Начертание | WebReference
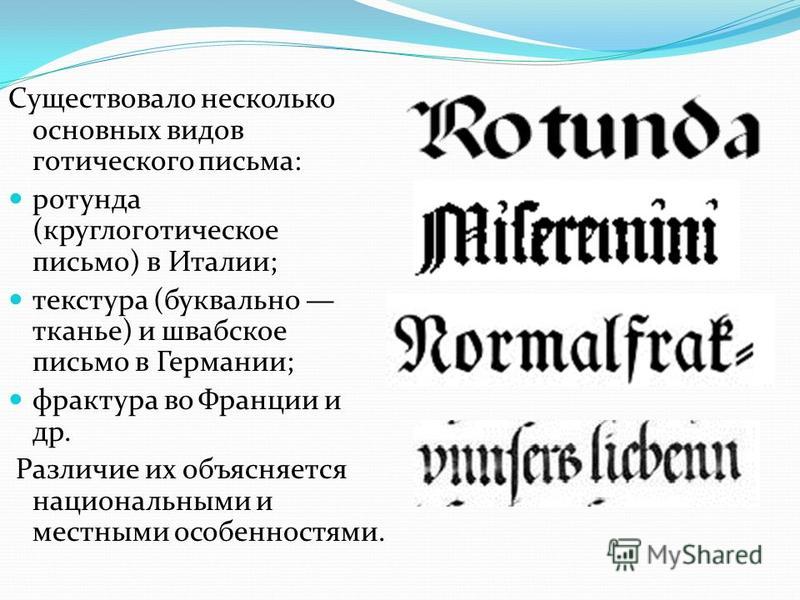
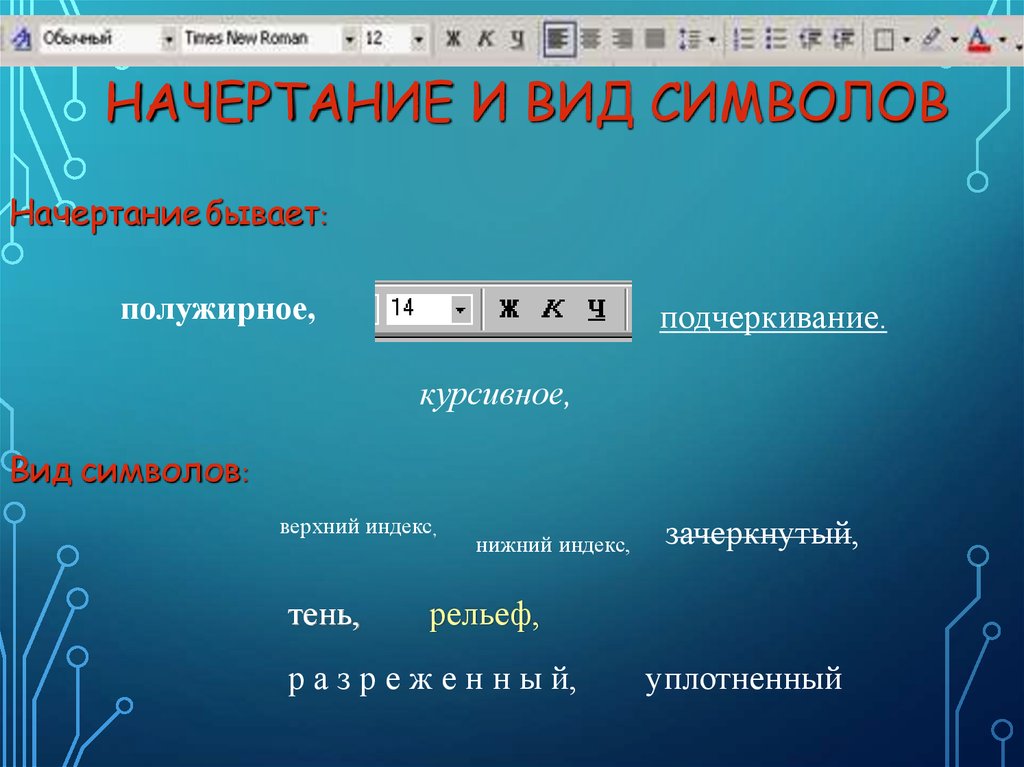
Существует несколько видов начертаний шрифта, которые встречаются на сайтах: нормальное, жирное, курсивное, подчёркнутое, перечёркнутое и выворотное (рис. 1). Все указанные вариации шрифта составляют его гарнитуру.
Рис. 1. Разное начертание шрифта текста
Большая часть начертаний в той или иной мере встречается в различных текстовых редакторах и допускает смешивание с другими. Например, можно сразу установить жирный курсивный текст. Что касается выворотки, то здесь светлый текст выводится на тёмном фоне. Для больших объёмов подобный текст (светлые буквы на тёмном фоне) читать труднее, чем в традиционном исполнении, поэтому выворотка обычно применяется для привлечения внимания читателя к тексту, например заголовку.
Чтобы управлять форматированием текста, в частности изменять начертание шрифта, можно воспользоваться для этого специальными элементами HTML или обратиться к стилям. В табл. 1 перечислены основные элементы, которые применяются для изменения оформления текста.
| Код HTML | Описание |
|---|---|
| <b>Текст</b> | Определяет жирное начертание текста. |
| <strong>Текст</strong> | Сильное выделение текста. Визуально не отличается от <b>. |
| <i>Текст</i> | Устанавливает курсивное начертание текста. |
| <em>Текст</em> | Выделение текста. Визуально не отличается от <i>. |
| <sup>Текст</sup> | Воспроизводит текст как верхний индекс. Шрифт при этом отображается выше базовой линии текста и уменьшенного размера. |
| <sub>Текст</sub> | Отображает шрифт в виде нижнего индекса. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера. |
Подчёркивание текста
Хотя подчёркивание текста лучше использовать только в ссылках, правильное его применение может придать эстетичный вид элементам веб-
страницы.
