Что такое структура сайта и почему она важна.

Структура сайта, это то, на что очень редко обращают внимание при создании или продвижении сайта. И зря, поскольку, она имеет очень высокое значения и для улучшения позиций в поиске и для превращения посетителей в клиентов.


Четко определенная структура сайта облегчает работу сканеров поисковых систем, а это означает лучшую индексацию и больше шансов на повышение позиций.
С введением искусственного интеллекта в алгоритмы ранжирования Гугл и Яндекс, с введением голосового поиска, увеличением значения мобильного поиска, структура сайта приобрела еще большую важность, чем когда-либо.
Уже недостаточно просто создать страницы на сайте в случайном порядке. Их необходимо правильно сгруппировать по категориям, чтобы поисковые системы могли понять, по каким темам вы хотите получить рейтинг.
Ключевые слова по-прежнему важны для ранжирования, но не менее важна релевантность темы, и одним из способов достижения этого является хорошая структура сайта.
Важность хорошей структуры сайта
Структура сайта, блога или коммерческих сайтов очень важна как с точки зрения SEO, так и с точки зрения удобства использования.
Она должна быть удобной для пользователя, легкой для навигации, легкой для пользователя и служить своей цели: привлекать новых клиентов, получать больше емайл подписчиков, делать продажи, получать доход от рекламы или просто представлять информацию наилучшим образом.
Структура сайта и SEO
Четко определенная структура сайта важна для SEO по трем основным причинам:
- Она помогает поисковым системам лучше понять ваш контент
Хорошая структура сайта помогает сканерам поисковых систем быстрее читать, индексировать и понимать ваш сайт, что повышает ваши шансы на ранжирование в поисковых системах.
Работа поисковых систем заключается в следующем:
- Они обнаруживают ваш сайт в интернете.
- Они начинают сканировать вашу домашнюю страницу, а затем переходят по всем ссылкам оттуда.
- Они пытаются выяснить структуру сайта, чтобы лучше понять, как связаны ваши страницы / посты и какие страницы вашего сайта более ценны, чем другие.
Когда у вас есть оптимизированная структура, вы делаете эту работу очень легкой для них, а это означает улучшение позиций в поиске.
Если, с другой стороны, структура вашего сайта плоская, то поисковые системы всё равно проиндексируют ваш сайт, но у них не будет достаточно подсказок о том, как связаны ваши страницы.
- Хорошая структура увеличивает ваши шансы на получение дополнительных ссылок в поиске Google
Ссылки сайта — это ссылки, отображаемые под описанием фрагмента сайта в результатах поиска Google и указывающие на другие страницы вашего сайта. Они являются отличным способом сделать ваши списки поиска более заметными и повысить кликабельность сайта.


Вы не можете указать, какие части вашего сайта будут отображаться в качестве дополнительных ссылок, так как они автоматически выбираются алгоритмом Google.
Единственный способ получить дополнительные ссылки на сайт с поиска — это хорошая структура сайта.
- Хорошая структура приводит к улучшению поведенческих факторов.
Когда у вас есть четкая структура сайта, посетителям будет легче перемещаться по вашему сайту и находить то, что они ищут. В результате, будет увеличено количество страниц на каждого посетителя и соответственно, будет увеличено время нахождения на сайте.
Кроме того, при хорошей структуре сайта, посетитель не пойдет обратно в поисковую выдачу. Все это, в совокупности, сильно влияет на продвижение сайта в поисковиках.
Какова идеальная структура сайта?
Прежде чем мы углубимся в детали того, как вы можете оптимизировать структуру своего сайта, давайте сначала разберемся, что нам нужно. Какова идеальная структура сайта?
Фактическая структура сайта тесно связана с типом контента, который предлагает сайт. Если мы хотим разделить типы веб-сайтов на группы, мы получим четыре основные группы:
- Блоги
- Корпоративные сайты
- Новостные сайты
- Сайты коммерческие сайты (продажа товаров или услуг в Интернете)
Идеальная структура сайта блога
Хорошая структура сайта для блога выглядит так:


Помимо домашней страницы и других страниц, таких как о нас, свяжитесь с нами и тому подобных, статьи в блоге должны быть сгруппированы в категории в соответствии с релевантностью.
Например, если у вас есть кулинарный блог, в котором вы публикуете различные виды рецептов, то вы можете создать несколько категорий на основе типов рецептов, то есть итальянские рецепты, вегетарианские, китайские и так далее.
Идеальная структура сайта малого бизнеса / корпоративного сайта.
Основная цель сайта для малого бизнеса или корпоративного сайта — предоставить больше информации о бизнесе, его продуктах, услугах и отделах.
Хорошая структура сайта для корпоративного сайта выглядит следующим образом:


Идеальная структура для новостного сайта.


Новостной сайт, такой как онлайн-журнал, может группировать контент по нескольким категориям в зависимости от типа контента и времени его публикации.
Эта структура может помочь как поисковым системам, так и пользователям найти то, что они хотят, посетив интересующую категорию или просматривая контент по дате.
Идеальная структура сайта для сайта электронной коммерции
Структура сайта на сайте электронной коммерции может быть немного сложнее, чем на других типах сайтов, особенно когда на сайте представлено несколько различных продуктов.
Однако в типичном случае хорошая структура может быть следующей:


На самом верху структуры у нас идёт домашняя страница, а затем контент, сгруппированный по нескольким категориям.
Нет ограничений в отношении количества категорий или подкатегорий, которые вы можете создать, но на практике, не желательно создавать более 3 уровней глубины в иерархии сайта.
Другими словами, каждый продукт должен быть доступен с главной страницы менее чем за 3 клика. Это делает индексирование более быстрым и легким для понимания сканерами, а также более удобным для пользователей.
Как оптимизировать структуру вашего сайта
Теперь, когда у вас есть представление о том, какова идеальная структура веб-сайта, давайте рассмотрим, как на практике можно создать хорошую структуру для своего веб-сайта. Вот необходимые шаги:
- Спланируйте структуру сайта заранее
- Используйте категории, чтобы сгруппировать связанный контент
- Проведите SEO оптимизацию категорий
- Используйте HTML и CSS для навигации
- Используйте меню хлебных крошек
- Создайте правильную структуру внутренних ссылок
- Создайте карту сайта для пользователей
Спланируйте структуру сайта заранее
Для новых сайтов
Если вы запускаете новый сайт, то легко спланировать структуру сайта заранее. Этот шаг часто упускается из виду многими веб-дизайнерами и веб-мастерами.
Многие веб-дизайнеры и вебмастера концентрируются на визуальном аспекте веб-сайта, а вот структура остается без внимания.
Лучший способ спланировать структуру сайта — использовать вышеуказанные «идеальные структуры» в качестве начальной точки и настроить их в соответствии с вашими потребностями. Вам нужно иметь в виду следующее:
Ваш веб-сайт должен иметь иерархическую структуру. Главной точкой является домашняя страница, а затем все остальные страницы должны быть сгруппированы по категориям в зависимости от их типа.
Например, посты в блоге должны быть сгруппированы по категориям блогов и помещены в «Блог». Новостные статьи могут быть сгруппированы по дате публикации. Если вы предлагаете услуги, они могут быть сгруппированы по видам услуг.
Попробуйте подумать, что является лучшей группировкой с точки зрения пользователя. Запустите пробную структуру и попробуйте повторить шаги, которые должны быть сделаны обычными пользователями для поиска продукта или статьи на вашем веб-сайте. Если обычные посетители смогут найти нужную статью, то и поисковые системы тоже без проблем найдут их.
Ваша иерархия должна быть не более 2-х или 3-х уровней глубиной — не усложняйте иерархию вашего сайта, но сохраняйте ее простотой. Все страницы вашего сайта должны быть доступны с главной страницы менее чем за 3 клика.


Например, если вы создаете интернет магазин, то вы должны сделать такой структуру, чтобы пользователь смог посетить определенную страницу с продуктом менее чем за 3 клика. Это выглядит так:
- Домашняя страница (1 клик)
- Категория продукта (2 клика)
- Подкатегория продукта (3 клика)
- Страница продукта
Для действующих сайтов
Если у вас уже есть веб-сайт, который проиндексирован поисковиками и имеет некоторые рейтинги, то не начинайте изменять структуру своего сайта, поскольку это может негативно повлиять на ваш рейтинг. Про действующие сайты, подробнее ниже.
Используйте категории, чтобы сгруппировать связанный контент
При создании категорий необходимо соблюдать некоторые правила, касающиеся продуктов и услуг, которые вы предлагаете, или вашего блога.
Первое правило заключается в том, что вам нужно иметь категории. Причина проста: пользователям легче находить контент, который они ищут, а поисковым системам сканировать и индексировать веб-сайт.
Старайтесь, чтобы ваши категории были одинакового размера. Если категория слишком большая, потому что у вас есть много продуктов или сообщений в блогах на эту тему, попробуйте разбить их на две или три категории.
Добавьте свои категории в меню вашего сайта и домашней страницы. Не пытайтесь скрыть свои категории, но убедитесь, что ваши основные категории доступны из главного меню и связаны с главной страницей.
Используйте категории для создания релевантности контента. Это особенно важно для блогов. Одна из причин создания категорий заключается в том, чтобы повысить релевантность тем и помочь Google понять, для каких тем вы хотите повысить авторитет.
- Сделайте SEO оптимизацию категорий
- Когда вы создаете новую категорию, поработайте над ней. Особенно:
- Оптимизируйте название и описание категории.
- Напишите краткое введение.
- Добавить соответствующее изображение (с правильным текстом ALT).
- Оптимизируйте URL категории.
- Убедитесь, что категория включена в карту сайта.
- Добавьте внутренние ссылки, указывающие на страницы вашей категории.


