Как заработать на создании сайтов и продвижении сайтов в интернете
Здравствуйте, дорогие друзья! Сегодня я хочу рассказать вам об интересном бизнесе в сфере услуг, которым занимался сам. Эту статью можно назвать и бизнес-идеей, потому что в ней мы будем пошагово разбирать все основные моменты открытия данного бизнеса, а говорить мы будем о создании своей студии по разработке и продвижению сайтов. У меня тоже была студия, но из за разногласий с партнерами мне пришлось продать ее где то пол года назад.
- Суть идеи
- Сколько можно зарабатывать
- Персонал
- 2 схемы работы: с офисом и без
- Поиск заказов
- Трудности
- Обязательно
- Вывод
Профессия за 10 месяцев: Веб-разработчик от университета Skypro
Стоимость от 3 877₽ в месяц
- Как понять, что веб-разработка — это ваше
- Не боитесь компьютера и часто пользуетесь онлайн-сервисами
- Нравится сразу видеть результат своей работы
- Готовы сменить профессию, чтобы хорошо зарабатывать
В конце курса вы получите диплом о профессиональной переподготовке государственного образца.
Данные услуги очень востребованы, спрос огромный, а особенно на продвижение. Конкуренции естественно тоже достаточно, но на каждого найдутся свои клиенты. Сейчас у многих компаний вообще нет сайта, но в скором времени они окончательно поймут, что сайт нужен и будут искать выгодное предложение. И если ваше предложение устроит потенциального клиента, то он ваш. Бизнес довольно простой в реализации, хотя и есть свои сложности. Обо всем по порядку мы поговорим ниже.
Суть идеи
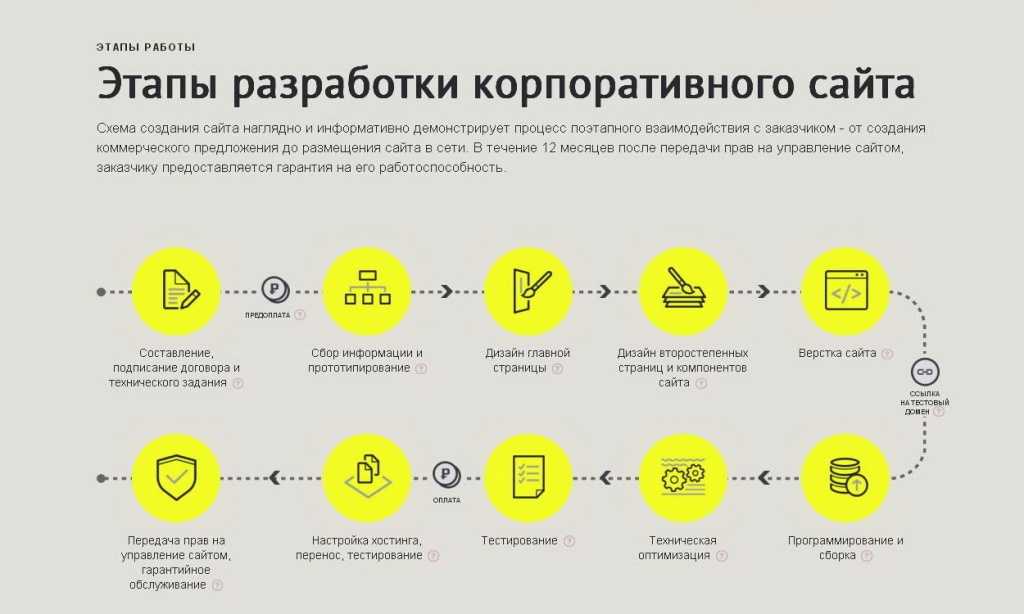
Для начала расскажу суть идеи, чтобы вы не подумали, что вам самим прийдется разрабатывать сайты. Вы будете выступать просто организатором деятельности, а разрабатывать сайт будут наемные фрилансеры, которые со временем станут штатными работниками, как было и у меня. Вам поступает заказ, вы общаетесь с клиентом, обговариваете детали, заключаете договор, а дальше отдаете дизайнеру работу по дизайну, затем готовый дизайн верстальщику на верстку, далее программисту, если требуется и потом сдаете заказ заказчику. Заработок складывается из накрутки на цену услуг ваших исполнителей. Вывод: вам нужно всего лишь найти исполнителей, найти заказчика и организовать процесс работы. Для работы вам нужны исполнители, офис (не обязательно), оформление ИП или ООО (не обязательно), понимание данного бизнеса, немного денег (не обязательно) и желание (обязательно). Но обо всем этом ниже по порядку.
Заработок складывается из накрутки на цену услуг ваших исполнителей. Вывод: вам нужно всего лишь найти исполнителей, найти заказчика и организовать процесс работы. Для работы вам нужны исполнители, офис (не обязательно), оформление ИП или ООО (не обязательно), понимание данного бизнеса, немного денег (не обязательно) и желание (обязательно). Но обо всем этом ниже по порядку.
