Как создать многостраничный сайт самому
Дата публикации: 02-02-2016 9710

Наверняка вы задумывались над тем, как создать многостраничный сайт самому без знаний html, программирования и дизайна. В данной статье мы расскажем об этой технологии. И в качестве примера попробуем создать многостраничный сайт бесплатно, взяв за основу шаблон сайта по продаже мяса оптом. Для удобства разобьем весь процесс на несколько этапов.
Шаг 1. Определите, какие страницы будут на сайте. Например: Главная страница, О нас, Каталог, Контакты. Заьтем создаем главную страницу сайта. На ней делает меню — добавляем для этого соответствующий блок.
Не забудьте сохранять все свои действия, чтобы ничего не потерялось.
Шаг 2. Создаем вторую страницу. Для этого нужно зайти на страницу Проекты и нажать на три точки рядом с кнопкой РЕДАКТИРОВАТЬ. Там вы увидите знаки в ряд, в них нужно выбрать значок «копировать».
При этом важно «закрыть» значок глаза, который вы увидите слева от страницы. Просто нажмите на значок глаза, и он перечеркнется. Это нам и нужно.
И так — со всеми страницами, кроме главной.
Далее делаем и заполняем страничку «О нас». Чтобы создать страницы «Каталог» и «Контакты», делаем все то же самое, что и сло страницей «О нас»: копируем страницы, «закрываем» значок глаза.
Шаг 3. Важный шаг — создание меню сайта. Переходим в редактор главной страницы и кликаем на меню. Выйдет окно. В этом окне вам нужно кликнуть на каждую строчку меню (например, «О нас», «Контакты» и так далее) и в появившейся строке прописать якорь или ссылку на нужную страницу. Но важно прописать якоря или ссылки правильно.
Для того, чтобы, нажав на строку меню, перейти в какой-либо блок на этой же странице, вам нужно:
- нажать на настройки блока,
- прокрутить вниз и в строке «Якорь блока» вы увидите сам якорь. Он может выглядеть, например, так a_1116942 или так anchor3,
- скорпируйте данный якорь и вставьте его в нужную строку меню. Но важно, чтобы перед самим якорем стоял знак решетки: #
Для перехода из меню на другую страницу, нужно проделать все то же самое, что и выше, но только вместо якоря прописать ссылку на страницу. Для этого нужно:
- сначала перейти в «Настройки проекта» и там в самом низу выбрать строку «Использовать страницы вместо A-B тестирования», активируйте ее. Страница с проектами будет выглядеть примерно так:

- далее нам нужно прописать URL для страниц. Для этого заходим на сайт Транслит и в окно для русского текста вставляем название страницы (например, «О нас»), нажимаем — Перевести. И копируем то, что сайт выдал. В данном случае: o-nas;
- переходим снова в Проекты, нажимаем на три точки рядом с кнопкой РЕДАКТИРОВАТЬ и из ряда значков выбираем знак редактирования (Карандаш). Появится окно. В нем в строку «URL страницы» (см. скриншот ниже) вставляем то, что скопировали на сайте Транслит.

Повторяем это с каждой страницей сайта. И затем переходим в режиме редактирования на Главную страницу — в меню. Далее здесь нужно проделать следующее:
- Кликаем на меню. Выйдет окно слева.
- В этом окне нажимаем на нужную строку в меню и увидите справа от строки зеленый квадрат со знаком цепочки.
- Нажмите на нее и из появившегося списка выберите то, что вам необходимо. Например, «О НАС» (см. скриншот ниже). И так проделываем со всеми страницами.

Не забывайте нажимать кнопки сохранения между выходом из сайтов!
Шаг 4. Делаем SЕО оптимизацию нашего сайта. Переходим на страницу Проекты. Кликаем на три точки и выбираем первый редактор. Значок с карандашом. В открывшемся окне сначала активируем галочку у строки «Использовать индивидуальные SEO настройки для этой страницы». И ниже прописываем Title, Description, Keywords на каждую страницу по аналогии с инструкцией — СЕО для лендинг пейдж.

И так проделываем с каждой страницей. Не забывая сохранять все действия.
Шаг 5. Чтобы упростить работу на многостраничном сайта, нужно создать единое меню. В данном видео все подробно рассказано: как сделать единое меню для сайта.
Чтобы созданное вами меню появлялось на каждой странице, не нужно ставить меню на каждую страничку сайта. Можно поступить гораздо проще. И это будет намного быстрее и удобнее. Что нужно сделать?
