Адаптивная вёрстка: что это | Словарь маркетолога Roistat
Что такое адаптивная вёрстка и адаптивный дизайн сайта
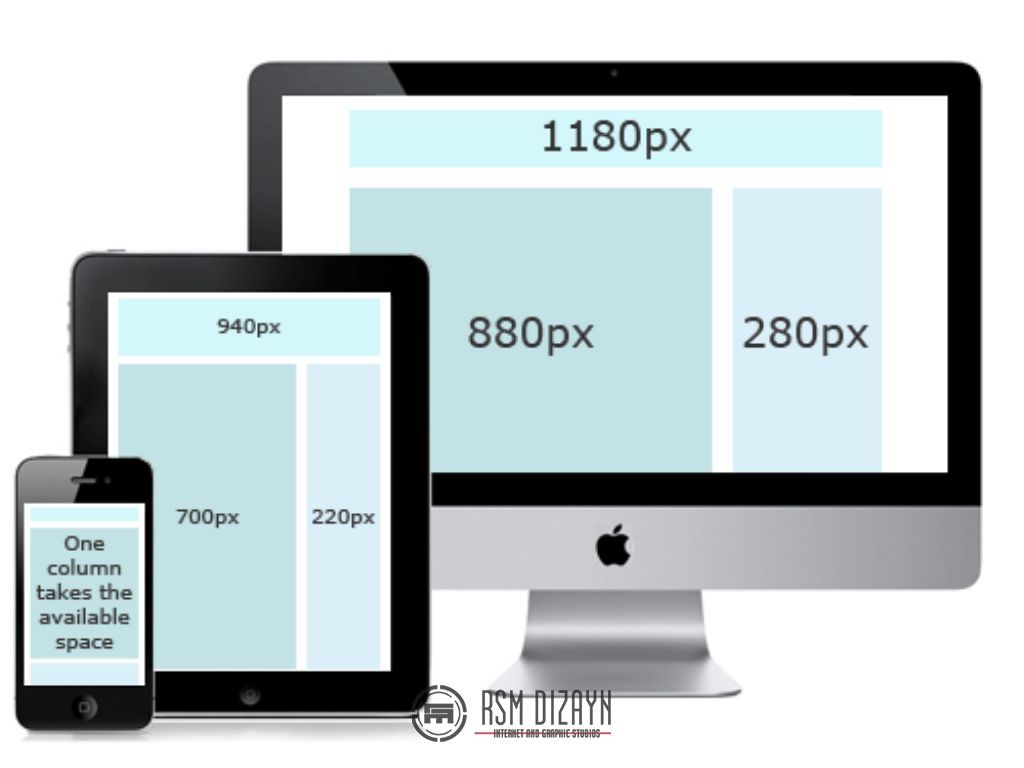
Адаптивная вёрстка или дизайн — создание страниц сайта, автоматически подстраивающихся под размер, разрешение и ориентацию экрана устройства. Для разных девайсов готовят разные дизайны, при входе на сайт автоматически загружается оптимизированный под устройство макет. Цель — сделать сайт удобным для посещения как с компьютеров, так и со смартфонов, планшетов.
Онлайн-обзор платформы Roistat
В прямом эфире расскажем, как сделать маркетинг эффективным
Подключиться
Для этого дизайнер готовит несколько макетов будущего сайта под разные типы и модели мобильных и стационарных устройств. Страницу со сложным дизайном могут отрисовать шесть и более раз. У простых дизайнов могут быть всего два макета — вертикальный и горизонтальный.
Разработчик при вёрстке задаёт макетам нужные размеры и разрешение экрана.
Когда посетитель переходит на сайт, система видит, с какого устройства открыта страница, и показывает нужный макет интерфейса.
Главная страница сайта Профи, десктопная версияГлавная страница сайта Профи, мобильная версияИногда версии страниц для мобильных и стационарных устройств значительно отличаются. Для смартфонов не включают часть функций полной версии сайта. Например, расширенный поиск с широким выбором фильтров может быть доступен только на ПК, потому что на мобильном устройстве это будет выглядеть громоздко.
Иногда наоборот — в дизайне под мобильные устройства только уменьшают иконки и более компактно размещают элементы сайта.
В некоторых случаях сайту нужна только одна версия страницы. Например, под смартфоны, если трафик на страницу идёт только с Instagram.
Зачем бизнесу адаптивная вёрстка сайта
Аудитория мобильных устройств растёт. По данным Statista, доля мобильного интернет-трафика составляет более 55% от общего веб-трафика. Чтобы не терять потенциальных клиентов, пользователям смартфонов должно быть комфортно читать текст на сайте, оставлять заявку на покупку, отправлять товары в корзину.
