Создание сайта-одностраничника в Редакторе Wix | Центр Поддержки
Одностраничные сайты часто впечатляют своей простотой и организацией. Они выглядят современно и минималистично, а также являются отличным способом привлечь внимание посетителей вашего сайта.
Wix предлагает множество одностраничных шаблонов, которые вы можете использовать. Чтобы начать работу, наведите указатель мыши на любой из наших шаблонов здесь и нажмите Изменить.
Узнайте больше об одностраничных сайтах:
Одностраничные и многостраничные сайты
У одностраничных сайтов есть только одна страница, которая содержит все содержимое сайта. Это отличается от обычных сайтов, которые обычно имеют несколько страниц.
Одностраничный сайт разделен на секции контента, и при прокрутке страницы вниз вы можете просматривать различные области:
Создание меню для одностраничного сайта
Поскольку сайты имеют только одну страницу, они не содержат меню страниц, как обычный сайт. Вместо этого мы рекомендуем вам настроить меню со ссылками на секции и якоря страницы.
Вместо этого мы рекомендуем вам настроить меню со ссылками на секции и якоря страницы.
Подробнее
Использование секций на одностраничных сайтах
Секции — это строительные блоки вашего сайта. Используйте их для организации, разделения и отображения контента, чтобы посетители могли легко ориентироваться и находить релевантный и интересный контент. Секции можно переименовывать и добавлять в меню, поэтому посетителям не нужно прокручивать, чтобы найти то, что им нужно. Подробнее о секциях
Существует множество готовых вариантов, которые помогут вам создать информативный и согласованный сайт, или вы можете начать с нуля.
Как это сделать?
- Нажмите Добавить секцию в левой части редактора.
- Нажмите на категорию.
- Нажмите или перетащите секцию, чтобы добавить ее на сайт.
Использование полосок на одностраничных сайтах
В качестве альтернативы секциям вы можете использовать полоски для создания сайта.
В панели «Добавить» выберите одну из множества готовых и полностью настраиваемых полосок для отображения контента.
Как это сделать?
- Нажмите Добавить элементы в левой части редактора.
- Выберите Полоска.
- Выберите тип полоски, которую хотите добавить.
- Перетащите элемент полоски на страницу.
- (Необязательно) Ссылка на полоску из вашего меню:
- Добавьте якорь вверху полоски.
- Добавьте ссылку на якорь из меню.
Использование якорей на одностраничных сайтах
Секции, которые вы добавили на сайт, не нуждаются в якорях. Однако вы можете добавить якоря, чтобы отметить важный контент, который не является частью секции, например полоски или галереи.
Когда вы закончите создание страницы, поместите якорь вверху каждой секции и добавьте эти ссылки в меню, чтобы посетители могли легко перемещаться по странице.
Выберите вариант ниже, чтобы узнать подробнее об использовании якорей на сайте.
Добавьте якоря на страницу
Добавьте якоря к полоскам и разделам страницы, чтобы направлять посетителей к важной и актуальной информации на сайте. Некоторые часто используемые якоря — «О нас» и «Контактная информация».
- Нажмите Добавить элементы в левой части редактора.
- Нажмите Меню и якорь.
- Нажмите на якорь в разделе Навигация по странице или перетащите его в соответствующее место на странице.
- Нажмите на якорь и выберите Переименовать.
- Повторите шаги 1–4 для каждого раздела, который хотите отметить на своем сайте.
Примечание: мы рекомендуем прикреплять не более одного якоря к полоске или сегменту страницы. Прикрепление более одного может вызвать проблемы у посетителей, которые полагаются на клавиатуру для навигации.
Расставьте якоря на панели слоев
После размещения якорей на страницах сайта, откройте панель «Слои», чтобы расположить их правильно. Якоря должны быть размещены прямо над соответствующей полоской или секцией — это гарантирует, что посетители со специальными возможностями и нарушениями смогут перейти к нужным секциям.
Якоря должны быть размещены прямо над соответствующей полоской или секцией — это гарантирует, что посетители со специальными возможностями и нарушениями смогут перейти к нужным секциям.
- Нажмите значок Слои в нижней части редактора.
- Перетащите каждый якорь так, чтобы он был перед полоской / разделом, к которой прикреплен.
- Повторите шаги 1-2 в мобильном редакторе.
Изменение порядка содержимого страницы
Поскольку одностраничный сайт состоит из секций, при необходимости гораздо проще переупорядочивать контент.
Чтобы увидеть секции и блоки своей страницы, нажмите кнопку Уменьшить масштаб на верхней панели редактора. Нажмите и перетащите секции и блоки страницы, чтобы изменить их порядок.
Как создать качественный одностраничный сайт
Если вам нужно быстро и качественно рассказать о бренде или о том, какой вы крутой специалист — используйте одностраничники. В этой статье мы рассмотрим одностраничный сайт, определим, каким он может быть, а также выясним, как его создавать.
В этой статье мы рассмотрим одностраничный сайт, определим, каким он может быть, а также выясним, как его создавать.
- Одностраничный сайт и лендинг — в чем разница
- Виды одностраничных сайтов
- Из чего состоит одностраничный сайт
- Создание одностраничного сайта: пошаговая инструкция
- Оформление и текст одностраничного сайта
- Как создать одностраничный сайт в SendPulse
- Заключение
Одностраничный сайт и лендинг — в чем разница
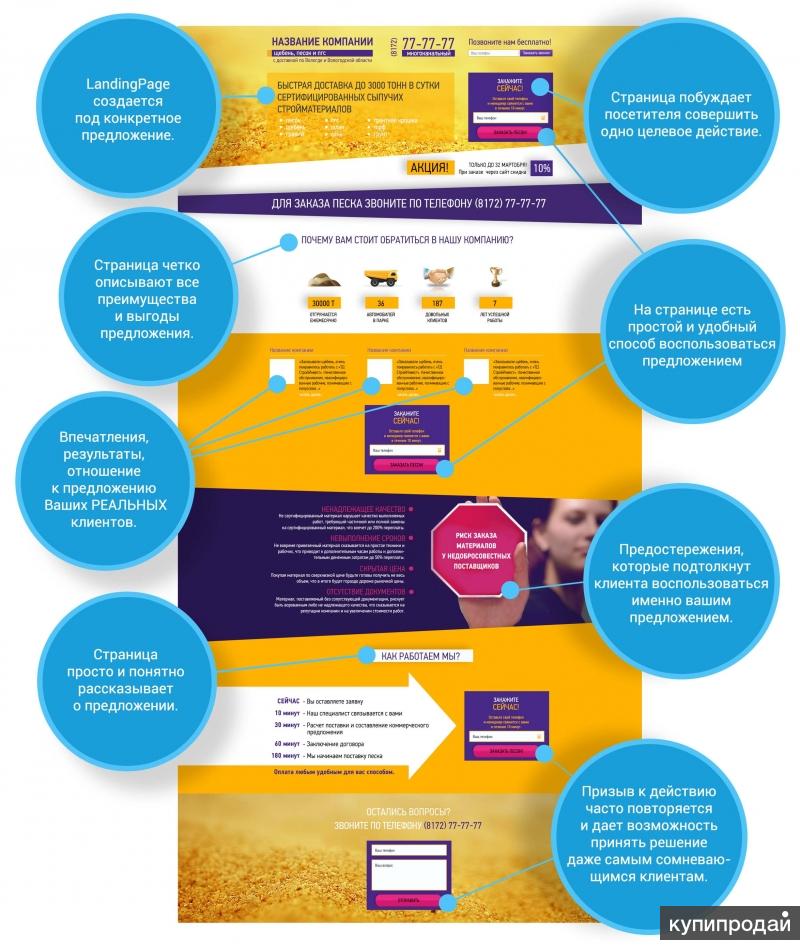
Лендинг — это посадочная страница, которая побуждает человека совершить целевое действие: купить продукт, оформить заказ, забронировать билет на мероприятие, принять участие в вебинаре и тому подобное. Сайт носит коммерческий характер — привлечь трафик, получить контактные данные пользователей и увеличить прибыль.
