Инструмент «Градиент» — справка по использованию в Paint.NET
Инструмент «Градиент» позволяет рисовать градиенты семи типов и во многих форматах. Цветовые градиенты отображаются как переход между Основным и Дополнительным цветами. Кроме этого, используя градиенты в режиме прозрачности, можно получить эффект «затухания» или «слияния» двух изображений в одно.
Типы Градиентов
Каждый из семи типов градиента можно выбирать на Панели инструментов.
Типы градиентовРисование градиента
Чтобы нарисовать градиент, выберите инструмент Градиент, кликните на холсте и протяните указателем мыши. Градиент будет нарисован как переход между Основным и Дополнительным цветами (Цветового режима) при движении мыши.
После отпускания кнопки мыши градиент можно отрегулировать, перетащив Управляющие маркеры. Щелчок правой кнопкой мыши по маркеру сменит роли Основного и Дополнительного цветов, эффективно изменив направление градиента.
Цветовой режим
Тип градиента по умолчанию — это градиент цвета, который влияет на все цветовые каналы и альфа-канал. Градиент будет переходить от Основного цвета к Дополнительному. Если перетащить градиент Правой кнопкой мыши, то роли Основного и Дополнительного цветов будут поменяны местами.
Градиент будет переходить от Основного цвета к Дополнительному. Если перетащить градиент Правой кнопкой мыши, то роли Основного и Дополнительного цветов будут поменяны местами.
Режим прозрачности
Целенаправленно режим прозрачности обычно используется для создания постепенного «исчезновения» части изображения. Это может быть полезно для смешивания двух изображений вместе. Для перехода в этот режим, выберите его в Панели инструментов.
Этот тип градиента влияет только на альфа-канал активного слоя. Градиент будет исчезать от альфа-значения Основного цвета до инверсии альфа-значения Дополнительного цвета. Следовательно, вполне возможен переход между двумя состояниями частичной прозрачности.
При использовании правой клавиши мыши градиент будет двигаться в противоположном направлении.
Пример применения Градиента
Для применения всех типов Градиента будем использовать следующее исходное изображение.
Ниже приведены примеры воздействия каждого из 7 типов градиента на изображение. Слева показаны изображения после обработки градиентом в режиме Цвет с двумя непрозрачными цветами (и значением альфа 255). Справа показаны изображения после обработки градиентом в Режиме прозрачности.
Слева показаны изображения после обработки градиентом в режиме Цвет с двумя непрозрачными цветами (и значением альфа 255). Справа показаны изображения после обработки градиентом в Режиме прозрачности.
Смешивание изображений
Чтобы сделать затухание или смешивание, поместите два изображения на отдельные слои, а затем используйте прозрачный градиент любой формы на верхнем слое.
На нижеследующем примере вы можете увидеть плавный переход одного изображения в другое. Данный эффект можно легко создать «протянув» прозрачный градиент с левого до правого края изображения.
Режимы повтора
Режимы повтора определяют действие градиента за пределами границ формы. Пользователю доступно 3 режима: Не повторять, Повторять и Отражать.
Пользователю доступно 3 режима: Не повторять, Повторять и Отражать.
- Не повторять — градиентная градация не выходит за пределы ограничений, налагаемых управляющими маркерами.
- Повторять — градиент между управляющими маркерами повторяется во фрагментах такой же ширины, как и текущее расстояние между управляющими маркерами. Фрагменты отделены резкой гранью окончания одного градиента и началом следующего.
- Отражать — градиент зеркально отражен вдоль краев. Это приводит к повторяющемуся бесшовному паттерну.
Режимы смешивания
Градиенты можно создавать, используя опции режимов смешивания, выбранные на Панели инструментов из выпадающего меню.
Градиент будет применен в соответствии с другими параметрами (Цвет/Прозрачность, Режим повторения и т.д.), а затем проинтерпретируется так, как если бы пиксели были на своем слое с установленным режимом смешивания слоев. На изображении ниже вы увидите наше исходное изображение и примененный к нему Линейный градиент в режиме Экранное осветление.
