Выбираем шрифты для сайта из 15 лучших вариантов
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов. Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit, были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts.
Выбираете шрифт Open Sans, Droid Serif или Lato. Пишите код и вставляете его в элемент <head> HTML-документа. Все готово, чтобы ссылаться на него в CSS! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивые шрифты для сайта, а посетитель веб-страницы видит вместо них безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите, — один из стандартных вариантов. Например, Times New Roman.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows, Mac, Google, а также Unix и Linux.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку, в которой собраны стандартные шрифты HTML.
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif» или рубленых шрифтов (у которых нет засечек на кончиках букв). Его часто используют в Windows для замены других литер.
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов).
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах. Это обновленная версия старого шрифта Times.
Стандартный шрифт CSS Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana может по праву считаться истинным веб-шрифтом (true web font) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Palatino относится к эпохе ренессанса. Никаких шуток. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Еще один старинный шрифт, который появился еще в 16 веке в Париже. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств. Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman (или Bookman Old Style) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP. Сегодня с его помощью составляют основной текст.
Аналог стандартного шрифта для сайта Arial. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica. А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Стандартные шрифты для сайта — это запасной вариант на случай провала плана А. Десятилетиями они широко используются на большинстве устройств.
А если нет? Helvetica не подкачает!
Данная публикация является переводом статьи «15 Best Web Safe Fonts» , подготовленная редакцией проекта.
Изменение шрифта по умолчанию в Word
Чтобы всегда использовать в Word свой любимый шрифт, выберите его в качестве шрифта по умолчанию.
-
Перейдите на главнаяи выберите в диалоговом окне Шрифт .
-
Выберите нужный шрифт и размер.
-
Нажмите кнопку По умолчанию.
-
Выберите один из следующих параметров:
-
Только этот документ
-
Все документы, основанные на шаблоне «Обычный».
-
Дважды выберите ОК.

Шрифт по умолчанию не сохраняется
Иногда корпоративные настройки разрешений или некоторые надстройки меняют шрифт по умолчанию на исходно заданный шрифт. В этом случае можно попробовать несколько вариантов действий.
-
Нажмите кнопку Пуск.
-
В поле Поиск введите Normal.dotm и выберите Поиск.
-
Щелкните правой кнопкой мыши Normal.dotmи выберите свойства.
-
На вкладке Общие убедитесь, что проверка «Только для чтения» не проверяется. Если он установлен, снимите его.

-
Откройте вкладку Безопасность. В группе Группы или имена пользователейвыберите свое имя, а затем убедитесь, что у вас есть разрешение на написание в поле Разрешения.
-
Нажмите кнопку ОК.
Если вам не удается снять флажок «Только чтение» или у вас нет разрешения на запись, обратитесь к тому, кто отвечает за компьютерные системы в вашей компании.
Если у вас есть разрешения на запись, но выбор шрифта по умолчанию не фиксируется, возможно, вам придется отключить надстройки Word и после этого поменять шрифт по умолчанию. Вот как это делается:
-
Выберите Параметры > >надстройки.

-
В списке Надстройки найдите одну из настроек, которую вы хотите отключить, и запомните тип надстройки, указанный в столбце Тип.
-
Выберите тип надстройки в списке Управление и выберите Перейти.
-
Сверните флажки для надстроек, которые вы хотите отключить, и выберите ОК.
-
Повторите шаги 1–4 для других типов надстроек.
После того, как вы измените шрифт по умолчанию, включите надстройки.
-
Выберите Параметры > >надстройки.
-
Выберите тип надстройки в списке Управление и выберите Перейти.

-
Проверьте флажки для надстройок, которые вы хотите включить, и выберите ОК.
-
Повторите шаги 1–3 для других типов надстроек, которые нужно включить.
Примечание: Отключать надстройки типа «Инспектор документов» не обязательно.
Чтобы всегда использовать в Word свой любимый шрифт, выберите его в качестве шрифта по умолчанию.
-
Перейдите в >шрифт >шрифта.
Вы также можете нажать и удерживать +D, чтобы открыть диалоговое окно Шрифт.
-
Выберите нужный шрифт и размер.

-
Выберите значение Поумолчанию, а затем — Да.
-
Нажмите кнопку ОК.
Стандартный шрифт для документов в Word
Для многих вопрос — «Как вставить текст в Ворд?» вызовет улыбку. Чего может быть проще, чем вставить текст на компьютере. Всего и делов-то, нажал CTRL+C, затем CTRL+V и все готово — текст на месте. Но не все так просто, бывают ситуации, когда данная задача превращается в проблему.
Проблемы при копировании текста в Microsoft Word.
Давайте разберем, какие неожиданности вас могут ждать при копировании текста в Microsoft Word:
- Шрифт у вставленного текста совсем не как в документе.

- При копировании в Microsoft Word у текста устанавливается не тот размер шрифта.
- При вставке текста в Word не то цвет и фон шрифта.
- При копировании текста в документ Word остаются ссылки.
А ведь мы ожидали совсем не такой результат. Буквы получились большие, появились какие-то ссылки, да и шрифт совсем не тот. С этим надо что-то делать…
Что такое буфер обмена?
Как решить проблему с копированием текста в Microsoft Word.
Конечно, можно откорректировать вставленный текст с помощью стандартных функций форматирования: выставить размер шрифта, установить фон и курсив, убрать гиперссылки. Но, это все долго и нудно. Так что пусть этим занимаются компьютерные чайники, мы же сделаем все правильно и воспользуемся стандартной функцией вставки текста, уже предусмотренной в Microsoft Word.
Инструкция по вставке текста в документ микрософт ворд.
- Выделяем и копируем нужный нам текст.

- Переходим в Microsoft Word, устанавливаем курсор в нужное нам место и нажимаем маленькую стрелочку, которая скрывается под стандартной кнопкой с функцией вставки текста.
- Выбираем меню «специальная вставка». Перед нами появится примерно такое окно:
- Выбираем «Неформатированный текст» и нажимаем кнопку «ОК».
После вставки текста шрифт, его размер и цвет соответствуют форматированию остального документа. Вот и все. Удачи.
возвращаем шрифт к стандартному уменьшаем и увеличиваем
 Например, похожим на оформление предыдущих версий системы.
Например, похожим на оформление предыдущих версий системы.Использование стандартных функций системы
Проще всего научиться изменять системный шрифт в Windows 10 с помощью встроенной в систему утилиты. Она называется редактором реестра и требует для настройки отображения текста выполнения следующих действий:
- Перейти к самой утилите: используйте комбинацию клавиш Win+R, а потом введите ввести regedit.
- Выбрать раздел Fonts, который расположен в ветке HKEY_LOCAL_MACHINE/SOFTWARE/Microsoft/Windows NT/CurrentVersion.
- Удалить все значения для тех шрифтов, имена которых совпадают со стандартным Segoe UI — кроме Emoji.
- В этой же ветке реестра найти раздел FontSubstitutes.
- Создать строковый параметр под названием Segoe UI и ввести в строку значения название нового шрифта, который будет установлен по умолчанию.
- Для завершения изменений следует выйти из реестра и из системы вообще. Затем снова зайти.

Название подходящего шрифта можно посмотреть в каталоге Windows\Fonts, расположенном системном разделе. А узнать, как будут отображаться после изменения отдельные буквы, поможет встроенная функция «Таблица символов» или текстовый редактор MS Word.
Изменение для последних обновлений системы
В современных версиях Windows 10 есть возможность установки новых размеров шрифтов без изменения масштаба других элементов. Его преимущество — отсутствие необходимости скачивать и устанавливать стороннее ПО. Для увеличения размера шрифта Windows 10 выполняют такие действия:
- Перейти к приложению «Параметры» (можно просто нажать Win + I).
- Открыть раздел специальных возможностей.
- Перейти к «Дисплею» и указать значения новых размеров текста, которые задаются в процентах от установленных по умолчанию.
- Применить выбранные и настройки подождать, пока они начнут действовать.
Величину символов можно попробовать изменить и с помощью установки новых настроек масштабирования. Для этого снова придется открыть приложение «Параметры», перейти сначала к «Системе», затем к «Дисплею» и, наконец, к разделу масштаба и разметки. Здесь можно выбрать, как будут масштабироваться элементы системы, вместе с которыми изменятся и размеры шрифтов.
Для этого снова придется открыть приложение «Параметры», перейти сначала к «Системе», затем к «Дисплею» и, наконец, к разделу масштаба и разметки. Здесь можно выбрать, как будут масштабироваться элементы системы, вместе с которыми изменятся и размеры шрифтов.
Настройки для старых версий
Если версия системы сравнительно старая, до 1703, есть возможность изменения размера ее шрифтов путем выполнения таких шагов:
- Перейти к разделу «Дисплей» в приложении «Параметры».
- Выбрать дополнительные параметры экрана.
- Выбрать дополнительные изменения для элементов.
- Найти раздел, где можно изменять параметры только для текста, и внести изменения для отдельных элементов системы.
При желании в этом же окне можно увеличить или уменьшить размеры всех элементов, которые изменятся вместе с параметрами текста. Изменения будут приняты после нажатия на «Применить». Не понадобится даже выход из Виндоус, как при использовании других способов.
Возврат к стандартному отображению
Разобравшись с возможностями установки новых параметров текста, стоит познакомиться с тем, как вернуть стандартный шрифт в Windows 10. Для этого достаточно сделать следующее:
- Перейти к вкладке шрифтов системы.
- Открыть раздел параметров шрифта.
- Нажать по кнопке восстановления всех параметров.
После этого характеристики текста вернутся к значениям, установленным в системе по умолчанию. Возврат срабатывает в большинстве случаев. Хотя перед использованием реестра стоит создать «Точку восстановления» — или сохранить копию файла с помощью стороннего ПО типа CCleaner.
Программы для изменения шрифта в Windows 10
Среди способов сменить шрифт в Windows 10 — применение специально разработанных для этой цели программ.
Утилита Winaero TweakerЗдесь порядок действий следующий:
- Открыть утилиту и перейти к расширенным (Advanced) настройкам.

- Выбрать вариант из имеющегося списка — для изменения доступны и текст в строке состояния, и заголовки, и даже подписи к иконкам.
- Нажать на Change font, выбрав начертание, размеры и стиль.
- Сохранить изменения (Apply changes), выйти из Виндовс и зайти обратно.
Все, что было изменено в программе, так же легко восстановить. Для сброса настроек следует выбрать в ее главном меню соответствующую кнопку (Reset). При ее нажатии настройки отображения текста станут такими же, как до использования утилиты.
Advanced System Font ChangerЕще один метод, который поможет поменять шрифт на компьютере Windows 10, заключается в использовании Advanced System Font Changer. Работать с утилитой несложно — достаточно выполнить такие действия:
- Зайти в утилиту и выбрать из списка шрифты, которые будут изменяться.
- Установить параметры текста. При использовании утилиты доступны изменения шрифтов заголовков, пунктов меню и панели статуса в окне.