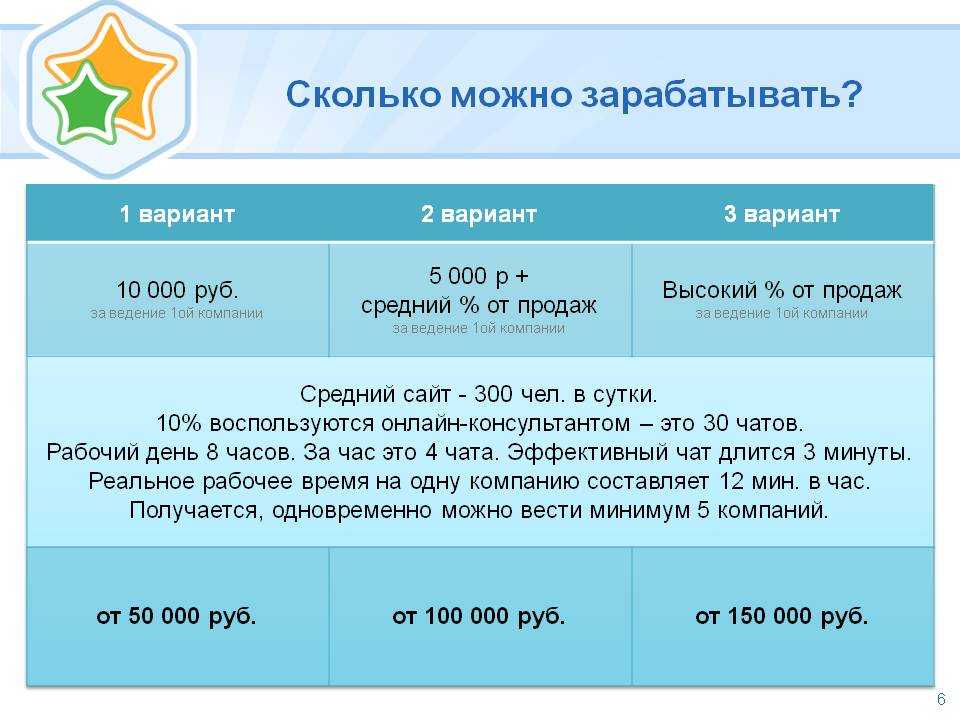
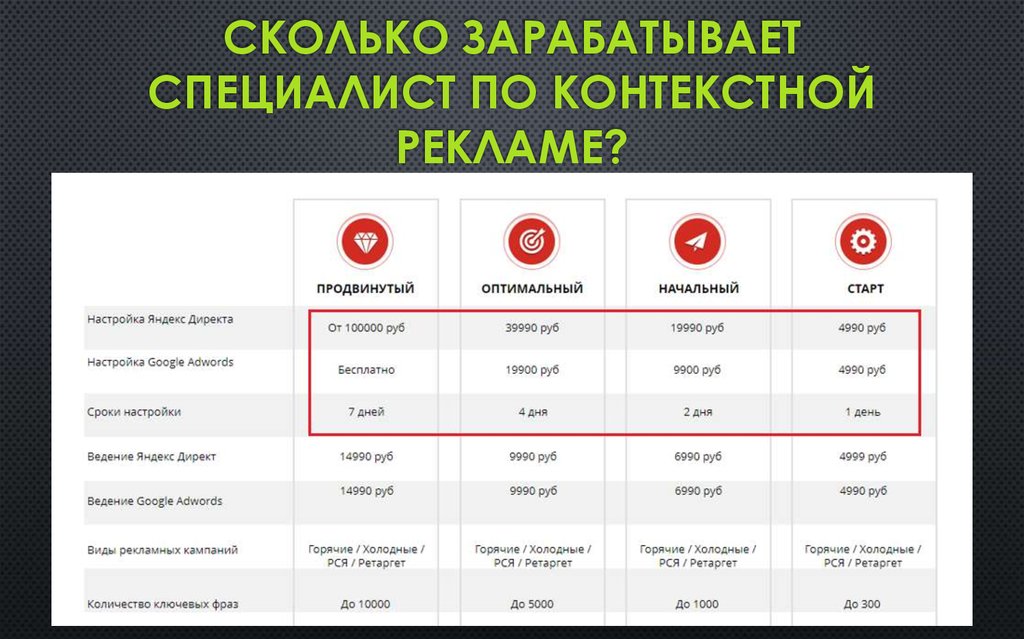
Сколько можно зарабатывать
Вы не заинтересуетесь, пока не увидите цифры. В среднем студии берут 40 000 р за сайт визитку. Есть и те студии, которые возьмут 200 000 р., но нам до таких далеко. Сейчас будем считать расходы на сайт визитку с уникальным дизайном. Дизайнер в среднем возьмет 10 000 р. за достойный дизайн, верстальщик где то 7000-8000 р. (можно и дешевле), менеджер 5000 р. за заказ. Получается расход на заказ 23 000 р. Если вы предлагаете сайт за 40 000 р. то ваш доход составляет 17 000 р. и это с одного сайта визитки. В месяц делайте 2-3 заказа, вот вам и 35 000-50 000 р.
Цены могут быть разными и я привел вам средние показатели с которыми работал сам, но также я работал и с более низким порогом, где дизайнер получал 3000 р. верстальщик 2500 р. менеджер 1500 р. и я 3000 р., но это были заказы для своих либо очень простые.
верстальщик 2500 р. менеджер 1500 р. и я 3000 р., но это были заказы для своих либо очень простые.
Продвижение тоже очень выгодно. При абонентской плате в 7000 р. в месяц можно 3000 спокойно оставлять себе. А при 10 постоянных клиентах получаются интересные цифры.
Персонал
Для полноценной работы вам нужен хотя бы один дизайнер, один верстальщик, один программист PHP, один SEO специалист и менеджер по продажам. По возможности можете найти еще и директолога (специалиста по контекстной рекламе). Всех вышеперечисленных товарищей можете найти через знакомых (как сделал я) или на фрилансе. А вот менеджера по продажам нужно искать в каждом городе по отдельности, потому что доверие к компании больше, если можно с кем то встретиться лично и пообщаться, а не решать финансовые вопросы по скайпу. Договаривайтесь с исполнителями на условиях постоянной работы с оплатой за проекты. При выборе персонала обращайте внимание на портфолио и отзывы.
В идеале все должны находиться в вашем городе, но если так не получается, то ничего страшного.
2 схемы работы: с офисом и без
Можно работать по двум схемам: с офисом и без него. На офис нужны дополнительные расходы, но к студии с офисом на много больше доверие у клиентов, по этому решать вам. Для того, чтобы работать с офисом, вам потребуется собственно сам офис и здесь все очень просто. А вот работа без офиса немного сложнее, потому что все ложится на профессианализм вашего менеджера по продажам. Менеджер должен обзванивать компании из своего города и предлагать услуги по разработке сайта или продвижению, ездить на встречи с клиентами и заключать договора, то есть он и есть по сути представитель вашей студии в городе. Я работал по схеме без офиса и в принципе все получалось. После охвата одного города, можете искать менеджеров в других городах, тем самым расширять границы.
Но для обработки большого количества заказов вам все же в своем городе один офис с сотрудниками будет нужен, а в остальных городах только представители.
Поиск заказов
Поиском заказов занимается менеджер, за что и получает деньги. Если найдете хорошего продажника, то потомк заказов вам будет обеспечен. Можете использовать различные сайты фриланса, доски объявлений, социальные сети, контекстную рекламу ну и конечно же прямые продажи. Говорю вам это я не «от фонаря», сам так работал. Оплату принимать нужно на рассчетный счет или банковскую карту.
