Введение в Java, JavaScript и ActiveX
Введение в Java, JavaScript и ActiveX
Java-, JavaScript- и ActiveX-компоненты часто недооцениваются с точки зрения ущерба, который они могут нанести сайту. Эти компоненты исполняются на компьютере клиента-посетителя сайта. Вот почему непосредственную угрозу эти технологии представляют именно для посетителя, а не для систем Web-сайта. Однако некоторые скрипты или апплеты могут отразиться и на работе сервера — согласитесь, если компьютер пользователя будет «подвисать» при посещении страниц вашего сайта, то это не менее серьезно, чем отказ в обслуживании со стороны сервера.
В следующих разделах главы мы увидим, что Java-апплеты, ActiveX-компоненты и JavaScript могут не только воздействовать на клиентские системы, но и применяться в атаке на сайт. Отразить такого рода атаку можно, если отслеживать программы, исполняющиеся на сайте, и не допускать применения «некачественных» функций.
Проблемы, связанные с применением Java, JavaScript и ActiveX
Web-дизайнеры часто используют программы, доступные в Internet и созданные другими людьми. Часто они даже не знают точно, как написаны эти программы и что именно они делают. Java-апплеты могут быть подписаны цифровым сертификатом, но эти подписи могут быть сняты разработчиком HTML-страницы. Хакер может использовать апплет для разрушения файлов на диске пользователя или для исполнения других программ. Помните, что апплеты — это прежде всего программы, которые, как и любые другие npoSrpaMMbi, могут осуществлять зловредные операции на вашем компьютере.
Java — это язык программирования, разработанный компанией bun и применяемый для написания Internet-приложений (апплетов). Они интегрируются в HTML-страницы и запускаются после того, как соответствующая страница закачивается браузером пользователя. Java предоставляет целый ряд возможностей обеспечения защиты. Во время сборки апплета компилятор производит проверку кода и типов данных на наличие ошибок. Определенные сегменты памяти недоступны для адресации из Java-программы. Исполняет код виртуальная Java-машина (JVM), которая использует встроенный менеджер безопасности (Security Manager). Этот менеджер контролирует доступ с помощью правил безопасности. Однако в свое время была найдена уязвимость в виртуальной машине Netscape, а позже — в Java-машине Microsoft Internet Explorer. Ошибка была связана с тем, что не весь код проверялся на соответствие типам данных.
Во время сборки апплета компилятор производит проверку кода и типов данных на наличие ошибок. Определенные сегменты памяти недоступны для адресации из Java-программы. Исполняет код виртуальная Java-машина (JVM), которая использует встроенный менеджер безопасности (Security Manager). Этот менеджер контролирует доступ с помощью правил безопасности. Однако в свое время была найдена уязвимость в виртуальной машине Netscape, а позже — в Java-машине Microsoft Internet Explorer. Ошибка была связана с тем, что не весь код проверялся на соответствие типам данных.
Java исполняется на клиентской машине, и ошибки, так же как и недоброкачественные программы, воздействуют на систему пользователя, а не на Web-сервер. Однако апплет способен считать имя пользователя и пароль, что может использоваться злоумышленником при непосредственном взломе сайта. Кроме того, пользователь, чья система была скомпрометирована, поймет, что проблема возникла после посещения определенного сайта. Это уже отразится на вашем имидже, как поставщика информационных услуг.
ActiveX — это разработка апплетов компании Microsoft. Компоненты размещаются в HTML-коде с помощью тега <OBJECT>. Компоненты ActiveX могут предоставлять разнообразные функции, среди которых, например, мультимедиа. При вызове страницы с ActiveX браузер проверит наличие компонента на компьютере пользователя, и если данной программы нет, то она будет закачена и загружена в память.
В 1999 году заговорили о проблеме, связанной с ActiveX, когда была найдена уязвимость так называемого флага Safe for Scripting. Программисты могли установить этот флаг в тексте программы, и при вызове компонент не проверялся на соответствие подписи Authenticode, которая используется Microsoft в качестве технологии подписи программного кода (об этом мы поговорим позже). Итак, вместе с IE4 вышли в свет два «неблагополучных» компонента: Scriptlet-typelib, позволяющий редактировать файлы на пользовательском компьютере, и Eyedog.ocx, который читал Windows-реестр. Позже Microsoft выпустила программное обновление для этой версии IE, которое можно было найти на сайте компании.
