12 практических советов / Хабр
Мы уже писали о том, что типографика и ее подбор оказывают большое влияние на качество почтовой рассылки в частности (и жизни вообще). Разумеется, при выборе основного шрифта для письма нужно ориентироваться на его читабельность (о том, какие шрифты и их характеристики наиболее популярны у известных брендов, создающих почтовые рассылки, мы рассказывали здесь).
Однако, как и в любом качественном тексте, в рассылке важно расставлять акценты – в том числе и визуальные (почему это так важно и как это сделать, читайте в этом топике). С подобной задачей может отлично справиться курсив, о котором и пойдет речь в материале ресурса Typogrpaphy.com — мы представляем вашему вниманию его адаптированный перевод.
Курсив, возможно, является самой яркой частью любого семейства шрифтов, выделяясь на фоне своих «собратьев». Ниже мы расскажем о 12 разновидностях курсивных шрифтов вместе с описанием их культурно-исторического наследия и практического применения.
В отличие от прямого шрифта, курсив больше напоминает рукописный текст. Как и в рукописном тексте, с помощью которого мы составляем списки покупок или официальные приглашения, разные виды курсива могут отражать совершенное различные настроения. Понимание особенностей курсивных шрифтов может сделать их ценным инструментом в руках дизайнера.
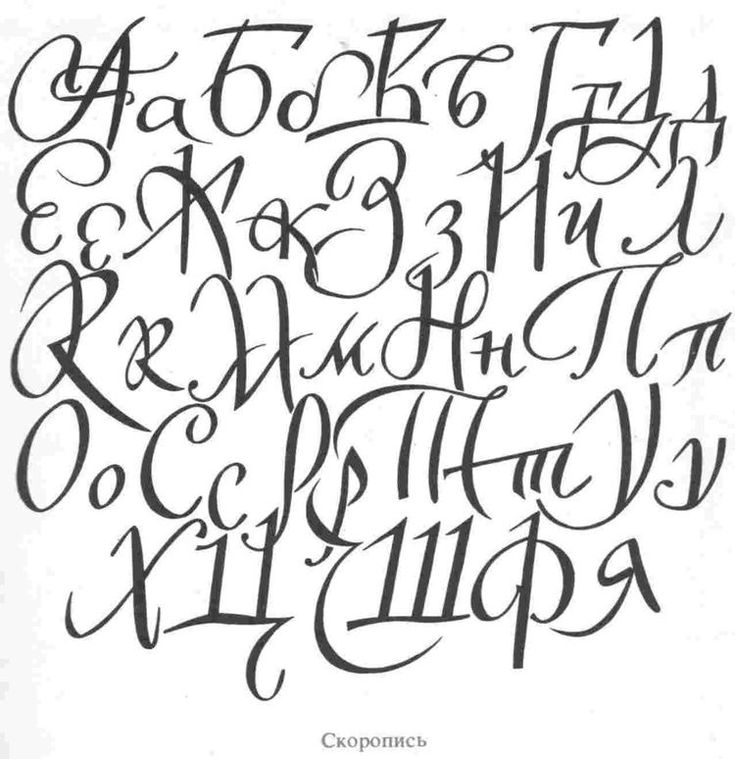
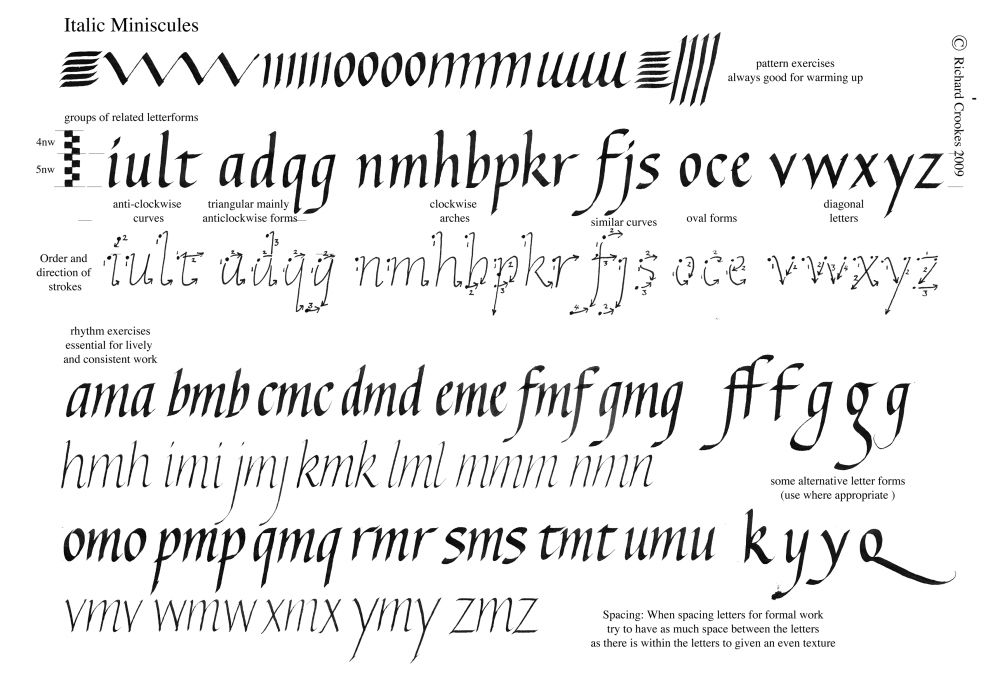
Некоторые мастера каллиграфии считают, что курсивное письмо достигло своего расцвета в 16 веке в стиле, известном как канцелярский курсив. Эти каллиграфические начертания букв с тонкими и толстыми штрихами и острыми смотрящими вверх углами выводились ширококонечным пером. Канцелярский курсив долгое время считался элементом роскоши, который позволял выразить радость в свадебном приглашении или трогательность в сборнике стихотворений. Для примера мы взяли приятный стиль Requiem Italic.
Совет: Так как в канцелярском курсиве используются изящные, удлиненные выносные элементы, межстрочный пробел стоит увеличить.
Многие «оживленные» типы курсива выполнены в стиле постмодернизма и содержат элементы различных жанров. Основу этого дизайна составляют буквы с фиксированной шириной: они выполнены с учетом особенностей прямого и рукописного шрифтов и имеют приветливый и нестрогий внешний вид. Эта гарнитура имеет девять степеней насыщенности, так что светлое и сверхжирное начертания шрифта сильно отличаются.
Основу этого дизайна составляют буквы с фиксированной шириной: они выполнены с учетом особенностей прямого и рукописного шрифтов и имеют приветливый и нестрогий внешний вид. Эта гарнитура имеет девять степеней насыщенности, так что светлое и сверхжирное начертания шрифта сильно отличаются.
Совет: Эклектичность курсива Operator напоминает о многообразии стилей, входящих в гарнитуру. Разница между капителями и строчными буквами или между светлым и полужирным шрифтом может оказаться не менее явной, чем между прямым шрифтом и курсивом.
Этот утонченный дизайн букв в традиционном английском стиле никак не связан с историей отливки шрифта. Изначально его использовали при составлении карт – в названиях водных объектов. Вместо засечек буквы имеют длинные и плавные «хвостики» внизу: они помогают взгляду следовать за волнистой линией шрифта, напоминающей извилистую форму течения реки или побережья. Такой стиль может стать отличным решением для дизайнера, которому нужно наложить шрифт на кривую, особенно в значках и логотипах, где есть буквы небольшого размера.
Совет: Выбирайте толщину линий в шрифтах Surveyor в соответствии с оптическим размером, необходимым в конкретных условиях. Surveyor Text больше подойдет для обычного текста, Surveyor Display – для стандартных заголовков, а Surveyor Fine – для более крупных надписей.
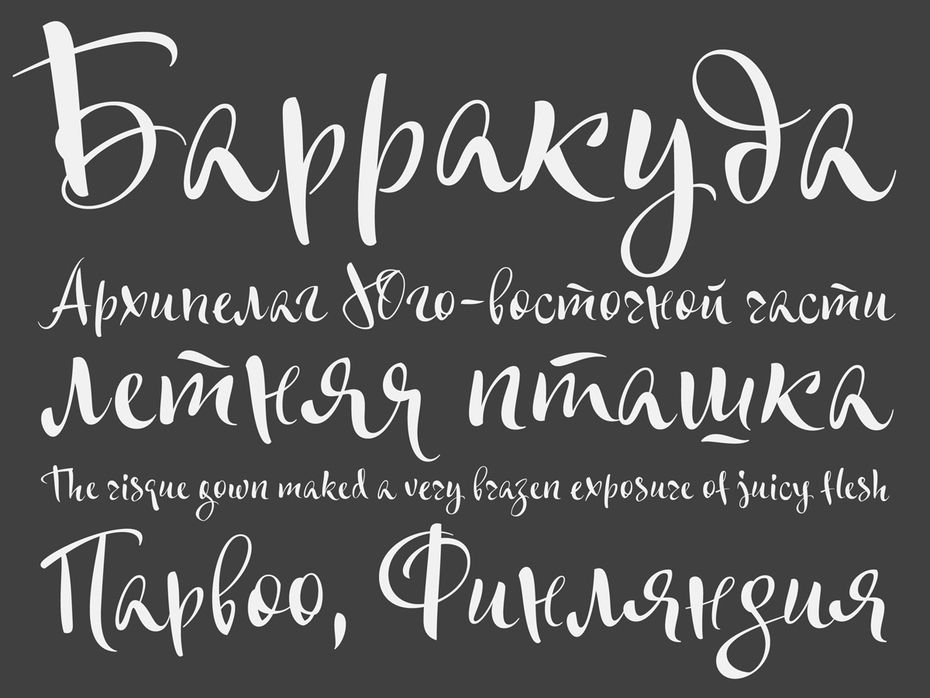
Голландские шрифты старого стиля выглядят одновременно и насыщенными, и яркими. После своего появления в 17 веке, когда на смену воздушному Garamond пришел более суровый североевропейский стиль, эти гарнитуры стали чаще использоваться в случаях, когда требуется получить плотный цвет и сохранить классический облик текста. Их насыщенность особенно уместна, когда текст отображается на неконтрастном фоне, как белый шрифт на сером фоне на рисунке выше.
Совет: Жирные штрихи и размашистые изгибы делают такие гарнитуры, как Quarto, неплохим вариантом как для увеличения, так и для уменьшения трекинга. Надписи с широко отстоящими прописными буквами, как в примере выше, выразят торжественность и величавость, тогда как плотный текст можно сделать дружелюбным и более удобным для чтения.
Распространение афиш и плакатов на закате эпохи Промышленной революции привело к появлению первых ярких курсивных шрифтов. Эти гарнитуры, как ни странно, получившие название «жирные», будут эффектно выглядеть в любом размере, если дизайн подобран правильно.
Совет: У шрифта Surveyor Fine Black Italic есть декоративный аналог в семействе Obsidian. В частности, Obsidian Italic содержит такой же обширный комплект знаков шрифта, что и Surveyor, включая капители и росчерки.
Углы наклона курсива формируют его индивидуальность. Шрифт, слегка наклоненный под углом 6°, может быть нежным и лиричным, однако если наклонить его под 15°, он тут же приобретет живость. Этот энергичный суперкурсив выполнен под максимально возможным углом в 28°, отражая быстроту и резкость. Эта гарнитура, подходящая как для проведения политических кампаний, так и для соревнований по мотоспорту, используется дизайнерами везде, где нужно выразить неудержимую силу. Помимо прочего, семейство дополняется косым шрифтом, наклоненным влево, предлагая альтернативу прямому и курсивному шрифтам.
Совет: Несмотря на плотное расположение букв по умолчанию, гарнитура Nitro нестандартно решает вопрос с межбуквенным интервалом. Сильный наклон задает энергичный темп для того, чтобы взгляд читателя быстрее двигался вдоль строки, так что даже плотно сбитый текст будет оставаться связным и разборчивым.
Прописные буквы с росчерком, которые были элементом типографики еще с момента появления первых курсивных шрифтов, достигли своего расцвета во французских шрифтах старого стиля Garamond и Granjon. Хотя росчерки обычно используются только в начале слова, многие гарнитуры содержат завитки у прописных букв. При этом важно проследить за тем, чтобы буквы с замысловатыми завитушками не мешали своим соседям.
Совет: В Hoefler Titling Italic росчерки C, E, J, K, Q, S, T, X, Y, и Z выполнены так, чтобы не мешать соседним буквам. Росчерки в середине слов используются в гарнитурах Hoefler Text Italic.
Некоторые курсивные шрифты напоминают рукописный почерк, следуя за естественным движением руки; другие же выглядят как прямой шрифт, выполненный под наклоном. Гарнитуры нового стиля зачастую содержат элементы и тех, и других, сочетая плавные переходы между строчными буквами с довольно строгим начертанием прописных букв. Такой баланс между технической точностью и эстетичной живостью популярен в прикладных искусствах и особенно характерен для типографики культурных учреждений, предметов архитектуры, но чаще всего встречается в сфере моды.
Гарнитуры нового стиля зачастую содержат элементы и тех, и других, сочетая плавные переходы между строчными буквами с довольно строгим начертанием прописных букв. Такой баланс между технической точностью и эстетичной живостью популярен в прикладных искусствах и особенно характерен для типографики культурных учреждений, предметов архитектуры, но чаще всего встречается в сфере моды.
Совет: «Модная» типографика – как в журналах, так и рекламе – долгое время держалась на точности и элегантности гарнитуры HTF Didot. Помимо ее известных прямых шрифтов, стоит обратить внимание на более редкие варианты курсива. Они выражают ту же глубину с легкой грациозностью.
Гарнитуры в стиле antique имеют массивные засечки без скруглений – по крайней мере их прямые шрифты. Не менее оригинален и более редкий Antique Italic. Его толстые скругления и едва заметные каплевидные элементы формируют текстуру, отличающую его от прямого собрата и сохраняющую при этом те же солидность и дерзость начертания. Универсальные шрифты Antique выражают не только спокойствие и серьезность, но и теплоту и подвижность при крайне высокой насыщенности, которая делает шрифт ярким и броским.
Универсальные шрифты Antique выражают не только спокойствие и серьезность, но и теплоту и подвижность при крайне высокой насыщенности, которая делает шрифт ярким и броским.
Совет: Несмотря на то, что гарнитуры наподобие Sentinel часто считают акцидентными, их можно с успехом использовать и в основном тексте. Учитывая весь спектр насыщенности шрифтов, их четкие элементы и проработанная структура будут хорошо видны даже в очень мелком наборе. В зависимости от вашего вкуса, светлое, нормальное и полужирное начертания шрифтов этого семейства можно взять за «обычную» насыщенность для текста.
У многих гротесков, в соответствии с их логикой, курсивы зачастую слишком сдержанны и выглядят, как обычный шрифт под наклоном. Однако в работе с более гуманистическими гарнитурами имеет смысл выбрать другой подход, при котором используются типы курсива, характерные для дизайна шрифтов с засечками. Выступающие элементы и аккуратно скругленные линии на примере выше придают курсиву стиль, близкий к рукописному.
Совет: Шрифт без засечек с плавным курсивом вполне можно использовать в основном тексте. Ideal Sans Italic включает не только элементы рукописного шрифта и овальные формы, но и более тесное расположение букв по сравнению с прямым шрифтом, что придает ему особый ритм.
Один из способов устранить разрыв между формальностью печатного шрифта и неформальностью рукописного – создать смешанные формы литер, в которых сочетаются типографские и каллиграфические элементы. Этот подход применяется в курсиве Archer Italic, позволяя устранить ряд противоречий, присущих первоначальному дизайну. Гарнитура должна быть информативной, но не педантичной; привлекательной, но не броской; милой, но не слащавой – баланс возник в результате смешения строгих засечек и плавных «хвостиков» в одной букве. Многие заметные детали в дизайне строчных букв, такие как каплевидный элемент в строчной C, теперь используются и в прописных буквах. Этот нестандартный ход в дальнейшем смягчил начертание брускового шрифта, которое могло стать излишне строгим.
Совет: Брусковые шрифты с каплевидными элементами могут выглядеть непривычно при крайних степенях насыщенности, зачастую теряя баланс в светлой части спектра и становясь неуместными при сверхжирном начертании. Обратите внимание на дизайн шрифтов, которые при сверхсветлой насыщенности становятся ясными и сдержанными, а при сверхжирной – строгими и бодрыми. Гарнитуру можно использовать и в обычном тексте – при этом отпадает необходимость дополнительно искать подходящий шрифт с засечками.
Некоторые наиболее интересные типы курсивов вовсе не имеют исторических предпосылок. Представленный выше вариант оспаривает идею того, что все курсивные шрифты должны иметь скругленную форму. Такой шрифт можно эффективно использовать в проектах, где нужно избегать исторических связей или визуальных клише.
Совет: Курсив с неожиданным дизайном может произвести нужный эффект, если им пользоваться в меру. Больше внимания привлекают шрифты, где такой дизайн используется экономно – от логотипов и монограмм до отдельных буквиц.
Другие материалы по теме дизайна и типографики от «Печкина»:
- 3 совета по правильному использованию шрифтов в электронных письмах
- Как спроектировать почтовую рассылку, которая не раздражает: 10 простых советов
- Интерфейсы: Как не нужно делать опцию отписки от email-рассылки
- Интерфейсы: Как создавать формы для подписки на email-рассылку и оповещения
- Эксперимент: Стоит ли использовать формы в email
- How-to: Типографика в дизайне email-писем
Шрифт, полужирный, курсив, зачеркивание и др.
Вы используете Discord ежедневно? Тогда вы, вероятно, видели, как кто-то раньше использовал жирный или цветной текст на сервере Discord или в ваших личных сообщениях. Независимо от того, являетесь ли вы полным новичком или имеете собственный сервер Discord, вы можете изучить простые команды для выполнения базового форматирования текста, например, для написания жирным шрифтом или курсивом, а также для расширенного форматирования текста, например для использования блоков кода.
Пока вы используете Discord, Markdown — это мощная система, работающая в фоновом режиме и обрабатывающая все форматирование текста. Markdown помогает разнообразить ваше общение на платформе.
Как выделить жирный текст в Discord
Если вы хотите выделить что-то в Discord, будь то сообщение целиком или его часть, вы можете использовать текст, выделенный жирным шрифтом.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Чтобы выделить жирный текст в Discord, используйте две звездочки или звездочки.
в начале и в конце вашего сообщения.
Пример: ** жирный текст **. Примечание. Для этого и других кодов уценки, в которых используется звездочка, если вы используете стандартную английскую клавиатуру, вы можете вставить звездочку с помощью Shift + 8.Сочетание клавиш
.
Как выделить текст в Discord курсивом
Чтобы выделить текст в Discord курсивом, используйте одну звездочку в начале и в конце сообщения.
Пример: * текст, выделенный курсивом *.
Как подчеркнуть текст в Discord
Чтобы подчеркнуть текст в Discord, вам нужно использовать два символа подчеркивания (_) в начале и в конце сообщения.
Пример: __подчеркнутый текст__.
Как комбинировать различные параметры форматирования текста
Вы также можете комбинировать некоторые параметры форматирования текста, описанные выше.
Чтобы выделить жирным курсивом текст, используйте три звездочки.
до и после вашего текста.
Пример: *** текст, выделенный жирным курсивом ***.
Чтобы подчеркнуть и выделить текст курсивом, используйте два символа подчеркивания с одной звездочкой в начале и одной звездочкой и двумя знаками подчеркивания в конце сообщения.
Пример: __ * подчеркнутый курсивом текст * __.
Чтобы создать жирный подчеркнутый текст, объедините два подчеркивания и две звездочки перед сообщением и две звездочки с двумя знаками подчеркивания после сообщения.
Пример: __ ** подчеркнутый жирным шрифтом текст ** __.
Чтобы выделить текст жирным шрифтом курсивом, начните сообщение с двух подчеркиваний и трех звездочек и завершите его тремя звездочками и двумя символами подчеркивания.
Пример: __ *** подчеркнутый жирным курсивом *** __.
Как создать зачеркнутый текст в Discord
Если вы хотите ввести зачеркнутый текст в своем сообщении, вы можете использовать зачеркнутый текст в Discord.
Чтобы создать зачеркнутый текст, используйте две тильды (~) в начале и в конце сообщения. Чтобы ввести тильду, используйте сочетание клавиш Shift + ~.
Пример: ~~ зачеркнутый текст ~~
Как сделать все символы видимыми в Discord
Если вы хотите, чтобы другие пользователи видели все используемые вами тильды, звездочки и подчеркивания (например, если вы создаете смайлы), используйте обратную косую черту () в начале каждого символа, чтобы отменить форматирование Markdown и отобразить символы как часть текста.