Сайт носит коммерческий характер — привлечь трафик, получить контактные данные пользователей и увеличить прибыль.
Одностраничный сайт — это ресурс, который состоит из единственной страницы и закреплен за одним URL.
Цель: привлечение и информирование пользователей. Не каждый одностраничник является лендингом.
Ниже мы сделали сравнительную таблицу, чтобы показать отличия одностраничника от лендинга.
| Одностраничный сайт | Лендинг |
| Перемещение происходит по внутренним ссылкам и прокручиванием страницы вверх или вниз | Бывает одностраничным или входит в состав многостраничного сайта |
| Преследует цель информирования пользователей | Преследует коммерческие цели |
| Одностраничники доносят важную информацию до пользователей | На сайте присутствует форма для сбора контактных данных |
| Страница может быть короткой или длинной | Обычно это длинная страница, на которой размещается максимум информации о продукте или компании |
| На странице может содержаться призыв к действию, но наличие этого блока для сайта не является обязательным | Всегда есть призыв к действию |
Не каждый одностраничник является лендингом, а landing — это не всегда самостоятельный сайт.
Рекомендуем к прочтению! Узнайте, чем лендинг отличается от многостраничного сайта.
Виды одностраничных сайтов
Одностраничники делят на несколько видов, давайте остановимся на них подробнее. Так как мы уже рассмотрели понятие «лендинг», его в этом списке не будет.
Сайт-визитка
Информационный ресурс, на котором размещают информацию о компании и ее деятельности. Другими словами, это перенесенная из офлайна в онлайн визитка, только с более подробным описанием.
Организация сможет в любой момент отправить ссылку на сайт и помочь человеку ознакомиться со своими возможностями. Обычно на подобных одностраничниках есть вся информация о фирме, ее контактные и регистрационные данные, список преимуществ и варианты продукции.
Если пользователя заинтересовала информация, он может позвонить по телефону или написать электронное письмо. Также на сайте часто присутствует форма обратной связи, куда человек может добавить свои контактные данные.
Подобными форматами пользуются специалисты в определенной области — например, психологи или digital-агентства.
Пример сайта-визиткиПортфолио
Сайт, на котором автор размещает свои работы, чтобы показать свой профессионализм. Например, фотограф показывает свои варианты съемки, а программист таким образом может обозначить свои навыки — работал с C#, написал фрагмент кода для проекта.
Пример сайта портфолиоКвиз
Сайт-опросник, на котором пользователю предлагается ответить на несколько вопросов и оставить свои контактные данные. В конце его всегда ждет подарок — чек-лист, бесплатный доступ к приложению, VIP-подписка и тому подобное. Это нужно для того, чтобы привлечь внимание человека и собрать его контакты.
Информация может использоваться для сбора целевой аудитории и составления портретов клиентов.
Вариант квизаИнформационная страница
Ресурс, на котором содержится информация о мероприятии, событии, новом товаре или услуге. Сайт создан для того, чтобы подогреть интерес аудитории.
Подписной сайт
Страница, на которой пользователь может подписаться на рассылку — новости компании, изменения в ассортименте, акции и скидки, вебинары.
Пример подписного сайтаИз чего состоит одностраничный сайт
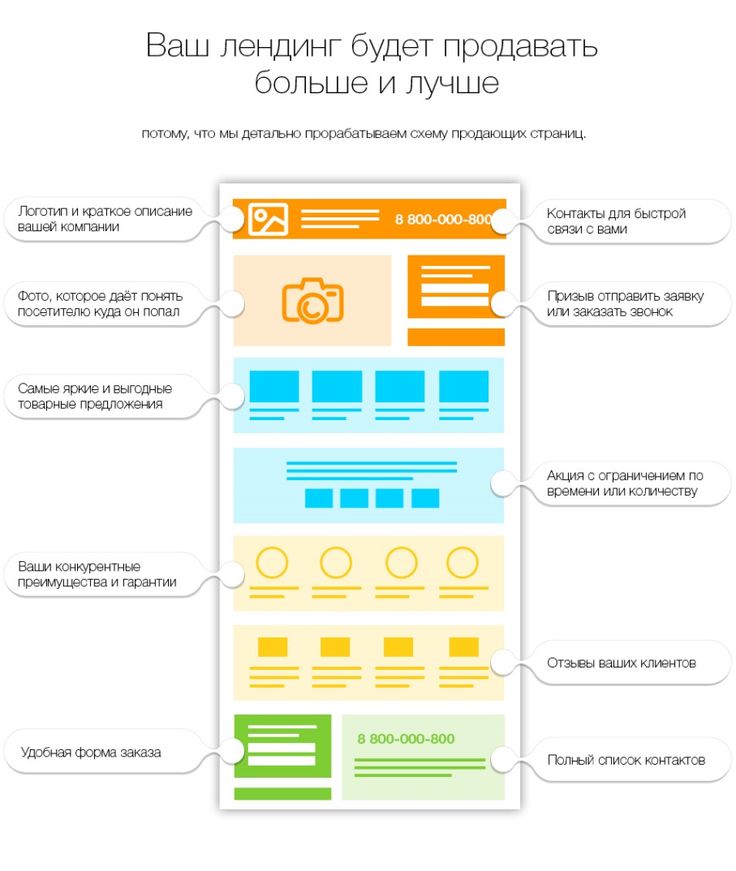
Классический одностраничник состоит из нескольких блоков, которые могут перемешиваться между собой и повторяться.
Первый блок
Цель блока — побудить пользователя ознакомиться с сайтом или совершить действие.
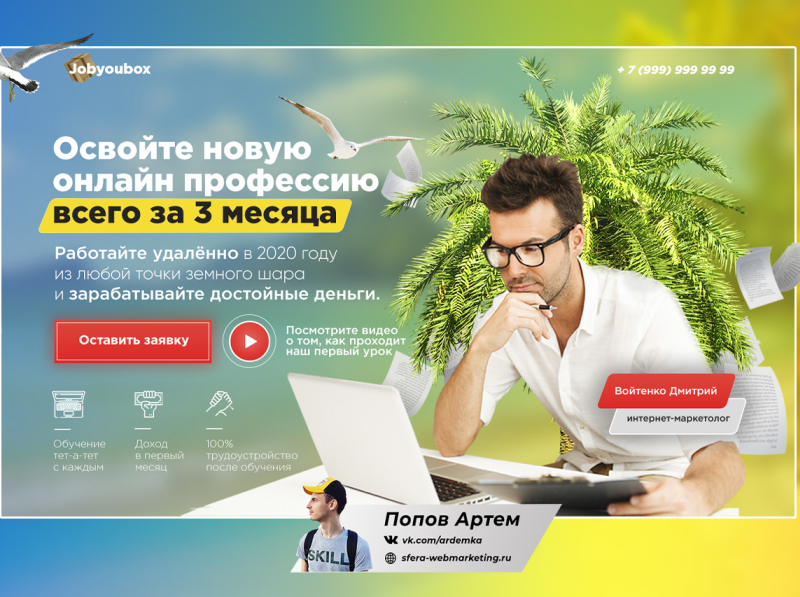
Первый блок может быть представлен в виде одного или нескольких баннеров, которые можно пролистать, а также в формате видео.
