символы тире — Translation into English — examples Russian
Premium History Favourites
Advertising
Download for Windows It’s free
Download our free app
Advertising
Advertising
No ads with Premium
These examples may contain rude words based on your search.
These examples may contain colloquial words based on your search.
символы
symbols characters symbol signs symbolism
тире
dash Tyre indent shooting gallery shooting range
и все символы подчёркивания заменены на символы тире.
string removed and with any underscore converted to a dash.
Other results
Вы не должны пытаться заменить символ тире (-) на любой другой символ — это происходит без исключений.
You shouldn’t try to replace the dash (-) character with any other character — this goes without exceptions.
По какой-то NAICS, рассчитывает смертельные травмы, связанные с работой не определены и представлены символом тире.
For some NAICS, work-related fatal injury counts are unspecified and represented by a dash symbol.
Он легко запоминается, является строкой без символов тире, и имеет суффикс. сом, который является одним из наиболее распространенных.
сом, который является одним из наиболее распространенных.
It’s memorable, a string that’s unbroken by hyphens, and has a.com suffix, which is one of the most common.
Ведь, например, даже у символа «тире» существует 15 различных значений.
By the way, the noun ‘draught‘ has about 15 different meanings.
Включите параметр Value и введите желаемый MAC-адрес без разделительных
Enable the Value option and type your desired MAC address without any separating characters-don’t use dashes or colons.
Постарайтесь включить в него ключевое слово и максимально его запоминать, используя как можно меньше символов подчеркивания, тире и длинных комбинаций.
Try to include a keyword within it and maximise its memorability by using underscores, dashes and long number combinations as scarcely as possible.
Когда пользователи задаются вопросом, есть ли точки или тире или символы подчеркивания между словами, они путаются.
When users have to question whether there are dots or dashes or underscores between words, they get confused.
Для файлов допустимы буквенно-числовые символы, символы нижнего подчеркивания и тире («-«).
For all other files, only alphanumeric characters, underscores, and the dash character («-«) are permitted.
Хорошая практика SEO для URL-адресов заключается в том, чтобы держать их длиной менее 100 символов, использовать тире вместо подчеркивания и избегать специальных символов.
URL structure: Try to keep the URLs under 100
ODS-2 ограничена 8 уровнями вложенности каталогов, и имена файлов только в верхнем регистре, буквенно-цифровые имена (плюс символ подчёркивания, тире и знак доллара) до 39.39 символов (39 для имени файла и еще 39 для расширения).
ODS-2 is limited to eight levels of subdirectories, and only uppercase, alphanumeric names (plus the underscore, dash, and dollar sign) up to 39.39 characters (39 for the filename and another 39 for the extension).
«Неправильные» символы теперь отображаются в виде точек-тире.
«Wrong» symbols are shown as dot-dash sequence now.![]()
Буквы ASCII, цифры и символ ‘-‘ (дефис или тире).
ASCII letters, digits, and the ‘-‘ (hyphen or dash) character.
Тире, аббревиатуры, цифры и другие символы также следует избегать.
Dashes, acronyms, numbers and other symbols should also be avoided.
Аналогично, тире ём написано так, что оно занимает пространство двух символов в центре строки.
Similarly, the em dash is written so that it occupies the space of two characters in the center of the line.
Допускается использование 
A Hyphen (-) can be used but cannot be placed as the first or last character.
По официальной версии, программист допустил ошибку при переводе рукописной формулы в компьютерный код: символ индекса он принял за обычное тире.
According to the official version, the programmer made a mistake while translating the handwritten formula into a computer code: he mistook the index symbol for a regular dash.
Старайтесь не использовать символы, которые не несут никакой важной информации, такие как косая черта или тире.
Try not to use any symbols that carry no important information like slashes or hyphens.
Старайтесь не использовать символы, которые не несут никакой важной информации, такие как косая черта или тире.
Try not to utilize any emblems that have no important info like reductions or hyphens.
Ответный сигнал является короткой строкой и точек и тире, образующих символ азбуки Морзе, исходящий от местоположения маяка на радиолокационном индикаторе положения в горизонтальном положении.
This takes the form of a short line of dots and dashes forming a Morse character
Possibly inappropriate content
Examples are used only to help you translate the word or expression searched in various contexts. They are not selected or validated by us and can contain inappropriate terms or ideas.![]() Please report examples to be edited or not to be displayed. Rude or colloquial translations are usually marked in red or orange.
Please report examples to be edited or not to be displayed. Rude or colloquial translations are usually marked in red or orange.
Register to see more examples It’s simple and it’s free
Register Connect
No results found for this meaning. More features with our free appVoice and photo translation, offline features, synonyms, conjugation, learning games
Results: 39. Exact: 1. Elapsed time: 82 ms.
