Image Slider — Плагин для WordPress
Homepage | Documentation | Support | Demo | Premium Version
About Image Slider
Slider Image plugin is the best image slider plugin for your wp sites. You can be able to generate beautiful image slider entirely. There is a huge amount of settings that you may tweak, including perfect transition effects, prev/next navigation, bullets with thumbnails, auto play, pause/stop and other options. You just assign a variety of styles, colors and effects into your slider. There is simply no knowledge of programming necessary in any way. You wont need to type a single line of code!
This slider plugin is extremely easy to use. The shortcode generator also make you to insert the slider to your post, page and widget easily.
Responsive Slider
The slider is 100% responsive and compatible with mobile, tablets, desktop computers and all modern web browsers which include iPhone, iPad, Android, Chrome, Safari, Firefox, Opera, Internet Explorer 7/8/9/10/11 and also Microsoft Edge.
Live Demo
Lite Features
- Fully responsive — will adapt to any device
- Slider on Posts / Page / Widget
- Unlimited Image Slider
- ON/OFF Auto Slider
- Slider Delay
- +25 Slider Effect ( Easing )
- fade, Horizontal or vertical slider modes
- Open Slider in a Lightbox
- Slideshow using adaptiveHeight
- Browser support: Firefox, Chrome, Safari, iOS, Android, IE7+
Slider / Image Slider
You can create image slider just in minutes, with awesome features you can easily add an images into the slider, drag & drop an images to re-order to fit your needs. No need to Re-Upload all your images because the plugin will use an images from your media library.
You can also select and insert multiple images into your slider only by click CTRL + Click on each images that you choose. Yep, it’s 100% Slider that very easy to use.
Image Lightbox
We already provide slider image lightbox option in slider settings so you can set the slider to opened into the lightbox when it’s clicked. What more?
Responsive Slider
If you are interested in adding top class slider on your website then here you will find the right slider plugin which will assist you to do that properly. Image Slider will speed up the daily web design or development work.
This slider plugin fully responsive and will adapt to any devices, Firefox, Chrome, Safari, iOS, Android, IE7+
Plugin in Action (lite)
PRO Features
- Easy setup, Fully Themed, Simple to Implement
- Slider on Post / Page / Widget
- 4 layouts, buttom thumbnails, left, right or with bullets only
- 360+ Slideshow Effects/Transitions
- 390+ Title Effects/Transitions
- Yep, it’s 100% Responsive & Cross Browser
- Touch Swipe by Finger/Mouse
- 10+ arrow styles
- +25 Slider Effect ( Easing )
- Unlimited colors and layout
- Multiple Slideshows Supported
- Automatic Image Cropping
- Tons of options
- Open image on Lightbox
- Link an image to another page / URL
- Custom CSS & JS
- Social Share Buttons ( Facebook, Twitter, Google+, Linkedin, Stumbleupon, Pinterest, Email )
Best Slider Control Panel ( Pro )
The powerful plugin settings panel makes deep customization possible. It means that the interface is adaptive, user can add or remove slider navigator, slider arrow navigator and slider thumbnail navigator, or any decoration interface.
Full Responsive
Image Slider Pro is reponsive by calling API. The API method $ScaleWidth is the best performance responsive slider carousel approach, Image Slider Pro can be scaled to any size at realtime.
360+ Slideshow Effects/Transitions ( Pro )
Image Slider Pro comes with 360+ awesome slideshow effects, and the most scalable slideshow transition build tool enables you build infinite slideshow transitions.
390+ Title Effects/Transitions ( Pro )
Tons of options enable you build your own title transition. You can start with fade, move, clip, wave, jump, rotate or zoom transitions, and so many more that you can imagine. And you can combine 2 or more transitions as well.
Cross Browser, All Browsers Supported ( Pro )
Image Slider Pro is cross browser slider plugin, all browsers are supported (IE 6+, Firefox 2+, Chrome 3+, Safari 3+, Opera 10+, iOS Safari, Opera Mobile, Android Browser, iPhone, iPad, Mac, Windows Surface etc.).
Touch Swipe by Finger/Mouse ( Pro )
When touch the Slider, it will freeze and then move to the direction that finger swipes to.
Рекомендуемые плагины
The following are other recommended plugins by the author:
- Image Gallery — Easy Media Gallery is a wordPress plugin designed to display various media support including grid gallery, galleries, photo album, multiple photo albums, portfolio, photo gallery, image slider or image gallery.
- Contact Form — The Best Contact Form Plugin to create awesome Contact Form in minutes.
- Instagram Feed — Display your Instagram media as masonry gallery in WordPress site with very easily.
- Icon Fonts Plugin — Select and insert icon into your post or page just in one click. More than 2.5k icons available.
- Popup Builder — The Best Notify and Subscription Form Plugin to display notify popup, announcement and subscribe form with very ease, fancy and elegant.
- Image Carousel — Touch enabled WordPress plugin that lets you create a beautiful responsive image carousel.
- Best Gallery — Gallery Lightbox — Displays all gallery images into the lightbox slider in just a few seconds.
Перевод
- Italiano / Italia
- Deutsch / Deutschland
- Deutsch ( Netherlands )
- France
- Bahasa Indonesia
- русский
- Hebrew
- Polish
- Испанский
- Swedish
- Romanian
NOTE
If you would like to create your own language pack or update the existing one, you can send the text of PO and MO files for GhozyLab and we’ll add it to the plugin. You can download the latest version of the program for work with PO and MO files Poedit.
Technical Support
If any problem occurs or if you think, that you found a bug please contact us at here.
Image Slider step by step guide
There are no complicated instructions for using Image Slider plugin because this slider plugin designed to make all easy. Please watch the following video and we believe that you will easily to understand it just in minutes :
Бесплатный слайдер для WordPress — подборка ТОП 11
Часто во время разработки сайта, получается следующая картина: много информации и картинок и как правило это все разбросано по всему сайту. Для того, чтобы сгруппировать это все воедино были придуманы слайдеры, который меняют информацию с определенными интервалом.
Сложно найти бесплатный слайдер для WordPress, но именно для вас я отобрал самые лучшие и расписал их особенности. Некоторые платные слайдеры идут с бесплатными шаблонами. Их нельзя от туда вытащить, но зато можно свободно использовать вместе с шаблоном. Они есть во многих шаблонах, на них я уже делал подборку.
WordPress со слайдером начинает сразу преображаться, поэтому давайте посмотрим и оценим десятку лучших из них. Формат подборки будет следующим: заголовок плагина, важные ссылки, скриншот и краткое его описание.
1. Meta Slider
Скачать | Скриншоты | Демо | Официальный сайт
Установок: 700 000 +
