Плагин Google xml sitemaps настройка на WordPress.
Если вы установили плагин Google XML Sitemaps для WordPress сайта и хотите подробнее разобраться в его установке, настройке и использовании, тогда данная статья поможет вам найти ответы на часто задаваемые вопросы.
Google XML Sitemaps — один из самых популярных плагинов для WordPress сайта, по этой причине у многих пользователей возникают те или иные вопросы касающиеся использования плагина. Давайте рассмотрим все по порядку.
- Общие вопросы, касающиеся XML Sitemaps
- Обзор настроек Google XML Sitemaps
- Другие особенности Google XML Sitemaps
- Общие проблемы и ошибки Google XML Sitemaps
Общие вопросы, касающиеся XML Sitemaps
- Что такое Google Sitemap? В принципе, Google Sitemap представляет собой файл, который содержит URL-адреса и дополнительную информацию для всех страниц или документов вашего сайта.
 Google и другие поисковые системы могут читать этот файл и добавлять определенные страницы в свой индекс.
Google и другие поисковые системы могут читать этот файл и добавлять определенные страницы в свой индекс. - Как я могу создать Google Sitemap для моего WordPress блоге? Это главная функция плагина Google Sitemap для WordPress. Его легко установить, после чего он будет генерировать карту сайта, содержащую все страницы сайта на платформе WordPress.
- Как Google Sitemap будет влиять на мой рейтинг и позиции в выдаче? Нет доказательств, что Google Sitemap напрямую влияют на рейтинг сайта. Тем не менее, карта может помочь Google индексировать и сканировать ваши страницы лучше и быстрее. Все это неизбежно приведет к более полной индексации страниц.
Вопросы, касающиеся установки Google XML Sitemaps
- Как установить плагин? Просто установите его, как и любой другой плагин WordPress. Самый простой способ установить карту сайта применив функцию “Добавить плагин” в WordPress. Как установить и настроить Google XML Sitemaps? Читайте об этом отдельно.

Если данная функция не доступна по каким то причинам, вы можете скачать его на свой компьютер и загрузить с помощью FTP на ваш сервер. Вам не нужно ничего менять в конфигурации веб-сервера, файловых разрешений или загружать любые другие файлы. - Мне нужно изменить какие-либо настройки? Настройки по умолчанию подходят для большинства блогов. Не бойтесь изменять приоритеты, частоту изменений или содержимого карты сайта. Если вам когда-нибудь понадобится сбросить настройки к значениям по умолчанию, нажмите на кнопку в конце страницы настроек.
Обзор настроек Google XML Sitemaps
Уведомления об обновлениях на сайте — настройка Google XML Sitemaps:
- Уведомление Google о новинках блога: Это настройка уведомления Google, которая будет срабатывать каждый раз при публикации нового поста или редактировании старого. Google будет получать карту сайта что, возможно, впоследствии ускорит индексацию вашего нового поста в кратчайшие сроки.

- Сообщите Bing об обновлениях блога: Это настройки уведомления Bing. Поскольку Yahoo работает на базе Bing, ваши сообщения должны также появиться в Yahoo в ближайшее время.
- Добавление карты сайта URL к файлу robots.txt: Если активировать плагин на добавление URL карты вашего сайта в файле robots.txt, это позволит поисковым системам, которые не поддерживают уведомления, таким как Baidu или Яндекс, найти карту сайта. Карта сайта генерируется WordPress, поэтому убедитесь, что файл robots.txt сохраняется в папке блога!
Выглядят настройки Google XML Sitemaps примерно так:
Расширенные опции:
- Попробуйте увеличить объем памяти. Эта опция в общем должна быть не нужной в большей части случаев, но если вы когда-нибудь получите сообщение об ошибке памяти при запросе карты сайта, вы можете попробовать увеличить лимит здесь.
- Включите XSLT стили: Обычно XML-карта сайта выглядит как XML документ, который трудно читать, человеку.
 Плагин поставляется со специальным стилем, что делает его более читабельным. Просто используйте плагин по умолчанию, чтобы использовать стиль, или введите полный URL на свой собственный, если вы хотите использовать именно его. Пожалуйста, убедитесь, что он находится в той же директории!
Плагин поставляется со специальным стилем, что делает его более читабельным. Просто используйте плагин по умолчанию, чтобы использовать стиль, или введите полный URL на свой собственный, если вы хотите использовать именно его. Пожалуйста, убедитесь, что он находится в той же директории! - Переместить базовый URL карты сайта: Используйте эту опцию, если вы хотите, чтобы карта сайта появилась в корневом каталоге вашего домена в случае установленного WordPress в подкаталоге.
- Включить карту сайта в формате HTML: Если активирована данная опция, то плагин также будет генерировать карту сайта в формате HTML. Это может быть полезно для ботов, которые не понимают стандарт XML.
- Разрешить анонимную статистику: Эта опция позволит послать некоторые анонимные сведения автору плагина. Будут отправляться следующие данные плагином: WordPress версия, версии PHP, язык, количество сообщений в вашем блоге (в шагах по 50) и уникальную строку, чтобы избежать дубликатов.
 Зачем это нужно? Автор может оптимизировать плагин для наиболее часто используемых версий WordPress / PHP и улучшить переводы для наиболее распространенных языков. Плагин никогда не будет посылать ничего личного, например ваш URL блога, название, имя или адрес электронной почты.
Зачем это нужно? Автор может оптимизировать плагин для наиболее часто используемых версий WordPress / PHP и улучшить переводы для наиболее распространенных языков. Плагин никогда не будет посылать ничего личного, например ваш URL блога, название, имя или адрес электронной почты.
Дополнительные страницы:
- Здесь Вы можете указать файлы или URL, которые должны быть включены в карту сайта, но не принадлежат к вашему блогу. Например, если ваш домен www.foo.com и ваш блог находится на www.foo.com/blog вы можете включить свою страницу на www.foo.com
Примечание: Если ваш блог в подкаталоге, и Вы хотите добавлять страницы, которые не в каталоге блога или под, вы должны разместить файл карты сайта в корневом каталоге.