Вначале разберёмся, почему к подчёркиванию создалось такое отношение, чтобы не повторять чужих ошибок.
- Подчёркнутый текст читается хуже, чем обычный. С учётом того, что чтение с экрана по сравнению с чтением с листа бумаги менее комфортно, данный фактор становится важным для повышения удобства восприятия информации.
- На веб-страницах подчёркивание ссылок стало определённым стандартом. Когда мы видим на сайте подчёркнутый текст, то воспринимаем его в силу привычки как ссылку. Если это не так, возникает раздражение: почему этот текст выглядит как ссылка, но при этом ссылкой не является?
Получается, что если включить подчёркивание, то оно должно быть либо декоративным, чтобы не возникала ассоциация со ссылками, либо применяться для небольших текстов, например заголовков. Но и в этом случае текст должен оставаться самим собой и не восприниматься как ссылка.
Для добавления подчёркивания есть два основных метода. Первый заключается в использовании свойства text-decoration со значением underline, как показано в примере 1.
Пример 1. Свойство text-decoration
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Подчёркивание</title> <style> .dot { text-decoration: underline; } </style> </head> <body> <h2>Часть 4, в которой Пол и Пропилен наносят ответный удар</h2> </body> </html>Результат данного примера показан на рис. 2. Цвет и толщина такой линии устанавливаются браузером самостоятельно в зависимости от размера и цвета текста и не могут быть изменены через стили. Кстати, это же свойство со значением none применяется для того, чтобы убрать подчёркивание у текста, например, у ссылок.
Рис. 2. Вид линии, полученной с помощью text-decoration
Второй метод позволяет установить линию произвольного стиля и цвета через свойство border-bottom. Например, для добавления пунктирного подчёркивания у ссылок используем значение dashed. Чтобы подчёркивание применялось не ко всем ссылкам, следует указать уникальный класс, назовём его, скажем dot. Также необходимо убрать исходное подчёркивание у ссылок (пример 2).
Также необходимо убрать исходное подчёркивание у ссылок (пример 2).
Пример 2. Пунктирное подчёркивание
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Пунктирное подчёркивание</title> <style> a.dot { text-decoration: none; /* Убираем подчёркивание */ border-bottom: 1px dashed #000080; /* Добавляем свою линию */ } </style> </head> <body> <p><a href=»link1.html»>Обычная ссылка</a> на другую страницу.</p> <p><a href=»link2.html»>Ссылка с пунктирным подчёркиванием</a>.</p> </body> </html>Рис. 3. Вид обычной ссылки и ссылки с пунктирным подчёркиванием
Толщина линии и цвет подчёркивания у ссылок также задаются через свойство border-bottom. Обратите внимание на некоторые моменты. Линия, полученная через border-bottom, располагается чуть ниже традиционного подчёркивания. При добавлении такой линии к блочным элементам, вроде <h2>, линия будет не под текстом, а занимать всю ширину элемента.
При добавлении такой линии к блочным элементам, вроде <h2>, линия будет не под текстом, а занимать всю ширину элемента.
Зачёркивание
Зачёркивание обычно применяется в текстах для создания эффекта редактирования. Дескать, что-то написали, потом передумали, но старый текст остался. В таком случае удобнее использовать элемент <del>, он как раз и предназначен для этой цели. Текст внутри <del> будет отображаться зачёркнутым.
<p>Вот такой он <del>редиска</del> нехороший человек.</p>
Выворотка
Выворотка это инверсия цветов текста и фона. К примеру, чёрный текст на белом фоне в выворотке будет выглядеть как белый текст на чёрном фоне. Для создания выворотки применяется стилевое свойство background, задающее цвет фона и color, определяющее цвет текста, как показано в примере 3.
Пример 3. Цвет фона и текста
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Выворотка</title> <style> . invert {
background: #000; /* Чёрный цвет фона */
color: #fff; /* Белый цвет текста */
padding: 2px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Обычный текст</p>
<p><span>Выворотка</span></p>
</body>
</html>
invert {
background: #000; /* Чёрный цвет фона */
color: #fff; /* Белый цвет текста */
padding: 2px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Обычный текст</p>
<p><span>Выворотка</span></p>
</body>
</html>Стиль для выворотки лучше применять не к блочным элементам, а к строчным, вроде <span>, тогда фон будет совпадать с размером самого текста.
