Типографика в веб-дизайне: 10 полезных советов
Коммуникация играет в дизайне огромную роль. Очень важно создавать крепкую связь между веб-сайтом и непосредственно самим пользователем и затем помогать ему в достижении поставленных целей. Когда мы говорим о коммуникации в контексте веб-дизайна, обычно мы имеем в виду текст. Типографика является неотъемлемой частью данного процесса:
Более 95% информации в Интернете хранится в письменном виде.
Хорошая типографика — это залог легкодоступной информации, в то время как при плохой типографике приходится прикладывать усилия для понимания текста. Как отмечает Оливер Райхенштайн в статье «Веб-дизайн на 95% состоит из типографики»:
Оптимизация типографики — это оптимизация читабельности, доступности, удобства использования (!) и достижение графического баланса в целом.
Иными словами, оптимизировав типографику, вы также оптимизируете пользовательский интерфейс. В данной статье я хотел бы поделиться списком определенных правил, которые могут помочь вам достигнуть максимальной читабельности и ясности вашего текста.
1. Используйте минимальное количество шрифтов
При использовании более 3 разных шрифтов ваш веб-сайт теряет структуру и выглядит непрофессионально. Помните, что злоупотребление размером и стилем шрифта может испортить любую разметку.

Чтобы предотвратить подобную ситуацию, старайтесь свести количество используемых шрифтов к минимуму.
В целом, сведите количество шрифтов к минимуму (двух более чем достаточно, часто хватит и одного) и придерживайтесь использования одних и тех же на всем веб-сайте. Если вы решите работать с более чем одним шрифтом, убедитесь, что семейства шрифтов подходят друг другу с точки зрения ширины букв. Взгляните на пример, приведенный чуть ниже. У комбинации Georgia и Verdana (слева) есть общие характеристики, что позволяет им гармонично сочетаться друг с другом. Возьмем для сравнения комбинацию Baskerville и Impact (справа). «Тяжеловесный» Impact подавляет своего «засечного» напарника.

Убедитесь, что семейства шрифтов подходят друг другу с точки зрения ширины букв
2. Старайтесь использовать стандартные шрифты
В сервисах со шрифтами (например, Google Web Fonts или Typekit) можно найти много интересных, которые добавят в ваш дизайн нечто новое и необычное. К тому же, ими очень легко пользоваться. Возьмем, к примеру, Google:
1. Выбираете любой шрифт. Скажем, Open Sans.
2. Генерируете код и вставляете его в <Head> своего HTML.
3. Готово!
Но что может пойти не так?
На самом деле, у этого метода есть одна серьезная проблема — пользователи привыкли к стандартным шрифтам и читают быстрее текст, написанный именно такими шрифтами.
Обычно наилучшим выходом будет использование системных шрифтов (Arial, Calibri, Trebuchet, etc.). Исключением может стать необходимость придерживаться каких-то шрифтов, которые задал сам клиент: например, для брендинга или для создания чего-то запоминающегося. Помните, что хорошая типографика влияет на прочтение текста, а не на визуальное восприятие шрифта.
3. Ограничьте длину строки
Правильно подобранное количество знаков на одной строке — это ключ к легкости прочтения вашего текста. Выбирая ширину текста, вы должны ориентироваться не на ваш дизайн, а на ясность и четкость написанного. Обратите внимание на этот совет от Baymard Institute:
«Если вы хотите, чтобы вашему читателю было комфортно, каждая строка должна содержать не более 60 знаков. Правильно подобранное количество знаков на одной строке — это ключ к легкости прочтения вашего текста».

Если строка слишком короткая, глазам придется часто менять фокус, что сбивает темп чтения. Если же строка слишком длинная, глазам читателя, наоборот, придется долго фокусироваться на написанном. Фото: Material Design
Что касается мобильных устройств, придерживайтесь диапазона в 30-40 знаков в строке. Ниже представлен пример двух сайтов, открытых на мобильных устройствах. На одном строка содержит от 50 до 75 символов (лучшее количество знаков в строке для печатного текста и разрешения компьютера), а на втором мы видим оптимальные 30-40 знаков.

Фото: Usertesting
В веб-дизайне можно достичь необходимого количества знаков, уменьшив ширину текстовых блоков с помощью em или пикселей.
4. Выбирайте гарнитуры, которые хорошо читаются в любом размере
Пользователи будут заходить на ваш сайт с разных устройств, у которых, соответственно, различается размер и разрешение. Большинство пользовательских интерфейсов используют текстовые элементы различной величины (кнопка «копировать», подписи полей, заголовки секций и т.д.). Необходимо выбирать гарнитуру, которая будет хорошо выглядеть, и оставаться читабельной в любом размере.

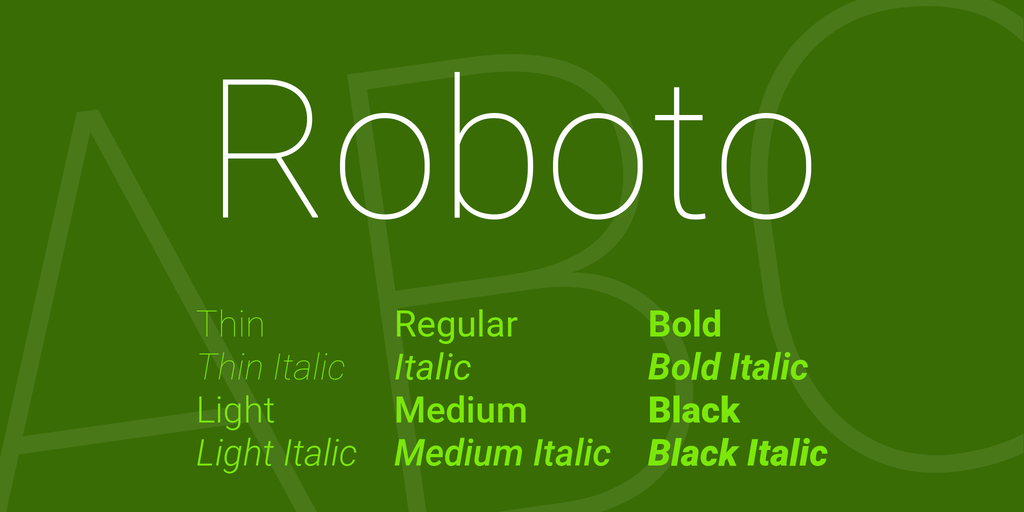
Roboto от Google
Убедитесь, что гарнитура, которую вы выбрали, легко читается на маленьких экранах! Старайтесь не использовать курсивные шрифты, например, Vivaldi (на изображении ниже): хоть они и выглядят красиво, понять написанное иногда бывает сложно.

Использование шрифта Vivaldi затруднит прочтение текста на маленьком экране
5. Используйте шрифты с четкими буквами
Многие шрифтовые гарнитуры созданы таким образом, что иногда бывает очень легко спутать похожие буквы, особенно «I» и «L», написанные латиницей (как на изображении ниже). В некоторых же буквы расположены так близко друг к другу, что сочетание «r» и «n» можно принять за букву «m». Поэтому, выбирая шрифт, протестируйте его в разных контекстах. Так вы сможете убедиться, что из-за шрифтовой гарнитуры у читателя не возникнет проблем с пониманием текста.