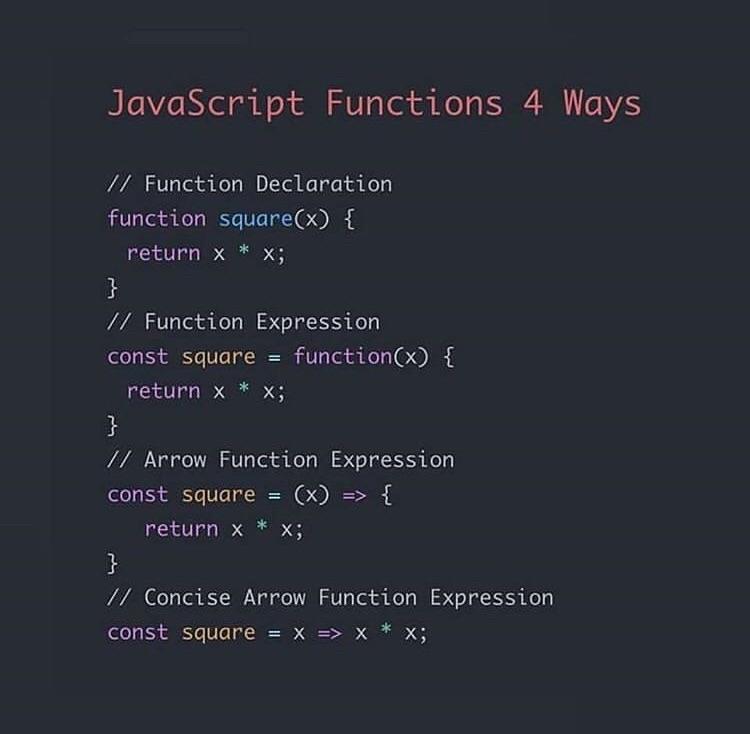
JavaScript отличается от Java и ActiveX именно тем, что это скриптовый язык и полученный код не собирается компилятором в бинарную программу. Но, несмотря на это, JavaScript использует функции и синтаксис Java. Когда пользователь скачивает документ, содержащий JavaScript-функции, этот код обрабатывается интерпретатором, встроенным в браузер. Это сравнительно медленная процедура, и JavaScript — менее производительный, чем Java.
Итак, JavaScript — это прежде всего скрипт. Но хакер может использовать его для компрометации сервера или пользовательской системы так же, как и Java-программу.
Предупреждение атак с использованием Java, JavaScript и ActiveX
Возможных проблем с использованием рассматриваемых языков избежать можно, но для этого надо предусмотрительно выполнить некоторые действия. Прежде всего вам придется отказаться от компонентов, производителям которых вы не можете безоговорочно доверять или функциональность которых не совсем ясна. Старайтесь не работать с программами, если не имеете доступа к их исходным текстам. Лучше воспользоваться компонентами известных фирм, которые распространяют ПО на CD или в Internet.
Старайтесь не работать с программами, если не имеете доступа к их исходным текстам. Лучше воспользоваться компонентами известных фирм, которые распространяют ПО на CD или в Internet.
Прежде чем встроить компонент в HTML-документы, убедитесь, что он работает корректно и не имеет уязвимостей. Обычно в целях проверки новый компонент размещают на странице, к которой нет ссылок с других страниц сайта. Также можно проверить работу программы на тестовом сервере, аналогичном действующему в Internet. При этом логично тестировать от имени посетителя страницы, на которой будет размещен компонент, то есть используя соответствующую учетную запись.
Хакеры часто пытаются получить преимущество от скриптов и программ, которые работают с вводом данных. Прежде уже упоминалось о проблеме, связанной с SSI и гостевыми книгами. Аналогичным способом злоумышленник может выполнить CGI-программу, написанную на Perl, которая, в свою очередь, обратится к командному файлу. Например, можно найти скрипт, который запустит процессор cmd. exe и далее, с его помощью, практически любую программу на сервере.
exe и далее, с его помощью, практически любую программу на сервере.
