Сократите JavaScript – как сделать, чтобы понравилось PageSpeed Insights
Здравствуйте, уважаемые коллеги веб-мастера, читатели WordPress-book.ru.
Продолжая цикл обучающего материала по ускорению загрузки страниц сайта по рекомендациям сервиса PageSpeed Insights от Google, затронем животрепещущую тему о сокращении JavaScript.
«Сжатие кода JavaScript (сокращенно JS) позволяет сократить объем данных, чтобы ускорить загрузку, обработку и выполнение» – так говорит нам сам сервис. Ваш сайт тоже нуждается в таком улучшении? Если ответ утвердительный, тогда читайте дальше. Инструкция будет короткой и очень простой.
Ну что же, надо так надо. Выигрыш в скорости конечно небольшой, зато мы увеличим свой рейтинг в PageSpeed Insights (сокращенно PSI) и, как следствие — слегка улучшим свои позиции в ТОПе. Как говорится: «Маленькая бородавка – все сайту прибавка».
В прошлый раз в статье «Удалите из верхней части страницы код javascript и CSS» мы оптимизировали внутренние JavaScript, принадлежащие шаблону проекта или его плагинам. Рекомендация по сокращению теперь может возникнуть в основном для внешних системных скриптов, которые подгружаются со стороны чужого сервера.
Рекомендация по сокращению теперь может возникнуть в основном для внешних системных скриптов, которые подгружаются со стороны чужого сервера.
Кликните по ссылке «Как исправить?» под рекомендацией PSI и чуть ниже всплывут URL всех JS, нуждающихся в сжатии. Внутренние несжатые JS будут иметь URL адрес вашего ресурса а внешние (как на первом скриншоте), соответственно, не вашего :-). Начнем с последних.
Сокращение внешних JavaScript
По адресу JS вы уже сможете его идентифицировать, останется только вспомнить где он сидит. К примеру, наш объект для оптимизации — JS форма подписки почтового сервиса в боковой колонке сайта. Присмотритесь к коду формы и обязательно найдете там путь к исполняемому скрипту.
Если пути и имя скрипта в форме и под рекомендацией PSI совпадают, значит его нам и предстоит сжать. Дальше действуйте по следующей простой инструкции.
- Скачайте уже оптимизированные JS по ссылке в самом низу страницы PageSpeed Insights.
- На своем сервере через фтп соединение создайте папку с именем js и залейте туда скачанный сжатый сервисом скрипт.

- В коде формы измените путь к JS на свой в папке js.
Не забудьте добавить директиву «Disallow: /js/» в robots.txt.
Сокращение внутренних JavaScript
Тут все гораздо проще. Скачанные в первом пункте предыдущей инструкции сжатые JS закачайте с заменой туда, где находятся их неоптимизированные близнецы. И забудьте про них до следующего обновления шаблона или наших подопытных плагинов.
Проверьте результат, наслаждайтесь выполненной работой.
P.S. Возможно, из-за врожденного косноязычия или лени я не все доступно объяснил. Поэтому, если у кого останутся вопросы, спрашивайте в комментариях.
Хороший человек всегда нажмет на кнопку!
Комментарий > Моя благодарность > Ссылка на секретную страницу блога
Как оптимизировать JavaScript и ускорить загрузку сайта
19761 24
| How-to | – Читать 5 минут |
Прочитать позже
АУДИТ САЙТА — СКОРОСТЬ ЗАГРУЗКИ
Инструкцию одобрил
Front End Developer в Serpstat
Максим Козаченко
Оптимизация JavaScript способствует ускорению загрузки страниц и улучшает ранжирование сайта поисковыми системами. Уменьшить размер скриптов можно вручную либо с помощью онлайн-сервисов.
Уменьшить размер скриптов можно вручную либо с помощью онлайн-сервисов.