Как сделать цветовой градиент | Интернет-креативы
Если вы хотите учиться как сделать градиент цвета в иллюстраторе, подождите, в этом посте мы собираемся объяснить, как это сделать простым способом.
Как известно, когда дело доходит до редактирования изображения, существует бесчисленное множество возможностей для достижения оригинальных результатов, привлекающих внимание публики. один из эффекты, которые могут дать вам тот яркий результат, о котором мы говорили, — это инструмент градиента.
Градиент сочетание различных цветов с близкими оттенками цвета. Это один из лучших способов использовать разные цветовые гаммы в дизайне. Их можно добавлять для придания объема формам, световым эффектам и теням.
Индекс
- 1 Основные виды градиента
- 1.1 линейный градиент
- 1.2 Радиальный градиент
- 1.3 Другие типы градиента
- 2 Как шаг за шагом сделать градиент в Illustrator
Основные виды градиента
Как мы видели, градиент слияние разных цветов с одинаковыми оттенками. Но существует не один вид градиента, а несколько. В инструменте градиента Adobe Illustrator нам представлены различные варианты для этого.
Но существует не один вид градиента, а несколько. В инструменте градиента Adobe Illustrator нам представлены различные варианты для этого.
Подпишитесь на наш Youtube-канал
линейный градиент
С этой опцией линейного градиента цвета последовательно связаны. С его помощью вы можете сделать градиент от начальной точки поверхности до конечной точки по прямой линии.
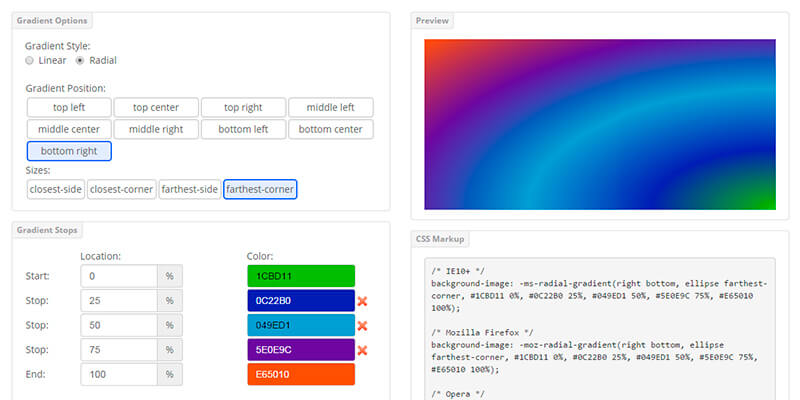
Радиальный градиент
Этот тип градиента находится в круглая форма, а ее отправной точкой является центр фигурыВот откуда берутся цвета.
Другие типы градиента
Два градиента, которые мы только что видели, линейный и радиальный, встречаются чаще всего. Но есть и другие типы градиента, такие как угловой градиент, отраженный градиент, ромбовидный градиент или произвольная форма.
Градиент угол, допускает градиент, при котором цвета смещаются против часовой стрелки от начальной точки. Еще одним из градиентов является градиент отражения, его можно раскрасить с помощью линейных градиентов в обоих направлениях, всегда с начальной точки.
Градиенты сохраняются в библиотеках, чтобы выбрать одну из них, вам нужно нажать на меню и выбрать библиотеку. внизу списка. Также есть возможность сохранения и загрузки загруженных нами библиотек градиентов из этого меню.
Как шаг за шагом сделать градиент в Illustrator
Возможность играть с различными градациями цвета имеет важное значение для профессионалов в мире дизайна. Как только мы узнаем, какие типы градиентов можно сделать, мы должны попрактиковаться с этим инструментом, чтобы получить наилучшие возможные результаты.
Шаги, которые мы должны выполнить, чтобы создать цветовой градиент в Adobe Illustrator, следующие.
Первым шагом будет создание нового документа. Если в вашей версии Adobe Illustrator вы не видите начальный экран, который дает вам возможность создать новый файл, мы перейдем к верхней панели инструментов и выберем вкладку файла, а затем снова опцию, и мы настроим размер документа.
Мы перейдем к всплывающей панели инструментов, которая по умолчанию появляется в левой части нашего рабочего стола, и мы выберем инструмент геометрические фигуры и создадим разные фигуры, в данном случае квадраты на нашем холсте.
