Как добавить видео слайдер WordPress: простое руководство для начинающих
Добавление видеоконтента на ваш сайт может быть отличным способом привлечения аудитории. Исследование показало, что люди будут тратить в среднем в 2,6 раза больше времени на страницы с видео. Кроме того, средний пользователь интернета проводит на сайте на 88% больше времени, когда у него есть видеоконтент. Использование высококачественного видеоконтента может быть просто толчком, который нужен вашему сайту, чтобы выделиться.
Хотя существует множество различных способов добавления видео на ваш сайт, использование слайдеров позволит вам добавлять много видео, не делая его навязчивым для пользователей. Мало того, слайдеры могут сделать ваш сайт «живым». Итак, в этой статье я покажу вам, как легко добавить видео-слайдер WordPress.
В этом уроке мы будем использовать мощный плагин Smart Slider 3. Сначала вам нужно будет и активировать плагин.
На панели администратора перейдите к Smart Slider и нажмите кнопку «Новый слайдер».
Это приведет к появлению нового окна. Здесь вы можете ввести свое имя, ширину и высоту слайдера. Этот плагин также позволяет вам выбирать между несколькими пресетами внизу. Как только вы закончите с деталями, просто нажмите на кнопку Создать.
На этой новой странице вы можете добавить слайды или прокрутить вниз, чтобы изменить различные настройки вашего слайдера. Для того чтобы добавить видео, вам нужно будет нажать на большую кнопку «Добавить слайд» и нажать на видео. После этого введите URL-адрес YouTube или Vimeo в поле «URL-адрес видео». Как только вы закончите, нажмите на кнопку «Добавить видео», и вы получите это видео в виде слайда. Чтобы добавить еще одно видео, просто повторите этот процесс.
Этот плагин также позволяет вам легко изменить порядок всех ваших слайдов с помощью перетаскивания. Если вы хотите сделать больше операций со слайдом, просто наведите на него курсор и нажмите на маленький значок в правом верхнем углу. Отсюда вы можете скопировать, дублировать, отменить публикацию, удалить или даже установить слайд в качестве первого.
Теперь вы должны прокрутить вниз и изменить различные настройки по своему вкусу. Здесь вы также можете поиграть с различными стилистическими вариантами, включая анимацию, размер, дизайн и т. д.
Чтобы проверить, как выглядит слайд-шоу, вы можете нажать на кнопку «предварительный просмотр» в левом верхнем углу. Если вы всем довольны, нажмите на кнопку «Сохранить» в правом верхнем углу.
Чтобы добавить свой слайдер к записи или странице, вы можете просто вставить шорткод. Ознакомьтесь со статьей Шорткоды WooCommerce на примерах, если не знаете, как это сделать. Чтобы найти шорткод для вашего слайдера, выберите вкладку «опубликовать» под слайдами и посмотрите в разделе «шорткод».
Вы также можете просто добавить блок Гутенберга для Smart Slider 3, который можно найти в разделе Общие блоки. Теперь вы можете легко выбрать один из существующих ползунков из блока.
Теперь проверьте, как он выглядит на передней панели.
Подводим итоги:
Как вы можете видеть, добавить видео-слайдер WordPress очень просто. Это более привлекательный способ представления видео, который может сделать ваш сайт более живым.
Это более привлекательный способ представления видео, который может сделать ваш сайт более живым.
27 лучших плагинов для создания красивых сайтов WordPress
Что такое слайдер в WordPress?
Лучшие плагины слайдеров для WordPress
1 Революция слайдера
2 LayerSlider
3 RoyalSlider
4 Виджет социального слайдера PRO
5 Слайдер героя
6 Безупречный слайдер с адаптивным изображением
7 Монолог
8 Слайдер и презентация WP Testimonial Pro
9 Аккордеон и слайдер для аккордеона
10 Crelly Slider
11 MetaSlider
12 Slider Pro
13 Слайдер от 10Web
14 Все вокруг
15 Адаптивный слайдер недавних сообщений WP
16 Адаптивный слайдер WP Logo Showcase
17 Слайдер с логотипом GS
18 Master Slider
19 Облачный слайдер
20 Плагин для слайд-шоу WordPress от Supsystic
21 Theia Post Slider для WordPress
22 Умный слайдер 3
23 SlideDeck5
24 Слайдер продуктов PickPlugins для WooCommerce
25 WOW Slider
26 Ultimate Image Slider Pro.
27 Jssor Slider
Выбор плагина для слайдера WordPress
Если вы ищете способы улучшить впечатления посетителей от вашего сайта, подумайте о плагинах для слайдеров WordPress. Они не только помогают выделить основной контент на странице – они также отображают его в визуально привлекательном и интерактивном формате.
И использовать плагин слайдера не сложно. Настоящая проблема – найти тот, который идеально сочетается с вашей темой.
Хотя многие темы WordPress имеют определенный уровень функциональности слайдера, вам, возможно, придется рассмотреть дополнительные варианты, чтобы добиться правильного внешнего вида вашего сайта.
Что такое слайдер в WordPress?
В мире веб-разработки слайдер – это термин для визуального слайд-шоу, добавляемого на веб-страницу. Плагины слайдеров WordPress используются для автоматического запуска слайд-шоу через заданные промежутки времени без ввода данных пользователем.
Хотя плагины слайдеров могут упростить обмен большим количеством информации в аккуратном пакете, они также могут негативно повлиять на скорость загрузки страницы и скорость реакции мобильных устройств, если они не настроены должным образом.
