Div верстка. Как ее использовать, различные варианты исполнения


В интернете очень много материалов по поводу div-ов. Поэтому я решил создать такую статью, которая бы все содержала бы в себе, что касается блочной верстки. Из данной статьи Вы узнаете, как создать Вашу первую страницу, используя блочную верстку. Но основной акцент данной статьи я все-таки хочу сделать на различных проблемах, с которыми сталкиваются обычные пользователи, особенно новички, которые только начинают свое знакомство с Div-ами. Благодаря этой статье мы рассмотрим всевозможные варианты употребления div-ов, узнаем, что можно делать с этими блоками, как их изменять и вообще как ими пользоваться. Под статьей Вы увидите комментарии, оставляйте свои комменты, вопросы, и я обязательно помогу решить Вашу проблему и даже добавлю Вашу проблему в основную статью для остальных пользователей.
Div — верстка, это что такое?
Раньше, в эпоху становления интернета сайты верстались с помощью таблиц, что было достаточно неэффективно, и на смену этому устаревшему способу пришел новый — блочная верстка, используя Div-ы. Как видно, даже названия методов верстки сайтов отражают те теги, которые используются в создании сайта. Раньше это был тег <table> сейчас тег <div>.
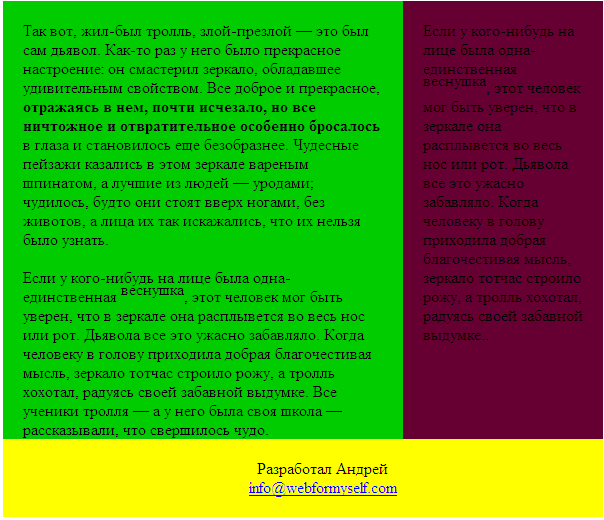
Если взглянуть практически на любой современный сайт, то можно отметить их некоторое сходство, а именно присутствие на этих сайтах определнных зон: меню (menu), контент (content), шапка (header), низ сайт (footer). Такие зоны есть практически у любого сайта. А выглядят они все примерно так, как показано ниже.
На рисунке разными цветами я указал разными цветами зоны моего сайта. Красным — шапку, зеленым — меню, синим — контент, черным — низ сайта. В середине конента также я добавил блок названия статьи, и собственно блок самой статьи (текста). Вот таким образом выглядит процентов 70 сайтов в интернете, может быть только блоки меняются местами, но суть остается такой же.
Преимущества блочной div верстки
Преимущества дивной верстки следующие:
- меньше кода, а значит меньше «мусорных» тегов на странице
- возможность более гибкой разметки, т.к. каждый div не привязан ни к чему (в отличие от ячейки таблицы)
- возможность поменять местами блоки в коде не характерным способом (например, сначала идет контент, а потом идет шапка, хотя визуально сначала идет шапка, а потом контент)
- гораздо больше возможностей для разных JavaScript’ов
- современный вариант (табличная верстка более не применяется)
Начинаем кодить, используя Div (тег <div>)
Естественно, начинать мы будем с простого, а цель у нас создать макет сайта, который изображен выше. Да, весь код, который необходимо писать на страницах я буду включать в соответствующие коды.
Давайте создадим простенький шаблон страницы, используя div-ы. Учтите, данный код надо выставить после <body> и перед </body>. Ну это я надеюсь объяснять Вам не нужно.
<div> block 1 </div> <div> block 2 </div> <div> block 3 </div>
<div> block 1 </div> <div> block 2 </div> <div> block 3 </div> |
Что получилось? На странице должны появится слова: block 1, block 2, block 3, которые идут в столбик, один за другим, при этому на странице больше ничего нет. Такой же эффект, кстати, можно получить, используя html тег <p>. Вы спросите, и что дальше. А вот теперь то и начинается самое интересное. Для того, чтобы управлять нашими div-ами, изменять их и вообще делать с ними все, что Вашей душе угодно (на самом деле не все, но это в конце статьи) мы обязаны использовать файл CSS. Я не буду здесь подробно останавливаться на нем, так как думаю, что Вы знаете, что это такое. Желательно сразу себя приучить подключать файл стилей к своим страницам сразу же, а не вставлять в каждый файл стили. В итоге у нас должно получиться два файла: index.html и style.css — данные файлы необходимо создать в любом редакторе (даже блокнот сгодиться), главное, это правильно задать расширение файла при его сохранении.
Давайте теперь зададим для наших div-ов разделительную полосу красного цвета. Внимание, ниже код который нужно указать в css.
div{ border: 1px solid red; }
div{ border: 1px solid red; } |
Этот же код вставляем в index.html
<html> <head> <link href=»style.css» rel=»stylesheet»> <head> <body> <div> block 1 </div> <div> block 2 </div> <div> block 3 </div> </body> </html>
<html> <head> <link href=»style.css» rel=»stylesheet»> <head> <body> <div> block 1 </div> <div> block 2 </div> <div> block 3 </div> </body> </html> |
Создав эти два файла (style.css и index.html) и открыв index.html мы увидим всё то же самое, что и в предыдущем случае, но у каждого дива будет красная граница. «Управлять» блоками мы будем с помощью CSS и присвоения конкретному div’у собственного класса. Сразу говорю, что писать что-то вроде style=”color: #a00;” (то есть использовать инлайновые стили) прямо на html-странице считается дурным тоном, а позже усложнит жизнь и вам — сложно отлаживать такую страницу. (представьте что Вы что-то захотели изменить на сайте, а у Вас тысячи страница, устанете изменять. Тут же просто надо изменить всего один файл.
