Под катом — скриншоты всех 25 схем.
- FreshCut
- Potpourri
- Frontier
- Goldfish
- Grunge
- Laravel
- Laravel Darker
- Sourlick
- Revelation
- Carbonight
- Earthsong
- Earthsong Light
- Iceberg
- Lavender
- Userscape
- Spearmint
- Patriot
- Stark
- Mellow
- Slime
- Snappy
- Snappy Light
- Peacock
- Yule
Приятного кодинга!
Моя настройка темы Sublime Text — deadblog.ru
Моя настройка темы Sublime Text
Сделал тут себе до того красивую тему, что не могу с тобой не поделиться 🙂

Ниже расскажу, как сделать такую-же.
Package Control
В первую очередь поставим менеджер пакетов для Sublime Text. Он позволяет прямо из редактора устанавливать новые пакеты (плагины, темы и т.д.).
Переходим https://packagecontrol.io/installation, копируем код, жмём ctrl + `, открывается консоль и вставляем туда скопированный код. Тыкаем enter, перезапускаем редактор, готово!
Тема ayu
Теперь ставим красивую тему auy — https://github.com/dempfi/ayu
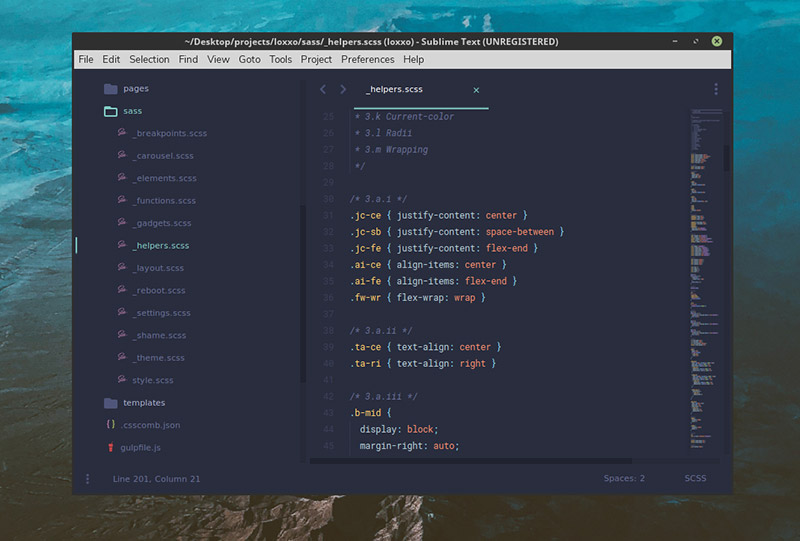
 Тема ayu для Sublime Text
Тема ayu для Sublime TextЧтобы установить тему, воспользуемся Package Control’ером.
Жми cmd + shift + p, вводи Package Controll: Install Package и пиши auy и подтверждай установку с помощью клавиши enter. Тема установится, об этом появится сообщение:
 сообщение об успешной установки темы auy
сообщение об успешной установки темы auyТему нужно активировать. Жми cmd + shift + p и пиши ayu: Activate Theme. Тема активируется, и появится предложение выбрать одну из трёх цветовых схем. Я выбираю
В целом, на этом можно было бы и закончить 🙂 Установить шрифт и радоваться. Но я хочу другую цветовую схему подсветки синтаксиса.
Dracula Color Scheme
По привычной схеме жмём cmd + shift + p и вводим Package Control: Install Package. Далее — dracula и устанавливаем:
 Установка цветовой схемы dracula для Sublime Text
Установка цветовой схемы dracula для Sublime TextАктивируем цветовую схему: cmd + shift + p, UI: Select Color Scheme, выбираем dracula.
Шикарно, но цвет окна Sublime Text отличается от фона редактора кода 🙁 Исправим:
Ставим Package Resource Viewer как и всё, что устанавливали выше. Далее cmd + shift + p и вводим PackageResourceViewer: Open Resource, вводим dracula, открываем Dracula.tmTheme
Ищем строчку background и меняем цвет кода на #1f2430:

Сохраняем, и цвет фона моментально меняется. Красота!
Вот в общем-то и всё, что касается темы. Шрифт я использую Operator Mono 13 размера.
Мы с нуля настроем его внешний вид, а также применим плагины AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration и Tag, которые существенно помогут нам при верстке сайтов! Ну что ж, от слов к делу!
Внешний вид программы
Первым делом, после установки Sublime Text 3, я настраиваю внешний вид программы.
Боковая панель
Для отображения панели переходим View – Side Bar – Show Open Files. В этой панели будут отображаться наши проекты, то есть папки и файлы нашей верстки. Для наглядности сейчас добавлю один из них. Все что там нужно сделать — это просто перетащить папку с проектом на нашу панель.
Цветовая схема
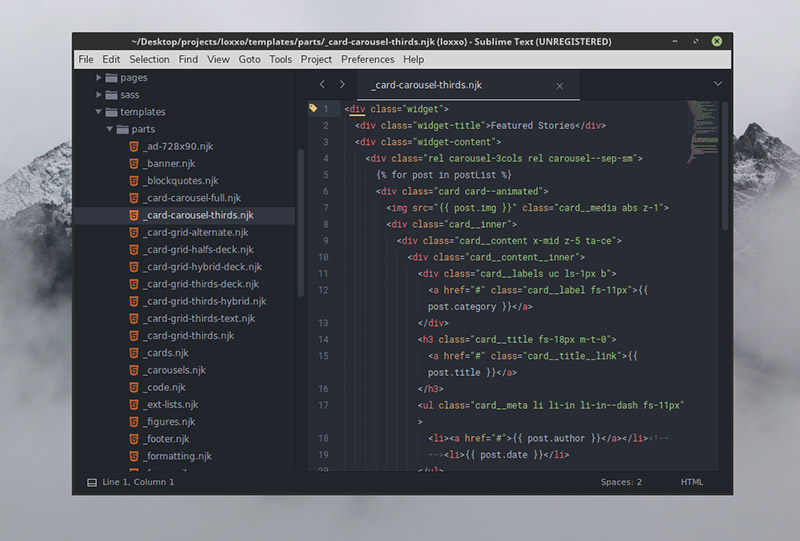
Далее настраиваю цветовую схему программы и кода, для наглядности открою любой файл, например, с HTML кодом. Для этого два раза кликаю на нужном файле. Теперь перехожу Preferences – Color Scheme, открывается окошко с установленными цветовыми решениями и при выборе той или иной темы внешний вид нашего кода и сама программа будут меняться.
Лично мне не подходит ни один из предустановленных вариантов, поэтому я устанавливаю дополнительную цветовую схему. Огромное их количество можно найти и ознакомиться на сайте с дополнениями к Sublime packagecontrol.io. Я уже знаю какую именно я схему хочу установить, что сейчас и сделаю.
Для того что устанавливать новые цветовые схемы, плагины и прочие дополнения, мне нужно сперва установить установщик этих дополнений. Звучит сложно, но на деле все гораздо проще.
Перехожу в меню Tools – Command Palette, либо нажимаю Ctrl+Shift+P. Открывается вот такое окно с поиском, в поле поиска ввожу install пока не увижу пункт Install Package Control, и нажимаю на него. Спустя несколько секунд получаю сообщение о том, что Package Control успешно установлен. Теперь я могу приступить к установке нужной цветовой схемы.
Для этого опять вызываю Command Palette зажимая Ctrl+Shift+P, в поле поиска опять ввожу install пока не увижу пункт Package Control: Install Package (установить пакет дополнения) нажимаю на него. Немного подождав вижу окно со списком всех доступных дополнений к Sublime. Ну, почти всех.
В поле поиска ввожу название того дополнения, которое хочу установить, в данный момент — это цветовая схема под названием Base16 Color Schemes, точнее это целый пакет с множеством цветовых схем. Нажимаю на найденный пункт и ожидаю установки. Индикатор процесса установки можно увидеть на нижней панели программы. Получив там же короткое сообщение о том, что все установлено перехожу к смене схемы. Для этого открываю уже знакомый пункт меню Preferences – Color Scheme и вижу в открывшемся окне уже большое множество разных вариантов. Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрастней другой.
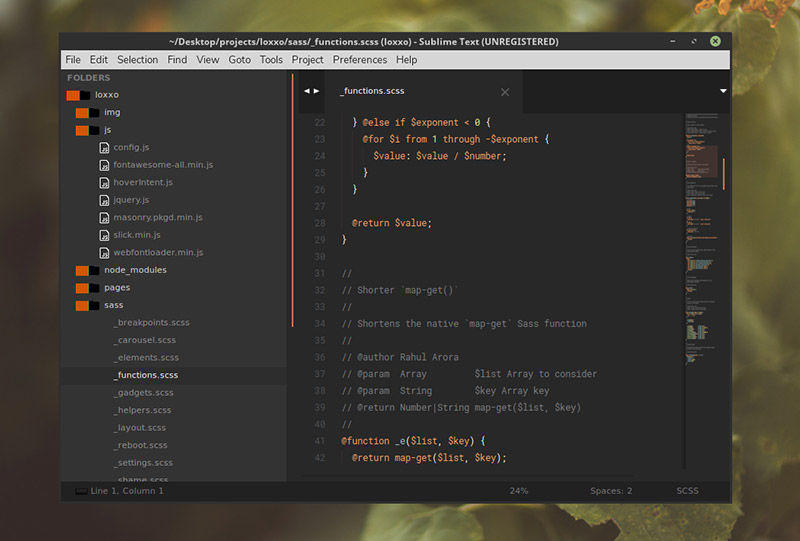
Моя любимая цветовая схема установлена, ты конечно же можешь выбрать себе любую другую.
Общий вид программы мне больше нравится темный, поэтому перехожу Preferences – Theme, и переключаюсь на Adaptive.sublime-theme
Сочетание цветов очень важно для работы с кодом, так как это влияет не только на восприятие, но и на усталость и здоровье твоих глаз. Так что подбери себе цветовую схему так, чтобы тебя ничего в ней не напрягало. И помни про перерывы в работе!
Дополнительные настройки
Дополнительно повысить восприятие кода и комфорт при работе с ним мне помогут следующие дополнительные настройки. Переходим Preferences – Settings. Открывается такое окно разделенное на две части. В левой части настройки по умолчанию, их изменить нельзя, а вот в правой части ты можешь эти настройки переназначить, каждая следующая должна идти через запятую. Вот какие настройки использую я:
"margin": 0, // Убирает отступы
"font_size": 10, // Размер шрифта по умолчанию
"draw_indent_guides": true, // Включает/выключает направляющие линии
"draw_white_space": "all", // Отображает непечатаемые символы
"tab_size": 3, //Размер табуляции
"remeber_open_files": true, // Помнит открытые ранее файлы
Поясню каждую настройку.
"margin": 0, // Убирает отступы
Убирает странные отступы в программе между кодом и боковой панелью, что делает общую картину более компактной.
"font_size": 10, // Размер шрифта по умолчанию
Выставляет размер шрифта по умолчанию.Также быстро изменить размер шрифта, работая с кодом, можно зажав контрол и покрутив колесо мыши.
Если ты вдруг размер изменил случайно, то сбросить его можно перейдя в Preferences – Font — Reset
"draw_indent_guides": true, // Включает/выключает направляющие линии
Эти линии очень полезны для новичка, потому что визуально соединяют открывающий и закрывающий элемент, что существенно помогает в ориентации в коде.
Лично я отключаю их (false) по двум причинам. Первая — я уже не новичок и без них неплохо справляюсь, вторая причина — это следующая настройка.
"draw_white_space": "all", //Отображает непечатаемые символы
Отображает невидимые табуляции и пробелы. То есть это не часть кода, а просто разметка для удобства работы. И вот, если включить и draw_indent_guides и draw_white_space то получатеся кашица которая лично меня напрягает. Что из этого использовать, а что нет — решать тебе.
"tab_size": 3, //Размер табуляции
Размер ширины линии отступа при нажатии Tab. Лично мне нравится 3й размер 🙂
"remember_open_files": true, //Помнит открытые файлы
Например мы работали работали, а потом неожиданно закрыли программу 🙂 Бывает такое? У меня постоянно, так вот эта настройка включает «память» у Sublime и при следующем открытии программы откроются и все последние файлы. И да, память работает и после перезагрузки компа.
Разделение рабочего окна
Еще более улучшить восприятие кода и ускорить процесс верстки нам поможет разделение рабочего окна.
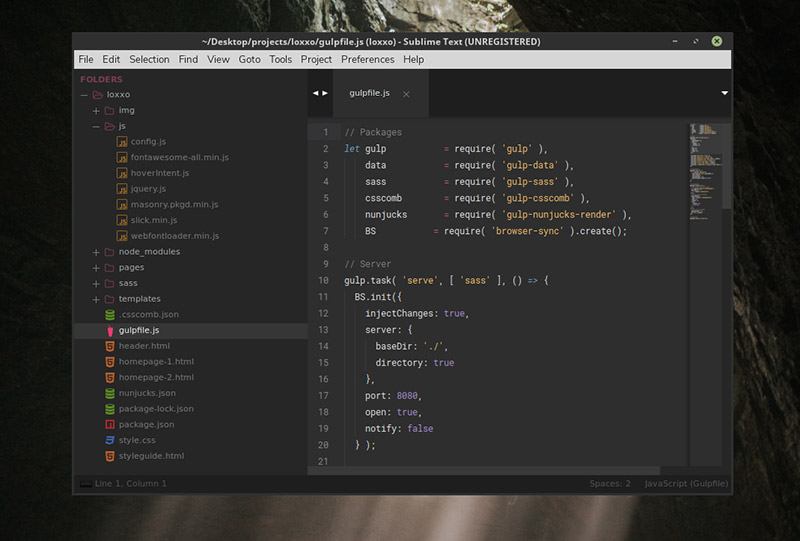
Поскольку практически всегда приходится работать с несколькими разными файлами, например index.html style.css и какой-то js файл, то дополнительным удобством будет разделение окна с кодом на секторы. Варинтов несколько. Переходим в
Соответственно Single – это вид без разделений как сейчас, Columns: 2, 3, 4 это разбивка по вертикали. Например нажав на Columns: 2 наш экран с кодом разделится пополам, и мы можем часть файлов переместить в пустую колонку, например CSS слева HTML и JS справа, что делает работу более наглядной и быстрой.
Так же у нас есть варианты поделить экран по горизонтали это Rows: 2 и Rows: 3, нажав например на Rows: 3 получим три горизонтальных окна и можно перекинуть JS файл в третье окно. И последний вариант это Grid: 4 который делит экран пополам как по горизонтали, так и по вертикали. В результате получаются четыре окна. Обрати внимание, что переключаться между режимами можно и с помощью горячих клавиш Alt+Shift+ соответствующая цифра.
Так что у тебя есть широкий выбор по вкусу. Я чаще всего использую одно разделение по вертикали.
Подсветки синтаксиса
Конечной настройкой внешнего вида будет настройка подсветки синтаксиса. Слово страшное, однако на деле все просто.
Подсветки синтаксиса – это особое окрашивание цветом того или иного елемента в коде. Например, в этой цветовой схеме в HTML файле краcным выделен тег, зеленым — название класса, белым — текст и так далее. Это делает восприятие кода намного понятнее. Обрати внимание на правый нижний угол окна программы, в зависимости от того как кой файл у нас сейчас активен, CSS HTML JS и так далее происходит переключение отображения кода этого конкретного файла.
Зачем же тут что-то делать если все и так отлично работает? Дело в том что в начальном пакете Sublime установлены пакеты подсветки синтаксиса далеко не для всех форматов.
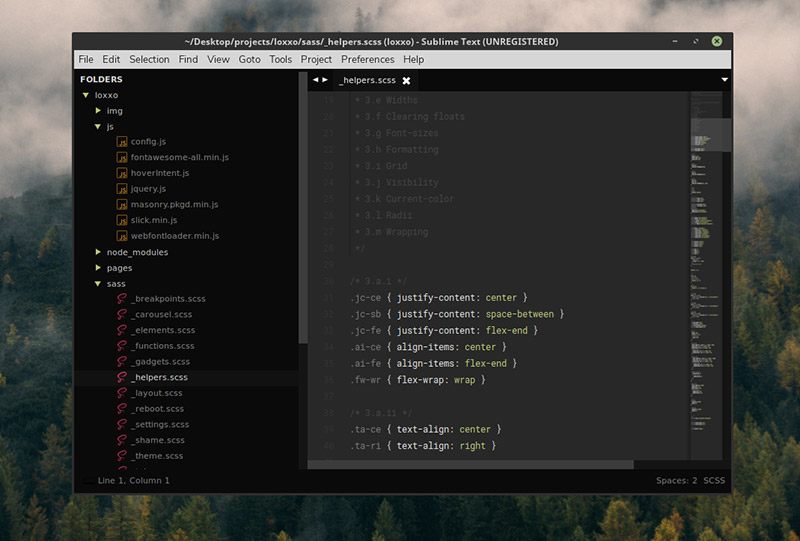
Например, в дальнейшем я планирую работать с файлами SCSS, открыв его я увижу сплошную простыню из набора белых символов. Не очень удобно, правда?
Так вот, в таких случаях я дополнительно устанавливаю нужный пакет.
Открываем наш привычный Commаnd Palette перейдя Tools – Command Palette, либо нажимаем Ctrl+Shift+P набираем install, жмем Install Package Control и ищем дополнение SCSS. Нажимаем на него, после установки мы можем переключить наше отображение на SCSS. Сейчас все выглядит симпатичнее, не так ли?
Настройка внешнего вида редактора важна, так как мы довольно длительное время проводим за написанием кода. Это влияет на нашу усталость, продуктивность, здоровье да и просто на настроение.
Следующее, что мы сделаем это установим ряд плагинов и дополнений. Их существует огромное количество, а я расскажу про основные, которые активно использую сам и которые в разы ускорят весь процесс верстки. Приступим!
Плагины
AutoFileName
Дело в том, что в процессе верстки часто приходится подключать различные картинки. Этот плагин в разы облегчает процесс подключения. Установим его. Нажимаем Ctrl+Shift+P далее Install Package Control ищем AutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.
BracketHighliter
BracketHighliter можно перевести как подсветка кавычек. Установим его. Нажимаем Ctrl+Shift+P, Install Package Control ищем BracketHighliter. Устанавливаем. Тут даже открывается отдельный файл с сообщением об успешной установке. Теперь в нашем коде будет подсвечиваться начальный и конечный элемент, например открывающий и закрывающий тег, начальная и конечная ковычка, открывающая и закрывающая скобка. Это очень помогает с ориентацией в коде.
ColorHighliter
Обрати внимание на этот код — это код цвета, но какого именно непонятно.
Давай установим плагин. Ctrl+Shift+P, Install Package Control ищем ColorHighliter. Опять открывается отдельный файл с сообщением об успешной установке. И сообщения о некой ошибке, игнорируем их. Смотрим на наш код с цветом, и теперь видим что за цвет скрывается за буквенноцифровым кодом. Сам плагин можно дополнительно настроить в меню Tools — ColorHighliter но сейчас не будем останавливаться на этом. Все и так стало намного лучше.
Великий и могучий Emmet
Устанавливаем по наработанной схеме. Ctrl+Shift+P, Install Package Control ищем Emmet. Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.
Итак, что же умеет Emmet?
Перейдем в HTML файл и попробуем записать тег div с классом .block, для этого нам теперь достаточно поставить точку, написать «block» и нажать клавишу Tab. Мы получим:
<div></div>
Чтобы сделать более сложную запись, например в тег div с классом .block вставить тег span используем следующую запись:
.block>span
Жмем клавишу Tab и получаем:
<div><span></span></div>
Крутяк, правда!?
Но и это еще не все, мы можем создавать свои сниппеты, то есть шаблоны/заготовки.
Для этого перейдем Preferences – Package Settings – Emmet – Settings User. Здесь запишем следующее:
{
"snippets":{
"html":{
"snippets":{
"bl":"<div class=\"block\"></div>"
}
}
}
}
Теперь для того чтобы вызвать запись:
<div></div>
нам достаточно написать bl и нажать клавишу Tab
Из этого следует, что возможности Emmet безграничны, и мы можем настроить свои сниппеты как угодно и работать очень быстро. Подробную информацию о возможностях плагина можно найти на сайте https://emmet.io
GotoCSSDeclaration
Плагин поможет нам с навигацией в коде. Устанавливаем ровно так же как и предыдущие плагины. Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences – Key Bindings, и пишем следующий код
{
"keys": ["ctrl+1"], "command": "goto_css_declaration",
"args": {"goto": "next"}
},
Где [«ctrl+1«] это и есть нужное сочетание клавиш. Сохраняем Cntr+S.
И вот как это работает. У нас должен быть открыт CSS и HTML файлы. CSS как правило очень большой и найти что-то быстро сложно, но это в прошлом. Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.
Tag
Ну и для тех, кто дочитал до этого момента покажу еще один плагин, который установить не так просто, но он точно того стоит.
Зовут его Tag и установить нам придется его вручную. По этой ссылке можно скачать архив с плагином. Далее распаковываем в особую папку программы. Для Windows 10 это C:\Users\[Подставь свое имя пользователя]\AppData\Roaming\Sublime Text 3\Packages. Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences – Key Bindings и дописав следующее:
{ "keys": ["ctrl+`"], "command": "tag_classes" }
Где ctrl+` это и есть наше сочетание клавиш.
Итак, для чего же мы проделали весь этот нелегкий путь? Как правило, в процессе написания, кода мы работаем сначала с HTML потом переносим названия классов в CSS и работаем уже там. Так вот этот перенос делать вручную давольно долго. И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+`
и потом вставить результат копирования в наш CSS ctrl+v.
По мотивам выпуска «Sublime Text 3. Настройка, установка, плагины», из серии «Программы и инструменты для верстки сайтов», на YouTube канале «Фрилансер по жизни».
Конфигурация для Sublime Text.
Вы здесь: Главная — Софт — Софт для создания сайтов — Конфигурация для Sublime Text.