См. также
- text-decoration
- Оформление ссылок
- Свойства текста в CSS
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Редакторы: Влад Мержевич
Размер текста
Ctrl+←
Наклон текста
Ctrl+→
13.6.2. Начертание шрифта. Самоучитель работы на компьютере
13.6.2. Начертание шрифта. Самоучитель работы на компьютереВикиЧтение
Самоучитель работы на компьютере
Колисниченко Денис Николаевич
Содержание
13. 6.2. Начертание шрифта
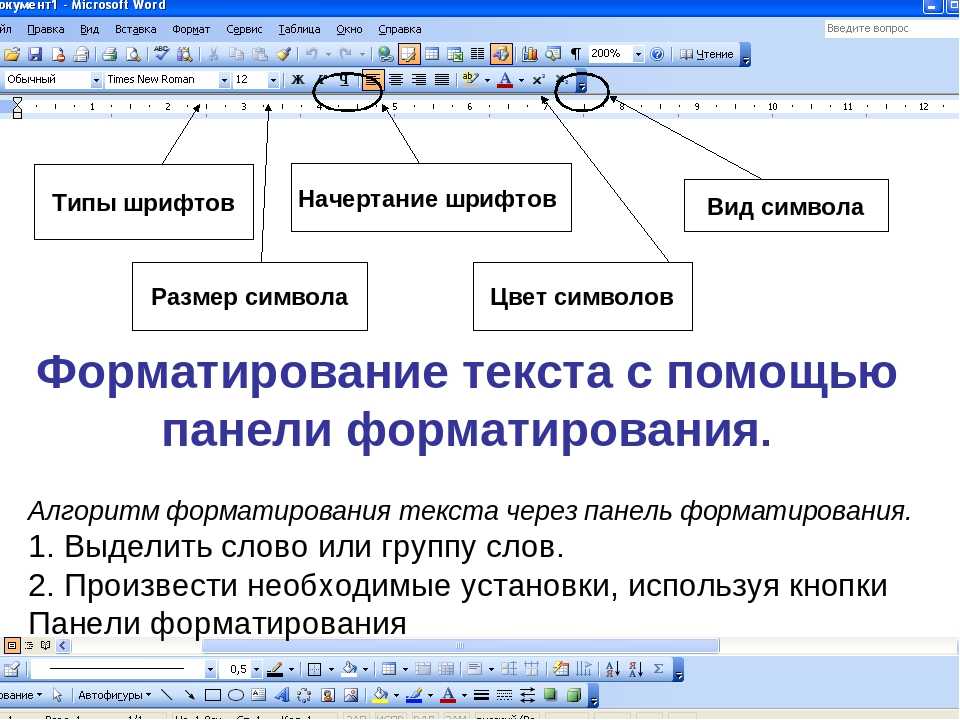
6.2. Начертание шрифта
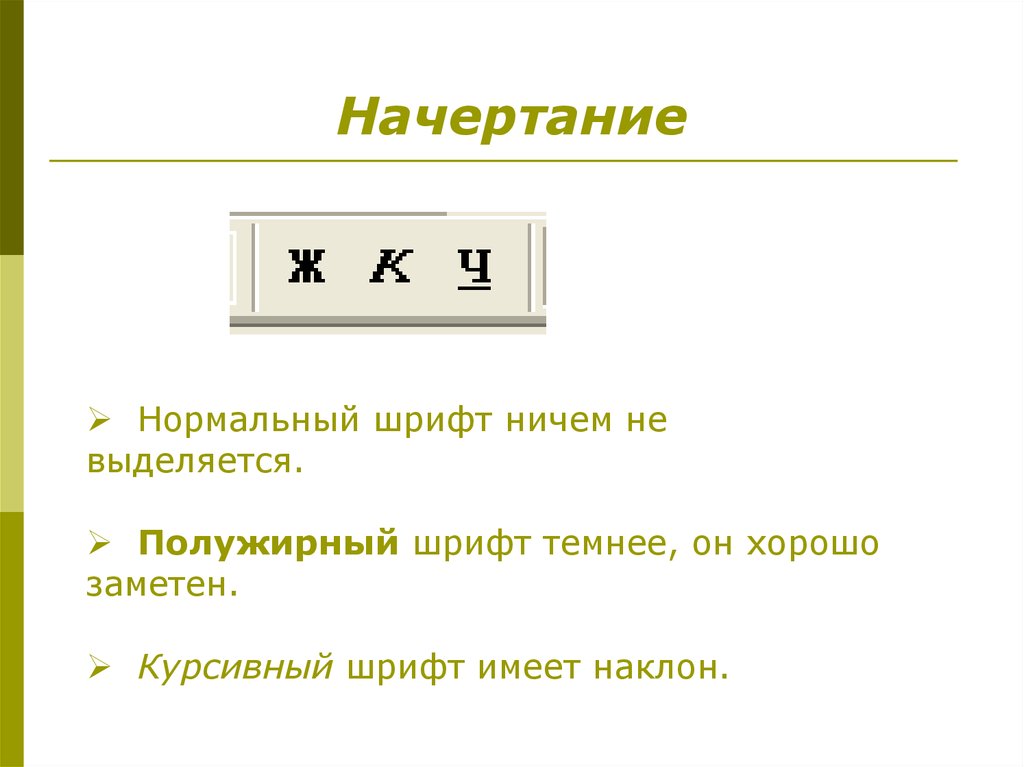
Шрифт может быть курсивным, жирным и подчеркнутым. Начертание используется для выделения текста, на который вы хотите обратить внимание читателя. Например, термины можно выделить жирным или жирным+курсивом.
Для изменения начертания используются кнопки Ж, К и Ч на панели инструментов форматирования. Назначение кнопок понятно: жирный, курсив и подчеркнутый. Как их использовать, думаю тоже ясно: выделяете текст и нажимаете нужную кнопку. Вы можете присвоить сразу несколько атрибутов шрифту, например жирный и курсив, жирный и подчеркнутый или все сразу. Для изменения начертания можно также использовать следующие комбинации клавиш:
Ctrl+B — жирный;
Ctrl+I — курсив;
Ctrl+U — подчеркнутый.
Данный текст является ознакомительным фрагментом.