Свойство float для Div-ов
Вот мы и создали выделение наших блоков красной линий, но, как говориться, на этом далеко не уедешь. Поэтому давайте разместим наши блоки горизонтально. Чтобы это сделать, воспользуемся отличным свойство CSS — float. Данное свойство отвечает за выравнивание наших блоков, и с помощью данного свойства мы сможем выравнивать наши блоки как нам хочется. Теперь давайте разместим наши блоки горизонтально, один за другим. ВНИМАНИЕ! Задать выравнивание можно только слева или справа, по центру выравнивания нет, учтите это! Напишем наш код в CSS.
.div{ border: 1px solid red; float: left; }
.div{ border: 1px solid red; float: left; } |
Если мы сейчас откроем страницу в нашем браузере, то получим результат — наши дивы располагаются друг за другом. При этом их ширина зависит от того контента, который находится в этих дивах, и вычисляется автоматически браузером. Если второму div-у задать свойства
Важно! Сразу хочу отметить, если Вы новичок в css, то сразу привыкайте к хорошему, а именно используйте в css классы, а не id. Это поможет Вам в будущем, особенно тогда, когда Вы будете работать с библиотеками jQuery. Кроме того, названия классов очень рекомендуется писать «говорящие». Например, для контента желательно назвать класс дива .content, а для сайдбара — .sidebar. Если же Вы желаете выделить какое-то свойство для определенного элемента на Вашей странице, тогда используйте #id.
Важно! В коде Вы можете заметить странную приписку в html — <div style=”clear: both;”></div>. Что это за непонятный такой третий div спросите Вы? Все просто, уважаемые программеры, мы обязаны сообщить браузеру, что после этой команды, все остальные div-ы должны идти ниже предыдущих. Если это не сделать, то может получиться нехорошая ситуация, когда дивы выстраиваются в одну колонку, или нализают друг на друга. Это команда браузеру типа html тега <br>, но для div-ов.
Свойство padding и margin для div-oв
Важные свойства в блочной верстке div-ами. И умения ими пользоваться помогут Вам в создании индивидуальных дизайнерских решений для Вашего сайта. Изначально, если упустить эти свойства наших div-ов (блоков), то мы получим следующую картину, что все div-ы располагаются вплотную к друг другу, в независимости от того, идут они друг за другом или один под другим. Именно благодаря нашим свойствам, таким как padding и margin — можно задавать промежутки между div- ами, либо внутри самих дивов. Например:
.div{ border: 1px solid red; float: left; padding: 10px; margin-right: 10px; }
.div{ border: 1px solid red; float: left; padding: 10px; margin-right: 10px; } |
Данным кодом в CSS мы указали нашим дивам расстояние между ними, а также расстояние внутреннего контента внутри самого блока.
Если же нам нужно, чтобы один наш блок (div) располагался на каком-то особенном расстоянии от своего соседнего блока, то нам необходимо использовать свойство margin.
Важно! Свойства padding и margin имеют следующие параметры. Если мы просто зададим количество пикселей и все, это то, что мы проделали с padding, то со всех четырех сторон будем сделано это расстояние. Если задать две величины, например так: margin: 10px 5 px. То сверху и снизу будет расстояние в 10px, а слева и справа по 5px.
Важно! Также существуют и персонализированные промежутки. Они задаются присвоением к нашим свойствам слов bottom (низ), top (верх), left, right. В нашем примере, приведенном выше мы используем расстояние справа.
Свойство border — задаем границы нашим div-ам
Бывает, что нам нужно задать отчетливую границу нашим блокам, чтобы наглядно демонстрировать их разницу между собой. В этом случае нам необходимо свойство border. Благодаря этому свойству мы сможем задать границу нашему диву по нашему выбору. Данное свойство имеет три параметра, которые разделяются пробелами. Первый — ширина, задается пикселями. Собственно это ширина нашей границы. Второй параметр — стиль. Стилей достаточно много, и потребуется целая статья, чтобы описать их все. Какие могут быть стили? Например двойная граница, или прерывистая. И так далее. В нашем примере мы используем solid — одиночную линию заданной ширины. Третий параметр — это собственно цвет. Может задаваться 16-ричным кодом, либо словом по-английски, например black.
Также можно указывать границу для каждой из сторон нашего div-а, для этого воспользуйтесь уже упомянутыми top, bottom, left, right. Пример кода ниже.
.div{ border: 1px solid red; float: left; padding: 10px; margin-right: 10px; border: 1px solid red; }
.div{ border: 1px solid red; float: left; padding: 10px; margin-right: 10px; border: 1px solid red; } |
Свойство width и height для div-ов
Вот теперь мы можем задать нашим div-ам ширину и высоту, что сделает наши дивы более наглядными. Просто добавьте в свойства каждого класса наших div-ов width:300px; height:500 px. Откроем теперь нашу страницу, вы увидите, что наши блоки стали намного больше и теперь выглядят более полноценно. Забегу сразу вперед и скажу, что ширина и высота может задаваться в пикселях или процентах. Учтите это.
Wrapper. Что это и зачем?
Мы с Вами дошли до довольно важного момента в верстке сайта, а именно до wrapper-а. Вы сами должны выбрать использовать его Вам в будущем или нет, но я Вам советую использовать его. Но для начала давайте поймем, что это вообще такое.