Почему важно оптимизировать JavaScript
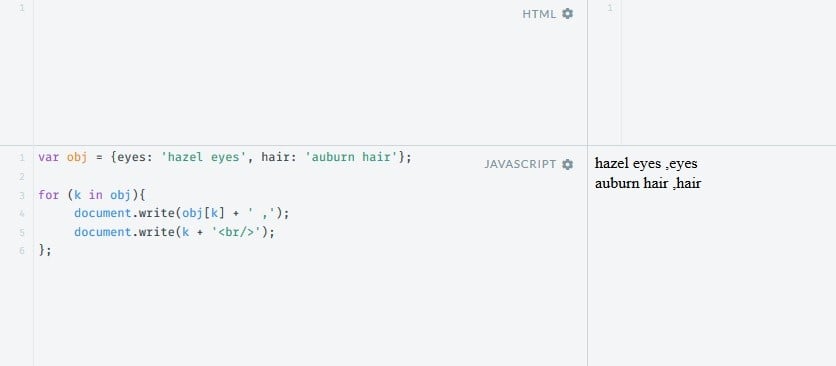
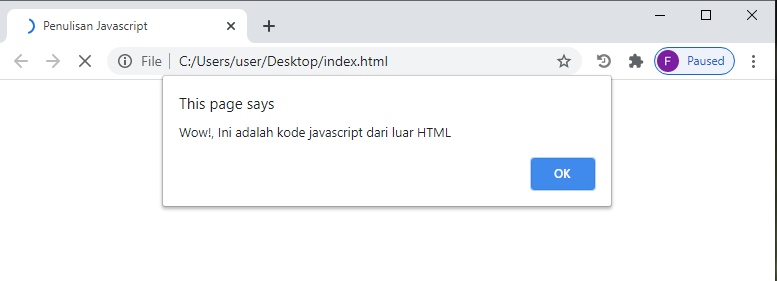
Благодаря JS-скриптам страницы выглядят более привлекательными в глазах пользователей. Они создают динамичные эффекты, всплывающие окна и другие объекты, которые отличаются большим весом. Пример эффекта с использованием кода JavaScript:
Чем больше прописано таких скриптов, тем дольше грузится страница. Не в ущерб ее дизайну можно сократить код JavaScript и тем самым упростить загрузку динамичных эффектов. Ведь если этого не сделать, страница может подвисать до тех пор, пока полностью не загрузится код JS.
Как уменьшить размер кода JavaScript
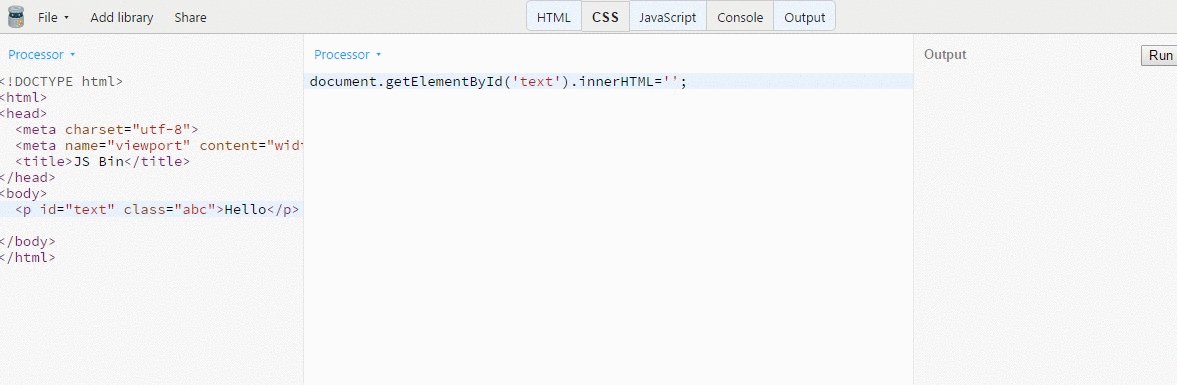
Используйте онлайн-инструменты, которые автоматически преобразуют весь код. В нем удаляются пробелы, комментарии, лишние строки. Некоторые сервисы сокращают переменные, задают им упрощенную кодировку. Рассмотрим на примере сервис JavaScript Compressor. Вставьте код в верхнее поле и нажмите на кнопку «Compress»:
После нажатия кнопки в нижнем поле появится уменьшенный в размере код. Если включить функции Base 62 encode и Shrink variables, кроме удаления пробелов с комментариями будут меняться переменные с использованием кодирования по технологии Base 62.
Если включить функции Base 62 encode и Shrink variables, кроме удаления пробелов с комментариями будут меняться переменные с использованием кодирования по технологии Base 62.
Перед сжатием кода создайте его резервную копию на компьютере, чтобы избежать сбоев в работе сайта в случае возникновения ошибок.