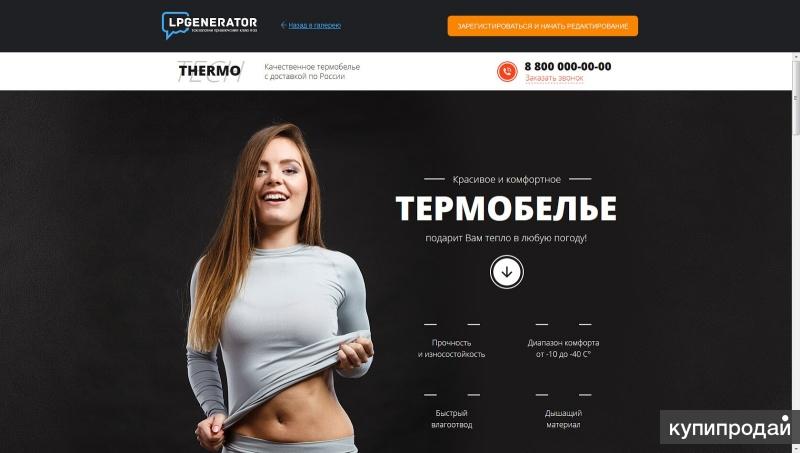
Пример главного блокаНа баннерах может располагаться кнопка с призывом совершить действие: оставить контактные данные, заполнить форму, задать вопрос или получить подарок.
Структура первого блока:
- Логотип компании.
- Название организации.
- Оффер.
- Изображение или видео в высоком разрешении.
- Форма обратной связи или кнопка с действием.

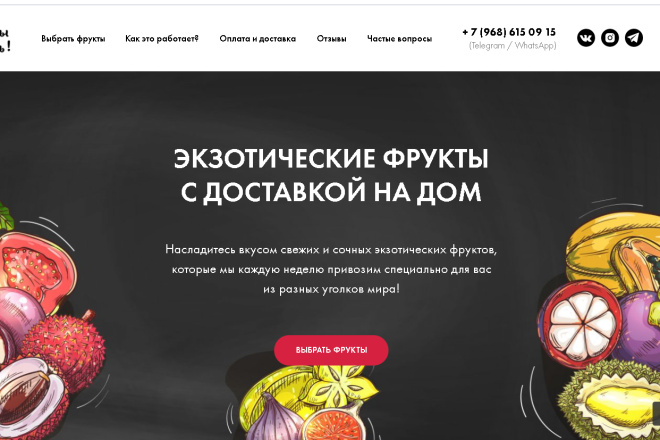
Меню
Цель — обеспечить удобную и понятную навигацию по блокам сайта.
Меню можно закрепить над всеми блоками одностраничного сайта либо спрятать сбоку или сверху.
Пример размещения меню справаСтруктура меню:
- Логотип или название компании.
- Основные разделы сайта — описание, отзывы, информация о компании, контактные данные, акции и тому подобное.
- Ссылки на соцсети.
- Телефон организации.
- Email.
- Кнопка обратной связи.
Блок «Описание»
Цель — рассказать подробно о цели проекта. Например, о компании или о том, где и когда будет проходить мероприятие.
Пример основного блока одностраничного сайтаСтруктура блока «Описание»:
- Характеристики проекта. Текст рассказывает пользователю, почему он должен воспользоваться вашим предложением, записаться на вебинар или сохранить ваши контактные данные.
- Изображения и видео в высоком разрешении.
- Кнопки с целевым действием.

Блок «Преимущества»
Цель — показать пользователю основные преимущества компании. Это может быть список достоинств или перечисление спикеров, которые участвуют в конференции.
Преимущества можно расположить в виде списка с изображениями — как на скриншоте ниже.
Вариант, как может выглядеть блок с преимуществамиСтруктура блока «Преимущества»:
- Текст в виде списка.
- Фотографии в высоком разрешении, если этого требует список.
- Стикеры или иконки, которые будут разграничивать абзацы.
- Кнопка с призывом к действию.
Кейсы
Цель — убедить пользователя довериться вам и совершить целевое действие.
Пример оформления кейсовСтруктура блока с кейсами:
- Фотографии в высоком качестве.
- Текст, в котором все факты будут подтверждены цифрами и результатами исследований.
- Таблицы и схемы, если их наличие оправдано.
- Заголовок — можно поиграть с кликбейтом, но более уместным будет нейтральное информативное название.

Блок «Отзывы»
Цель — еще один показатель доверия к компании. Через отзывы новые пользователи могут судить о качестве товара и обслуживании клиентов, а также о том, понравился ли продукт покупателю.
Пример блока с отзывамиСтруктура отзывов:
- Фотографии клиентов.
- ФИО покупателя (зачастую — только имя и фамилия, без отчества).
- Скриншот или текст отзыва.
- Оформление можно сделать на одном экране или добавить скроллинг.
Блок «Схема работы»
Цель — дать пользователю инструкцию по работе с компанией. Это может быть схема пути взаимодействия с брендом или список тарифов для разных задач бизнеса.
Пример блока «Схема работы»Структура блока со схемой работы:
- Иконки или изображения.
- Текст, который будет расшифровывать преимущества, этапы взаимодействия с компанией или тарифы.
- Здесь могут быть кнопки CTA.
Блок «Контакты»
Цель — контактная информация, помогающая пользователю связаться с компанией и найти адрес на карте.
Ниже представлен макет блока контактов, на котором есть карта, адрес компании, email, телефоны для связи и ссылки на соцсети.
Вариант блока с контактами компанииСтруктура блока «Контакты»:
- Юридические данные фирмы.
- Номер телефона, email, ссылки на мессенджеры и соцсети.
- RSS.
- Карта сайта.
- Форма обратной связи.
- Карта с местоположением компании — «Яндекс.Карты» или Google Maps.
- FAQ — вы можете вынести этот раздел в самостоятельный блок, но ссылку на него нужно обязательно оставить в меню или в подвале сайта.
CTA-кнопки
Выше мы разобрали несколько видов кнопок, которые побуждают пользователя совершить действие. На одностраничном сайте можно разместить одну или несколько CTA.
Цель — помогает пользователю понять, какое действие он должен совершить на сайте.
Пример кнопок на сайтеСтруктура кнопок:
- Емкое слово или фраза — например, «оставить заявку», «хочу записаться», «вступить в сообщество», «заполнить анкету».

- Контрастные цвета — текст в кнопке не должен сливаться с ее фоном.
- Кнопка должна быть кликабельной — пользователь нажимает на нее и попадает на другую страницу или форму для обратной связи.
Формы обратной связи
Цель — помочь компании получить заявку или обратную связь от клиента.
Вариант формы обратной связиСтруктура формы для обратной связи:
- Не более трех полей для заполнения — имя, номер телефона, email.
- В идеале, открытая в браузере форма должна автоматически подтягивать подсказки о данных пользователя.
- Если вы добавляете какой-то вопрос в форме — сделайте его максимально простым, чтобы человек не задумывался над ответом.
Дополнительные блоки
Для каждого вида одностраничника есть дополнительные блоки:
- Чек-лист для квиза или подписного сайта. Цель — стимулировать пользователя совершить действие и получить за это приз.
- Блок с публикациями в СМИ или со списком партнеров — используется на сайтах-визитках и портфолио.
 Цель — показать экспертность компании и получить доверие клиентов.
Цель — показать экспертность компании и получить доверие клиентов. - Блок с опросом является основным в квизе. Цель — получить контактные данные и собрать информацию о ЦА.
Создание одностраничного сайта: пошаговая инструкция
А теперь разберем процесс, как создать одностраничный сайт.
Определить цели
Для того чтобы создать одностраничный сайт — нужно разобраться в том, какие задачи он будет выполнять.
Список вопросов, которые вы должны задать себе перед началом работы:
- Какую информацию вы хотите донести до людей?
- Как люди должны использовать ваш сайт?
- Что будет на сайте?
- Будут ли на странице товары?
- Какой аудитории будет интересен ваш ресурс?
- Будет ли сайт использоваться только как инструмент перехода на соцсети или другие ресурсы?
После того, как запишете ответы, вам станет понятно, какой вид сайта нужен компании, а также вы определите цель вашего ресурса. Например, привлечь подписчиков, проинформировать покупателей о новом магазине, продемонстрировать товар или продать продукт.
Выбрать ЦА
Далее вам нужно точно описать сегмент целевой аудитории и обозначить, как страница будет решать проблему клиента.
