Как создать форму подписки для создания списка адресов электронной почты
Не нужно объяснять, что такое форма подписки по электронной почте — вы наверняка встречали сотни таких на разных сайтах: в интернет-магазинах, новостных службах, блогах и т. д. Используя такие формы — отличный способ собрать необходимую информацию о ваших клиентах. В этой статье мы поговорим о том, как создать форму регистрации по электронной почте и как создать онлайн-лист регистрации.
Лист регистрации по электронной почте играет решающую роль в успешной маркетинговой стратегии. Вы можете использовать его для продвижения своего продукта или услуги, информировать людей о скидках и специальных предложениях и в конечном итоге превратить ваших потенциальных клиентов в реальных. Но как начать собирать электронные письма, если вы никогда раньше этого не делали? Прежде всего, вам нужно надежное программное обеспечение для создания формы регистрации на вашем сайте.
Сервис AidaForm поможет вам создать регистрационную форму для веб-сайта за несколько простых шагов — навыки программирования не требуются. Интуитивно понятный интерфейс перетаскивания позволяет вам создать именно ту форму, которая вам нужна: создать форму с одним полем для сбора электронных писем или создать расширенную форму для сбора любой дополнительной информации. Чтобы ваша форма выглядела великолепно, в AidaForm есть коллекция тем дизайна — не стесняйтесь использовать их, чтобы форма соответствовала цветам вашего бренда или веб-сайта.
Интуитивно понятный интерфейс перетаскивания позволяет вам создать именно ту форму, которая вам нужна: создать форму с одним полем для сбора электронных писем или создать расширенную форму для сбора любой дополнительной информации. Чтобы ваша форма выглядела великолепно, в AidaForm есть коллекция тем дизайна — не стесняйтесь использовать их, чтобы форма соответствовала цветам вашего бренда или веб-сайта.
Чтобы узнать, как создать форму подписки на информационный бюллетень для вашего веб-сайта и как создать список адресов электронной почты, прочитайте руководство и полезные советы ниже.
Форма регистрации по электронной почте
Перед созданием списка адресов электронной почты вам необходимо научиться создавать форму регистрации. Чтобы создать форму подписки на новостную рассылку по электронной почте, выполните следующие действия.
