Карта сайта и sitemap для WordPress
Карта сайта нужна для того, чтобы поисковики быстрее и умнее могли индексировать сайт. Грубо говоря это навигатор для поисковых систем.
Карта сайта позволяет сократить количество переходов при поиске нужной страницы на любом, даже самом большом сайте. Хорошо настроенная карта сайта способна повысить индексацию страниц вашего сайта.
Тем не менее, наличие карты не гарантирует того, что страница будет проиндексирована.
Какие бывают карты сайта?
Существует 2 версии карты сайта: для людей и роботов.
Карта сайта для людей представляет собой статическую страницу с полным списком всех страниц. Раньше подобная карта сайта была обязательна на всех сайтах. В подвале была ссылка на карту сайта. В данный момент все меньше и меньше сайтов публикуют ее.
Карта сайта для людейКарта сайта для роботов обычно находится в корне сайта и имеет вид sitemap.xml
Пример XML-файла Sitemap:
<?xml version="1. 0" encoding="UTF-8"?>
<urlset xmlns="https://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://example.com/</loc>
<lastmod>2013-11-18</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
</urlset>
0" encoding="UTF-8"?>
<urlset xmlns="https://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://example.com/</loc>
<lastmod>2013-11-18</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
</urlset>Определения XML-тегов в файле sitemap.xml
<urlset> - указывает стандарт текущего протокола, является обязательным.
<url> - Родительский тег для каждой записи URL-адреса, является обязательным, теги внутри являются дочерними.
<loc> - URL-адрес страницы. Этот URL-адрес должен начинаться с префикса (например, HTTP) и заканчиваться косой чертой, если Ваш веб-сервер требует этого. Длина этого значения не должна превышать 2048 символов.
<lastmod> - Дата последнего изменения файла.
<changefreq> - Вероятная частота изменения этой страницы. Является не обязательным
<priority> - Приоритетность URL относительно других URL на Вашем сайте.
Допустимый диапазон значений — от 0,0 до 1,0. Это значение не влияет на процедуру сравнения Ваших страниц со страницами на других сайтах — оно только позволяет указать поисковым системам, какие страницы, по Вашему мнению, более важны для сканеров.
Требования для sitemap.xml
Можно предоставить несколько файлов Sitemap, однако в каждом из этих файлов должно быть не более 50000 URL, а размер каждого из этих файлов не должен превышать 50 МБ. При необходимости файл Sitemap можно сжать с помощью архиватора gzip, чтобы уменьшить требования к пропускной способности канала. Однако размер файла sitemap без сжатия не должен превышать 50 МБ. Если необходимо перечислить более 50000 URL-адресов, следует создать несколько файлов Sitemap.
В файле robots.txt необходимо добавить ссылки на файлы xml вида:
Sitemap: https://sitename.ru/sitemap.xmlКак создать sitemap.xml
Если у вас не большой сайт-визитка, то записать все страницы вручную для вас не составит труда. Другое дело, если страниц огромное количество и они постоянно пополняются.
Другое дело, если страниц огромное количество и они постоянно пополняются.
Для многостраничных сайтов существуют автоматические сервисы генерации sitemap:
- XML-Sitemaps
- XML sitemap generator
- Online XML sitemap generator
- My Sitemap generator
Как создать карту сайта для wordpress
Для сайта на wordpress карта сайта создается точно так же как и для статичного сайта. Можно создать вручную или с помощью автоматических сервисов генерации.
Но есть и более удобный способ — с помощью плагинов.
Плагины wordpress для карты сайта
В репозитории wordpress есть плагины, которые автоматически в динамическом режиме создают карту сайту. Таких плагинов два вида. Первый вид — это SEO-плагин, в котором есть функция генерации sitemap:
- Yoast SEO
- All in One SEO Pack
- The SEO Framework
Второй вид — это плагины созданные специально для генерации sitemap:
- Sitemap by BestWebSoft
- Sitemap Generator
- Simple XML Sitemap Generator
Вы можете воспользоваться как первым, так и вторым вариантом. Для генерации карты сайта для людей так же существуют плагины:
Для генерации карты сайта для людей так же существуют плагины:
- Easy HTML Sitemap
- WordPress Simple HTML Sitemap
- HTML Page Sitemap
Частые вопросы о карте сайта
Можно ли обойтись без sitemap.xml?
Можно. Поисковые системы считают XML-карту сайта рекомендованным инструментом.
Будет ли проиндексирован url отсутствующий в sitemap.xml?
Если поисковик найдет страницу, то да, может проиндексировать. Но и наличие ссылки в карте сайта еще не является гарантией обязательной индексации страницы.