6. Избегайте капса
Текст, написанный капсом — или одними заглавными буквами — подходит для ситуации, где пользователь не вовлекается в процесс чтения (например, в аббревиатурах или логотипах). Но в других случаях не насилуйте ваших читателей текстом, написанным заглавными буквами. Как отмечает Майлз Тинкер в своей известной работе «Legibility of Print», такой текст читается гораздо медленнее текста, написанного строчными.

7. Не сводите межстрочное расстояние к минимуму
В типографике существует специальный термин для обозначения расстояния между строками — интерлиньяж (или межстрочный интервал). Увеличивая интерлиньяж, вы увеличиваете вертикальное пространство между строками, тем самым улучшая читабельность текста на экране. По правилам, для обеспечения читабельности текста интерлиньяж должен быть примерно на 30% больше, чем высота знака.

Правильное межстрочное расстояние способствует лучшей читабельности текста. Фото: Microsoft
По словам Дмитрия Фадеева, правильно подобранное расстояние между абзацами увеличивает понимание прочитанного на 20%. Умение дизайнера работать с белым пространством позволяет пользователям усваивать содержание текста целиком без упущения каких-либо деталей.

Слева: Текст написан практически вплотную. Справа: Правильное межстрочное расстояние способствует читабельности текста. Фото: Apple
8. Убедитесь, что у вас все в порядке с цветовым контрастом
Не используйте одни и те же или похожие по гамме цвета для текста и фона. Чем лучше виден текст, тем быстрее пользователи смогут прочитать его и уловить основные моменты. Консорциум Всемирной паутины советует использовать следующее соотношение для основного текста и текста изображения:
- Небольшие тексты должны иметь коэффициент контраста минимум 4,5:1 по отношению к фону.
- Большие тексты (от 14 размера полужирным шрифтом/от 18 размера и выше стандартным шрифтом) должны иметь коэффициент контраста минимум 3:1 по отношению к фону.

Этот текст не соответствует стандарту цветового контраста, поэтому его тяжело различить на фоне.

Этот текст соответствует стандарту цветового контраста, поэтому он читается легко.
Когда вы подобрали цветовую гамму, необходимо дать ваш текст для прочтения реальным пользователям и желательно на нескольких разных устройствах. Если в ходе тестирования выявятся какие-то трудности с распознаванием текста, то можете быть уверены, что в будущем многие пользователи могут столкнуться с такой же проблемой.
9. Старайтесь не использовать красный или зеленый цвет в тексте
Дальтонизм — явление довольно распространенное, особенно среди мужчин (8% мужского населения — дальтоники). Поэтому, помимо цвета, желательно использовать какие-то другие знаки для выделения важной информации. Также старайтесь не прибегать к красному и зеленому цвету, так как именно эти цвета чаще всего не распознаются дальтониками.

10. Старайтесь не использовать мерцающий текст
Информация, которая мигает или мерцает, может вызвать недомогание у восприимчивых к этому пользователей. Кроме недомогания, это также может вызвать раздражение у многих читателей, так как будет отвлекать их от процесса чтения.

Не используйте мерцающий текст!
Заключение
Типографика — это очень важная вещь. Делая правильный выбор, вы наделяете веб-сайт ясностью и четкостью. В то же время, неправильный выбор может привести к невнимательному прочтению текста, так как отвлекает все внимание на себя. Типографика должна быть читабельной, ясной и понятной.
Типографика должна уважительно относиться к контенту
Это подразумевает, что читатель никогда не должен испытывать дискомфорта при прочтении текста.
Топ 20 шрифтов в 2018 году
Мы постарались собрать для вас самые популярные шрифты в этом году. Благодаря этому рейтингу вы сможете понять какие шрифты выбирают дизайнеры для своих проектов. Как видите самые популярные шрифты Sans Serif. Тем не менее есть и пару шрифтов Slab Serif. Это не означает, что другие типы шрифтов совсем не популярны. Это означает, что в этом году тренды смотрят в сторону этих шрифтов. Все мы знаем, что мода ходит кругами и то, что было когда-то очень популярным может в будущем стать трендом в дизайне. Кто знает, может в следующем году мы увидим в топах шрифты с засечками (Serif), а может и вовсе курсив.
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Thin, Thin Italic, Light, Light Italic, Regular… (42)
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Thin, Thin Italic, Ultra Light, Ultra Light Italic, Light… (16)


- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Light, Light Italic, Regular, Regular Italic, Medium… (12)
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Thin, Book, Light, Regular, Bold… (5)
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Text Light, Text Light Italic, Text Regular, Text Italic, Text Medium… (21)

- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Thin, Thin Italic, Ultra Light, Ultra Light Italic, Light… (16)
 Circe
117 529 скачиваний
Circe
117 529 скачиваний- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Thin, Extra Light, Light, Regular, Bold… (6)
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Light, Light Italic, Regular, Italic, Semibold… (40)

 DIN Pro
107 859 скачиваний
DIN Pro
107 859 скачиваний- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Light, Light Italic, Regular, Italic, Medium… (20)
Futura 101 553 скачиваний- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Light, Light Italic, Book, Book Italic, Medium… (8)
Gilroy 94 701 скачиваний- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Thin, Thin Italic, Ultra Light, Ultra Light Italic, Light… (20)

- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Thin, Thin Italic, Extra Light, Extra Light Italic, Light… (16)
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Thin, Thin Italic, Extra Light, Extra Light Italic, Light… (16)


- Поддержка кириллицы:Да
- Поддержка латиницы:Да
100 Thin, 100 Thin Italic, 300 Light, 300 Light Italic, 500 Medium… (10)
Roboto 60 194 скачиваний- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Thin, Thin Italic, Light, Light Italic, Regular… (12)

- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Regular, Italic, Bold, Bold Italic (4)
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Display Thin, Display Light, Display Regular, Display Italic, Display Bold… (11)
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Light, Regular, Italic, Semibold, Bold… (6)

- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Light, Light Oblique , Book, Book Oblique , Medium… (22)
- Поддержка кириллицы:Да
- Поддержка латиницы:Да
Light, Light Italic, Regular, Italic, Medium… (30)

