Создание плагинов и виджетов для WordPress под заказ
Сложно представить себе работу современного сайта без плагинов и виджетов. Кэширование, которое существенно ускоряет работу сайта, SEO-оптимизация, без которой невозможно было бы найти ваш сайт среди тысячи других, различные галереи и прочие «фишки», которые так нравятся вашим посетителям – все это лишь малая часть решаемых плагинами и виджетами задач.
— На основе оценок 3 человек
Сложно представить себе работу современного сайта без плагинов и виджетов. Кэширование, которое существенно ускоряет работу сайта, SEO-оптимизация, без которой невозможно было бы найти ваш сайт среди тысячи других, различные галереи и прочие «фишки», которые так нравятся вашим посетителям – все это лишь малая часть решаемых плагинами и виджетами задач.
Что такое плагины и виджеты?
Плагин – это независимый программный компонент, который динамически подключается при загрузке WordPress и предназначен для расширении возможностей данной CMS.
Виджет – программный модуль, который выводит необходимую информацию в шаблон WordPress и обычно разрабатывается как дополнение к плагину.
Давайте рассмотрим реальный пример работы плагина и виджета. Допустим, нам необходимо провести рекламную компанию на сайте, который работает на CMS WordPress. В ходе этой компании нам необходимо показывать геозависимый баннер, подсчитывать количество просмотров и кликов. Если расписать, за что отвечает виджет и плагин, то у нас получится следующая картина:
Плагин:
- Создание базы данных, где будет храниться вся необходимая информация (ссылки на картинку-баннер, регион, жителям которого необходимо показывать баннер, количество просмотров и кликов).
- Возможность удалять / просматривать / редактировать / добавлять необходимую информацию администратору ресурса. Работа с базой данных администратора.
Виджет:
- Возможность выбора местоположения баннера в шаблоне.

- Определение места нахождения пользователя, формирование HTML кода с учетом геозависимости
- Вывод HTML и CSS кода в шаблон.
- Запись в базу данных сведений о выводе или клике на баннер.
Уникальная задача – персональное решение
Если вы столкнулись с какой-нибудь проблемой и не можете найти плагин, который ее решит – самое время заказывать разработку плагина (виджета)! Чтобы делать качественные плагины и виджеты, нужно мастерски владеть не только HTML и CSS, но и быть профессионалом в PHP, знать на зубок API WordPress.
Как заказать создание плагина и/или виджета для WordPress?
Все предельно просто. Вы формируете, что должен делать плагин и/или виджет, пишете свои мысли в текстовом документе,отправляете любым удобным для вас способом. Выяснив на 100%, что вы хотите получить в итоге, мы составляем коммерческое предложение с детальным планом разработки.
По окончанию сотрудничества вы получаете готовый, на 100% правильный плагин и/или виджет для WordPress и удовольствие от работы. Этот плагин будет решать все задачи, которые вы поставили перед ним и четко прописали в техническом задании. Соблюдение всех стандартов разработки плагинов и виджетов позволяет устанавливать плагин из панели администратора, что очень удобно и не требует дополнительных знаний программирования. Бонусом к каждому заказанному виджету или плагину для вордпресс будет подробная видеоинструкция, в которой мы расскажем и покажем вам, как они работают, и как ними управлять. В качестве приятного бонуса, всем заказчикам предоставляется 1 месяц хостинга для WordPress бесплатно!
Этот плагин будет решать все задачи, которые вы поставили перед ним и четко прописали в техническом задании. Соблюдение всех стандартов разработки плагинов и виджетов позволяет устанавливать плагин из панели администратора, что очень удобно и не требует дополнительных знаний программирования. Бонусом к каждому заказанному виджету или плагину для вордпресс будет подробная видеоинструкция, в которой мы расскажем и покажем вам, как они работают, и как ними управлять. В качестве приятного бонуса, всем заказчикам предоставляется 1 месяц хостинга для WordPress бесплатно!
