Дочерняя тема WordPress для чайника и не только
от WPforever
Вступление: Привет. Я не считаю вопрос создания дочерней темы актуальной для начинающего пользователя WordPress. По умолчанию, «чайники» не правят коды сайта и его шаблона, а значит им нечего боятся обновлений, которые могут обнулить их правки. Однако, дочерняя тема WordPress для чайника хороший повод расширить свои представления возможности системы. Ничего сложного. Здесь самый простой способ создать дочернюю тему WordPress.
Что такое дочерняя тема WordPress
Официальная терминология WordPress не оставляет нам выбора и все подчиняемые элементы системы мы вынуждены называть «дочерние». Относится это к дочерним страницам, дочерним пунктам меню и к дочерним темам.
Дочерняя тема (Child Theme) — это особая функция WordPress, которая позволяет переопределять определённые стили и функции другой родительской темы (Parent Theme). Используя дочернюю тему, как рабочую, вы можете обновить родительскую тему WordPress без потери своих изменений.
Используя дочернюю тему, как рабочую, вы можете обновить родительскую тему WordPress без потери своих изменений.
Например, понравилась вам тема, но совсем не нравится её шрифт, фон и заголовки. Выход в трёх шагах:
- Создаёте дочернюю тему;
- В файле
style.cssдочерней темы меняете стили на свои; - Работаете на Child Theme не думая об очередном обновлении родительской темы.
Здесь вы можете резонно, задать вопрос: у меня на рабочем шаблоне есть customizer и я там могу делать любые неизменяемые правки стилей. Читать про Customizer WordPress.
Отвечаю. В том то и прелесть дочерней темы, что вы можете поместить в неё любой файл из родительской темы, а не только файл стилей и так же править их без потери своих изменений при очередном обновлении.
Например, не нравится вам, что в футере вашего сайта висит активная ссылка автора темы. Решение в двух шагах:
- Копируете файл
footer.phpиз родительской темы в дочернюю; - В дочерней теме правите файл
footer.и убираете эту ссылку. php
php
Ссылка больше не появится после следующего обновления родительской темы.
Самый простой способ создать дочернюю тему WordPress
Здесь, я не буду показывать вам, как создать дочернюю тему «руками». Почему? Потому, что создание дочерней темы через @import url("../TEMPLATE/style.css"), покажет принцип создания, но не будет до конца правильным.
А вот правильное создание дочерней темы с использованием хука, подключающего файлы стилей параллельно, а не последовательно, это не по теме этого раздела.
Чтобы не создавать рабочую тему руками, есть более простой вариант, из серии «всё придумали за нас». Он не просто проще, он на этом этапе освоения системы, в сто крат эффективнее.
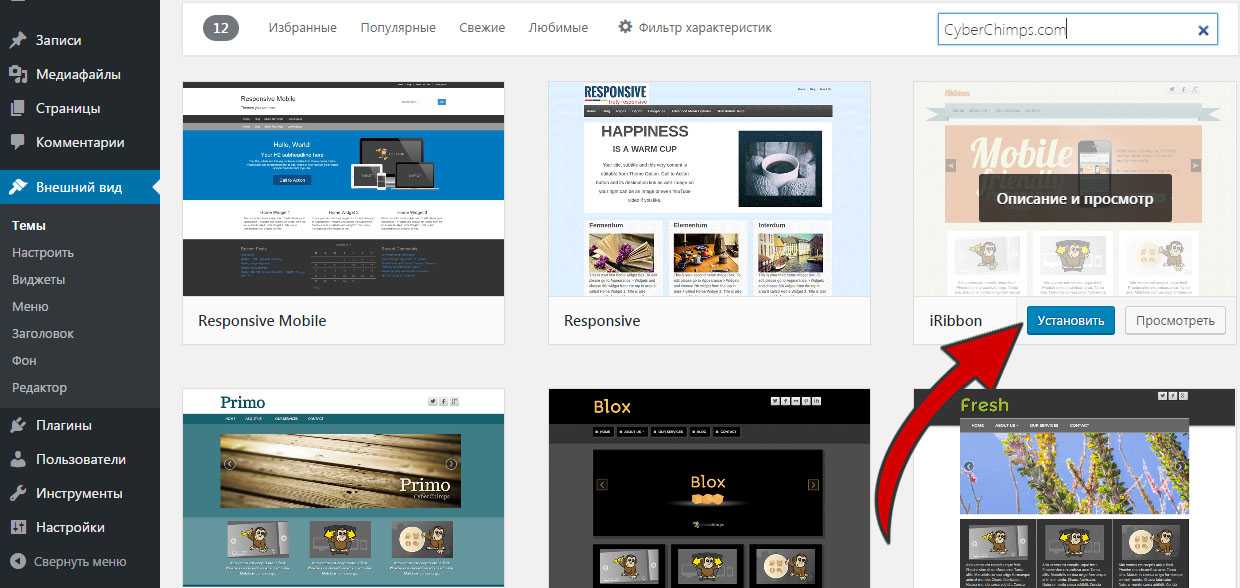
Рекомендую для создания дочерней темы использовать плагин: WPS Child Theme Generator. Или более насыщенный по возможностям, но так же несложный, плагин: Child Theme Configurator.