Например, у вас есть ресторан и вы хотите рассказать о разных услугах:
- Сайт-визитка подойдет для общего информирования клиентов: обеды и романтические ужины, аренда банкетного зала, меню от шефа и мастер-классы по выходным. Сегмент: мужчины и женщины от 20 до 60 лет.
- Портфолио покажет варианты оформления банкетного зала: для свадьбы, для выпускного или на день рождения. Сегмент: женщины от 25 до 40.
- Квиз поможет понять, чего хочет ваша аудитория и для чего она к вам приходит. Сегмент: мужчины и женщины от 20 до 50 лет.
- Информационная страница сообщит подписчикам о том, когда у вас проходят мастер-классы. Сегмент: женщины от 30 до 40 лет.
- Лендинг поможет разместить меню. Пользователи смогут заказать обед на дом. Сегмент: женщины и мужчины от 20 до 45 лет.

- Подписная страница соберет базу подписчиков. С ее помощью вы сможете оповещать пользователей о новых акциях и скидках, а также напоминать о себе с помощью чат-ботов или email. Сегмент: мужчины и женщины от 25 до 45 лет.
Каждый одностраничник будет «заточен» под определенный сегмент аудитории, поэтому ваша задача — определить ее и рассказать о компании в максимально подходящей форме.
Изучить конкурентов
Также перед началом работы нужно изучить и проанализировать конкурентный рынок:
- Определить прямых и косвенных конкурентов.
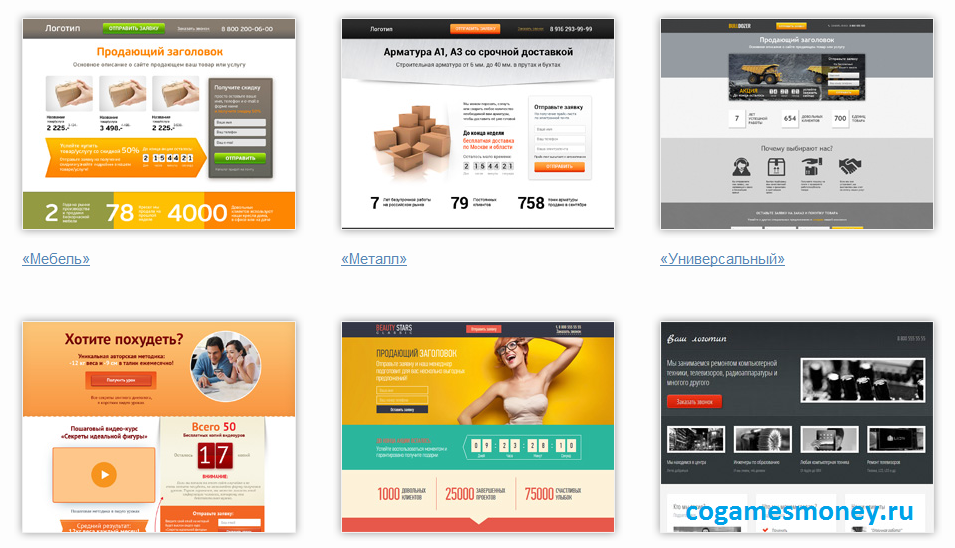
- Изучить их сайты.
- Проанализировать информацию — оффер, УТП, акции и скидки, оформление баннеров и так далее.
- Сравнить стоимость или тарифы.
- Определить сильные и слабые стороны каждого конкурента.
Изучайте не только сайты, но и соцсети, публикации на других ресурсах, читайте отзывы и оценивайте репутацию в сети.
Собранная информация поможет вашей компании сформулировать уникальное предложение и найти сильные стороны, которые выделят вас на рынке.
Создать прототип сайта
Далее переходите к созданию прототипа сайта — в ходе работы над макетом вы поймете, какое наполнение вы хотите видеть на сайте.
Все идеи вы можете записывать в майнд-картах: это поможет систематизировать элементы и понять, без каких блоков вам точно не обойтись.
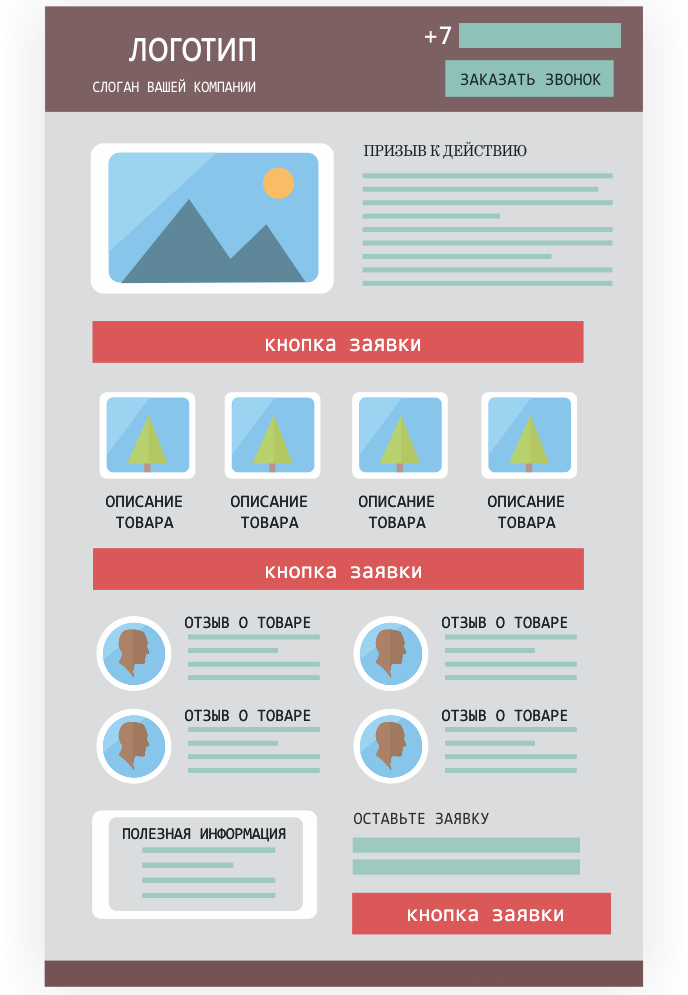
В начале у вас будет подобный макет, в котором вы обозначите расположение элементов и информации.
Пример прототипа сайтаРекомендуем к прочтению! Узнайте, как работать в Figma.
Продумать наполнение сайта
После анализа ЦА и конкурентов вам уже будет проще ориентироваться и схема сайта поможет проработать наполнение:
- Разработать дизайн или определиться с шаблоном.
- Подобрать изображения и баннеры.
- Продумать текст.
- Подготовить логотип и фавикон.
- Собрать новый макет сайта.
На примере ниже показано расположение блоков и элементов в них. Первый блок — это акция с кнопкой, второй — описание преимуществ компании, которые выделены иконками.
Выбрать инструменты, с помощью которых будет создан одностраничный сайт
Теперь мы подходим к выбору инструментария для верстки сайта и его последующего запуска.
Вам нужно определиться с системой, в которой будет создан сайт:
- Конструктор. Готовые no-code решения, которые помогают самостоятельно создать одностраничный сайт с нуля.
- CMS. Движки для создания и наполнения сайтов.
- Шаблон. Это самописный код, который размещен в открытом доступе. Вы можете скачать его и настроить под свой проект.
- Самописный сайт. Для этого вам потребуется помощь команды разработчиков, которые создадут уникальную страницу и помогут реализовать все ваши идеи.
После выбора площадки для верстки сайта переходим к инструментам, которые помогут запустить ваш проект:
- Выбирать доменное имя.
- Оплатить хостинг.
- Настроить безопасное подключение.
- Проверить скорость загрузки страницы.
- Подключить сервисы для продвижения — счетчики для отслеживания метрик, рекламные кабинеты, интергации с CRM-системой и платежными системами, а также соцсети и мессенджеры.