WordPress — установка виджета на сайт
Пошаговое руководство по установке виджета бронирования RESTOPLACE на ваш сайт под управлением CMS WordPress
ВАЖНО: Рекомендуем устанавливать виджет на сайт, когда уже созданы и заполнены столы, создана схема зала, настроены условия работы и депозиты, оформлен дизайн виджета, а ваши сотрудники обучились работе с книгой резервов Restoplace
Где взять код виджета Restoplace
Войдите в административную панель RESTOPLACE, нажмите «виджет для сайта», скопируйте HTML-код виджета
Как установить код виджета в CMS WordPress
Авторизуйтесь на сайте платформы WordPress под учётной записью администратора
Откройте панель администрирования вашего сайта на WordPress и перейдите в раздел Дизайн ⟶ Настроить
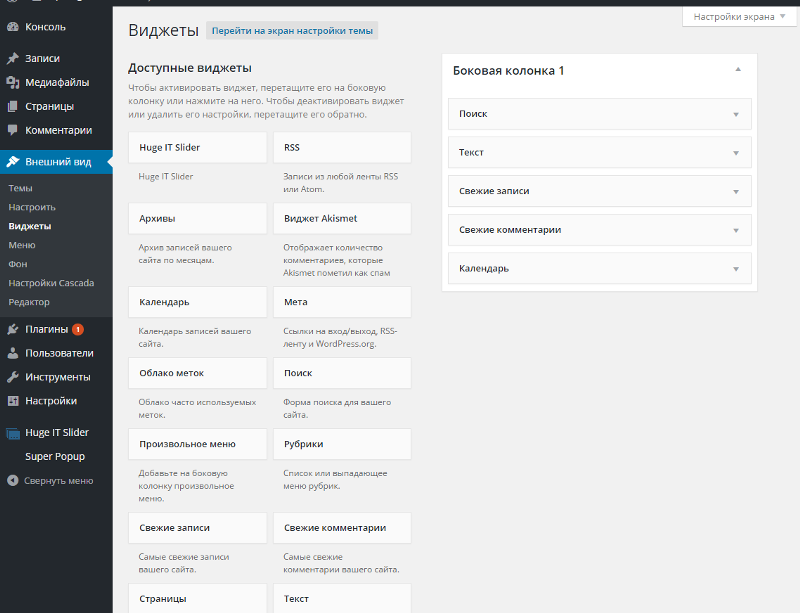
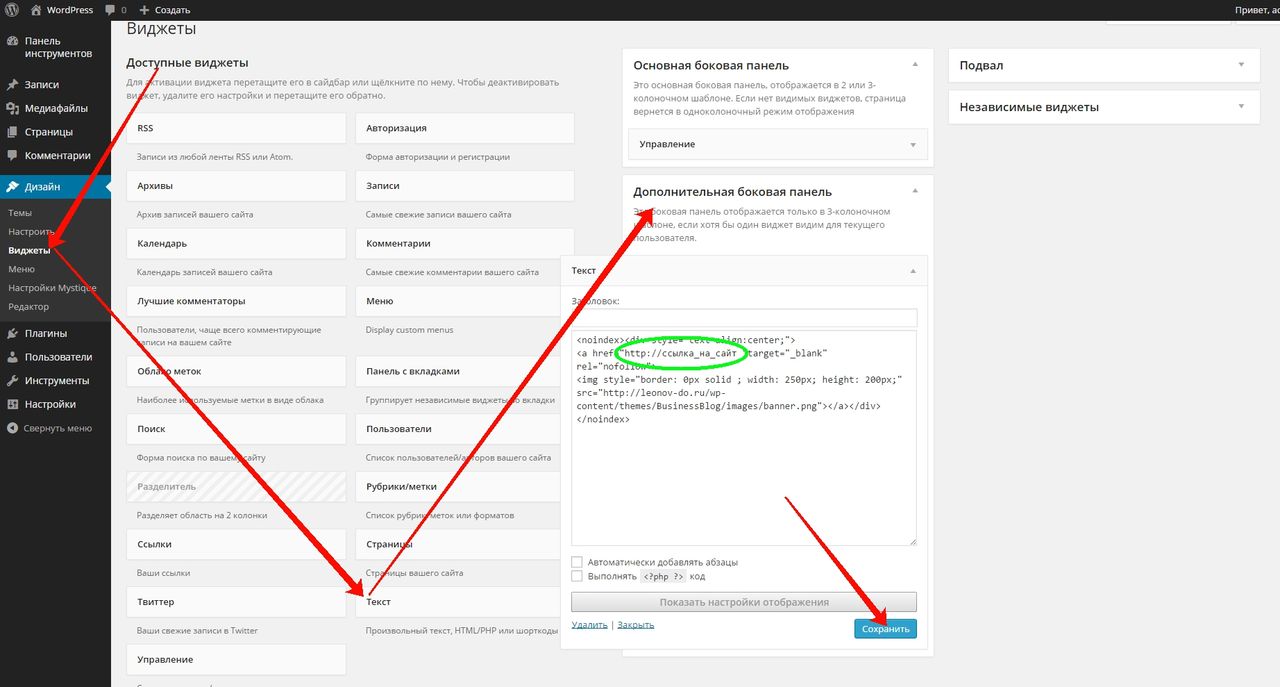
Перейдите во вкладку «Виджеты»
Нажмите кнопку «Добавить виджет» и выберите «HTML-код»
Введите заголовок и вставьте имеющийся у Вас код виджета Restoplace в поле «Содержимое». Нажмите «Опубликовать»
Нажмите «Опубликовать»
ВАЖНО: Для установки Restoplace на другой сайт не надо регистрироваться заново — достаточно установить этот же код на другой сайт.
