Отправка формы | HTML | CodeBasics
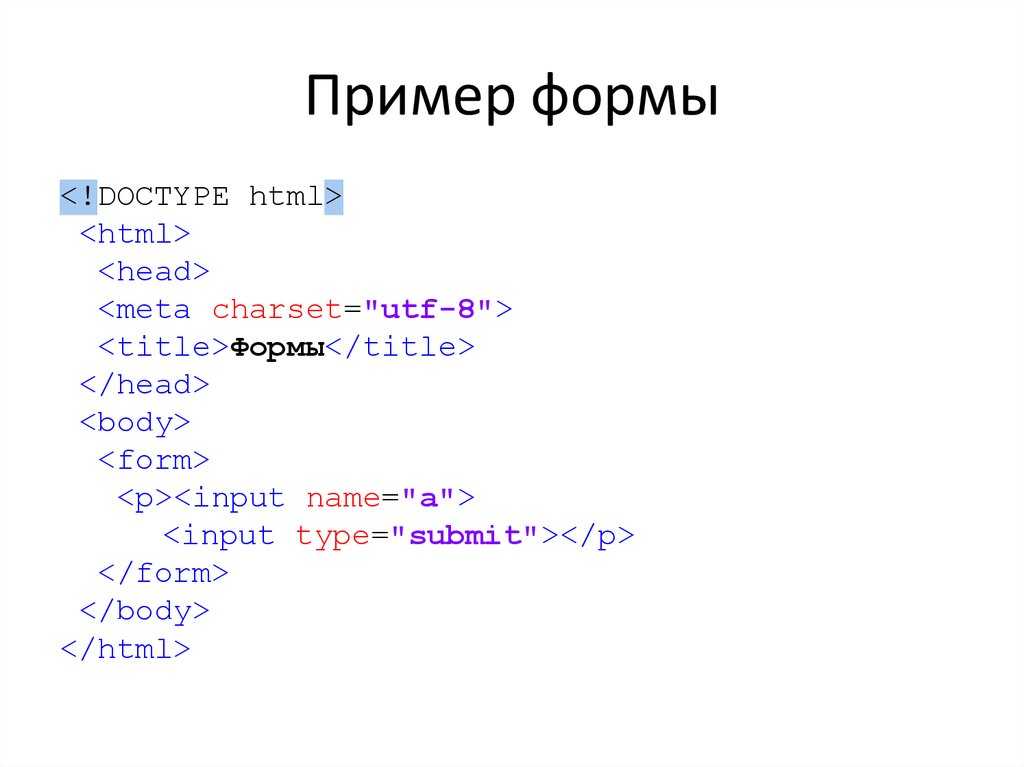
Последним шагом в создании формы является добавление кнопки для отправки результата на сервер. Для этого, используя парный тег <button>, создадим кнопку отправки:
<form> <button>Отправить</button> </form>
После нажатия на кнопку «Отправить», данные будут переданы обработчику, который указан в атрибуте action (если не указан, то данные отправятся на эту же страницу). После отправки данных страница будет перезагружена.
Теперь, используя элементы форм из прошлых уроков, создадим форму с разными полями.
<h3>Форма поиска</h3>
<form>
<label>
Введите ваш запрос
<input type="search">
</label>
<br>
<select>
<option disabled>В каком разделе искать?</option>
<option>JS</option>
<option>HTML</option>
<option>CSS</option>
</select>
<button>Искать</button>
</form>
Форма поиска
Введите ваш запрос В каком разделе искать?JSHTMLCSSЕсли вы нажмёте на кнопку «Искать», то страница перезагрузится и данные должны будут уйти в обработчик на эту же страницу. Так как обработчика нет, то никаких видимых результатов, кроме перезагрузки страницы, не произойдёт.
Так как обработчика нет, то никаких видимых результатов, кроме перезагрузки страницы, не произойдёт.