Разобраться в юридических деталях
Тем, кто планирует сделать одностраничный сайт и успешно запустить его, без данного пункта не обойтись.
В каких тонкостях вам нужно разобраться
- Нельзя нарушать закон о персональных данных. Вы должны разместить информацию о том, что персональные данные клиентов будут использоваться только вами — и никогда не попадут к третьим лицам.
Пример того, как добавляют документ «Политика конфиденциальности» - Чтобы пользователи не жаловались на вас, а вы могли соблюдать правила закона о персональных данных — добавьте галочку для согласия. Разместите ее в форме заявки, чтобы посетители сайта могли подтвердить свои действия.
Вариант оформления галочки, подтверждающей обработку данных - Оповестите пользователей о том, что вы собираете метаданные — cookie, IP-адреса и данные о местоположении.
Пример уведомления о сборе cookies
Важно! Если вы ведете бизнес в России, вам нужно уведомить Роскомнадзор о том, что вы храните и обрабатываете персональные данные. Вас попросят предоставить дополнительный список документов, которые подтвердят деятельность компании.
Вас попросят предоставить дополнительный список документов, которые подтвердят деятельность компании.
Оформление и текст одностраничного сайта
Давайте подробнее остановимся на правилах оформления одностраничника и главных составляющих эффективного текста.
Визуальная составляющая сайта
Создание одностраничного сайта не подразумевает по умолчанию уникальный дизайн и фирменные иконки. Достаточно выбрать готовый шаблон и наполнить его необходимой информацией — но даже стоковый дизайн необходимо модернизировать под стандарты юзабилити.
Четкий призыв к действию
Он должен находится в кнопке, на которую пользователь обращает внимание.
- Кнопка может быть в шапке, в теле или в подвале сайта.
- Количество слов не должно быть больше трех, иначе потребителю будет сложно понять информацию.
- Придерживайтесь контрастных цветов. Например, черный и белый хорошо сочетаются, а желтый и оранжевый — плохо. Также кнопка не должна теряться на фоне сайта.

Видео и анимированные элементы на фоне
Подобный контент нужно использовать с умом и следить за тем, чтобы он не перегружал сайт. При корректном использовании видео повышает уровень узнаваемости вашего ресурса, а также помогает завоевать доверие клиентов.
В формате видео можно представить продукт или историю компании, записать инструкцию или показать кейсы.
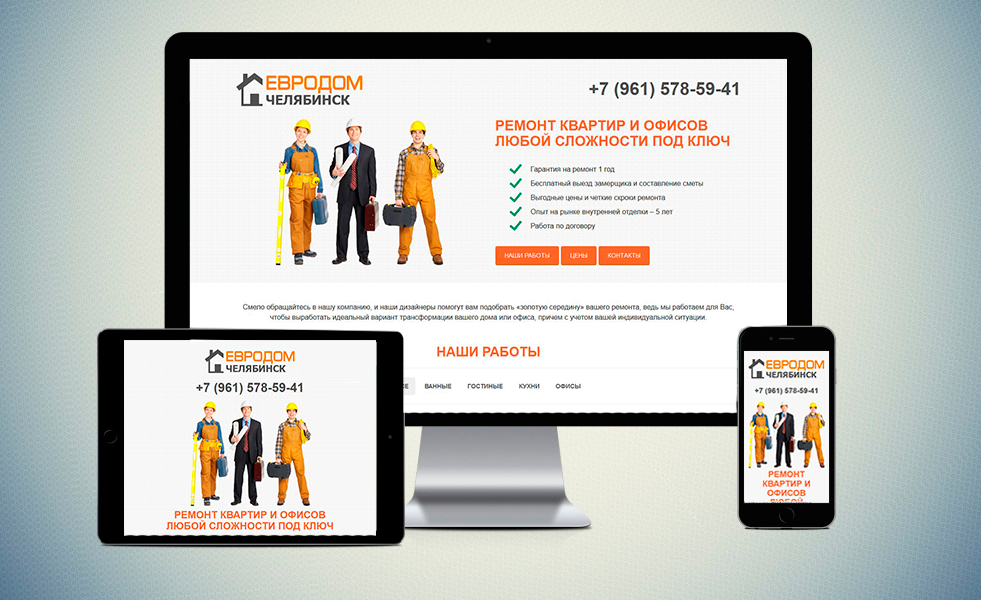
Мобильный дизайн
Его также называют респонсивным — элементы изначально заточены под смартфоны. Контент на сайте является динамическим и при смене масштаба каждый блок адаптируется под любой шаблон — ваша страница будет корректно отображаться на всех видах устройств.
Рекомендуется к прочтению! Узнайте, что такое мобильный лендинг.
Простая навигация
Не усложняйте меню сайта сложными названиями. Делайте простые заголовки разделов — до двух слов.
Также мы рекомендуем избавляться от ненужных элементов и не перегружать фон сайта, чтобы пользователь не отвлекался от основного контента.
Изображения
Большое количество картинок снижает скорость загрузки страницы. Чтобы избежать этого, вы можете добавить одно большое изображение, которое будет оптимизировано так, чтобы увеличить скорость загрузки одностраничника.
Важно! В наше время на счету каждая секунда — если ваш сайт медленно подгружает информацию, пользователь закроет страницу и никогда к вам не вернется.
Используйте только качественные изображения. Лучше всего добавлять собственный контент, а стоковые снимки включать только на старте проекта.
Минимализм в дизайне
Он проявляется во всем: простые шрифты, от трех до пяти цветов и лаконичное оформление кнопок и блоков.
Пользователи стремятся получить информацию и найти ответ на вопрос. Не перегружайте сайт излишними «красивостями» — даже если они, как вам кажется, красиво обрамляют текст.
Важно! В дизайне сайтов нужно исходить из удобства для посетителя. Клиент не должен испытывать сложностей. Чтобы понять его путь знакомства с брендом — составьте customer journey map и проработайте слабые места.
Чтобы понять его путь знакомства с брендом — составьте customer journey map и проработайте слабые места.
Текст одностраничника
Информация на странице с самых первых слов должна отвечать на запрос пользователя. Давайте разберемся — с чего нужно начать одностраничник и как его закончить.
Заголовок
Это первое, что увидит пользователь, поэтому привлекайте его внимание:
- Что-то оригинальное — например, для рекламных агентств или личных портфолио.
- Начинается с ключевых слов, которые пользователь вбивал в окне поисковых систем. Запросы можно найти через «Яндекс Wordstat» и Google Trends.
- В формате вопроса.
- Простое и лаконичное.
- Название бренда.
Одна страница — одна мысль
Вся информация на сайте должна доносить до пользователя одну конкретную мысль, которую вы формируете в целевом действии. Это помогает пользователю разобраться даже в узкоспециализированном бизнесе и понять, на какую страницу он попал.
Оформление текста
Обязательно разбивайте текст на абзацы, выделяйте главные мысли, используйте буллиты в виде иконок, а также простой и читабельный шрифт.
Вы можете менять цвет текста для важных акцентов, которые должны выделяться среди остального текста. Пользователь сможет просмотреть страницу по диагонали — и сразу понять, о чем на ней идет речь.
Люди доверяют фактам и цифрам
Используйте в своем тексте факты, которые подтверждаются цифрами. Ваша задача — в грамотной и простой форме рассказать об этих данных. Конечно, желательно не просто сообщить о том, что «компания работает на рынке 15 лет», а преподнести все чуть интереснее, не скатываясь в язык пресс-релизов. Например, показать количество клиентов и партнеров, в которыми вы работаете, отразить обороты производства и указать сколько человек пользуются вашей продукцией.
Подарки и сюрпризы
Благодарите клиентов и пользователей — дарите подарки: чек-листы, промокоды, пробники товаров и тому подобное. Это увеличит коэффициент лояльности потребителей.