После внесения каких либо изменений в административной панели Restoplace (изменение столов, схемы зала, дизайна виджета) НЕ нужно обновлять код на сайте, изменения применятся автоматически.
Не забудьте включить адреса (после добавление столов и всех настроек) чтобы они появились в установленном виджете
После всех выполненных операций, на всех страницах вашего сайта появится кнопка, нажав на которую, откроется ваш виджет бронирования Restoplace и ваши гости смогут самостоятельно подобрать и забронировать понравившийся столик онлайн
Прочитайте ещё
Как установить виджет на сайт – общий принцип
В этой инструкции вы узнаете, как установить HTML-код виджета бронирования Restoplace на Ваш сайт
1C Битрикс — установка виджета на сайт
NetCat- установка виджета на сайт
UMI. CMS — установка виджета на сайт
CMS — установка виджета на сайт
MODx — установка виджета на сайт
Tilda — установка виджета на сайт
InSales — установка виджета на сайт
Как установить виджет в группе VK
Пошаговое руководство по установке виджета бронирования RESTOPLACE в группу вашего заведения в Вконтакте
Депозиты (предоплата за бронирование столов). Как включить и настроить размеры депозитов
Где включаются и настраиваются депозиты? Как задать размеры депозитов и добавить исключения?
Дизайн виджета для гостей, как оформить
Как изменить цветовое оформление виджета для гостей, который устанавливается на вашем сайте и в соцсетях
Как установить виджет в Instagram
Пошаговое руководство по установке виджета бронирования RESTOPLACE в Instagram вашего заведения
Инструкция по интеграции UDS c Restoplace
Как произвести интеграцию UDS с Restoplace. Как настроить UDS
Как добавить виджеты на сайт WordPress — Учебники по WordPress для начинающих
Виджеты — одни из самых удобных функций на WordPress. com. Это бесплатные встроенные инструменты, доступные с вашей панели инструментов, которые позволяют добавлять пользовательские штрихи к боковой панели или нижнему колонтитулу. Вы можете отображать важную информацию на более видном месте, направлять читателей к контенту, который вы хотите, чтобы они видели, и улучшать дизайн своего сайта. С помощью виджетов вы можете добавить изюминку и персонализировать свой сайт несколькими щелчками мыши.
com. Это бесплатные встроенные инструменты, доступные с вашей панели инструментов, которые позволяют добавлять пользовательские штрихи к боковой панели или нижнему колонтитулу. Вы можете отображать важную информацию на более видном месте, направлять читателей к контенту, который вы хотите, чтобы они видели, и улучшать дизайн своего сайта. С помощью виджетов вы можете добавить изюминку и персонализировать свой сайт несколькими щелчками мыши.
После выпуска редактора блоков виджеты стали еще более мощными, так как вы можете добавить любой обычный блок, который вам нравится, в доступные области виджетов, а не ограничиваться выделенным набором виджетов.
Важно отметить, что области виджетов доступны только для классических и гибридных тем. Причина этого в том, что с темами Block у вас есть полный контроль над шаблонами, используемыми для ваших страниц и сообщений. Вы не ограничены определенной темой боковой панели или областями виджетов нижнего колонтитула. Вместо этого вы можете создавать эти области в шаблонах по желанию. Узнайте больше о работе с Редактором сайтов из нашей документации по поддержке или пройдите курс «Создайте свой сайт», чтобы познакомиться с основами.