Создайте форму, у которой файл с обработчиком данных лежит по адресу /people. Внутри формы расположите следующие элементы:
- 2 текстовых поля
<input> - Список с возможностью множественного выбора
- Кнопку «Отправить»
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Отправка форм | Протокол HTTP
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
В этом уроке мы рассмотрим особенности отправки форм в HTTP. Формы — это элементы HTML, которые применяются для сбора информации от посетителей веб-сайта. К ним относятся текстовые поля для ввода данных с клавиатуры, списки для выбора предопределенных данных, флажки для установки параметров. Работать будем с локально поднятым сервером, так как со сторонними серверами при тестировании на них наших уроков возникают сложности. В принципе, вы можете поэкспериментировать на любом доступном сервере. Только убедитесь, что он работает по HTTP, а не по HTTPS, так как там взаимодействие происходит немного по-другому и одного telnet будет недостаточно.
Формы — это элементы HTML, которые применяются для сбора информации от посетителей веб-сайта. К ним относятся текстовые поля для ввода данных с клавиатуры, списки для выбора предопределенных данных, флажки для установки параметров. Работать будем с локально поднятым сервером, так как со сторонними серверами при тестировании на них наших уроков возникают сложности. В принципе, вы можете поэкспериментировать на любом доступном сервере. Только убедитесь, что он работает по HTTP, а не по HTTPS, так как там взаимодействие происходит немного по-другому и одного telnet будет недостаточно.
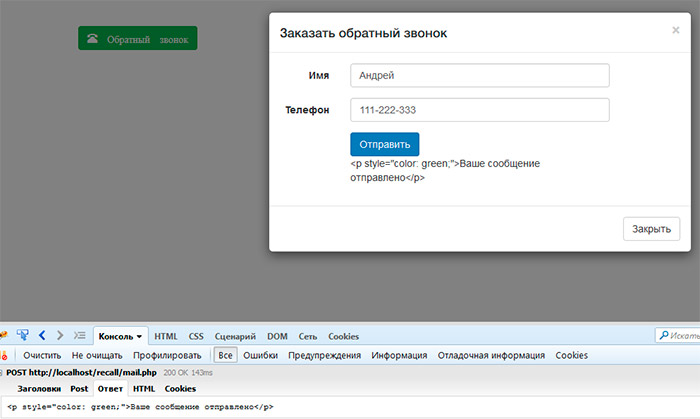
При отправке формы мы отправляем какие-то данные. Так как в HTTP не предусмотрены специальные места для отправки данных из форм, они отправляются в теле запроса. При этом в зависимости от того, какой заголовок Content-Type установлен, интерпретируется то, как будут закодированы данные при отправке. Обычно используется следующий формат Content-Type: application/x-www-form-urlencoded. Это простой формат — ключ равно значение и амперсанд между ними.
login=smith&password=12345678
Таким нехитрым способом мы можем продолжать строку, передавая столько данных, сколько захотим. Теперь попробуем сделать запрос к нашему локальному серверу.
telnet localhost 8080 POST /login HTTP/1.1 Host: hexlettesthost.com Content-Type: application/x-www-form-urlencoded Content-Length: 29 login=smith&password=12345678 # отправляем данные HTTP/1.1 200 OK X-Powered-By: Express Connection: close Content-Type: text/html; charset=utf-8 Content-Length: 7 ETag: W/"c-r0WEeVxJ7IpMIG20rN7HX9ndB4c" Date: Thu, 09 Jul 2020 03:32:54 GMT Done! Connection closed by foreign host.
После отправки сервер, получив те 29 символов, которые мы указали в Content-Length, сразу отправляет нам ответ HTTP/1.1 200 OK, в body которого одно слово Done!. Как видим, в ответе также присутствует Content-Length равный 7.
Есть еще несколько особенностей, которые нужно знать, когда мы работаем с формами в HTTP.