Используйте HTML или CSS для навигации
Избегайте использования Javascript или Ajax при создании навигации. Лучший способ облегчить жизнь поисковым роботам — использовать простые теги HTML в сочетании с CSS для форматирования.
Кроме того, не используйте изображения для создания своих навигационных ссылок, но используйте текст. Это означает, что если вы хотите сделать ссылку на страницу категории со своей домашней страницы, то нужно не просто добавить изображение и ссылку на него, но также добавьте текстовую ссылку.
Используйте меню хлебных крошек
Хлебные крошки важны для SEO. Google неоднократно упоминал о необходимости иметь меню на всех ваших страницах, чтобы пользователи могли легко перемещаться по сайту.
При активации меню хлебных крошек на вашем веб-сайте убедитесь, что:
Меню хлебных крошек точно отображает структуру вашего сайта. Например, когда вы активируете меню хлебных крошек на странице продукта, оно должно содержать следующие элементы:
Главная страница — Категория продукта — Подкатегория — Страница продукта
Другими словами, в меню должны отображаться все уровни, пока вы не вернетесь на домашнюю страницу.
У вас добавлены структурированные данные для описания меню хлебных крошек для поисковых систем. Существует специальный тип разметки для хлебных крошек, который дает поисковым системам больше информации о вашей структуре навигации. Поисковики могут использовать эту информацию для улучшения отображения вашего списка поиска на ПК и на мобильных устройствах.


Создать SEO дружественную структуру внутренних ссылок
При создании структуры сайта вам также следует подумать о структуре ссылок. Ваша цель — создать оптимизированные для SEO URL-адреса, соответствующие структуре вашего сайта.
Например:
Давайте предположим, что вы решили принять эту структуру сайта для своего блога про авто:
- домашняя страница
- Категория, про автомобили — Статьи
- Категория, про ремонт автомобилей — Статьи
- Категория, про шины — Статьи
Ваша структура постоянных ссылок должна быть следующей:
avto.ru
avto.ru/avto/statyi
avto.ru/remont/statyi
avto.ru/shini/statyi
ВАЖНО:
Не путайте логическую структуру веб-сайта с URL-адресами страниц категорий и реальными URL-адресами отдельных страниц.
В приведенном выше примере URL-адрес статьи в блоге может быть следующим: avto.ru/razborka-i-sborka-dvigatelya-svoimi-rukami.
Обратите внимание, что название категории не включено в URL-адрес, поскольку его не нужно включать. Пользователям и поисковым системам удобнее хранить ваши URL-адреса короткими и точными. Google может понять категорию статьи из вашей карты сайта и меню.
Обратите внимание на вашу внутреннюю структуру ссылок
Один из способов укрепить структуру вашего сайта — это использовать внутренние ссылки.
Внутренние ссылки — это очень важный аспект SEO по 5 причинам:
- Это способ увеличить глубину просмотров и увеличить время на сайте
- Это способ помочь поисковым системам находить больше страниц на вашем сайте.
- Это способ передать «вес страницы» с сильных страниц на другие страницы и сделать их сильнее
- Это способ дать поисковым системам подсказки о ценных страницах для веб-сайта
- Это способ реализации структуры вашего сайта
В начале этого поста я упоминал, что поисковые системы в процессе сканирования начинают с домашней страницы и следуют по любым ссылкам, чтобы обнаружить и проиндексировать больше страниц с веб-сайта. Наличие внутренних ссылок на остальные ваши страницы облегчает их работу.
При создании внутренних ссылок учитывайте следующие правила:
Создавайте внутренние ссылки, указывающие на страницы вашей категории. Это поможет сканерам проиндексировать эти страницы и дать им хорошее представление о том, как связаны страницы вашего веб-сайта (и это помогает усилить релевантность страниц категорий).
Определите ваши наиболее ценные страницы и проставьте на них ссылки с других связанных страниц вашего сайта. Такие страницы всегда должны иметь большое количество внутренних входящих ссылок.


На страницах категорий убедитесь, что вы ссылаетесь на самые ценные страницы этой категории. Вы можете использовать SEO текст в анкорах ссылок. Например, если вы хотите сделать ссылку на категорию спортивной обуви на своем сайте, вы можете смело использовать анкор «Спортивная обувь» при ссылке на эту категорию. В отличие от внешних ссылок, Google не накажет вас за использование оптимизированного анкорного текста для внутренних ссылок.
Убедитесь, что у ВСЕХ страницы вашего сайта есть внутренние входящие ссылки. Страницы, на которых нет внутренних ссылок, вероятно, будут игнорироваться поисковиками, поэтому убедитесь, что на всех страницах вашего сайта есть внутренние ссылки, указывающие на них.
Предоставьте посетителям карту сайта
Она отличается от XML карты сайта, которую вам нужно создать и отправить поисковым системам. В подвале сайта вы можете включить HTML-карту сайта, которая показывает иерархию сайта для пользователей.
Вот например, как это реализовано на одном сайте интернет магазина.


Как изменить структуру сайта существующего сайта
Если у вас уже есть сайт и он ранжируется в поисковиках, то одна из проблем, с которой вы столкнетесь, состоит в том, как изменить структуру вашего сайта без потери позиций в поиске.
Несмотря на то, что необходимо предпринять ряд действий для защиты своих позиций, всегда существует риск, связанный с изменением содержимого или структуры существующего сайта. Таким образом, вы должны иметь хороший план, чтобы минимизировать риск.
Вот некоторые рекомендации, которые помогут вам:
- Прежде чем что-то менять, убедитесь, что у вас есть полное представление о том, чего вы хотите достичь.
- Не нужно просто создавать новые категории, только потому вы поняли, что это хорошая идея, но сначала подумайте, как должна выглядеть ваша полная структура сайта, и только потом начните вносить изменения.
- Используйте 301й редирект, если вы переименовываете, удаляете категории или меняете URL-адреса.
- 301й редирект сообщает поисковым системам, что URL-адрес страницы изменился. Сканеры поисковых систем обновят свой индекс соответствующим образом.
Например, если одна из страниц вашей категории имеет следующий URL:
example.com/category/seo
и вы меняете его на
example.com/articles/seo
Затем вы должны добавить следующий 301 редирект в ваш файл .htaccess или с помощью плагина редиректа.
Отправьте обновленную карту сайта в поисковики.
После внесения изменений войдите в консоль поиска Google и Яндекс вебмастер и отправьте обновленный файл карты сайта.