Узнайте больше о работе с Редактором сайтов из нашей документации по поддержке или пройдите курс «Создайте свой сайт», чтобы познакомиться с основами.
Основные сведения о виджетах
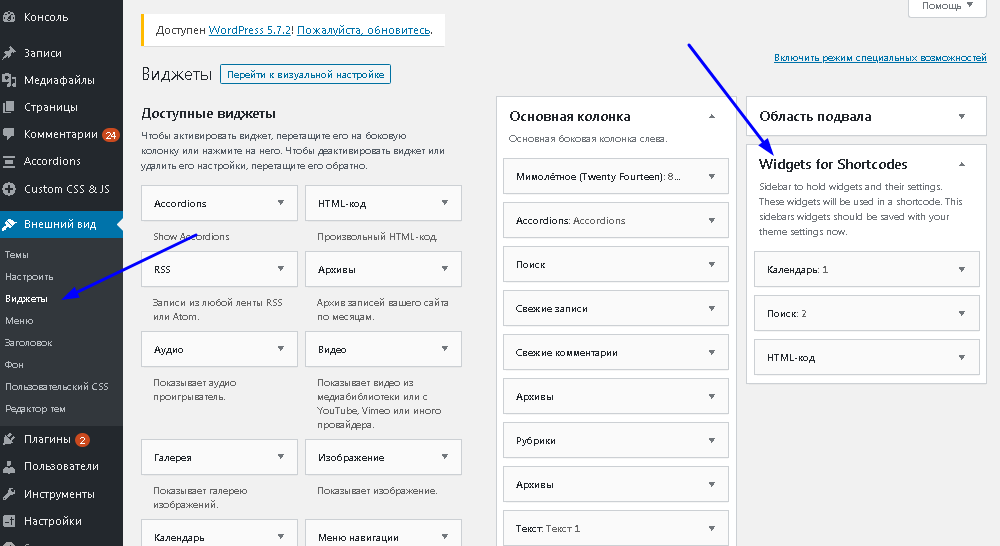
Если вы используете классическую или гибридную тему, вы можете добавить виджеты из Настройщика: перейдите в раздел Мои сайты → Внешний вид → Настроить , . опция для виджетов на левой боковой панели.
Но вам может быть проще управлять своими виджетами из: Мои сайты → Внешний вид → Виджеты , так как этот раздел предоставит вам большую область экрана для работы.
Как вы уже поняли, каждая тема отличается: у некоторых тем есть левая или правая боковая панель, у некоторых может быть раздел нижнего колонтитула в нижней части блога, а у некоторых тем есть скрытые области виджетов, которые выдвигаются по щелчку кнопка. Таким образом, размещение ваших виджетов будет зависеть от вашей текущей темы.
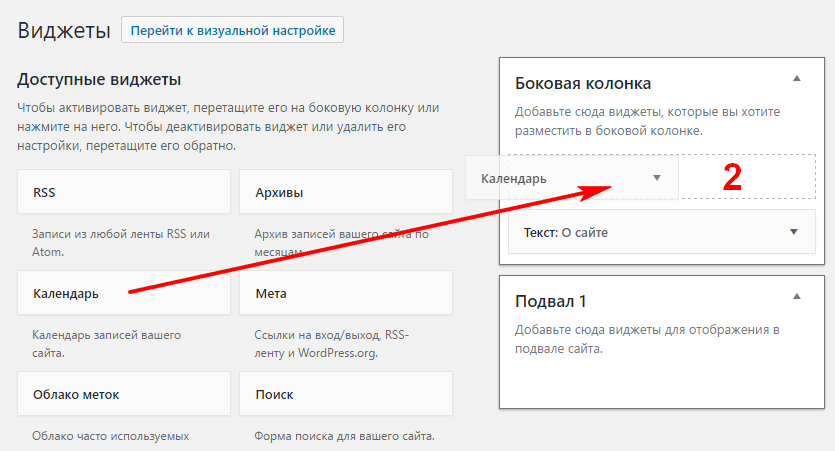
Чтобы добавить виджет в любом месте, сначала щелкните область виджета. Вот где начинается самое интересное! Из-за функций редактора блоков вы можете щелкнуть знак +, чтобы выбрать любой из доступных блоков и добавить свой контент точно так же, как вы это делали со своими страницами и сообщениями.
