какие лучше и почему — Джино • Журнал
Казалось бы, статические сайты некоторое время назад ушли в прошлое и простые в разработке динамические заменили их уже навсегда. Но с появлением разных генераторов статических сайтов и специальных фреймворков споры о том, какой тип сайтов оптимальнее, разгорелись с новой силой. Сначала мы рассмотрим различия статических и динамических страниц, а затем — их достоинства и недостатки, чтобы понять, за каким типом сайтов будущее.
Статические сайты состоят из неизменяемых страниц. Это значит, что сайт имеет один и тот же внешний вид, а также одно и то же наполнение для всех посетителей. При запросе такого сайта в браузере сервер сразу предоставляет готовый HTML-документ в исходном виде, в котором он и был создан. Кроме HTML, в коде таких страниц используется разве что CSS и JavaScript, что обеспечивает их легкость и быструю загрузку.
Чаще всего статическими бывают сайты с минимальным количеством страниц или с контентом, который не нужно регулярно обновлять, а именно сайты-визитки, каталоги продукции, справочники технической документации. Однако с помощью сторонних инструментов существует возможность добавить на такие страницы отдельные динамические элементы (комментарии, личный кабинет для пользователей, поиск).
Однако с помощью сторонних инструментов существует возможность добавить на такие страницы отдельные динамические элементы (комментарии, личный кабинет для пользователей, поиск).
Читайте также: Статические сайты любят пользователи и поисковики — почему?
Динамические сайты, в свою очередь, имеют изменяемые страницы, адаптирующиеся под конкретного пользователя. Такие страницы не размещены на сервере в готовом виде, а собираются заново по каждому новому запросу. Сначала сервер находит нужный документ и отправляет его интерпретатору, который выполняет код из HTML-документа и сверяется с файлами и базой данных. После этого документ возвращается на сервер и затем отображается в браузере. Для интерпретации страниц на серверной стороне используются языки программирования Java, PHP, ASP и другие.
Самыми яркими примерами динамических сайтов являются страницы, созданные на основе систем управления контентом (CMS). Среди них чаще всего встречаются интернет-магазины, а также форумы, страницы с отзывами и другие ресурсы с возможностью размещения контента посетителями.
Разобравшись в специфике статических и динамических сайтов, переходим к сравнению этих двух типов страниц по нескольким критериям, чтобы увидеть, какой тип имеет больше преимуществ.
Разработка и размещение на хостинге
Статические сайты с их необходимостью прописывать код для каждой отдельной страницы во многом проигрывают динамическим, которые можно легко создать из готовых шаблонов и элементов. И если создание динамического сайта на базе какой-либо простой CMS может не составить труда даже школьнику, то разработать статический ресурс без знаний программирования или без помощи специалистов уже не получится.
Что касается вопроса хостинга, то здесь иметь дело со статичным сайтом будет проще, так как он нетребователен к ресурсам и не нуждается в подключении дополнительных услуг, в отличие от динамического. Соответственно размещение динамических сайтов в интернете в среднем стоит дороже, чем статических. К тому же перенос статического ресурса на другой хостинг происходит быстрее и без особых проблем.
Администрирование и развитие
Изначально вносить изменения в динамический сайт было легче, чем в статический. Раньше администраторам статических сайтов для обновления сайта ничего не оставалось, кроме как править код. А если нужно было произвести одно и то же обновление на нескольких страницах, то приходилось менять код каждой страницы отдельно. По этой причине со временем популярность динамических сайтов с возможностью редактировать проект через простые панели прямо в браузере существенно возросла. Однако появление генераторов статических сайтов изменило положение дел и теперь администрировать такого рода страницы стало проще.
Тем не менее, статические сайты по-прежнему немного сложнее развивать и обновлять, чем динамические. Последние предлагают практически безграничные возможности для развития проекта, которые достигаются благодаря подключению расширений, плагинов и другого ПО. Но использование дополнительного программного обеспечения нередко ещё больше замедляет и без того небыструю загрузку таких сайтов, что статическим страницам не свойственно.
Устойчивость к атакам и взлому
Высокая устойчивость ко взлому — едва ли не главное преимущество статических сайтов. С этой точки зрения динамические сайты гораздо уязвимее, так как большинство CMS, на основе которых они создаются, представляют собой системы с открытым кодом, что облегчает хакерам поиск способов вмешиваться в их работу. Также статические ресурсы с лёгкостью выдерживают DDOS-атаки, в то время как динамические быстро могут выйти из строя при резком увеличении числа запросов — и кэширование от этого не всегда спасает.