Лучшие плагины слайдеров для WordPress
В официальном каталоге WordPress и на сторонних сайтах доступны десятки плагинов для слайдеров WordPress. Каждый из них предлагает различный набор функций, которые делают их более подходящими для определенных типов веб-сайтов.
Чтобы помочь вам найти подходящий плагин для вашего сайта, мы составили список из 27 плагинов для слайдеров WordPress. Давайте подробнее рассмотрим каждого из них.
1 Революция слайдера
Если вы используете премиум-темы WordPress для своих проектов, вы, вероятно, уже слышали о плагине Slider Revolution. Это один из самых популярных и широко используемых плагинов слайдеров для WordPress. Предлагая широкий выбор высококачественных функций, он также претендует на звание самого мощного конструктора слайдеров WordPress.
С помощью этого плагина вы можете легко создавать полноэкранные и полноэкранные слайд-шоу с помощью мощного административного бэкэнда Slider Revolution и простого в использовании визуального слайдера. Он также поставляется со стилями анимации перехода, поэтому вы можете добавлять подписи к слайдеру и вносить изменения.
Он также поставляется со стилями анимации перехода, поэтому вы можете добавлять подписи к слайдеру и вносить изменения.
Одним из недостатков универсальности и мощности этого плагина является низкая скорость загрузки. Собственный веб-сайт Slider Revolution демонстрирует, как использование их слайдера может снизить время загрузки, что является важным фактором ранжирования для Google.
Это может быть небольшая цена за более чем 200 красивых шаблонов, ультрасовременный дизайн и простоту настройки, но читайте дальше, чтобы узнать о других вариантах плагина для слайдера WordPress, прежде чем принять решение.
2 LayerSlider
LayerSlider – это высококачественный, отзывчивый плагин для слайдера WordPress, который предлагает простые в управлении и настраиваемые параметры.
Этот плагин слайдера предлагает более 200 предустановленных переходов между слайдами 2D и 3D, простой в использовании конструктор слайдеров WYSIWYG с перетаскиванием, предварительный просмотр в реальном времени, представление временной шкалы, шрифты Google и конструктор переходов для пользовательской анимации.
Этот плагин поставляется со встроенными параметрами отложенной загрузки, которые гарантируют, что ваш слайдер не повлияет на время загрузки вашего сайта. Он предлагает 13 встроенных скинов, которые вы можете использовать для своих слайдеров, и три стиля навигации, а также несколько стилей слайдеров на выбор.
3 RoyalSlider
RoyalSlider – это высокопроизводительный плагин для слайдера WordPress, созданный с помощью HTML5 и CSS3 для оптимизации SEO. RoyalSlider, многофункциональный и ориентированный на производительность, поможет вам создать современный слайдер, который поднимет дизайн вашего сайта на новый уровень.
Вы можете заполнить свой слайдер данными из Flickr, 500px или Instagram, а также добавить избранное изображение из сообщений в блоге или магазина WooCommerce.
RoyalSlider поддерживает видео с YouTube или Vimeo, что позволяет создавать видеогалереи. Функция интеллектуальной ленивой загрузки гарантирует, что эти ползунки никогда не замедлят работу вашего сайта. И вы можете добавить несколько слайдеров на одну страницу.
И вы можете добавить несколько слайдеров на одну страницу.
4 Виджет социального слайдера PRO
Виджет Social Slider PRO позволяет отображать каналы Instagram в любом месте вашего сайта WordPress с помощью шорткодов. Авторизация не нужна, поэтому ключ API не нужен. Все, что вам нужно сделать, это ввести имя пользователя, и результаты будут отображены.
Макет легко настроить и настроить. Вы можете установить размер, количество и интервалы между изображениями и столбцами. Изображения могут отображаться в виде эскизов или в полном виде. Дизайн также готов к работе с мобильными устройствами, чтобы обеспечить отличный обзор на всех устройствах.
Хотя вы можете получить доступ к пользовательским данным без авторизации, убедитесь, что вы знаете ограничения, которые Instagram устанавливает для показа каналов без авторизации.
5 Слайдер героя
Hero Slider – это высококачественный плагин премиум-слайдера для WordPress, который предлагает широкий спектр функций, которые помогут вам создать потрясающий слайдер для вашего сайта. Этот полностью отзывчивый плагин слайдера поставляется с интерфейсом перетаскивания, поэтому вы можете создавать слайдеры, не касаясь кода.
Этот полностью отзывчивый плагин слайдера поставляется с интерфейсом перетаскивания, поэтому вы можете создавать слайдеры, не касаясь кода.
Hero Slider не только удобен для SEO, но и совместим с WooCommerce, поэтому вы можете использовать его на своем сайте электронной коммерции.
Кроме того, Hero Slider предлагает различные варианты стрелок и кнопок, неограниченное количество слоев на каждом слайде и несколько слайдеров на странице. Он также предлагает вариант видео-фона (а также элемент видео для вашего слайдера) и поставляется с функцией автоматической паузы для воспроизведения видео на любом из слайдов.
6 Безупречный слайдер с адаптивным изображением
Как следует из названия, Ultimate Responsive Image Slider – это плагин для адаптивного слайдера фотографий, любимый блоггерами на WordPress. С помощью этого плагина вы можете добавлять бесконечное количество слайдов к одному слайдеру, используя загрузчик нескольких изображений.