Чем адаптивная вёрстка отличается от респонсив-дизайна и мобильной версии сайта
Респонсив-дизайн (от responsive, отзывчивый) — способ автоматически подстраивать интерфейс сайта под размеры и разрешение экрана. Дизайнеру не нужно готовить несколько макетов страниц, сайт с респонсивным дизайном растягивает или сжимает один макет с помощью программного модуля.
Разработка сайта упрощается и удешевляется. Но при этом страницы с респонсив-дизайном весят больше, им требуется больше времени на загрузку. При адаптивной вёрстке необходимо загрузить один готовый оптимизированный дизайн страницы. При респонсив-дизайне — макет максимального размера и разрешения нужно сжать под устройство пользователя.
Респонсив-дизайн не на всех сайтах будет смотреться хорошо. Например, когда в шапке сайта размещено зацикленное видео или громоздкий поиск с большим количеством фильтров. Программный модуль просто сожмёт элементы и создаст неудобства у посетителя.
Мобильной версией называют отдельный сайт компании, сделанный для мобильных устройств. У такого сайта есть свой URL, например, у ВКонтакте есть https://m.vk.com/. При этом открыть мобильную версию можно как со смартфона, так и с ПК.
У такого сайта есть свой URL, например, у ВКонтакте есть https://m.vk.com/. При этом открыть мобильную версию можно как со смартфона, так и с ПК.
Рассказали в словаре, что такое мобильная версия сайта.
Визуально и функционально мобильные версии сайта могут отличаться от десктопных страниц.
Производство мобильных версий дорогое. Дизайнерам и разработчикам нужно отрисовать и сверстать ещё один сайт. Отдельный URL для мобильных девайсов может путать пользователей — нужно помнить, какой адрес вводить, чтобы посмотреть контент сайта со смартфона.
4 сервиса для проверки адаптивности онлайн
1. Google Mobile-Friendly Test — бесплатный инструмент, который проверяет адаптивность сайта на мобильных устройствах. Google показывает, как выглядит мобильная версия страницы, и сообщает об ошибках в вёрстке, если они есть:
2. Яндекс.Вебмастер, «Проверка мобильных страниц» — проверяет мобильную версию сайта владельца по 6 критериям:
- наличие тега viewport;
- отсутствие горизонтальной прокрутки;
- отсутствие flash-элементов;
- отсутствие java-апплетов;
- отсутствие silverlight-плагинов;
- удобство чтения текста с мобильных устройств.

3. I love adaptive — покажет, как сайт отображается на разных популярных устройствах, в том числе на новых мобильных девайсах системы ios и Android. Дополнительно можно задать собственный кастомизированный размер страницы для проверки.
4. Browserling — сервис проверки кроссбраузерности и кроссплатформенности сайта.В бесплатной версии сервиса можно проверить только Internet Explorer 11, для разрешения 1024×768 на Windows 7, тест будет ограничен 3 минутами. В платной версии — от $19 в месяц — можно выбрать разные версии ОС от Windows и Android и 6 браузеров.
Также рассказали в блоге, как проверить юзабилити сайта.
Адаптивная вёрстка: что нужно запомнить
1. Адаптивная вёрстка — создание страниц сайта, подстраивающихся под девайс пользователя. Когда посетитель заходит на сайт, автоматически выбирается нужный макет дизайна — для ПК, для планшета или для смартфона.
2. Для респонсив-дизайна не нужно готовить несколько макетов сайта. Программный модуль растягивает или сжимает страницы под размеры устройства. Мобильная версия — отдельный сайт компании, сделанный для мобильных устройств.
Программный модуль растягивает или сжимает страницы под размеры устройства. Мобильная версия — отдельный сайт компании, сделанный для мобильных устройств.
3. Проверить адаптивность сайта можно с помощью сервисов: Google Mobile-Friendly Test, Яндекс.Вебмастер, I love adaptive, Mattkersley, Browserling.
Адаптивно-отзывчивый: разбираемся в терминологии | Frontender Magazine
Анонс веб-сайта, позволяющего сравнить на примере простой страницы фиксированный, резиновый, адаптивный и отзывчивый типы макетов, вызвал большой резонанс в веб-сообществе. Несмотря на то, сколько всего уже было сказано об отзывчивом и адаптивном веб-дизайне, энтропия непонимания принципиальной разницы подходов в веб-разработке имеющих подобные названия только возрастает.
Я постараюсь разложить все по полочкам и объяснить принципиальную разницу между типами макетов и подходами к веб-разработке.
Типы HTML-макетов
Под макетом в данной статье подразумевается не изображение в формате PSD, а
уже готовая разметка HTML-страницы.