Вот где начинается самое интересное! Из-за функций редактора блоков вы можете щелкнуть знак +, чтобы выбрать любой из доступных блоков и добавить свой контент точно так же, как вы это делали со своими страницами и сообщениями.
После внесения изменений нажмите кнопку Обновить или Сохранить в верхней части экрана.
Краткий совет по добавлению виджетов
Добавляйте с умом. Вы можете добавить столько виджетов (блоков) на боковую панель или нижний колонтитул, сколько захотите, но выбирайте тщательно — ключ в том, чтобы отображать дополнительный контент, улучшающий ваш сайт, а не отвлекающий внимание от основного контента.
Начинаете и не знаете, что добавить? Мы рекомендуем потратить некоторое время на просмотр других веб-сайтов в вашей нише. Посмотрите, какую дополнительную информацию они содержат, а затем решите, что, по вашему мнению, лучше всего подходит для вашего сайта и аудитории. Помните, что виджеты — это обычные блоки, которые будут отображаться на всех ваших страницах или в сообщениях, отображающих область виджетов. Вы можете добавить любой тип блока, но старайтесь не переусердствовать.
Вы можете добавить любой тип блока, но старайтесь не переусердствовать.
Последние несколько сеансов вы занимались настройкой своего сайта — работа идет! Далее, в разделе «На связи», мы переключим тему и поговорим о способах общения с другими и привлечения внимания к вашему сайту. Вы так усердно работали, чтобы сделать его своим — теперь пришло время показать его миру!
Как использовать новый блочный редактор виджетов WordPress
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
В WordPress 5.8 (выпущенном в июле 2021 г.) WordPress внес большие изменения в редактор виджетов WordPress, переключив его с давней системы на новый подход к виджетам на основе блоков.