Ultimate Responsive Image Slider имеет простой интерфейс перетаскивания, поэтому владельцы сайтов с любым уровнем подготовки могут использовать его без необходимости кодирования. Он также работает во всех основных браузерах и операционных системах.
Он также работает во всех основных браузерах и операционных системах.
Ultimate Responsive Image Slider также является оптимизированным для SEO слайдером, позволяющим установить альтернативный тег для каждого изображения. Параметры настройки включают: расстояние ползунка, ширину и высоту эскиза, а также положение эскиза.
7 Монолог
Soliloquy – это надежный и популярный плагин слайдера для WordPress. В дополнение к функции перетаскивания, он предлагает ряд функций.
Этот плагин содержит более 100 настраиваемых хуков и фильтров, которые вы можете использовать для создания слайдера любого типа. Soliloquy также дает вам полный контроль над изображениями, которые вы используете на своих слайдерах, чтобы помочь вам сделать их оптимизированными для SEO.
8 Слайдер и презентация WP Testimonial Pro
Если вы хотите повысить доверие клиентов к своему бренду, добавьте отзывы на свой сайт с помощью плагина Wp Testimonial Slider & Showcase Pro. Этот отличный плагин для слайдера WordPress делает всю работу за вас, отображая слайдер или сетку с отзывами и отзывами клиентов в красивом современном дизайне.
Этот отличный плагин для слайдера WordPress делает всю работу за вас, отображая слайдер или сетку с отзывами и отзывами клиентов в красивом современном дизайне.
Testimonial Slider полностью адаптивен и работает без проблем на экранах всех размеров. Он очень настраиваемый и позволяет создавать неограниченное количество шорткодов, устанавливать цвет, указывать количество отзывов, отображаемых в строке, и добавлять нумерацию страниц.
Вы также можете размещать отзывы в стратегических точках на своем веб-сайте, чтобы сделать их более заметными для потенциальных клиентов. Это возможно, потому что Testimonial Slider поддерживает виджеты.
9 Аккордеон и слайдер для аккордеона
Accordion and Accordion Slider – это полностью отзывчивый плагин для слайдера WordPress с сенсорным управлением, который поможет вам создать великолепный слайдер для вашего сайта.
С помощью этого плагина вы можете легко отображать изображения из галерей контента, таких как Flickr. Плагин готов к работе с сетчаткой, поэтому все ваши слайдеры будут отлично смотреться на разных устройствах. Он также оптимизирован для SEO и имеет множество удивительных функций, таких как глубокие ссылки, отложенная загрузка и точки останова.
Плагин готов к работе с сетчаткой, поэтому все ваши слайдеры будут отлично смотреться на разных устройствах. Он также оптимизирован для SEO и имеет множество удивительных функций, таких как глубокие ссылки, отложенная загрузка и точки останова.
10 Crelly Slider
Многие плагины для слайдеров WordPress имеют встроенную анимацию элементов, аналогичную тем, которые вы найдете в PowerPoint. Crelly Slider был одним из первых, кто использовал эту функцию. Этот плагин с открытым исходным кодом был разработан с учетом простоты использования в качестве главного приоритета.
Без каких-либо навыков программирования вы можете использовать интерфейс перетаскивания для настройки и настройки фона страницы и добавления эффектов перехода.
Crelly Slider совместим с браузерами и устройствами iOS и Android.
11 MetaSlider
MetaSlider широко используется, прежде всего потому, что он предлагает простой вариант для создания красивого слайдера с изображениями прямо из вашей медиа-библиотеки WordPress. Просто перетащите нужные изображения в раздел слайдера и вставьте ссылку и настройки SEO для изображений.
Просто перетащите нужные изображения в раздел слайдера и вставьте ссылку и настройки SEO для изображений.
Вы можете использовать предоставленный шорткод или шаблон, чтобы легко встраивать слайд-шоу на страницы и в публикации. Этот плагин для слайдера WordPress дает вам возможность предварительно просматривать слайды, прежде чем вы разместите их на своем веб-сайте.
MetaSlider предлагает на выбор множество эффектов и различных стилей слайдеров.
12 Slider Pro
Slider Pro – мощный плагин премиум-слайдера для WordPress, который предлагает множество вариантов настройки для создания слайдеров WordPress. Вы можете создавать полностью отзывчивые слайдеры с сенсорным пролистыванием и плавными переходами.
13 Слайдер от 10Web
Slider от 10Web – мощный, отзывчивый инструмент, который поможет вам создавать красивые слайдеры для вашего сайта. Он отлично подходит для добавления ползунков для мобильных устройств на любую веб-страницу.
Вы можете использовать виджеты для добавления слайдера на несколько страниц. Он поддерживает YouTube и Vimeo и предлагает большую библиотеку настраиваемых эффектов, которые вы можете применить, чтобы сделать свои слайды уникальными.
Он поддерживает YouTube и Vimeo и предлагает большую библиотеку настраиваемых эффектов, которые вы можете применить, чтобы сделать свои слайды уникальными.
Некоторые из этих основных задач можно выполнить несколькими способами. Например, вы можете добавлять изображения в свой проект через WordPress или внешний URL-адрес изображения. Вы можете использовать шорткод для добавления ползунков на свои страницы, а не в галереи WordPress.
Другие настраиваемые функции включают в себя водяной знак, загрузку блоков и настройку дизайна. Slider от 10Web имеет премиум-версию, которая предлагает дополнительные преимущества, включая более 25 эффектов перехода и слоев.