1
Войдите в AidaForm
Нажмите кнопку Войти в верхнем меню и введите адрес электронной почты и пароль. Если вы новичок в AidaForm, нажмите Зарегистрироваться , чтобы создать бесплатную учетную запись.
Если вы новичок в AidaForm, нажмите Зарегистрироваться , чтобы создать бесплатную учетную запись.
2
Создать онлайн-форму регистрации
После того, как вы войдете в систему, вы попадете в личный кабинет. Чтобы создать форму регистрации по электронной почте, нажмите Создать форму и выберите соответствующий шаблон. Используйте пустой шаблон , чтобы вручную выбрать нужные блоки. Базовый шаблон включает некоторые стандартные поля, такие как имя, адрес электронной почты и телефон. Если вы знаете, что вам понадобятся эти поля в форме регистрации по электронной почте, выберите шаблон Basic, чтобы сэкономить время. Чтобы продолжить, введите имя формы и нажмите Создать .
3
Настройка формы
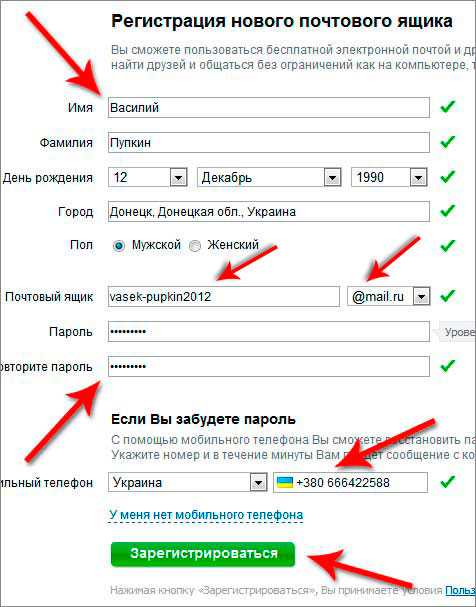
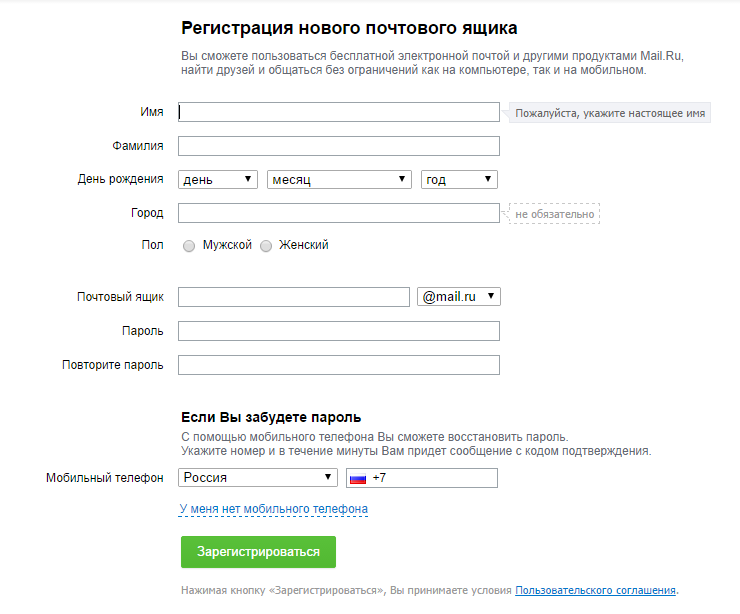
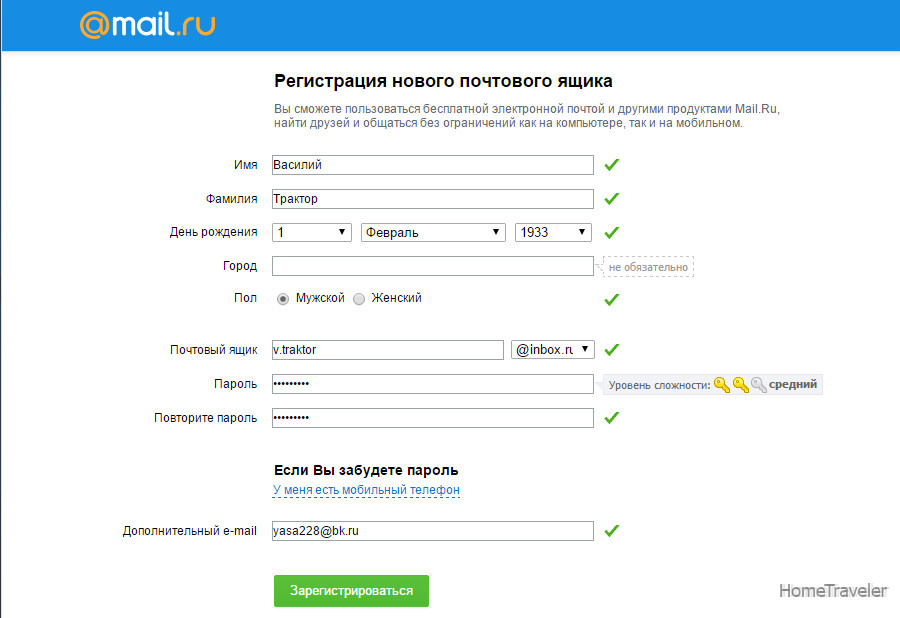
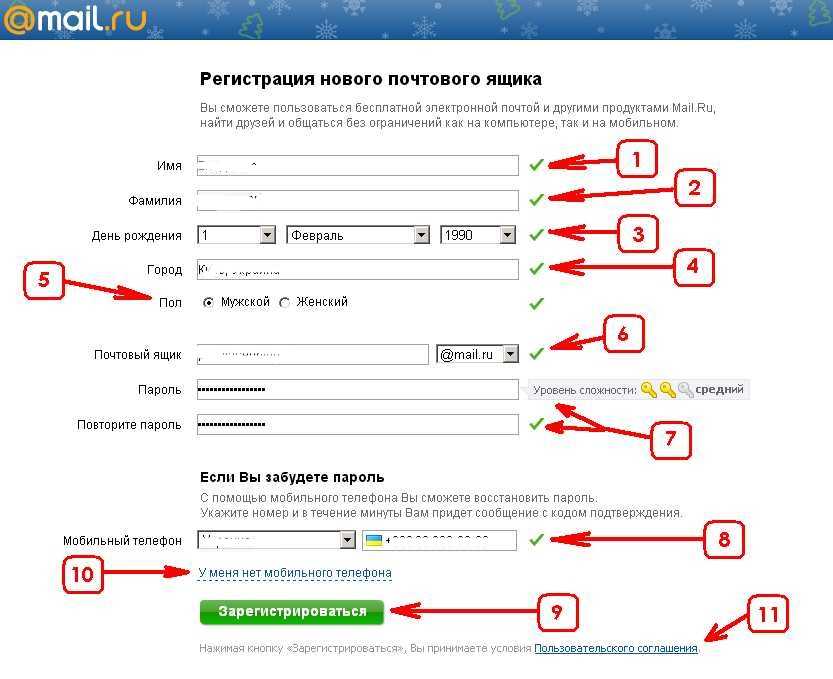
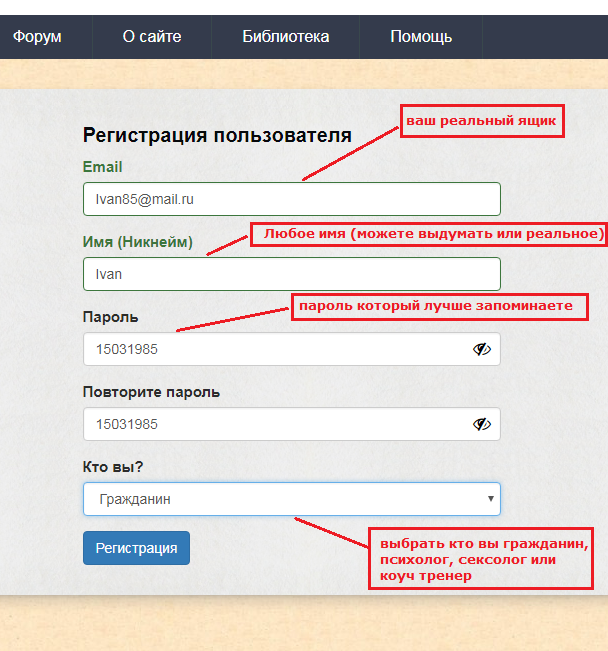
Откройте редактор форм . Здесь вы можете добавить любые блоки, которые вам нужны для вашей формы — просто перетащите их в рабочую область. Например, если вам нужна простая форма регистрации по электронной почте, добавьте поле электронной почты и флажок GDPR. Не забывайте о коротком заголовке, который вежливо приглашает пользователей подписаться. Если вы хотите получить больше информации, вы можете включить такие поля, как страна, возраст, пол и т. д. Имея больше данных, вы сможете лучше изучить свою аудиторию и в конечном итоге отправлять соответствующие электронные письма определенным группам. Однако имейте в виду, что чем больше полей вы добавите в свою форму, тем менее привлекательной будет для пользователей регистрация — некоторые люди не хотят делиться слишком большим количеством личной информации, а другие просто слишком ленивы, чтобы заполнять ее. гигантская форма подписки. Старайтесь соблюдать баланс между простотой и количеством полей.