Семейство шрифта
Семейство шрифта
Свойство font-family указывает браузеру шрифт или список шрифтов, которыми должен отображаться текст. Не надо забывать, что заданный вами шрифт может быть не установлен на машине клиента. Тогда браузер отобразит текст на экране первым шрифтом, который найдет
Не надо забывать, что заданный вами шрифт может быть не установлен на машине клиента. Тогда браузер отобразит текст на экране первым шрифтом, который найдет
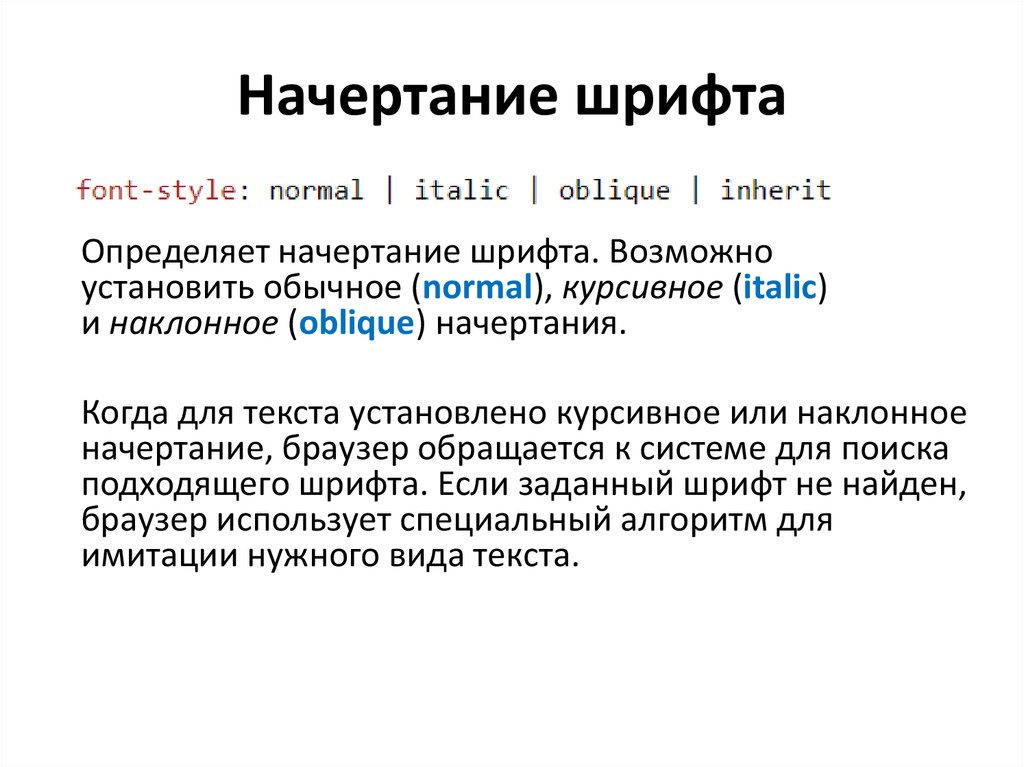
Стиль шрифта
Вид шрифта
Вид шрифта Свойство font-variant может принимать одно из двух значений: normal или small-caps. Если задано значение small-caps, то текст будет выведен шрифтом из малых прописных букв. Если задано значение normal, то текст отображается, как обычно.Лучше всего это понятно на примере. Применим
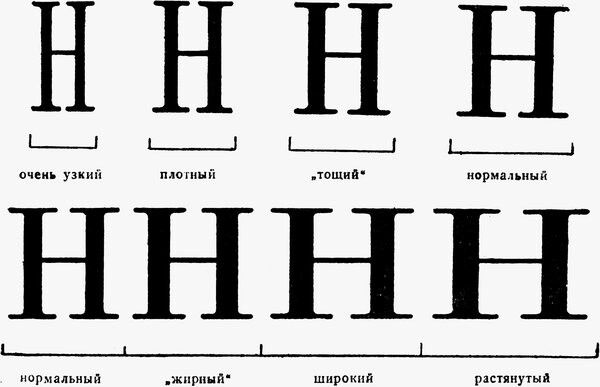
Ширина шрифта
Ширина шрифта
Свойство font-weight определяет ширину шрифта.