Обычно, при создании сайта нам нужно, чтобы наш сайт был по центру нашего окна браузера. При этом обычно мы задаем нашему сайту какие-то фиксированные параметры, ширину там или высоту. Поэтому нам бы хотелось, чтобы все это отлично выглядело и было наглядным. Поэтому появился такой div-блок, который назвали Wrapper. Он представляет из себя некий контейнер, в котором находятся все остальные блоки.
Как его использовать? Для этого мы создаем наш div wrapper сразу же после тега <body>, после чего размещаем внутри нашего враппера все остальные блоки нашего сайта, а затем закрываем div wrapper.
В CSS мы задаем нашему wrapper-у фиксированную ширину (обычно указывают 990 px, но здесь можно эксперементировать — это связано с тем, что на данный момент большинство пользователей используют разрешение 1024×768, но разрешение все время растет, поэтому в будущем эту величину надо менять), а также указываем следующее: margin-left: auto; margin-right: auto;
Все это сделает наш сайт оцентрованным по середине, при этом надо учитывать, что у нашего тега <body> тоже есть свои отступы, поэтому желательно их сразу убрать. Вставляем код ниже в наш CSS файл.
body, html{ margin: 0px; padding: 0px;
body, html{ margin: 0px; padding: 0px; |
Также прошу Вас заметить, что если мы хотим изменить расстояние сверху или вообще с любой другой стороны, то лучше всего воспользоваться свойством margin у wrapper.
Div верстка – Кодим блочную верстку ИТОГ
Так, ну вот и пришло время, чтобы, наконец нам сверстать весь сайт, который был показан на картинке выше. Ниже я указал код, который должен быть в index.html и в style.css.
CSS файл:
body, html{ font: 12px tahoma; margin: 0px; padding: 0px; } div{ text-align: center; } .wrap{ width: 990px; margin-left: auto; margin-right: auto; background: #ddd; padding: 10px; } .header{ background: #e25e5e; height: 100px; margin-bottom: 10px; padding: 10px; } .sidebar{ float: left; padding: 10px; width: 300px; background: #5ee28d; height: 700px; } .content{ float: left; padding: 10px; margin-left: 10px; background: #5e86e2; width: 640px; height: 700px; text-align: left; } .bottom{ background: #141926; height: 60px; margin-top: 10px; padding: 10px; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
body, html{ font: 12px tahoma; margin: 0px; padding: 0px; }
div{ text-align: center; }
.wrap{ width: 990px; margin-left: auto; margin-right: auto; background: #ddd; padding: 10px; }
.header{ background: #e25e5e; height: 100px; margin-bottom: 10px; padding: 10px; }
.sidebar{ float: left; padding: 10px; width: 300px; background: #5ee28d; height: 700px; }
.content{ float: left; padding: 10px; margin-left: 10px; background: #5e86e2; width: 640px; height: 700px; text-align: left; }
.bottom{ background: #141926; height: 60px; margin-top: 10px; padding: 10px; } |
Из вышепредставленного кода Вы можете видеть, что, благодаря блочной верстке, мы сократили наш код в index.html до минимума, при этом, наша страница очень функциональна, ее легко видоизменять, при этом редактируя всего один файл style.css. Вот собственно и все, можете пользоваться этим кодом или делать свой на примере этого.
ОБНОВЛЕНИЯ
ВНИМАНИЕ! Я буду постоянно обновлять данную страницу и внедрять в нее различные свойства, которые можно будет задавать нашим дивам. Поэтому почаще заглядывайте на эту страницу, чтобы быть в курсе последних изменений, которые касаются div-ов. Удачи в кодинге.
Блочная верстка сайтов в CSS

Всем доброго дня!
На связи Бернацкий Андрей!
В данном выпуске речь пойдет о создании сайта с помощью блоков, т.е. блочная верстка сайтов.
Кстати говоря, данный выпуск имеет видео версию, можете скачать по ссылке:
Видео версия 13 урока
Для этого, нам необходимо познакомиться с CSS-свойством float, которое является одним из наиболее частоиспользуемых, при блочной верстке страниц сайта.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееИтак, свойство float предназначено для выравнивания элементов на странице. Это что-то похожее на параметр align в HTML тегах.
Свойство float:
Значения:
left – выравнивает элемент по левому краю.
right — выравнивает элемент по правому краю.
inherit – использует стиль выравнивания, как у родительского элемента.
none – без выравнивания.
Допустим нам нужно выровнять изображение по правому краю. Для него мы должны прописать:
<img src=»myimg.jpg» />
<img src=»myimg.jpg» /> |
Это будет один к одному, как если бы мы указали:
<img src=»myimg.jpg» align=»right» />
<img src=»myimg.jpg» align=»right» /> |
Изображение выровняется по правому краю, а текст, который идет после изображения, будет обтекать его справа. Если нам нужно запретить обтекание текста, используем свойство clear.
Свойство clear:
Значения:
left – отменяет обтекание слева.
right — отменяет обтекание справа.
inherit – отменяет обтекание, которое было у родительского элемента.
none – без обтекания.
both – отменяет любое выравнивание.
Но, чаще, свойство float используется для расположения элементов на странице.
Посмотрите на рисунок:

Это каркас сайта. Казалось бы, обычная таблица, но нет! Для реализации такое разметки не использовалась ни одна таблица! Все элементы – это теги <div>…</div>.
Посмотрим, как это можно легко реализовать.
Для начала создаем четыре блока div.