Продвижение и SEO
Так как статические сайты без использования генераторов обновлять сложнее, то и для поисковых систем они могут быть менее привлекательными. В топах выдачи сейчас чаще оказываются регулярно обновляемые ресурсы со свежим контентом, среди которых больше динамических сайтов. К тому же в связи с этим проводить рекламные кампании с динамическими страницами в целом легче, однако с резким наплывом посетителей при успешном продвижении лучше справится именно статический сайт.
В последние годы статические сайты вновь начали набирать популярность и оттеснять более громоздкие динамические ресурсы. Продолжится ли эта тенденция в будущем? Неудивительно, если так и будет, ведь позитивных сторон у статических сайтов не меньше, чем у динамических. Но всё же выбор конкретного типа сайта будет зависеть от особенностей вашего проекта и от целей вашего выхода в онлайн, поэтому решение за вами.
возврат к истокам? / Хабр
Мы обратимся к ранним годам интернета, чтобы понять нынешнюю популярность динамических сайтов. Затем рассмотрим преимущества статических сайтов с точки зрения производительности, скорости редактирования и поисковой оптимизации.
Сначала была статика.
В первые дни интернет был обществом энтузиастов, разработчиков и инженеров. Несмотря на частые сравнения между MySpace и Facebook, эти два сервиса принципиально отличаются. Они также хорошо демонстрируют разницу в «интернет-парадигме» соответствующего времени.
И то, и другое — социальные сети, но создание страницы на MySpace требовало базового понимания HTML и CSS. В конце концов, сайт открылся в 2003 году. С другой стороны, простой в использовании интерфейс Facebook помог расширить аудиторию до двух с лишним миллиардов пользователей.
За антагонизмом MySpace/Facebook лежит критическая точка напряжённости в интернете: как взаимодействовать с контентом, который мы редактируем? Тут есть два основных способа.
- WYSIWYG (What You See Is What You Get) — как следует из названия, в этой парадигме цель состоит в том, чтобы редактор как можно точнее показывал окончательный рендеринг. Одним из первых сторонников такого подхода был WordPress, позже присоединились другие. Онлайн-редактор Medium (показанный ниже) на базе TinyMCE считается одним из лучших WYSIWYG-редакторов в интернете.
Предварительная версия редактора Medium - Эффективность превыше всего. WYSIWYG-редакторы нравятся новичкам, но обычно они ограничены по функциональности или неудобны.
 В конечном счёте, добавление некоторого синтаксиса увеличивает сложность, но также позволяет лучше контролировать окончательный рендеринг контента. Кроме того, форматирование всё равно выполняется с помощью определённого синтаксиса (HTML, CSS, Markdown…), поэтому не зависит от используемого редактора.
В конечном счёте, добавление некоторого синтаксиса увеличивает сложность, но также позволяет лучше контролировать окончательный рендеринг контента. Кроме того, форматирование всё равно выполняется с помощью определённого синтаксиса (HTML, CSS, Markdown…), поэтому не зависит от используемого редактора.
WordPress быстро захватил интернет: в настоящее время у него около 60% рынка CMS. Он настолько распространён, что его можно рассматривать как глобальную веб-платформу: около трети всех сайтов в интернете используют WordPress.
Успех не означает релевантность. На самом деле опытные пользователи отказываются от WordPress по разным причинам:
- Редактирование: работа с WP, даже с новым Guttenberg — настоящее мучение. Редактор медленный, неуклюжий и поставляется с запутанной блочной логикой. Попытки отформатировать и отредактировать контент приводят к пустой трате времени и поиску альтернативных вариантов.

- Безопасность: из-за своего успеха WordPress стал главной целью хакеров. Любой крупный WP-сайт должен реализовать дополнительные меры защиты (плагины?) для обработки различных типов атак. Кроме того, WordPress поддерживает все версии PHP от 5.2.4 (выпущенной 12 лет назад) до 7.2. Добавьте все плагины и темы — и вы получите бесконечный список атак. Вот обзор самых распространённых.
- Производительность: из коробки у WordPress ужасная производительность. С некоторыми плагинами (кэш, CDN…) и другими настройками вы можете его ускорить — но вы хотите этим заниматься? Разве смысл веб-фреймворка не в минимизации усилий по оптимизации?