Когда у нас есть квадраты, мы создадим два образца цвета. Мы перейдем к опции образцов и определим два цвета, которые мы хотим для каждого из них, в нашем случае желтый и синий цвета, два очень мощных цвета, чтобы увидеть, как работает эффект градиента. Затем мы нажмем кнопку «Принять».
Один из советов, который мы вам даем, заключается в том, что градиент должен быть выполнен в мягких тонах, чтобы создать ощущение гармонии.
Для того, чтобы применить цвета в формах, которые мы создали, мы откроем вкладку градиента и выберем один из выбранных цветов и мы установим его на цвет заливки. Следующий шаг — перетащить указанный образец на один из маркеров, который появляется в окне градиента.
Мы выберем один из наши фигуры, и мы применим к ним градиент линейный с первым из наших образцов, в данном случае градиент от синего к белому. Изменив тип градиента на радиальный, мы можем увидеть, как он будет выглядеть на нашем втором рисунке.
Мы можем проделать эти шаги с другим выбранным цветом образца, попробовав оба типа градиента. Не обязательно, чтобы второй цвет нашего градиента был белым, это может быть другой цвет и даже смешивание двух выбранных нами образцов.
Еще одним шагом будет добавление третьего, четвертого или цветов, которые вы хотите. в поле цвета, которое показано в окне градиента, как мы видим на следующем изображении.
Чтобы добавить больше оттенков, просто поместите курсор под поле, где показаны тоны, и появится значок +, и щелчок вызовет новый обработчик.
Важно при создании визуальной композиции, создайте хороший эффект градиента, так как с его помощью вы сможете привлечь внимание зрителей.
Поэтому главное, выбирайте цвета с умом, поэтому интересно знать цветовой круг и лучшие сочетания цветов, так как не все цвета работают при создании градиентов, не все оказывают положительное воздействие.
Применяемые цвета должны быть плавно слились, так что результат получился простым и гармоничным. Бывают случаи, когда градиенты очень мощные, смешивают очень яркие цвета с единственной целью привлечь внимание публики. Эти типы градиентов не очень распространены, то есть являются исключительными случаями.
Градиенты могут сопровождать изображение или текст, поэтому важно, чтобы эти элементы не терялись в композиции при использовании градиента., поэтому мы говорим вам, что градиенты должны быть плавными.
Мы надеемся, что с помощью этих советов вы сможете создать композицию с помощью инструмента «Градиент» и очаровать свою аудиторию уникальным сочетанием цветов.
Gifgit — Бесплатный онлайн-редактор изображений
+ Создать новый. ..
..
Получить приложение
Редактируйте, загружайте и делитесь изображениями со своего мобильного телефона с помощью приложения.
ЗАГРУЗИТЬ
Содержание
- 1 Об инструменте градиента
- 2 Как создавать градиенты
- 3 Как работает инструмент градиента
- 3.1 Что такое градиент?
- 3.2 Градиентные типы
Градиенты — это цветовые переходы, которые создают привлекательные фоны и заливки. Их также можно смешивать со слоями изображения для создания эстетически приятных эффектов. Загрузите изображение со своего компьютера, чтобы использовать инструмент градиента.
- Загрузите изображение, используя форму выше.
- Установите цвет переднего плана и фона, чтобы задать начальный и конечный цвета цветового перехода для градиента.
- Нажмите и перетащите, чтобы нарисовать линию на изображении, чтобы установить начальную и конечную точки градиента.
 Градиент
применяется после поднятия мыши.
Градиент
применяется после поднятия мыши.
Инструмент градиента очень прост в использовании. Вы устанавливаете тип градиента, затем щелкните и перетащите, чтобы установите начало и конец градиента. Пожалуй, самой сложной частью использования инструмента градиента будет создание ваш собственный градиент, если вы решите это сделать. Однако существует множество предустановленных градиентов, из которых вы можете выбирать. Помимо типа градиента, другие параметры инструмента определяют, как градиент применяется к изображению. Прежде чем мы углубимся в особенности инструмента, лучше всего получить представление о градиентах.
