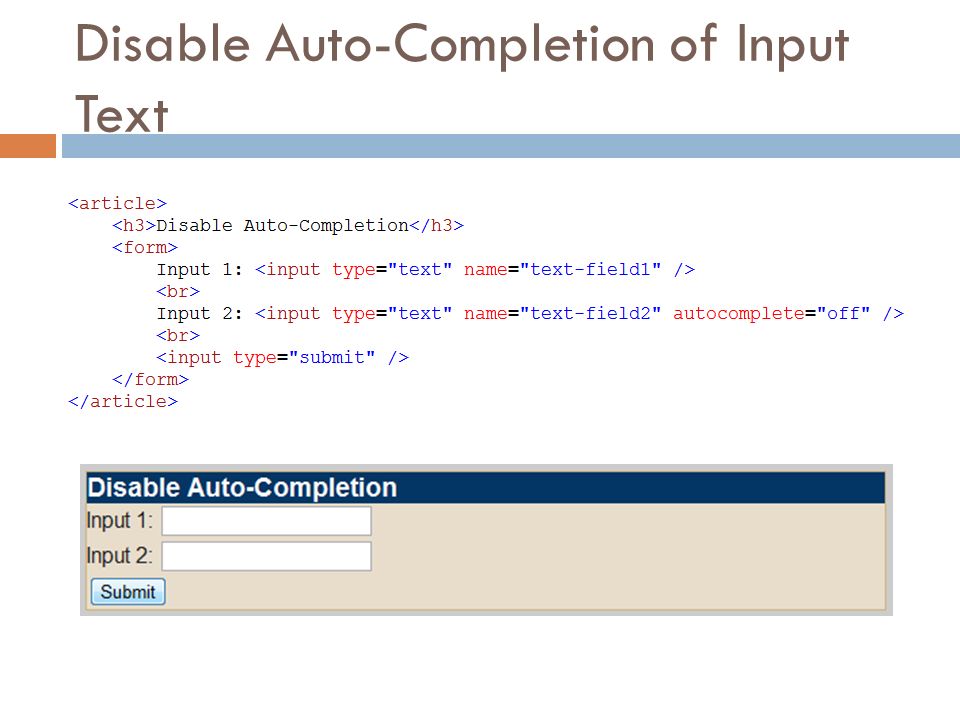
или для ввода ID?
спросил
Изменено 4 года, 6 месяцев назад
Просмотрено 3к раз
На моем веб-сайте есть форма с полем ввода для ввода длинного случайного числового идентификатора. Должен ли это быть ввод текста или ввод числа?
Проблема с заключается в том, что он имеет бесполезные стрелки вверх/вниз. Идентификационные номера длинные и случайные, поэтому кому когда-либо понадобится увеличивать/уменьшать число?
Но — это плохо, потому что позволяет пользователям вводить нецифровые символы.
Что лучше?
- поля ввода
- ввод
4
В спецификации HTML WHATWG есть примечание именно об этой ситуации.
input type="number" .Состояние
type=numberне подходит для ввода, который состоит только из чисел, но, строго говоря, не является числом. Например, это было бы неуместно для номеров кредитных карт или почтовых индексов США. Простой способ определить, следует ли использоватьtype=number, состоит в том, чтобы рассмотреть, имеет ли смысл для элемента управления вводом иметь интерфейс счетчика (например, со стрелками «вверх» и «вниз»). Неправильный номер кредитной карты на 1 в последней цифре не является незначительной ошибкой, это так же неправильно, как неправильное указание каждой цифры. Таким образом, пользователю не имеет смысла выбирать номер кредитной карты с помощью кнопок «вверх» и «вниз». Когда интерфейс счетчика не подходит, type=text, вероятно, является правильным выбором (возможно, сшаблонатрибут).
Использование атрибута pattern для указания только цифр будет похоже на pattern="[0-9]+" или pattern="[0-9]{32}" , если ваши идентификаторы ровно 32. цифры.
цифры.
4
Я бы сказал, используйте type=»number»
, а затем удалите счетчик с помощью
-webkit-appearance: none; -moz-внешний вид:текстовое поле;
Каталожные номера: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/number https://developer.mozilla.org/en-US/docs/Web/CSS/-moz-appearance
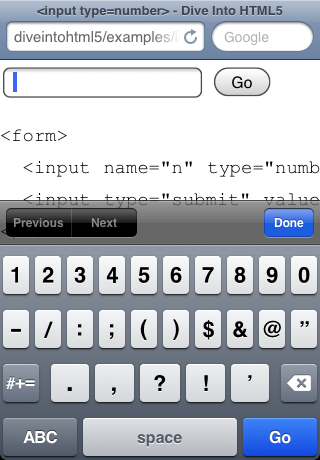
Это потому, что на мобильных устройствах вы бы использовали встроенную «цифровую клавиатуру».
—
РЕДАКТИРОВАТЬ
Я не согласен с ответом Кевина Рида; и я скажу вам, почему:
Если вам нужен длинный номер, скажем, для кредитной карты; вы, скорее всего, захотите отформатировать его с пробелами и прочим из соображений удобочитаемости. Так же и с телефонными номерами. Многие люди пишут свой номер так, как говорят, с «паузами» между числами. Затем, когда вы сохраните его; вы можете сохранить как форматирование числа, так и число без пробелов, хэштегов, тире или чего-либо подобного.
