Как сделать ссылку в тексте, но что бы она выглядела не как ссылка, а как обычный текст — Вопрос от Дарья Сычева
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16430)
- Платные услуги (2110)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Новости сайта (498)
- Каталоги (805)
- Блог (дневник) (111)
- Объявления (294)
- Фотоальбомы (433)
- Видео (255)
- Тесты (60)
- Форум (576)
Продвижение сайта
- Монетизация сайта (219)
- Раскрутка сайта (2449)
Управление сайтом
- Работа с аккаунтом (5304)
- Поиск по сайту (426)
- Меню сайта (1765)
- Дизайн сайта (13458)
- Безопасность сайта (1465)
- Доп.
 функции (1305)
функции (1305)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Пользователи (431)
- Статистика сайта (197)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (644)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
- Вопросы
- Вопросы новичков
- Как сделать ссылку в…
- ссылки
голоса: 0
Лучший ответ
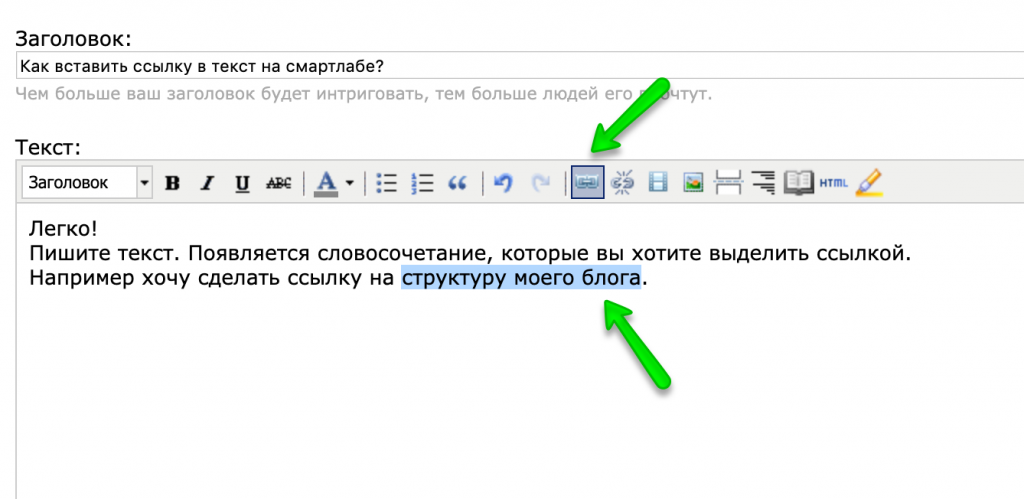
Прочитайте инструкцию как создавать ссылки в визуальном редакторе http://forum.ucoz.ru/forum/31-36706-1
Выбор ответа лучшим |
. ..
..
Добавление гиперссылок в расположение в одном документе
Word 2013 Еще…Меньше
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Вы можете добавить в документ гиперссылки, позволяющие читателям быстро переходить к информации в другой части документа. Гиперссылка может выглядеть как текст или рисунок. С их помощью вы можете предоставлять читателям информацию, не повторяя ее на различных страницах.
Для добавления ссылок, позволяющих переходить из одной части документа в другую в одном документе, отметьте место назначения и добавьте ссылку на него.
Выбор места назначения
Отметьте место назначения гиперссылки с помощью закладки или стиля заголовка.
Вставка закладки
-
Выберите текст или элемент или же щелкните место, где нужно вставить закладку.
-
Нажмите кнопку Вставить _Гт_ закладку.
-
В поле имя закладки введите имя.
Примечание: Имена закладок должны начинаться с буквы.
 Они могут содержать цифры и буквы, но не пробелы. Если вам требуется разделить слова, используйте символ подчеркивания (_), например Первый_заголовок.
Они могут содержать цифры и буквы, но не пробелы. Если вам требуется разделить слова, используйте символ подчеркивания (_), например Первый_заголовок. -
Нажмите кнопку Добавить.
Применение стиля заголовка
Заголовки автоматически отмечаются как место назначения. Все, что нужно — применить один из встроенных стилей заголовков.
-
Выделите текст, к которому необходимо применить тот или иной стиль заголовка.
-
На вкладке Главная выберите нужный стиль.

Добавление ссылки
После выбора места назначения вы можете добавить ссылку.