Meta Slider — это легкий в использовании WordPress slider. Создавайте автоматически растягиваемые слайдшоу и добавляйте для него любые настройки на ваш выбор. Работает отлично на мобильных устройства, а так же на планшетах. При всем при этом вам ничего не нужно делать, всю сложность оптимизации под разные устройства плагин берет на себя.
2. Huge-IT Slider
Скачать | Скриншоты | Демо | Официальный сайт
Установок: 100 000+
Huge-IT Slider — очень легкий и удобный плагин, с которым разберется даже новичок. Миксуйте видео, посты и картинки, все что захотите. Нет лимита на добавление слайдеров, а так же гибкие настройки.
3. Soliloquy Lite
Скачать | Скриншоты | Демо | Официальный сайт
Установок: 80 000+
Soliloquy Lite — это простой плагин, который позволяет управлять им посредством переноса элементов мышкой (Drag&Drop) — легче некуда. Возможность вставлять слайдер где угодно — все что вам понадобится — это шорткод, который вы сможете добавить в посты, на страницу, а так же внутри кода шаблона. Для этого плагина так же платная версия, которая добавляет дополнительный функции, шаблоны и анимацию.
4. Meteor Slides
Скачать | Скриншоты | Официальный сайт & демо
Установок: 80 000 +
Meteor Slides — это самый простой плагин слайдера для WordPress. Большого кол-ва настроек не стоит ожидать от этого плагина. В нем можно создавать один слайдер и меня анимацию отображения сладов между 26 разными стилями. Этот плагин будет отличным вариантом если вы не ищите чего-то «завораживающего».
5. Cyclone Slider 2
Скачать | Скриншоты | Официальный сайт & демо
Установок: 80 000+
Cyclone Slider 2 — это очередной простой слайдер-плагин для WordPress. В нем вы получите некоторые из функций такие как задержка между слайдами, размер слайдов, пауза при наведении, а так же используйте Drag&Drop для того, чтобы менять слайды местами. Разработчик так же позаботился о переводе этого плагина на разные языки — есть поддержка RTL языков. Если у вас есть лишние деньги, то можете попробовать платную версию, которая добавит вам больше анимаций, шаблонов, а так же возможность экспортировать/импортировать данные слайдера.
6. Easing Slider
Скачать | Скриншоты | Официальный сайт & демо
Установок: 80 000+
Easing Slider — это отличный слайдер в плане простоты и удобства — это была основная задача создателя. В WordPress не так просто добавить свой слайдер и уж тем более управлять ими. Этот плагин решил эту проблему и навсегда избавил владельцем сайта от этой проблемы. Плагин включает в себя красивые анимации, большой выбор настроек (собственно как и многие из вышеперечисленных).
7. Master Slider
Скачать | Скриншоты | Официальный сайт & демо
Установок
Master Slider — это достаточно не плохой плагин с большим количеством гибкий настроек. Это наверное один из самых красивых слайдер-плагинов, который я когда-либо тестировал — дизайнеры явно постарались. Для простоты работы, все элементы слайдера могут быть перенесены посредством Drag&Drop. Master Slider дает возможность задавать размер слайдов, обрезать картинки, выбирать анимацию и все готово к запуску!
Если вы боитесь, чтобы не разберетесь в плагине, то не волнуйтесь, после установки у вас будет пару демо слайдеров, которые вы сможете настроить под себя.
8. Slide WD
Скачать | Скриншоты | Демо | Официальный сайт
Установок: 50 000+
Slide WD — это очередной бесплатный слайдер для WordPress с достаточно большим набором функционала (для лайт версии). Он так же имеет платную версию, как и многие другие плагины описаные выше, но для начала попробуй бесплатную, потому что её может вполне хватит для ваших задач.
9. Smooth Slider
Скачать | Скриншоты | Демо | Официальный сайт
Установок: 20 000+
Smooth Slider — это идеальный вариант простого слайдера. В нём вы можете создавать слайд галереи из картинок, постов, текстов, а так же многое другое. Все это распространяется на бесплатную версию, что вполне достойно внимания и использования этого плагина.
10. Ultimate Responsive Image Slider
Скачать | Скриншоты | Официальный сайт & демо
Установок: 20 000+
Ultimate Responsive Image Slider — это приятный на вид слайдер, который подойдет для любого типа блога. Легко настраивается и имеет достаточно обширные настройки.
Виджет слайдер постов wordpress | RankBrain.ru
Здравствуйте !
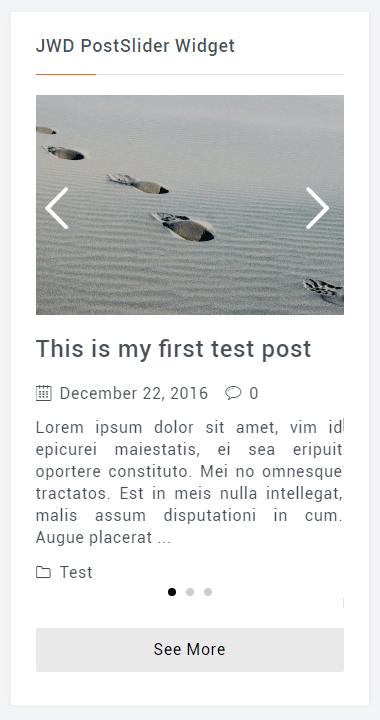
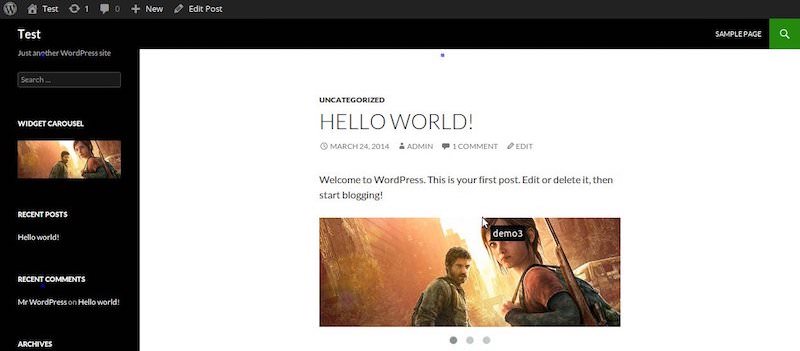
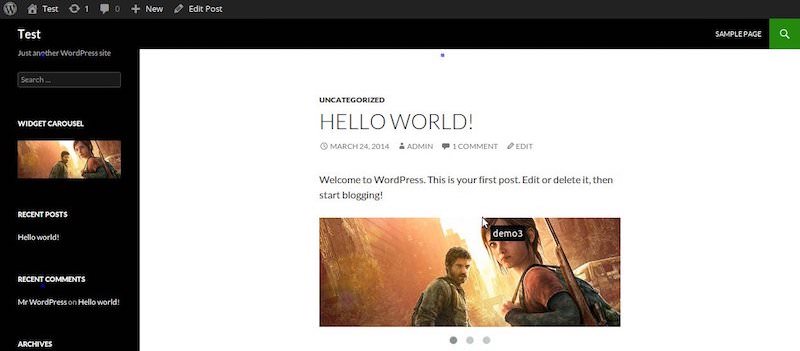
Сегодня вы узнаете как добавить на свой сайт wordpress, стильный виджет слайдер постов. Что это такое ? в специальном виджете будет отображаться слайдер записей вашего сайта. В слайдере будет показано изображение записи и заголовок, при нажатии на слайд вы попадёте на страницу записи. В общем всё просто и со вкусом. Скриншот слайдера:
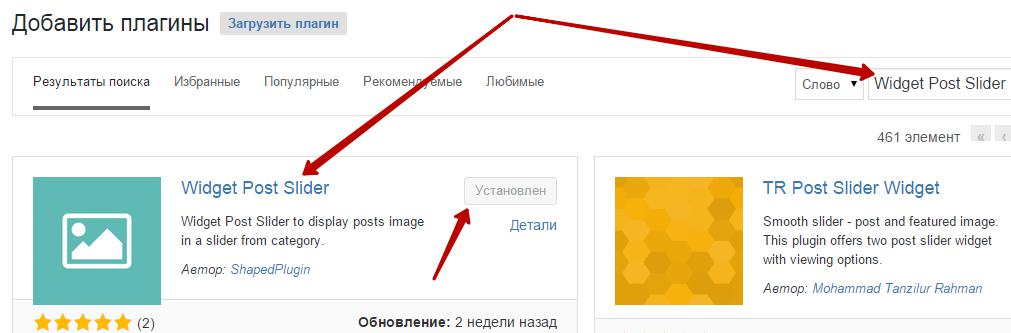
Добавить на сайт виджет слайдер постов, можно будет с помощью плагина — Widget Post Slider. Установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.
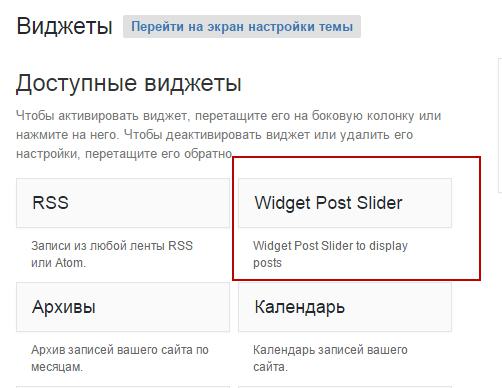
После установки и активации плагина, перейдите на страницу Виджетов, там у вас появится новый виджет — Widget Post Slider.
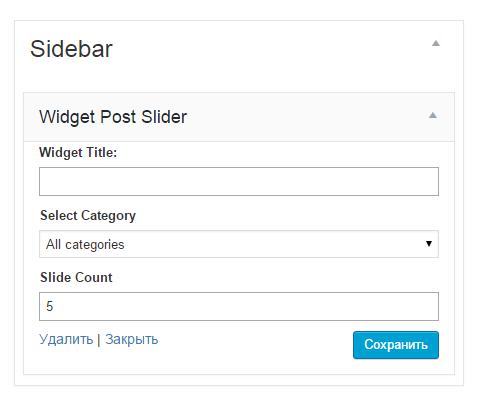
Перетащите виджет в сайдбар и откройте виджет для настройки:
— Widget Title, здесь можно указать заголовок виджета.
— Select Category, выберите категорию, из которой будут браться записи для слайдера. All categories — все категории. Можно так же указать — Без рубрики, будут показаны записи не имеющие категорий.
— Slide Count, укажите здесь количество записей для слайдера.
В конце сохраните настройки.
Есть одно не большое замечание по данному плагину. При установке плагина, пишут, что якобы плагин не совместим с текущей версией wordpress. Хотя плагин я устанавливал и всё работало нормально, только цвет меняется в админ-панели wordpress на белый, а так всё работаёт в норме, на работу сайта никак не влияет, так что не пугайтесь.
На этом всё, если у вас остались вопросы, то пишите в Обратную связь, либо оставляйте свои комментарии к данной записи. Я всем отвечу, до новых встреч ! Кстати, на своём сайте я рассказывал про слайдер записей wordpress, который можно вставлять не только через виджет, но и в запись и на страницу, почитайте как-нибудь.
Супер виджет слайдер записей WordPress – INFO-EFFECT
На чтение 4 мин. Опубликовано
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт Супер классный виджет-слайдер записей WordPress ! В виджете будет отображаться слайдер с анонсами записей вашего сайта. Вы сможете настроить отображение слайдера. Можно выбрать определённую рубрику или метку, из которой будут показываться записи в слайдере. Можно выбрать что будет отображаться в слайдере, изображение, название, категория, отрывок, дата, комментарии, навигация и т.д. Вы сможете настроить внешний вид слайдера, выбрать цвета для всех элементов. Можно указать свой текст в кнопке.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт Супер классный виджет-слайдер записей WordPress ! В виджете будет отображаться слайдер с анонсами записей вашего сайта. Вы сможете настроить отображение слайдера. Можно выбрать определённую рубрику или метку, из которой будут показываться записи в слайдере. Можно выбрать что будет отображаться в слайдере, изображение, название, категория, отрывок, дата, комментарии, навигация и т.д. Вы сможете настроить внешний вид слайдера, выбрать цвета для всех элементов. Можно указать свой текст в кнопке.