Тогда ок. вы хотели бы ввести текст.
В этом вопросе, заданном ОП, речь шла об идентификаторе
Тогда, без сомнения, будет тип = «число». В данном случае он хотел только избавиться от спиннеров.
Ошибка в номере кредитной карты на 1 в последней цифре не является незначительной ошибкой, это так же неправильно, как и ошибка в каждой цифре. Таким образом, пользователю не имеет смысла выбирать номер кредитной карты с помощью кнопок «вверх» и «вниз».
Это имеет смысл, так как номер кредитной карты должен оставаться конфиденциальным практически любой ценой. Но я не думаю, что это должно применяться к идентификатору члена.
2
Номер .
По той простой причине, что мобильные устройства будут отображать цифровую клавиатуру, что значительно упрощает ввод идентификатора.
Проверка шаблона не обеспечивает настраиваемый вид клавиатуры и в большинстве браузеров только генерирует сообщения об ошибках вместо принудительного ввода только чисел.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Вы уверены, что вводите число?
Вы уверены, что вводите число?
Специальные возможности, CSS и HTML, 28 июня 2022 г., 4 минуты чтения
У нас есть вводы с числовым типом, широко доступным в браузерах уже около 8 лет. Эти входы имеют небольшую качельку и могут быть использованы, как вы уже догадались, для числового ввода. Но не каждый ввод, содержащий числа, должен иметь номер типа ввода.
Чем полезен ввод чисел?
Сообщив браузеру, что вам нужны только числа, он может улучшить взаимодействие с пользователем. Во-первых, они отображают спинбокс (кнопки вверх и вниз, иногда их еще называют качелькой):
<тип ввода = "число" />
Во-вторых, они позволяют вам использовать встроенную логику проверки, такую как input.checkValidity() , и это гарантирует, что значение действительно числовое, в заданных пределах и соответствует любому шагу , который вы указали.
В целом, эта функциональность отлично подходит, когда вам нужно, чтобы люди выбрали номер. А с небольшим количеством JavaScript вы даже можете увеличить количество входных данных.
Но я вижу, что входные числа часто используются для вещей, содержащих цифры , но не цифры .
Когда набор цифр не является числом?
Есть много вещей, которые содержат цифры, но для которых ввод числа не имеет смысла.
Если вам нужно ввести код 2fa, нужно ли вам когда-нибудь увеличивать это число на единицу?
Нет. Код 2fa не является числом.
Как насчет номера социального страхования, вроде того, который мне недавно нужно было заполнить для моей новорожденной дочери?
Нет, номер социального страхования определенно не нужно увеличивать или уменьшать! На самом деле, увеличьте всего на единицу, и вдруг вы ссылаетесь на совершенно другого человека!
Тем не менее, оба эти примера являются скриншотами живых приложений, с которыми мне недавно приходилось взаимодействовать. Я вижу это повсюду (особенно с кодами 2fa): разработчики видят ввод, который принимает цифр , и автоматически предполагают, что это число .
Я вижу это повсюду (особенно с кодами 2fa): разработчики видят ввод, который принимает цифр , и автоматически предполагают, что это число .
Это также относится к номерам кредитных карт, почтовым индексам, телефонным номерам и… целому ряду вещей, которые используют цифры в качестве кода. Спецификация на самом деле называет это неправильным использованием:
Состояние
type=numberне подходит для ввода, который состоит только из чисел, но, строго говоря, не является числом. Например, это было бы неуместно для номеров кредитных карт или почтовых индексов США. […] Ошибка в номере кредитной карты на 1 в последней цифре не является незначительной ошибкой, это так же неправильно, как неправильное указание каждой цифры.
Решите, нужен ли вам числовой ввод
Задайте себе следующие два вопроса, если вы создаете форму, которая принимает числовой ввод:
- Является ли номер идентификатором или значением ?
- Это число, для которого имеет смысл увеличение или уменьшение, или это коренным образом изменит то, что представляет число?
Если вы имеете дело с идентификатором, который просто использует цифры, или с числом, которое представляет что-то совершенно другое, когда вы увеличиваете или уменьшаете его на единицу, вам нужен обычный старый текстовый ввод, а не числовой ввод.
Вы хотите
inputmode=numeric , not type=number Преимущество использования числового ввода заключается в том, что мобильные браузеры автоматически отображают цифровую клавиатуру вместо обычной, что упрощает ввод цифр. Вы теряете это при обычном вводе текста.
Чтобы вернуть его, вы можете установить inputmode ввода на числовой:
Это покажет пользователям правильную клавиатуру на мобильном телефоне и предотвратит случайное изменение номера на единицу на настольном компьютере. Вы можете дополнительно установить шаблон от до [0-9]* , но вам это действительно нужно только в том случае, если вы хотите поддерживать более ранние версии Safari для iOS, чем 12.2, или если вы хотите использовать этот шаблон для проверки на стороне клиента.
Вывод
Один вывод из этой статьи: не все входы, которые принимают цифры, должны быть входами с type="number" .