Например, если вам нужна простая форма регистрации по электронной почте, добавьте поле электронной почты и флажок GDPR. Не забывайте о коротком заголовке, который вежливо приглашает пользователей подписаться. Если вы хотите получить больше информации, вы можете включить такие поля, как страна, возраст, пол и т. д. Имея больше данных, вы сможете лучше изучить свою аудиторию и в конечном итоге отправлять соответствующие электронные письма определенным группам. Однако имейте в виду, что чем больше полей вы добавите в свою форму, тем менее привлекательной будет для пользователей регистрация — некоторые люди не хотят делиться слишком большим количеством личной информации, а другие просто слишком ленивы, чтобы заполнять ее. гигантская форма подписки. Старайтесь соблюдать баланс между простотой и количеством полей.
Вкладка Form Designer позволяет идеально вписать форму в стиль вашего бренда или веб-сайта. Попробуйте несколько готовых тем, чтобы увидеть, подходят ли они вам.
4
Публикация формы подписки
Когда дизайн готов, пришло время опубликовать форму. Получив прямую ссылку, вы можете разместить ее в своих сообществах в социальных сетях или добавить кнопку подписки на веб-сайт. Все собранные электронные письма будут надежно храниться в вашем личном кабинете — вы можете проверить их в любое время. С AidaForm легко создать список подписок по электронной почте.
Создание и расширение списка адресов электронной почты поможет вам повысить эффективность вашего бизнеса. Вот несколько коротких советов о том, как составить список адресов электронной почты и расширить базу данных.
Ein eingebettetes Formular zu deiner Website hinzufügen
Mit einem in deine Website eingebetteten Registrierungsformular kannst du neue Abonnenten gewinnen und das Engagement steigern.
In diesem Artikel erfährst du, wie du deiner Website ein eingebettetes Formular hinzufügst und welche Drittanbieter-Websites Formulare von Mailchimp zulassen.
Перед началом
Bevor du mit diesem Vorgang beginnst, solltest du einige Punkte beachten.
- Verwende den Formular-Builder, um dein Registrierungsformular und deine Antwort-E-Mails anzupassen, bevor du den Code des eingebetteten Formulars genericst.
- Um die visuellen Elemente deines Formulars and Das Design deiner Website anzupassen, musst du den Formular-Code ändern, nachdem du ihn zu deiner Website hinzugefügt hast.
- Eingebette und Pop-up-Formulare unterstützen SSL-Verschlüsselung.
- Um gefälschte Registrierungen zu vermeiden, kannst du in deinen Zielgruppen-Einstellungen für dein Formular die Bestätigung per reCAPTCHA aktivieren.