Файл Sitemap находится в статусе «Не проиндексирован»
Файл Sitemap может быть не проиндексирован по нескольким причинам:
- Робот обошел файл Sitemap недавно и еще не успел обработать его. Подождите две недели. Если вы используете файл индекса Sitemap с несколькими файлами, то их обработка может занять больше времени, чем одного файла Sitemap.
- Сайт ранее был недоступен для индексирующего робота. Необходимо дождаться следующего посещения сайта роботом.

- Доступ к Sitemap запрещен в файле robots.txt, при обращении к Sitemap сервер возвращает HTTP-код, отличный от 200. Проверьте доступность файла для робота с помощью инструмента Проверка ответа сервера, указав полный путь к файлу.
📗📌 Все для WordPress и WEB разработки
8 0
Ознакомьтесь с нашим экспертным выбором лучших плагинов WordPress для аренды автомобилей, включая аренду оборудования, систему бронирования аренды, бронирование и аренду WooCommerce, систему управления арендой автомобилей, услугу аренды автомобилей, аренду автомобилей, бронирование автомобилей и CRM для бизнеса по аренде автомобилей.
Подробнее…
34 0
Вы ищете лучшие темы WordPress для неонатолога? Ознакомьтесь с нашей экспертной подборкой лучших тем для неонатолога.
Подробнее. ..
..
86 0
Заинтересованы в лучших шаблонах WordPress для аренды автомобилей для вашего сайта? Ознакомьтесь с нашим экспертным выбором лучших шаблонов бронирования аренды.
Подробнее…
26 0
Пытаетесь найти лучшие плагины WordPress Mockups Generator для своего сайта? Посмотрите нашу подборку лучших плагинов для персонализации продуктов, плагинов для создания мокапов футболок, плагинов для дизайна печати WordPress и плагинов для конструктора продуктов WooCommerce.
Подробнее…
50 0
Это окончательное руководство по отключению копирования и щелчку правой кнопкой мыши на веб-сайте может помочь вам предотвратить копирование содержимого вашего…
Подробнее…
44 0
Ищете лучшие школьные темы WordPress? Ознакомьтесь с нашей подборкой лучших тем для начальной школы, старшей школы, детской школы, художественной школы,…
Подробнее. ..
..
24 0
Вы ищете лучшие темы WordPress Drag and Drop для своего сайта? Попробуйте нашу экспертную подборку лучших тем для Drag and Drop Page Builder, Drag and Drop Editor, Drag and Drop Plugin, Drag and Drop Builders, Drag and Drop Framework, Drag and Drop eCommerce, Drag and Drop Magazine, WooCommerce и Business.
Подробнее…
21 0
Вы ищете лучшие темы WordPress для зоомагазинов? Вот лучшие темы WordPress для зоомагазинов, блогов о домашних животных, ухода за животными, спасения домашних…
Подробнее…
28 0
Ищете темы для блога Boxed Layout? Ознакомьтесь с нашей экспертной подборкой лучших тем Boxed Layout.
Подробнее…
Как создать карту сайта в WordPress (простой способ)
Вам интересно, что такое карта сайта и как создать карту сайта в WordPress?
Карта сайта помогает поисковым системам легко перемещаться по содержимому вашего веб-сайта. Он дает им список всего вашего контента в машиночитаемом формате.
Он дает им список всего вашего контента в машиночитаемом формате.
В этом посте мы объясним, что такое карта сайта и как легко создать карту сайта в WordPress.
Вот краткий обзор того, что мы рассмотрим в этом посте. Просто нажмите на эти быстрые ссылки, чтобы сразу перейти к различным разделам.
- Что такое карта сайта?
- Зачем создавать карту сайта
- Создает ли WordPress карту сайта автоматически?
- Создание карты сайта в WordPress (простой способ)
Карта сайта — это файл или специальная веб-страница, на которой перечислено все содержимое вашего веб-сайта в формате XML, чтобы поисковые системы, такие как Google, могли обнаруживать и индексировать содержимое вашего сайта.
Файлы Sitemap раньше были в формате HTML, и их можно было просматривать как список всех страниц, включенных в веб-сайт.
В настоящее время использование карт сайта расширилось, и они публикуются в формате XML вместо HTML с поисковыми системами в качестве их целевой аудитории. Не такие люди, как раньше.
Не такие люди, как раньше.
Проще говоря, карта сайта — это способ, с помощью которого владельцы веб-сайтов сообщают поисковым системам обо всех существующих страницах на своем веб-сайте.
Он также сообщает поисковым системам, какие ссылки на вашем веб-сайте важнее других, и как часто вы обновляете свой веб-сайт.