14 Все вокруг
All Around – это универсальный плагин для слайдеров WordPress, который можно использовать для создания слайдеров как с изображениями, так и с видео. Он прочный и гибкий.
All Around – отличный инструмент для любого нишевого сайта. С его помощью вы можете создать красивую карусель для своего бизнес-сайта или портфолио. Вы можете задать своему слайдеру вертикальный или горизонтальный макет и выбрать один из шести готовых макетов.
Вы можете задать своему слайдеру вертикальный или горизонтальный макет и выбрать один из шести готовых макетов.
All Around предлагает несколько вариантов настройки, которые помогут вам создать идеальный слайдер для вашего сайта. Вы можете, например, включить типографику и цветовую схему вашего бренда с текстовыми ползунками.
15 Адаптивный слайдер недавних сообщений WP
Плагин WP Responsive Recent Post Slider позволяет отображать последние сообщения в слайдере. Его может использовать любой, от новичка до опытного веб-мастера.
Чтобы добавить слайдер сообщения, вам просто нужно настроить шорткод. Этот плагин для слайдеров WordPress предлагает карусель сообщений и четыре дизайна для улучшения внешнего вида ваших слайдеров.
WP Responsive Recent Post Slider – отличный способ помочь посетителям сайта легко найти и щелкнуть по вашим последним сообщениям.
16 Адаптивный слайдер WP Logo Showcase
Если вы хотите продемонстрировать на своем веб-сайте основных клиентов или партнеров, вы можете сделать это с помощью слайдера вместо статических изображений. Адаптивный слайдер WP Logo Showcase помогает отображать логотипы в красивых, привлекающих внимание слайдерах.
Адаптивный слайдер WP Logo Showcase помогает отображать логотипы в красивых, привлекающих внимание слайдерах.
Независимо от того, являетесь ли вы фрилансером, консультантом, организатором мероприятий, владельцем магазина электронной коммерции или некоммерческой организацией, демонстрация социальных доказательств является важным аспектом влияния на других, чтобы они работали с вами. Этот плагин слайдера WordPress имеет шорткод, который упрощает добавление слайдов.
17 Слайдер с логотипом GS
GS Logo Slider – еще один плагин для слайдера логотипов WordPress. Он легкий и не замедлит работу вашего сайта, но при этом достаточно надежен, чтобы выполнять поставленную задачу.