Sublime Text 3 – отличный текстовый редактор, однако его можно сделать еще лучше, настроив некоторые параметры. В этой статье мы рассмотрим одну из, на мой взгляд, лучших конфигураций для данного редактора.
Установка Package Control
Для начала нам понадобится установить package control. Он позволит нам быстро изменять некоторые настройки, а также устанавливать расширения.
Для того, чтобы установить package control:
- Перейдите по ссылке
- Выберите нужную вам версию
- Скопируйте весь текст из окошка
- В редакторе перейдите в View->Show Console
- Вставьте в консоль скопированный текст
- Нажмите Enter
- Когда установка будет завершена, перезагрузите редактор
Это все, что требуется сделать, чтобы установить package control. Теперь вы можете вызвать его, перейдя в Preferences->Package Control.
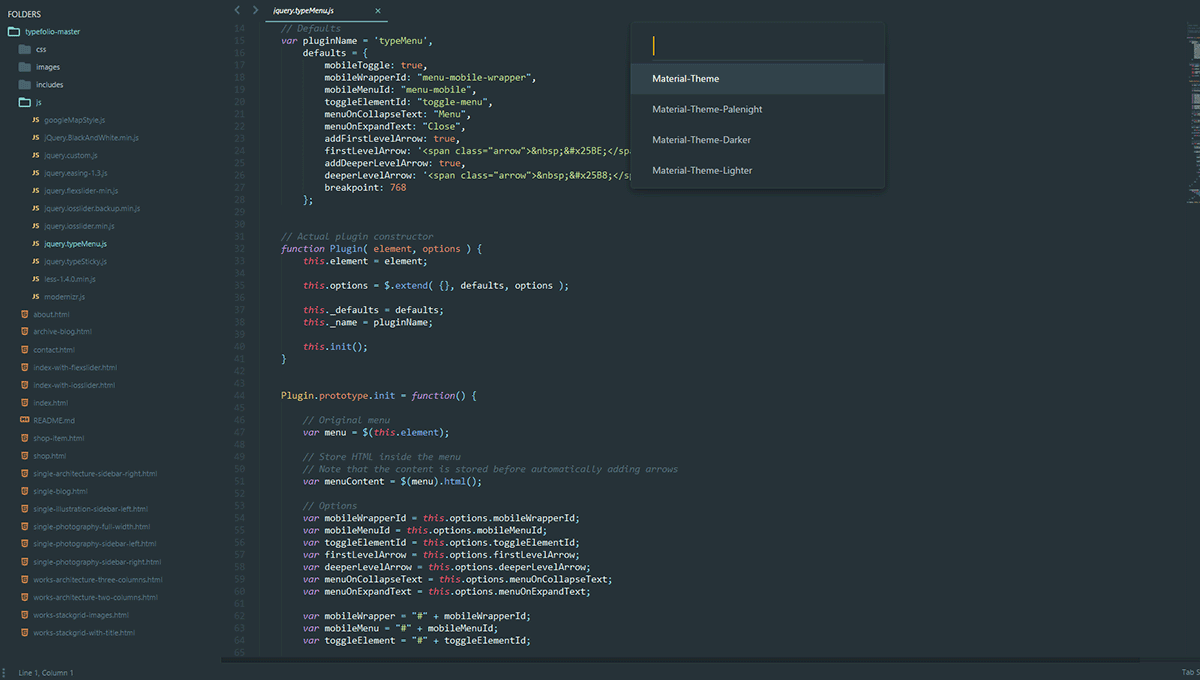
Установка Material Theme
Теперь займемся установкой темы в стиле материального дизайна.
- Откройте package control
- Введите Install package и нажмите Enter, а затем Material Theme
- Нажмите Enter
Теперь перейдите в Preferences->Settings – User. В фигурных скобках вставьте следующий код:
"theme": "Material-Theme.sublime-theme",
"color_scheme": "Packages/Material Theme/schemes/Material-Theme.tmTheme"
Данный код вы можете найти в файле инструкций, который появится сразу после установки темы.
Теперь сохраните файл и перезагрузите редактор.
Установка цветовой схемы
Давайте установим другую цветовую схему.
- Откройте package control
- Введите Colorsublime и нажмите Enter
- Введите Colorsublime: Install Theme и нажмите Enter
- Введите Facebook и нажмите Enter
Изменение цветовой схемы
Теперь немного изменим некоторые параметры цветовой схемы.
Перейдите в Preferences->Browse Packages, откройте папку Colorsublime-Themes, а затем Facebook.tmTheme.
Здесь измените цвет для background с #252B39 на #263238.
Другие настройки вы можете изменить сами, как вам будет удобнее.
Дополнительные опции
Откройте файл Preferences->Settings – User, добавьте туда следующее:
"line_padding_bottom": 5,
"translate_tabs_to_spaces": true
Сохраните файл.
Установка шрифта
Скачайте шрифт здесь, затем откройте файлик настроек(смотрите выше) и введите туда следующее:
"font_face": "Fira Code"
Сохраните файл. Перезапустите редактор.
Добавление подсветки синтаксиса для шаблонизатора
- Откройте package control
- Введите Laravel Blade Highlighter
- Нажмите Enter
Добавление подсветки синтаксиса для Sass
Проделайте то же самое, что и в пункте выше, но в package control введите Sass.
Установка Emmet
Про то, что такое Emmet и как его установить, вы можете почитать здесь.
Генерация блочных комментариев
Давайте установим расширение, которое позволит нам быстро генерировать блочные комментарии в коде.
- Откройте package control
- Введите DocBlockr
- Нажмите Enter
Теперь вы можете генерировать блочные комментарии, просто введя /** и нажав Enter.
Заключение
Итак, в этой статье мы рассмотрели одну из конфигураций для текстового редактора Sublime Text.
Спасибо за внимание!
-
 Создано 19.02.2016 20:00:00
Создано 19.02.2016 20:00:00 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Лучшие плагины для Sublime Text / Хабр
WebInspector
Мощный инструмент для дебаггинга JavaScript, полноценный инспектор кода для Sublime. Фичи: установка брейкпоинтов прямо в редакторе, показ интерактивной консоли с кликабельными объектами, остановка с показом стек трейса и управление шагами дебаггера. Все это работает на ура! А еще есть Fireplay от Mozilla, который позволяет подключаться к Firefox Developer tools и максимально простой дебаггер JSHint.
Emmet
Один из самых популярных плагинов для редакторов. Emmet, бывший Zen Coding, является также одним из самых значительных методов повышения продуктивности веб-разработчиков. После нажатия на табуляцию Emmet преобразует простые сокращения в объемные фрагменты кода для HTML и CSS. Хочется еще поделиться плагином Hayaku — коллекцию удобных аббревиатур для каскадных стилей.
Видео с лучшими приемами от автора проекта:
Git
Суть этого плагина понятна из названия — возможность работать с Git прямо в вашем любимом редакторе. Данный способ работы с Git позволит вам сэкономить массу времени. Во-первых: вам не придется постоянно переключаться между окнами Sublime и терминала. Во-вторых: есть грамотный автокомплит и вместо git add -A, достаточно написать add. В-третьих: существуют такие мелочи как Quick commit, который одной командой quick добавляет все изменения и коммитит их.
Если от Git вам необходима возможность только забирать содержимое с удаленных репозиториев, то с этой задачей прекрасно справляется Fetch.
Существует еще Glue, который выводит внизу небольшое окошко, где можно писать на Shell. Благодаря этому из редактора теперь будет доступен не только Git…
GitGutter и Modific
Данные плагины подсвечивают строки измененные последним коммитом, другими словами diff tools в режиме реального времени.
BracketHighlighter
Мега круто! Открытие и закрытие любого фрагмента в коде должно выглядеть именно таким образом.
EditorConfig
Суть этого плагина заключается в том, чтобы предоставить возможность разработчиком иметь единый формат настроек для всех редакторов/IDE и всех языков программирования. Файлы .editorconfig хранят в себе информацию о табуляции, ширине отступа, кодировке и прочих конфигурациях. Пример файла
# Корневой файл EditorConfig
root = true
# Для всех файлов используем unix-совместимые переносы строк
[*]
end_of_line = lf
insert_final_newline = true
# отступы в 4 пробела
[*.py]
indent_style = space
indent_size = 4
# Используем табы для отступов (Не указываем размер)
[*.js]
indent_style = tab
# Перезависываем настройку отступов для js файлов в папке lib
[lib/**.js]
indent_style = space
indent_size = 2
# Только для файлов package.json or .travis.yml
[{package.json,.travis.yml}]
indent_style = space
indent_size = 2
Sublimall
Замечательный плагин, который синхронизирует все конфигурации (настройки, плагины, рабочие файлы) между вашими Sublime Text редакторами. Все абсолютно бесплатно, требуется только создать аккаунт. Более простая альтернатива — BufferScroll.
AllAutocomplete
Классическое автодополнение в Sublime Text работает только с текущим файлом. AllAutocomplete осуществляет поиск по всем файлам открытым в текущем окне, что значительно упрощает процесс разработки. Также существует плагин CodeIntel, который воплощает в себе возможности IDE и помимо умного автокомплита привносит в Sublime «Code Intelligence» для ряда языков: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.
SublimeREPL
Вероятно, один из самых полезных плагинов для разработчиков. SublimeREPL позволяет прямо в редакторе интерпретировать целое множество языков: Clojure, CoffeeScript, F#, Groovy, Haskell, Lua, MozRepl, NodeJS, Python, R, Ruby, Scala, shell.
DocBlockr
DocBlockr станет для вас эффективным помощником при документировании кода. После ввода /** и нажатия на клавишу Tab плагин автоматически распарсит любую функцию и подготовит соответствующий шаблон.
Floobits
Потрясающее расширение для SublimeText, Vim, Emacs, IntelliJ IDEA, которое позволяет разработчикам совместно работать на кодом, причем из разных редакторов.
AutoFileName
Автозаполнение путей к подключаемым файлам — очень удобно. Без лишних слов.
ColorPicker
Обычно, когда нам требуется цветовая палитра мы привыкли использовать Photoshop или Gimp. Но полноценный color picker может быть прямо в окне вашего редактора — Ctrl/Cmd + Shift + C. А еще есть замечательные GutterColor и ColorHighlighter, которые упрощают ориентирование в цветовых кодах:
Colorcoder
Разукрашивает все переменные, тем самым значительно упрощая ориентацию в коде. Особенно полезно для разработчиков с дислексией.
PlainTasks
Великолепный задачник! Все таски хранятся в файлах, поэтому их очень удобно сопоставлять с проектами. Возможность создавать проекты, указывать теги, выставлять даты. Грамотный интерфейс и шорткаты.
MarkdownEditing
Вероятно лучший плагин для работы с Markdown: подсветка, сокращения, автодополнение, цветовые схемы и др. Как альтернативно решение, можно попробовать MarkdownPreview.
Напоследок:
- Sublime SFTP
- CTags — поддержка CTags в Sublime.
- SideBarEnhancement — множество дополнительных функций контекстного меню в сайдбаре.
- ActualVim — Vim в Sublime — два любимых редактора в одном.
- SublimeLinter — поддержка линта для множества языков: C/C++, Java, Python, PHP, JS, HTML, CSS и др.
- CSScomb — комбинирует CSS свойства в определенном порядке.
- FixMyJS, Jsfmt и JsFormat — плагины для форматирования JS/JSON-кода.
- AStyleFormatter — форматирует C/C++/C#/Java код.
- SVG-Snippets — большая коллекция полезных шаблонов при работы с SVG.
- Inc-Dec-Value — позволяет изменять числа, даты, HEX цвета с помощью стрелок на клавиатуре, подобно инспектору в браузере.
- Trailing Spaces — подсвечивает удаляет все случайные пробелы в конце строк при сохранении файла.
- Alignment — функциональное выравнивание фрагментов кода от автора Package Control.
- Placeholders — коллекция шаблонов с параграфами, изображениями, списками, таблицами и тд.
- ApplySyntax — налету определяет синтаксис в текущем файле.
- StylToken — подсветка определенных фрагментов текста, как в Notepad++.
- EasyMotion — удобный переход к определенному символу с помощью клавиатуры.
- ZenTabs и AdvancedNewFile — усовершенствуют стандартное отображение вкладок и создание файлов.
- EncodingHelper — отображает кодировку файлов в строке статуса и оповещает о соответствующих ошибках.
- Gist — синхронизирует GitHub Gist с Sublime (ST2).
- Clipboard History (ST2) — плагин ведет историю буфера обмена, что позволяет вставить не только последний скопированный фрагмент кода, но и любой из предыдущих.
- Темы и цветовые схемы:
* В некоторых репозиториях указано, что плагин написан под ST2, но я все проверял и многое использую сам под ST3.
* Я не стал описывать ряд плагинов, которые выполняют действия по форматированию, компиляции, оптимизации, ибо искренне убежден, что это задачи для Grunt, Gulp, Prepros или CodeKit.
Sublime Text для фронтэнд-разработчика / Хабр
Sublime Text на данный момент является одним из самых популярных текстовых редакторов, используемых для веб-разработки, поэтому надо знать его преимущества и недостатки. Вместо того, чтобы шаг за шагом описать все фичи Sublime Text, эта статья познакомит вас с самыми популярными приёмами и полезными плагинами, позволяющими ускорить разработку.
Подсветка синтаксиса
Скоро наступает 2015 год, и за последние несколько лет в вебе изменилось очень многое — в CSS появились новые возможности, в JavaScript представили новую функциональность и синтаксис; также появилось множество языков, компилируемых в HTML, CSS и JS.
Следующие плагины обеспечат вам наилучшую подсветку синтаксиса. Даже если у вас установлены плагины для нужных языков, не поленитесь ознакомиться с этим списком — возможно, вы захотите поменять некоторые из них.
JavaScript Next — плагин, подсвечивающий синтаксис лучше, чем стандартный JavaScript-хайлайтер. К тому же этот плагин поддерживает фичи EcmaScript 6, такие как модули, классы, генераторы и многое другое.
Плагин CSS3 обеспечивает подсветку для каждой фичи из спецификации CSS3. Это значит, что вы можете использовать любые возможности CSS3 — даже те, которые реализованы ещё не в полной мере — и они будут корректно подсвечены плагином.
Разработчики, использующие Sass, должны установить плагины SCSS или Sass (в зависимости от используемого синтаксиса). Обратите внимание на то, какой именно плагин вы установили. Распространённая ошибка — установить плагин Sass, но при этом использовать синтаксис SCSS, и наоборот.
Разумеется, также существуют плагины для подсветки синтаксиса Stylus и Less.
Пишете на CoffeeScript? Убедитесь, что у вас установлен плагин Better CoffeeScript. Важно использовать именно его, так как официальный плагин CoffeeScript больше не поддерживается его разработчиками. Также доступен плагин для подсветки синтаксиса TypeScript.
Плагин Haml расширяет стандартные возможности для работы с Haml и подсвечивает также код на других языках, записанный в haml-файле: JS, CSS, Sass и так далее. Плагины Slim и Jade добавляют возможность подсветки синтаксиса этих языков.
Плагины
Sublime во многом обязан своей популярностью сообществу, которое создало такое большое количество полезных плагинов. Если вы — новичок, то знайте, что управление плагинами производится через Package Control.
Можно весь день обсуждать лучшие плагины для Sublime Text (я надеюсь, что именно этим вы и займётесь в комментариях), однако в этой статье мы рассмотрим must-have плагины для фронтэндера.
Color Highlighter
При работе с таблицами стилей полезно иметь какое-то наглядное представление того, как выглядит тот или иной цвет. Color Highlighter будет сканировать вашу таблицу стилей и подсвечивать все цвета, закрашивая фон текста в тот цвет, который указан. Также есть возможность настроить плагин так, чтобы он подчёркивал цвета или ставил маркер нужного цвета слева от кода.
Недавно в Color Highlighter была добавлена поддержка Sass, Less и Stylus переменных, благодаря чему этот плагин становится пригодным практически для любого рабочего окружения.
Emmet
Практически все знают об Emmet, и многие его используют ещё с тех пор, когда он назывался «Zen Coding». Однако, я часто вижу, что разработчики упускают из вида довольно полезные возможности этого плагина.
HTML
Emmet великолепен для быстрого написания разметки. Просто напечатайте css-селекторы для нужной вам разметки, и нажмите tab. Используете Jade, Slim или Haml? Emmet работает с ними так же хорошо, как и с HTML.
Посмотрите немного примеров использования Emmet. Также не забудьте посмотреть шпаргалку по синтаксису, в которой описаны все возможности для работы с разметкой.
element+tabсоздаёт элемент и позиционирует курсор внутри него.
span+tab→<span></span>
element.classNameилиelement#ID+tabсоздаёт элемент с указанным классом или идентификатором.
span.hello+tab→<span></span>
p.odd.warning+tab→<p></p>
div#contact+tab→<div></div>
element>childElement+tabсоздаёт вложенные элементы.
ul>li+tab→<ul><li></li></ul>
[element*5]+tabсоздаёт указанный элемент столько раз, сколько указано.
p.hello*2+tab→<p></p><p></p>
Также вы можете использовать символ $ в качестве счётчика. Используйте $$ для счётчика, начинающего отсчёт с нуля.
li.item$*3 + tab →
<li></li>
<li></li>
<li></li>
Квадратные скобки используются для указания атрибутов элемента, фигурные — для указания контента.
figure*2>img[src="dog$.jpg"]+figcaption{This is dog $} →
<figure>
<img src="" alt="">
<figcaption>This is dog 1</figcaption>
</figure>
<figure>
<img src="" alt="">
<figcaption>This is dog 2</figcaption>
</figure>
CSS
Изучение возможностей Emmet в CSS — это одна из лучших инвестиций для фронтэндера. Это не только повысит скорость разработки, но и поможет предотвратить часто совершаемые ошибки.
В CSS emmet работает при помощи сокращений, напоминающих пары свойство/значение. Нет чётко определённых сокращений, emmet работает на основе так называемого fuzzy matching — он делает выбор, какое свойство использовать, на основе того, что вы ввели.
Примеры:
- posrel → position: relative;
- posab → position: absolute;
- fl → float:
- fr → float: right;
- db → display: block;
- dib → display: inline-block;
- tdn → text-decoration: none;
- c → color: #
- w → width:
- w100 → width: 100px;
- w100p → width: 100%;
- p → padding:
- p10 → padding: 10px;
- p10p → padding: 10%;
- bt1-s-red → border-top: 1px solid red;
Вы поняли идею — неплохо бы натренировать ваш мозг, чтобы вы могли на лету использовать эту технику вместо печатания полных пар свойство/значение.
Sublime Linter
Проверка кода является весьма важной частью процесса разработки. Если вы никогда раньше не использовали linter, то знайте, что это инструмент для проверки качества кода. Он проверяет код на ошибки и использование плохих практик.
С помощью Sublime Linter вы можете легко проверить практически любой код. Как фронтэндеры, мы должны проверять наш JavaScript и, по возможности, CSS. Если вы совершите ошибку в коде, Sublime Linter подсветит её небольшим красным кружком.
Темы и цветовые схемы
Всё ещё используете стандартную тему и цветовую схему? Наверное, стоит ознакомиться с другими темами и цветовыми схемами. Есть два пути поменять внешний облик саблайма. Цветовая схема меняет цвета подсветки синтаксиса, в то время как тема меняет цвет элементов интерфейса, таких как вкладки, сайдбар и тому подобное.
В последней сборке Sublime Text 3 появилась возможность разместить в сайдбаре разные иконки для файлов.
Посмотрите несколько популярных тем для Sublime Text:
Solarized Dark
Solarized — это фантастическая тема, которая доступна во многих текстовых редакторах. Она стала любимой стандартной темой многих разработчиков.
Cobalt2
Cobalt2 это моя собственная тема, которая отлаживалась и совершенствовалась на протяжении пяти последних лет. Она основана на оригинальной теме Cobalt и имеет множество улучшений. Акцент в этой теме сделан на чистоте и ярком контрасте.
Seti UI
Весьма молодая тема, имеющая тёмный дизайн с акцентом на синий цвет.
GoTo anything
Если вы переходите на саблайм с другого текстового редактора, то вы наверняка привыкли к сайдбару и навигации по файлам из вашего старого редактора. Sublime представляет концепт GoTo anything. В простейшем случае вы можете использовать его, чтобы открыть любой файл из папки вашего проекта. Просто нажмите ctrl+p, и откроется поле ввода со списком файлов. Введите навзание нужного файла и нажмите enter. Это поле поиска поддерживает fuzzy matching, так что вам не придётся беспокоиться о правильности набранного названия или о правильном пути к файлу.
Кроме того, GoTo anything поддерживает указание номера строки в файле (jquery.js:205), номера символа (jquery.js:205:15), и целого слова (jquery.js@ajax), что позволяет быстро переходить к нужным функциям, методам или селекторам.
Ваше мнение
Sublime Text полон полезных функций и плагинов. Их столько, что хватит на книгу!
Поделитесь в комментариях своими любимыми плагинами и приёмами.
Цветовые схемы — Документ Sublime Text 3
Подсветка исходного кода и прозы в Sublime Text контролируется цветовой схемой. Цветовая схема назначает цвета и стили шрифта для областей , которые назначены текст по синтаксису. Остальной вид пользователя Интерфейс контролируется темой. Тема управляет такими элементами, как кнопки выбора списков, боковая панель и вкладки.
Цветовые схемы Sublime Text реализованы с использованием .sublime-файлы цветовых схем, содержащие JSON. Sublime Text также поддерживает подмножество функций, используя Формат TextMate .tmTheme.
Пример
Ниже приведен пример формата .sublime-файл цветовой схемы. Полный цвет Схема будет иметь гораздо больше правил для охвата стандартной области имена.