Постарайтесь сделать так, чтобы пользовательский ввод четко контролировался. Для этого можно воспользоваться любой терминальной программой (например, telnet) и эмулировать обращения со стороны клиента.
В предыдущем разделе утверждалось, что HTML-документы часто содержат информацию, которая способна помочь хакеру. Это, без всякого сомнения, относится и к скриптам, встраиваемым в текст HTML. Бывает и так, что исходный код страницы содержит скрипт обращения к SQL-серверу,
а вместе с ним пароль и имя пользователя.
Программирование защищенных скриптов
В предыдущем разделе мы рассматривали программы, работающие на клиентской машине посетителя сайта. Теперь пришло время поговорить о серверных скриптах, которые исполняются на сервере и имеют в основном несколько другое предназначение. Такие скрипты работают с базами данных, используются для поиска информации на сайте и т. д.
д.
Серверные скрипты более надежны хотя бы потому, что их исходные тексты скрыты от посетителей. Это особенно актуально, если сайт содержит конфиденциальную информацию и вы не хотите, чтобы кто-то получил доступ к корпоративному серверу баз данных.
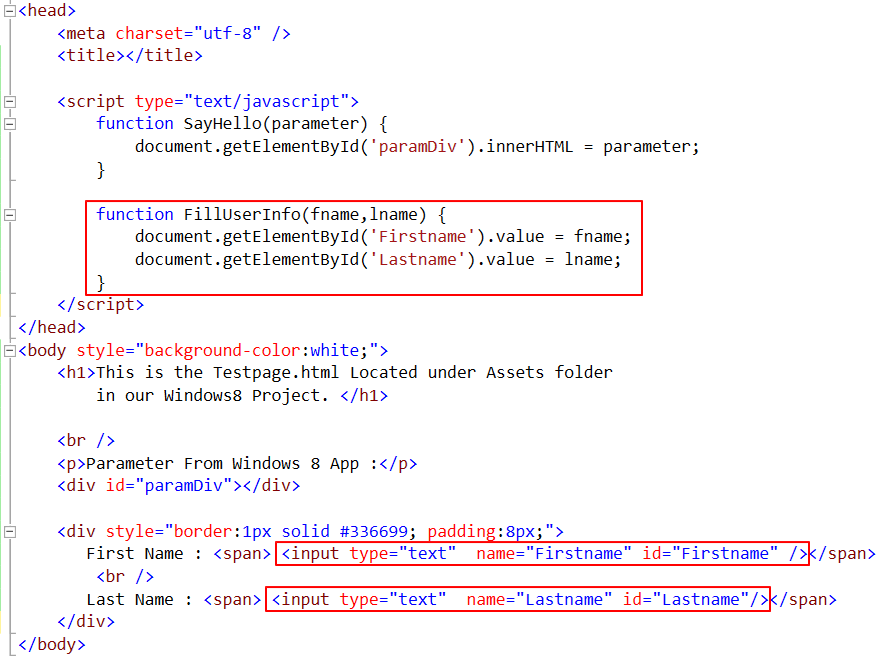
CGI служит связующим звеном между Web-сервером и Internet-приложениями, что позволяет посетителям взаимодействовать с серверами. Все начинается с того, что пользователь (браузер) отсылает запрос CGI-скрипту. Например, посетитель заполняет форму на HTML-странице и нажимает на кнопку Готово (Submit). При этом отправляется запрос скрипту — обработчику данной формы. Скрипт исполняется на сервере, и соответствующая информация возвращается посетителю в виде HTML.
Web-сервер благодаря URL-ссылке в атрибутах формы «знает», что данные, вводимые в форму, должны передаваться приложению. Например:
Вам также может быть полезна лекция «6. Планирование процессов».
Здесь данные отправляются на сайт microsolved. com и передаются скрипту, написанному на Perl, — myprog.pl.
com и передаются скрипту, написанному на Perl, — myprog.pl.
Perl — это еще один скриптовый язык программирования, который имеет синтаксис языка С. Perl достаточно широко применяется, и хороший тому пример — сервер Apache, который имеет надстройки, позволяющие хранить Perl-скрипты в памяти и не обращаться к ним через файловую систему при каждом посещении страницы.