Размер шрифта
Размер шрифта Теперь изменим размер шрифта основного текста. Для этого существует свойство font-size. Размер шрифта задается с помощью значения и единицы измерения, выбранной в одной из двух разных групп: абсолютной и относительной.Абсолютные единицы:• in – дюйм, примерно
Свойства шрифта
Свойства шрифта fontЗадает параметры шрифта элемента страницы.Заменяет атрибуты font-family, font-height, font-size, font-style, font-variant и font-weight. Значения этих атрибутов могут располагаться в любом порядке. font: {font-family} [{font-height}] [{font-size}] [{font-style}] [{font-variant}] [{font-weight}];Значение по умолчанию — normal normal
Изменение шрифта веб-страницы
Изменение шрифта веб-страницы
При желании вы можете поменять размер шрифта веб-страницы на более мелкий или крупный. Для этого нажмите кнопу Страница и в подменю Размер шрифта выберите один из пяти вариантов. Однако имейте в виду, что для некоторых сайтов изменение
Для этого нажмите кнопу Страница и в подменю Размер шрифта выберите один из пяти вариантов. Однако имейте в виду, что для некоторых сайтов изменение
4.2. Параметры шрифта
4.2. Параметры шрифта Наиболее часто форматирование осуществляется при помощи изменения атрибутов шрифта. Самый простой способ привлечь внимание к слову в тексте – выделить его полужирным шрифтом или курсивом. Эти атрибуты называются начертанием шрифта. Кроме них, шрифт
Вид шрифта
Вид шрифта Для представления текста программ, данных ввода-вывода, имен файлов, программ и переменных мы применяем специальный шрифт, похожий на тот, который вы можете видеть на экране дисплея или на бумаге при выводе на печать. Мы уже использовали его несколько раз, но
1.1.3. Установка цвета и шрифта объектов
1. 1.3. Установка цвета и шрифта объектов
Пункты контекстного меню Font и Color вызывают диалог Arrow Properties или Activity Properties для установки шрифта (в том числе его размера и стиля) и цвета объекта. В нижней части вкладки Font диалогов Arrow Properties и Activity Properties (рис. 1.1.4) находятся группа
1.3. Установка цвета и шрифта объектов
Пункты контекстного меню Font и Color вызывают диалог Arrow Properties или Activity Properties для установки шрифта (в том числе его размера и стиля) и цвета объекта. В нижней части вкладки Font диалогов Arrow Properties и Activity Properties (рис. 1.1.4) находятся группа
2.5. Установка шрифта элементов управления
2.5. Установка шрифта элементов управления Есть множество способов установки шрифта текста, отображаемого в элементах управления. Можно, например, при создании каждого элемента управления посылать ему сообщение WM_SETFONT, передавая дескриптор (HFONT) созданного ранее объекта
Стили шрифта
Стили шрифта Стиль шрифта задается перечислимым типом FontStyleType, который содержит следующие константы: fsNormal – обычный; fsBold – жирный; fsItalic – наклонный; fsBoldItalic – жирный наклонный; fsUnderline – подчеркнутый; fsBoldUnderline – жирный подчеркнутый; fsItalicUnderline – наклонный
13.
 6.1. Выбор шрифта
6.1. Выбор шрифта13.6.1. Выбор шрифта В вашем компьютере установлено много различных шрифтов. Шрифт по умолчанию, который используется в MS Word, — Times New Roman. Он подойдет для сухого делового документа, служебной записки. Чтобы изменить гарнитуру шрифта (далее мы просто будем говорить «изменить
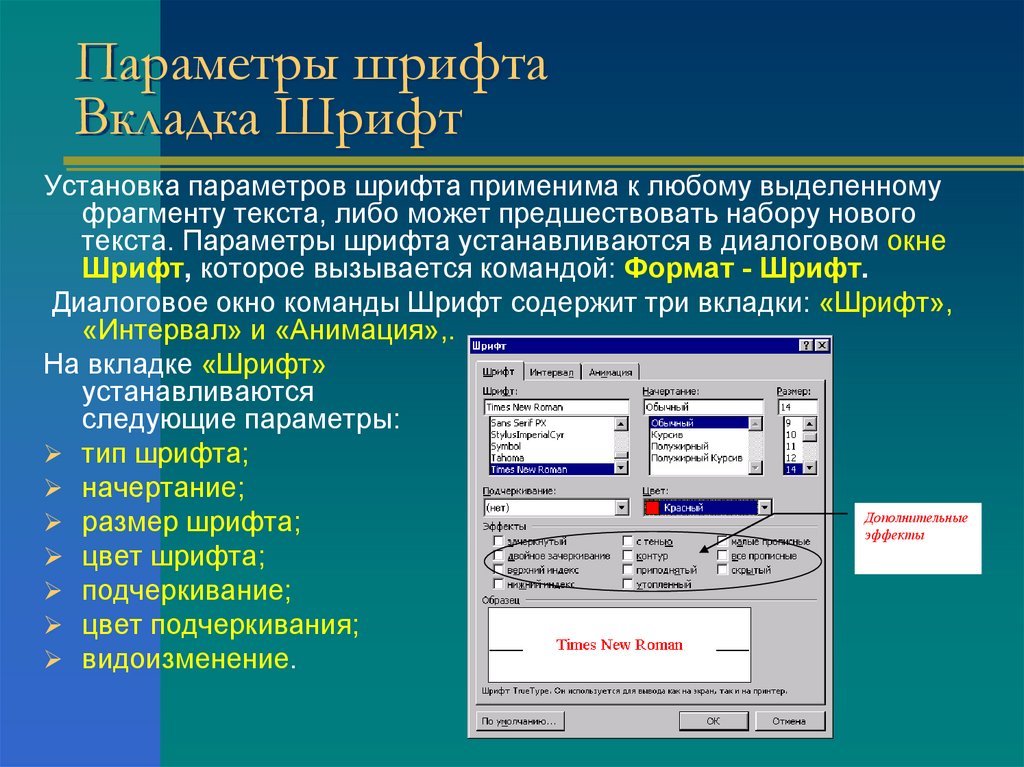
13.6.3. Дополнительные параметры шрифта
13.6.3. Дополнительные параметры шрифта Панель Форматирование предоставляет доступ далеко не ко всем параметрам шрифта. Для изменения дополнительных параметров выделите текст и выполните команду меню Формат, Шрифт (рис. 139). Рис. 139. Окно Шрифт.Параметры Шрифт, Начертание и
Понимание нюансов классификации шрифтов
Практически все дизайнеры, от дизайнеров брендов и дизайнеров пользовательского интерфейса до специализированных дизайнеров типографики, могут извлечь пользу из расширения своих знаний в области типографики и классификации шрифтов. Возможно, за исключением цвета, стили шрифтов, используемые в дизайне, оказывают большее влияние на то, как пользователь воспринимает этот дизайн, чем практически любой другой отдельный элемент дизайна.