Documents Corporate solutions Conjugation Synonyms Grammar Check Help & aboutWord index: 1-300, 301-600, 601-900
Expression index: 1-400, 401-800, 801-1200
Phrase index: 1-400, 401-800, 801-1200
Правила оформления текста на сайте
Статьи про сайтостроение
| Правильно | Неправильно |
| Написание инициалов | |
С. А. Есенин (с пробелами) А. Есенин (с пробелами) | С.А.Есенин (без пробелов) |
| Сергей Есенин | Сергей А. Есенин |
| Валюта | |
| На русскоязычных сайтах символ валюты пишется справа | |
| 100 $ | $100 |
| Запятая отделяет целые части от десятичных. В пятизначных числах вместо запятой ставится пробел. | |
| 25 200 000,01 | 25,200.000,01 |
| Дата и время | |
| 25.02.2019 или 2019.02.25 | 02/25/2019 |
| 25 мая, понедельник (нижний регистр) | 25 Мая, Понедельник |
| 16:00 (время через «:») | 16.00 |
| 15 с или 15 сек, 15 м или 15 мин, 3 ч | 15 с. или 15 сек., 15 м. или 15 мин., 3 ч. |
| пн., вт., ср., чт., пт., сб., вс. (ставятся точки) | «пон», «втр», «срд», «чет», «птн», «суб», «вос» |
| Написание с пробелами | |
т. д., т. е., т. к. и подобные д., т. е., т. к. и подобные | т.д., т.е., т.к. |
| № 20 (номера) | №20 |
| 4 655 210 (сотни, тысячи, миллионы) | 4655210 |
| 2 + 2 = 4 (знаки математических операций) | 2+2=4 |
| 20 кг, 20 см, 20 л | 20кг, 20см, 20мм |
| 50 кв. м, 2019 г. | 50 кв.м, 2019г. |
| г. Саратов | г.Саратов |
| 20 °С (градус Цельсия) | 20°С |
| начальная позиция / окончание (словосочетания или словосочетание и слово) | начальная позиция/окончание |
| Написание без пробелов | |
| (слово), {слово}, [слово] любые скобки | ( слово ), { слово }, [ слово ] |
| «слово», ❝слово❞, «слово» любые кавычки | « слово », ❝ слово ❞, » слово « |
| +10, -10 (знак «+ -» с числом) | + 10, — 10 |
| км/ч, ж/д, м/с, б/у, 1/3, онлайн/оффлайн (сокращения) | м / ч, ж / д, м / с, б / у, 1 / 3, онлайн / оффлайн |
| 3/5 (дроби) | 3 / 5 |
| 90% (проценты) | 90 % |
| 30° (градусы) | 30 ° |
| 30′ (минуты) | 30 ‘ |
| 30″ (секунды) | 30 « |
| Сокращения | |
| 10 г (грамм только «г» и без точки) | 10 гр. |
| г. Москва («г» с точкой) | гор. Москва |
| 10 км, 10 м, 10 дм, 10 см (длина без точки) | 10 км., 10 м., 10 дм., 10 см. |
| 10 л, 10 мл, 10 гл (емкость без точки) | 10 л., 10 мл., 10 гл. |
| 10 мг, 10 г, 10 кг, 10 ц, 10 т (масса без точки) | 10 мг., 10 г., 10 кг., 10 ц., 10 т. |
| 10 млн или 10 млрд (без точки) | 10 млн. и 10 млрд. |
| ?! (сочетание «?» и «!») | !? |
| Иные правила | |
| 0,4 (Европа) — запятая в числе | 0.4 (США) — точка в числе |
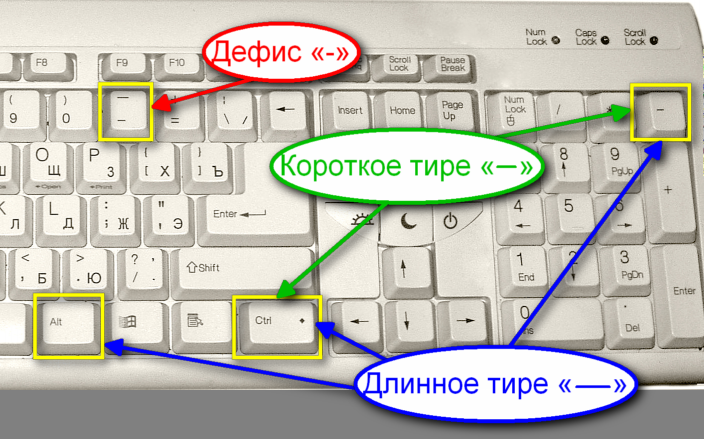
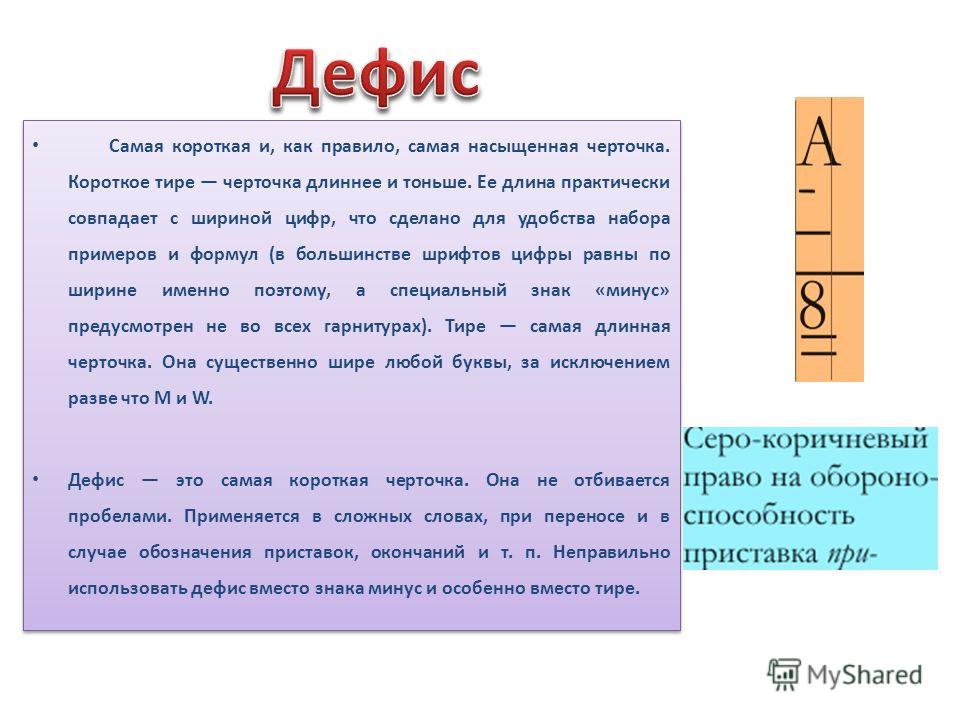
Тире — это знак пунктуации, он ставится между словами и отделяется пробелами.