Хотя карты сайта напрямую не повышают ваш рейтинг в поисковых системах, они позволяют поисковым системам лучше сканировать ваш сайт. Это означает, что они могут найти больше контента и начать показывать его в результатах поиска, что может привести к более высокому рейтингу и увеличению трафика на ваш сайт.
Без карты сайта в формате XML потребуется больше времени, чтобы ваш контент появился в поисковых системах или был удален из них.
Зачем создавать карту сайтаКак уже упоминалось, карты сайта используются для того, чтобы поисковые системы могли легко сканировать ваш сайт.
Файлы Sitemap важны с точки зрения поисковой оптимизации (SEO). Если вы хотите узнать больше о SEO, ознакомьтесь с нашим исчерпывающим руководством по SEO для WordPress.
Если вы хотите узнать больше о SEO, ознакомьтесь с нашим исчерпывающим руководством по SEO для WordPress.
При этом простое добавление карты сайта не влияет на ранжирование в поиске. Но если на вашем сайте есть страница, которая не проиндексирована, карта сайта позволяет поисковым системам узнать об этой странице.
Помогите поисковым системам найти ваш контент
Файлы Sitemap также чрезвычайно полезны, когда вы впервые начинаете вести блог или создаете новый веб-сайт, поскольку большинство новых веб-сайтов не имеют обратных ссылок. Отсутствие обратных ссылок затрудняет поиск нового контента поисковыми системами.
Например, поисковые системы, такие как Google и Bing, позволяют новым владельцам веб-сайтов отправлять карту сайта в свои инструменты для веб-мастеров, чтобы роботы поисковых систем могли обнаруживать и индексировать недавно опубликованный контент на своих сайтах.
Файлы Sitemap одинаково важны как для авторитетных, так и для популярных веб-сайтов. Они позволяют выделить наиболее важные страницы, наиболее часто обновляемые и т. д. Таким образом, поисковые системы могут посещать и соответствующим образом индексировать ваш контент.
Они позволяют выделить наиболее важные страницы, наиболее часто обновляемые и т. д. Таким образом, поисковые системы могут посещать и соответствующим образом индексировать ваш контент.
Теперь, когда вы знаете, зачем нужна карта сайта, вам может быть интересно, как ее создать. Но сначала давайте объясним, что включает в себя автоматически сгенерированная карта сайта WordPress и почему создание собственной карты сайта — хорошая идея.
Создает ли WordPress карту сайта автоматически?
Да, WordPress включает базовую карту сайта без использования плагина.
Эта автоматически созданная карта сайта включает ваши сообщения, типы сообщений, категории, теги и архивные страницы.
Однако он также включает в себя все, что может быть не проиндексировано, что может привести к ошибкам на вашем сайте. Невозможно настроить карту сайта WordPress по умолчанию, не зная PHP-кода.
Если вы чувствуете, что программирование не для вас, у нас есть идеальное решение!
Но если это все еще вас не убедило, ознакомьтесь с нашим постом о том, следует ли вам использовать карту сайта WordPress или создать свою собственную.
Создание карты сайта в WordPress (простой способ)
Существует простой способ создать карту сайта в WordPress с помощью самого мощного и удобного плагина SEO для WordPress на рынке: All-in-One SEO (AIOSEO).
С помощью AIOSEO вы можете быть уверены, что Google знает, какие страницы являются наиболее важными на вашем сайте, и ранжирует только ваш высококачественный контент.
XML-карты сайта просты в использовании, и вы можете настроить их так, чтобы вы могли оптимизировать свой сайт для более высокого рейтинга и максимального трафика.
Вы можете выбрать, включать или исключать:
- Изображения и галереи
- Защищенные паролем сообщения
- Пользовательские типы сообщений
- Страницы вложений мультимедиа
- Архивные страницы для тегов, категорий, авторов2 909011 и более Более того, AIOSEO также будет автоматически уведомлять поисковые системы всякий раз, когда вы публикуете, обновляете или удаляете контент на своем сайте.

У вас также есть возможность включить файлы Sitemap для видео и файлы Sitemap для Новостей Google. Для получения более подробной информации посетите наш пост о том, как отправить свой сайт WordPress в Новости Google.
Теперь давайте покажем вам, как легко создать карту сайта в WordPress. Вы можете либо посмотреть видео, либо продолжить чтение текста. Карта сайта включена по умолчанию, поэтому вам нужно только установить AIOSEO, и она настроена!
Но если вы более продвинутый пользователь, мы покажем вам, как настроить карту сайта за несколько простых шагов.
