Преобразование типов — JavaScript — Дока
Кратко
Скопировано
Представим ситуацию: у нас есть форма с полем, в которое пользователь вписывает свой возраст в годах.
По умолчанию любой ввод в полях — это строка. Если мы хотим работать с этим значением, как с числом, то нам нужно привести его к числу.
Приведение (или преобразование) типов — это процесс конвертации значения из одного типа в другой.
В JavaScript типы можно преобразовывать явно и неявно.
Когда мы вызываем функцию, чтобы получить конкретный тип — это явное преобразование:
const x = '4'Number(x)const y = 4String(y)
const x = '4'
Number(x)
const y = 4
String(y)
Сравнение бывает строгим и нестрогим. При строгом сравнении (=) интерпретатор учитывает типы сравниваемых значений.
Когда же мы сравниваем значения нестрого между собой с помощью =, JavaScript приводит типы самостоятельно:
console.log(5 == '5')// trueconsole.log(5 === '5')// false
console.log(5 == '5') // true console.log(5 === '5') // false
Чтобы понять, почему так, нам надо сперва разобраться, какие типы в JS есть.
Сперва проведём границу между примитивными типами, объектами и другими.
Примитивные типы
Скопировано
В JavaScript примитивные типы следующие:
// 1. Undefinedtypeof undefined === 'undefined'// 2. Boolean, логическийtypeof true === 'boolean'typeof false === 'boolean'// 3. Number, числоtypeof 42 === 'number'typeof 4.2 === 'number'typeof -42 === 'number'typeof Infinity === 'number'typeof -Infinity === 'number'// 4. String, строкаtypeof '' === 'string'typeof 'string' === 'string'typeof 'number' === 'string'typeof 'boolean' === 'string'// 5. Symbol, символ, ES6typeof Symbol() === 'symbol'// 6. BigInt, большое число, ES6typeof 9007199254740991n === 'bigint'typeof BigInt(9007199254740991) === 'bigint'// 7. Nulltypeof null === 'object'// О том, почему здесь “object” — чуть позже.
// 1. Undefined typeof undefined === 'undefined' // 2. Boolean, логический typeof true === 'boolean' typeof false === 'boolean' // 3. Number, число typeof 42 === 'number' typeof 4.2 === 'number' typeof -42 === 'number' typeof Infinity === 'number' typeof -Infinity === 'number' // 4. String, строка typeof '' === 'string' typeof 'string' === 'string' typeof 'number' === 'string' typeof 'boolean' === 'string' // 5. Symbol, символ, ES6 typeof Symbol() === 'symbol' // 6. BigInt, большое число, ES6 typeof 9007199254740991n === 'bigint' typeof BigInt(9007199254740991) === 'bigint' // 7. Null typeof null === 'object' // О том, почему здесь “object” — чуть позже.
Примитивные типы — это такие типы, значения которых можно только перезаписать, но нельзя изменить.
Например, если мы создали переменную со значением 42, изменить это значение будет нельзя. Мы сможем его только полностью перезаписать:
let theAnswerToUltimateQuestion = 42theAnswerToUltimateQuestion = 43// Новое значение полностью перезаписало старое;// старое собрано сборщиком мусора и забыто.let theAnswers = [42, 43, 44]theAnswers[0] = 142// Теперь значение переменной [142, 43, 44];// мы не перезаписали его полностью, а лишь изменили часть.
let theAnswerToUltimateQuestion = 42 theAnswerToUltimateQuestion = 43 // Новое значение полностью перезаписало старое; // старое собрано сборщиком мусора и забыто. let theAnswers = [42, 43, 44] theAnswers[0] = 142 // Теперь значение переменной [142, 43, 44]; // мы не перезаписали его полностью, а лишь изменили часть.
Этот механизм связан с тем, как значения переменных хранятся в памяти. Мы не пойдём слишком глубоко в эту тему, но, грубо говоря, примитивные типы «ссылаются на одно и то же значение в памяти», а не примитивные — на разные. Этот вопрос мы разбираем подробнее в статье «Хранение по ссылке и по значению »
Из-за этого, например, примитивы можно сравнивать по значению:
const a = 5const b = 5console.log(a == b)// true
const a = 5
const b = 5
console.log(a == b)
// true
А вот не примитивы — не получится:
const a = [1, 2, 3]const b = [1, 2, 3]console.log(a == b)// false
const a = [1, 2, 3] const b = [1, 2, 3] console.log(a == b) // false
Даже несмотря на то, что массивы содержат одни и те же числа, при сравнении они не являются «одинаковыми». Когда JavaScript сравнивает a и b, он, грубо говоря, «сравнивает места в памяти, на которые ссылаются эти переменные». У не примитивов, эти места — разные, из-за чего они считаются неодинаковыми.