Что такое градиент?
Градиент — это набор пар «цвет-позиция», которые определяют, как указанные цвета должны переходить при использовании для заполнения области.
Пары цвет-позиция обычно называются цветовыми точками при редактировании изображений.
Каждой цветовой метке назначается позиция от 0 до 1, которая используется для размещения цвета. относительно расстояния нарисованной линии градиента. Это относительное расположение будет объяснено позже.
Самый простой градиент — это переход между двумя точками цвета, но у градиента может быть столько цветовых точек, сколько вы хотите.
Ниже представлена таблица с двумя градиентами в каждой строке. В каждом столбце отображается:
относительно расстояния нарисованной линии градиента. Это относительное расположение будет объяснено позже.
Самый простой градиент — это переход между двумя точками цвета, но у градиента может быть столько цветовых точек, сколько вы хотите.
Ниже представлена таблица с двумя градиентами в каждой строке. В каждом столбце отображается:
- таблица цветовых остановок для градиента.
- линейная визуализация цвета перестает показывать цвет и его положение в градиенте.
- большой палец градиента рисования.
| Таблица остановки цвета | Линейная визуализация | Визуализированный градиент | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||
|
В таблице выше показаны два линейных градиента. Первый градиент в приведенной выше таблице — это простой двухцветный градиент.
Визуализированный градиент является результатом рисования горизонтальной линии и
показывает, как цвет градиента переходит от красного в начальной точке к желтому в конечной точке.
Обратите внимание, как в промежутках между остановками цвет меняется с красного на оранжевый, а затем на желтый.
Это цветовой переход, который создает градиент между точками цвета.
Первый градиент в приведенной выше таблице — это простой двухцветный градиент.
Визуализированный градиент является результатом рисования горизонтальной линии и
показывает, как цвет градиента переходит от красного в начальной точке к желтому в конечной точке.
Обратите внимание, как в промежутках между остановками цвет меняется с красного на оранжевый, а затем на желтый.
Это цветовой переход, который создает градиент между точками цвета.
Как упоминалось ранее, точки остановки цвета относятся к нарисованной линии градиента. Для первого градиента начальная точка находится в координатах (22,31), а конечная точка — в (96,31). Позиции остановки цвета относятся к линии, которую вы рисуете для создания градиента. Стоп
 нарисованной градиентной линии в точке (59,31).
нарисованной градиентной линии в точке (59,31).Второй градиент имеет три остановки цвета. Он визуализируется вдоль негоризонтальной линии с фиолетовым цветом в позиция 0 или начало, синий на 0,5 или в середине и зеленый на позиции 1 или в конце. Это показывает, как градиенты переходов цвета останавливаются вдоль направления нарисованной линии. В любом направлении, в котором вы рисуете линию, будут следовать цветовые переходы.
Типы градиентов
Тип градиента определяет, как градиент изменяет цвета относительно нарисованной линии градиента. Градиентная линия начинается там, где вы нажимаете кнопку мыши, и заканчивается там, где ее отпускают. Существует два основных типа градиента, а именно линейный и радиальный градиенты.
Линейный градиент
Линейный градиент заполняет затронутую область переходами цвета по прямой линии от начальной точки до
конечная точка линии, которую вы рисуете с помощью мыши. Простой способ понять, как создается линейный градиент, — представить себе
что смежные перпендикулярные линии переходных цветов проведены между точками остановки цвета вдоль
нарисованная линия. Ниже показан градиент с визуализацией перехода перпендикулярной линии рядом с ним.
Простой способ понять, как создается линейный градиент, — представить себе
что смежные перпендикулярные линии переходных цветов проведены между точками остановки цвета вдоль
нарисованная линия. Ниже показан градиент с визуализацией перехода перпендикулярной линии рядом с ним.
Радиальный градиент
Радиальный градиент заполняет область цветовыми переходами, исходящими от начальной точки к конечная точка линии, которую вы рисуете с помощью мыши. Простой способ понять, как создается радиальный градиент, — представить себе группа концентрических кругов увеличивающегося радиуса и переходных цветов. Круги центрируются там, где вы сначала нажимаете мышь, чтобы начать рисовать градиент. Радиус наибольшего круга — это расстояние между местом, где вы нажимаете и отпускаете кнопку мыши. Ниже показан радиальный градиент с визуализацией концентрических кругов, создающих градиент.