Веб-типографика сегодня. Часть V / Habr
Часть I — Часть II — Часть III — Часть IV — Часть V — Часть VIОчевидно, что в сфере высоких технологий развитие зачастую происходит быстро и бурно. Так произошло и со средствами отображения информации. В течении каких-то двух-трёх лет обычные ЭЛТ-мониторы почти целиком и полностью были вытеснены стремительно дешевеющими ЖК-собратьями. Что позволило существенно улучшить как геометрию отображения, так и цветопередачу, а также снизить утомляемость глаз за счёт отсутствия вредного мерцания. И если несколько лет назад подобное утверждение в пользу TFT-панелей можно было бы оспорить, то теперь этот факт не вызывает ни у кого сомнений: ЖК-дисплеи намного лучше для повседневной работы рядового пользователя. В связи с этим фактором возникла необходимость поиска качественно новых алгоритмов отображения шрифтов. Одно из таких решений пусть не сразу, но всё же получило определённое признание в среде пользователей, и на сегодняшний день является чуть ли не самым популярным на современных платформах. Речь, конечно же, о технологии рендеринга ClearType, которая послужила причиной разработки новых веб-ориентированных шрифтов…
Нет смысла пересказывать суть данной технологии. Достаточно лишь упомянуть, что субпиксельный рендеринг позволяет добиться максимально качественного сглаживания шрифта на экране. Кому-то, правда, могут не понравиться видимые «цветастые ореолы» вокруг букв, хотя это дело привычки. Да и к тому же здесь тоже есть ряд немаловажных факторов.
Технология эта отнюдь не застывшая в одной точке, и, как и всякая компьютерная отрасль, она постоянно развивается. Поэтому алгоритм ClearType в Vista реализован чуточку лучше, чем в Windows XP. Очевидно, что в грядущей Vienna (и последующих версиях системы) этот метод будет и дальше оптимизироваться и шлифоваться.
На мой субъективный взгляд субпиксельное сглаживание лучше всего реализовано в MacOS X (технология векторного рендеринга Quartz), причём в Leopard тоже всё выглядит немного лучше, чем в Tiger. А для пользователей UNIX-систем существует надстройка FreeType, позволяющая также добиться довольно качественного сглаживания экранных шрифтов.
В общем, если ещё лет пять назад меня тоже раздражала хорошо различимая «цветастость» в XP (так что я отключал отображение ClearType и «наслаждался» несглаженными буквами), то теперь я абсолютно не замечаю этого эффекта, хотя использую тот же самый монитор, подключённый теперь уже к «маку».
Впрочем, это уже не особо важные мелочи. Главным является тот факт, что крупные производители ПО сделали ставку на ClearType (или аналоги) и не прогадали. Технология улучшается, и со временем получит практически 100%-ное применение. Насколько долго будет происходить этот процесс повсеместного внедрения — покажет время, но уже сейчас можно с уверенностью говорить о том, что дизайнерам следует ориентироваться именно на сглаженный текст посредством этой или подобными технологиями.
Собственно говоря, появление ClearType и сподвигло Microsoft на разработку нового комплекта шрифтов, которые заменили бы морально устаревший набор Core Fonts For Web, отлично прослуживший десяток лет, покуда не пришла пора качественно сглаженного текста. Мы уже рассмотрели примеры, в которых невооружённым глазом видны недостатки шрифтов из этого набора десятилетней давности. Для новой же технологии потребовались новые шрифты.
Так в очередной раз на помощь Microsoft пришли специалисты из компании Ascender Corporation, разработав серию гарнитур, объединённых в набор ClearType Fonts Collection. Рассмотрим эти шрифты подробнее, поскольку они представляют немалый интерес для современного веб-дизайна.
Впервые этот набор появился в составе пакета Microsoft Office 2007, позже вошёл в состав Windows Vista.
Пользователи более ранних версий Windows (2000, 2003 Server, XP) могут бесплатно скачать PowerPoint Viewer 2007, после установки которого в системе появятся и все шрифты из набора ClearType Fonts Collection. На «маки» эти шрифты могут попасть вместе с Microsoft mac:Office 2008. Лишь в ОС семейства Linux (а также других UNIX-систем) пока нет этих шрифтов в штатной поставке. Но их можно купить по отдельности или полным набором у Ascender Corporation. Впрочем, спрос и в данном случае регулирует предложение, а потому найти эти шрифты для халявного бесплатного использования в любых ОС не проблематично, было бы желание.
Итак, в данный набор входит 7 шрифтов (ещё нередко упоминается Segoe UI, но он не входит в этот комплект, а является системным шрифтом Windows Vista). Все они представлены в формате OpenType и содержат очень широкий диапазон символов Unicode (в том числе расширенную кириллицу). Благодаря тому, что названия некоторых из них начинаются на «Ca–», а других на «Co–», этот комплект иногда называют CoCa-Fonts или C-Fonts.
Вот эти шрифты:
Шрифт Cariadings не представляет особого интереса, потому что подобно гарнитурам Wingdings и Webdings содержит лишь пиктографические символы и узоры, которые сгодятся лишь в очень редких специфических случаях (например, для оформления «буллетов» или концевых знаков в газетной вёрстке).
А вот другие шесть шрифтов весьма и весьма любопытны.
На первый взгляд кажется, что в них нет ничего необычного и особенного. Вроде бы как очередные вариации на тему гротесков (Calibri, Candara, Corbel), антикв (Cambria и Constantia) и один моноширинный шрифт (Consolas).
На обычных ЭЛТ-дисплеях и ЖК-мниторах с отключенным сглаживанием эти шрифты будут выглядеть отнюдь не лучше приснопамятных Arial или Times New Roman. При печати на принтере тоже не обнаруживается сколь-нибудь заметного выигрыша. Впрочем, мне встретился случай применения шрифта Cambria именно в полиграфии. Один знакомый верстальщик долго не мог найти подходящую антикву для имитации набора дореволюционных текстов: никак не удавалось подобрать шрифт, в котором хорошо бы смотрелась буква «ять», особенно в курсивном начертании. Оказалось, что Cambria подходит для этих целей как нельзя лучше, да и в целом ощущение от это шрифта в печатном виде какое-то «старинное», несмотря на относительную молодость гарнитуры.
И вот когда включён алгоритм субпиксельного рендеринга, сразу же становится заметно существенное преимущество при использовании каждой из C-гарнитур. Посмотрим, как это происходит.
Calibri — семейство гротескных гарнитур, разработанных для Microsoft в 2005 году голландским дизайнером Lucas de Groot. Шрифт получил награду Type Directors Club’s Type Design Competition в категории системных шрифтов.
Calibri имеет скруглённые штрихи и множество округлых элементов, что наилучшим образом сказывается на читаемости мелких кеглей. В целом складывается весьма благоприятное впечатление по сравнению с более старыми гарнитурами. Это видно на следующем примере (для сравнения справа приведён текст, набранный шрифтом Tahoma:
В данном примере видно, что очко у Calibri несколько меньше. Поэтому кажется, что кегль у этого шрифта на один пункт меньше, чем у Tahoma. В нижней части я намеренно использовал слева кегль 10 пунктов, чтобы можно было сравнить с 9 пунктами срава. Очко меньше, но за счёт этого и читаемость значительно выше.
Вот как выглядел бы шрифт Calibri на наших примерах (фрагменты сайта Apple и Ко/водства):
В целом, неплохо. Хотя, на мой взгляд, не столь элегантно, как в случае с Myriad Pro, но где-то близко к Lucida Grande и Trebuchet MS. Видно, что данный шрифт наилучшим образом ведёт себя в мелких кеглях (до 12 пунктов), более-менее годится и для средних заголовков (16-20 пунктов). Хотя в качестве основного шрифта для ненапряжного чтения Calibri не очень подходит, поскольку имеет ярко выраженную округлость и монотонность. Ведь как было установлено много столетий назад, гуманистические шрифты в этом случае существенно проигрывают антиквенным, зато отлично годятся для выделения и акцентирования отдельных фрагментов.
Поэтому не совсем понятно, почему в пакете Microsoft Office 2007/2008 вместо Times New Roman по умолчанию используется Calibri. Мне кажется, что данное решение было несколько неоправданным. Ведь мало пригодный для экранного отображения шрифт Times New Roman в целом неплохо смотрелся в печатных документах. А Calibri, напротив, лучше годится для интернета (электронные письма, чат, веб-страницы и т.п.), а на печати выглядит несколько непривычно. В деловой сфере, где за многие годы выработались некие стандарты документооборота, и шрифт с засечками легко узнаваем и читаем, появление документов с округлыми штрихами и буквами выглядит хоть и свежо, но не столь деловито и строго. Этот факт в определённой степени уже вызвал возмущения среди бизнесменов, которые нередко отказываются от покупки Office 2007 и предпочитают работать с более привычным Office 2003. Впрочем, в контексте нашей темы это не столь существенно.
Corbel — близкий родственник Calibri, семейство гротескных гарнитур, разработанных для Microsoft в 2005 году дизайнером Jeremy Tankard. Этот шрифт также легко читается в мелких кеглях, и у него так же уменьшено очко и сглажены все скругления. В сочетании с минускульными цифрами (в старом стиле) это выглядит достаточно стильно и современно.
С геометрической точки зрения Corbel можно рассматривать как некий гибрид между классическими гротесками и модерн-гротесками. Шрифт явно разработан под влиянием всех современных тенденций в шрифтовом дизайне. Это не может не привлечь внимание тех дизайнеров, которые вынуждены работать с традиционными средствами, но хотели бы расширить диапазон своих возможностей за счёт применения модных шрифтов.
Corbel существенно лучше выглядит на кеглях до 12 пунктов, нежели несколько устаревшая Tahoma:
В сравнении с Calibri у Corbel оказывается чуть более тонкий штрих и меньшая насыщенность рисунка:
Это может оказаться полезным для легковесных, «воздушных» сайтов с большим количеством белых полей, тем более, что полужирная (bold) вариация у этого шрифта не столь сочная, как у других гротесков. Зато при небольшом отрицательном трекинге буквы выглядят более элегантно, особенно на крупных кеглях:
Вот как выглядят примеры со шрифтом Corbel:
Оба шрифта — Calibri и Corbel — достаточно неплохие гротески, вполне пригодные на замену набившим оскомину Tahoma и Verdana. Но в Microsoft решили пойти дальше и разработали ещё один шрифт, который может оказаться весьма полезным для веб-дизайнеров.
Candara — любопытный гротеск, разработанный в 2006 году дизайнером Gary Munch. От предыдущих шрифтов его отличают необычные концевые элементы (например, в литерах Q) и немного неровные, чуть изогнутые вертикальные штрихи. Поэтому данную гарнитуру лишь с натяжкой можно отнести к гуманистическим гротескам, но и как полноценный декоративный шрифт Candara вряд ли может выступать. Скорее, это некий гибрид казуального (на все случаи жизни) и акцидентного (для выделений и заголовков) направлений в типографике. Из-за небольшой кривизны штрихов наблюдается существенное снижение читаемости в мелких кеглях по сравнению с Calibri и Corbel:
Зато в заголовках (кегль крупнее 12 пунктов) эта гарнитура может неплохо оживить текст, хотя увлекаться этим не стоит, потому как буквы немного «скачут» в строке, придавая тексту немного излишней игривости и легкомысленности.
В общем, для блогов или молодёжных сообществ Candara вполне сгодится, а вот в бизнес-сфере его применение мне кажется несколько неуместным:
Примечательно, что во всех трёх гротесках одинаково реализован стиль исполнения букв л и д. Кому-то скос под углом слева в этих буквах покажется излишне вычурным, но в целом смотрится вполне современно и не слишком раздражает:
Cambria — новая антиквенная гарнитура, созданная в 2004 году голландскими дизайнерами Jelle Bosma, Steve Matteson и Robin Nicholas. Отличительной особенностью этого шрифта является некоторая вытянутость по вертикали в сравнении с классическими наборными антиквами, и также характерные засечки, по внешней стороне не вырезанные, а сращенные с концевым штрихом. Это хорошо заметно, например, на литере С. Сам шрифт геометрически довольно прост и даже несколько архаичен при беглом осмотре, но в действительности оказывается довольно любопытной реализацией, отлично проявляя себя в различных областях. Изначально его применение планировалось в области печати мелкого текста (например, на упаковках), но Cambria оказалась хороша и для веб-типографики. Посмотрим, как проявляет себя данная гарнитура в сравнении с Times New Roman:
А вот так рядом с Georgia (здесь немного увеличен кегль):
Определённо, в этом что-то есть. Нельзя с уверенностью сказать, что же лучше — Georgia или Cambria. Первая выглядит более монолитно и элегантно, в то время как вторая смотрится свежее и необычнее.