Плагины очень хорошо обновляются и эта информация будет актуальная ещё очень долго. Автор первого плагина английский хостинг для WordPress. Автор второго, компания разработчик WordPress c 20-ти летней историей.
Автор первого плагина английский хостинг для WordPress. Автор второго, компания разработчик WordPress c 20-ти летней историей.
Найти плагины вы можете и должны только на официальном сайте ru.wordpress.org/ страница plugins/, по названию. Или сразу установить плагин из административной панели своего сайта на вкладке Плагины>>>Добавить. Читать Как установить плагин WordPress.
Заключение
Дочерняя тема WordPress инструмент отличный инструмент системы, однако на начальном этапе освоения WordPress не нужный. Однако не знать его — не комильфо.
©wpkupi.ru
Еще статьи
3 способа создания дочерней темы wordpress
Дочерняя тема wordpress для любителей редактировать уже готовое решение, расширить базовый функционал, или создать свое с нуля. Зачем она нужна, как ее сделать и что это вообще такое, разберем на простых примерах.
Всех приветствую на своем блоге.
Для более ясной картины, немного подробнее разберем эту ситуацию.
Каждый блогер рано или поздно сталкивается с обновлением своего проекта.
Это:
- Замена существующего шаблона на новый
- Добавление функционала (например информация о куках, или политики конфиденциальности, форма подписки и пр.)
- Изменения, связанные с развитием различных онлайн – систем, в том числе и блогов.
И чтобы идти в ногу со временем, нужно время от времени пересматривать и модернизировать свои проекты.
Редко случается так, что попался классный шаблон, в котором ничего изменять, или добавлять не нужно. Зачастую все происходит наоборот. И многие темы приходится дорабатывать, доводить до ума, или как говориться – «допиливать».
Часто хочется, чтобы получилось скромно и со вкусом. В большинстве современных тем бывает много лишнего функционала, который не всем подходит, они много весят и в плане дизайна почти всегда требуются переделки. Вот поэтому большинство владельцев wordpress – блогов используют дочерние темы.
Содержание
- Для чего дочерняя темаwordpress
- Плагины для создания дочерней темыwordpress
- GenerateChildTheme
- Child Theme Configurator
- Как сделать дочернюю темуwordpressсамостоятельно.

Что это такое простыми словами?
Это копия основной темы, в которую можно дописывать дополнительный код (functions.php), подключать необходимые стили (style.css) для изменения внешнего вида некоторых элементов, или всего сайта.
И самое главное – это сохранность всех настроек после обновления. С основной темой такой вариант не пройдет. Новое обновление всегда вернет все в первоначальное состояние.
И если были применены серьезные изменения в основном шаблоне, то время будет потрачено зря. А не обновлять тоже нельзя, безопасность еще никто не отменял.