Если вы агентство, фотограф-фрилансер или творческий профессионал, это отличный инструмент для демонстрации потенциальных клиентов и партнеров клиентов, с которыми вы работали в прошлом. Веб-сайты электронной торговли также могут использовать GS Logo Slider для отображения брендов, которые они продают.
Плагин адаптивен, прост в использовании и совместим с любой темой WordPress.
18 Master Slider
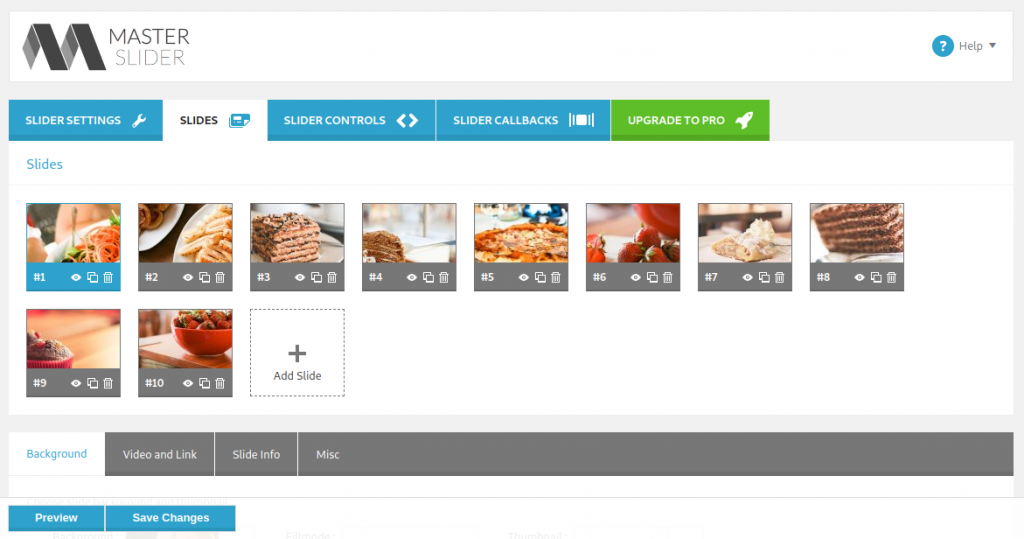
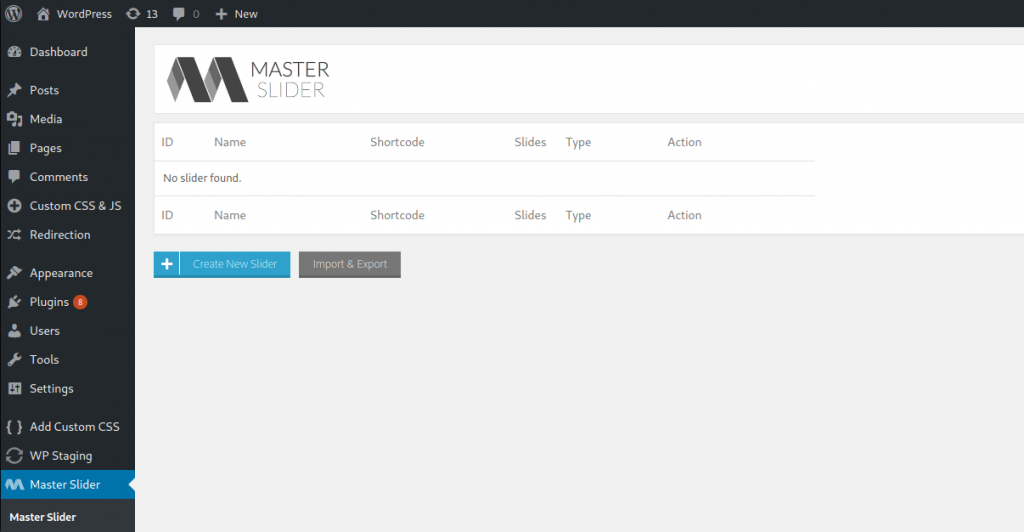
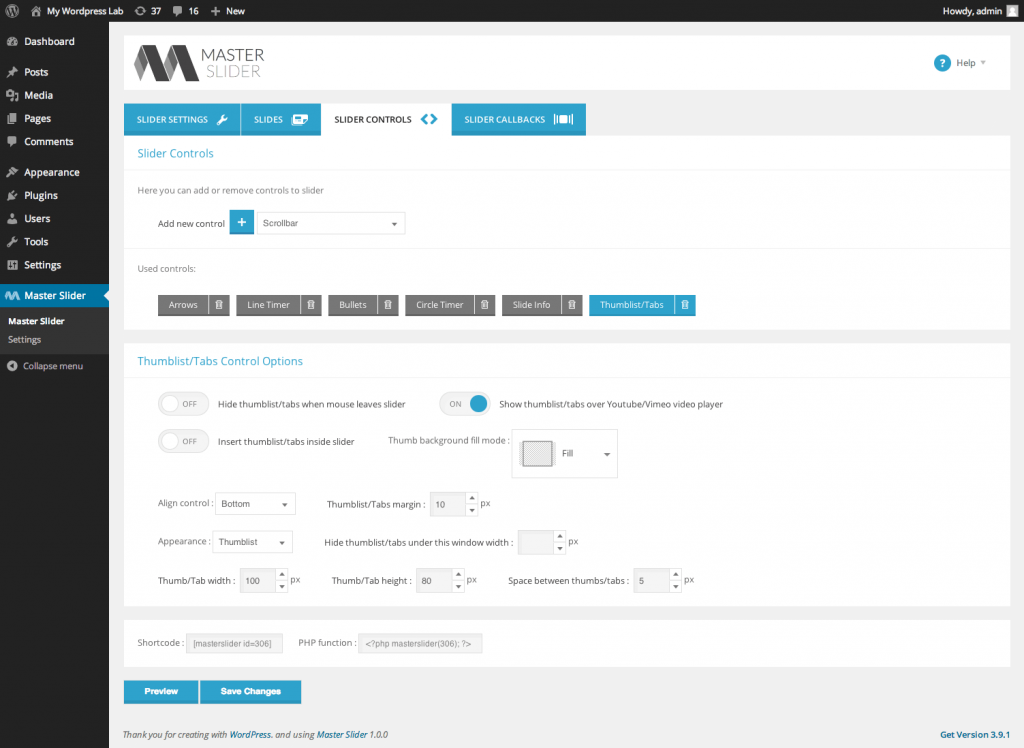
Master Slider – один из самых популярных плагинов для слайдеров WordPress. Это отзывчивый высококачественный плагин для слайдера. Он предлагает ряд удивительных функций и более 25 готовых к использованию шаблонов.
Что отличает Master Slider от других плагинов слайдеров, так это его способность добавлять HTML-контент слоями для привлечения ваших пользователей.
Вы также можете использовать этот плагин слайдера WordPress для создания полноэкранного слайдера с видео-фоном.
19 Облачный слайдер
Cloud Slider – это полностью адаптивный плагин для слайдера WordPress, который поставляется с 18 настраиваемыми скинами.
С помощью этого плагина вы можете создать любой слайдер, от простой галереи изображений до страницы с витриной продукта. Вы даже можете создать полнофункциональную 2D- и 3D-карусель, чтобы привлечь пользователей к наиболее важным разделам вашего сайта.
20 Плагин для слайд-шоу WordPress от Supsystic
Плагин WordPress Slideshow от Supsystic – это простой в использовании, полностью отзывчивый плагин слайдера WordPress, который помогает вам создавать и отображать профессионально выглядящие слайды для ваших изображений и контента блога.
Чтобы добавить слайдеры, просто выберите изображения или контент, которые вы хотите добавить, и введите их заголовок и описание.
Основными функциями плагина слайдера Supsystic являются интерфейс с перетаскиванием, настраиваемые темы, поддержка шорткода, поддержка заголовков и слайдер миниатюр. Профессиональная версия предоставляет вам дополнительные функции, включая карусели, видео, слои HTML и каналы сообщений.
21 Theia Post Slider для WordPress
Вы можете добавлять слайдеры на свои страницы, многостраничные сообщения и описания продуктов WooCommerce с помощью Theia Post Slider.