Пример: * * * увидеть все символы * * *
Как писать блоки кода в Discord
Вы можете создавать однострочные блоки кода, если заключите текст в кавычки (`).
Это добавляет темный фон к белому тексту, что упрощает пользователям просмотр и обмен краткими фрагментами кода в удобочитаемом формате.
Пример: однострочный кодовый блок.
Чтобы создать многострочные блоки кода, которые позволяют делиться более сложным кодом, используйте три обратных кавычки (`) в начале и в конце вашего сообщения.
Пример:
« »
многострочный
код
блок
Как раскрасить текст в Discord
- Благодаря функции, называемой выделением синтаксиса, вы можете использовать цветной текст в своих чатах Discord. Эта функция широко используется в кодировании и позволяет вам определять язык программирования и раскрашивать основные части кода для облегчения чтения и понимания. Используйте многострочные блоки кода и подсветку синтаксиса для создания цветного текста.
 Вам нужно будет использовать тройные обратные кавычки в начале и в конце сообщения, но вам также понадобится ключевое слово, определяющее определенный цвет. Чтобы окрасить текст в красный цвет, используйте ключевое слово diff. Обратите внимание на использование дефиса (-)
Вам нужно будет использовать тройные обратные кавычки в начале и в конце сообщения, но вам также понадобится ключевое слово, определяющее определенный цвет. Чтобы окрасить текст в красный цвет, используйте ключевое слово diff. Обратите внимание на использование дефиса (-)
перед вашим текстом
с разн.
Пример:
« `diff
- — красный текст
« »
Чтобы раскрасить текст синим цветом, используйте ключевое слово ini и заключите текст в квадратные скобки.
[blue text]
Пример:
- « ini
« »
Чтобы окрасить текст в желтый цвет, используйте исправление ключевого слова.
Пример:
исправить
- желтый текст
« »
Чтобы раскрасить текст в оранжевый цвет, используйте ключевое слово css вместе с квадратными скобками с каждой стороны текста.
[orange text]
Пример:
- « css
« »
Чтобы раскрасить текст в зеленый цвет, вы можете использовать ключевое слово diff. Однако вам нужно добавить знак + в начале текстовой строки.
Однако вам нужно добавить знак + в начале текстовой строки.
Пример:
« `diff
- зеленый текст
- « »
- Когда дело доходит до цветного текста в Discord, существуют определенные ограничения.
- Вы должны помнить, какую подсветку синтаксиса использовать для каждого цвета. Другие пользователи увидят цвета только в том случае, если они используют Discord на своем компьютере или ноутбуке.На мобильных устройствах цветной текст всегда отображается как
по умолчанию черный
.
- Как скрыть текст в Discord
- Discord предлагает возможность добавлять предупреждения о спойлерах и скрывать текст в ваших чатах.
- Чтобы дать другим пользователям возможность выбирать, хотят они читать спойлер или нет, вы можете ввести / spoiler в начале вашего текста.
Если вы хотите скрыть только часть вашего сообщения, добавьте / спойлер в конце текста, который вы хотите скрыть.
Затем текст будет отображаться как спойлер, и пользователям придется щелкнуть по нему, прежде чем они смогут увидеть содержимое сообщения.
Как изменить шрифт в Discord Шрифт по умолчанию, используемый во всех приложениях Discord, — Uni Sans, от тонкого до толстого. Этот шрифт вдохновил на создание оригинального логотипа Discord в 2009 году.Хотя невозможно изменить шрифт непосредственно в приложении Discord, вы можете использовать онлайн-генератор шрифтов Discord, например
- LingoJam
- .
- Откройте LingoJam и введите текст в поле слева.
Вы увидите несколько шрифтов, которые вы можете выбрать в поле справа.
Выберите понравившийся шрифт и скопируйте текст в свой чат Discord.
Как создать цитату в Discord
Цитаты отлично подходят для подчеркивания части вашего сообщения, вставки цитируемого текста или имитации текста ответа в электронных письмах. Чтобы добавить цитату в сообщение Discord, просто добавьте знак «больше» (>) перед текстом.
Пример:> Цитата в тексте. Возможны ли другие манипуляции с текстом в Discord? Хорошая новость в том, что Discord может предложить гораздо больше, помимо перечисленных выше основ. Вы можете использовать это
Вы можете использовать это
обширная шпаргалка по Markdown
из GitHub и узнайте, как добавлять таблицы, ссылки, изображения, заголовки и списки в Discord.
Вы раньше использовали форматирование текста в Discord? Есть что-то, что мы забыли включить в наш список? Поделитесь своими советами и рекомендациями по форматированию текста в Discord в разделе комментариев ниже.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Добавление жирного шрифта, курсива, подчеркивания и зачеркивания к тексту в Pages на Mac
Pages
Поиск по этому руководству
- Добро пожаловать!
- Основные сведения о приложении Pages
- Текстовый документ или документ с макетом страницы?
- Основные сведения об изображениях, диаграммах и других объектах
- Создание первого документа
- Основные сведения о создании книги
- Использование шаблонов
- Поиск документов
- Открытие или закрытие документа
- Сохранение документа и присвоение ему имени
- Печать документа или конверта
- Отмена и повтор изменений
- Использование боковых панелей
- Быстрая навигация
- Просмотр знаков форматирования и направляющих макета
- Линейки
- Изменение режима просмотра
- Панель Touch Bar для Pages
- Настройка панели инструментов
- Установка настроек Pages
- Создание документа с помощью VoiceOver
- Просмотр комментариев и отслеживание изменений с помощью VoiceOver
- Выбор текста и размещение точки вставки
- Добавление и замена текста
- Копирование и вставка текста
- Добавление, изменение или удаление поля слияния
- Изменение информации об отправителе
- Добавление, изменение и удаление исходного файла в Pages на Mac
- Заполнение и создание нескольких версий документа
- Использование диктовки для ввода текста
- Диакритические знаки и специальные символы
- Форматирование документа для другого языка
- Использование фонетической транскрипции
- Использование двунаправленного текста
- Использование вертикального текста
- Добавление даты и времени
- Добавление математических уравнений
- Закладки и ссылки
- Добавление ссылок
- Изменение шрифта или размера шрифта
- Выбор шрифта по умолчанию
- Жирный шрифт, курсив, подчеркивание и зачеркивание
- Изменение цвета текста
- Добавление тени или контура к тексту
- Изменение регистра текста
- Основные сведения о стилях абзацев
- Применение стиля абзаца
- Создание, переименование или удаление стиля абзаца
- Обновление или возврат стиля абзаца
- Использование сочетания клавиш для применения стиля текста
- Копирование и вставка стиля текста
- Автоматическое форматирование дробей
- Создание и использование стилей символов
- Лигатуры
- Добавление буквиц
- Поднятие и опускание символов и текста
- Форматирование текста (китайский, японский, корейский)
- Добавление эффекта выделения в текст
- Формат переносов, тире и кавычек
- Установка межстрочного интервала и интервала между абзацами
- Установка полей для абзаца
- Форматирование списков
- Установка табуляторов
- Выравнивание текста по краям и по ширине
- Настройка разбивки на страницы и добавление разрывов строк и страниц
- Форматирование столбцов текста
- Связывание текстовых блоков
- Добавление границ и линий
- Задание размера бумаги и ориентации
- Установка полей для документа
- Настройка разворота
- Шаблоны страниц
- Добавление страниц
- Добавление и форматирование разделов
- Изменение порядка страниц или разделов
- Дублирование страниц или разделов
- Удаление страниц или разделов
- Оглавление
- Библиография
- Постраничные и заключительные сноски
- Верхние и нижние колонтитулы
- Добавление номеров страниц
- Изменение фона страницы
- Добавление границы вокруг страницы
- Добавление водяных знаков и фоновых объектов
- Создание пользовательского шаблона
- Добавление изображения
- Добавление галереи изображений
- Редактирование изображения
- Добавление и редактирование фигуры
- Объединение или разъединение фигур
- Рисование фигуры
- Сохранение фигуры в медиатеке фигур
- Добавление и выравнивание текста внутри фигуры
- Добавление линий и стрелок
- Анимация, публикация и сохранение рисунков
- Добавление аудио и видео
- Запись звука
- Редактирование аудио- и видеофайлов
- Выбор формата фильма или изображения
- Размещение и выравнивание объектов
- Размещение объектов с текстом
- Использование направляющих линий
- Наложение, группировка и закрепление объектов
- Изменение прозрачности объекта
- Заливка фигуры или текстового блока цветом или изображением
- Добавление границы объекта
- Добавление подписи или заголовка
- Добавление отражения или тени
- Использование стилей объектов
- Изменение размеров, поворот и зеркальное отражение объектов
- Добавление и удаление таблицы
- Выбор таблиц, ячеек, строк и столбцов
- Добавление и удаление строк и столбцов таблицы
- Перемещение строк и столбцов таблицы
- Изменение размера строк и столбцов таблицы
- Объединение и разделение ячеек таблицы
- Изменение внешнего вида текста в таблице
- Отображение, редактирование и скрытие заголовка таблицы
- Изменение линий сетки и цветов таблицы
- Использование стилей таблицы
- Изменение размера, перемещение и открепление
- Добавление и редактирование содержимого ячейки
- Форматирование дат, значений валют и других типов данных
- Создание произвольного формата ячейки таблицы
- Форматирование таблиц с двунаправленным текстом
- Условное выделение ячеек
- Сортировка по алфавиту и сортировка данных таблицы
- Расчет значений по данным в ячейках таблицы
- Использование справки по формулам и функциям
- Добавление или удаление диаграммы
- Изменение одного типа диаграммы на другой
- Изменение данных диаграммы
- Перемещение, изменение размера и поворот диаграммы
- Изменение внешнего вида серий данных
- Добавление легенды, линий сетки и других меток
- Изменение внешнего вида текста и меток на диаграмме
- Добавление рамки и фона к диаграмме
- Использование стилей диаграммы
- Проверка правописания
- Поиск определения слова
- Поиск и замена текста
- Автоматическая замена текста
- Просмотр количества слов и другой статистики
- Просмотр аннотаций
- Задание имени автора и цвета комментариев
- Выделение текста цветом
- Добавление и печать комментариев
- Отслеживание изменений
- Отправка документа
- Публикация книги в Apple Books
- Основные сведения о совместной работе
- Приглашение к совместной работе
- Совместная работа над общим документом
- Изменение настроек общего документа
- Закрытие общего доступа к документу
- Общие папки и совместная работа
- Использование Box для совместной работы
- Использование iCloud Drive с приложением Pages
- Экспорт в Word, PDF или другой формат
- Открытие книги iBooks Author в Pages
- Уменьшение размера файла документа
- Сохранение большого документа в виде файла пакета
- Восстановление более ранней версии документа
- Перемещение документа
- Удаление документа
- Установка защиты для документа
- Защита документа паролем
- Создание собственных шаблонов и управление ими
- Перенос документов с помощью AirDrop
- Перенос документов с помощью Handoff
- Перенос документов через Finder
- Если не удается добавить или удалить страницу
- Если не удается удалить элемент из документа
- Если не удается найти кнопку или элемент управления
- Нежелательные изменения форматирования
- Сочетания клавиш
- Символы сочетаний клавиш
- Авторские права
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Как в контакте написать курсивом
Телеграм-канал Программист и бизнес. Каждый день интересные истории, как программист строит бизнес.
В связи с тем, что на сайте ВКонтакте шрифт достаточно мелкий, у многих людей, которые испытывают проблемы со зрением, быстро устают глаза. Следовательно, возникает потребность уменьшении или увеличении масштаба. В этой статье мы расскажем о всех возможностях для изменения шрифтов, которые доступны в рамках сайта ВК.
Как в ВК писать жирным или другим шрифтом
Многие из нас имеют свою страничку в ВК. Здесь мы общаемся с друзьями, читаем новости, слушаем любимую музыку, просматриваем очередное зрелищное видео. В беседах с другими пользователями мы можем заметить, что сообщения нашего собеседника написаны жирным или другим нестандартным шрифтом. При этом такой шрифт в функционале ВК отсутствует, и как это получилось у нашего собеседника – неизвестно. Ниже мы раскроем данный секрет и разберём, как в социальной сети ВК писать жирным или другим шрифтом, и что нам для этого понадобится.
Ниже мы раскроем данный секрет и разберём, как в социальной сети ВК писать жирным или другим шрифтом, и что нам для этого понадобится.
Как увеличить или уменьшить шрифт «ВКонтакте» в приложении?
В официальном приложении для мобильных устройств эта функция осталась в стандартных настройках. Чтобы задать соответствующие параметры, нужно сначала перейти в главное меню, выбрав иконку с тремя горизонтальными полосками снизу, после чего следует нажать на кнопку с шестеренкой в правом верхнем углу.
Далее нужно выбрать пункт «Основные».
Здесь следует перейти в раздел «Размер шрифта» и выбрать нужный пункт в списке. На выбор есть три разных варианта отображения текста с маленьким, средним и большим шрифтами.
Жирный шрифт в ВК как программная уязвимость
Ещё пару лет тому функционал Вконтакте имел программную уязвимость, позволяющую писать жирным (и не только) шрифтом сообщения другому пользователю. Создавалась форма сообщения, туда вставлялся несколько раз код . Появлялось поле «Тема», в котором пользователь набирал сообщение, которое должно было отображаться жирным шрифтом в ВК. Затем коды удалялись, а вместо них ставился какой-нибудь пробел. После этого данное сообщение с жирным шрифтом отправлялось получателю (читайте как узнать кто просмотрел наши записи в ВК в нашем материале).
Появлялось поле «Тема», в котором пользователь набирал сообщение, которое должно было отображаться жирным шрифтом в ВК. Затем коды удалялись, а вместо них ставился какой-нибудь пробел. После этого данное сообщение с жирным шрифтом отправлялось получателю (читайте как узнать кто просмотрел наши записи в ВК в нашем материале).
Поскольку команда ВК просматривает все соответствующие новости, они нашли и ликвидировали данную уязвимость. Теперь функционал этой и других схожих дыр в коде VK недоступен для пользователей. Что же делать?
Данный вариант уже не работает
Редактор Stylish
Для браузера Google Chrome есть дополнение под названием „Stylish“. Используя данное дополнение, вы можете бесплатно изменить дизайн ВК, размер букв, а также выполнить с ними другие действия. Здесь вы можете подобрать любое оформление, а также создать его самостоятельно. Рекомендуем данный редактор тем пользователям, которые стремятся подчеркнуть свою индивидуальность, сделать свою страницу более привлекательной, заметной для друзей и подписчиков. Скачать приложение можно в магазине дополнений Google Chrome. Процесс установки выполняется в автоматическом режиме.
Скачать приложение можно в магазине дополнений Google Chrome. Процесс установки выполняется в автоматическом режиме.
Используйте сервисы для изменения текста на Юникод
Писать в ВК жирным или другим шрифтом вы можете с помощью ряда специальных интернет-сервисов , использующих стандарт Юникод. С их помощью вы можете получить разнообразные варианты вашего текста, в том числе жирным, курсивом, готическим и другими шрифтами.
Работать с данными инструментами необходимо следующим образом:
- Переходите на такой ресурс;
- Вставляете в специальное поле (обычно слева) нужный текст, который хотите отобразить в другом шрифте;
- Справа выбираете нужный вариант шрифта;
- Полученный результат помечаете курсором мыши, щёлкаете её правой кнопкой, выбираете «Копировать»;
- Переходите на нужное поле для текста в VK, кликаете на него курсором, и жмёте «Вставить».
Среди таких сервисов, позволяющих писать в ВК жирным шрифтом, выделим следующие:
| № | Сервис | Описание |
| 1 | lingojam. com com | На данном китайском ресурсе имеется специальный инструмент для модификации текста в жирный шрифт. Достаточно перейти на ресурс, слева набрать нужный вам текст, а справа получите трансформированный результат. C латиницей сервис работает намного лучше, нежели с кириллицей, но и кириллические варианты тут довольно разнообразны. |
| 2 | boldtext.io | Сервис специально создан для получения вашей надписи жирным шрифтом онлайн. Перейдите на ресурс, в соответствующем поле введите ваш текст, и просмотрите внизу полученный результат. Для загрузки других результатов нажмите на кнопку « load more fonts ». |
| 3 | yaytext.com | По своему функционалу данный сервис схож с другими аналогами, позволяя получить как жирный текст, так и текст в курсиве. С кириллицей текст также работает плохо. |
Ресурс lingojam.com предлагает вам различные формы написания шрифтов
С помощью данных сервисов вы можете писать Вконтакте различными видами шрифтов на разных языках.
 Тем не менее с кириллицей они работают хуже, нежели с латиницей.
Тем не менее с кириллицей они работают хуже, нежели с латиницей.Статусы ВК красивым шрифтом
Выделится среди других можно за счет использования различных статусов. Оформление самого текста статуса красивым шрифтом является одним из возможности украсить страничку. Многие прибегают к методу декорирования картинками, но он считается устаревшим.
Для того, чтоб использовать различные символы в статусе, нужно определится с текстом который хочется видеть в нем. Например мы возьмем фразу «Привет» и поместим ее в статус:
При помощи различных символов и использования Unicode, преобразуем этот текст в более необычный.
Для использования Unicode-символов мы зайдем на сайт: https://unicode-table.com/ru/#13A2
После чего выбираем нужный элемент и нажимаем на него.
Кликаем на слово «Копировать» для сохранения его в буфере обмена вашего компьютера или смартфона.
Переходим на страничку вконтакте и просто вставляем CTRL+V. В итоге у нас должно получится что-то вроде этого:
В итоге у нас должно получится что-то вроде этого:
Листая вниз сайт с юникодами, можно набрать множество интересных символов, которые будут видны другим пользователям социальной сети. Главное запомните порядок действий — скопировали, вставили.
Как сделать шрифт жирный
Не так давно из-за уязвимостей социальной сети можно было использовать даже подчеркнутые или перевернутые буквы. Но разработчики исключили такие недочеты. Сразу стоит отметить, что для выделения шрифта придется прибегнуть к некоторым уловкам или сторонним сервисами. Следует рассмотреть все ситуации, где необходим жирный шрифт.
В сообщениях
Как писать жирным шрифтом в ВК в переписке? К сожалению, никакого расширения или с помощью тегов в сообщениях вы этого сделать не сможете, но мы предлагаем альтернативу. Есть функция социальной сети, которая позволяет выделить основную мысль сообщения. Чтобы это сделать, следуйте инструкции:

- В поле «Сообщение» пишите текст до тех пор, пока не появится дополнительное поле «Тема» выше. Длина основного сообщения не должна быть меньше 201 символа, учитывая пробелы.
- Все слова, которые вы напишите в поле «Тема», будут выделены жирным шрифтом.
Вы не увидите выделения, но для получателя текст темы будет отображаться жирным.
В сообщениях в ВК жирный шрифт можно сделать для деловой переписки, но никто не запрещает использовать функцию для личных целей.
В группе или сообществе
Для владельцев групп в ВК существует два способа выделения текста:
В первом случае, существует специальный редактор, который позволяет не только написать жирным шрифтом в ВК, но и использовать курсив и другие варианты форматирования без ограничений. Редактор доступен только для администратора сообщества. Для начала в настройках группы перейдите в «Разделы».
И активируйте открытые или ограниченные материалы.
Затем следуйте инструкции:
- После выполненных действий, на главной странице паблика появятся две вкладки: «Информация» и «Свежие новости». Перейдите во вторую и нажмите на кнопку для редактирования.
- Справа вы увидите значок со скобками , нажмите на него. Активируется вики-разметка.
- Напишите текст в поле. Теперь вы можете отформатировать его нужным способом, используя встроенные инструменты редактора.
После того, как вы выделили текст в ВК жирным, ваша запись будет привлекать внимание пользователей.
Также вы можете использовать функцию написания статей. Здесь есть возможность применять заголовки, подзаголовки, зачеркнутый или жирный шрифт, а также курсив. Чтобы написать статью, следуйте инструкции:
- Зайдите на страницу сообщества и поставьте курсор мыши в поле для новой записи.
- В нижней панели выберите статью, которая обозначена в виде буквы «Т» и трех полосок.

- Откроется редактор, где вы можете отформатировать текст по своему усмотрению.
- Нажмите на кнопку «Публикация».
- В появившемся окне вы увидите ссылку, по которой можно найти статью.
- Для сохранения щелкните по соответствующей кнопке.
Чтобы писать крупным шрифтом в ВК используйте заголовки и подзаголовки.
Отправьте написанную публикацию на стену группы или сообщества. Также вы можете добавить к ней небольшое превью. На стене будет отображаться лишь название статьи крупными белыми буквами. Для того, чтобы прочитать ее, пользователю нужно будет нажать на нее.
На своей стене
На своей стене в ВК сделать жирный текст предыдущими способами не получится. Для этого вы можете воспользоваться сторонними сервисами. Одним из наиболее известных и функциональных сайтов является Unicode Text Converter. Перейдите на страницу сервиса и сделайте следующее:
- В поле на главное странице введите нужные вам буквы и нажмите на кнопку «Show».