{
"name": "Пример цветовой схемы",
«Глобал»:
{
"background": "rgb (34, 34, 34)",
"передний план": "#EEEEEE",
"карет": "белый"
},
«правила»:
[
{
"имя": "Комментарий",
"scope": "comment",
"передний план": "# 888888"
},
{
"name": "String",
"scope": "string",
«передний план»: «hsla (50, 100%, 50%, 1)»,
},
{
"имя": "номер",
"scope": "constant.Числовой»,
"передний план": "# 7F00FF",
"font_style": "курсив",
}
]
} Цвета
Цвета в цветовых схемах могут быть указаны с использованием одного из семи форматов:
- Hex RGB :
A
#, за которым следуют шесть шестнадцатеричных символов, с первым два определяют красный канал, второй буксирует зеленый канал и последние два синих канала.Красный написано как# FF0000. Сокращенная форма доступна, когда каждый из трех пар используйте одинаковое значение для обоих символов. красный записывается как# F00. - Hex RGBA :
То же, что и шестнадцатеричный RGBA, но с дополнительной парой шестнадцатеричных символов в
конец для указания альфа-канала. Красный с непрозрачностью 67%
записывается как
# FF0000AA.Сокращенная форма будет быть# F00A. - RGB функциональная запись :
Функция с именем
RGB, которая принимает три целых числа в диапазон от 0 до 255. Первое целое число определяет красный канал, второй зеленый канал и третий синий канал. Красный написан какRGB (255, 0, 0). - Функциональная нотация RGBA :
Идентичен формату функции RGB, кроме имени
функция
RGBAи четвертый параметр добавлен принимая значение от0.0до1,0указав альфа-канал. Красный с непрозрачностью 50% написано какRGBA (255, 0, 0, 0,5). - HSL функциональная запись :
Функция с именем
hsl, которая принимает три значения. Первое целое число в диапазоне от 0 до 360, указывающее оттенок. Второе — это процент, определяющий насыщенность. третий процент, указывающий легкость.Красный написано какhsl (0, 100%, 100%). - HSLA функциональная запись :
Идентичен формату функции HSL, кроме имени
Функция
Hslaи четвертый параметр добавлен принимая значение от0,0до1,0указав альфа-канал. Красный с непрозрачностью 50% написано какhsla (0, 100%, 100%, 0.5). - назван : CSS имена цветов. Пожалуйста, обратите внимание что в то время как некоторые разделяют имена с именованными цветами X11 в Файлы .tmTheme, актуальные цвета как правило, отличаются.
Кроме того, цвета могут быть указаны как
переменная, а затем ссылается через синтаксис var (example_var_name) .Переменные ссылки
особенно полезно в сочетании с
minihtml цвет () мод функция и поддерживаемые blend () , blenda () , alpha () , насыщенность () и легкость () регуляторы.
- регулятор blend () : смешивает цвет с основой.
Чтобы смешать равные части серого и базового цвета, на которые ссылаются через
переменная в пространстве RGB:
цвет (var (base_green) смесь (# 888 50%)).Если цвета следует смешать в пространстве HSL, используйте следующую форму:color (var (base_green) blend (# 888 50% hsl)). результирующее альфа-значение всегда является альфа-каналом базы цвет. - регулятор blenda () : работает так же, как
регулятор
blend (), но смешивает альфа-канал из двух цветов вместо того, чтобы просто использовать альфа-канал из база.Пример смешивания частично прозрачного серый в зеленый:color (var (base_green) blenda (# 8888 50% hsl)) - регулятор альфа () : изменяет альфа-канал
основного цвета до указанного значения от
до 0,0до1,0. Установка альфа-канала на 90%:цвет (var (base_green) альфа (0,9)). Сокращение имяa ()также доступно для этого регулятора. - регулятор насыщенности () : изменяет насыщенность
канал основного цвета, в цветовом пространстве HSL, к значению
указано, от
0%до100%. Установка насыщенности до 90%:цвет (var (base_green) насыщенность (0,9)). Увеличение насыщенность на 10%:цвет (var (base_green) s (+ 10%)). Сокращение имяс ()также доступно для этого регулятора. - регулятор яркости () : изменяет яркость
канал основного цвета, в цветовом пространстве HSL, к значению
указано, от
0%до100%. Установка яркости до 90%:цвет (var (base_green) легкость (0,9)). убывающий легкость на 10%:цвет (var (base_green) л (- 10%)). Сокращение названиел ()также доступен для этого регулятора.
Переменные
Многоразовые определения цвета могут быть созданы в переменных ключ. Имена могут быть любой строкой, использующей символы a-z , A-Z , 0-9 , _ и - . Значения могут быть любого допустимого цветового формата.
На переменные можно ссылаться в глобальных настройках и правилах через
синтаксис var (example_var_name) . Следующий пример показывает
использование основной переменной:
{
"name": "Пример цветовой схемы",
«переменные»:
{
«зеленый»: «hsla (153, 80%, 40%, 1)»,
"черный": "# 111",
"white": "rgb (242, 242, 242)"
},
«Глобал»:
{
"background": "var (black)",
"передний план": "var (white)",
"Caret": "Color (Var (белый) альфа (0.)8))»
},
«правила»:
[
{
"имя": "Комментарий",
"scope": "comment",
"foreground": "color (var (black) blend (#fff 50%))"
},
{
"name": "String",
"scope": "string",
"передний план": "var (зеленый)",
},
{
"имя": "номер",
"scope": "constant.numeric",
"передний план": "# 7F00FF",
"font_style": "курсив",
}
]
} Глобальные настройки
Следующие глобальные настройки входят в объект с глобал ключ.
- фон
- Цвет фона по умолчанию
- передний план
- Цвет по умолчанию для текста
- невидимые
- Цвет для пробелов при визуализации. Если не указано,
по умолчанию
переднего планас непрозрачностью0.35. - каретка
- Цвет каретки
- block_caret
- Цвет каретки при использовании блочной каретки
- line_highlight
- Цвет фона строки, содержащей каретку. Используется только
когда параметр
highlight_lineвключен.
Акценты
- Опечатка
- Цвет, используемый для подчеркнутого подчеркивания, нарисованного под слова с ошибками.
- fold_marker
- Цвет, используемый для маркера, который указывает на содержание был сложен.
- minimap_border
- Цвет границы, нарисованной вокруг области просмотра
Площадь миникарты при настройке
draw_minimap_borderвключен. Примечание что видовой экран обычно виден только на парить, еслиalways_show_minimap_viewportнастройка включена. - акцент
- Цвет, доступный для использования темой. по умолчанию
Тема использует это для выделения измененных вкладок, когда
highlight_modified_tabsпараметр включен.
CSS
CSS применяется к контенту minihtml созданный с помощью всплывающих окон и фантомной функциональности, которая выставлена через API.Поддерживаемые свойства CSS обсуждаются в minihtml CSS ссылка.
Плагинам, использующим minihtml, рекомендуется установить уникальный идентификатор с идентификатором .
атрибут в теге сгенерированного HTML
чтобы цветовые схемы переопределяли стили плагинов по умолчанию.
- popup_css
- CSS перешел во всплывающие окна.
- phantom_css
- CSS перешел на фантомы. Если не указано, использует
popup_css.
Водосточный желоб
- Водосток
- Цвет фона желоба
- водосточный желоб
- Цвет номеров строк в желобе
Diff
Функция diff отображается в желобе в виде цветных линий для добавленных и измененных линий и треугольника, где линии были удален.
- line_diff_width
- Ширина различий между 1 и 8
- line_diff_added
- Цвет маркеров diff для добавленных линий
- line_diff_modified
- Цвет маркеров diff для измененных линий
- line_diff_deleted
- Цвет маркеров различий для удаленных линий
Выбор
- выбор
- Цвет фона выделенного текста
- selection_foreground
- Цвет, который будет переопределять цвет текста на основе области выбора
- selection_border
- Цвет границы выделения
- selection_border_width
- Ширина границы выделения от
0до4. - inactive_selection
- Цвет фона выделения в представлении, которое в настоящее время не сфокусировано
- inactive_selection_foreground
- Цвет, который будет переопределять цвет текста на основе области выбора в представлении, которое в настоящее время не сфокусировано
- selection_corner_style
- Стиль углов для выбора.Варианты включают в себя:
, круглый(по умолчанию),, вырезатьиликвадрат. - selection_corner_radius
- Радиус, чтобы использовать, когда
selection_corner_style, круглыеили, вырезанные.
Найти
- выделить
- Цвет границы для «другого» совпадает, когда Выделить совпадения Выбрана опция на панели поиска.Также используется для выделения совпадений в результатах поиска в файлах.
- find_highlight
- Цвет фона текста, соответствующего панели «Найти»
- find_highlight_foreground
- Цвет, который будет переопределять цвет текста на основе области текста, соответствующего панели «Найти»
Направляющие
Направляющие контролируются по всему миру draw_indent_guides установка.
- направляющая
- Цвет, используемый для рисования направляющих. Используется только если
опция
"draw_normal"присутствует в настройкаindent_guide_options. - active_guide
- Цвет, используемый для рисования направляющих для
уровни отступа, содержащие каретку. Используется только
если опция
«draw_active»присутствует в настройкаindent_guide_options. - stack_guide
- Цвет, используемый для рисования направляющих для
родительские уровни отступа уровня отступа
содержащий каретку Используется только если опция
"draw_active"присутствует в настройкаindent_guide_options.
Кронштейны
Соответствие скобок контролируется глобально спичечных скобок.
- скобки_опции
Как скобки подсвечиваются, когда каретка рядом с один. Принимает разделенный пробелами список из следующего:
-
подчеркивание -
stippled_underline -
squiggly_underline -
передний план -
жирным шрифтом -
курсив
-
- brackets_foreground
- Цвет, используемый при рисовании стиля, указанного
скобки_опции. - скобки_содержания_опции
Как выделяются скобки, когда каретка расположен между парой скобок. Принимает Разделенный пробелами список из следующего:
-
подчеркивание -
stippled_underline -
squiggly_underline -
передний план
-
- скобка_контрольцентра
- Цвет, используемый при рисовании стиля, указанного
скобки_содержание_опции.
метки
Соответствие тегов контролируется глобально match_tags настроек.
- тегов_опций
Как метки подсвечиваются, когда каретка находится внутри один. Принимает разделенный пробелами список из следующего:
-
подчеркивание -
stippled_underline -
squiggly_underline -
передний план
-
- тегов_земный
- Цвет, используемый при рисовании стиля, указанного
тегов_опций.
Тени
- тень
- Цвет тени, используемый для отображения области текста можно горизонтально прокручивать
- shadow_width
- Ширина тени в независимых от устройства пикселях
Правила области действия
Цветовые схемы взаимодействуют с текстом в файле через области видимости.Области установлены
закодировать или проксировать токены с помощью синтаксиса Области видимости - это пунктирные струны,
указано от наименее к наиболее конкретным. Например, , если ключевое слово в PHP может быть указано через имя области keyword.control.php .
Соответствует
Цветовые схемы применяют цвета и стили шрифта к областям, сопоставляя
пунктирные метки, начиная с первого.Соответствие префиксов является стандартом
способ применить цветовую схему к нескольким синтаксисам. Вместо сопоставления keyword.control.php , большинство цветовых схем вместо этого назначат
цвет ключевое слово . Подбирая первые одну или две метки
в области видимости является наиболее распространенным. Включая конечную метку, имя синтаксиса,
необычный, если не требуется специфическое для синтаксиса переопределение.
Нейминг
Автор синтаксиса может назначить любую область действия для данного токена.Это в сочетании с тем, что существуют сотни поддерживаемых сообществом Синтаксис означает, что может быть трудно понять, какие области охвата. официальная сфера Правила именования были созданы, чтобы помочь синтаксису и цветовой схеме авторы используют общий набор для лучшей совместимости. использование в разделе Цветовые схемы предоставляет базовый набор областей, которые окрашивают Авторы схемы должны стремиться справиться.
Правила стиля
Каждое правило стиля области действия состоит из объекта, содержащего область действия ключ, наряду с одним или несколькими из следующих необязательных ключей:
-
имя- (произвольное) имя для правила области действия -
передний план- цвет текста -
фон- цвет фона -
foreground_adjust- настройка цветапереднего плана, действует только с фоном -
selection_foreground- цвет текста при выборе -
font_style- ноль или более изжирным шрифтом,курсивом, разделенными пробелами
Клавиша foreground_adjust принимает пробел
список регуляторов, которые поддерживаются
minihtml цвет () мод функция.Поддерживается только когда фон ключ также указывается, и, таким образом, позволяет
изменение всех передних планов, используемых в сочетании с фоном,
без необходимости создавать разные правила для каждой перестановки.
Подсветка хэшированного синтаксиса
Клавиша переднего плана поддерживает специальный режим, называемый
Подсветка хэшированного синтаксиса, где каждый токен соответствует области
указанный получит уникальный цвет от одного или нескольких градиентов.Некоторые редакторы называют этот стиль выделения как
«Семантическая подсветка».
Для использования подсветки синтаксиса хеширования, передний план должен иметь значение, представляющее собой список из двух или более цветов. Возвышенный текст
создаст 256 различных цветов, которые являются линейными интерполяциями
(lerp) между предоставленными цветами. Интерполяция выполняется в
HSL пространство.
Когда Sublime Text выделяет токены в файле, он создает
хэшируйте значение токена и используйте его для выбора одного из 256
линейные интерполяции.Каждый экземпляр данного токена будет использовать
тот же цвет. Например, каждый экземпляр first_name будет иметь тот же цвет, но каждый экземпляр имени будет иметь другой цвет.
Для выделения хэшированного синтаксиса, чтобы быть наиболее очевидным, оттенок Разница между начальной и конечной точкой должна быть как можно дальше друг от друга насколько это возможно. Вот пример использования блюза, пурпурного и розового цветов для имен переменных:
{
"scope": "source - пунктуация - ключевое слово",
"передний план": ["hsl (200, 60%, 70%)", "hsl (330, 60%, 70%)"]
} Примеры
Следующее правило стиля области действия закрасит все строки зеленым:
{
"name": "Strings",
"scope": "string",
"передний план": "# 00FF00"
} Чтобы все номера были выделены жирным шрифтом и курсивом красным, используйте:
{
"имя": "числа",
"scope": "constant.Числовой»,
"передний план": "# FF0000",
"font_style": "полужирный курсив"
} Кастомизация
Цветовые схемы на основе .sublime-color-схема Формат указывается только именем файла, а не путем к файлу на основе пакета. Это позволяет пользователям настраивать цветовую схему, переопределяя переменные или глобальные переменные, и добавление правил.
Чтобы создать пользовательскую настройку цветовой схемы, создайте новый файл с тем же именем файла, что и цветовая схема, но сохраните его в каталоге Packages / User /.
Например, чтобы настроить цветовую схему Monokai по умолчанию, создайте файл с именем Packages / User / Monokai.sublime-color-схема. Следующие настройки изменят цвет фона на полностью ненасыщенный серый, желтый, чтобы быть более ярким, и добавит новую строку правил изменения Python для изменения цвета так же, как строки.
{
«переменные»:
{
«желтый»: «hsl (54, 100%, 50%)»,
},
«Глобал»:
{
"background": "hsl (70, 0%, 15%)",
},
«правила»:
[
{
"name": "Строки документов Python",
"область": "комментарий.block.documentation.python»,
"передний план": "var (желтый)"
},
]
} Содержимое переменных и глобалов объекты объединены, с копией перезаписывающих ключей пользователя с
то же имя. Для списка правил , правила пользователя
прилагается.
Приложение: CSS Colors
aliceblue
antiquewhite
аква
аквамариновая
лазури
бежевый
бисквитный
черный
blanchedalmond
голубой
blueviolet
коричневого
burlywood
cadetblue
зеленовато
шоколад
коралла
CornflowerBlue
Cornsilk
малинового
циан
Darkblue
darkcyan
darkgoldenrod
DarkGray
темно-зеленый
DarkGrey
darkkhaki
darkmagenta
darkolivegreen
darkorange
darkorchid
Darkred
darksalmon
darkseagreen
darkslateblue
darkslategray
darkslategrey
darkturquoise
darkviolet
deeppink
DeepSkyBlue
dimgray
dimgrey
DodgerBlue
огнеупорный кирпич
floralwhite
Forestgreen
фуксии
Gainsboro
ghostwhite
золота
золотарник
серый
зеленый
GreenYellow
серый
падевый
HotPink
indianred
индиго
цвета слоновой кости
хаки
лаванды
lavenderblush
lawngreen
lemonchiffon
Lightblue
lightcoral
lightcyan
lightgoldenrodyellow
LightGray
LIGHTGREEN
светло-серого
lightpink
lightsalmon
lightseagreen
lightskyblue
lightslategray
lightslategrey
lightsteelblue
светло-желтые
известь
LimeGreen
белья
пурпурные
бордовый
mediumaquamarine
mediumblue
mediumorchid
mediumpurple
mediumseagreen
mediumslateblue
mediumspringgreen
mediumturquoise
mediumvioletred
MidnightBlue
mintcream
mistyrose
мокасины
navajowhite
темно-синий
oldlace
оливковый
olivedrab
оранжевый
OrangeRed
орхидеи
palegoldenrod
palegreen
paleturquoise
palevioletred
PapayaWhip
Peachpuff
перу
розовый
сливы
powderblue
фиолетовый
rebeccapurple
красный
rosybrown
RoyalBlue
saddlebrown
лосося
Sandybrown
Seagreen
ракушка
охра
серебра
slateblue небесно-голубом
slategray
slategrey
снег
springgreen
SteelBlue
загар
чирок
чертополох
помидор
бирюзовый
фиолетовый
пшеницы
белый
WhiteSmoke
желтый
История изменений
Build 3190
- Добавлена настройка
block_caret
- Добавлена настройка
Build 3189
- Добавил
line_diff_addedинастроек line_diff_deleted
- Добавил
Build 3186
- Добавил
line_diff_modifiedиline_diff_widthнастроек
- Добавил
Build 3179
- Добавлена насыщенность
()илегкость ()регуляторов - Добавлен ключ
foreground_adjustдля стиля правила
- Добавлена насыщенность
11 HANDPICKED Темы и цветовые схемы
Sublime Text - мой самый любимый редактор кода. Не то чтобы другие не были достаточно хороши, но я нахожу, что приятный пользовательский интерфейс ST настолько удобен для работы. В этом посте демонстрируются некоторые отобранные темы Sublime Text, которые я нашел лучше для улучшения опыта программирования.
Будучи одним из самых первых интеллектуальных редакторов кода, Sublime Text более красивым является то, как его темы и цветовые схемы сочетаются с пользовательским интерфейсом, чего я не вижу в других современных редакторах кода.Или, может быть, я зависим от ST.
У меня есть список обязательных элементов для возвышенного текста, и я помещаю его поверх него, потому что это первый шаг в поддержке любого редактора кода. Кроме того, только хороший внешний вид позволяет вам чувствовать себя комфортно и расслабленно в течение этих долгих часов программирования.
Темы, представленные здесь, уже поставляются в комплекте с различными цветовыми схемами. Теперь, если вам интересно, разница между темами и цветовыми схемами для Sublime Text составляет:
- Темы в основном украшают основные элементы пользовательского интерфейса, такие как боковая панель, вкладки, меню и т. Д.
- Цветовые схемы отвечают за подсветку синтаксиса.
Примечание : Все темы, упомянутые здесь, созданы для Sublime text 3 и выше.
Демонстрация Топ-10 тем Sublime Text
Материал Тема