Сообщения приоритета страницы:
- Не использовать автоматическое вычисление приоритета: Все сообщения будут иметь одинаковый приоритет на сайте. Он может быть определена в соответствии с функцией «Приоритеты».

- Графы комментариев: Использует количество комментариев для вычисления приоритета должностей.
- Средний комментарий: Использует количество комментариев для вычисления приоритета должностей. Расчет базы — среднее число комментариев на пост.
Содержимое карты сайта:
- WordPress стандартный контент: Проверьте пункты, которые вы хотите включить в карту сайта.
- Пользовательские таксономии: Проверьте все пользовательские таксономии, которые вы хотели бы включить.
- Включите время последней модификации: Это добавит дату последнего изменения для всех ваших записей в карте. Поисковые системы могут использовать эту информацию, чтобы вернуться на страницу снова, если она изменилась. Настоятельно рекомендуется, чтобы эта опция была включена.
Исключить позиции:
- Исключение категорий: Если исключить категорию здесь, записи из этой категории не появится в xml файле.

- Исключить записи: Используйте эту опцию, чтобы исключить определенные записи сайта. Вы должны ввести идентификатор поста. Разделяйте сообщения от запятой. Как определить id страницы можно узнать в специальной статье.
Изменить частоту / приоритеты:
- Изменить частоты: С помощью этой настройки вы можете дать поисковые системы намек, как часто содержание ваших страниц изменяется.
- Приоритеты: с помощью этой настройки вы можете дать поисковые системы намек, как важно содержание вашего блога. Это значение всегда назначается по отношению ко всем другим страницах вашего блога, поэтому установите все значения, чтобы не было высоких (= 1.0), которые не имеет никакого смысла.
Другие особенности Google XML Sitemaps
Направление карты сайта в корневой домен:
Если ваш блог находится в суб-директории (example.com/blog/~~pobj) карта сайта будет генерироваться при example.com/blog/sitemap. (sitemaps — + ([A-Za-Z0-9 _-] +))?.? \ XML (. \ GZ) $ /your-blogdir/sitemap$1.xml$2 [ L] </ IfModule>
(sitemaps — + ([A-Za-Z0-9 _-] +))?.? \ XML (. \ GZ) $ /your-blogdir/sitemap$1.xml$2 [ L] </ IfModule>
Заменить “свой-blogdir” с именем поддиректории с вашим установленным WordPress.
Общие проблемы и ошибки Google XML Sitemaps
Инструменты для веб-мастеров Google показывают информацию о проиндексированных страницах:
Иногда вы можете иметь проблемы, связанные с Google Webmaster Tools, который показывает несколько страниц карты сайта в “представлении”, но не как “индексируемые”. Или возможно количество проиндексированных страниц будет меньше, чем отправленных url. Рекомендуем вам проверить следующее:
- Проверьте указан ли правильный URL сайта. Google различает HTTP / HTTPS, WWW / не-WWW, корень / подпапка. Так что, если вы ведете свой блог на http://www.blog.com/ убедитесь, что вы добавить http://www.blog.com/ в Google Webmaster Tools, и http://www.blog.com/sitemap.xml карта сайта.
- Sitemaps сайта не имеет ошибок, но карта сайта может содержать предупреждения, например, если ваш сайт был загружен медленно, когда Google пытался сканировать его.

- Если карта сайта содержит ссылки на страницы, которые не доступны, попробуйте найти их в WordPress. Плагин читает все записи, которые опубликованы и не имеют паролей. Если что-то появляется в вашей карте сайта, значит это находиться в вашей базе данных WordPress.
- Статистические данные в Google Webmaster Tools, не являются данными в реальном времени. Они предназначены только для информационных целей. Используйте “site:” оператор в Google поиске, чтобы найти, какие страницы вашего блога на самом деле в настоящее время индексируются. Попадание данных в Google Webmaster может занять несколько часов или даже дней, пока новые URL-адреса не отображаются как индексируемые , но на самом деле они уже включены в результатах поиска.
Google Webmaster Tools: отчеты “Недостающие XML теги”.
Это обычно происходит, если Google читает карту сайта без всякого содержания. Проверьте карту сайта и посмотрите, если есть какие-либо URL-адреса внутри. Если нет, пожалуйста, попробуйте следующее:
Если нет, пожалуйста, попробуйте следующее:
- Если проблемой является externals.xml. Вы добавляли какие-либо внешние страницы? Если это так, пожалуйста, проверьте что URL-адрес для каждого из них является правильным. Также убедитесь, что нет пустой строки в разделе «Дополнительные страницы» на странице настроек плагина. Также попытайтесь сохранить все настройки еще раз, используя кнопку “Обновить настройки” в конце страницы.
- Если проблемой карты сайта является archives.xml. Если у вас нет каких-либо сообщений (только страницы), вы можете отключить “Включить архивы”, чтобы решить эту проблему.
Google Webmaster Tools сообщает “Invalid XML” или браузер говорит ошибка на линии Х-Х в столбце 6.
Декларация XML допускается только в начале документа. Пожалуйста, откройте карту сайта в браузере и выберите “Исходный код”. Есть пустая строка или пробелы перед XML тегом? Это проблема. Возможно ваши RSS-каналы также не работают. Что такое RSS можно почитать тут. Причиной этой проблемы является новая линия или пробелы в другом плагине или файл functions.php вашей темы. Убедитесь, что файл functions.php заканчивается на ?> и нет пустой строки или пробелов после него. Если это не работает, попробуйте отключить другие плагины один за одним, чтобы найти вредоносный.
Причиной этой проблемы является новая линия или пробелы в другом плагине или файл functions.php вашей темы. Убедитесь, что файл functions.php заканчивается на ?> и нет пустой строки или пробелов после него. Если это не работает, попробуйте отключить другие плагины один за одним, чтобы найти вредоносный.
Google Webmaster Tools, отчет “404 Not Found” для карты сайта.
- Проверьте ваши постоянные параметры WordPress и нажмите кнопку “Сохранить”.
- Если вы используете Nginx в качестве веб-сервера, пожалуйста, добавьте правила перезаписи вручную. Они должны быть представлены на странице Plugins настроек.