Пример применения:
Умрешь — начнешь опять сначала
И повторится все, как встарь:
Ночь, ледяная рябь канала,
Аптека, улица, фонарь.
Дефис — орфографический знак, он ставится внутри слова.
Пример применения:
Частицы, приставки: кое—как, кто—либо, где—то, получи—ка.
Префиксы: во—первых, по—русски,
Сложносоставные слова: интернет—магазин, генерал—майор.
Знак сокращения: г—жа, г—н, изд—во,
Короткое тире — ставится между числами.
Пример применения:
Телефон: 8(905)000–00–00
Диапазон дат (тире без отбивки пробелами)
2011–2019 гг.
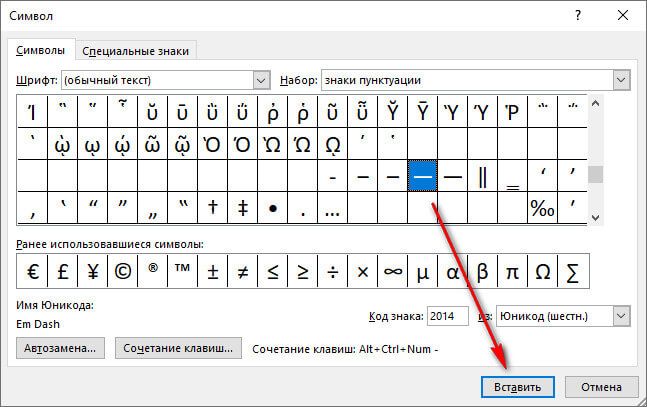
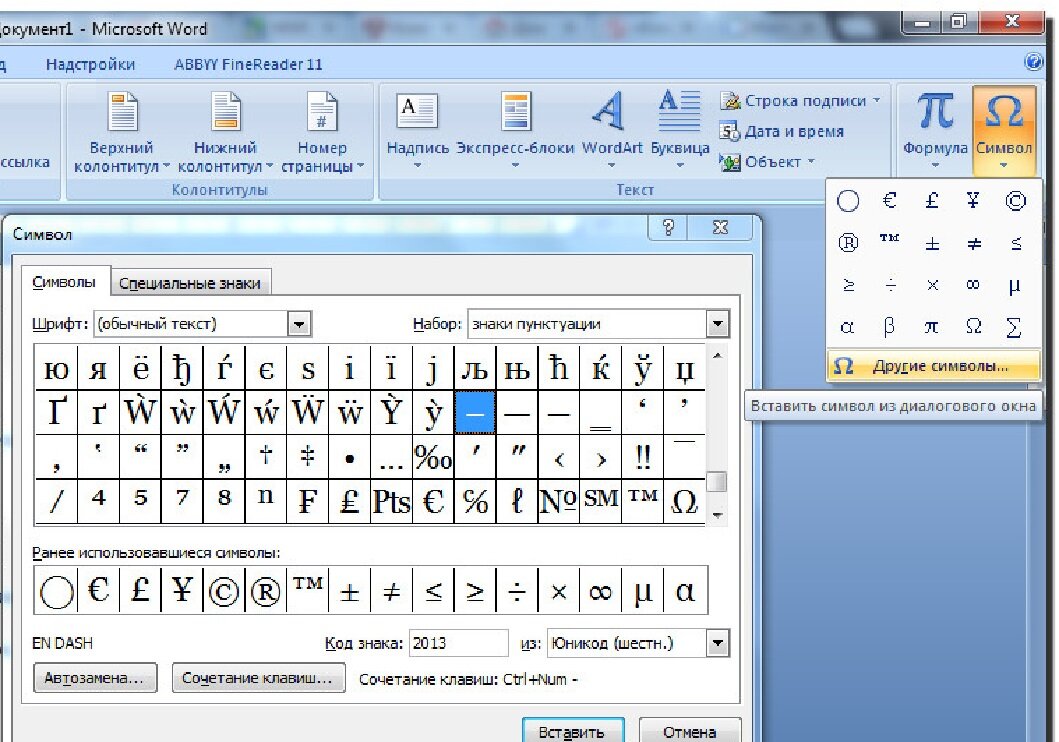
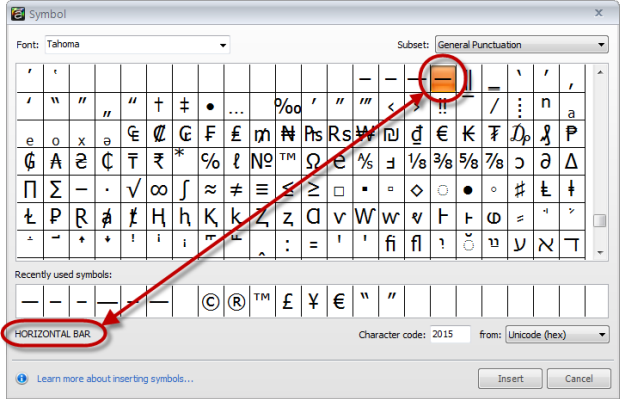
Коды символов тире и короткого тире можно посмотреть тут.
Вы, Ваш, Вам — правильное использование.
Вы, Ваш, Вам пишется с заглавной буквы, только в двух случаях:
- при обращении к одному конкретному (физическому или юридическому) лицу в официальных сообщениях «Поздравляем Вас…»; «Сообщаем Вам…»; «Прошу Вас…»; «Искренне Ваш…»;
- в личных письмах к одному конкретному лицу, выражая вежливое или уважительное отношение к адресату.