- Ниже отобразятся все возможные варианты шрифтов.
- Выберите один из понравившихся, копируйте его с помощью контекстного меню или посредством сочетания клавиш Ctrl+C.
- Вставьте текст в поле для новой записи на стене и нажмите кнопку для публикации (Ctrl+V или контекстное меню).
Больше способов для выделения шрифта жирным на стене в ВК пользователя не существует. Но недостаток таких онлайн-сервисов заключается в том, что конвертировать возможно только англоязычный текст. Также на некоторых устройствах могут возникнуть проблемы с отображением.
Чтобы улучшить читаемость только для вас поста, вы можете сделать крупный шрифт в Контакте с помощью настроек браузера или сайта, но при этом написать им в сообщении или на стене не получится. Увеличение букв будет доступно только для вас.
После устранения багов разработчиками, форматировать текст стало достаточно сложно. Но зная некоторые хитрости, вы можете написать сообщение пользователю так, чтобы привлечь его внимание. Встроенный редактор постов в группах также позволяет использовать специальные инструменты, но для публикации такого поста вы должны обладать правами администратора.
Встроенный редактор постов в группах также позволяет использовать специальные инструменты, но для публикации такого поста вы должны обладать правами администратора.
Источник статьи: https://faqkontakt.ru/kak-sdelat-zhirnyj-shrift-v-vk/
Увеличение шрифта
Способ №1:
- Зайдите в свою учетную запись VKontakte, затем перейдите в раздел „Настройки“.
- Пролистайте немного вниз, в „Настройках внешнего вида“ поставьте отметку возле „Использовать увеличенные шрифты“. Для уменьшения сделайте наоборот.
Способ №2:
- Перейдите в настройки веб-обозревателя, который используете для входа на сайт.
- В разделе „Масштаб страниц“ увеличьте размер текста на странице до того процента, который подходит именно вам.
Отрегулировать масштаб страницы можно с помощью клавиатуры и мышки. Увеличение размера текста – зажмите клавишу „CTRL“ и „+“ или нажмите „CTRL“ и прокрутите колесико мыши вверх.
Какими шрифтами можно писать в ВК?
Можно воспользоваться онлай-сервисом для написания любого текста красивым шрифтом. Я обычно это делаю на https://fontsme.ru . Достаточно удобно и просто.
Я обычно это делаю на https://fontsme.ru . Достаточно удобно и просто.
В самой социальной сети “Вконтакте” печатание различными шрифтами не предусмотрено.
Но как выход – можно напечатать текст в редакторе “Microsoft Word” и скопировать его на сайт.
Нельзя копировать текст с ворда, это не поможет.
Как поставить темную тему в вк?
С недавних пор появилась опция в мобильном приложении, в главном меню настроек.
Если ищете для браузеров на пк, тут Вам помогут расширения для вашего браузера, просто введите соответсвующий запрос в пойске расширений Вашего браузера. Есть с довольно неплохими отзывами.
Кто и почему решил, что шрифт Times Nеw Roman является лучшим для выполнения любых задач?
Краткий ответ на этот вопрос звучит так: никто этого не решал. Более того, в кириллице это один из худших шрифтов. Мы, профессионалы, крайне не рекомендуем использовать Times New Roman.
Развёрнутый ответ звучит так: исторически так сложилось, что первые компьютеры, первое программное обеспечение — особенно текстовые редакторы — должны были выбрать какие-то шрифты в качестве дефолтных, то есть тех, которые появляются по умолчанию, когда создаётся новый документ. Так выбор пал на два шрифта: гротеск Arial и антикву Times New Roman. Это были шрифты, которые когда-то действительно имели смысл и условно назывались системными, — шрифты, которые были предустановлены в операционной системе. При этом в те времена операционные системы очень разнились между собой: macOs и Windows были довольно разными, использовали разные кодировки, по-разному интерпретировали текст. В результате производители программного обеспечения договорились между собой, что какое-то количество шрифтов будут взаимозаменяемыми: они должны быть довольно близки друг другу по пропорциям, насыщенностям и так далее. Собственно, так появились и довольно долго присутствовали в нашей жизни системные шрифты, и Times New Roman с Arial были шрифтами, которые появлялись по дефолту в тот момент, когда новый документ создавался.
Так выбор пал на два шрифта: гротеск Arial и антикву Times New Roman. Это были шрифты, которые когда-то действительно имели смысл и условно назывались системными, — шрифты, которые были предустановлены в операционной системе. При этом в те времена операционные системы очень разнились между собой: macOs и Windows были довольно разными, использовали разные кодировки, по-разному интерпретировали текст. В результате производители программного обеспечения договорились между собой, что какое-то количество шрифтов будут взаимозаменяемыми: они должны быть довольно близки друг другу по пропорциям, насыщенностям и так далее. Собственно, так появились и довольно долго присутствовали в нашей жизни системные шрифты, и Times New Roman с Arial были шрифтами, которые появлялись по дефолту в тот момент, когда новый документ создавался.
Профессионалы, особенно шрифтовые люди, оба этих шрифта очень не любят именно из-за качества кириллицы. Шрифты создавались давно, качество кириллицы было очень сомнительным в самом начале и, к сожалению, ни разу за историю развития всех этих операционных — системных — шрифтов не менялось в лучшую сторону.
Источник статьи: https://yandex.ru/q/question/computers/kakimi_shriftami_mozhno_pisat_v_vk_e5830149/
Красивые шрифты для текста ВК
При общении со своими друзьями или знакомыми, для того чтоб выделится среди другим, можно так же использовать различный красивый шрифт. Для этого понадобится зайти на сайт юникода и уже заниматься массовыми копированием разнообразных символов.
Не стоит увлекаться различными иероглифами, т.к. они не всегда будут видны у пользователей смартфонов, т.к. в них не загружены все доступные шрифты по умолчанию.
Написание текста сообщения такими шрифтами крайне проблематично и занимает много времени. Постоянно использовать их наверняка не получится. Поэтому вы можете составить свой собственный алфавит в текстовом документе и процесс общения пойдет быстрее.
Если совсем заморочиться, то можно скачать программу которая будет автоматически при нажатии кнопок, вставлять запрограммированные ей символы. Так же они позволяют в любой момент отключать себя или ставить совсем другой текст.
Крупный шрифт в ленте новостей
Так и было задумано. ВК стал показывать более крупным шрифтом короткие текстовые записи (цитаты, например), если к ним ничего не прикреплено. Это никак не исправить. Они хотят, чтобы ты больше обращал внимание на текст. Если же зайти в источник записи (например, в группу), то там шрифт будет обычный. Крупный он только в твоей ленте новостей:
Крупный шрифт в ленте новостей и обычный — внутри группы.
Установка и использование шрифтов в InCopy
Важная информация |
Компания Adobe отключит поддержку разработки шрифтов Type 1 в январе 2023 г. Дополнительные сведения см. в справочной статье по окончанию поддержки Postscript Type 1. |
Шрифт представляет собой полный набор символов (букв, цифр и других знаков), которые характеризуются общей высотой, шириной и стилем. Пример: Adobe Garamond Bold 10 пунктов.
Пример: Adobe Garamond Bold 10 пунктов.
Гарнитуры шрифта (часто называемые начертанием или семейством шрифтов) представляют собой наборы шрифтов, обладающих общим внешним видом и спроектированных для совместного применения (например, Adobe Garamond).
Стиль шрифта — это вариант конкретного шрифта в гарнитуре. Обычно члены семейства шрифтов, имеющие в названии слово Roman или Plain (в разных гарнитурах по-разному), представляют собой базовый шрифт, который может включать в себя различные стили: regular (обычный), bold (жирный), semibold (полужирный), italic (курсив) и bold italic (жирный курсив).
Просмотреть образцы шрифта можно в меню гарнитуры и стиля на панели «Символ», а также в других окнах приложения, где производится выбор шрифтов. Для указания различных видов шрифтов используются следующие значки:
- OpenType
- OpenType SVG
- Текст 1
- TrueType
- Шрифты Adobe Fonts
- Multiple Master
- Совмещенный оттиск
Отключить функцию предварительного просмотра или изменить размер названий шрифтов или образцов шрифтов (в пунктах) можно в установках «Текст».
Информацию об установке и активации шрифтов для использования во всех приложениях см. в документации по операционной системе или по диспетчеру шрифтов.
Шрифты становятся доступными в InCopy после того, как содержащие их файлы скопированы на жесткий диск во вложенную папку «Шрифты» каталога приложения InCopy. Находящиеся в этой папке шрифты доступны только в InCopy.
Если в InCopy активно более одного шрифта с тем же именем гарнитуры, но шрифты имеют различные имена Adobe PostScript, то в InCopy они будут доступны. Список всех дубликатов шрифтов приведен в меню. В скобках будут указаны сокращения, соответствующие технологии их изготовления. Например, шрифт Helvetica TrueType будет отображен как «Helvetica (TT)», шрифт Helvetica PostScript Type 1 — как «Helvetica (T1)», а шрифт Helvetica OpenType — как «Helvetica (OTF)». Если несколько шрифтов имеют одинаковое имя PostScript, то будет использоваться шрифт, который не содержит в своем названии «.dfont».
Шрифты OpenType используют единый файл шрифтов для компьютеров под управлением ОС Windows® и Macintosh®, поэтому можно переносить эти файлы с одной платформы на другую, не задумываясь о проблеме подстановки шрифтов и других проблемах, которые могут повлечь перекомпоновку текста. Эти шрифты могут содержать специальные возможности, например поддерживать каллиграфическое начертание и дополнительные лигатуры, которые недоступны в существующих шрифтах PostScript и TrueType.
Эти шрифты могут содержать специальные возможности, например поддерживать каллиграфическое начертание и дополнительные лигатуры, которые недоступны в существующих шрифтах PostScript и TrueType.
Для шрифтов OpenType отображается значок .
При работе со шрифтом OpenType в тексте можно автоматически использовать альтернативные варианты начертания, например лигатуры, малые заглавные, дроби и пропорциональные цифры старого стиля.
Обычный шрифт (слева) и шрифт OpenType (справа)A. Порядковые числительные B. Дополнительные лигатуры C. Каллиграфическое начертание
Шрифты OpenType могут содержать расширенные наборы символов и возможности компоновки для обеспечения более глубокой языковой поддержки и дополнительного типографского контроля. Шрифты OpenType от Adobe, включающие поддержку центральноевропейских языков (CE), в меню «Шрифты» того или иного приложения содержат в своем имени слово «Pro». Шрифты OpenType, не поддерживающие центральноевропейские языки, обозначаются как «Standard» и отмечены суффиксом «Std». Все шрифты OpenType могут быть установлены и использованы одновременно со шрифтами PostScript Type 1 и TrueType.
Все шрифты OpenType могут быть установлены и использованы одновременно со шрифтами PostScript Type 1 и TrueType.
Более подробную информацию о шрифтах OpenType см. по адресу www.adobe.com/go/opentype_ru.
Применение атрибутов шрифтов OpenType
Применение атрибутов шрифтов OpenType с помощью панели «Символ» или «Управление»
Панели «Символ» и «Управление» позволяют применять к тексту различные атрибуты шрифтов OpenType: дроби, орнаменты и т. п.
Более подробную информацию о шрифтах OpenType см. по адресу www.adobe.com/go/opentype_ru.
Выделите текст.
Убедитесь, что на панели «Символ» или «Управление» выбран шрифт OpenType.
В меню панели «Символ» выберите пункт OpenType, а затем укажите один из атрибутов OpenType: «Дополнительные лигатуры», «Дроби» и т. д.
Свойства, не поддерживаемые в текущем шрифте, отображаются в квадратных скобках (например, «[Орнамент]»).
Атрибуты шрифта OpenType также можно выбрать при определении стиля абзаца или символов. Для этого предназначен раздел «Возможности OpenType» в диалоговом окне «Параметры стиля».
Для этого предназначен раздел «Возможности OpenType» в диалоговом окне «Параметры стиля».
Использование контекстного меню для применения атрибутов шрифтов OpenType к выделенному тексту.
Выделите текст.
Во всплывающем окне выберите атрибут OpenType, например порядковое числительное или дробь.
При появлении значка после выделения текста или текстового фрейма нажмите этот значок, чтобы просмотреть список атрибутов OpenType.
Атрибуты шрифтов OpenType
При использовании шрифта OpenType некоторые из возможностей OpenType можно выбрать в меню панели «Символ» или на панели «Управление» в процессе форматирования текста или определения стиля.
Шрифты OpenType поддерживают большое число начертаний и свойств. Если какое-либо из свойств OpenType недоступно, его название в меню панели «Управление» заключается в квадратные скобки (например, «[Орнамент]»).
Дополнительные лигатуры
Разработчик может включить в шрифт необязательные лигатуры, которые будут применяться не во всех случаях. Если этот параметр выбран, то дополнительные лигатуры будут использованы, если они определены в шрифте.
Дополнительные сведения о лигатурах см. в разделе Применение лигатур к парам символов.
Если этот параметр выбран, то дополнительные лигатуры будут использованы, если они определены в шрифте.
Дополнительные сведения о лигатурах см. в разделе Применение лигатур к парам символов.
Для доступа ко многим глифам составных символов для японских слов катаканы, например «me-toru», а также для составных слов Кандзи, например «yuugenkaisha», можно использовать функцию «Дополнительные лигатуры».
Дроби
Числа, разделенные косой чертой (например, «1/2») преобразуются в символы дробей, если они определены в шрифте.
Порядковое числительное
Порядковые числительные (например, 1st и 2nd) форматируются надстрочными индексами (1st и 2nd), если они определены в шрифте. Буквы с надстрочными индексами a и o в испанских словах segunda (2a) и segundo (2o) также будут набраны правильно.
Орнамент
Доступны обычные и контекстные орнаменты, которые могут включать в себя альтернативные варианты начертания прописных букв и конечных символов, если они определены в шрифте.
Заголовочные варианты начертания
Если они определены в шрифте, то включается использование символов для набора заголовков прописными буквами. В некоторых шрифтах выбор этого параметра для форматирования текста, содержащего и прописные, и строчные символы, может привести к непредвиденным результатам.
Контекстные альтерации
Контекстные лигатуры и варианты соединений включаются, если они определены в шрифте. Альтернативные символы включаются в некоторые рукописные гарнитуры шрифта для улучшения их стыковки. Например, буквы «bl» в слове «bloom» могут быть соединены таким образом, чтобы создавалось впечатление надписи от руки. Этот параметр выбран по умолчанию.
Все капителями
Для шрифтов, содержащих капители, выбор этого параметра включает вывод символов капителями. Дополнительные сведения см. в разделе Изменение регистра текста.
Перечеркнутый ноль
При включении этого параметра 0 перечеркивается по диагонали косой чертой. В некоторых шрифтах (особенно сжатых) 0 бывает трудно отличить от прописной буквы O.
В некоторых шрифтах (особенно сжатых) 0 бывает трудно отличить от прописной буквы O.
Стилистические наборы
Некоторые шрифты OpenType включают наборы вариантов начертания глифов, разработанные для улучшения эстетического эффекта. Стилистический набор (набор вариантов начертания глифа) — это группа альтернативных вариантов начертания глифов, которая может быть за один раз применена к одиночному символу или фрагменту текста. При выборе другого варианта начертания вместо глифов по умолчанию применяются глифы, определенные в наборе. Если символ глифа в наборе вариантов начертания используется в сочетании с другими параметрами OpenType, то отдельно заданный глиф заменяет глиф из набора символов. Глифы, содержащиеся в каждом из наборов, можно просмотреть на панели «Глифы».
Позиционные формы
В некоторых курсивных рукописных шрифтах и языках (например, в арабском) форма символа зависит от его положения в слове. Символ может иметь различную форму в начале (начальное положение), середине (среднее положение) и в конце (конечное положение) слова, а также если слово состоит только из одного этого символа (изолированное положение). Чтобы правильно задать формат символа, выделите его и выберите значение параметра «Позиционные формы». В режиме «Общая форма» вставляется обычный символ; в режиме «Автоматическая форма» вставляется форма символа в зависимости от его положения в слове или форма символа в изолированном положении.
Символ может иметь различную форму в начале (начальное положение), середине (среднее положение) и в конце (конечное положение) слова, а также если слово состоит только из одного этого символа (изолированное положение). Чтобы правильно задать формат символа, выделите его и выберите значение параметра «Позиционные формы». В режиме «Общая форма» вставляется обычный символ; в режиме «Автоматическая форма» вставляется форма символа в зависимости от его положения в слове или форма символа в изолированном положении.
Надстрочные и подстрочные индексы.
Некоторые шрифты OpenType содержат приподнятые или опущенные глифы, которые имеют размер, правильно подобранный относительно окружающих их символов. Если в шрифте OpenType эти глифы для нестандартных дробей отсутствуют, попробуйте воспользоваться атрибутами «Числитель» и «Знаменатель».
Числители и знаменатели
Некоторые шрифты OpenType преобразуют в дробные глифы только основные дроби (например, 1/2 и 1/4), не обеспечивая поддержки всех остальных (например, 4/13 или 99/100). В таких случаях к нестандартным дробям применяются атрибуты «Числитель» и «Знаменатель».
В таких случаях к нестандартным дробям применяются атрибуты «Числитель» и «Знаменатель».
Моноширинные современные
Все цифры полной высоты имеют одинаковую ширину. Этот режим подходит в тех ситуациях, когда необходимо выравнивать числа на нескольких строках, как в таблицах.
Пропорциональные старого стиля
Цифры разной высоты имеют различную ширину. Этот режим рекомендуется для отображения текста, набранного прописными и строчными буквами, в классическом стиле.
Пропорциональные современные
Цифры полной высоты имеют различную ширину. Этот режим рекомендуется для текста, набранного только прописными буквами.
Моноширинные старого стиля
Цифры разной высоты имеют фиксированную, одинаковую ширину. Этот режим рекомендуется в тех случаях, когда необходимо добиться классического внешнего вида чисел в старом стиле, чтобы при этом они были выровнены в столбце (например, в годовом отчете).
Стиль цифр по умолчанию
Глифы используют для цифр стиль по умолчанию текущего шрифта.
Пропорциональная метрика
Символы располагаются с помощью пропорциональной метрики шрифта.
Кана по горизонтали или по вертикали
Для шрифтов, включающих кана для вертикального или горизонтального начертания, имеются глифы каны, наиболее подходящие для такого начертания.
Латиница курсивом
Если в шрифте имеются глифы курсива, пропорциональный латинский глиф изменяется на тип для курсива.
Применение форм глифов OpenType
На панели «Глифы» представлены различные варианты форм, такие как «Усложненные формы» или «Формы JIS 90», которые можно применить к выбранному тексту.
Чтобы перейти к панели «Глифы», выберите меню «Текст» > «Глифы».
Выберите символы, к которым требуется применить формы глифов.

В меню панели «Глифы» выберите нужный параметр, например «Усложненные формы» или «Формы JIS 90».
InCopy поддерживает шрифты OpenType SVG, в том числе цветные шрифты и шрифты эмодзи. Шрифты OpenType SVG включают несколько цветов и градиентов в одном глифе.
Шрифты OpenType SVG: несколько цветов и градиентовС помощью шрифтов эмодзи можно добавлять в документы самые разные цветные и графические символы, такие как смайлики, флажки, дорожные знаки, животные, люди, еда и достопримечательности. Шрифты эмодзи OpenType SVG, такие как EmojiOne, позволяют создавать определенные комбинированные глифы из одного или нескольких других глифов. Например, можно создать флаги стран или изменить цвет кожи для определенных глифов, изображающих людей и части тела, такие как руки и нос.
Панель «Глифы» с символами шрифта EmojiOne SVGЧтобы использовать шрифты OpenType SVG, выполните следующие действия:
Создайте текстовый объект с помощью инструмента «Текст».

