Theia Post Slider for WordPress
Превратите свои многостраничные сообщения в слайд-шоу и значительно улучшите взаимодействие и опыт ваших пользователей.
Увеличьте свой доход за счет увеличения количества просмотров страниц и показов рекламы.
Готово к работе с вашими существующими сообщениями и совместим с любой темой WordPress.
Настройте его по своему вкусу и выберите из более чем 200 тем слайдера.
Быстрый тур Документы купить сейчас
Характеристики
Слайды эффективно загружаются с использованием AJAX и методов предварительной загрузки .

Значительно увеличьте количество просмотров страниц! Поддерживает Google Analytics и Piwik.
Обновление рекламы в навигации для Google DoubleClick и партнеров. (требуется GPT и асинхронный рендеринг)
200+ тем слайдеров на выбор. Настройте кнопки или создайте свои собственные с помощью CSS.
Готово работать со всеми вашими существующими сообщениями и любой темой WordPress.
Вы можете добавлять верхние и нижние колонтитулы и заголовки для каждого слайда / страницы.
SEO оптимизирован . Сохраняет те же URL-адреса, что и раньше. У каждого слайда есть свой URL.
Оптимизирован для скорости . Использует сжатые CSS-спрайты. Работает с плагинами SEO и Caching.
API для разработчиков, желающих расширить функционал. Качественный код с комментариями.

Раскрывающийся список — полезен как для сводки, так и для быстрого перехода между слайдами, как это видно на TomsHardware.com, AnandTech.com и многих других.
Легко добавляйте богатые карусели к своим слайдерам, улучшайте внешний вид и удобство работы пользователей.
Отзывы покупателей
Дэвидполкруг
Основная причина:
Качество кода
Дополнительные комментарии от покупателя:
Это просто круто!
keane2097
Основная причина:
Служба поддержки
Дополнительные комментарии от покупателя:
Продукт отлично работает, а поддержка клиентов на высоте.
btreece84
Основная причина:
Доступность функции
Дополнительные комментарии от покупателя:
Просто задира! Делает то, что мне нужно, и работает именно так, как я надеялся и ожидал.
Попкорн Лондон
Основная причина:
Служба поддержки
Дополнительные комментарии от покупателя:
Отличная поддержка клиентов!
Кивинс13
Основная причина:
Возможность настройки
Дополнительные комментарии от покупателя:
Когда я впервые установил, на моем сайте возникла проблема с кешированием, из-за которой слайдер не мог нормально работать. Разработчик быстро решил мою проблему и работал до поздней ночи, чтобы заставить ее работать. Отличная поддержка, отличный инструмент, отличный способ сделать сайт более интерактивным, чтобы увеличить количество просмотров страниц и время, проведенное на сайте!
светлячок09
Основная причина:
Служба поддержки
Дополнительные комментарии от покупателя:
Отличный плагин, лучший в своем роде. Автор оказывает отличную поддержку! Всем рекомендую, не пожалеете!
Автор оказывает отличную поддержку! Всем рекомендую, не пожалеете!
Мощный и доступный
не замужем
$29
1 год поддержки и обновления для
1 сайт
5 шт. В упаковке
$59
1 год поддержки и обновления для
5 сайтов
100 шт. В упаковке
$119
1 год поддержки и обновления для
100 сайтов
100% гарантия возврата денег без риска
Если вы не будете удовлетворены нашим плагином в течение следующих 14 дней, мы с радостью вернем вам 100% денег.
Журнал изменений
- улучшенный Обновленные библиотеки
- улучшенный
Улучшена совместимость с PHP 8.
 1.
1.
- новый Библиотеки и обновления совместимости
- фиксированный Исправления безопасности
- новый Обеспечьте совместимость с последней версией WordPress 5.8.2
- улучшенный Очистка и улучшение качества кода
- фиксированный Фиксированные сенсорные жесты
- улучшенный
Улучшены показатели оценки страницы: уменьшен размер файлов ресурсов.

- фиксированный Обновленные библиотеки: улучшения и исправления
5 лучших слайдеров для WordPress
Не секрет, что грамотное использование различных динамичных эффектов на сайте может существенно повысить его конверсию. По-крайней мере, таким способом вы можете акцентировать внимание посетителя на ту или иную информацию. А уж попадет посетитель в вашу воронку или нет, зависит от того насколько интересно ваше предложение конкретно вашей аудитории.
