Дизайн статей на сайте — советы, как грамотно оформлять статьи на сайте
Текст на сайте — одно из главных составляющих как содержания, так и дизайна. Как сделать статьи на сайте удобными для чтения? Как обращать внимание пользователей на важную информацию? Постараемся ответить на вопросы в этой статье.
Оформление статей: особенности текста
Разберемся, что отличает статьи от остальных видов текста и как правильно оформлять данный тип контента на сайте.
Статьи — текстовый контент, как правило, длинный и рассчитанный на долгое чтение. Обычно статьи пишутся экспертами и предназначены для определенной целевой аудитории. Пользователи заинтересованы в материале, поэтому дизайнерам проще удерживать внимание читателей.
Статьи обычно размещаются в отдельном разделе на сайте, как правило, этот раздел называется «Блог». Мы писали об особенностях дизайна блогов в этой статье. Также бывают специальные информационные сайты, где статьи — главный контент для пользователей. Это могут быть новостные порталы, экспертные сайты или просто ресурсы с развлекательным контентом.
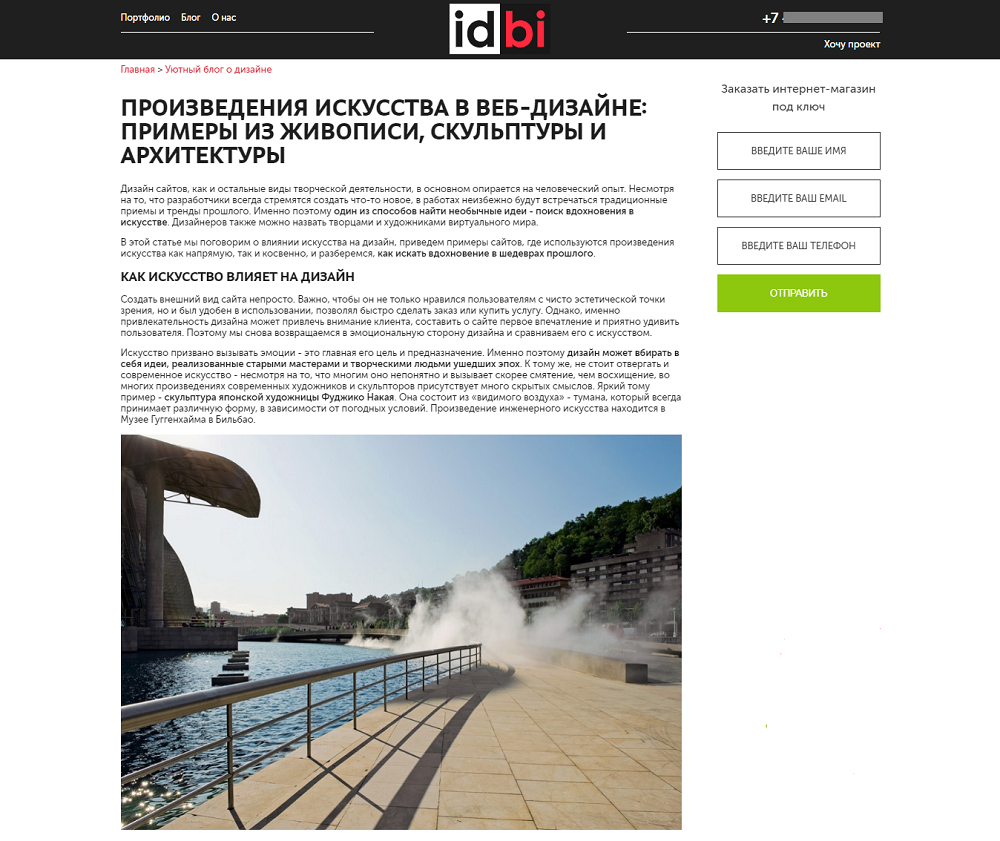
В нашем блоге мы пишем статьи для дизайнеров и владельцев ресурсов, которые интересуются дизайном и оформлением сайтов. Статья обычно состоит из нескольких смысловых блоков, иллюстрируется примерами реальных сайтов:

Чтобы статьи были легкими для восприятия, в блоге специально подобран шрифт без засечек, используются списки и картинки, значимая информация выделяется полужирным шрифтом. Для удобства читателей в сайдбаре всегда доступна форма для заказа дизайна.
Основные принципы при оформлении статей в блоге
Статья — это, прежде всего текстовый контент, в котором важно содержание и экспертность. Однако, если текст оформлен неправильно, если у пользователей будут возникать трудности с восприятием информации, посетители скорее всего уйдут с сайта, даже если само содержание будет отвечать их требованиям.
Рассмотрим основные рекомендации, которые следует использовать при разработке дизайна статей на сайте.
Понятная структура
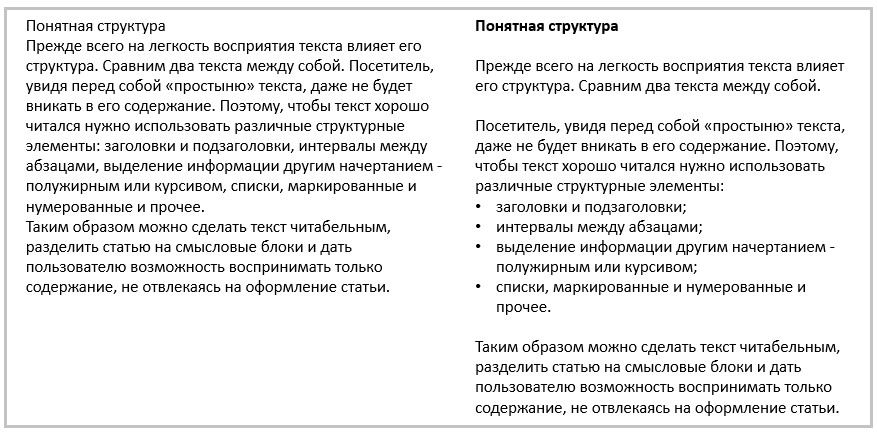
Прежде всего, на легкость восприятия текста влияет его структура. Сравним два текста между собой:

Посетитель, увидя перед собой «простыню» текста, даже не будет вникать в его содержание. Поэтому, чтобы текст хорошо читался нужно использовать различные структурные элементы:
- заголовки и подзаголовки;
- интервалы между абзацами;
- выделение информации другим начертанием — полужирным или курсивом;
- списки — маркированные, нумерованные и прочее.
Таким образом, можно сделать текст читабельным, разделить статью на смысловые блоки и дать пользователю возможность воспринимать только содержание, не отвлекаясь на оформление статьи.
Использование иллюстраций
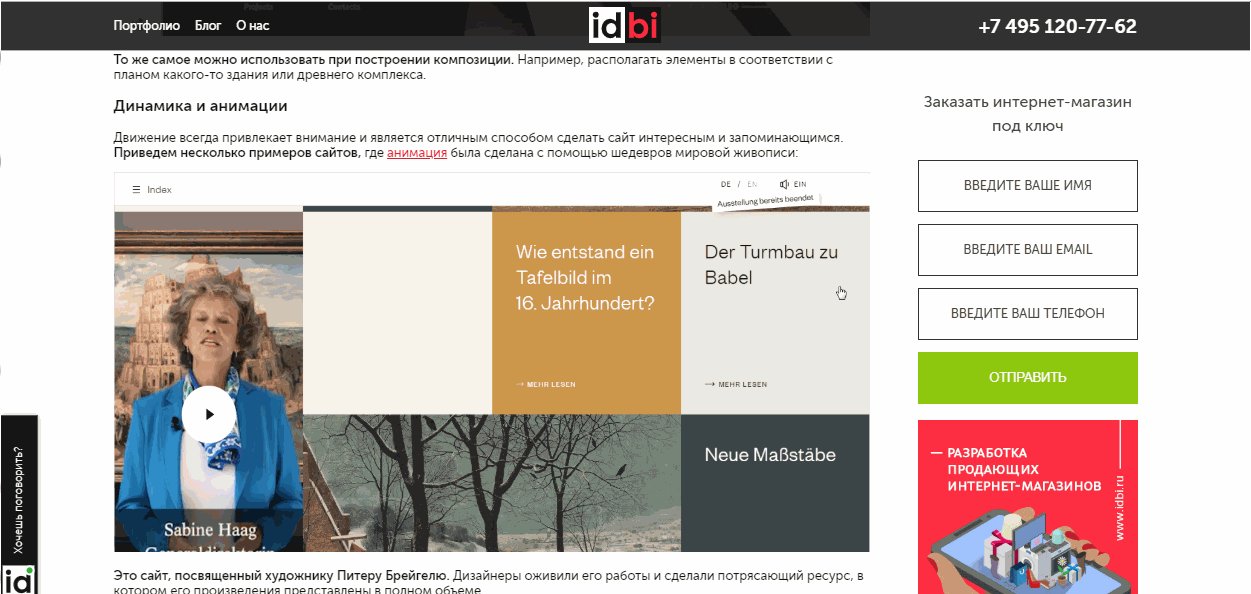
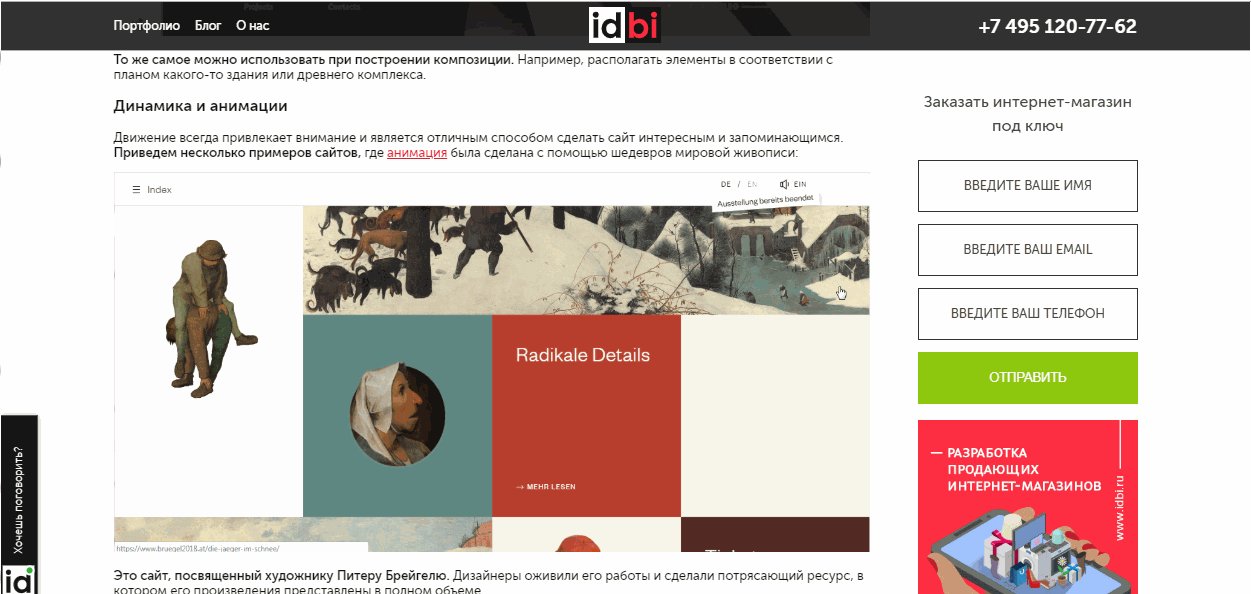
Еще один прием, который может использоваться для облегчения восприятия — вставка рисунков, видеоконтента в текст. Так пользователю будет проще понимать материал, а иллюстрации станут дополнительным элементом дизайна.
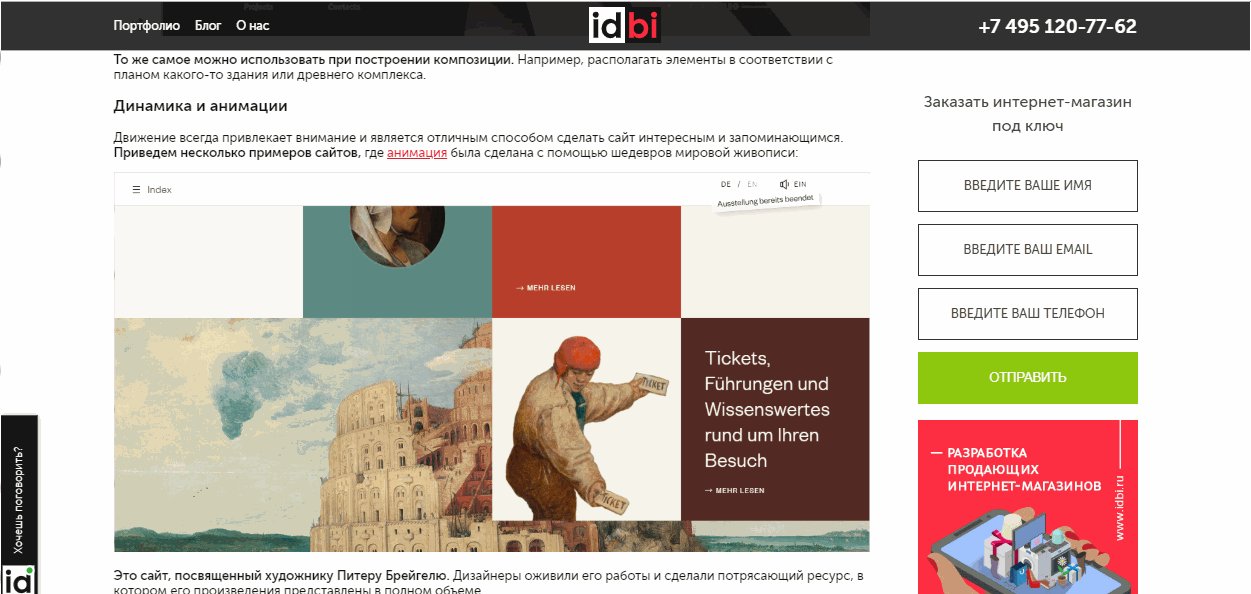
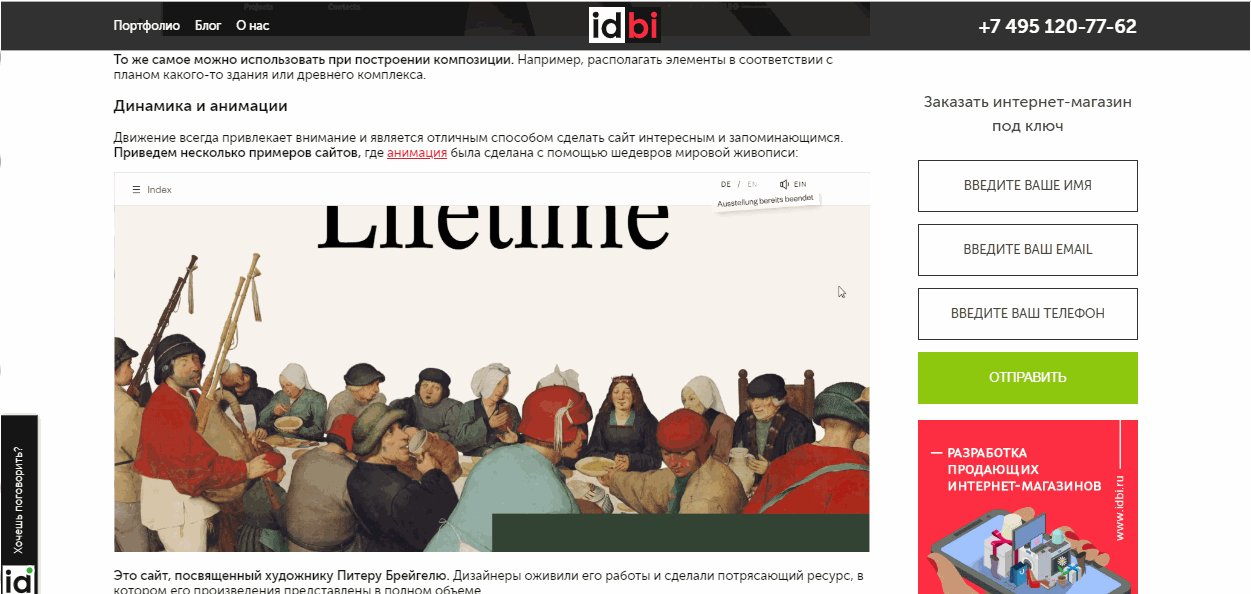
Например, в наших статьях мы используем не только скриншоты с различных сайтов, статичные иллюстрации, но и анимационные картинки:

Какие иллюстрации лучше использовать при оформлении статей:
- избегать стоковых картинок. Такие изображения часто игнорируются пользователями и «удешевляют» текст;
- лучше использовать оригинальные изображения. Например, созданные иллюстратором или просто примеры с реальных ресурсов, созданные дизайнером или профессиональным фотографом;
- для создания гармоничной концепции эффектнее всего использовать картинки в одном стиле.
Больше о визуальном контенте на сайте мы писали в этой статье.
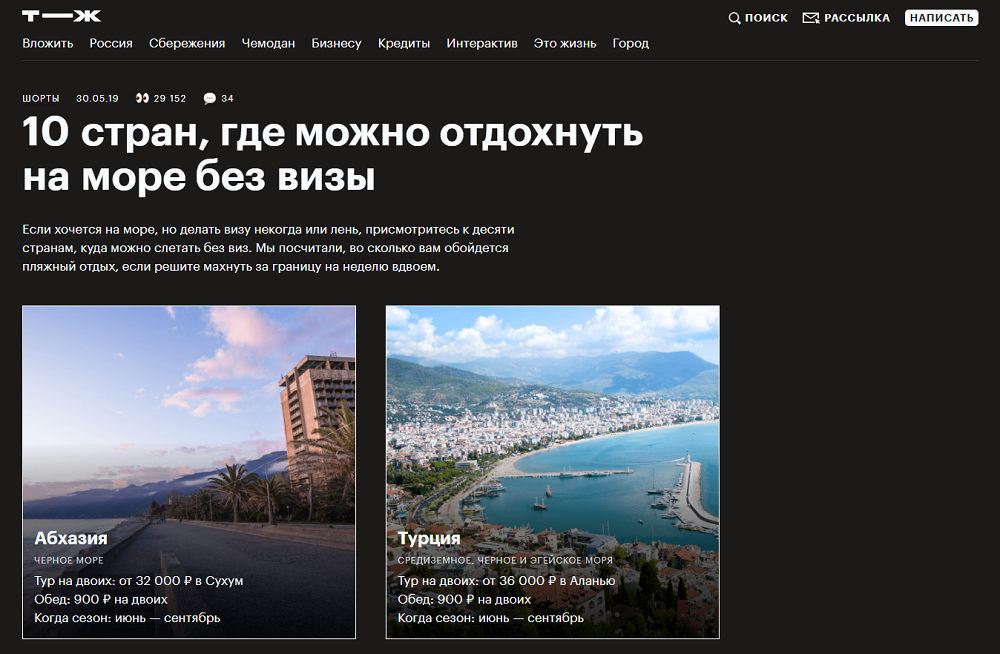
Также нужно сказать о фоне для статей. Желательно не использовать большие изображения в качестве фона (примеры таких приемов можно посмотреть здесь), так как это затрудняет чтение и раздражает пользователей. Самый часто используемый подход — белый фон и черный (или серый) текст. Иногда используют другие цветовые сочетания, но обязательно однотонные, как, например, в некоторых статьях «Тинькофф-журнала»:

Типографика
Еще один пункт, на который стоит обратить особое внимание — типографика. Что важно помнить при подборе типографике для статей:
- использовать читабельные шрифты. Например, для статьи не подойдут рукописные шрифты или типографика в стиле леттеринг (подробнее о данном направлении можно прочитать здесь). В этом случае пользователю сложно разобраться в тексте, так как витиеватые засечки не только украшают буквы, но и усложняют чтение;
- делать абзацы и отступы. Разделы текста не должны «прилипать» друг к другу, взгляд читателя должен будто скользить по тексту. Также нужно соблюдать комфортный для чтения межстрочный интервал, чтобы строчки не наезжали друг на друга;
- использовать различные начертания для информации. Например, выделять полужирным главную мысль или акцентировать внимание на фразе с помощью курсива.
Больше о типографике для сайта мы писали в этой статье.
Элементы навигации
Однако, текстовый контент — это далеко не все. Когда пользователь заходит на страницу со статьей, важно обеспечить ему понятную и удобную навигацию. Чтобы читатель ориентировался на сайте, используют различные элементы навигации.
Например, в конце статьи можно предложить пользователю прочитать больше статей по интересующей его теме:
Такие блоки можно вставлять не только в конце, но и в контентной части:

Также для удобства пользователей при чтении больших лонгридов шапка сайта фиксируется. Так клиент сможет быстро найти нужный ему раздел в меню, а также совершить целевое действие — заказать звонок или увидеть контактную информацию для связи с менеджерами.
Еще один пример элемента навигации — выделение в тексте различных ссылок на другие материалы. В нашем блоге также используется этот прием: если читатель блога хочет узнать о каком-то направлении или элементе больше, он может перейти в соответствующую статью по ссылке:

Ссылки в блоге мы отмечаем красным цветом и подчеркиванием.
Также мы предлагаем пользователям оставлять комментарии к понравившимся статьям:

Дизайнерам не стоит забывать о продвижении. Статьи — это хороший способ привести новых клиентов на сайт, поднять ресурс в поисковых системах. Поэтому такие детали способствуют как улучшению навигации, так и SEO-продвижению.
Также элементы навигации в статьях — нужный инструмент для повышения уровня юзабилити на сайте. Чтобы пользователь хорошо ориентировался на ресурсе, необходимо обеспечить доступ к главным разделам сайта, предложить дальнейшие действия.
Фишки
Чтобы сделать оформление интересным и стильным, дизайнеры могут применять различные приемы. Например, агентство «Текстерра» предлагают пользователям перед прочтением оценить время и, если его нет, посмотреть видео.

Также можно показать сколько человек уже прочитало статью и количество комментариев:

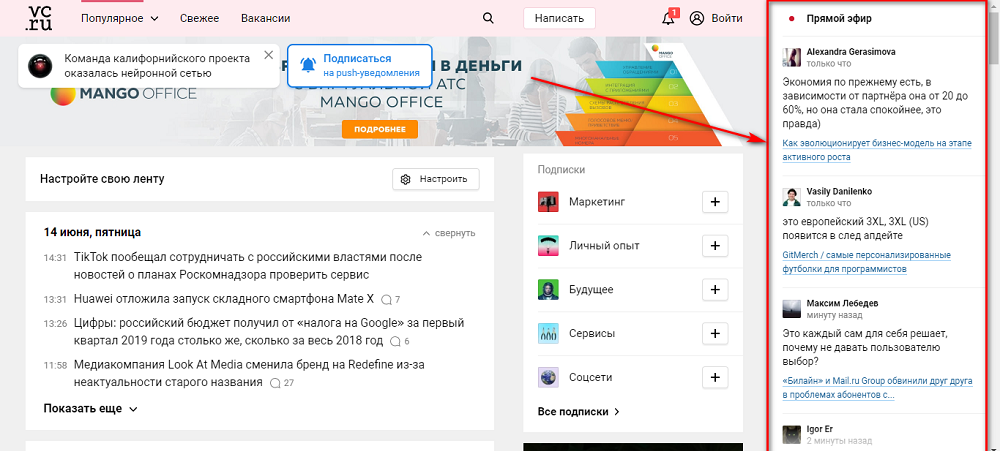
Еще один прием, который могут использовать информационные сайты — «прямой эфир». Это отдельная часть сайдбара, в которой публикуются актуальные комментарии к статьям. Например, данный подход используется на сайте vc.ru:

Такое оформление является как дополнительным элементом навигации, так и деталью декора.
Превью
Еще одна деталь при оформлении статей — превью. Это небольшое промо-изображение и текст, которое располагается в блоге и ведет на страницу с самой статьей. Например, превью в нашем блоге выглядят так:

Мы размещаем тематическое изображение, которое становится ярче при наведении. Заголовки мы стараемся делать более развернутыми, чтобы пользователям сайта было понятно, о чем будет говориться в статье.
Превью могут выглядеть по-разному. Это могут быть как небольшие блоки с картинками, так и полноценные элементы сайта с текстом, полным заголовком и иконками:

Превью — отличный инструмент привлечь внимание пользователя, побудить его к целевому действию. Для этого дизайнеры подбирают яркие тематические иллюстрации, делают превью частью сайта.
Адаптивность
Примерно половина пользователей посещают сайты с мобильных устройств. Поэтому дизайнерам нужно позаботиться об адаптивности. Например, «Тинькофф-журнал» делает это следующим образом:

На что нужно обратить внимание в первую очередь:
- шрифт должен быть достаточно большим, чтобы пользователю не пришлось всматриваться в экран;
- картинки также нужно подгонять под размер устройства;
- сайдбар с блоками «теги», «популярные посты» можно убрать вниз статьи;
В наш блог можно заходить как с компьютера, так и с мобильных устройств. Мы постарались сделать наши статьи легкими для восприятия, поэтому пользователи могут читать материалы, используя мобильный телефон или планшет без нагрузки на зрение.
Контент и содержание
Данный пункт не относится непосредственно к оформлению статей, но очень важен для сайта в целом.
Даже если все принципы будут соблюдены, пользователи не будут читать неинтересный материал. Поэтому владельцам ресурсов нужно проанализировать свою целевую аудиторию, подбирать интересные темы, привлекать для своего блога профессионалов и экспертов в области. Хорошие статьи могут стать дополнительным инструментом привлечения новых клиентов, постоянного посещения ресурса и повышения продаж.
Как привлечь внимание пользователя к информации в статье
Иногда в статье есть важная информация или цитата, на которые нужно обратить особое внимание. Рассмотрим варианты, как выделить информационный блок, и приведем примеры.
Отдельные блоки
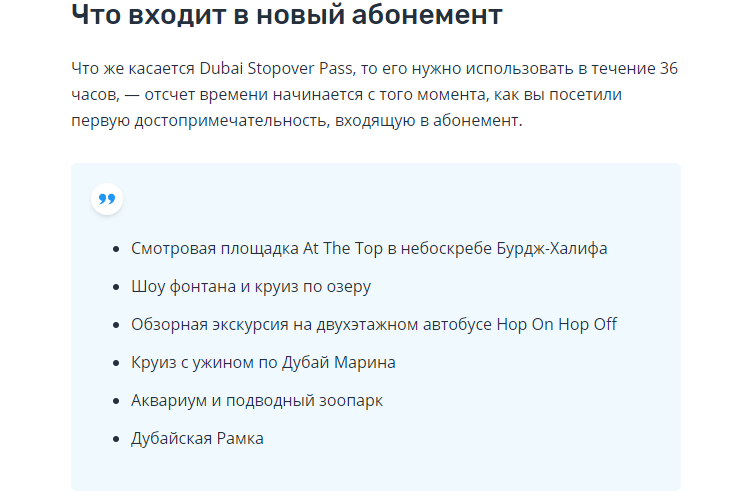
Самый очевидный и эффективный вариант — выделить текст в отдельный блок и обозначить его границы, например, с помощью фона другого цвета:

Такие блоки должны гармонично вписываться в цветовые решения сайта и не нарушать композицию. Блоки делают в одном стиле, чтобы статьи были оформлены одинаково, сочетались друг с другом и не вызывали чувство дисбаланса.
Шрифт
Еще один прием привлечь внимание пользователя — выделить фразу другим начертанием или полностью поменять шрифт. Например, в наших статьях важные мысли мы выделяем полужирным начертанием. Это могут быть различные определения, пункты списка или просто важная мысль:

Также можно менять шрифт и выносить текст в отдельный блок, выделять текст курсивом и прочее.
Яркие акценты, баннеры
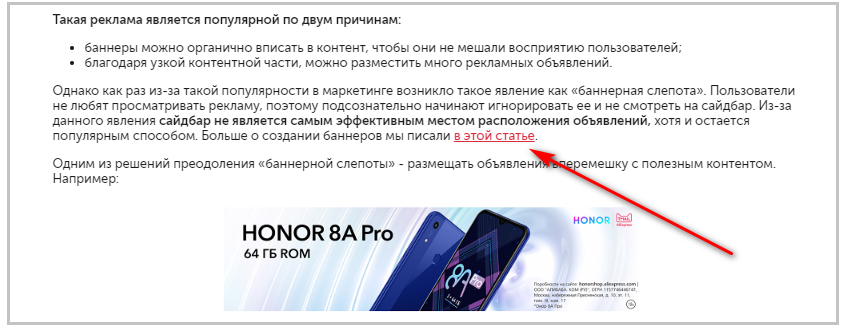
Также можно выносить рекламную информацию или специальные предложения как отдельные яркие баннеры, которые привлекают внимание отличным цветом или шрифтом от общей палитры сайта. Например:

Также не стоит забывать об иконках, которые не только облегчают восприятие текстового контента, но и привлекают внимание к информации. Например, символ «кавычки» — традиционное обозначение цитаты:

Яркие акценты следует расставлять осторожно, чтобы не было переизбытка цветных блоков. Тогда информация будет понятной для пользователя и «зацепит» взгляд.
Управление вниманием
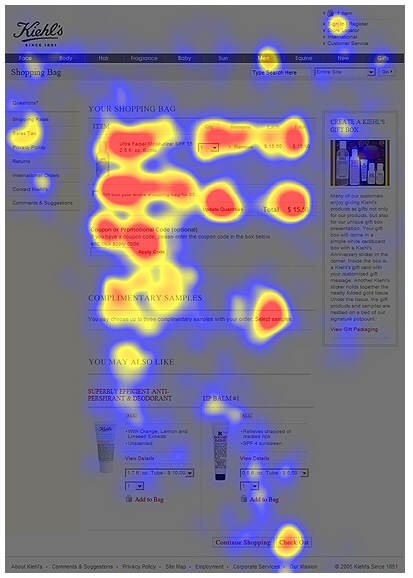
По результатам различных исследований, было выявлено, что пользователи на сайтах читают статьи по F-образному шаблону восприятия:

Поэтому пользователи уделяют больше внимания первым строкам абзаца, картинкам и спискам. При проектировании дизайна, разработчикам нужно учитывать этот феномен и стараться выкладывать статьи с небольшими абзацами, яркими акцентами, иллюстрациями, чтобы F-паттерн использовался как можно реже и, внимание пользователя переключалось с одного объекта на другой. Этого можно добиться с помощью построения гармоничной композиции (подробнее читайте здесь) и грамотного распределения акцентов.
Студия дизайна IDBI разрабатывает дизайн сайтов различных направлений, в том числе дизайн новостных порталов, блогов на сайтах и прочее. Мы стараемся использовать вышеперечисленные принципы и создавать оформление статей максимально удобным для чтения. С примерами наших работ можно ознакомиться в разделе «Портфолио». Также в нашем блоге есть статьи о веб-дизайне, которые будут полезны не только дизайнерам и разработчикам, но и владельцам сайтов. Заказать оформление ресурса можно с помощью специальной формы на сайте, или позвонив менеджерам нашей компании.
Как написать, оптимизировать и сверстать статью для сайта. Часть 3
Итак, статья для сайта написана и оптимизирована. Осталось сделать последний в цепочке, но не последний по значимости шаг – разместить статью на своем сайте. В этом цикле статей мы говорим о статье информационной, поэтому размещать ее будем в разделе «Полезное» (или «Блог»). Но описанное ниже будет справедливо и для других страниц сайта: о компании, услугах, оплате и доставке, акциях и прочем.
Главное при размещении текста на сайте – понимать, что вы делаете это не ради процесса размещения и не ради себя. Нужно помнить о конечных потребителях вашего текста – о посетителях сайта, то есть о живых реальных людях. И, опосредованно, о поисковых роботах, которые будут использовать контент с вашего сайта в результатах поиска.
Поясним на примере. Вот такой текст размещен лишь ради процесса размещения:
Реального человека такой текст не зацепит, не вызовет у него интереса. Хотя текст, возможно, и релевантен запросу «как выбрать диван», который искал человек, «выловить» это в тексте практически невозможно.
Вывод: Небрежным размещением текста можно перечеркнуть усилия предыдущих двух шагов. То есть текст будет иметь смысловую ценность, соответствовать ключевым запросам, приводить посетителей на сайт (из поиска), но «ломаться» на последнем шаге – не будет доносить до них ту самую ценность. Тем самым, не будет достигнута и ваша цель – показать экспертность компании, привлечь людей к другим страницам сайта.
Переходим к делу.
Размещаем текст на сайте самостоятельно
Если в системе управления вашим сайтом есть визуальный редактор для работы со страницами, то всегда можно попробовать вставить текст на сайт своими силами.
Чтобы было понятнее, визуальный редактор – это вот такая штука:
Разберем процесс размещения статьи на сайте по шагам.
Шаг 1. Выбираем категорию
Выбираем раздел в своем блоге, в котором будем размещать статью. Если вы пишете статьи в свой блог часто, то со временем статей накопится много. И если информация в этих статьях сохраняет актуальность в течение хотя бы года, то полезно будет раскладывать свой контент по категориям – полезно для ваших читателей, конечно. Согласитесь, удобнее открыть категорию «Строительство домов» и посмотреть, какие у компании есть статьи на эту тему, чем выискивать их среди всех статей о строительстве, строительных материалах, ремонте и прочем.
В нашем случае на сайте у клиента пока только 17 статей, они не разбиты на разделы. Компания занимается производством мебели. В блоге статьи трех типов: новости компании, статьи о стилях мебели и статьи о мебели в общем. Можно предложить такие разделы для этого блога:
- для статей о компании и ее услугах: «Новости», «Производство мебели», «Выполненные проекты»;
- по отдельным типам мебели: «Мягкая мебель», «Мебель для детской», «Мебель для кухни», «Мебель для ресторанов»;
- для прочих информационных статей: «Мебельные стили», «Оригинальная мебель» и т.п.
Если бы подобные разделы были на сайте клиента, то нашу статью про спальное место на кухне мы бы разместили в категории «Мебель для кухни».