Выберите шрифт OpenType SVG. Эти шрифты имеют в списках пометку .
Выделите определенные глифы с помощью панели «Глифы». Чтобы открыть панель «Глифы», выберите Текст > Глифы. Кроме того, можно открыть панель «Глифы», выбрав Окно > Текст и таблицы > Глифы.
Создание комбинированных глифов
В качестве примера давайте рассмотрим шрифт эмодзи OpenType SVG EmojiOne. Можно создать композицию из нескольких символов шрифта OpenType SVG EmojiOne для создания новых глифов.
Например, можно создать флаги стран или изменить цвет кожи для глифов, изображающих одного человека или части тела, обычно окрашенные в цвета , или .
Глифы в шрифте эмодзи, например EmojiOne, отличаются от букв на клавиатуре. Эти глифы обрабатываются как отдельные символы и доступны при вводе через панель «Глифы», а не с клавиатуры.
Создание флагов страны.
«Буквы» (A, B, C, D и т. д.) в EmojiOne не соответствуют одноименным буквам на клавиатуре. Если вы комбинируете эти символы на панели «Глифы» для добавления двух букв, которые образуют код ISO страны, то эти две буквы объединяются и заменяются флагом страны. Например, комбинация «US» дает флаг США, «GB» — флаг Великобритании, «AR» — флаг Аргентины, а «IN» — флаг Индии.
д.) в EmojiOne не соответствуют одноименным буквам на клавиатуре. Если вы комбинируете эти символы на панели «Глифы» для добавления двух букв, которые образуют код ISO страны, то эти две буквы объединяются и заменяются флагом страны. Например, комбинация «US» дает флаг США, «GB» — флаг Великобритании, «AR» — флаг Аргентины, а «IN» — флаг Индии.
Создание вариантов символа
Объединение изображений человека, окрашенных обычно в цвета , и , или частей тела с любым из пяти доступных цветов кожи. Исходный символ человека по умолчанию меняет окраску в соответствии с выбранным цветом кожи. Такие композиции в настоящее время, как правило, не поддерживаются для глифов, содержащих несколько человек.
- Эмодзи, изображающие одного человека или части тела, можно объединить с тем или иным цветом кожи только один раз.
- Комбинированные глифы представляют собой функцию шрифта.
 Не все шрифты OpenType SVG позволяют комбинировать символы для создания составных глифов.
Не все шрифты OpenType SVG позволяют комбинировать символы для создания составных глифов. - Некоторые комбинированные глифы EmojiOne можно разложить на составляющие их символы.
В документе можно выбрать текст для предварительного просмотра шрифтов в реальном времени. Для предварительного просмотра выбранного текста наведите указатель мыши на имя шрифта в списке шрифтов на панели «Управление» или «Символ».
Динамический предпросмотр стиля шрифта
Для предварительного просмотра стиля шрифта в реальном времени разверните в меню шрифтов окно с семейством шрифтов и наведите указатель на стиль шрифта.
Для отключения параметров предварительного просмотра выполните следующее:
- Выберите Редактирование > Установки.
- В установках Текст отмените выбор параметра Включить отображение шрифтов в меню.
Чтобы изменить размер шрифта выбранной области или образца текста и увидеть результат в реальном времени, нажмите на значок «Маленький текст образца», «Обычный текст образца» и «Большой текст образца».
Быстро находите часто используемые шрифты благодаря добавлению отдельных семейств шрифтов в избранное или с помощью списка часто используемых шрифтов. Недавно используемые и отмеченные звездочкой шрифты сохраняются для всех сеансов InCopy.
A. Недавно использованные шрифты B. Добавление шрифтов в избранное
Область поиска шрифтов можно сузить с помощью функции их фильтрации по критериям (например, с засечками, без засечек или рукописные). Кроме того, можно выполнять поиск шрифтов, установленных на компьютере или активированных шрифтов из Adobe Fonts.
Можно также выполнить поиск шрифтов на основе визуального сходства (). Шрифты, наиболее сходные с нужным шрифтом, отображаются вверху результатов поиска. Панель состояния в меню шрифтов содержит сведения о примененных фильтрах.
Инструменты для поиска шрифтов
A. Показать шрифты выбранного класса B. Показать избранные шрифты C. Показать добавленные недавно D. Показать активированные шрифты
Показать активированные шрифты
Показать шрифты выбранного класса
Фильтрация списка шрифтов по критериям (например, с засечками, без засечек и рукописные).
Показать избранные шрифты
Отображение только избранных шрифтов, ранее отмеченных звездочкой.
Показать добавленные недавно
Отображение шрифтов, добавленных недавно в список шрифтов.
Показать активированные шрифты
Отображение в списке шрифтов только шрифтов, активированных в Adobe Fonts.
Можно просматривать тысячи шрифтов с сотен интернет-ресурсов непосредственно в InCopy. Для работы со шрифтами требуется их активация. Активированные шрифты доступны для использования во всех приложениях Creative Cloud.
На панели «Символ» нажмите на вкладку Найти еще.
Просмотрите список шрифтов и выберите подходящий.

Примечание. Чтобы выполнить предварительный просмотр шрифта в реальном времени для выделенного текста, наведите курсор на имя шрифта.
Нажмите на значок «Активировать» рядом со шрифтом. После того, как шрифт активирован и доступен для использования на значке «Активировать» появляется галочка .
Дополнительную информацию об Adobe Fonts см. здесь: fonts.adobe.com.
При указании шрифта можно выбирать его гарнитуру и стиль независимо друг от друга. При переходе от одного семейства шрифтов к другому InCopy пытается согласовать текущий стиль со стилем, имеющимся в новом семействе шрифтов. Например, при переходе с гарнитуры Arial на Times шрифт Arial Bold будет заменен на Times Bold.
При применении к тексту полужирного или курсивного начертания InCopy применяет заданную в этом шрифте гарнитуру. В большинстве случаев применение полужирного и курсивного начертания шрифта затруднений не вызывает. Однако некоторые шрифты могут применять полужирные или курсивные начертания, которые явно не отмечены соответственно как полужирный и курсив. Например, иногда разработчики шрифтов указывают, что при использовании полужирного начертания на самом деле применяется его вариант.
Например, иногда разработчики шрифтов указывают, что при использовании полужирного начертания на самом деле применяется его вариант.
Выделите текст, который необходимо изменить.
Выполните одно из действий, описанных ниже.
На палитре «Символ» или на панели «Управление» выберите шрифт в меню «Гарнитура» или начертание в меню «Стиль шрифта». (В Mac OS стиль шрифта выбирается в подменю «Гарнитура».)
На палитре «Символ» или на панели «Управление» щелкните перед именем гарнитуры или начертания (или дважды нажмите ее первое слово) и наберите первые несколько символов нужного имени. По мере ввода InCopy отображает имена гарнитур и начертаний, соответствующих введенным символам.
В меню «Текст» > «Шрифт» выберите шрифт. При использовании меню выбираются как семейство шрифтов, так и начертание.
По умолчанию размер гарнитуры шрифта измеряется в пунктах (один пункт равен 1/72 дюйма, или 0,35 мм). Можно указать любой размер гарнитуры шрифта от 0,1 до 1296 пунктов с шагом 0,001 пункта.
Можно указать любой размер гарнитуры шрифта от 0,1 до 1296 пунктов с шагом 0,001 пункта.
По умолчанию в Fireworks размер гарнитуры измеряется в пикселях.
Выделите символы или текстовые объекты, которые необходимо изменить. Если текст не выделен, размер гарнитуры применяется к вновь создаваемому тексту.
Выполните одно из действий, описанных ниже.
Единицу измерения размера текста можно изменить в диалоговом окне «Установки». Этот параметр недоступен в Fireworks.
Более подробную информацию о шрифтах OpenType см. по адресу www.adobe.com/go/opentype_ru.
Единицы измерения
Выберите единицы для параметров атрибутов шрифта.
По умолчанию в InCopy имеется защита от ввода символов, которые не поддерживает текущий шрифт, или от применения к выделенному тексту шрифта, в котором отсутствует один или несколько выбранных глифов. Однако такую защиту можно отключить.
Выберите «Редактирование» > «Установки» > «Дополнительные параметры текста» (Windows) или «InCopy» > «Установки» > «Дополнительные параметры текста» (Mac OS).

Выполните любое из приведенных ниже действий и нажмите кнопку «ОК».
Защита при печати
Выберите этот параметр, чтобы отключить возможность ввода глифов, которые не поддерживает текущий шрифт.
Защита при применении шрифтов
Выберите этот параметр, чтобы предотвратить использование неподдерживаемых глифов при применении к тексту на азиатских языках другого шрифта, например латинского.
При открытии или помещении документов, которые содержат шрифты, не установленные в операционной системе, отображается предупреждение, в котором перечислены отсутствующие шрифты. Когда выделяется текст, содержащий отсутствующий шрифт, панель «Символ» или «Управление» отображает этот шрифт в квадратных скобках в меню начертания.
InCopy производит подстановку отсутствующих шрифтов на доступные. При этом можно выделить текст и применить любой другой доступный шрифт. Отсутствующие шрифты, для которых найдена замена, отобразятся в верхней части меню «Текст» > меню «Шрифт» в разделе «Отсутствующие шрифты». По умолчанию текст, отформатированный с использованием отсутствующих шрифтов, выделяется розовым цветом.
По умолчанию текст, отформатированный с использованием отсутствующих шрифтов, выделяется розовым цветом.
Если установлен шрифт TrueType, а в документе содержится версия Type 1 (T1) того же шрифта, то последний будет отображен как отсутствующий.
Чтобы найти и заменить отсутствующие шрифты, выберите команду в меню Текст > Найти шрифт. Если отсутствующий шрифт является частью определения стиля, то можно заменить его там.
В диалоговом окне InCopy с сообщением об отсутствующих шрифтах показано, включен ли в приложении Creative Cloud сервис шрифтов Adobe Fonts. Если он выключен, можно подключить сервис Adobe Fonts прямо в диалоговом окне «Отсутствующие шрифты».
Использование отсутствующих шрифтов
Выполните одно из действий, описанных ниже.
- Активируйте отсутствующие шрифты из сервиса Adobe Fonts. Дополнительные сведения представлены в разделе Добавление шрифтов из сервиса Adobe Fonts.
- Установите на компьютер отсутствующие шрифты.