- Раздутие плагинами: из-за всех плагинов, необходимых WordPress, он в конечном итоге замедляет работу сайта и ухудшает безопасность.
 Свежая установка WP требует 5−10 плагинов для работы и 10−15 для «оптимизации»: кэширование/минификация, CDN, сжатие изображений, SEO (YoastSEO, RankMath), редиректы, безопасность, борьба со спамом в комментариях, форматирование (синтаксис кода, внешние ссылки и др.). Любая дополнительная функция требует установки ещё одного плагина: многоязычность, кнопки социальных сетей, импорт Markdown, сноски, генерация содержания, карусели…
Свежая установка WP требует 5−10 плагинов для работы и 10−15 для «оптимизации»: кэширование/минификация, CDN, сжатие изображений, SEO (YoastSEO, RankMath), редиректы, безопасность, борьба со спамом в комментариях, форматирование (синтаксис кода, внешние ссылки и др.). Любая дополнительная функция требует установки ещё одного плагина: многоязычность, кнопки социальных сетей, импорт Markdown, сноски, генерация содержания, карусели…
Когда WordPress вышел в 2003 году, у него почти не было конкурентов. Но это было 15 лет назад. Позже появились интересные инструменты и фреймворки для форматирования текстов, а также для публикации и рендеринга. Развитие шло параллельно, что проложило путь для статического веба.
Начнём с редактирования и сосредоточимся на Markdown.
Восход Markdown
В то время как WordPress становился всё жирнее и жирнее, росла популярность альтернатив как для публикации сайтов, так и для форматирования контента.
Новые облегчённые языки разметки, такие как Markdown, предлагают надёжную альтернативу для редактирования контента. Они подходят даже пользователям нетехнического профиля. Достаточно потратить час на изучение шпаргалки — и вы сократите время форматирования текстов практически до нуля.
Действительно, Markdown достаточно прост, быстр в освоении, при этом невероятно мощен. При использовании Markdown и некоторых сочетаний клавиш автор может одновременно писать и форматировать свой контент. Кроме того, Markdown предлагает множество вариантов экспорта (HTML, PDF, LaTex, doc…) и гарантирует, что форматирование сохранится независимо от формата.
Наконец, Markdown позволяет работать с текстовыми объектами (сноски, теги, ссылки на разделы, оглавление, графики и диаграммы) на уровне документа вместо внедрения ещё одного слоя абстракции. Это значительно улучшает поддерживаемость и переносимость контента.
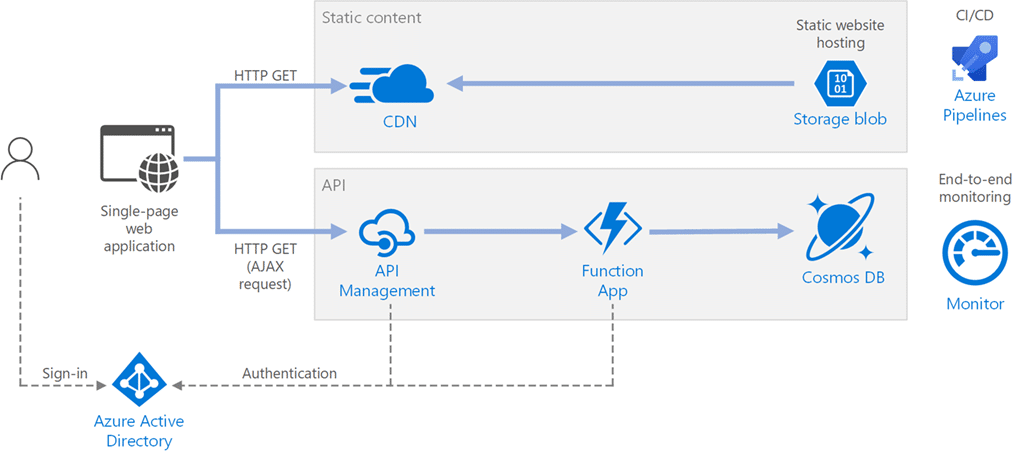
Пример архитектуры JAMstack
Управление версиями нравится не только программистам, но и писателям!
Управление версиями и разработка на Git быстро распространились в мире программного обеспечения — и по веским причинам. Это повышение надёжности и безопасности всего процесса разработки. Кроме того, система управления разрешениями пользователей, логика ветвей и доступ к полной истории файлов, а также возможность сравнивать файлы между версиями — невероятно полезные функции, чтобы избежать неправильных изменений или исправить их.