Объекты
Скопировано
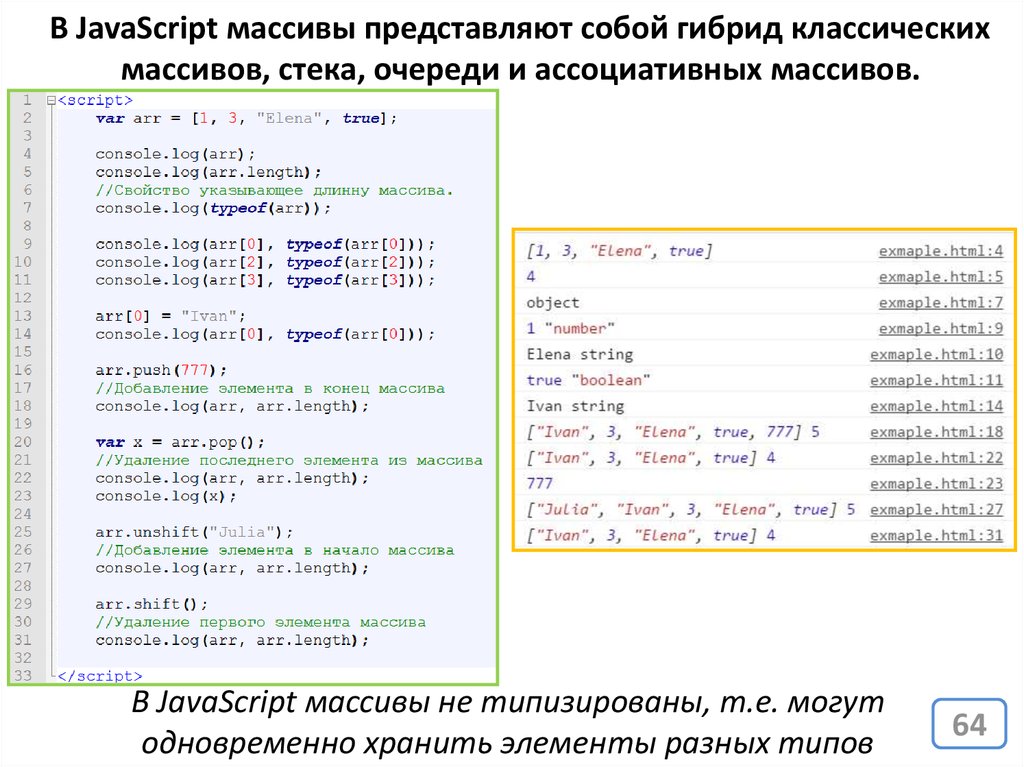
Объекты в JavaScript используются для хранения коллекций значений.
Массивы (Array) в JS — тоже объекты.
Как мы уже говорили, не примитивы сравниваются по ссылке, а не по значению. Объекты и массивы — это как раз не примитивы.
У объектов в JavaScript собственный тип — object.
const keyValueCollection = { key: 'value' }typeof keyValueCollection === 'object'const listCollection = [1, 2, 3]typeof listCollection === 'object'
const keyValueCollection = { key: 'value' }
typeof keyValueCollection === 'object'
const listCollection = [1, 2, 3]
typeof listCollection === 'object'
У null оператор typeof возвращает 'object', хотя это тоже примитив:
console.log(typeof null === 'object')// true
console.log(typeof null === 'object') // true
Функции
Скопировано
У функций в JavaScript тоже тип — object, хотя typeof возвращает 'function':
function simpleFunction() {}console.log(typeof simpleFunction === 'function')// trueconst assignedFunction = function () {}console.log(typeof assignedFunction === 'function')// trueconst arrowFunction = () => {}console.log(typeof arrowFunction === 'function')// trueconsole.log(typeof function () {} === 'function')// true
function simpleFunction() {}
console.log(typeof simpleFunction === 'function')
// true
const assignedFunction = function () {}
console.log(typeof assignedFunction === 'function')
// true
const arrowFunction = () => {}
console.log(typeof arrowFunction === 'function')
// true
console.log(typeof function () {} === 'function')
// true
Разницу между разными видами функций мы описали в статье «Функции».
typeofСкопировано
Оператор typeof возвращает не непосредственно «тип», а строку. Для всех примитивов, кроме null, этой строкой будет название этого примитива.