- Поместите отсутствующие шрифты в папку «Шрифты», вложенную в каталог приложения InCopy. Шрифты, находящиеся в этой папке, доступны только в InCopy. См. Установка шрифтов.
- Активируйте отсутствующие шрифты при помощи программы управления шрифтами.
Если к отсутствующим шрифтам нет доступа, найдите и замените их при помощи команды «Найти шрифт».
Выделение замененных шрифтов в документе
Если в установках выбран параметр Подставленные шрифты, то текст, отформатированный с использованием отсутствующих шрифтов, будет заметен благодаря выделению розовым цветом.
Выберите Редактирование > Установки > Компоновка (Windows®) или InCopy > Установки > Компоновка (Mac OS®).
Выберите Подставленные шрифты, затем нажмите кнопку «ОК».
При открытии документа выполняется временная установка шрифтов из папки «Шрифты документа», расположенной в одном каталоге с документом InCopy. Если необходимо передать документ другим пользователям или перенести его на другой компьютер, создайте папку «Шрифты документа» с помощью команды «Упаковать».
Если необходимо передать документ другим пользователям или перенести его на другой компьютер, создайте папку «Шрифты документа» с помощью команды «Упаковать».
Шрифты в папке «Шрифты документа» могут не совпадать со шрифтами, которые расположены в стандартных системных папках со шрифтами. Они устанавливаются при открытии документа и замещают шрифты с такими же именами PostScript. Однако обратите внимание, что они замещают только шрифты в документе. Шрифты, установленные одним документом, недоступны для других документов. При закрытии документа шрифты, установленные документом, удаляются. Шрифты, установленные документом, перечислены в меню «Шрифт».
Некоторые шрифты Type1 недоступны в документе. Кроме того, шрифты Mac OS будут недоступны при запуске InCopy в системе Windows.
Видео с инструкцией по использованию шрифтов, установленных документом, см. по адресу http://tv.adobe.com/go/4955_ru/.
Разные шаблоны шрифтов — это трансформирующиеся шрифты Type 1, в которых высота, ширина, начертание, оптическая плотность символов являются переменными параметрами.
В разных шаблонах шрифтов предусмотрена ось оптического размера, позволяющая использовать шрифты, специально разработанные для оптимальной читаемости при определенном размере. Как правило, оптический размер для небольшого шрифта, например, 10 точек, увеличивается посредством утолщения засечек и основных штрихов, увеличения ширины символов, снижения контраста между толстыми и тонкими линиями, увеличения высоты строчных букв и увеличения интервала между буквами по сравнению большими шрифтами (например, в 72 пункта).
Выберите меню «Редактирование» > «Установки» > «Текст» (Windows) или «InCopy» > «Установки» > «Текст» (Mac OS).
Выберите параметр «Автоматически применять корректный оптический размер» и нажмите кнопку «ОК».
Связанные материалы
- Вставка глифов и специальных символов
- Поиск и замена шрифтов
Курсивный шрифт: шрифты, которые мы рекомендуем для вашего дизайна
Когда у вас есть работа, опубликовать книгу, представить проект, выбор правильного шрифта может быть гораздо важнее, чем вы думаете. В зависимости от цели, которую вы хотите достичь с помощью этой задачи, вы можете выбрать другую букву, другой стиль. Фактически, неправильный выбор помешает людям подключиться к передаваемому сообщению. И часто мы игнорируем использование разных букв, например курсив и их шрифты.
В зависимости от цели, которую вы хотите достичь с помощью этой задачи, вы можете выбрать другую букву, другой стиль. Фактически, неправильный выбор помешает людям подключиться к передаваемому сообщению. И часто мы игнорируем использование разных букв, например курсив и их шрифты.
Чтобы помочь вам понять что такое курсив и даст вам варианты шрифтов этого типа письма, прежде чем вы должны знать его немного больше. И этим мы займемся дальше.
Индекс
- 1 Что такое курсив
- 1.1 Курсив: шрифты и характеристики
- 2 Для чего использовать курсив?
- 3 Курсивный шрифт: шрифты, которые вы можете использовать
- 3.1 Танцевальный сценарий
- 3.2 Allura
- 3.3 Г-н фон Мюллерхофф
- 3.4 Precious
- 3.5 Маки
- 3.6 Агата
- 3.7 Куррент 18 века
- 3.8 Прекрасный кофе
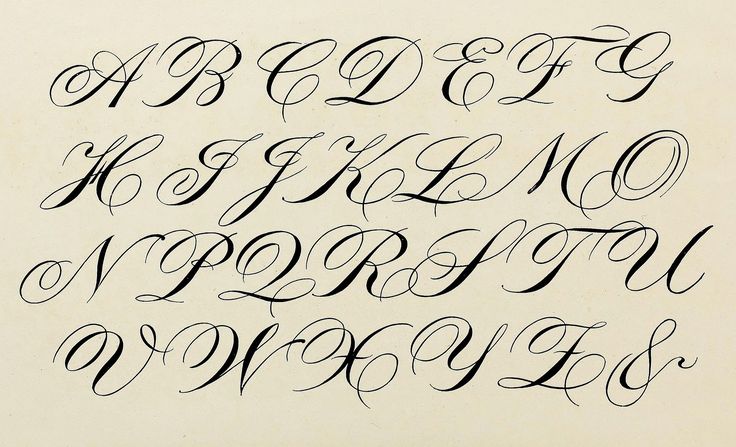
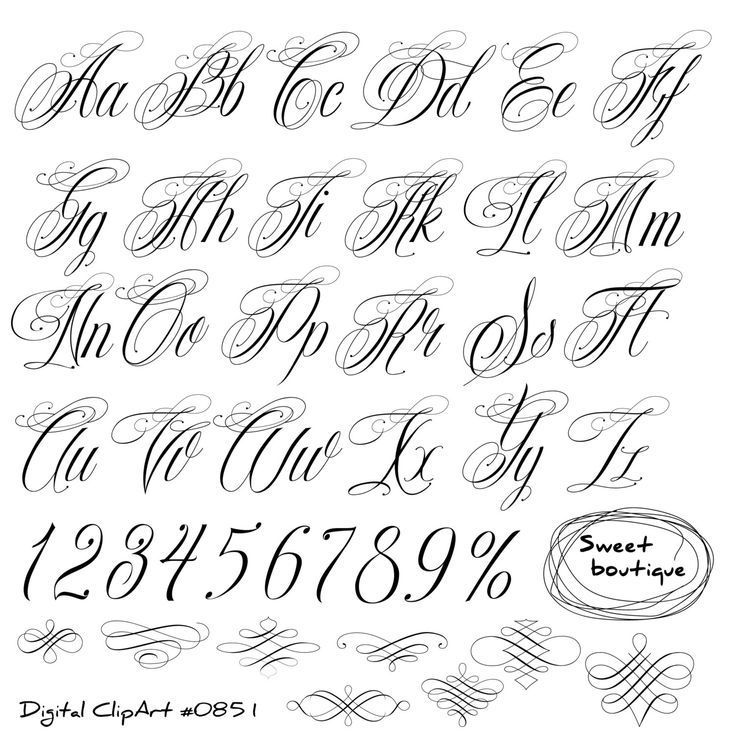
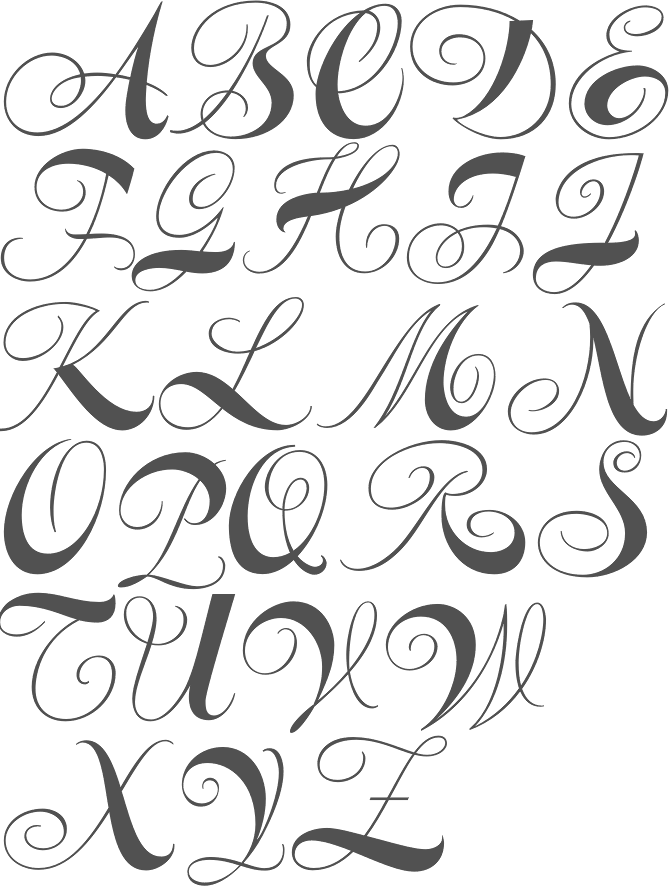
Что такое курсив
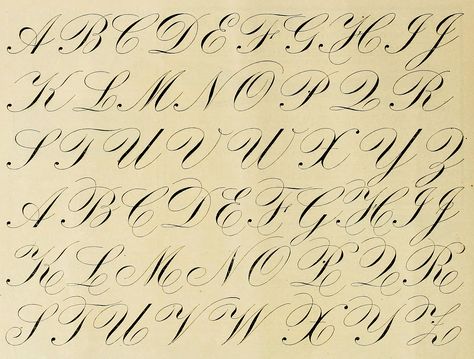
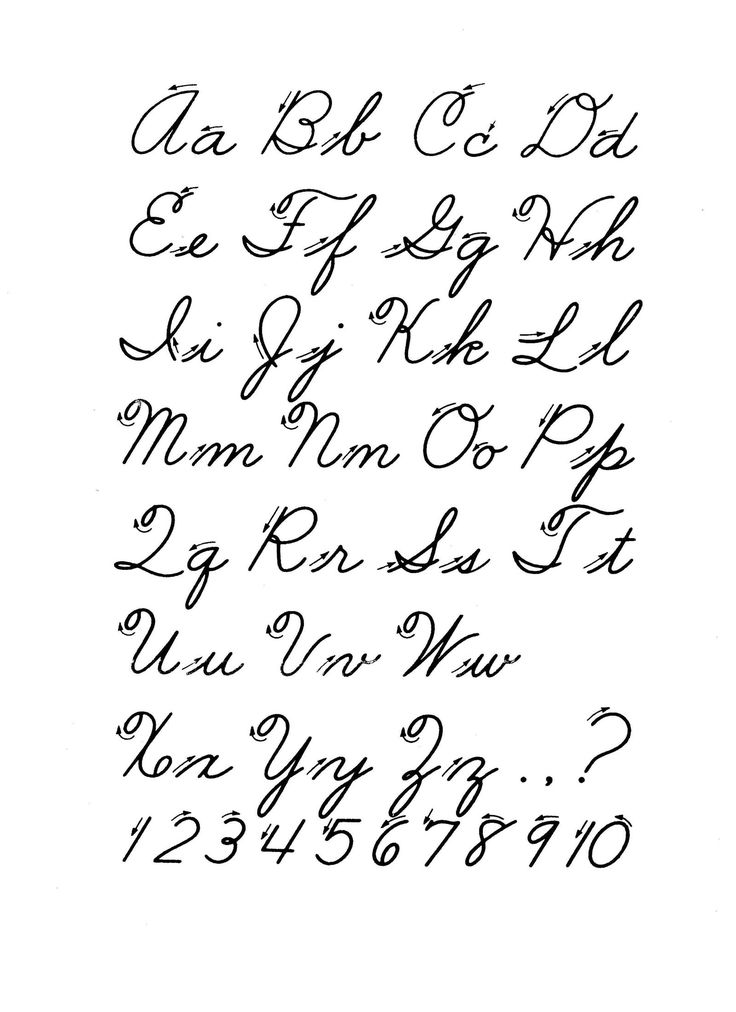
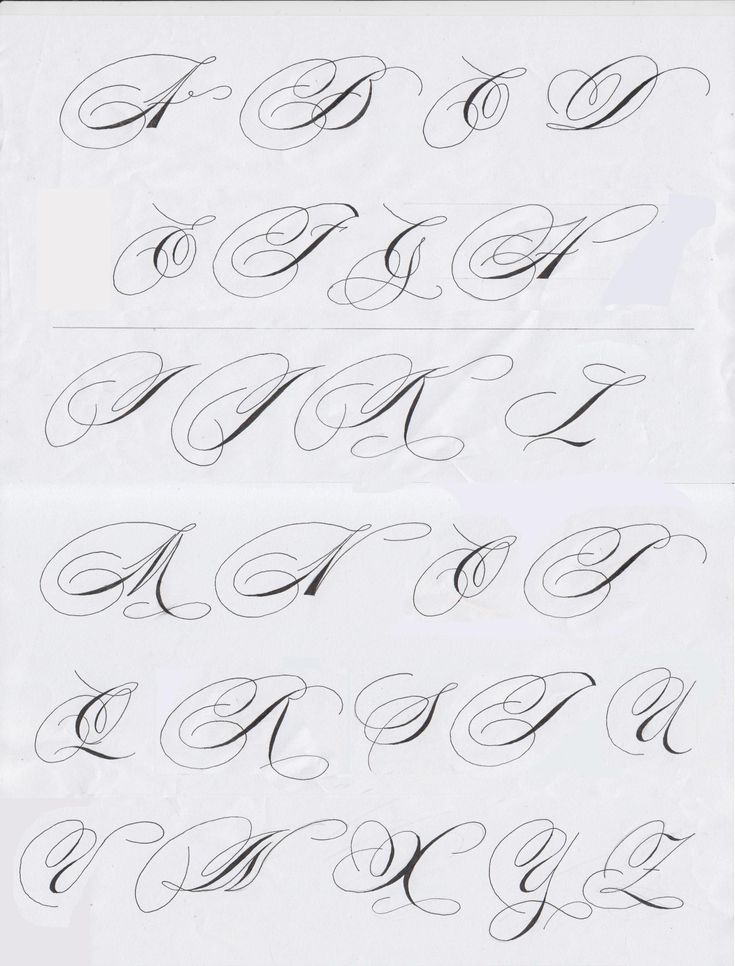
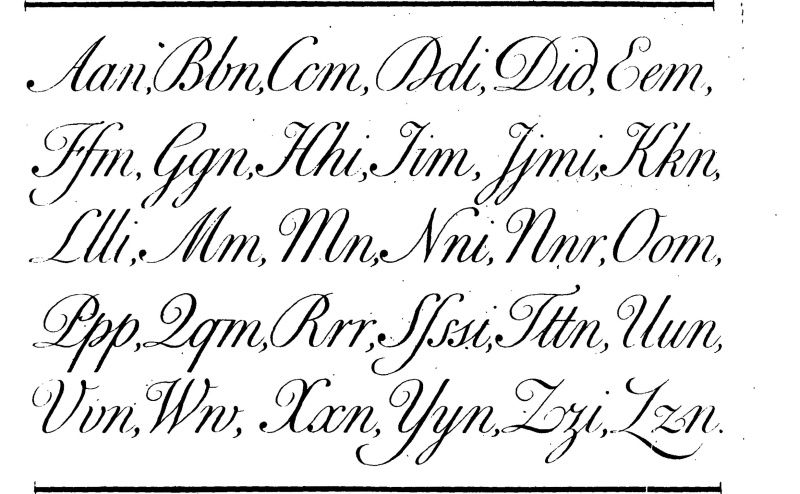
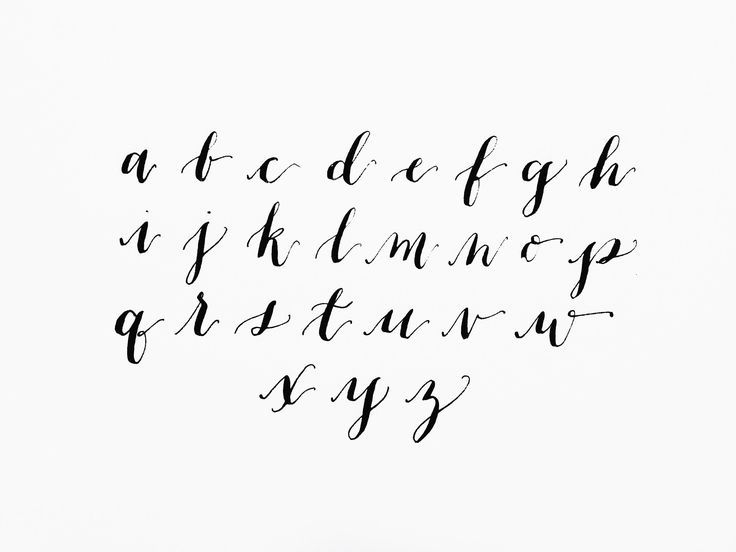
Курсив также известен как рукописный или буквенный шрифт. Это способ письма, который похож на то, как вы действительно пишете, с наклоном букв, с объединением букв или без них … Однако шрифты с наклоном вправо (курсив букв или «курсив»).
Это способ письма, который похож на то, как вы действительно пишете, с наклоном букв, с объединением букв или без них … Однако шрифты с наклоном вправо (курсив букв или «курсив»).
Этот шрифт существует уже сотни лет. На самом деле это рукописное письмо — то, которое стали использовать для написания стихов, книг и т. д. поскольку в прошлом именно люди «копировали» тексты, чтобы составить из них книги, и все они были написаны с этой буквой.
Подпишитесь на наш Youtube-канал
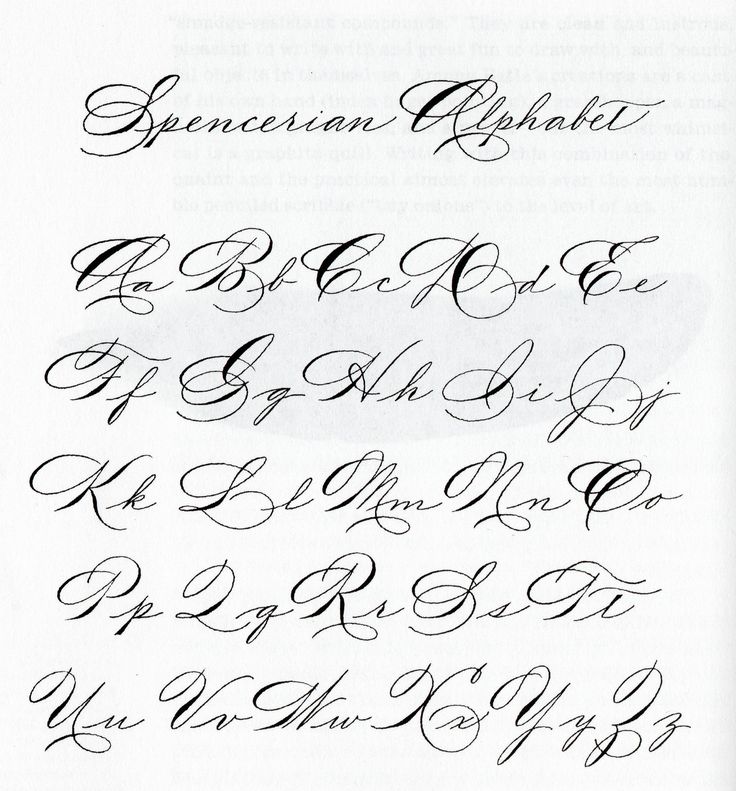
Однако тот, который больше всего похож на тот, который мы сейчас используем, пришел из XNUMX века, где мы можем видеть его образцы на пергаментах, написанных от руки пером и чернилами.
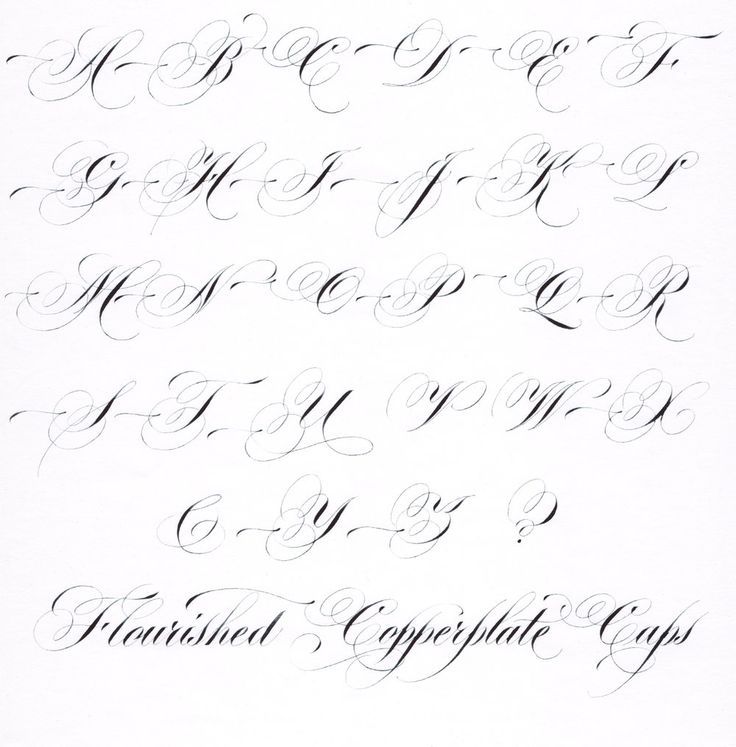
Вскоре после этого британская аристократия решила выгравировать этот шрифт на медных пластинах, чтобы его можно было использовать для печати, и эти завитки стали украшать многие публикации. На самом деле его пик пришелся на 70-е годы, и не исключено, что в скором времени он снова вернется в моду.
Курсив: шрифты и характеристики
Сегодня курсив и его шрифты характеризуются имеют недостатки, которые сами по себе делают их уникальными, стиль, как если бы вы писали ручкой или кистью, и загружен, в большей или меньшей степени, завитушками.
Многие из них легко читаются, хотя есть и другие, которые из-за наклона и способа написания нечитаемы, особенно если не используется крупный шрифт.
Для чего использовать курсив?
Независимо от того, что вы можете использовать курсив в разных шрифтахКак бесплатные, так и платные, правда в том, что этот тип письма используется для очень определенных целей. Например:
- Чтобы поставить иностранные слова: обычно, когда вы пишете предложение, в котором есть слово, написанное на другом языке (французском, английском, итальянском …) в испанском тексте, это слово выделяется курсивом.
- Размещение псевдонимов или слов, которые являются псевдонимами, а не настоящими именами.