=.login=smith&password=1234=5678
Каким образом правильно распарсить этот результат? Не исключено, что сервер поймет то, что мы отправляем, так как парсинг происходит слева направо, но это ничем не гарантированно. Более того, в названии поля также могут быть специальные символы. Поэтому все, что отправляется на сервер, должно быть закодировано. Обычно кодированием занимаются браузеры. Но в целом, если вы пишете какие-то скрипты и используемые библиотеки об этом не заботятся, это должны сделать вы. Закодированный символ = выглядит так — %3D и не важно, какой это запрос: POST или GET. Такие закодированные последовательности символов вы можете часто видеть в адресной строке браузера. = приводится в примере ниже:
login=smith&password=1234%3D5678
Еще одна особенность связана с тем, что иногда нам нужно отправить данные, вложенные друг в друга. Например, массив опций. В таком случае тело может выглядеть так:
Например, массив опций. В таком случае тело может выглядеть так:
user[login]=smith&user[password]=12345678
Нюанс в том, что HTTP не умеет работать с такими данными. Их обработкой занимаются мидлвары (англ. middlewares — промежуточное программное обеспечение). Но если вы, например, пишете свою собственную реализацию сервера, вам придется парсить такие данные самостоятельно.
Другие способы кодирования
Помимо обычного кодирования ключ=значение существуют и другие форматы, но самым популярным является формат JSON. У него достаточно много преимуществ, в числе которых:
- JSON представляет собой строку, что и необходимо при передаче данных по сети
- Не зависит от языка
- С его помощью можно описывать сложные иерархические структуры
- Легко читается человеком
В данный момент он считается стандартом для обмена информацией между сервисами в интернете. Строка JSON выглядит следующим образом:
{
"firstName": "John",
"lastName": "Smith",
"children": [
{
"firstName": "Max",
"lastName": "Smith"
},
{
"firstName": "Annie",
"lastName": "Smith"
}
]
}
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
Начните обучение бесплатно
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
— HTML: язык гипертекстовой разметки
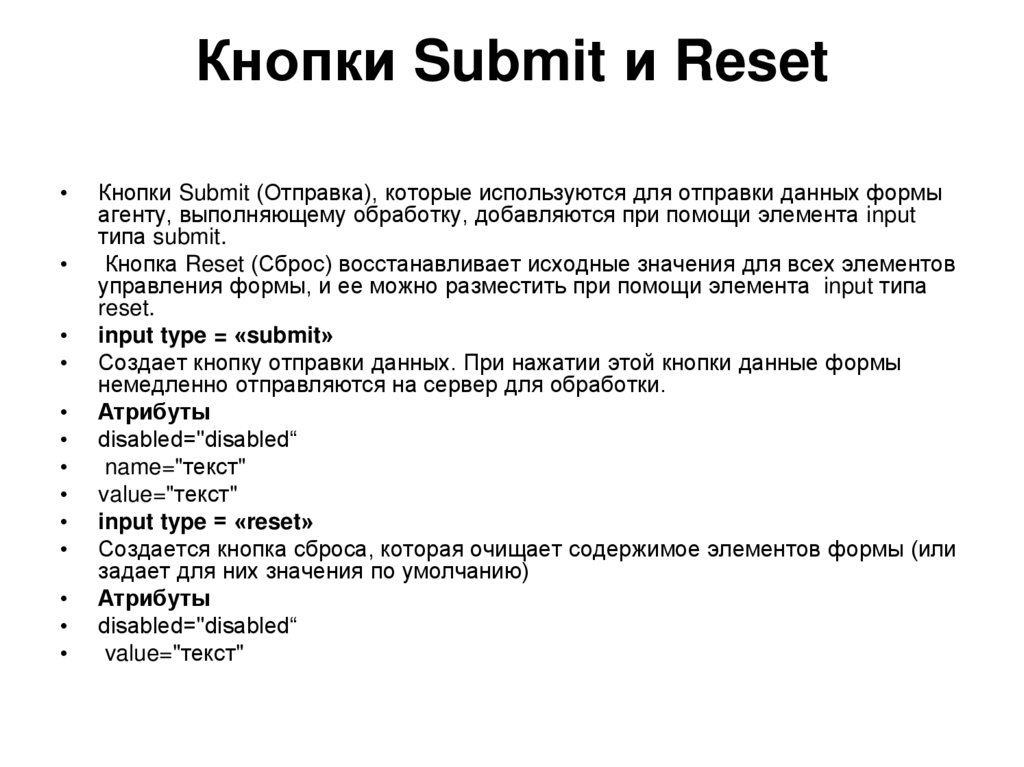
элементов типа submit отображаются как кнопки. Когда происходит событие click (обычно из-за того, что пользователь нажал кнопку), пользовательский агент пытается отправить форму на сервер.