- Открываем редактирование каждой страницы.
- В настройках меню в главном разделе появилось ID. Копируем его.
- В редактировании остальных страниц добавляем «Блок-ссылку» и поднимаем её наверх. Туда, где находится шапка сайта. В настройках вставляем ID секции.
- И эту процедуру проделываем на каждой странице.
- Сохраняем и проверяем.
Поздравляем! Вы сделали многостраничный сайт своими руками!
Рассказать друзьям:
Разработка веб-сайтов
Создание качественного сайта – важный шаг, позволяющий развивать бизнес, привлекать клиентов в режиме онлайн. Успешность сайта на 99% процентов зависит от профессионализма и опыта разработчика. Если необходимо заказать целевую страницу, визитку или многостраничный сайт, то можно смело делать выбор в пользу нашей веб-студии!
Преимущества сотрудничества с нами
- Команда опытных разработчиков.
- Комплексный подход.
- Доступные цены.
- Гарантированное качество.
- Более 100 успешных проектов.
Что мы предлагаем?
Команда талантливых разработчиков-энтузиастов готова создать сайты, отличающиеся адаптивностью и уникальным дизайном. Они удовлетворят требования любого бизнеса, будут хорошо индексироваться и привлекать клиентов, которые высоко ценят юзабилити, быструю загрузку, качественный контент.
Наши эксперты проанализируют требования заказчика, выполнят конкурентный анализ, окажут помощь при выборе подходящего вида сайта. Мы понимаем клиента с полуслова, применяем инструменты автоматизации, уделяем внимание мелочам и тщательно прорабатываем каждый проект!
landing page
Одностраничник может быть рекламным или вирусным, также существуют лид-страницы. Разделен на информационные и коммерческие блоки, структура не предусматривает наличия внутренних страниц. Стимулирует пользователей выполнить целевое действие (подписка, заказ обратного звонка и другие), что способствует высокой конверсии. Характеризуется быстрой загрузкой и доступной стоимостью. Основное предназначение – сбор контактных данных.
Визитка
Включает одну или несколько страниц, используемых для размещения информации о компании, сотрудниках, специфике деятельности, товарах или услугах, а также контактных данных, прайс-листов, портфолио. Носит имиджевый и информационный характер, дает ответы на вопросы, которые интересуют потенциальных клиентов. В дизайне используются элементы айдентики. Визитки заказывают разные компании, а также фрилансеры: парикмахеры, веб-дизайнеры, стилисты, строители и другие.
Многостраничные сайты
Такие сайты – хорошее решение для бизнеса, связанного с реализацией и продвижением товаров, услуг. Могут быть информационными, новостными и т. д. Они вызывают у потенциальных клиентов доверие, являются универсальными, количество страниц неограниченно. Обеспечивают удобство для пользователя, открывают возможности для масштабирования, монетизации и SEO-продвижения, обладают хорошим функционалом.
Как мы работаем?
Мы принимаем заявки на разработку в режиме 24/7! Каждый проект требует вовлеченности и индивидуального подхода, поэтому работа включает несколько этапов:
- информационно-консультативное общение с клиентом. Направлено на выявление целей, которые должен решать сайт, потребностей бизнеса;
- составление предварительной сметы;
- формирование технических заданий: цветовое оформление, наличие элементов брендинга, структура, функционал и прочие характеристики;
- прототипирование, создание макета;
- верстка и последующее программирование;
- тестирование, сдача проекта заказчику.
Мы предоставляем дополнительные услуги:
- регистрация домена;
- покупка хостинга;
- наполнение и SEO-продвижение;
- настройка контекстной рекламы и другие.
Создаем проекты для разных сфер: образование, тренинги, логистика, строительство, туроператоры и иные. Сотрудничая с нами, заказчик получает сайт, который будет работать, приносить прибыль и решать другие поставленные задачи.
Сколько это стоит?
Цена зависит от типа сайта, особенностей дизайна и разработки, скорости выполнения заказа, потребности в дополнительных услугах. Мы беремся за задачи любой сложности, работаем с мало-, средне- и высокобюджетными проектами. Свяжитесь с нами, чтобы заказать разработку сайта мечты!
Создание многостраничного сайта и его сравнение с одностраничным
Многостраничный сайт – это ресурс, состоящий из двух и более страниц. Такие площадки, как правило, легко оптимизируются, отлично продвигаются. Дизайн хорошо подходит практически для любого типа проекта. Примеры можно найти на просторах интернета.