Настройка карты сайта
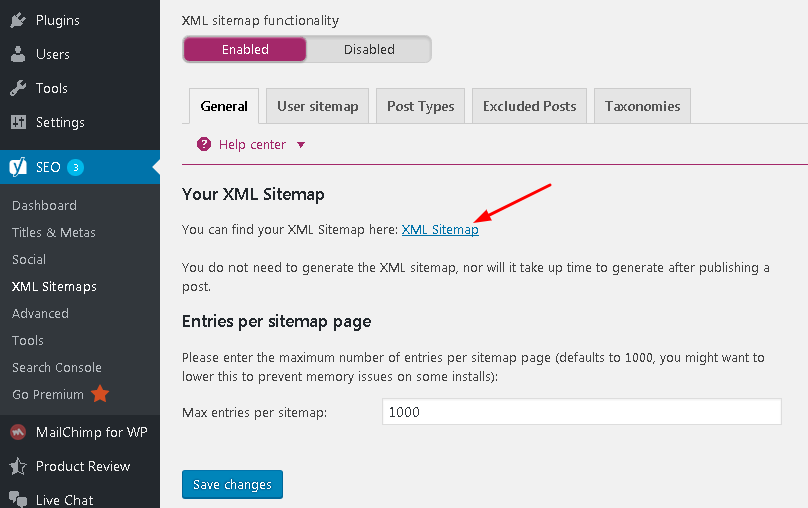
Чтобы начать работу, перейдите к Sitemaps в меню All in One SEO и нажмите General Sitemap в верхнем главном меню навигации.

Откроется окно General Sitemap, в котором вы увидите, что Включить Sitemap включено.
После этого вы можете нажать кнопку Открыть карту сайта , чтобы просмотреть карту сайта в формате XML.
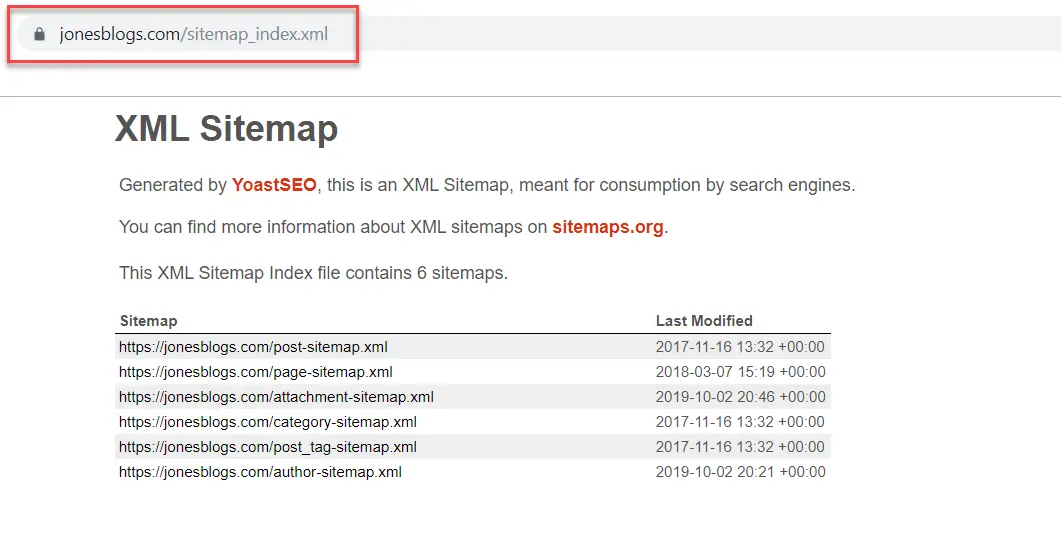
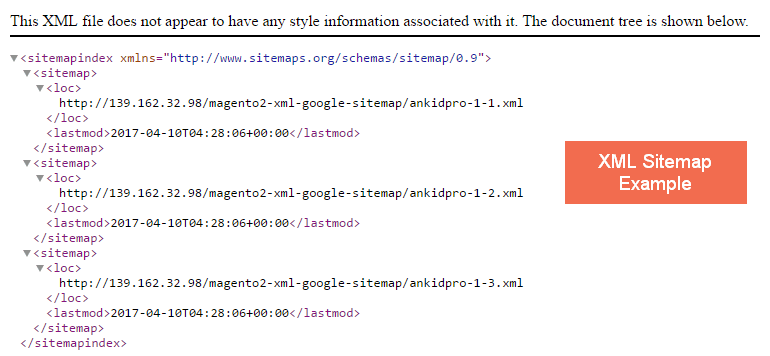
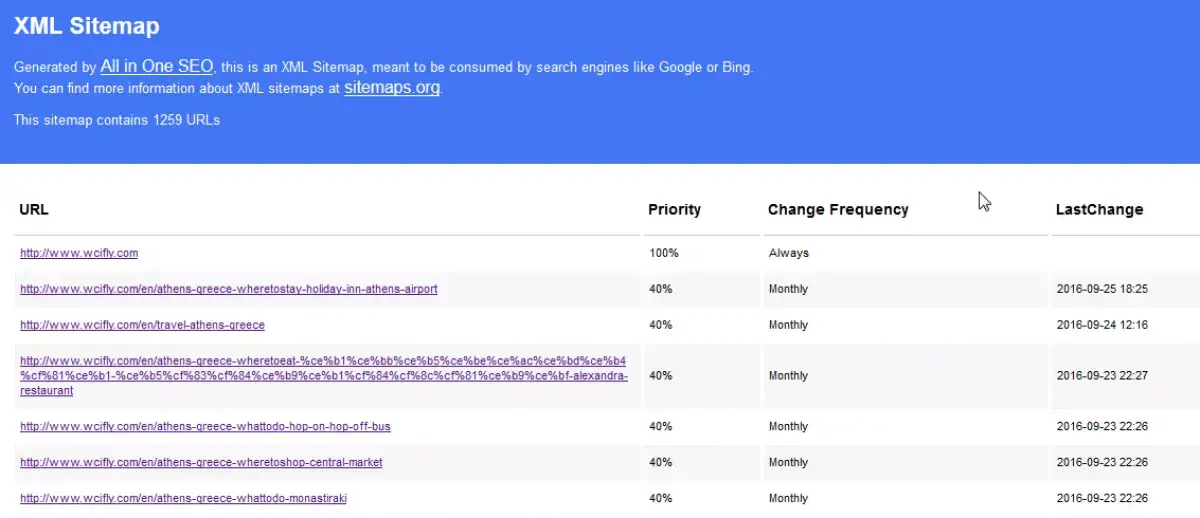
После того, как вы откроете карту сайта, вы увидите индексную страницу для вашей XML-карты сайта, которая выглядит следующим образом:
На странице индекса перечислены все карты сайта для вашего сайта, и каждая карта сайта содержит различный тип контента.
Например, вы можете увидеть разные карты сайта для постов, страниц, вложений и т. д.
Нажмите на URL каждой карты сайта WordPress в обзоре индекса, чтобы просмотреть список этого конкретного контента.
Настройка XML-карты сайтаТеперь, когда вы знаете, как просматривать XML-карту сайта, давайте перейдем к основным настройкам Sitemap.
Давайте начнем с решения, хотите ли вы иметь индексную страницу для своей карты сайта.

Если у вас небольшой веб-сайт (менее нескольких сотен URL-адресов), вам действительно не нужна индексная страница, и вы можете установить для кнопки Включить индексы карты сайта значение Отключено .
Если вы сомневаетесь, просто оставьте его в режиме Enabled .
Далее вы можете изменить параметр Links Per Sitemap , если вам нужно, но большинству пользователей следует оставить его как есть.
После этого вам нужно решить, какой контент вы хотите включить в свою карту сайта. Необходимо учитывать 2 параметра: Типы записей и Таксономии .