В остальных случаях — вы пишется с маленькой буквы.
Заголовки
В конце заголовка точка не ставится, но другие знаки препинания (вопросительный знак, восклицательный знак, троеточие) можно ставить.
Оформление списков
Если каждый элемент списка — это самостоятельное предложение, то оно начинается с заглавной буквы и в конце ставится точка.
Пример:
- Первое самостоятельное предложение.
- Второе самостоятельное предложение.
- Третье самостоятельное предложение.
В остальных случаях — каждый элемент списка пишется со строчной буквы и завершается запятой или точкой с запятой. После последнего элемента списка ставится точка.
Пример:
- синий;
- красный;
- белый.
Цифры
Цифры от нуля до девяти пишутся словами.
Список исключений:
- номера;
- большое кол-во цифр;
- даты;
- суммы.
Пример:
- Воды нет уже три дня.
- Вчера ему исполнилось 120 лет.

- Они знакомы уже семь дней.
Все дефисы и тире
Типографика вдохновляет 🙂 Недавно я писал о различных символах HTML «X». Затем твит от Хельге Кляйн вдохновил меня на написание следующего поста, показывающего все различные способы написания тире или дефиса - символов в HTML . Как и большинство создателей онлайн-контента, я знал о и ndash; и и mтире; . Но я не знал, что было так много других символов дефиса и тире.
Более 40 символов дефиса, тире и минуса для создателей HTML-контента.
Совет: Из более чем 40 символов дефиса следует запомнить только четыре.
Содержимое
- Только символы, которые «выглядят» как дефис
- символов тире
- Тире
- В тире
- Эм Дэш
- Круглая черточка
- Другие символы тире
- символов дефиса
- Дефис
- Неразрывный дефис
- Точка переноса
- Пуля с дефисом
- Дефис Минус
- Другие символы дефиса
- минус символов
- Знак минус
- Знак плюс-минус
- Прочие минус-символы
- Почетные упоминания
- Те, кого нужно помнить ☆
Только символы, которые «выглядят» как дефис
Существует много символов типа «тире», «дефис» и «минус», определенных для HTML . Некоторые из них на самом деле выглядят как тире или дефисы, другие не очень. Например, Box Drawings Heavy Double Dash Vertical
Некоторые из них на самом деле выглядят как тире или дефисы, другие не очень. Например, Box Drawings Heavy Double Dash Vertical ╏ и Double Vertical Bar Double Right Turntile ⊯ . Это быстро сходит с ума. Итак, в этой статье мы просто сосредоточимся на символах HTML, которые на самом деле выглядят как тире или дефисы. Вы знаете, сделанный коротким горизонтальным каракульным движением.
Символы тире
Набор «подобных тире» символов тире HTML содержит четыре символа: тире, короткое тире, длинное тире и круговое тире. Вот они, во всей красе.
Тире
Обычный символ тире используется в письме все время, это тот же символ, что и дефис, описанный ниже. Чтобы добавить в текст дефис, просто нажмите клавишу – на клавиатуре. Выглядит это так:
–
и #8208;
и #x2010;
и тире;
Короткий тире
Знак пунктуации, расположенный в тире, обычно используется для обозначения диапазона числовых значений. Он также используется для таких вещей, как составные прилагательные и для обозначения противоречивых или связующих идей. Выглядит как обычный дефис, только немного длиннее:
Он также используется для таких вещей, как составные прилагательные и для обозначения противоречивых или связующих идей. Выглядит как обычный дефис, только немного длиннее:
–
и #8211;
и #x2013;
и даш;
Длинное тире
Знак препинания в длинном тире часто путают с коротким тире. Длинное тире — это универсальный символ, который используется вместо запятых, скобок, двоеточий и т. д. В общем, длинное тире придает больше выразительности, и его не следует использовать более одного раза в предложении.
—
и #8212;
и #x2014;
и тире;
Обведенный тире
Почти не включает обведенный тире, так как он предназначен для использования с математическим письмом и не слишком распространен среди создателей контента. Это выглядит так:
Это выглядит так:
⊝
& #8861;
и #x229D;
и в кружкедтире;
Другие символы тире
В дополнение к вышеперечисленному есть еще несколько символов тире, которые можно использовать при создании HTML-контента. Я думаю, что из всего этого обычная тильда ~ — единственная, которую я когда-либо буду использовать. На всякий случай..
| Символ | Имя |
|---|---|
| ~ | Тильда (Свинг Дэш) |
| ⁓ | Swung Dash (большая тильда) |
| 〜 | Волновой рывок |
| 〰 | Волнистая черточка |
| ‒ | Фигурка Тире |
| ﹘ | Маленькая Эм Дэш |
| ⸺ | Двойной рывок |
| ⸻ | Три рывка |
Символы дефиса
При письме дефисы используются для соединения слов, обозначения окончания строк и других целей. Есть много вариантов этого дефиса, включая следующие символы.
Есть много вариантов этого дефиса, включая следующие символы.
Дефис
Дефис — это знак препинания, который соединяет слова или части слов (например, в конце строки). Например, «вверх» или «вниз-вниз» — оба слова, написанные через дефис, соединены вместе, чтобы получить новое комбинированное значение. Скромный дефис как таковой:
–
и #8208;
и #x2010;
и тире;
Неразрывный дефис
Неразрывный дефис аналогичен обычному дефису, но его нельзя разбивать (например, в конце строки). Итак, то же самое, что дефис без разрыва:
–
и #8209;
и #x2011;
Точка переноса
Точка переноса используется для указания места разрыва слова, обычно между слогами. Подумайте об определениях «словоря·ар·у» и так далее. Важно: НЕ используйте этот символ в доменных именах, так как он открывает потенциальные уязвимости для фишинга.
