Bootstrap Бутстрап 4 Учебник Справочник на русском примеры
Bootstrap 4 — это новейшая версия Bootstrap, которая является наиболее популярной платформой HTML, CSS и JavaScript для разработки адаптивных мобильных веб-сайтов.
Bootstrap 4 абсолютно бесплатно скачать и использовать!
Начните учить Bootstrap 4 сейчас »
Start Bootstrap 4
Попробуйте примеры
Этот учебник Bootstrap 4 содержит сотни примеров Bootstrap 4.
С помощью нашего онлайн-редактора вы можете отредактировать код и нажать на кнопку для просмотра результата.
Пример Bootstrap 4
Моя первая Bootstrap страница
Измените размер этой адаптивной страницы, чтобы увидеть эффект!
<div>
<div>
<div>
<h4>Колонка 1</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
</div>
<div>
<h4>Колонка 2</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
<div>
<h4>Колонка 3</h4>
<p>Просто текст ..</p>
<p>Новый текст..</p>
</div>
</div>
</div>
Нажмите на «Просмотр демо в редакторе» кнопку, чтобы увидеть, как работает.
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 — новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицы стилей и большей отзывчивостью.
Bootstrap 4 поддерживает новейшие, стабильные выпуски всех основных браузеров и платформ. Тем не менее Internet Explorer 9 и вниз не поддерживается.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
Базовый шаблон Bootstrap 4
Мы создали адаптивный начальный шаблон с Bootstrap 4. Вы можете изменять, сохра
Учебник по Bootstrap | ИТ Шеф
Последние комментарии
Александр
18.01.2020, 22:44
Огромное Спасибо! Александр, если возможно, приведите пожалуйста пример, как после этого в mFilter2 выбирать эти значения и какие изменения нужно сделать…

Александр
17.01.2020, 23:07
Александр, спасибо Вам за подробный и понятный ответ.

Александр Мальцев
17.01.2020, 12:50
Инструмент тестирования Google не выполняет JavaScript как Googlebot. Поэтому ваш ajax-контент не отображается в инструменте. В этом случае для проверки…

Спасибо! Скрипт обрабатывается, но если указываю <iframe срк=«index1.html»> и далее указываю script, скрипт отрабатывает не вызывая страницу…

Александр
15.01.2020, 11:25
Вопрос снят, решил небольшой правкой класса SMTP.

Александр Мальцев
14.01.2020, 03:33
Здравствуйте! Для этого нужно просто указать вместо 500 любое другое количество миллисекунд. После этого функция, заданная в первом параметре setTimeout,…

Александр Мальцев
11.01.2020, 11:00
Пожалуйста! Там в принципе описывается как они это делают, т.е. просто устанавливают счётчик, который собирает все возможные сведения о пользователе (слепок),…

Александр
10.01.2020, 03:12
Александр, баг с коннектором был в дополнении, сейчас всё работает, та версия с которой я тестил и пытался создать аналогичную проблему, была новая и проблемы…

Владислав Коперников
09.01.2020, 01:14
Здравствуйте. Нужен небольшой хелп. Новичок в js. Есть такие задачи: 1)реализовать загрузку пользователей с апи2) отображения списка месяцев 3) подсветить…