-
Выделите текст или объект, который должен представлять гиперссылку.
-
Щелкните его правой кнопкой мыши и выберите пункт Ссылка .
-
В разделе Связать с выберите параметр Место в документе.
-
В списке выберите заголовок или закладку, на которую должна указывать гиперссылка.

Примечание: Чтобы настроить всплывающую подсказку, которая появляется, когда вы наводите указатель мыши на гиперссылку, выберите пункт Всплывающая подсказка, а затем введите нужный текст.
См. также
Добавление и удаление закладок в документе Word или сообщении Outlook
Добавление PDF-файла в документ Office
Использование гиперссылок в оглавлениях
Создание оглавления
WebAIM: ссылки и гипертекст — текст и внешний вид ссылок
Текст ссылки
URL-адреса как ссылки
Веб-адреса или URL-адреса представляют два типа проблем:
- Читабельность
- Длина
URL-адреса не всегда удобочитаемы для человека или программы чтения с экрана. Многие URL-адреса содержат комбинации цифр, букв, амперсандов, дефисов, знаков подчеркивания и других символов, которые имеют смысл для скриптов и баз данных, но не имеют смысла для обычного человека. В большинстве случаев лучше использовать удобочитаемый текст вместо URL. Читаемая человеком ссылка «Создание доступных веб-сайтов» более удобна для пользователя, чем ссылка для покупки книги с тем же названием на Amazon.com, которая состоит из 108-символьной ссылки, полной цифр, косых черт и текста, который не очень человеческий. -удобочитаемый. (http://www.amazon.com/exec/obidos/ASIN/1590591488/qid=1116957951/sr=2-1/ref=pd_bbs_b_2_1/103-5755258-8204633)
Многие URL-адреса содержат комбинации цифр, букв, амперсандов, дефисов, знаков подчеркивания и других символов, которые имеют смысл для скриптов и баз данных, но не имеют смысла для обычного человека. В большинстве случаев лучше использовать удобочитаемый текст вместо URL. Читаемая человеком ссылка «Создание доступных веб-сайтов» более удобна для пользователя, чем ссылка для покупки книги с тем же названием на Amazon.com, которая состоит из 108-символьной ссылки, полной цифр, косых черт и текста, который не очень человеческий. -удобочитаемый. (http://www.amazon.com/exec/obidos/ASIN/1590591488/qid=1116957951/sr=2-1/ref=pd_bbs_b_2_1/103-5755258-8204633)
Означает ли это, что URL никогда нельзя использовать в качестве ссылок? Нет. Если URL-адрес относительно короткий (например, главная страница сайта), URL-адрес можно использовать в качестве текста ссылки. Главное — быть внимательным к пользователям программ чтения с экрана, которым приходится слушать более длинные и менее понятные URL-адреса.
Внешний вид ссылки
Ссылки должны выглядеть как ссылки, и никак иначе. Пользователи могут разочароваться, если попытаются нажать на текстовые фразы или графику, которые выглядят как ссылки, но таковыми не являются. Они также будут разочарованы, если им придется перемещать мышь по всей странице, пытаясь обнаружить ссылки, которые не выглядят как ссылки.
Подчеркивание
Браузеры по умолчанию подчеркивают гипертекстовые ссылки. Можно удалить подчеркивание с помощью каскадных таблиц стилей (CSS), но в большинстве случаев это плохая идея. Пользователи привыкли видеть ссылки подчеркнутыми. В основном тексте они могут или не могут определить, какой текст связан, если не используется соглашение о подчеркивании.
Хотя пользователи привыкли видеть ссылки в основном содержании подчеркнутыми, они также привыкли видеть вкладки и основные элементы навигации (часто созданные в виде графики, а не текста) без подчеркивания. В этих случаях связанные элементы должны быть спроектированы так, чтобы было очевидно, что пользователь может щелкнуть по ним, чтобы выполнить действие.
Примечание
WCAG 2.0 имеет 2 дополнительных требования к ссылкам основного текста, которые по умолчанию не подчеркнуты:
- Текст ссылки должен иметь коэффициент контрастности 3:1 по сравнению с окружающим текстом, не являющимся ссылкой.
- Ссылка должна представлять «нецветное обозначение» (обычно введение подчеркивания) как при наведении мыши, так и при фокусе клавиатуры.