Если вы хотите включить все содержимое, вы можете оставить установленными флажки Включить все типы сообщений и Включить все таксономии .
С другой стороны, если вы снимите эти флажки, вы увидите список всех типов и таксономий вашего контента и сможете выбрать, какие из них включить в карту сайта.

Примечание: Любой контент, для которого было выбрано исключение из результатов поиска или для которого не было индекса в настройках карты сайта, не будет отображаться в этом списке.
Наконец, у вас есть возможность решить, включать ли Архивы дат и Архивы авторов в карту сайта.
Архивы даты и автора автоматически создаются WordPress, когда вы публикуете новости на своем сайте.
Мы рекомендуем вам не включать их в карту сайта и оставить в Отключен режим , так как они имеют мало значения в результатах поиска. Но если вы все еще хотите включить их, просто нажмите кнопку Enabled , чтобы она стала синей.
Вот так просто!
Мы надеемся, что эта статья помогла ответить на все ваши вопросы о картах сайта WordPress XML и о том, как легко создать карту сайта для вашего сайта WordPress.
Вы также можете ознакомиться с нашим руководством о том, как проводить SEO-анализ конкурентов, чтобы узнать, где вы находитесь по сравнению с вашими конкурентами и какие ключевые слова они используют.

И если у вас все еще есть проблемы с получением этих приятных конверсий, вы можете прочитать наш пост о 5 причинах, по которым трафик вашего сайта не конвертируется в клиентов.
Теперь позвольте лучшему плагину карты сайта WordPress сделать всю тяжелую работу за вас!
Что такое карта сайта в формате XML? Как создать XML-карту сайта в WordPress: полное руководство
XML-карта сайта — это список URL-адресов, необходимый для поисковой оптимизации. Это то, что помогает донести информацию о вашем сайте до поисковых систем.
