JavaScript: с чего начать изучение Джава
Петр КучерJS Developer в Playtika, Преподаватель Компьютерной школы Hillel.
Статьи Front-end JavaScript
Изначально JavaScript был создан для того, чтобы добавить интерактивности и «оживить» сайт, но этот язык программирования давно уже вышел за рамки того, для чего был создан.
История создания javascript
Динамический язык программирования, изначально носивший название Mocha, был написан группой программистов во главе с Брэндоном Эйком в 1995 году. Язык был создан за 10 дней для компании Netscape, которая нуждалась в скриптовом языке для своего браузера с одноименным названием.
Из Mocha язык был переименован в LiveScript, а затем уже в JavaScript по причине высокой популярности в то время языка Java (хотя эти языки мало что объединяет). Статистика сразу нескольких уважаемых ресурсов, таких как GitHub, StackOverflow и других, утверждает, что
Статистика сразу нескольких уважаемых ресурсов, таких как GitHub, StackOverflow и других, утверждает, что
JavaScript был придуман как язык для браузеров, но на сегодняшний день на нем можно создавать сервер, разрабатывать веб-приложения, мобильные приложения, игры и многое-многое другое. Если раньше JavaScript входил в обязательный список умений для front end-разработки, то сейчас он уверенно чувствует себя и на back end.