Фиксированные макеты
px
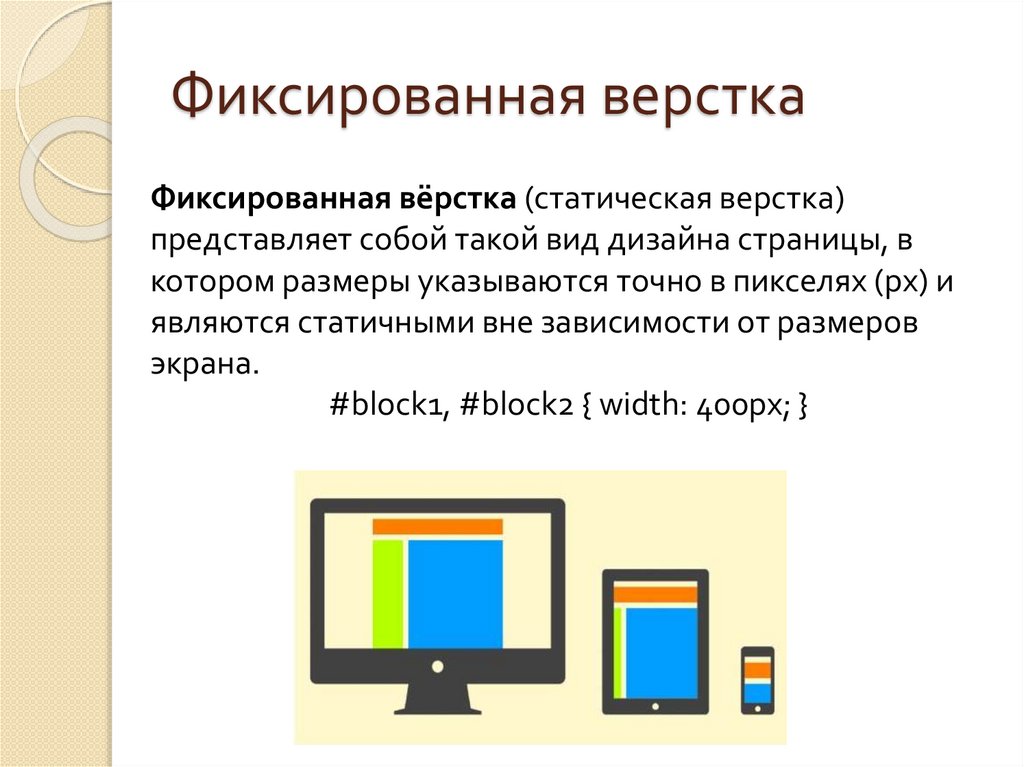
Фиксированный макет — макет страницы, ширина контента которой жестко задана в пикселях и не меняется в зависимости от размеров окна браузера.
Фиксированная верстка является пережитком прошлого, когда ширина контента страницы была строго продиктована разрешением самых популярных экранов (800 на 600, затем 1024 на 768 и так далее). Даже сейчас еще легко можно встретить сайты с фиксированной шириной контента в 960 пикселей.
Резиновые макеты
%
Резиновый тип макетов еще называют тянущимся (дословно с английского “жидкие”, liquid, жидкость), так как контент принимает размер любого экрана за счет использования для структурных элементов относительных показателей (зачастую, процентных) вместо статических, в пикселях.
Данный тип макетов в чистом виде также является устаревшим, так как учитывает
только один тип устройств и не заботится о том, как контент будет выглядеть на
экранах с критически большой или маленькой шириной.
Адаптивные макеты
px + media-queries
Адаптивный макет является очень близким к следующему типу — отзывчивому и базируется на использовании медиа запросов (англ. media queries) для адаптации контента под различные параметры экранов.
Главное отличие от отзывчивого типа состоит в том, что при данном типе верстки страница «прыгает» по контрольным точкам, смещаясь и адаптируя контент каждый раз к наиближайшей следующей из них. То есть медиа-запросы описывают фиксированные положения контента для каждой из контрольных точек. В итоге мы имеем набор из нескольких фиксированных макетов для работы с различными разрешениями экранов.
Минус такого подхода к верстке страниц очевиден — мы не можем предугадать как будет выглядеть контент на всех устройствах, учитывая что расстояния между контрольными точками могут быть достаточно большими.
Данный подход наиболее актуален, если критические точки описывают не ширину
наиболее часто встречающихся устройств, а обусловлены дизайном самой страницы.
Отзывчивые макеты
% + media-queries
Отзывчивый тип макетов страниц в отличие от адаптивного основывается на принципе «резины», но так же как и он используют медиа запросы для приспособления контента под ширину устройства.
В итоге, отзывчивая страница не «прыгает» по контрольным точкам, а плавно изменяется между ними.
Смешанный
px + % + media-queries
Не стоит отрицать, что существуют и иные решения для создания макетов.
Например адаптация под различные устройства может быть чем-то между адаптивной и отзывчивой версткой страниц. Данная ситуация довольно часто встречается как попытка оптимизации уже существующего сайта под различные типы устройств («mobile last»).