- Если вы используете W3 Total Cache и активирован “Не обрабатывать ошибки 404 для статических объектов с WordPress” функция “под Browser Cache”, пожалуйста, добавьте правила, указанные ниже, чтобы были внесены “404 ошибки, в список исключений”:
[A-z0-9_ \ -] * sitemaps [а-z0-9 _ \ -] * \ (XML | XSL | HTML). (. \ GZ)?
Новые версии W3 Total Cache (> 0. 9.4) уже включают в себя исправления.
9.4) уже включают в себя исправления.
Моя XML Карта сайта не обновляется
Вы уверены в этом? С версии 4, плагин использует новый формат для сайта. В основной карте сайта (sitemap.xml) есть только одна запись в месяц для сообщений. Нажмите текущий месяц вы сможете увидеть фактические посты. Там вы, вероятно, также найдете вашу новую публикацию.
В общем настройки Google XML Sitemaps достаточно просты, плагин же по своему предназначению выполняет огромную роль при работе с поисковыми системами. Игнорирование создания XML карты может негативно сказаться на продвижении сайта в дальнейшем.
Как сделать карту сайта на WordPress
Карта сайта — это файл, который хранит данные в XML формате: ссылки на страницы вашего сайта, дата последнего изменения их содержания, желательное время повторной индексации и приоритет индексации.
Поисковые роботы периодически считывают этот файл, чтобы узнать об изменениях. Если файла нет, то поисковикам приходится «вручную» перебирать все разделы и страницы сайта, что крайне неэффективно.
Наличие карты сайта не гарантирует обход всех страниц поисковым роботом. В индекс добавляются только самые релевантные страницы по мнению робота. На практике эта доля составляет от 60% до 95% страниц сайта (с общим количеством страниц равным не менее 100 шт.).
Файл с картой сайта обычно называется sitemap.xml. Ссылка на этот файл обычно указывается в файле robots.txt, в директиве «Sitemap»:
Sitemap: https://www.mousedc.ru/sitemap.xml
Самостоятельное создание файла sitemap.xml — это довольно трудоёмкий процесс. Ведь в него должны быть добавлены все страницы сайта. Причём процесс добавления должен быть непрерывный по мере появления новых страниц. К счастью, в WordPress есть инструменты, позволяющие автоматически генерировать карту сайта.
Установка плагина Google XML Sitemaps
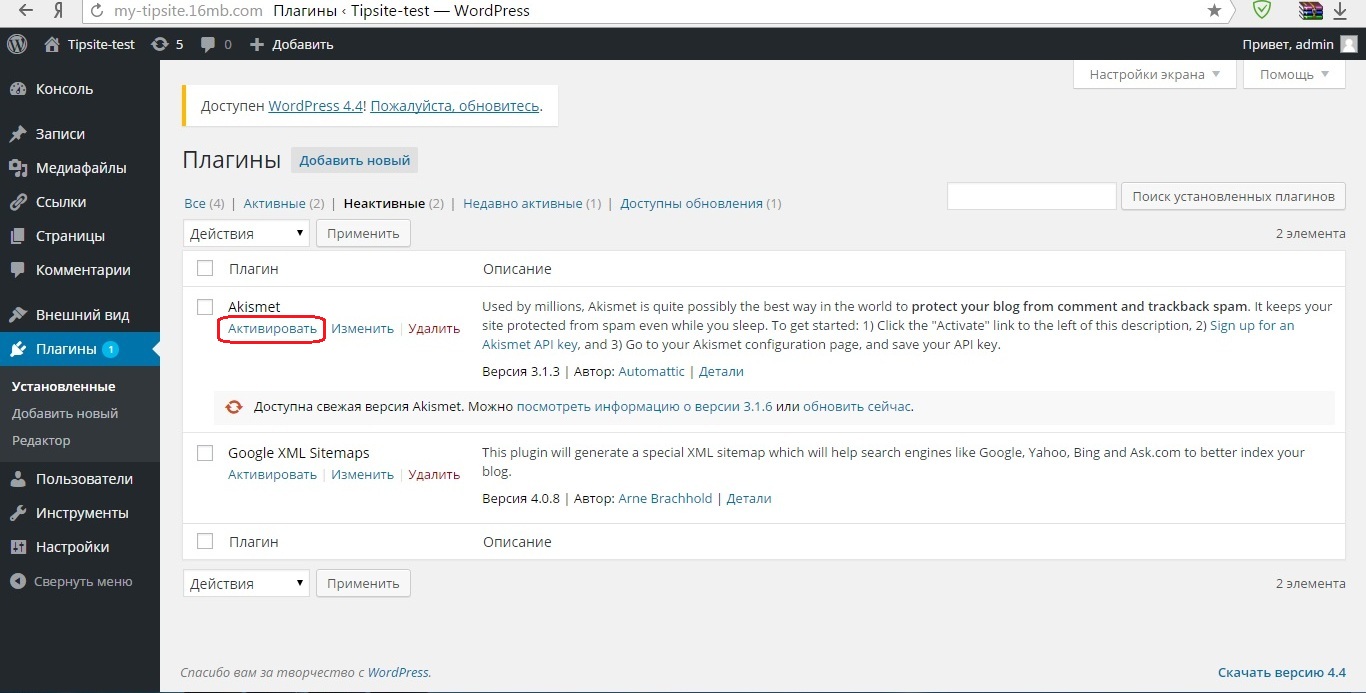
Для начала зайдите в панель администрирования WordPress. И в левом меню найдите пункт «Плагины» и подпункт «Добавить новый»:
Кликните на этот пункт и откроется страница загрузки новых плагинов. В правом верхнем углу найдите форму поиска и впешите в неё фразу «Google XML Sitemaps»:
Начнётся поиск плагинов и показан список результатов, в котором будет «Google XML Sitemaps»:
Кликните на кнопку «Установить», чтобы начать процесс установки плагина на свой сайт. После завершения установки эта кнопка изменится на «Активировать». Кликните по ней, чтобы включить плагин:
После активации плагина файл sitemap.xml будет сгенерирован автоматически. По мере изменения контента сайта файл с картой будет пополняться свежими ссылками.