С ростом мобильных и социальных медиа, простые, быстрые, отзывчивые одностраничники являются одними из самых популярных веб-тенденций. Однако, многостраничники, определяемые традиционными навигационными потоками, хорошо известны и пользуются доверием пользователей.
Чем отличается одностраничный сайт от многостраничного
- Многостраничный шаблон предлагает неограниченную масштабируемость. Создайте столько страниц, пунктов, подпунктов, сколько хотите, расширяйте систему навигации. Помните, что тип навигационного дизайна, который вы выберете, будет зависеть от глубины структуры.
- За навигацией легко следить. Этот тип сайтов существует с 90-х годов, это означает, что большинство пользователей знакомы с ним, а главное часто ожидают видеть схожий интерфейс. Если за навигацией легко следить, услуги будут лучше продаваться.
- Сайты с несколькими страницами имеют мощные возможности SEO-продвижения, благодаря большему количеству контента. Хотя потенциал поискового продвижения во многом зависит от стратегии цифрового маркетинга. Просто наличие потенциала для оптимизации — отличное начало.
Лучший способ выбора, между одностраничным и многостраничным дизайном — это учесть количество контента, а также количество услуг компании. Является ли контент быстрым и легким для просмотра, либо есть много информации для заинтересованных пользователей, которую обязательно нужно разместить.
Кроме того, одностраничныик не является идеальным кандидатом для растущего бренда, поскольку его возможности масштабирования ограничены. Они, как правило, имеют узкую направленность, поэтому не подходят большого, сложного, разнообразного использования информации. Поэтому, даже если вы работаете с небольшим сайтом, подумайте о том, где вы окажетесь через несколько лет. Помните об этом при выборе между одностраничным и многостраничным дизайном.
Рассмотрим виды многостраничников:
- Визитка. Предназначена для того, чтобы представить основную информацию о компании, владельце, услугах.
- Корпоративный. Облегчает коммуникационные процессы между сотрудниками, ее филиалами, дочерними структурами. Они всегда говорят в пользу компании. Несут информационный характер для клиента, а также сотрудника. В глазах посетителей корпоративный сайт (<- сюда ссылка на статью) – это часть репутации компании.
- Интернет-магазины. Направленны на продажу какой-то продукции. Обладает особенностью — наличием корзины, в которую вы отправляете понравившийся товар. С расширением ассортимента могут постоянно обновляться.
- Информационные порталы. Должны постоянно обновляться, так как их задача – освещение свежей, актуальной информации.

Как разработать многостраничный сайт
Обратившись в студию разработки, вам не придется заниматься поиском хорошей команды программистов. Однако, необходимо максимально точно, а главное подробно сформулировать техзадание, в которое войдет: описание корпоративного стиля, дизайна, услуг, товаров, цели компании, ее структура. Все страницы должны быть объединены дизайном, который положительно воспринимался бы посетителями. К тому же, информацию необходимо систематизировать и структурировать. Все это могут обеспечить профессионалы.
На итоговую цену влияют такие факторы, как: объем контента, сложность структуры. Над проектом будут работать: копирайтер, дизайнер, маркетолог, SEO-оптимизатор, программист и др. В будущем вам может понадобиться постоянная тех поддержка, чтобы немного менять структуру, добавлять разделы с новыми услугами.
заказать услуги разработки и создания крупных многостраничных сайтов
Здравствуйте господа фрилансеры! Задание в следующем: Требуется создание сайта на WordPress. Ссылку на понравившуюся тему я дам, просто еще не выбрал. Если вдруг тема будет на английском, то надо будет русифицировать. По поводу русификации, други, я понимаю, что все стоит денег, но я тоже не вчерашний и умею пользоваться интернетом и поэтому знаю, что есть программы русификации, которые бесплатны и выполняют перевод без проблем. Так что без разводов плиз. 🙂 Друзья, это будет личный блог. Буду там ваять свое видение мира, и прочие умные мысли. Но там будет несколько разделов. Это не проблема, шаблон будет позволять. Нужна интеграция с моими соцсетями, с поисковиками, чтоб был понятный адрес-линк страниц на записи, возможность заполнения метатегов. Всунем так же туда комментарии. Поэтому нужен человек, который имеет хороший опыт работы с ВордПрессом и горошо разбирается в плагинах. И еще надо просмотреть тему на наличие ссылок на левые сайты. Возможно, что надо будет что-то подправить, ну например добавить место для баннера-картинки и т.п. После изготовления сайта прошу еще недельку эпизодических обращений, на случай, если мне что-то будет не понятно или что-то надо будет подправить. Други! я в достаточной мере требователен. Хотя и без мании и фанатизЬму. Я действительно хочу иметь на выходе хороший продукт. Поэтому хотел бы иметь дело с опытным мастером с хорошим рейтингом, который знает о ВордПрессе все и умеет это «все» применять и может дать дельный совет. Вот и все. Ни раскрутка, ни наполнение не нужны, все сделаю сам, ибо голова на месте и руки оттуда произростаютЪ. Хостинг есть. Потом выложить надо будет на хостинг. Старт работ с понедельника 27 февраля. за это время подберу тему. Сроки: думаю, что недели хватит по самые помидоры. Цена- предлагайте. Должно быть посильно. Верю в вашу совесть и критическое восприятие, надеюсь на взаимное доверие к моему логическому мышлению и умению считать. А там, думаю, договоримся. Бюджет указал, потому как поле при оформлении задания обязательное. А там предлагайте, аргументируйте. Пишите условия. UPDT: Друзья! Сдвину старт до среды 1 марта. Выбираю подходящую тему. Исполнителя выберу во вторник вечером.