У компании Microsoft существует своя альтернатива Perl и CGI. Это технология ASP, которая позволяет встраивать серверные скрипты непосредственно в код HTML-страниц. Причем эти скрипты могут быть написаны на разных языках, среди которых JScript и VBScript. Преимущество ASP -в скорости создания на сервере результирующего HTML, видимого посетителю.
К сожалению, ASP не лишена недостатков, присущих скриптам, которые исполняются на машине клиента. Исходный текст скриптов, встраиваемых в HTML, в ряде случаев может стать известным хакеру.
Атаки, осуществляемые с эксплуатацией серверных скриптов, воздействуют прежде всего на сам сервер, но не на клиентскую систему. Например, скрипт PHF, который распространялся с ранними версиями сервера NCSA и Apache I.O.3. Проблема была в том, что он неправильно работал с данными пользовательского ввода (PHF — это скрипт телефонной книги). Если пользователь вводил символ новой строки %0а, то вслед за этим символом скрипт воспринимал системные команды и исполнял их с привилегиями пользователя, от чьего имени был запущен Web-сервер. Стоит ли говорить, насколько серьезна эта уязвимость.
Например, скрипт PHF, который распространялся с ранними версиями сервера NCSA и Apache I.O.3. Проблема была в том, что он неправильно работал с данными пользовательского ввода (PHF — это скрипт телефонной книги). Если пользователь вводил символ новой строки %0а, то вслед за этим символом скрипт воспринимал системные команды и исполнял их с привилегиями пользователя, от чьего имени был запущен Web-сервер. Стоит ли говорить, насколько серьезна эта уязвимость.
Перед использованием скриптов на сайте очень важно проверить и протестировать все задействованные функции. При этом лучше воспользоваться тестовым сервером, сконфигурированным аналогично работающему в Internet.
Всё для web-мастеров. программы статьи учебники, javaScript
Коллекция бесплатных java скриптов, JavaScript :: Всё для web-мастеров. программы статьи учебники, javaScript| Поисковик для web-мастеров! |
| |||||||||||||||||||||||||||||||||||||||||
JavaScript Kit Бесплатный JavaScript!
Основной > Категории сценариев
| Часы, календари и таймеры JavaScript Подкатегории: Календари | Обратный отсчет | Спецэффекты с фоном и документом | |
| Скроллеры | Изображения и музыкальные эффекты | |
| Комбинированные поля | Изображение слайд-шоу и галереи | |
| Меню и перенаправление | Ссылки | |
Окна, пульты, рамки и т. д. д. | Защита паролем | |
| Использование файлов cookie для хранения информации о пользователях. | Пользовательская система (тип браузера, экран размер, дата изменения, IP и т.д.) | |
| Математика | Форма и проверка формы | |
| Поисковые системы JavaScript | Электронная почта
и проверка | |
| Текстовые эффекты | Случайные вещи | |
| Эффекты строки состояния | Эффекты курсора мыши | |
| JavaScript Игры | Сообщения | |
| прочие | Ajax-скрипты | |
| Скрипты управления контентом |
.
| Динамический Диск — окончательный DHTML сайт, посетите Dynamic Drive, чтобы увидеть сотни бесплатных оригинальных DHTML-файлов. скрипты, такие как DHTML меню и многое другое! |
| . | |
| Последний JavaScripts — Последнее обновление 19 мая 2017 г. | Отправить скрипт |
- Страница 1
- Страница 2
- Страница 3
- Страница 4
Нижний регистр, название и Инструмент преобразования регистра предложений
Это простой онлайн-инструмент JavaScript для простого преобразования строки в нижний регистр, верхний регистр, заголовок, заглавная буква или регистр предложения, в зависимости от твои нужды.

JK Responsive Gallery v2.0
JK Responsive Gallery — это современная,
Галерея видео и изображений Youtube в стиле лайтбокса, которая отлично работает на любом размере экрана и устройстве,
большой или маленький. Нажмите на миниатюру изображения/видео, чтобы увидеть увеличенную версию
по центру экрана с поддержкой дополнительной расширенной подписи HTML
под этим.
