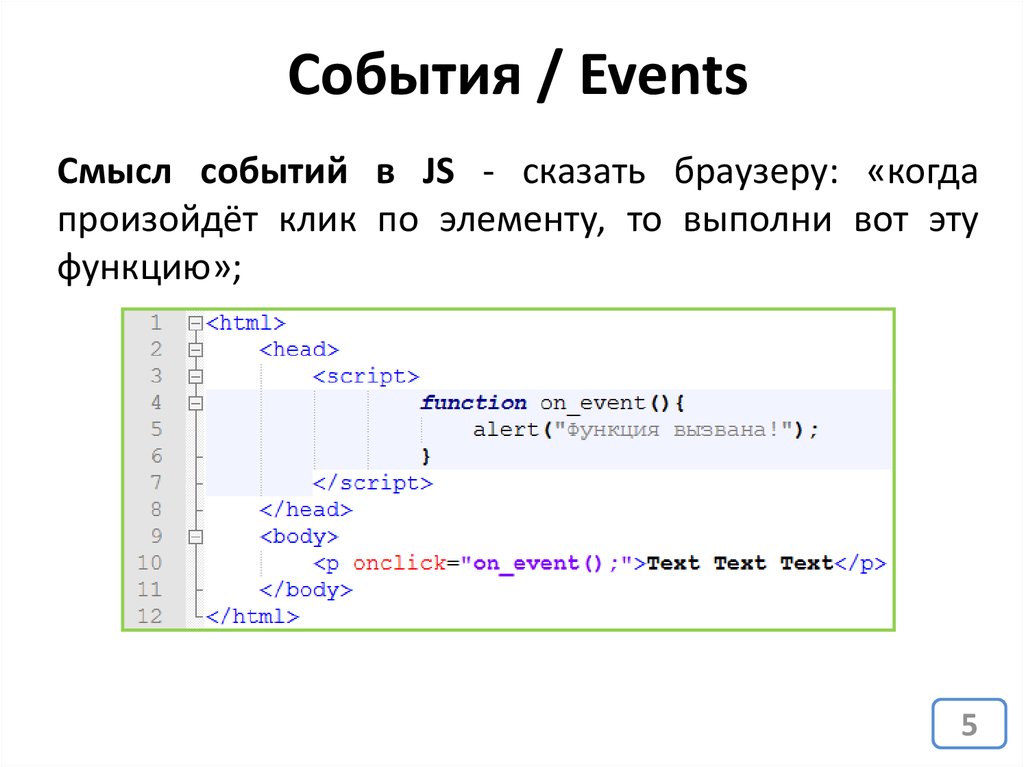
События в Javascript
HTML события это такая «вещь», которая временами происходит с HTML элементами.
HTML событие может быть неким действием, которое делает браузер или пользователь.
При использовании на HTML странице скрипта JavaScript он может реагировать на эти события.
Вот несколько примеров HTML событий:
- HTML страница закончила загружаться
- Поле ввода было изменено
- Пользователь нажал на HTML кнопку
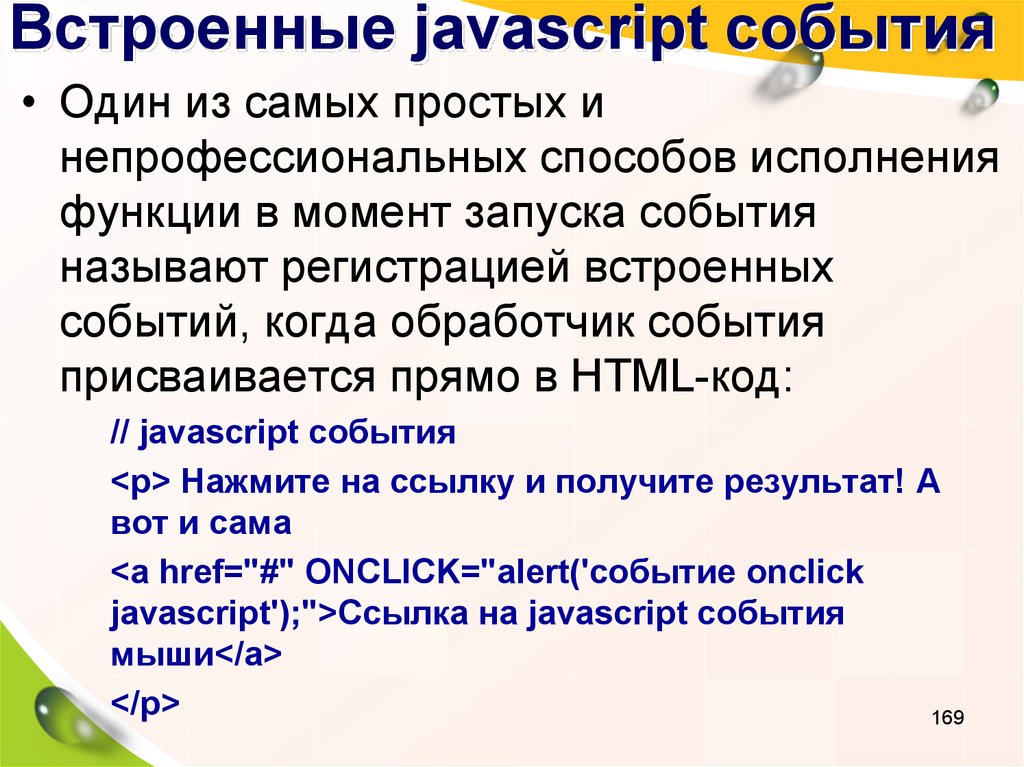
Часто, при возникновении HTML события необходимо что-то сделать. JavaScript позволяет при обнаружении нужного события выполнить необходимый код. Для этого у HTML элементов есть специальные атрибуты обработчики событий, в которые и можно добавить JavaScript код:
С одинарными кавычками:
<элемент событие=’код JavaScript‘>
С двойными кавычками:
<элемент событие=»код JavaScript«>
В следующем примере элементу button добавлен атрибут onclick с JavaScript кодом:
<button> Какая сейчас дата и время? </button>
В приведенном примере при нажатии пользователем на кнопку код JavaScript изменит содержимое элемента с id=»demo» и выведет в него текущую дату и время.
В следующем примере JavaScript код изменит содержимое самого элемента (используется команда this.innerHTML):
<button> Какая сейчас дата и время? </button>
Однако, очень редко можно увидеть код JavaScript, состоящий из одного выражения. Поэтому обычно в атрибут события записывают вызов JavaScript функции:
<button> Какая сейчас дата и время? </button>
Часто используемые HTML события
Ниже приводится список некоторых часто используемых HTML событий:
| Событие | Описание |
|---|---|
| onchange | HTML элемент был изменен |
| onclick | Пользователь кликнул мышкой на HTML элемент |
| onmouseover | Пользователь навел мышку на HTML элемент |
| onmouseout | Пользователь вывел мышку за пределы HTML элемента |
| onkeydown | Пользователь нажал на клавишу клавиатуры |
| onload | Браузер закончил загружать страницу |
Конечно, список событий гораздо длиннее. Смотрите раздел События HTML DOM и HTML атрибуты-события.
Смотрите раздел События HTML DOM и HTML атрибуты-события.
Что может делать JavaScript с событиями?