Вот как бы выглядели заголовки, набранные этими шрифтами:
Как видно из этого примера, полужирное начертание у Georgia очень широкое и насыщенное, в то время как Cambria остаётся более компактной и строгой. Здесь дизайнер волен выбирать: в одних случаях для максимального контраста целесообразно использовать Georgia, особенно в случае крупных кеглей (30 пунктов и выше). А вот Cambria гораздо больше подходит для небольших подзаголовков (14-24 пунктов), да и в качестве казуального шрифта весьма годится. Мне встречалось уже довольно немало блогов, в которых нашлось применение для Cambria, правда русскоязычных среди них пока совсем немного. Отечественные дизайнеры ещё не распробовали новую гарнитуру и очень осторожно применяют её в своих наработках. Между тем, именно блоги и страницы со статьями хорошо сочетаются с этим шрифтом при использовании умеренных (но не слишком мелких) кеглей (от 12 до 14 пунктов).
Обратимся к нашим примерам:
Здесь как раз хорошо заметно, что антиквенный шрифт не очень подходит для многоколоночных макетов с неоднородными фоновыми подкладками и ссылками мелким кеглем. Зато статья читается легко и зрительно воспринимается лучше, чем в случае гротесков.
Constantia — ещё одна антиква из набора ClearType Fonts Collection, разработанная в 2005 году дизайнером John Hudson.
Её отличительными особенностями являются характерные тонкие трапецидально-клиновидные засечки, благодаря которым Constantia стоит где-то между классическими, переходными и брусковыми антиквами и модерн-антиквами. Прямых аналогов для Constantia среди наиболее распространённых шрифтов найти довольно сложно, что не может не радовать дизайнеров, ищущих незатасканные и свежие решения.
Действительно, текст, набранный этим шрифтом, выглядит весьма интересно по сравнению с классическими (и изрядно приевшимися) вариантами:
Текст смотрится более чётко и строго, появляется какая-то отличительная деловитость. Constantia явно годится как для применения в бизнес-сфере в качестве основного шрифта при оформлении документации, так и для чтения статей с экрана и записей в блогах. Да и в написании заголовков Constantia выглядит намного приятнее, чем, скажем, Times New Roman:
Странно, что данная гарнитура не была выбрана в качестве замены для Times New Roman и не устанавливается шрифтом по умолчанию в Office 2007. Ведь большинство бизнесменов никогда не меняет того, что прописано в установках программ, а о существовании других C-шрифтов помимо Calibri многие даже не подозревают!
В остальном же ситуация примерно такая же, как и в случае с Cambria: для многоколоночных макетов, мелких текстов и надписей на плашках данный шрифт малопригоден (хотя и выглядит чуть лучше своего собрата), а статьи и записи в блогах выглядят симпатично, свежо и стильно:
Впрочем, при всех достоинствах рассмотренных шрифтов есть и ряд мелких недостатков или, скорее, неудобств.
Во-первых, практически во всех шрифтах (кроме Calibri) используются минускульные цифры (т.е. в старом стиле, с выносными элементами). Обычный российский пользователь не очень часто встречался с подобным вариантом написания, потому привыкнуть довольно сложно, а встречаемые числительные порой режут глаз и раздражают своим неровным, скачкообразным написанием.
Во-вторых, как уже было отмечено, дизайнеры шрифтов посчитали, что скошенные только с левой стороны буквы л и д будут смотреться лучше, а между тем, опять же — привычнее для нас несколько иное изображение этих букв.
И в-третьих, у всех этих шрифтов уменьшенное очко букв. Это очень немаловажный фактор, особенно для разработчиков, стремящихся добиться одинаковости отображения своих страниц на разных платформах. В таком случае при конструкции типа body { font: 12pt Constantia, Georgia, “Times New Roman”, serif; }
пользователь Windows Vista увидит макет с использованием Constantia, а обладатель Linux получит ту же страницу, но уже с Georgia. И в этом случае текст будет смотреться немного крупнее, а сам макет может серьёзно пострадать от перекосов и расползшихся текстовых блоков. Поэтому при проектировании сайтов следует всё же оптимизировать их под старые и проверенные гарнитуры, а потом уже пробовать добавлять новые шрифты.
Ну и, наконец, последний шрифт в коллекции —
Consolas. Это моноширинная гарнитура, призванная заменить шрифты Andale Mono, Lucida Console и Courier New. Шрифт также разработан голландцем Lucas de Groot. Ничего особенно интересного в Consolas нет, разве кроме наличия курсива, что нетипично для большинства моноширинных гарнитур. Ни для казуального, ни для акцидентного применения Consolas не пригоден, зато программисты и веб-разработчики оценят его по достоинству. Действительно, программный текст, набранный этой гарнитурой, воспринимается гораздо лучше:
Ещё один шрифт, появившийся в составе Windows Vista — Segoe UI. Он не входит в комплект ClearType Fonts Collection, хотя также оптимизирован для отображения с применением субпиксельного рендеринга. Этот шрифт представляет из себя ничем не примечательный гротеск, который наилучшим образом подходит для отображения надписей на кнопках и тулбарах в Vista. Но его тоже можно использовать в качестве веб-гарнитуры. Мне встречалось несколько вариантов применения Segoe UI на сайтах, хотя это, скорее, исключение. Да и законность существования данного шрифта находится под вопросом: компаниям Microsoft и Adobe выдвинуто обвинение, согласно которому Segoe UI и Myriad считаются плагиатом на известную гарнитуру Frutiger. Впрочем, существуют и противоположные мнения. Лично я предпочитаю придерживаться такой позиции: чем больше хороших шрифтов, и чем они больше распространены, тем лучше для всех. А похожи они или нет — какая разница?
Итак, мы рассмотрели новейшие из общедоступных шрифтов. Нельзя сказать, что у Microsoft вышло нечто из ряда вон выходящее, но в определённой степени получилось оживить остановившуюся в своём развитии веб-типографику. Шрифты ClearType Fonts Collection выглядят вполне свежо и позволяют лучше воспринимать текстовую информацию. Пока что дизайнеры с большой опаской относятся к использованию этих шрифтов, опасаясь сравнительно малой распространённости их в среде пользователей, не имеющих Windows Vista или Office 2007. Между тем, число продаж этих продуктов с каждым днём растёт, да и популярность C-шрифтов значительно увеличилась по сравнению с прошлым годом.
Учитывая заслуги Microsoft в продвижении собственной продукции, можно смело прогнозировать практически повсеместное распространение ClearType-шрифтов, как это некогда произошло с CoreWeb Fonts. Поэтому стоит особое внимание уделить грамотному использованию новых гарнитур, благо теперь их стало больше.
Не бойтесь экспериментировать!
UPD: Настоятельно рекомендую всем любителям типографики посмотреть этот замечательный ролик (на английском). 😉
10 советов по типографике в веб-дизайне
Коммуникация играет жизненно важную роль в дизайне – важно установить четкую связь между веб-сайтом и пользователем и помочь им достичь своих целей. Когда мы говорим об общении в контексте веб-дизайна, мы обычно подразумеваем текст. Типографика играет жизненно важную роль в этом процессе:
Более 95% процентов информации в Интернете представлено в виде письменного языка.
Хорошая типографика делает чтение непринужденным, в то время как плохая типографика отталкивает пользователей. Как утверждает Оливер Райхенштейн в своей статье “Веб-дизайн – это 95% типографики”:
Оптимизация типографики – это оптимизация читабельности, доступности, удобства использования (!), общего графического баланса.
Другими словами, оптимизируя типографику вы также оптимизируете ваш пользовательский интерфейс. В этой статье я предоставлю ряд правил, которые помогут улучшить читаемость и разборчивость вашего текстового контента.
1. Сведите число используемых шрифтов к минимуму
Использование более трех разных шрифтов заставляет сайт выглядеть неструктурированным и непрофессиональным. Имейте в виду, что слишком много размеров и стилей шрифта одновременно также могут разрушить любой макет.
 Чтобы предотвратить подобную ситуацию, попробуйте ограничить количество семейств шрифтов до минимума
Чтобы предотвратить подобную ситуацию, попробуйте ограничить количество семейств шрифтов до минимумаВ общем, ограничьте количество семейств шрифтов до минимума (два – это много, часто бывает достаточно одного) и придерживайтесь их на всем веб-сайте. Если вы используете более одного шрифта, убедитесь, что семейства шрифтов дополняют друг друга в зависимости от ширины их символов. Ниже приведен пример сочетаний шрифтов. Сочетание Georgia и Verdana (слева) имеет сходные значения, которые создают гармоничное соединение. Сравните это с парой Baskerville и Impact (справа), где тяжелый вес шрифта Impact значительно затмевает другой шрифт.
 Убедитесь, что семейства шрифтов дополняют друг друга, основываясь на ширине их символов
Убедитесь, что семейства шрифтов дополняют друг друга, основываясь на ширине их символов2. Попробуйте использовать стандартные шрифты
В сервисах внедрения шрифтов (например, Google Web Fonts или Typekit) есть много интересных шрифтов, которые могут придать вашим проектам что-то новое, свежее и неожиданное. Они также очень просты в использовании. Возьмем, например, Google:
- Выберите любой шрифт, например, Open Sans.
- Сгенерируйте код и вставьте в <Head> своего HTML-документа.
- Готово!
Так что может пойти не так?
На самом деле, этот подход имеет одну серьезную проблему – пользователи более знакомы со стандартными шрифтами и могут читать их быстрее.
Если на вашем веб-сайте нет особой необходимости в использовании специального шрифта, например, для целей брендинга или создания впечатляющего опыта, обычно, лучше всего использовать системные шрифты. Беспроигрышный вариант – использовать системные шрифты: Arial, Calibri, Trebuchet и т.д. Имейте в виду, что хорошая типографика привлекает читателя к контенту, а не к самому шрифту.
3. Ограничивайте длину строки
Наличие правильного количества символов в каждой строке является ключом к удобочитаемости вашего текста. Не должно быть так, чтобы ваш дизайн диктовал вам ширину текста. Это также должно быть вопросом читабельности. Посмотрите этот совет по удобочитаемости и длине линии от Института Баймарда:
“У вас должно быть около 60 символов на строку, если вы хотите получить хороший опыт чтения. Наличие правильного количества символов в каждой строке является ключом к читабельности вашего текста”.
 Если линия слишком короткая, глазу придется слишком часто возвращаться, нарушая ритм читателя. Если строка текста слишком длинная, пользователю будет сложно сосредоточиться на тексте. Изображение: Material Design
Если линия слишком короткая, глазу придется слишком часто возвращаться, нарушая ритм читателя. Если строка текста слишком длинная, пользователю будет сложно сосредоточиться на тексте. Изображение: Material DesignДля мобильных устройств вы должны использовать 30–40 символов в строке. Ниже приведен пример двух сайтов, просматриваемых на мобильном устройстве. Первый использует 50-75 символов в строке (оптимальное количество символов в строке для печати и для компьютера), а второй использует оптимальные 30-40 символов.
 Изображение: Usertesting
Изображение: UsertestingВ веб-дизайне вы можете добиться оптимального количества символов в строке, ограничивая ширину ваших текстовых блоков используя em (относительную единицу измерения) или пиксели.
4. Выберите шрифт, который хорошо работает в разных размерах
Пользователи получат доступ к вашему сайту с устройств с различными размерами экрана и разрешениями. Большинство пользовательских интерфейсов требуют текстовые элементы различных размеров (текст кнопок, метки полей, заголовки разделов и т. д.). Важно выбрать шрифт, который хорошо работает в разных размерах, чтобы обеспечить читаемость и удобство использования в любом размере.
 Шрифт Roboto от Google
Шрифт Roboto от GoogleУбедитесь, что шрифт, который вы выбираете, может быть разборчивым на меньших экранах! Старайтесь избегать шрифтов, которые используют курсивное написание, например, Vivaldi (в приведенном ниже примере): хотя они красивы, их трудно читать.
 Шрифт Vivaldi будет трудно читать на небольшом экране
Шрифт Vivaldi будет трудно читать на небольшом экране5. Используйте шрифты с различимыми буквами
Во многих шрифтах слишком легко перепутать аналогичные формы букв, в частности “i” и “L” (как видно на изображении ниже), и маленькие расстояния между буквами, например, когда “r” и “n” выглядят как “m”. Поэтому, выбирая шрифт, обязательно проверяйте его в разных контекстах, чтобы убедиться, что это не вызовет проблем у ваших пользователей.