Еще одним популярным инструментом сокращения кода скриптов считается Closure Complier от Google. Интерфейс сервиса состоит из двух вертикальных полей. Вставлять код JS нужно в левое поле:
В качестве альтернативы автоматического сжатия или после него можно использовать ручную проверку. Например, удалить пробелы и комментарии можно через онлайн-сервис, а все остальные манипуляции выполнить вручную во избежание поломки кода. Вот что можно сделать:
Обновить алгоритм загрузки скриптов. Чтобы в итоге код весил меньше, а грузился быстрее. Желательно перенести все скрипты из тега <head> в конец тега <body> для ускорения загрузки страницы.
Сократить имена переменных. Например, var здесь_расположены_все_записи_для_сайта замените на var архив.
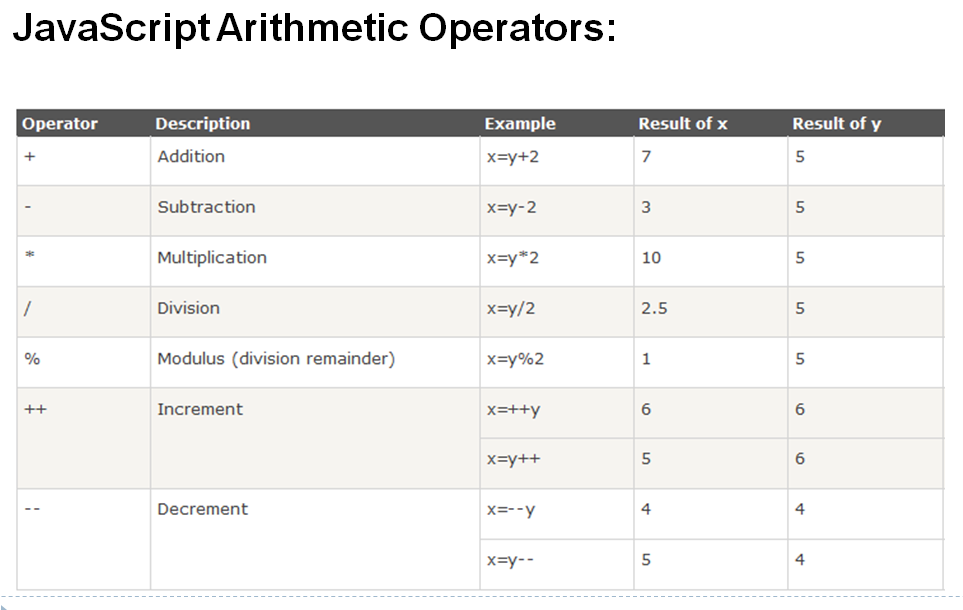
Упростить формат записи. Например, при уменьшении числового значения на единицу, заменить строку на «—». Аналогично для плюса:
Было: i=i+1;
j=j-1;
Стало: i++;
j--;Сократить переменные с математическими действиями. Например, вместо i=i+5 можно использовать i+=5, а вместо j=j*7 написать j*=7. Аналогично со всеми действиями.
Применить короткую версию условия. Было:
if( age >= 21) {
var message = "Разрешено";
} else {
var message = "Запрещено";
}Стало:
var message = age >= 21 ? "Разрешено" : "Запрещено";
Использовать шаблонные строки ${} для объединения переменных вместо «+». Было:
constant welcome = 'Здравствуйте' + Name + ' ' + Surname + '!';
Стало:
constant welcome = `Здравствуйте ${Name} ${Surname} !`;При этом важно учитывать, что шаблонные строки нового стандарта JavaScript могут не работать на старых версиях.
Оптимизация JavaScript в WordPress может быть проведена с помощью встроенных плагинов. Например, Minify Fix. Для других CMS существуют аналогичные модули и расширения. При включении сжатия важно проверять корректность загрузки страниц.
Заключение
Оптимизировать JavaScript с целью сокращения его размера можно вручную и с помощью онлайн-инструментов. Каждая манипуляция по сжатию должна сопровождаться параллельной проверкой страниц сайта.
После удаления пробелов, комментариев, лишних строк замените обычные переменные на их сокращенные версии. Оптимизация кода JS для сайтов на WordРress и других СMS может проводиться с помощью встроенных плагинов.