Про базовые темы я вообще не говорю. У кого они стоят рискуют потерять все настройки и при обновлении ядра самого движка.
Обновление происходит следующим образом. Все старое удаляется, а новое загружается. Поэтому все что было отредактировано и добавлено непосильным трудом – в миг исчезнет.
Вывод напрашивается сам собой. Теперь о том, как это сделать проще.
Плагины для создания дочерней темы wordpressДля начала рассмотрим пару плагинов, наиболее подходящих для этого.
Generate Child ThemeПростой и удобный плагин. Включил и забыл. Ничего не стоит настраивать, только внести информацию в нужные поля (название, описание, автор). Все остальное он сделает сам.
Новые функции необходимо вносить в файл (functions.php) дочерней темы, которая должна быть установлена по умолчанию. Для стилей предусмотрена опция в настройках темы, но можно использовать и файл style. css дочерней темы.
css дочерней темы.
Наиболее популярный плагин с более гибкими настройками. Способен создавать резервные копии, подключать одним кликом дополнительные файлы, переносить стили и свойства, уже настроенные в родительской теме.
Вся работа по настройки состоит из 9 шагов. Первые три шага – это выбор действия (создать новую дочернюю тему), выбор нужной темы из выпадающего списка и анализ.
Далее идут вспомогательные настройки (с 4 по 7), где по желанию можно выбрать:
- отдельную таблицу стилей;
- использовать очередь стилей;
- @import в таблице дочерней темы;
- настроить имя дочерней темы, описание, автора, версию и т.д.;
Пункт №8 самый главный. Отметить его, значит копировать меню, виджеты и другие настройки из родительской в дочернюю тему. Если пропустить, тогда тема просто обновиться и все настройки будут утеряны.
После генерации станет доступна верхняя панель меню и еще три дополнительные функции (создать новую, отредактировать существующую, копировать, сбросить дочернюю тему wordpress).
Чаще всего используется пункт «файлы», где можно добавить в дочернюю тему wordpress любой файл, не заходя на хостинг через FTP-менеджер.
Так же есть возможность добавить скриншот, или перейти сразу для редактирования функционала. Очень удобно.
Остальные возможности для наиболее продвинутых, кто разбирается в селекторах, запросах и различных свойствах.
Как сделать дочернюю тему wordpress самостоятельно.Для любителей поработать ручками, поиграть со стилями и скриптами, существует готовое решение на сайте разработчиков вордпресс. Дочерние темы wordpress
Все просто – читаете и повторяете, предварительно выбрав русский язык. Данный способ сложным назвать нельзя, так как все подробно описано и остается лишь повторить все шаги. Создать два главных файла с правильным описанием и подключением стилей.
Все варианты создания дочерней темы wordpress доступны, просты и могут сэкономить массу времени и сил.
Важно заметить, что удалять основной шаблон после создания дочерней темы wordpress нельзя!
Как начать вести свой блог с нуля
Как создать дочернюю тему в WordPress
Темы WordPress могут быть фантастическими, но есть так много примеров мелочей, которые мы все хотим изменить. Цвет здесь, размер шрифта там, возможно, использовать другой призыв к действию на кнопках?
Проблема в том, что даже небольшое изменение темы не позволяет вам обновить ее до более новой версии в будущем, потому что, если вы попытаетесь обновить, вы потеряете все свои изменения.
Если вы работаете с темой из репозитория WordPress или с темой, которую вы приобрели на Themeforest и которая не позволяет вам использовать все функции выбранной вами темы при обновлении, не опасаясь потерять свои модификации, то вы нужна дочерняя тема.
В сегодняшнем выпуске проекта WordPress Weekend я объясню, почему вы должны использовать дочернюю тему и как вы можете выполнить эту работу.
В этом посте мы рассмотрим:
- Как работают дочерние темы и зачем их использовать
- Обновления
- Организация
- Создание дочерней темы
- Детская тема Механика
- Заметки для создателей тем
- Правильный каталог
- Модифицируемые функции
Примечание. Если после прочтения этого поста у вас все еще возникают проблемы с настройкой дочерней темы, позвольте нам помочь! Наша замечательная команда поддержки может помочь вам с любой проблемой WordPress, большой или маленькой — и бесплатно! Неважно, который сейчас час или выходные, наша команда доступна 24/7.