Количество вакансий для JavaScript разработчиков увеличивается не по годам, а с каждым месяцем, что связано с несколькими факторами сразу: растущими возможностями языка, относительной простотой в изучении front-end с нуля, а также проникновением интернета во все сферы человеческой жизни.
Если раньше JavaScript в
Структура языка javascript
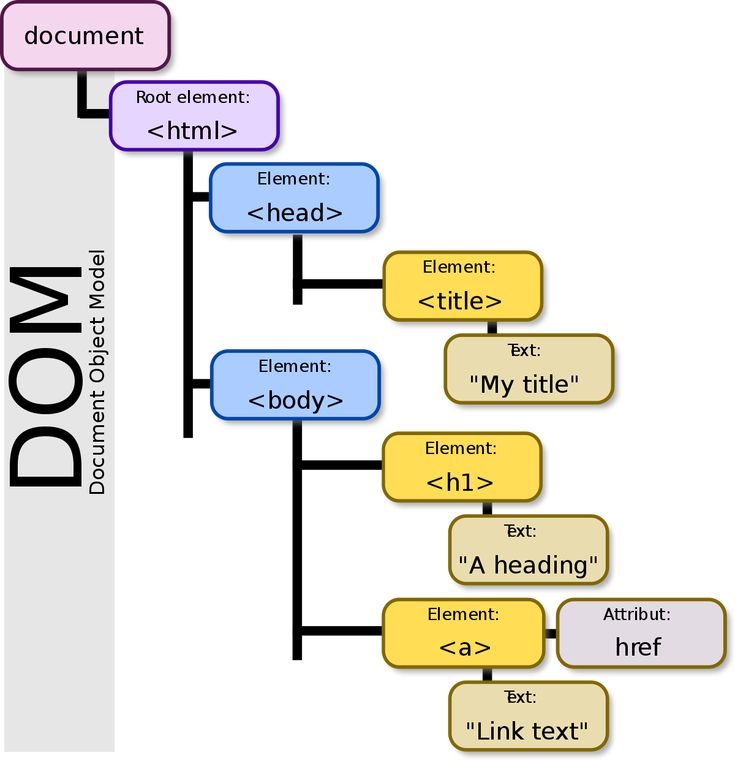
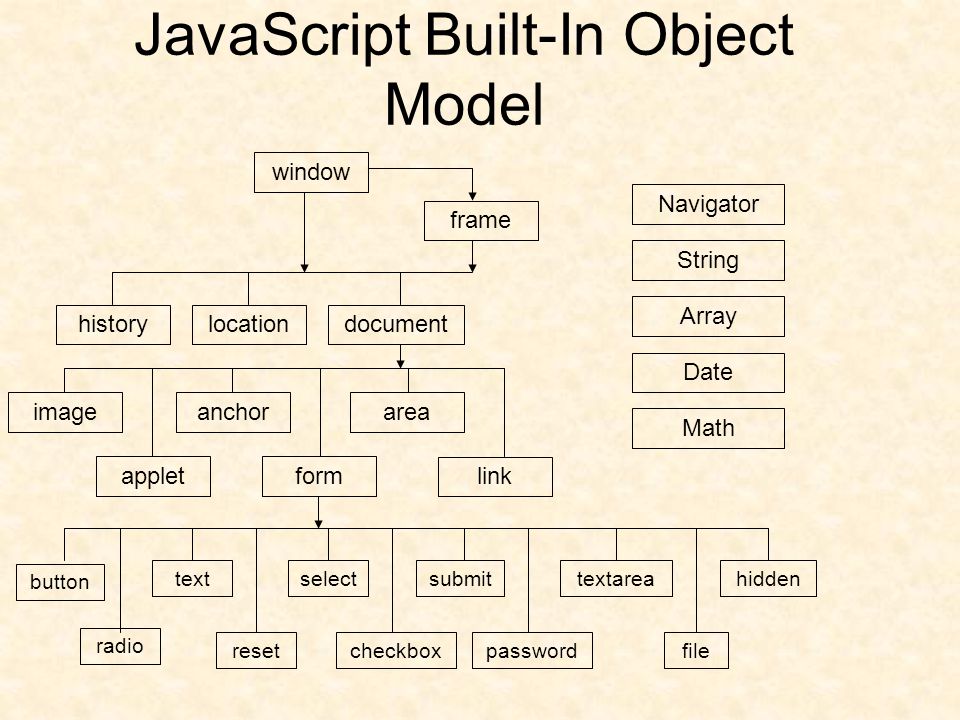
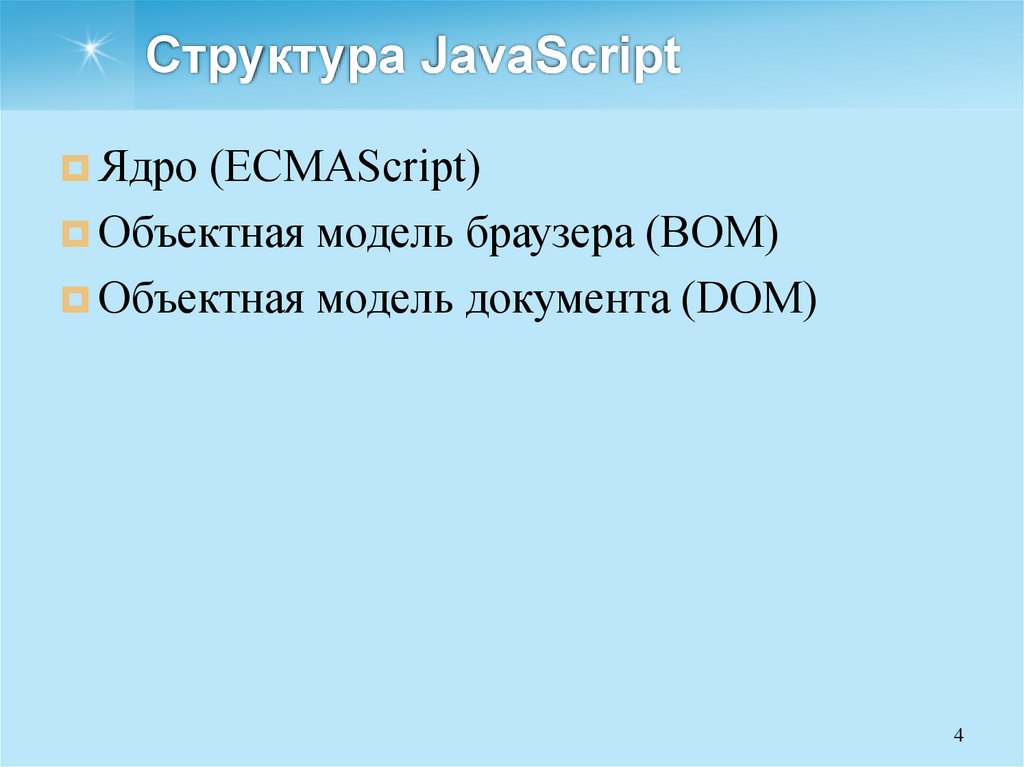
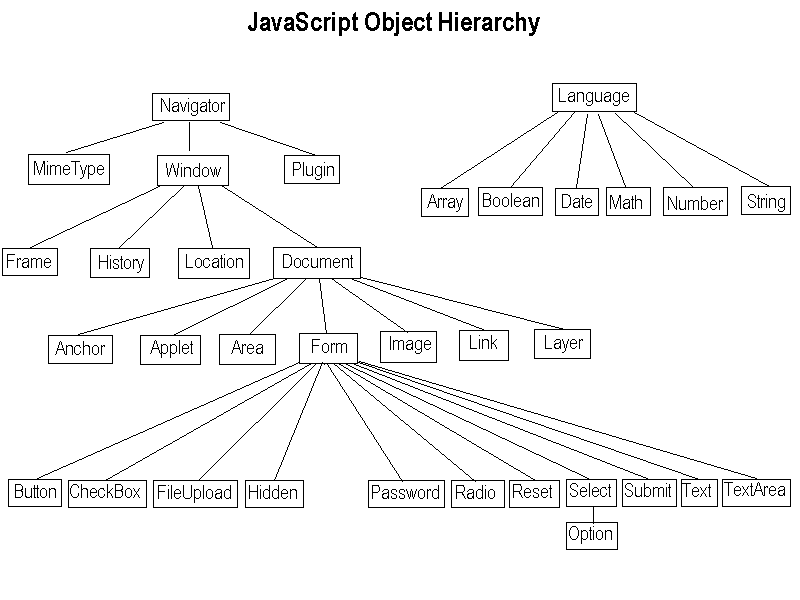
Структура языка – это три составляющие: ядро языка – ECMAScript, объектная модель документа – DOM, объектная модель браузера – BOM. Спецификация (формальное описание синтаксиса, базовых объектов и алгоритмов) языка Javascript называется ECMAScript. На сегодняшний день доступна восьмая спецификация языка или, если быть точным, ECMAScript 2017.
Джава в нуля: с чего начать изучение
Как же лучше начать изучение JavaScript с нуля? В этой статье не будут рассматриваться ресурсы для обучения основам программирования, информатики и т.п. – это тема отдельного разговора.
Книги по javascript
Основной книгой для JS-разработчика является издание Дэвид Флэнаган «JavaScript. Подробное руководство». Вообще большая часть книг издательства O’REILLY отлично подходят для изучения, достаточно качественно переведены на русский язык, хотя рекомендуется, все-таки, читать на языке оригинала.
Рекомендуем курс по теме
- Front-end Pro advanced