Ручная оптимизация JavaScript дает не такой большой эффект, как подключение дополнительных плагинов. Для более эффективного сжатия лучше использовать библиотеки Gulp, Webpack и другие.
Аудит всего сайта или отдельной страницы в один клик. Полный список ошибок, отсортированный по критичности, пути их устранения и рекомендации.
Запустить аудит сайта
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
3.18 из 5 на основе 29 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как сократить CSS код и ускорить работу сайта
How-to
Denys Kondak
Как обновить карту сайта при переходе на протокол HTTPS
How-to
Denys Kondak
Как не ошибиться при настройке редиректов на сайте
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
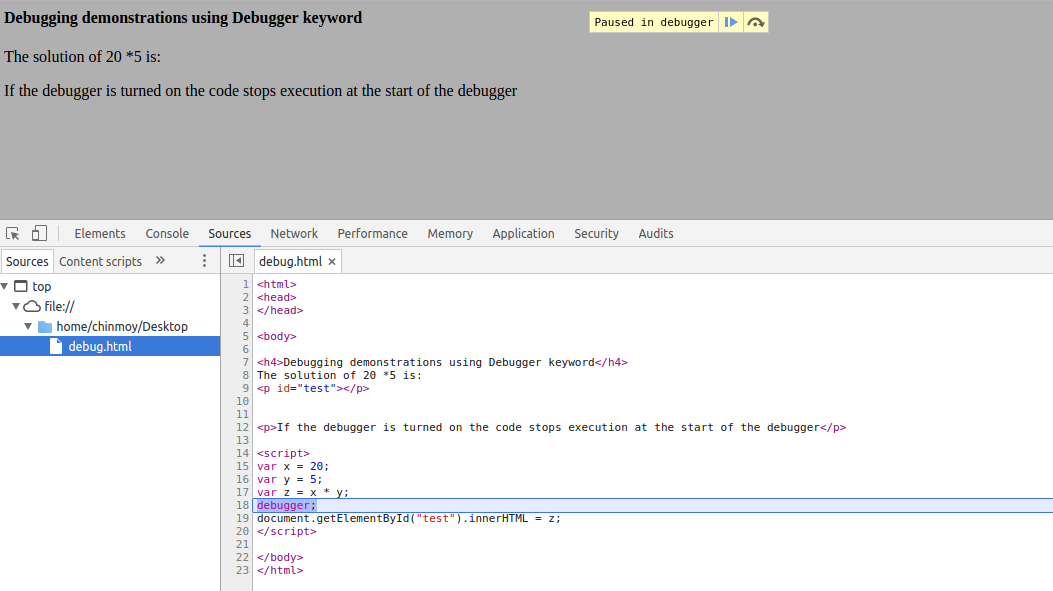
Photo by Shahadat Rahman on Unsplash
Существует множество советов, которым можно следовать, чтобы сделать код javascript короче и менее сложным. Я поделюсь четырьмя такими советами, которые значительно сократили усилия и время разработки при написании кода.
Это можно использовать, когда вам нужно использовать простое условие if.
if( x == 0 ){
foo()
} Короткое замыкание может быть достигнуто с помощью оператора &&. Код после && не будет выполняться, если условие перед && оценивается как ложное.
x == 0 && foo()
Это может быть связано для замены нескольких операторов if
x == 0 && y == 0 && foo()
Это действительно полезно, если вы имеете дело с такими сценариями, как API вызовы или с объектами, в отношении которых вы не уверены, инициализированы ли они или его ключи.
Рассмотрим объект «studentObject» с ключом «name» со значением как объект с ключом «firstName». Прямой доступ к значению ключа с использованием «studentObject.name.firstName» может вызвать ошибку. Один из способов оценить, существует ли ключ, — использовать вложенные условия if.
const studentObject = {
name : {
firstName : 'Джо'
}
}if(studentObject.name){
if(studentObject.name.firstName){
console.log('Имя ученика существует')
}
} Это можно сделать короче, используя оператор ‘?’. Если studentObject.name не существует, оно будет оцениваться как false.
const studentObject = {
name : {
firstName : 'Джо'
}
}if(studentObject.name?.firstName){
console.log('Имя ученика существует')
} Редактировать: узел имеет только ограниченную поддержку необязательного оператора цепочки.