Если найдете хорошего продажника, то потомк заказов вам будет обеспечен. Можете использовать различные сайты фриланса, доски объявлений, социальные сети, контекстную рекламу ну и конечно же прямые продажи. Говорю вам это я не «от фонаря», сам так работал. Оплату принимать нужно на рассчетный счет или банковскую карту.
Трудности
Найти заказ не сложно, сложнее его выполнить. Дело в том, что творческие люди — ваши сотрудники порой бывают очень ленивыми и их нужно пинать по ж…пе и заставлять работать. Это самая большая сложность, с которой я столкнулся. Именно найти персонал такой, который будет всегда ответственно работать, выполнять все вовремя и так далее, очень сложно и на это нужно время. Я методом проб и ошибок набирал себе исполнителей и все таки набрал.
Обязательно
Заведите себе сайт (сайт студии) и ответственно подходите к оформлению своего портфолио, потому что оно в дальнейшем будет продавать больше любого менеджера. Выполняйте заказы и подходите к работе так, как будто делаете для себя любимого и запомните, что вы зарабатываете только тогда, когда зарабатывает ваш клиент.
Вывод
Если вам в голову приходит другая идея по бизнесу в сфере услуг, то прочитайте мою статью «Как быстро начать бизнес в сфере услуг с минимальными вложениями«. Жду ваших вопросов в комментариях, потому что некоторых моментов я мог не учесть и не получается написать статью понятную каждому. Но главное, что наверное у меня получилось донести, что практически без вложений можно сделать полноценный бизнес на услугах, а именно на разработке и продвижении сайтов. Те, кто понимает эту сферу деятельности, быстро схватят идею и начнут делать, но если вам вообще далека тема интернета и вы недавно только научились пользоваться электронной почтой и соц сетями, то вам лучше идею отмести!
Спасибо за внимание и жду ваших вопросов или дополнений!
Как и сколько можно заработать на верстке макетов сайтов с формата psd или с figma
Верстка макетов сайтов – это один из самых простых способов присоединиться к IT сообществу. Данное ремесло изучает любой программист, который планирует стартовать в веб разработке. Если изучить вакансии на того же Javascript или Php разработчика, то в основные требования входят также и навыки по верстке страниц сайтов.
Если изучить вакансии на того же Javascript или Php разработчика, то в основные требования входят также и навыки по верстке страниц сайтов.
Что представляет собой верстка веб страницы?
Содержание статьи
- Что представляет собой верстка веб страницы?
- Как начать?
- Как происходит процесс верстки при работе на фрилансе?
- Портфолио – как путь к успеху
- Где искать заказы?
- Сколько можно заработать на верстке?
Если говорить простыми словами, то верстка веб страниц – это создание html каркаса (семантической разметки) и css стилей (отвечают за внешнее оформление блоков). Семантическая разметка включает теги, которые помогают поисковому роботу разобрать структуру страницы, например теги: header, nav, body, footer, article и другие. Стили же, за счет привязки к классам и id указанным в html разметке позволяют задать оформление для блоков: отступы, цветовую гамму, размеры блока и текста, фон, вид ссылок и прочее.
Для создания интерактивных элементов на сайте: плавная прокрутки, меню бургер для мобильных устройств, слайдера, всплывающих форм связи и другого вам нужно будет освоить азы javascript.
Все это в комплексе после завершения работы позволяет получить готовый макет сайта, который уже выглядит как сайт, но весь функционал будет реализовываться бэкенд программистом, которому собственно и будут передавать вашу верстку.
Как начать?
Свой путь в изучении верстки вы можете начать с базовых шагов, которые проходят все новички. В качестве базы служат следующие технологии:
- html;
- css;
- javascript.
По срокам изучения html – около месяца, css – 1 – 1,5 месяца, основы javascript 2,5 – 4 месяца. Основное правило – это закреплять изученный материал с помощью выполнения практических задач.
Что еще вам нужно будет знать, чтобы заниматься версткой?
- Кроме базы вам нужны будут фреймворки, например bootstrap, а также различные подходы к верстке flex, grid и другие.
- Препроцессоры html, шаблонизаторы по типу pug.
- Уметь пользоваться редакторами кода (IDE), по типу Visual Studio Code, Sublime Text и прочее.

- Навыки работы с фотошоп, так как зачастую макеты присылают в .psd формате. Потребуется умение выбрать и вырезать нужный слой, определить цвет, шрифт, тени, пользоваться линейками и объединением слоев. Также, часто дизайнеры работают в Figma, суть там похожа все те же слои и прочее.
- Навыки установки, настройки и использования сборщиков по типу gulp, webpack.
- Система контроля версий Git.
- Умение подключать типографику (шрифты), оптимизировать картинки для веб приложений и прочее.
- Изучить технологию адаптивной верстки сайта, а также подходов по созданию отдельных мобильных версий макета. Мобильная верстка сайтов сейчас очень актуальна, поскольку рост мобильной аудитории в интернете увеличивается с каждым годом, и на этом делают акцент и сами поисковые системы.
Дополнительно нужно будет отслеживать новости касательно последних версий javascript и css библиотек, которые вы применяете или планируете применять в своих проектах, чтобы всегда использовать свежие версии данных расширений и быть в тренде данной индустрии.
Вот такого набора навыков будет достаточно, чтобы выходить на фриланс или же искать место в компании и зарабатывать на верстке дизайнов сайтов.
Чтобы выделиться среди конкурентов вам стоит изучить оптимизацию верстки, чтобы ваши работы получали высокие оценки в том же google page speed, что сейчас очень цениться многими заказчиками.
Основную часть материалов для обучения вы сможете найти на YouTube, там же есть мастер классы, которые помогут понять, как происходит весь процесс верстки на практике.
Как происходит процесс верстки при работе на фрилансе?
Вот простой алгоритм, который вам нужно будет пройти, чтобы выполнить заказ на фрилансе.
- Получение заказа.
- Обсуждение ТЗ, уточнения всех деталей.
- Получение предоплаты (обычно 15% – 25%).
- Макет вы получаете в формате psd (Photoshop), либо же в фигма (Figma). Поэтому навык работы с этими инструментами обязателен.
- Приступаете к верстке. Создание html макета, css стилей и написание скриптов на javascript.