XML-карта сайта в WordPress похожа на карту города, которая отображает все важные детали и места. С помощью этой «карты» поисковые системы читают ваш сайт.
Чуть больше года назад Тьерри Мюллер, менеджер программы по связям с разработчиками в Google, предложил «интегрировать базовую XML-карту сайта в ядро WordPress и внедрить API XML-карты сайта, чтобы сделать его полностью расширяемым».
Эта идея понравилась разработчикам во всем мире, и они с радостью перешли к реализации этой идеи.
 Давайте узнаем, что из этого вышло.
Давайте узнаем, что из этого вышло.Теперь вы можете пользоваться нашими новыми высокоэффективными услугами и выполнять свою задачу в два раза быстрее, чем раньше. Если у вас есть вопрос, пожалуйста, свяжитесь с агентством веб-разработки Wishdesk.
Что такое XML-карта сайта?
Предлагаем вам сначала взглянуть на то, о чем мы говорим в следующих параграфах. Как выглядит карта сайта в формате XML?
Это не очень понятно или полезно для большинства пользователей. В основном файлы Sitemap создаются для поисковых систем.
Почему XML-карта сайта в WordPress важна для SEO?
Карта сайта в формате XML важна для поисковой оптимизации, поскольку упрощает поиск ваших страниц. Это идеальный способ продвижения вашего бизнеса. Если на сайте нет карты сайта, то мы обязательно рекомендуем ее создать.
Каким веб-сайтам нужна карта сайта в формате XML?
Google рекомендует иметь карту сайта в формате XML для следующих типов сайтов:
- крупных сайтов
- недавно созданных сайтов с несколькими внешними ссылками
- сайт с большим количеством мультимедийных файлов
- сайты с изолированными страницами или страницами с плохими ссылками
Краткие советы о том, как создать превосходную XML-карту сайта
- Карта сайта вашего веб-сайта должна отображаться за site.
 com/sitemap.xml
com/sitemap.xml - Если карта сайта создана по другому адресу, просто перенаправьте на site.com/sitemap.xml
- XML Sitemap в WordPress должен без проблем взаимодействовать с файлом robots.txt
- Карта сайта XML не должна содержать более 50 000 ссылок
- В карте сайта не должно быть ошибок 404
- Отправка файла Sitemap в формате XML в Google
- Приоритет высокопроизводительных страниц в XML Sitemap
- Избегайте URL-адресов «noindex» в карте сайта
- Если сайт большой, создайте динамическую XML-карту сайта
- Изменить время модификации при внесении серьезных изменений
Как создать карту сайта для вашего сайта WordPress
Существует 3 способа создания карты сайта XML в WordPress:
- настроить карту сайта вручную
- использовать специальные плагины
- доверьте это Wishdesk
Первый способ — настроить карту сайта вручную.
Если вас интересует веб-дизайн, вы можете попробовать настроить карту сайта вручную.
 Во-первых, вам нужно помнить, что создаваемая карта сайта должна содержать все основные страницы вашего сайта. В конце концов, именно карта сайта поможет Google и другим поисковым системам их индексировать.
Во-первых, вам нужно помнить, что создаваемая карта сайта должна содержать все основные страницы вашего сайта. В конце концов, именно карта сайта поможет Google и другим поисковым системам их индексировать.Пошаговое руководство по созданию карты сайта вручную:
- Используйте текстовый редактор для ввода важных ссылок на веб-страницу.
- Сохраните эти данные в формате XML.
- Проверьте недавно созданную карту сайта на наличие ошибок.
- Для проверки используйте различные бесплатные инструменты.