Добавление ссылки «sitemap.xml» в кабинеты вебмастеров
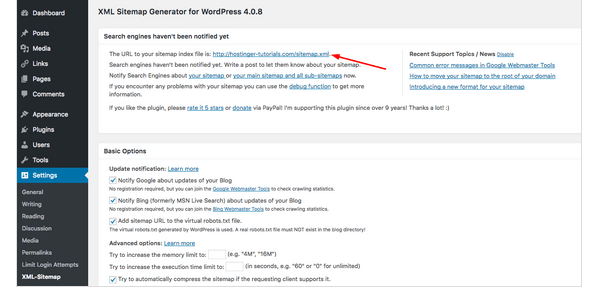
Теперь можно добавить ссылку на карту сайта sitemap.xml в кабинет для вебмастеров в поисковиках. Продемонстрируем это на примере ЯндексВебмастер. Для этого сначала зайдите в настройки плагина. Это можно сделать, перейдя в пункт бокового меню «Настройки» и подпункт «XML-карта сайта»: На закладке «Главное» страницы настроек плагина, в самом верху страницы, можно найти адреса файла sitemap.xml. Ссылка будет выглядеть так: В примере адрес карты сайта — это «
Перейдите в панель управления Яндекс.Вебмастер. В левом меню найдите пункт «Индексирование» и подпункт «Файлы Sitemap»:
Найдите блок «Добавить файл Sitemap» и добавьте в него ссылку на sitemap. xml файл, который видели на странице настроек плагина «Google XML Sitemaps»:
Нажмите кнопку «Добавить». Через несколько дней Яндекс просканирует файл.
xml файл, который видели на странице настроек плагина «Google XML Sitemaps»:
Нажмите кнопку «Добавить». Через несколько дней Яндекс просканирует файл.
Если ссылка на карту сайта «sitemap.xml» уже добавлена в файл «robots.txt», то нет большой необходимости добавлять её в вебмастеры. Разве что только ради проверки валидности её разметки и получения суммарной статистики по файлу.
Была ли эта статья полезна? Есть вопрос?Закажите недорогой хостинг Заказать
всего от 290 руб
Как добавить HTML-страницу карты сайта в WordPress (2 способа)
Вы хотите добавить HTML-страницу карты сайта в WordPress?
В отличие от карт сайта в формате XML, которые передаются поисковым системам для лучшего сканирования, карты сайта в формате HTML представляют упорядоченный список ваших страниц и сообщений для посетителей вашего веб-сайта.
В этой статье мы покажем вам, как добавить HTML-страницу карты сайта в WordPress.
В чем разница между XML и HTML файлами Sitemap?
XML-карта сайта — это файл, содержащий содержимое вашего веб-сайта в формате XML для поисковых систем, таких как Google и других.
Вы можете отправить свою XML-карту сайта в инструменты для веб-мастеров, чтобы улучшить и контролировать то, как поисковые системы сканируют ваш сайт.
С другой стороны, HTML-карта сайта предназначена для фактических посетителей вашего сайта. Это простая страница, на которой упорядоченно перечислены все ваши сообщения и страницы.
Теперь, когда вы знаете разницу, давайте посмотрим, как добавить HTML-страницу карты сайта в WordPress с помощью двух разных плагинов WordPress. Вы можете использовать быстрые ссылки ниже, чтобы сразу перейти к методу, который вы хотите использовать.
- Добавить HTML-страницу карты сайта в WordPress с All-in-One SEO
- Добавить HTML-страницу Sitemap в WordPress с Simple Sitemap
Метод 1. Добавить HTML-страницу Sitemap в WordPress с All-in-One SEO
Мы рекомендуем использовать All in Один SEO-плагин для добавления HTML-страницы карты сайта в WordPress. Это лучший SEO-плагин для WordPress на рынке, который используется более чем на 3 миллионах веб-сайтов и позволяет создавать карту сайта в формате HTML всего за пару кликов.
Это лучший SEO-плагин для WordPress на рынке, который используется более чем на 3 миллионах веб-сайтов и позволяет создавать карту сайта в формате HTML всего за пару кликов.
Примечание: Доступна бесплатная версия All in One SEO Lite, которая включает в себя функцию HTML-карты сайта ниже, но мы будем использовать премиум-версию на наших снимках экрана, поскольку она включает в себя мощные функции, такие как интеллектуальные карты сайта, менеджер перенаправления, SEO схема и многое другое.
Первое, что вам нужно сделать, это установить плагин All in One SEO. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации откроется мастер настройки AIOSEO, который поможет вам настроить плагин и правильно настроить SEO.
Просто нажмите кнопку «Начать» и следуйте инструкциям.
После этого вы попадете в панель администратора WordPress, где у вас появится новый пункт меню под названием «Все в одном SEO».
Затем вам нужно перейти к All in One SEO » Sitemaps , щелкнуть пункт меню «HTML Sitemap» и убедиться, что переключатель «Включить карту сайта» включен.
Далее вы можете выбрать способ отображения карты сайта в формате HTML.
Для этого руководства мы выберем опцию «Специальная страница», но вы также можете добавить ее в качестве шорткода, блока, виджета и т. д.
Затем введите URL-адрес страницы, на которой должна отображаться карта сайта в формате HTML. Плагин автоматически создаст для вас новую страницу.
Сделав это, прокрутите вниз до раздела «Настройки карты сайта HTML».
Здесь вы можете настроить отображение карты сайта в формате HTML. Вы можете контролировать, какие сообщения и страницы будут отображаться, таксономии, такие как категории и теги, порядок сортировки и многое другое.
Вы также можете включить «Компактные архивы», чтобы отображать карту сайта HTML в формате компактного архива даты.
Это похоже на то, как мы отображаем наши компактные архивы на наших 404 страницах здесь, в WPBeginner.
После того, как вы закончите настройку параметров карты сайта в формате HTML, обязательно нажмите кнопку «Сохранить изменения».
Теперь ваши посетители могут просматривать карту сайта в формате HTML и более легко перемещаться по вашему веб-сайту.
Если вы выбрали вариант «Специальная страница» выше, вы можете посетить страницу, нажав кнопку «Открыть HTML-карту сайта».