<div> <div> </div> <div> </div> <div> </div> </div>
<div> <div> </div> <div> </div> <div> </div> </div> |
div – основной блок. Он содержит все остальные блоки, которые только у нас будут использоваться.
div – блок, в котором будет основное содержимое страницы (зеленый слева).
div – правый блок. В примере в нем находиться текст, но в реальной ситуации, там может быть навигация, рекламные баннеры, и т. д.
div – желтый нижний блок. В нем, обычно, расположена контактная информация, различные ссылки и т.д.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДавайте теперь наполним наши блоки содержимым.
В общем, без задания стилей мы ничего особенного не увидим:

Теперь назначим стили для блоков:
.main{ background-color:#000099; width:600px; margin:0 auto; } .content{ background-color:#00CC00; width:400px; } .righter{ background-color:#660033; width:200px; } .foot{ background-color:#FFFF00; } color:#FFFF00; }
.main{ background-color:#000099; width:600px; margin:0 auto; } .content{ background-color:#00CC00; width:400px; } .righter{ background-color:#660033; width:200px; } .foot{ background-color:#FFFF00; } color:#FFFF00; } |
Пока, думаю, все понятно. Все вышеизложенное описано в предыдущих выпусках рассылки.
Увидеть мы должны примерно следующее:

А теперь проанализируем код страницы.
Главному блоку у нас задана ширина в 600px, блоку с содержимым 400рх, а для левого блока 200рх. Но два последних блока не стали в один ряд, а расположились друг за другом.
Пришло время воспользоваться свойством float. В стилях дописываем следуюшее:
.content{ background-color:#00CC00; width:400px; float:left; } .righter{ background-color:#660033; width:200px; float: left; }
.content{ background-color:#00CC00; width:400px; float:left; } .righter{ background-color:#660033; width:200px; float: left; } |
Остальные стили пока не трогаем. Получили такую вещь:

Что-то получили, но не совсем то, что нужно. Но если разобраться в теории, то все свойства сработали корректно. Мы задали float:left для левого и правого блока, они выбились из потока следования элементов, и все, что было за ними, заняло свободное место вокруг этих блоков (аналогично как текст обтекает картинку, если ей задать это свойство).
Соответственно, чтобы нижний блок стал на свое, место пропишем следующее:
.foot{ background-color:#FFFF00; clear:both; float:left; width:100%; }
.foot{ background-color:#FFFF00; clear:both; float:left; width:100%; } |
clear:both – для отмены выравнивания от предыдущих блоков.
float:left – для собственного выравнивания блока.
width:100% — чтобы блок занял всю ширину основного блока.
Получили:

Почти то, что нужно, только блоки не равной высоты, и это видно, так как фон у них разный.
Одним из решений данной проблемы (самой простой и универсальной, на мой взгляд) является задание отступов снизу.
Делаем их следующим образом:
.main{ background-color:#000099; width:600px; margin:0 auto; overflow:hidden; } .content{ background-color:#00CC00; width:400px; float:left; padding-bottom:32000px; margin-bottom:-32000px; } .righter{ background-color:#660033; width:200px; float: left; padding-bottom:32000px; margin-bottom:-32000px; }
.main{ background-color:#000099; width:600px; margin:0 auto; overflow:hidden; } .content{ background-color:#00CC00; width:400px; float:left; padding-bottom:32000px; margin-bottom:-32000px; } .righter{ background-color:#660033; width:200px; float: left; padding-bottom:32000px; margin-bottom:-32000px; } |
После добавления этого кода получим:

Фон левого блока дотянулся до низа страницы. Теперь если мы будем менять содержимое блоков, то фон будет тянуться до низа, так как это и нужно. Собственно для этого и нужны отступы padding-bottom:32000px; margin-bottom:-32000px; для обоих блоков.
overflow:hidden; в классе main для того, чтобы скрыть большой отступ вниз без содержимого блоков.
В общем-то все, что нужно мы получили. Осталось только добавить отступов к блокам и выровнять текст в нижнем блоке по центру. Но это я оставлю вам на самостоятельную доработку.
На этом, выпуск посвящённый блочной верстке сайтов и страниц, завершим.
Просьба присылать с вопросом ваш код того, что вы делаете. Так будет проще и мне понять, что у вас не получилось и дать вам четкий ответ. И вам меньше объяснять в письме, что у вас не получается.
Данный урок имеет видео версию, которую Вы мо жете скачать по ссылке:
Видео версия 13 урока


Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьБлочная div верстка с css свойствами
Div верстка является актуальной моделью создания сайтов.
В сети постоянно появляются новые сайты — новостные порталы, блоги и личные странички. Практически каждый из них создается на основе блочной модели, основу которой составляют блоки DIV. Сегодня мы разберемся в этой технологии, рассмотрим основные нюансы div верстки.
Оглавление:
- Поток HTML документа
- DIV верстка сайта
- HTML каркас
- CSS стили
- Заключение
- Наши рекомендации
- Стоит почитать
Поток HTML документа
Если вспомнить о том, что язык HTML позволяет структурировать гипертекстовую информацию, то становится понятно, что любой сайт, по своей сути, является набором блоков: картинки, текст, ссылки и тд. Мы сейчас не говорим конкретно о блоках DIV, но это тесно связанные темы.
Итак, мы имеем некий поток данных, из которых и собирается HTML страница. На данный момент различают два типа структурных элементов: блочные и строчные. Блочные, в нормальном HTML потоке располагаются друг за другом в вертикальном порядке. При этом, по умолчанию ширина блока занимаем все доступное место, относительно страницы или родительского элемента. В свою очередь, строчные элементы располагаются друг за другом в горизонтальном порядке.
Основными представителями этих двух категорий, являются тэги div и span.