Это повышение надёжности и безопасности всего процесса разработки. Кроме того, система управления разрешениями пользователей, логика ветвей и доступ к полной истории файлов, а также возможность сравнивать файлы между версиями — невероятно полезные функции, чтобы избежать неправильных изменений или исправить их.
В то время как разработчики получили все эти причудливые инструменты, писатели по-прежнему редактировали свои статьи в Word, чтобы скопировать их в WYSIWYG-редактор WordPress, а затем начать борьбу с форматированием. Почему бы не поделиться вкусностями?
В конце концов, как это ни парадоксально, но репозитории Github представляют собой весьма убедительную CMS:
- Простое управление доступом. Логика ветвей подходит для редактирования и публикации текстов. Например, если нужно строго контролировать публикацию контента, то полномочия на слияние в главную ветку можно выдать только главному редактору.
- Логика ветвей. При использовании репозитория в качестве CMS ветви могут служить разным целям.
 Можно использовать одну ветвь в качестве промежуточной среды, чтобы авторы могли оценить окончательный рендеринг контента на своей машине.
Можно использовать одну ветвь в качестве промежуточной среды, чтобы авторы могли оценить окончательный рендеринг контента на своей машине. - История файлов. С репозиториями GitHub вы получаете доступ ко всей истории файлов и легко сравниваете версии. Это удобно, особенно если в блоге много разных авторов.
- Не требуется установка. Репозиторий можно открыть одним щелчком мыши. В сервисе вроде Netlify ещё один щелчок — и блог в онлайне.
До сих пор мы рассматривали преимущества статических веб-сайтов очень прагматично: с точки зрения производительности или повышения эффективности. Давайте вернёмся немного назад и оценим общую картину.
Средний размер сайта сейчас намного превышает 3 МБ, по состоянию на 2017 год. Но намного важнее изменение структуры веб-страницы. Для справки, вот эволюция средней страницы с 2011 года:
Раздувание средней веб-страницы. Источник: Speed Matters
Для сравнения, в нашем блоге главная страница весит 10 КБ, а средняя страница (включая изображения) — около 400 КБ.
У нас с вами, вероятно, современные ноутбуки и смартфоны с приличной скоростью доступа. Как насчёт тех, кто живет в странах с плохим интернетом? Большая часть интернета состоит из текста: он должен быть лёгким.
Зачем мне загружать всю раздутую страницу на три с лишним мегабайта, чтобы прочитать только текст, где может быть всего несколько слов?
Помните о пользователях
Это может показаться проблемой первого мира; но на самом деле это ужасная проблема бедных стран. Плохо спроектированные сайты ограничивают доступ людей к полезным сервисам. Кроме того, ненужный трафик перегружает сети, а более высокие требования подталкивают вверх стоимость услуги.
В конечном счёте мы приходим к такому выводу: создание ненужного динамического веб-сайта в 2019 году наносит вред обществу. Интернет — это общий ресурс. Почему бы нам не попытаться избежать ещё одной трагедии общин, ведь для этого не нужно ничего, кроме здравого смысла?
Пользователи уходят с медленных сайтов
Давайте просто спросим у разработчиков сайтов, которые в 12 раз массивнее, чем должны быть: откуда у вас столько ненависти? В идеальных условиях среднестатистическому пользователю со средним подключением 7,2 Мбит/с требуется более трёх секунд, чтобы загрузить одну страницу.
Каков эффект? Нил Патель, известная фигура в SEO-сообществе, сделал очень подробную инфографику на эту тему. По его оценкам, 40% (на мобильных устройствах 53%) пользователей уходят со страницы, загрузка которой превышает три секунды. Таким образом, возникает абсурдная ситуация:
Новостные, медийные и другие сайты теряют до 40% аудитории из-за низкой производительности, обусловленной необоснованным выбором динамического рендеринга. Эта цифра не включает трафик с поисковых систем из-за ухудшения SEO.
Так что давайте снимем жир. Зачем столько скриптов? Неужели в 2019 году так сложно реализовать правильную обработку изображений (изменение размера, сжатие, порядок загрузки)?
«Как вообще динамический движок, который постоянно заново генерирует один и тот же статический контент, стал стандартом Интернета?» — Флоран Шово
Мы убеждены, что скоро статические сайты станут обычным явлением. В то же время статический сайт легко побеждает раздутого динамического конкурента в SEO-игре: настало время поиграть!