Многофункциональный онлайн-редактор изображений
Онлайн-редактирование фотографий со слоями, масками слоев, рабочим процессом и пользовательским интерфейсом, подобным традиционному редактору фотографий на рабочем столе, который предоставляет вам набор инструментов и
функции для профессионального редактирования изображений.
| Функции | Редактор гифгит | Лунапик |
|---|---|---|
| Редактирование в браузере (без загрузки программного обеспечения) | Да | Да |
| Слои | Да | Нет |
| Маски слоя (неразрушающее редактирование) | Да | Нет |
| Инструменты выделения | Да | Нет |
| Список истории отмены | Да | Нет |
- Обрезать изображение онлайн
- Ластик для фона
- Создать круглое изображение
- Перевернуть изображение онлайн
- Повернуть изображение онлайн
- Лассо
- Список инструментов.
 ..
.. - Генератор текста
- Шрифты
- Изменить яркость
- Отрегулируйте контраст
- Создать оттенки серого
- Насыщенность/обесцвечивание изображения
- Дуотон
- Инвертировать цвета
- оттенок
- Сепия
- Полутона точечного экрана
- Сферическое изображение
- Добавить виньетку
- Наклон Сдвиг
- Размытие при увеличении
- Создать гифку
- Видео в GIF
- Обрезать GIF
- Изменить размер гифка
- Добавить текст в GIF
- Генератор мемов
Color Gradient — онлайн-инструменты для работы с цветом
PhotoKit: фоторедактор
Начните бесплатно
1. Работа в Chrome и Mac/IOS Safari
2. Редактор изображений на основе ИИ
✓ Удивительные эффекты изображения
✓ Удаление фона
✓ Ретушь изображения
✓ Улучшение изображения одним нажатием
✓ Автокоррекция перспективы
✓ Творческий коллаж шаблоны
✓ Добавление текстовых и графических элементов, таких как указатель, стрелка, круг и т. д.
д.
✓ Обрезка, изменение размера, поворот и легкое применение основных правок
3. Пакетный редактор изображений
✓ Массовая загрузка изображений, изменение размера, обрезка, сжатие, конвертер , водяной знак, фильтр, переименование
4. Доступ к более чем 2,3 миллионам фотографий, иллюстраций, векторной графики
Мой новый любимый онлайн-редактор фотографий
PhotoKit меня приятно удивил. Я использовал много различных онлайн-редакторов фотографий, но этот имеет лучший, интуитивно понятный и очень функциональный интерфейс. Он также имеет широкий спектр фильтров, которые являются фантастическими и простыми в использовании.
— Терпение, цифровой маркетинг
Отличный фоторедактор, который работает
Отличный инструмент! Сначала я купил его для удаления фона с фотографий, но, наконец, это настоящий небольшой полный набор инструментов для выполнения множества простых задач на изображениях. для удаления фона качество отличное.
для удаления фона качество отличное.
Кэтрин, Мокплюс
Отлично подходит для начинающих в области редактирования фотографий
Мне нравится, как вы можете масштабировать изображения и сжимать их, а также добавлять к ним новые фильтры одним щелчком мыши! Вы также можете сохранить их все за считанные секунды одним щелчком мыши — это так просто в использовании и делает все безболезненно. Фотокит лучший!
Ева Уильямс, журналист Исправить фото
Наши инструменты для обработки изображений.
PhotoKit интегрирован с мощным онлайн-редактором фотографий. Онлайн-редактор фотографий Photokit содержит множество замечательных функций, которые помогут вам улучшить ваши фотографии. Всего несколькими щелчками мыши вы можете улучшать фотографии, ретушировать портреты, удалять фон, применять эффекты, создавать фотоколлажи, а также с легкостью обрезать, изменять размер, поворачивать и применять базовые правки.

 Градиент
применяется после поднятия мыши.
Градиент
применяется после поднятия мыши. ..
..