Установить плагин JWD PostSlider Widget вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

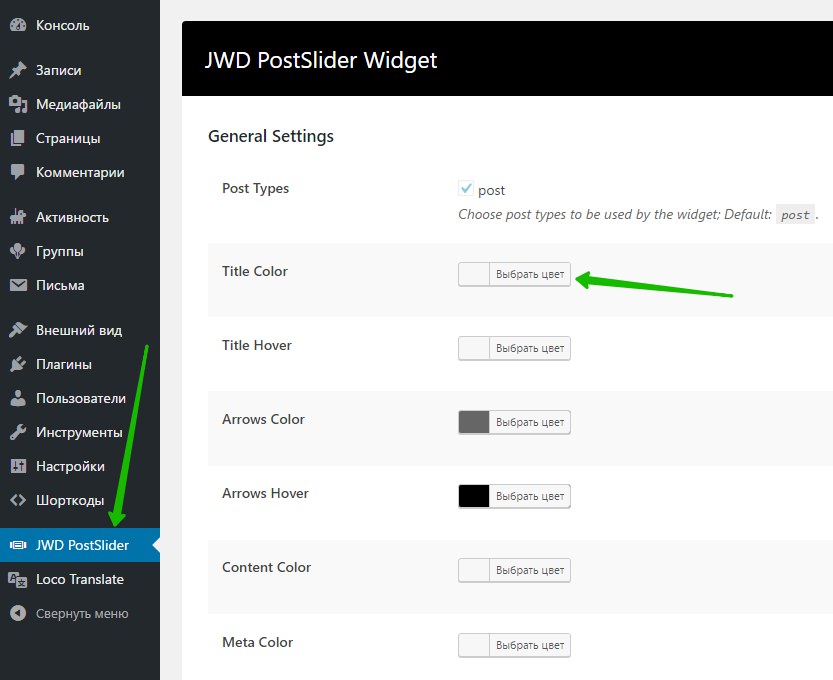
Далее, после установки и активации плагина, перейдите на страницу: JWD PostSlider. Здесь вы сможете настроить внешний вид слайдера:
– Post Types, по умолчанию только записи WordPress.
– Title Color, цвет заголовка.
– Title Hover, цвет заголовка при наведении.
– Arrows Color, цвет стрелок навигации.
– Arrows Hover, цвет стрелок при наведении.
– Content Color, цвет контента.
– Meta Color, цвет мета данных, дата, комментарии и т.д.
– Meta Hover, цвет мета данных при наведении.
– Button Text, можете указать свой текст для кнопки “Читать далее”.
– Button Text Color, цвет текста в кнопке.
– Button Text Hover, цвет текста в кнопке при наведении.
– Button Background, цвет кнопки.
– Button Background Hover, цвет кнопки при наведении.
– Pagination Color, цвет пагинации, отображается внизу слайдера.
– Pagination Type, выберите тип пагинации. Пули (по умолчанию) или Прогресс бар.
– Show Icons, можно включить показ иконок для комментариев, даты, категорий и меток.
– Slide Effect, выберите эффект для слайдов.
– Custom Css, можно указать свои CSS стили для слайдера.
– Сохраните изменения.

