из этих веб-сайтов:
- WhatFontIs
- WhatTheFont
Каждый сайт проверяет загруженное вами изображение, а затем просит вас ввести буквы, которые появляются на вашем изображении. Затем веб-сайт делает все возможное, чтобы определить шрифт для вас. Опять же, чем лучше изображение, тем выше ваши шансы найти шрифт.
Как определить шрифт на веб-странице
К счастью, определить шрифт в Интернете гораздо проще, чем в печатном виде. Если шрифт, который вы хотите найти, используется в живом веб-тексте, а не в изображении, просто используйте WhatFont, который доступен в виде букмарклета, а также расширения для Safari и Chrome.
После установки расширение добавляет маленькую букву «f?» кнопку слева от поля адреса в браузере. Нажмите кнопку, наведите указатель мыши на текст, и волшебным образом появится информация о шрифте.
С помощью подключаемого модуля WhatFont Safari вы можете идентифицировать шрифты, которые вы видите на веб-страницах.
IDG
Щелчок по тексту при активном WhatFont прикрепляет к этому тексту панель сведений о шрифте. Эта панель не только показывает имя и размер шрифта, но также показывает алфавит шрифта и его цвет (в виде шестнадцатеричного значения).
Чтобы узнать больше о шрифте с помощью WhatFont, щелкните текст, чтобы вызвать эту удобную панель.
IDG
Узнайте, какой шрифт используется на изображении в Интернете
Если шрифт, который вы хотите идентифицировать в Интернете, на самом деле находится внутри изображения (скажем, логотипа или рекламы), вам нужно будет использовать один из печатных ресурсов шрифта, упомянутых ранее. Однако вместо того, чтобы загружать собственное изображение текста, просто перетащите изображение с веб-сайта на рабочий стол, а затем загрузите это изображение в службу идентификации шрифтов.
Тем не менее, пользователи Firefox и Chrome могут автоматически загружать изображения с помощью расширения WhatFontIs. После установки просто щелкните изображение правой кнопкой мыши и выберите «Использовать это изображение на WhatFontIs.com». Сайт WhatFontIs.com откроется в новой вкладке с вашим изображением, подготовленным для идентификации.
Спросите профессионалов
Если ни один из перечисленных выше ресурсов не может идентифицировать ваш шрифт, попробуйте загрузить изображение на один из следующих популярных форумов по идентификации шрифтов. В лучшем случае ваш шрифт будет идентифицирован за считанные минуты. В противном случае это может занять несколько часов или даже дней.
В лучшем случае ваш шрифт будет идентифицирован за считанные минуты. В противном случае это может занять несколько часов или даже дней.
- Форум WhatTheFont на MyFonts
- Форум идентификации шрифтов на Dafont
Эта статья была написана Лесой Снайдер и была обновлена с момента ее первоначальной публикации.
5 лучших инструментов для определения шрифта
Вы когда-нибудь находили шрифт, который идеально подходил для вашего следующего проекта, но не мог понять, что это такое? Это случалось со всеми нами, и мало что так разочаровывает, как необходимость идентифицировать шрифт. Возможно, вашему клиенту нужно, чтобы вы соответствовали существующему дизайну, или вы хотите, чтобы вещи были одинаковыми в нескольких проектах, или вам просто нравится, как выглядит G.
Если вы работаете с клиентом, самый простой первый шаг — спросить клиента, знает ли он название шрифта и заплатил ли он уже за него. Вы можете быть удивлены тем, сколько раз клиент уже платил за шрифт, а первоначальный дизайнер включал его в свои результаты. И эй, пока мы говорим об этом:
И эй, пока мы говорим об этом:
Всегда следите за тем, чтобы ваш клиент платил за коммерческие шрифты!
Помните, что дизайнеры шрифтов — художники и заслуживают оплаты за свою работу. Обязательно прочитайте мелкий шрифт в лицензировании шрифта, чтобы соблюдать правила пользовательского соглашения.