Меню боковой панели вне холста
Меню боковой панели вне холста создает
меню, вытесняющее контент, объявлено как в мобильных приложениях, так и на сайтах. Когда пользователь
щелкает значок меню, содержимое страницы смещается вправо, открывая боковую панель
меню. Это мобильное меню работает во всех современных браузерах и платформах; в IE8
и IE9 представлен более ограниченный интерфейс.
Слайд-шоу 3D Cube
Это слайд-шоу изображений поворачивает изображения в глазах
3D мода, никаких специальных очков не требуется! Он использует CSS3 для
эффект и работает в IE10+ и всех современных версиях Firefox и
Chrome, в том числе на мобильных устройствах, хорошо деградирует с более низкими версиями
IE. Изображения в слайд-шоу могут быть связаны гиперссылками, а слайд-шоу
можно перемещаться с помощью свайпа или кнопок назад/вперед.
Изображения в слайд-шоу могут быть связаны гиперссылками, а слайд-шоу
можно перемещаться с помощью свайпа или кнопок назад/вперед.
Простой
Карусель
Простая карусель позволяет отображать
длинная серия изображений и подписей в виде горизонтальной полосы, которую можно перетаскивать
влево или вправо, чтобы выявить скрытые. Он вдохновлен каруселью, которая
Google использует в своих результатах поиска, когда вы ищете, скажем, «действие
фильмы», чтобы продемонстрировать обложки и названия фильмов. Содержимое карусели
загружаются из внешнего файла на сервер через Ajax и могут быть перезагружены
с другим файлом в любое время.
Размытие
Эффект изображения
Этот скрипт Blur Image позволяет
легко размыть изображение, изменяя интенсивность, мгновенно или постепенно. Это
использует превосходную библиотеку StackBoxBlur для усиления эффекта и работает во всех
основные браузеры, поддерживающие элемент canvas HTML5.
А масон
Меню боковой панели
Это меню моделирует себя после
боковое меню, найденное на
Amazon. com, чтобы предоставить гибкое, богатое содержанием раскладное меню. Он поддерживает
бесконечное количество подменю. Кроме того, меню отзывчиво в
экран меньшего размера и мобильные устройства, складывая подуровни, когда
открывается поверх своего родителя для экономии места.
com, чтобы предоставить гибкое, богатое содержанием раскладное меню. Он поддерживает
бесконечное количество подменю. Кроме того, меню отзывчиво в
экран меньшего размера и мобильные устройства, складывая подуровни, когда
открывается поверх своего родителя для экономии места.
Ротатор падающего текста
Этот скрипт jQuery добавляет поворот к обычному ротатору текста, случайным образом
удаление букв каждого фрагмента контента из поля зрения перед показом
следующий. Он отлично работает с короткими заголовками.
Анимированные списки UL
Этот сценарий jQuery добавляет
ваши списки UL, анимируя элементы в поле зрения, по одному элементу за раз. Ты можешь получить
каждый элемент, чтобы скользить слева, опускаться или даже вращаться, прежде чем сделать их
путь к месту назначения. Он использует мощь переходов CSS3, чтобы выполнять свои функции.
торгов, анимируя любые определенные свойства CSS до и после значений.
Ползунок миниатюр
Ползунок миниатюр позволяет указать список изображений для демонстрации. автоматически создает двухколоночный интерфейс с эскизами
изображения справа и увеличенное изображение слева для просмотра на
требование. Наведите указатель мыши на миниатюру, чтобы просмотреть увеличенную версию.
автоматически создает двухколоночный интерфейс с эскизами
изображения справа и увеличенное изображение слева для просмотра на
требование. Наведите указатель мыши на миниатюру, чтобы просмотреть увеличенную версию.
HTML5 наведение мыши/звук щелчка
эффект
Этот скрипт использует новый звук HTML5
элемент, позволяющий легко добавлять звуковые эффекты к любому действию на странице, например
например, когда пользователь щелкает ссылку или перемещается по ней. Скрипт работает во всех браузерах
которые поддерживают HTML5, которые в настоящее время являются IE9+, FF3.5+, Chrome/Safari 3+,
и Opera 10.5+
Скрипт наложения содержимого DIV
Этот скрипт идеально перекрывает любой DIV на вашей странице с помощью поля наложения
когда мышь наводит на прежнего, то скрывает поле onmouseout. Этот
скользящее поле может использоваться для отображения чего угодно, от текста до изображений/и богатого
содержимое и установите слайд с любых четырех сторон основного DIV
под этим.