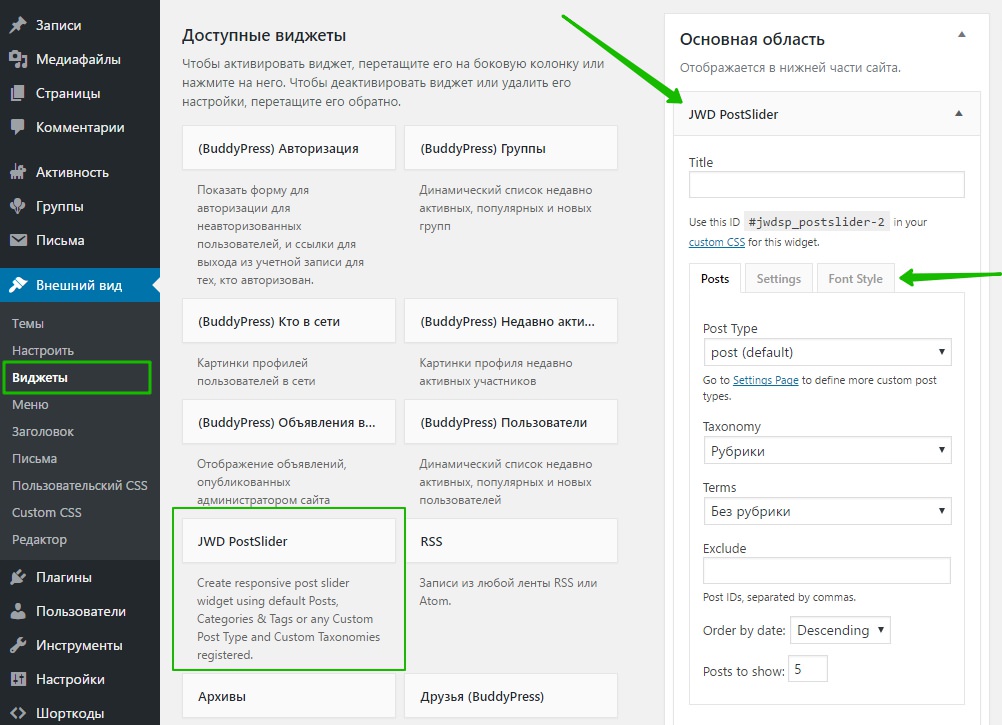
Далее, перейдите на страницу: Внешний вид – Виджеты. Здесь у вас появится новый виджет: JWD PostSlider. В настройках виджета у вас будет 3 вкладки для настройки виджета:
Posts.
– Post Type, тип страниц, только записи.
– Taxonomy, можно выбрать откуда будут браться записи, из категорий или меток.
– Terms, выберите категорию или метку, из которой будут отображаться записи.
– Exclude, можно исключить определённые записи из слайдера по id. Как узнать id записи ?
– Order by date, сортировка записей, по убыванию или по возрастанию.
– Posts to show, сколько будут отображаться записей в слайдере.
Settings.
– Display image as, можно выбрать стиль отображения изображения.
– Slide posts in loop mode, циклический режим записей слайдера.
– Hide posts with no image, не показывать записи без изображения.
– Show post title, показывать заголовок записей.
– Show image, показывать изображение.
– Show date, показывать дату.
– Show comments, показывать комментарии.
– Show excerpt (content), показывать отрывок из текста записи.
– Show categories, показывать категорию записи.
– Show tags, показывать метку.
– Show arrows, показывать стрелки.
– Show pagination, показывать пагинацию.
– Show See More button, показывать кнопку “Читать далее”.
– Show “Proudly powered by” credit link, показывать ссылку на сайт автора плагина.
Font Style.
– Post Title, размер шрифта заголовка.
– Post Content, размер шрифта текста в содержании.
– Post Meta, размер шрифта мета данных.
– Button Text, размер шрифта текста в кнопке.
– Button Corner Radius, радиус угла кнопки.
– Button Top/Bottom Padding, размер отступа кнопки от верха и низа.
– Trim Title to, максимальное количество слов в заголовке записи.
– Trim Excerpt to, максимальное количество слов в отрывке записи.
– Сохраните виджет.