- При необходимости, внести изменения в характеристики других элементов.
Пользоваться программой Advanced System Font Changer можно бесплатно, скачав ее с официального сайта разработчика. При необходимости сброса настроек можно использовать расположенную в основном окне утилиты кнопку Default.
System Font Size ChangerУтилита System Font Size Changer помогает изменять настройки шрифта Windows 10, внося изменения в реестр. Причем перед запуском программа предлагает сохранить reg-файл с текущими параметрами. Его следует открыть, когда понадобится вернуть стандартные настройки.
В окне программы можно настраивать размеры шрифта или сделать его полужирным (Bold). Для изменения доступны стандартные элементы системы — заголовки, меню, окна сообщений, подписи и названия панелей. В отличие от большинства похожих утилит, с этой меняется даже шрифт подсказок.
Читайте также:
Какой шрифт должен быть в реферате по ГОСТу (размер шрифта)
Каждый студент должен знать, каким шрифтом писать реферат. Внешнее оформление исследования позволяет создать первое впечатление о работе. Это касается и форматирования шрифтовых настроек. Правила использования шрифтов прописывают в методических рекомендациях учебного заведения, а также в государственных стандартах.
Внешнее оформление исследования позволяет создать первое впечатление о работе. Это касается и форматирования шрифтовых настроек. Правила использования шрифтов прописывают в методических рекомендациях учебного заведения, а также в государственных стандартах.
Общие правила по оформлению шрифта в реферате
За неправильно использованный шрифт при написании реферата, преподаватели могут снизить оценку на один балл. Поэтому, перед сдачей учебного проекта, лучше проверить все параметры шрифта:
Студенту следует обращать внимания на требования к выравниванию набранного материала, межстрочному интервалу и абзацным отступам. Для основной части работы выделяют следующие общие правила:
-
Стиль шрифта при написании реферата – Times New Roman.
-
Шрифт для реферата по ГОСТу – 14 пт.
-
Стандартный цвет букв – черный.
-
В основном тексте документа не используется подчеркивание, курсив и полужирное выделение.

Важно! Следует внимательно изучить методические рекомендации вуза по оформлению исследовательских проектов. Исключением из общих правил может стать оформление формул и примеров внутри документа
Что можно писать прописным шрифтом
Каждый с детства знает, что любое новое предложение пишется с прописной буквы. Но при написании реферата необходимо знать об исключениях. В исследовательских работах есть слова и предложения, которые печатаются только заглавными буквами.
Форматирование начинается с титульного листа. Именно он содержит большую концентрацию прописных букв:
-
Вся информация об учебном заведении, факультете и кафедре набирается заглавными буквами, шрифтом 14го размера.
-
Слово «реферат» также имеет прописное начертание, дополнительно используется полужирное выделение, размер букв увеличивается до 24-26 пт.

-
Название темы реферата набирается полужирными, заглавными буквами, размер шрифта – 14 кегль.
Следующий шаг – это оформление оглавления. Здесь заглавные буквы используются для написания слова «содержание», а также для названия глав, слов «введение», «заключение» и «список литературы». Данное правило касается и названия разделов внутри рефератного материала. Для написания параграфов и подразделов используются строчные буквы.
Интервал между строк и абзацами
Настройка межстрочного интервала также важна при форматировании работы. От этого параметра зависит читаемость информации и объем. В соответствии с ГОСТом текст может иметь следующие интервалы:
В соответствии с ГОСТом текст может иметь следующие интервалы:
-
Межстрочный интервал – полуторный.
-
Интервал до и после абзаца – автоматический.
Чтобы выставить правильные параметры, надо воспользоваться настройками «Абзац. В строке «Не добавлять интервал между абзацами одного стиля» не должно быть никаких отметок. Этот параметр позволяет визуально отделять абзацы друг от друга – делая реферат удобным для чтения.
Выравнивание текста
Основной материал реферата имеет выравнивание по ширине листа. Чтобы применить данную настройку, требуется выделить весь текст и выбрать соответствующий пункт в главном меню.
Следующий шаг – это редактирование заголовков. Названия глав и параграфов, слова «содержание», «введение», «заключение» и «библиографические источники» должны располагаться по центру страницы.
Информация на титульном листе имеет отличное от всего текста выравнивание. Все данные, кроме фамилии, имени студента и педагога, имеют выравнивание по центру Информация об авторе и проверяющем выравнивается по правому краю.
Отступы
Рефераты, доклады и другие исследовательские работы имеют последовательное изложение мыслей, поэтому весь материал надо делить на смысловые абзацы. Хорошая читаемость текста зависит не только от межстрочного интервала, но и от отступов. В зависимости от требований педагога или методических рекомендаций учебного заведения, значение отступа первой строки может варьироваться в пределах 1-2 см. По ГОСТу данный показатель равен 1,25 см.
Для того чтобы настроить абзацный отступ, необходимо выделить нужную часть реферата, затем кликнуть правой кнопкой мыши и выбрать строку «абзац». В параметрах редактируется только значение первой строки, левый и правый отступы должны оставаться с нулевым значением.
Важно! Заголовки и названия разделов внутри документа, имеющие выравнивание по центру, должны быть отформатированы без абзацных отступов. Если в материале есть нумерованные и маркированные списки, то для них лучше выставить в поле левый отступ – 1 см
Расположение текста на листе
Реферат надо печатать на листе размером А4 с книжной ориентацией. Исключения составляют приложения к исследованию, которые могут иметь альбомную ориентацию. Для того, чтобы внешне работа выглядела красиво – нужно правильно настроить разметку страницы. Опять же, в «методичках» эти показатели могут быть иными, но в ГОСТе написаны следующие значения:
-
верхнее поле – 2 см;
-
правое поле – 1,5 см;
-
нижнее поле – 2 см;
-
левое поле – 3 см.
Важно! Текст каждого нового раздела или главы следует начинать со следующего листа, для этого надо использовать параметр «разрыв страницы»
На титульном листе, в самом верху необходимо указать информацию о вузе, нижний колонтитул отводится для года написания работы и города. В центре надо равномерно распределить данные о реферате и авторе исследования, правильно используя шрифт.
В центре надо равномерно распределить данные о реферате и авторе исследования, правильно используя шрифт.
Если студенты знают о том, какой шрифт должен быть в реферате и правильно оформляют работу, то дополнительный балл за внешний вид исследования обеспечен.
Все способы изменить шрифт на Xiaomi
До недавнего времени я совершенно не задумывался о том, как поменять шрифт на своем Xiaomi, но случайно заглянув в телефон матери, понял, чего мне не хватает. Огромные цифры номера, который она по старинке набирает из записной книжки, читаются без очков. Мне это показалось привлекательным и удобным, я решил заняться настройкой верного помощника.
Стандартный способ смены шрифта
Блуждая по бескрайним просторам интернета, я без конца наталкивался на инструкции, которые при ближнем рассмотрении вызывали большое количество вопросов. Все дело в том, что при выходе новой версии MIUI настройки меняются, некоторые кардинальным образом. Иначе говоря, то, что было актуально пару лет назад, совершенно не подходит для нынешней версии MIUI 9. Кроме того, ошибочно упоминать в этой связи марку телефона, ориентироваться нужно лишь на текущую версию пришивки.
Иначе говоря, то, что было актуально пару лет назад, совершенно не подходит для нынешней версии MIUI 9. Кроме того, ошибочно упоминать в этой связи марку телефона, ориентироваться нужно лишь на текущую версию пришивки.
Фирменная оболочка предлагает вполне реальный и доступный способ смены шрифта. На своем, уже успевшем устареть Xiaomi Redmi 4, обновившимся не так давно до глобальной прошивки 9.5.3.0, этот метод действует, будем считать его полностью рабочим на данный момент.
Итак, что мы имеем. На смартфоне есть один-единственный шрифт, он установлен по умолчанию. Модифицировать или изменить его стиль нам не удастся, поэтому все последующие действия будут связаны с его заменой. Для выбора типа нового шрифта следуем простым критериям.
Во-первых, он должен быть основан на кириллице и иметь в своем наборе, как русские, так и английские буквы.
Во-вторых, при скачивании нужно обратить внимание на его формат — mtz. Так, обозначается установочный пакет, с которым будут работать приложения, формирующие конечную картину перехода.
Если мы переходим стандартно, всем этим можно пренебречь. Смартфон сам определит и установит то, что нужно, от вас лишь потребуется выбрать понравившуюся конструкцию.
Заходим в Темы и пишем в поиске «moby».
Выбираем — Просмотреть все, несколько десятков шрифтов предстанут перед вами.
Скачиваем понравившийся стиль и устанавливаем на телефон.
Для применения шрифта девайс перезагрузится, по окончании наслаждаемся полученными видами.
Процедуру можно повторить несколько раз. Для чего, поясню немного позже.
Должен заметить, что используя ресурсы смартфона при смене шрифта, мы тем самым его заносим в системные файлы и впоследствии его можно будет легко сменить на другой вариант. Если просто скачать установочный пакет, то устройство его может не увидеть и, соответственно, не применить.
Возникает немало вопросов от неудовлетворенных полученным результатом пользователей о возврате к прежнему состоянию. Вернуть стандартный шрифт также не составит труда.
Возможность возврата к шрифту от производителя есть при смене темы. Применяете другую тему и вот он ваш родимый, стоит по умолчанию.
Казалось бы, чего проще, но мы не ищем легких решений. Другой способ основан на установке приложения Quick Shortcut Maker, найти его можно в Play Маркете.
После того как вы его скачали и установили, необходимые действия:
- Запускаем, находим настройки, нажимаем на галочку слева от надписи.
- Выскакивает весь набор настроек, нужно найти слово «Шрифт».
- Выбираем, переименовываем этикетку (есть такой пункт в меню, самый верхний). Жмем на опцию «Создать».
- Под новым названием ярлык появляется на рабочем столе. С его помощью и можно будет в дальнейшем «перебирать харчами» и переходить, куда душе вашей угодно.
- Если ярлык не появился на рабочем столе, нужно зайти — «Все приложения» и выбрать — «Другие разрешения». Тапаем на ярлык на рабочем столе, запретный крестик сменится зеленой галочкой.
 После этого обязательно перегружаем смартфон и только после этого появится долгожданная иконка на одном из экранов телефона.
После этого обязательно перегружаем смартфон и только после этого появится долгожданная иконка на одном из экранов телефона. - Входим в ярлык настроек и видим все скачанные и установленные шрифты, в том числе и по умолчанию. Это тот самый первоначальный стандартный шрифт, по которому вы соскучились после нескольких неудачных опытов по смене внешнего облика устройства.
Повторюсь, здесь будут шрифты только из утилиты «Темы». И только ими вы сможете управлять. Это к вопросу, где и что искать.
Как альтернативу предлагаю еще один способ, он подойдет тем, кто по каким-то причинам не смог разобраться в предлагаемой программе. Я читал такие гневные сообщения, что хотелось спрятаться в дальнем месте, чтобы тебя недостали «обманутые» пользователи.
По смыслу этот метод очень близок описанному, но гораздо проще. Заходим в расширенные настройки и меняем регион с России на Индию. Не беспокойтесь, на пару минут, ничего не правьте в телефоне. Затем переходим во вкладку «Темы» и нажимаем на самый правый внизу кружочек со смешной рожицей. Перед вами появится меню, в котором есть пункт «Шрифты». Меняйте их на здоровье, не устанавливая никакую дополнительную иконку с настройками. Все ваши ранее скачанные и установленные шрифты находятся здесь, в том числе и по умолчанию.
Перед вами появится меню, в котором есть пункт «Шрифты». Меняйте их на здоровье, не устанавливая никакую дополнительную иконку с настройками. Все ваши ранее скачанные и установленные шрифты находятся здесь, в том числе и по умолчанию.
Затем смените регион на Россию.
Меняем размер шрифта
Самое простое, что можно сделать, если вы задумали сменить, хоть что-то на телефоне.
Заходим в «Настройки» — «Экран» и выбираем размер текста.
Будет предложено шесть вариантов отображения надписей на экране от очень мелкого до гигантского размера. Аббревиатура как в магазине одежды, от XS до XXL. Двигая ползунок слева направо, увеличиваем размер, буквы продемонстрируют свой реальный рост. Можно переместить просмотр на сам экран (здесь же) и полюбоваться полученным эффектом.
Я сразу же решил увеличить буквы и сместил ползунок вправо, но затем вернулся к обычному мелкому S. Привычка — вторая натура. Как будто чего-то не хватает.
Прошу не искать настройки в других местах и жаловаться на их отсутствие. Китайцы не сидят сложа руки, и вечно что-нибудь меняют.
Китайцы не сидят сложа руки, и вечно что-нибудь меняют.
Получаем статус дизайнера
Сменить шрифт на телефонах Ксиаоми на сегодняшний день не составит труда. Были отдельные неприятности, связанные в основном с глобальной версией прошивки, но они остались в прошлом. Пару лет назад она представлялась достаточно сырой и процесс оформления новой темы или шрифта по уже описанному сценарию останавливался с ошибкой.
Тут же появились «гуру» утверждавшие, что сменить шрифт возможно только получив в свое распоряжение гордое название дизайнер. Ни тогда, ни тем более теперь, это не соответствует действительности. Наличие данного статуса упрощает процедуру смены, но и только.
Давайте немного разберемся в этом вопросе, к тому же даже сейчас он не утратил некоторой актуальности.
Для начала получим разрешение от китайцев. Заходим по ссылке и логинимся в mi аккаунте.
Затем:
- соглашаемся с предоставлением персональной информации, как об индивидуальном дизайнере;
- на следующей страничке заполняем все графы о себе;
- загружаем фото новоиспеченного дизайнера и указываем свой электронный адрес;
- ждем получение статуса (сутки-трое).