Отзыв на задание
Все отлично! Алексей показал себя как отличный специалист. Профессионализм, коммуникабельность- все на высоте. Работы выполнил согласно договоренностям. В процессе сотрудничества озвучивал толковые рекомендации. Никакого развода, все честно, внятно, открыто и порядочно! Именно такие специалисты располагают к сотрудничеству. Скажу прямо: по теме создания сайтов я на YouDo уже обращаться не буду. А зачем, если есть номер Алексея? РЕКОМЕНДУЮ!!!
Как сделать многостраничник из landing page


В этот раз задача перед нами встала из рубрики «любимое и вечное». Продвинуть лендинг в поисковой выдаче!
Примерно год до этого на 1страничник шел платный трафик (как и положено), но в рамках масштабирования бизнеса и сайта как инструмента лидогенерации, было принято решение подключать SEO.
План работ был намечен следующий:
Теперь подробнее
С первым пунктом мы разобрались довольно быстро, так как ниша не очень конкурентная. Всего нам удалось отобрать в районе 13 000 запросов.
После кластеризации ядра, мы разработали структуру для будущего многостраничного сайта. Максимальное кол-во уровней вложенности страниц получилось 3 клика.
Всего было выделено две глобальные категории товаров (так как больше не подразумевалось ввиду отсутствия номенклатуры)
- Дровоколы
- Аксессуары для каминов
Далее были созданы тексты для страниц категорий: в среднем около 1000 знаков для каждой категории, процент академической тошноты в тексте до 5%
Для карточек товара были написаны тексты на 1500 – 2000 знаков, процент тошноты также не превысил порог в 5%
Для категорий и карточек был также интегрирован блок с отзывами из групп вконтакте, одноклассников и google+, что позволило генерировать пользовательский контент.
Из кластера транзакционных запросов были сформированы заголовки title и метаописания description.


title из коммерческих запросов
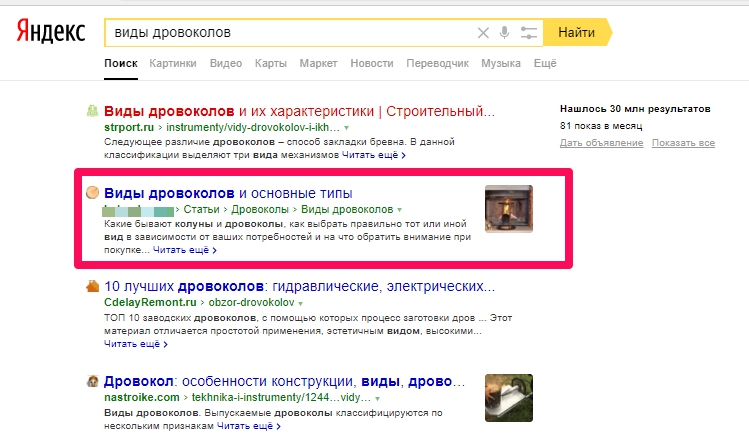
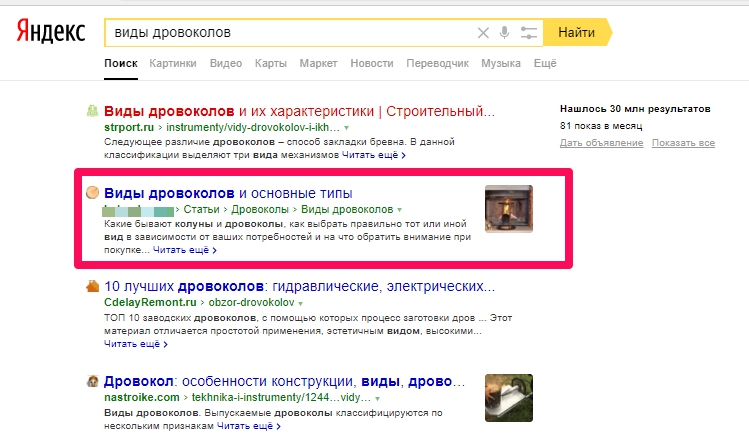
! Кстати ! Гугл «кушает» текст из блока description намного охотнее чем Яндекс. В случае если Яндекс проигнорировал заполненное вами метописание, просто найдите кусок текста на странице из которого поисковик сформировал сниппет и перепишите его. Что бы повысить CTR сниппета используйте формулу ключевой запрос + выгода + выгода.