Спасательный текст
и скрипт значений поля TEXTAREA
Одна из худших вещей, которые могут
происходит, когда пользователь вводит данные в тип ввода="текст" или ТЕКСТОБЛАСТЬ элемент является случайной перезагрузкой браузера или даже сбоем — все данные
мгновенно теряется. Этот сценарий использует sessionStorage HTML5 для хранения
текст, введенный в эти поля по мере того, как пользователь печатает, и вызывает их в
событие обновления страницы или даже сбой браузера (только FF3.5+).
Полноэкранное слайд-шоу изображений
(с автоматическим чтением изображений из каталога)
Слайд-шоу полноэкранных изображений
классное слайд-шоу, использующее jQuery и PHP для отображения больших изображений из
автоматически и используя все окно браузера в качестве холста!
Миниатюры каждого изображения отображаются в нижней части слайд-шоу для
легкий просмотр по запросу.
Большой размер
Image Viewer
Программа просмотра изображений больших размеров автоматически добавляет
изображения, которые при нажатии запускают версию изображения «плюс размер». Увеличенное изображение может отличаться от оригинала, поэтому
бывшая загружается только по требованию при запросе.
Увеличенное изображение может отличаться от оригинала, поэтому
бывшая загружается только по требованию при запросе.
jQuery MaxLength для ВВОДА
и поля TEXTAREA
Этот полезный скрипт проверки формы
позволяет добавить пользовательский атрибут «maxlength» к Тип ввода="текст" и элементов TEXTAREA , чтобы пользователи не могли вводить больше
символов в эти поля, чем назначенный номер. Может
необязательно отображать количество символов, оставшихся для поля, когда пользователь вводит
отображая эту информацию разными цветами в зависимости от того, насколько близко пользователь
находится на пределе.
j Мегаменю запроса
Мегаменю относятся к выпадающим меню, которые содержат несколько столбцов
ссылки. Этот скрипт jQuery позволяет добавить мегаменю к любой якорной ссылке на
на вашей странице, где каждое меню раскрывается с помощью плавной расширяющейся анимации.
Сценарий прокрутки изображения
Это небольшой, компактный
JavaScript, который позволяет легко назначать эффект ролловера любому изображению на
страница. Сценарий предварительно загружает оба задействованных изображения для плавного перехода.
Сценарий предварительно загружает оба задействованных изображения для плавного перехода.
jScale Image Scaler
jScale — это практичный плагин jQuery, который позволяет легко масштабировать изображение.
на странице пропорционально ее исходным размерам во многих отношениях.
Просто установите новую желаемую длину любой из двух сторон изображения и
пусть сценарий масштабирует другую сторону соответствующим образом. Поддерживает анимацию и
функция обратного вызова.
Случайный выбор
Слайд-шоу переходов
Это изображение плюс текст
слайд-шоу с описанием, которое показывает каждое изображение, используя 1 из 17 случайных изображений
выбранный
Эффекты перехода в браузерах IE. Для других браузеров, которые не поддерживают эти
встроенные эффекты, вместо них используется настраиваемый переход затухания. Каждое изображение
может быть опционально гиперссылка с текстовым описанием под ним, и
слайд-шоу приостанавливается, когда пользователь наводит на него указатель мыши.
скрипт apTabs
apTabs — это ненавязчивое решение для вкладок HTML/JavaScript, использующее прототип
рамки. Обычные теги заголовков h3 используются для отображения
сами вкладки и DIV для содержимого вкладки. Роман
особенностью является возможность горизонтальной прокрутки вкладок для отображения лотов
вкладок в ограниченном пространстве.
Богатый HTML
Ticker
Rich HTML TIcker — это практичный скрипт для отображения обычных,
богатый HTML-контент в повернутом виде на вашей странице. Содержимое тикера
может быть определен либо на странице, либо во внешнем файле и
получено с помощью Ajax.
Анимированное контурное меню
Это стильное выпадающее меню.