Могут и отказать, с чем это связано утверждать не берусь. Может, вам нужно фото Сергея Зверева вместо своего послать?
Что дает разрешение? Подходим к главному, из-за чего весь сыр-бор.
Теперь вы, как дипломированный специалист, можете самостоятельно установить любую тему на смартфон, изменить шрифт в Xiaomi, не только с помощью взятого из магазина «Тем». Главное — скачать mtz файл, подойдет любой источник, китайский маркет более вам не авторитет.
Вот и весь фокус. Делаем вывод, что данный статус не потерял своей привлекательности и сегодня. Стиль устройства теперь в надежных руках. Некоторые поговаривают, что можно менять и цвет шрифта, за неимением доказанных фактов не берусь об этом судить. Но для особо пытливых пользователей хочу указать на одну особенность: при смене темы также меняется и цветовая гамма используемого шрифта.
Смена через сторонние программы
Разберем самую популярную программу для смены шрифта. Конечно, привлекательно выглядит смена по своему усмотрению, когда вы сам себе хозяин и не выбираете из того, что вам подсовывает телефон. Без заморочек со статусом дизайнера и прочей отвлекающей ерундой.
Без заморочек со статусом дизайнера и прочей отвлекающей ерундой.
Скачать приложение iFont можно с Google маркета. Установить и запустить.
Далее, вот что:
- Работают почти все опции утилиты только при наличии root-прав.
- Смена шрифта возможна только в новых приложениях, система не затрагивается;
- Возможны откаты шрифтов при перезагрузке.
Но, в общем и целом приложение сносное и позволяет воплотить любые фантазии, приходящие в голову. Другие подобные приложения работают по такому же принципу, что-то изменить в системе — понадобятся права суперпользователя.
Не могу не упомянуть о еще одном методе установки. Но он тоже не лишен недостатков — нужно TWRP (кастомное рекавери). Если оно у вас стоит, то все, в принципе, несложно:
- Скачиваем архив. Закидываем в корень памяти телефона.
- Перегружаемся в рекавери.
- Выбираем Install.
- Находим наш архив и устанавливаем его на смартфон.
- Перезагрузка.

В итоге на устройстве появится шрифт от Google.
Менять шрифты на Сяоми — занятие увлекательное. Однако после всех манипуляций я вернулся туда, откуда пришел. То есть оставил все по умолчанию. Не знаю, почему мне не понравилось все, что я устанавливал, скорее всего, не попался тот самый лучший на свете шрифт. Может быть, вам повезет больше, чем мне.
Лучшие стандартные шрифты. Верстальщику о шрифтах
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS. Такие шрифты иногда называют «безопасными шрифтами для браузеров» (browser safe fonts ). Это небольшой справочник, которым я пользуюсь, когда делаю Web-страницы и думаю, что он будет полезен и Вам.Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц и его новое свойство @font-face ; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family , облегчающее эту задачу.
переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц и его новое свойство @font-face ; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family , облегчающее эту задачу.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS 5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier 6 | monospace |
| Georgia, serif | Georgia 1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact 5 , Charcoal 6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco 5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua 3 | Palatino 6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS 1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol 2 | Symbol 2 | — |
| Webdings | Webdings 2 | Webdings 2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings 2 | Zapf Dingbats 2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif 4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif 4 | New York 6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.

2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.4.8, Firefox 2.
 0, ClearType включён (за скриншот спасибо Juris Vecvanags)
0, ClearType включён (за скриншот спасибо Juris Vecvanags) - Mac OS X 10.4.4, Firefox 1.5, ClearType включён
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face ; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family , облегчающее эту задачу.
переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face ; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family , облегчающее эту задачу.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS 5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier 6 | monospace |
| Georgia, serif | Georgia 1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact 5 , Charcoal 6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco 5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua 3 | Palatino 6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS 1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol 2 | Symbol 2 | — |
| Webdings | Webdings 2 | Webdings 2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings 2 | Zapf Dingbats 2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif 4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif 4 | New York 6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.