Пожалуй, самым популярным динамичным элементом в веб-дизайне является слайдер. Сколько б не предрекали ему смерть, слайдер по-прежнему повсеместно используется, и главное — работает. Область его применения очень широка: лендинги, интернет-магазины, промо-сайты, галереи и т.д.
Слайдер — это специальный элемент веб-дизайна, представляющий собой блок определенной ширины чаще всего в шапке веб-страницы.
Главная его фишка в изменяющихся в ручном или автоматическом режиме элементах — картинок, текстов и ссылок.
Сегодня существует большое количество самых различных видов слайдеров. Самые популярные, конечно, построенные на базе jQuery. Важно понимать, что существуют т.н. jQuery-плагины и другие библиотеки на JavaScript. С помощью которых можно программно внедрить и настроить слайдер на любой странице абсолютно любого сайта на любой CMS. А также существуют плагины слайдеров для WordPress. Они дают возможность внедрять слайдеры с помощью визуального интерфейса (безо всякого кода) прямо внутри консоли вашего WordPress. Они просты в использовании, легко настраиваются, не требуют никакой подготовки. Собственно, о таких плагинах и пойдет сегодня речь.
Плагинов на самом деле очень много: платных, бесплатных, простых, сложных. В общем, на любой вкус, под любые цели и задачи. При выборе плагина следует обратить внимание на несколько важных моментов: имеется ли поддержка старых браузеров (каких именно и насколько старых), мобильных устройств (адаптивность), насколько глубокая настройка и кастомизация.
Итак, поехали.
1. Slider Revolution Responsive WordPress Plugin
Пожалуй, один из самых популярных на данный момент слайдеров для WordPress. Позволяет создавать очень эффектные адаптивные и полноэкранные слайдеры. Имеется огромный выбор уникальных эффектов анимации, переходов, загрузчиков и других настроек. Кроме этого, возможно создание своих собственных эффектов анимации. Плагин очень прост в использовании и достаточно легко настраивается. Слайдеры SEO-оптимизированы и прекрасно индексируется поисковиками.
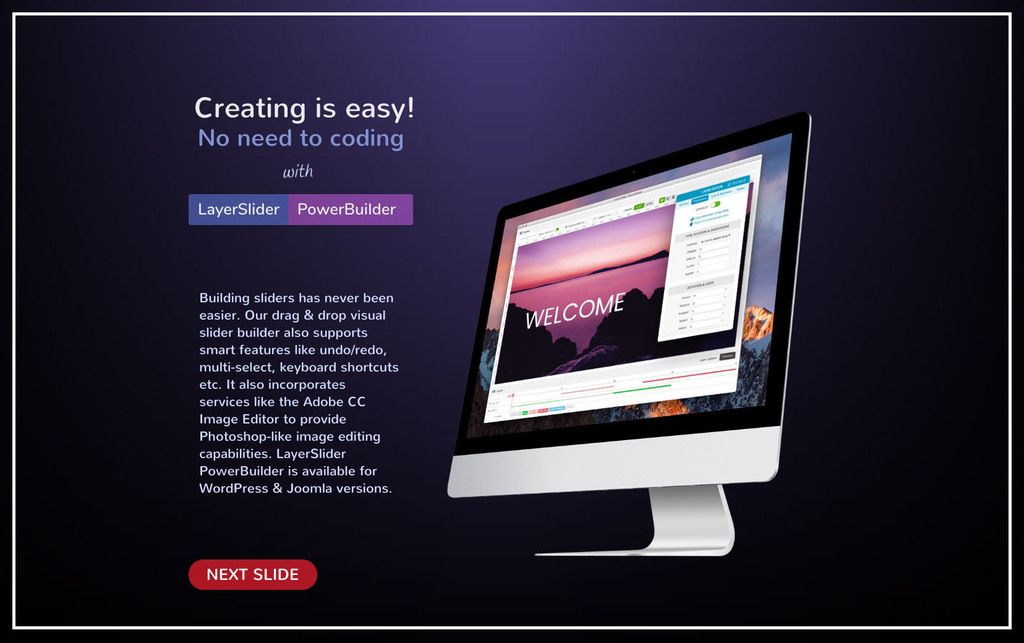
2. LayerSlider Responsive WordPress Slider Plugin
Один из любимых мною плагинов. Как и предыдущий, входит в топы популярных премиум-плагинов WordPress. Позволяет создавать умопомрачительные слайд-шоу с более чем 200 предустановленных 2D и 3D переходов. Благодаря использованию передовых технологий, вся анимация осуществляются максимально гладко и естественно. У плагина простой и удобный в использовании интерфейс управления с поддержкой всех современных технологий. Например, WYSIWYG-конструктор слайдов со множеством различных ползунков настроек, полноценный таймлайн, Google-шрифты, кастомная анимация и многое другое. Все изменения осуществляются и видны в реальном времени. Поддерживается любой контент, в том числе: изображения, HTML, видео YouTube, Vimeo, HTML5-мультимедиа. Все генерируемые слайдеры SEO-оптимизированы и позволяют создать семантическую разметку для лучшей индексации. Естественно, слайдеры полностью адаптивные и готовы к работе на любых разрешениях. LayerSlider поставляется с 13 готовыми скинами и готов к глубочайшей кастомизации.