Oleksandr
03.01.2020, 16:56
Как сделать меню, чтобы в мобильной версии не было полосочки, только кнопка: как здесь, то-есть как вынести кнопку за переделы блока: getinstance.info/articles/css/responsive-menu/ <div…
<h2> — <h6> или .h2 — .h6 |
Предназначен для создания заголовков h2 — h6.Например: <h2>Заголовок h2</h2> <p>Заголовок 2 уровня</p> |
<small> |
Предназначен для создания дополнительного текста в заголовке, который меньше по размеру и имеет более светлый цвет. Например: <h2>h2<small>h2</small></h2> <p>2<small>2</small></p> |
.small |
Позволяет задать выделенному тексту более мелкий размер шрифта (85% от размера шрифта родительского элемента). Например: <p calss="small"> Абзац с более мелким размером шрифта. </p> |
.lead |
Предназначен для выделения абзаца по сравнению с остальным содержимом. Например: <p calss="lead"> Выделенный абзац. </p> |
<mark> |
Предназначен для создания выделенного текста. Например: <p> <mark>выделенный текст</mark>. </p> |
<del> |
Предназначен для выделения текста, удаленного из текущего документа. Например: <p> <del>удалённый текст</del>. </p> |
<s> |
Предназначен для выделения текста, который уже утратил свою актуальность. Например: <p> <s>текст, утративший свою актуальность</s>. </p> |
<ins> |
Предназначен для выделения вставленного текста в существующий документ. Например: <p> <ins>вставленный текст</ins>. </p> |
<u> |
Предназначен для создания подчеркнутого текста. Например: <p> <u>подчеркнутый текст</u>. </p> |
<strong> |
Предназначен для привлечения внимания к тексту с помощью выделения его жирным начертанием. Например: <p> <strong>жирный текст</strong>. </p> |
<em> |
Предназначен для привлечения внимания к тексту с помощью выделения его курсивом. Например: <p> <em>курсивный текст</em>. </p> |
.text-left |
Предназначен для выравнивания текста по левому краю. Например: <p> ... </p> |
.text-center |
Предназначен для выравнивания текста по центру. Например: <p> ... </p> |
.text-right |
Предназначен для выравнивания текста по правому краю.<p> ... </p> |
.text-justify |
Предназначен для выравнивания текста по ширине. Например: <p> ... </p> |
.text-nowrap |
Запрещает перенос слов. Например: <p> Очень длинный текст. </p> |
.text-lowercase |
Предназначен для изменения регистра всех букв на строчные. Например: <p> Очень интересный текст. </p> |
.text-uppercase |
Предназначен для изменения регистра всех букв на прописные. Например: <p> Очень интересный текст. </p> |
.text-capitalize |
Предназначен для изменения регистра первых букв всех слов на прописные. Например: <p> Очень интересный текст. </p> |
<abbr> |
Предназначен для создания аббревиатур. Например: <abbr title="Союз независимых государств"> СНГ </abbr>Для уменьшения размера текста внутри элемента <abbr> по отношению к остальному тексту добавьте дополнительный класс .initialism:
<abbr title="Союз независимых государств"
>
СНГ
</abbr>
|
<address> |
Предназначен для оформления информации об авторе статьи или контактной информации. Например: <address> Статья написана itchief.ru. Страница в <a href="#" >Facebook</a>. </address> |
<blockquote> |
Предназначен для создания цитат.<blockquote> <p>Текст цитаты</p> <small><cite>Автор</cite></small> </blockquote> Для создания цитаты, выровненной по правому краю добавьте класс <blockquote> <p>Текст цитаты</p> <small><cite>Автор</cite></small> </blockquote> |
<ul> |
Предназначен для создания маркированного списка. Например: <ul> <li>Кофе</li> <li>Молоко</li> </ul> |
<ol> |
Предназначен для создания нумерованного списка. Например: <ol> <li>Кофе</li> <li>Молоко</li> </ol> |
.list-unstyled |
Предназначен для создания списков без использования стилей. Например: <ol> <li>Кофе</li> <li>Молоко</li> </ol> |
.list-inline |
Предназначен для создания списков, элементы которых располагаются в одну строку. Например: <ol> <li>Кофе</li> <li>Молоко</li> </ol> |
<dl> |
Предназначен для создания списков определений. Например: <dl> <dt>Кофе</dt> <dd>- горячий напиток тёмного цвета</dd> <dt>Молоко</dt> <dd>- прохладный напиток белого цвета</dd> </dl> |
.dl-horizontal |
Предназначен для создания списков определений, в котором термины и описания этих терминов располагаются в одну строку.<dl> <dt>Кофе</dt> <dd>- горячий напиток тёмного цвета</dd> <dt>Молоко</dt> <dd>- прохладный напиток белого цвета</dd> </dl> |
<code> |
Предназначен для оформления фрагментов кода в тексте. Например: Элемент <code>h2</code>. |
<kbd> |
Предназначен для оформления текста, который представляет собой клавиши или сочетания клавиш на клавиатуре. Например: <kbd>Alt+F4</kbd> |
<pre> |
Предназначен для оформления программного кода, состоящего из нескольких строк. Если вы дополнительно добавите класс .pre-scrollable к элементу <pre>, то вы получите блок имеющий максимальную высоту 350px и элементы прокрутки по оси y.Например: <pre> Программный код, состоящий из нескольких строк </pre> <samp> Текст на выходе из компьютерной программы </samp> |
<var> |
Предназначен для оформления переменных. Например: <var>y</var> = <var>x</var><sup>2</sup> |
Служебные классы · Bootstrap на русском
Bootstrap включает в себя десятки утилит—классы с одной-единственной целью. Они предназначены для уменьшения частоты высокой повторяемостью объявления в CSS пока позволяющ для быстрого и легкого развития.
Содержание
Расстояние
Назначьте margin или padding элемент или подмножество его сторон Сокращенное классов. Включает поддержку отдельных свойств, все свойства, и вертикальные и горизонтальные свойства. Все классы презентации глобальное значение по умолчанию 1rem.