На выбор предлагается более 200 тем слайдеров и четыре эффекта перехода. Вы можете добавлять заголовки и заголовки к своим слайдам, а интерфейс предлагает предварительный просмотр в реальном времени, чтобы проверить свой дизайн перед публикацией.
Вы можете добавлять заголовки и заголовки к своим слайдам, а интерфейс предлагает предварительный просмотр в реальном времени, чтобы проверить свой дизайн перед публикацией.
Уникальные URL-адреса слайдов, а также AJAX и предварительная загрузка для оптимизации скорости помогают в SEO.
22 Умный слайдер 3
Smart Slider 3 – это простой в использовании и интуитивно понятный плагин для слайдеров WordPress, который позволяет работать с несколькими слоями в простом интерфейсе перетаскивания. Это не WYSIWYG, но он позволяет вам предварительно просмотреть ваш контент до его публикации одним нажатием кнопки.
С помощью этого плагина вы можете быстро настроить гибкие слайдеры, которые включают видео YouTube и Vimeo. Вы также можете использовать пользовательские шрифты, стили и навигацию для создания уникальных ползунков и настройки деталей, которые будут изменяться с каждым слайдом и слоем.
Smart Slider 3 имеет удобный сенсорный дизайн, несколько элементов управления ползунками для стилей и позиций, а также конфигурации автоматического воспроизведения. Он даже позволяет импортировать слайдеры, созданные извне.
Он даже позволяет импортировать слайдеры, созданные извне.
23 SlideDeck5
SlideDeck5 – это бесплатный плагин слайдера для WordPress. Бесплатная версия предлагает полностью адаптивный дизайн, поэтому ваши слайдеры могут легко адаптироваться к любому размеру экрана. Вы можете создавать динамические слайдеры с любым контентом из таких источников, как YouTube, Flickr, сообщения WordPress и Pinterest.
24 Слайдер продуктов PickPlugins для WooCommerce
WooCommerce – это мощный плагин для электронной коммерции, который играет решающую роль во многих интернет-магазинах. Однако не все плагины слайдеров могут отображать продукты WooCommerce – именно здесь на помощь приходят плагины слайдеров продуктов WooCommerce, такие как PickPlugins Product Slider for WooCommerce.
Он помогает отображать продукты в слайдерах и, чтобы сделать его максимально эффективным, предлагает широкий спектр стилей слайдеров, включая наиболее распространенные в различных темах WooCommerce.
У вас может быть бесконечное количество дисплеев слайдеров, а дизайн готов для мобильных устройств, чтобы обеспечить функциональность на всех устройствах и в браузерах. Вы можете настроить количество элементов на ползунок и столбец, а параметры навигации включают перетаскивание касанием / мышью, остановку при наведении курсора и автоматическое воспроизведение.
25 WOW Slider
WOW Slider – это полностью адаптивный бесплатный плагин для слайдера WordPress, предлагающий множество функций и потрясающих эффектов. Он поставляется с мастером «укажи и щелкни», который поможет вам создавать слайдеры изображений за считанные секунды без кодирования и редактирования изображений.
WOW Slider, который скачали более 30 000 раз, является одним из наиболее широко используемых бесплатных плагинов для слайдеров. Что касается эффектов и возможностей, WOW Slider находится на одном уровне со многими плагинами слайдеров премиум-класса.
26 Ultimate Image Slider Pro.
Ultimate Image Slider Pro – это высококачественный бесплатный плагин для галереи изображений на основе фреймворка Bootstrap, который поможет вам создавать привлекательные слайдеры изображений за пару минут. Вы можете добавлять неограниченное количество изображений в свои галереи и демонстрировать их с помощью потрясающих анимационных эффектов.
Вы можете добавлять неограниченное количество изображений в свои галереи и демонстрировать их с помощью потрясающих анимационных эффектов.
Этот плагин для слайдера WordPress предлагает возможность предварительного просмотра изображений с помощью лайтбокса и поставляется с двумя макетами галереи, а также несколькими различными шрифтами для стилизации вашего слайдера. Вы можете разместить галереи изображений на любой странице или публикации WordPress с помощью шорткода, включенного в плагин.
27 Jssor Slider
Jssor Slider – это простой в использовании плагин для слайдеров WordPress, который предлагает интерфейс перетаскивания для создания слайдеров. Он предлагает множество функций, которые вы можете ожидать от премиального плагина слайдера WordPress бесплатно.
После того, как вы активируете плагин, загрузите соответствующие изображения с помощью панели администратора, напишите заголовок, описание или ссылку, ваш слайдер готов.
Вы можете изменить порядок слайдеров с помощью простого перетаскивания. У вас есть возможность предварительно просмотреть свой слайдер до того, как он появится на вашем сайте, а плагин поддерживает ползунки во всю ширину.
У вас есть возможность предварительно просмотреть свой слайдер до того, как он появится на вашем сайте, а плагин поддерживает ползунки во всю ширину.
Плагин Jssor Slider включает почти 400 эффектов и переходов заголовков, более 360 эффектов и переходов слайд-шоу, более 18 скинов стрелок и более 16 скинов маркеров.
Выбор плагина для слайдера WordPress
Добавление ползунков на ваш сайт – отличный способ привлечь внимание посетителей и выделить контент, который вы хотите видеть. Вы можете последовательно отображать изображения, видео или сообщения, чтобы максимизировать пространство на вашем сайте, одновременно представляя важный контент вашим посетителям.
Эти плагины WordPress – одни из лучших на рынке. При выборе убедитесь, что функциональность плагина соответствует потребностям и целям вашего сайта.