6. Избегайте печатать все прописными буквами
Текст, целиком написанный прописными буквами – отлично подходит в контекстах, которые не подразумевают чтение (например, акронимы или логотипы), но, когда ваше сообщение подразумевает чтение, не заставляйте своих пользователей читать текст, написанный заглавными буквами. Как уже упоминалось Майлсом Тинкером, в его знаковой работе “Легкость печати”, текст целиком написанный в верхнем регистре значительно замедляет скорость просмотра и чтения по сравнению с нижним регистром.

7. Не уменьшайте расстояние между строчками
В типографике у нас есть специальный термин для расстояния между двумя строками текста – лидинг (leading) или межстрочный интервал. Увеличивая межстрочное расстояние, вы увеличиваете вертикальный пробел между строками текста, как правило, улучшая читаемость в обмен на ценное пространство экрана. Как правило, для хорошей читаемости межстрочный интервал должен быть на 30% больше, чем высота символов.
 Хорошо подобранное межстрочное расстояние улучшает читабельность. Изображение: Microsoft
Хорошо подобранное межстрочное расстояние улучшает читабельность. Изображение: MicrosoftБыло доказано, что правильное использование пробела между абзацами повышает понимание до 20%, как отметил Дмитрий Фадеев. Умение использовать пустое пространство заключается в том, чтобы предоставить пользователям легко усваиваемое количество контента, а затем удалять посторонние детали.
 Слева: Текст, строчки которого почти перекрывают друг друга. Справа: Хорошо подобранные интервалы способствуют читабельности. Изображение: Apple
Слева: Текст, строчки которого почти перекрывают друг друга. Справа: Хорошо подобранные интервалы способствуют читабельности. Изображение: Apple8. Убедитесь, что у вас достаточный цветовой контраст
Не используйте одинаковые или похожие цвета для текста и фона. Чем более заметен текст, тем быстрее пользователи могут просмотреть и прочитать его. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.
 Эти строки текста не соответствуют рекомендациям цветового контрастности и их трудно отличить от цветов фона.
Эти строки текста не соответствуют рекомендациям цветового контрастности и их трудно отличить от цветов фона. Эти строки текста соответствуют рекомендациям цветового контрастности и легко читаются на цветах фона.
Эти строки текста соответствуют рекомендациям цветового контрастности и легко читаются на цветах фона.После того, как вы выбрали цвет, крайне необходимо проверить его с помощью реальных пользователей на большинстве устройств. Если какой-либо из тестов показывает проблему с чтением вашего текста, вы можете быть уверены, что у ваших пользователей будет аналогичная проблема.
9. Избегайте окрашивания текста в красный или зеленый цвета
Цветная слепота – распространенное заболевание, особенно среди мужчин (8% мужчин – дальтоники), рекомендуется использовать другие сигналы в дополнение к цвету, чтобы отметить важную информацию. Также избегайте использования только красных и зеленых цветов для передачи информации, поскольку красная и зеленая цветовая слепота является наиболее распространенной формой дальтонизма.