Как определить шрифт
Прежде всего, вам нужно привести свои ожидания в соответствие. Хотя существует множество инструментов для идентификации шрифтов, все они имеют ограничения. Здесь пригодится немного теории типографики, чтобы вы могли понять, как найти шрифт, который больше всего похож на тот, который вам нужен. Если вы хотите узнать больше о типографике, ознакомьтесь с нашим курсом Design Bootcamp.
Поняв анатомию шрифта, вы сможете увидеть разницу между шрифтами и понять, почему именно этот шрифт выбран для проекта. Уделение пристального внимания таким деталям, как клеммы, чаши, счетчики, петли и т. д., сделает ваш поиск более эффективным.
Прежде чем начать поиск, оптимизируйте изображение для поисковой системы. Создание черно-белого высококонтрастного изображения, которое содержит только глифы (символы), позволяет сделать поиск более быстрым и точным.
Избегайте включения сложных вещей, таких как лигатуры, которые разветвляются на несколько букв. Большинство идентификаторов шрифтов не очень хорошо их распознают. Ищите специальный символ, который легко идентифицировать: что-то вроде строчной буквы g, которая содержит уникальные идентификаторы в большинстве шрифтов. Сужение вашего изображения до нескольких отдельных символов дает вам больше шансов на успех.
Инструменты для определения шрифта
Как мы уже говорили, заранее определите свои ожидания. Это отличные поисковые системы, но нет гарантии, что вы найдете точное совпадение с первой попытки. Мы рекомендуем распределять ваши усилия на нескольких платформах, чтобы увеличить ваши шансы на успех.
What the Font от MyFonts
What the Font от Myfonts. com — это простой и удобный способ поиска шрифтов. Просто перетащите изображение на страницу, обрежьте шрифт и дайте MyFonts сравнить изображение с более чем 130 000 вариантов.
com — это простой и удобный способ поиска шрифтов. Просто перетащите изображение на страницу, обрежьте шрифт и дайте MyFonts сравнить изображение с более чем 130 000 вариантов.
Идентификатор шрифта от FontSquirrel
Идентификатор шрифта от fontsquirrel.com работает так же, как MyFonts. Перетащите изображение или загрузите его со своего компьютера, и пусть поисковая система сделает всю работу за вас.
WhatFontIs
Whatfontis.com — это полезный инструмент, содержащий более 850 000 шрифтов для сравнения с вашим образцом. Тем не менее, у него есть обратная сторона — надоедливая реклама.
Identifont
Identifont.com По-прежнему выглядит как Web 1.0 (посмотрите на этот логотип), но может быть полезен, поскольку помогает находить шрифты, задавая вопросы об анатомии шрифта.
Функция сопоставления шрифтов Adobe Photoshop
Конечно, механизм поиска шрифтов OG существует прямо в вашем текущем наборе инструментов. Adobe Photoshop имеет довольно мощный идентификатор шрифта, связанный с огромной библиотекой Adobe Fonts.
Откройте изображение, которое вы хотите идентифицировать, в Photoshop и сделайте выделение шрифта. Затем перейдите к Type > Match Font . Это даст вам альтернативные шрифты, которые соответствуют функциям выбранного вами изображения, но ограничены тем, что доступно в Adobe Fonts. Это может пригодиться, если у вас нет бюджета на покупку новых шрифтов, но есть возможность найти похожие надписи.
Загрузите шрифт прямо из доступной библиотеки Adobe и сразу приступайте к разработке!
Удачных приключений в поисках шрифта.
Типографика — ключевой принцип дизайна
Хотите по-настоящему углубиться в типографику и повысить уровень своей работы? Затем вам нужно поработать над своими дизайнерскими навыками. Вот почему мы организовали Design Bootcamp.
Учебный курс по дизайну покажет вам, как применять знания в области дизайна на практике, выполняя несколько реальных клиентских заданий.

 К примеру, Helvetica – это общая фамилия одного семейства шрифтов, а Helvetica Neue Light будет именем конкретного шрифта.
К примеру, Helvetica – это общая фамилия одного семейства шрифтов, а Helvetica Neue Light будет именем конкретного шрифта.