Покажите потребителю ценности компании
В тексте вы должны показать ценности компании или особенности продукта, чтобы у пользователя возникло ощущение, что именно ваше предложение изменит его жизнь в лучшую сторону: решит проблему, сделает его более уверенным в завтрашнем дне.
Проверяйте гипотезы
Создайте два варианта текста или заголовков и проверьте, как аудитория будет на них реагировать — какая получится конверсия. И далее выбирайте наиболее эффективный текст.
Рекомендуется к прочтению! Узнайте, как работать с одностраничными сайтами и их наполнением:
- вдохновляющие примеры лендингов,
- как написать текст для лендинга,
- готовые шаблоны для WordPress,
- как написать продающий текст,
- откуда брать стоковые фотографии.
Как создать одностраничный сайт в SendPulse
Чтобы создать одностраничный сайт в SendPulse, войдите в свой аккаунт и найдите вкладку «Сайты». Затем нажмите на кнопку «Создать сайт» в меню или на рабочей поверхности.
Кнопки «Создать сайт» в панели SendPulseДалее определитесь с готовым шаблоном из галереи или создайте одностраничник с нуля, нажав «Новая страница».
Выбор шаблонов одностраничников в SendPulseПеред вами откроется визуальный конструктор, в которой вы можете добавлять элементы и менять их параметры.
Настройка элементов сайта
А теперь рассмотрим блоки, которые вы можете добавить на одностраничный сайт. Сначала вы задаете общие параметры страницы, такие как цветовая гамма и ширина сайта.
Цветовая гамма
- Фон страницы — закрашивание цветом пространства за всеми блоками.
- Фон контента — заполнение цветом всех элементов, кроме элемента «Обложка».
- Текст — выбор гаммы для текста.
- Основной цвет — фон в элементе «Обложка», заполнение цветом кнопки со стилем «Основная» либо обводка для кнопки со стилем «Вторичная».
- Вспомогательный цвет — заполнение в элементе «Линия» и добавление цвета в кнопке со стилем «Вторичная».
Ширина страницы
Ширина сайта меняется — от 420 до 780 пикселей. При этом одностраничник будет адаптироваться под любое устройство.
Настройка ширины сайтаТекст
Блок «Текст» находится в левой части конструктора и его нужно перетянуть в рабочее поле. Оформление блока можно менять — например, скруглить углы, добавить фоновое изображение или тень, сделать отступ и поработать со шрифтами.
Оформление блока можно менять — например, скруглить углы, добавить фоновое изображение или тень, сделать отступ и поработать со шрифтами.
Вы можете задать стиль текста в меню справа:
Изменение стиля текстаА также изменить шрифты:
Выбор шрифтовОбложка
Используется для оформления шапки сайта. В нее вы можете добавить логотип компании или фотографию специалиста для портфолио.
Важно! В каждом элементе вы можете менять стиль: цвет фона, изображение, тень, скругление и отступы.
Настройка обложкиА вот как добавить фоновое изображение на сайт:
Окно для загрузки картинокГалерея
С помощью этого блока вы можете добавить изображение, видео или создать карусель.
Чтобы загрузить видеоролик, его нужно предварительно залить на YouTube — а в сервисе SendPulse вставить ссылку на него.
Для карусели есть возможность добавить описание и ссылку на сторонний ресурс — например, маркетплейс.
Загрузка галереиКнопка
В кнопке можно указать номер телефона, ссылку или email. Все стили, которые вы выбрали ранее, подтягиваются автоматически. Если вы хотите создать уникальную кнопку — задействуйте стиль «Настраиваемая» и подберите текст и оформление.
Все стили, которые вы выбрали ранее, подтягиваются автоматически. Если вы хотите создать уникальную кнопку — задействуйте стиль «Настраиваемая» и подберите текст и оформление.
В разделе «Описание» вы можете добавить надпись — например, «Получите чек-лист» или «Больше информации по ссылке».
Существует два вида кнопок:
- «Основная» нужна для главных кнопок с призывом к действию. Они должны сразу привлечь внимание пользователя.
- «Вторичная» используется для второстепенных кнопок.
Соцсети
Чтобы пригласить пользователей в соцсети компании, используйте блок «Соцсети». Выбор большой и подойдет для каждого вида сайта: Facebook, VK, YouTube, Instagram, Ok, Snapchat, LinkedIn, Vimeo, Tumblr, Medium, SlideShare, Yandex Zen, TikTok, Spotify, Twitch.
Работа с элементами «Соцсети»Чат-боты
На страницу можно добавить кнопку диалога с чат-ботом, чтобы посетители подписывались на рассылку или задавали вопросы компании.
Добавление мессенджеровОтступ
Этот элемент помогает разграничить блоки. В настройках можно выбрать толщину отступа.
В настройках можно выбрать толщину отступа.
Линия
Также используется для разграничения пространства. Этому элементу можно изменить цвет, толщину, добавить тень, а также выбрать тип: сплошная линия, пунктирная или точками.
Элемент «Линия»Форма
Элемент «Форма» дает пользователям возможность подписаться на рассылки компании — что очень важно, к примеру, для подписного сайта.
Добавление формы подпискиТаймер
Данный блок нужен, например, для информационного сайта, на котором вы показываете, сколько времени осталось до начала мероприятия.
Здесь можно настроить дату и добавить сообщение, которое появится после завершения обратного отсчета.
Элемент «Таймер»FAQ
Элемент «FAQ» помогает пользователям найти ответы на часто задаваемые вопросы — например, как купить билет на вебинар.
В настройках блока есть возможность добавить новый вопрос и переместить его на нужную строку. Также вы можете добавить иконку, выбрать ее расположение и цвет.
Важно! В скором времени появится доступ к блоку «Оплаты».
После завершения всех настроек сохраните страницу, добавьте домен и опубликуйте сайт.
В настройках страницы вы можете указать счетчики метрик, ввести название ресурса и SEO-настройки, добавить фавикон и даже свой код.
Настройки сайта в сервисе SendPulseЗаключение
В этой статье мы разобрались, что из себя представляет одностраничный сайт, познакомились с его видами и выяснили, как можно настроить страницу.
- Определитесь с целью, под которую создается сайт — и только после этого выбирайте вид одностраничника.
- Создавайте страницу для целевой аудитории — помните об удобстве пользования и простых словах.
- Минималистичный дизайн лучше воспринимается пользователями.
- Не забывайте про кнопки с целевыми действиями.
- Помните о блоках, которые должны быть на странице — для каждого вида существуют свои особенности.
Регистрируйтесь в сервисе SendPulse и используйте наш конструктор лендингов для создания эффективных страниц.
Также подключайте наши инструменты: используйте бесплатную CRM, отправляйте email рассылки, Viber, SMS, WhatsApp рассылки, push уведомления, а также подключайте чат-боты в мессенджерах Facebook Messenger, ВКонтакте, WhatsApp и Telegram!
Редактор Wix: создание одностраничного сайта | Справочный центр
Одностраничные сайты часто впечатляют своей простотой и организацией. Они выглядят современно и минималистично и являются отличным способом привлечь внимание посетителей вашего сайта.
Wix предлагает множество одностраничных шаблонов, которые вы можете использовать. Чтобы начать, наведите курсор на любой из наших шаблонов и нажмите Изменить .
Из этой статьи вы узнаете больше о:
Одностраничные сайты и многостраничные сайты
Одностраничные сайты имеют только одну страницу, содержащую все содержимое сайта. Это отличается от обычных сайтов, которые обычно имеют несколько страниц.
Одностраничный сайт разбит на блоки контента, и при прокрутке страницы вы можете просматривать различные области:
Создание меню для одностраничного сайта
Так как сайты имеют только одну страница, они не содержат меню страниц, как обычный сайт. Вместо этого мы рекомендуем вам настроить меню со ссылками на разделы вашей страницы и якоря.
Вместо этого мы рекомендуем вам настроить меню со ссылками на разделы вашей страницы и якоря.