Атрибут value элемента содержит строку, которая отображается как метка кнопки. В противном случае кнопки не имеют истинного значения.
Установка значения атрибута
Пропуск атрибута значения
Если вы не укажете значение , кнопка будет иметь метку по умолчанию, выбранную пользовательским агентом. Этот ярлык, скорее всего, будет чем-то вроде «Отправить» или «Отправить запрос». Вот пример кнопки отправки с меткой по умолчанию в вашем браузере:
Этот ярлык, скорее всего, будет чем-то вроде «Отправить» или «Отправить запрос». Вот пример кнопки отправки с меткой по умолчанию в вашем браузере:
В дополнение к атрибутам, общим для всех элемента, кнопки отправки ввода поддерживают следующие атрибуты.
formaction
Строка, указывающая URL-адрес для отправки данных. Это имеет приоритет над атрибутом action в элементе , которому принадлежит .
Этот атрибут также доступен для элементов и .
формаcтип
Строка, определяющая метод кодирования, используемый при отправке данных формы на сервер. Есть три допустимых значения:
-
application/x-www-form-urlencoded Это значение по умолчанию отправляет данные формы в виде строки после URL-адреса, кодирующего текст с использованием такого алгоритма, как
encodeURI().
-
multipart/form-data Использует API
FormDataдля управления данными, что позволяет отправлять файлы на сервер. Вы должен использовать этот тип кодировки, если ваша форма включает какие-либоfile(-
текстовый/обычный Простой текст; в основном полезен только для отладки, поэтому вы можете легко увидеть данные, которые должны быть отправлены.
Если указано, значение атрибута атрибут.
Этот атрибут также доступен для элементов и .
formmethod
Строка, указывающая метод HTTP, используемый при отправке данных формы; это значение переопределяет любой атрибут метода , указанный в форме владения. Допустимые значения:
Допустимые значения:
-
get URL-адрес строится, начиная с URL-адреса, заданного формой
атрибут действия, добавление символа вопросительного знака («?»), затем добавление данных формы, закодированных, как описано атрибутомformenctypeили атрибутомenctypeформы. Затем этот URL-адрес отправляется на сервер с помощью запроса HTTPget. Этот метод хорошо работает для простых форм, содержащих только символы ASCII и не имеющих побочных эффектов. Это значение по умолчанию.-
пост Данные формы включаются в тело запроса, который отправляется по URL-адресу, заданному
formactionилиactionатрибут с использованием метода HTTPpost. Этот метод поддерживает сложные данные и вложения файлов.-
диалоговое окно Этот метод используется для указания того, что кнопка закрывает диалог, с которым связан ввод, и вообще не передает данные формы.

Этот атрибут также доступен на и элемента.