Возможно, за исключением цвета, стили шрифтов, используемые в дизайне, оказывают большее влияние на то, как пользователь воспринимает этот дизайн, чем практически любой другой отдельный элемент дизайна.
Хорошая типографика может поднять дизайн от «хорошего» до «потрясающего», в то время как плохая типографика (или, что еще хуже, неразборчивый шрифт) может сделать даже «лучший» дизайн непригодным для использования. Потратив время на изучение типографских элементов, любой дизайнер может улучшить свое мастерство и создавать превосходные законченные проекты.
Основы типографики
Существует пять основных классификаций шрифтов: с засечками, без засечек, рукописные, моноширинные и акцидентные .
Как правило, шрифты с засечками и без засечек используются либо для основного текста, либо для заголовков (включая заголовки, логотипы и т. д.), а рукописные и акцидентные шрифты используются только для заголовков. Моноширинные шрифты обычно используются для отображения кода, хотя их также можно использовать для основного текста и заголовка, и изначально они использовались на пишущих машинках.
Не все шрифты с засечками и без засечек одинаково подходят как для основного текста, так и для заголовка. Разные шрифты более разборчивы, чем другие, при мелком размере, в то время как другие больше подходят для более крупного шрифта. (Такую информацию обычно можно найти в коммерческих описаниях различных шрифтов). Эти ранние шрифты напоминали рукописную каллиграфию.
Логотип New York Times — классический, вездесущий пример шрифта blackletter, как и многие другие популярные газетные названия.
После блэклеттера появились первые шрифты с засечками. Засечки включают в себя небольшие выступы, которые завершают штрихи их форм букв (называемые засечками , откуда этот стиль и получил свое название). Появившись в 1500-х годах, первые засечки были засечками в старом стиле. Этот стиль включает Garamond и Goudy Old Style.
Преемники засечек старого стиля назывались переходными засечками, которые впервые появились в 1700-х годах. Эти шрифты имели высокий контраст штрихов и были более вертикальными, чем их предшественники в старом стиле.
Естественная эволюция тенденций, присутствующих в переходных шрифтах с засечками, стала известна как современные засечки в 1800-х годах. Эти современные засечки включают такие шрифты, как Didot и Bodoni. У них очень контраст между штрихами и отсутствие скобок на засечках.
Плоские засечки — это последняя эволюция стиля с засечками. С появлением механизации (например, парового пресса, 1814 г.) и других важных инноваций в технологии печати, а также новой волны в рекламе, когда рекламодатели стремились к жирному шрифту, который действительно заявлял о своем присутствии, они были разработаны частично для того, чтобы противостоять гораздо больше промышленных процессов печати. У них небольшой контраст между штрихами, и большинство из них не заключены в скобки. Гладкие шрифты с засечками включают, среди прочего, Rockwell и Clarendon. Их иногда считают шрифтами для пишущих машинок, но они использовались гораздо более широко на протяжении 20-го века.
В то время как шрифты с засечками были первыми шрифтами, появившимися после оригинальных блэклеттеров, шрифты без засечек в основном появились на сцене дизайна в начале 20-го века. Эти ранние шрифты без засечек назывались гротескными или готическими шрифтами и включали такие шрифты, как Franklin Gothic. Их назвали «гротескными» из-за отказа от более «элегантных» элементов дизайна с засечками.
Эти ранние шрифты без засечек назывались гротескными или готическими шрифтами и включали такие шрифты, как Franklin Gothic. Их назвали «гротескными» из-за отказа от более «элегантных» элементов дизайна с засечками.
(Источник: Майкл Саллит)
Позже, в 1900-х годах, после гротесков пришли к неогротескным шрифтам без засечек. Эти шрифты были разработаны, чтобы быть более разборчивыми, чем их более ранние аналоги, и, как правило, имеют гораздо более простой дизайн. Helvetica и Arial являются примерами нео-гротеска без засечек.
Завершают шрифты без засечек геометрический и гуманистический стили. Геометрические шрифты без засечек, как и современные шрифты с засечками, довели стиль до предела. У них есть формы букв, основанные на простых геометрических формах, особенно круглых формах «О», и они очень современны. Однако их ультрасовременные формы жертвуют читабельностью при меньших размерах. Futura — самый известный геометрический шрифт без засечек.
Futura прочно ассоциируется с фильмами Уэса Андерсона.
Гуманистические шрифты без засечек стремились сохранить некоторое влияние естественного почерка на формы букв более ранних шрифтов. Формы букв стали более доступными благодаря таким функциям, как переменная ширина штриха. Gill Sans — один из самых популярных шрифтов без засечек.
Другие стили шрифта — сценарий и дисплей — труднее классифицировать на временной шкале. Технически Blackletter — это скриптовый шрифт, а новые скрипты постоянно разрабатываются. То же самое касается экранных шрифтов: они существуют почти столько же, сколько и сам подвижный шрифт.
Хотя периоды времени, в которые они были разработаны, могут иметь большое значение для идентификации различных шрифтов. Поскольку разные стили могут вызывать разные чувства в проекте (официальный или повседневный, традиционный или современный и т. д.), знание специфических характеристик, отличающих эти стили друг от друга, является ценным знанием для дизайнера. Приведенная ниже инфографика типографики содержит информацию о том, как отличить каждый стиль друг от друга.
Загрузите PDF-версию этой инфографики.