Подробнее
Использование разделов на одностраничных сайтах
Разделы — это строительные блоки вашего сайта. Используйте их для организации, разделения и отображения контента, чтобы посетители могли легко ориентироваться и находить релевантный и интересный контент. Разделы можно переименовывать и добавлять в ваше меню, поэтому посетителям не нужно прокручивать страницу, чтобы найти то, что им нужно. Узнайте больше о разделах
Существует множество предварительно разработанных вариантов, которые помогут вам создать информативный и согласованный сайт, или вы можете начать с нуля.
Покажите мне, как
- Нажмите Добавить раздел на левой стороне редактора.
- Выберите категорию.
- Нажмите или перетащите раздел, чтобы добавить его на свой сайт.
Использование полос на одностраничных сайтах
В качестве альтернативы разделам вы можете использовать полосы для построения своего сайта.
На панели «Добавить» вы можете выбрать из множества предварительно разработанных и полностью настраиваемых полос для отображения содержимого и информации вашего сайта.
Покажите мне, как
Использование привязок на одностраничных сайтах
Разделы, которые вы добавили на свой сайт, не нуждаются в привязках. Однако вы можете добавить якоря, чтобы отметить важный контент, который не является частью раздела, например полосы или галереи.
Когда вы закончите создание страницы, вы можете поместить якорь в верхней части каждого из этих элементов и добавить ссылки в свое меню, чтобы посетители могли легко перемещаться по вашей странице.
Щелкните один из вариантов ниже, чтобы узнать больше об использовании якорей на вашем сайте.
Добавьте привязки к вашей странице
Добавьте привязки к полосам и разделам вашей страницы, чтобы направлять посетителей к важной и актуальной информации на вашем сайте. Некоторыми часто используемыми якорями являются «О нас» и «Контактная информация».
- Нажмите Добавить элементы в левой части редактора.
- Нажмите Меню и привязка .
- Нажмите якорь под Внутристраничная навигация или перетащите его в нужное место на странице.
- Нажмите на якорь и нажмите Переименовать .
- Повторите шаги 1–4 для каждого раздела, который вы хотите отметить на своем сайте.
Примечание: Мы рекомендуем прикреплять не более одного анкера к полосе или сегменту страницы. Присоединение более одного может вызвать проблемы у посетителей, использующих для навигации клавиатуру.
Разместите якоря на панели слоев
После размещения якорей на страницах вашего сайта откройте панель «Слои», чтобы расположить их. Ваши якоря должны быть размещены прямо над соответствующей полосой или секцией — это гарантирует, что посетители с ограниченными возможностями или нарушениями смогут перейти к нужным секциям.
- Щелкните значок «Слои» в нижней части редактора.
- Перетащите каждый якорь так, чтобы он оказался перед полосой/секцией, к которой он прикреплен.
- Повторите шаги 1-2 в Mobile Editor.
Переупорядочивание содержимого вашей страницы
Поскольку одностраничный сайт состоит из блоков, гораздо проще переупорядочивать содержимое при необходимости.
Чтобы увидеть разделы и блоки вашей страницы, щелкните значок Уменьшить масштаб на верхней панели редактора. Нажмите и перетащите разделы и блоки страницы, чтобы изменить их порядок.
Как создать красивый одностраничный веб-сайт — с примерами
Одностраничные веб-сайты красивы и эффективны, если они созданы с мыслью о пользователе. Узнайте, как правильно оформить одностраничный веб-сайт.
Создание онлайн-присутствия для бизнеса, бренда или даже идеала или отдельного человека может значительно помочь увеличить общий охват и узнаваемость.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Зарегистрироваться
Что такое одностраничный сайт?
Одностраничный веб-сайт — это именно то, на что он похож. Это веб-сайт, предназначенный для предоставления краткой и прямой информации о продукте, услуге или даже идее с использованием одной страницы. Используя оптимизированные решения для прокрутки, эстетически приятную графику, а также удобный для мобильных устройств и адаптивный дизайн, создание лучших одностраничных веб-сайтов возможно практически для всех, независимо от вашего уровня опыта.
Каковы преимущества создания одностраничного веб-сайта?
Выбор разработки веб-сайта в качестве одностраничного — это серьезное решение, которое не следует принимать легкомысленно, особенно если вы запускаете целый бренд или используете свой веб-сайт для получения дохода.
Удобный для мобильных устройств и адаптивный дизайн
Поскольку больше людей, чем когда-либо, используют мобильные смартфоны и портативные устройства для просмотра веб-страниц, одностраничный веб-сайт во многих случаях имеет смысл. Если вы намерены охватить как можно больше пользователей и хотите ориентироваться на мобильных пользователей или тех, кто в пути, одностраничный веб-сайт может помочь упростить процесс, снизить показатель отказов вашего веб-сайта и удерживать посетителей вашего веб-сайта на вашем сайте в течение более длительные периоды времени.
Увеличенный авторитет ссылок
Если для вас важно ранжирование, возможно, пришло время подумать об использовании одностраничного макета или шаблона для вашего собственного сайта, в зависимости от цели и задач вашего сайта. В некоторых случаях одностраничные веб-сайты могут помочь повысить авторитет ссылок в ведущих поисковых системах, таких как Google, Yahoo!, DuckDuckGo и Bing. Поскольку вся информация, которую вы собираетесь передавать, доступна на одной странице вашего сайта, вы можете сократить время, необходимое для виртуального сканирования и правильной индексации вашего сайта в различных поисковых системах.
Бюджетно
Если вы платите отдельному лицу или команде за разработку своего веб-сайта, одностраничный сайт часто намного дешевле, чем полноценный веб-сайт с десятками сотен страниц.
Упрощение аналитики
Поскольку вы направляете пользователей только на одну страницу своего веб-сайта, вы также можете пользоваться упрощенными данными и аналитикой в режиме реального времени, поскольку вы будете получать информацию только с одной страницы.
Как создать одностраничный веб-сайт
Если вы думаете об использовании конструктора одностраничного веб-сайта для разработки одной страницы для своего собственного сайта, вам нужно запомнить несколько шагов. Прежде чем приступить к работе, вы также должны подумать, нужно ли вам преобразовывать существующий веб-сайт или существующий контент в новый одностраничный макет, который вы планируете использовать для своего сайта.
Когда вы будете готовы приступить к разработке разделов внешнего вида и контента для своего одностраничного веб-сайта, помните о следующих советах:
- Установите цели для своего одностраничного веб-сайта.
 хотите как можно больше рассказать о своем веб-сайте с помощью вирусного контента, такого как видео и актуальная информация? Какую аудиторию вы пытаетесь охватить с помощью своего веб-сайта? Ваши пользователи в основном просматривают Интернет через компьютер или с помощью мобильного смартфона? Как часто ваша целевая аудитория совершает покупки в Интернете или ищет новые компании и бренды, чтобы следить за ними и поддерживать их? Какая конкуренция в настоящее время существует в отрасли, которую я представляю, и на рынке, на который я ориентируюсь?
хотите как можно больше рассказать о своем веб-сайте с помощью вирусного контента, такого как видео и актуальная информация? Какую аудиторию вы пытаетесь охватить с помощью своего веб-сайта? Ваши пользователи в основном просматривают Интернет через компьютер или с помощью мобильного смартфона? Как часто ваша целевая аудитория совершает покупки в Интернете или ищет новые компании и бренды, чтобы следить за ними и поддерживать их? Какая конкуренция в настоящее время существует в отрасли, которую я представляю, и на рынке, на который я ориентируюсь? - Разработайте свое видение: посмотрите на конечный результат своего веб-сайта, прежде чем приступить к разработке нового шаблона или макета. Изучите существующие дизайны одностраничных веб-сайтов, чтобы создать собственный макет.
- Столбцы и строки. Подумайте, сколько столбцов и строк вы планируете добавить в макет одностраничного веб-сайта, а также их размещение на самой странице.