Классы имеют имена в формате: {property}-{sides}-{size}
Где property одно из:
m— для классов, наборmarginp— для классов, наборpadding
Где sides одно из:
t— для классов, наборmargin-topилиpadding-topb— для классов, наборmargin-bottomилиpadding-bottoml— для классов, наборmargin-leftилиpadding-leftr— для классов, наборmargin-rightилиpadding-rightx— для классов, которые выделяют оба*-leftи*-righty— для классов, которые выделяют оба*-topи*-bottoma— для классов, комплектmarginилиpaddingна все 4 стороны элемента
Где size одно из:
0— для классов, которые устраняютmarginилиpaddingзначение01— (по умолчанию) для классов, которые выделяют Themarginилиpaddingдля$spacer-xили$spacer-y2— (по умолчанию) для классов, которые выделяют Themarginилиpaddingдля$spacer-x * 1.5или$spacer-y * 1.53— (по умолчанию) для классов, которые выделяют Themarginилиpaddingдля$spacer-x * 3или$spacer-y * 3
(Вы можете добавить больше размеров путем добавления записи в $spacers Sass переменное карте.)
Вот некоторые типичные примеры из этих классов:
.m-t-0 {
margin-top: 0 !important;
}
.m-l-1 {
margin-left: $spacer-x !important;
}
.p-x-2 {
padding-left: ($spacer-x * 1.5) !important;
padding-right: ($spacer-x * 1.5) !important;
}
.p-a-3 {
padding: ($spacer-y * 3) ($spacer-x * 3) !important;
}Горизонтальное центрирование
Кроме того, Bootstrap также включает в себя .m-x-auto класс для горизонтального центрирования фиксированной ширины содержимого блока с помощью установки горизонтальных отступов auto.
<div>
Centered element
</div>Выравнивание текста
Легко перестроить текст с компонентами с текстом, классы выравнивания.
Justified text.
No wrap text.
<p>Justified text.</p>
<p>No wrap text.</p>Слева, справа и посредине, aдаптивный классы доступны, которые используют такой же ширины области просмотра точки останова как блочная система.
Left aligned text on all viewport sizes.
Center aligned text on all viewport sizes.
Right aligned text on all viewport sizes.
Left aligned text on viewports sized SM (small) or wider.
Left aligned text on viewports sized MD (medium) or wider.
Left aligned text on viewports sized LG (large) or wider.
Left aligned text on viewports sized XL (extra-large) or wider.
<p>Left aligned text on all viewport sizes.</p>
<p>Center aligned text on all viewport sizes.</p>
<p>Right aligned text on all viewport sizes.</p>
<p>Left aligned text on viewports sized SM (small) or wider.</p>
<p>Left aligned text on viewports sized MD (medium) or wider.</p>
<p>Left aligned text on viewports sized LG (large) or wider.</p>
<p>Left aligned text on viewports sized XL (extra-large) or wider.</p>Преобразования текста
Преобразовать текст в компонентах с текстом классы капитализации.
Lowercased text.
Uppercased text.
CapiTaliZed text.
<p>Lowercased text.</p>
<p>Uppercased text.</p>
<p>CapiTaliZed text.</p>Обратите внимание, как text-capitalize меняет только первую букву каждого слова, оставляя в случае любого другого письма без изменений.
Жирный и курсивный текст
Быстро изменить жирность текста или наличие курсива.
Bold text.
Normal weight text.
Italic text.
<p>Bold text.</p>
<p>Normal weight text.</p>
<p>Italic text.</p>Контекстная цветов и фонов
Передать смысл посредством цвета с горсткой утилита акцент классы. Они также могут быть применены к одной и потемнеет на наведение как наши стили ссылок по умолчанию.
Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.
Nullam id dolor id nibh ultricies vehicula ut id elit.
Duis mollis, est non commodo luctus, nisi erat porttitor ligula.
Maecenas sed diam eget risus varius blandit sit amet non magna.
Etiam porta sem malesuada magna mollis euismod.
Donec ullamcorper nulla non metus auctor fringilla.
<p>Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>
<p>Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
<p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula.</p>
<p>Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
<p>Etiam porta sem malesuada magna mollis euismod.</p>
<p>Donec ullamcorper nulla non metus auctor fringilla.</p>Контекстной классы также хорошо работать на анкеры с наведение и фокусом состояния.
<a href="#">Muted link</a>
<a href="#">Primary link</a>
<a href="#">Success link</a>
<a href="#">Info link</a>
<a href="#">Warning link</a>
<a href="#">Danger link</a>Похожие на контекстной цвет оправы, легко установить фоновый элемент для любого контекстуального класса. Якорь компонентов будет темным на наведении, как и текст классы.
Nullam id dolor id nibh ultricies vehicula ut id elit.
Duis mollis, est non commodo luctus, nisi erat porttitor ligula.
Maecenas sed diam eget risus varius blandit sit amet non magna.
Etiam porta sem malesuada magna mollis euismod.
Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum.
<div>Nullam id dolor id nibh ultricies vehicula ut id elit.</div>
<div>Duis mollis, est non commodo luctus, nisi erat porttitor ligula.</div>
<div>Maecenas sed diam eget risus varius blandit sit amet non magna.</div>
<div>Etiam porta sem malesuada magna mollis euismod.</div>
<div>Donec ullamcorper nulla non metus auctor fringilla.</div>
<div>Cras mattis consectetur purus sit amet fermentum.</div>Общаясь со спецификой
Иногда контекстная классы не могут быть применены из-за специфики другой селектор. В некоторых случаях достаточно обойти это, чтобы обернуть содержимое элемента в <div> с классом.
Передать смысл для ассистивных технологий