Структурные изменения требуют времени — правильно сформулируйте свои ожидания
Работая над SEO, вы всегда должны иметь в виду, что поисковое продвижение требует времени. Чтобы увидеть результаты изменений, которые вы вносите в свой сайт сегодня, могут потребоваться недели или месяцы.
Также важно понимать — изменение структуры сайта важно, но это не значит, что изменив только структуру сайта, сайт сразу начнёт занимать топовые позиции. Есть ещё качество контента, количество и качество внешних ссылок и еще целый ряд других факторов.
Заключение
Хорошая структура сайта сегодня важнее, чем когда-либо. Раньше мы создавали плоские веб-сайты с большим количеством страниц, нацеленных на конкретные ключевые слова, но сегодня это уже так не работает.
Времена изменились. Конкуренция высока во всех нишах, и с внедрением машинного обучения, мобильного индекса и голосового поиска важно дать поисковым системам больше подсказок по темам (а не только по ключевым словам), по которым вы хотите получить рейтинг. И лучший способ сделать это — иметь четко определенную и надежную структуру сайта.
Структура сайта должна быть иерархической и простой в использовании. Отправной точкой является домашняя страница, а все остальные страницы должны быть сгруппированы в соответствующие категории.
Пользователи должны иметь доступ к любой странице сайта по ссылкам на главной странице.
Категории сайта должны быть оптимизированы для SEO и добавлены в меню навигации. Внутренние ссылки должны указывать пользователям и поисковым системам наиболее ценный контент веб-сайта, а также помогать им определить структуру веб-сайта.
И если вы еще не провели аудит структуры вашего сайта, то эту задачу необходимо добавить в начало вашей работы над SEO.
 Загрузка…
Загрузка…Подпишитесь на обновления блога Life-Webmaster.ru и получайте в числе первых новые статьи про создание блога, раскрутку и заработок на нем!
Структура сайта — это и как делать правильно.
Привет дорогие друзья,
Этот проверочный список, по большей части, подойдёт тем, кто ещё не сделал свой сайт и только собирается. Важным является его структура. Это что-то типа дерева, которое имеет верхушку и расходящиеся вниз корни — страницы, подкатегории, разделы сайта и так далее.
Эта структура должна быть довольно точна с точки зрения, во-первых, тематики разделов и подразделов, во-вторых, с точки зрения визуального понимания и простоты, чтобы пользователи могли легко ориентироваться.
Сразу скажу этот блог не является идеалом )))) Это всего лишь блог а не интернет магазин. Для сайтов коммерческой тематики, выдерживать структуру сайта довольно важно.
что такое структура сайта
Структура сайта — это взаимосвязь страниц сайта с сохранением определённой тематики и иерархии.
Существует несколько основных видов.
Это пример интернет магазина
существующие структуры сайтов
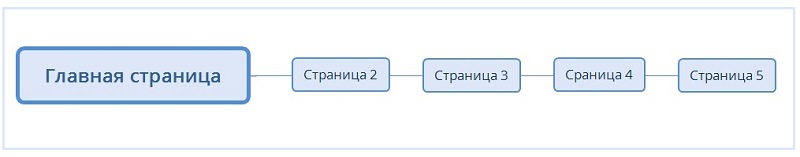
- а) Линейная структура — это самая популярная и простая, когда просто весь материал располагается сверху вниз. Чтобы посмотреть такой сайт, вам просто требуется крутить колёсико мышки. В настоящий момент часто используется в создании одностаничников, также можно для каких-то презентаций или онлайн книг.
- б) Линейная структура с ответвлениями. Это практически такой же вид как предыдущий, только помимо страницы идущих вниз у нас есть вверху горизонтальная менюшка, которая позволяет открывать другие разделы сайта.
- в) Древовидная структура — это довольно большой сайт с разными менюшками, как горизонтальными так и вертикальными. Если мы посмотрим на расположение папок внутри сайта, то увидим, что-то в виде корней дерева, которые уходят вниз, представляя собой пирамиду.
- г) Решетчатая структура — это сложноватый образ, который используется для более узкого круга проектов, например для организации каталогов сайтов. Это нужно для того, чтобы вы могли быстро и легко перейти с одного раздела в совершенно другой раздел без выхода в главное меню сайта.
зачем нужна структура разделов сайта?
- Удобство пользователя. Поставьте себя на место посетителя, который заходит на Ваш сайт впервые и хочет быстро решить свою проблему. Вы должны сделать его пребывание у Вас и решение вопроса по максимуму простым и удобным. Одним из самых важных факторов этого удобства как раз является правильно построенная структура сайта. Находясь на любой странице сайта, пользователь должен понимать откуда он пришел и как попасть:
-на главную
-в любую другую категорию
-в категорию, где он находился
-в контакты и условия работы
-в похожие товары и пр. Конечно, в этом всем ему поможет правильная перелинковка, но фундаментом будет именно структура Вашего сайта. - Удобство поисковых систем. С помощью правильно построенной структуры сайта поисковому роботу легче будет проиндексировать все Ваши страницы и ничего не упустить. Если поисковик зайдет к Вам и увидит, что структура непонятная и слишком сложная, он просто может «развернуться и уйти» на следующий сайт. При этом он отметит, что это некачественный сайт и туда не будет заходить еще очень долго.У Вас может быть интересный уникальный контент, красивый дизайн и т.д., но этого всего поисковая система уже не увидит и не проиндексирует только из-за нарушения правил структуры сайта.А если не увидит поисковая система, не увидит и Ваша целевая аудитория. Дальше логическую цепочку продолжать не имеет смысла, все понимают последствия.
- Продвижение. Чем выше уровень вложенности страницы, тем легче ее продвигать. Вес сайта распределяется по всему сайту зависимо от уровней вложенности страниц. То есть, главная (1 уровень) имеет, по мнению поисковиков, самую большую важность. Категории (2 уровень) имеют тоже большой вес, но уже не такой, как главная.Страницы каждого следующего уровня имеют все меньше и меньше веса. Это обязательно нужно учитывать при построении структуры и распределении запросов по страницам.
как создать правильную структуру сайта?
(проверочный список)
- Семантическое ядро. Если у вас есть семантическое ядро. То есть совокупность слов, которые описывают тематику будущего ресурса. То ориентируясь на него, необходимо составлять какие разделы и темы будут на веб-ресурсе, какое будет меню и навигация, чтобы сразу было понятна вся тематика.
- Количество страниц. Чем больше тем лучше — думайте об этом наперёд, где они будут все располагаться и размещаться. Старайтесь делать не просто одностраничник. Полноценный сайт с разделами, адекватным меню. Конечно поисковые системы не особо делят сайты по количеству страниц, однако чем больше страниц у вас будет, тем больше клиентов к вам придёт.
- Уровень вложенности
- Тематика категорий. Поисковые системы давно научились отслеживать тематику. Поэтому следите, чтобы в разделе стулья у вас были страницы о стульях и подобной тематике, никаких статей про гусей и лебедей в данном разделе. Следите за этим, чтобы не возникало неразберихи и путаницы. Поисковики эту аккуратность заметят, вас недвусмысленно поблагодарят высокими позициями в ТОПе.
Под каждый запрос отдельная страница. Создавая структуру сайта помните, что на 1 странице можно продвигать только 1 запрос и его вариации. Решите, какие запросы хотите продвинуть в первую очередь, а какие менее важны для продаж. Сделайте сайт таким образом, чтобы позже можно было добавить новые страницы без ущерба для его структуры.
ПРИМЕР
Приведу пример разделов интернет магазина по очкам. Здесь были выделены наиболее популярные запросы и подкатегории сделаны из менее популярных запросов в интернете.
***
По структуре всё. Здесь нет ничего сложного. Необходимо использовать чистую голову и здравый смысл и даже не потребуется этот чек-лист (проверочный список). Если будет разумный подход и стремление сделать сайт для людей, то всё получится гораздо лучше чем хотелось бы.
P.S. конечно те примеры структур, что вы видели выше, не всегда являются идеалом, все зависит от тематики вида сайта.
С уважением, Алексей Смоляков.
Понравилась инфа, поделись с друзьями 😉
Что такое структура сайта, какие есть виды и как правильно ее сделать

Как же правильно планировать создание своего сайта? Надо разрабатывать его логическую структуру! В этом посте я расскажу о том, что такое структура сайта, и как правильно ее разрабатывать, чтобы ваш сайт стал популярным и авторитетным ресурсом в своей нише. Более того, я поделюсь с вами одной классной структурой, о которой даже не все профессиональные вебмастера знают. Заинтриговал? Тогда приступаем!
Что такое структура сайта?
Для начала разберемся с определением. Мой блог — не Википедия, поэтому я расскажу простыми и понятными словами.
Структура веб-сайта — это способ группирования контента в определенные блоки таким образом, чтобы все статьи являли собой либо линейную, либо древовидную последовательность. Ситуация похожа на строительство дома. Мы можем возводить здание любой площади и любой этажности, но оно должно иметь какую-то структуру.
Ни поисковые системы, ни пользователи не выдвигают никаких требований к структуре сайта. То есть, вебмастер волен публиковать материалы так, как он хочет.
Давайте же рассмотрим три разных типа структурирования материалов и выберем самый лучший.
Структура сайта – «Без структуры»
Это очень популярный тип представления материалов. Смысл его очень простой:
● Материалы привязаны к какой-то конкретной теме;
● Посты публикуются нерегулярно: несколько раз в день, раз в неделю, пауза на месяц, а потом — большое количество публикаций за один день;
● На сайте есть какие-то рубрики, но они служат, скорее, элементом дизайна, так как тематика статей весьма широкая, хотя и все публикации связаны одной идеей.

Если кратко, кажется, что это плохая структура. Но именно так создают свои блоги многие и начинающие, и профессиональные, вебмастера. У них уже есть привязка к тематике, и они не считают должным проводить какое-либо дальнейшее структурирование. Среди примеров таких сайтов есть известные новостные издания. Они просто публикуют ленту новостей «обо всем».
Трафик получают в основном с новостных агрегаторов — Яндекс новостей, Гугл новостей, портала Ukr.net, если речь идет об Украине, и других. Но если изначальная ориентация вебмастера на то, чтобы привлекать постоянных пользователей, то от данного подхода ему лучше отказаться.
В принципе, показать пользователям список всех статей помогают определенные плагины и карта сайта, но посетителей такой длинный список вряд ли заинтересует.
Структура «Категории»
Это — самый популярный подход, который чаще всего применяют блоггеры. Идея очень простая:
● Выбирается определенная ниша, которой посвящен веб-сайт или блог. Например, «Заработок денег в Интернете».
● Эта ниша разделяется на 10-15 рубрик. Больше — не надо, так как будет все очень запутано, меньше — тоже не стоит.
● Когда публикуется очередная статья, она обязательно попадает в одну из рубрик. Таким образом получается равномерное наполнение всех рубрик сайта контентом. Если пользователя заинтересует тот или иной материал, и ему захочется продолжить изучение, он перейдет на страницу рубрики и найдет нужную информацию.