- Создание адаптивной (мобильной) версии верстки страницы.
- Тестирование в различных браузерах: Chrome, Mozilla, Safari, Opera и других. Вопрос касательно совместимости нужно решать еще на этапе согласования, уточняя у клиента, какие версии браузеров должны поддерживаться. Для многих крупных компаний – это критически важный вопрос, и при указании в перечне старых браузеров вам нужно будет либо подключать отдельные стили под них, либо не использовать много современных технологий, которые предоставляет нам css.
- Сборка проекта.
- Передача проекта для клиента.
Уделите этапу тестирования особое внимание, это поможет избежать многих вопросов от клиента в будущем и сократит время на сдачу проекта, а для фрилансера время – это деньги.
Касательно работы в веб студиях, то рабочий процесс там похожий, единственное отличие – это вы освободите себя от поиска заказов и общения с клиентами, за вас эту работу будут выполнять менеджеры и передавать вам только конкретные задачи от заказчиков.
Портфолио – как путь к успеху
Чтобы продать свои услуги на фрилансе или же устроиться на работу, на должность верстальщика, вам понадобиться портфолио. Сделать это начинающему верстальщику достаточно просто. Можно найти в интернете бесплатные макеты сайтов (проверив их лицензию) и сверстать их, после чего выложить на своем хостинге. Работы стоит сразу делать адаптивными и стараться использовать различные скрипты, css эффекты, чтобы разнообразить портфолио.
Отлично, если вы сможете взять первые заказы на бирже и получить отзывы от клиентов. В таком случае вы уже будете выгодно отличаться на фоне многих начинающих и возможность для старта успешной карьеры в этой нише становиться выше.
В портфолио можно включить: лендинги, страницы интернет магазинов, сайтов-визиток, e-mail писем и прочее.
Где искать заказы?
Итак, вы составили портфолио, выучили основные технологии и хотите начать зарабатывать на этом. Давайте разберемся, где можно искать заказчиков.
- Биржи фриланса. Вполне вариант для новичка, но нужно пробовать покупать платные аккаунты, чтобы иметь возможность брать те самые заказы.
- Собственный сайт или социальные сети.
- Канал на YouTube.
- Сайты по поиску работы.
- Сотрудничество с дизайнерами.
- Телеграм каналы по поиску специалистов.
Старайтесь выполнять свою работу качественно и превращать клиентов в постоянных заказчиков ваших услуг, это позволит экономить время на постоянный поиск новых заказов, и сконцентрироваться на заработке денег.
Сколько можно заработать на верстке?
Заработок на верстке зависит от многих параметров, например сложности макета и отдельных блоков, объема работы, требуемых показателей по качеству (Pixel Perfect), сроков выполнения работы, уровня исполнителя и прочих. Можно привести средний показатель по рынку, чтобы вы могли сориентироваться по стоимости верстки.
- Верстка страницы сайта (1 шт.) – $15 — $45.
- Верстка сайта визитки (бизнес сайта) на 3 – 7 страниц – $70 — $150.

- Ленинга (3 – 6 блоков) – $15 — $45.
- Ленинга (10 – 15 блоков) – $45 — $100.
- Внедрения адаптивного дизайна для уже сверстанного макета – $20 — $80.
- Мелкие правки по верстке – $4 – $8.
Дополнительно вы можете предлагать услуги по верстке контента на страницах, например для СМИ или информационных сайтов.
Если устроиться в студию на работу, то уровень заработной платы составит $260 – $500, в зависимости от загруженности и вашей специализации.
Выводы. Заработать на верстке реально, к тому же многие верстальщики через 1 – 1,5 года переходят в программирование (Front end), и спрос на таких специалистов остается стабильно высоким. Работа на самом деле интересная, но в то же время сложная, требует концентрации внимания и режима по выполнению задач на потоке, поэтому не все могут с ней справиться.
Сколько должен зарабатывать мой сайт в 2022 году?
Последний раз этот пост обновлялся 1 сентября 2022 г.
Я совершенно уверен, что вы готовы начать зарабатывать деньги на своем веб-сайте, но сначала вам нужно получить цифры «дохода от рекламы».
Возможно, вы знаете как монетизировать веб-сайт и золотую тактику продажи рекламных ресурсов . Не хотели бы вы перед этим подсчитать, сколько денег вы можете заработать на рекламе, размещенной на вашем сайте?
Какой доход от рекламы мой веб-сайт будет получать с таким большим трафиком, это то, что нужно сначала развенчать, если ваша цель состоит в том, чтобы масштабировать свой доход и стать издателем с семизначной суммой.
Калькулятор дохода от рекламы — это мощный инструмент, когда речь идет о приблизительном расчете вашего потенциального дохода в зависимости от таких показателей, как трафик, ежемесячные просмотры страниц и т. д. Этот пост в блоге поможет вам в этом.
Почему важен трафик веб-сайта?Понятно, что вы создали свой собственный сайт по двум причинам: чтобы вас нашли и для продаж.
Мы поговорим о том, как заработать на своем веб-сайте позже в этой статье, но давайте сначала сосредоточимся на том, какой трафик вы должны ожидать в первую очередь. Все всегда предполагают, что чем больше трафика, тем больше денег. Но всегда ли это так? Было бы здорово, если бы ваши просмотры превратились в продажи, но это не всегда так. Менее 5% трафика веб-сайта на самом деле превращается в потенциальных клиентов. Что делают оставшиеся 95%? Просто прокрутка без преобразования.
Все всегда предполагают, что чем больше трафика, тем больше денег. Но всегда ли это так? Было бы здорово, если бы ваши просмотры превратились в продажи, но это не всегда так. Менее 5% трафика веб-сайта на самом деле превращается в потенциальных клиентов. Что делают оставшиеся 95%? Просто прокрутка без преобразования.
Контент вашего веб-сайта также является центром данных для всего, что касается вашей компании и того, какую ценность вы на самом деле предлагаете.
Вот почему трафик так важен. Трафик представляет собой людей, которые заинтересованы в том, что вы предлагаете, и они приходят на ваш сайт, чтобы узнать что-то или сделать что-то, но не обязательно и то, и другое. Если они заинтересованы в том, что вы предлагаете, они могут стать лидами, которые могут превратиться в продажи.