Как работают дочерние темы и зачем их использовать
Дочерние темы — это отдельные темы, большинство функций которых зависят от родительской темы. Если вы используете дочернюю тему, WordPress сначала проверит дочернюю тему, чтобы узнать, существуют ли определенные функции. Если это не так, он будет использовать родительскую тему. Это здорово, потому что позволяет изменять только то, что вам нужно.
Если это не так, он будет использовать родительскую тему. Это здорово, потому что позволяет изменять только то, что вам нужно.
Всегда следует использовать дочерние темы, если вы планируете изменить хотя бы один символ в своей теме. Есть две очень веские причины: обновления и организация.
Обновления
Если вы изменяете тему, не используя дочернюю тему, у вас есть два варианта: вы можете отказаться от обновления темы в будущем или обновить и потерять все изменения, внесенные в вашу тему.
Более поздний вариант технически работает, но не рекомендуется. Даже если ваши изменения легко скопировать и вставить, зачем тратить две минуты на выполнение подверженной ошибкам задачи при каждом обновлении?
Об отказе от обновления темы не может быть и речи. Почти все списки «почему ваш сайт был взломан» содержат устаревшее программное обеспечение как основную причину проблем с безопасностью. Вы всегда должны обновлять WordPress, свои темы и плагины, без исключений.
Организация
Когда вы добавляете код в существующую тему, вы добавляете кодовую базу, которая может состоять из тысяч и тысяч строк. Разработчикам, работающим над вашим сайтом (да и вам самим), будет сложно отследить ваши изменения. По крайней мере, одним прямым результатом этого будет увеличение счета за разработку.
Поскольку дочерние темы возвращаются к родительским темам, если не указано иное, ваша дочерняя тема по существу является набором изменений существующей темы. Это может привести к обширным изменениям, даже если в дочерней теме всего пара файлов и может быть 100 строк кода.
Создание дочерней темы
Создать дочернюю тему чрезвычайно просто, настолько, что вы можете скопировать и вставить мой пример ниже.
Чтобы создать дочернюю тему для вашей темы, вам необходимо выполнить следующие шаги:
- Создайте каталог тем в вашей установке WordPress
- Создайте таблицу стилей с информацией о вашей дочерней теме
- Подтяните стили родительской темы
После выполнения этих шагов вы можете активировать свою дочернюю тему, и ваш веб-сайт будет выглядеть точно так же, как и раньше, но будет использовать вашу дочернюю тему.
Итак, давайте подробно рассмотрим описанные выше шаги. В этом примере я создам дочернюю тему для темы Twenty Fourteen по умолчанию.
1. Сначала перейдите в папку с вашей темой и создайте папку для новой темы. Вы можете назвать его как угодно. Для ясности я назову свою тему двадцать четырнадцать детей .
2. Следующим шагом является создание файла таблицы стилей. Он должен называться style.css . Скопируйте и вставьте следующий код в только что созданный файл:
Loading gist 753b39cb9911cdd1b77b1381240d1a6b
Два необходимых элемента в приведенном выше коде — это строки, начинающиеся с «9».0079 Название темы»
Шаблон ». Название темы сообщает WordPress, как называется ваша тема, и оно отображается в селекторе тем.Шаблон сообщает WordPress, какую тему следует считать родительской.Большинство других не требуют пояснений, за исключением текстовый домен и теги. Текстовый домен используется для перевода строк. Текстовый домен должен быть уникальным для вашей темы и должен использоваться всякий раз, когда вы используете функции перевода. См. I18n для разработчиков WordPress для получения дополнительной информации. Раздел тегов представляет собой список теги, используемые репозиторием тем WordPress. В этом примере я посмотрел на
Текстовый домен должен быть уникальным для вашей темы и должен использоваться всякий раз, когда вы используете функции перевода. См. I18n для разработчиков WordPress для получения дополнительной информации. Раздел тегов представляет собой список теги, используемые репозиторием тем WordPress. В этом примере я посмотрел на style.css родительской темы и просто скопипастил теги оттуда.3. На данный момент ваша дочерняя тема работает нормально. Если вы активируете его и перезагрузите страницу, весь ваш контент будет там, но у него не будет информации о стиле. Я упоминал ранее, что WordPress сначала ищет функциональность в дочерней теме, и если она отсутствует, он возвращается к родительской теме.