Пример:


Пример формирования сниппета по формуле ключевой запрос + выгода + выгода
Далее мы сгенерировали карту сайта и файл роботс. В карте сайта мы рекомендуем использовать все атрибуты и обязательные и необязательные, также как и в robots.txt указывать директивы для всех роботов поисковых систем.
! Кстати ! Проверьте открыты ли в вашем роботс JS скрипты и CSS таблицы для индексации Googlebot. Это требование Google: разрешать роботу индексировать файлы шаблона (темы) сайта.
Концепция блога
Наполнение блога, мы начали с наращивания семантики сайта, поэтому в ход пошел кластер информационных запросов из ядра:
- Виды дровоколов
- Описания типов дровоколов и пр.


Затем перешли к смысловой составляющей. Для того, что бы блог на сайте действительно работал, т.е. формировал лояльных пользователей и закрывал потребности пользователей находящихся на разных уровнях лестницы Ханта.
Прежде чем начать наполнять блог, важно ответить на один простой вопрос: чем он сможет помочь попавшему на него пользователю?
Ответ на этот вопрос, поможет сформировать правильную концепцию для блога.
Согласно карте персонажей, наш конечный потребитель это владелец загородного дома с достатком выше среднего. Среди основных «болей» персонажа мы выделили:
- Желание произвести WOW эффект на своих гостей
- Безопасность использования устройства
На них мы и сосредоточились. Был написан ряд статей с описанием интересных и необычных рецептов для мангалов и любых очагов, упор делали естественно на дрова и способы их подготовки.
Статьи, которые показали наилучший результат по посещаемости и поведенческим факторам, мы дополнительно продублировали на несколько тематических площадок.
Все материалы с сайта регулярно публиковались также в брендированные сообщества соц. сетей.
Откуда кстати оч неплохо репостились!
Все публикации делались регулярно каждый день включая выходные, так как нужно было ускорить процесс индексации сайта, который долгое время пробыл 1страничным.
Результат
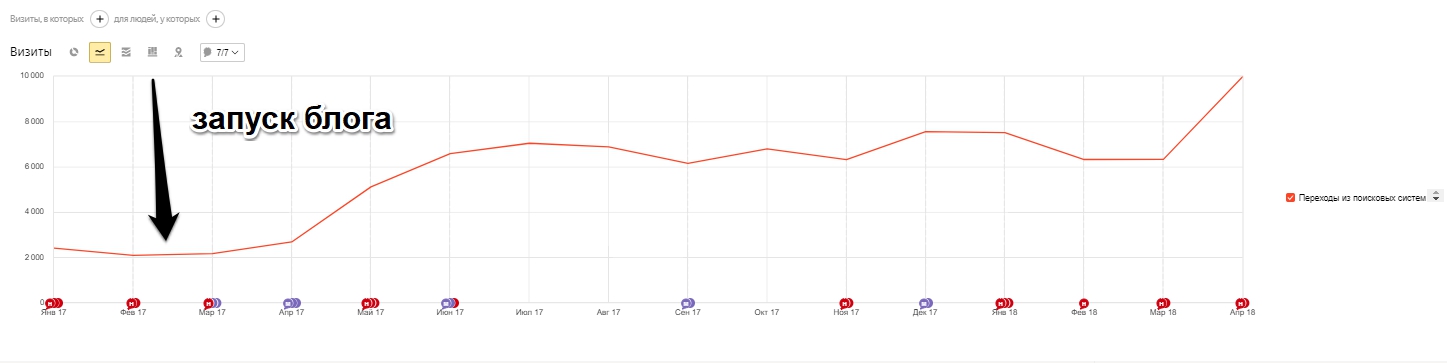
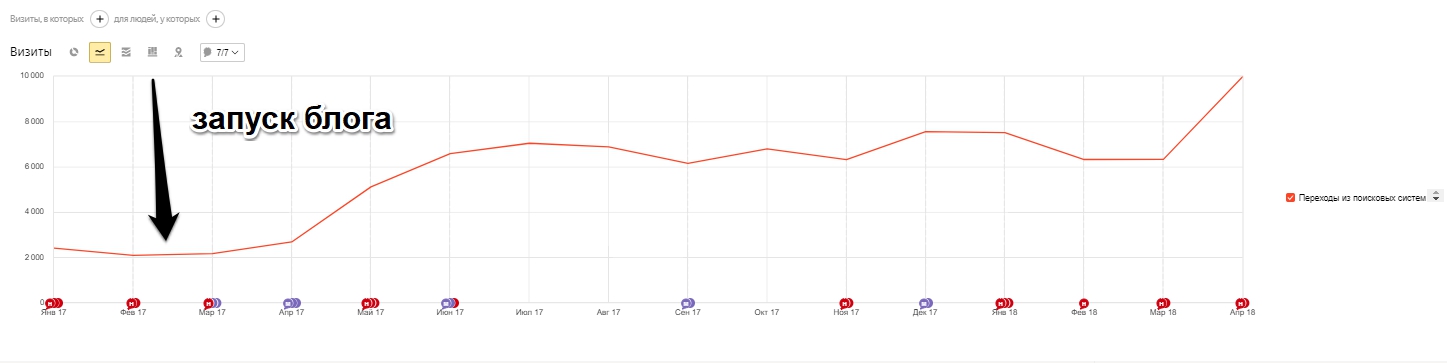
В результате нам удалось увеличить трафик из поисковых систем в 2,5 раза!