Не менее популярный и полезный сайт от Mozzila Foundation (разработчики браузера Mozzila), компании, в которой работал Брендон Эйк после Netscape –https://developer.mozilla.org/ru/docs/Web/JavaScript. Ресурс содержит множество информации о языке, а также неявные моменты в использовании языка.
На английском языке (без которого в IT–сферу попасть крайне сложно), можно выделить такие сайты:
- Codeacademy (раздел JavaScript) https://www.codecademy.com/learn/learn-javascript . Обучение языку в виде короткой теоретической части и практики;
- W3Schools https://www.w3schools.com/js/ – отличный ресурс для новичков, который обучит азам языка за короткое время.

Также для начинающих можно рекомендовать видеоуроки на Youtube от Sorax goo.gl/cLKQiE – конечно, синтаксис в уроках используется еще ECMAScript 5, но основные понятия и принципы работы с языком сохраняются.
Основные библиотеки и фреймворки JS созданы и поддерживаются такими гигантами индустрии как Google и Facebook.
Самые популярные библиотеки и фреймворки JavaScript (по состоянию на 2017 год):
- Jquery: https://jquery.com/
- Angular2/4: https://angular.io/
- React: https://facebook.github.io/rea…
- Vue: https://vuejs.org/
Удачи всем, кто решил изучить популярный и интересный язык JavaScript, у вас все получится!
Структура javascript
Update: Более новый материал по этой теме находится по адресу https://learn.javascript.ru/structure.