Соответственно, если речь идет о нормальном HTML потоке, все блоки div будут располагаться друг под другом, а span в линию.
Как вы понимаете, строчными элементами не получится создать нормальную разметку для сайта. Поэтому несколько лет назад, на смену табличной верстке, решили применять верстку на основе блоков DIV.
DIV верстка сайта
Итак, для разметки сайта стали использовать блоки DIV. Используя их, можно была расчертить основной макет, и создать дополнительные блоки для всех необходимых типов контента.
Давайте посмотрим этот процесс, на примере стандартной страницы, включающей в себя шапку, блок контента, сайдбар и футер.

Это классический вариант. В шапке сайта чаще всего располагается логотип, в боковом блоке навигационные ссылки. Основной блок используется для вывода информации — статьи, описании компании, фото архив и тд. В нижнем блоке можно вставить адрес, контакты и прочую служебную информацию.
Как вы видите на картинке, для верстки макета у нас используются следующие основные блоки:
- MAIN
- header
- nav
- content
- footer
Блок Main используется как контейнер для всего содержимого. Header — шапка сайта. Nav — блок навигации. Content — основная информация и контент. Footer — подвал сайта.
Каждый из этих блоков является контейнером DIV. Но исходя из теории, блоки должны идти друг за другом. Нам же нужно получить рассмотренный выше макет, чтобы блоки имели следующую структуру:
И плюс ко всему, располагались бы на странице так же, как мы видим на шаблоне. Как же нам добиться этого? Для этой цели мы будем использовать свойства для блоков DIV, которые позволят нам расположить их нужным образом, относительно друг друга, и страницы в целом.
Но для начала, давайте создадим саму HTML основу нашего макета, и дадим блокам наименования, чтобы можно было работать с таблицами стилей.
HTML каркас
Если пропустить все служебные теги, то каркас нашего сайта будет выглядеть вот так.
<div> <div>Шапка</div> <!--header--> <div> <div>Контент</div> <div>Навигация</div> <!--nav--> </div> <!--main--> </div> <!--wrapper--> <div>Подвал</div> <!--footer-->
Для каждого блока у нас назначен класс. С его помощью мы будет задавать стили для блока — это поможет нам добиться нужного расположения на странице.
Самое время познакомится со стилями и свойствами, которые используются для div верстки сайта.
CSS стили
Если кто-то еще не знает, в сайтостроении уже давно используют таблицы стилей CSS. С их помощью можно изменять любой элемент на страницы. Это касается как визуального оформления для блока, так и его месторасположения и масштаба.
Float
Для начала, давайте познакомимся со свойством, которое позволяет расположить блок DIV справа или слева на странице или относительно родительского контейнера.
Небольшое отступление. Всегда когда мы будет назначать стиль для блока, он будет изменять его свойства (размер, расположение), относительно родительского контейнера.
Свойство float имеет четыре значения: none, right, left, inherit.
Нас интересует значение «слева» и «справа».
Значение float указывает на то, с какой стороны будет отображаться наш блок. Все прочие блоки будут обтекать его с противоположной стороны.
В нашем случае, для блока навигации мы должны указать значение left, а для основного контента значение right. Вот как это будет выглядеть в файле стилей:
.nav {
float:left;
}
.content {
float:right;
}Кстати, можно задать свойство только для блока навигации. Блок с контентом будет автоматически расположен справа от навигации. Это будет достигнуто, благодаря обтеканию, которое получается при задании свойства float.
Отступы в CSS: margin и padding
Теперь давайте разберемся с двумя важными свойствами, используемыми при верстке на основе блоков div. Они отвечают за отступы. Понять суть их работы проще всего на примере.
Давайте представим, что нам необходимо сделать таким образом, чтобы наш основной блок MAIN, имел небольшой отступ от шапки сайта. Это можно реализовать, если назначить для блока div с классом main, свойство margin. Оно отвечает за внешние отступы блока.
Свойство margin имеет следующие значения: [значение | проценты | auto] {1,4} | inherit.
Таким образом, вы можете указать отступ в пикселях, в процентах, поочередно для каждой стороны.
Есть возможность задавать только определенный отступ, например с верхней стороны. Это как раз наш случай. Вот как это будет реализовано:
.main {
margin-top:10px;
}
Теперь наш блок main будет иметь верхний отступ в 10 пикселей.
Теперь давайте оформить блок с навигацией и контентом. Представьте, что у нас уже есть готовый сайт. Все ссылки в навигации вплотную прилегают к левому краю страницы. А текст в блоке контента наоборот, вплотную прилегает к правой стороне. Довольно не приятное оформление. Нам нужно сделать внутренние отступы.
За это отвечает свойство padding, имеющее следующие значения: [значение | проценты] {1, 4} | inherit
Здесь тот же принцип, что и со свойством margin — можно задавать отступ для каждой стороны отдельно.
Давайте для начала отодвинем ссылки в навигации от левого края на 15 пикселей. Затем текст в блоке контента на 20 пикселей от правой стороны. В итоге наш CSS код немного дополнится:
.nav {
float:left;
padding-left: 15px;
}
.content {
float:right;
padding-right: 20px;
}Используя эти основные свойства, вы сможете добиться нужного расположения блоков DIV. В итоге вы получите готовый макет сайта, и останется только заполнить его нужной информацией.
Видео к статье:
Заключение
Мы рассмотрели только основные свойства. В действительности их существует намного больше. Но в любом случае, представленная информация будет использоваться в div верстке всегда.
Наши рекомендации
Как удалить страницу в инстаграм.
Создаем кнопки для сайта онлайн.
Популярные тэги в инстаграм.
Стоит почитать
Зачем искать информацию на других сайтах, если все собрано у нас?