В нашем случае у есть таблица стилей, поэтому WordPress считает, что не должен загружать родительский файл. Чтобы убедиться, что мы загрузили таблицу стилей родительского файла, нам нужно поставить ее в очередь. Это можно сделать в теме functions.php , поэтому создайте этот файл прямо сейчас. В этот файл скопируйте и вставьте следующий код:
В этот файл скопируйте и вставьте следующий код:
Loading gist 3d72331863200ce3fc202074120284d2
Если вы ничего не знаете о PHP и просто хотите изменить некоторые стили, не беспокойтесь о том, почему это работает. Не стесняйтесь зайти в свой файл таблицы стилей и начать вносить изменения. Если вы хотите узнать больше о постановке в очередь, мы расскажем вам прямо здесь, на WPMU DEV, в разделе «Правильный способ добавления скриптов и стилей в WordPress с помощью постановки в очередь».
Механика дочерней темы
Итак, как на самом деле работает дочерняя тема? Дочерние темы работают на уровне файлов. Когда файл используется в процессе загрузки темы, он проверяет, присутствует ли он в дочерней теме. Если это так, используется содержимое этого файла. Если это не так, используется тот же файл в родительской теме.
Есть одно исключение из этого правила — файл functions. Загружается файл functions.php как в родительской, так и в дочерней теме. Если бы функции дочерней темы заменяли родительские, у вас либо был бы неисправный сайт, либо вам нужно было бы скопировать и вставить все содержимое файла функций родительской темы в дочернюю тему, что как бы противоречит цели расширения темы.
Если бы функции дочерней темы заменяли родительские, у вас либо был бы неисправный сайт, либо вам нужно было бы скопировать и вставить все содержимое файла функций родительской темы в дочернюю тему, что как бы противоречит цели расширения темы.
Рабочий процесс при изменении функциональности следующий. Если вы хотите внести изменения в заголовок, скопируйте и вставьте файл header.php родительской темы в свою дочернюю тему. Отредактируйте файл как душе угодно, сохраните его и наслаждайтесь плодами своего труда.
Некоторые примечания для создателей тем
Если вы создаете свои собственные темы, есть несколько рекомендаций, которым вы можете следовать, чтобы упростить создание дочерних тем. Двумя наиболее важными из них являются изучение разницы между get_stylesheet_directory() и get_template_directory() и создание подключаемых функций.
The Right Directory
При связывании с ресурсами с помощью упомянутых функций вы всегда должны помнить, что семейство функций get_template_ всегда будет указывать на каталог родительской темы, в то время как семейство функций get_stylesheet_ всегда будет указывать на каталог дочерней темы.
Суть загрузки ae3741e4f1e4fac82b4098e74d260a7c
В приведенном выше примере первая ссылка берет свое изображение из родительской темы, вторая — из дочерней. Нет хорошего ответа, какой из них вы должны использовать, это зависит от вас.
Преимущество использования get_stylesheet_directory_uri() заключается в том, что разработчики дочерних тем могут использовать свои собственные изображения, просто создавая их в нужном месте. С другой стороны, если изображение не существует в дочерней теме, оно вообще не будет отображаться.
Причина этого в том, что если дочерняя тема активна, Функция get_stylesheet_directory_uri() не проверяет (и не знает), какой файл вы загружаете, поэтому она не проверяет его существование, она всегда возвращает URI дочерней темы.