- ECMAScript
- Конструкции
- Точка с запятой
- Блоки
- Комментарии
- Переменные
- Функции
- Область видимости
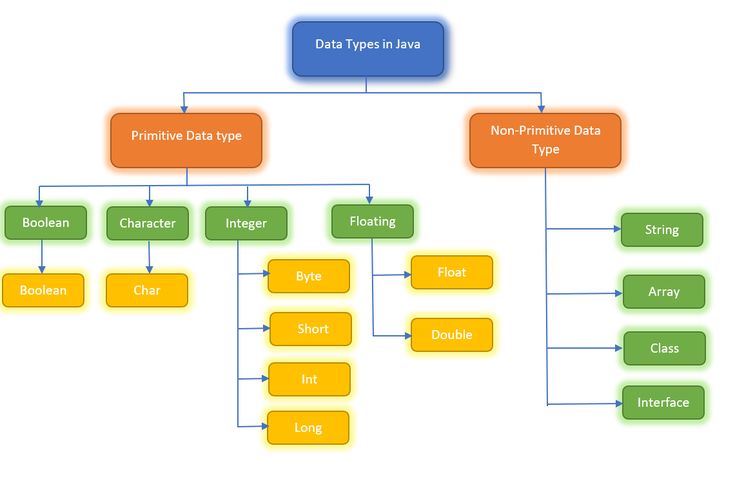
- Основные типы
- Строки
- Объекты
- Массивы
- Ассоциативные массивы
- Другие типы, функции, конструкции
- Резюме
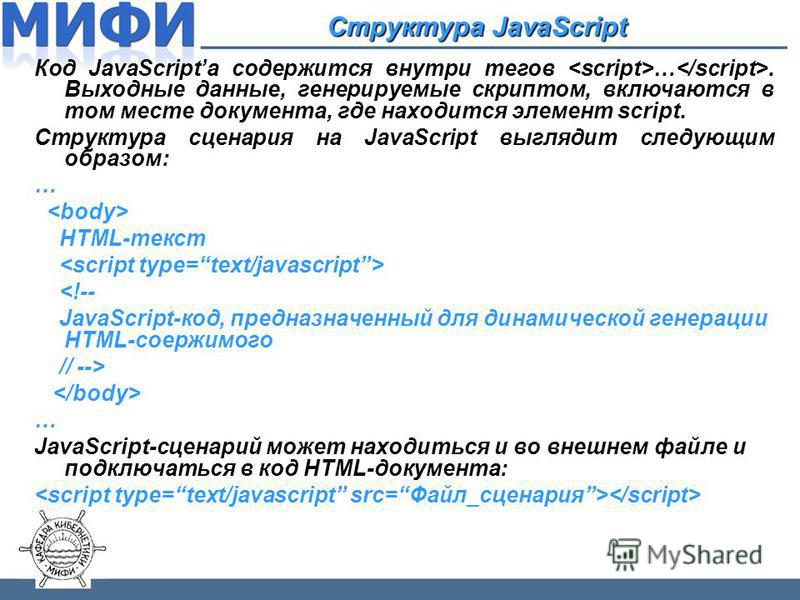
В этом разделе рассмотрена общая структура и синтаксис javascript-кода с учетом основных особенностей языка.
Он очень тесно связан с разделом сайта Основные элементы языка. Вы можете читать и то и другое в удобной вам последовательности.
Стандарт (формальное описание синтаксиса и работы языка) javascript называется ECMAScript. На нем, кстати, основан не только javascript, но и несколько других языков, например ActionScript (Flash).
По ECMAScript есть спецификация, которая подробно описывает синтаксис, управляющие конструкции и базовые объекты языка.
Например, вот скрипт, который работает, используя только ECMAScript. Кстати, поэтому он будет работать и в других языках, основанных на ECMAScript, включая ActionScript:
var max = 5
try {
for(var i=0; i<Number.POSITIVE_INFINITY; i++) {
if (i>max) throw new Error("failed to reach the stars")
}
} catch(e) { }
ECMAScript — и правда очень особенный язык. Особенно для тех, кто пришел из PHP, C, Java. В нем особым образом устроены объекты и функции.
Здесь мы пройдем по основным особенностям и отличиям языка.
Как и во многих языках, предложения на языке javascript можно разделять точкой с запятой.
Но при переходе на новую строку в javascript точка с запятой становится необязательна, ее можно не ставить.
Эти две строки полностью эквивалентны:
a = 5 a = 5;
В javascript перевод строки почти всегда подразумевает точку с запятой.
В частности, многие новички сталкиваются с ошибками при многострочных присваиваниях и вызовах.
Вот так не будет работать:
var a = "длинная строка "
Так как перевод строки подразумевает точку с запятой, и javascript поймет это как
var a = "длинная; строка ";
То есть, сообщит о незавершенной строке (unterminated literal) в первой строчке этого примера.