10. Избегайте использования мигающего текста
Контент, который вспыхивает или мерцает, может вызвать припадки у восприимчивых людей. Это может не только вызвать припадок, но, скорее всего, это будет раздражать или отвлекать пользователей в целом.
 Избегайте мигающего текста!
Избегайте мигающего текста!Вывод
Типографика – это важно. Правильный выбор типографики может дать вашему сайту ощущение четкости и блеска. С другой стороны, неудачные варианты типографики отвлекают пользователя и склонны привлекать внимание к себе. Очень важно сделать типографику читабельной, понятной и разборчивой.
Типографика существует, чтобы обеспечивать контент
Типографика должна обеспечивать контент таким образом, чтобы она никогда не добавляла когнитивную нагрузку на пользователя.
У вас есть собственные советы по типографике в веб-дизайне? Или вы хотите получить более подробную информацию о упомянутых выше вопросах? Дайте мне знать в комментариях ниже!
Подписывайтесь на UX Planet: Twitter | Facebook
Свежие и бесплатные шрифты для веб — дизайнеров (Часть 2)
Здравствуйте, дорогие читатели блога. Сегодня хочу представить Вам вторую часть свежих и бесплатных шрифтов для веб дизайнеров. Как уже известно, что к выбору шрифтов при создании шаблона нужно относится серьёзно. Но как обычно качественные исходники найти очень тяжело.
Надеюсь, что эта подборка решит большую часть проблемы, ну или полностью решит эту проблему. 🙂
Если Вы пропустили первую часть, обязательно посмотрите. Уверен, что Вы там найдёте для себя полезное.
Ну а теперь поехали.
Бесплатный шрифт RawengulkSans
Скачать
Melbourne
Скачать
Superficial
Скачать
Шрифт Carme
Скачать
Dock 11
Скачать
Ostrich Sans
Страница загрузки
Minaeff Ect
Скачать
CODE Pro
Скачать
Polaris
Скачать
Шрифт Channel
Скачать
Elega
Скачать
Cony
Скачать
Matilde
Скачать
Lorena
Страница загрузки
Keytin Light
Скачать
Kilogram
Скачать
Vastagurly
Скачать
Адаптивный веб-дизайн: как выбрать размер шрифта
Вы читаете «Размеры шрифта в UI дизайне: Полное руководство».
Быстрая навигация по главам: Введение · iOS · Android · Веб · Приниципы
Итак, эта статья для вас, если вы работаете с веб-дизаном и хотите ориентироваться (примерно) в размерах шрифтов — какой где лучше использовать.
Ниже я привожу информацию по мобильному дизайну и веб-дизайну — если очень хочется, можно сразу перейти к этим разделам. На дворе уже 2019, веб-сайты всё лучше и лучше адаптируются под девайсы. Узнаем поподробнее? Погнали.
Рекомендации по веб-типографике — мобильный дизайн
Если вы создаёте макет веб-сайта или приложения, которым можно будет пользоваться с телефона, зарубите себе на носу раз и навсегда:
- Размер шрифта в инпутах не менее 16px. Если шрифт будет меньше, на iOS браузер приблизит строку ввода, сместив её влево и обрезав правую сторону так, что после пользования строкой пользователю придется отдалять уже вручную.
Вот так это выглядит:

За гифку отдельное спасибо шустрому Ste Grainer. Можете ознакомиться с его статьёй по авто-зуму здесь.
Вся остальная информация о размерах шрифта в мобильном вебе в основном сводится к следующему:
- Размер шрифта основного текста должен быть около 16px. Цель: чтобы текст на вашем телефоне (при стандартном расстоянии от глаз) читался так же легко, как и на странице хорошо отпечатанной книги (при стандартном — обычно чуть большем — расстоянии от глаз).
- Для второстепенного текста, подписей для полей и картинок используйте размер на пару значений меньше: например, 13px или 14px. Уменьшать размер только на одну единицу я не рекомендую — в таком случае его будет легко спутать с обычным текстом. Менее важный текст должен быть оформлен соответственно, чтобы намеренно подчеркнуть его меньшую значимость.
- Проверяйте, как выглядит ваш дизайн на самом устройстве. Максимально обратите своё внимание на этот совет: макет приложения на экране ноутбука и макет приложения на экране смартфона в ваших руках дают абсолютно разные ощущения. В начале своего дизайнерского пути я едва ли не каждый раз поражался тому, как макет, который я делал на компьютере, по-другому выглядел на мобильном устройстве. Размеры шрифтов, отступы — всё слетало к чертям. Поэтому используйте Sketch Mirror, Figma Mirror или что вам там больше нравится, только проверяйте свой дизайн на самих девайсах.
- По всем остальным вопросам касаемо размеров шрифтов в вебе, идите читать гайдлайны материального дизайна — это понятный, хорошо структурированный, метко написанный (и вполне содержательный) материал. Чем больше я расту как дизайнер, тем больше убеждаюсь в следующем: хоть у Apple и есть максимальный авторитет с точки зрения дизайна, сегодня Google благополучно вытирает об него ноги. Только не говорите дизайнерам-снобам, что я так сказал.
Руководство по веб-типографике на ПК
Когда речь заходит о выборе основного размера текста для вашего веб-сайта веб-приложения, в большинстве случаев дизайн представляет собой один из двух следующих видов:
- Текстовые страницы. Статьи, блоги, новостные сводки и т.д. — главная цель использования этих страниц — чтение. Взаимодействие с пользователем здесь практически сводится на нет, разве что придётся пару раз по ссылкам кликнуть — и то не факт.
- Интерактивные страницы. Приложения, которые подразумевают листание, клики, поиск нужного пункта в списке или таблице, редактирование, ввод текста и т.д. На такой странице может быть много текста, но не такого, который можно просто читать, как книгу.
Привести пару примеров? Вот эта страница, на которой вы находитесь, — текстовая. А новостная лента на Facebook — интерактивная. Обе страницы преследуют слегка разные цели, поэтому разберем их по-отдельности. Информация об обеих может быть вам полезной. Страница «О нас» какого-нибудь безумного веб-приложения тоже нагружена текстом. А на странице «Контакты» в каком-нибудь ванильном бложике может быть много взаимодействия.
Текстовые страницы
Короче говоря, на текстовых страницах нужно использовать более крупные размеры шрифта. Если подразумевается, что пользователь должен долго что-то читать, будьте лапочками: не заставляйте людей напрягать зрение. Конечно, шрифты отличаются друг от друга, даже в одном кегле, но вот о чём речь:
- 16px — абсолютный минимум для текстовых страниц
- 18px — лучше начинать с этого размера. Вы же не печатаете текст в ворде с одинарным межстрочником. Вы оформляете текст для людей, которые сидят в метре от своих допотопных мониторов.
- 20px+ — поначалу может показаться прям очень огромным, но попробовать его стоит в любом случае. Сайт medium.com может похвастаться лучшим дизайном текстовых страниц, а размер шрифта по умолчанию там равен 21px.

Существует отличный эмпирический способ, похожий на тот, о котором я уже говорил в разделе про мобильный веб: текст на вашем веб-сайте (при стандартном расстоянии от монитора) должен читаться так же легко, как и в хорошей книжке (при стандартном расстоянии от страниц). Это, на самом деле, довольно бесячее и тупое занятие: вам надо закрыть один глаз и, сщурившись, смотреть на книгу, держа её при это вертикально, что выглядит довольно-таки тупо. Найдите какое-нибудь уединенное местечко и проверьте свой сайт на работоспособность: читается ли мой шрифт даже с расстояния в метр? Даже с учётом моего острого, не испорченного годами зрения? Ну, вы поняли.
Интерактивные страницы
Итак, для интерактивных страниц, подойдут и размеры поменьше. На самом деле, исходя из количества информации, которую единовременно получает пользователь, даже текст в 18px может быть слишком крупным для комфортного чтения. Зайдите на свою почту, в twitter, в любое приложение, где нужно скорее «сканировать» страницу, нежели чем читать; зайдите в приложение, которое предоставляет данные — вряд ли вы найдёте там длинные абзацы текста в 18px. Вместо этого нормой будет 14-16px. Однако одним размером шрифта дело не обойдётся. Скорее всего, для менее значимой информации будут использоваться более мелкие кегли, а для более значимой — кегли побольше (заголовки, подзаголовки и под-подзаголовки и так далее), и всё это будет смешано в одну большую типографическую солянку.