- Что касается названий, будь то фильмы, книги и т. Д.
- Для названий видов — это научное название животного или растения.
- Для собственных названий транспортных средств (Orient Express, Renfe, Alsa …).
- Если вы имеете в виду названия метеорологических явлений (Филомена, Катрина …).
- Чтобы выразить иронию.
Хотя это норма для курсива и использования его шрифтов, правда в том, что есть «особые» ситуации, в которых вы также можете его использовать. Например, это может быть для формальных ситуаций, таких как написание приглашения на свадьбу, романтическое письмо или создание заголовка и заголовков, привлекающих внимание, будь то в журнале, на работе, в книге …
На веб-страницах или на предметах, связанных с дизайном, также можно использовать курсив. Проблема в том, что этот шрифт непросто понять с первого взгляда И, хотя он визуально красив, он может затруднить прохождение сообщения, поэтому многие предпочитают оставлять эти типы шрифтов для «декоративных».
Курсивный шрифт: шрифты, которые вы можете использовать
Ниже мы сделали компиляция некоторых курсивных шрифтов, которые вы можете использовать в случае необходимости. Конечно, помните, что злоупотреблять ими не стоит, поскольку, если дизайн, который вы собираетесь поставить, будет перегружен, сам шрифт может оказаться слишком большим для окончательного набора.
Вот наши рекомендации:
Танцевальный сценарий
Выделенный курсивом, это один из самых красивых шрифтов, которые вы можете использовать. Его преимущество заключается в том, что хотя буквы прикреплены, и в нем есть некоторый штрих, он легко читается и хорошо понимается, чтобы вы могли разместить его в блогах, публикациях и т. д.
Конечно, мы говорим не очень формально, но в рамках неформального курсивного шрифта. Тем не менее, это может быть красиво для ваших проектов, особенно если вы хотите, чтобы он выделялся из-за того, насколько он выглядит смелым.
Allura
Allura — еще один курсивный шрифт, который вы можете использовать. Он четче, как если бы вы писали от руки, плюс в нем больше изюминок. Тем не менее, он все еще довольно удобочитаемый. Единственное, что иногда вам придется размер больше обычного, так что он хорошо понятен.
Он четче, как если бы вы писали от руки, плюс в нем больше изюминок. Тем не менее, он все еще довольно удобочитаемый. Единственное, что иногда вам придется размер больше обычного, так что он хорошо понятен.
Для логотипов, приглашений и т. Д. это может быть идеально.
Г-н фон Мюллерхофф
Мы начинаем с курсивного шрифта, который становится немного труднее читать, во-первых, потому что все буквы расположены очень близко друг к другу, а во-вторых, потому, что он наклоняет их вправо. Вместе с дизайном письма казалось бы как будто каждое слово было частью стильного ансамбля.
Это прекрасно для коротких предложений, поскольку, если вы поместите слишком большой текст, может быть трудно дойти до конца.
Precious
Если вам нужен курсивный шрифт, иметь заглавные буквы, полные завитков и замысловатых узоров, это может быть одним из лучших. И дело в том, что, хотя нижний регистр элегантен и легко читается, именно верхний регистр очаровывает пользователей, когда они их видят.
Мы особенно рекомендуем его для заголовков (например, в книгах, главах …).
Маки
Вы помните, что есть люди, которые, когда пишут, не очень хорошо понимают, что поставили? Что ж, с Popsies вы можете имитировать этот эффект, факт привлечения внимания, потому что вы действительно не знаете, помещаете ли вы ту или иную вещь.
Es идеально подходит для разрыва обычного текста, чтобы привлечь внимание любопытством узнать, во что он был одет.
Агата
Из курсивных букв это один из шрифтов, который предложит вам больше всего каллиграфических букв. И это в определенные буквы наполнят вас петлями, завитками и другими деталями которые сами по себе делают его полным украшением любой подписи или заголовка (без необходимости добавлять что-либо еще).
Куррент 18 века
Мы не рекомендуем этот шрифт для чрезмерного использования, потому что он довольно труден для чтения, но если вы поставите подходящий размер и используете его для отдельных слов (не более 3), он может быть привлекательным.
Конечно, имейте в виду, что подход, который вы должны предпринять, — поместить текст, но не заботиться о том, чтобы он не читался, потому что сам дизайн должен захватывать читателя.
Прекрасный кофе
Этот шрифт — один из самых чистых и стильных. И это то, что, хотя курсивом, завитки оставляют их только на концах, заставляя его выглядеть так, как будто он обрамляет себя волнами и кривыми.
Times New Roman® Курсив | Fonts.com
Перейти к основному содержанию
- Попытайся
- Водопад
- Карта персонажей
- OpenType
- Технические подробности
Рабочий стол Веб-шрифт
Попробуйте этот шрифт прямо сейчас! Используйте элементы управления ниже, чтобы настроить текстовую строку и ее внешний вид.
Образец текста Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
Размер шрифта:
81213141618243248647296
Цвет текста:
Фон:
Попробуйте этот веб-шрифт прямо сейчас! Просто отредактируйте образец текста ниже или измените цвет и размер.
Выберите языковую поддержку Desktop CompatibleLatin 1Latin 1 + OT Features
Образец текста Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
Размер шрифта:
81213141618243248647296
Цвет текста:
Фон:
Быстрая коричневая лиса перепрыгивает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
@font-face{font-family:»Times NR MT W05 Italic»;src:url(«//fast.fonts.net/dv2/14/de381a02-2122-4421-9880-810958fd4d77.woff2?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4») format(«woff2»),url(«//fast.fonts.net/dv2/3/7bfb067e-78fa-43a6-85ce-14ceb0125a71.woff?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d -a5dc-405f-9690-1c1fd4590ae4») формат («woff»)}
Быстрая коричневая лиса перепрыгивает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
@font-face{font-family:»Times NR MT W01 Italic»;src:url(«//fast.fonts.net/dv2/14/cffa914b-7bd2-4afc-b32e-abff2525745b.woff2?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4») format(«woff2»),url(«//fast. fonts.net/dv2/3/13a9051e-8e1a -447f-8d17-88dd6d6b815a.woff?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4″) format(«woff»)}
fonts.net/dv2/3/13a9051e-8e1a -447f-8d17-88dd6d6b815a.woff?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4″) format(«woff»)}
Быстрая коричневая лиса перепрыгивает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
@font-face{font-family:»Times NR MT W03 Italic»;src:url(«//fast.fonts.net/dv2/14/a119813c-6ed2-4d1c-9aa1-b4481a4ae34e.woff2?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid= 74f39a9d-a5dc-405f-9690-1c1fd4590ae4») формат («woff2»), URL («//fast.fonts.net/dv2/3/03f74146-db5e-4a71-b095-c3f31a102528.woff?d44f19a684109620e484147fa790e81859e92aaaea3d337f84586d5df8888fe5455f55e0f83ed0be044ddfaa95e824a4b1318d5b552aaa24a44025e9&projectid=74f39a9d-a5dc-405f-9690-1c1fd4590ae4») format(«woff»)}
Рабочий стол Веб-шрифт
Попробуйте этот шрифт прямо сейчас! Используйте элементы управления ниже, чтобы настроить текстовую строку и ее внешний вид.
Образец текста Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
Попробуйте этот веб-шрифт прямо сейчас! Введите текст и нажмите кнопку «Изменить образец текста».
Образец текста Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
72 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
60 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
48
Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
36 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
24 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
18 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
14 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
12
Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса прыгает через ленивую собаку.
10 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
8 Быстрая коричневая лиса прыгает через ленивую собаку. Быстрая коричневая лиса прыгает через ленивую собаку.
Рабочий стол Веб-шрифт
Загрузка…
Загрузка…
Рабочий стол Веб-шрифт
Технические детали текущего продукта
| Формат: | OpenType Pro (CFF) | ||
| Количество символов: | 485 | ||
Код продукта:852OPP | |||
| Номер материала: | 167493852 | ||
| Техническое название (S): | |||
| Имя (S): | Timesnnrmtpro-Platef. | . |
Другие продукты Технические детали
| Формат: | OpenType Pro (TTF) |
| Количество символов: | 485 |
| Идентификатор продукта: | MTI493852OPP |
| Материал: | 168493852 |
| Технические названия (S): | |
| . Название меню (S): |
| Формат: | Opentype Std (CFF) |
| Количество символов: | 326 | Количество символов: | 326 | .0107 MTI493863OPN |
| Материал Номер: | 167493863 |
| Техническое название (S): | |
| Имя файла (S): | |
| Имя файла (S): | |
| Имя файла (S): | |
| . : |
Current Product Technical Details
| Format: | Latin 1 |
| Character Count: | 222 |
| CSS Name: | Times NR MT W01 Italic |
Available Web Font Formats
| Format: | WOFF |
| File Size: | 26. 05 Kb 05 Kb |
| Browsers: |
| Format: Размер файла: | 25,82 Кб0001 Скопировано ➤ Текстовый редактор Произвольно Создавайте курсивный текст, вводя текст в поле ввода, и легко и мгновенно конвертируйте текст в наклонный шрифт с помощью этого бесплатного онлайн-инструмента. Bold italicMore bold Math bold scriptBold italic sans-serifSans italicMore font styles Multiline Italic Text ArtWaving,?'!@#%()+=-:" data-overlap="0" data-art="_ , , __ , , _ , , __ , , ___, , ___, , _ , , , , ___, , __ , , , , , , , , , , _ , , __ , , _ , , __ , , __, ,___, , , , , , , , //, , , ,__, , _ , , _ , _ , , __ , _ ,__ , _ , _ , , , , _ , , , ___ , , , /,\ , , , , , )_), _ , )_), ( _ , / `, _, ) ), _ ), )_ , _ , )_ , _(_, / _, _ , )_), ( _ , ) , o, ( , o , )_/, ( _, ) , ), )\/), _ _ , )\ ), _ , / ), __, )_), _ , / ), _ , )_), _, (_ , _, ) ,_)_, / /, , ) ), ,\ /, , (/ , ,\_), , /,__ ,( \ ,/( , ), _), /_(_, )_ ,(__ , ), (_), (_\ , , , , ), (, (, / _ ), _/_/_, o/, ( , ) , _|_, __ , __ ,o ,/ / ,(_(, /__), )_), (_ ,(_, /_/ ,(_( ,(__ , )_), ( , ), (__(, (_( , ( ( , ) ), _(_ , (, __), ( , / ), )\, (__, ( ,( ( ,) ) ), ( ( , ) ), (_/ , (_/, / , )_),( \ ,(_( ,/ \ , ) , __), ( ,( ,(_ ,(_/ ,(_(, \/ ,\) , \/\/ ,)_)_), /) ,(/, / ,(_( ,/_, ) , \_), _)_, /_, _), ), _), \_), ( , (_), _), , o, o, o , , o, ( (_( ,-/-/- , /o, \,/ , | , -- , ,o , , , , , , , , , ,(_ , , , , _), , , , , , _), , , , , , , , , , , ,( , , ) , , , , _), , , , , , , , , ,/), , _), , (__, , , , , , , , , , , , , /, , , , \___/, , , , , , , ,"> More stylesOther Methods To Attract AttentionVolume upFrames ThrowingText Faces Blocks?!/ 'AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz0123456789" data-overlap="0" data-art="-,◞, +, =, @, #, $, %, ▄, ?, !, /, ,▾ , ▅▀▅, ▅▀▅, ꔪ, ꔪ, ◖, ◖, ◗, ◗, 🢇, 🢇, █▀, █▀, ▐▅▚, ▐▅▚, █▬█, █▬█, █, █, ▄▌, ▄▌, ▐◀, ▐◀, █▄, █▄, █▚▞▌, █▚▞▌, █▚▌, █▚▌, 🞉, 🞉, ▐◣, ▐◣, ⬤▖, ⬤▖, ▐⬤▮⯊, ▮⯊, ▄█▀, ▄█▀, ▀█▀, ▀█▀, ▐▄█, ▐▄█, ▀▄▀, ▀▄▀, ▀▄▀▄▀, ▀▄▀▄▀, 🞮, 🞮, ◣▌, ◣▌, ▀█▄, ▀█▄, 𝟬,𝟭,𝟮,𝟯,𝟰,𝟱,𝟲,𝟳,𝟴,𝟵">Drawing Multiline Text ArtText Art More Стили Используйте сгенерированный код в постах, биографиях и комментариях в Facebook, Instagram, Tumblr и других социальных сетях. , он не только работает для 𝘭𝘪𝘨𝘩𝘵 𝘪𝘵𝘢𝘭𝘪𝘤 𝘵𝘦𝘹𝘵, но у нас есть два типа 𝙗𝙤𝙡𝙙 𝙨𝙩𝙮𝙡𝙚𝙨 𝙨𝙩𝙮𝙡𝙚𝙨 𝙨𝙩𝙮𝙡𝙚𝙨 𝙨𝙩𝙮𝙡𝙚𝙨 𝙨𝙩𝙮𝙡𝙚𝙨 𝙨𝙩𝙮𝙡𝙚𝙨 𝙨𝙩𝙮𝙡𝙚𝙨 𝙨𝙩𝙮𝙡𝙚𝙨 𝙨𝙩𝙮𝙡𝙚𝙨 𝙨𝙩𝙮𝙡𝙚𝙨 𝙨𝙩𝙮𝙡𝙚𝙨 𝙨𝙩𝙮𝙡𝙚𝙨 𝙨𝙩𝙮𝙡𝙚𝙨 𝓶𝓪𝓷𝓾𝓼𝓬𝓻𝓲𝓹𝓽 𝓯𝓸𝓷𝓽. Выберите тот, который вам нравится больше всего. Все, что вам нужно сделать, это щелкнуть сгенерированный код, чтобы скопировать его в буфер обмена. Большинство веб-браузеров и веб-сайтов поддерживают эти символы Юникода. Все, что вам нужно сделать, это 𝓬𝓸𝓹𝔂-𝓹𝓪𝓼𝓽𝓮 сгенерированную строку в любом текстовом поле. Пример Жирный курсивный алфавит использует символы ниже: Math Bold Script Script Unicode Набор символов: 𝓐𝓪𝓑𝓫𝓒𝓬𝓓𝓭𝓔𝓮𝓕𝓯𝓖𝓰𝓗𝓱𝓘𝓲𝓙𝓳𝓚𝓴𝓛𝓵𝓜𝓶𝓝𝓷𝓞𝓸𝓟𝓹𝓠𝓺𝓡𝓻𝓢𝓼𝓣𝓽𝓤𝓾𝓥𝓿𝓦𝔀𝓧𝔁𝓨𝔂𝓩𝔃 Bold Italic Sans-Serif: 𝘼𝙖𝘽𝙗𝘾𝙘𝘿𝙙𝙀𝙚𝙁𝙛𝙂𝙜𝙃𝙝𝙄𝙞𝙅𝙟𝙆𝙠𝙇𝙡𝙈𝙢𝙉𝙣𝙊𝙤𝙋𝙥𝙌𝙦𝙍𝙧𝙎𝙨𝙏𝙩𝙐𝙪𝙑𝙫𝙒𝙬𝙓𝙭𝙔𝙮𝙕𝙯 без курсина: 𝘈𝘢𝘉𝘣𝘊𝘤𝘋𝘥𝘌𝘦𝘍𝘧𝘎𝘨𝘏𝘩𝘐𝘪𝘑𝘫𝘒𝘬𝘓𝘭𝘔𝘮𝘕𝘯𝘖𝘰𝘗𝘱𝘘𝘲𝘙𝘳𝘚𝘴𝘛𝘵𝘜𝘶𝘝𝘷𝘞𝘸𝘟𝘹𝘠𝘺𝘡𝘻 (числа не поддерживаются) Покажите курсивное текст на веб -страницах, чтобы оказать одинаковое влияние на веб -сайты. Вы можете получить тот же эффект со стилями CSS, используя Некоторые шрифты поддерживают наклон текста, но не забудьте включить их перед получением кода. Интересный факт:Курсив можно легко описать как буквы, которые 👉 наклонены или ⇄ наклонены. Этот стиль используется для выделения текста📝 — есть тонкая разница между настоящим курсивом и наклонными буквами. Использование курсивного шрифта при письмеДэвид Адевуси
Среди многочисленных шрифтов, которые стали доступны с течением времени, наиболее важным типом шрифта является не что иное, как курсивный шрифт. Журналы и веб-сайты все чаще используют курсив в своих статьях. Их важность связана с тем, что они используются для выделения или даже различения слов при написании документа. При правильном использовании они на самом деле являются очень эффективным способом помочь читателю. Хотя это довольно трудно представить, до появления компьютеров почти все документы и публикации писались от руки. Некоторые из них были набраны с использованием подвижного типа высокой печати Затем последовал механический набор, а также фотонабор. Тем не менее, с компьютером прямо сейчас очень просто создать курсив, который используется. Между тем, курсивный шрифт — это тип шрифта, который слегка наклонен и используется для разделения текстов. Его часто называют стилем шрифта. Хотя большинство текстов напечатано римским шрифтом, курсивный шрифт — это уникальный шрифт с небольшим наклоном вправо. Это означает, что предложение или слово, выделенное курсивом, стоит отдельно от всех других слов в данном предложении. Оно заметно отличается. Использование курсивного шрифтаВажно отметить, что для разных стилей форматирования могут быть разные правила курсива, например; MLA, Ассоциация современного языка и APA; Американская психологическая ассоциация. Хотя все это жизненно важно, все, что действительно имеет значение, — это выбранный метод письма, который определен как руководство по стилю. Работодатель, организация или школа используют его. Тем не менее, какое бы руководство по стилю вы ни использовали, на самом деле вы должны быть последовательными. И вы должны использовать одни и те же правила во всем документе. Более того, существуют общепринятые правила использования курсива. Они включают: Заголовки Как правило, все заголовки выделены курсивом. В это правило включено название книги, журнала, газеты, компакт-диска или альбома и т. Контраст или выделение Эти курсивные шрифты используются для выделения акцента или контраста в стремлении подчеркнуть жизненность предмета или слова. Тем не менее, вы должны быть очень осторожны при использовании курсивных шрифтов для контраста или выделения. Это потому, что люди, такие как учителя, считают, что вы должны позволить читателю решить, что является жизненно важным, и не использовать курсив как для выделения, так и для содержания. Звуки, воспроизводимые как слова Когда вы пишете звук и пытаетесь воспроизвести его, вы должны использовать курсив. Чаще всего это делается в книгах для детей. Обратите внимание, что не все звуки выделены курсивом. Скорее, он выделен курсивом только тогда, когда вы находитесь на грани демонстрации звука. Введение термина Всякий раз, когда в научном эссе вводится новый термин, принято только, прежде всего, писать это слово курсивом. И если читатели увидят термин, выделенный курсивом, они сразу узнают, что это слово используется впервые. Подведение итогов Может наступить время, когда вы не будете так уверены в том, когда использовать курсив; вы всегда можете обратиться к этой статье. Мы перечислили некоторые из разнообразных категорий, в которых можно использовать курсивный шрифт. Если ваше предложение подпадает под категорию, вы можете использовать ее, но если нет, то лучше использовать стандартный шрифт. Дополнительные источники Автор: Дэвид АдевусиДэвид ведет блог, любит писать о литературе, грамматике английского языка и методах редактирования. Он также работал копирайтером и корректором. Он написал отличные сообщения в блоге для журнала Scientific Editing. 9 сентября 2021 г. Что делает союз? Где используется союз? Что такое союз? Здесь у нас есть ответы на все эти вопросы! Союзы, одна из английских частей речи, служат связующим звеном для соединения разных частей предложения. 8 августа 2021 г. Введение Наречие — это слово, которое изменяет предложение, глагол или прилагательное. Наречие может быть словом или просто выражением, которое может даже изменять предлоги и предложения. Наречия обычно оканчиваются только на-, но некоторые из них такие же, как и их прилагательные. Наречия выражают время, место, частоту и уровень достоверности. В… 8 августа 2021 г. Когда два целых предложения сливаются вместе без использования сочинительного союза, возникают предложения с продолжением, также известные как слитные предложения. Это предложения, которые включают слишком много идей и не используют правильные знаки препинания, такие как точка или точка с запятой, для их разделения. Короткие или длинные предложения могут быть повторами, хотя не все длинные фразы… 7 июля 2021 г. Что такое местоимение?Как местоимение используется в предложении?Какие бывают все типы местоимений? Местоимение классифицируется как переходное слово и подкатегория существительного, которое функционирует во всех качествах, в которых будет функционировать существительное. Они могут функционировать как подлежащее и дополнение в предложении. Посмотрим происхождение… 6 июня 2021 г. В английском языке построение предложений совершенно необходимо для понимания. Предложение может быть последовательностью, набором или конгломератом слов, которое само по себе завершено, поскольку оно обычно содержит подлежащее, глагол, дополнение и сказуемое. Однако это предложение, независимо от его намерения, было бы хаотичным, если бы оно не было построено должным образом. Правильное построение предложения помогает… Как использовать курсивный шрифт в R? В этой статье мы увидим, как использовать курсивный шрифт, используя различные функции языка программирования R.
Пример 1: курсивный шрифт в заголовке графика В этом примере мы будем использовать все три функции для применения курсивного шрифта в основной части гистограммы, заданной на языке программирования R. R
|