Для объектов он сначала проверит, можно ли его «вызвать». Функции — это как раз такие объекты, поэтому оператор возвращает function.
Несмотря на то, что typeof не всегда возвращает то, что мы бы могли ожидать, им удобно пользоваться в некоторых случаях в коде, например, для определения функций.
Преобразование типов
Скопировано
Теперь, когда мы разобрались с типами, посмотрим, как мы можем преобразовывать значения одного типа в значения другого.
В JavaScript существует лишь 3 типа конвертации: в строку, в число или в логическое значение.
Чтобы конвертировать значение в эти типы, можно воспользоваться одноимёнными функциями:
String(42) // Приводит к строке.Number('42') // Приводит к числу.Boolean(42) // Приводит к логическому значению.
String(42) // Приводит к строке. Number('42') // Приводит к числу. Boolean(42) // Приводит к логическому значению.
Приведение к строке, числу и логическому значению можно проводить над любыми значениями:
// К строке:String(123) // '123'String(-12.3) // '-12.3'String(null) // 'null'String(undefined) // 'undefined'String(true) // 'true'String(false) // 'false'String(function () {}) // 'function () {}'String({}) // '[object Object]'String({ key: 42 }) // '[object Object]'String([]) // ''String([1, 2]) // '1,2'
// К строке:
String(123) // '123'
String(-12.3) // '-12.3'
String(null) // 'null'
String(undefined) // 'undefined'
String(true) // 'true'
String(false) // 'false'
String(function () {}) // 'function () {}'
String({}) // '[object Object]'
String({ key: 42 }) // '[object Object]'
String([]) // ''
String([1, 2]) // '1,2'
К числу также можно пытаться приводить любые значения.
NaN — особое значение, представляющее не-число (Not-a-Number).// К числу:Number('123') // 123Number('123.4') // 123.4Number('123,4') // NaNNumber('') // 0Number(null) // 0Number(undefined) // NaNNumber(true) // 1Number(false) // 0Number(function () {}) // NaNNumber({}) // NaNNumber([]) // 0Number([1]) // 1Number([1, 2]) // NaN// Обратите внимание, что Number от пустого массива — 0,// от массива с одним числом — это число// и от массива с несколькими числами — NaN.// Почему так происходит, мы поймём чуть ниже.
// К числу:
Number('123') // 123
Number('123.4') // 123.4
Number('123,4') // NaN
Number('') // 0
Number(null) // 0
Number(undefined) // NaN
Number(true) // 1
Number(false) // 0
Number(function () {}) // NaN
Number({}) // NaN
Number([]) // 0
Number([1]) // 1
Number([1, 2]) // NaN
// Обратите внимание, что Number от пустого массива — 0,
// от массива с одним числом — это число
// и от массива с несколькими числами — NaN. // Почему так происходит, мы поймём чуть ниже.
// Почему так происходит, мы поймём чуть ниже.
К логическому также можно приводить любые значения:
Boolean('') // falseBoolean('string') // trueBoolean('false') // trueBoolean(0) // falseBoolean(42) // trueBoolean(-42) // trueBoolean(NaN) // falseBoolean(null) // falseBoolean(undefined) // falseBoolean(function () {}) // trueBoolean({}) // trueBoolean({ key: 42 }) // trueBoolean([]) // trueBoolean([1, 2]) // true// Грубо говоря, всё, кроме пустой строки, нуля,// NaN, null и undefined — true.
Boolean('') // false
Boolean('string') // true
Boolean('false') // true
Boolean(0) // false
Boolean(42) // true
Boolean(-42) // true
Boolean(NaN) // false
Boolean(null) // false
Boolean(undefined) // false
Boolean(function () {}) // true
Boolean({}) // true
Boolean({ key: 42 }) // true
Boolean([]) // true
Boolean([1, 2]) // true
// Грубо говоря, всё, кроме пустой строки, нуля,
// NaN, null и undefined — true.
Неявное преобразование типов
Скопировано
В секции выше мы преобразовывали типы «руками», с помощью функций. Но JavaScript может делать такие преобразования за нас самостоятельно. (Из-за чего в языке появляется много странностей, за которые его не очень сильно любят.)
Но JavaScript может делать такие преобразования за нас самостоятельно. (Из-за чего в языке появляется много странностей, за которые его не очень сильно любят.)
Такая типизация, при которой тип значения определяется во время присвоения, а по ходу программы может меняться, — называется динамической.