Сейчас это самая популярная тема ST с более чем 780K загрузками, и, безусловно, самая лучшая на данный момент.
Поставляется с 4 различными темами и цветовыми схемами, тема «Материал» добавляет чистый вид вашему редактору.Значки папок и файлов являются кристально чистыми, и пользовательский интерфейс становится довольно просторным. Материал также предлагает одну светлую схему, если вы не большой поклонник темных схем.
Скачать материал Theme
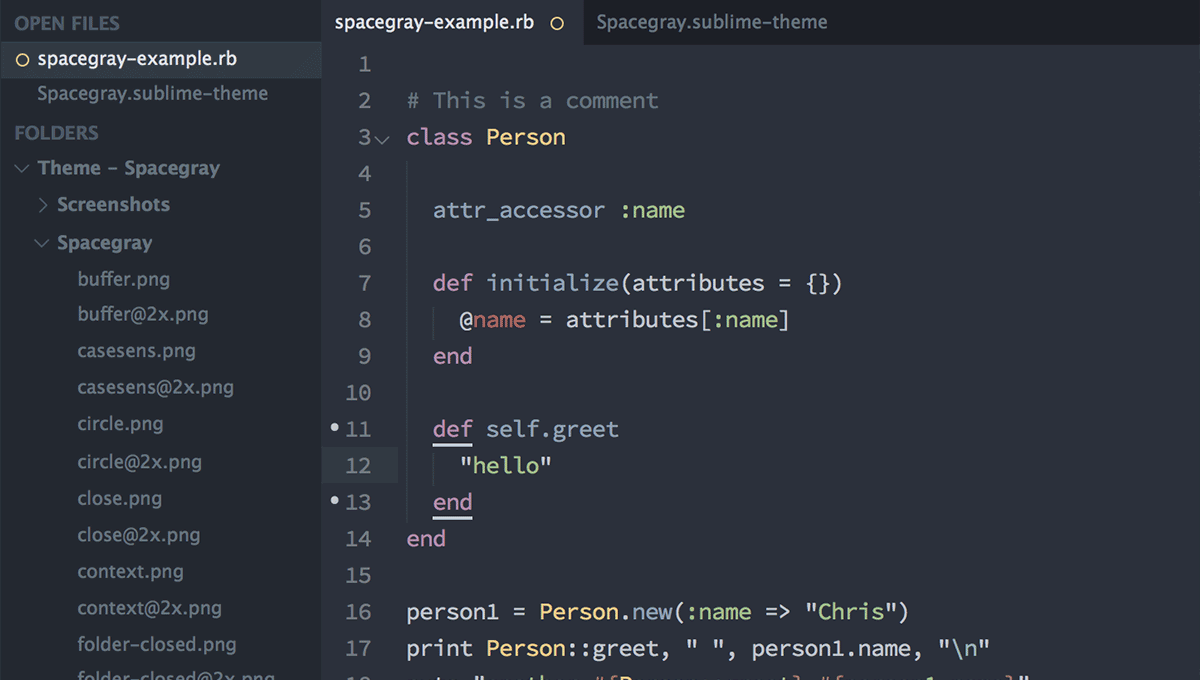
Spacegray