Метод 2. Добавление HTML-страницы карты сайта в WordPress с помощью Simple Sitemap
Simple Sitemap — это бесплатный плагин, который позволяет легко добавлять HTML-карту сайта на ваш сайт WordPress.
Первое, что вам нужно сделать, это установить и активировать плагин Simple Sitemap. Для получения более подробной информации см. наше руководство для начинающих о том, как установить плагин WordPress.
После активации плагина вы можете открыть существующую страницу или создать новую HTML-страницу с картой сайта, выбрав Страницы » Добавить новую .
Добавление HTML-карты сайта с помощью простой карты сайта с использованием блоков
Этот плагин содержит недавно добавленные блоки Гутенберга, которые можно использовать для простого добавления HTML-страницы карты сайта.
Все, что вам нужно сделать, это щелкнуть значок «Плюс», затем выбрать параметр «Простой файл Sitemap».
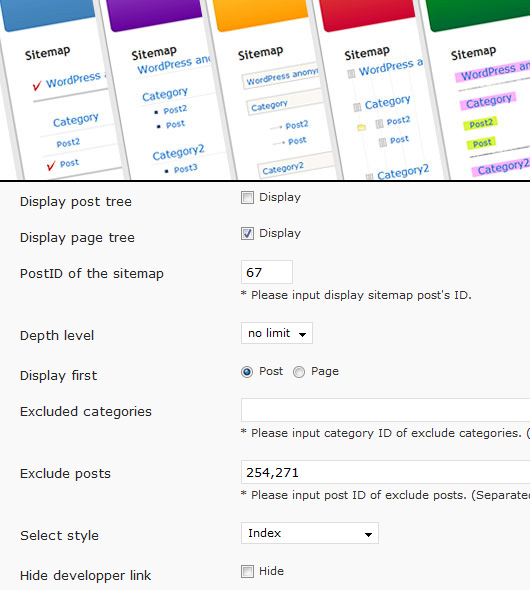
Другим блоком, включенным в этот плагин, является «Простая группа Sitemap», которая создает разветвленную визуальную карту сайта. Но в этом руководстве мы будем использовать блок «Простой файл Sitemap».
Как только вы добавите блок, он автоматически создаст вашу карту сайта в формате HTML.
В правом меню у вас есть параметры настройки, где вы можете выбрать отображение «Сообщений» или «Страниц» или обоих вместе.
В поле «Выберите типы сообщений для отображения» просто введите «Сообщение» или «Страница», чтобы выбрать, что вы хотите отображать.
Далее вы можете изменить способ отображения списка, изменив раскрывающиеся списки «Заказ» или «Заказ».
Вы также можете отобразить отрывок из перечисленных страниц или сообщений, а также включить или отключить ссылки. Тем не менее, мы собираемся сохранить настройки плагина по умолчанию, чтобы наша карта сайта в формате HTML была простой и удобной для просмотра.
Завершив настройку HTML-страницы с картой сайта, нажмите «Опубликовать» или «Сохранить», если вы обновляете старую страницу.
Когда ваши посетители перейдут к вашей карте сайта в формате HTML, они увидят страницу навигации, похожую на приведенную ниже.
Добавление карты сайта в формате HTML с помощью простой карты сайта с использованием коротких кодов
Другой способ добавить карту сайта в формате HTML в WordPress — использовать короткий код. Это дает вам больше контроля над размещением вашей карты сайта в формате HTML и работает для тех, кто использует классический редактор.
Просто создайте новую страницу, перейдя к страниц » Добавить новую , затем дайте вашей новой странице имя.
После этого нажмите значок «Плюс», чтобы добавить новый блок на свою страницу.
Затем введите «шорткод» в поле поиска и выберите блок «Шорткод».
После этого просто скопируйте и вставьте один из следующих шорткодов в текстовый редактор. Первый шорткод будет отображать ваши сообщения по категориям, а второй шорткод — ваши страницы.
Первый шорткод будет отображать ваши сообщения по категориям, а второй шорткод — ваши страницы.
[простая группа-карта-сайта] [простая карта сайта]
После этого нажмите «Опубликовать» или «Обновить», чтобы сохранить изменения.
Если вам нужна дополнительная помощь, ознакомьтесь с нашим руководством о том, как добавить шорткод в WordPress.
Так плагин будет отображать вашу карту сайта посетителям вашего сайта.
Создание HTML-карты сайта с простой картой сайта только для главных страниц
Многие владельцы сайтов используют WordPress в качестве CMS, при этом их основной контент публикуется в виде страниц, а не сообщений. Для получения более подробной информации см. разницу между записями и страницами в WordPress.
В этом случае вы хотите, чтобы ваша карта сайта в формате HTML отображала страницы в правильном иерархическом порядке.
Вот как можно добавить HTML-карту сайта только со страницами.
Просто добавьте этот шорткод на страницу, где вы хотите отобразить карту сайта в формате HTML. Выполните те же действия, что и выше, чтобы добавить шорткод на новую страницу WordPress.
Выполните те же действия, что и выше, чтобы добавить шорткод на новую страницу WordPress.
[простая карта сайта]
Вот как он будет отображать вашу HTML-карту сайта со всеми вашими страницами WordPress, перечисленными в иерархическом списке.
Он также включает родительские и дочерние страницы, перечисленные во вложенном виде. Для получения более подробной информации см. наше руководство о том, как создать дочернюю страницу в WordPress.
Мы надеемся, что эта статья помогла вам научиться добавлять HTML-страницу карты сайта в WordPress. Вы также можете ознакомиться с нашим экспертным выбором лучших приложений для виртуальных рабочих номеров и нашим экспертным руководством о том, как выбрать лучшую платформу для ведения блога.
Если вам понравилась эта статья, подпишитесь на наш YouTube-канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Как легко создать карту сайта в WordPress в 2022 году
Follow @Cloudways
Поисковые системы сканируют Интернет, чтобы найти и проиндексировать страницы веб-сайтов. С годами поисковые системы стали изощреннее и эффективнее сканируют, но они по-прежнему ожидают, что веб-сайт будет направлять их, представляя индекс всех веб-страниц.