Как только вы разобрались с ползунками, получите универсальный плагин для маркетинга и формы для своего сайта WordPress.
Источник записи: https://blog.hubspot. com
com
WordPress Carousel Post Slider — Smart Slider 3 — Плагин WordPress
💻 Настройки | 🎓 слоя | 🎉 Анимации | 🏗️ Макет | 📱 Отзывчивый | ⚡ Скорость
Описание:
Слайдер карусельного типа может отображать несколько слайдов одновременно, благодаря чему ваш слайдер постов WordPress выглядит потрясающе.Премиум: Получите доступ ко всем шаблонам слайдеров за одну покупку.
Минимальная версия: 3.5.1.3
Теги: CarouselBoxedProDynamic SlidesPost Slider
Настройки
WordPress Carousel Post Slider — это классный слайдер, с помощью которого вы можете выделить содержимое своей публикации. Он использует тип ползунка «Карусель», который может отображать больше слайдов за раз. По этой причине слайдеры-карусели идеально подходят для отображения динамических слайдов. Например, вы можете использовать его для создания публикации или слайдера продукта.
Слои
Слои на слайдере довольно просты. Есть два изображения: одно вверху, которое отображает избранное изображение. Вы можете найти другое изображение под заголовком сообщения, и оно используется в качестве разделителя. Есть два заголовка и текстовый слой. В первом заголовке отображается категория поста. Второй заголовок отображает название поста.
Анимация
Единственная анимация, которую вы можете найти на этом ползунке, — это эффект смены слайдов, представляющий собой простую горизонтальную анимацию. По умолчанию ползунок карусели переключает все видимые слайды. Но, как вы можете видеть на этом слайдере, он переключает слайды один за другим. Такое поведение происходит из-за того, что мы включили параметр «Одиночный переключатель» в настройках слайдера → вкладка «Анимация».
Настройки анимацииМакет
В Smart Slider вы можете расположить свои слои относительно их родительских элементов. Например, если вы хотите поместить свои слои в нижнюю часть слайда, вам нужно установить это на слое содержимого. Просто измените параметр «Выравнивание по вертикали» на нижний, и слои будут внизу.
Просто измените параметр «Выравнивание по вертикали» на нижний, и слои будут внизу.
По умолчанию выравнивание по вертикали установлено по центру. Когда мы создавали этот слайдер, мы хотели убедиться, что большие изображения начинаются вверху каждого слайда. Итак, мы изменили Вертикальное выравнивание на Верхнее для каждого слайда.
Вертикальное выравнивание по центру (слева) и вверху (справа)Адаптивный
В большинстве плагинов слайдера вы можете размещать слои только абсолютно. Это означает, что слои не будут адаптироваться друг к другу, например, когда текст разбивается на несколько строк на маленьких экранах. В результате слои будут перекрываться, и вам нужно будет потратить много времени, чтобы сделать ваш слайдер отзывчивым.
Smart Slider 3 использует другой метод позиционирования. Это относительное позиционирование, которое мы называем положением по умолчанию. Слои по умолчанию не могут перекрываться, вместо этого они делают ползунок выше, если им нужно больше места. В результате ваш контент всегда будет виден. Кроме того, слои по умолчанию сохраняют исходный размер на маленьких экранах по умолчанию, что обеспечивает хороший внешний вид. Конечно, вы можете сделать настройки для конкретного устройства, но это займет намного меньше времени.
В результате ваш контент всегда будет виден. Кроме того, слои по умолчанию сохраняют исходный размер на маленьких экранах по умолчанию, что обеспечивает хороший внешний вид. Конечно, вы можете сделать настройки для конкретного устройства, но это займет намного меньше времени.
Core Web Vitals
PageSpeed Insights вместе с Lighthouse проанализировали эту страницу 13 апреля 2021 г. Чтобы получить последние результаты, проанализируйте их прямо сейчас!
Desktop
First Contentful Paint
0.3 s
Speed Index
1 s
Largest Contentful Paint
0.9 s
Time to Interactive
0.3 s
Total Blocking Time
0 ms
Cumulative Layout Shift
0,008
Mobile
First Contentful Paint
1 s
Speed Index
3.2 s
Largest Contentful Paint
2.8 s
Time to Interactive
2.2 s
Total Blocking Time
0 ms
Cumulative Layout Shift
0. 007
007
Связанная запись : Обогатите свой блог слайдером сообщений
Видео по теме : Редактирование слайдов — выравнивание и интервалы
Как легко добавить слайдер записей и карусель в WordPress
- Фейсбук
-
Сообщения являются источником жизненной силы большинства веб-сайтов WordPress, и их демонстрация — это полдела. Один из лучших способов показать пост на главной странице — это слайдер или карусель. К счастью, плагин Post Slider and Carousel добавляет обе эти функции.
Конечно, эти функции не являются эксклюзивными для домашней страницы, вы можете разместить их где угодно, используя шорткод. Они также легко настраиваются, поэтому плагин является хорошим дополнением к любому веб-сайту.
Сегодня я покажу, что вы можете сделать с плагином Post Slider and Carousel в WordPress.
Этот плагин предназначен для:
WordPress 5. 9
9
Плагин: Post Slider and Carousel v2.1.2
В чем разница между Post Slider и Carousel?
Хотя ползунки и карусели имеют схожие функции и в конечном итоге используются в одинаковых обстоятельствах, они совершенно разные.