Всё готово ! После сохранения настроек виджета, у вас на сайте будет отображаться готовый виджет-слайдер записей WordPress !
Остались вопросы ? Напиши комментарий ! Удачи !
Виджет слайдер постов wordpress – INFO-EFFECT
На чтение 2 мин. Опубликовано
Здравствуйте !
Сегодня вы узнаете как добавить на свой сайт wordpress, стильный виджет слайдер постов. Что это такое ? в специальном виджете будет отображаться слайдер записей вашего сайта. В слайдере будет показано изображение записи и заголовок, при нажатии на слайд вы попадёте на страницу записи. В общем всё просто и со вкусом. Скриншот слайдера:

Добавить на сайт виджет слайдер постов, можно будет с помощью плагина – Widget Post Slider. Установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

После установки и активации плагина, перейдите на страницу Виджетов, там у вас появится новый виджет – Widget Post Slider.

Перетащите виджет в сайдбар и откройте виджет для настройки:
– Widget Title, здесь можно указать заголовок виджета.
– Select Category, выберите категорию, из которой будут браться записи для слайдера. All categories – все категории. Можно так же указать – Без рубрики, будут показаны записи не имеющие категорий.
– Slide Count, укажите здесь количество записей для слайдера.
В конце сохраните настройки.

Есть одно не большое замечание по данному плагину. При установке плагина, пишут, что якобы плагин не совместим с текущей версией wordpress. Хотя плагин я устанавливал и всё работало нормально, только цвет меняется в админ-панели wordpress на белый, а так всё работаёт в норме, на работу сайта никак не влияет, так что не пугайтесь.
На этом всё, если у вас остались вопросы, то пишите в Обратную связь, либо оставляйте свои комментарии к данной записи. Я всем отвечу, до новых встреч ! Кстати, на своём сайте я рассказывал про слайдер записей wordpress, который можно вставлять не только через виджет, но и в запись и на страницу, почитайте как-нибудь.
Топ бесплатных слайдеров для wordpress
Давайте рассмотрим топ бесплатных слайд-шоу плагинов на 2018 год.
1. MetaSlider


Сайт: “wordpress.org/plugins/ml-slider/”
Один из самых популярных слайдер-плагинов для wordpress, который поддерживает такие типы слайд-шоу как: Flex Slider 2, Nivo Slider, Responsive Slides и Coin Slider.
Поддерживает функцию перетаскивания при создании слайдера, также позволяет создать слайдер во всю ширину сайта и имеет несколько полезных параметров настройки.
Купить электросамокат 10 дюймов в Москве можно здесь –
https://el-sport.ru/elektrocamokaty/electrosamokat-10-duimov – компания El-Sport (“Электрический спорт”) самолично отбирает модели электросамокатов, электроскейтов, электроквадроциклов и электровелосипедов с фабрик-производителей, которые считает наиболее интересными и надежными для клиента. Вся продукция проверяется на работоспособность и наличие брака до передачи клиенту.
2. Slider by WD – Responsive Slider


Сайт: “wordpress.org/plugins/slider-wd/”
Слайдер поддерживает отображение изображений, а также видео с YouTube и Vimeo. Есть различные эффекты перехода между слайдами. Кроме того, он предлагает поддержку водяных знаков, есть некоторые полезные настройки сладера, в том числе можно настроить отображение слайдер во всю ширину сайта.
Однако полный функционал доступен только в Премиум версии.
3. Genesis Responsive Slider


Сайт: “wordpress.org/plugins/genesis-responsive-slider/”
Genesis Responsive Slider – это адаптивный слайдер, который позволяет выбрать конкретные посты, страницы или категории и показывает слайдеры во всю возможную ширину. У слайдера есть кнопки со стрелками назад и далее.
Плагин Genesis Responsive Slider работает только с дочерними темами Genesis.
4. Cyclone Slider 2


Сайт: “wordpress.org/plugins/cyclone-slider-2/”
Cyclone Slider 2 поддерживает несколько типов слайдов, включая изображения, видео, пользовательский HTML.
Есть четыре красивых шаблона – темный, шаблон по умолчанию, стандартный и шаблон с миниатюрами.
5. WP Photo Album Plus


Сайт: “wordpress.org/plugins/wp-photo-album-plus/”
Данный плагин имеет отличное мультимедийное управление и систему индикации, которая поддерживает управление фотоальбомами. Он может показывать изображения в слайд-шоу с помощью своего инструмента lightbox. Что мне понравилось больше всего так это его настраиваемость.
6. GIGA Slider


Сайт: “wordpress.org/plugins/giga-slider/”
Быстрый и полезный слайдер, который поддерживает создание неограниченного количества слайдеров с различными цветовыми схемами и эффектами перехода. Кроме того, он поддерживает несколько макетов и предоставляет множество вариантов настройки.
7. Slider by Nivo


Сайт: “wordpress.org/plugins/nivo-slider-lite/”
Slider by nivo позволяет создать слайдер записей, карусель изображений или слайд-шоу с пользовательскими настройками. Вы можете также воспользоваться темами для создания сладеров.
8. Slideshow Gallery


Сайт: “wordpress.org/plugins/slideshow-gallery/”
Плагин Slideshow Gallery позволяет создать слайды из постов или страниц, галереи, а также слайд-шоу с пользовательскими настройками.
Для отображения сладера можно воспользоваться шорткодом.
Есть многочисленные настраиваемые параметры, чтобы создать нужный вам внешний вид слайдера.
9. Opinion Stage


Сайт: “wordpress.org/plugins/social-polls-by-opinionstage/”
Этот плагин позволяет создавать полностью настраиваемые слайд-шоу на вашем сайте для демонстрации продукции, услуг или записей.
Его слайд-шоу позволяет добавлять текст, изображения и видео, в том числе и с YouTube.
10. Serious Slider


Сайт: “wordpress.org/plugins/cryout-serious-slider/”
В SEO-дружественный плагин, который позволяет создавать неограниченное количество слайдов с текстами, ссылками и кнопками. Он включает в себя более семи цветовых стилей и эффектов перехода, а также виджет, чтобы показать сладеры в боковой панели (сайдбаре).
11. Testimonial Slider


Сайт: “wordpress.org/plugins/testimonial-slider/”
Уникальный слайдер, который отображает отзывы и рекомендации, которые оставили Ваши клиенты с их аватарками, а также названием компаний и их реквизитами.
Он предлагает пять скинов и множество эффектов.
12. Image horizontal reel scroll slideshow


Сайт: “wordpress.org/plugins/image-horizontal-reel-scroll-slideshow/”
Это простой слайдер плагин, который позволяет демонстрировать изображения с гиперссылками.
Можно включить автоматическую прокрутку, которая будет останавливаться при наведении курсора мыши. Кроме того, он предлагает множество вариантов настройки.
13. WonderPlugin Slider Lite