Подходы к созданию веб-сайтов и веб-приложений
Сейчас мы посмотрим на подходы и стратегии разработки веб-сайтов. Это нечто
большее, чем способ верстки страницы, так как зачастую включает в себя и
решение проблем на уровне пользовательского взаимодействия, реструктуризации
страницы или даже адаптации предоставляемого пользователю контента.
Отзывчивый веб-дизайн
% + media-queries + %-media
Отзывчивый веб-дизайн был описан впервые в статье на A List Apart. Название подхода взято по примеру отзывчивой архитектуры, области архитектурной практики и исследований. Отзывчивая архитектура здания предполагает адаптацию самого строения (формы, цвета) в зависимости от состояния окружающей среды.
В 2011 Маркотте опубликовал одноименную книгу, в которой он собрал в единую технику некоторые давно известные приемы адаптации контента.
Этан не изобрел ничего нового на тот момент, а просто систематизировал знания и предложил решения проблем для старых устройств и браузеров. Но это и было действительно то, что нужно, во время множества ОС, устройств и браузеров.
Подход основывается на резиновых макетах, медиа запросах и отзывчивых («резиновых») медиа-элементах (изображения, видео).
Следовательно отзывчивый макет страницы плюс использование отзывчивых
изображений и видео.
Заметим что техника отзывчивого веб-дизайна использует только средства HTML и CSS для решения задачи адаптации контента под различные устройства.
Адаптивный веб-дизайн
% + media-queries + %-media + JavaScript + magic
Прежде чем ознакомиться с такой стратегией в разработке, как адаптивный веб-дизайн, стоит немножечко поговорить о других стратегиях, концепциях и техниках, на которых базируется данный подход. А именно, “сначала мобильные” и “прогрессивное улучшение”.
Прогрессивное улучшение — это стратегия веб-разработки, которая основывается
на доступности контента и семантике на самом низком уровне, а остальные же
уровни, такие как стилизация (CSS) и дополнительные скрипты (JavaScript), —
лишь дополнения, которые делают жизнь проще. Стратегия была представлена в
2003 году на знаменитой конференции SXSW Стивеном Чампионом. В отличие
от концепции постепенной деградации, когда разработчики ориентируются только на
современные браузеры и “урезают” возможности для более старых, прогрессивное
улучшение идет с обратной стороны, делая контент доступным для наибольшего
количества устройств и браузеров.
В уже далеком 2011-ом Люк Вроблевски с помощью «A Book Apart» выпустил книгу под названием «Mobile First», которая, как и многие книги этого издателя, быстро стала бестселлером. Несложно догадаться, что книга освящает стратегию, которая предполагает, что вся разработка от планирования бизнес-целей, UX и веб-дизайна до последней строчки кода будет вестись начиная от самой компактной «мобильной версии» до настольных компьютеров, приставок или телевизоров.
Адаптивный веб-дизайн как подход был описан в одноименной книге Аарона
Густафсона. Подход берет лучшее из идей «сначала мобильные» и прогрессивного
улучшения и дополняет их. В простом изложении данная стратегия предполагает
использование чистого HTML как базиса и дальнейших улучшений и фич за счет
использования слоев CSS и JavaScript. Если для какого-то определенного
браузера или устройства доступна какая-то новая фича, то ее можно использовать
только после проверки на ее доступность, сохраняя обратную совместимость с не
поддерживающими устройствами (например, тач-события).
«Чистый HTML работает везде.»
— Кто-то на какой-то конференции
В последнее время довольно занятным является спор об адаптации предоставляемого контента как такового под различные устройства и их возможности. Несомненно, имеет место существовать предположение, что если я захожу на сайт с какого-нибудь древнего телефона, то, скорее всего, все, что я хочу отыскать — это адрес и телефонный номер организации, если со смарт тв — то почитать новости или посмотреть видео-ролики, что еще более вероятно. Данную гибкость в предоставляемом пользователю контенте в некоторой мере также можно отнести к стратегии адаптивного веб-дизайна. Но не стоит забывать, что пользователи — это городские сумасшедшие с соседнего подъезда и зачастую нельзя предугадать ситуацию, в которой находится пользователь в данный момент времени, основываясь на устройстве, наборе его характеристик и поддерживаемых фич, или даже скорости соединения.
Стоит также отметить, что адаптивный веб-дизайн — это стратегия разработки
веб-сайтов и веб-приложений, в то время, когда отзывчивый веб-дизайн является
техникой адаптации макета под различные устройства; зачастую, составной частью
адаптивного веб-дизайна.
И в заключение
«Вы мне это прекратите!»
— Братья Стругацкие, «Понедельник начинается в субботу» (1965)
Ничего нового придумано не было. Прогрессивное улучшение как подход существовал с 2002. Резиновые макеты и медиа-запросы еще старше (первый черновик был опубликован еще в апреле 2001-го!). Проблема оптимизации под различные устройства и платформы встала наиболее остро с развитием смартфонов (и возможности открывать обычные веб-страницы на различного рода устройствах), а в последствии и планшетных компьютеров и других устройств, таких как Smart TV или игровых консолей. Но ускорение развития и разработки веб-стандартов, а так же систематизация подходов к веб-разработке позволило ее в некотором смысле решить.
