jQuery Начало работы
❮ Назад Далее ❯
Добавление jQuery на ваши веб-страницы
Существует несколько способов начать использовать jQuery на своем веб-сайте. Вы можете:
- Загрузите библиотеку jQuery с jQuery.com
- Включить jQuery из CDN, например Google
Скачивание jQuery
Для скачивания доступны две версии jQuery:
- Рабочая версия — предназначена для вашего работающего веб-сайта, так как она была уменьшена и сжата
- Версия для разработчиков — предназначена для тестирования и разработки (несжатый и читаемый код)
Обе версии можно загрузить с сайта jQuery.com.
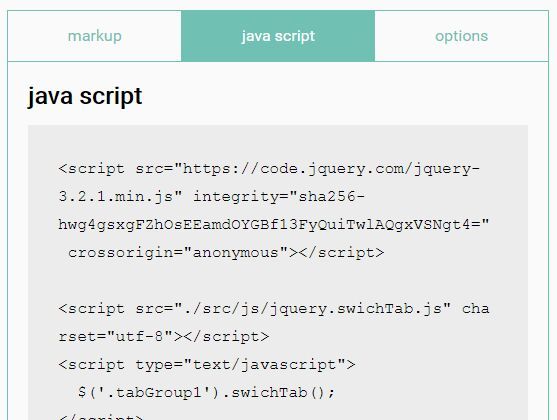
Библиотека jQuery представляет собой один файл JavaScript, и вы ссылаетесь на него с помощью тега HTML
Совет: Поместите загруженный файл в тот же каталог, что и страницы, на которых вы хотите его использовать.
jQuery CDN
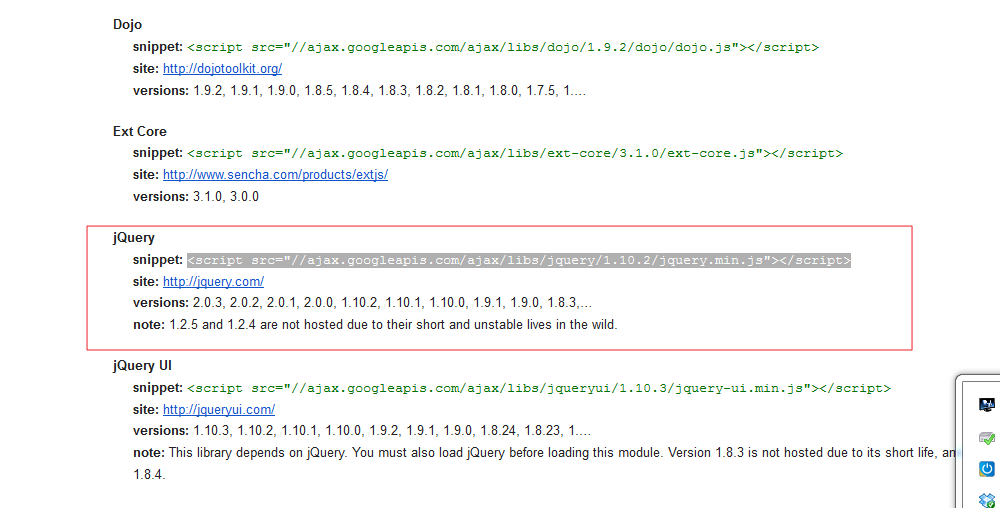
Если вы не хотите загружать и размещать jQuery самостоятельно, вы можете подключить его из CDN (сети доставки контента).
Google является примером того, кто размещает jQuery:
Google CDN:
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
7 Top7 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Авторское право 1999-2022 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
jQuery Mobile — все версии
<скрипт
источник = "{{ссылка}}"
целостность="{{хэш}}"
crossorigin="анонимный">
Атрибуты целостности и crossorigin
Powered by
jQuery Mobile — Git Builds
НЕСТАБИЛЬНЫЙ, НЕ ДЛЯ ПРОИЗВОДСТВА
- jQuery Mobile git сборка - несжатый, уменьшенный, тема (уменьшенный)
jQuery Mobile — все версии
- jQuery для мобильных устройств 1.
 5.0-rc1 —
несжатый,
уменьшенный,
тема
(только структура)
5.0-rc1 —
несжатый,
уменьшенный,
тема
(только структура) - jQuery Mobile 1.5.0-альфа.1 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.4.5 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.4.4 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.4.3 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.4.2 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.4.1 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.4.0 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.4.0-rc.1 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.4.0-бета.1 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.4.0-альфа.2 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.
 4.0-альфа.1 —
несжатый,
уменьшенный,
тема
(только структура)
4.0-альфа.1 —
несжатый,
уменьшенный,
тема
(только структура) - jQuery для мобильных устройств 1.3.2 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.3.1 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.3.0 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.3.0-rc.1 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.3.0-бета.1 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.2.1 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.2.0 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.2.0-rc.2 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.2.0-rc.1 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.2.0-бета.1 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.

- jQuery для мобильных устройств 1.1.2 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.1.1 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.1.1-rc.1 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.1.0 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.1.0-rc.2 — несжатый, уменьшенный, тема (только структура)
- jQuery Mobile 1.1.0-rc.1 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.0.1 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.0.0 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.0.0-rc3 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.0.0-rc2 — несжатый, уменьшенный, тема (только структура)
- jQuery для мобильных устройств 1.


 5.0-rc1 —
несжатый,
уменьшенный,
тема
(только структура)
5.0-rc1 —
несжатый,
уменьшенный,
тема
(только структура) 4.0-альфа.1 —
несжатый,
уменьшенный,
тема
(только структура)
4.0-альфа.1 —
несжатый,
уменьшенный,
тема
(только структура)