Блочная верстка или основы анатомии скелета сайтов
Сайты тоже имеют свой скелет. Но о его особенностях спрашивать врачей бесполезно. Да и ветеринары тоже не в курсе строения сайта. Об этом ведомо лишь верстальщикам. Именно от них зависит строение скелета будущего ресурса. А главным способом создания костей его скелета является блочная верстка.
Есть в верстке сайта что-то таинственное. Но это до тех пор, пока не познакомишься с этим ремеслом поближе. Начинаем наше посвящение:
Следующим этапом разработки сайта после создания его макета является верстка. Задача верстальщика перенести с помощью html кода и таблиц css скелет будущего сайта в виртуальный мир. Проще говоря, перенести размеры и пропорции ресурса в форму, понятную для браузера.
В процессе верстки кодом html происходит разбивка «скелета» сайта на части. А с помощью css (каскадных таблиц стилей) задаются размеры его «костей», цвет и расположение.
Различают несколько видов верстки:
I. Табличная – ранее была основным способом верстки. В табличной верстке для задания структуры сайта используется тег <table> и его дочерние теги. Верстка с помощью таблиц позволяет наиболее пропорционально расположить все элементы дизайна относительно друг друга. Но в тоже время такой код получается слишком объемным:
Также к основным недостаткам табличного кода относится его долгая загрузка и плохая индексация содержимого поисковыми системами.
Содержимое страницы, сверстанной на основе таблиц, не будет отображено до тех пор, пока не загрузятся все данные. Блочная верстка позволяет отображать каждый загруженный элемент отдельно.
Плохая индексация табличных страниц объясняется большими промежутками между блоками текста, расположенного в разных ячейках таблицы.
Теперь табличная верста редко используется в качестве основного метода создания сайтов. Сейчас ее применяют лишь для структурирования табличных данных и расположения графических изображений.
II. Блочная – в данный момент является основным способом верстки. В отличие от табличной блочная верстка обладает рядом преимуществ:
- Отделение стиля элементов от кода html;
- Возможность наложения одного слоя на другой – такая возможность во многом облегчает позиционирование элементов.
- Лучшая индексация поисковиками;
- Высокая скорость загрузки страницы, состоящей от взаимно независимых элементов;
- Легкость создания визуальных эффектов (выпадающих меню, списков, всплывающих подсказок).
Основным недостатком блочной верстки является некая «двусмысленность» понимания ее кода различными браузерами. Поэтому часто html страницы приходится «доводить» путем использования специальных хаков.
С появлением блочной верстки родилось такое понятие, как «кроссбраузерность». Из-за различия отображения одного и того же элемента в разных браузерах верстальщикам приходится вставлять в основной html целые куски кода (хаки).
Действие хака является узкоспециализированным и решает проблему некорректного отображения лишь в одном браузере.
Основным элементом, применяемым в блочной верстке, является тег <div>. Участок кода, отделенный этим тегом, называется слоем. Все стилевые решения вынесены за границы кода html в каскадные таблицы стилей. Доступ к ним осуществляется через идентификаторы или классы css:
Перед началом верстки готовый psd макет сайта в графическом редакторе разрезают на блоки (слои). В отдельную папку помещают вырезанные фоновые картинки, которые будут прикрепляться отдельно к каждому слою:
Для примера возьмем вот такой макет сайта, созданный в Photoshop. Сначала в текстовом редакторе с помощью div задаем структуру будущего ресурса и присваиваем каждому слою свой селектор id. Получается такая структура:
Затем к готовой структуре сайта на html строкой <link rel=»stylesheet» type=»text/css» href=»style.css» /> прикрепляем файл css. После чего добавляем в него стилевое описание каждого слоя, позиционирование относительно других элементов и его размеры.
Более подробно ознакомиться со всеми свойствами css можно из технической документации к языку.
Полный код примера index.html:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Пример блочной верстки</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div>
<div>
<h3>Шапка</h3>
</div>
<div>
<h3>Блок навигации</h3>
</div>
<div>
<h3>Меню</h3>
</div>
<div>
<h3>Контент</h3>
</div>
<div>
</div>
<div>
<h3>Подвал сайта</h3>
</div>
</div>
</body>
</html>Содержимое файла style.css:
body {
background: #f3f2f3;
color: #000000;
font-family: Trebuchet MS, Arial, Times New Roman;
font-size: 12px;
}
#container {
background:#99CC99;
margin: 30px auto;
width: 900px;
height: 600px;
}
#header {
background: #66CCCC;
height: 100px;
width: 900px;
}
#navigation {
background: #FF9999;
width: 900px;
height: 20px;
}
#menu {
background: #99CC99;
float: left;
width: 200px;
height: 400px;
}
#content {
background: #d2d0d2;
float: right;
width: 700px;
height: 400px;
}
#clear {
clear:both;
}
#footer {
background: #0066FF;
height: 80px;
width: 900px;
}Вот так наш пример блочной верстки сайта выглядит в окне браузера:
Конечно, этот пример является лишь наглядным пособием для демонстрации того, как происходит блочная верстка. Настоящая верстка происходит с использование фоновых изображений и логотипов, подключаемых в css. А также с включением в html и css кода хаков для оптимизации отображения во всех браузерах.
Для редактирования кода страниц сайта используются специальные редакторы html. Многие из них способны автоматически генерировать код визуальных элементов, создаваемых в них пользователем в режиме «дизайн». Но такой код не является валидным, и чаще всего нуждается в «ручной» доводке:
С помощью рассмотренных здесь основ блочной верстки можно легко сверстать свой сайт самостоятельно. Тогда будущий ресурс будет более родным и знакомым. Ведь в его скелете все косточки вы «перемоете» собственными руками.