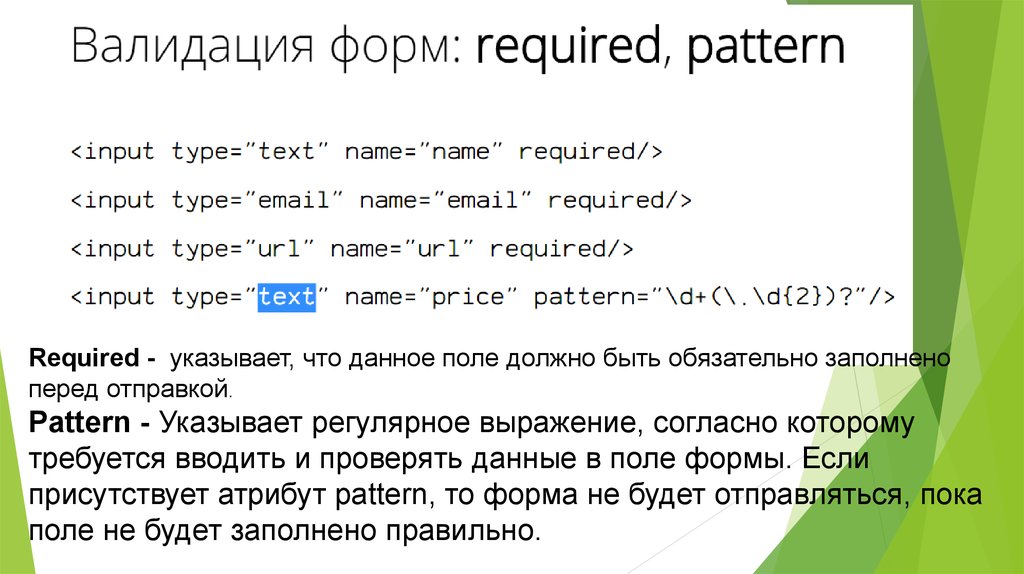
formnovalidate
Логический атрибут, который, если он присутствует, указывает, что форма не должна проверяться перед отправкой на сервер. Это переопределяет значение атрибута novalidate в форме владения элементом.
Этот атрибут также доступен для элементов и .
formtarget
Строка, определяющая имя или ключевое слово, указывающее, где отображать ответ, полученный после отправки формы. Строка должна быть именем контекст просмотра (то есть вкладка, окно или Все элементы ввода должны быть заключены в открытие и закрытие Сюда помещаются элементы ввода…. Ниже приведены атрибуты тега формы: action="Ссылка на скрипт обработчика форм" Атрибут action указывает на скрипт на стороне сервера ("внутренняя часть"), который обрабатывает отправку формы. Обычно это скрипт (PHP, ASP, Perl) или программа CGI. Дополнительные сведения см. в разделе: Динамическое переключение поля действия HTML-формы method =get|post (либо GET, либо POST) Проще говоря, если вы используете метод GET, значения отправки формы передаются как часть URL-адреса. Если это POST, информация отправляется на сервер как часть тела данных и не будет отображаться в поле URL-адреса в браузере пользователя. Если вы не укажете метод, по умолчанию берется GET. Предположим, что ваша страница обработчика формы представляет собой сценарий Perl с именем formmail.pl . код формы HTML будет: Узнайте больше о теге HTML Form здесь и о методах GET и Post здесь. В форме могут быть различные типы элементов ввода. Примеры: флажки, переключатели, простые текстовые поля и т. д. Давайте посмотрим, как создавать элементы ввода для формы. Однострочное текстовое поле может использоваться для сбора имени, электронной почты, номера телефона и т. д. от посетителей вашего веб-сайта. Вот код для создания простого текстового поля: type="text" атрибут 'type' сообщает браузеру, что должно быть создано однострочное поле ввода текста. name="FirstName" дает имя полю. Имя используется для идентификации поля на стороне сервера. Есть еще несколько атрибутов, которые можно использовать с текстовым полем значение = «значение по умолчанию» Текст, указанный вами в качестве значения, будет отображаться по умолчанию в текстовом поле. Пример: maxlength="maxChars" Задает максимальное количество символов, которое пользователь может ввести в это текстовое поле. Давайте расширим нашу предыдущую HTML-форму несколькими текстовыми полями. HTML-тег формы
такие теги: <форма> 
pl" method="post">
................................
.....Ваши входные данные здесь .....
................................
Элементы ввода формы
Однострочное текстовое поле