Плюс данного подхода очевиден: вам не надо рисовать никакие визуальные представления, задумываться о том, чтобы придерживаться какой-то логики. Стоит просто изначально очень тщательно подойти к вопросу определения категорий.
Если по ходу развития сайта вы замечаете, что одна категория не наполняется, тогда вы ее просто сливаете с другой.
Например, вы создали пять больших категорий:
● Заработок без вложений;
● Заработок с небольшими вложениями;
● Инвестиции;
● Пассивный доход;
● Активный доход.
Вот такие пять категорий. А кроме них еще 10 по заработку в каждой социальной сети — Инстаграм, Ютуб, Фейсбук, Вконтакте и др.
Если в каждую из этих категорий не получается публиковать большого количества материалов, то логичнее объединить их все в одну – «Заработок в социальных сетях».
Структура «Сериал»
Название придумал я сам, и сейчас объясню, что это значит. Вы наверняка подписаны хотя бы на один Ютуб-канал, и знаете, что любой уважающий себя ютубер регулярно рекомендует подписаться, чтобы не пропустить обновления. Почему бы этот подход не применить при создании и развитии сайта?
Идея очень простая: публикуете материалы таким образом, чтобы в конце каждой статьи был намек на содержание следующей.
Вы заметили, что каждый раз, когда я прощаюсь с вами, предлагаю подписаться, поделиться ссылкой на данную статью и обещаю что-то интересное в следующий раз. Но это «что-то» не описываю. Этому потому, что зачастую сам не знаю, о чем буду писать в следующий раз.
Я бы мог оптимизировать эту стратегию немного и делать какой-то намек. Например, если в следующий раз я собираюсь писать о выборе лучшего вебхостинга, то можно было бы написать так: «А если вам надоело получать уведомления от мониторинговых сервисов о недоступности ваших сайтов, обязательно подпишитесь, так как в следующий раз я расскажу о трех самых надежных веб-хостинговых компаниях Рунета, каждая из которых и бонус подарит при покупке, и сайты быстро и бесплатно перенесет».
Видите разницу? Тут речь не идет о категориях, я цепляю вас в данной статье, моя цель — перенаправить вас на статью, которая будет опубликована в обозримом будущем. Далее, в будущей статье я тоже сделаю зазор на «очередное будущее».
В этом случае, разумеется, надо быть очень хорошим мастером слова, плюс публиковать очень связанный контент. Такая стратегия хорошо подходит тогда, когда в блоге есть ориентация на конкретного человека, на его личные характеристики, или просто тема очень интересная.
Например, так можно развивать фитнес-блог или кулинарный портал, когда посетители приходят не за рецептами, а именно за теми рецептами, которые публикует автор, и которых более нигде в Интернете нет.
Структура SILO
А теперь пришло время поделиться с вами структурой под названием SILO. Она применяется профессиональными вебмастерами, которые ориентируются на получение больших количеств трафика с поисковых систем.
Не переживайте, это не информатика, все намного проще. Предположим, мы создаем кулинарный сайт. За следующие несколько лет планируем опубликовать несколько тысяч рецептов. Последовательность создания SILO структуры следующая:
● Для начала определяем главные рубрики. Их должно быть штук пять. Например, «Сладости», «Салаты», «Гарниры», «Напитки», «Постное меню».
● Теперь берем каждую из этих рубрик и разделяем ее еще на пять. Например, «Сладости» можно разделить на «Торты», «Печенья», «Запеканки» и прочее.
● Теперь каждую из подрубрик тоже разделяем. Например, подрубрику «Торты» можно разделить на «Бисквитные торты», «Вафельные торты», «Творожные торты», «Песочные торты».

● Таким образом получаем 50-100 (в отдельных случаях даже больше) рубрик и подрубрик. После этого начинаем их заполнять. При этом необязательно придерживаться логики блога, можно за один раз публиковать большое количество материалов. Ведь в данном случае ваш веб-сайт будет больше похож на энциклопедию, а не на блог.
Плюс такого подхода очевиден. С помощью внутренней перелинковки можно здорово повлиять на вес каждой страницы. Вы увидите всю эту информацию в вебмастере. Для поисковых систем данный сайт будет простым и понятным.
Недостатки подхода тоже есть. Подойдет такое планирование только крупным проектам, у которых есть база готовых материалов. Среди них онлайн-энциклопедии, интернет-магазины и прочие. Блог или даже большой новостной сайт я бы на основе SILO-структуры не строил.
Полезные советы
● Помните, мы живем в 2019 году, когда примерно половина посетителей пользуются мобильными устройствами. Их маленькие экранчики просто не смогут отобразить структуру вашего веб-сайта. Сегодня вообще в тренде стиль минимализм. Все очень просто: посетитель должен видеть только вашу статью, и больше ничего.
Не надо никаких ссылок на рубрики в боковой колонке, просто потому что боковой колонки как таковой быть на сайте не должно. Да, в версии для компьютера вы можете хоть три колонки сделать, но сейчас ориентация идет на то, чтобы структуру сайта создавать внутри статей, то есть, с помощью внутренних ссылок. Пользователь, таким образом, сам выстраивает свой физический путь по вашему сайту без каких-либо категорий, основываясь на своем интересе.
● Внутренняя перелинковка уже не работает так хорошо, как она работала в прошлые годы. Сейчас в ходу поведенческие факторы, то есть, то, насколько пользователи задерживаются на вашем веб-сайте, и что именно они на нем делают. Один из лучших больших веб-сайтов с точки зрения поведенческих факторов — это Aliexpress.