• • •
Дополнительная информация в блоге Toptal Design:
- Стили шрифтов для веб-дизайна и полиграфического дизайна
- Вещи, которые вы могли не знать о типографике в Sketch
- Скевоморфизм, плоский дизайн и развитие шрифтового дизайна
- Как создавать собственные шрифты: 7 шагов и 3 примера из практики
- Учебник: Как создать собственный значок веб-шрифта
Понимание основ
Самая важная цель веб-типографики — облегчить пользователям чтение представляемой текстовой информации. Различные шрифты более или менее разборчивы, поэтому выбор шрифта имеет первостепенное значение. Другие цели включают укрепление бренда, повышение вовлеченности и улучшение пользовательского опыта.
Веб-типографика — это, проще говоря, способ использования шрифтов в дизайне веб-сайтов. Типографика в Интернете эволюционировала от небольшого количества «веб-безопасных» шрифтов до предоставления дизайнерам возможности использовать практически любой правильно лицензированный шрифт в своих веб-дизайнах.
Типографика в Интернете эволюционировала от небольшого количества «веб-безопасных» шрифтов до предоставления дизайнерам возможности использовать практически любой правильно лицензированный шрифт в своих веб-дизайнах.
Веб-типографика используется для облегчения чтения пользователями представленной текстовой информации. Различные шрифты более или менее разборчивы, поэтому выбор шрифта имеет первостепенное значение. Другие области применения включают усиление бренда, повышение вовлеченности и улучшение пользовательского опыта.
Исторически сложилось так, что гарнитура включала несколько шрифтов из одного семейства, в то время как шрифт имел определенный вес и размер внутри этого семейства. В современной терминологии типографики термины «шрифт» и «гарнитура» часто используются как синонимы.
Типографика — это искусство и практика создания и аранжировки шрифта. Он включает в себя создание шрифтов, а также внедрение этих шрифтов в дизайн. Типографика важна, поскольку помогает читателям усваивать и интерпретировать текстовую информацию.
Он включает в себя создание шрифтов, а также внедрение этих шрифтов в дизайн. Типографика важна, поскольку помогает читателям усваивать и интерпретировать текстовую информацию.
Классификация типов | Fonts.com
Большинство шрифтов можно отнести к одной из четырех основных групп: шрифты с засечками, шрифты без засечек, шрифты и декоративные стили. На протяжении многих лет типографы и ученые типографики разработали различные системы для более четкой классификации шрифтов — некоторые из этих систем имеют множество подкатегорий.
Система классификации может быть полезна при идентификации, выборе и комбинировании шрифтов. В то время как четыре категории явно недостаточны для профессионалов в области дизайна, десятки становятся саморазрушительными. Мы составили несколько гибридную систему из 15 стилей, основанную на исторической и описательной номенклатуре, впервые опубликованной в 1954 году как система Vox, которая до сих пор широко принята в качестве стандарта.
Классификации
Стили шрифтов с засечками
- Старый стиль
- переходный
- Неоклассика и Дидона
- плита
- Кларендон
- глифический
Шрифты без засечек
- Гротеск
- Площадь
- Гуманистический
- Геометрический
Стили шрифтов
- Формальный
- Повседневный
- Каллиграфический
- Блэклеттер и ломбардский
Декоративный
- Гранж
- психоделический
- Граффити
Стили с засечками
Старый стиль
В эту категорию входят первые римские шрифты, первоначально созданные между концом 15 и серединой 18 веков, а также шрифты, созданные по образцу шрифтов, разработанных в этот более ранний период. Ось изогнутых штрихов в этих конструкциях обычно наклонена влево, так что весовое напряжение приходится примерно на 8:00 и 2:00 часа. Контраст в толщине штриха персонажа невелик, а линии роста волос, как правило, слишком толстые. Засечки почти всегда заключены в квадратные скобки в дизайне старого стиля, а заглавные засечки часто расположены под углом. Некоторые версии, такие как более ранние венецианские рисунки в старом стиле, отличаются диагональным поперечным штрихом строчной буквы e.
Ось изогнутых штрихов в этих конструкциях обычно наклонена влево, так что весовое напряжение приходится примерно на 8:00 и 2:00 часа. Контраст в толщине штриха персонажа невелик, а линии роста волос, как правило, слишком толстые. Засечки почти всегда заключены в квадратные скобки в дизайне старого стиля, а заглавные засечки часто расположены под углом. Некоторые версии, такие как более ранние венецианские рисунки в старом стиле, отличаются диагональным поперечным штрихом строчной буквы e.
Переходные засечки
Английский печатник и типограф Джон Баскервиль создал этот стиль в середине 18 века. Эти шрифты представляют собой переход между старым стилем и неоклассическим дизайном и включают в себя некоторые характеристики каждого из них. Работа Баскервиля с каландрированной бумагой и улучшенные методы печати (оба были разработаны им) позволили воспроизвести гораздо более тонкие штрихи символов и сохранить более тонкие формы символов. В то время как ось кривых штрихов может быть наклонена в переходных конструкциях, штрихи обычно имеют вертикальное напряжение. Контраст веса более выражен, чем в дизайнах старого стиля. Засечки по-прежнему заключены в квадратные скобки, а заглавные засечки наклонены.
Контраст веса более выражен, чем в дизайнах старого стиля. Засечки по-прежнему заключены в квадратные скобки, а заглавные засечки наклонены.