Spacegray был там с ST 2.0, и он также поставляется с 4 классными темами и цветовыми схемами (3 темных + 1 светлый). Лучшая часть SG - его успокаивающие цвета и чистота, которые он добавляет к пользовательскому интерфейсу и синтаксису.
Скачать Spacegray
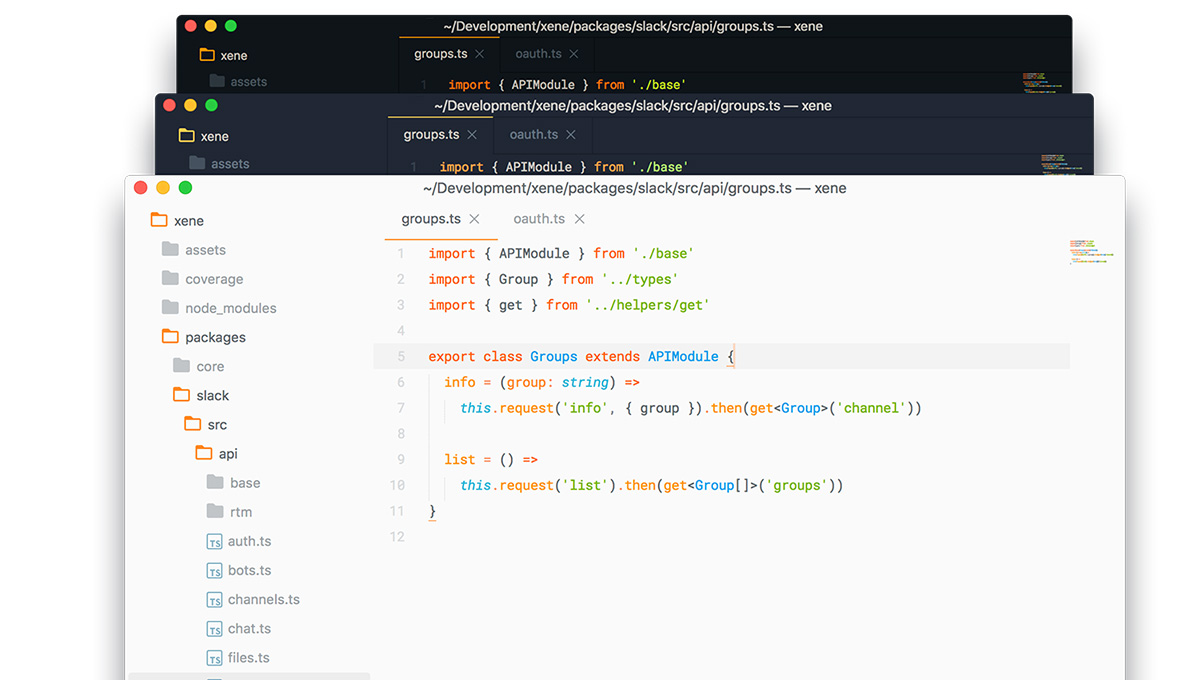
Аю