Используя цвет, чтобы добавить смысл только обеспечивает визуальную индикацию, которая не будет доведена до пользователей ассистивных технологий, таких как экранные дикторы. Убедитесь, что информация обозначается цвет либо очевидно из самого содержимого (например, текст), или включен с помощью альтернативных средств, таких как дополнительный текст, скрытый с .sr-only класс.
Ширина
Легко сделать элемент так велик, как его родитель с помощью .w-100 класс-утилиту, которая устанавливает width: 100%.
<img src="..." alt="Width = 100%">CSS display (block, inline, inline-block)
Используйте .d-block, .d-inline или .d-inline-block, чтобы просто установить элемент display опция в block, inline, или inline-block (соответственно).
Чтобы сделать элемент display: none используйте наш aдаптивный коммунальные услуги вместо.
Inline
Inline
Blockinline-block
Boot that strap!inline-block
Strap that boot!<div>Inline</div>
<div>Inline</div>
<span>Block</span>
<div>
<h4>inline-block</h4>
Boot that strap!
</div>
<div>
<h4>inline-block</h4>
Strap that boot!
</div>Иконка «закрыть»
Использование универсального закрыть иконка для удаления Контента, как модальные глаголы и оповещения. Будьте уверены, чтобы включать в себя текст для чтения с экрана, как мы сделали с aria-label.
×
<button type="button" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Адаптивное смещение
Эти классы поплавковый элемент влево или вправо, или отключить плавающий, в зависимости от текущего размера окна просмотра, используя CSS float собственность. !important включен, чтобы избежать проблем специфики. Они используют одинаковую ширину вьюпорта точки останова как блочная система.
Также доступны два одинаковых не-отзывчивых Sass миксина (pull-left и pull-right)
Float left on all viewport sizes
Float right on all viewport sizes
Don’t float on all viewport sizes
Float left on viewports sized SM (small) or wider
Float left on viewports sized MD (medium) or wider
Float left on viewports sized LG (large) or wider
Float left on viewports sized XL (extra-large) or wider
<div>Float left on all viewport sizes</div><br>
<div>Float right on all viewport sizes</div><br>
<div>Don't float on all viewport sizes</div><br>
<div>Float left on viewports sized SM (small) or wider</div><br>
<div>Float left on viewports sized MD (medium) or wider</div><br>
<div>Float left on viewports sized LG (large) or wider</div><br>
<div>Float left on viewports sized XL (extra-large) or wider</div><br>// Связанных просто не-aдаптивной примеси
.element {
@include pull-left;
}
.another-element {
@include pull-right;
}Clearfix
Легко очистить float путем добавления .clearfix к родительскому элементу. Использует микро clearfix популяризируемый Николас Галлахер. Также может быть использован в качестве mixin.
<div>...</div>//Сам mixin
.clearfix() {
&:before,
&:after {
content: " ";
display: table;
}
&:after {
clear: both;
}
}
// Использования в качестве mixin
.element {
@include clearfix;
}Фиксированное позиционирование
На .pos-f-t класс может быть легко использованы для установки элементов в верхней части области просмотра и сделать их шире области просмотра. Убедитесь, что вы понимаете последствия фиксированной установки элементов в проекте. вот как класс определен:
.pos-f-t {
position: fixed;
top: 0;
right: 0;
left: 0;
z-index: $zindex-navbar-fixed;
}Невидимого содержимого
.invisible класс может быть использован для переключения только видимость элемента, то есть его display не изменяется, а элемент еще может влиять на подачу документов.
<div>...</div>// Класс
.invisible {
visibility: hidden;
}
// Использования в качестве mixin
.element {
@include invisible;
}Читатели экрана и клавиатуры
Скрыть элемент на всех устройствах кроме чтения с экрана с .sr-only. Комбинат .sr-only с .sr-only-focusable чтобы снова отобразить элемент, когда она находится в фокусе (например, клавиатура только для пользователей). Также может быть использован в качестве примеси.
<a href="#content">Skip to main content</a>// Использования в качестве mixin
.skip-navigation {
@include sr-only;
@include sr-only-focusable;
}Замена изображения
Использовать .text-hide класс или mixin чтобы помочь заменить текстовое содержимое элемента с фоновым изображением.
<h2>Custom heading</h2>// Использования в качестве mixin
.heading {
@include text-hide;
}Адаптивная вставка
Браузеры позволяют определить видео или слайд-шоу Размеры в зависимости от ширины их содержащих блок, создав соотношение внутренней, что будет корректно на любом устройстве.
Правила применяются к <iframe>, <embed>, <video>, и <object> элементы; при необходимости использовать явную класс потомок .embed-responsive-item Если вы хотите, чтобы соответствовать стайлинг для других атрибутов.
Pro-Совет! Вы не должны включать frameborder="0" в <iframe>, как мы переопределить это для вас.
<div>
<iframe src="//www.youtube.com/embed/zpOULjyy-n8?rel=0" allowfullscreen></iframe>
</div>Пропорции могут быть настроены с классами модификатор.
<!-- 21:9 Соотношение сторон -->
<div>
<iframe src="..."></iframe>
</div>
<!-- 16:9 Соотношение сторон -->
<div>
<iframe src="..."></iframe>
</div>
<!-- 4:3 Соотношение сторон -->
<div>
<iframe src="..."></iframe>
</div>
<!-- 1:1 Соотношение сторон -->
<div>
<iframe src="..."></iframe>
</div>Примеры. Документация · Bootstrap
Начните быстрый запуск проекта с любым из наших примеров, начиная от использования частей структуры до пользовательских компонентов и макетов.
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.

Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.

Прайслист
Пример страницы с ценой, созданной с помощью карт, с пользовательским верхнего и нижнего колонтитула.

Checkout
Пользовательская форма заказа, показывающая компоненты формы и функции проверки.

Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.

Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.

Слайдер
Навигационная панель, карусель и новые компоненты.

Блог
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.

Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.

Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Фреймворк
Примеры, которые направлены на внедрение использования встроенных компонентов, предоставляемых Bootstrap.

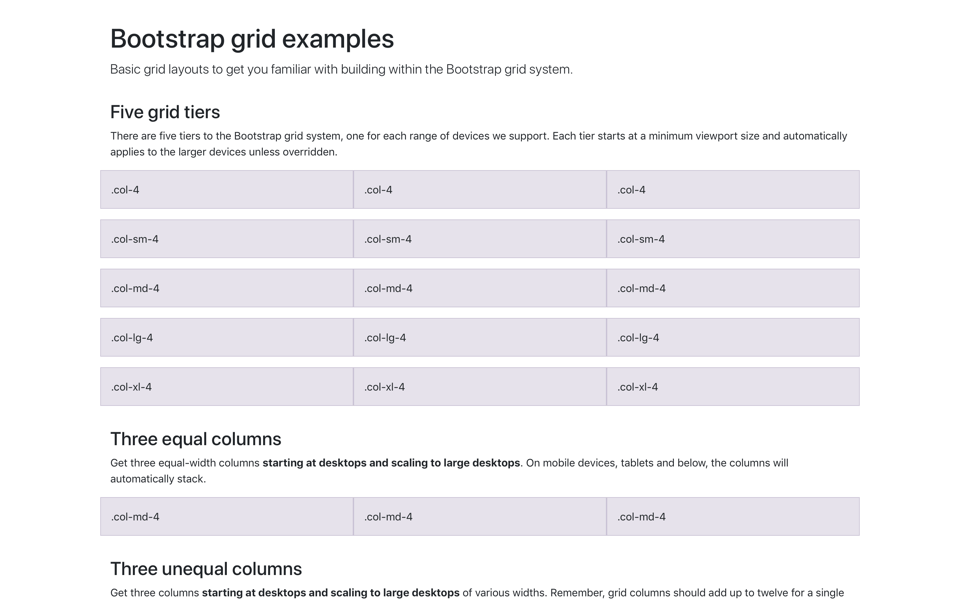
Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.

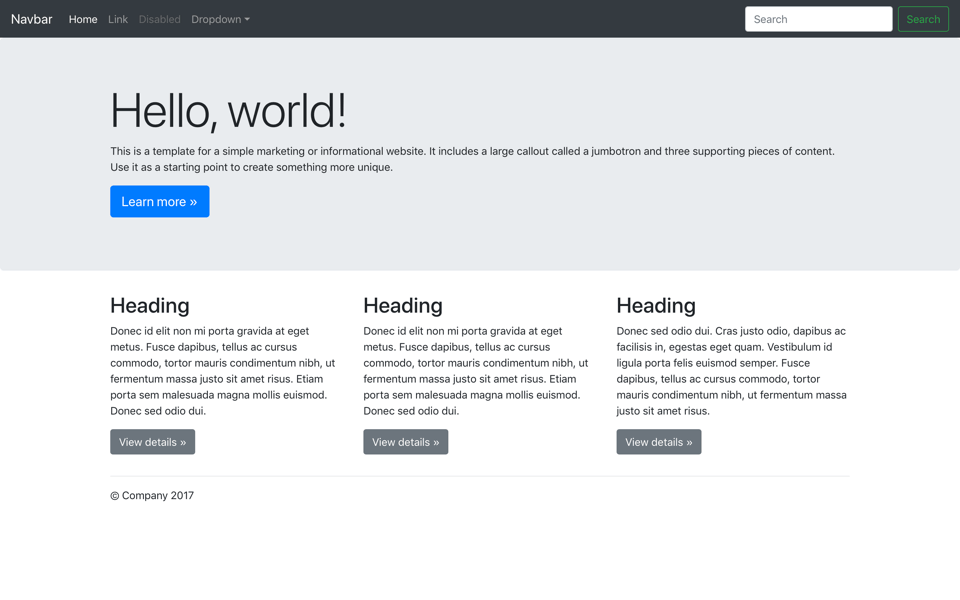
Jumbotron
Макет jumbotron с навигационной панели и базовая система разметки.
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.

Статическое меню
Супер базовый шаблон со статической навигационной панелью и дополнительным контентом.

Фиксированное меню
Супер базовый шаблон с фиксированной верхней навигационной панелью и дополнительным контентом.
Эксперименты
Примеры, которые ориентированы на будущие функции или методы.