Статус вашего трафика напрямую связан с эффективностью ваших маркетинговых усилий, и он не всегда так однозначен, поскольку чем больше трафика, тем больше продаж.
Есть и другая сторона: если ваш сайт посещает недостаточное количество людей, это означает, что у вас недостаточно людей, знающих, кто вы и что вы им предлагаете. Это может означать, что люди не видят вашу рекламу или не знают о вашем бренде; это может даже означать, что контент недостаточно эффективен для привлечения или конвертации входящего трафика.
Это может означать, что люди не видят вашу рекламу или не знают о вашем бренде; это может даже означать, что контент недостаточно эффективен для привлечения или конвертации входящего трафика.
Ввиду того, что трафик напрямую связан с доходом от вашего веб-сайта, вы должны знать, сколько трафика генерирует ваш сайт.
Чтобы добиться этого, используйте этот надежный отраслевой инструмент, и он бесплатный, наш калькулятор дохода от рекламы.
Вы можете оценить, какой доход от рекламы вы можете увеличить с помощью MonetizeMore, добавив следующие числа:
- eCPM
- просмотров страниц в месяц
- Среднее количество рекламных блоков на странице
- Трафик из стран в зависимости от уровня.
Если ваши доходы от рекламы снижаются, вы можете действовать заранее, проанализировав, в чем проблема, и с нашей помощью навсегда предотвратите застой. Основная цель должна состоять в том, чтобы постоянно получать рекламные доллары, несмотря ни на что!
Основная цель должна состоять в том, чтобы постоянно получать рекламные доллары, несмотря ни на что!
Процесс оценки дохода от рекламы на веб-сайте прост, но для получения достоверной оценки чистого дохода от рекламы требуются надежные инструменты.
Эти оценки основаны на том, что эти сайты должны зарабатывать с AdSense, рекламными сетями и другими партнерами по управлению рекламой.
В реальных сценариях сезонность, ниша, поставщики рекламы и источники трафика оказывают значительное влияние на эти цифры.
1- Расчетное число просмотров страниц в месяцЧтобы оценить число просмотров страниц в месяц, выполните следующие действия:
- Возьмите трафик Google Analytics за последние 3-6 месяцев.
- Получить статистику просмотров страниц из раздела Аудитория в Google Analytics.
- Разделите на количество месяцев, за которые вы собирали статистику.

Среднемесячное количество просмотров страниц. Помните, что если на сайте наблюдаются большие колебания тенденций трафика или сезонная тематика, цифры не будут полностью точными. Не имеет значения, вам просто нужно получить точную оценку.
2- Пришло время оценить обороты в минутуОдна из самых важных частей успешного веб-сайта — знать, сколько он должен зарабатывать. Это поможет вам планировать будущее и может дать вам душевное спокойствие о вашем бизнесе. Если, например, вы провели исследование и обнаружили, что средний доход на тысячу (RPM) для вашей отрасли составляет 2,50 доллара, а ваш RPM (доход на тысячу) в настоящее время составляет 2,00 доллара, тогда вы знаете, что вам есть куда расти.
В большинстве случаев RPM можно найти, просмотрев свою нишу или отрасль на веб-сайте, таком как SimilarWeb, чтобы увидеть, как выглядит средний трафик. Большинство блогов попадают в определенный диапазон: выше, если они особенно известны или если их владельцы прилагают все усилия, чтобы их создать, ниже, если они не привлекают столько внимания или не прилагают особых усилий.
Некоторые блоггеры могут найти разные средние значения для разных ниш в своем блоге. Например, я видел сайты, которые зарабатывают больше денег на рекламе в разделе модной одежды, чем в разделе продуктов питания. Полезно помнить об этом, когда определяете, каким должен быть ваш средний диапазон RPM — если вы не зарабатываете много денег на рекламе в своих постах о еде, но много зарабатываете на своих постах о моде, возможно, это нормально!
Доходы на тысячу показов на финансовых сайтах обычно самые высокие в диапазоне от 30 до 50 долларов.
3- Рассчитайте свой доход с помощью RPMХороший способ рассчитать предполагаемый доход от рекламы на вашем веб-сайте — использовать формулу. Формула выглядит следующим образом:
Доход = RPM x (Ежемесячные просмотры страниц / 1000)
Важно разделить ежемесячные просмотры страниц на тысячу. Поскольку RPM — это доход на милли/тысячу, пропуск этого шага приведет к беспорядку. Например:
Например:
Веб-сайт в финансовой нише получает примерно 500 000 просмотров страниц в месяц. Допустим, доход на тысячу показов для рекламы в индустрии хобби составляет 30 долларов (гипотетически). Разделите эти 500 000 на 1 000 и подставьте цифры: 9.0003
$30 x 500 = $15000 предполагаемый доход от рекламы
Эту формулу можно использовать для расчета предполагаемого дохода от рекламы при различных уровнях трафика.
Как работает доход от рекламы на веб-сайте?Как только издатель сотрудничает с компанией AdTech, они делают рекламу доступной для них. Размещает ли рекламу владелец веб-сайта или компания, зависит от рекламной компании.
Сколько должен зарабатывать ваш веб-сайт, зависит от типа вашего веб-сайта и его популярности. Объявления размещаются на сайте рекламной компанией для увеличения доходов от Google AdSense. Когда посетитель нажимает на объявление, вы получаете доход от рекламы.
Объявления бывают двух типов: с оплатой за клик (PPC) и с оплатой за просмотр (PPV). Объявления PPC платят каждый раз, когда кто-то нажимает на объявление, а объявления PPV платят пенни или два каждый раз, когда кто-то их просматривает. Определенная сумма снимается AdTech-компаниями, поэтому вам не нужно беспокоиться о разделении доходов от рекламы — это происходит автоматически перед оплатой.
Объявления PPC платят каждый раз, когда кто-то нажимает на объявление, а объявления PPV платят пенни или два каждый раз, когда кто-то их просматривает. Определенная сумма снимается AdTech-компаниями, поэтому вам не нужно беспокоиться о разделении доходов от рекламы — это происходит автоматически перед оплатой.
Вообще говоря, чем больше просмотров страниц, тем больше денег от рекламы. Только посетители, которые не используют блокировщики рекламы, будут учитываться в вашем заработке (если люди используют программное обеспечение для блокировки рекламы, это означает, что они не могут видеть вашу рекламу и, следовательно, не конвертируются).