Шаг 2. Указываем название статьи и адрес
Пишем название страницы и ее URL (адрес). Во многих редакторах URL формируется автоматически: название статьи преобразуется в латиницу. Если у вас не преобразуется, то укажите такой адрес (на латинице) самостоятельно, просто запишите название транслитом.
Например, было «Спальное место на кухне: куда пристроить нежданных гостей». Записывая транслитом, получаем «spalnoe-mesto-na-kuhne-kuda-pristroit-nezhdannyh-gostey».

Важно: используйте маленькие буквы (строчные, в нижнем регистре), а знаки препинания и спецсимволы (то есть всё, кроме букв и цифр) заменяйте на дефисы.
Проверяем, чтобы адрес страницы (целиком, с адресом сайта и подраздела) укладывался в длину 70-80 символов. Это не критичная граница, но такие адреса удобнее считывать взглядом, и они помещаются полностью в адресную строку в браузере.
Так что сократим наш адрес до
http://start-s.ru/articles/spalnoe-mesto-na-kuhne/ (50 символов)

Нужно ли использовать ключевые слова в адресе страницы, влияет ли это на позицию страницы в выдаче? Поисковые системы не дают однозначно положительного ответа на этот вопрос. В своей справке Яндекс пишет, что поисковый робот может делать вывод о релевантности страницы запросу по ее адресу (может, но не обязан, опять же).
Но заметим, что если адрес страницы содержит поисковый запрос, то в выдаче он будет выделен жирным:
Поэтому использовать ключевой запрос в адресе стоит, но не нужно впадать в крайности. Удобно, когда URL статьи совпадает с ее названием. А так как писали статью вы с умом (и по нашей инструкции), то в ее название вы уже заложили один ключевой запрос – пусть он и окажется в URL. А вот если URL приходится обрезать (когда название статьи длинное), то обрезать будем «добавочную» часть, а ключевой запрос оставим.
Шаг 3. Прописываем мета-теги
Указываем для страницы составленные нами теги title (Заголовок) и description (Описание).

Если система управления вашим сайтом не позволяет указывать мета-теги для страниц сайта – это надо исправить, их наличие важно для ранжирования сайта в результатах поиска. Сделайте запрос своим программистам, чтобы добавили такую возможность. Либо напишите нам, мы посмотрим, чем можно помочь.
Шаг 4. Вставляем текст статьи
Теперь копируем собственно текст нашей статьи (например, из Ворда или Google Docs) и вставляем его в визуальный редактор.
Тут может скрываться один нехороший «подводный камень». Некоторые визуальные редакторы пытаются сохранить оформление текста (шрифт, его размер, выделение жирным или курсивом). С одной стороны, это удобно, т.к. не надо будет снова все это выделять в редакторе на сайте. Но часто при копировании с Ворда редактор добавляет много лишнего кода. Например, вот такой ненужный код может добавить админка Joomla:

Что можно сделать, чтобы этого избежать?
Например, можно поискать в редакторе кнопку «Очистить формат». Выделить весь текст и нажать эту кнопку:
Тогда все самовольно добавленные стили будут удалены.
Либо иногда я делаю так: Открываю на компьютере обычный Блокнот и копирую текст из Ворда в него. В Блокноте никакого форматирования нет. Там остается только «голый» текст:

Затем уже из Блокнота копирую текст в визуальный редактор. Лишнего форматирования в этом случае точно нет.
Пока вставляем текст без картинок, их добавим позже. Разделяем текст на абзацы, попутно проверяем его.
В таком виде публиковать текст нельзя. Иначе мы получим тот самый пример из начала статьи – полотно текста, который абсолютно не хочется читать. Поэтому сохраняем черновик страницы и идем дальше.
Шаг 5. Расставляем теги и ссылки
В языке HTML, на котором написаны страницы в сети (и который понимают браузеры) есть специальные теги для основных элементов текста – заголовков, списков, жирного текста и курсива, списков и ссылок. На эти теги ориентируются поисковые роботы, чтобы точнее распознать, что же на странице находится.
Пройдемся по тексту и расставим нужные теги.
Заголовки h2, h3, h4
Есть 6 уровней заголовков – от h2 до h6 (h здесь от слова header – заголовок). Цифра означает приоритет заголовка. То есть h2 – самый важный заголовок, h3 – менее важный заголовок, h4 – подзаголовок и т.д.
У нас в статье используются заголовки первого и второго уровня, расставим их в визуальном редакторе. Выделяем самый первый заголовок, жмем на выпадающий список «Абзац» (иногда бывает «Параграф», «Формат», «Стиль») и выбираем пункт «Заголовок 1»:

Остальные заголовки так же по очереди выделяем и для них выставляем «Заголовок 2»:
Жирный текст и курсив
Жирным текстом у нас в статье отмечен один запрос. Выделяем этот текст и жмем кнопку «B» (от слова bold – жирный) в редакторе:

Также отметим жирным названия моделей диванов, чтобы они выделялись в тексте:

Первый абзац у нас идет курсивом. Выделяем текст и жмем кнопку «I» (от слова italic – курсив):
Списки
В нашем тексте есть нумерованный список, оформим его должным образом:

Ссылки
Один из самых важных элементов нашего текста – ссылки, ведь они ведут на другие страницы сайта с товарами и услугами компании. И цель размещаемой статьи – привлечь интерес посетителей именно к этим страницам.
Выделяем текст ссылки, жмем на кнопку «Вставить ссылку» (обычно это иконка цепочки) и вставляем адрес соответствующей страницы:
Сохраняем черновик страницы и переходим к визуальной составляющей.
Шаг 6. Добавляем картинки
Предварительно подготовим картинки к размещению. Сделаем все картинки одного размера – 800 на 500 пикселей, оптимизируем их вес, сделаем превьюшки (картинки в два раза меньше оригиналов), сохраним с названиями на латинице. Вот здесь есть пошаговая инструкция по подготовке картинок без специальных программ.
В редакторе жмем кнопку «Добавить медиафайл» (или ищем кнопку с иконкой картинки) и вставляем в текст превью-картинку. При этом не забываем указать составленные нами alt-ы:
Затем выделяем картинку-превью и добавляем ссылку на оригинал картинки. Отмечаем галочку «Открывать в новом окне»:

Выровняем картинки, а заодно и названия моделей диванов, по центру:

Шаг 7. Добавляем оформление
У нас получилась вот такая страница (на скриншоте сокращенный вариант, не все картинки, но суть понятна).
Сейчас в ней осталось только 3 проблемы, которые надо поправить:
-
«Сливающиеся» друг с другом картинки. Нет четкого разделения между блоками с картинками. Просто добавим между ними больше отступов. И сделаем чуть крупнее названия диванов.
-
Не сразу понятно, что картинки можно увеличивать. Нужно добавить к ним иконку лупы. За этим все-таки обратимся к верстальщику.
-
Незаметные контакты в конце статьи. Надо выделить их цветом или размером шрифта. Придумываем в Ворде подходящее под стиль сайта оформление:
И тоже отдаем этот пункт верстальщику (раз все равно понадобилась его помощь).
О том, как сделать текст на сайте удобным для чтения, у нас есть отдельная статья, в ней много примеров.
Шаг 8. Проверяем результат
В итоге мы получили такую статью:
Сначала открываем ее в том браузере, в котором работаем. Исправляем ошибки и недочеты, сохраняем.
Проверяем орфографию и пунктуацию (да-да, еще раз). Проверяем корректность отображения.
Затем открываем статью в 3-4 других браузерах. Основные – Google Chrome, Mozilla Firefox, Opera, IE (Edge), Яндекс.Браузер, Safari. Можно попросить друзей или коллег. Также будет не лишним проверить страницу и на разных устройствах (компьютер, планшет, телефон).
Проверяем еще раз тошноту текста, как и планировали при оптимизации статьи – на этот раз будем смотреть тошноту страницы целиком (вместе с шапкой, подвалом и всеми меню). Идем на http://pr-cy.ru/analysis_content/, в поле «Введите страницу для проверки» указываем адрес нашей страницы и жмем кнопку «Проверить». Смотрим результат:
Показатель тошноты страницы в норме (от 4 до 8).
Шаг 9. Закрепляем права на текст
Теперь сообщим поисковикам Яндексу и Google, что новый текст принадлежит этому сайту, чтобы поисковые роботы знали, что оригинал расположен именно здесь (в случае, если кто-то скопирует эту статью и разместит на другом сайте).
В Яндексе закрепить права просто. Идем в Яндекс.Вебмастер, выбираем свой сайт, открываем слева «Настройка индексирования» → «Оригинальные тексты». Вставляем текст статьи и жмем кнопку «Отправить»:
Чтобы закрепить за собой авторство текста в Google, нужно создать свой аккаунт в сети Google+. В нем в разделе «О себе» → «Ссылки» указать адрес своего сайта. Затем разместить на сайте, например, в подвале, ссылку на этот аккаунт в Google+ (чтобы Google убедился, что аккаунт и сайт принадлежат одному лицу).
Шаг 10. Публикуем статью
Если до этого мы работали с черновиком статьи (то есть она была скрыта от пользователей сайта), то теперь самое время ее опубликовать.
Проверяем, что статья появилась в списке статей блога, что посетители сайта могут на нее перейти. Видим, что показывается ее название и краткий анонс.
Шаг 11. Распространяем статью
Только хотели выдохнуть, но еще рано )). Сама по себе статья на сайте получит только малое число читателей. Нужно привлечь людей из внешних источников:
Поисковые системы
Чтобы страница быстрее появилась в индексе поисковиков, сообщим им об этой странице.
Возвращаемся в Яндекс.Вебмастер, слева открываем «Инструменты» → «Переобход страниц». Указываем адрес нашей страницы и жмем кнопку «Отправить»:

Для Гугла: идем в Инструменты для Вебмастеров, здесь тоже выбираем свой сайт. Слева переходим в раздел «Сканирование» → «Посмотреть как Googlebot». Указываем адрес страницы, жмем кнопку «Сканировать»:
Получаем результат и жмем на кнопку «Добавить в индекс»:

Соцсети
Идем в группы компании в Facebook и ВКонтакте и пишем там небольшие посты о том, что на сайте появилась новая статья. В постах даем ссылку на статью.
Рассылки
Если у вас есть своя база клиентов с email-адресами, то можно отправлять им информационные рассылки о новых статьях. Например, раз в неделю или раз в месяц, в зависимости от частоты появления новых статей в блоге.
Анонсы у партнеров
Допустим, у нас есть партнер в интернете, например, сайт местного дизайнера интерьеров. Если он тоже ведет свой блог, то мы можем обмениваться с ним анонсами статей.
Итог
Мы написали и разместили на сайте информационную статью:
http://start-s.ru/articles/spalnoe-mesto-na-kuhne/
Эта статья:
- Оптимизирована под несколько ключевых запросов. Чтобы было откуда появиться читателям (из поиска).
- Интересна и полезна читателю. Затрагивает «больную» тему и предлагает несколько вариантов решения, да еще и в картинках.
- Легка для чтения. Написана понятным языком (без специальных терминов). Разбита на смысловые блоки, имеет небольшие абзацы. Ее легко просмотреть «по диагонали» и зацепиться взглядом хотя бы за одну из картинок.
- Показывает экспертность компании. Вы как бы говорите: «Мы знаем проблемы своих клиентов и заботимся об их решении при производстве нашей мебели».
- Побуждает посмотреть другие статьи блога. А вдруг и там есть что-то интересное. Тем самым растет время, проводимое пользователем на сайте, и глубина просмотра.
- Рекомендует товары и услуги компании. А как иначе, это основная «корыстная» цель ))
Таким образом, одной статьей мы бьем по трем целям:
- Трафик.
- Поведенческие факторы.
- Интерес к товарам компании.
Это не всегда очевидно. Написание, оптимизация и размещение на сайте хорошей статьи отнимает немало времени. А так как статья напрямую ничего не продает, то тратить на нее время обычно не хочется. Но, как видите, получилось, что напрягались-то мы не зря )) Да и всегда можно отдать разработку и верстку статьи специалистам.
Интересных вам статей и благодарных читателей, плавно «перетекающих» в клиентов! Есть идеи или вопросы по статьям для блога – пишите в комментариях.
P.S. Через 2-3 месяца проверим позиции в поисковиках по тем запросам, которые использовали в статье. Так мы поймем, оправдали ли себя усилия по созданию статьи. Ссылочную массу на страницу наращивать не будем, посмотрим, сможет ли она «пробиться» в выдаче только лишь за счет качественного контента. По результатам обязательно отчитаемся. Так что … продолжение следует.
P.P.S. от 16.11.17: Серия статей, включая отчет с результатами, завершена. Чтбы вам было удобно найти нужые части, вынесли их в единый список:
Часть 1. Как написать статью
Часть 2. Как оптимизировать статью
Часть 3. Как правильно сверстать статью
Часть 4. Результаты размещения статьи на сайте по позициям и трафику
КиберЛенинка предоставляет возможность читать тексты научных статей бесплатно. Приглашаем к сотрудничеству научные журналы и издательства для публикации научно-исследовательских работ в открытом доступе (Open Access) и популяризации открытой науки (Open Science) в России.
КиберЛенинка — это научная электронная библиотека, построенная на парадигме открытой науки (Open Science), основными задачами которой является популяризация науки и научной деятельности, общественный контроль качества научных публикаций, развитие междисциплинарных исследований, современного института научной рецензии, повышение цитируемости российской науки и построение инфраструктуры знаний.
Каталог тем научных статей на базе рубрикатора Организации экономического сотрудничества и развития (ОЭСР, OECD)
О научной библиотеке и открытом доступе к науке (open access)
КиберЛенинка поддерживает распространение знаний по модели открытого доступа (Open Access), обеспечивая бесплатный оперативный доступ к научным публикациями в электронном виде, которые в зависимости от договорённостей с правообладателем размещаются по лицензии Creative Commons Attribution (CC-BY). Данная инициатива является основной для построения инфраструктуры открытой науки в России.
Библиотека комплектуется научными статьями, публикуемыми в журналах России и ближнего зарубежья, в том числе, научных журналах, включённых в перечень ВАК РФ ведущих научных издательств для публикации результатов диссертационных исследований. Научные тексты, представленные в библиотеке, размещаются в интернете бесплатно, в открытом доступе и могут быть найдены как с помощью популярных поисковых систем, так и посредством системы полнотекстового научного поиска с поддержкой русской морфологии на сайте библиотеки. Пользователям библиотеки предоставляется возможность читать научные работы с экрана планшета, мобильного телефона и других современных мобильных устройств. Издателям предоставляется сервис присвоения DOI. Подробнее о научной библиотеке.
Стратегия размещения статей на новом сайте
Содержание статьи:
Здравствуйте! Ну вот мы и добрались до заключительной статьи в разделе: «Как создать сайт». После того как вы создали сайт на WordPress и установили все необходимые плагины, самое время начать «заливать» уникальные, хорошо написанные статьи на ваш новоиспечённый сайт.
В размещении статей на новом сайте есть свои хитрости, именно о них и пойдёт речь в данном материале.
Как лучше размещать статьи на сайте?