Но разве в нем применен такой тщательный подход к созданию категорий? Да, они есть, но акцент создатели все же сделали на предоставлении качественного сервиса и огромнейшего количества единиц товара, каждая из которых представлена на отдельной странице.
Надеюсь, данный материал поможет вам сделать правильный выбор при подборе структуры для вашего веб-сайта. Если эта информация может быть актуальной кому-то из ваших друзей, обязательно поделитесь ссылкой. Подпишитесь также на обновления моего блога!
А если вы только начинаете и не хотите самостоятельно разбираться в этих всех премудростях, тогда рекомендую классный курс «Как создать свой сайт» от настоящего гуру вебмастеринга Василия Блинова.
Пока!
Похожие статьи:
Структура сайта | CMS Рейтинг
Структура сайта – это некий план ресурса, разделяющий смысловое содержание проекта на отдельные блоки и страницы для удобства восприятия информации. Для объединения отдельных элементов в единое целое необходимо руководствоваться логикой, правилами построения и знать о доступных средствах, способных решить поставленные задачи. Четкое структурирование повышает уровень комфорта посетителей, что является одной из приоритетных целей функционирования любой площадки.
 Пример структуры сайта, созданной в Mindmeister
Пример структуры сайта, созданной в MindmeisterВажность создание четкой и понятной структуры
Чтобы понять, насколько важно грамотное выполнение структурирования, достаточно визуализировать поход в ближайший супермаркет. Если товары в таком магазине расставлены хаотично, при этом ассортимент отдельной группы разбросан в разных частях торговой точки, то на поиски и покупки уйдет много времени. Это же правило распространяется на расположение функциональных элементов. Вряд ли покупатель вернется сюда без необходимости.
Разработка структуры – тот этап, где креативность и нестандартный подход может принести больше вреда, чем пользы.
Влияние на выдачу поисковых систем и поведенческие факторы
Поисковики считают продуманную логическую структуру полезной для посетителей со всеми вытекающими последствиями. Гугл, Яндекс и другие крупные компании последние несколько лет пересмотрели подход к формированию рейтинга сайтов, а главным критерием оценки площадки стала польза для аудитории.
 Пример грамотной структуры сайта
Пример грамотной структуры сайтаПоисковики уделяют пристальное внимание к изучению структуры посещаемых площадок, формируя определенный шаблон. Пробиться в ТОП-10 без соответствия образцу практически нереально. Особенно среди коммерческих проектов. Составленный поисковыми роботами шаблон не является строгим, и может со временем видоизменяться. Ознакомиться с требованиями к построению ресурса можно на сайтах поисковиков, которые представлены в разделе справочников и сервисов для вебмастера.
Какие преимущества дает четкая структура:
- улучшение позиций в выдаче;
- ускорение индексации;
- снижение вероятности пропуска страниц при индексации;
- увеличение длительности нахождения на площадке;
- возрастание конверсии и юзабилити;
- увеличение числа постоянных посетителей;
- общее повышение активности аудитории;
- положительное влияние на имидж владельца площадки;
- усиление лояльности пользователей.
 Простейшая структура сайта небольшого интернет-магазина
Простейшая структура сайта небольшого интернет-магазинаЕсли посетитель быстро нашел ответы на интересующие вопросы, то это огромный плюс для продвижения ресурса.
Для вебмастера четкое структурирование упрощает отладку и обслуживание ресурса, сокращая траты времени, сил и действий на обрабатывание данных сайта, избавляя от таких распространенных ошибок как пустые страницы и дубли.
Виды структур сайта
Существует две разновидности структуры:
- внешняя;
- внутренняя.
В первом случае подразумевается общий вид, расположение блоков и функциональных элементов, а во втором – размещение страниц (URL) в каталоге площадки, представленное в виде плана, который называют картой сайта.
Специфика внешней структуры и правила ее построения
Внешнее оформление площадки играет важную роль в обеспечении высокой оценки юзабилити ресурса. В случае использования CMS, готовых платных или бесплатных шаблонов вопрос частично решаем, так как страницы уже имеют оформление. Достаточно доработать их под свои нужды, чтобы проект отвечал предъявленным требованиям.
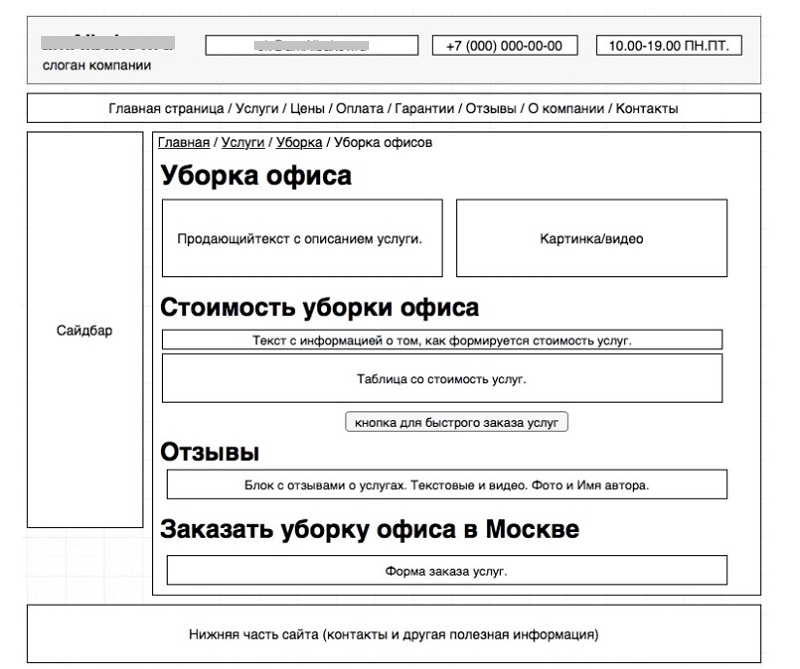
 Пример посадочной страницы сайта услуг
Пример посадочной страницы сайта услугОсновные элементы сайта и их назначение:
- Шапка – горизонтальное меню в верхней части экрана, оформленное с учетом особенностей тематики ресурса. Здесь указывают название, подзаголовки, а также размещают навигационную панель.
- Центральный блок – содержит основную смысловую нагрузку, выраженную в контенте. Это может быть текстовая информация, видео, изображения, карточки товаров. Центральный блок должен находиться на приметном месте – на первом, максимум – на втором экране при вертикальной прокрутке.
- Боковые сайдбары – выполняют различные функциональные задачи. Здесь располагают рекламу, навигационные элементы, подборку актуального материала на схожую тему. Сайдбары могут находиться слева, справа, с обеих сторон или вовсе отсутствовать, если в них нет необходимости.
- Футер – он же подвал. Это небольшое меню в нижней части страницы, которая предназначена для различной информации о владельце площадки, контактной информации, ссылок на полезные страницы, дополнительного навигационного меню при условии, что основной контент подразумевает много прокруток (лонгриды, большой список товаров).
Подобный вид имеют практически все сайты в Интернете, поэтому настоятельно не рекомендуется отклоняться от представленной модели. Пользователю будет сложнее найти информацию, а поисковые системы оценят ресурс как неудобный для аудитории, что означает негативные последствия.
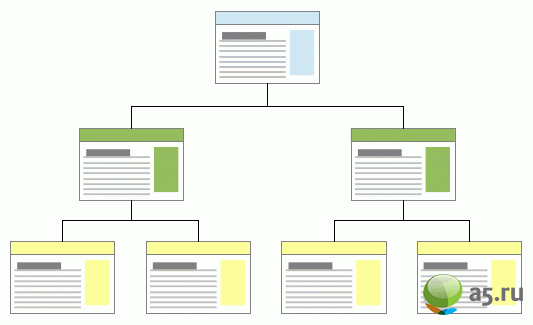
 Древовидная структура сайта
Древовидная структура сайтаВнутренняя структура и ее особенности
Перепланировка устройства URL требует от разработчика пристального внимания к деталям. План разрабатывается на этапе создания ресурса. Для изменения структуры требуется комплексная переработка площадки, что может занять несколько недель. Если не получается самостоятельно продумать расположение, при котором получится гармонично распределить доступные ссылки, то можно привлечь к работе профессионала.
Что же касается типов организации материала, то можно выделить такие:
- линейная;
- блочная;
- древовидная;
- теговая;
- линейная с ответвлениями.
Линейные структуры и блоки используются в небольших проектах – это простые типы. Подобный вид имеют блоги, сайты-визитки и презентации. Древовидная и теговая относятся к типу сложных, имея более двух вложений. Структурирование используется для организации работы интернет-магазинов, порталов, корпоративных сайтов, форумов и так далее. Наиболее популярный вариант – древовидное устройство, что позволяет выстроить четкий порядок со строгой иерархией – это оценят и аудитория, и поисковые роботы.
Использование глубокой древовидной структуры с четырьмя и более вложениями – это моветон. Целесообразность применения большой глубины есть у крупнейших торговых площадок, таких как Aliexpress и Amazon. Для большинства проектов оптимальным считается три уровня: «Категория/Подкатегория/Искомый материал».
 Вопросы для определения портрета ЦА
Вопросы для определения портрета ЦАМетоды организации ссылочной структуры ресурса
Чтобы самостоятельно разработать удобное устройство сайта, необходимо обладать стратегическим мышлением, логикой и аналитическим складом ума. Ускорить и упростить процесс помогут сервисы и инструменты для вебмастеров, большинство из которых находятся в бесплатном доступе.
Определяем целевую аудиторию
Это важно не только с точки зрения построения ресурса, но и для его развития в целом. Нужно понять интересы и особенности целевой аудитории, ведь поведение групп может существенно отличаться. На этом этапе нужно определить, как подтолкнуть посетителей к выполнению запланированных действий. Без понимания потребностей и желаний пользователя невозможно создать удобное для него устройство площадки.
Сбор семантического ядра
Собранная информация поможет определить ориентировочное строение: количество категорий, подкатегорий, уровень вложенности и так далее. На этом этапе определяются ключевые звенья конструкции, что позволяет составить примерный план, рассчитать объем работ и сложность разработки.
Группирование
После сбора запросов нужно их грамотно рассортировать. Рекомендуется создавать иерархию на основе частотности ключевиков. Впоследствии страницы нужно оптимизировать под конкретный запрос, что улучшит позиции сайта в рейтинге и упростит продвижение.
 Яндекс.Вордстат — сервис подбора ключевых слов
Яндекс.Вордстат — сервис подбора ключевых словПри этом нужно сочетать ориентацию на SEO с потребностями посетителей, чтобы семантика не шла вразрез с удобством для пользователя. В качестве примера можно привести такие страницы как «Доставка», «Способы оплаты» и другие. Аудитория должна иметь доступ к важной информации, независимо от частотности запросов. Будет нелогично, если эти страницы будут находиться глубоко во вложениях – обычно их выносят как отдельные пункты навигационного меню.
Еще один полезный метод – анализ площадок конкурентов и площадок со схожей направленностью. Это поможет найти решения в затруднительных ситуациях, заполнить пробелы, изучить особенности построения.
Таким образом, нужно использовать тройной подход:
- особенности целевой аудитории;
- аспекты SEO;
- изучение структуры сайтов конкурентов.
Сочетание методов позволит разработать модель, которую хорошо воспримут поисковые системы и посетители. Не стоит забывать, что соответствие определенному шаблону является одним из важных факторов выхода в ТОП-10 поисковой выдачи. Это особенно полезно при открытии или перезапуске проекта.
Визуализация
После того как составлен текстовый план ресурса, рекомендуется создать его визуальную модель. Для этого создают схемы при помощи любого из удобных сервисов, чтобы наглядно оценить удобство составленного плана.
Разработка навигации
На предшествующих этапах часто обнаруживается чрезмерное углубление или ширина структуры. Частично решить проблему возможно при помощи создания удобной навигации. Доступ к важной информации можно оформить через сайдбары, выпадающее меню, представления карты сайта. Таким образом можно избавиться от лишних уровней углубления.
 Типы внутренней структуры сайта
Типы внутренней структуры сайтаРеализация
После того как удалось разобраться с устройством ресурса, можно приступать к его реализации. Неопытные вебмастера нередко пропускают один или все предыдущие пункты, поэтому реализация и дальнейшее развитие проекта часто связаны с постоянными проблемами и тратой времени на их устранение.
На этом этапе подбираются решения для поставленных задач.
Тестирование
Перед запуском нужно проверить корректное оформление и функционирование разделов и элементов. Помимо самостоятельной проверки, рекомендуется прибегнуть к подключению сервисов проверки. Если речь идет о серьезном проекте с существенным бюджетом, то стоит воспользоваться услугами комплексного аудита сайта.
Общение с аудиторией – средство поиска ошибок в структуре сайта
Если ошибок в построении площадки нет, это не означает, что ресурс не нужно совершенствовать в будущем. Лучшим средством выявления проблем является общение с аудиторией. Это может быть выражено в опросах, прямом общении через мессенджер, комментарии, отзывы и форму обратной связи. Таким образом можно лучше понять желания пользователей, чтобы адаптировать сайт под их предпочтения. Довольный посетитель охотнее совершает целевые действия.
Фильтры и теги как средства упрощения структуры
Это эффективные механизмы для решения проблем, связанных с разработкой структуры проектов с большим объемом контента.
 Xmind – полезный конструктор визуальных схем
Xmind – полезный конструктор визуальных схемКакие задачи решают фильтрация и теги:
- ускорение поиска;
- дополнительные возможности для продвижения;
- повышение юзабилити;
- улучшение конверсии;
- возрастание удовлетворенности пользователя и оценки поведенческого фактора.
С помощью этих механизмов сортировки возможно улучшить функционирование ресурса. Если взять для примера блог, то с помощью фильтра посетитель может выбрать период времени выпуска постов, а с помощью тегов найти публикации с интересующей тематикой. Внедрение фильтра поиска и тегов в интернет-магазин помогает потенциальному клиенту быстро найти интересующий товар, отсеивая неподходящие предложения.
Полезные сервисы для разработки структуры
Для самостоятельной разработки и оценки эффективности строения площадки пригодятся следующие инструменты:
- Справочники от Гугл и Яндекс – информация о требованиях к площадкам.
- Яндекс Вордстат и планировщик ключевых фраз от Гугл – сбор семантики.
- Сервисы Semrush и Serpstat – анализ площадок конкурентов.
- Excel от Microsoft – для разработки структуры в формате таблицы. Доступен аналог в Гугл документах.
- Draw.io – применяется для создания визуальных схем. Аналоги – Xmind и более функциональный, но платный Mindmeister.
- Яндекс.Метрика, Google Analytics – инструменты комплексного анализа.
- Яндекс.Вебвизор – доступен в меню Яндекс.Метрики. Средство для отслеживания действия посетителей на сайте благодаря созданию записи.
Все это поможет создать и развивать проект с максимальной эффективностью.
 Иерархия страниц
Иерархия страницПодведем итоги
Продуманная структура – ключ к совершенствованию и развитию проекта. Грамотное составление плана обеспечивает удобство площадки для изучения поисковых роботов и серфинга посетителей. Целесообразно заложить основу структуры на этапе разработки – это убережет от проблем с последующей перестройкой сайта, появления дублирующих страниц и ошибок SEO.
При наличии свободного времени, желания и аналитического склада ума выполнить подготовку возможно самостоятельно – в противном случае к процессу рекомендуется привлечь специалиста.
Что такое структура сайта |
О чем сегодня поговорим? – О структуре сайта и рассмотрим следующие вопросы:
- Надо ли вебмастеру-новичку заранее продумывать структуру сайта?
- Что такое структура сайта?
- Что такое внутренняя структура сайта
- Что такое внешняя структура сайта
- Значение внутренней и внешней структуры сайта
Содержание статьи
1. Надо ли вебмастеру-новичку заранее продумывать структуру сайта?
Практически на любом сайте, посвященном сайтостроению, особенно для на сайтах для начинающих вебмастеров, только-только вступающих на путь вебмастеринга (т.е. сайтостроения), можно найти такое указание: прежде чем делать сайт, продумайте его тематику и структуру.
Держите меня шестнадцать человек! — Да откуда новичку знать какая должна быть структура сайта и что это такое вообще.
Нет!
Продумать структуру сайта новичок не сможет по двум причинам:
- он не знает что это такое;
- он не может предвидеть куда кривая его вывезет.
Сначала поговорим о второй причине. Я утверждаю, что ни один начинающий вебмастер не сможет прогнозировать развитие своего сайта. Возьмем для примера … меня. Я знаю, что такое структура сайта, практически не испытываю (по сравнению с начинающими) затруднений с технической частью сайта, имею большущий план написания статей и в то же время как раз сегодня я начинаю переделывать структуру сайта.
Почему?
Да просто потому, что решил-таки установить на блоге плагин (это такое маленькое, но очень полезное дополнение к Вашему WordPress’у), который показывает заголовки всех опубликованных статей, а их уже почти полтысячи. В результате мне придется несколько усложнить структуру сайта: ввести новые рубрики, в старых рубриках сделать подрубрики и под-подрубрики для лучшей навигации по сайту, ввести новые метки (тэги) и т.д. В общем, на ближайшие недели я работой обеспечен.
Естественно, что при этом у меня изменятся адреса (URL’ы) существующих страниц блога, будет часто выскакивать ошибка 404 (когда страница по введенному адресу не будет показываться). И вот это меня раньше останавливало. – Ошибка 404 не приветствуется поисковиками, если мягко сказать. А если рубануть прямо, то — можно угодить под бан (наказание, которое поисковые системы накладывают на сайты-нарушители).
Но деваться мне некуда: каждый день только усугубляет ситуацию (новые статьи-то я пишу почти каждый день). Уже нашел отличную статью об этой ошибке на сайте gering111.com. Буду делать страницу 404 ошибки в соответствии с советами автора.
Возвращаемся к нашей проблеме – к структуре сайта. Да разве я мог (когда начинал блог) предвидеть это? Нет. Более того. Вот хотел я написать учебник по WordPress’у для начинающих и написал-таки. Стержневая мысль его: как сделать сайт на локальном сервере Денвер.
Однако, с течением времени, я понял, что я описал только один из возможных вариантов развития событий, есть и другие, отличающееся и довольно сильно. Значит, надо писать еще парочку учебников. Зачем? – У любого вебмастера должен быть выбор: поступить так или иначе, а если он не знает ничего? Значит, мне придется писать учебник №2 и №3 и их каким-то образом интегрировать в структуру сайта.
Поэтому мне придется переделывать структуру сайта и, боюсь, еще не раз. И Вы, только вступающие на этот путь, должны быть готовы к этому.
Так что же, заранее продумывать структуру сайта не надо?
Надо, если есть такая возможность. Я, кстати, и не говорил, что не надо, я говорил – что это невозможно сделать в ее окончательном варианте. Структуру сайта Вы будете все время совершенствовать и совершенствовать. Но сначала нам надо разобраться с этим понятием.
2. Что такое структура сайта?
В Интернете можно немало, подчас противоречащих друг другу определений. Очень часто путают внутреннюю и внешнюю структуру сайта. Разберемся с этим.
Структура сайта – это система взаимного расположения его частей, т.е. это то, из каких частей он состоит и как эти части располагаются на сайте.
Я уже упоминал, что есть внутренняя и внешняя структура сайта. Рассмотрим сначала внутреннюю структуру.
3. Что такое внутренняя структура сайта
Внутреннюю структуру сайта можно уподобить оглавлению книги: есть главы (рубрики), параграфы (подрубрики) и одного взгляда на оглавление Вам сразу становится ясным и содержание книги, и что и где искать.
Сайты создаются для разных целей и от этого во многом зависит какая у него будет внутренняя структура. Чаще всего используется вот такая:
Рис.1
Цифрой 1 обозначена главная страница сайта. Значение главной страницы сайта понемногу уходит в прошлое, с появлением различных CMS (систем управления контентом) люди все реже и реже заходят на главные страницы. В CMS WordPress, например, главная страница – это, по сути, Ваша личная лента новостей, где показаны самые последние статьи.
Цифрами 2-10 обозначены рубрики (главы) сайта. В рубриках располагаются статьи (цифры от 11 до 30).
Когда я выше писал о структуре сайта, я имел виду именно внутреннюю структуру. Теперь рассмотрим внешнюю структуру сайта.
4. Что такое внешняя структура сайта
Внешняя структура сайта – это блок-схема сайта, это то, какие элементы (части) Вы используете на всех страницах сайта и каково их взаимное расположение. Это то, что Вы видите, заходя на любой сайт. Упрощенную модель сайта (его макет) можно представить так:
Рис.2
У каждого сайта есть шапка, где обычно пишется заголовок (подзаголовок) сайта, навигационное меню, где пишутся названия рубрик, меток и другая полезная информация, основная часть сайта (на рисунке – область контента), где публикуется основная информация (попросту говоря – там, где сама статья), подвал, где показана некоторая служебная информация.
Конечно, такая структура – не догма, я встречал сайты без шапки, без футера (подвала), с одной или несколькими боковыми колонками (она называются сайдбар), сайдбары могут располагаться справа, слева или с обеих сторон, но в целом такая структура оптимальна, позволяет подать всю нужную информацию. Мой блог сделан именно по такой схеме.
5. Значение внутренней и внешней структуры сайта
От структуры сайта напрямую зависит, сможет ли посетитель найти интересующий его материал, насколько ему будет комфортно на Вашем сайте. И здесь у Вас может возникнуть вопрос: какая из двух структур важнее? Отвечаю: обе важны и ни одной из них пренебрегать нельзя.
С внешней структурой сайта определиться легче. Выбранная Вами CMS уже предполагает какую-то структуру. Конечно, ее можно усовершенствовать и довольно серьезно, но сначала придерживайтесь ее, так Вам будет легче. И изменять ее в будущем легче, чем внутреннюю структуру.
С внутренней структурой сайта определиться гораздо сложнее. Я бы посоветовал сделать так: попытайтесь представить себе, о чем Вы будете писать на сайте и каждое такое направление сделайте рубрикой.
Только не надо писать обо всем на свете, выберите одну тематику, в рамках этой тематики выделяйте направления. Если какое-то направление будет довольно широким — разбейте его на поднаправления, это будут подрубрики. А со временем, когда по избранной теме у Вас в голове сложится ясная картина, Вы и сами сможете усовершенствовать внутреннюю структуру. Как это происходит сейчас у меня.
Ждать же момента, когда она сложится (т.е. картина по избранной тематике) и только потом приступать к созданию сайта, не стоит – каждый год будет приносить Вам все новые знания, на старые Вы будете смотреть под другим углом, подчас оценивать что-либо с прямо противоположных позиций. Такова жизнь! И так устроен человек!
Внутренняя структура сайта — Блог на A5.ru
Внутренняя структура сайта — логичное расположение всех элементов на страницах, их взаимосвязанность по тематике и значению, а также упорядоченность страниц ресурса. Неправильная компоновка разделов приводит к тому, что часть информации остается «за кадром» как для поисковых систем, так и для пользователей.
Грамотное построение ресурса необходимо для достижения следующих задач.
- Простота разработки. Если четко определить контуры проекта и заранее установить связи между объектами, времени на написание кода тратится меньше, а готовый веб-продукт получается более качественным.
- Возможность модернизации. Продуманная SEO-структура сайта — прочный фундамент для дальнейшего развития проекта. При наличии оптимально построенной схемы ресурса наращивание числа страниц и разделов не скажется на качестве продвижения.
- Юзабилити. Внешняя организация страниц должна быть такой, чтобы пользователю было удобно смотреть материалы, а на поиск нужной информации тратилось минимум времени.
- Высокое ранжирование. Составлять правильную структуру сайта обязательно нужно, если понимать, для чего вы создаете новый интернет-проект. Основная цель любого ресурса — информировать пользователей о предлагаемом продукте. Больше всего клиентов привлечет портал, занимающий высокие позиции в поисковых системах. Войти же в топ без логичной организации контента можно лишь по счастливой случайности и ненадолго, так как этот признак — один из самых важных при ранжировании.
Как создать структуру сайта: основные показатели