2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.4.8, Firefox 2.
 0, ClearType включён (за скриншот спасибо Juris Vecvanags)
0, ClearType включён (за скриншот спасибо Juris Vecvanags) - Mac OS X 10.4.4, Firefox 1.5, ClearType включён
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
Шрифты — это неотъемлемая и очень важная часть дизайна сайта, подчеркивающая его индивидуальность. В статье пойдет речь о подключении стандартных шрифтов к веб странице, их еще называют системными, а в следующей статье подробно рассмотрим выбор и подключение шрифтов от Google Fonts к сайту WordPress.
Системные, стандартные, безопасные шрифты
Любой браузер отображает только те шрифты, которые присутствуют в операционной системе компьютера. Поэтому их и называют системными и устанавливаются по умолчанию вместе с операционной системой.
А безопасными шрифтами их называют, потому что с большой вероятностью они отобразятся в браузере у большенства посетителей сайта.
Но вся проблема заключается в том, что в разных операционных системах устанавливаются разные наборы шрифтов. Посмотреть наборы поставляемых шрифтов вместе с операционной системой можно на официальных страницах Windows, Mac OS. А в Unix/Linux вообще нет стандартного набора.
Для того, чтобы интернет страничка отображалась в соответствии с задумкой дизайнера, в CSS установили свойство шрифтов, которое называется font-family
Свойство шрифтов font-family
Свойство font-family — семейства шрифтов, сгруппированные по определенным признакам.
Родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Таким образом просто подбираются похожие шрифты из разных операционных систем и через запятую подключаются к интернет странице.
Вот как пример, просто для визуального восприятия. К этому примеру мы еще вернемся, когда будет рассматриваться непосредственно подключение шрифтов.
Просто проследите логику и все станет предельно ясно.
Body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; }
Разберем написанное:
- OC Windows — Arial;
- OC Mac OS — Helvetica CY;
- OC Unix/Linux — Nimbus Sans L;
- Родовое семейство — sans-serif.
Так называемые безопасные шрифты
На основе OC Windows был составлен список из нескольких безопасных шрифтов.
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Все эти шрифты установлены на Mac OS X, Windows, и у многих пользователей Unix/Linux, у которых установлен пакет Core fonts for the Web.
Для остальных пользователей предусмотрена таблица соответствия. В ней подобраны похожие шрифты, принадлежащие к определенному семейству.
В ней подобраны похожие шрифты, принадлежащие к определенному семейству.
Таблица соответствия и принадлежности шрифтов к определенному семейству:
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY | * (см. ниже) | cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
*
При подключении шрифтов, можете смело опираться на нее. Таблица поддерживает кириллические символы, русский алфавит.
Таблица поддерживает кириллические символы, русский алфавит.
Саму таблицу я взял в этой статье
.
Подключение системных шрифтов к сайту
Подключить системные шрифты к сайту можно несколькими способами. Помимо этого можно подключать разные шрифты к разным параграфам. Применять различные шрифты к отдельным словам и словосочетаниям. Все это я сейчас постараюсь рассмотреть.
Итак, давайте все по порядку.
Подключение шрифтов в CSS файле
Если нужно подключить основной шрифт для всего документа , нужно всего навсего в таблицу стилей добавить такой код:
Body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; /* подлючаем шрифт к всему документу */ font-size: 16px; /* дополнительно устанавливаем размер шрифта */ font-weight: 400; /* устанавливаем жирность шрифта, либо вместо 400, ставим значение — normal */ }
Назначаем шрифт для заголовков h2, h3, h4, h5, H5, H6, (здесь аналогично, только устанавливаем значение жирности, для выделения заголовков):
h2,h3,h4,h5,h5,h6{ font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; /* подлючаем шрифт к заголовкам */ font-weight: 600; /* устанавливаем жирность шрифта, либо вместо 600, ставим значение — bold */ }
Присваиваем шрифт только параграфам:
P{ font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; /* подлючаем шрифт к параграфам, можно применять к спискам li, блокам div, формам form и другим элементам */ font-weight: normal; /* устанавливаем жирность шрифта, либо вместо 600, ставим значение — bold */ font-size: 16px; /* дополнительно устанавливаем размер шрифта параграфам */ }
Что-бы присвоить шрифт только к определенному параграфу , или блоку, нужно сначала в HTML документе назначить класс этому блоку
Здесь параграф с назначаемым шрифтом
А в таблице CSS прописать следующий код:
Font{ font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; /* подлючаем шрифт к определенным параграфам, можно применять к отдельным спискам li, блокам div, формам form и другим элементам */ font-weight: normal; /* устанавливаем жирность шрифта, либо вместо 600, ставим значение — bold */ font-size: 16px; /* дополнительно устанавливаем размер шрифта параграфам */ }
Теперь, каждому тегу — элементу html с классом.font (называйте как вам угодно), будет присвоен шрифт Arial, с нормальной (400), жирностью и размером 16 пикселей.
Аналогично можно присвоить разные шрифты к спискам li , таблицам table , к целым блокам div , к отдельным словам, или словосочетаниям.
Подключение шрифтов в HTML документе
Непосредственно в HTML документ шрифты подключаются аналогично CSS файлу, разница лишь в синтаксисе. Можно подключит шрифты в заголовке документа — между тегами
(аналогично CSS файлу) , либо inline — присвоение свойств напрямую к html тегам.Подключаем шрифты в заголовке , между тегами
. Для этого в html документ добавьте такой код:Здесь я повторяться не буду. Все аналогично подключению в CSS файле.
Подключение шрифтов inline , непосредственно к элементам сайта. Приведу несколько примеров:
Подключаем шрифт к параграфу
Здесь параграф с текстом
Выделяем жирным шрифтом отдельное слово и присваиваем отдельный от основного шрифт
Здесь параграф с текстом, а это слово, которое нужно выделить жирным
Здесь ссылка
Аналогично назначаем шрифты любому html тегу.
Но все же лучше всего и рекомендовано присваивать стили элементам через файл CSS. Во-первых, в CSS нужно прописать стили один лишь раз и потом назначать в HTML лишь нужный класс. Во-вторых, прописывая стили inline создаются дубли контента. Эти свойства и классы, вроде как, индексируются поисковиками и слышал, что в W3C хотят вообще отменить inline. Хотя иногда так прописывать стили проще.
Все. Следите за обновлениями сайта, готовлю статью о подключении нестандартных и оригинальных шрифтов к сайту так, чтобы они корректно отображались во всех браузерах. А также познакомлю вас с несколькими хорошими сервисами, где можно выбрать нестандартные шрифты.
Начиная верстать макет, необходимо в частности указать в CSS используемые на странице шрифты. Зачастую различными шрифтами дизайнер набирает не только основной текст страницы, но и разнообразные заголовки, логотипы, вензеля:
Хороший дизайнер, как и хороший верстальщик, знает, что браузер может использовать для отображения страницы только те шрифты, которые установлены на компьютере у пользователя. То есть шрифты можно условно разделить на две категории:
- Шрифты, которые без проблем отобразятся у подавляющего большинства пользователей.
- Шрифты, которые у достаточно большой группы пользователей отсутствуют.
Если дизайнер использовал шрифты второй категории для создания, наример, логотипа или крупных статичных заголовков, можно не колеблясь использовать прием . Недостаток применения этого приема — негибкость. В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой).
Можно сказать, что опасность применения приема напрямую зависит от вероятности смены текста. Поэтому делать, например, общий текст страницы нестандартными шрифтами нельзя! Грамотный дизайнер так никогда не поступит. А если дизайнер попался зеленый, хороший верстальщик просто обязан исправить его ошибку — в верстке подменить данный шрифт максимально похожим стандартным.
Но как же отличить шрифты первой группы от второй? Ясно что на набор шрифтов, установленный непосредственно на твоем компьютере опираться нельзя! Давайте разбираться.
Стандартные шрифты
Стандартные шрифты — это набор шрифтов, устанавливаемый вместе с операционной системой. Поскольку операционные системы бывают разные, то и набор шрифтов у них разный. Перечень стандартных шрифтов разных версий Windows можно посмотреть, например, в статье Стандартные шрифты Windows , а перечень стандартных шрифтов Mac OS на странице Шрифты, поставляемые с Mac OS . Что касается Unix/Linux операционных систем то единый набор шрифтов у них отсутствует. Многие пользователи Linux используют набор шрифтов DejaVu, в частности на Ubuntu они установлены по умолчанию. Согласно статистике http://www.codestyle.org у многих Unix/Linux пользователей также установлены наборы шрифтов URW, Free и другие. Согласно этой же статистике, больше 60% пользователей Unix/Linux имеют на своем компьютере шрифты набора Core fonts for the Web, который до 2002 года был официально доступен для бесплатного скачивания на сайте Microsoft.
Для того, чтобы страничка могла отображаться так, как задумал дизайнер, в любой операционной системе, существует возможность в CSS свойстве задавать несколько шрифтов, перечисленных через запятую.
Это свойство специфицирует приоритетный список имен семейств шрифтов и/или названий родовых семейств. Согласно спецификации CSS2 есть два типа имен семейств шрифтов:
- Имя семейства шрифтов по выбору. Например «Times new Roman», «Arial» и другие. Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел.
- Родовое (общее) семейство. В спецификации определены следующие родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Таким образом для дизайна берется стандартный шрифт из OS Windows, подбирается к нему похожий для Mac OS и Unix/Linux, задается общее семейство шрифтов и готово.
Но не все так просто. Покопаем детальнее.
В поисках Web-безопасных шрифтов
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который является стандартным для всех операционных систем. Поскольку о таком положении дел остается только мечтать, то абсолютно безопасных шрифтов не существует!
Отдельные шрифты можно назвать безопасными с некоторыми оговорками.
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространенной операционной системы Windows, которые кроме того используются в других ОС. Примером такого использования служит уже упоминавшийся пакет шрифтов Core fonts for the Web, который, согласно статистике, скачало множество пользователей Unix/Linux.
В это пакет входят следующие шрифты: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings. Все они поддерживают кириллицу, что немаловажно для рунета.
В набор шрифтов входящих в стандартную поставку Mac OS X (эта ОС имеет наибольшее распространение среди пользователей Mac OS) входят все шрифты набора Core fonts for the Web.
Таким образом на основе шрифтов Windows, использующихся в других ОС сформировался следующий список так называемых «безопасных» Web-шрифтов:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Шрифт Webdings содержит набор пиктограмм, поэтому не может использоваться для контента. Andale Mono не получает широкого применения, поскольку плохо годится для повседневного чтения текста с экрана и есть не у всех пользователей Windows.
Все эти шрифты есть у каждого пользователя Windows, Mac OS X и у подавляющего большинства пользователей Unix/Linux (т.е. у тех, которые установили у себя пакет Core fonts for the Web).
А как же быть с остальными? Ведь хочется, чтобы замысел дизайнера увидело как можно большее число пользователей!
Об этом читайте во второй части публикации.
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов . Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit , были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts .
Выбираете шрифт Open Sans , Droid Serif или Lato . Пишите код и вставляете его в элемент HTML-документа . Все готово, чтобы ссылаться на него в CSS ! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Что же может быть не так?
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивый шрифт для сайта, а посетитель веб-страницы видит вместо него безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите , — один из стандартных вариантов. Например, Times New Roman .
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows , Mac , Google , а также Unix и Linux .
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного . Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку самых популярных стандартных шрифтов HTML .
15 лучших безопасных веб-шрифтов
Arial
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif » или рубленых шрифтов (у которых нет засечек на кончиках букв ). Его часто используют в Windows для замены других литер.
Helvetica
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов ).
Times New Roman
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах . Это обновленная версия старого шрифта Times .
Times
CSS стандартный шрифт Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Courier New