Важно: НЕ используйте этот символ в доменных именах, так как он открывает потенциальные уязвимости для фишинга.
‧
и #8231;
и #x2027;
Дефис Пуля
Дефис Пуля Знак препинания — это не что иное, как символ маркера, одетый как дефис. Трудно найти какое-либо реальное применение этому персонажу.
⁃
и #8259;
и #x2043;
и гибрид;
Дефис минус
Насколько я понимаю, дефис минус это то же самое, что и обычный дефис. Его можно использовать как дефис, знак минус или тире, в зависимости от контекста.
–
и #45;
и #x2D;
Другие символы дефиса
Так много символов дефиса, что это просто глупо.![]() Я думаю, что уже рассмотрел наиболее часто используемые дефисы. Вот еще несколько, просто чтобы дать вам представление о том, насколько это безумие..
Я думаю, что уже рассмотрел наиболее часто используемые дефисы. Вот еще несколько, просто чтобы дать вам представление о том, насколько это безумие..
| Персонаж | Имя |
|---|---|
| Мягкий дефис (SHY) | |
| Тег Дефис-минус | |
| ﹣ | Малый дефис Минус |
| - | Полноширинный дефис минус |
| ⸗ | Двойной косой дефис |
| ⸚ | Дефис с диэрезисом |
| ⹀ | Двойной дефис |
| ֊ | Армянский дефис |
| ᐀ | Канадский слоговый дефис |
| ־ | Макаф на иврите |
| ゠ | Двойной дефис катакана-хирагана |
| ᠆ | Мягкий дефис монгольского языка Тодо |
| 𐺭 | Знак переноса езидов |
Примечание: символы Мягкий дефис и Дефис-минус тега не отображаются в приведенной выше таблице, поскольку они невидимы.![]() Они используются для форматирования текста и не являются семантическими.
Они используются для форматирования текста и не являются семантическими.
минус символы
Технически все минусовые знаки препинания предназначены для использования в математическом письме. Как и следовало ожидать от математических символов, существует несколько вариантов знака препинания со знаком минус. Давайте посмотрим…
Знак минус
Используется в математике как 8 – 1 = 7. Наверняка любой читающий знаком с этим распространенным символом:
−
и #8722;
и #x2212;
и минус;
Знак плюс-минус
Знак плюс-минус имеет несколько значений в зависимости от контекста. Например, в математике он обозначает два значения. В статистике это обозначает диапазон неопределенности или доверительный интервал. Это выглядит так:
±
& #177;
и #xB1;
и вечера;
Другие знаки минуса
Как и в случае с дефисами и тире, старый знак минуса имеет всевозможные вариации.![]() Вот те, что я смог найти..
Вот те, что я смог найти..
| Символ | Имя |
|---|---|
| ˗ | Буква-модификатор со знаком минус |
| — | Объединение знака минус ниже |
| ⁒ | Коммерческий знак минус |
| ➖ | Тяжелый знак минус |
| ⨩ | Знак минус с запятой выше |
| ⨪ | Знак минус с точкой под |
| ⨫ | Знак минус с падающими точками |
| ⨬ | Знак минус с восходящими точками |
| ⨺ | Знак минус в треугольнике |
| ⩁ | Союз со знаком минус |
| ⁻ | Верхний индекс Минус |
| ₋ | Индекс минус |
Почетные упоминания
В ходе исследования этой темы я наткнулся на несколько других, которые, возможно, стоит упомянуть. Несмотря на то, что верхняя и двойная нижняя линии выглядят отвратительно из-за экстремальных базовых линий ИМО . Так что, возможно, бесчестный упоминает лол .
Несмотря на то, что верхняя и двойная нижняя линии выглядят отвратительно из-за экстремальных базовых линий ИМО . Так что, возможно, бесчестный упоминает лол .
| Символ | Имя |
|---|---|
| ― | Турник |
| ‾ | Надпись |
| ‗ | Двойная нижняя линия |
Те, которые нужно помнить
Говорил вам, что в HTML много дефисных символов. По моему опыту (много лет написания и создания контента в Интернете), из более чем 40 символов дефиса и тире, вот единственные, которые вам нужно запомнить:
| Символ | Имя | HTML-сущность |
|---|---|---|
| – | Тире/дефис/минус | и тире; или и минус; или нажмите - на клавиатуре |
| – | В тире | и даш; |
| — | Эм Дэш | и тире; |
| ~ | Тильда | и #126; или и #x7E; или нажмите ~ на клавиатуре |
Честно говоря, просто зная разницу между тире и тире; , En Dash и ndash; и Em Dash и mdash; делает вас мастером типографики или, по крайней мере, мастером дефисов.
Дополнительные сведения об этих и других объектах HTML можно найти на справочных сайтах, таких как compart.com и jkorpela.fi.
ссылка на заметки
Об авторе
Джефф Старр = веб-разработчик. Специалист по безопасности. WordPress Бафф.
Типографский этикет — Smashing Magazine
- 13 минут чтения
- Типографика, Дизайн, Шрифты
- Поделиться в Твиттере, LinkedIn
Об авторе
Дэвид Кадави — автор книги «Дизайн для хакеров», которая дебютировала на 18-м месте во всем Amazon. Подпишитесь на обновления по электронной почте, и он пришлет вам небольшой чит-код в формате PDF… Больше о Давид ↬
Основываясь на главе из будущей книги Дэвида Кадави, найдите несколько практических правил, которые помогут вам использовать типографику более ясно, чем когда-либо прежде. Понимание типографского этикета отличает опытных дизайнеров от новичков. Хорошо обученный дизайнер может сразу после просмотра дизайна определить, знает ли его создатель, как работать с типографикой. Типографские детали — не просто шутки среди дизайнеров.