Для лучшей индексации ресурса поисковыми системами следует создать правильную и комфортную для пользователей внутреннюю структуру сайта; так как решение этой задачи включает в себя несколько этапов, рассмотрим их подробнее.
Уровень вложенности
Первое, от чего зависит логичная организация веб-проекта, — уровень вложенности. Всего их существует три. Самый высокий показатель (третий) достигается, если на некоторые страницы ресурса пользователь переходит в три клика. Первый уровень обозначает перемещение на главную страницу. Второй клик — переход во внутренние разделы, третий — в статьи. Такой структуры сайта следует придерживаться, если он не перегружен контентом.
Настройка ЧПУ
Использование так называемых человекопонятных адресов (ЧПУ) давно стало необходимой частью оптимизации. Еще 10–15 лет назад для определения ресурсов в ходу были адреса, состоящие из наборов символов. Такие URL не несли полезной информации для пользователей, трудно запоминались и были неудобны для восприятия. ЧПУ — полная противоположность подобным урлам. Теперь, опираясь только на адрес источника, можно определить, в какой раздел вы попали и чему будет посвящена статья.
Структура сайта с использованием ЧПУ выигрывает и в ходе СЕО-продвижения. В поисковой выдаче демонстрируется URL страницы. При этом, если в нем есть ключевые слова, они так же будут выделены системой. Таким образом, страницы с человекопонятными адресами занимают более высокие позиции по сравнению с конкурентами.
Иерархия ресурса
При выборе структуры сайта следует сразу определиться с ее иерархией. На текущий момент известны два вида: книжная и блоковая. Суть блоковой системы — в постоянном изменении, которое заключается в появлении новых разделов и страниц. Такая организация интуитивно понятна пользователям, однако она не повышает шансы попадания в топ.
Книжная иерархия оптимальна для создания небольших специализированных ресурсов, которые служат для презентации отдельных продуктов. Информация в разделах статична. Читать тексты здесь — как будто просматривать книгу.
Создание древовидной структуры сайта