Неявное преобразование происходит, когда мы заставляем JavaScript работать со значениями разных типов. Например, если мы хотим «сложить» число и строку:
5 + '3' === '53'5 - '3' === 25 + '-3' === '5-3'5 - +3 === 25 + -3 === 2// Из-за этого же появилась и такая шутка:Array(16).join('wat' - 1) + ' Batman!'// 'NaNNaNNaNNaNNaNNaNNaNNaNNaNNaNNaNNaNNaNNaNNaN Batman!'
5 + '3' === '53'
5 - '3' === 2
5 + '-3' === '5-3'
5 - +3 === 2
5 + -3 === 2
// Из-за этого же появилась и такая шутка:
Array(16).join('wat' - 1) + ' Batman!'
// 'NaNNaNNaNNaNNaNNaNNaNNaNNaNNaNNaNNaNNaNNaNNaN Batman!'
Дело в том, как JavaScript пробует эти два типа «сопоставить» друг с другом, чтобы с ними работать.
Вначале посмотрим на примитивы.
- Интерпретатор приведёт примитивные значения к логическим, если мы используем
&&или||. - К строке, если мы используем
+, когда один из операндов — строка. - К числу, если:
- мы используем операторы сравнения
<,<,= >,>;= - используем арифметические операции
-,+(за исключением пункта 2),/,*. - используем унарный плюс:
+'2';= = = 2 - используем оператор нестрогого сравнения
=.=
- мы используем операторы сравнения
Но примитивами дело не заканчивается, JavaScript также неявно приводит и не примитивные значения.
Интерпретатор приводит их к логическому, если мы используем && или ||. Объекты — всегда
Объекты — всегда true.
С числом и строкой всё немного интереснее. Чтобы определить, к строке приводить значение или к числу, JavaScript смотрит, какой из двух методов (value и to) в текущем объекте объявлен.
- Если перед нами не объект
Date, то методvalueвызывается, обычно, первым (если не сильно углубляться в детали спецификации).Of ( ) - Если возвращённое после этого значение — это примитив, то возвращается оно.
- Если нет, то вызывается другой метод (если
valueне вернул примитив, то вызываетсяOf ( ) toи наоборот).String ( ) - Если после этого вернулся примитив, возвращается он.
- Если даже после этого не вернулся примитив, то будет ошибка
Uncaught TypeError.: Cannot convert object to primitive value 
На примерах
Скопировано
// 1. Простой объектconst obj1 = {}obj1.valueOf() // {}obj1.toString() // '[object Object]'// Чтобы «сложить» число с объектом,// вначале будет вызван obj1.valueOf().// Он вернёт объект (непримитив),// после чего будет вызван obj1.toString().1 + obj1// 1 + '[object Object]'// '1' + '[object Object]'// '1[object Object]'// 2. Объект с указанным .valueOf()const obj2 = {}obj2.valueOf = () => 'obj2'obj2.valueOf() // 'obj2'obj2.toString() // '[object Object]'// Теперь, когда мы объявили метод .valueOf(),// при вызове он будет возвращать строку.// Так как строка — примитив,// она и будет использована при «сложении».1 + obj2// 1 + 'obj2'// '1' + 'obj2'// '1obj2'// 2.1. Если же мы будем возвращать числоconst obj2 = {}obj2.valueOf = () => 42obj2.valueOf() // 42obj2.toString() // '[object Object]'1 + obj2// 1 + 42// 43// 3. Датыconst date = new Date()date.valueOf() // 1467864738527date.toString() // 'Sun Sep 15 2019. ..'// У дат приоритет методов обратный:// то есть вначале будет вызываться .toString(),// и только после него — .valueOf().1 + date// 1 + 'Sun Sep 15 2019...'// '1' + 'Sun Sep 15 2019...'// '1Sun Sep 15 2019...'
..'// У дат приоритет методов обратный:// то есть вначале будет вызываться .toString(),// и только после него — .valueOf().1 + date// 1 + 'Sun Sep 15 2019...'// '1' + 'Sun Sep 15 2019...'// '1Sun Sep 15 2019...'
// 1. Простой объект
const obj1 = {}
obj1.valueOf() // {}
obj1.toString() // '[object Object]'
// Чтобы «сложить» число с объектом,
// вначале будет вызван obj1.valueOf().
// Он вернёт объект (непримитив),
// после чего будет вызван obj1.toString().