SEO трафик вырос в 2,5 раза после запуска блога
И что, самое ценное в таком подходе, даже после прекращения регулярных публикаций, которые мы публиковали на протяжении 3ех месяцев, трафик не перестал расти. Со временем статьи накапливают статический вес и остаются в ТОПе долгое время.
Прямая конверсия из блога не велика, всего около 1%, но оценивать с этой точки зрения полезность контентного раздела не совсем верно.
Блог направлен на пользователей, которые находятся на 1-3 ступени лестницы Ханта, т.е. либо не осознают проблему, либо находятся в поиске решения.
И основная роль блога в этом случае как раз и заключается в том, чтобы сформировать потребность у покупателя и помочь определиться с выбором правильного решения!
Хотите стать нашим клиентом?
Начните с SEO-аудита вашего сайта
ОСТАВИТЬ ЗАЯВКУ!
Kак сделать многостраничный сайт? | База ответов Платформы LP
Шаг 1. В разделе “Страницы” нажимаем “Создать первую страницу”.
Шаг 2. Указываем понятное название для страницы (оно будет видно только в личном кабинете)
Назовем её “Главная страница”. Ниже выберем проект и папку, в которой она будет находиться.
Далее можем выбрать один из шаблонов или “создать страницу с нуля”
В качестве примера используем пустую страницу.
Шаг 3. На пустой странице создадим секцию меню и добавим вторую секцию (в качестве примера используем секцию “Слайдер”).
Шаг 4. Переходим в “Предпросмотр” для сохранения изменений в редакторе.
Шаг 5. Выходим из редактора в личный кабинет и создадим вторую страницу.
Шаг 6. Указываем название для страницы
Например, “Первая страница”. Ниже выберем проект и папку, в которой у нас находится “Главная страница”.
Далее снова выбираем один из шаблонов или “создаем страницу с нуля”
Для примера создадим пустую страницу.
Шаг 7. В редакторе сразу создадим секцию меню (настраивать меню не нужно, позже мы экспортируем настроенное меню с главной страницы на все остальные) и добавим вторую секцию, например, “Форма”.
Шаг 8. Переходим в “Предпросмотр” для сохранения изменений в редакторе.
Шаг 9. Выходим из редактора в личный кабинет.