С годами поисковые системы стали изощреннее и эффективнее сканируют, но они по-прежнему ожидают, что веб-сайт будет направлять их, представляя индекс всех веб-страниц.
Когда поисковый робот заходит на веб-сайт, он проверяет карту сайта, чтобы найти все веб-страницы сайта. Карта сайта WordPress позволяет поисковым роботам эффективно индексировать эти веб-страницы. Это основная причина, по которой карты сайта составляют основу поисковой оптимизации (SEO) любого веб-сайта.
Содержание
- Что такое карта сайта WordPress?
- Разница между XML и HTML Sitemap
- Зачем вам нужна карта сайта на вашем WordPress?
- Метод 1: как создать карту сайта в WordPress с помощью плагинов
- Метод 2: как создать карту сайта в WordPress с помощью генератора XML Sitemap
- Отправка файла Sitemap в формате XML в Google
- Резюме
Что такое карта сайта WordPress?
Карта сайта — это умный метод быстрого индексирования веб-сайта. Вместо того, чтобы сканировать все ссылки одну за другой, боты поисковых систем просматривают URL-адреса, указанные в карте сайта, и индексируют их. В процессе они собирают важную информацию о веб-страницах, такую как метка времени последнего обновления и важность страницы.
Вместо того, чтобы сканировать все ссылки одну за другой, боты поисковых систем просматривают URL-адреса, указанные в карте сайта, и индексируют их. В процессе они собирают важную информацию о веб-страницах, такую как метка времени последнего обновления и важность страницы.
Файлы Sitemap не оказывают прямого влияния на рейтинг вашего сайта в поисковой выдаче. Тем не менее, они необходимы для индексации вашего сайта, чтобы быть включенным в результаты поисковой системы. Новым веб-сайтам будет сложно достичь рейтинга SERP без поддержки обратных ссылок.
Другим важным аспектом внедрения карты сайта является постоянное обновление поисковыми системами структуры вашего веб-сайта. Если вы обновите свой веб-сайт или добавите новую страницу, эти изменения отразятся в поисковой выдаче только в том случае, если вы включите изменения карты сайта. Даже после этого изменения могли быть видны только после очередного посещения ботами поисковых систем. Кроме того, использование надежного хостинга WordPress, который является безопасным и ориентированным на производительность, может помочь повысить ваш рейтинг в поисковой выдаче.
Разница между XML и HTML Карта сайта
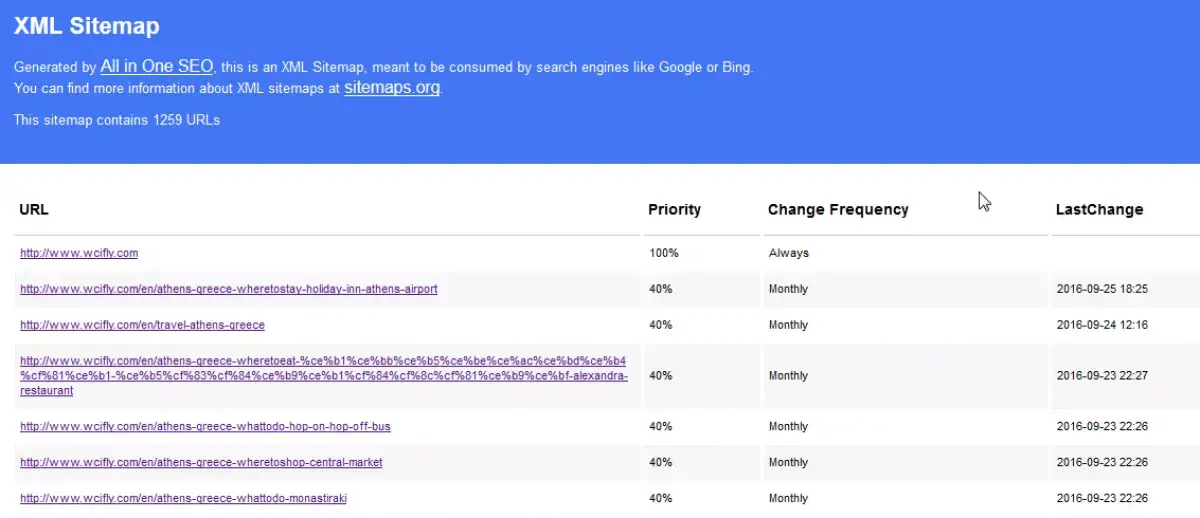
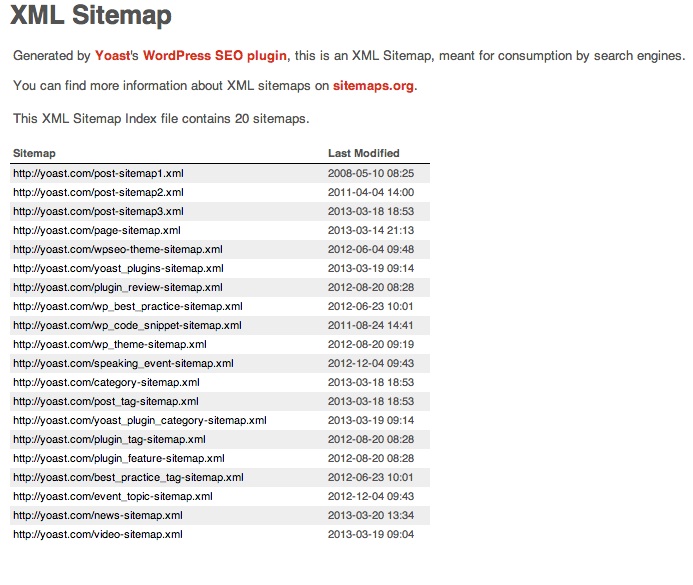
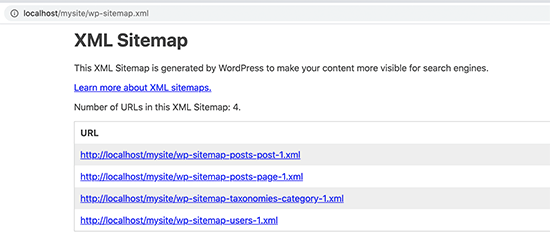
Существует два типа карт сайта: карта сайта в формате XML и карта сайта в формате HTML. Разница между ними заключается в том, что карты сайта в формате XML предназначены для поисковых систем, а карты сайта в формате HTML предназначены для людей (чтобы предоставить пользователям наглядную помощь). XML-карты сайта специально написаны для пауков поисковых систем, чтобы извлекать информацию о вашем сайте, просматривая XML-файл.