1 + obj1
// 1 + '[object Object]'
// '1' + '[object Object]'
// '1[object Object]'
// 2. Объект с указанным .valueOf()
const obj2 = {}
obj2.valueOf = () => 'obj2'
obj2.valueOf() // 'obj2'
obj2.toString() // '[object Object]'
// Теперь, когда мы объявили метод .valueOf(),
// при вызове он будет возвращать строку.
// Так как строка — примитив,
// она и будет использована при «сложении».
1 + obj2
// 1 + 'obj2'
// '1' + 'obj2'
// '1obj2'
// 2.1. Если же мы будем возвращать число
const obj2 = {}
obj2.valueOf = () => 42
obj2. valueOf() // 42
obj2.toString() // '[object Object]'
1 + obj2
// 1 + 42
// 43
// 3. Даты
const date = new Date()
date.valueOf() // 1467864738527
date.toString() // 'Sun Sep 15 2019...'
// У дат приоритет методов обратный:
// то есть вначале будет вызываться .toString(),
// и только после него — .valueOf().
1 + date
// 1 + 'Sun Sep 15 2019...'
// '1' + 'Sun Sep 15 2019...'
// '1Sun Sep 15 2019...'
valueOf() // 42
obj2.toString() // '[object Object]'
1 + obj2
// 1 + 42
// 43
// 3. Даты
const date = new Date()
date.valueOf() // 1467864738527
date.toString() // 'Sun Sep 15 2019...'
// У дат приоритет методов обратный:
// то есть вначале будет вызываться .toString(),
// и только после него — .valueOf().
1 + date
// 1 + 'Sun Sep 15 2019...'
// '1' + 'Sun Sep 15 2019...'
// '1Sun Sep 15 2019...'
Строгое и нестрогое равенство
Скопировано
Неявное преобразование также используется, когда мы сравниваем значения через нестрогое равенство =.
В отличие от строгого равенства (=), в нём интерпретатор пробует привести типы к одному, чтобы сравнить.
Полный алгоритм сложный. Для удобства его свели в большую матрицу, которая показывает, «что чему равно» при строгом и нестрогом равенстве.
Вот таблица нестрогого равенства (зелёным отмечены значения, которые «равны»):
А вот — для строгого:
Хорошей практикой считается использовать только строгое сравнение, чтобы избежать неявного преобразования типов при сравнении.
На практике
Скопировано
Саша Беспоясов советует
Скопировано
Всегда используйте строгое равенство при сравнении значений.
🛠 Для удобства проверку на существование объекта можно проводить через if , потому что объекты всегда приводятся к true.
const exists = {}if (exists) { /* эта ветка выполнится */}const doesntExist = undefinedif (doesntExist) { /* эта ветка не выполнится */}
const exists = {}
if (exists) {
/* эта ветка выполнится */
}
const doesntExist = undefined
if (doesntExist) {
/* эта ветка не выполнится */
}
🛠 Если хочется описать сложную структуру, которая бы умела «вести себя», как число или строка, можно описать методы .value или .to.
const ticketPrice = { amount: 20, currency: 'USD', valueOf: () => 20, toString: () => '$20',}1 + ticketPrice // 1 + 20 -> 21console.log(ticketPrice)// $20
const ticketPrice = {
amount: 20,
currency: 'USD',
valueOf: () => 20,
toString: () => '$20',
}
1 + ticketPrice // 1 + 20 -> 21
console.log(ticketPrice)
// $20
На собеседовании
Скопировано
❓
Чему будет равно значение переменной variable: let variable ?
Скопировано
Федя Петраков отвечает
Скопировано
Значение переменной variable будет равно ‘115’. В переменной будет храниться строка, а не число.
let variable = 1 + '15'console.log(variable) // '115'
let variable = 1 + '15'
console.log(variable) // '115'
Оператор + в JavaScript используется для сложения чисел или конкатенации строк. В результате применения этого оператора к двум значениям получится строка или число. Если один из операндов будет строковым типом, то оба операнда сначала будут приведены к строке, а результатом станет их конкатенация.
В результате применения этого оператора к двум значениям получится строка или число. Если один из операндов будет строковым типом, то оба операнда сначала будут приведены к строке, а результатом станет их конкатенация.