 Вам нужно будет использовать тройные обратные кавычки в начале и в конце сообщения, но вам также понадобится ключевое слово, определяющее определенный цвет. Чтобы окрасить текст в красный цвет, используйте ключевое слово diff. Обратите внимание на использование дефиса (-)
Вам нужно будет использовать тройные обратные кавычки в начале и в конце сообщения, но вам также понадобится ключевое слово, определяющее определенный цвет. Чтобы окрасить текст в красный цвет, используйте ключевое слово diff. Обратите внимание на использование дефиса (-)



 Не все шрифты OpenType SVG позволяют комбинировать символы для создания составных глифов.
Не все шрифты OpenType SVG позволяют комбинировать символы для создания составных глифов.



 Это сделает ваш текст Fancier
Это сделает ваш текст Fancier Рекомендуется использовать , отсюда и название.
Рекомендуется использовать , отсюда и название. 
 д. Однако короткие рассказы или статьи, такие как эта, не могут быть выделены курсивом; эпизоды в телевидении также не могут быть выделены курсивом.
д. Однако короткие рассказы или статьи, такие как эта, не могут быть выделены курсивом; эпизоды в телевидении также не могут быть выделены курсивом.
 Без союзов выражение сложных идей покажется странным, так как вам придется использовать…
Без союзов выражение сложных идей покажется странным, так как вам придется использовать…

 По умолчанию используется текущая среда оценки.
По умолчанию используется текущая среда оценки.

 co
co



 Вы можете получить и установить это значение с помощью Python:
Вы можете получить и установить это значение с помощью Python: components:
если component.naked().transformation:
# перевернуто по горизонтали
если component.naked().transformation[0] == -1:
flippedComponents.append(g.name)
# перевернуто по вертикали
если component.naked().transformation[3] == -1:
flippedComponents.append(g.name)
список возврата (набор (flippedComponents))
def offsetGlyphs (шрифт, baseGlyph, roundOffset = False):
# вычислить значение смещения с помощью baseGlyph
baseLeftMargin = (шрифт[baseGlyph].angledLeftMargin + шрифт[baseGlyph].angledRightMargin) / 2,0
смещение = -font[baseGlyph].angledLeftMargin + baseLeftMargin
# округлить значение смещения
если roundOffset и смещение != 0:
смещение = округление (смещение)
# получить перевернутые компоненты
flippedComponents = getFlippedComponents (шрифт)
# применить смещение ко всем глифам в шрифте
если смещение и шрифт[baseGlyph].
components:
если component.naked().transformation:
# перевернуто по горизонтали
если component.naked().transformation[0] == -1:
flippedComponents.append(g.name)
# перевернуто по вертикали
если component.naked().transformation[3] == -1:
flippedComponents.append(g.name)
список возврата (набор (flippedComponents))
def offsetGlyphs (шрифт, baseGlyph, roundOffset = False):
# вычислить значение смещения с помощью baseGlyph
baseLeftMargin = (шрифт[baseGlyph].angledLeftMargin + шрифт[baseGlyph].angledRightMargin) / 2,0
смещение = -font[baseGlyph].angledLeftMargin + baseLeftMargin
# округлить значение смещения
если roundOffset и смещение != 0:
смещение = округление (смещение)
# получить перевернутые компоненты
flippedComponents = getFlippedComponents (шрифт)
# применить смещение ко всем глифам в шрифте
если смещение и шрифт[baseGlyph]. angledLeftMargin и len(font.keys()):
# получить обратные компоненты dict
componentMap = font.getReverseComponentMapping()
# применить смещение ко всем глифам в шрифте
для glyphName в font.keys():
со шрифтом[glyphName].undo():
шрифт [ИмяГлифа].move((смещение, 0))
# если глиф используется как компонент, восстановить смещение компонента
для составного глифа в componentMap.get(glyphName, []):
для компонента в font[composedGlyph].components:
если component.baseGlyph == glyphName:
# убедитесь, что это не перевернутый компонент
если glyphName не находится в flippedComponents:
component.move((-смещение, 0))
# сделано с глифом
шрифт[ИмяГлифа].обновить()
# исправить перевернутые компоненты
для glyphName в flippedComponents:
для компонента в font[glyphName].
angledLeftMargin и len(font.keys()):
# получить обратные компоненты dict
componentMap = font.getReverseComponentMapping()
# применить смещение ко всем глифам в шрифте
для glyphName в font.keys():
со шрифтом[glyphName].undo():
шрифт [ИмяГлифа].move((смещение, 0))
# если глиф используется как компонент, восстановить смещение компонента
для составного глифа в componentMap.get(glyphName, []):
для компонента в font[composedGlyph].components:
если component.baseGlyph == glyphName:
# убедитесь, что это не перевернутый компонент
если glyphName не находится в flippedComponents:
component.move((-смещение, 0))
# сделано с глифом
шрифт[ИмяГлифа].обновить()
# исправить перевернутые компоненты
для glyphName в flippedComponents:
для компонента в font[glyphName]. components:
# дважды сместить перевернутые компоненты:
# смещение baseGlyph + смещение в неправильном направлении
component.move((смещение*2, 0))
# исправить глифы, которые используют перевернутый компонент как компонент
для составного глифа в componentMap.get(glyphName, []):
для компонента в font[composedGlyph].components:
если component.baseGlyph == glyphName:
component.move((-смещение, 0))
# сделано с глифом
шрифт[ИмяГлифа].обновить()
# --------------
# запускаем скрипт
# --------------
шрифт = ТекущийШрифт()
# базовый глиф для вычисления смещения (глиф, который должен быть центрирован)
базовый глиф = 'Н'
# округлить или нет горизонтальное смещение
круглое смещение = ложь
# вычисляем смещение наклона курсива
italicSlantOffset = math.tan(font.info.italicAngle * math.pi/180) * (font.info.xHeight * 0,5)
# установить смещение наклона курсива в шрифте
font.
components:
# дважды сместить перевернутые компоненты:
# смещение baseGlyph + смещение в неправильном направлении
component.move((смещение*2, 0))
# исправить глифы, которые используют перевернутый компонент как компонент
для составного глифа в componentMap.get(glyphName, []):
для компонента в font[composedGlyph].components:
если component.baseGlyph == glyphName:
component.move((-смещение, 0))
# сделано с глифом
шрифт[ИмяГлифа].обновить()
# --------------
# запускаем скрипт
# --------------
шрифт = ТекущийШрифт()
# базовый глиф для вычисления смещения (глиф, который должен быть центрирован)
базовый глиф = 'Н'
# округлить или нет горизонтальное смещение
круглое смещение = ложь
# вычисляем смещение наклона курсива
italicSlantOffset = math.tan(font.info.italicAngle * math.pi/180) * (font.info.xHeight * 0,5)
# установить смещение наклона курсива в шрифте
font.