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Courier
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana
Verdana может по праву считаться истинным веб-шрифтом (true web font ) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Georgia
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana . Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman , по сравнению с ним выглядит словно карлик.
Palatino
Palatino относится к эпохе ренессанса. Никаких шуток . Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Garamond
Еще один старинный шрифт, который появился еще в 16 веке в Париже . Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств . Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman
Bookman (или Bookman Old Style ) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Trebuchet MS
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP . Сегодня с его помощью составляют основной текст.
Arial Black
Аналог стандартного шрифта для сайта Arial . Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica . А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Impact
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Вконтакте
Одноклассники
Google+
Какой шрифт мне использовать? — Д-р Марк Вомак
Ассоциация современного языка (MLA) дает четкие и конкретные рекомендации по полям и интервалам между академическими статьями. (См .: Формат документа.) Но их совет по выбору шрифта менее точен: «Всегда выбирайте легко читаемый шрифт (например, Times New Roman), в котором обычный стиль четко контрастирует с курсивом, и установите для него стандартный размер (например, 12 балл) »( Справочник MLA , 7-е изд., §4.2).
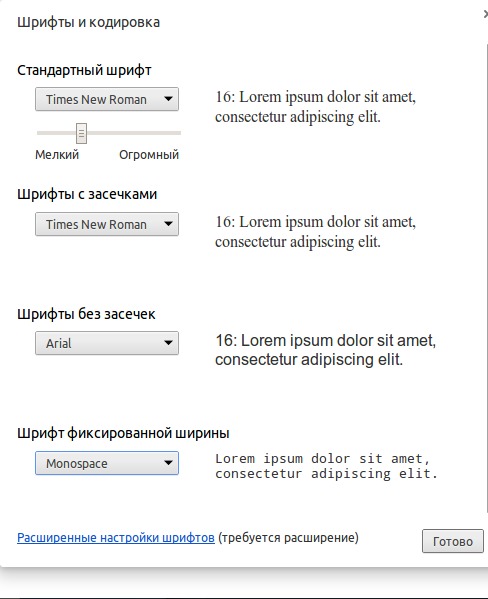
Итак, какие шрифты «легко читаются» и имеют «четко» контрастный курсив? А что такое «стандартный» размер?
Для академических статей «легко читаемый шрифт» означает шрифт с засечками, а «стандартный» размер шрифта составляет от 10 до 12 пунктов.
Использовать шрифт с засечками
Засечки — это крошечные штрихи в конце основных штрихов буквы. У шрифтов с засечками есть эти дополнительные штрихи; без засечек шрифтов нет. ( Sans по-французски означает «без».) Шрифты с засечками также меняют толщину штрихов букв больше, чем шрифты без засечек, которые имеют более однородные линии.
В книгах, газетах и журналах основной текст обычно набирается шрифтом с засечками, поскольку они упрощают чтение абзацев и длинных фрагментов текста.Без засечек (Arial, Calibri, Helvetica, Gill Sans, Verdana и т. Д.) Хорошо подходят отдельные строки текста, такие как заголовки или заголовки, но они редко подходят для основного текста.
Более того, у большинства шрифтов без засечек настоящий курсив отсутствует. Их «курсив» на самом деле просто «наклонный», где буквы слегка наклонены вправо, но сохраняют ту же форму и интервал. С другой стороны, у большинства засечек действительно есть настоящий курсив, с характерными формами букв и более компактным интервалом.
Поскольку они более читабельны для длинных отрывков и имеют более резкий контраст в их курсиве, всегда следует использовать шрифт с засечками для текста академической статьи.
Используйте читаемый тип размера
Стандартной единицей измерения размера шрифта является пункт . Точка — это 1 / 72 дюйма, примерно один пиксель на экране компьютера. Размер шрифта в пунктах сообщает вам размер «em-квадрата», в котором ваш компьютер отображает каждую букву гарнитуры. Насколько высока или широкая буква, зависит от того, как дизайнер шрифта нарисовал ее в пределах em-квадрата, поэтому высота и ширина шрифта могут сильно различаться в зависимости от дизайна шрифта.Вот почему, если вы устанавливаете два шрифта одинакового размера, один обычно выглядит больше другого.
Сравните следующие абзацы, оба набраны из 12 пунктов, но разными шрифтами:
Для основного текста в научных статьях размер шрифта ниже 10 пунктов обычно слишком мал, чтобы его можно было легко прочитать, в то время как размер шрифта выше 12 пунктов обычно выглядит слишком большим и громоздким. Итак, поместите текст вашей статьи между 10 и 12 пунктами .
Некоторые учителя могут потребовать, чтобы вы установили весь текст в 12 пунктов.Тем не менее, практически в каждой книге, журнале или газете, когда-либо издававшейся для взрослых с нормальным зрением, тип телосложения устанавливается меньше 12 пунктов. В газетах используется шрифт еще меньшего размера. Например, New York Times устанавливает свой основной текст хорошо читаемым шрифтом размером 8,7 пунктов. Таким образом, с правильным интервалом и полями, шрифт размером 11 или 10 пунктов может быть вполне удобен для чтения.
Рекомендации по шрифтам
Я обычно прошу своих учеников использовать для своих работ Century Schoolbook или Palatino.Если ваш учитель требует, чтобы вы отправляли свои работы определенным шрифтом, сделайте это. (Если они не требуют, чтобы вы использовали Arial, в этом случае бросьте класс.)
Одна вещь, которую следует учитывать при выборе шрифта, — это то, как вы отправляете свое эссе. Когда вы отправляете печатную копию или PDF-файл, ваш читатель увидит текст в любом шрифте, который вы используете. С другой стороны, в большинстве электронных форматов представления можно использовать только шрифты, доступные на компьютере читателя. Поэтому, если вы отправляете статью в электронном виде, обязательно используйте шрифт, который есть у вашего преподавателя.
Далее следует список некоторых широко доступных, хорошо читаемых шрифтов с засечками, хорошо подходящих для научных статей. Я разделил их на четыре категории: шрифты Microsoft Word, шрифты Mac OS, шрифты Google и универсальные шрифты.
Шрифты Microsoft Word
Microsoft Word поставляется с множеством шрифтов разного качества. Если ваш учитель просит вас отправить работу в формате Word, вы можете с уверенностью предположить, что у него есть Word и все шрифты, которые идут с ним.
Моррис Фуллер Бентон разработал Century Schoolbook в 1923 году для учебников начальной школы, так что это хорошо читаемый шрифт.Это один из лучших шрифтов, доступных в Microsoft Word. Правило 33.1.b Верховного суда США настолько разборчиво, что все юридические документы, представленные в суд, должны быть напечатаны шрифтом Century Schoolbook или аналогичным шрифтом в стиле Century.
Герман Цапф разработал Palatino в 1948 году для заголовков и заголовков, но его элегантные пропорции делают его хорошим шрифтом для основного текста. Названный в честь каллиграфа эпохи Возрождения Джамбаттисты Палатино, этот шрифт обладает красотой, гармонией и изяществом прекрасного почерка.Palatino Linotype — это название шрифта, входящего в состав Microsoft Word; Mac OS включает версию того же шрифта, называемую просто Palatino.
Microsoft Word включает несколько других шрифтов, которые могут хорошо работать для академических эссе: Bell MT, Californian FB, Calisto MT, Cambria, Garamond и Goudy Old Style.
Шрифты Mac OS
Apple пользуется заслуженной репутацией за выдающийся дизайн, который распространяется и на библиотеку шрифтов. Но вы не можете рассчитывать на то, что какой-либо из этих шрифтов Mac OS будет на компьютере под управлением Windows.
Черпая вдохновение в типографике Пьера Симона Фурнье, Мэтью Картер в 1987 году разработал Charter, чтобы он хорошо смотрелся даже на паршивых факсах и принтерах середины 80-х. Его способность удерживать изображение даже при низком разрешении позволяет Charter превосходно работать на экране. Bitstream выпустил Charter под открытой лицензией, поэтому вы можете бесплатно добавить его в свой арсенал шрифтов. Вы можете скачать Устав здесь.
В 1991 году Apple поручила Джонатану Хефлеру разработать шрифт, который мог бы продемонстрировать способность Mac обрабатывать сложную типографику.Результатом стал Hoefler Text, с тех пор включенный в каждый Mac. Жирный шрифт Hoefler Text на Mac слишком тяжелый, но в остальном это замечательный шрифт: компактный, но не тесный, формальный, но не скучный, и выразительный, но не навязчивый. Если у вас есть Mac, начните им пользоваться.
Другие шрифты Mac OS, которые вы можете рассмотреть, — это Baskerville и Palatino.
Google Шрифты
Когда вы отправляете статью с помощью Google Docs, вы можете получить доступ к обширной библиотеке бесплатных шрифтов Google, зная, что любой, кто откроет ее в Google Docs, будет иметь те же шрифты.К сожалению, большинство этих бесплатных шрифтов стоят ровно столько, сколько вы за них заплатили, поэтому выбирайте с умом.
IBM Plex — это суперсемейство шрифтов, разработанное Майком Аббинком и литейщиком шрифтов Bold Monday для — как вы уже догадались — IBM. Plex serif — это прочный, разборчивый шрифт, который заимствует особенности у Janson и Bodoni в своем дизайне. Неудивительно, что Plex — это полностью корпоративный шрифт, нацеленный на мягкий нейтралитет, подходящий для большинства исследовательских работ.
Джон Баскервиль первоначально разработал этот шрифт в 1850-х годах, применив новые методы для создания более резких контрастов между тонкими и толстыми штрихами в формах букв.Четкий, элегантный дизайн послужил вдохновением для создания десятков последующих версий. Libre Baskerville основан на версии 1941 года от American Type Founder, модифицированной для удобства чтения с экрана.
ВНИМАНИЕ:
Libre Baskerville — абсурдно БОЛЬШОЙ шрифт. Установите его на 12 пунктов, и ваш документ будет похож на детскую книгу, а не на академическое эссе. Поэтому при использовании этого шрифта учитывайте размер шрифта 11 или меньше.
К сожалению. В Google Fonts есть несколько действительно хороших шрифтов с засечками.Некоторые другие, которые вы могли бы рассмотреть, — это Crimson Pro и Spectral.
Универсальные шрифты
Все, кому вы отправите документ, будут иметь эти шрифты, потому что они встроены в Windows и Mac OS.
Мэтью Картер разработал Джорджию в 1993 году для максимальной разборчивости на экранах компьютеров. Грузия выглядит очень красиво на веб-сайтах, но в печатном виде может выглядеть немного неуклюже, особенно если установить значение 12 пунктов. Как и Times New Roman, он находится на на каждом компьютере и его довольно легко читать.Название «Грузия» происходит от заголовка таблоида: «В Грузии найдены инопланетные головы».
Times New Roman, хорошо это или плохо, является стандартным шрифтом для академических рукописей. Многие учителя требуют этого, потому что это надежный, разборчивый и общедоступный шрифт. Стэнли Морисон разработал его в 1931 году для лондонской газеты The Times , так что это очень эффективный шрифт и удобочитаемый даже при очень маленьком размере. Times New Roman — всегда безопасный выбор. Но если этого не требует ваш инструктор, вам, вероятно, следует использовать что-то менее сложное.
Шрифт
В статьях в стиле APA разрешены различные шрифты. Варианты шрифта включают следующее:
- шрифтов без засечек , таких как 11-точечный Calibri, 11-точечный Arial или 10-точечный Lucida Sans Unicode
- шрифтов с засечками , таких как Times New Roman с 12 пунктами, Georgia с 11 пунктами или обычный (10 пунктов) Computer Modern (шрифт по умолчанию для LaTeX)
Мы рекомендуем эти шрифты, поскольку они удобочитаемы и широко доступны, а также содержат специальные символы, такие как математические символы и греческие буквы.Исторически сложилось так, что шрифты без засечек были предпочтительнее для онлайн-работ, а шрифты с засечками для печатных работ; однако современные разрешения экрана обычно поддерживают любой тип шрифта, и люди, использующие вспомогательные технологии, могут настраивать параметры шрифта в соответствии со своими предпочтениями. Чтобы узнать больше о том, как шрифт соотносится со специальными возможностями, посетите страницу о специальных возможностях стиля APA.
Это руководство было пересмотрено из 6-го издания.
Используйте один и тот же шрифт во всем документе, за следующими исключениями:
- рисунков: В изображениях рисунков используйте шрифт без засечек с размером шрифта от 8 до 14 пунктов.
- компьютерный код: Для представления компьютерного кода используйте моноширинный шрифт, например 10-кегментный шрифт Lucida Console или 10-кегментный Courier New.
- сносок: При вставке сносок с помощью функции сносок вашего текстового редактора используйте настройки шрифта по умолчанию.Шрифт сноски может быть меньше шрифта текста (и иметь другой межстрочный интервал), и менять его нет необходимости.
Преподаватели и издатели различаются по способу определения требований к длине. Разные шрифты занимают разное пространство на странице; Таким образом, мы рекомендуем использовать счетчик слов, а не счетчик страниц, чтобы измерить длину бумаги, если это возможно.
Дата создания: сентябрь 2019 г.
Американская психологическая ассоциация.(2019). Шрифт. http://apastyle.apa.org/style-grammar-guidelines/paper-format/font
Что такое размер шрифта? Определение, размер и значение pt на самом деле
Размер шрифта имеет решающее значение как для удобочитаемости, так и для воздействия текста. Но каков именно размер шрифта? Где он измеряется и почему буквы шрифта Times больше, чем буквы английского курсивного шрифта, даже если вы ввели одинаковое значение в пунктах?