3.8. Преобразование типов . JavaScript. Подробное руководство, 6-е издание
JavaScript может гибко преобразовывать один тип в другой. Мы уже могли убедиться в этом на примере логических значений: везде, где интерпретатор JavaScript ожидает получить логическое значение, можно указать значение любого типа и JavaScript автоматически выполнит необходимое преобразование. Одни значения («истинные» значения) преобразуются в значение true, а другие («ложные») — в false. То же относится и к другим типам: если интерпретатор ожидает получить строку, он автоматически преобразует любое другое значение в строку. Если интерпретатор ожидает получить число, он попробует преобразовать имеющееся значение в число (в случае невозможности такого преобразования будет получено значение NaN). Например:
Например:
10 + » objects» // => «10 objects». Число 10 преобразуется в строку
«7» * «4» // => 28: обе строки преобразуются в числа
var n = 1 — «x»; // => NaN: строка «x» не может быть преобразована в число
n + » objects» // => «NaN objects»: NaN преобразуется в строку «NaN»
В табл. 3.2 описывается, как в JavaScript выполняется преобразование значений из одного типа в другой. Жирным шрифтом в таблице выделены значения, соответствующие преобразованиям, которые могут преподносить сюрпризы. Пустые ячейки соответствуют ситуациям, когда преобразование не требуется и не выполняется.
Преобразования одного простого типа в другой, показанные в табл. 3.2, выполняются относительно просто. Преобразование в логический тип уже обсуждалось в разделе 3.3. Преобразование всех простых типов в строку четко определено. Преобразование в число выполняется немного сложнее. Строки, которые могут быть преобразованы в числа, преобразуются в числа. В строке допускается наличие пробельных символов в начале и в конце, но присутствие других непробельных символов, которые не могут быть частью числа, при преобразовании строки в число приводят к возврату значения NaN. Некоторые особенности преобразования значений в числа могут показаться странными: значение true преобразуется в число 1, а значение false и пустая строка «» преобразуются в 0.
Преобразование в число выполняется немного сложнее. Строки, которые могут быть преобразованы в числа, преобразуются в числа. В строке допускается наличие пробельных символов в начале и в конце, но присутствие других непробельных символов, которые не могут быть частью числа, при преобразовании строки в число приводят к возврату значения NaN. Некоторые особенности преобразования значений в числа могут показаться странными: значение true преобразуется в число 1, а значение false и пустая строка «» преобразуются в 0.
Преобразование простых типов в объекты также выполняется достаточно просто: значения простых типов преобразуются в соответствующие объекты-обертки (раздел 3.6), как если бы вызывался конструктор String(), Number() или Boolean().
Преобразование объектов в простые типы выполняется значительно сложнее и является темой обсуждения раздела 3.8.3.
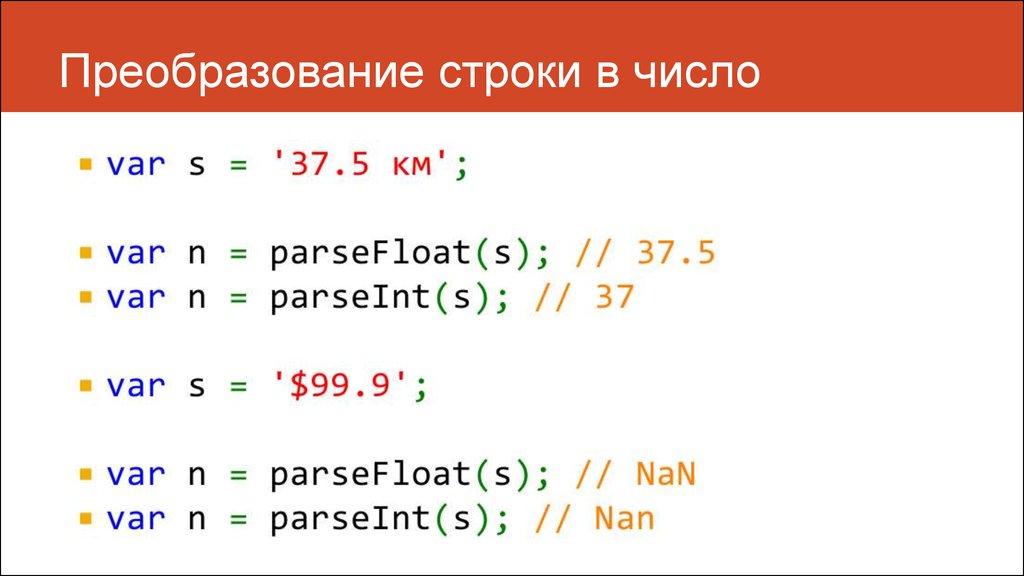
Как преобразовать строку в число в Node.
 js
jsКак преобразовать строку в число в Node.js?
Вы можете преобразовать строку в число в Node.js, используя любой из этих трех методов: Number() , parseInt() или parseFloat() .