Онлайн редактор для схем, графиков и диаграмм
Визуальный редактор Gliffy предоставляет шаблоны для различных целей, в том числе для веб-дизайна, для разработки программного обеспечения, блок-схем, сетевых диаграмм, схем для архитекторских проектов и мн. др.
Ключевые особенности онлайн редактора Gliffy
Онлайн редактор Gliffy отличается разнообразием форм, стилей, цветов и форматов, доступных для широкого круга проектов. Использование флэш-технологии позволяет оперативно размещать диаграммы на экране методом drag-n-drop. Отдельные части можно легко удалять, достаточно их выделить и нажать на клавиатуре клавишу «Delete».
Редактор Gliffy предлагает возможность вести совместную работу над проектом, просто активируйте плагин и отправьте приглашение единомышленникам. Можно делиться своими диаграммами с пользователями, которые используют компьютер, планшет или смартфон с доступом к приложению Confluence.
По сравнению с аналогичными приложениями
Gliffy предоставляет пользователям список понятных шаблонов, цветные изображения с различными аспектами, профессионально созданные диаграммы проектов, а также стандартный чистый лист, с которого можно начать.
Цены
Бесплатная учетная запись пользователя имеет большую функциональность предоставляемых инструментов, но не сохраняет проекты. Тем не менее, можно просто сделать скриншот экрана и таким образом сохранить своё творчество)
Также недоступно совместное использование и печать. Вы можете экспортировать схемы в JPG, PNG, SVG или XML файлы и сохранять их локально.
Стандартный аккаунт позволяет сохранять до 200 диаграмм одновременно. За него взимается плата 4.95 долларов в месяц с одного пользователя.
Учетная запись для профессиональных пользователей обходится в 9.95 долларов в месяц и предлагает не ограниченное пространство для хранения схем.
Программа Gliffy отличается большой функциональностью для различных проектов, понятным пользовательским интерфейсом и многочисленными вариантами дизайна.
Видео
Блочная верстка с помощью div
Изначально веб-страницы представляли из себя просто набор тегов. Элементы отображались в том порядке, в котором они записывались в HTML коде. Визуально, информацию разделяли с помощью горизонтальных линий либо отступов.
Вторым этапом построения сайтов стало построение на основе таблицы. Сайт представлял собой таблицу в ячейки которой вставлялась информация. Это позволяло реализовывать колонки и отдельные блоки, однако удобство работы с версткой на основе таблицы довольно низкое, не обладает гибкостью. Также, табличная верстка не пригодна для построения адаптивных сайтов.
Третий, наиболее современный подход, к верстке сайтов заключается в построении сайта с помощью блоков, или блочной верстке. В англоязычных источниках такой подход называют Layouts. Блоки при таком подходе располагаются один под другим, либо меняют их порядок отображения с помощью позиционирования в CSS
Блочная верстка — это подход, при котором сайт строят на основе блоков, в качестве блоков выступают теги div. Теги div имеют некоторые свойства:
- div — блочный элемент, поэтому, если не задана ширина, растягивается на всю ширину окна браузера;
- div — высота блока, если она не задана, равна содержимому. Пустой блок div имеет высоту — 0 px, поэтому не отображается на странице;
- div не имеет оформления. Чтобы его увидеть нужно задать ему стили в CSS.
- div не несет смысловой нагрузки, это просто способ структурировать сайт
- div — может содержать любое количество вложенных элементов. Так в div можно вкладывать другие блоки div, заголовки, параграфы, изображения и многие другие элементы
В HTML блок div записывается
<div>Пример</div>
<div>Пример</div> |
Рассмотрим как оформить div с помощью CSS:
See the Pen div by Alex (@Asmodey) on CodePen.
Рассмотрим примененные к div свойства более подробно
Свойство border
Свойство border изображает границу вокруг элемента. Синтаксис свойства:
border: Толщина_линии вид_линии цвет;
border: Толщина_линии вид_линии цвет; |
При подставлении полных параметров:
Где solid — сплошная линия, 2px — толщина обводки и red — цвет. Видов линии существует очень много, но на практике чаще всего применяют:
- solid — сплошная линия
- dotted — точки
- dashed — пунктирная линия
Если возникает необходимость задать разные настройки для разных границ элемента примените следующий синтаксис:
border-top: 1px solid red; border-left: 4px solid yellow;
border-top: 1px solid red; border-left: 4px solid yellow; |
т.е. можно задать оформление конкретной границе.
Скругление углов элемента
Для скругления углов элемента используется border-radius. В примере показанном выше при использовании синтаксиса:
все углы скруглятся на 5 px. Если необходимо округлить каждый угол в отдельности, можно задать следующий синтаксис:
See the Pen border-radius by Alex (@Asmodey) on CodePen.
Первое число соответствует левому верхнему углу, второе правому верхнему, затем правому нижнему и левому нижнему. Т.е. обход идет по часовой стрелке.
Обратите внимание, что использовать border-radius можно без применения границы.
Все современные адаптивные сайта используют блочный подход к верстке и свойства обтекания элементов. Табличная верстка используется только для email рассылок.
Как сделать блок в html: инструкция для начинающих верстальщиков
Здравствуйте, дорогие любители айтишной тематики. Сегодня основной способ создания красивых многостраничных сайтов основывается на блочной верстке при помощи тега div.
В случае незнания основных тонкостей работы с данным инструментом увы и ах, но привлекательного адаптивного дизайна вы не получите никак. Поэтому данная статья посвящена теме «Как сделать блок в html». Я подробно опишу, как самому с нуля создать блочные объекты на странице, каким образом оформить фон и дизайн блоков, и самое главное расскажу, как подключить таблицу стилей. Итак, начнем!