Интернет изобилует рекомендациями по размеру шрифта для студентов и других целевых аудиторий.Например, некоторые университеты по-прежнему предписывают, какой шрифт (Times New Roman) и кегль (12 пт) использовать для диссертации, что не обязательно способствует разборчивости диссертации. Многие люди не уверены в размерах шрифтов. И это вполне понятно, учитывая отсутствие лаконичных и понятных рекомендаций по этому поводу. Пора пролить свет на этот вопрос.
Типографские единицы
При работе со шрифтом мы используем не метрическую систему измерения, а типографские единицы.Итак, когда мы говорим о размере шрифта, мы используем не метры и миллиметры, а наименьшую типографскую единицу, , точку , установленную на заре печати и сохранившуюся до наших дней. На протяжении многих лет и столетий применялись разные единицы измерения: точка Дидо, модифицированная версия, основанная на точке Фурнье, долгое время была стандартом в мире типографики. На 0,375 мм это было немного больше, чем сегодняшняя точка PostScript или DTP, которая измеряет 0,353 мм .Поэтому, если вы вводите размер шрифта 10 пунктов в Microsoft Word или Adobe InDesign, вы определяете, что ваш шрифт будет иметь размер 3,53 мм. По крайней мере, теоретически.
Что такое размер шрифта?
Давайте сначала определим термин «размер шрифта». Строго говоря, этот термин вводит в заблуждение, поскольку мы не определяем размер шрифта при установке значения точки в InDesign, Word или других приложениях, а указываем высоту основного текста. При ручном наборе высота корпуса определяется высотой грифеля или сорта металла, на котором отлита фактическая поверхность шрифта, печатная поверхность шрифта.Он окружен пустыми или пустыми частями формы буквы, так называемыми счетчиками.
Металлический сорт времен ручного набораКогда Гутенберг установил шрифт размером 12 пунктов, именно металлический шрифт, а не печатная буква, имела высоту 12 пунктов по вертикали. Следовательно, высота тела обычно больше, чем напечатанный глиф.
К счастью, в наше время нам больше не нужно таскать с собой типографские футляры. В эпоху цифрового шрифта мы больше не работаем с лид-типом. Но рост по-прежнему является важным критерием в дизайне шрифтов.В конце концов, когда вы вводите размер шрифта 12 пунктов в InDesign, вы определяете высоту ограничивающего прямоугольника глифа, которая соответствует высоте металлического тела, на которое шрифт был отлит в первые дни.
Для шрифта PT Sans в InDesign установлен размер 12 пунктов; серый прямоугольник за шрифтом имеет высоту 12 пунктов, что равняется 4,233 мм и соответствует высоте корпуса.Различные результаты измерений
Теперь можно предположить, что вам просто нужно убрать 15 процентов счетчика, то есть пустые или пустые части формы буквы, для каждого шрифта.Таким образом, при вводе 12 pt минус 15 процентов каждый шрифт будет иметь измеряемую высоту 10,2 pt. Но это не тот случай, как вы, вероятно, заметили: два разных шрифта, установленных с одинаковым размером точки, могут казаться одинаковыми по размеру или выглядеть удивительно разными. Помимо оптического размера, который также важен, использование высоты тела является решающим для действительно измеримого конечного размера.
Дизайнеры гарнитуры могут сами решать, как использовать высоту основного текста для создания баланса между печатным глифом и непечатаемым пространством вокруг него.Типографы, которые предпочитают более открытую, воздушную атмосферу, могут вырезать большую часть текста письма, тогда как другие шрифты в полной мере используют доступное пространство дизайна, достигая границ ограничивающего прямоугольника глифа и за его пределами.
В зависимости от того, как используется доступное пространство, реально измеримый шрифт будет больше или меньше.
Гарнитуры в этом отношении существенно различаются. Иногда они даже выходят за пределы, установленные высотой тела, как в случае со шрифтом Scrubble.Различный внешний вид
При рассмотрении размеров мы должны помнить о том, какой эффект имеет шрифт.Существуют шрифты, которые идентичны как по высоте (размер шрифта — 12 пунктов), так и по фактически измеряемому размеру букв (такой же размер прописных букв, измеренный с помощью типометра). Тем не менее, они кажутся разными по размеру, и их разборчивость различается, особенно в кеглях маленького размера. Это почему?
Буква имеет разные анатомические особенности. Например, «p» проходит ниже базовой линии, «a» остается посередине, «b» поднимается над средней линией, «E» располагается посередине и вверху, «O» поднимается вверх. еще немного, и столицы с акцентом побеждают в соревновании по высоте.Это проиллюстрировано на рисунке ниже:
Анатомия шрифтаПомимо форм, ширины линии и ширины букв, решающим для оптического размера в основном является x высота . Высота по оси x — это высота строчных букв в гарнитуре, например «m», «a» или «z». Эта высота отличается от высоты крышки, то есть букв «M», «A» или «Z». Часто буквы имеют соотношение размеров в соответствии с золотым сечением с коэффициентом 1,6, что означает, что «M» в 1,6 раза больше, чем «m».
Но как всегда эти пропорции средние. Многие шрифты используют другие пропорции, и они тоже работают. И хотя вы должны быть осторожны, делая обобщенные утверждения о размере шрифта, можно сказать, что шрифты с большой высотой по оси x по сравнению с высотой кепки, как правило, кажутся больше, чем шрифты с относительно небольшой высотой по оси x.
У каждого шрифта есть определенное соотношение между высотой шапки и x-высотой, что также влияет на общую читаемость шрифта.Помните: не все шрифты размером 12 пунктов сделаны одинаковыми.В зависимости от шрифта различия могут быть значительными: шрифт размером 12 пунктов может казаться маленьким, как шрифт 8 пунктов, или большим, как шрифт 16 пунктов.
Измерение размера шрифта
Итак, что делать, если у вас есть шаблон и вам нужно выяснить, какие размеры шрифта используются, например, для создания нового флаера на основе старого шаблона?
Существуют разные подходы к этому, но, к сожалению, нет общеприменимых стандартов. Используя типометр, который представляет собой линейку, разделенную на типографские точки, мы можем измерить печатные шрифты.Но здесь также есть разные способы измерения, разные типометры и, в конечном счете, разные размеры точек.
Высота в л.с.
Высота в л.с. является стандартной величиной; он измеряет высоту от верхнего края буквы «h», «b», «d» или «l» до нижнего края «p» или «q». Для этого на большинстве типометров нанесены прямоугольники с печатью. Все, что вам нужно сделать, это найти прямоугольник, который точно соответствует буквам «h» и «p», и вы знаете размер шрифта. Если бы только не было вопроса об использовании другой высоты тела, описанном выше…
Типометр, используемый для измерения размеров шрифтаВысота крышки
В качестве альтернативы, некоторые дизайнеры работают с высотой крышки, которая измеряет только высоту заглавной буквы без чашек , например, буквы «Н» или «М».Но их тоже сложно измерить, особенно в случае курсивных и рукописных шрифтов. Конечно, высота крышки не совпадает с размером пункта, который вы вводите в InDesign и других приложениях. Здесь необходимо указать рост. Таким образом, вы можете рисовать на собственном опыте или знаете, где искать, чтобы рассчитать размер шрифта или высоту текста по высоте кепки.
Какой размер шрифта для какой цели?
Учитывая описанную выше ситуацию, вряд ли возможно дать надежные рекомендации по размеру шрифта.Размер легко читаемого шрифта для более длинного основного текста, который используется в журналах и книгах, обычно составляет от 8 до 12 пунктов. Чтобы сузить круг вопросов, вы должны знать, какой шрифт используется для надежного утверждения. То же самое касается визитных карточек или фирменных бланков, для которых одинаково хорошо подходит размер шрифта от 8 до 12 пунктов. Подписи, информация об авторских правах, сноски и аналогичные аннотации могут по-прежнему быть читаемыми в 7 pt. Но это сильно зависит от используемого шрифта и других деталей, таких как длина строки, количество текста или фон.Шрифты 6 pt обычно требуют от читателя хороших очков или используются для мелкого шрифта в контрактах, которые в любом случае никто не хочет читать.
Заключение: мы знаем, что ничего не знаем.
Не существует универсально допустимой основы для использования роста и / или размера шрифта, который в конечном итоге обеспечивает. Размеры шрифта являются относительными, и тренированный глаз и опыт — самые полезные инструменты для выбора правильного размера в дополнение к некоторым основным значениям.
Рекрутеры выявили 7 лучших шрифтов для вашего резюме в 2021 году
Исследования показали, что рекрутеры обычно просматривают резюме всего около шести секунд, прежде чем принять решение о том, подходит ли кандидат для работы.
Имеется всего шесть секунд, чтобы продемонстрировать свою квалификацию для позиции, каждая деталь имеет значение. Чтобы вызвать чувство стиля, профессионализма и уникальности, очень важно приложить усилия и продумать свой выбор шрифта.
Но, кроме Times New Roman, какие шрифты проходят шестисекундное сканирование резюме? Кроме того, каких шрифтов следует избегать, чтобы ваш шрифт не отвлекал рекрутера от самого контента?
Здесь мы попросили рекрутеров HubSpot раскрыть семь лучших шрифтов для вашего резюме в 2019 году, а также то, что они рассматривают с точки зрения дизайна в целом, чтобы ваше резюме могло выделяться в кучу.
Лучшие шрифты для резюме
- Times New Roman
- Arial
- Калибри
- Helvetica
- Камбрия
- Грузия
- Гарамонд
- Avenir Next
- Муна
Во время разговора с рекрутерами быстро стало ясно, что классические шрифты по-прежнему являются лучшим вариантом — в случае сомнений вы хотите, чтобы ваше резюме было как можно более четким и легким для чтения, даже если это означает отказ от вашего любимого скриптового шрифта. .
Например, Джоанна Флеминг, специалист по подбору персонала в HubSpot, сказала мне: «Я большой поклонник« классики »для резюме — Times New Roman, Arial, Calibri, Helvetica и Cambria. Я немного старая школа, но я думаю, что они самые чистые и источают профессионализм ».
Кроме того, на вопрос, какой шрифт , размер лучше всего, Джоанна ответила: «Идеально 12 — не меньше 10,5».
Райли Кундц, рекрутер MBA Campus в HubSpot, далее отметила: «Я считаю, что классическое форматирование и шрифт Times полезны при чтении подробного резюме от опытного кандидата MBA.«
Другой рекрутер HubSpot, Рич Лэпэм, согласился, сказав: «Я бы придерживался классики, такой как Times New Roman или Arial. Я бы лично порекомендовал Garamond — я думаю, это делает его намного более профессиональным. Рекрутеры имеют представление о том, как навыки, которые они ищут в резюме, поэтому, если вы попробуете новый стиль или формат, рекрутерам будет сложнее найти информацию, которую они ищут. Держите ее чистой и простой ».
Холли Петерсон, старший рекрутер HubSpot, также поддерживает более традиционные шрифты: «Мне очень нравятся Arial, Tahoma, и вы не ошибетесь с Times New Roman! читать.Например, я бы держался подальше от Comic Sans ».
Несмотря на то, что некоторые рекрутеры, с которыми я говорил, предпочитают Times New Roman, не все рекрутеры предпочитают его. Например, Глори Монтес, младший рекрутер кампуса в HubSpot, сказала мне: «Для меня все дело в разборчивости и чистоте. Это означает, что я предпочитаю шрифты без засечек, такие как Helvetica, а не шрифты с засечками, такие как Times New Roman. В целом, я бы просто остался подальше от шрифта, такого как Times New Roman, которым злоупотребляют, и он напоминает мне о долгих ночах написания курсовых работ в колледже.«
В конечном счете, вы захотите рассмотреть позицию, на которую вы претендуете, когда вы выбираете шрифт. По мнению Славы, некоторые более творческие роли могут выиграть от более уникального шрифта, чем Times New Roman.
Паулина Вальдес Франко, старший рекрутер HubSpot, также поддерживает шрифты, отличные от Times New Roman. Она отметила: «Два моих любимых шрифта на 2019 год — это Helvetica, если вы ищете чистый и классический вид, и Georgia, если вы ищете более современный и забавный вид.Последняя также предназначена для удобного чтения на экранах ».
Кроме того, Паулина добавила: «Arial и Calibri — отличный выбор, если вы хотите перестраховаться».
Бриджит Лемон, технический специалист по подбору персонала в HubSpot, соглашается с тем, что «абсолютно приемлемо (и становится все более распространенным) для кандидатов отклоняться от норм резюме Times New Roman и Calibri. Avenir Next и Muna — два отличных варианта, если вы стремятся сломать статус-кво «.
Однако важно отметить, что большинство рекрутеров, с которыми я разговаривал, не решались даже предлагать шрифт вообще.
Например, Хета Патель, рекрутер HubSpot, сказала: «Обычно я не уделяю слишком много внимания шрифту. Меня больше беспокоит, правильно ли отформатировано резюме — в этом случае полезно отправить PDF-файл. , поэтому ваше форматирование не изменится «.
Келси Фридман, специалист по подбору персонала в HubSpot, согласилась с этим: «Честно говоря, меня не очень волнует шрифт резюме, если он ясен и в формате PDF. Обычно я просматриваю резюме только в течение 20–30 секунд. , поэтому традиционный шрифт — это хорошо.Я бы посоветовал избегать скриптовых шрифтов, пузырьковых шрифтов или чего-то подобного ».