Или, например, следующие два примера кода эквивалентны:
return result;
то же самое, что и
return; result;
и совсем не то же, что
return result
В обоих случаях будет возвращено значение undefined (это значение возвращает любая функция, где нет оператора return, либо оператор return вызван без аргумента), а не result.
Чтобы многострочные операторы работали как надо — перенос строки можно указывать обратным слешем «\», вот так:
var a = "длинная \ строка " return \ result;
Полный список синтаксических конструкций и операторов приведен в справочнике. Они похожи на PHP/C/Java, но многие имеют особенности, знание которых поможет грамотно программировать на javascript.
Блоки задаются фигурными скобками.
Локальные переменные объявляются при помощи var. Причем, в отличие от C/Java, сам по себе блок не задает отдельную область видимости.
var i = 0
{
var i=5
alert(i) // 5
}
alert(i) // тоже 5
Комментарии возможны в двух вариантах // и /*...*/:
// однострочные комментарии /* многострочные комментарии */
Переменные в javascript слабо типизированы. Это означает, что при объявлении не нужно указывать тип. Можно присвоить любой переменной любое значение.
Однако при этом интерпретатор javascript (браузер) всегда знает, какого типа значение содержит данная переменная, а значит — какие операции к ней применимы.
Переменную не обязательно объявлять. Достаточно ее просто присвоить:
x = 5
Далее мы разберем основные типы переменных и действия с ними.
Функции задаются объявлением function со списком параметров:
function sayHello(name) {
alert("Hello "+name)
}
Язык javascript предоставляет очень мощные возможности по работе с функциями.
Например:
- Неопределенное количество аргументов, подсредством arguments
- Замыкания
Директива var при объявлении переменной делает ее локальной, то есть видимой только внутри текущей функции. Все остальные переменные являются глобальными.
Локальная переменная объявляется так:
var i
При объявлении можно тут же присвоить переменной значение и объявить другие переменные:
// то же самое что 3 отдельных объявления c var var a=5, b=6, str = "Строка"
В следующем примере переменная a
go объявлена как локальная. Поэтому глобальное значение
Поэтому глобальное значение a=1 не изменяется в процессе выполнения go.
a = 1
function go() {
var a = 6
}
go()
alert(a) // => 1
А здесь — ключевое слово var опущено, поэтому значение меняется:
a = 1
function go() {
a = 6
}
go()
alert(a) // => 6
Кстати, глобальных переменных в javascript на самом деле нет. То, что называют «глобальными» — на самом деле свойства специального объекта window. Например, в последнем примере alert(window.a) тоже выдало бы 6.
Все «глобальные» переменные привязаны к своему окну. Разные окна и фреймы имеют разные «глобальные» переменные, которыми могут обмениваться друг с другом.
Вообще, глобальных переменных в JS рекомендуется избегать, особенно при написании библиотек и компонент, которые предполагается использовать в разных приложениях.
Как правило — всё, что относится к компоненту, объявляется в виде свойств единого глобального объекта: ExtJS, dojo и т. п. Вы можете увидеть это в любом известном JS-фреймворке.
п. Вы можете увидеть это в любом известном JS-фреймворке.
Обратите внимание, в javascript все директивы var срабатывают при входе в функцию, неважно где они находятся.
Например, посмотрим на функцию:
function cmp(a,b) {
if (a>b) {
res = 1
} else if (a<b) {
res = -1
} else {
var res = 0
}
return res
}
При входе в функцию интерпретатор javascript находит все объявления var и создает соответствующие локальные переменные.
Поэтому в примере выше переменная res будет во всех случаях локальная. Несмотря на то, что само объявление var res находится ниже по коду, чем первое обращение к res, интерпретатор создает все переменные на этапе входа в функцию, так что эта переменная локальна.
Для объявления строк используются кавычки — простые ' или двойные ". Между ними нет никакой разницы.
a = 'моя' b = "строка"
Для конкатенации строк используется оператор +.
a = "моя" b = "строка" alert(a + ' ' + b)
Более подробно строки и другие базовые типы рассмотрены в статье Базовые типы: Строки, Числа, Boolean.
Javascript — объектный язык. В нем все является объектами. Строки, числа, функции и массивы — все это объекты со своими методами и свойствами. Это надо знать и иметь в виду с самого начала.