Второй способ — автоматическая настройка карты сайта
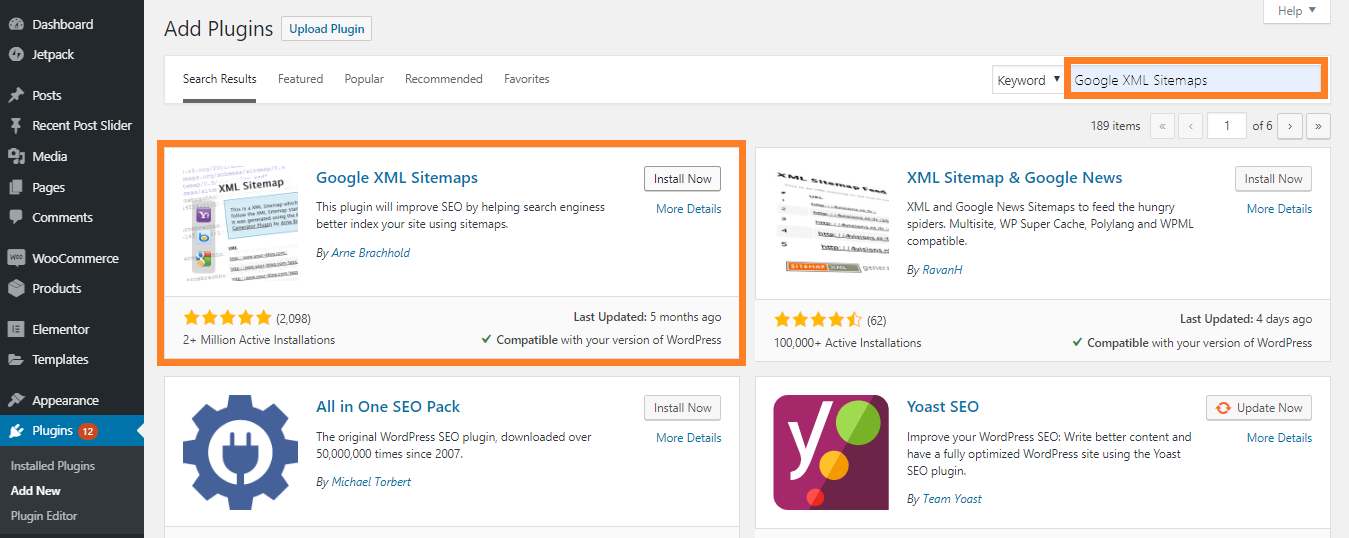
Однако, если вы предпочитаете надежность, наглядность и скорость, то вам лучше использовать специальные плагины WordPress, которые автоматически генерируют карту сайта в формате XML.
Как правило, все эти плагины работают так:
- Вы устанавливаете плагин.
- Вы вводите URL своего сайта.
- Автоматически создает карту сайта.
Но не забывайте, что каждая карта сайта должна быть настроена под конкретный сайт индивидуально.
 Необходимо учесть все нюансы сайта, чтобы правильно его настроить.
Необходимо учесть все нюансы сайта, чтобы правильно его настроить.Третий способ — позволить Wishdesk сделать это быстро
Чтобы не волноваться обо всех нюансах или что-то упустить, вы можете обратиться к нашим веб-разработчикам.
Это освободит ваше время для более привычных вам дел и позволит избежать проблем с настройкой XML-карты сайта в WordPress. Есть нюансы при настройке XML карты сайта, которые необходимо учитывать. Только специалисты по веб-разработке знают, как с ними бороться.
Топ 6 плагинов WordPress для создания карты сайта
1. Yoast SEO
Возможности Yoast SEO:
- автоматически создавать XML карту сайта в WordPress
- включает все изображения в карту сайта
- улучшает индексацию вашего визуального контента
- может создать дополнительную выделенную карту сайта
- позволяет вручную исправлять ошибки в карте сайта
- — многофункциональный плагин .
Активные установки: более 5 миллионов
Цена: бесплатно / 89 евро
2.
 All-in-One SEO Pack
All-in-One SEO PackAll-in-One SEO Pack функции: 90910 от 1 до 1 интуитивно понятного использования
- 10
- интегрирован с Google Analytics
- Создание XML-карты сайта
- автоматически информирует поисковые системы об изменениях на сайте
- доступно на 57 языках
- Карта сайта XML — не единственная ее функциональность
Активные установки: более 2 миллионов
Цена: $55,3
- поддерживает все виды страниц
- автоматически информирует поисковые системы об изменениях
- не влияет на скорость сайта
- переведено на язык языка
Активные установки: более 2 миллионов
Цена: бесплатно
Активные установки: Более 10 000
Цена: БЕСПЛАТНО / Запускается по номеру 35
5.
 Карта SiteMap By BestWebsoft
Карта SiteMap By BestWebsoftSiteMap от BestWebsoft Функция:
- Automatic Automalles Antres An An Anml Sitemap на WordPressoft .