который может быть связан с любой «якорной» ссылкой на странице. Когда он падает
вниз или сжимается анимированный эффект «контура» применяется для
хорошая мера. Меню можно настроить так, чтобы оно появлялось с помощью « клик ». или «
или « mouseover » якорной ссылки.
Встроенная подсказка HTML
Подсказка встроенного HTML позволяет
определить расширенные всплывающие подсказки HTML, которые встроены непосредственно в вашу веб-страницу и которые
появляются при наведении курсора мыши на ссылки на вашей странице. Появится всплывающая подсказка
непосредственно под якорной ссылкой и динамически регулирует свое положение в зависимости от
находится ли мышь слишком близко к краям окна.
Document Text Resizer
Этот сценарий добавляет пользователям возможность переключать
размер шрифта, с постоянными файлами cookie , которые затем используются для запоминания настроек. Скрипт работает
ненавязчиво и с любой веб-страницей, добавив на страницу один из нескольких CSS
классы, которые изменяют размер шрифта страницы в зависимости от настройки
нажал.
Сценарий Drop Down Panel
Drop Down Panel добавляет выпадающее меню
панель вверху вашей страницы, которая содержит внешний контент, полученный через Ajax. Посетители нажимают на выступающую кнопку, чтобы панель опустилась.
и раскрыть его содержание. Повторный щелчок в любом месте панели закрывает ее.
Посетители нажимают на выступающую кнопку, чтобы панель опустилась.
и раскрыть его содержание. Повторный щелчок в любом месте панели закрывает ее.
Overlap Image Viewer
Overlap Image Viewer позволяет
быстро связать изображение с любым элементом на вашей странице, чтобы при наведении мыши
перекатывается по нему, желаемое изображение показывается поверх него. Приятное «затемнение».
Эффект применяется к элементу, пока отображается загруженное изображение.
Подсказка Ajax
скрипт
Этот Ajax
скрипт улучшает стандартное « title »
атрибут HTML, поэтому некоторые всплывающие подсказки могут вместо этого получать свое содержимое
из внешнего файла, с богатым HTML-контентом и всем остальным. Интеграция
легко и ненавязчиво.
Тускнеть
В Content Viewer
Этот скрипт превращает обычный HTML-контент в
обернутые вокруг тегов DIV в серию интерактивного содержимого, с одним
исчез в поле зрения по требованию! Вы можете использовать его, чтобы выделить новые или важные
содержание на вашем сайте. А так как каждый контент представляет собой обычный HTML на
страницу, настройка всего этого безболезненна.
А так как каждый контент представляет собой обычный HTML на
страницу, настройка всего этого безболезненна.
Аякс Пейдж
Fetcher
Этот сценарий Ajax позволяет вам получить содержимое другой страницы (как
должен быть с того же сайта) и отображать его по запросу в
текущая страница. Вы можете дополнительно указать любые внешние файлы .js или .css.
который должен загружаться одновременно с внешней страницей.
BackBox Image Viewer
BackBox — это
новый скрипт галереи изображений, который отображает ваши изображения плавным и простым способом.
Он работает по тому же принципу, что и «Lightbox.js», но поддерживает возможность
чтобы закрыть увеличенное изображение, когда пользователь нажимает кнопку браузера «назад»,
вместо действия по умолчанию перехода на предыдущую страницу. Интерфейс также добавляет
явные «предыдущие» и «следующие» ссылки, а также режим автоматического поворота.
Ограничение
количество отмеченных флажков скрипт
Этот короткий
но практичный сценарий позволяет вам ограничить количество флажков в группе, которая
можно проверить. Например, у вас может быть список из 5 флажков, но вы хотите
разрешить пользователю только возможность проверить максимум 2 в любое время. Использовать это
скрипт для этого.
Например, у вас может быть список из 5 флажков, но вы хотите
разрешить пользователю только возможность проверить максимум 2 в любое время. Использовать это
скрипт для этого.
Flip Menu
Flip Menu создает складной
дерево меню из обычного HTML-списка! состоит только из одного внешнего
.js, в котором вы указываете такие параметры, как сохранение
состояние меню (с использованием файлов cookie), изображения, используемые для замены по умолчанию
список маркеров, и если какие-либо ранее открытые ветки должны быть закрыты, когда
текущий открыт.