Скользящее меню
Превратите расширяемую навигационную панель в скользящем меню.
Типографика. Содержание · Bootstrap
Документация и примеры типографии Bootstrap, включая глобальные настройки, заголовки, текст документа, списки и т.д.
Глобальные настройки
Bootstrap предустанавливает глобальные стили отображения, типографии и ссылок. Когда нужно настроить больше элементов, проверьте наши классы текстовых утилит.
- Используйте набор встроенных шрифтов, который выберет лучшее семейство шрифтов
font-familyдля всех ОС и девайсов. - Для более широкой и доступной шкалы шрифтов BS4 использует шрифт браузера по умолчанию
font-size(обычно 16px), так что юзеры могут сами настроить шрифты через настройки шрифтов браузера. - Используйте атрибуты
$font-family-base,$font-size-baseи$line-height-baseкак типографическую базу для<body>. - Задавайте глобальные цвета ссылок через
$link-colorи применяйте подчеркивание ссылок только в:hover. - Используйте
$body-bgдля заданияbackground-colorдля<body>(по умолчанию стоит#fff).
Эти стили находятся в _reboot.scss, а глобальные переменные определены в _variables.scss. Задавайте $font-size-base в rem.
Заголовки
Все HTML-заголовки (<h2>—<h6>) доступны в BS4.
| Заголовок | Пример |
|---|---|
|
|
h2. Заголовок bootstrap |
|
|
h3. Заголовок bootstrap |
|
|
h4. Заголовок bootstrap |
|
|
h5. Заголовок bootstrap |
|
|
h5. Заголовок bootstrap |
|
|
h6. Заголовок bootstrap |
<h2>h2. Заголовок bootstrap </h2>
<h3>h3. Заголовок bootstrap </h3>
<h4>h4. Заголовок bootstrap </h4>
<h5>h5. Заголовок bootstrap </h5>
<h5>h5. Заголовок bootstrap </h5>
<h6>h6. Заголовок bootstrap </h6>Если вы хотите, чтобы стилизация шрифта совпадала с заголовком, но не можете использовать соотнесенный HTML-элемент, классы .h2 — .h6 также доступны.
h2. Заголовок bootstrap
h3. Заголовок bootstrap
h4. Заголовок bootstrap
h5. Заголовок bootstrap
h5. Заголовок bootstrap
h6. Заголовок bootstrap
<p>h2. Заголовок bootstrap </p>
<p>h3. Заголовок bootstrap </p>
<p>h4. Заголовок bootstrap </p>
<p>h5. Заголовок bootstrap </p>
<p>h5. Заголовок bootstrap </p>
<p>h6. Заголовок bootstrap </p>Настройка заголовков
Используйте имеющиеся общие классы для воссоздания маленького вторичного текста-подзаголовка из Bootstrap 3.
Заголовок отображения С выцветшим вторичным текстом
<h4>
Заголовок отображения
<small>С выцветшим вторичным текстом</small>
</h4>«Заголовок дисплея»
Традиционные заголовки созданы для «работы» «в глубине» вашей страницы. Если вам необходимо выделить заголовок, используйте «заголовок дисплея» — большего размера, слегка более вычурный.
| Display 1 |
| Display 2 |
| Display 3 |
| Display 4 |
<h2>Display 1</h2>
<h2>Display 2</h2>
<h2>Display 3</h2>
<h2>Display 4</h2>«Лид»
Создайте выделяющийся, отстоящий от основной массы параграф добавлением класса .lead.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
<p>
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
</p>Блочные текстовые элементы
Стили для обычных блочных элементов HTML5.
тег-выделитель для подсветки текста.
Удаленный текст.
Зачеркнутый.
Строка — дополнение к документу.
Подчеркнутая
Мелкий шрифт (типа нижний индекс).
Жирный текст.
Курсив.
<p>тег-выделитель для <mark>подсветки</mark> текста.</p>
<p><del>Удаленный текст.</del></p>
<p><s>Зачеркнутый.</s></p>
<p><ins>Строка - дополнение к документу.</ins></p>
<p><u>Подчеркнутая</u></p>
<p><small>Мелкий шрифт (типа нижний индекс).</small></p>
<p><strong>Жирный текст.</strong></p>
<p><em>Курсив.</em></p>Классы .mark и .small дают стили, одинаковые с тегами <mark> и <small>, но помогают избежать нежелательных семантических последствий, которые могут возникнуть с тегами.
Также, свободно пользуйтесь тегами <b> и <i> в HTML5. <b> создан для выделения слов или фраз, когда выделение не придает словам дополнительной важности, а <i> выделяет цитаты, прямую речь, термины и т.д.
Классы текстовых утилит
Изменяйте выравнивание текста, стиль, «жирность» и цвет с помощью текстовых утилит и утилит цвета.
Сокращения
Реализация элемента <abbr> нужна для показа полной версии акронимов и сокращений по наведению. Этот тег имеет подчеркивание по умолчанию и показывает “help-cursor” для дополнительного контекста, а также для помощи юзерам-инвалидам.
Добавьте класс .initialism к сокращению для создания слегка уменьшенного шрифта.
<p><abbr title="attribute">attr</abbr></p>
<p><abbr title="HyperText Markup Language">HTML</abbr></p>Цитаты
Для цитат с другого источника в вашем документе. Оберните любой элемент в <blockquote> для создания цитаты.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
</blockquote>Наименование источника
Добавьте <footer> для идентификации источника. Оберните имя источника в <cite>.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Кто-то знаменитый в <cite title="Название источника">Source Title</cite></footer>
</blockquote>Выравнивание
Используйте текстовые утилиты, если необходимо изменить выравнивание блока цитат.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Кто-то знаменитый в <cite title="Название источника">Название источника</cite></footer>