Типографские детали — не просто шутки среди дизайнеров.
Они были созданы на основе тысячелетней письменности, и их применение поддерживает давно установленные принципы, которые позволяют типографике общаться с эффективностью и красотой.
Обработка этих типографских деталей в Интернете сопряжена с новыми проблемами и ограничениями, которые необходимо учитывать. Ниже приведены несколько практических правил, которые помогут вам использовать типографику более ясно, чем когда-либо прежде.
Больше после прыжка! Продолжить чтение можно ниже ↓
Настройка основного текста
Хорошая типографика сводится к передаче информации, а в основе информации лежит старый добрый основной текст — простые блоки текста. Вот несколько способов сделать текстовые блоки красивыми и чистыми.
Отступ или пробел после абзаца?
Обозначая конец абзаца и начало другого, вы обычно можете сделать отступ или вставить пробел между абзацами. Выполнение обоих действий является излишним и создает неудобные, неправильные куски белого пространства.
Выполнение обоих действий является излишним и создает неудобные, неправильные куски белого пространства.
Отступ
Отступ первой строки нового абзаца около 1 см (если ваш размер шрифта 12px , то это будет 12 пикселей). Отступ для первого абзаца нового раздела был бы излишним, потому что этот абзац в любом случае будет первым на этой странице или в этом разделе.
Пробел после абзаца
Полного разрыва строки в 1 em (например, при двойном нажатии клавиши «Возврат») обычно более чем достаточно для обозначения нового абзаца. Около 0,8 ems достаточно.
Вровень влево (рваный-вправо)
В тексте, установленном вровень влево, строки будут прерываться естественным образом, что приведет к «рваной» правой части столбца. Обычно считается, что это легче читать, потому что глаз может лучше отличить одну строку от другой из-за разной длины строк. Кроме того, исследования показали, что читатели лучше понимают и запоминают текст, когда текст выравнивается по левому краю. Переносы не следует использовать с текстом, выровненным по левому краю, потому что это сведет на нет весь смысл неровного правого края.
Обычно считается, что это легче читать, потому что глаз может лучше отличить одну строку от другой из-за разной длины строк. Кроме того, исследования показали, что читатели лучше понимают и запоминают текст, когда текст выравнивается по левому краю. Переносы не следует использовать с текстом, выровненным по левому краю, потому что это сведет на нет весь смысл неровного правого края.
Избегайте шрифта по ширине в Интернете
Текст по ширине размещается так, чтобы каждая строка имела одинаковую длину. Поскольку все строки должны иметь одинаковую длину, для удлинения и укорачивания строк делаются некоторые изменения в межбуквенном интервале (т. е. интервале между буквами) и интервале между словами (пространстве между словами). Это изменяет общую текстуру основной копии, делая ее менее ровной.
Высококачественные настольные издательские приложения (такие как Adobe InDesign) имеют сложные системы выравнивания шрифта, чтобы не образовывались «реки» (большие пробелы в тексте из-за слишком большого межсловного интервала).![]() Они используют комбинацию межбуквенного и межсловного интервалов, расстановки переносов и масштабирования глифов (т. е. незначительно регулируют ширину отдельных букв) для создания ровной текстуры основного текста.
Они используют комбинацию межбуквенного и межсловного интервалов, расстановки переносов и масштабирования глифов (т. е. незначительно регулируют ширину отдельных букв) для создания ровной текстуры основного текста.
Но в CSS нет управления переносами. Помимо библиотек JavaScript, которые обрабатывают переносы, и свойства CSS3 text-justify , браузеры не имеют очень сложных мер для поддержания ровной текстуры в блоках текста. Это делает выровненный по ширине текст в Интернете очень восприимчивым к большим дырам и рекам в основном тексте.
Как правило, рекомендуется избегать выравнивания шрифта в Интернете. При оптимальной для чтения длине строки (примерно от 50 до 80 символов или от 8 до 15 слов) создание строк текста одинаковой длины без переносов и тонких межбуквенных интервалов почти всегда приводит к рекам.
Один пробел после точки. Не Два.
Очень немногие типографские дебаты соответствуют интенсивности того, должен ли быть один или два пробела после предложения.
Эта практика осталась от типографов викторианской эпохи. Практика началась, когда появились пишущие машинки. Поскольку ранние пишущие машинки использовали моноширинные шрифты (это означает, что промежутки между буквами всегда были одинаковой длины), машинистки использовали два пробела, чтобы имитировать несколько более широкие пробелы, которые наборщики использовали после точек. Теперь, когда компьютеры (и шрифты на них) оснащены пропорционально расположенными (а не моноширинными) шрифтами, эта практика устарела и создает неудобные разрывы в основном тексте.
Одного пробела после точки достаточно, чтобы обозначить конец предложения. Он также сохраняет текстовый блок ровным.Для тех, кто еще сомневается, учтите следующее: начало нового предложения уже обозначается точкой, пробелом и заглавной буквой. Добавление еще одного пробела просто делает дыру в основном тексте и прерывает процесс чтения.
Машинистка может продолжать использовать два пробела после точки, но типограф не должен.
Смело используйте тире
Большинство шрифтов содержат по крайней мере два тире: короткое тире (-, – , что соответствует ширине строчной буквы «n») и длинное тире (—, — , что является шириной строчной буквы «м»). Не путайте их с дефисом (-), который вовсе не тире, а знак препинания.
Дефис
Дефисы и тире перепутаны до такой степени, что некоторые теперь используют их почти как взаимозаменяемые. Некоторые шрифты, такие как Adobe Garamond Pro, сохраняют дефисы в их исходной форме; эти дефисы больше похожи на диагональный штрих пера каллиграфа, чем на прямую горизонтальную линию. Вы также часто будете видеть дефисы, используемые вместо знака минус; однако для этой цели в некоторых шрифтах доступен более длинный символ.