- Структура контента: как вы планируете представить свой контент пользователям? В каком порядке посетителям должна быть представлена информация, продукты, ссылки или услуги, которыми вы собираетесь поделиться? Тщательно спланируйте порядок, в котором вы собираетесь размещать свой контент.

- Типографика. Поиск подходящего шрифта для одностраничного веб-сайта также является первоочередной задачей, так как любой неразборчивый веб-сайт, скорее всего, потеряет посетителей или приведет к резкому увеличению показателя отказов вашего веб-сайта. Учитывайте аудиторию и демографические данные, на которые вы ориентируетесь, при выборе шрифта, который, скорее всего, найдет отклик у пользователей, посещающих ваш веб-сайт.
- Цветовая схема и изображения: выбор правильной цветовой схемы может означать разницу между успешным веб-сайтом и веб-сайтом, который не соответствует ожиданиям. Выберите цветовую схему, которая хорошо сочетается с вашим логотипом, а также с современными тенденциями того времени. Убедитесь, что изображения, которые вы используете на своем веб-сайте, хорошо сочетаются друг с другом и представляют бренд или бизнес вашего веб-сайта.
- Воронка продаж: если вашей основной целью одностраничного веб-сайта является продажа товаров или привлечение новых клиентов, очень важно правильно разместить воронку продаж на вашем одностраничном сайте.
 Проверьте порядок вашего контента, чтобы убедиться, что он отображается правильно и что все кнопки CTA (призывы к действию), которые вы используете, правильно сформулированы и размещены надлежащим образом.
Проверьте порядок вашего контента, чтобы убедиться, что он отображается правильно и что все кнопки CTA (призывы к действию), которые вы используете, правильно сформулированы и размещены надлежащим образом.
Для каких отраслей идеально подходят одностраничные веб-сайты?
Одностраничные веб-сайты полезны не только для демонстрации единственного продукта. На самом деле, они могут быть чрезвычайно полезными для ряда отраслей и типов веб-сайтов, в том числе:
- Мобильные приложения: продвигайте свое мобильное приложение и все, что оно может предложить, с помощью одностраничного веб-сайта.
- Портфолио: используйте дизайн одностраничного веб-сайта, чтобы продемонстрировать все свои лучшие работы.
- Галереи: объединяйте художников и продавцов со всего мира, создавая одну страницу для своего сайта.
- Агентства: быстрее общайтесь с потенциальными клиентами, используя единый макет или шаблон веб-сайта.
- Местные предприятия: используйте макеты одностраничных веб-сайтов для привлечения новых клиентов и повышения общего SEO или поисковой оптимизации в результатах местных и традиционных поисковых систем.

Некоторые из лучших одностраничных веб-сайтов и шаблонов, доступных сегодня, включают:
- Wandure: Wandure — это уникальная концепция, которая помогает технически подкованным свиданиям находить уникальные даты, легко планируя дату для вас. Веб-сайт Wandure — это одностраничный сайт, который включает все, что вам нужно знать о том, как начать работу всего за несколько секунд. Поскольку Wandure фокусируется на продвижении своего мобильного приложения, оно идеально подходит для этого списка.
- Heippa: Heippa — это еще одна уникальная концепция, предназначенная для связи пользователей с потенциальными экспертами в любой области, когда им нужна помощь, руководство или совет. Heippa использует свой одностраничный веб-сайт для размещения подробной информации о приложении, о том, как оно работает, и обо всех отраслях, которые оно в настоящее время охватывает.
- Прачечная в северной части штата. Для владельцев малого бизнеса использование одностраничного веб-сайта может значительно увеличить количество рефералов, потенциальных клиентов и, в конечном итоге, размер дохода, который вы способны генерировать.
 Upstate Laundry использует одностраничный дизайн сайта и реализует GPS-локаторы в режиме реального времени для прачечных самообслуживания, а также расширенный раздел часто задаваемых вопросов или часто задаваемых вопросов для пользователей на сайте.
Upstate Laundry использует одностраничный дизайн сайта и реализует GPS-локаторы в режиме реального времени для прачечных самообслуживания, а также расширенный раздел часто задаваемых вопросов или часто задаваемых вопросов для пользователей на сайте. - Smart Diet: Smart Diet — это веб-сайт, посвященный питанию, диете и правильным упражнениям. Этот одностраничный веб-сайт включает в себя интерактивные викторины, формы и рекомендации от экспертов по фитнесу, а также полный CTA, который помогает поощрять и стимулировать пользователей регистрироваться и регистрироваться в качестве клиента после того, как они закончат чтение страницы.
- Family Meal: FamilyMeal.recipes — это одностраничный веб-сайт, который помогает собирать средства для пожертвований различным ресторанам, расположенным в штате Нью-Йорк и на его территории. На самом сайте представлено множество поваренных книг, которые были специально проиллюстрированы, чтобы помочь увеличить продажи и помочь собрать благотворительные пожертвования на это дело.

От помощи в поддержке местного бизнеса до сбора денег для конкретных целей и благотворительных организаций — сегодня вы можете использовать одностраничный конструктор веб-сайтов для создания одностраничного макета практически любого блога или веб-сайта. Использование одностраничных макетов веб-сайтов может иметь большое значение при правильной интеграции в ваше присутствие в Интернете.
Сколько стоит одностраничный сайт?
Наличие одностраничного веб-сайта, разработанного фрилансером или даже агентством веб-дизайна, не всегда доступно или экономично, даже если вам нужна только одна простая страница. В то время как некоторые веб-дизайнеры и разработчики-фрилансеры могут предлагать пакетные предложения для одностраничных веб-сайтов по цене от 299 долларов и выше, другие могут брать от 50 до 125 долларов в час за свои навыки, в зависимости от типа контента и функций, которые вы собираетесь использовать. использовать на своем сайте.
Один из способов сократить расходы, упростив процесс управления вашим веб-сайтом, создания веб-сайта и даже маркетинга его содержимого, — это использовать Mailchimp.





 Цель — показать экспертность компании и получить доверие клиентов.
Цель — показать экспертность компании и получить доверие клиентов.


 хотите как можно больше рассказать о своем веб-сайте с помощью вирусного контента, такого как видео и актуальная информация? Какую аудиторию вы пытаетесь охватить с помощью своего веб-сайта? Ваши пользователи в основном просматривают Интернет через компьютер или с помощью мобильного смартфона? Как часто ваша целевая аудитория совершает покупки в Интернете или ищет новые компании и бренды, чтобы следить за ними и поддерживать их? Какая конкуренция в настоящее время существует в отрасли, которую я представляю, и на рынке, на который я ориентируюсь?
хотите как можно больше рассказать о своем веб-сайте с помощью вирусного контента, такого как видео и актуальная информация? Какую аудиторию вы пытаетесь охватить с помощью своего веб-сайта? Ваши пользователи в основном просматривают Интернет через компьютер или с помощью мобильного смартфона? Как часто ваша целевая аудитория совершает покупки в Интернете или ищет новые компании и бренды, чтобы следить за ними и поддерживать их? Какая конкуренция в настоящее время существует в отрасли, которую я представляю, и на рынке, на который я ориентируюсь?
 Проверьте порядок вашего контента, чтобы убедиться, что он отображается правильно и что все кнопки CTA (призывы к действию), которые вы используете, правильно сформулированы и размещены надлежащим образом.
Проверьте порядок вашего контента, чтобы убедиться, что он отображается правильно и что все кнопки CTA (призывы к действию), которые вы используете, правильно сформулированы и размещены надлежащим образом.
 Upstate Laundry использует одностраничный дизайн сайта и реализует GPS-локаторы в режиме реального времени для прачечных самообслуживания, а также расширенный раздел часто задаваемых вопросов или часто задаваемых вопросов для пользователей на сайте.
Upstate Laundry использует одностраничный дизайн сайта и реализует GPS-локаторы в режиме реального времени для прачечных самообслуживания, а также расширенный раздел часто задаваемых вопросов или часто задаваемых вопросов для пользователей на сайте.