Аю - это простая тема с 3 различными схемами, которые обозначают темный, светлый и мираж.Не много цветов, но достаточно, чтобы оказать влияние. Мне лично понравился мираж над остальными парами.
Скачать Ayu
Агила
Agila - это тема «все в одном», которая предлагает 8 различных схем, включая океанический текст, кобальт, дракулу, свет соляризованный, монокай с расширением, неон моноцианид и еще несколько. Мне больше всего понравился Дракула.

Скачать Agila Theme
Гравитация
Простая тема с двумя схемами на выбор.Его «Gravity One» напоминает Океанскую Тьму Космического Рейда.

Скачать Gravity Theme
цианид

Еще одна тема «все в одном», в которой содержится огромный список схем, включая кислотные, тревожные, черные, контрастные, золотые, любовные, мятные, фиолетовые и другие, а также смешанные схемы. «Contrasted» и «love» выглядят достойно для работы.
Скачать Cyanide Theme
Darkmatter

Темно-синеватая тема с одним стилем, но все же удается хорошо выглядеть с ограниченными цветами при подсветке синтаксиса.Вы должны попробовать, если любите синий.
Скачать Darkmatter
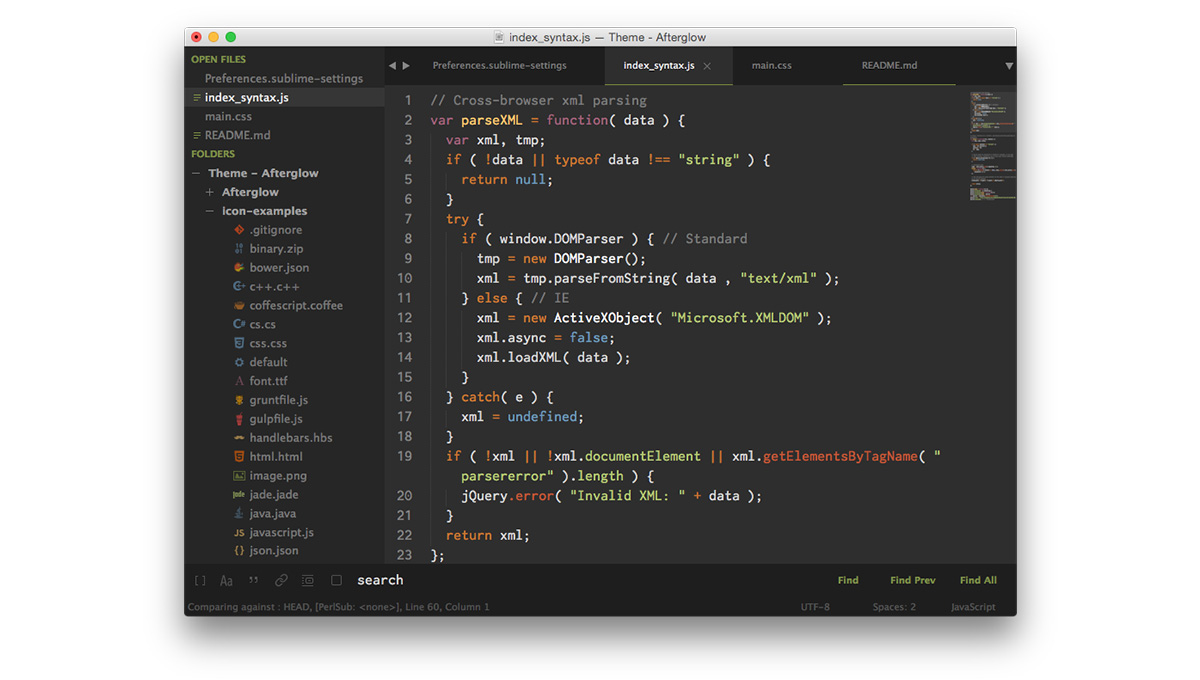
Послесвечение

Afterglow с четырьмя темными схемами с разными бликами в настоящее время является одной из самых популярных тем для ST3. Я попробовал его «уценку» некоторое время, и мне понравилось.
Скачать послесвечение
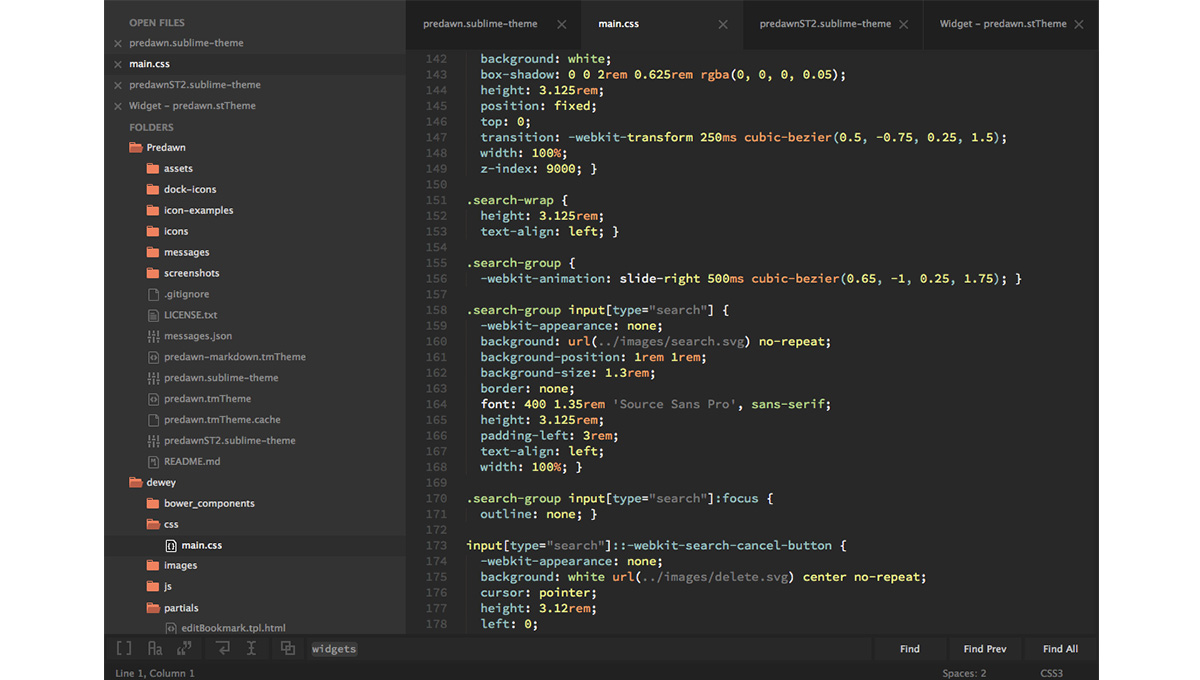
Предзаказ

Основная схема Predawn выглядит примерно так же, как и уценка Afterglow, но вы видите различные основные моменты для разных языков программирования.Он поддерживает две схемы на данный момент.
Скачать Predawn
Brogrammer

Это очень красочное, смелое и яркое изображение. Вам определенно понравится это, если вы любите смелые цвета в вашем редакторе.
Скачать Brogrammer
Грувбокс