Тернарный оператор уже делает код более коротким по сравнению с оператором if else. Это удобно, если блок кода, который нужно выполнить, небольшой.
Это удобно, если блок кода, который нужно выполнить, небольшой.
const foo = () => {
return studentObject.name?.firstName ?
studentObject.name.firstName :
'firstName не существует'
}
console.log(foo()) В случаях, когда вам нужно вернуть операнд слева от ‘?’, вы можете использовать ‘? ?», чтобы сделать код еще короче.
const foo = () => {
return studentObject.name?.firstName ??
'firstName не существует'
}
console.log(foo()) рассмотрим приведенную ниже функцию, которая проверяет значение ‘x’
const foo = () => {
if(x<1){
return 'x меньше 1'
}else{
if(x > 1){
return 'x больше 1'
}else{
return 'x равно 1'
}
}
} Вложенность if else можно упростить, удалив условия else, поскольку оператор return остановит выполнение кода и вернет функцию.
const foo = () => {
if(x<1){
return 'меньше 1'
}
if(x>1){
return 'x больше 1'
}
return 'x равно 1'
} Редактировать:
Хороший код не обязательно должен быть коротким, как упоминал Билл Миллер. Предпочтение следует отдавать удобочитаемости, а не сокращению кода. В некоторых случаях отладка кода может быть довольно сложной, особенно если код поддерживается несколькими разработчиками.
Предпочтение следует отдавать удобочитаемости, а не сокращению кода. В некоторых случаях отладка кода может быть довольно сложной, особенно если код поддерживается несколькими разработчиками.
Спасибо Давиде Бриано за просмотр сообщения и обнаружение ошибок и опечаток. Обновлен блог с вопросами, которые вы упомянули.
Мартия Фороуд упомянула более простой способ вставлять элементы в массив, используя синтаксис распространения ES6 вместо push()
let array = [1,2,3]
array = [...array,4]
// новое значение массива — [1,2,3,4]
Говард Джесс упомянул, что короткое замыкание — это функция вычисления выражения . В этом случае вы используете эту функцию для фактического выполнения кода; другими словами, побочным эффектом выражения является выполнение кода.
У этой идеи есть две проблемы:
1. она поощряет написание еще более сложных выражений просто из-за их побочных эффектов, что в конечном итоге становится кошмаром для обслуживания.
2. он не выполняет фактический код быстрее, чем явная ( если ) форма.
Хорошее эмпирическое правило: явное > неявное
первоначально опубликовано на https://abhinavvp.com/
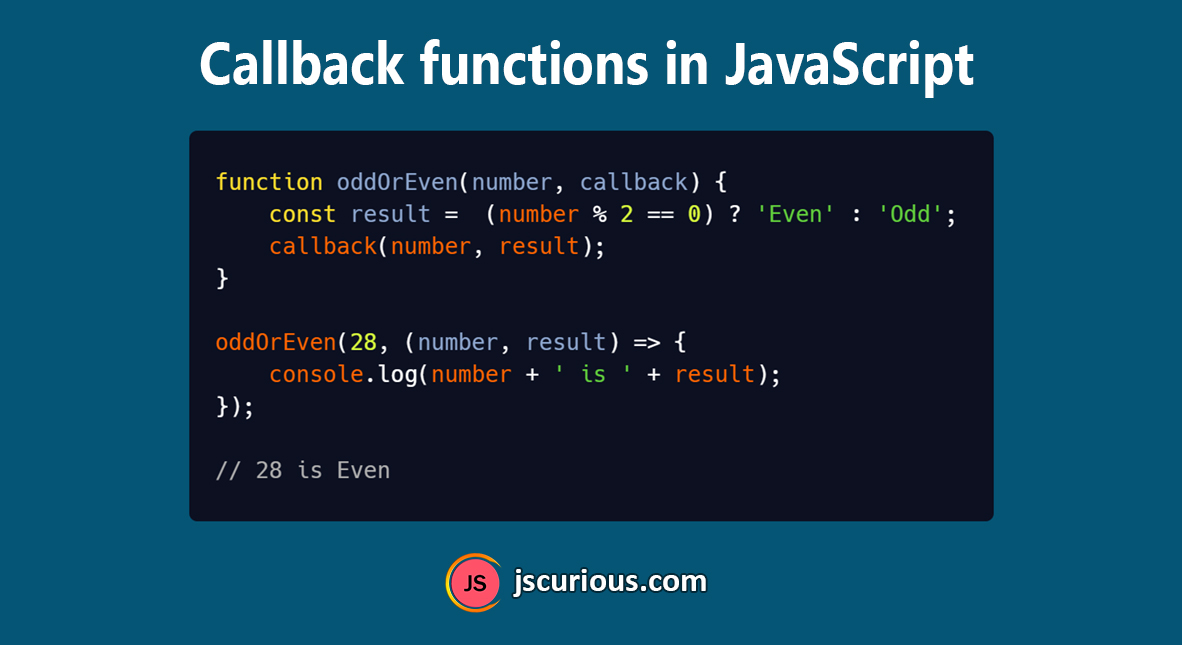
JavaScript: создание объектов и устранение циклов с помощью функции Reduce()
Метод reduce в JavaScript сводит массив к одному значению, но что именно это означает и почему он полезен? JavaScript включает в себя несколько способов перебора массива, так зачем использовать сокращение?