- Dies ist ein erweitertes Feature und somit für Benutzer empfohlen, die Vorkenntnisse in benutzerdefinierter Programmierung mitbringen. Wende dich an deinen Entwickler oder beauftrage einen Mailchimp-Experten, падает дю Hilfe benötigst.
Dein eingebettetes Formular anpassen
Mit dem Builder für eingebettee Formulare kannst du den Inhalt, die Einstellungen und in gewissem Rahmen das Verhalten deiner Formulare anpassen. Es stehen vier Menüs im Builder für eingebettete Formulare zur Verfügung. Im Folgenden findest du weitere Informationen zu jedem Einzelnen.
Es stehen vier Menüs im Builder für eingebettete Formulare zur Verfügung. Im Folgenden findest du weitere Informationen zu jedem Einzelnen.
- Formularfelder
Aktiviere, deaktiviere oder ordne einzelne Zielgruppenfelder neu an, um einzustellen, was in deinem eingebetteten Formular angezeigt wird und in welcher Reihenfolge es zu sehen ist. Gib einen Anzeigenamen oder Hilfetext, um dein Formular individuell deine Kontakte anzupassen. Eine Vorschau des Formulars wird nach jeder Änderung angezeigt. Um ein Formularfeld zu aktivieren oder zu deaktivieren, schalte den Schieberegler des Felds auf «Ein» bzw. «Аус». Um die Reihenfolge deiner Formularfelder zu ändern, нажмите auf das Symbol mit den drei Punkten neben einem Formularfeld. Ziehe dieses dann die gewünschte Положение в der Liste und lege es dort ab. Zum Bearbeiten oder Bewegen muss ein Formularfeld aktiviert sein. Nach ihrer Reaktivierung werden Formularfelder Automatican an den Anfang der Liste verschoben. Bei Deaktivierung werden sie an ihre ursprüngliche Position verschoben.
Bei Deaktivierung werden sie an ihre ursprüngliche Position verschoben.
- Настройки (Einstellungen)
Füge eine Formularüberschrift hinzu oder stelle die gewünschte Formularbreite ein. Du kannst auch andere Formulareinstellungen wie JavaScript, E-Mail-Formatierungsoptionen und deinen Archivlink deiner Kampagne einstellen.
- Теги
Taggeautotisch jeden Kontakt, der sich über dein eingebettetes Formular registriert. Weise ein vorhandenes Tag zu oder füge ein neues hinzu. Mehr darüber, wie du deine Zielgruppe mithilfe von Tags organisieren kannst, erfährst du unter Erste Schritte mit Tags.
- Empfehlungsbadge
Mithilfe dieser Option kannst du wählen, ob du ein Mailchimp-Empfehlungsbadge anzeigen möchtest und welcher Stil gegebenenfalls dafür verwendet werden soll. Das Empfehlungsbadge wird bei kostenlosen Accounts immer angezeigt.
Nach Anpassung des Formulars kannst du seinen Code erzeugen.
Hinweis
Für einige der eingebetteten Formularfelder sind bestimmte Anforderungen zu beachten.
- Das Formularfeld «Адрес электронной почты» (E-Mail-Adresse) ist ein Pflichtfeld und kann weder deaktiviert noch bearbeitet werden.
- Du kannst den Anzeigenamen für das Formularfeld «Адрес» (Adresse) Bearbeiten, aber nicht den Hilfetext. Der standardmäßige Hilfetext wird Automaticisch für das Adressfeld verwendet.
Код для получения формуляра
So generierst du den Formularcode zum Hinzufügen zu deiner Веб-сайт:
Klicke auf Audience (Zielgruppe) und wähle danach Регистрационные формы (Registrierungsformulare) .
Wenn du mehrere Zielgruppen hast, musst du zur Auswahl der gewünschten Zielgruppe die Dropdown-Liste «Текущая аудитория» (Aktuelle Zielgruppe)

Встроенные формы Wähle (Eingebette Formulare) .
Нажмите на Поля формы (Formularfelder) , Настройки (Einstellungen) , Теги (теги) или Знак направления (Empfehlungsbadge) , um dein Formular anzupassen.
Wenn du fertig bist, click auf Save & Continue (Speichern und fortfahren) .
Нажмите на «Копировать код» (Code kopieren) .
Füge den Formularcode zum Einbetten an der Stelle auf deiner Веб-сайт ein, an der das Formular erscheinen soll.
Hinweis
Eingebettete Formulare übernehmen das Stylesheet deiner Website, weshalb das Formular in Mailchimp anders aussehen kann as auf deiner Website.
Formular zu Drittanbieter-Веб-сайт hinzufügen
Viele Website-Plattformen von Drittanbietern machen es dir einfach, Mailchimp-Registrierungsformulare einzubetten.

 Bei Deaktivierung werden sie an ihre ursprüngliche Position verschoben.
Bei Deaktivierung werden sie an ihre ursprüngliche Position verschoben.