А теперь важная мысль: на любой интерактивной странице размер шрифта в МЕНЬШЕЙ степени зависит от свода правил (я о тебе говорю, скейлинг шрифтов), чем от определённых потребностей каждого участка текста и взаимодействия между ними.
Например:
- Шрифт для названий событий — 12px, medium, в начертании, которое полностью отсутствует в гайдлайнах материального дизайна. Но вот когда эти названия нужно уместить в 7 колонок на экране, ширина которого составляет всего лишь 1440px, а многие события состоят всего из одного-двух слов, данный размер шрифта идеален. Совсем чуть-чуть уменьшишь — и уже не прочитать. Совсем чуть-чуть увеличишь — и слишком много названий окажутся обрезаны. Дизайн — это череда компромиссов, ребята. Если вы не знаете, ради чего вы на этот компромисс идёте, возможно, вы идёте на него не там.
- Указатели времени слева («12pm», «1pm» и т.д.) имеют размер 10px. Это ещё один стиль текста, который полностью отсутствует в гайдлайнах. А горизонтальное пространство у нас на вес золота. Возле каждого события в любом случае указано время его начала. Почему бы тогда не сделать время слева поменьше?
- Размер дат — 48px. И вновь ничего подобного в материальном дизайне. В данном случае не знаю, почему не использовать 45px — ведь это официальный размер текста для второго монитора, но если бы разработку дизайна поручили мне, то я бы использовал жирный шрифт размером 48px, и вот здесь жирность создавала бы проблемы. Она привлекла бы слишком много внимания. Поэтому я в любом случае поработал бы ещё над стилем.
Помните об этом, когда будете разрабатывать дизайн интерактивных веб-страниц. К каждому тексту нужен индивидуальный подход. Согласованность — это хорошо, но вряд ли пользователь разозлится, если размер шрифта будет меньше на одно значение px, чем нужно — но он точно разозлится, если не сможет найти то, что ищет.
Типографика в веб-дизайне: шрифты, стили, читаемость текста

От автора: приветствую Вас, друзья! Мы продолжаем разбирать тонкости профессионального веб-дизайна, и сегодня на очереди очень актуальная тема — веб-типографика. К сожалению, многие разработчики не знают даже самых основ и правил этого направления. Может, просто не заморачиваются и не хотят на это тратить время, а может, не до конца понимают ее значения. В общем, моя цель: донести до вас, что типографика в веб-дизайне — основа основ, и без нее будет очень трудно двигаться дальше.
Типографика и информационный посыл
Предназначение любого интернет-ресурса — информационный посыл к целевой аудитории. На что посетители вашего сайта будут обращать внимание в первую очередь? Конечно, на текст! (естественно, если его не забивает беспорядочная реклама и множество бестолковых баннеров). От текста, и только от текста, в конечном итоге будет зависеть успех вашего проекта.
Давайте разбираться, на что реально влияет типографика в веб-дизайне.
Во-первых, имидж веб-ресурса. Качественную разработку видно невооруженным глазом, и не надо быть мега-специалистом, чтобы оценить, сколько по времени хочется задержаться на сайте. Кривой нечитаемый текст — первая причина, по которой посетитель покинет вашу ссылку через 10–15 секунд после входа.
Во-вторых, уникальность веб-ресурса. С учетом того, что при сегодняшних темпах прогрессивного развития интернет-пространства, найти абсолютно уникальный контент — задача просто нереальная, ваша задача заключается в уникализации подачи этого контента. В битве конкурирующих сайтов всегда побеждает тот, кто не пренебрегает простыми правилами разработки, а наоборот — эффективно их применяет и извлекает максимум пользы.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееОсновы типографики в web-дизайне
Шрифты в web-дизайне
Типографика в web дизайне имеет вполне закономерные законы и правила. Начнем со шрифтов. Правильный выбор шрифтов во многом определит концепцию вашей разработки и повлияет на общее восприятие ресурса.
Еще совсем в недавнем прошлом, хотя кому-то о тех временах известно немногое, дизайнеры могли использовать только те шрифты, которые сопровождали операционную систему. Все отличные версии были не чем иным, как изображением или флэшем. Обходные пути были, но доставляли немало заморочек.
Внедрение свойства @font-face CSS просто развязало дизайнерам руки. Прописал ссылку на любой файл шрифта, и вот он уже используется на страницах сайта. Есть в этой теме некоторые недовольства со стороны разработчиков, но и это оказалось вполне решаемой проблемой.
Отмечу, что далеко не все шрифты подходят для грамотного web-дизайна. В основном, из-за их нечитаемости и трудного восприятия с экрана. Некоторые шрифты оказываются слишком тяжелыми и тормозят работу ресурсов — обязательно обращайте на это внимание. Еще добавлю техническую особенность при работе с шрифтами: их отображение в разных браузерах — есть такая проблема обработки файла или даже целого семейства.
Макро- и микротипографика
Как вы наверняка уже поняли из названия этих терминов:
макроуровень — строит общую структуру текста, определяет размещение контента относительно дизайна;
микроуровень — уделяет внимание мельчайшим деталям, пробелам, интервалам, отступам и т. д.
Задача макротипографики глобальная — сделать текстовые блоки живыми, активными, но при этом гармоничными и цельными. У микротипографики задача попроще, но от этого не менее важная, — обеспечить читаемость. В интернете масса примеров удачного и провального решения этих задач.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееПостроение целостной композиции, в первую очередь, кроется в понимании пространства. Веб-дизайнер обязан видеть картину целиком, но при этом грамотно раскладывать ее на детали. Незначимых элементов тут нет: заголовок, абзац, вертикальные расстояния между элементами, регистры, толщина…
Шрифты для веб-дизайна желательно указывать в относительных единицах (% или «em»), это способствует адаптивности и гибкости контента. Более привычные пиксели «px» имеет смысл использовать для неадаптивных контейнеров, когда при изменении размера экрана двигаются блоки, а шрифт остается стабильным.
Оформление текста
Важный раздел типографики — символьный компьютерный набор. Сюда относятся: расстановка знаков препинания, употребление скобок, дефиса и тире, точки, пробелы и т. д.
Такие ошибки, на первый взгляд, не несут в себе особой угрозы содержанию или уникальности контента, однако, запомните: ни один уважающий себя ресурс не допустит примитивных ошибок в текстах. Помните об имидже, в нем мелочей нет!
Теперь о верстке. Здесь есть свои правила:
Блок с текстом должен ограничиваться 40–50% ширины страницы.
Между абзацами должен быть 1,5 интервал.
Контраст фона и текста должен укладываться в 75–90%.
Комфортный для глаз шрифт — 12–16 px, но даже самый мелкий блок не должен быть меньше 10 px.
Межстрочный интервал выдерживается относительно величины шрифта и измеряется в процентах, в идеале — 140–150% будет достаточно.
Крайне дурным тоном считается выравнивание текста по центру или по ширине. Рваные интервалы между словами, также как и рваные края абзацев снижают восприятие, а чаще всего просто раздражают.
Стили CSS
Стиль CSS — инструмент в работе со шрифтами в веб-дизайне. С освоения стилей CSS начинается любой обучающий курс. Для чего они нужны? Для обобщения всей типографики ресурса! CSS приводит в единое целое станицы и блоки, контролирует любые отклонения от основного курса. Как вы понимаете, одной задумки мало, для ее воплощения вам понадобятся знания и навыки.
В одной крутой статье я как-то прочитал, что веб-дизайн на 95% состоит из типографики. Верить этому или нет, каждый решит для себя сам. Но текст, который нельзя прочитать, это продукт без цели. Мой вам совет, начинайте уделять внимание качеству подачи информации сразу, не затягивайте. На этом у меня все. Подписывайтесь на обновления, и вы не пропустите самое интересное! Пока-пока!

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видео