Давайте же разберёмся, как лучше начать размещать статьи на вашем сайте или блоге:
- Прежде чем открыть сайт для индексации, вам лучше всего написать 30-50 статей и разместить их на ещё не проиндексированном сайте.
- Далее вам нужно распланировать темы для последующих 50-70 статей – это существенно облегчит вам жизнь в будущем.
- Из 50-70 тем для статей, вам нужно будет сразу написать 20-30 статей и поставить их в очередь на публикацию.
- Оставшиеся темы вы будете выписывать за то время, пока у вас размещаются поставленные в очередь статьи.
Такова моя стратегия размещения статей на сайте. Для облегчения понимания давайте рассмотрим пример.
Пример. Вы запланировали 150 тем для статей (темы берём из собранного вами семантического ядра, кроме того, рекомендую выписывать поочередно целые Рубрики, а не бросаться от одной темы к другой). Из них вы сразу должны написать 50 статей и разместить ещё на непроиндексированном сайте, после чего открыть его к индексации. Далее написать ещё 30 статей и поставить их в очередь на публикацию, к примеру, через день. У вас остаётся ещё 70 тем, на которые статьи не написаны, их вы пишите за то время, за которое размещаются поставленные в очередь 30 статей, и ставите в очередь уже после всех размещаемых статей.
Теперь рассмотрим каждый шаг подробнее.
Размещение статей на непроиндексированном сайте
Этот шаг мы делаем, чтобы поисковые системы, как только увидели ваш сайт, сразу же начали добавлять статьи в выдачу. Вероятность того, что сразу все выложенные статьи попадут в индекс, очень мала, скорее всего, процесс затянется на 1-2 месяца, за это время первые проиндексированные статьи уже начнут «обрастать» возрастом и авторитетом и, возможно, собирать трафик по низкочастотным запросам (НЧ).
Очередь на размещение
Пока поисковые роботы заходят и индексируют весь массив загруженных сразу статей, у вас публикуются статьи, которые были поставлены в очередь. Таким образом, мы даём понять поисковым системам, что мы любим свой сайт и развиваем его.
Кроме того, постоянно обновляемый ресурс, со временем полюбится и ПС, они станут чаще заходить к вам на сайт, а, возможно, посадят быстроробота, благодаря которому страницы будут «влетать» в индекс в течение нескольких часов, а не дней или даже недель, как это обычно бывает (характерно для Яндекса, Google закидывает новые публикации регулярно и без проблем).


Артём Высоков
Автор блога о SEO и заработке на сайтах — Vysokoff.ru. Продвигаю информационные и коммерческие сайты с 2013 года.
Задать вопрос
 Загрузка …
Загрузка …Темы для новых публикаций
Теперь пока индексируются размещённые статьи и регулярно добавляются новые, у нас есть время писать статьи и ставить их в очередь, таким образом, конвейер новых публикаций никогда не прекращается.
Вам не нужно судорожно думать, что же написать в этот раз, плюс ко всему, заранее продуманные темы для написания позволят структурировать и систематизировать свой рассказ, превратив ваш сайт или блог в интересную книгу, в которой все действия описываются последовательно и не превращаются в кашу из информации.
Оставляем «заготовки на будущее» в статьях


Ещё одним плюсом заранее продуманных тем для публикаций, являются так называемые «заготовки на будущее» (это я их так называю 🙂 ). Идея в том, чтобы в теле статьи мельком упоминать какие-то публикации, которые будут выходить в будущем.
Здесь три огромных плюса:
- Вы заранее готовите и заинтересовывает читателя в новой теме.
- Создаёте место для внутренней перелинковки (после публикации нового материала возвращаетесь к старой статье, в которой вы упоминали эту статью и ставите на неё ссылку).
- Улучшаете ПФ (поведенческие факторы) вашего сайта, за счёт грамотной перелинковки.
Как видите, благодаря заранее продуманной структуре сайта вы можете убить сразу «трёх зайцев одним выстрелом».
Надеюсь, вы воспользуетесь моим советом и сделаете именно так. Однако, пока ещё рано начинать писать статьи, т.к. вы пока ещё не знаете, как правильно это делать, ведь статьи должны быть не только интересными для пользователя, но и правильно написанными для поисковых систем, т.е. быть SEO-оптимизированными. О написании SEO-оптимизированных статей я расскажу в одной из своих следующих публикаций, не пропустите, там будет архиважная информация.
Резюме
Итак, давайте подведём итоги:
- Продумываете 150 тем для сайта.
- Пишите 50 статей и размещаете их на сайт, который ещё не в индексе.
- Пишите ещё 30 статей и ставите их в очередь на публикацию.
- Оставшиеся 70 статей пишите в тот период пока размещаются 30, поставленных в очередь, и ставите их после всех публикуемых материалов.
Вот и подошёл к концу цикл статей для раздела «Как создать сайт». Теперь вы знаете с чего необходимо начать создание сайта и как подготовиться к его старту. Однако это далеко не всё, впереди очень важный раздел – «Как продвинуть сайт».
Кстати, следующая тема будет посещена добавлению вашего сайта в Вебмастеры Яндекса и Google, а также установке на сайте Яндекс.Метрики и Google Analytics, не пропустите, это очень важно, с этого необходимо начинать продвижение сайта!
Зачем нужны статьи на коммерческий сайт с точки зрения SEO и не только?
Автор: Олег Фролов
«Руководитель проектов команды «Бизнес-Мотор», вебмастер, копирайтер.
Статьи — неотъемлемая часть любого сайта. Помиом качественного влияния на продвижение в поиске и социальных сетях, именно статьи работают с пользовательскими возражениями»
Вопрос о наполнении статьями информационного сайта или портала, как правило, не стоит, ведь именно такой формат ожидает увидеть пользователь на самом сайте и в выдаче поисковой системы. Другое дело, если речь идёт о коммерческом проекте, продающем товары или услуги определённой компании. В этом случае может сложиться впечатление, что для успешных продаж достаточно основных посадочных страниц (или даже одной страницы).
Действительно, если трафик на сайт привлекается посредством контекстной рекламы, то необходимость писать статьи на коммерческий сайт отпадает сама собой. Но для охвата всез поисковых запросов, по которым пользователи ищут ваши товары и услуги, без статей не обойтись. Рассмотрим, чем полезны новости, обзоры и информационные статьи на коммерческом сайте, и какие результаты они могут принести в долгосрочном периоде.
1. Охват НЧ-запросов
Одна из важнейших функций блога коммерческого сайта – охват низкочастотных запросов, по которым не показываются основные посадочные страницы сайта. Все эти запросы просто невозможно охватить с помощью «основной» страницы, а потенциал их бывает очень высок.
Приведём пример, в котором сайт строительно-ремонтной компании, большей частью исчерпав возможности продвижения посадочных страниц, начал продвигаться статьями. С 01.01.2014 по 29.04.2014 года на долю информационных материалов и новостей приходилось менее 7,5 тыс. визитов (соответствующие разделы выделены зелёным) при общем числе переходов из поисковиков около 17,5 тысяч:
В 2014-2015 году сайт активно наполнялся статьями под НЧ, в результате чего в аналогичном периоде 2016 года мы наблюдаем совершенно другую картину:
Статейные и новостные разделы сайта (выделены зелёным) привлекли около 22 000 посетителей. При этом многие из новых страниц успешно конвертировали визиты в продажи и/или перенаправляли мотивированных пользователей на посадочные страницы.
2. Статьи способствуют продвижению основных посадочных страниц
Как известно, на ранжирование конкретной страницы влияют не только внешние ссылки с других сайтов, но и ссылки внутренние. Чем более активно контент сайта ссылается на конкретный URL, тем более значимым его считают поисковые системы. Важны и анкоры внутренних ссылок, ведь они определяют релевантность страницы конкретным поисковым запросам.
В случае, который мы рассматривали выше, каждая новость или статья содержит ссылку на основную посадочную страницу по своей тематике (например, статьи о ремонте окон – на посадочную страницу «Услуги ремонта окон в Москве»). Трудно утверждать, что рост посещаемости основных страниц услуг обеспечил только этот фактор, ведь они продвигались и другими способами, но за 2 года число переходов из поисковых систем на основные коммерческие страницы (раздел /services на скриншотах) увеличилось почти на 2000 (около 25%).
3. Статьи повышают охват инфозапросов
При работе с сугубо информационными запросами статьи, новости и обзоры могут быть даже предпочтительнее, чем посадочные страницы, ведь для того чтобы попытаться что-то продать пользователю, необходимо сначала ответить на его вопрос. Преимущества компании и коммерческое описание её услуг в этом смысле будут не слишком эффективны.
Оптимальный порядок работы с инфозапросами заключается в том, чтобы дать пользователю максимально точную, объективную и полную информацию по интересующей его теме. Главная задача на этом этапе – не столько продать, сколько подчеркнуть профессионализм компании и создать потребность. И если эта цель будет достигнута успешно, предложить потребителю конкретный продукт будет значительно проще.
Подробнее о работе с инфозапросами Вы можете почитать в этой статье.
4. Социальное продвижение
Статьи, обзоры, новости и прочие инфоматериалы на коммерческом сайте лучше всего подходят для SMM. Полезный контент удобно размещать в официальных пабликах, его охотнее читают, им активнее делятся читатели со своими друзьями и подписчиками. Никому не хочется заниматься рекламой продающей страницы, даже если услуги компании действительно пришлись по душе. Расшарить интересную новость или информативную статью проще, да и выглядит такая активность более естественной.
Трафик из социальных сетей, перепосты и другие формы активности в соцсетях создают так называемые социальные сигналы, которые, по мнению многих специалистов, также положительно влияют на ранжирование сайта в поисковых системах.
На примере того же сайта вы можете увидеть, насколько чаще пользователи делятся информационными материалами (выделены зелёным), чем коммерческими страницами с предложением конкретных услуг. Весь трафик из социальных сетей в данном случае – естественный, достигается за счёт использования панели перепоста на страницах сайта:
5. Консультации
Статьями удобно пользоваться при консультациях посредством онлайн-чата для разъяснения пользователю тех или иных аспектов выбора и принятия решения. В процессе общения с потенциальным клиентом сотрудник компании в качестве ответа на вопрос может просто дать собеседнику ссылку на нужную статью. Это не только экономит время консультанта, но и выглядит более профессионально, ведь качественный экспертный контент даёт ответы на вопросы лучше, чем сотрудник кол-центра.
Проверить качество контента
С точки зрения SEO переходы по прямым ссылкам из чата создают пусть небольшой, но мотивированный трафик с отличными поведенческими факторами. В долгосрочной перспективе это тоже может сыграть свою положительную роль при ранжировании.
Выводы
В большинстве случаев для успешного продвижения коммерческого сайта недостаточно создать нужное число продающих страниц. Необходимо наполнение ресурса информационным контентом – статьями, новостями, обзорами и т.д.
Статейные материалы позволяют охватить весь спектр НЧ-запросов (в т.ч. сугубо информационных) и эффективно работать с такими переходами.
Внутренние ссылки со статей и новостей стимулируют рост целевых посадочных страниц.
Информационный контент удобен для использования в рамках SMM, онлайн-консультаций, крауд-маркетинга и некоторых других случаях.
Получаем уникальные статьи для сайта без лишних усилий » Miped.ru