В наше время довольно остро стоит вопрос с терминологией и ее пониманием в
сообществе веб-разработчиков. Такая тенденция появилась неспроста и
наблюдается не только на пост-советском пространстве, но и во всем мире
(проверить достаточно просто — запросить в Google «adaptive vs.
Еще одним ярким примером такого недопонимания является недавний пост русского дизайнера Ильи Бирмана.
Материалы для дальнейшего чтения
- 3 articles that discuss the differences between “responsive” and “adaptive” web design
- What’s the difference between adaptive and responsive web design?
- Responsive Web Design
- Резиновый дизайн, респонсив и адаптив
Отзывчивый и адаптивный дизайн: в чем разница?
Приглашенный участник | 6 минут чтения | 6 мая 2021 г.
В этой статье
- Что такое адаптивный дизайн?
- Что такое адаптивный дизайн?
- В чем разница между отзывчивым и адаптивным дизайном?
- Кто должен использовать каждый подход?
- Какой метод проще использовать?
- Отзывчивый и адаптивный дизайн: как они оцениваются в реальном мире?
Было время, когда дизайнерам UX приходилось учитывать только размер экрана настольных компьютеров при разработке веб-макетов. Но с распространением смартфонов, планшетов, ноутбуков и носимых устройств, а также разнообразием способов доступа людей к Интернету дизайнерам пришлось придумывать новые стратегии для обеспечения последовательного и функционального взаимодействия с пользователем независимо от размера экрана.
Но с распространением смартфонов, планшетов, ноутбуков и носимых устройств, а также разнообразием способов доступа людей к Интернету дизайнерам пришлось придумывать новые стратегии для обеспечения последовательного и функционального взаимодействия с пользователем независимо от размера экрана.
Именно здесь в игру вступает адаптивный и отзывчивый дизайн. Обе формы дизайна достигают одной и той же цели — помочь дизайнерам адаптировать свой веб-дизайн для разных устройств, — но идут к ней разными путями.
Что такое адаптивный дизайн? Впервые придуманный Итаном Маркоттом в 2010 году, адаптивный веб-дизайн или RWD описывает веб-сайт, страницы которого гибкие и адаптируются к размеру экрана пользователя. Адаптивные веб-сайты используют медиа-запросы CSS для изменения стилей в зависимости от размера окна браузера — элементы страницы, такие как изображения, текст, видео и ссылки, будут динамически сдвигаться и оптимизироваться в соответствии с высотой и шириной браузера, обеспечивая удобство использования сайта и удобство его использования. имеет согласованный дизайн независимо от того, обращается ли пользователь к нему с мобильного устройства, ноутбука или настольного компьютера.
имеет согласованный дизайн независимо от того, обращается ли пользователь к нему с мобильного устройства, ноутбука или настольного компьютера.
Связанный: Что такое UX-дизайн?
Источник: Smashing MagazineОдним из преимуществ адаптивного дизайна является то, что его проще и дешевле реализовать, потому что UX-дизайнерам нужно только создать один веб-сайт, который будет адаптироваться к любому количеству различных устройств (подробнее о том, как стать UX-дизайнером). конструктор здесь). По этой причине в настоящее время это предпочтительный метод для большинства дизайнеров UX. Многие системы управления контентом, такие как WordPress, также предлагают шаблоны веб-страниц, которые позволяют любому недорого реализовать адаптивный дизайн веб-сайта.
Тем не менее, у веб-сайтов с адаптивным дизайном есть некоторые недостатки. Поскольку элементы страницы постоянно перемещаются и располагаются в гибком макете, а код всего веб-сайта должен загружаться независимо от размера браузера, адаптивный веб-сайт может иметь более длительное время загрузки. Время загрузки также может варьироваться в зависимости от типа устройства, используемого для доступа к веб-сайту, поскольку страница должна масштабировать изображения в соответствии с размером экрана. И, самое главное, у дизайнеров меньше контроля над тем, как выглядит страница при изменении ее размера, что может негативно сказаться на пользовательском опыте.
Время загрузки также может варьироваться в зависимости от типа устройства, используемого для доступа к веб-сайту, поскольку страница должна масштабировать изображения в соответствии с размером экрана. И, самое главное, у дизайнеров меньше контроля над тем, как выглядит страница при изменении ее размера, что может негативно сказаться на пользовательском опыте.
Придуманный в 2011 году дизайнером Аароном Густафсоном, адаптивный веб-дизайн, или AWD, описывает дизайн веб-страницы для нескольких размеров окна просмотра/браузера. Там, где адаптивный дизайн динамичен и подстраивается под любое количество размеров экрана, адаптивный сайт будет загружать статические макеты на основе разных контрольных точек.