Должен знать термины AdTech:Изучая, как максимизировать доход от рекламы на веб-сайте, вы столкнетесь с некоторыми распространенными терминами, которые вам необходимо знать:
- RPM — Доход на тысячу или доход на 1000 посетителей , деньги, которые веб-сайт зарабатывает с каждой тысячи посетителей.

- CPM — Цена за тысячу показов, сумма, которую рекламодатель рассчитывает заплатить за 1000 показов.
- Сеансы — количество взаимодействий пользователя с сайтом, таких как просмотр нескольких сообщений, нажатие ссылок или взаимодействие с несколькими страницами.
- Просмотры страниц — Количество страниц, просматриваемых посетителем за сеанс. Например: если он/она просмотрит пять сообщений в блоге, это будет засчитано как 5 просмотров страниц.
- Над сгибом или ATF — Относится к пространству в верхней части веб-страницы, которое появляется сразу после загрузки сайта. Это самое популярное и прибыльное место размещения рекламы на большинстве веб-сайтов.
- Заголовочные торги — Издатели, предлагающие рекламные места нескольким рекламным биржам.
Когда вы хотите монетизировать свой веб-сайт, вам нужно решить, какое внимание вы хотите уделять рекламе.
Одно из первых решений, которое вам придется принять при рассмотрении того, как будет структурирован ваш сайт, заключается в том, собираетесь ли вы размещать на своем сайте контент, который мог бы привлечь рекламодателей. Если ваш сайт предлагает уникальный продукт или услугу, то может быть достаточно легко найти рекламодателя, который захочет работать с вами. В качестве альтернативы, если вы управляете одним из многих сайтов, предлагающих аналогичные продукты или услуги, вам потребуется больше усилий, чтобы найти рекламодателя, готового платить за рекламное место на вашем сайте.
Общий процесс получения дохода от рекламы на вашем веб-сайте начинается с поиска рекламной компании, с которой вы хотели бы работать. MonetizeMore и Mediavine — два популярных варианта, и есть множество других, из которых можно выбрать.
Выполните следующие действия:
- Убедитесь, что ваш сайт получает достаточно трафика.
- Выберите поставщика рекламы.
- Зарегистрируйте учетную запись и воспользуйтесь их инструкциями по настройке.
- Продолжайте публиковать качественный контент.
- Объявления должны быть оптимизированы или следует рассмотреть более высокооплачиваемого поставщика рекламы, если уровни трафика достаточно высоки.
Может быть полезно использовать калькулятор доходов от рекламы на веб-сайте, чтобы оценить, сколько сайт может заработать на предстоящих этапах, или сравнить RPM двух поставщиков рекламы. Чтобы точно оценить потенциальный доход от рекламы вашего веб-сайта, вы должны понимать весь процесс.
Начните выполнять эти шаги сегодня, чтобы получить результаты:
- Воспользуйтесь оценщиком доходов от рекламы на веб-сайте, чтобы оценить масштабы роста ваших доходов от рекламы.
- Подайте заявку на участие в программе MonetizeMore , если ваш доход от рекламы составляет не менее 1000 долларов США в месяц.
- Оптимизация пространства над сгибом
- Сделайте свой контент удобным для рекламы, оптимизировав его. (Соотношение контента и рекламы 50:50 работает хорошо).
- Начните использовать прикрепленные объявления.
- Кредитное плечо видеообъявлений .
Следуйте этим шагам, и вы увидите больше успеха в монетизации и получите лучшее представление о том, что может сделать сайт в вашей нише в зависимости от входящего трафика.
Резюме Издателям важно понимать, сколько веб-сайты зарабатывают на рекламе. Использование инструментов оценки доходов может помочь им лучше продавать рекламные площади рекламодателям, оценивать эффективность рекламы и оптимизировать будущие кампании.
Использование инструментов оценки доходов может помочь им лучше продавать рекламные площади рекламодателям, оценивать эффективность рекламы и оптимизировать будущие кампании.
В результате они могут продолжать предоставлять посетителям релевантный контент и в то же время максимизировать свои доходы, используя наиболее привлекательные и прибыльные форматы рекламы, рекомендованные MonetizeMore.
Так чего же ты ждешь? Нажмите здесь, чтобы оценить, сколько вы можете заработать с нами.
Сколько зарабатывают дизайнеры в 2021 году? │ Elementor
Хотите знать, достаточно ли вам платят за работу в области веб-дизайна? Узнайте, сколько зарабатывают веб-дизайнеры, узнайте больше о различных факторах, влияющих на заработную плату веб-дизайнеров, и убедитесь, что ваша работа не будет недооценена.
Содержание
- Средняя зарплата веб-дизайнера
- Заработная плата веб-дизайнера: подробный анализ
- 1.
 Заработная плата веб-дизайнера по типу занятости
Заработная плата веб-дизайнера по типу занятости - 2. Заработная плата веб-дизайнера в зависимости от уровня опыта
- 3. Заработная плата веб-дизайнера по местоположению
- 4. Заработная плата веб-дизайнеров по специальностям
Спрос на веб-дизайнеров, несомненно, высок.
С каждым годом все больше и больше людей пользуются Интернетом по разным причинам — для исследований, покупок, развлечений и т. д., и в 2021 году это число еще больше увеличится.
Постоянно растущий спрос означает, что все больше компаний расширяют свое присутствие в Интернете и создают веб-сайты, чтобы побудить пользователей покупать их продукты или услуги.
Веб-дизайнеры являются неотъемлемой частью успеха бизнеса, поскольку 94% первых впечатлений связаны с дизайном, а доверие к веб-сайту на 75% связано с эстетикой.
Итак, что этот спрос на профессионально созданные и хорошо спроектированные веб-сайты WordPress означает для вашего потенциала заработка?
Что ж, если вам интересно, сколько на самом деле зарабатывают дизайнеры веб-сайтов, это на самом деле зависит от ряда факторов:
- Ваш статус занятости
- Ваше местоположение
- Ваш уровень опыта
- Ваша специальность
В следующем руководство по зарплате веб-дизайнера, мы собираемся сначала посмотреть на среднюю зарплату, на которую могут рассчитывать веб-дизайнеры. Затем мы разберем различные факторы, которые могут уменьшить или увеличить эти доходы.
Затем мы разберем различные факторы, которые могут уменьшить или увеличить эти доходы.