Обработчик событий можно использовать для обработки и проверки пользовательского ввода, действий пользователя и браузера:
- Выполнять действия повторяющиеся после загрузки страницы
- Выполнять действия повторяющиеся после закрытия страницы
- Проверка данных, введенных пользователем в поле формы
- И многое другое …
В JavaScript существует множество способов работать с событиями:
- HTML атрибуты-события могут напрямую выполнять код JavaScript
- HTML атрибуты-события могут вызывать функции JavaScript
- Вы можете установить собственную функцию обработки события
- Вы можете запретить отправку и обработку события
- И многое другое …
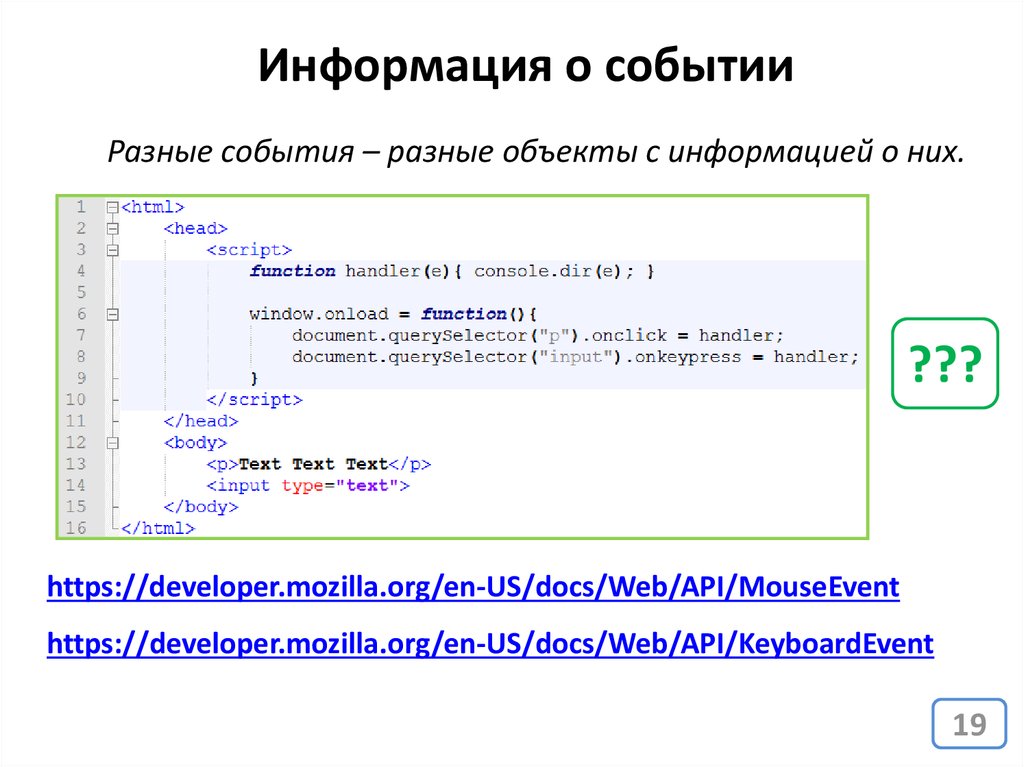
Объект события Event — JavaScript — Дока
Кратко
Секция статьи «Кратко»Объект Event описывает событие, произошедшее на странице. Одной из причин возникновения событий являются действия пользователя, такие как клики мышкой
Одной из причин возникновения событий являются действия пользователя, такие как клики мышкой Mouse или ввод с клавиатуры Keyboard. Существует множество различных событий с разным набор информации.
ℹ️
Обратите внимание на обзорную статью о событиях. В ней описываются примеры работы с событиями.
Пример
Секция статьи «Пример»Самый простой и широко распространённый способ использования событий — это отслеживание срабатывания кликов по каким-либо элементам на странице.
При подписке на событие мы передаём обработчик, который будет вызван при каждом срабатывании события в браузере. В случае, когда происходит событие типа click, обработчик будет вызван с событием Mouse
element.addEventListener('click', function (event) { console.log(event)})
element.addEventListener('click', function (event) {
console.log(event)
})
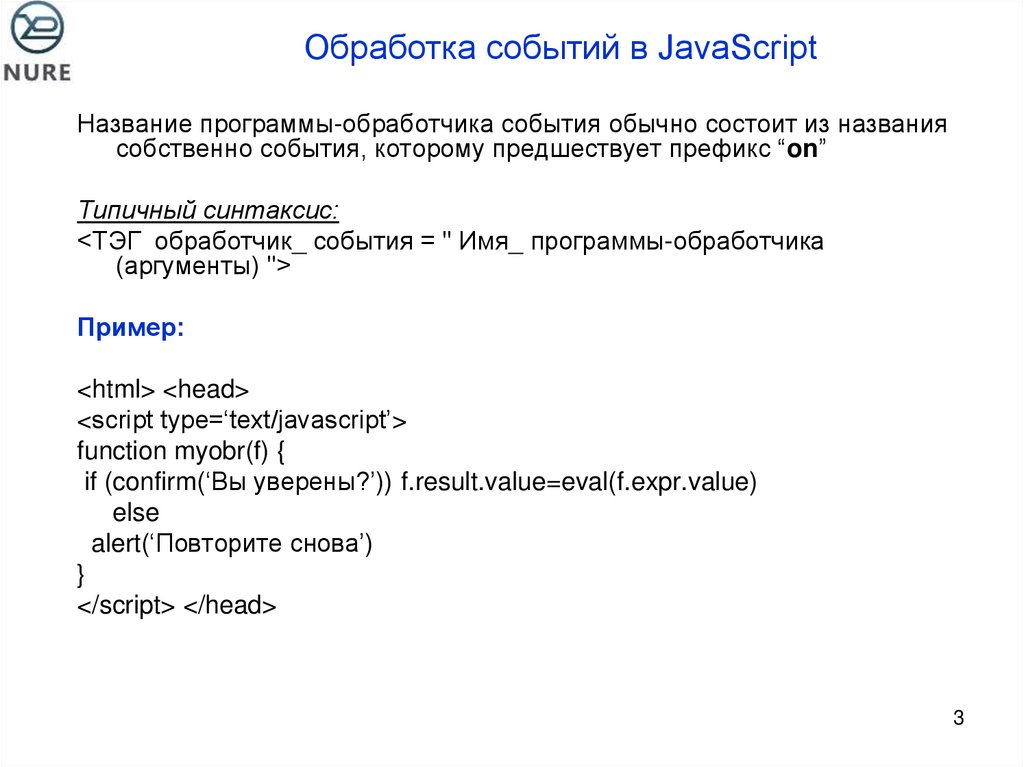
Как пишется
Секция статьи «Как пишется»В этом материале мы рассматриваем базовый объект события, каждое событие может содержать дополнительные свойства в зависимости от его типа, но список ниже есть у всех.
Свойства
Секция статьи «Свойства»bubbles– является ли данное событие всплывающим.cancelable– является ли событие отменяемым.current– указывает на элемент, на котором установлен обработчик события.Target default– отменено ли поведение события по умолчанию.Prevented event– указывает на фазу срабатывания события.Phase is– указывает на происхождение события, будет