Там, где раньше вы использовали пользовательский редактор в редакторе виджетов WordPress, теперь вы будете использовать блоки для управления содержимым в областях виджетов вашего сайта — те же блоки, которые вы используете при создании сообщений или страниц.
В этой статье мы познакомим вас с новым блочным редактором виджетов WordPress и покажем, как он работает. Затем мы рассмотрим семь самых полезных виджетов и покажем вам, как использовать их в полной мере. Давайте погрузимся прямо в!
Как работает блочный редактор виджетов WordPress
Как получить доступ к редактору виджетов
У вас есть два варианта доступа к редактору виджетов WordPress.
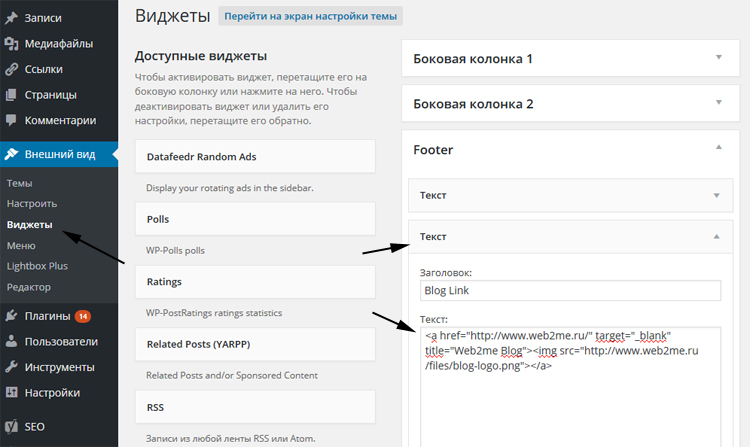
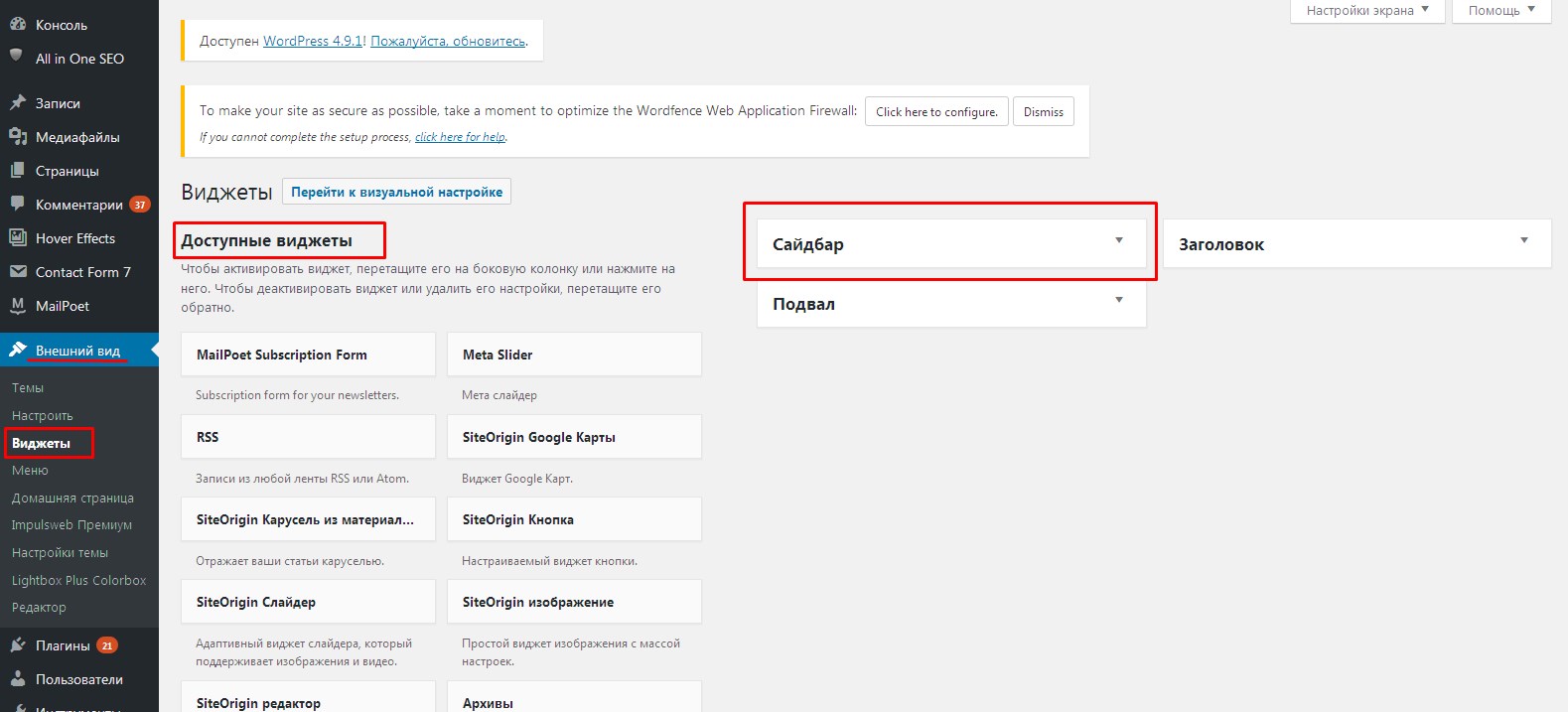
Во-первых, вы можете перейти к Внешний вид → Виджеты , чтобы открыть полный интерфейс редактора виджетов:
Во-вторых, вы также можете получить доступ к редактору виджетов из настройщика WordPress, выбрав Внешний вид → Настройка → Виджеты вместо этого:
Использование настройщика удобно, поскольку позволяет в режиме реального времени предварительно просмотреть, как ваши виджеты будут выглядеть в интерфейсе вашего сайта. Однако недостатком является то, что у вас меньше места для фактического редактора.
Однако недостатком является то, что у вас меньше места для фактического редактора.
По этой причине вы можете перейти к Внешний вид → Виджеты для редактирования сложных виджетов, а затем переключитесь в Настройщик для последних штрихов.
Как использовать редактор виджетов WordPress
Независимо от того, работаете ли вы в специальной области виджетов WordPress или в настройщике WordPress, основной процесс редактирования ваших виджетов будет одинаковым.
Однако для наших снимков экрана мы будем использовать специальную область виджетов WordPress ( Внешний вид → Виджеты ).