Эти два требования помогают гарантировать, что все пользователи смогут отличить ссылки от текста, не являющегося ссылкой, даже если у них плохое зрение, цветовая недостаточность или переопределены цвета страницы.
Эффекты наведения и фокусировки
На многих сайтах реализованы визуальные эффекты наведения мыши для ссылок, такие как добавление фонового свечения, тени, изменение цвета или подчеркивание. Эти эффекты помогают пользователям узнать, что элемент можно щелкнуть и что фокус мыши находится на определенной ссылке.
Чтобы сделать эти эффекты независимыми от устройства, необходимо убедиться, что их можно активировать с помощью мыши или клавиатуры. В CSS это означает использование как
В CSS это означает использование как :hover , так и :focus псевдоклассов.
Важно
Почти каждый раз, когда a:hover (или другие эффекты при наведении) определяются в CSS, его следует изменить на a:hover, a:focus , чтобы обеспечить такое же визуальное представление, доступное для пользователей с клавиатурой. перейдите или перейдите по ссылке.
Следующий
Как написать хороший текст для ссылки
Ссылки подобны вывескам. Они должны рассказать вам, что вы найдете, когда будете следовать за ними. Написать хороший текст ссылки несложно, но есть несколько вещей, о которых нужно знать, когда вы это делаете.
Текст ссылки должен иметь смысл
Ссылки должны заметно выделяться на фоне окружающего содержимого страницы. Это упрощает сканирование страницы в поисках ссылки, которая приведет вас к информации, которую вы ищете. Эта стратегия работает лучше всего, когда текст ссылки имеет смысл сам по себе. Представьте себе ссылку, которая просто говорит «На следующей странице». Если бы вы ее увидели, вам почти наверняка пришлось бы остановиться, просмотреть содержимое, окружающее ссылку, а затем решить, стоит ли переходить по ссылке. Это может занять всего несколько секунд, но без хлопот вы могли бы жить. Если вы используете программу чтения с экрана, процесс сканирования содержимого вокруг ссылки усложняется. Визуально вы можете воспринимать большое количество информации с первого взгляда. С помощью программы чтения с экрана можно изучить окружающий контент, но это займет немного больше времени. Некоторые программы чтения с экрана могут отображать диалог, содержащий все ссылки на странице. Этот подход удобен, потому что вы можете использовать распознавание первой буквы для быстрого перехода между ссылками (например, нажав h, чтобы найти ссылку «Домой»). Однако, если ссылки на странице сами по себе не имеют смысла, этот подход полностью разваливается.
Представьте себе ссылку, которая просто говорит «На следующей странице». Если бы вы ее увидели, вам почти наверняка пришлось бы остановиться, просмотреть содержимое, окружающее ссылку, а затем решить, стоит ли переходить по ссылке. Это может занять всего несколько секунд, но без хлопот вы могли бы жить. Если вы используете программу чтения с экрана, процесс сканирования содержимого вокруг ссылки усложняется. Визуально вы можете воспринимать большое количество информации с первого взгляда. С помощью программы чтения с экрана можно изучить окружающий контент, но это займет немного больше времени. Некоторые программы чтения с экрана могут отображать диалог, содержащий все ссылки на странице. Этот подход удобен, потому что вы можете использовать распознавание первой буквы для быстрого перехода между ссылками (например, нажав h, чтобы найти ссылку «Домой»). Однако, если ссылки на странице сами по себе не имеют смысла, этот подход полностью разваливается.
Диалоговое окно ссылки Jaws, показывающее неверные фразы ссылок
Не привязывайтесь к устройству
Текст ссылки, такой как «Нажмите здесь, чтобы узнать больше…», является плохим выбором по другой причине. Предполагается, что у вас есть мышь. Это долгое время вызывало легкое раздражение у людей, не умеющих пользоваться мышью, но в целом сейчас это очень устаревшее предположение. Сенсорный экран у кого-нибудь?
Предполагается, что у вас есть мышь. Это долгое время вызывало легкое раздражение у людей, не умеющих пользоваться мышью, но в целом сейчас это очень устаревшее предположение. Сенсорный экран у кого-нибудь?