</blockquote>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Кто-то знаменитый в <cite title="Название источника">Название источника</cite></footer>
</blockquote>Списки
Без элементов стилизации
Удаляет свойство по умолчанию list-style и левый марджин элементов списка (только прямые «потомки»). Это работает лишь для прямых «потомков», т.е. вам необходимо будет добавлять класс для каждого из вложенных списков.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit
<ul>
<li>Phasellus iaculis neque</li>
<li>Purus sodales ultricies</li>
<li>Vestibulum laoreet porttitor sem</li>
<li>Ac tristique libero volutpat at</li>
</ul>
</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ul>Блочные
Удаляет у элементов списка значок слева и создает небольшой отступ margin с помощью сочетания классов .list-inline и .list-inline-item.
- Lorem ipsum
- Phasellus iaculis
- Nulla volutpat
<ul>
<li>Lorem ipsum</li>
<li>Phasellus iaculis</li>
<li>Nulla volutpat</li>
</ul>Описание и выравнивание
Выравнивайте термины и описания по горизонтали, используя предустановленные классы сеточной системы BS4 (или семантические миксины). Для более длинных терминов вы можете добавить класс .text-truncate чтобы «усечь» текст эллипсом.
- Списки описания
- A description list is perfect for defining terms.
- Euismod
-
Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.
- Truncated term is truncated
- Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
- Вложенность
-
- Список вложенных определений
- Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.
<dl>
<dt>Description lists</dt>
<dd>A description list is perfect for defining terms.</dd>
<dt>Euismod</dt>
<dd>
<p>Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.</p>
<p>Donec id elit non mi porta gravida at eget metus.</p>
</dd>
<dt>Malesuada porta</dt>
<dd>Etiam porta sem malesuada magna mollis euismod.</dd>
<dt>Truncated term is truncated</dt>
<dd>Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>Отзывчивая «типографика»
Этот термин означает масштабирование текста и компонентов простой регулировкой коренного элемента font-size в медиа-запросах. Bootstrap не делает этого по умолчанию, но вы можете легко сделать это сами.
Вот пример. Выбирайте какие угодно font-size и медиа-запросы.
html {
font-size: 1rem;
}
@include media-breakpoint-up(sm) {
html {
font-size: 1.2rem;
}
}
@include media-breakpoint-up(md) {
html {
font-size: 1.4rem;
}
}
@include media-breakpoint-up(lg) {
html {
font-size: 1.6rem;
}
}50+ лучших дополнений к Bootstrap / DataArt corporate blog / Habr
Благодаря популярности CSS фреймворка Bootstrap, для него разработали массу различных дополнений. Даже сейчас вы можете использовать Bootstrap практически для любой задачи при разработке и оформлении вебсайта.
Для статьи я подобрал наиболее полезные дополнения «на все случаи жизни».
Наборы компонентов
Fuel UX
Отличный набор дополнительных контролов, которые зачастую не хватает при работе с Bootstrap. В него входят такие модули как деревья, шаблоны, датапикеры, визарды и т. п.
Website
Github
X-editable
Думаю, это незаменимый набор компонентов для инлайн-редактирования. Поддерживает различные версии Bootstrap и отлично работает без него (на jQuery).
Website
Github
Jasny
Небольшой набор дополнительных элементов к Bootstrap. В него включены как боковое меню, функциональные кнопки, маски для инпутов и т. п.
Website
Github
Bootstrap Form Helper
Еще один интересный набор элементов. В премиум версию входят такие элементы, как инпуты для выбора валют, стран, временных зон, языков и т. п.
Website
Github
Leapstrap
Набор элементов для поддержки плагина Leapstrap контроллера. Это довольно-таки необычная вещица, поэтому включаю ее в этот список.
Website
Github
Отдельные компоненты
jQuery Bootpag
Дополнительный компонент, которого зачастую не хватает в стандартном комплекте Bootstrap — Pagination. Особенностью является возможность динамической обработки.
Website
Github
Tocify
Компонент для отслеживания содержания страницы. Очень часто не хватает именно этого компонента для создания современных вебсайтов.
Website
Github
Bootstrap Link Preview
Небольшой и очень простой в использовании компонент для предпросмотра контента по ссылке (наподобие Facebook-предпросмотра).
Website
Github
Flippant.js
Небольшой скрипт для создания «двусторонних» блоков. Идеально для создания форм, карточек портфолио и т. п.
Website
Github
Bootstrap Tour
Отличное дополнение к Bootstrap, которое позволяет создавать пошаговый тур для новых посетителей вашего сайта.
http://bootstraptour.com/
https://github.com/sorich87/bootstrap-tour
Bootstro.js
Вариант предыдущего инструмента. Предназначен также для создания пошагового тура для вашего сайта или веб приложения.
Website
GitHub
Yet Another MegaMenu (YAMM)
Компонент, необходимый практически любому современного сайта. Позволяет создать главное меню навигации практически любой сложности.
Website
GitHub
Dropdown Menus Enhancement
Дополнение к стандартному меню Bootstrap. Включает такие возможности, как позиционирование меню, вывод в меню радио- и чекбокс-инпутов и многое другое.
Website
Github
Bootstrap Tree View
Простое решение для отображения древовидной структуры. Данный компонент поддерживает стандартные Glyph-иконки.