- может работать с учетной записью Google Webmaster Tools
- работает с последней версией WordPress
- быстро настраивается без изменения кода
- активно сотрудничает с robots.txt
Активные установки: Более 60 000
Цена: БЕСПЛАТНО /Запускается с 20,98 долл. США
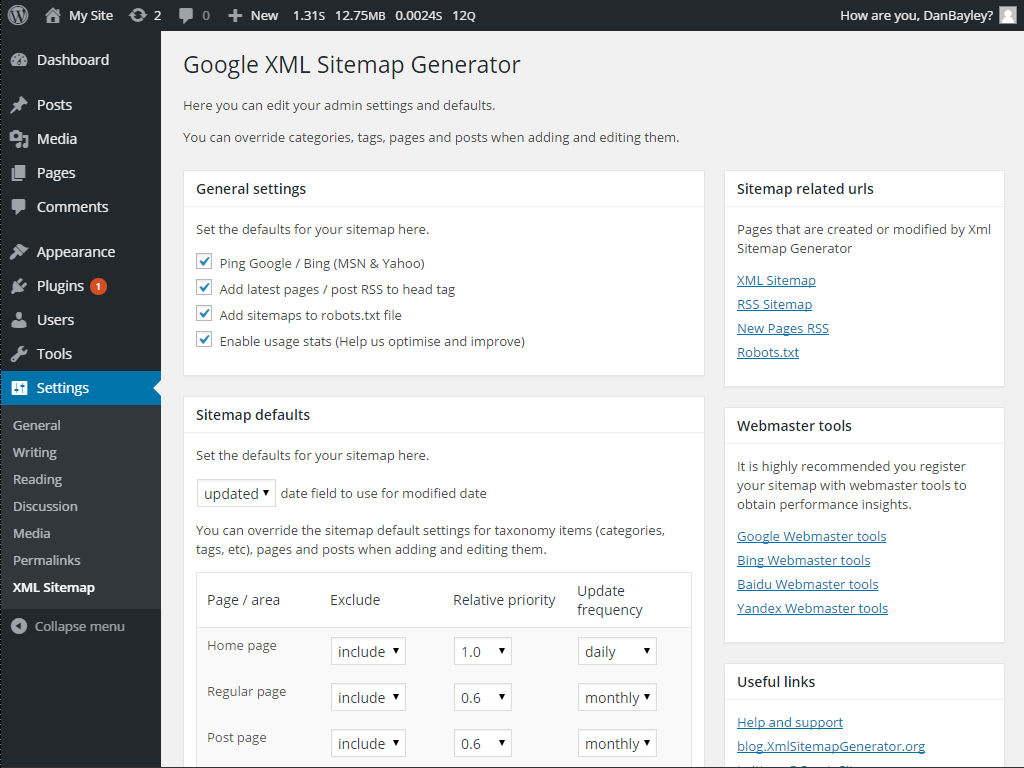
6. Google XML Sitemap Generator
Google XML Generator Generator:
- .
- использует различные источники информации для создания карты сайта
- хорошо работает с WooCommerce, BuddyPress и другими плагинами
- позволяет редактировать значения
- ежедневно обновляет данные Sitemap
- добавляет значение в файл robots.txt
Активные установки: более 30 000
Цена: бесплатно
XML Sitemap в ядре WordPress
WordPress. Эта идея получила большую поддержку, и было решено, что ее следует реализовать.
Эта идея получила большую поддержку, и было решено, что ее следует реализовать.
Плагин Core Sitemaps все еще находится в стадии разработки и может быть протестирован. Планируется, что этот основной плагин может индексировать домашнюю страницу, страницу сообщений, пользовательские сообщения, теги и категории, таксономии и другие. Еще одно новшество заключается в том, что страницы не могут генерировать более 2000 URL-адресов на одну карту сайта.
Хотим обратить ваше внимание на то, что XML карта сайта действительно важна, иначе она не была бы включена в ядро WordPress.
Проверить XML карту сайта на вашем сайте
XML Sitemap в WordPress Core — отличная новинка, но пока он не настроен идеально, лучше использовать уже полезные и проверенные плагины.
Чтобы проверить карту сайта вашего сайта, введите домен сайта + /sitemap.xml и все. Например, наша карта сайта находится по адресу https://wishdesk.com/sitemap.hml.
Чтобы получить помощь в настройке плагинов для создания XML-карты сайта, обратитесь в агентство поддержки и обслуживания WordPress.

 0" encoding="UTF-8"?>
<urlset xmlns="https://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://example.com/</loc>
<lastmod>2013-11-18</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
</urlset>
0" encoding="UTF-8"?>
<urlset xmlns="https://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://example.com/</loc>
<lastmod>2013-11-18</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
</urlset>






 Давайте узнаем, что из этого вышло.
Давайте узнаем, что из этого вышло. com/sitemap.xml
com/sitemap.xml  Во-первых, вам нужно помнить, что создаваемая карта сайта должна содержать все основные страницы вашего сайта. В конце концов, именно карта сайта поможет Google и другим поисковым системам их индексировать.
Во-первых, вам нужно помнить, что создаваемая карта сайта должна содержать все основные страницы вашего сайта. В конце концов, именно карта сайта поможет Google и другим поисковым системам их индексировать. Необходимо учесть все нюансы сайта, чтобы правильно его настроить.
Необходимо учесть все нюансы сайта, чтобы правильно его настроить. All-in-One SEO Pack
All-in-One SEO Pack