В разделе “Страницы” у нас получилось 2 разные страницы и с 2 разными ссылками:
3arkexka.plp7.ru – Главная страница
98zoehkc.plp7.ru – Первая страница
Важно! Страницы могут находиться на домене, на поддомене, в подпапке и ссылки необходимо указывать на них.
На домене размещаем главную страницу, а на поддоменах и подпапках можем разместить все остальные.
Шаг 10. Установим в меню на “Главной странице” ссылки на другие страницы.
- Перейдем в редактор.
- Откроем “Настройки” первой кнопки меню (гаечный ключ).
- Укажем нужное “Название кнопки” (Во вкладке “Содержимое” в поле “Текст или HTML-код”)
В качестве примера используем название “Главная страница”. - Перейдем во вкладку “Действие”, выберем “Открыть страницу” и в поле “Ссылка” укажем ссылку на “Главную страницу” (В примере ссылка: 3arkexka.plp7.ru).
Теперь при нажатии на первую кнопку мы будем переходить на главную страницу.
- Откроем “Настройки” второй кнопки меню (гаечный ключ).
- Укажем нужное “Название кнопки” (Во вкладке “Содержимое” в поле “Текст или HTML-код”)
В качестве примера используем название “Первая страница”. - Перейдем во вкладку “Действие”, выберем “Открыть страницу” и в поле “Ссылка” укажем ссылку на “Первую страницу” (В примере ссылка: 98zoehkc.plp7.ru).
Как это сделать:
Шаг 11. После того, как мы настроили ссылки в меню экспортируем его на другие страницы – получится одинаково настроенное меню на всех страницах.
Важно! Если внесем изменение в меню на одной странице, оно не появится автоматически на второй. Необходимо будет экспортировать меню на все страницы или внести изменения в меню на всех страницах вручную.
1. Переходим в “Настройки секции” нажимаем “Экспорт”, в появившемся окне выделяем весь код секции (выделить весь код можно комбинацией клавиш Ctrl+A) и копируем его (Ctrl+C или правой кнопкой мыши и “Копировать”)
2. Переходим на вторую страницу и в “Настройках секции” нажимаем “Импорт”, в появившемся окне вставляем (Ctrl+V или правой кнопкой мыши в окне кода и “Вставить”) скопированный код секции меню.
Как это сделать:
Шаг 12. Если наши страницы готовы, необходимо опубликовать их.
В примере – публикуем 2 страницы (Главная страница и Первая страница).
Теперь мы можем перемещаться между страницами, и несколько страниц выглядят как многостраничный сайт.
Ограничения по страницам только в рамках тарифа, но их лимит можно расширить с помощью дополнительных пакетов расширений, которые доступны только для тарифов Бизнес и Бизнес+.
Вы можете прикрепить к нашей платформе как свои домены, купленные заранее, так и приобрести у нас.
Несколько страниц могут быть размещены на одном домене в подпапках (domain.ru/page1) и поддоменах (page2.domain.ru).
Пример: http://3arkexka.plp7.ru/
многостраничные сайты в формате Landing Page. Создание сайтов в Новосибирске. :: Айкон
На рынке создания сайтов уже давно известен такой формат одностраничных сайтов, как Landing Page.
Чем же хороши Landing Page? Они направлены на конкретный товар или услугу: они презентуют продукт, чётко выделяют преимущества, убеждают посетителя отзывами, документами, гарантиями и подводят клиента к главной бизнес-цели – оставить заявку или купить продукт компании.
Структура типового Landing Page:
![]()
За счет чего Landing Page являются эффективными?
Landing Page состоит из блоков, каждый из которых выполняет свою маркетинговую задачу. Приведём примеры некоторых из них.
Простой и понятный главный экран
Как правило, при разработке Landing Page на главном экране крупным шрифтом указывается услуга или товар, о котором рассказывается на странице.
Помимо заголовка, на главной странице также могут располагаться преимущества и целевые действия (форма обратной связи, калькулятор расчёт стоимости услуги). Данный блок позволяет быстро захватить внимание клиента, привлечь интересной акцией или изображением.
![]()
Преимущества продукта
На Landing Page в выгодном свете демонстрируются преимущества и особенности продукта. Данный блок особо важен в высоко-конкурентном бизнесе. Если данную услугу предлагают множество компаний, то выигрывать у конкурентов будет та, которая предложит лучшие условия, продукт и компетентность компании.
![]()
Кейсы (портфолио)
Клиентам очень важно видеть результат работы, какие проекты компания уже реализовала, в какие сроки и стоимость обошёлся проект. К данному блоку можно также прикрепить отзыв клиента, показывающий, что проект действительно существует и клиент остался доволен сотрудничеством с компанией. Данные блоки отлично подходит для демонстрации результата работ и часто используется на сайтах строительных компаний.