Простой и трезвый Gruvbox предлагает 5 различных схем с 3 темными и 2 светлыми стилями. Он также добавляет аккуратные и хрустящие значки в пользовательский интерфейс редактора.
Скачать Gruvbox
Почетные грамоты
И, наконец, это завершает список. Если вы спросите меня, моя любимая тема, я бы сказал, что это определенно тема Материала, это текущая тема в моей настройке. Мой второй выбор был бы Spacegray наверняка.
Дайте мне знать, какую тему вы сейчас используете в своем возвышенном тексте. Также не стесняйтесь предложить что-то, что вы думаете, что я пропустил и должно быть упомянуто здесь. Ура!
,35 Cool Sublime Text Темы
Sublime Text - один из самых популярных текстовых и кроссплатформенных текстовых редакторов (вероятно, самый). Sublime Text - отличное проприетарное программное обеспечение с удивительной функциональностью. Вы можете легко расширить его функциональность с помощью плагинов, фрагментов и тем.
Большинство расширенных пакетов имеют лицензии на свободное программное обеспечение и созданы сообществом и поддерживаются. Вам понравится приятный пользовательский интерфейс, необычные функции и потрясающая производительность.Sublime Text доступен для OS X, Windows и Linux . Одна лицензия - это все, что вам нужно для использования Sublime Text на каждом вашем компьютере, независимо от того, какую операционную систему он использует.
Сегодня мы демонстрируем приятные и крутые темы Sublime Text.
Вы можете установить его, используя превосходный менеджер пакетов Package Control для Sublime Text:
Откройте «Управление пакетами: Install Package» в быстром меню Sublime (Command-Shift-P).
Выберите вариант «Тема - XXXXXX» для установки.
Знаете ли вы какие-либо другие красивые темы?
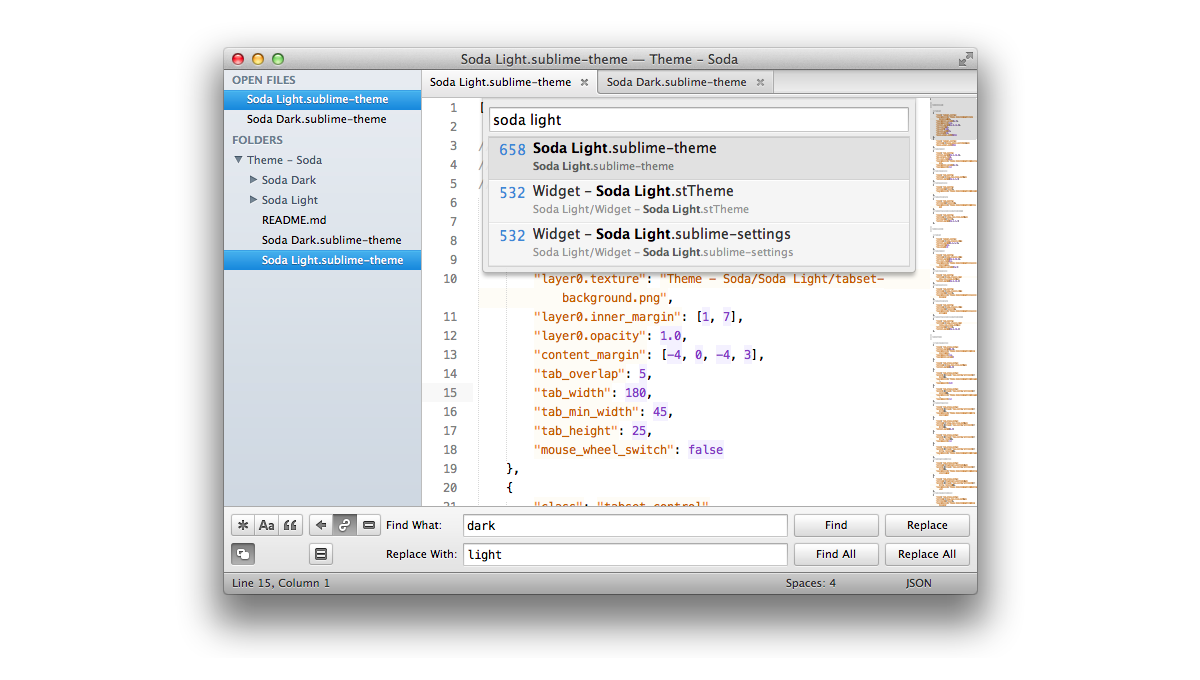
Сода Тема
Темные и светлые пользовательские темы интерфейса для Sublime Text 2 и Sublime Text 3.
Загрузить исходный код
Aprosopo Theme
Персональная тема, основанная на Soda Theme от Ian Hill
Скачать Источник
Flatland Theme
Flatland - простая тема и сопровождающая цветовая схема для Sublime Text 2 & 3.Это в основном происходит от соды
Скачать источник
Nexus Theme
Темная тема пользовательского интерфейса для Sublime Text 2 / 3.Эта тема основана на Nilium (Noel Cower) Nil Theme.
Скачать исходный код
Фрезия Тема
ТемаFreesia для Sublime Text 3. Freesia - темная, довольно контрастная тема с большим количеством фиолетового. Он предназначен для использования с темными и средними цветовыми схемами и в настоящее время включает в себя темные, средние и светлые варианты.
Скачать исходный код
Reeder Theme
Тема в стиле Reeder для Sublime Text 2, разветвленная из темы Nil.
Скачать исходный код
Феникс Тема
темных и светлых тем пользовательского интерфейса с вариациями цветов для Sublime Text 2.
Загрузить исходный код
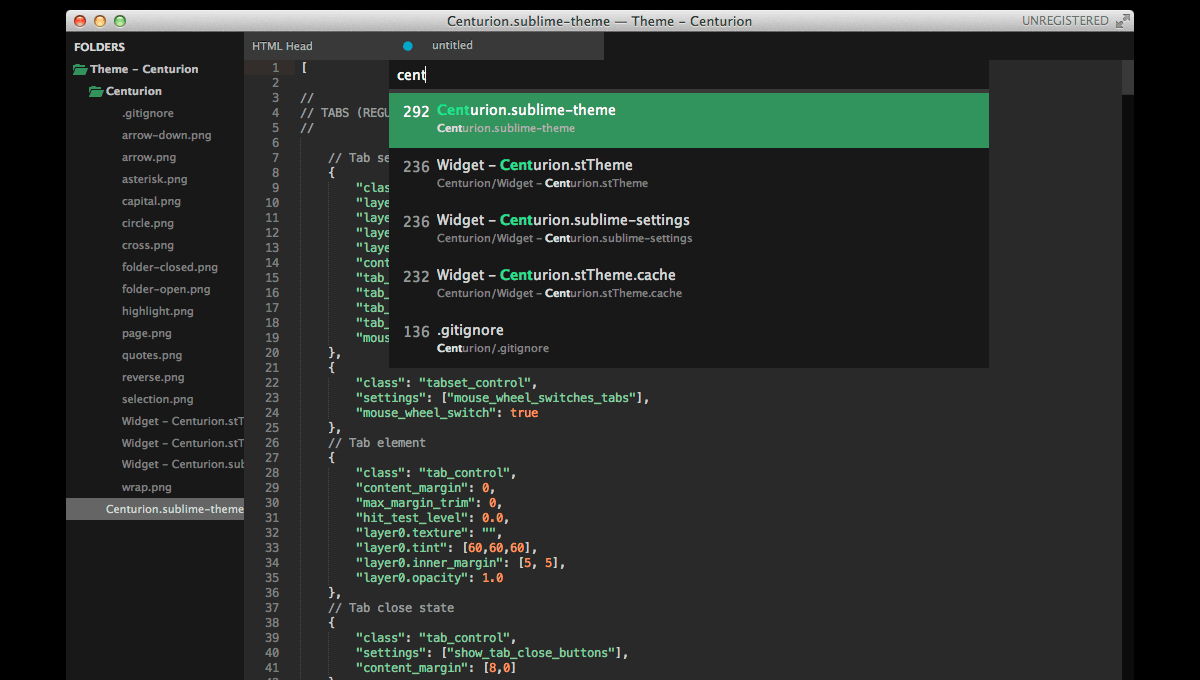
Центурион Тема
Чисто вырезанная тема пользовательского интерфейса для Sublime Text 2, подделанная из исходного кода Soda.
Скачать исходный код
Минимальный
Плоская версия темы Sublime Text по умолчанию. Совместима с Sublime Text 2 и 3.
Загрузить исходный код
Piatto Theme
Piatto - очень простая плоская тема для Sublime Text 2 и Sublime Text 3.
Загрузить исходный код
Glacier Theme
Glacier - это плоская, красочная комбинация тем / схем для Sublime Text.Основное внимание уделяется использованию насыщенных цветов для придания большей контрастности и визуального интереса по сравнению с другими плоскими подходами.
Скачать исходный код
Spacegray Theme
Набор пользовательских тем интерфейса для Sublime Text 2/3. Все дело в ажиотаже и минимальности. Поставляется в разных вариантах с сопутствующими цветовыми схемами Base16.
Скачать исходный код
Cyanide Theme
Минимальная темная тема для Sublime Text 3.
Скачать исходный код
Ночная Тема
Тема для возвышенного текста 2.Он вдохновлен темой по умолчанию, а также значками папок.
Скачать исходный код
Мока Тема
Набор пользовательских тем интерфейса для Sublime Text 2/3, которые соответствуют теме Moka GTK +, на основе Spacegray.
Скачать исходный код
Flatron Theme
Flatron - минималистская тема Sublime Text 3.
Скачать исходный код
Tech59 Тема
Пользовательская тема пользовательского интерфейса для Sublime Text на основе Oblivion.
Скачать исходный код
amCoder Theme
Гиперминимальная тема пользовательского интерфейса для возвышенного текста 2/3
Загрузить исходный код
Ноль Тема
Минималистский Sublime Text 2 UI темные и светлые темы и цветовые схемы. Включает поддержку HDPI для дисплеев сетчатки.
Скачать исходный код
Обновить тему
Sublime Text 2 UI theme.
Скачать исходный код
Аргонавт Тема
Sublime Text 2/3 Тема на основе темы Центуриона
Скачать Источник
Содаризованная тема
Темные и светлые пользовательские темы пользовательского интерфейса для Sublime Text 2 и Sublime Text 3
Загрузить исходный код
Тема опустошения
Ультра темная тема и цветовая схема для Sublime Text.
Скачать исходный код
Монарх Тема
Монарх, тема для возвышенного текста.
Скачать исходный код
Предзаказ Тема
Predawn - это минимальная тема Sublime Text и цветовая схема синтаксиса.
Скачать исходный код
Spacefunk Theme
Минималистичная тема для Sublime Text в двух вариантах.
Скачать исходный код
итг.плоская тема
Retina friendly, возвышенная тема. Это входит в два аромата, Темный и Светлый.
Скачать исходный код
Суверенная Тема
Sovereign - это плоская минималистичная тема для текстового редактора Sublime Text 2 (в настоящее время не тестируется на ST3)
Загрузить исходный код
Острый Тема
Sublime Edgy Theme - свободно основанная на реализации Adobe скобок.
Скачать исходный код
Candycode Theme
Минималистичная, но красочная тема для возвышенного.
Скачать исходный код
послесвечения
Послесвечение - минимальная темная тема для возвышенного текста 2 и 3
Скачать исходный код
кобальт2 Тема
Тема Sublime Text, основанная на нашем старом синем друге Кобальте.
Скачать исходный код
Brogrammer
Brogrammer - плоская сексуальная тема Sublime Text. Отжимания не включены.
Скачать исходный код
Numix Theme
Тема для Sublime Text 3.
Скачать исходный код
Pseudo OSX Theme
OS X UI theme для Sublime Text 2. Тема в значительной степени основана на превосходной теме Soda Ian Hill. Полосы прокрутки относятся к теме по умолчанию.
Скачать исходный код
18 Sublime Text Темы

Коллекция бесплатных Sublime Text UI тем (темные, светлые и другие). Обновление коллекции марта 2018 года. 4 новинки.

Сделано
- Юнчан Чон (Крис)
О теме
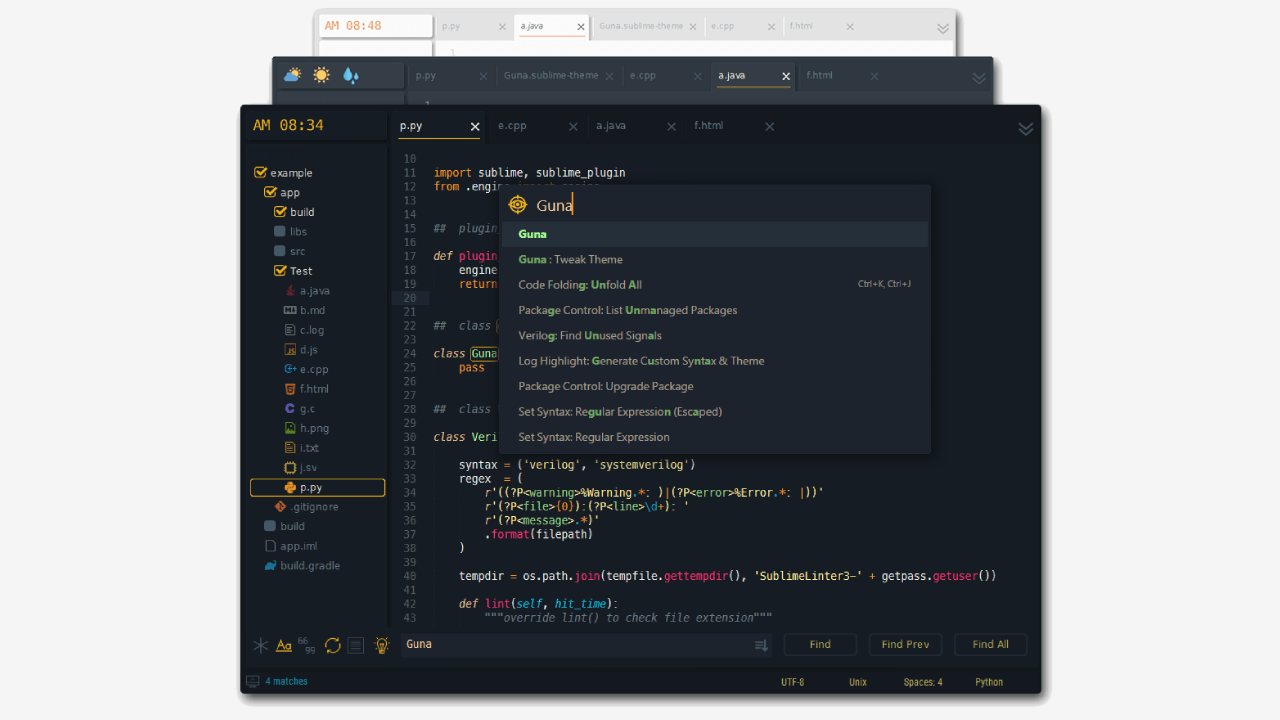
гуна
Guna - самая инновационная тема для Sublime Text 3 .Он поддерживает различные функции: заметные виджеты (часы, погода) на боковой панели, вручную или адаптивно настраиваемые цвета темы, управление надписью строки состояния с помощью собственного API.

Сделано
- Брайан Рейли
О теме
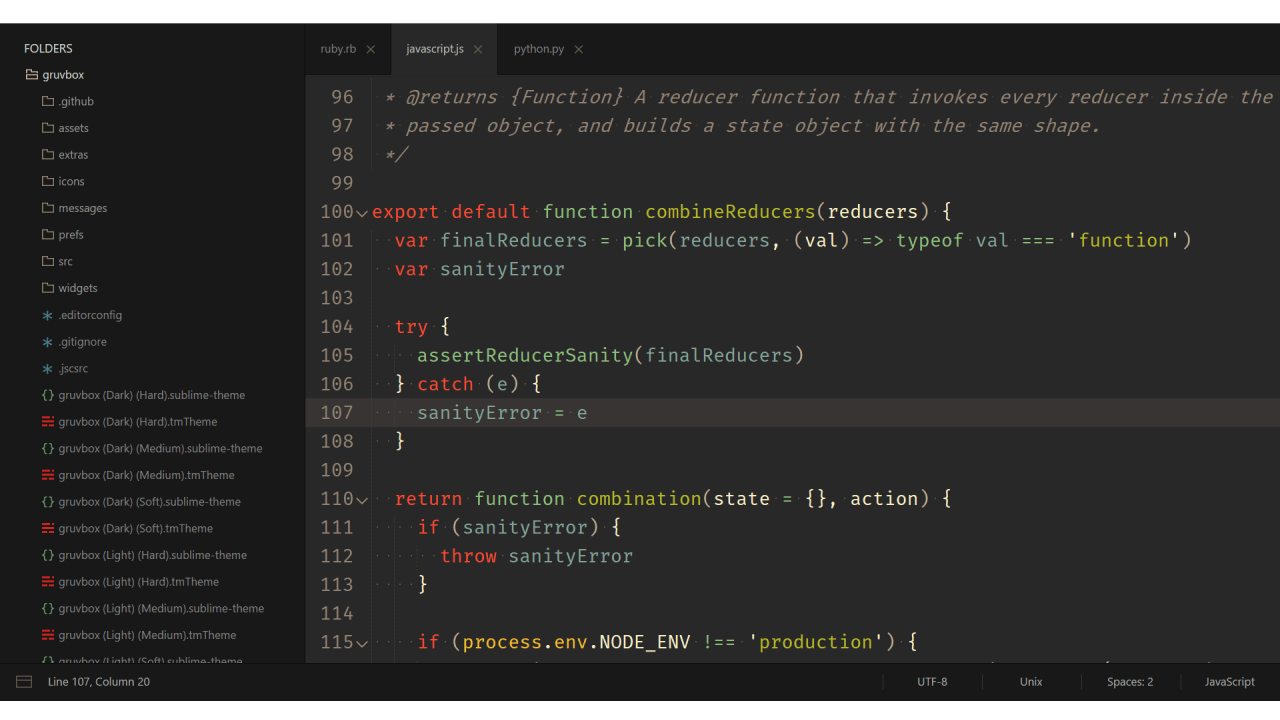
Грувбокс
gruvbox - яркая тема для Sublime Text 3 в пастельных тонах в стиле ретро.