Несмотря на то, что нет ограничений на количество областей просмотра, которые дизайнеры могут обслуживать, адаптивные веб-сайты обычно обслуживают следующие размеры:
- 1600px
- 1200px
- 960px
- 760px
- 480px
- 320px
У адаптивных сайтов есть несколько преимуществ. Во-первых, они дают UX-дизайнерам полный контроль над тем, как будет выглядеть веб-страница, потому что каждый шаблон и макет были специально созданы для определенной ширины браузера. Это особенно полезно, когда речь идет о рекламе, поскольку гарантирует, что изображения и баннеры будут размещены там, где их планировал дизайнер. Это также полезный метод для организаций, которые хотят модифицировать существующие веб-сайты, чтобы их можно было оптимизировать для мобильных телефонов.
Во-первых, они дают UX-дизайнерам полный контроль над тем, как будет выглядеть веб-страница, потому что каждый шаблон и макет были специально созданы для определенной ширины браузера. Это особенно полезно, когда речь идет о рекламе, поскольку гарантирует, что изображения и баннеры будут размещены там, где их планировал дизайнер. Это также полезный метод для организаций, которые хотят модифицировать существующие веб-сайты, чтобы их можно было оптимизировать для мобильных телефонов.
Тем не менее, адаптивный дизайн веб-сайта представляет собой большую работу для дизайнеров UX, потому что им приходится создавать так много отдельных страниц; и если пользователь попытается получить доступ к странице в браузере неподдерживаемого размера, сайт может быть неправильно отформатирован и отображаться некорректно.
В чем разница между отзывчивым и адаптивным дизайном? Хотя конечная цель как адаптивного, так и адаптивного дизайна — сделать веб-страницы доступными, функциональными и согласованными на разных устройствах, они различаются по сложности, гибкости и подходам к реализации.
Адаптивный сайт обычно требует меньше работы от дизайнеров UX, потому что нужно создать только один дизайн — его макет и внешний вид меняются по мере изменения формы, чтобы принять форму сайта для мобильных устройств, сайта для планшетов или страницы браузера для настольных компьютеров. Хотя на фронте дизайна меньше работы, дизайнеры обычно работают с разработчиками, чтобы гарантировать, что страница останется пригодной для использования при ее масштабировании. Отзывчивый дизайн также имеет тенденцию работать лучше для веб-сайтов, которые разработаны с нуля, чтобы быть отзывчивыми.
Адаптивный сайт более трудоемок, поскольку требует от UX-дизайнеров создания нового макета для каждого устройства, которое будет использоваться для доступа к веб-сайту. Команды дизайнеров могут использовать аналитику, чтобы определить, какие размеры экрана наиболее популярны, и разработать дизайн специально для этих макетов, хотя адаптивные веб-дизайнеры обычно создают шесть разных версий для обслуживания вышеупомянутых размеров. Однако, несмотря на увеличение рабочей нагрузки, адаптивный дизайн дает дизайнерам возможность оптимизировать каждую версию страницы.
Однако, несмотря на увеличение рабочей нагрузки, адаптивный дизайн дает дизайнерам возможность оптимизировать каждую версию страницы.
Познакомьтесь с другими студентами по дизайну
Valena del Valle
Junior Designer в Hartford
Read Story
Volkan Kantar
UX Designer на Microsoft
. Perficient
Прочитать историю
Кто должен использовать каждый подход?Адаптивный дизайн — предпочтительный подход многих UX-дизайнеров, потому что адаптивный сайт будет обслуживать бесконечное количество размеров экрана. Адаптивные сайты также лучше работают в рейтинге SEO, потому что поисковые системы отдают предпочтение сайтам, оптимизированным для мобильных устройств. Если веб-сайт создается с нуля и содержит много страниц, обычно рекомендуется использовать адаптивный веб-дизайн.
Адаптивный дизайн идеально подходит для веб-модернизаций и улучшений, поскольку они не требуют капитального ремонта кода веб-сайта. Они также имеют тенденцию загружаться быстрее, потому что они предоставляют только необходимый код для загрузки страницы. Если пользователи в основном заходят на веб-сайт с устройств определенного типа и команда дизайнеров считает важным создать интерфейс, оптимизированный для этих размеров, рекомендуемым подходом является адаптивный дизайн.
Они также имеют тенденцию загружаться быстрее, потому что они предоставляют только необходимый код для загрузки страницы. Если пользователи в основном заходят на веб-сайт с устройств определенного типа и команда дизайнеров считает важным создать интерфейс, оптимизированный для этих размеров, рекомендуемым подходом является адаптивный дизайн.
Оба подхода в значительной степени незаметны для посетителей Интернета, если только что-то не пойдет не так, например, загрузка адаптивного сайта в неподдерживаемом размере браузера, отставание адаптивного сайта или отображение рекламы в неправильном месте.