Как и предыдущий, входит в топы популярных премиум-плагинов WordPress. Позволяет создавать умопомрачительные слайд-шоу с более чем 200 предустановленных 2D и 3D переходов. Благодаря использованию передовых технологий, вся анимация осуществляются максимально гладко и естественно. У плагина простой и удобный в использовании интерфейс управления с поддержкой всех современных технологий. Например, WYSIWYG-конструктор слайдов со множеством различных ползунков настроек, полноценный таймлайн, Google-шрифты, кастомная анимация и многое другое. Все изменения осуществляются и видны в реальном времени. Поддерживается любой контент, в том числе: изображения, HTML, видео YouTube, Vimeo, HTML5-мультимедиа. Все генерируемые слайдеры SEO-оптимизированы и позволяют создать семантическую разметку для лучшей индексации. Естественно, слайдеры полностью адаптивные и готовы к работе на любых разрешениях. LayerSlider поставляется с 13 готовыми скинами и готов к глубочайшей кастомизации.
3.
 Master Slider — WordPress Responsive Touch Slider
Master Slider — WordPress Responsive Touch SliderПотрясающий адаптивный слайдер для WordPress. Превосходное качество всех эффектов слайдера достигается за счет использования аппаратного ускорения компьютера пользователя. Плагин традиционно поддерживает практически все типы контента, имеет множество разнообразных встроенных эффектов и переходов. Слайды настраиваются с помощью привычных слоев.
Скачать Демо4. RoyalSlider — Touch Content Slider for WordPress
Название говорит само за себя. RoyalSlider — действительно королевский слайдер для WordPress, разработанный в лучших традициях HTML5 и CSS3. Плагин содержит полный пакет соответствующего функционала и поддержку мобильных устройств. Отличается от аналогов тем, что поддерживается динамическое наполнение слайдов. Например, из Instagram, Flickr, 500px. Также имеется поддержка WooCommerce.
5. Woo Slider — Ultimate Woo Commerce Product Slider
Название как бы намекает на плагин WooCommerce. Woo Slider действительно является весьма полезным дополнением к интернет-магазину на WooCommerce. С его помощью вы сможете генерировать прекрасные адаптивные слайдеры, карусели и галереи товаров. Плагин поддерживает Visual Composer, очень прост в освоении и использовании.
Woo Slider действительно является весьма полезным дополнением к интернет-магазину на WooCommerce. С его помощью вы сможете генерировать прекрасные адаптивные слайдеры, карусели и галереи товаров. Плагин поддерживает Visual Composer, очень прост в освоении и использовании.
Если ничего не понравилось?
Пишите, разберемся!
Требуется русскоязычный эксперт по WP — Обновление слайдера слоев
Описание работы:
Привет!
Я использую плагин WordPress «Layer Slider» (у которого уже есть встроенная поддержка текстовых слоев).