Карта сайта XML
Карта сайта HTML
Зачем вам нужна карта сайта на вашем WordPress?
Файлы Sitemap улучшают видимость вашего сайта в поисковых системах, поскольку помогают роботам поисковых систем находить и индексировать ваш сайт. С помощью карты сайта вы можете указать важные страницы для сканирования поисковой системой.
Если у вас есть новый контент без обратных ссылок, Google с трудом обнаружит ваш контент и может не проиндексировать его. Если ваш контент не индексируется, он не будет ранжироваться в результатах поиска.
Если ваш контент не индексируется, он не будет ранжироваться в результатах поиска.
С помощью карты сайта вы сообщаете поисковым системам, таким как Google и Bing, где найти страницы или блоги на вашем сайте. Сканер обнаружит страницы и проиндексирует их.
После получения первоначальной информации о карте сайта вы готовы научиться создавать карту сайта в WordPress.
Существуют различные способы создания карты сайта на веб-сайте WordPress. Я покажу вам три популярных. Вы можете выбрать то, что лучше всего подходит для вас.
Метод 1: Как создать карту сайта в WordPress с помощью плагинов
В этом методе плагин выполняет всю работу, и вы получаете обновленный файл XML, который можно развернуть на сайте. Я буду использовать три плагина WordPress Sitemap для создания XML-карты сайта для ваших веб-сайтов. Плагины:
- Yoast SEO
- Все в одном SEO-пакете
- XML-файлы Sitemap от Auctollo
Давайте рассмотрим каждый из плагинов один за другим и посмотрим, как с их помощью можно создать карту сайта в WordPress.
Yoast SEO
Yoast SEO — один из лучших плагинов для поисковой оптимизации. Он автоматически включает XML-карты сайта для вашего сайта WordPress.
- Во-первых, вам необходимо установить и активировать плагин Yoast SEO.
- Войдите на свой веб-сайт WordPress и перейдите к Плагин → Добавить новый .
- Поиск Yoast SEO (название плагина) в верхней правой строке поиска.
- Как только вы найдете нужный плагин, нажмите кнопку установить и активируйте его после установки.
- Теперь перейдите к SEO → Общие и перейдите на вкладку «Функции». Включите опцию XML карты сайта и сохраните изменения.
XML-карта сайта теперь включена на вашем сайте WordPress. Плагин будет продолжать обновлять XML-карту сайта. Нажмите на значок всплывающей подсказки со знаком вопроса , чтобы увидеть карту сайта WordPress.
All-in-One SEO Pack
Вы можете создать карту сайта в WordPress с помощью плагина All-in-One SEO. Они утверждают, что вам не нужно нанимать эксперта по SEO или разработчика, чтобы правильно настроить WordPress SEO.
- Во-первых, вам нужно установить плагин All in One SEO на свой сайт WordPress. Вы можете следовать тому же процессу установки, который я описал выше.
- Перейдите на страницу SEO → Карта сайта . All in One SEO по умолчанию активирует функцию Sitemap на вашем веб-сайте WordPress.
- Вы можете увидеть предварительный просмотр вашей карты сайта, нажав кнопку Открыть карту сайта . Другой вариант — добавить ‘sitemap.xml’ в конце URL-адреса вашего веб-сайта, например www.example.com/sitemap.xml.
- Вы также можете настроить параметры карты сайта, управляя индексами карты сайта, включая или исключая типы записей и таксономии.

- Если на вашем сайте есть отдельные внешние страницы, вы также можете добавить эти страницы в свою карту сайта из раздела Дополнительные страницы.
- Некоторые дополнительные настройки также включены в плагин All in One SEO. Вы можете 9.
All in One SEO — это многофункциональный плагин, и вам нужно изучить параметры плагина не только для создания карты сайта в WordPress, но и для целей SEO.
XML Sitemaps By Auctollo
Плагин Google XML Sitemaps имеет расширенные настройки карты сайта для быстрой отправки вашей карты сайта в поисковые системы.
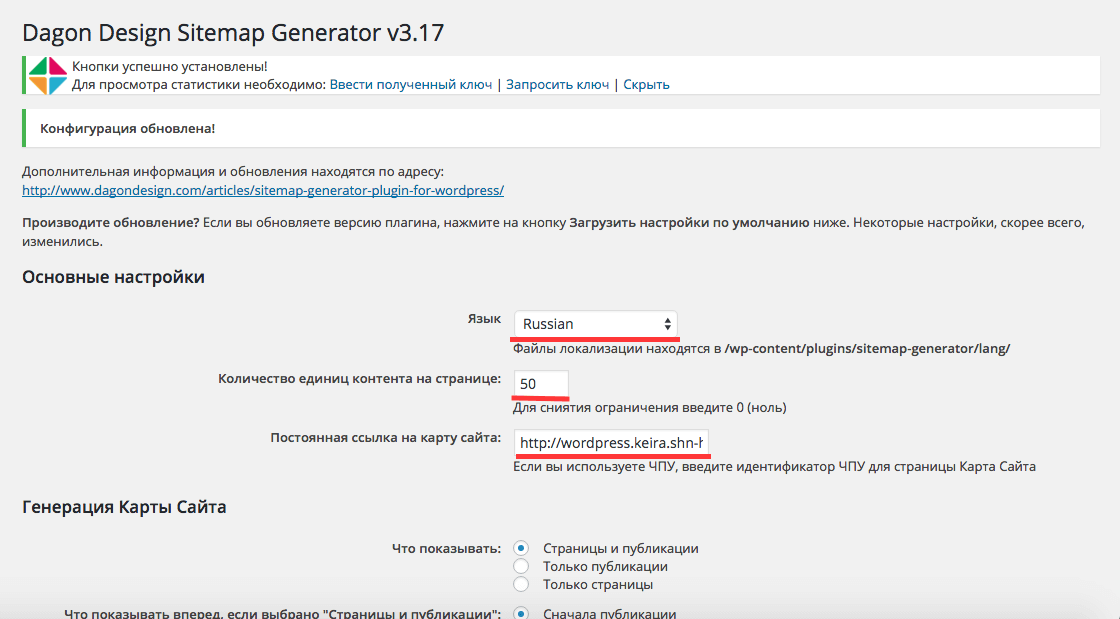
- Установите и активируйте плагин. Перейдите в Настройки → XML-Sitemap .