Хотя дефис немного похож на тире или знак минус, это знак препинания. Его следует использовать в первую очередь для переноса слов в выравнивание по ширине. В Интернете это не вызывает особого беспокойства, потому что, как уже упоминалось, в браузерах нет стандартного контроля расстановки переносов.![]() Дефис также следует использовать в составных модификаторах (таких как «тонкая настройка»), для соединения цифр в телефонных номерах и в некоторых других редких случаях (подробно описанных в Википедии).
Дефис также следует использовать в составных модификаторах (таких как «тонкая настройка»), для соединения цифр в телефонных номерах и в некоторых других редких случаях (подробно описанных в Википедии).
Эн Дэш и Эм Дэш
В статье «Элементы типографского стиля» , которая является неофициальной библией современного типографа, Роберт Брингхерст рекомендует, чтобы тире в тексте представляли собой короткое тире с двумя пробелами по бокам. Это гораздо менее разрушительно для визуального восприятия, чем использование длинного тире без пробела, которое рекомендуется в редакционных книгах по стилю, таких как Чикагское руководство по стилю , потому что между тире и символами по обе стороны от него меньше напряжения.
Зачем идти против Чикагское руководство по стилю в данном случае? Причина в том, что руководства по стилю касаются в основном пунктуации, а не типографики. Короткое тире, окруженное пробелами, дает тот же эффект, что и длинное тире без пробелов, но с типографской точки зрения оно менее разрушительно. Это был большой спор между моим редактором и мной, когда я писал свою книгу.
Это был большой спор между моим редактором и мной, когда я писал свою книгу.
Практика использования двух дефисов вместо тире осталась со времен пишущих машинок. Помимо того, что это визуально мешает сглаживанию блоков текста, теперь в нем нет необходимости с более богатыми наборами символов, доступными для типографов.
Короткое тире также используется для обозначения диапазона чисел (например, «7–10 дней»), хотя в этом случае оно не окружено пробелами.
Использовать умные кавычки, фиктивные
Кавычка, которая появляется, когда вы набираете «» на вашем компьютере, не является настоящей кавычкой (если ваш текстовый процессор или программа верстки не имеет автоматического форматирования). Настоящие кавычки иногда называют «умными кавычками», и правильная должна использоваться в зависимости от того, открываете ли вы или закрываете котировку. Чтобы открыть коммерческое предложение, используйте « ( « ), а для закрытия котировки используйте » ( ” ). Для открытия одинарных кавычек используйте ‘ (
Для открытия одинарных кавычек используйте ‘ ( ‘ ), а для закрытия одинарных кавычек и апострофов используйте ’ ( ’ ). CMS, такие как WordPress, обычно либо автоматически преобразуют глупые кавычки в умные, либо имеют плагины для этой работы.
Умные цитаты в действии
CNN использует глупые цитаты, которые выглядят неуклюжими и безжизненными, в то время как The New York Times использует умные цитаты, которые выглядят чистыми и изощренными:
Умные кавычки настолько сексуальны, что их извилистые формы можно использовать в качестве украшения, как, например, в этой цитате из блога Джейсона Санта-Марии, в которой умные кавычки представлены только в теневой форме:
Кавычки не соответствуют размеру
«и» на вашей клавиатуре также часто используются для обозначения футов и дюймов (рост Стива Джобса 6 футов 2 дюйма). Это тоже технически неверно. Для футов следует использовать ′ ( ′ ), а для дюймов – ″ ( ″ ).![]() (На самом деле рост Стива Джобса 6 футов 2 дюйма.)
(На самом деле рост Стива Джобса 6 футов 2 дюйма.)
Обратите внимание, что многие настольные издательские программы настолько продвинуты, что автоматически (и неправильно) вставляют «умные» апострофы и кавычки во всех этих ситуациях. Это можно изменить в настройках программы, но самый быстрый способ обойти это — просто скопировать и вставить правильную отметку из «менее сложного» текстового редактора.
+1 Для правильных математических символов
Иногда в спешке мы используем неправильные отметки для математических символов. Например, как мы узнали выше, дефис не является знаком минус (-, &минус; ). Кроме того (без каламбура), ни x, ни звездочка (*) не являются символами умножения (×, × ).
Правильные дроби не только добавляют изящества типографике, но и делают их более узнаваемыми. Использование косой черты в ваших дробях ( 1 ⁄ 3 ) не ½ ( ½ ) так круто, как использование правильной вульгарной дроби (как ее называют).
Некоторые другие символы сложнее заменить обычными символами, например, когда вы пишете 98¢ ( ¢ ) и 104° F ( ° ). У вас может возникнуть соблазн просто напечатать их как «центы» и «градусы».
Многоточие всегда дает больше возможностей
Иногда это больше, чем кажется на первый взгляд. Большинство из нас набирает многоточие в виде трех точек (…), но большинство шрифтов снабжены собственными символами (…, … ), расстояние между которыми немного больше. Чикагское руководство по стилю заставляет вас думать, что правильное многоточие состоит из точек, разделенных пробелами (…), но любой типограф знает, что это слишком мешает основному тексту. Некоторые типографы предпочитают создавать собственные многоточия, используя тонкие пробелы (9).0003 ) между периодами (…). Но ваше суждение лучше; выберите обработку многоточия, которая сделает ваш текстовый блок наиболее последовательным (что никогда не будет с полными пробелами между точками).![]() в кафе, и это мало чем отличается от того, если бы вы работали над своим резюме в кафе во Франции. Как бы вы ни были наивны, иногда использование правильного диакритического знака… критично. Диакритический знак — это знак, который ставится рядом с буквой (обычно над или под ней) для изменения ее звучания. Наиболее распространенным диакритическим знаком в английском языке является акут (´), который используется в ряде слов, заимствованных из других языков, и который иногда очень важен, например, для того, чтобы заявить о своей страсти к саке.