Наверное у некоторых из вас есть собственные сайты. И две самые большие проблемы — это продвижение сайта и заполнение его контентом. Проблему продвижения можно решить — заказа прогона, обмена ссылками и множеством других способов. А решение второй проблемы тоже имеет большую сложность. В этой статье я расскажу как без особых усилий можно получить уникальный контент. Я пишу для ленивцев, которые сами не хотят писать контент и платить другим за это.
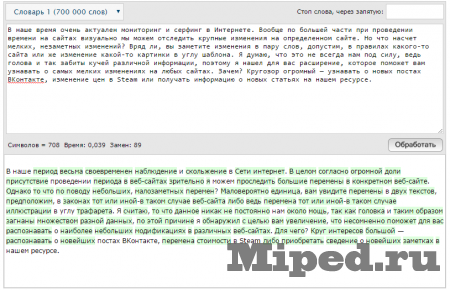
Начнем, пожалуй, с самого простого и банального метода — автоматический рерайт. Для этого можно использовать какой-нибудь синонимайзер. Лично я предпочитаю этот.
Для начала копируем статью с какого-либо сайта и вставляем в первое поле для ввода. Выбираем словарь первый и нажимаем «обработать».

Полученный текст немного похож на бред, поэтому некоторые слова можно заменить кликнув на них.

Попробуем проверить уникальность полученной статьи и увидим ~90-100%.

Второй способ был основан на старом способе — переписывании голоса с ютуб видно. У многих возникали проблемы с этим способом, как минимум некоторые просто не успевали печатать за голосом. Но теперь этот процесс можно автоматизировать.
Для начала откроем видео и этот сайт.
На DICTATION в самом внизу страницы выбираем русский язык.
Теперь наша задача добавить звук на колонках, чтобы этот звук был слышен через микрофон. Запускаем записать на сайте DICTATION и включаем видео на ютубе.

Полученный текст в результате в большинстве случаев также будет не сильно читабельным и очень похожим на бред. Это также зависит от того как человек говорит в видео. Желательно, чтобы в видео был голос внятный, без посторонних шумов и не сильно быстрый.
В итоге мы получим текст с уникальностью 100%.
Особенно хорошо данным способом делать статьи из записей каких-либо лекций. Но потом придется довольно много изменять.
И последний способ связан с зарубежными сайтами.
Нам потребуется зайти на какой-нибудь переводчик (я использую переводчик гугла) и нерусский сайт.
Копируем интересующию вас статью и вставляем переводчик.

В идеале нам снова потребуется снова внести вправки, тем сделав текст наиболее читабельным. Во всяком случае это будет легче, чем писать статью с нуля.
Но перед добавлением статьи куда-либо не забываем воспользоваться сервисом Текст.РФ для проверки уникальности статьи. А вдруг кто-то раньше вас уникализировал эту статью?
Не нужно отчаиваться в этом случае. Это проблему можно решить тоже с помощью переводчика.
Нашу статью вставляем в переводчик и переводим ее на какой-нибудь другой язык. И повторяем это несколько (например пять) раз. Важно использовать разные языки, например:
Русский -> Английский -> Немецкий -> Идиш -> Китайский -> РусскийУ на снова получается уникальный текст, но не сильно читабельный.

Мы можем отправить его прямо так или внести вправки, как обычно.
У некоторых пользователей созрел главный вопрос:
«Если у меня нет сайта, то есть ли смысл получать статьи таким способом?»
Ответ: да. Полученные статьи можно будет не только размещать у себя на сайте, но и продавать. Но учтите, что продаваемые статьи должны быть с высокой уникальностью, и не должны быть полным бредом.
Продавать статьи можно на таких биржах, как адвего или текст.рф
Продвижение сайта статьями – регистрация статей на платных площадках
Виталий,
flowersussr.com
Очень довольны оперативностью обратной связи. Дорабатывали все нюансы, учитывали пожелания и все это очень оперативно. Добросовестная работа. О результатах для сайта пока говорить рано, но работать с вами было приятно. Обязательно обратимся еще за другой услугой.
Сайт «Сладкая Идея»,
tortitalia.ru
Выбрал услугу по написанию статьи, далее заказал услугу по размещению статьи. Качество работ отличное, оперативность.
Сергей Андреев,
anticollectorburo.ru
При минимуме затрат как материальных, так и временных, сервис разместил раскручиваемую статью в большом количестве мест. В целом ожидаемый результат от прогона статьи оправдался.
Михаил,
gmt-centr.com
Спасибо, отличная помощь, рад очень качественному подходу и общение с людьми очень на высоком уровне. Спасибо за то, что Вы есть.
Евгений,
avtopoint59.ru
Хороший сервис, делает все с минимальной тратой Вашего времени. Цена – качество соответствует. Я доволен.
Анатолий,
ackordofmine.ru
Огромное спасибо! Накоплю денег и обязательно обращусь еще к Вам!
Ольга Орлова,
kitty.perfect-gold.ru
Сервис 1ps.ru очень полезный в раскрутке сайта, пользуюсь его услугами уже не один год.
Александр,
homemuseum.ru
Огромное спасибо Анастасии Кузнецовой за качественно и ответственно выполненную работу! Надеемся на дальнейшее плодотворное сотрудничество и желаем успехов в дальнейшем труде!
Александр,
leadermebel.ru
Впервые обратился и был очень доволен сотрудничеству. Все ответы на наши вопросы были даны профессионалами своего дела. Работа была произведена качественно и раньше поставленного срока. Все супер. Буду и дальше сотрудничать! Огромное спасибо!