в значенииTrusted true, если событие инициировано действиями пользователя.false— если событие инициировано из кода с помощьюdispatch.Event ( ) target– ссылка на объект, которым было инициировано событие. Например, если событие произошло на поле ввода, мы получим ссылку на этот DOM элемент.time– время возникновения события в миллисекундах.Stamp 
type– тип события.
Методы
Секция статьи «Методы»composed– вернёт массив элементов, на которых сработает событие.Path ( ) prevent– предотвращает дефолтное поведение события. Если вызвать этот метод на событии клика по ссылке, то переход по ссылке не произойдёт, но событие продолжит всплытие.Default ( ) stop– предотвращает всплытие события.Propagation ( ) stop– делает то же самое, что иImmediate Propagation ( ) stop, но в том числе предотвращает вызов обработчиков события, которые были установлены на этом же элементе.Propagation
☝️
Обработчики событий, установленные на элемент, вызываются по порядку их установки.
Как понять
Секция статьи «Как понять»Работа JavaScript основана на событийной модели – это значит, что для того, чтобы запустить какой-либо код, должно произойти событие. Даже код, который был написан в файле и не привязан к какому-либо событию, будет обработан после того, как произойдёт событие, которое сообщит браузеру, что код был загружен.
Событие может быть создано по следующим причинам:
- действие пользователя;
- системное событие;
- событие, созданное программно.
Примеры
Секция статьи «Примеры»Системное событие
Секция статьи «Системное событие»Системное событие инициируется DOM-окружением и является отражением какого-то события, произошедшего в операционной системе. Например, событие, что пользователь находится онлайн. То есть на наличие активного интернет-соединения.
Мы можем отслеживать состояние интернет-соединения и показывать сообщение, если оно пропало.
window.addEventListener('offline', function() { alert('Отсутствует подключение к интернету')})
window. addEventListener('offline', function() {
alert('Отсутствует подключение к интернету')
})
addEventListener('offline', function() {
alert('Отсутствует подключение к интернету')
})
Программное событие
Секция статьи «Программное событие»Событие может быть создано с помощью кода, поле false, а значит, мы будем знать, что событие было вызвано не системно и не пользователем.