Используйте текст ссылки с умом
Довольно часто встречаются страницы с несколькими ссылками, которые начинаются одинаково. Примером может служить новостной сайт с такими ссылками, как «Узнайте больше о кризисе в еврозоне», «Узнайте больше о Posh and Becks» или «Узнайте больше об арестах в аэропорту». Скорее всего, люди, просматривающие страницу, быстро начнут игнорировать бит «Читать дальше» каждой ссылки. На самом деле его может и вовсе не быть. Можно возразить, что (в данном конкретном случае) не все вообще будут читать последующую страницу. Здесь мы вступаем в очень педантическую семантику, но есть большая вероятность, что люди будут слушать страницу не меньше, чем читать ее. Это почти случайный момент, но стоит признать. Использование повторяющихся фраз в начале текста каждой ссылки также создает неудобства для людей, использующих программу чтения с экрана для вызова списка ссылок на странице. Возможность использовать навигацию по первой букве для поиска конкретной ссылки полностью нейтрализована.
Возможность использовать навигацию по первой букве для поиска конкретной ссылки полностью нейтрализована.
Включите соответствующую информацию
Конечно, ссылки не всегда ведут на страницы. Не менее важно прояснить это, когда вы пишете текст ссылки. Есть несколько вещей более болезненных, чем активация ссылки на вашем мобильном телефоне только для того, чтобы понять, что он начал загружать 20-мегабайтный PDF-файл!
Написание хорошего текста ссылки
Чтобы написать хороший текст ссылки, нужно спросить себя, куда ведет ссылка. Сосредоточьтесь на этой части информации и напишите текст ссылки, чтобы представить ее максимально кратко и точно. Например, если ваша ссылка ведет на новость об ограблении алмазов, текст может быть «Ограбление алмазов в De Beers». Если ссылка указывает на отчет для загрузки, текст вашей ссылки может быть «Годовой отчет Lloyds TSB (PDF, 25Mb)». Таким образом, вы повышаете удобство для всех посетителей вашего сайта. Вы делаете процесс сканирования страницы на наличие ссылок более эффективным для зрячих и слепых людей. Вы облегчаете жизнь людям без мыши, людям, использующим разные устройства, и людям, потребляющим информацию по-разному. Вы также наилучшим образом используете пространство на странице, что также может облегчить вам задачу.
Вы облегчаете жизнь людям без мыши, людям, использующим разные устройства, и людям, потребляющим информацию по-разному. Вы также наилучшим образом используете пространство на странице, что также может облегчить вам задачу.
Мы можем помочь?
Начните создавать специальные возможности в своих проектах с самого начала, чтобы сэкономить время и деньги, а не просто оставлять их в невыполненной работе, позволяя им собирать пыль. Углубитесь в детали.
Если вы хотите, чтобы Nomensa помогла вам с проблемами доступности или предоставила вам оценку доступности вашего веб-сайта/мобильного приложения, пожалуйста, не стесняйтесь обращаться к нам.
Вы можете позвонить нам по телефону +44 (0) 117 929 7333 или отправить эту короткую форму. А пока ознакомьтесь с услугами цифровой доступности, которые мы предлагаем.
Оценка доступности
Узнайте о возможностях доступности вашей организации и разработайте индивидуальную стратегию ее улучшения с помощью нашей бесплатной оценки доступности.
Не пропустите наш следующий вебинар
Джемма Долби и Питер Кей обсудят, почему вам следует перейти на GA4, и расскажут об их опыте внедрения новой системы. Они также расскажут о проблемах, с которыми они столкнулись, и о решениях, которые они разработали, чтобы помочь им и их клиентам.
Узнать большеПрисоединяйтесь к #TeamNomensa
В настоящее время мы ищем главного консультанта по доступности и старшего менеджера проекта.
Узнать большеДавайте работать вместе
Мы считаем, что создание новаторских впечатлений, которые вносят ощутимые изменения в образ жизни людей, требует особого типа сотрудничества. Наша команда разрабатывает эффективные решения, опираясь на разнообразные возможности и опыт Nomensa, чтобы наше решение соответствовало вашим потребностям.

 функции (1305)
функции (1305) постинг (212)
постинг (212)
 Они могут содержать цифры и буквы, но не пробелы. Если вам требуется разделить слова, используйте символ подчеркивания (_), например Первый_заголовок.
Они могут содержать цифры и буквы, но не пробелы. Если вам требуется разделить слова, используйте символ подчеркивания (_), например Первый_заголовок.