- Плагин XML Sitemap автоматически создает карту сайта в WordPress. Вы увидите URL-адрес файла индекса карты сайта в верхней части страницы настроек.
- Прокрутите страницу XML-Sitemap вниз. В разделе Основные параметры вы можете включить параметры уведомления поисковых систем об обновлениях вашего сайта.

Способ 2. Как создать карту сайта в WordPress с помощью XML Sitemap Generator
Другой способ создать карту сайта в WordPress — использовать онлайн-инструмент XML Sitemap Generator.
- Нажмите кнопку «Онлайн-генератор». Вы будете перенаправлены на страницу настроек веб-страницы.
- Заполните информацию и нажмите кнопку «Создать карту сайта».
- После создания XML-карты сайта вы можете скачать ее и загрузить на свой сайт WordPress.
- Последним шагом будет связать его с Google Search Console (об этом я расскажу в следующем заголовке этой статьи)
Отправка XML-карты сайта в Google
Создание карты сайта для вашего сайта WordPress — это только часть работы. Чтобы выполнить задание и получить максимальную выгоду, вам также необходимо отправить его в Google.
- Во-первых, вам нужно выбрать тип свойства. Выберите вариант Домен , введите имя своего домена и нажмите кнопку Продолжить .

- Добавьте TXT-запись из Google Search Console на свой DNS-сервер, чтобы проверить доменное имя.
- После проверки перейдите на панель инструментов Google Search Console и нажмите Sitemaps в левой строке меню.
- Введите URL-адрес вашей карты сайта в разделе Добавить новую карту сайта и нажмите кнопку Отправить , чтобы завершить процесс.
Вот и все! Вы успешно отправили карту сайта в Google. Процесс отправки карты сайта в другие поисковые системы, такие как Bing, очень похож.
Резюме
Карта сайта является важным элементом SEO-оптимизации любого веб-сайта. Это простой и эффективный способ сообщить поисковой системе об активных страницах вашего сайта.
Теперь вы знаете, какие бывают карты сайта и почему они необходимы для индексации веб-страниц в поисковых системах. Вы также изучили плагины и методы WordPress для создания карт сайта в формате XML, такие как генератор карты сайта для WordPress и карта сайта в формате HTML. В конце вы увидите, как отправить карту сайта в формате XML в Google.
В конце вы увидите, как отправить карту сайта в формате XML в Google.
Часто задаваемые вопросы
В: Что такое карта сайта?
A: Карта сайта — это список всех веб-страниц, которые быстро просматриваются ботами поисковых систем и помогают вашему сайту быстрее индексироваться. Существует два вида карт сайта: XML и HTML.
В: Где я могу найти свою карту сайта в WordPress?
A: Вы можете найти параметр конфигурации карты сайта в основном в настройках, но это может варьироваться в зависимости от используемого плагина WordPress Sitemap.
В: Создает ли WordPress карту сайта?
A: Да, начиная с версии WordPress 5.5, они включают базовую функцию XML-карты сайта. Он позволяет автоматически создавать XML-карту сайта в WordPress без использования плагина.
В: Как вручную создать карту сайта в WordPress?
A: Если вы хотите создать карту сайта в WordPress вручную, используйте инструмент Sitemap Generator и загрузите загруженный файл XML.
В: Как экспортировать карту сайта WordPress?
A: Перейдите по URL-адресу карты сайта и сохраните страницу. Точно так же различные плагины дают возможность загрузить XML-файл карты сайта.
Поделитесь своим мнением в разделе комментариев. КОММЕНТАРИЙ СЕЙЧАС
Поделиться этой статьей
Датский Насир
Датский Насир — менеджер сообщества WordPress в Cloudways. Он увлечен проектированием, развитием и взаимодействием с людьми, чтобы помочь им. Он также активно участвует в жизни сообщества, чтобы делиться своими знаниями. Кроме того, он любит смотреть документальные фильмы, путешествовать и проводить время с семьей. Вы можете связаться с ним по адресу [email protected]
Подключайтесь по телефону: Твиттер Форум сообщества
×
Получите наш информационный бюллетень
Получайте первыми последние обновления и руководства.


 Google и другие поисковые системы могут читать этот файл и добавлять определенные страницы в свой индекс.
Google и другие поисковые системы могут читать этот файл и добавлять определенные страницы в свой индекс.

 Плагин поставляется со специальным стилем, что делает его более читабельным. Просто используйте плагин по умолчанию, чтобы использовать стиль, или введите полный URL на свой собственный, если вы хотите использовать именно его. Пожалуйста, убедитесь, что он находится в той же директории!
Плагин поставляется со специальным стилем, что делает его более читабельным. Просто используйте плагин по умолчанию, чтобы использовать стиль, или введите полный URL на свой собственный, если вы хотите использовать именно его. Пожалуйста, убедитесь, что он находится в той же директории! Зачем это нужно? Автор может оптимизировать плагин для наиболее часто используемых версий WordPress / PHP и улучшить переводы для наиболее распространенных языков. Плагин никогда не будет посылать ничего личного, например ваш URL блога, название, имя или адрес электронной почты.
Зачем это нужно? Автор может оптимизировать плагин для наиболее часто используемых версий WordPress / PHP и улучшить переводы для наиболее распространенных языков. Плагин никогда не будет посылать ничего личного, например ваш URL блога, название, имя или адрес электронной почты.


 9.4) уже включают в себя исправления.
9.4) уже включают в себя исправления.