в кафе, и это мало чем отличается от того, если бы вы работали над своим резюме в кафе во Франции. Как бы вы ни были наивны, иногда использование правильного диакритического знака… критично. Диакритический знак — это знак, который ставится рядом с буквой (обычно над или под ней) для изменения ее звучания. Наиболее распространенным диакритическим знаком в английском языке является акут (´), который используется в ряде слов, заимствованных из других языков, и который иногда очень важен, например, для того, чтобы заявить о своей страсти к саке.
Акцент часто путают с прямым ударением (`), наклоненным влево и легко доступным на американской клавиатуре ниже тильды (~). Серьезный акцент на самом деле встречается в английском языке гораздо реже, чем острый. Если вы когда-нибудь увидите его снова, вы можете подумать, что у вас дежа вю.
Чтобы вставить острый ударение в Mac OS X, удерживайте клавишу Option при вводе «e», а затем введите букву, которая должна отображаться под ударением (так что, если вы хотите «é», вы должны ввести « д” дважды). Поиграйте с Option + u, i и ~, и перед вами откроется целый мир диакритических знаков.
Поиграйте с Option + u, i и ~, и перед вами откроется целый мир диакритических знаков.
Лигатуры объединяют буквы
На заре печати, когда шрифт набирался свинцовым шрифтом, заглушки, на которых устанавливались символы, затрудняли установку определенных пар символов достаточно близко друг к другу. Например, в буквосочетании «fi» верхний конец «f» торчал так далеко, что букву нельзя было поставить достаточно близко к «i» из-за точки на «i». Таким образом, многие шрифты (обычно классические, такие как Adobe Garamond) имеют лигатуры для определенных пар, которые фактически объединяют формы букв вместе. Некоторые современные шрифты, такие как Helvetica, также имеют лигатуры, но их влияние незначительно.
Ниже вы можете видеть, что лигатуры нужны в некоторых шрифтах больше, чем в других. Обратите внимание, что лигатура «fi» более важна для чистоты типографики в Adobe Garamond, чем в Helvetica. Из-за этого разные шрифты имеют разные лигатуры.
В дополнение к «fi» лигатуры чаще всего необходимы для группировок «fl», «ff», «ffi» и «ffl». Ниже вы можете видеть, что Apple прекрасно использует лигатуру «ffl» в обработке типа «iPod shuffle».
Ниже вы можете видеть, что Apple прекрасно использует лигатуру «ffl» в обработке типа «iPod shuffle».
Практическое использование лигатур
Очевидно, что вводить лигатуры каждый раз, когда они вам нужны, нецелесообразно. Даже если вы это сделаете, ваш контент в конечном итоге может не отображаться шрифтом, оснащенным соответствующими символами. К счастью, плагины, такие как Ligature.js от jQuery, автоматически вставляют наиболее часто поддерживаемые лигатуры, где это необходимо.
Но будьте осторожны: даже если нужные символы доступны, вы можете затруднить пользователям поиск текста на странице. В настоящее время браузеры Internet Explorer и WebKit, такие как Chrome и Safari, сопоставляют лигатуры с соответствующими парами букв при использовании команды поиска (например, когда пользователь ищет на странице слово «рис»), тогда как Firefox этого не делает.
Свойство CSS3 font-variant-ligatures
Свойство CSS3 font-variant-ligatures отображает правильные лигатуры, не вмешиваясь в фактический HTML-код страницы, тем самым сохраняя полную функциональность команды поиска во всех браузерах. В этом случае, хотя Internet Explorer, Chrome и Safari в настоящее время не поддерживают это свойство, Firefox поддерживает.
В этом случае, хотя Internet Explorer, Chrome и Safari в настоящее время не поддерживают это свойство, Firefox поддерживает.
Итак, если вы применяете лигатуры на уровне контента, то ваши пользователи Firefox не смогут использовать для них команду поиска. А если использовать font-variant-ligatures , только ваши пользователи Firefox увидят лигатуры. Из-за неравномерной поддержки браузером лигатур полное игнорирование лигатур в основной копии не было бы неразумным. Тем не менее, отсутствие лигатур в больших заголовках и заголовках может быть более очевидным, поэтому может быть целесообразным выбрать предпочтительный метод поддержки.
Быть разумным
Очевидно, что отслеживание и внедрение некоторых из этих типографских деталей может показаться довольно утомительным. К счастью, у большинства веб-фреймворков и CMS есть подключаемые модули, которые позаботятся об этом за вас, а некоторые элементы управления типографикой CSS3, по крайней мере, начинают поддерживаться в браузерах.
Но, как и во всех вопросах дизайна и производства, в игру вступает экономия. Вы можете решить, что реализация некоторых из этих деталей просто не стоит усилий. Важно знать как минимум типографский этикет , чтобы вы могли положиться на него, когда это необходимо, и принимать мудрые решения, подходящие для вашего проекта.
Другие ресурсы
Вам могут быть интересны следующие статьи и связанные с ними ресурсы:
- Как печатать Узнайте, как на самом деле печатать эти символы на вашем компьютере.
- Элементы типографского стиля , Роберт Брингхерст Страница заказа на Amazon неофициальной библии современных типографов. Эта книга полна отличных советов по любым типографским деталям, которые только можно себе представить.
- Элементы типографского стиля в применении к Интернету Адаптация классической книги Роберта Брингхерста для Интернета.
Этот пост основан на главе из будущей книги Дэвида «Дизайн для хакеров: реверс-инжиниринг красоты», которая будет опубликована в сентябре 2011 года.