Древовидная структура сайта — оптимальный вариант размещения веб-страниц. Подходит для организации любых интернет-ресурсов. Суть ее заключается в том, что разделы пользователь выбирает, попадая на главную страницу. Далее из разделов можно переходить в подразделы и т. п.
В древовидной структуре сайта трудно сохранять баланс между глубиной и шириной. Если ресурс будет расти только вглубь, пользователям придется тратить массу времени на поиск данных. Чрезмерное разрастание в ширину также опасно. Посетителям в этом случае, скорее всего, придется долго определяться с выбором нужной ветки. При использовании системы данного типа требуется придерживаться золотой середины, контролируя рост дерева во всех направления.
Этапы планирования структуры сайта

Составлению структуры сайта предшествует период планирования работ. В задачи разработчика входит создание плана будущего ресурса, в котором прописывается, какие элементы необходимо создать и как они будут взаимодействовать.
Этап 1. Постановка задач
Чтобы определить, какие разделы нужны ресурсу, необходимо установить цели его существования. Обычно это привлечение новых клиентов, информирование об услугах и продуктах компании, предоставление контактных данных и т. п.
Этап 2. Создание списка разделов
Для решения поставленных задач создаются разделы, которые согласуются с клиентом.
Этап 3. Создание карты ресурса
Выбранные разделы группируются, составляя костяк будущей структуры сайта. Отдельно выводятся те страницы, которые не попадают в меню. Доступ к ним организуется с главной страницы.
Основная ошибка при создании структуры сайта — дублированный контент