Модифицируемые функции
Другой метод, который вы должны использовать, это то, что WordPress называет подключаемыми функциями. Это позволяет авторам дочерних тем перезаписывать функции, определенные вами в родительской теме. Это включает в себя обертывание ваших функций в
Это включает в себя обертывание ваших функций в проверок function_exists() .
Предположим, вы создали функцию для настраиваемого отображения метаданных сообщений с именем my_meta() . Дочерняя тема никак не может изменить эту функцию, потому что ее нельзя определить дважды. Решение состоит в том, чтобы создать эту функцию только в том случае, если она не была определена (помните, файл функции дочерней темы загружается первым).
Загрузка сути ac7142b5d91ef85e772077af0e50fea2
Заключение
С помощью нескольких очень простых операций копирования и вставки вы можете создать перспективную среду для своей темы, которая сэкономит вам лот от головной боли. Хотя может показаться заманчивым использовать встроенный редактор тем в WordPress, он почти всегда вызывает больше проблем, чем решает, если вы не используете дочернюю тему.
Потратьте несколько минут, чтобы следовать этому руководству, и ваш веб-сайт и ваш разработчик скажут вам спасибо за это. Наконец, если у вас есть отличные советы по дочерним темам, сообщите нам об этом.
Наконец, если у вас есть отличные советы по дочерним темам, сообщите нам об этом.
Как создать дочернюю тему и блокировать тему
Когда следует использовать дочернюю тему для WordPress? Важно создать дочернюю тему, если вы планируете вносить какие-либо пользовательские изменения в код.
Таким образом, при обновлении темы любые пользовательские изменения кода не будут перезаписаны.
Традиционно при работе с WordPress требовалось сделать копию functions.php и style.css для создания дочерней темы и поставить дочернюю тему в очередь родительской.
Из-за другой структуры файлов в полнофункциональном редактировании сайта необходимо было внести некоторые коррективы, чтобы найти все соответствующие файлы.
К счастью, с созданием WordPress.org плагина Create Block Theme создание не только дочерней темы, но и полностью настраиваемой темы или варианта стиля стало проще, чем когда-либо.
Снимок экрана из репозитория плагинов WordPress. org, декабрь 2022 г.
org, декабрь 2022 г.
Настройка плагина Create Block Theme в WordPress
Сначала вам нужно установить и активировать блочную тему WordPress, для которой вы хотите создать новую тему или дочернюю тему. – в данном случае я использую Twenty Twenty-Two.
Скриншот панели управления WordPress, декабрь 2022 г.
Далее выполните следующие действия:
Перейдите к Плагины > Добавить новый .
В окне поиска найдите «Создать тему блока».
Нажмите Установить и активировать .
Скриншот с панели управления WordPress, декабрь 2022 г.
После установки плагина у вас появятся новые параметры в разделе Внешний вид, , включая Создать тему блока и Управление шрифтами темы .
Скриншот панели управления WordPress, декабрь 2022 г.
Создание дочерней темы WordPress Плагин Create Block Theme — это очень простой способ создать дочернюю тему для блока, включая тему полного редактирования сайта. Плагин автоматически создаст папку частей, папку шаблонов, файлы theme.json и style.css.
Плагин автоматически создаст папку частей, папку шаблонов, файлы theme.json и style.css.
После установки плагина вы готовы создать дочернюю тему:
- Под Appearance выберите Create Block Theme .
- Затем выберите Создать дочерний элемент Twenty Twenty-Two (если вы выбрали другую тему, она будет указана в списке).
- Справа заполните поля «Имя темы», «Описание темы», «URI темы», «Автор» и «URI автора».
- Нажмите синюю кнопку Создать , чтобы создать дочернюю тему.
Скриншот панели инструментов WordPress, декабрь 2022 г.
Ваша дочерняя тема будет экспортирована в виде zip-файла.
Скриншот созданного файла дочерней темы, декабрь 2022 г.0037 и выберите созданный zip-файл.
Перейдите в Темы и убедитесь, что вы видите свою новую дочернюю тему.