Сделано
- Pixel Lab
О теме
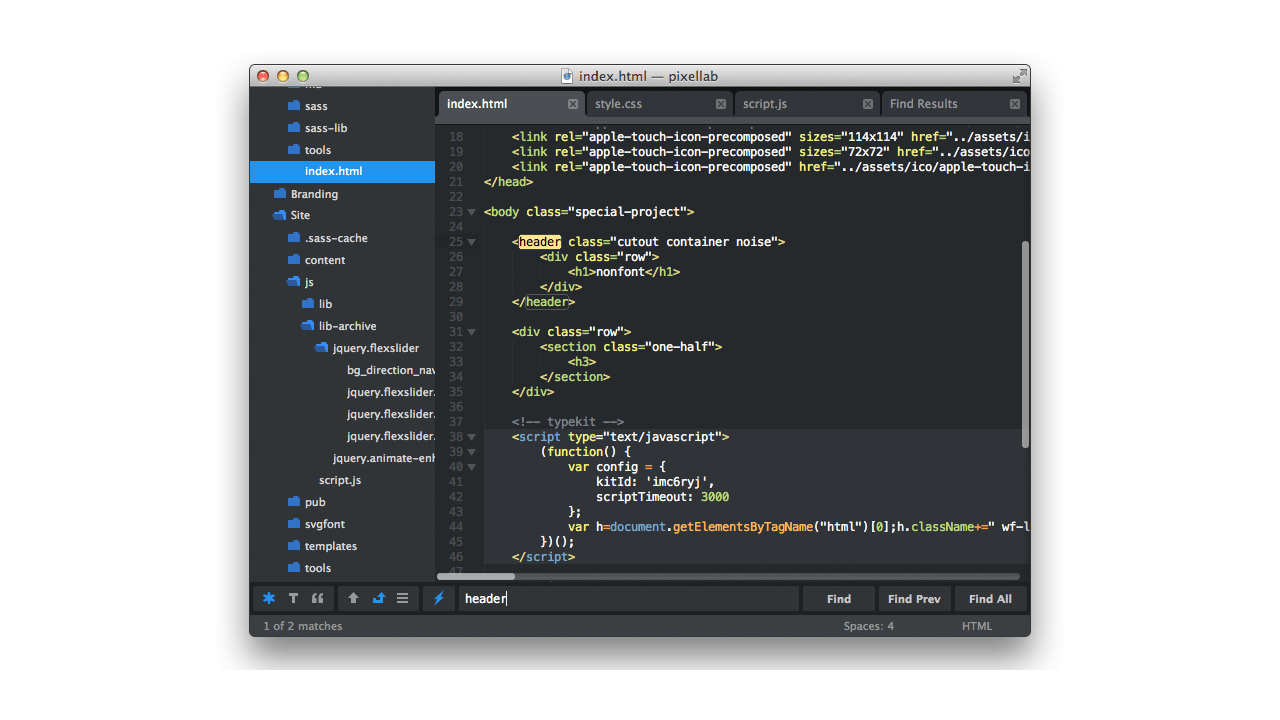
Флатланд
Flatland - простая тема и сопутствующая цветовая схема для Sublime Text 2 & 3 . Он в основном взят из Soda, подходящего места для разработки любой пользовательской темы для Sublime.

Сделано
- Daniele 'Orlmente' Месса
Набор тем
- Асфальт (по умолчанию)
- Асфальт Апельсин
- Асфальт Зеленый
- Асфальтовый Синий
- Асфальт Монохромный
О теме
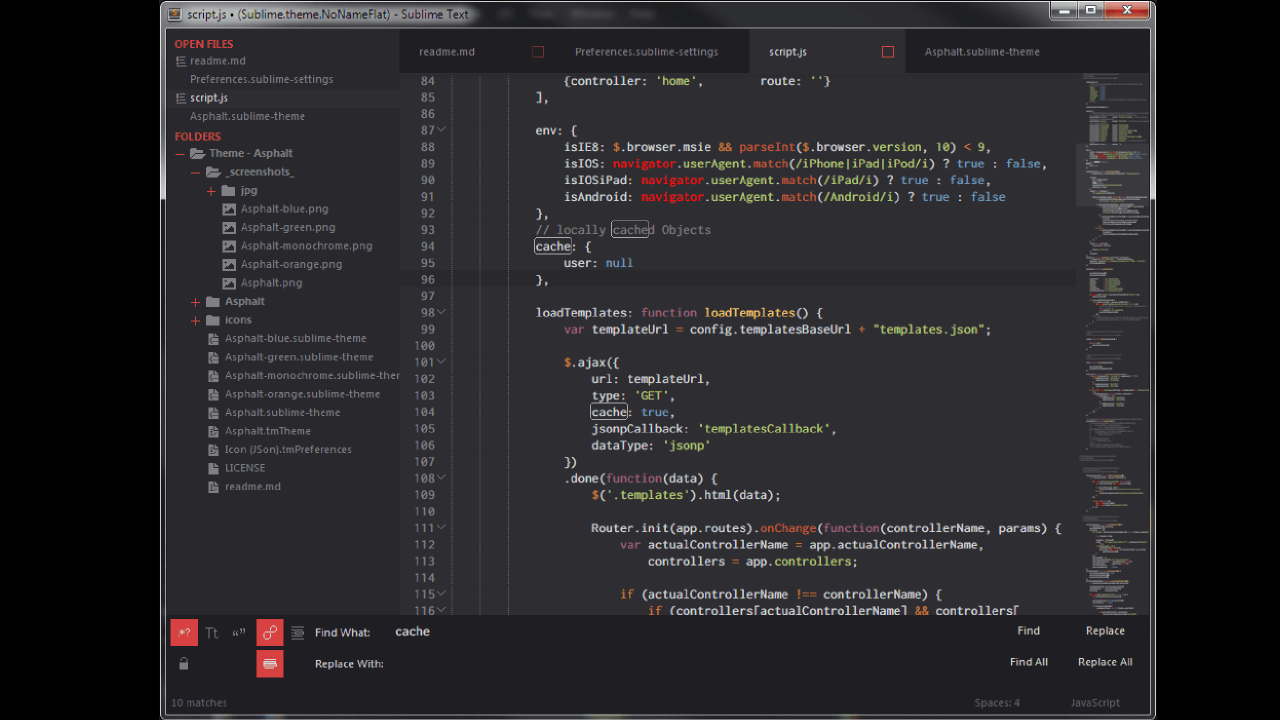
Асфальт
Минимальный и плоский темный интерфейс для Sublime Text 3 + настраиваемая цветовая схема подсветки синтаксиса.
Характеристики- 5 UI цветовых вариаций
- пользовательских значков пользовательского интерфейса (нижние панели, кнопки, значки боковой панели и т. Д.)
- Поддержка значков папок / файлов на боковой панели (ST3 build 3062+), стандартные значки (бонус: значок типа файла JSON и .tmPreference)
- Пользовательский синтаксис с подсветкой цветовой схемы
- поддержка дисплея сетчатки
 Сделан
Сделан- Маттиа Асторино
- Материал Тема
- Материал Тема Паленайт
- Материал Тема Темнее
- Материал Тема Зажигалка
Материал Тема
Material Theme, самая эпическая тема для Sublime Text 3.Эта тема предоставляет инструмент визуальной настройки, который позволяет настраивать тему, активируя доступные параметры из встроенного всплывающего окна.
 Сделан
Сделан- Гаджи Хархаров
- Spacegray
- Spacegray Light
- Spacegray восьмидесятых
Spacegray
Набор пользовательских тем интерфейса для Sublime Text 2/3.Все дело в ажиотаже и минимальности. Поставляется в разных вариантах с сопутствующими цветовыми схемами Base16.
 О теме
О темеСода Тема
Темные и светлые пользовательские темы интерфейса для Sublime Text.
 Сделан
Сделан- Айк Ку
- аю темный
- аю мираж
- аю лайт
аю
ayu - простая тема с яркими цветами, выпускаемая в трех версиях - темная, миражная и светлая для комфортной работы в течение всего дня.
 Сделан
Сделан- Хосе Мария Клементе
- Послесвечение
- Послесвечение синего
- послесвечение пурпурный
- послесвечение оранжевый
- послесвечение зеленое
Послесвечение
Послесвечение - минимальная темная тема для возвышенного текста 2 и 3.Также это синтаксическая цветовая схема.
Характеристики- иконки боковой панели Варианты размера вкладки
- опции размера боковой панели
- уценка
 Сделан
Сделан- Джейми Уилсон
Набор тем
О темеПредрассветный
Predawn - темная тема интерфейса и синтаксиса для Sublime Text.
Характеристики- высота вкладок
- активная вкладка подчеркивание
- найти и заменить маленький размер
- высота боковой панели
- ширина боковой панели
- уценка
- значки файлов
 О теме
О темеКобальт 2
Изысканная цветовая схема, удобная для глаз и учитывающая небольшие элементы пользовательского интерфейса. Включает полную тему Sublime Text (боковая панель, поиск, вкладки и т. Д.)..) а также поддержка SublimeLinter, git diffing и растущего числа плагинов.
 Сделан
Сделан- Кен Уилер
Набор тем
О темеBrogrammer
Brogrammer - это плоская тема Sublime Text.
 Сделан
Сделан- Кевин Альтман
Тема - итг.квартира
Плоская тема для Sublime Text, поддерживающая как сетчатку, так и сетчатку.
 Сделан
Сделан- Аллан Хортл
Набор тем
О темеЦентурион
Чисто вырезанная тема интерфейса для Sublime Text.
 Набор тем
Набор тем- Агила Тема
- Agila Origin Theme
- Агила Дракула Тема
- Агила Монокай Тема
- Агила Кобальт Тема
- Agila Classic Theme
- Agila Light Theme
- Agila Neon Theme
Агила Тема
Sublime Text 3 UI Theme.Вы можете настроить пользовательский интерфейс по своему вкусу (например, рабочая область камуфляжа с фоновой цветовой схемой, боковой панелью, вкладкой, автозаполнением и настройкой полосы прокрутки / настройками цвета)
 Сделан
Сделан- Фрэнк Йоннетти
- Гравитация Тема
- Gravity One Theme
- Тема обратной гравитации
Гравитация Тема
Sublime Text 3 темная и светлая тема, которая чувствует себя как дома на macOS.
 Набор тем
Набор тем- цианид
- Twilightcyanide colorscheme
- Кислотная тема
- Alert theme
- Золотая тема
- Любовная тема
- монетный двор тема
- Фиолетовая тема
- Лососевая тема
- Sky theme
- Деревянная тема
цианид
Минимальная темная тема для Sublime Text 3.
Характеристики- значки типов файлов боковой панели
- Значки папок на боковой панели темы Centurion
- Значки папок на боковой панели темы послесвечения
- Значки папок на боковой панели темы Spacefunk
- высота вкладок: большой или средний
- пользовательский интерфейс шрифта
- большие полосы прокрутки
 Сделан
Сделан- Игорь Александров
Набор тем
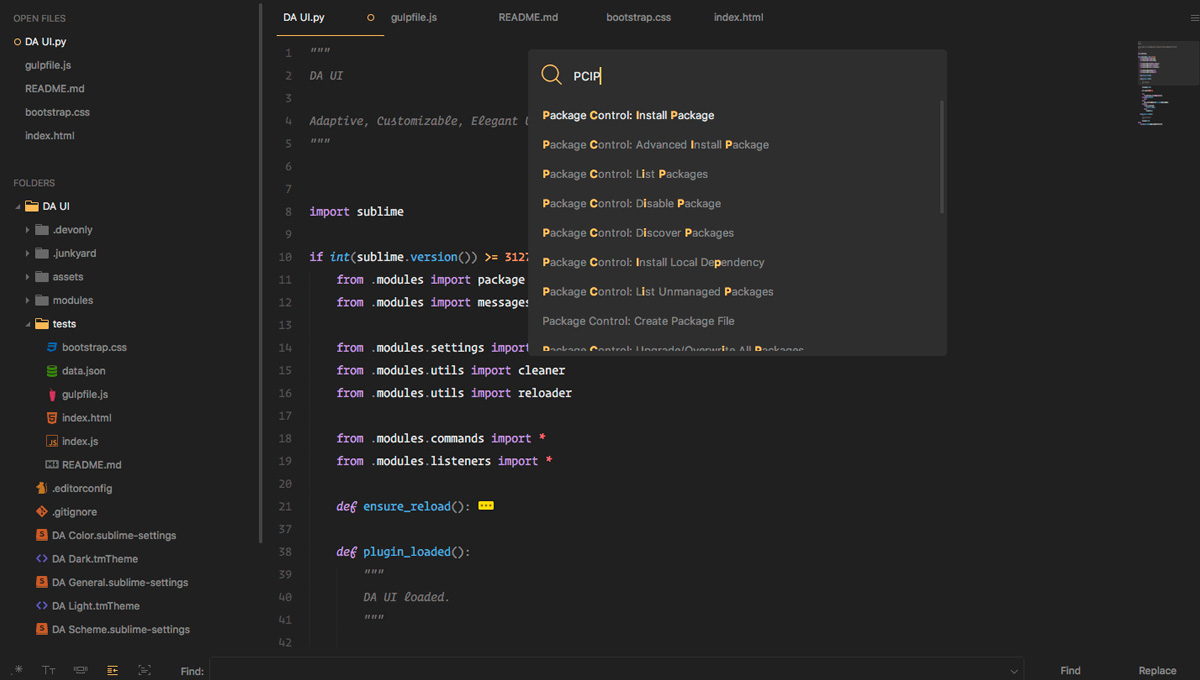
О темеDA UI
DA UI - это набор красивых, чистых, элегантных тем интерфейса и синтаксиса для Sublime Text 3.Это дает вам самый гибкий способ настроить внешний вид вашего текстового редактора.
Характеристики- неограниченных вариаций
- мощных опций
- более адаптивный
- первоклассная подсветка синтаксиса

 Создано 19.02.2016 20:00:00
Создано 19.02.2016 20:00:00