Github
GTreeTable
Еще одно дополнение, позволяющее создавать древовидную структуру. Отличается обилием функционала: Drag&Drop, редактирование и т. п.
Website
Github
Bootstrap Star Rating
Компонент для простого создания рейтинга, легко кастомизируется. По опыту могу сказать: очень часто приходится искать подобный компонент.
Website
Github
Gridmanager.js
Редактор контента, основанный на строках и колонках Bootstrap-фреймворка. Пока не нашел, как применить на практике. Выложил больше, как пример реализации.
Website
GitHub
Компоненты Для Форм
Bootstrap Tags
Компонент для простого создания тегов. Очень прост в использовании и тоже легко кастомизируется. Работает со всеми версиями Bootstrap.
Website
Github
Bootstrap Switch
Компонент для создания аккуратных переключателей. Подойдет для любого дизайна сайта, к тому же тут легко настраиваются все параметры: размеры, анимация, цвет и т. п.
Website
Github
Bootstrap Maxlength
Неплохой «ограничитель» для текстовых полей ввода. Прост в использовании, иногда бывает просто незаменимым дополнением.
Website
Github
Bootstrap Select
Очень легкий компонент, позволяющий значительно расширить функционал обычного списка. Пройдите по ссылке ниже, чтобы увидеть все примеры использования.
Website
Github
Chosen
Очень простой скрипт для значительного улучшения поля со списком. Поддерживает множество опций и вариаций для использования этого поля.
Website
Github
Bootstrap Multiselect
Еще один вариант расширения поля списка. Данный скрипт обрабатывает события при открытии / закрытии / выборе и т. п. Никогда ведь не знаешь, что попросит клиент…
Website
Github
Bootstrap Validator
Незаменимый компонент при работе с формами в Bootstrap-фреймворке. Экономит очень много времени: кроме проверки, содержит уже готовое оформление полей формы.
Website
Github
jqBootstrapValidation
Еще один компонент (вариант) для валидации форм на Bootstrap-фреймворке. Содержит большое количество опций для создания проверки введенных пользователем данных.
Website
Github
jQuery File Upload
Неплохой компонент, позволяющий значительно сэкономить время, если необходимо добавить поле для загрузки файлов. Поддерживает множество серверных платформ.
Websit
Github
Bootstrap Tag Autocomplete
Компонент для простого создания автодополнения. Очень простой в использовании и легкий (по весу) скрипт. Думаю, заслуживает добавления в копилку инструментов.
Website
Github
Tag Manager
Готовый скрипт (компонент) для создания тегов. Очень много опций и, соответственно, возможностей использования.
Website
Github
Typeahead
Компонент для авто дополнения с текстовом поле. Используются два скрипта (для поиска и отображения), которые можно использовать и вместе, и отдельно.
Website
Github
Slider for Bootstrap
Еще один элемент, помогающий пользователю сэкономить кучу времени. Вместо ввода данных вручную — просто перетянуть слайдер. Много опций, полностью стилизируется.
Website
Tokenfield for Bootstrap
Компонент для простого создания тегов. Полностью стилизирован, имеет много опций. Поддерживает ввод и с клавиатуры, и из буфера обмена.
Website
Github
Label in Place
Легкий скрипт для создания необычного эффекта объединения label-элемента с полем ввода. Имеет множество опций. Иногда даже может пригодиться :).
Website
Github
Strength Meter
Компонент для определения сложности введенного пароля. Простое решение для распространенной проблемы. Включает много опций и готовое оформление.
Website
Github
Bootstrap File Input
Компонент для загрузки файлов. Поддерживает мультизагрузку и предпросмотр иллюстраций. Пройдите по ссылке ниже, чтобы увидеть примеры реализации.
Website
Github
Ladda UI for Bootstrap 3
Довольно интересная задумка с использованием индикаторов загрузки прямо на кнопках.
Website
Github
Дополнений к Twitter Bootstrap фреймворку действительно очень много. Даже во время написания статьи я продолжал находить интересные аддоны, которые значительно помогут в той или иной ситуации.
Date & Time Pickers
Daterangepicker
Website
Github
Bootstrap Timepicker
Website
Github
Clockface
Website
Github
Bootstrap Datetime
Website
Github
Bic_Calendar
Website
Github
Сolor Pickers
Pick a Color
Website
Github
Colorpicker for Bootstrap
Website
Github
Color Palette
Website
Github
Editors
Bootstrap Markdown
Website
Github
Bootstrap WYSIHTML5
Website
Github
Summernote
Website
Github
Tables
Tablecloth
Website
Github
Bootstrap Table
Website
Github
Media & Galleries
Bootstrap Lightbox
Website
Github
Bootstrap Image Gallery
Website
Github
Bootstrap Icon Picker
Website
Github
Dialogs & Notifications
Bootbox.js
Website
Github
Bootstrap Modal
Website
Github
Bootstrap Notify
Website
Github
Bootstrap Confirmation
Website
Github
Bootstrap Growl
Website
Github
На данный момент эти дополнения мне показались наиболее полезными в работе с Bootstrap-фреймворком. Они помогут значительно сэкономить время в том или ином проекте.
Надеюсь, вам понравилась моя коллекция. Если пользуетесь другими дополнениями и хотели бы включить их в этот список, опишите их в комментариях, мне (и, думаю, большинству читателей) они тоже могут оказаться полезны.
Дмитрий Кабаков
WordPress Developer