Ползунок — это инструмент, который содержит несколько изображений, но отображает только одно за раз. Изображение изменится, если пользователь взаимодействует с ползунком или если прошло определенное количество времени. Эти параметры могут быть установлены веб-разработчиком.
Карусель — это инструмент, который может отображать несколько изображений одновременно, и эти изображения будут вращаться. Поворот изображения может быть инициирован ручным вводом или запрограммирован на поворот по истечении определенного времени.
Это может звучать почти одинаково, но они разные.
Основное отличие заключается в количестве отображаемых изображений. Ползунок отображает один, а карусель может отображать несколько. Есть также несколько различий, когда дело доходит до анимации, которую каждый из них имеет в своем распоряжении, но они в значительной степени определяются самим плагином.
Как вы можете себе представить, оба могут быть очень желательны в различных ситуациях, так что давайте научимся их использовать.
Как добавить слайдер записей и карусель в WordPress
Шаг 1. Установите слайдер записей и карусель
Плагин Post Slider and Carousel использует шорткоды, так что вы можете добавить слайдер или карусель в любом месте WordPress. Каждый из этих шорткодов можно изменить в соответствии с вашими потребностями.
Плагин также добавляет виджет, чтобы вы могли легко отображать его в области виджетов. В целом, он довольно прост в использовании.
Начнем с того, что щелкнем «Плагины» и выберем опцию «Добавить новый» на левой панели администратора.
Найдите Слайдер публикации и Карусель в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин Post Slider and Carousel, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
После установки вас спросят, хотите ли вы получать обновления по электронной почте, когда они станут доступны для плагина. Не стесняйтесь принять предложение или пропустить его. Это не повлияет на использование плагина.
Шаг 2. Взгляните на шорткоды
Теперь у вас есть два варианта создания слайдера или карусели. Первый заключается в использовании шорткодов в их обычном состоянии. Второй — использовать построитель шорткодов.
Хотя в целом я рекомендую использовать построитель шорткодов, поскольку он позволяет предварительно просмотреть то, что вы создаете, давайте сначала рассмотрим основы.
На левой панели администратора нажмите «Слайдер публикации и карусель» и выберите параметр «Слайдер публикации и карусель».
Здесь вы найдете полный список шорткодов, которые вы можете использовать с установленным плагином. Они разбиты на четыре части. К ним относятся шорткоды слайдера и примеры его параметров, шорткоды карусели и примеры его параметров, виджет пост-вертикального слайдера и шорткоды премиум-класса.
Обычно плагин просто дает вам общий шорткод, но этот плагин действительно идет дальше и дальше, предоставляя так много примеров. И, честно говоря, вам может понадобиться использовать только примеры без какой-либо настройки.
Это действительно зависит от ваших потребностей. Вы можете скопировать любой из шорткодов, который вам нравится, а затем вставить их в нужное место на вашем сайте.
Конечно, это классический способ.
Шаг 3: Используйте конструктор шорткодов
Вы можете подумать, что конструктор шорткодов будет посвящен только шорткодам, но это не так. По сути, это конструктор слайдеров и каруселей, который создает шорткод, который вы можете использовать для добавления творения на свой веб-сайт.
Важное примечание: Конструктор шорткодов НЕ сохраняет то, что вы делаете. Если вы покинете эту страницу, все будет потеряно и вам придется начинать с нуля. Настоятельно рекомендуется скопировать любой шорткод, который вы создаете, в документ, чтобы сохранить его.
Чтобы начать, нажмите на опцию Shortcode Builder.
Сразу же вы должны заметить ползунок на полном экране. С левой стороны вы увидите параметры, которые вы можете редактировать, чтобы настроить их по своему вкусу. Как это выглядит здесь, именно так это будет выглядеть на вашем сайте.
Первое, что вам нужно сделать, это выбрать слайдер или карусель. Вы можете выбрать, используя раскрывающийся список в правом верхнем углу.
Хорошая новость заключается в том, что независимо от того, что вы выберете, процесс практически идентичен. Единственное отличие состоит в том, что вы найдете некоторые настройки, специфичные для этого инструмента. Таким образом, я только продемонстрирую, как создать слайдер.
Шаг 4. Настройка слайдера/карусели
Начнем с общих параметров.
Здесь вы можете выбрать один из двух дизайнов, выбрать, какая информация будет отображаться на ползунке (дата, автор, таксономии и т. д.), размер изображения и высоту ползунка.
Щелкните Параметры ползунка, чтобы развернуть параметры. И да, даже если вы выбрали карусель, это все равно будет называться «Параметры ползунка», но параметры будут другими.
Для ползунка можно настроить автоматический цикл между изображениями, отображение стрелок для взаимодействия с посетителями и регулировку скорости, среди прочего.
Опять же, просто выберите наилучшие для вас параметры и обязательно просмотрите изменения в предварительном просмотре.
Наконец, разверните Параметры запроса.
Здесь вы можете выбрать, сколько постов будет в слайдере и как они будут упорядочены. Это довольно простые вещи, поэтому у вас не должно возникнуть никаких проблем. Существует также премиальный раздел, который мы не будем рассматривать.
Если вам нравится созданный вами слайдер или карусель, скопируйте короткий код вверху в нужное место, чтобы использовать его.
Важное примечание: Хотя плагин не сохраняет вашу работу, вы можете вставить шорткод в это поле, чтобы продолжить работу.