В конечном итоге, как и ожидалось, ваш контент по-прежнему имеет наибольшее значение — однако чистый, четкий шрифт поможет избежать любого раздражения, которое вы могли бы вызвать у рекрутера из-за отвлекающего, беспорядочного дизайна.
Эшли Ходдер, технический рекрутер в HubSpot, поддерживает эту мысль: «Я думаю, что в резюме не должно быть отвлекающего шрифта, и его должно быть легко читать. [Но] что меня больше всего волнует, так это содержание.В зависимости от должности, я стараюсь видеть, что кандидаты делятся прямыми и убедительными снимками своей работы. Я ищу индикаторы, которые показывают ориентацию на данные, автономию и внимательное отношение к влиянию на бизнес ».
Размер шрифта резюме
Обычный размер шрифта для резюме — 12 пунктов, обычно Times New Roman или другой классический, легко читаемый шрифт. Для заголовков, вашего имени или заголовков разделов можно использовать более крупные шрифты. Если у вас возникли проблемы с размещением вашего контента на одной странице, вы можете попробовать сделать свой шрифт 10.5 баллов, но не опускайтесь ниже этого.
Примечание редактора: этот пост был первоначально опубликован в ноябре 2018 года и был обновлен для полноты.
Fonts.com — FAQ: В чем разница между разновидностями шрифтов OpenType, такими как Std, Pro и Com?
Большинство шрифтов доступно в формате OpenType. Вы могли заметить, что они доступны в различных конфигурациях OpenType. Различия между ними отражаются в объеме языковой поддержки и предлагаемых шрифтовых функциях.Какой из них вам подходит? Давайте посмотрим на каждый формат:
OpenType Std (стандартный)
Это самый «базовый» из форматов OpenType. Шрифты в категории OpenType Std содержат расширенный набор латинских символов, который поддерживает 21 язык. (Африкаанс, баскский, бретонский, каталонский, датский, голландский, английский, финский, французский, гэльский (ирландский, шотландский), немецкий, исландский, индонезийский, ирландский, итальянский, норвежский, португальский, саами (южный), испанский, суахили, шведский ). В некоторых случаях в эти шрифты могут быть включены дополнительные нелатинские языки и варианты типографских символов. Обратите внимание, что хотя большинство шрифтов OpenType STD поддерживают эти языки, охват может отличаться. Лучше дважды проверить, поддерживается ли язык, который вы собираетесь использовать, независимо от обозначения формата.
OpenType Pro
Категория OpenType Pro содержит всю языковую поддержку, имеющуюся в формате OpenType Std, и включает дополнительные символы, поддерживающие центральноевропейские и другие латинские письменные языки. (Африкаанс, баскский, бретонский, каталонский, хорватский, чешский, датский, голландский, английский, эстонский, финский, французский, гэльский (ирландский, шотландский), немецкий, венгерский, исландский, индонезийский, ирландский, итальянский, латышский, литовский, норвежский, Польский, португальский, румынский, саамский [южный], сербский, словацкий, словенский, испанский, суахили, шведский, турецкий).
OpenType Com
ШрифтыOpenType Com идеально подходят для использования в международных коммуникациях. Включен расширенный европейский набор символов Linotype (LEEC), который содержит минимум 387 символов и гарантирует, что 56 языков могут поддерживаться каждым шрифтом OpenType Com. (Африкаанс, албанский, баскский, боснийский, бретонский, каталонский, корнуоллский, хорватский, чешский, датский, голландский, английский, эстонский, фарерский, финский, французский, фризский, фриульский, гэльский [ирландский, шотландский], гагаузский [латинский], галисийский , Немецкий, венгерский, исландский, индонезийский, ирландский, итальянский, карельский, ладинский, латышский, литовский, мальтийский, молдавский [латинский], норвежский, польский, португальский, ретороманский, румынский, саамский [южный], сербский, словацкий, словенский , Сербский, испанский, суахили, шведский, турецкий, туркменский [латынь].
Шрифты OpenType W1G (WGL4)
ШрифтыOpenType W1G (также известные как WGL4) имеют расширенный набор символов, который поддерживает многие языки на основе латинского алфавита, а также несколько языков на основе кириллицы и монотонного греческого алфавита. OpenType W1G (WGL4), состоящий из более чем 600 символов, включает поддержку как минимум 89 языков:
Латинский: африкаанс, албанский, эльзасский, аруманский, астурийский, баскский, боснийский, бретонский, каталонский, кебуанский, чичева, корнуоллский, корсиканский, хорватский, чешский, датский, голландский, английский, эсперанто, эстонский, фарерский, филиппинский, финский , Французский, фризский, фриульский, гэльский, гагаузский (латиница), галисийский, немецкий, гренландский, венгерский, исландский, индонезийский, ирландский, итальянский, карельский, ладинский, латинский (Lingua Latina), латышский, литовский, люба, мальтийский, молдавский ( Латинский), норвежский, окситанский, польский, португальский, ретороманский, румынский, саамский (луле), саамский (северный), саамский (южный), сербский, словацкий, словенский, сербский, испанский, суахили, шведский, турецкий, туркменский ( Латынь), вепсский, валлийский, волоф, зулусский.
Кириллица: агульский, аварский, балкарский, белорусский, болгарский, чеченский, эрзянский, гагаузский, ингушский, карачаевский, хваршинский, коми, коми-пермяцкий, лезгинский, македонский, молдавский, ненецкий тундровый, осетинский, русский, рутульский, сербский, Украинец.
Греческий
WebAIM: Гарнитуры и шрифты
Введение
Гарнитуры — это группы разработанных текстовых символов, таких как Arial, Helvetica и Times New Roman. Шрифты — это подмножества гарнитур, которые имеют единообразный внешний вид, например, 14 пунктов и полужирный шрифт в гарнитуре Arial.Типографика — то, как гарнитуры и шрифты представляют текст — очень влияет на чтение, которое является основным компонентом визуальной доступности.
В этой статье основное внимание уделяется гарнитурам и шрифтам. Чтобы узнать больше о других аспектах типографики и макета, см. Текст / Типографский макет.
Читаемость шрифта
При чтении текста большинство людей не читают и не разбирают отдельные символы или даже слова. Вместо этого глаз быстро просматривает текст и анализирует шаблоны и группы символов (обычно 6-9 символов за раз), которые почти мгновенно преобразуются человеческим мозгом в смысл.Этот подсознательный процесс позволяет нам очень быстро читать и понимать текстовое содержание с высокой степенью понимания, даже если мы даже не видим и не думаем о символах и словах.
Только когда символы или слова незнакомы или создают барьер для этого прямого процесса преобразования образца в значение, мы должны делать паузу, чтобы более внимательно изучить или обработать символы или слова. Для оптимальной читаемости и понятности главное — избегать этих прерываний.
Некоторые принципы, которые следует учитывать:
- Используйте простые, знакомые и легко анализируемые шрифты.
- Избегайте сложности персонажей
- Избегайте двусмысленности символов
- Используйте ограниченное количество гарнитур, шрифтов и вариаций шрифтов.
- Учитывайте расстояние и вес.
- Обеспечьте достаточный, но не слишком большой контраст между текстом и фоном.
- Избегайте мелких шрифтов и других анти-шаблонов.
Используйте простые, знакомые и легко анализируемые шрифты
Простые, знакомые шрифты легче всего анализировать и читать, потому что разум уже имеет или может быстро создать модель для форм и узоров текста.Незнакомые или сложные шрифты требуют дополнительного времени и ориентации, что приводит к синтаксическому анализу символов или слов (который является медленным и когнитивно интенсивным), а не к синтаксическому анализу шаблона / блока (который является быстрым и менее обременительным).
Не существует лучшего шрифта или шрифта . Эксперты расходятся во мнениях относительно того, какие шрифты обеспечивают лучшую читаемость. Некоторые давние убеждения, такие как идея о том, что шрифты без засечек лучше для просмотра на экране, а шрифты с засечками лучше для печати, устарели из-за преобладания дисплеев с высоким разрешением.Тем не менее, простота шрифтов имеет решающее значение. Шрифт должен быть знакомым или легко анализируемым, чтобы он быстро стал привычным. Этим требованиям удовлетворяют многие распространенные и стандартные шрифты, доступные в современных операционных системах.
Точно так же не существует одного шрифта, который был бы оптимальным для всех пользователей с дислексией.
Гарнитуры следует выбирать в соответствии с тоном, сообщениями и брендом контента. Например, мультяшный шрифт, используемый на веб-сайте банка, скорее всего, подорвет чувство доверия и профессионализма, которого ожидает пользователь.Обратите внимание на различия между этими двумя логотипами с одинаковым текстом, но с разными шрифтами.
Какому из этих банков вы бы больше доверяли свои деньги?
Избегайте сложности символов
Более простые формы и образцы типографского текста быстрее и точнее анализируются человеческим разумом. Будьте осторожны со сложными шрифтами, особенно с длинными фрагментами текста.
Избегайте двусмысленности символов
Когда глифы или символы в гарнитуре выглядят похожими на другие, это может привести к неоднозначности, которая должна быть обработана мозгом, что повлияет на скорость чтения и понимание.
Тексты выше иллюстрируют распространенные двусмысленности. Заглавные буквы «C» и «O» и строчные буквы «e» и «o» в гарнитуре Arial очень похожи из-за очень узкого отверстия в буквах. Это контрастирует с более широким открытием и более четкими различиями между буквами «C» и «O» и «e» и «o» в шрифте Open Sans.
Точно так же заглавная «I», строчная «l» и цифра «1» почти идентичны в Gill Sans, но их гораздо легче отличить друг от друга в Verdana.Несмотря на то, что Вердана немного сложнее, эта небольшая сложность помогает в устранении неоднозначности персонажей.
Используйте ограниченное количество гарнитур, шрифтов и вариаций шрифтов
Каждый раз, когда вы сталкиваетесь с новым шрифтом, шрифтом или вариацией шрифта, ваш разум должен построить карту или модель символов и шаблонов, чтобы затем быстрее анализировать слова и обрабатывать их значение. Это требует когнитивных усилий и времени. Если шрифт уже знаком, накладные расходы сокращаются.
Будьте осторожны при использовании нескольких шрифтов в одном документе или веб-странице.Убедитесь, что гарнитуры / шрифты совпадают с типами содержимого, такими как один шрифт или шрифт для заголовков, а другой — для основного текста.
Учитывать расстояние и вес
Правильный интервал между буквами и словами может улучшить читаемость, обеспечивая большее разделение и четкость между соседними символами и словами. Когда буквы или слова расположены очень близко друг к другу, может возникнуть путаница.
Кроме того, вес (то есть толщина глифов) также может повлиять на восприятие и читаемость.
Расстояние между текстом WCAG
WCAG требует, чтобы не происходило потери содержимого или функциональности, когда конечный пользователь переопределяет стили страниц для интервала между абзацами до 200% от размера шрифта, высоты строки текста / интервала до 150% от размера шрифта, интервала между словами до 16% от шрифта. размер и межбуквенный интервал до 12% от размера шрифта. Убедитесь, что текст вашей страницы может быть изменен без его исчезновения или перекрытия другого содержимого страницы.
Обеспечьте достаточный, но не слишком большой контраст между текстом и фоном
Текст намного легче читать, когда между текстом и фоном имеется достаточная разница в контрасте или яркости.Рекомендации по обеспечению доступности веб-контента определяют меры для достаточной контрастности текста. Такие инструменты, как Color Contrast Checker от WebAIM, позволяют легко проверять контраст и определять соответствие требованиям WCAG.
Черный текст на белом фоне используется по умолчанию для веб-содержимого, но эта комбинация может показаться резкой и утомительной, особенно для длинных участков текста. Слишком большой контраст может привести к появлению ореолов или эхо текстовых символов, которые могут повлиять на читаемость, особенно для некоторых с дислексией.Хотя WCAG не имеет максимального порога контрастности, вы можете захотеть стилизовать текст с немного меньшей контрастностью. На этой странице, например, используется очень темно-серый цвет основного текста на белом для небольшого уменьшения контраста.
Избегайте мелких шрифтов и других анти-шаблонов.
В дополнение к интервалу, весу и контрастности текста, размер текста оказывает значительное влияние на удобочитаемость. Хотя в WCAG нет требований к минимальному размеру шрифта, это все же является допустимым фактором удобства использования.
Относительные размеры шрифта (например, проценты или em) обеспечивают большую гибкость при изменении визуального представления по сравнению с абсолютными единицами измерения (такими как пиксели или точки).
Выбранный размер шрифта также влияет на длину строки — количество символов в строке. Длина строки и другие аспекты макета текста рассматриваются в статье WebAIM «Текст / типографский макет».
Будьте осторожны с длинными частями текста, которые полностью выделены жирным шрифтом, курсивом, заглавными буквами или имеют нетипичный стиль.Эти варианты шрифта могут затруднить чтение текста — и каждый новый вариант требует определенной ориентации со стороны пользователя.