Задача состоит в том, чтобы расширить его функционал, чтобы он автоматически создавал слайды с большим количеством текстовых экранов следующим образом:
1. Плагин должен позволить пользователю отправить текстовый файл с предложениями (и тогда каждое предложение должно стать отдельным слайдом).
— Среди текстовых предложений могут быть и картинки. Таким образом, текстовый файл, который отправляет пользователь, должен выглядеть так:
Таким образом, текстовый файл, который отправляет пользователь, должен выглядеть так:
Это предложение №1.
Это предложение №2.
[ссылка удалена, авторизуйтесь для просмотра]
Это предложение №3?
Это предложение №4.
Это предложение №5!
….
Это предложение №Х.
Предложения могут быть короткими и длинными, но в конце всегда стоит новая строка и/или знак препинания (./!/?), а новое предложение всегда начинается с заглавной буквы.
Пользователь указывает размер слайдера в пикселях и скорость показа одного слова в предложении. Т.е. если пользователь набирает скорость 1 сек, а в каком-то из предложений 8 слов, то предложение будет отображаться 8 секунд.
Время перехода между слайдерами тоже должно быть установлено, но 1 постоянное значение в пределах слайдов 1 слайдера.
Пользователь задает цвет текста слайда и цвет фона и может сделать несколько комбинаций, после чего они будут использоваться по одной. Например: (текст: #ffffffbg=#000000; текст: #000000bg=#ffffff;)
Например: (текст: #ffffffbg=#000000; текст: #000000bg=#ffffff;)
Пользователь нажимает кнопку, и создается слайдер заданного размера. При взгляде на слайдер он должен отображать предложения и картинки из представленного списка автоматически, по одному.
Предложения расположены по центру. Размер шрифта — чтобы каждое предложение помещалось в указанный размер ползунка, а отступ ячеек оставался 15 пикселей. То есть шрифт каждого предложения может быть разного размера.
Также пользователь может (опционально) установить минимальный и максимальный размер букв.
Пользователь также устанавливает скорость показа изображения.
Если изображение слишком большое, скрипт уменьшит его. Если меньше размера ползунка — размер картинки будет родной, а изображение по центру.
P.S.
Текст (предложения) может быть на многих языках.
П.П.С.
Плагин также должен работать в режиме «абзац/страница».
Это означает, что если я хочу автоматически создавать слайды, содержащие более одного предложения на 1 слайде,
Я должен иметь возможность сделать это, разделив текст на блоки с тегами «» и «»
в начале и в конце текста для каждого отдельного слайда.
Пожалуйста, предложите лучшую цену за проект.
Спасибо!
Список: MySQL, PHP, WordPress
Кухусу Мтеджа:
( Маони 31 ) Бат-Ям, Израиль
Kitambulisho cha mradi: #4242283
Как переводить сладости в WordPress (Any Slider Plagin множество сайтов на WordPress.
 Но если вы хотите создать многоязычный сайт WordPress, выяснить, как переводить слайдеры в WordPress, может быть сложно, потому что содержимое слайдера существует вне редактора WordPress.
Но если вы хотите создать многоязычный сайт WordPress, выяснить, как переводить слайдеры в WordPress, может быть сложно, потому что содержимое слайдера существует вне редактора WordPress.Возможно, вы используете специальный плагин слайдера или виджет слайдера в плагине компоновщика страниц, таком как Elementor. В любом случае вам нужно будет уметь переводить эти ползунки, чтобы обеспечить сплоченный многоязычный опыт для ваших посетителей.
Чтобы помочь, мы покажем вам, как переводить слайдеры в WordPress с помощью простого, нетехнического интерфейса, такого как этот:
следуйте этому руководству бесплатно — не нужно покупать премиум-плагин только для перевода слайдеров WordPress.
Что нужно для перевода слайдеров в WordPress
Чтобы следовать этому руководству и создавать многоязычные слайдеры в WordPress, вам понадобятся только две вещи:
- Ваш слайдер — мы создадим пример слайдера с помощью бесплатного Smart Плагин Slider 3, но метод, который мы опишем, будет работать с любым плагином/виджетом слайдера, включая MetaSlider, Slider Revolution, Soliloquy, Elementor, Divi Builder и другими.