Создадим своё событие и вызовем его на window:
const myEvent = new CustomEvent('my-event', { detail: { spicy: 123, },})window.addEventListener('my-event', function(evt) { console.log('В поле spicy:', evt.detail.spicy)})window.dispatchEvent(myEvent)
const myEvent = new CustomEvent('my-event', {
detail: {
spicy: 123,
},
})
window.addEventListener('my-event', function(evt) {
console.log('В поле spicy:', evt.detail.spicy)
})
window.dispatchEvent(myEvent)
На практике
Секция статьи «На практике»Павел Минеев советует
Секция статьи «Павел Минеев советует»🛠 В событии есть два похожих поля: target и current.
Создадим кнопку, положим в неё текст, обёрнутый в тег <span>, и навесим обработчик событий на кнопку. При клике на кнопку можно заметить, что current всегда будет кнопкой, на которой обрабатывается событие. При этом target будет меняться в зависимости от того, куда на кнопке мы кликнули — на span внутри кнопки или на неё саму.
<button type="button"> <span>Моя кнопочка</span></button>
<button type="button">
<span>Моя кнопочка</span>
</button>
document.querySelector('.button').addEventListener('click', function (event) { console.log('Событие инициировано на', event.target) console.log('Событие поймано на', event.currentTarget)})
document.querySelector('.button').addEventListener('click', function (event) {
console.log('Событие инициировано на', event.target)
console.
log('Событие поймано на', event.currentTarget)
})
Открыть демо в новой вкладкеcurrent всегда будет элементом, к которому привязан обработчик, то есть элементом, на котором вызывался add.
target — это элемент, на котором произошло событие. Оно может не совпадать с current, потому что большинство событий всплывают.
событий JavaScript
❮ Предыдущий Далее ❯
HTML-события — это «вещей» , которые происходят с элементами HTML.
Когда JavaScript используется на страницах HTML, JavaScript может «реагировать» на эти события.
События HTML
Событием HTML может быть действие браузера или пользователя.
Вот несколько примеров событий HTML:
- Завершена загрузка веб-страницы HTML
- Поле ввода HTML было изменено
- Была нажата кнопка HTML
Часто, когда происходят события, вы можете захотеть что-то сделать.
JavaScript позволяет выполнять код при обнаружении событий.
HTML позволяет добавлять атрибуты обработчика событий с кодом JavaScript к элементам HTML.
С одинарными кавычками:
< элемент событие = ‘ некоторый JavaScript ‘ >
С двойными кавычками:
< элемент event = » JavaScript » >
В следующем примере атрибут onclick
element:Пример
Попробуйте сами »
В приведенном выше примере код JavaScript изменяет содержимое элемент с.
В следующем примере код изменяет содержимое
собственный элемент (используя this .innerHTML ):
Пример
Попробуйте сами »
Код JavaScript часто состоит из нескольких строк. Чаще можно увидеть атрибуты событий, вызывающие функции:
Чаще можно увидеть атрибуты событий, вызывающие функции:
Пример
Попробуйте сами »
Общие события HTML
Вот список некоторых распространенных HTML-событий события:
| Событие | Описание |
|---|---|
| сменный | Элемент HTML был изменен |
| по клику | Пользователь щелкает элемент HTML |
| при наведении мыши | Пользователь наводит указатель мыши на элемент HTML |
| Пользователь отводит указатель мыши от элемента HTML | |
| нажатие клавиши | Пользователь нажимает клавишу клавиатуры |
| под нагрузкой | Браузер завершил загрузку страницы |
Список намного длиннее: W3Schools JavaScript Reference HTML DOM Events.
Обработчики событий JavaScript
Обработчики событий могут использоваться для обработки и проверки пользовательского ввода, действий пользователя, и действия браузера:
- Действия, которые следует выполнять каждый раз при загрузке страницы
- Что нужно сделать, когда страница закрыта
- Действие, которое должно выполняться, когда пользователь нажимает кнопку
- Содержимое, которое должно быть проверено, когда пользователь вводит данные
- И еще.
 ..
..
Можно использовать множество различных методов, позволяющих JavaScript работать с событиями:
- Атрибуты событий HTML могут напрямую выполнять код JavaScript
- Атрибуты событий HTML могут вызывать функции JavaScript
- Вы можете назначать свои собственные функции обработчика событий элементам HTML
- Вы можете запретить отправку или обработку событий
- И еще…
Вы узнаете намного больше о событиях и обработчиках событий в главах HTML DOM.