Средняя зарплата веб-дизайнера
В среднем веб-дизайнер в США зарабатывает от 50 000 до 55 000 долларов в год. Средняя почасовая ставка для веб-дизайнера составляет около 23-25 долларов в час.
Однако это может зависеть от различных факторов, таких как опыт, уровень знаний, ниша и спрос. В Интернете есть множество ресурсов для отслеживания заработной платы, которые сообщают нам, сколько денег зарабатывают дизайнеры веб-сайтов сегодня, будь то почасовая или годовая (годовая).
Цифры немного различаются в зависимости от источника, поэтому давайте посмотрим, что они говорят о средней заработной плате веб-дизайнеров в США:
Now, this data is representative of experienced web designers who can manipulate HTML, CSS, и JavaScript для интерфейсного дизайна, но не обладающие знаниями в области программирования или специальными знаниями.
Если вам интересно, веб-разработчик зарабатывает на 10–20 000 долларов в год больше, чем веб-дизайнер.
Давайте подробнее рассмотрим, как следующие факторы влияют на ваш заработок веб-дизайнера.
Зарплата веб-дизайнера: подробный анализ
Прежде всего — вы должны заработать достаточно денег, чтобы покрыть свои расходы. Поэтому, прежде чем вы начнете беспокоиться о своем потенциальном заработке, убедитесь, что вы правильно рассчитываете свои расходы.
Затем обратите внимание на эти четыре ключевых фактора, которые будут влиять на ваш заработок веб-дизайнера:
1. Зарплата веб-дизайнера в зависимости от вида занятости
Существует множество способов трудоустройства веб-дизайнера, и они могут легко меняться по мере продвижения по карьерной лестнице.
Согласно глобальному обзору дизайна Dribbble за 2019 год, наиболее распространенными типами занятости являются:
Сосредоточившись исключительно на веб-дизайнерах, работающих полный рабочий день — будь то фрилансер или наемный работник — вы можете ожидать некоторых различий в том, что вам платят, в зависимости от вашего рабочего места. Хотя это вряд ли связано с , кто нанимает вас, и, скорее всего, с тем, как вы на них работаете.
Хотя это вряд ли связано с , кто нанимает вас, и, скорее всего, с тем, как вы на них работаете.
Например, Dribbble обнаружил разницу в доходах между теми, кто работал на месте, и теми, кто работал удаленно:
Заработная плата удаленного проектирования (США) | ||
Annual salary in USD | ||
$50,000+ | $75,000+ | $100,000+ |
On-site — 40% | на месте-23% | на месте-6% |
Пульт дистанционного управления-60% | Удаленный-38% | Ребел-11%9%90%9%90%90%.0003 |
Источник: дрибббл. на.
Но не только это. Если работодателю не нужно тратить деньги на офисное пространство, пропускную способность Интернета и другие ресурсы на месте, он может направить эти дополнительные средства на оплату труда удаленных работников.
Опять же, если посмотреть на это с точки зрения фрилансера, эти зарплаты могут даже выровняться.
Конечно, удаленные дизайнеры могут получать домой больше денег, чем их наемные коллеги… Но им приходится платить за собственные налоги, программное обеспечение для бизнеса, сборы за обработку платежей, отгулы и так далее.
2. Зарплата веб-дизайнера в зависимости от уровня опыта
Уровень опыта веб-дизайнера определенно влияет на то, сколько денег он зарабатывает.
Вообще говоря, существует три уровня веб-дизайнеров:
Веб-дизайнеры начального уровня находятся в самом начале своей карьеры и имеют менее трех лет опыта.
Они понимают, как создавать веб-сайты для современных пользователей, но могут еще не иметь четкого представления о передовых методах проектирования и разработки.
Работая в агентстве, они, скорее всего, будут находиться под пристальным наблюдением, пока не освоятся. Они также могут медленно интегрироваться в рабочий процесс, им поручаются более мелкие задачи, а не целые проекты..jpg)
Вот разбивка средних зарплат начального уровня в США:
Source | Entry-level Web Designer Salary |
Indeed | $40,632 |
PayScale | $45,475 |
ZipRecruiter | 44 847 |
Средняя заработная плата | 43 651 7 |
Веб-дизайнеры среднего уровня обычно имеют опыт работы от трех до десяти лет.
Младшие дизайнеры хорошо обучены и имеют опыт проектирования пользовательского интерфейса, соблюдения веб-стандартов и манипулирования кодом, чтобы веб-сайт делал именно то, что им нужно.
Веб-дизайнеры могут самостоятельно управлять проектами, а также могут нести ответственность за обучение и контроль своих коллег начального уровня (при работе в агентстве).
Вот разбивка средних зарплат веб-дизайнеров среднего звена в США:
Source | Mid-level Web Designer Salary |
Indeed | $44,158 |
PayScale | $50,333 |
ZipRecruiter | $60,202 |
Средняя зарплата | $5,17 |
Старшие веб-дизайнеры достигли самого высокого уровня опыта, которого может достичь веб-дизайнер. Это если они решат не становиться директором конструкторского отдела или не развиваться по специальности. Они проработали в этой сфере (если не в одном агентстве) более 10 лет.
Старшие дизайнеры имеют обширный опыт работы во всех областях веб-дизайна и являются лучшими дизайнерами для выполнения высококлассных, критических или сверхсрочных работ, требующих особого внимания.
Скорее всего, они отвечают за управление отделом дизайна (члены команды, их процессы и даже их расписания), а также служат связующим звеном между отделом дизайна и клиентами.
Here’s the breakdown of average senior-level salaries for web designers in the U.S.:
Source | Senior Web Designer Salary |
Indeed | $89,012 |
PayScale | $70,327 |
ZipRecruiter | $82,417 |
Average Salary | $80,585 |
3. Зарплата веб-дизайнера по местоположению
Это огромный фактор с точки зрения того, сколько получает дизайнер веб-сайта.
На самом деле это не из-за того, что одна страна ценит своих дизайнеров или разработчиков больше или меньше, чем другие.
Давайте начнем со случайной выборки зарплат веб-дизайнеров от Salary Expert.