Благодаря новой системе блочных виджетов виджеты WordPress теперь используют тот же редактор блоков, который вы используете для создания сообщений и страниц. Если вы не знакомы с тем, как это работает, вы можете ознакомиться с нашим руководством по редактору блоков WordPress.
Чтобы добавить новый блок/виджет, вы можете щелкнуть значок плюса в верхнем левом углу или значок плюса внутри редактируемой области виджета:
В следующем разделе мы рассмотрим некоторые из наиболее полезных блочных виджетов, которые вы можете добавить .
Чтобы добавить текст, вы можете добавить блок абзаца или заголовка и просто щелкнуть и ввести.
Чтобы отредактировать полные настройки виджета блока, вам просто нужно нажать на него. Затем вы можете отредактировать его настройки на боковой панели ( так же, как и в обычном редакторе блоков ):
Чтобы переместить виджеты между разными областями виджетов, вы можете щелкнуть значок «волнистая линия» и использовать раскрывающийся список, чтобы выбрать, в какую область виджетов его переместить:
Если вы хотите отредактировать другую область виджета, просто нажмите на стрелку, чтобы развернуть ее. Например, на снимке экрана выше вы можете щелкнуть область виджетов Shop Sidebar , чтобы редактировать блоки внутри этой области виджетов.
В целом, все в новом редакторе виджетов WordPress работает почти так же, как и редактор блоков, что приятно, потому что он создает единообразный опыт редактирования вашего сайта WordPress и дает вам доступ к большему контролю над областями виджетов.
Самые полезные блочные виджеты WordPress
Теперь, когда вы знаете, как использовать новый блочный редактор виджетов WordPress, давайте рассмотрим семь самых полезных блочных виджетов WordPress.
Однако имейте в виду, что это не единственные варианты, и вы можете также ознакомиться с другими функциями.
1. Архив
Виджет «Архивы» упорядочивает ваши прошлые сообщения по месяцам и годам:
Это средство навигации может помочь вашей аудитории быстро получить доступ к старому контенту. Если вы ищете простой способ организовать все эти новые идеи для постов в блоге для будущих пользователей, это может быть лучшим виджетом для работы.
Мы настоятельно рекомендуем включить параметр Display as dropdown . Это может помочь минимизировать пространство, которое занимает виджет «Архив», не ограничивая его полезность. Вы должны особенно подумать об этом, если у вас есть старый сайт с большим количеством сообщений.
Наконец, вы можете активировать параметр Показать количество сообщений . Если в прошлом вы не придерживались последовательного графика публикаций, это может помочь направить пользователей в более продуктивные месяцы.
Если в прошлом вы не придерживались последовательного графика публикаций, это может помочь направить пользователей в более продуктивные месяцы.
2. Последние комментарии
Как следует из названия, этот виджет отображает самые последние комментарии на вашем сайте. Он также покажет, к какой записи относится комментарий, поэтому вам не нужно беспокоиться о потере контекста:
.Мы считаем, что лучшая часть виджета «Последние комментарии» — это то, как эффективно он демонстрирует активный сайт. Вы можете сделать это еще более убедительным, активировав опцию Отображение даты .
Если пользователи видят, что другие люди взаимодействуют с вашими сообщениями, им может быть предложено сделать то же самое. Кроме того, те, кто представлен, могут оценить признание. Это индивидуальное чувство может быть особенно сильным, если ваша аудитория использует уникальные фотографии профиля.
Несмотря на все эти потенциальные плюсы, вам, вероятно, следует обратить внимание на настройки отображения этого виджета. Слишком много комментариев могут замедлить работу даже самых быстрых тем WordPress. Поэтому мы рекомендуем вам ограничить количество отображаемых комментариев одновременно.
Слишком много комментариев могут замедлить работу даже самых быстрых тем WordPress. Поэтому мы рекомендуем вам ограничить количество отображаемых комментариев одновременно.
3. Последние сообщения
Блок «Последние сообщения» может помочь держать вашу аудиторию в курсе, где бы они ни находились на вашем сайте. Это потому, что добавление этого виджета создаст список вашего самого последнего контента:
Таким образом, это простой способ обеспечить быстрый доступ к вашей последней работе. В результате пользователям не придется возвращаться на вашу домашнюю страницу или основной блог для получения нового контента — вместо этого они могут напрямую получить доступ к сообщению, которое привлекло их внимание.