Неоклассика и дидонские засечки
Это шрифты, созданные в конце 18 века, или их прямые потомки. Работа Джамбаттисты Бодони олицетворяет этот тип шрифта. При первом выпуске эти шрифты назывались «классическими». Однако на раннем этапе печатникам стало очевидно, что это не обновленные версии классических шрифтов, а совершенно новый дизайн. В результате их классификационное название было изменено на «современные». С середины 20 века их также относят к неоклассическим или дидонским. Контраст между толстыми и тонкими мазками резкий и драматичный. Ось изогнутых штрихов вертикальна, практически без брекетинга. Во многих случаях штриховые терминалы имеют форму «шара», а не вызывают эффект широкого пера. Как правило, это очень манерные рисунки с четко построенными буквами.
Плоские засечки
Шрифты с засечками стали популярны в 19 веке для рекламы. Эти шрифты имеют очень тяжелые засечки с минимальными скобками или без них. Как правило, изменения веса гребка незаметны. Многим читателям шрифты с засечками выглядят как шрифты без засечек с простым добавлением тяжелых (ширина штриха) засечек.
Эти шрифты имеют очень тяжелые засечки с минимальными скобками или без них. Как правило, изменения веса гребка незаметны. Многим читателям шрифты с засечками выглядят как шрифты без засечек с простым добавлением тяжелых (ширина штриха) засечек.
Кларендон Засечки
В эту категорию входят шрифты, созданные по образцу шрифтов Clarendon, впервые выпущенных в середине 19 века.век. Clarendons были разработаны как жирные шрифты, чтобы сопровождать текстовую композицию. Их штриховой контраст небольшой, а засечки, как правило, короткие или средней длины. Позже многие из этих дизайнов были выпущены с большими размерами точек в качестве типов отображения. Толщина обводки символов, которая более очевидна, и засечки, которые, как правило, длиннее, чем в более ранних дизайнах, отмечают более современные интерпретации этого стиля.
Глифические засечки
Гарнитуры этой категории, как правило, имитируют лапидарные надписи, а не текст, нарисованный пером. Контраст в весе штриха обычно минимальный, а ось изогнутых штрихов имеет тенденцию быть вертикальной. Отличительной чертой этих шрифтов является дизайн с засечками треугольной формы или расширение штрихов символов в местах их окончания. В некоторых системах классификации шрифтов эта категория подразделяется на две группы: «глифические» и «латинские». «Латиницы» — это начертания с засечками строго треугольной формы.
Контраст в весе штриха обычно минимальный, а ось изогнутых штрихов имеет тенденцию быть вертикальной. Отличительной чертой этих шрифтов является дизайн с засечками треугольной формы или расширение штрихов символов в местах их окончания. В некоторых системах классификации шрифтов эта категория подразделяется на две группы: «глифические» и «латинские». «Латиницы» — это начертания с засечками строго треугольной формы.
Шрифты без засечек
Гротеск без засечек
Это первые коммерчески популярные шрифты без засечек. Контраст в толщине штриха наиболее заметен в этих стилях, во многих кривых присутствует легкая «квадратность», а в некоторых рисунках есть строчная буква g «чаша и петля», характерная для римских шрифтов. В некоторых случаях у R есть изогнутая ножка, а у G обычно есть шпора. В эту категорию также входят более современные шрифты без засечек, созданные по образцу первых гротесков. Контраст штрихов менее выражен, чем в более ранних проектах, а большая часть «прямоугольности» изогнутых штрихов скруглена. Обычно наиболее очевидной отличительной чертой этих граней является их одинарная чаша g и более монотонное весовое напряжение.
Обычно наиболее очевидной отличительной чертой этих граней является их одинарная чаша g и более монотонное весовое напряжение.
Квадратный шрифт без засечек
Эти рисунки обычно основаны на гротескных чертах характера и пропорциях, но имеют определенную и, в некоторых случаях, драматическую квадратность нормально изогнутых штрихов. Обычно они имеют большую свободу выбора между символами, чем их собратья без засечек, и, как правило, ограничиваются дизайном дисплеев.
Геометрический шрифт без засечек
Простые геометрические формы влияют на построение этих шрифтов. Штрихи имеют вид строгих монолиний, а формы символов состоят из геометрических форм. Геометрический гротеск, как правило, менее читаем, чем гротеск.
Гуманистический шрифт без засечек
Они основаны на пропорциях римских надписей. Часто легко заметен контраст в весе штриха. Эксперты-типографы утверждают, что это самые разборчивые и легко читаемые шрифты без засечек. Гуманистические шрифты без засечек также точно соответствуют характеристикам дизайна и пропорциям шрифтов с засечками, часто с сильным каллиграфическим влиянием.
Гуманистические шрифты без засечек также точно соответствуют характеристикам дизайна и пропорциям шрифтов с засечками, часто с сильным каллиграфическим влиянием.
Стили типов сценариев
Формальные скрипты
Эти шрифты произошли от формальных стилей письма 17 века. У многих символов есть штрихи, соединяющие их с другими буквами.
Каллиграфические шрифты
Эти сценарии имитируют каллиграфическое письмо. Они могут быть соединительными или несоединительными по конструкции. Многие из них, по-видимому, были написаны пишущим инструментом с плоским концом.
Blackletter и ломбардские шрифты
Эти шрифты созданы по образцу рукописных букв до изобретения подвижного шрифта.
Повседневные сценарии
Эти шрифты созданы для того, чтобы предложить неформальность, как если бы они были написаны быстро. Много раз кажется, что они нарисованы кистью. Обычно штрихи символов соединяют одну букву с другой.