Что касается серверной части, то дизайн ответа считается более простым подходом, поскольку он требует от дизайнеров меньше работы. Но специалисты по UX предостерегают от выбора по умолчанию того, что проще, потому что основным фактором для любого UX-дизайнера всегда должен быть пользовательский опыт — какой подход лучше всего подходит пользователю?
«Выбор между отзывчивым и адаптивным дизайном требует тщательного рассмотрения», — пишет Interactive Design Foundation. «Хотя было бы разумно придерживаться адаптивного дизайна ради целесообразности… крайне важно полностью проверить плюсы и минусы обоих дизайнов».
«Хотя было бы разумно придерживаться адаптивного дизайна ради целесообразности… крайне важно полностью проверить плюсы и минусы обоих дизайнов».
Отзывчивый и адаптивный дизайн используется многими крупными и малыми компаниями для создания простых и сложных веб-сайтов, а также для доступа пользователей к веб-сайтам с различных устройств. Ниже приведены некоторые известные примеры веб-сайтов из каждой категории.
Адаптивный веб-дизайн- Slack. Компания Slack, занимающаяся корпоративным программным обеспечением, имеет веб-сайт, чья гибкая сетка реагирует и адаптируется к бесконечному количеству размеров экрана. Трехколоночная структура его веб-страницы для настольных компьютеров/ноутбуков сворачивается в один столбец при просмотре на небольших мобильных устройствах, а ее функции остаются понятными, легкодоступными и простыми в использовании.

- Дропбокс . В дополнение к динамическому реагированию на устройство, с которого осуществляется доступ к ее веб-сайту, компания по хранению данных Dropbox также регулирует цвет шрифта, цвет фона и ориентацию изображения по мере того, как пользователи прокручивают и переключаются с настольных компьютеров на мобильные устройства.
- Проводной. Издание о технологиях Wired активно использует гибкие изображения, чтобы статьи и макеты легко читались независимо от используемого устройства.
- Apple. Компания Apple, известная своей перфекционисткой, использует адаптивный дизайн для своего четко оформленного веб-сайта. Загружаемая версия сайта зависит от устройства, с которого осуществляется доступ к нему.
- Амазон. У Amazon есть специальное мобильное приложение для покупок, которое он предлагает пользователям загрузить, что объясняет, почему организации не нужно вкладывать средства в адаптивный сайт.
 Адаптивный сайт также дает пользователям возможность использовать полноценный сайт для настольных компьютеров на мобильных устройствах и быстрее загружаться.
Адаптивный сайт также дает пользователям возможность использовать полноценный сайт для настольных компьютеров на мобильных устройствах и быстрее загружаться. - USA Today. Новостная организация USA Today использует адаптивный дизайн, чтобы предоставить пользователям индивидуальный подход в зависимости от устройства, с которого они заходят на сайт. В зависимости от размера и возможностей устройства веб-сайт будет обслуживать различные форматы новостей.
Этот пост был написан Трейси Лиен.
Поскольку вы здесь
Если вы хотите работать в дизайне, вы можете. Это так просто. С нашим курсом UX Design вы начнете свою карьеру в дизайне менее чем за 9 месяцев — гарантировано. Просмотрите наш бесплатный справочник по зарплате UX-дизайнера, чтобы узнать, сколько вы могли бы зарабатывать
Загрузите наш справочник по зарплате UX-дизайнера на 2022 год
Подробно изучите факторы, влияющие на компенсацию в UX-дизайне. Будьте впереди конкурентов благодаря советам и рекомендациям по прохождению собеседования, а также советам о том, как получить идеальную роль.
Будьте впереди конкурентов благодаря советам и рекомендациям по прохождению собеседования, а также советам о том, как получить идеальную роль.
Адаптивн. Адаптивный дизайн — юзабилити Компьютерщик
Адаптивные и адаптивные веб-сайты очень похожи, поскольку они оба настраивают пользовательский интерфейс (UI) веб-сайта в зависимости от ширины окна браузера. Однако то, как они это делают, отличает эти две техники.
Как агентство UX design в Codal нас всегда просят дать рекомендации, основанные на проекте, бюджете и ресурсах. Кроме того, некоторые люди в этой области даже не знают о существовании адаптивный дизайн .
Итак, приступим!
Адаптивный дизайн В адаптивном дизайне внешний вид веб-сайта будет изменяться в зависимости от области просмотра браузера. Обычно разработчики используют ширину браузера в качестве переменной, определяющей размер динамически изменяющихся элементов на странице.
Адаптивный веб-сайт полностью гибок и будет подстраиваться и реагировать на область просмотра независимо от размера окна браузера (или экрана). Это связано с тем, что он использует процентные правила CSS для изменения стиля в зависимости от размера устройства.