Лучше всего то, что этот виджет легко настраивается. Например, вы можете включить такие детали, как выдержки из сообщений или имя автора. Если ваш сайт в значительной степени зависит от визуальных элементов, вы также можете отображать избранные изображения.
Если вы хотите отображать только часть своего контента, вы также можете отфильтровать сообщения из определенных категорий и/или авторов.
4. Социальные иконки
Предоставление вашим пользователям возможности общаться с вами в социальных сетях может помочь расширить охват. Вот тут-то и появляется виджет Social Icons:
.Эта функция помогает размещать ссылки на популярные сайты социальных сетей, например Facebook. Вы также можете добавить менее распространенные, такие как Amazon. Если вы участвуете в их партнерской программе, это может помочь вам увеличить продажи.
Если вам удобно использовать редактор виджетов WordPress в стилистическом смысле, вы также можете рассмотреть возможность настройки цветовых палитр значков. Вы, вероятно, не хотите слишком далеко отходить от узнаваемого дизайна, но даже незначительное изменение может помочь этим значкам лучше соответствовать теме вашего сайта.
5. Облако тегов
Вероятно, на вашем сайте WordPress установлена какая-то система тегов. Облако тегов выводит эту функцию на передний план, отображая все ваши теги в группе:
Облако тегов выводит эту функцию на передний план, отображая все ваши теги в группе:
Более того, размер каждого тега определяется количеством постов, в которых он используется. Вы можете сделать это более понятным, включив параметр Show post counts . Передавая эту информацию визуально, вы можете помочь своим пользователям интуитивно изучить самые популярные темы в вашем блоге.
Однако некоторые сайты имеют четкую систему тегов для целей поисковых систем. Это может привести к длинному списку тегов, который даже облако тегов не сможет организовать. Если это похоже на вас, рассмотрите возможность использования этого виджета для отображения категорий. Вы получите те же навигационные преимущества без создания огромного блока текста.
6. Меню навигации
Виджет «Меню навигации» — еще один простой, но мощный блок. Эта функция отображает выбранное вами меню навигации, где бы вы его ни разместили:
Навигация — важная часть UX вашего сайта. Вы, вероятно, уже отображаете свое основное меню навигации в своем заголовке, но виджет «Меню навигации» дает вам возможность отображать другое меню в любой области виджета.
Вы, вероятно, уже отображаете свое основное меню навигации в своем заголовке, но виджет «Меню навигации» дает вам возможность отображать другое меню в любой области виджета.
Например, вы можете создать отдельное меню для ссылок в нижнем колонтитуле и использовать этот виджет для автоматического отображения этих ссылок в нижнем колонтитуле.
7. Поиск
Виджет «Поиск» позволяет пользователям просматривать содержимое вашего сайта. Это может показаться простым, но важно знать, как редактировать виджеты, даже такие простые, как этот:
Подобно виджету «Меню навигации», мы считаем, что виджет «Поиск» работает лучше всего, когда он расположен на видном месте. Таким образом, пользователи могут легко просматривать ваш сайт и находить ответы на свои вопросы.
Тем не менее, ширина 100% по умолчанию может не работать с дизайном вашего сайта. К счастью, совсем отказываться от этой функции не нужно. Вместо этого вы можете настроить точную процентную ширину под Настройки дисплея Меню опций.
После того, как вы настроите этот виджет, вы также можете подумать о добавлении функции автозаполнения поиска. Это небольшое изменение может добавить нотку профессионализма практически любому сайту.
Как отключить блочные виджеты и использовать старые виджеты WordPress
Новый блочный редактор виджетов WordPress дает вам гораздо больше гибкости, чем старая система виджетов WordPress. Однако, если вы предпочитаете продолжать использовать старую систему виджетов, у вас есть варианты.
Точно так же, как плагин Classic Editor позволяет отключить редактор блоков, официальный плагин Classic Widgets позволяет отключить блочные виджеты и продолжить использование старого редактора виджетов WordPress.
Нет настроек для настройки — как только вы активируете плагин, ваш сайт вернется к использованию устаревшей системы виджетов.
Наверх
Начало работы с редактором виджетов WordPress
Запуск веб-сайта обычно требует значительной стратегии.