Мы выбрали страны со всего мира и разделили зарплаты на три уровня:
Страна | Entry | Mid | Senior | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Australia (AUD) | $72,621 AUD | $101,378 | $125,408 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Аргентина (ARS) | $ 573,630 | $ 777,118 3 9,5 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Austria (EUR) | € 43 371 | € 60 678 | € 74 896 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Bahamas (BSD) | $41,585 | $58,037 | $71,812 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Brazil (BRL) | R$65. | R$90.933 | R$113.186 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Canada (CAD) | $60,915 | $85,175 | $105,193 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
China (CNY) | ¥149,897 | ¥ 207,360 | ¥ 258 855 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Египет (EGP) | 107 5566.5566.556.556. | 148 306 руб. | 185 738 руб. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Finland (EUR) | 41 381 € | 57 966 € | 71 461 € | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
France (EUR) | 38 409 € | 53 737 € | 66 328 € | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
САР Гонконг (07 HK$375,297 HK$522,761 HK$648,095 India (INR) ₹5,32,536 ₹7,33,308 ₹9 ,19,628 Israel (ILS) ₪ 128,774 ₪ 180,009 ₪ 222,378 Japan (JPY) ¥5,670,799 ¥7,941,013 ¥9,792,818 Mexico (MXN) $219,488 $305,660 $379,031 Марокко (MAD) 98,028 د. 136 547 د.م. 169 284 د.م.. New Zealand (NZD) $68,924 $96,293 $119,024 Pakistan (PKR) Rs 1,132,707 Rs 1,558,399 Rs 1,956,054 Peru (PEN) S/27,662 S/38,488 S/47,769 Philippines (PHP) ₱360,977 ₱500,431 ₱623,366 Russia (RUB) 640 483 ₽ 886 012 ₽ 1 106 042 ₽ South Africa (Zar) 39303 R359,693 R448,054 South Korea (KRW) ₩30,987,277 ₩43,105,178 ₩53,511,457 Sweden (SEK) 330.630 kr 462.573 kr 570.960 kr Turkey (TRY) 61.549 ₺ 85.159 ₺ 106.289 ₺ United Kingdom (GBP) £32,428 £45,343 £56,000 Соединенные Штаты (USD) $ 56 587 $ 79,124 $ 97707 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
$. Если вам интересно, что вы могли бы (или должны) зарабатывать в своей родной стране, это отличный ресурс для этого. Вы также можете использовать его, чтобы узнать, какой была бы ваша зарплата, скажем, если бы вы жили в крупном мегаполисе, таком как Рим, а не в маленьком городке, таком как Сиена. Потому что на ваш заработок влияет не только страна, в которой вы живете, но и небольшие населенные пункты, в которых вы живете. То же самое касается штатов в Соединенных Штатах. Отчет Dribbble, например, предоставляет выборку данных о зарплате веб-дизайнеров из разных штатов: Как указывает PayScale, заработная плата может сильно различаться не только в разных штатах, но и в городах США: среднее по стране. Эти должности также имеют более высокие, чем в среднем, зарплаты в Нью-Йорке, Нью-Йорке (на 25,0% больше) и Сиэтле, штат Вашингтон (на 22,4% больше). Самые низкие зарплаты можно найти в Сан-Диего, Калифорния (на 2,8% меньше)». Конечно, это, вероятно, связано с плотностью населения и большей конкуренцией в этих городских и технически благоприятных районах страны. 4. Заработная плата веб-дизайнеров по специальностямИ последнее, но не менее важное: у нас есть область знаний веб-дизайнера, которая влияет на то, сколько они зарабатывают. Хотя мы не смогли найти данные о том, сколько зарабатывают веб-дизайнеры в зависимости от отраслевой ниши, мы смогли найти данные о том, сколько зарабатывают дизайнеры пользовательского интерфейса (UI), дизайнеры пользовательского опыта (UX) и старшие дизайнеры UX. Дизайнеры пользовательского интерфейса уделяют особое внимание внешнему виду, функциональности и удобству использования веб-сайта. Дизайнеры UX, с другой стороны, больше озабочены тем, как путешествие по веб-сайту «ощущается» посетителям. Here’s the breakdown of how much these web design specialties make in the United States:
Если вам интересно продолжить карьеру дизайнера UX, знайте, что ваша зарплата будет зависеть от местоположения, как и зарплата веб-дизайнера. На веб-сайте UX Designer Salaries вы найдете разбивку средней зарплаты UX-дизайнера в зависимости от того, где они живут в мире, а также от их опыта: Вы также найдете ту же разбивку данных для штаты в США: Теперь эти данные получены из материалов, предоставленных UX-дизайнерами, и количество представлений из стран и штатов ограничено. Подведение итоговОдин из первых вопросов, который вы, вероятно, задаетесь вопросом о выбранной вами профессии: «Сколько зарабатывают дизайнеры веб-сайтов?» Ведь для кого, по-твоему, созданы термины «голодающий художник» или «пир или голод»? К счастью, как показывают приведенные выше данные, веб-дизайнеры неплохо зарабатывают себе на жизнь — по всему миру. Просто имейте в виду, что выбор, который вы делаете с точки зрения навыков, которые вы изучаете, количества лет, которые вы вкладываете в свою карьеру, специальности, которую вы выбираете, и даже того, где вы живете, может повлиять на ваш потенциальный доход. Поделиться на facebook Поделиться на Twitter Поделиться на linkedin Поделиться на WhatsApp Поделиться на электронной почте Ищете свежий контент? Получайте статьи и советы из нашего еженедельного информационного бюллетеня. |






 Заработная плата веб-дизайнера по типу занятости
Заработная плата веб-дизайнера по типу занятости 543
543 م..
م.. ,458
,458 0356
0356 Это делает стоимость жизни более дорогой, что требует от работодателей и клиентов платить своим веб-дизайнерам заработную плату, соизмеримую с этим.
Это делает стоимость жизни более дорогой, что требует от работодателей и клиентов платить своим веб-дизайнерам заработную плату, соизмеримую с этим. 0303
0303 Вот почему некоторые цифры могут отличаться от количества лет опыта к зарплате. Тем не менее, средние значения должны дать вам хорошее представление о том, сколько вы можете заработать, если проживаете в одном из этих районов.
Вот почему некоторые цифры могут отличаться от количества лет опыта к зарплате. Тем не менее, средние значения должны дать вам хорошее представление о том, сколько вы можете заработать, если проживаете в одном из этих районов.