Независимо от того, имеет ли размер браузера ширину 400 пикселей или 45 000 пикселей, элементы страницы всегда будут подстраиваться под заданную пропорцию, гарантируя, что страница всегда будет выглядеть хорошо.
Преимущества такого подхода бесчисленны. Самым заметным преимуществом является то, что кодовую базу не нужно менять для мобильных устройств, настольных компьютеров или любого другого размера.
Многие дизайнеры считают, что адаптивный дизайн более сложен, поскольку им приходится проектировать практически для бесконечного числа размеров экрана. Хотя это частично верно, это также приводит к более чистому коду и лучшей адаптивности.
Адаптивный дизайн Как и адаптивные веб-сайты, адаптивный сайт настраивает макет страницы в зависимости от ширины браузера, но делает это другим способом.
Адаптивный дизайн состоит из нескольких вариантов одного и того же дизайна — по одному для каждого размера, выбранного дизайнером или разработчиком пользовательского интерфейса.
Каждой версии дизайна назначается определенная ширина браузера, называемая «точками привязки». Точки привязки точно сообщают браузеру, когда переходить к следующему макету.
Простой способ представить себе это так: содержимое и элементы страницы почти «защелкиваются» на своих местах, как только область просмотра преодолеет заданный порог.
Как правило, дизайнер разрабатывает разные макеты для каждой из шести наиболее распространенных значений ширины окна просмотра. К ним относятся широкий диапазон размеров, включая как самые маленькие мобильные устройства, так и самую большую ширину панели рабочего стола: 320 пикселей, 480 пикселей, 760 пикселей, 960 пикселей, 1200 пикселей и 1600 пикселей.
Адаптивный дизайн вместо использования процентов будет использовать ровно один статический макет для каждой точки привязки и подстраиваться под размер экрана после обнаружения этой точки привязки.
Точно так же, как адаптивный дизайн , адаптивный дизайн также может быть сложным, потому что дизайнеры должны активно разрабатывать одну и ту же страницу шесть (или более) раз. Подумайте, сколько различных макетов может потребоваться для сайта, состоящего из множества страниц.
Выбор того, что использовать для вашего веб-сайта
Адаптивный
Если у вас не так много времени, чтобы посвятить проекту — либо по бюджетным причинам, либо из-за ограничений, связанных с графиком, адаптивный дизайн в конечном итоге даст вам преимущество, если у вас есть доступ к данным аналитики пользователей для сайта.
Аналитические данные могут помочь вам расставить приоритеты для различных областей просмотра, сообщая вам, какие платформы и устройства используются на вашем веб-сайте чаще всего. Таким образом, вы можете угодить этой группе и разработать дизайн для этих конкретных размеров экрана, чтобы сэкономить время.
На снимке экрана ниже видно, что большинство людей просматривают этот веб-сайт либо с Apple iPhone, либо с iPad. Эти данные можно активно использовать для определения приоритетов этих конкретных размеров области просмотра, что позволит вам убедиться, что они идеальны.
Эти данные можно активно использовать для определения приоритетов этих конкретных размеров области просмотра, что позволит вам убедиться, что они идеальны.
Адаптивный дизайн лучше всего использовать в тех случаях, когда сайт просто нуждается в доработке. Если веб-сайт пересматривается, вам следует обратиться к принципам адаптивного дизайна .
Отзывчивый
Если вы разрабатываете веб-сайт с нуля, лучше сделать его адаптивным, чтобы у каждого пользователя был хороший пользовательский интерфейс.
В то время как адаптивный дизайн потребует большего количества кода, в современном мире большинство веб-сайтов, которые разрабатываются заново, спроектированы так, чтобы быть адаптивными, потому что результат просто лучше.
Все наши веб-сайты в Codal спроектированы так, чтобы быть отзывчивыми, независимо от того, какие дизайнеры или разработчики участвуют в проекте.
Выбирая между адаптивным и адаптивным дизайном , вы должны учитывать время, которое необходимо потратить на совершенствование правильных соотношений элементов.
Адаптивный дизайн будет переставлять элементы веб-сайта в соответствии с размером экрана, а это означает, что иногда дизайнеру или разработчику придется ходить туда-сюда, чтобы убедиться, что дизайн по-прежнему соответствует, независимо от того, насколько странным может быть размер экрана.
Вывод: выбор за вами
Дизайнеры UX : какой бы путь вы ни выбрали, помните, что ваш выбор (по крайней мере, частично) повлияет на общее удобство использования веб-сайта.
По мере того, как выпускается все больше и больше мобильных устройств, оперативность становится все более актуальной. Примите во внимание тот факт, что, хотя соотношение сторон 16:9 является наиболее популярным для компьютеров и многих телефонов, оно может не соответствовать соотношению сторон следующего прорывного мобильного устройства.
Смарт-часы, например, в настоящее время могут не иметь встроенной возможности просматривать веб-страницы, но они, вероятно, получат эту функцию в не столь отдаленном будущем.