Особенности блочных элементов
Блоки – это прямоугольные элементы, которые занимают всю доступную ширину страницы, всегда начинаются с новой строки и по умолчанию автоматически рассчитывают высоту в зависимости от содержимого.
Все блочные элементы состоят из 4 свойств, которые на подобие рамок окружают содержимое объекта.
Главным в блоке выступает контент.
Вокруг него расположены поля, которые называются padding. Поля отвечают за расстояние между контентом объекта и его внутренним краем границ.
После идут сами границы, которые именуются английским словом border.
И, наконец, последней рамкой вокруг всего перечисленного выступает margin –отступы от внешнего края border-а до границ страницы или других элементов. Стоит отметить, что задавать эти свойства не обязательно.
В качестве примера запрограммируем 2 html блока и заполним созданные элементы текстом.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Заголовок</title>
</head>
<body>
<div>
В этом блочном элементе разместим текст первого объекта.
</div>
<div>
А вот в этом блочном элементе разместим текст второго объекта.
</div>
</body>
</html> |
<!DOCTYPE html> <html lang=»en» xmlns=»http://www.w3.org/1999/xhtml»> <head> <meta charset=»utf-8″ /> <title>Заголовок</title> </head> <body> <div> В этом блочном элементе разместим текст первого объекта. </div> <div> А вот в этом блочном элементе разместим текст второго объекта. </div> </body> </html>
На данный момент в браузере этот код отобразится как обычные два предложения. Для оформления дизайна блоков необходимо подключить таблицу стилей и языком css задать определенные свойства.
Внесем-ка ярких красок в обыденную жизнь html
Для того чтобы блочные объекты выглядели интересно и привлекательно, нам в обязательном порядке стоит подключить каскадную таблицу стилей.
Для этого в контейнере head после тега <title> необходимо добавить строку:
<link rel=»stylesheet» href=»style.css»>
Сам по себе элемент <link> располагается только внутри тега <head> и устанавливает связь с внешними файлами, отвечающими за стили.
Настало время задать цветное оформление и расположение блокам.
Первый блок я решил оформить в красных цветах с жирными границами и сделать его полупрозрачным.
Второй же блок – полностью видимый, желтого цвета с тонкими границами и с закругленными углами. Замечу, что блоки не являются фиксированными и текст в них выравнивается по ширине, а не располагается по центру. За все видоизменения отвечает ниже представленный css-код.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .element1 {
opacity: 0.7;
background: #edab92;
float: left;
width: 310px;
border: 4px solid red;
padding: 6px;
padding-right: 15px;
}
.element2 {
width: 310px;
float: left;
background: #fc0;
border: solid 1px grey;
position: relative;
padding: 6px;
left: -65px;
top: 55px;
border-radius: 10px;
} |
.element1 { opacity: 0.7; background: #edab92; float: left; width: 310px; border: 4px solid red; padding: 6px; padding-right: 15px; } .element2 { width: 310px; float: left; background: #fc0; border: solid 1px grey; position: relative; padding: 6px; left: -65px; top: 55px; border-radius: 10px; }
Для того чтобы вы смогли лицезреть данный пример во всей красе во вкладке браузера, создайте простой текстовый файл и внесите в него выше написанный текст. После сохраните документ с названием «style.css», обязательно проверьте, совпадает ли название документа со значением атрибута тега <link> href=»style.css».
Думаю, вы догадались, что в случае несовпадения, внешний документ с описанием стилей не будет найден, вследствие чего изменения не вступят в силу.
Теперь давайте разберем строки css-кода. Для наглядности я структурировал все в таблицу с двумя колонками.
| Свойство | Значение |
| opacity | Отвечает за прозрачность объекта. При opacity равному 0 элементы становятся полностью прозрачными, при 1 – полностью видимыми. |
| width | Отвечает за ширину блочных элементов. |
| background | Задает характеристические параметры фона, который в свою очередь может задаваться как цветом, так и картинкой. |
| border | Позволяет установить толщину, цвет и стиль границ вокруг объекта. |
| float | Задает выравнивание элемента. Остальные объекты по умолчанию обтекают данный. Можно задать значения: left, right, none (не задает обтекание элементов) или inherit (повторяет значение родительского объекта). |
| border-radius | Способствует округлению углов блока. Можно указывать как одинаковый радиус для всех углов, так и уникальный для каждого. |
| top | Определяет расстояния между верхними границами родительского элемента и дочернего. |
| left | Определяет расстояния между левыми границами родительского и дочернего элементов. |
Обратите внимание на строку в коде примера position: relative в element2. Так как этому атрибуту, определяющему позиционирование объекта, задано значение relative, то расположение самого объекта будет меняться не от координат верхнего края браузера, а от координат верхней границы первого блока element1.
Вот почему при задании top = 55px и left = -65px второй блочный элемент сдвинулся вниз на 55 пикселей и вправо на 65 пикселей от границ первого блока.
Кстати, особо внимательные могли заметить, что left = -65px и right = 65px – это одно и то же.
А что же HTML 5
Напоследок хотел бы добавить, что в современной платформе html 5 есть нововведенные блочные теги <nav>, <article>, <footer>, <header> и другие, которые заменяют привычный div. Их суть применения для человека не отличается ничем, однако они облегчают работу машин.
Надеюсь, что описанная информация была вам полезной. А если это так, то не забудьте оповестить об этом своих знакомых и вступить в ряды моих подписчиков! До связи. Пока-пока!
С уважением, Роман Чуешов
Загрузка…Прочитано: 866 раз