Методы объектов вызываются через точку. Например, у строки String есть метод toUpperCase, возвращающий строку в верхнем регистре:
name = "Vasya" alert( name.toUpperCase() )
Или даже так:
alert( "Vasya".toUpperCase() )
Практически всё в javascript делается при помощи вызова методов различных объектов.
Объекты создаются функциями-конструкторами при помощи директивы new.
Вы можете почитать о них подробнее в разделе Объекты, ООП
В javascript есть два основных способа объявить массив.
Для массива с числовыми индексами обычно используется объект типа Array.
arr = new Array("my", "array")
alert(arr. length) // 2
length) // 2
Свойство length содержит длину массива, которая всегда равна последнему индексу (в примере выше — это 1) плюс один.
Обычно используется другая, почти эквивалентная, запись массива, использующая квадратные скобки:
arr = [ "my", "array" ] alert(arr[0]) // "my" <- нумерация от нуля
Новые элементы можно добавить в конец методом push.
Для перебора значений используется цикл for.
arr = ["первый", "второй"]
arr.push("третий")
for(var i=0; i<arr.length; i++) {
alert(arr[i])
}
Более подробно массивы с числовыми индексами рассмотрены в статье Массивы .
Для массивов, ключи которых являются строками, используется Object.
Следующая запись задает ассоциативный массив с ключами n и str:
obj = {
n: 1,
str: "Вася"
}
Для получения свойства объекта используется оператор-аксессор: точка либо квадратные скобки.
obj = { n: 1, str: "Вася" }
alert(obj. n) // точка
alert(obj["n"])
n) // точка
alert(obj["n"])
Квадратные скобки позволяют получать свойство по переменной-ключу.
var key = "str" alert(obj[key])
Точка используется, если имя свойства точно известно. Вызов obj.key вернет свойство по имени "key", а квадратные скобки — по значению, которое содержится в переменной key.
При обращении к отсутствующему свойству возвращается специальное значение undefined.
a = { } // пустой объект
alert(a.something) // undefined
alert(a.blabla === undefined)
В примере был использован оператор сравнения без приведения типа.
Более подробно о том, как перебирать ключи массива, и о самих объектах — вы можете узнать из статьи Объекты Javascript в примерах.
Более подробно обо всем этом можно почитать в разделе сайта Основные элементы языка.
- Вы разобрали основы языка javascript.
- Узнали, какие базовые типы в нем есть
- Ознакомились с синтаксисом функций и заданием переменных в javascript
- Освоили основные операции с числовыми и ассоциативными массивами
Очень хорошо, если вы нашли возможность прочитать статьи по ссылкам.
Впрочем, чтобы двигаться дальше — хватит и материала в этой статье.
- Основные элементы языка /Раздел/
Структура данных Set JavaScript
Структура данных Set позволяет добавлять данные в контейнер, набор объектов или примитивных типов (строки, числа или логические значения), и вы можете думать о ней как о карте, где значения используются в качестве ключей карты, при этом значение карты всегда равно логическое значение true.
- Что такое набор
- Инициализировать набор
- Добавление предметов в набор
- Проверить, есть ли предмет в наборе
- Удалить элемент из набора по клавише
- Определить количество предметов в наборе
- Удалить все предметы из набора
- Итерация предметов в наборе
- Инициализировать набор со значениями
- Преобразовать в массив
- Преобразование ключей Set в массив
- Слабый комплект
Что такое Set
Структура данных Set позволяет добавлять данные в контейнер.
ECMAScript 6 (также называемый ES2015) представил структуру данных Set в мире JavaScript вместе с Map 9.0003
Набор — это набор объектов или примитивных типов (строки, числа или логические значения), и вы можете думать о нем как о карте, где значения используются в качестве ключей карты, причем значение карты всегда является логическим значением true.
Инициализация набора
Набор инициализируется вызовом:
const s = new Set()
Добавление элементов в набор
Вы можете добавлять элементы в набор, используя метод add :
s .добавить один')
s.add('two') Набор хранит только уникальные элементы, поэтому вызов s.add('one') несколько раз не будет добавлять новые элементы.
Вы не можете добавить несколько элементов в набор одновременно. Вам нужно вызвать add() несколько раз.