Реальный текст против текста в графике
Реальный текст имеет много преимуществ по сравнению с текстом в изображениях. Когда контент представлен в виде реального текста, то есть в виде текстовых символов на веб-странице, его можно легко адаптировать. Пользователь может настроить его для лучшей читаемости, например, отрегулировав расстояние между строками, словами и символами, изменив начертание шрифта, изменив цвета текста, увеличив размер текста без потери точности и переведя на другие языки.Кроме того, настоящий текст можно копировать и вставлять, он адаптируется к разным размерам экрана, более совместим с поисковыми системами, средами с низкой пропускной способностью и т. Д.
Когда текст вместо этого определяется в изображении, он теряет большую часть адаптируемости. Рекомендации по обеспечению доступности веб-контента требуют, чтобы, если одно и то же визуальное представление может быть выполнено с использованием только текста, изображение не использовалось для представления этого текста.
Текст в изображениях может стать более пиксельным, блочным и трудным для чтения при увеличении, что может быть необходимо пользователям с некоторыми нарушениями зрения.
Пример
Увеличенное изображение слова «Университет» выше трудно читать, потому что оно стало пиксельным.
20 лучших веб-шрифтов HTML для использования в 2021 году — Учебники Hostinger
В этой статье мы покажем вам 20 лучших шрифтов HTML, которые вы можете установить на свой веб-сайт. Используя один из них, вы значительно улучшите свой веб-дизайн и удобочитаемость контента.
Почему следует обращать внимание на шрифты HTML?
Знаете вы или нет, шрифт HTML играет жизненно важную роль на вашем веб-сайте.При правильном выборе он может улучшить общий внешний вид вашей страницы и позволит посетителям легче читать контент.
Но если вы неосторожно выберете случайный и неподходящий шрифт, это может отрицательно повлиять на внешний вид вашего сайта и читабельность контента.
Более того, шрифт также может повлиять на производительность вашего сайта, как положительно, так и отрицательно. Это зависит от того, используете ли вы веб-шрифт или нет. Мы обсудим это более подробно позже, так что продолжайте читать.
Как изменить шрифт с помощью HTML-кода?
Чтобы изменить шрифт через HTML, вы можете использовать атрибут стиля в теге
Напишите здесь свой текст
В этом примере есть три типа шрифта — Courier , Arial и Helvetica . Второй и третий шрифты — это резервные копии на случай, если первый не может быть найден или установлен неправильно.
Что такое «безопасный веб-шрифт»?
Проще говоря, этот термин используется для описания шрифта, который универсально устанавливается на всех устройствах. Поскольку они хранятся локально, ваш веб-сайт должен загружаться быстрее, если вы используете безопасный для Интернета шрифт.
Это в конечном итоге повлияет на SEO, поскольку скорость загрузки страницы является одним из факторов, принимаемых во внимание при ранжировании страниц в поисковой выдаче.
Вот почему мы рекомендуем использовать безопасный для Интернета шрифт — чтобы ваши читатели могли легко просматривать контент, а производительность вашего сайта не пострадала.
Имейте в виду, что существуют альтернативы безопасным для веб-сайтов шрифтам, которые обычно имеют те же характеристики, что и популярные шрифты. Например, альтернативой шрифту без засечек, например Helvetica, являются Acumin и Univers.
Но, в отличие от своих веб-аналогов, альтернативные шрифты часто не поставляются заранее во всех ОС. При этом вы можете использовать один из них, потому что может показаться, что популярный шрифт используется слишком часто. Просто помните, что взамен вы можете пожертвовать скоростью своего сайта.
Что такое пять семейств шрифтов?
В типографике каждый шрифт является членом одного из пяти семейств шрифтов, классифицированных на основе их сходства в дизайне. Их:
Cursive (например, Zapf-Chancery)
Шрифты семейства Cursive имитируют человеческий почерк, а буквы обычно соединяются плавно. Многие люди ассоциируют шрифт Cursive с более быстрым письмом и каллиграфией.
Фэнтези (например, «Звездные войны»)
Семейство шрифтов Fantasy обычно имеет декоративные элементы в каждой букве, но все же представляет символы.Многие художественные книги или фильмы используют гарнитуры из этого набора шрифтов для своих заголовков, чтобы усилить нюанс содержания.
Serif (например, Times New Roman)
Самая примечательная особенность этого семейства шрифтов — маленькая линия в конце большого штриха буквы или символа. Они создают ощущение формальности и элегантности. Различные веб-сайты в основном используют Serif для основного текста.
Без засечек (например, Helvetica)
В отличие от шрифта с засечками, без засечек не имеет маленькой строки, прикрепленной к каждой букве.Кроме того, большинство шрифтов из этого семейства обычно имеют одинаковую ширину обводки, что делает их современными и минималистичными.
Monospace (например, Courier)
Каждая буква и символ шрифта Monospace занимают одинаковое пространство по горизонтали. Поскольку шрифты согласованы и легко различимы, они часто используются в пишущих машинках и компьютерных терминалах.
Какой шрифт мне использовать для своего веб-сайта?
Мы настоятельно рекомендуем вам использовать веб-шрифт, потому что он по умолчанию совместим на различных устройствах.
Что также важно, вам необходимо выбрать шрифт, который соответствует стилю вашего сайта и тональности письма. Это сделает вас более профессиональным и улучшит восприятие пользователем при чтении.
Хорошая новость в том, что вы можете легко найти наиболее подходящий шрифт для своего сайта в наших рекомендациях ниже!
Лучшие веб-безопасные шрифты
Все шрифты в нашем списке являются веб-безопасными, поэтому вам не нужно беспокоиться о проблемах совместимости или производительности. А теперь давайте посмотрим на 20 лучших веб-шрифтов HTML:
1.Arial
Arial — один из самых известных шрифтов как для онлайн, так и для печатных СМИ. Более того, это шрифт по умолчанию в Google Документах, популярном офисном онлайн-пакете. Многие критики говорят, что этот элемент без засечек — беспроигрышный вариант для всех.
2. Times New Roman
Times New Roman — это вариация старого шрифта Times из группы Serif. Благодаря своему профессиональному виду, он стал любимым выбором для печатных СМИ и более формального контента. Кроме того, этот шрифт популярен на новостных веб-сайтах и аналогичных учреждениях.
3. Helvetica
Дизайнеры любят Helvetica, потому что она нейтральна и подходит для любого бизнеса. Вот почему многие известные бренды, такие как Jeep, Kawasaki, Motorola и BMW, выбрали этот шрифт. Мы уверены, что люди не ошибутся, выбрав Helvetica, независимо от целей.
4. Время
Первоначально Times использовалась при печати большинства газет и с тех пор ассоциируется с журналистикой и академической литературой. Поэтому, если вы хотите добавить своему сайту традиционного или формального стиля, этот шрифт — идеальный выбор.
5. Courier New
Этот шрифт является альтернативой Courier, он более тонкий и более привлекательный на экране. По этой причине в электронных устройствах используется в первую очередь Courier New. Но поскольку это еще и шрифт пишущей машинки, он должен отлично смотреться на веб-сайтах, которым нужен олдскульный дизайн.
6. Вердана
Этот шрифт легко читается даже при использовании шрифта небольшого размера или при отображении на экранах с низким разрешением. Это делает Verdana отличным экранным шрифтом.Однако такая большая компания, как IKEA, использует Verdana не только для своего сайта, но и для своих печатных каталогов. Если вы ищете HTML-шрифт с хорошей читабельностью, вам следует попробовать этот шрифт.
7. Курьер
Можно сказать, что Courier — самый известный шрифт в семействе моноширинных шрифтов — все операционные системы поставляются с ним заранее. Этот HTML-шрифт также был стандартом для киносценариев. Поэтому, если ваш веб-сайт посвящен этой теме, определенно подумайте о добавлении Courier на свой сайт.
8. Arial Narrow
Это одна из версий Arial, которая предлагает более гладкий дизайн, чем оригинал. Пользователи по-прежнему могут найти этот альтернативный шрифт предустановленным в различных ОС. Как и его предшественник, Arial Narrow универсален и подходит для любого типа веб-страницы.
9. Чандара
Microsoft Vista — первая ОС, которая сделала Candara популярной. Он поддерживает систему визуализации текста Windows ClearType , которая должна улучшить читаемость текста на ЖК-дисплеях.
10. Женева
Geneva принадлежит к группе Sans-serif и изначально был разработан Apple. Как и любой шрифт в этом семействе шрифтов, Geneva предлагает четкий и современный вид для вашего веб-сайта или блога.
11. Калибри
Это шрифт по умолчанию для Microsoft Office. Поскольку Microsoft Windows по-прежнему занимает лидирующие позиции на рынке операционных систем для настольных ПК, у людей не должно возникнуть проблем с чтением этого HTML-шрифта в своих браузерах.
12. Оптима
Optima черпает вдохновение в классических латинских заглавных буквах.Его используют в самых разных местах — от дорожных знаков до логотипов косметических товаров. Этот HTML-шрифт элегантен и хорошо заметен, что необходимо для создания заметного контента.
13. Камбрия
Calibri, Candara и Cambria принадлежат к стилю шрифта ClearType , разработанному Microsoft. Благодаря очень ровным пропорциям, Cambria была разработана для удобного чтения с экрана, даже когда он отображается в небольшом размере.
14. Гарамонд
Garamond — классический шрифт для многих печатных книг.Дизайнеры-полиграфисты считают его одним из лучших вариантов благодаря неподвластному времени внешнему виду и хорошей читаемости. Мы уверены, что Garamond подходит для добавления антикварного нюанса на сайт или в блог.
15. Перпетуа
Шрифт возник по идее английского скульптора, на которого оказали влияние памятники и мемориальные надписи. Формальные характеристики побудили Penguin Classics и Пенсильванский университет использовать Perpetua в своих публикациях. В общем, образовательная или информационная страница определенно выиграет от этого HTML-шрифта.
16. Монако
MacOS X поставляется с Monaco, членом семейства моноширинных приложений, для Терминала и Xcode. Он отличается оригинальным дизайном, который помогает нам отличать похожие буквы друг от друга. Попробуйте использовать Monaco на своем веб-сайте, если вы часто пишете код и не хотите, чтобы читателей смущала даже одна буква.
17. Дидо
Didot — это шрифт с засечками, который многие критики охарактеризовали как неоклассический — это означает, что он имеет классический дизайн, но придает ему современный вид.Его использовали CBS News и The Late Show со Стивеном Колбертом. Этот шрифт известен своей высокой контрастностью и повышенным напряжением, что помогает ему выделяться.
18. Кисть Script MT
Этот шрифт выполнен в стиле каллиграфии, основанном на технике рукописного ввода. Таким образом, Brush Script MT преобразуется в красивый, но читаемый HTML-шрифт для вашего сайта. Хотя Brush Script MT элегантен и сложен, он лучше всего подходит для заметок редактора и аналогичных целей.
19. Люцида Брайт
Lucida Bright — одна из версий шрифта Lucida с большей контрастностью.Узкий шрифт позволяет эффективно использовать пространство и отлично подходит для руководств или журналов. Известный пользователь этого шрифта — журнал Scientific American.
20. Медная пластина
ДизайнерыCopperplate хотели, чтобы шрифт использовался только для заголовков или заголовков, поэтому он включает только заглавные буквы. Шрифт стал известен после того, как «Кто хочет стать миллионером» сделал шрифт своей торговой маркой.
Бесчестное упоминание (Comic Sans)
Интернет-пользователей разделяют одну общую точку зрения: они ненавидят шрифт Comic Sans.Люди считают этот шрифт детским, непрофессиональным, непривлекательным и глупым.
С годами это стало чем-то вроде мема. Поэтому мы не рекомендуем его использовать. Несмотря на то, что это шрифт, безопасный для Интернета, есть еще много вариантов, которые сделают ваш сайт намного лучше, чем Comic Sans.
Заключение
Мы показали вам 20 лучших HTML-шрифтов, которые вы можете использовать для своего веб-сайта. Теперь, когда вы знаете их характеристики и способы использования, пришло время решить, какой вариант лучше всего подходит стилю и тональности вашего веб-сайта.
Удачи и помните — Comic Sans может оказаться не самой лучшей идеей.
Ирфан является членом команды разработчиков цифрового контента Hostinger. Он считает, что технологии и Интернет могут значительно улучшить нашу жизнь. Вот почему он делится своим опытом блоггера WordPress, чтобы обучать других. В свободное время Ирфан любит хорошие фильмы и книги.
.












 После этого обязательно перегружаем смартфон и только после этого появится долгожданная иконка на одном из экранов телефона.
После этого обязательно перегружаем смартфон и только после этого появится долгожданная иконка на одном из экранов телефона.

 0, ClearType включён (за скриншот спасибо Juris Vecvanags)
0, ClearType включён (за скриншот спасибо Juris Vecvanags) 0, ClearType включён (за скриншот спасибо Juris Vecvanags)
0, ClearType включён (за скриншот спасибо Juris Vecvanags)