- TranslatePress — простой в использовании плагин для перевода WordPress, который автоматически позволяет переводить слайдеры ( специальная совместимость не требуется ). Вы можете скачать его бесплатно с WordPress.org, и бесплатная версия — это все, что вам нужно, чтобы следовать этому руководству.
Как вы видели на GIF-файле выше, TranslatePress позволяет вам переводить весь ваш веб-сайт с помощью визуального интерфейса, очень похожего на настройщик WordPress.
Вы можете вручную перевести весь свой контент или использовать автоматический машинный перевод из Google Translate ( , а затем при необходимости вручную уточнить переводы ).
Ниже мы покажем вам каждый шаг процесса, от создания слайдера с помощью Smart Slider 3 до его перевода с помощью TranslatePress. Если у вас уже есть ползунок, который вы хотите перевести, вы можете перейти ко второму шагу, чтобы сразу перейти к части перевода.
1. Создайте слайдер с помощью Smart Slider 3
Активный на более чем 600 000 сайтов WordPress с рейтингом 4,9 звезды по более чем 700 отзывам, Smart Slider 3 — один из самых популярных плагинов для слайдеров WordPress, которые вы найдете.
Для этого есть веская причина — Smart Slider 3 прост и бесплатен, но при этом включает в себя функции, которые многие другие плагины для слайдеров предоставляют только в премиум-версии.
Smart Slider 3 позволяет создавать дизайн каждого слайда с помощью визуального интерфейса перетаскивания и различных слоев содержимого. Вы можете добавлять любой контент, например изображения, текст, кнопки и многое другое.
Если вы не хотите начинать с нуля, Smart Slider 3 также включает множество готовых шаблонов, которые вы можете использовать в качестве отправной точки.
После установки и активации плагина перейдите на вкладку Smart Slider . Там вы можете либо создать новый слайдер с нуля, либо выбрать из библиотеки шаблонов . В этом уроке мы будем использовать один из бесплатных шаблонов под названием «Слайдер свободного слоя»:
В этом уроке мы будем использовать один из бесплатных шаблонов под названием «Слайдер свободного слоя»:
Оттуда вы можете использовать визуальный интерфейс перетаскивания для настройки вашего контента:
- Отредактируйте текст
- Изменить URL кнопки
- Поменять местами изображения
- и т. д.
Добавим две кнопки — одну для внутренней ссылки, а другую для внешней ссылки. На следующем шаге вы также сможете «перевести» эти кнопки-ссылки. Внутренняя ссылка автоматически перейдет на соответствующую языковую версию, и вы сможете изменить внешнюю ссылку для каждого языка (при желании):
После того, как вы закончите настройку и разработку своего слайдера, вы можете отобразить его на передней панели. -конец вашего сайта с помощью шорткода или выделенного блока:
Теперь давайте переведем его…
2. Настройте плагин TranslatePress
Прежде чем вы сможете начать перевод слайдера, вам необходимо настроить несколько основных параметров в плагине TranslatePress, например, какие языки вы хотите предлагать и или нет, вы хотите использовать машинный перевод с помощью Google Translate.
Для начала установите бесплатный плагин TranslatePress с сайта WordPress.org, а затем перейдите в Настройки → TranslatePress на панели управления WordPress.
Во-первых, вам нужно выбрать языки для использования на вашем сайте. Выберите текущий язык вашего сайта в раскрывающемся списке Язык по умолчанию . Затем выберите новый язык, на который вы хотите перевести слайдер ( и другой контент ):
Бесплатная версия TranslatePress позволяет вам переводить ваш сайт на один дополнительный язык, а премиум-версия поддерживает неограниченное количество языков. .
Далее вы также можете настроить внешний вид переключателя языка и выбрать, где его использовать на многоязычном веб-сайте.
На вкладке Автоматический перевод вы можете выбрать, следует ли автоматически переводить ваш контент (с помощью Google Translate или DeepL). Даже если вы используете машинный перевод, вы все равно сможете редактировать свои переводы вручную:
Рекомендуем проверить и другие настройки. Вы можете сделать выбор, который лучше всего соответствует вашей ситуации.