В этой статье мы рассмотрим каждый метод и способы их использования в вашем коде.
Начнем!
Содержание
- Номер()
- синтаксический анализ()
- parseFloat()
Метод 1 — Number()
Первый метод, который мы рассмотрим, — это конструктор Number() , который принимает значение в качестве параметра и пытается преобразовать его в число. Если значение, переданное конструктору Number() , не может быть преобразовано в число, возвращается NaN .
Вот пример того, как вы могли бы использовать его в своем коде:
Number("25")
// возвращает 25 (typeof === число)
Передаем строковое значение "25" в конструктор Number() , и он возвращает новое числовое значение 25 . Если вы проверите значение
Если вы проверите значение typeof для нового значения, вы обнаружите, что оно было успешно преобразовано из строки в число.
Вот еще несколько примеров с различными вариантами строк, переданных в качестве аргументов:
Number("25") // возвращает 25
Число("25,51") // возвращает 25,51
Number("25px") // возвращает NaN
Number("25.5something") // возвращает NaN
С ним довольно легко работать, правда?
Метод 2 — parseInt()
parseInt() — это функция, которая анализирует строку и возвращает целое число с определенной системой счисления. Функция принимает в качестве параметров как строку, так и необязательное целочисленное значение системы счисления.
Вот пример кода:
parseInt("25")
// возвращает 25 (typeof === число)
Мы даем функции parseInt() строку "25" в качестве параметра, и она возвращает значение 25 . И новое значение представляет собой число вместо строки.
Вот несколько дополнительных примеров с другими вариантами строк:
parseInt("25") // возвращает 25
parseInt("25.51") // возвращает 25
parseInt("25px") // возвращает 25
parseInt("25.5something") // возвращает 25
В отличие от предыдущего метода Number() , обратите внимание, что все четыре строки примера были преобразованы в числовое значение 25 . В этих случаях Метод Number() вместо этого вернул значение NaN .
Метод 3 — parseFloat()
Последний метод, который мы рассмотрим, — это функция parseFloat() , которая берет строку и преобразует ее в число с десятичными знаками (известное как число точек).
Вот как это выглядит в коде:
parseFloat("25")
// возвращает 25 (typeof === число)
Как и в предыдущих двух примерах, функция parseFloat() принимает строку из "25" и преобразует его в числовое значение 25 .
А вот несколько дополнительных примеров, использующих те же варианты строк, что и другие методы:
parseFloat("25") // возвращает 25
parseFloat("25.51") // возвращает 25.51
parseFloat("25px") // возвращает 25
parseFloat("25.5something") // возвращает 25.5
Обратите внимание, что результаты очень похожи на результаты метода parseInt() , кроме того факта, что parseFloat() сохраняет десятичные точки в строковых значениях, которые он преобразует.
Как преобразовать строку в число в TypeScript
Вы пишете приложение TypeScript и столкнулись с такой ошибкой:
Аргумент типа «строка» не может быть назначен параметру типа «число» (2345). )
Это могло произойти по ряду причин. Например, я часто сталкиваюсь с этим при чтении значения из поля ввода. Я намереваюсь, чтобы пользователь вводил число в поле поля формы, но значение, которое я возвращаю, представляет собой строку (даже если ввод равен тип="число" !).
Вот пример:
// введенное пользователем значение
константный год рождения: строка = '12345'
функция isMillenial (год рождения: число) {
вернуть год рождения < 1980 || Год рождения > 2000
}
const millenial = isMillenial (год рождения /* ошибка! */)
Чтобы исправить это, мне нужно добавить преобразование, которое преобразует строку в число. Это известно как приведение типов или принуждение типов.
TypeScript — это надмножество JavaScript, что означает, что все приложения JavaScript также являются допустимыми приложениями TypeScript. Это означает, что самый простой способ исправить это — использовать методы, которые предоставляет нам JavaScript.
Чтобы преобразовать строку в число, мы можем обернуть наше значение в одну из нескольких функций: parseInt , parseFloat или Number (этот ответ stackoverflow содержит большое количество различий).
Для нашего примера BirthdayYear нам нужно parseInt :
constbirthYear: string = '12345' const BirthdayYearNum: число = parseInt (год рождения)
TypeScript имеет встроенное определение типа для parseInt , который вы можете проверить во многих IDE, наведя курсор на вызов функции. Это выглядит так:
Это выглядит так:
функция parseInt(строка: строка, основание?: число | не определено): число
Примечательно, что возвращаемый тип всегда число. Если мы обновим наш пример, ошибка исчезнет!