Проверка наличия элемента в наборе
Как только элемент находится в наборе, мы можем проверить, содержит ли он этот набор:
s.has('one') //true s.has('three') //false
Удалить элемент из набора по ключу
Использовать метод delete() :
s.delete('one') Определить количество элементов в наборе
Использовать свойство size :
s.size
Удалить все элементы из набора
Использовать метод clear() :
9047()Перебор элементов в наборе
Используйте методы
keys()илиvalues()- они эквивалентны:for (const k of s.keys()) { console.log(к) } for (const k of s.values()) { console.log(к) }
записей()возвращает итератор, который можно использовать следующим образом:const i = s.entries() console.log(i.next())вызов
i.next()вернет каждый элемент как объект{ value, done = false }до тех пор, пока итератор не завершится, после чегоdoneстанетtrue.Вы также можете использовать метод forEach() для набора:
s.forEach(v => console.log(v))или вы можете просто использовать набор в цикле for..of:
for (const k of s) { console.log(к) }Инициализировать набор значениями
Вы можете инициализировать набор набором значений:
const s = new Set([1, 2, 3, 4])Преобразовать в массив
Преобразовать ключи набора в массив
const a = [...s.keys()] // или const a = [...s.values()]A WeakSet
WeakSet — это особый вид Set.
Элементы набора никогда не удаляются сборщиком мусора. Вместо этого WeakSet позволяет свободно собирать мусор для всех своих элементов. Каждый ключ WeakSet является объектом. Когда ссылка на этот объект потеряна, значение может быть удалено сборщиком мусора.
Вот основные отличия:
- вы не можете перебирать WeakSet
- вы не можете удалить все элементы из WeakSet
- вы не можете проверить его размер
WeakSet обычно используется кодом на уровне фреймворка и предоставляет только следующие методы:
- add()
- имеет()
- удалить()
Как просмотреть массив структуры в JavaScript?
Улучшить статью
Сохранить статью
- Последнее обновление: 23 янв, 2023
Улучшить статью
Сохранить статью
Массивы Javascript неоднородны. Структура массива та же самая, которая заключена в две квадратные скобки [ ] , а строка должна быть заключена либо между «двойными кавычками» , либо между «одинарными кавычками» . Вы можете получить структуру с помощью JSON.stringify() или нет, здесь вы увидите использование JSON.stringify(). Для другой процедуры вы можете проверить эту ссылку.
Структура массива та же самая, которая заключена в две квадратные скобки [ ] , а строка должна быть заключена либо между «двойными кавычками» , либо между «одинарными кавычками» . Вы можете получить структуру с помощью JSON.stringify() или нет, здесь вы увидите использование JSON.stringify(). Для другой процедуры вы можете проверить эту ссылку.
Синтаксис:
JSON.stringify(value, replacer, space)
Функция alert() заключается в том, чтобы сначала предоставить информацию пользователю, прежде чем продолжить. Итак, в приведенном ниже коде кнопка на кнопке функции (Alert()) имеет два предупреждения (alert()), после отображения всех предупреждений она переходит на веб-страницу. При нажатии «ОК» в окне предупреждения отображается следующее предупреждение, пока все не будет выполнено.
Давайте проверим типы предупреждений, которые могут быть применены:
- alert(JSON.
 stringify(опекуны)): Отображает структуру массива как есть.
stringify(опекуны)): Отображает структуру массива как есть. - alert(JSON.stringify(guardians, 9, 1)): Отображает настраиваемую структуру, где 9 действует как заменитель, заставляет элементы массива печататься вертикально, а 1 действует как пробел номер и обеспечивает один пробел между элементами.
- alert(JSON.stringify(опекуны, "", 5)) : Отображает настраиваемую структуру, где "" действует как заменитель, заставляет элементы массива печататься вертикально, а 5 действует как номер пробела и обеспечивает пять пробелов между элементами.
Пример 1:
HTML
|
: ARIPLAY ARIPLEAR 90ALSICSICS ARIPLEAR ARISRISCISCARISCIRSICS .
Пример 2: Вы также можете легко получить структуру массива Associate.
html
 0242 0242 |


 length) // 2
length) // 2
 n) // точка
alert(obj["n"])
n) // точка
alert(obj["n"])
 has('one') //true
s.has('three') //false
has('one') //true
s.has('three') //false 
 stringify(опекуны)): Отображает структуру массива как есть.
stringify(опекуны)): Отображает структуру массива как есть. stringify
stringify 
 stringify(guardians))
stringify(guardians))  Нажмите здесь »
Нажмите здесь »