Вы можете сделать выбор, который лучше всего соответствует вашей ситуации.
3. Запустите редактор перевода для перевода ползунков
Теперь вы готовы начать перевод ползунков.
Чтобы начать, перейдите на страницу, содержащую слайдер, и нажмите кнопку Translate Page на панели инструментов WordPress:
Откроется интерфейс визуального перевода — слева вы увидите боковую панель и предварительный просмотр вашего веб-сайта справа.
Чтобы перевести текст в ползунке, наведите на него курсор и щелкните значок синего карандаша. Это откроет текст на боковой панели, где вы можете добавить свой перевод:
Вы можете повторить тот же шаг для перевода другого текста.
Вы также можете взаимодействовать со своим слайдером. Таким образом, для перевода текста на разных слайдах вы можете использовать стрелки для перехода между слайдами так же, как если бы вы просматривали свой живой сайт.
Например, вот как выглядит перевод второго слайда:
TranslatePress также помогает переводить не только текст. Например, вы можете использовать разные фоновые изображения для слайдов в зависимости от языка пользователя. Чтобы «перевести» изображение, вы можете использовать раскрывающийся список в верхнем левом углу, чтобы выбрать соответствующее изображение:
Например, вы можете использовать разные фоновые изображения для слайдов в зависимости от языка пользователя. Чтобы «перевести» изображение, вы можете использовать раскрывающийся список в верхнем левом углу, чтобы выбрать соответствующее изображение:
Затем вы сможете выбрать другое фоновое изображение из своей медиатеки:
Как мы упоминали выше, вы также можете «переводить» целевые URL-адреса. Например, если вы нажмете, чтобы перевести кнопку «Внешняя ссылка», вы сможете перевести и текст привязки ссылки, а также целевой URL-адрес, на который она ведет посетителей:
Для внутренних ссылок в ваши ползунки, TranslatePress автоматически перепишет URL-адреса, чтобы направить людей на нужную языковую версию. Например, если исходная ссылка yoursite.com/hello-world , TranslatePress автоматически перепишет URL-адрес на yoursite.com/es/hello-world , когда человек просматривает сайт на испанском языке.
Вот как перевести слайдеры в WordPress!
Вот оно! Комплексный способ перевода 90 105 всего 90 106 в вашем слайдере, от текста до изображений и URL-адресов.
Нет необходимости возиться с кодом или интеграционными плагинами — TranslatePress по умолчанию работает со слайдерами и позволяет переводить все с помощью простого визуального интерфейса.
И вот что замечательно:
Вы можете использовать тот же самый подход для перевода остальной части вашего сайта, включая контент из вашей темы и других плагинов. Если вы хотите увидеть, как TranslatePress работает с другими типами контента WordPress, у нас есть множество руководств по переводу, которые могут вас заинтересовать…
- Продукты WooCommerce
- блоки Гутенберга
- Пользовательские поля
- Пользовательские типы сообщений
- Формы WordPress
- Меню WordPress
- Изображения
- Содержимое всплывающего окна
Вы можете перевести все эти типы контента бесплатно .
Но если вы серьезно относитесь к созданию многоязычного сайта на WordPress, у премиум-версии TranslatePress также есть некоторые преимущества.
Премиум-версия добавляет множество полезных функций, таких как:
- Более глубокая поддержка многоязычного SEO, чтобы помочь вам ранжировать контент на каждом языке в Google.
- Возможность использовать неограниченное количество языков на вашем сайте. Бесплатная версия поддерживает перевод вашего сайта на один дополнительный язык .
- Специальные учетные записи WordPress для переводчиков, которые помогут вам работать с фрилансерами или переводческими службами.
- Возможность предварительного просмотра контента вашего сайта для разных ролей пользователей, что полезно, если вы динамически отображаете различный контент в зависимости от роли пользователя.
- Автоматическое определение языка пользователя, поэтому вы можете перенаправлять посетителей на их язык в зависимости от языка браузера или IP-адреса.




 1.
1.
 Главная его фишка в изменяющихся в ручном или автоматическом режиме элементах — картинок, текстов и ссылок.
Главная его фишка в изменяющихся в ручном или автоматическом режиме элементах — картинок, текстов и ссылок.