![]()
Отзывы клиентов
Больше всего люди доверяют не красивым сайтам, флаерам, или дорогой рекламе, а словам друзей или знакомых: на этом основано большое количество сервисов, таких, как Flamp, Yelp и многих других. Полезно разместить на сайте блок с отзывами, которые будут вызывать доверие у клиентов.
![]()
Обратная связь
После того, как мы убедили клиента в компетентности компании, показали продукт, его преимущества и предоставляемые гарантии, можно предложить клиенту оставить заявку на обратный звонок, заказ на услугу.
А лучше, если это будет УТП (уникальное торговое предложение). К примеру, на изображении ниже расположено предложение бесплатной о бесплатной дегустации кофе: такой сервис может отлично сработать в качестве приманки – кто бы не хотел попробовать 10 лучших сортов кофе, причем, бесплатно и с выездом в офис?
![]()
Повышение конверсии
Таким образом, использование данных блоков в разработке Landing Page имеет более высокую конверсию, по сравнению с обычным корпоративным сайтом. Чем выше конверсия, тем больше клиентов приведёт ваш сайт, и меньше ресурсов нужно потратить на рекламу.
![]()
В чем заключаются недостатки Landing Page?
Основным минусом Landing Page является сложность в продвижении в поисковых системах (SEO-продвижение).
Поисковым системам необходимо, чтобы одна страница сайта отвечала одной-двум ключевым фразам. Самым идеальным и правильным является подход “Одна ключевая фраза – одна страница”.
![]()
Например, для каждой из фраз “бетон купить оптом”, “песок купить оптом” на сайте должна быть подготовлена отдельная страница с конкретным товаром/услугой, описанием и возможность покупки.
![]()
На Landing Page часто продаются нескольких товаров или услуг одной компании, а значит, на странице собирается несколько совершенно разных ключевых фраз. Сайт с несколькими ключевыми фразами на одной странице не подходит для продвижения по SEO — поисковые системы просто не знают, по какому именно запросу его показывать.
Что такое многостраничный сайт в формате Landing Page?
В процессе эволюции веб-разработки, маркетинговые особенности Landing Page и эффективность SEO-продвижения соединились, и образовался новая концепция сайтов в формате “Landing Page”.
Сайт в формате “Landing Page” – это многостраничный сайт, каждая страница которого представлена в виде отдельного лендинга, оптимизированного под определенные ключевые фразы, таким образом, сайт подходит для SEO-продвижения.
![]()
Из чего состоит такой сайт?
Сайт в формате Landing Page состоит из нескольких посадочных страниц, ориентированных на разные услуги или товары. У компании может быть несколько направлений работы, и каждое направление содержит в себе определенные преимущества и особенности. Например у страховой компании такими направлениями могут быть: КАСКО, ОСАГО, страхование дома, страхование имущества и многие другие.
![]()
Для кого подходят многостраничные сайты в формате Landing Page?
Разработка такого сайта отлично подойдёт для компаний, которые предоставляют несколько услуг или видов товаров. Сайты в формате Landing Page отлично подходят для следующих сфер бизнеса:
Банковские услуги
Бизнес-консалтинг
Бухгалтерские услуги
Ландшафтный дизайн
Логистика
Медицинские услуги
Образовательные услуги
Промышленность
Маркетинг, реклама и PR
Стоматология
Страховые услуги
Строительство
Юридические услуги
Нашли вашу сферу бизнеса? Мы рекомендуем создать сайт в формате Landing Page и продавать ваш продукт максимально эффективно.
Если у вас уже есть обычный корпоративный сайт, его можно доработать, превратив в сайт в формате Landing Page, увеличив конверсию и сделав сайт более понятным для посетителей.
![]()
В итоге:
Многостраничные сайты в формате Landing Page – это актуальный тренд в разработке сайтов, который позволяет сделать сайт более конверсионным, эффективным и понятным.
В отличие от обычного Landing Page, страницы на сайте в формате Landing Page оптимизированы под конкретный товар или услугу, за счет чего возможно продвижение сайта в поисковых системах (SEO).
Компания Айкон 15 лет занимается разработкой и продвижением сайтов. С нашими услугами и ценами вы можете ознакомиться в разделе разработка сайтов.
Читайте далее: Яндекс.Аудитории — оптимизация контекстной рекламы