Проверьте себя с помощью упражнений
Упражнение:
Элемент должен что-то делать, когда кто-то щелкает по нему. Попробуй исправить!
Начать упражнение
❮ Предыдущий Следующий ❯
NEW
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник HTMLУчебник CSS
Учебник JavaScript
Как Учебник
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
3 900 Справочник
3 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Проверь свои навыки: Мероприятия — изучите веб-разработку
Целью этого теста является проверка того, поняли ли вы нашу статью «Введение в мероприятия».
Примечание: Вы можете опробовать решения в интерактивных редакторах ниже, однако может быть полезно загрузить код и использовать онлайн-инструмент, такой как CodePen, jsFiddle или Glitch, для работы над задачами.
Если вы застряли, обратитесь к нам за помощью — см. раздел «Оценка или дополнительная помощь» внизу этой страницы.
Примечание: В приведенных ниже примерах, если в вашем коде есть ошибка, она будет выведена на панель результатов на странице, чтобы помочь вам найти ответ (или в консоль JavaScript браузера, в случае загружаемой версии).
Некоторые из приведенных ниже вопросов требуют, чтобы вы написали некоторый код для манипулирования DOM, чтобы выполнить их — например, создать новые элементы HTML, установить их текстовое содержимое равным определенным строковым значениям и вложить их в существующие элементы на странице — и все это с помощью JavaScript.
Мы еще не учили этому в курсе, но вы видели несколько примеров, в которых это используется, и мы хотели бы, чтобы вы провели небольшое исследование того, какие DOM API вам нужны для успешного ответа на вопросы. Хорошей отправной точкой является наш учебник по работе с документами.
В нашей первой задаче, связанной с событиями, вам нужно создать простой обработчик событий, который заставляет текст внутри кнопки ( btn ) изменяться при нажатии на нее и обратно при повторном нажатии.
HTML не следует изменять; просто JavaScript.
Попробуйте обновить текущий код ниже, чтобы воссоздать готовый пример:
Загрузите начальную точку для этой задачи, чтобы работать в своем собственном редакторе или в онлайн-редакторе.
Теперь рассмотрим события клавиатуры. Чтобы пройти эту оценку, вам нужно создать обработчик событий, который перемещает круг по предоставленному холсту при нажатии клавиш WASD на клавиатуре. Окружность рисуется с помощью функции drawCircle() , который принимает на вход следующие параметры:
-
x— x-координата окружности. -
y— координата y окружности. -
размер— радиус окружности.
Попробуйте обновить текущий код ниже, чтобы воссоздать законченный пример:
Загрузите начальную точку для этой задачи, чтобы работать в своем собственном редакторе или в онлайн-редакторе.
В следующей задаче, связанной с событиями, вам нужно установить прослушиватель событий на s’ родительский элемент ( на цвет, содержащийся в кнопке атрибут data-color .
Мы хотим, чтобы вы решили эту проблему, не перебирая все кнопки и не назначая каждой из них собственный прослушиватель событий.
Попробуйте обновить текущий код ниже, чтобы воссоздать готовый пример:
Загрузите начальную точку для этой задачи, чтобы работать в своем собственном редакторе или в онлайн-редакторе.
Вы можете попрактиковаться в этих примерах в интерактивных редакторах выше.
Если вы хотите оценить свою работу или застряли и хотите обратиться за помощью:
- Поместите свою работу в общедоступный онлайн-редактор, такой как CodePen, jsFiddle или Glitch. Вы можете написать код самостоятельно или использовать исходные файлы, ссылки на которые приведены в приведенных выше разделах.
- Напишите сообщение с просьбой об оценке и/или помощи на форуме MDN Discourse в категории «Обучение». Ваш пост должен включать:
- Описательный заголовок, такой как «Оценка, необходимая для проверки навыков События 1».
- Подробная информация о том, что вы уже пробовали, и что вы хотели бы, чтобы мы сделали, например.



 addEventListener('offline', function() {
alert('Отсутствует подключение к интернету')
})
addEventListener('offline', function() {
alert('Отсутствует подключение к интернету')
})

 ..
..