Форма
Подсказки к полям
Предоставляйте полезные подсказки рядом с определенными полями формы, чтобы помочь вашим пользователям
как заполнить их с помощью этого элегантного скрипта. Подсказка появляется только тогда, когда
поле вопроса имеет фокус пользователя.
Изображение Divviewer
Средство просмотра
Средство просмотра разделов
Средство просмотра изображений позволяет отображать встроенные изображения — когда пользователь нажимает на ссылку — 90 160 масштабируется до 90 161, чтобы соответствовать размерам страницы, если это необходимо. это очень удобно
для очень больших изображений, которые могут создавать эти неприглядные полосы прокрутки браузера
если не масштабировать.
это очень удобно
для очень больших изображений, которые могут создавать эти неприглядные полосы прокрутки браузера
если не масштабировать.
Пагинация
Combo Box
Вдохновленный аналогичным механизмом, найденным в некоторых статьях на PCWorld.com,
используйте этот сценарий поля со списком в качестве интерфейса разбиения на страницы в серии
связанные страницы, такие как длинная статья. содержание.
Случайный контент
Легко
отображать случайный фрагмент контента, выбранный из множества на странице, для ваших посетителей
с помощью этого скрипта! Просто оберните участвующее содержимое внутри DIV с помощью
специальное имя класса CSS, и все! Поддерживает несколько «групп» случайных
Случайный порядок
content
Этот скрипт
позволяет менять порядок отображения обычного контента на странице. Просто оберните участвующее содержимое внутри DIV с помощью
специальное имя класса CSS, и сценарий будет изменять порядок, в котором эти
содержимое отображается на странице сверху вниз! Поддерживает несколько
«группы» содержимого произвольного порядка.
Анимированный
комбинация случайных опций
Это уникальный скрипт комбинированного меню
который поддерживает возможность случайного выбора из списка вариантов
доступные для посещения. Это комбинированное меню с духом приключений!
Вы можете свободно использовать любые скрипты из нашей библиотеки как на личных, так и на коммерческих веб-страницах.
Однако вы НЕ МОЖЕТЕ распространять наши сценарии, например, размещая их в другом архиве сценариев или на компакт-диске.
Хотите отправить оригинальный сценарий для включения в наш архив? Кликните сюда.
| Показать представление кода — Отображает только HTML-код вашей страницы. Преимущество этого вида в том, что вы можете видеть голову вашей страницы, а не только тела. В шапке страницы вы будет вставлять Javascript. | |
| Показать представления кода и дизайна — Это отображение разделения вид экрана с представлением HTML вверху и страницей, которую вы разрабатываете снизу. Преимущество этого представления в том, что выбранный элемент на ваша страница дизайна также будет выбрана в HTML. | |
| Показать дизайн — Здесь отображается только дизайн вашей страницы. |
Полезные скрипты
Выход вашей веб-страницы из фрейма
— Некоторые страницы
написано с использованием фреймов. Ссылки на другие страницы заставят их открываться в течение
рама. Если ваша страница является одной из отображаемых во фрейме, она не будет
отображаться на весь экран.
Если ваша страница находится в похожем фрейме и вы хотите, чтобы она всплывала за рамку скопируйте пять строк ниже и вставьте их в голову вашей веб-страницы. Не вставляйте его в середину другой строки. Увидеть Например, просмотрите исходный код этой страницы. Вы можете скопировать строки ниже или из заголовка этой страницы, когда вы просматриваете исходный код страницы.
<ЯЗЫК СЦЕНАРИЙ="JavaScript">
Ссылки JavaScript
- Апрельский A1 Javascript Ресурсы . Эйприл помогает наполнить мозги и красоту любому веб-сайту с функциональным Javascript и крутыми эффектами. Она перечисляет более 300 бесплатных вырезать и вставлять сценарии! Осторожность! Не пытайтесь использовать все 300 на та же страница. 🙂
- Документ Javascript был
предлагает сценарии с 1997 года.


 Ru
Ru Всего за 0.5$ в месяц!))
Всего за 0.5$ в месяц!))