// введенное пользователем значение
константный год рождения: строка = '12345'
const BirthdayYearNum: число = parseInt (год рождения)
функция isMillenial (год рождения: число) {
вернуть год рождения > 1980 || год рождения < 2000
}
const millenial = isMillenial(birthYearNum /* ошибки больше нет! */)
Обработка ошибок
При работе с пользовательским вводом мы должны предположить, что можем получить любую строку . Возможно, мы получили что-то, что не может быть преобразовано в допустимое число:
constbirthYear: string = 'abcd' const BirthdayYearNum: number = parseInt(birthYear) // NaN!
Здесь parseInt не выдаст ошибку, а вернет значение NaN (или не число). В TypeScript (и JavaScript) typeof NaN === 'number' . Таким образом, даже если мы имеем дело с недопустимым вводом, TypeScript не выдаст нам ошибку типа. Наш код должен будет обрабатывать это явно, что мы можем сделать с помощью
Таким образом, даже если мы имеем дело с недопустимым вводом, TypeScript не выдаст нам ошибку типа. Наш код должен будет обрабатывать это явно, что мы можем сделать с помощью Number.isNaN функция:
constbirthYear: string = 'abcd'
const BirthdayYearNum: number = parseInt(birthYear) // NaN!
если (Number.isNaN(birthYearNum)) {
выбросить новую ошибку («Недопустимый год рождения!»)
// или покажем пользователю ошибку
}
Предупреждение об использовании утверждений типа TypeScript
TypeScript предоставляет (на первый взгляд) полезную функцию с ключевым словом as . Эта функция известна как утверждение типа.
Вместо того, чтобы использовать что-то вроде parseInt у вас может возникнуть соблазн сделать следующее:
const millenial = isMillenial(год рождения как число)
TypeScript пожалуется на это и предложит обходной путь:
Преобразование типа «строка» в тип «число» может быть ошибкой, поскольку ни один из типов не пересекается с другим в достаточной степени.

 log(5 == '5')// trueconsole.log(5 === '5')// false
log(5 == '5')// trueconsole.log(5 === '5')// false

 let theAnswers = [42, 43, 44]theAnswers[0] = 142// Теперь значение переменной [142, 43, 44];// мы не перезаписали его полностью, а лишь изменили часть.
let theAnswers = [42, 43, 44]theAnswers[0] = 142// Теперь значение переменной [142, 43, 44];// мы не перезаписали его полностью, а лишь изменили часть.
 log(a == b)// false
log(a == b)// false
 log(typeof null === 'object')// true
log(typeof null === 'object')// true
 Number('42') // Приводит к числу.Boolean(42) // Приводит к логическому значению.
Number('42') // Приводит к числу.Boolean(42) // Приводит к логическому значению.
 // Почему так происходит, мы поймём чуть ниже.
// Почему так происходит, мы поймём чуть ниже.

 ..'// У дат приоритет методов обратный:// то есть вначале будет вызываться .toString(),// и только после него — .valueOf().1 + date// 1 + 'Sun Sep 15 2019...'// '1' + 'Sun Sep 15 2019...'// '1Sun Sep 15 2019...'
..'// У дат приоритет методов обратный:// то есть вначале будет вызываться .toString(),// и только после него — .valueOf().1 + date// 1 + 'Sun Sep 15 2019...'// '1' + 'Sun Sep 15 2019...'// '1Sun Sep 15 2019...'
 valueOf() // 42
obj2.toString() // '[object Object]'
1 + obj2
// 1 + 42
// 43
// 3. Даты
const date = new Date()
date.valueOf() // 1467864738527
date.toString() // 'Sun Sep 15 2019...'
// У дат приоритет методов обратный:
// то есть вначале будет вызываться .toString(),
// и только после него — .valueOf().
1 + date
// 1 + 'Sun Sep 15 2019...'
// '1' + 'Sun Sep 15 2019...'
// '1Sun Sep 15 2019...'
valueOf() // 42
obj2.toString() // '[object Object]'
1 + obj2
// 1 + 42
// 43
// 3. Даты
const date = new Date()
date.valueOf() // 1467864738527
date.toString() // 'Sun Sep 15 2019...'
// У дат приоритет методов обратный:
// то есть вначале будет вызываться .toString(),
// и только после него — .valueOf().
1 + date
// 1 + 'Sun Sep 15 2019...'
// '1' + 'Sun Sep 15 2019...'
// '1Sun Sep 15 2019...'