Создание пользовательского изображения для дочерней темы WordPress Одним из недостатков плагина является то, что он не позволяет вам добавить скриншот. png для вашей дочерней темы и не использует тот, который предоставляется с родительской темой.
png для вашей дочерней темы и не использует тот, который предоставляется с родительской темой.
Это можно легко исправить, и вы получите приятный индивидуальный штрих для вашей дочерней темы.
С помощью вашего любимого графического редактора создайте новое изображение размером 1200 на 9 пикселей.00px и назовите его screenshot.png.
Поместите новый скриншот.png в папку созданной дочерней темы.
Скриншот файлов темы для дочерней темы WordPress, декабрь 2022 г.
Вернитесь к темам, и ваше новое изображение должно появиться вместе с дочерней темой.
Снимок экрана с панели управления WordPress, декабрь 2022 г.
Теперь, когда для темы блока установлена дочерняя тема, можно вносить изменения в файлы шаблонов theme.json и style.css, не переопределяя файлы родительской темы.
Таким образом, родительская тема может быть обновлена без проблем.
Вы также можете экспортировать новую дочернюю тему со внесенными изменениями, такими как изображение, для использования в качестве дочерней темы при новых установках родительской темы.
Плагин Create Block Theme предоставляет ряд параметров для создания собственной темы. Вы можете клонировать текущую тему и вносить свои собственные изменения, используя ее в качестве шаблона.
После того, как вы внесли изменения и остались довольны ими, вы можете использовать плагин для экспорта темы со всеми внесенными вами изменениями, чтобы использовать новую тему на других веб-сайтах.
Кроме того, вы можете создать совершенно пустую новую тему, которая использует текущую тему в качестве шаблона. Это отличный способ сделать что-то совершенно индивидуальное.
Чтобы создать совершенно новую тему, выполните следующие действия:
В разделе Создать тему блока выберите Создать пустую тему .
Заполните всю информацию с правой стороны, назовите ее и добавьте свое имя в качестве создателя и нажмите Generate .
Скриншот панели инструментов WordPress, декабрь 2022 г.
Ваша новая тема будет загружена в виде zip-файла.
В разделе Внешний вид > Темы вы можете загрузить и активировать новую тему.
Выполните те же действия, что и для дочерней темы, если вы хотите добавить пользовательское изображение для скриншота.png.
Активируйте новую тему и используйте ее в качестве отправной точки для новой темы.
Снимок экрана с панели инструментов WordPress, декабрь 2022 г.
Используйте шаблоны, блоки, части шаблона и редактор стилей, чтобы придать новой теме желаемый вид.
После завершения работы над новой темой вернитесь к Внешний вид > Создать тему блока и экспортируйте новую тему, содержащую все внесенные в нее изменения.
Он будет экспортирован в виде zip-файла и может быть загружен в любую новую установку WordPress.
Управление шрифтами темы WordPress Еще одна замечательная функция плагина Create Block Theme — возможность легко добавлять и удалять шрифты для темы.
Как правило, чтобы добавить новые шрифты в тему, их необходимо загрузить, добавить в папку шрифтов и поставить в очередь в файле functions.php, либо в код необходимо добавить ссылку Google.
Добавление нескольких шрифтов может еще больше усложнить процесс.
С помощью плагина шрифты Google и локальные шрифты с вашего компьютера могут быть легко добавлены или удалены из вашей пользовательской темы или темы, которую вы установили и активировали.
Для шрифтов Google нажмите Добавить шрифт Google , и в раскрывающемся окне появится список доступных шрифтов Google.
Выберите шрифт, установите флажок и нажмите кнопку, чтобы добавить Google Font в вашу тему.
Скриншот панели управления WordPress, декабрь 2022 г.
Скриншот панели управления WordPress, декабрь 2022 г.
Добавление локального шрифта, который вы загрузили, представляет собой аналогичный процесс.
Нажмите, чтобы Добавить локальный шрифт , загрузите файл шрифта, введите имя, стиль и толщину шрифта и нажмите кнопку, чтобы загрузить локальный шрифт в свою тему.

 php
php