В то же время статический сайт легко побеждает раздутого динамического конкурента в SEO-игре: настало время поиграть!
Для своего блога мы выбрали фреймворк Hugo, он помог оптимизировать процесс редактирования контента и добиться впечатляющих результатов органического поиска:
Переходы с поисковых систем (органика)
К счастью, с момента выпуска Jekyll в 2008 году появилось гораздо больше статических генераторов веб-сайтов и других сопутствующих сервисов.
Если вы рассматриваете статический движок для своего сайта, читайте нашу следующую статью с описанием основных фреймворков и инструментов, а также некоторыми советами и рекомендациями по разработке отличных статических сайтов.
Что это такое и что лучше?
Веб-сайты бывают разных форм и размеров, но одно из них может различаться по тому, являются ли они статическими или динамическими.
Разница не очевидна, когда вы просто просматриваете веб-сайт в браузере, но она может сильно повлиять на функциональность вашего сайта, в том числе на простоту его обслуживания.
Чтобы помочь вам понять все за и против, в этом блоге мы расскажем вам:
- Что такое статический веб-сайт?
- Что такое динамический веб-сайт?
- В чем преимущества динамических веб-сайтов перед статическими?
- Статический или динамический сайт мне больше подходит?
Хотите создать сайт? Rocket Media предлагает индивидуальные решения для веб-сайтов, которыми вы полностью владеете.
Свяжитесь с нами сегодня!
Статический веб-сайт состоит из набора файлов HTML, каждый из которых представляет физическую страницу веб-сайта. На статических сайтах каждая страница представляет собой отдельный файл HTML. Когда вы посещаете домашнюю страницу, вы просматриваете только фактический файл домашней страницы.
Даже если две страницы содержат фрагмент идентичного содержимого, например нижний колонтитул, нижние колонтитулы существуют как две отдельные версии. Итак, если вы хотите обновить нижний колонтитул, вы должны делать это на каждой странице.
Итак, если вы хотите обновить нижний колонтитул, вы должны делать это на каждой странице.
Статические веб-сайты довольно просты, и все веб-сайты были построены таким образом в первые годы существования всемирной паутины.
Что такое динамический веб-сайт?
Динамический веб-сайт использует серверные технологии (такие как PHP) для динамического создания веб-страницы сразу после посещения пользователем страницы.
После ввода определенного веб-адреса сервер найдет кучу различных фрагментов информации, которые он затем запишет в единую связную веб-страницу. Вы можете сравнить динамический веб-сайт с мозаикой. Эта собранная воедино веб-страница — это то, что вы увидите как зритель.
Этот способ создания веб-страниц считается «на лету» и имеет ряд преимуществ, которые мы рассмотрим далее.
Более простое обновление дизайна
Поскольку каждая часть веб-страницы является отдельной, гораздо проще обновить что-то сразу на многих страницах.
Например, если вы хотите внести изменения в навигацию своего веб-сайта, вам нужно будет изменить ее только в одном месте на динамическом веб-сайте. Как только вы измените файл, содержащий навигационную информацию, он будет обновлен на всех страницах, содержащих этот файл.
Между тем, если бы у вас был статический веб-сайт и вы хотели бы обновить навигацию, вам пришлось бы редактировать каждую страницу, чтобы внести какие-либо изменения. Это может быть утомительным и повторяющимся процессом, подверженным человеческим ошибкам.
Более гибкие данные
Поскольку динамический сайт объединяет множество фрагментов страницы, чтобы создать целую страницу, вы можете хранить свой контент и другие части сайта в базе данных.
Преимущество этого заключается в том, что вы можете легко получать доступ и редактировать свой контент различными способами или даже загружать его на несколько веб-сайтов. Это замечательно, если у вас есть два разных бренда и сайта с частично перекрывающимся контентом.
Базы данных также упрощают поиск контента, его классификацию, динамическую загрузку (например, отображение 5 последних записей в блогах о тепловых насосах) и резервное копирование. Все это почти невозможно со статическим сайтом.
Более простое обновление контента
Динамические веб-сайты можно легко использовать в сочетании с системой управления контентом (CMS), поскольку все части страницы разделены, что упрощает обновление контента на сайте для нетехнических специалистов. Любой, кто реализует контент, может просто создать новую страницу или статью, не зная HTML.
Однако при работе со статическим сайтом персонал должен знать HTML или обращаться за помощью к тому, кто знает HTML, чтобы создать новую веб-страницу для сайта.