Сайт: “wordpress.org/plugins/wonderplugin-slider-lite/”
Wonderplugin Slider Lite может создавать слайдеры изображений и видео с поддержкой YouTube, Vimeo и mp3/mp4 видео.
Как и выше приведенный плагин,
Wonderplugin Slider Lite поддерживает различные эффекты перехода и предлагает виджет для отображения слайдера в боковой колонке сайта.
14. Owl Carousel


Сайт: “wordpress.org/plugins/owl-carousel/”
Фантастический слайдер, который позволяет создать сладер из постов, а также встроить в сладер изображения, видео, HTML.
Owl Carousel является полностью настраиваемым, а также отзывчивым.
Кроме того сладер можно встроить на странички/записи сайта с помощью шорткода.
15. EasyRotator for WordPress


Сайт: “wordpress.org/plugins/easyrotator-for-wordpress/”
Easyrotator плагин позволяет создавать адаптивные фото слайдеры с помощью шаблонов. Вы можете создать неограниченное количество слайдеров с аудио и видео поддержкой. Кроме того, плагин является SEO-дружественным и настраиваемым.
16. Text Slider


Сайт: “wordpress.org/plugins/text-slider/”
Плагин создает только текстовые слайдеры.
Вы можете настроить шрифт, цвет текста и эффекты перехода.
Кроме того, слайдеры могут быть встроены в любой пост, страницу или виджет, благодаря поддерживаемому шорткоду.
17. Gallery Slideshow


Сайт: “wordpress.org/plugins/gallery-slideshow/”
Gallery Slideshow преобразует любые фото галереи в потрясающие слайд-шоу.
У плагина Gallery Slideshow есть шорткод с настраиваемыми параметрами, к тому же к фотографиям можно добавить надписи.
Продолжение следует…
Стильный слайдер Slider на сайт wordpress – INFO-EFFECT
На чтение 3 мин. Опубликовано
Здравствуйте !
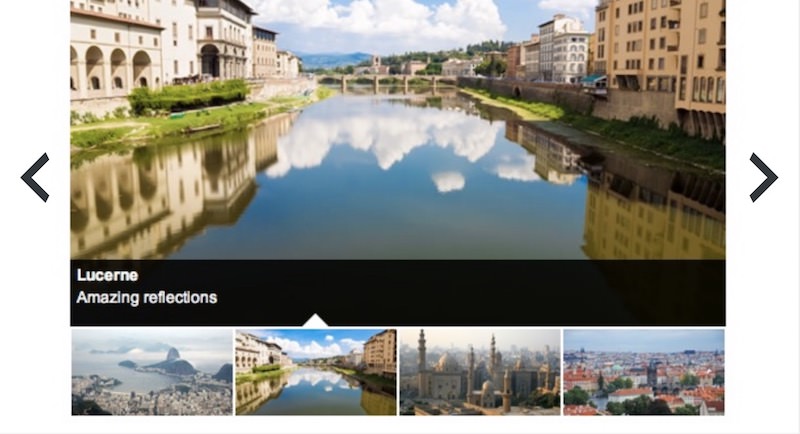
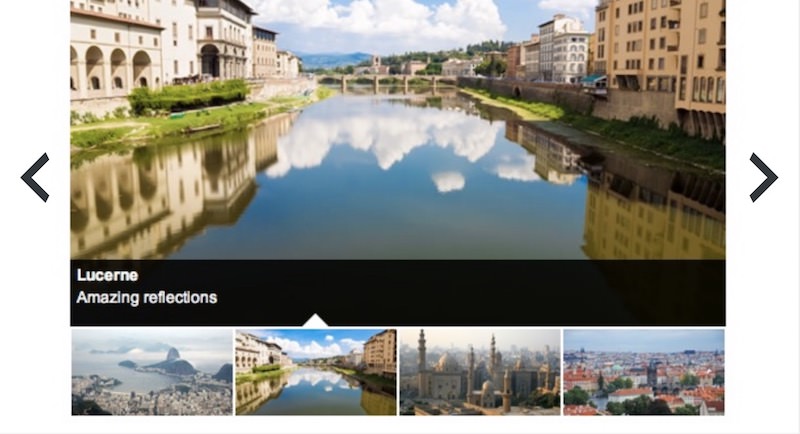
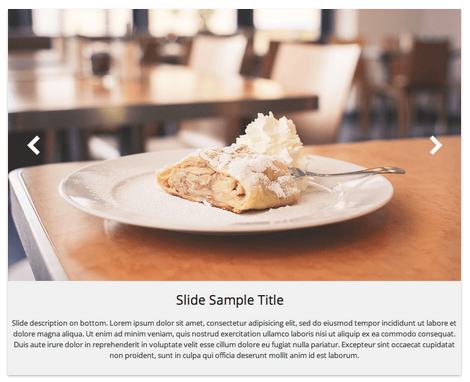
Если вы ищите для своего сайта стильный слайдер, то вы попали по адресу, сегодня я как раз таки расскажу о таком креативном slider для сайта wordpress. У вас будет на выбор восемь готовых вариантов отображения слайдера на сайте. Вам лишь останется вставить свои фотографии, а так же добавить свой текст к слайдам, но это в зависимости от того какой вы выберите вариант слайдера. Вот скриншоты примеров слайдера:






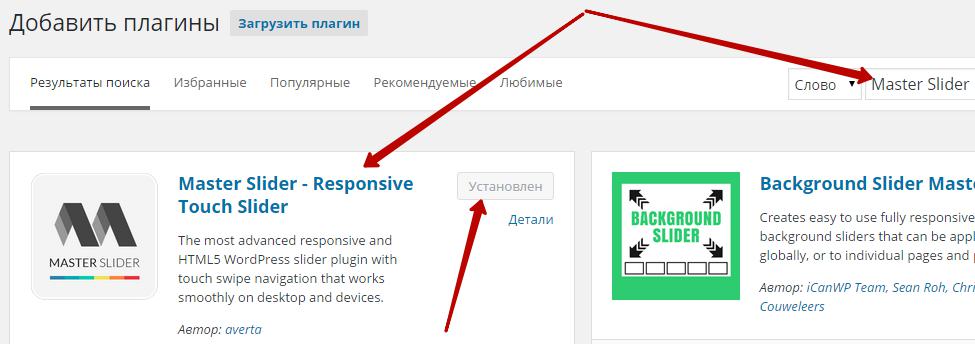
Как видите слайдер по умолчанию имеет очень стильный дизайн, который несомненно украсит собою любой сайт. Для данного слайдера можно будет задать любой размер, так же можно будет отобразить слайдер через виджет. Создавать стильный слайдер мы будем с помощью плагина – Master Slider. Установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

Чтобы перейти на страницу создания слайдера, нажмите на вкладку – Master Slider.