Метод reduce() похож на встроенный метод карты массива, но имеет больше встроенных функций.
Начнем с основ. Обязательными параметрами для сокращения являются накопление, текущее значение и начальное значение. Базовая линия функции будет выглядеть примерно так.
Аккумулятор (называемый предыдущим значением в документах MDN) — это значение, в котором установлены все предыдущие значения и начальное значение (если требуется начальное значение).
Текущее значение , в котором выполняется обратный вызов или действие позже в функции редуктора.
Начальное значение — это начальное значение аккумулятора. Если единственное значение, до которого сводится массив, является числом, то начальное значение будет целым числом. Если создается объект, начальным значением будет объект. Если создается массив, то начальным значением будет массив.
Существуют и другие параметры, такие как текущий индекс или массив, которые также можно указать, но они не обязательны.
Чтобы упростить это, посмотрите на эту простую циклическую функцию в качестве примера. Переменная sum выполняет функцию аккумулятора. А массив[I] — это текущее значение на каждой итерации цикла.
Цикл выше, представленный как метод сокращения, выглядит следующим образом:
Reduce также работает при работе с массивом объектов. Следует обратить внимание на то, что при наличии более одной строки кода оператор return абсолютно необходим. В приведенном ниже примере показан накопитель console.log внутри обратного вызова reduce и первый многострочный пример сокращения.
В приведенном ниже примере показан накопитель console.log внутри обратного вызова reduce и первый многострочный пример сокращения.
Как и в предыдущих примерах, начальное значение задает темп для оставшейся части функции уменьшения. Таким образом, когда начальное значение было равно 0, все остальные значения были добавлены к этому 0. Когда начальное значение является пустым объектом, остальные значения будут добавлены к пустому объекту. Базовая функция редьюсера будет выглядеть так:
Если мы хотим превратить массив фруктов в этом примере в один объект, он будет выглядеть так в его длинной форме.
Есть способ сделать это короче. Это синтаксическая сахарная версия этого. И это выглядит так.
В приведенном выше примере создается копия предыдущего аккумулятора и добавляется в него пара ключ/значение текущего значения.
Но что, если рассматриваемый массив представляет собой массив строк, а не массив объектов? Без проблем! Структура похожа. С помощью Reduce можно создать объект из элементов и их индексов.
С помощью Reduce можно создать объект из элементов и их индексов.
Дополнительные обратные вызовы также могут быть переданы в функцию редуктора. Вот очень простой пример этого.
И последний пример построения объектов — это пример объекта count. В этом примере создаваемый объект будет отслеживать, сколько раз каждый фрукт появляется в массиве.
Вот одна из версий того, как будет выглядеть объект-счетчик:
Есть способ сделать это решение немного более элегантным. Подобно синтаксическому сахару выше, оператор расширения скопирует предыдущий объект-аккумулятор и добавит к нему новую пару ключ/значение. Значение в скобках имеет следующий смысл: либо установить значение ключа равным текущему значению ключа, либо 0, а затем добавить единицу. Это также работает вне функции редуктора.
Построение массивов с помощью сокращения Сокращение можно использовать для построения массива. Установив начальное значение в пустой массив, функция сокращения будет накапливать значения в массиве.