Таким образом, ваша команда может просто сосредоточиться на написании и размещении уникального контента, а динамический сайт позаботится о размещении этого контента в нужном месте на веб-сайте. И чем больше уникального контента на вашем сайте, тем выше вероятность того, что вы опередите своих конкурентов в результатах поиска Google.
Узнайте больше в нашем блоге «Местное SEO для компаний HVAC: руководство для начинающих».
Это действительно зависит от цели сайта, который вы создаете.
Для первоначального написания кода и разработки динамических сайтов может потребоваться больше времени, чем для статических сайтов, и их создание обходится дороже. Если у вас сжатые сроки и бюджет, вам может быть лучше со статическим сайтом.
В целом, статические сайты могут оказаться более полезными, если ваш веб-сайт:
- Предусмотрен ограниченное по времени продвижение
- Требуется только одна или две страницы
- Будет закрыт после окончания акции
Однако для большинства В большинстве проектов веб-сайтов, где вы собираетесь часто обновлять контент, динамические сайты в конечном итоге окупаются. Это связано с тем, что любая первоначальная экономия, которую вы можете получить от статического веб-сайта, не компенсирует дополнительное время и усилия, которые вам потребуются для будущих обновлений и изменений сайта.
Хотите создать динамичный веб-сайт? Свяжитесь с Ракет Медиа.
Обладая более чем 18-летним опытом работы в области цифрового маркетинга и веб-разработки, Rocket Media может помочь вам найти подходящее решение для веб-разработки для вашего бизнеса и бюджета.
От полностью настраиваемых веб-сайтов с полной свободой творчества до шаблонных сайтов, которые выглядят индивидуально по более низкой цене, нашим клиентам нравится, что они полностью владеют своими сайтами, поэтому им никогда не придется беспокоиться о том, чтобы выкупить свой веб-сайт у нас или потерять его. Мы также предлагаем ежемесячные контракты, потому что хотим зарабатывать на вашем бизнесе — каждый месяц.
Ознакомьтесь с нашими примерами из практики и работами >>
Свяжитесь с нами сегодня!
Что такое статический веб-сайт? – Статические веб-сайты
Перейти к содержимому
Ваш веб-сайт — это цифровое лицо вашей компании. Часто это также первое место, где потенциальные клиенты взаимодействуют с вашим бизнесом. Тем не менее, многие из современных веб-сайтов построены со структурой традиционных сайтов, управляемых базами данных, таких как WordPress или HubSpot. Этот тип веб-сайта может быть неуклюжим, медленно загружаться, создавать проблемы для разработчиков и быть уязвимым для хакеров. Статический сайт может решить многие из этих проблем и может лучше удовлетворить потребности вашего сайта. Узнайте, как подключить вашу CMS к статическому сайту за 3 шага.
Часто это также первое место, где потенциальные клиенты взаимодействуют с вашим бизнесом. Тем не менее, многие из современных веб-сайтов построены со структурой традиционных сайтов, управляемых базами данных, таких как WordPress или HubSpot. Этот тип веб-сайта может быть неуклюжим, медленно загружаться, создавать проблемы для разработчиков и быть уязвимым для хакеров. Статический сайт может решить многие из этих проблем и может лучше удовлетворить потребности вашего сайта. Узнайте, как подключить вашу CMS к статическому сайту за 3 шага.