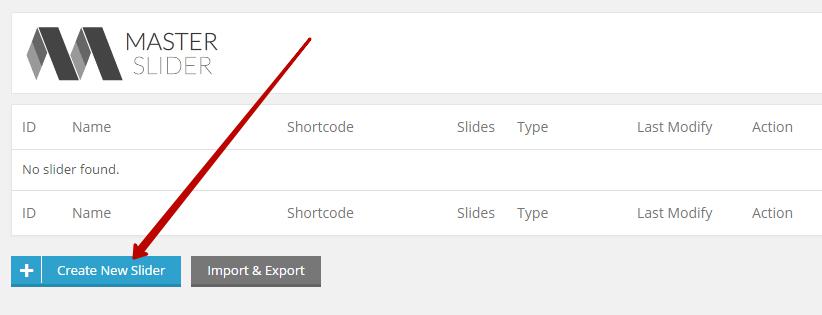
Чтобы выбрать вариант слайдера, нажмите на кнопку – Create New Slider.

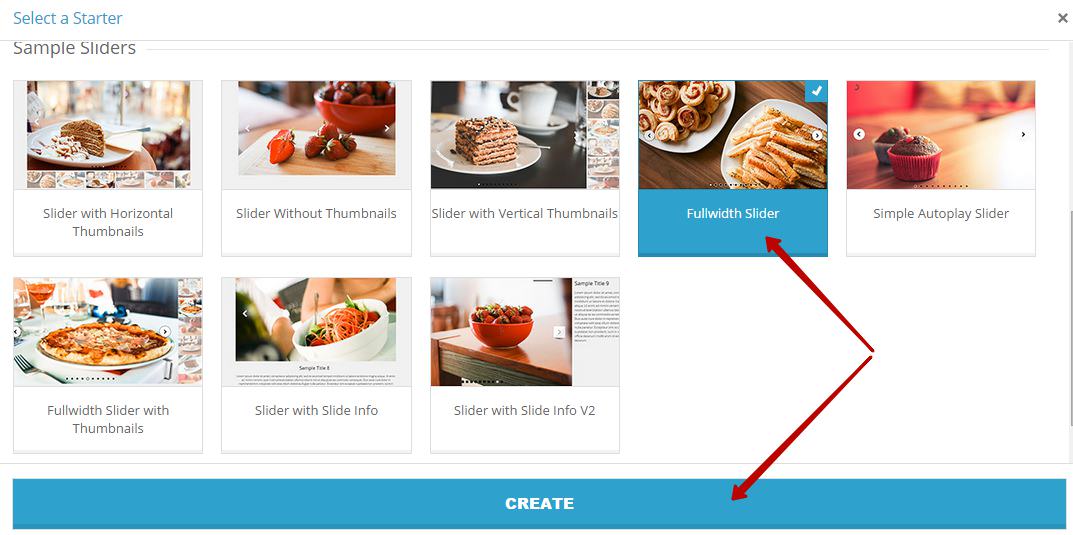
Далее, выберите один из вариантов слайдера, который бы вы хотели добавить на свой сайт и нажмите на кнопку – CREATE.

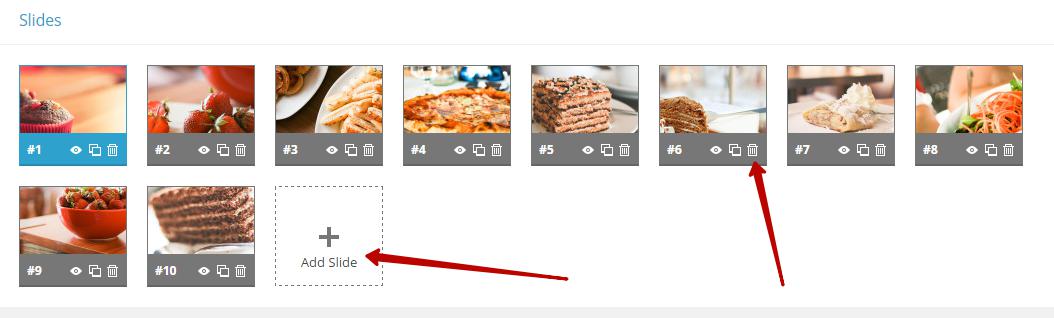
В слайдере уже будут добавлены готовые изображения, чтобы удалить изображение из слайдера нажмите на значок корзины, а чтобы добавить новое изображение в слайдер, нажмите на вкладку – Add Slide.

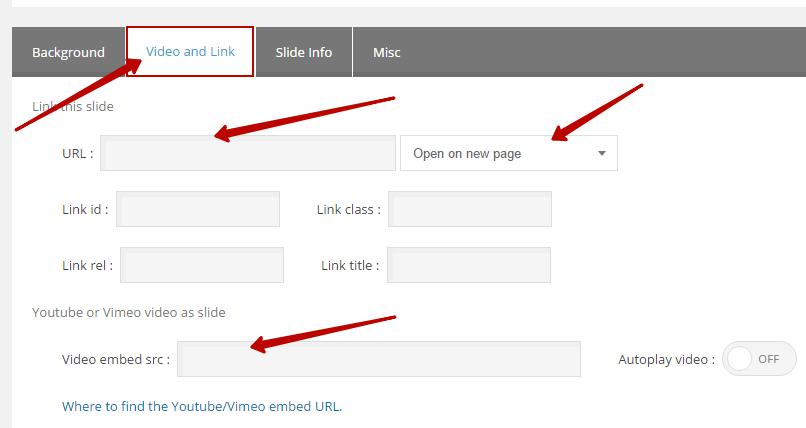
Чтобы вставить в слайд ссылку, выделите слайд для которого вы хотите задать ссылку, перейдите на вкладку – Video and Link. В поле URL укажите url адрес ссылки, чтобы ссылка открывалась в новом окне, справа укажите значение – Open on new page.