Дублированный контент, то есть частично или полностью неуникальные фрагменты текста, воспринимается поисковыми системами негативно. Идентичные страницы засоряют выдачу, поэтому роботы стремятся установить источник (ресурс), поместивший текст на страницы первым, а его дубли исключаются из индексации.
Чтобы сделать грамотную структуру сайта, следует избегать дублированного контента, так как он приводит к пессимизации ресурса. Для этого необходимо отслеживать появление дублей с основных страниц и избегать ситуаций, способных повлиять на их возникновение. При этом, если с кражами материалов бороться пока практически невозможно, от частых ошибок вы можете себя застраховать.
Дубли возникают при появлении на портале страниц с:
- документами для вывода на печать;
- одинаковым контентом, доступным по разным адресам;
- похожей структурой контента;
- идентичными заголовками и заполненными мета-тегами.
Серьезное проектирование серьезных сайтов. Часть 2. Визуализация
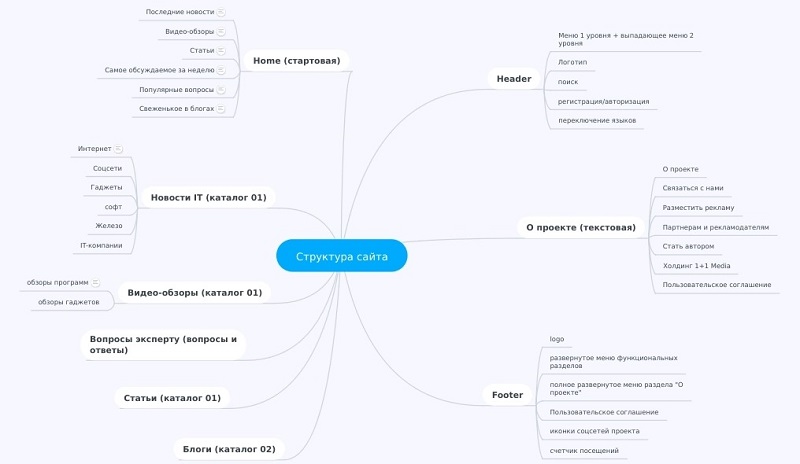
7. Карта ума.
Имея огромное количество идей, мы можем приступить к их визуализации и выстраиванию логических взаимосвязей. На этом шаге задача проектировщика привести все в единую систему и отбросить лишнее.
Для создания карты ума (её чаще называют английским термином «Mind map»), мы можем использовать специальное ПО, я рекомендую Xmind.
Для начала нужно взять несколько наших документов с идеями, которые мы сделали на прошлых этапах, их мы будем систематизировать. Все идеи необходимо разбить на глобальные блоки (разделы). Например, представим, что мы проектируем портал недвижимости, глобальными блоками которого могут быть: каталог недвижимости; сообщество; статьи-новости; база знаний и т.д. Все идеи мы должны распределить по этим глобальным блокам. Взаимоисключающие идеи объединяем или выбираем одну из них. По принципам мозгового штурма отбрасываем малополезные идеи, вернее оставляем до лучших времен. Общее количество блоков должно соответствовать будущим разделам сайта, у каждого из разделов могут быть подразделы. В идеале количество разделов не должно превышать 7-8 для большого портала, если мы проектируем, например, СМИ, там может быть много разделов, которые по сути отличаются только тематикой контента, но имеют одинаковое назначение, такие варианты тоже допустимы, но с ними нужно быть очень осторожным, важно, чтобы пользователь не запутался.
В каждом блоке мы формируем логические цепочки из идей. Обязательно показываем взаимозависящие идеи, например, рейтинг пользователя может быть связан с активностью, в частности с написанием статей, так мы от статей должны провести стрелочку к рейтингу, чтобы не забыть, что одно влияет на другое.
Для удобства можно придумать свой тип пометок для разных групп функционала, например, если проектировщик не уверен, будет ли какая-то функция в сайте, можно поставить знак вопроса. Так будет проще ориентироваться, карты бывают очень большими.
В mind map мы можем выделить бета-версию, но спроектировать желательно сразу весь проект, чтобы была возможность продумать расширяемость.
На выходе мы получаем mind map со всеми идеями проекта, некую карту будущего проекта. Её, конечно, очень важно утвердить с заказчиком.
Пример:
Проект: социальная сеть владельцев домашних животных.
Рис. 3. Карта ума
8. Структура сайта.
Имея карту ума, на которой видны основные разделы и подразделы, мы можем составить структуру сайта, по которой собственно и будем вести прототипирование в следующем этапе. Структуру можно делать в mind map или Visio.
Очень важно показать все основные разделы на главной странице, кроме того сгруппировать все подразделы очевидно, чтобы пользователь на главной странице понимал, где именно и что именно находится, и имел возможность попасть в любую важную часть сайта без особых усилий. Часто на сайте может быть два уровня навигации: основная и вспомогательная. Особенно это будет полезно для интернет-магазинов, где есть меню-каталог (главное) и отдельно есть меню с информацией о магазине (вспомогательное). То же самое для порталов с социальными функциями: отдельно тематическое меню и отдельно социальное.
На выходе мы имеем полную структуру сайта со всеми разделами и подразделами. Это наш скелет, вокруг которого мы будем наращивать прототипы в следующем этапе. Структуру нужно утвердить с заказчиком.
Пример:
Проект: социальная сеть владельцев домашних животных.
Рис. 4. Структура сайта
9. Прототипирование.
Один из ключевых этапов – создание прототипов интерфейса. Для этого можно использовать специальное ПО, я рекомендую Axure, хотя это не единственная программа для создания прототипов интерфейса, есть и многие другие.
Самое сложное – спроектировать первый макет. Именно на нем будет спроектирован общий каркас: шапка, главное меню, подвал и т.д. Проектировать далеко не всегда нужно с главной страницы, магазин обычно начинают со страницы товара, а социальные сети с профиля пользователя.
Проектировщик должен взять структуру и карту ума, именно по ним он будет составлять первый макет сайта. Важно продумать, что именно пользователю может понадобиться на этой странице, и заложить все нужные блоки и ссылки. Самые важные функции мы можем изобразить в виде блоков с развернутой информацией в контентной части, туда мы помещаем то, чем будут пользоваться почти все и постоянно. Менее важные функции мы можем разместить в меню, которое может иметь несколько уровней, или сделать ссылками в контентной части.
Перед началом проектирования нужно вспомнить, кто является ядром нашей ЦА. и вжиться в их роль. Это позволит проектировать с точки зрения нашей ЦА.
Для начала мы должны спроектировать меню, это самое важное. Нам нужно понимать, будет ли у нас одно меню или несколько, будут ли там вложенности и как они будут представлены. После нужно спроектировать шапку, в ней располагаются важные элементы навигации: само меню, поиск, для магазинов можно разместить телефоны, слева логотип, часто там располагаются ссылки на личный кабинет пользователя и другие персональные разделы. Шапка – самое ценное пространство, поэтому её используют для размещения самых важных элементов.
После шапки мы проектируем контентную часть, она будет меняться в каждом из макетов. Блоками мы располагаем весь необходимый функционал и контент, некоторые блоки могут быть неизменными для всех страниц, также как и шапка. Правая часть страницы традиционно считается «слепой зоной»: пользователи привыкли, что именно эта часть сайта посвящена рекламе и обращают мало внимание на неё, отсюда располагать там важные элементы интерфейса не рекомендуется.
Внизу страницы мы проектируем так называемый «подвал», который будет неизменным для всего сайта. Обычно в подвале дублируют меню, в последнее время модно делать большие подвалы, где есть полная структура сайта, информация об авторских правах, ссылки на соц. сети и ссылки на контактную информацию для связи с владельцами сайта.
Не забываем учитывать в макетах модульную сетку. Так визуально страница будет значительно легче восприниматься. Кроме этого нужно помнить, что пользователь смотрит с лева направо и сверху вниз, это значит, что всю важную информацию нужно располагать левее и выше.
Еще помним про брендинг, логотип должен быть заметный и обращать на себя внимание новых посетителей. Его стоит расположить в верхнем левом углу, так подсознательно он будет запоминаться пользователям.
После того, как мы спроектировали первую страницу, самое время открыть наших конкурентов и посмотреть, как подобный раздел реализован у них, это может натолкнуть на определенные мысли.
Первую страницу нужно презентовать заказчику, рассказать, почему сделано именно так, а не иначе. После заказчик, скорее всего, захочет внести коррективы, именно визуальная часть проектирования вызывает у заказчиков большое желание внести свои правки. Многие идеи могут быть весьма полезными, но другая их часть с высокой долей вероятности окажется полным бредом, поэтому проектировщик должен уметь грамотно обосновывать свои мысли и наставить на правильном варианте, том, который будет работать. Не забываем, что именно проектировщик ответственен за конечный результат.
После утверждения первой страницы можно приступать к остальным. Все идеи, которые отображены в карте ума, в результате должны быть представлены в спроектированных прототипах. Важно спроектировать весь заложенный функционал, каждую мелочь, иначе в дальнейшем недопроектированные части превратятся в ад для разработчика.
Созданные прототипы мы можем тестировать с помощью наших сценариев, чтобы проверить логику еще раз, уже в интерфейсах.
Работа по времени очень объемная, занимает больше, чем все остальные этапы проектирования вместе взятые. В больших сайтах может быть более 100 уникальных прототипов интерфейса.
На выходе должно получиться много прототипов интерфейса, каждый из которых в идеале необходимо обсудить с заказчиком и утвердить.
Пример:
Проект: социальная сеть владельцев домашних животных.
Рис. 5. Профиль пользователя:
Рис. 6. Группа:
Рис. 7. Зоопедия. Сравнение животных:
Таких прототипов интерфейса в этом проекте около 90.
Для сравнения можно посмотреть прототипы других проектов разработанных нами:
Социальная сеть по фотографии FOTO.ua: прототип и на основе этих прототипов дизайн.
Автомобильная социальная сеть Mazda Russia: прототип.
Портал по продаже строительных материалов СтройПрайс: прототип и на основе этих прототипов дизайн.
Сервис для реализации мечтаний Dreamany: прототип и на основе этих прототипов дизайн.
Интернет-магазин Lego: прототип и на основе этих прототипов дизайн.
Как можно заметить, все макеты всегда прорабатываются до мелочей, благодаря чему на этапе дизайна, верстки и программирования не возникают вопросы. Это избавляет команду разработки и заказчика от очень многих проблем и, прежде всего, от риска попасть в «бесконечную разработку», когда из-за неоднозначности проектного задания начинаются постоянные переделки и доработки.
10. Юзабилити тестирование.
Это необязательный этап, но он тоже может помочь улучшить качество. Axure позволяет сгенерировать html из прототипов, что позволяет сделать их интерактивными и соответственно провести полноценное юзабилити тестирование.
Тестирование нам поможет выявить ошибки в логике, возможно, всплывут места, которые спроектированы неочевидно, и их нужно будет переделывать. Кроме того тестирование может показать важные элементы, которых не видно, например, важная кнопка, которая в прототипе имеет маленький размер, эти места можно будет выделить в дизайне.
Для тестирования мы собираем группу пользователей из числа целевой аудитории, ставим им задачи что-то сделать с помощью сайта и наблюдаем за их действиями. Это позволяет увидеть недостатки интерфейса. Отдельно можно провести опрос с этими же подопытными пользователями и выяснить их мнение в целом о сайте. После тестирования мы дорабатываем наши прототипы.
На выходе мы получаем улучшенные прототипы и видим предварительную реакцию пользователей на будущий сайт.
11. Техническое задание.
Завершающая стадия, на которой необходимо сделать описание всех макетов, прописать неочевидные алгоритмы работы, продумать бизнес-логику работы системы для программистов.
Описание должно быть однозначным и полным, но без фанатизма, описывать очевидные вещи: что ссылка – это ссылка, конечно, не стоит. В описании должны быть все формулы и расчеты, которые будут использоваться в работе, особенно это касается расчетов рейтингов, которые в больших сайтах могут быть с очень сложными формулами и взаимосвязями.
Описание делаем в обычном вордовском файле, туда вставляются макеты интерфейса. Макеты не обязательно вставлять целиком, если мы описываем, например, меню, но целесообразно вырезать меню из большого макета и вставить конкретную часть.
В ТЗ можно заложить требования к аппаратному и программному обеспечению, требования к технологиям, которые целесообразно использовать под конкретные задачи, требования к дизайну (иногда их называют художественное задание), планируемые нагрузки и т.д. По сути этот документ не должен вызывать вопросов у проектной группы, которая после проектировщика будет реализовывать сайт.
На выходе мы получаем весьма объемный документ, который точно описывает будущую систему. В этом документе уже заложены интересные для ЦА «фишки», есть требования к дизайну и технологиям, есть полное описания любой функции на сайте. Документ утверждает заказчик и до конца разработки он больше не меняет, только после утверждения можно начинать этап продакшна сайта. Если это коммерческая разработка на заказ, ТЗ в обязательном порядке должно быть приложением к договору, и именно по нему будет происходить сдача-приемка работы.
Пример:
Проект: социальная сеть владельцев домашних животных.
Файл ТЗ: TZ-slj.doc
ТЗ обрезанное, только для ознакомительных целей.
Вместо заключения
Проектирование – это целая наука, очень не простая и с кучей особенностей. Любой серьезный проект не обойдется без проектирования, это действительно архиважно. Даже первоклассную идею можно загубить плохим проектированием.
Описанная выше технология проектирования применяется у нас в компании, мы её постоянно улучшаем и совершенствуем. Естественно, кроме самой технологии у нас еще есть внутренние стандарты качества, которые позволяют создавать действительно интересные вещи, но это еще одна объемная тема для еще одной статьи.
Ну и в качестве бонуса, хочу показать, как выглядит вся красота уже в цвете (наброски дизайна):
P.S. Под социальную сеть владельцев домашних животных, которую я показывал в примере, мы ищем инвестора или покупателя. Обращайтесь по любым контактам на сайте.
P.P.S. Чтобы получать наши новые статьи раньше других или просто не пропустить новые публикации — подписывайтесь на нас в Facebook, VK, Twitter
P.P.P.S. Совсем скоро в нашей бизнес-школе Digitov стартует курс: Проектирование серьезных сайтов. Подписывайтесь на курс сейчас и сможете купить его со скидкой.
Оригинал статьи тут: http://seclgroup.ru/article-serjoznoe-proektirovanie-serjoznix-saitov.html (там же можно посмотреть Mind map и другие картинки в большом разрешении)
Автор:
Никита Семенов (Facebook, VK, LinkedIn)
CEO
Компания «SECL GROUP» / «Internet Sales Technologies»