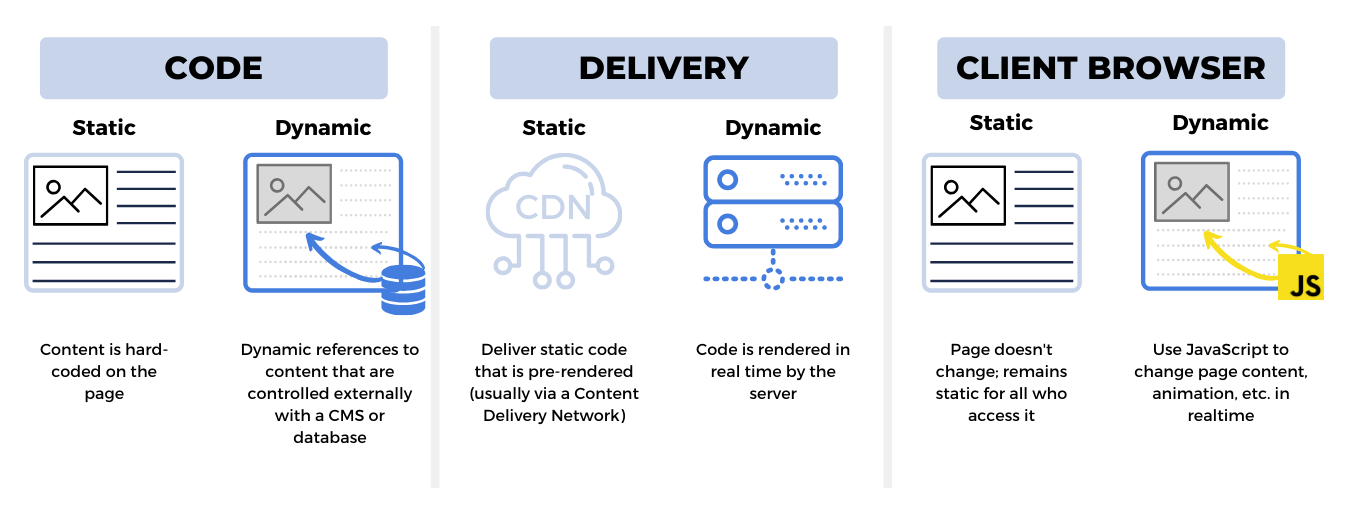
Статический веб-сайт использует рендеринг на стороне сервера для передачи предварительно созданных файлов HTML, CSS и JavaScript в веб-браузер, в отличие от традиционных динамических сайтов, которые работают путем рендеринга веб-страницы во время запроса.
Статические сайты позволяют отделить репозиторий контента от интерфейсного интерфейса, предоставляя большую гибкость в отношении обслуживания контента. Экономическая эффективность — еще одна причина, по которой компании переходят на статический сайт, потому что статические файлы легче и часто быстрее и дешевле в обслуживании.
За последние несколько лет популярность статических сайтов значительно возросла. Этот всплеск в первую очередь связан с достижениями в инструментах разработчика (языки и библиотеки) и более сильным желанием компаний оптимизировать производительность веб-сайта за пределами сайта, управляемого базой данных. Ниже мы более подробно обсудим преимущества статического сайта.
Статические сайты могут быть написаны почти исключительно на HTML и обслуживать фиксированный набор данных, который отображается одинаково для каждого посетителя сайта. Статические сайты используют рендеринг на стороне сервера для передачи предварительно созданных файлов HTML, CSS и JavaScript в веб-браузер.
Динамические сайты работают совершенно по-другому, используя HTML и CSS, а также серверные языки сценариев, такие как PHP, для создания веб-страниц на лету и предоставления различного контента каждому посетителю сайта.
Рендеринг на стороне сервера представляет меньше потенциальных проблем, когда дело доходит до загрузки сайта, поскольку данные (контент вашего сайта) доставляются в виде полностью предварительно обработанной веб-страницы. Посетители сайта с меньшей вероятностью столкнутся с такими проблемами, как битые изображения или страницы, которые не будут загружаться.
Посетители сайта с меньшей вероятностью столкнутся с такими проблемами, как битые изображения или страницы, которые не будут загружаться.
Скорость страницы также может быть выше, поскольку статический сайт предварительно отображается в виде легковесных статических HTML-файлов. Более эффективно отображать предварительно созданную веб-страницу, а не создавать веб-страницу для каждого посетителя страницы. Улучшенная скорость страницы также может привести к лучшему рейтингу SEO.
Статические сайты можно отображать с помощью множества фреймворков. Разработчики могут работать с предпочитаемым языком и инфраструктурой (например, JavaScript, Ruby, React, Vue и т. д.), что упрощает сборку и обслуживание. Другие преимущества включают возможность более эффективно использовать облачную инфраструктуру и упростить разработку сайта благодаря меньшему количеству зависимостей.
Статический сайт позволяет вам представлять контент по нескольким каналам без необходимости повторного редактирования вашего контента. Более того, статическая структура может легко адаптироваться к изменяющимся потребностям вашего веб-сайта или приложения.
Более того, статическая структура может легко адаптироваться к изменяющимся потребностям вашего веб-сайта или приложения.
На динамическом сайте у хакеров есть множество возможностей взломать ваши данные, поскольку вся система подключена. Однако со статическим сайтом ваша база данных контента существует независимо от внешнего веб-интерфейса. Эта настройка дает хакерам меньше точек входа и обеспечивает большую безопасность ваших данных. Посетители веб-сайта не подключаются к базе данных контента каждый раз, когда посещают ваш веб-сайт, что дает еще одно преимущество в плане безопасности по сравнению с сайтами, управляемыми базами данных.