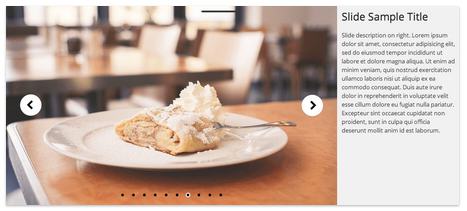
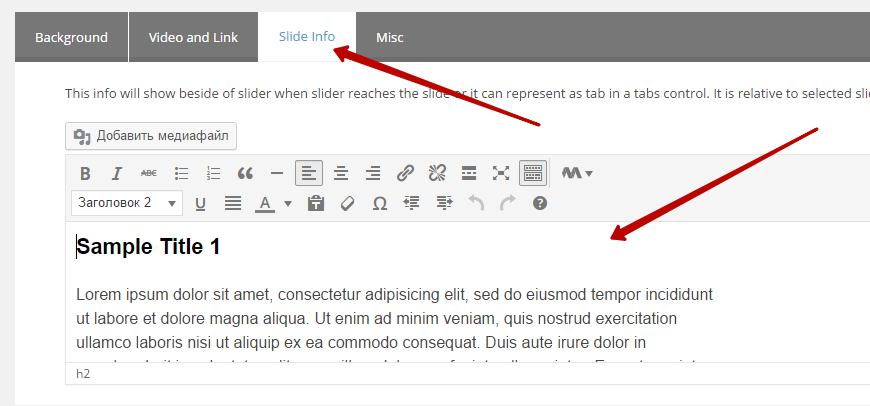
Если вы выбрали слайдер с текстом, то чтобы изменить текст, перейдите на вкладку – Slide Info. Замените текст по умолчанию на свой.

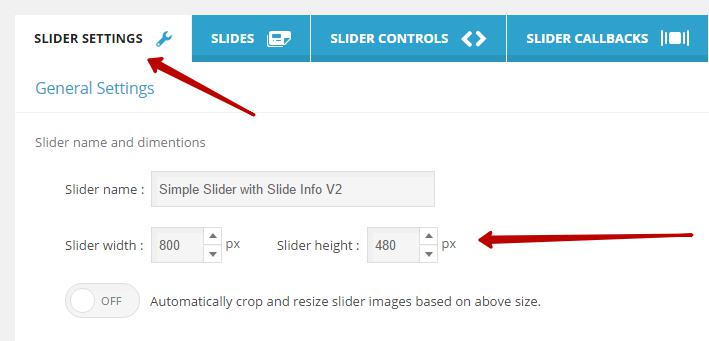
В настройках слайдера – Slider Settings, можно указать размер слайдера.

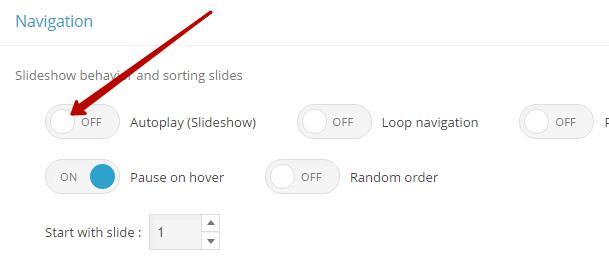
Так же в настройках можно включить авто-воспроизведение слайдера. Переключите значение Autoplay (Slideshow) в позицию ON.

Для каждого слайда можно задать продолжительность слайд-шоу в секундах.

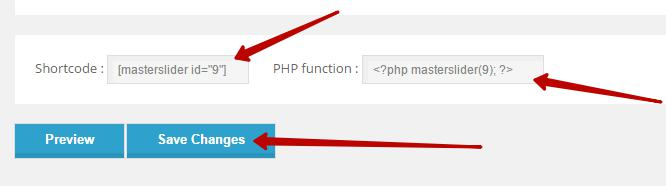
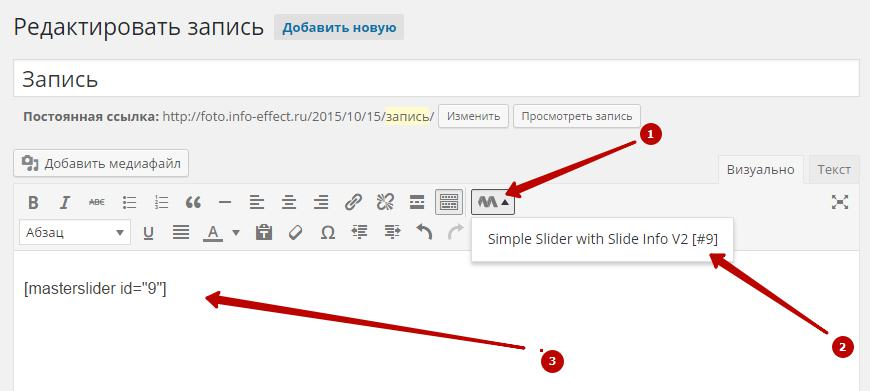
Чтобы сохранить настройки слайдера, нажмите на кнопку – Save Changes. Добавить слайдер на сайт можно будет с помощью шорткода и php кода. Шорткод – для вставки в запись и на страницу. Php код – для вставки в footer.php (подвал сайта), header.php (на самый верх сайта).

Добавить слайдер на сайт можно прямо из визуального редактора wordpress, в меню у вас для этого появится специальная кнопка. Нажмите на кнопку и выберите название слайдера, после чего шорткод слайдера появится на странице.

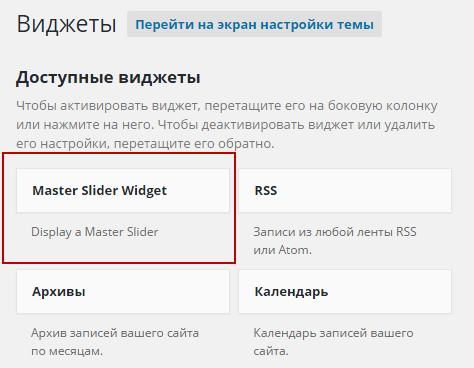
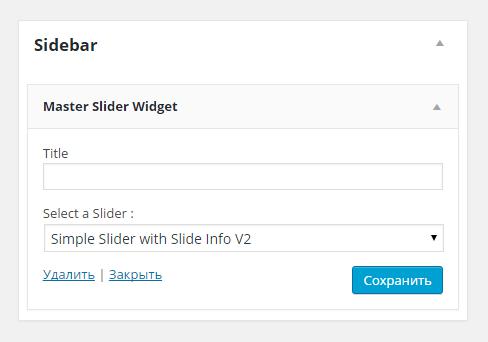
Так же слайдер можно отобразить на сайте через виджет – Master Slider Widget.

Виджет настраивается очень просто, выберите слайдер, который нужно отобразить, при необходимости укажите заголовок для виджета и нажмите на кнопку сохранить.

На этом всё, если у вас остались вопросы по данной статье, то пишите в Обратную связь, либо оставляйте свои комментарии к данной записи. До новых встреч !
Ещё один слайдер для WordPress, с выбором эффекта перемещения слайдов.