Генератор статических сайтов позволяет применять шаблон к вашим данным и содержимому, что упрощает процесс преобразования ваших данных в формат веб-сайта или приложения. Существуют десятки версий, доступных для использования с различными языками разработки и фреймворками. При оценке генераторов статических сайтов учитывайте такие факторы, как размер сайта, основная цель и функциональность.
Некоторые из наших самых популярных и многообещающих генераторов статических сайтов включают:
- Next.js — популярный фреймворк для статических приложений React.
- Hugo — Генератор статических сайтов, написанный на Go и известный своей скоростью создания сайтов.
- Gatsby — Пожалуй, самый популярный генератор статических сайтов на основе React.
- Jekyll — основанный на Ruby и один из наиболее часто используемых генераторов статических сайтов.
- Nuxt.js — аналогичен Next.js, за исключением того, что фреймворк основан на Vue, а не на React.
- Eleventy — менее известный вариант на основе JavaScript, который набирает популярность в сообществе разработчиков.
Если вы хотите просмотреть еще больше вариантов, ознакомьтесь с этим замечательным списком генераторов статических сайтов от Jamstack.
Мы рекомендуем использовать безголовую CMS в сочетании с генератором статических сайтов для создания статического сайта. Безголовая CMS — это система управления контентом, которая доставляет ваши данные через API, что дает вам возможность представлять эти данные по разным каналам. Sanity выходит за рамки других безголовых CMS, предлагая по-настоящему гибкие структуры контента, позволяя вам рассматривать ваш контент как данные и обеспечивая совместную работу в режиме реального времени.
Безголовая CMS — это система управления контентом, которая доставляет ваши данные через API, что дает вам возможность представлять эти данные по разным каналам. Sanity выходит за рамки других безголовых CMS, предлагая по-настоящему гибкие структуры контента, позволяя вам рассматривать ваш контент как данные и обеспечивая совместную работу в режиме реального времени.
Современные хостинг-провайдеры, такие как Netlify и Vercel, используют сети доставки контента (CDN) для размещения статических сайтов. Это гарантирует, что ваш сайт будет быстро отображаться для посетителей вне зависимости от их местонахождения. CDN кэширует статические ресурсы в географически распределенной сети серверов на границе сети, что делает ее идеальной для использования со статическим сайтом (состоящим из набора статических ресурсов).
Хотите посмотреть, как это работает? Все стартовые проекты Sanity.io автоматически настраиваются с CDN на Netlify или Vercel. Запустите начальный проект Sanity за считанные минуты.

 В конечном счёте, добавление некоторого синтаксиса увеличивает сложность, но также позволяет лучше контролировать окончательный рендеринг контента. Кроме того, форматирование всё равно выполняется с помощью определённого синтаксиса (HTML, CSS, Markdown…), поэтому не зависит от используемого редактора.
В конечном счёте, добавление некоторого синтаксиса увеличивает сложность, но также позволяет лучше контролировать окончательный рендеринг контента. Кроме того, форматирование всё равно выполняется с помощью определённого синтаксиса (HTML, CSS, Markdown…), поэтому не зависит от используемого редактора.
 Свежая установка WP требует 5−10 плагинов для работы и 10−15 для «оптимизации»: кэширование/минификация, CDN, сжатие изображений, SEO (YoastSEO, RankMath), редиректы, безопасность, борьба со спамом в комментариях, форматирование (синтаксис кода, внешние ссылки и др.). Любая дополнительная функция требует установки ещё одного плагина: многоязычность, кнопки социальных сетей, импорт Markdown, сноски, генерация содержания, карусели…
Свежая установка WP требует 5−10 плагинов для работы и 10−15 для «оптимизации»: кэширование/минификация, CDN, сжатие изображений, SEO (YoastSEO, RankMath), редиректы, безопасность, борьба со спамом в комментариях, форматирование (синтаксис кода, внешние ссылки и др.). Любая дополнительная функция требует установки ещё одного плагина: многоязычность, кнопки социальных сетей, импорт Markdown, сноски, генерация содержания, карусели… Можно использовать одну ветвь в качестве промежуточной среды, чтобы авторы могли оценить окончательный рендеринг контента на своей машине.
Можно использовать одну ветвь в качестве промежуточной среды, чтобы авторы могли оценить окончательный рендеринг контента на своей машине.