Настройки/Дополнения – Some Code Here
Главная » Разное » Visual Studio Code: Настройки/Дополнения
Разное
Автор DeniDenx На чтение 3 мин Просмотров 1.9к. Опубликовано Обновлено
Содержание
- Visual Studio Code
- Дополнения
- FAQ (Вопрос/Ответ)
После того как вы определились, с чего начать свой путь программиста. У вас наверняка встал вопрос о выборе редактора кода. Я скажу вам так, в самом начале — это абсолютно неважно.
Выбирайте абсолютно любой редактор кода: sublime text, atom, brackets или Visual Studio Code.
Visual Studio Code
Возможно немного сложен в настройке для обывателя, но не всё так страшно, как может казаться. Большим плюсом для меня было то, что есть синхронизация ваших параметров с Github. При переезде на другую OC или просто переустановке Windows, нет необходимости скачивать и настраивать все дополнения заново. Все ваши дополнения и настройки сохранятся.
Дополнения
Для старта вам не особо нужно много плагинов, всё необходимое практически встроено в редактор. Но вот парочка, что вам облегчит жизнь.
Russian Language Pack. Если вы не сильны в английском языке, то разумно будет установить русский язык. Для более комфортной работы и настройки редактора.
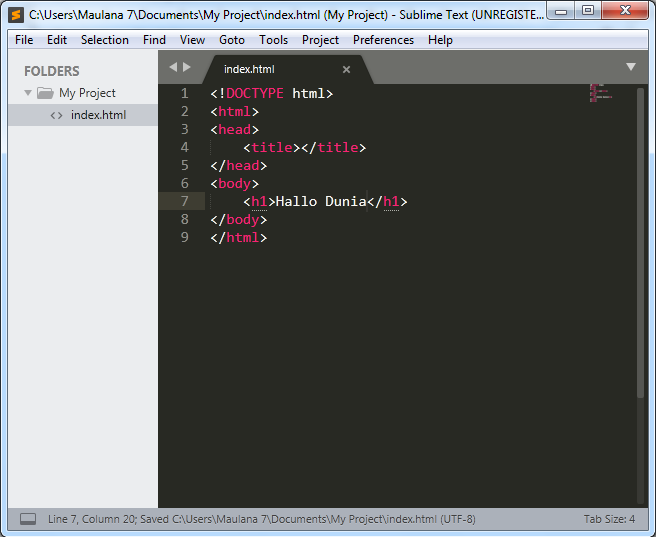
Emmet. Любой редактор кода начинает свою деятельность с установки этого дополнения. Суть его в том, что нет необходимости писать всё руками. Например: Вы создали новый документ
Например: Вы создали новый документ index.html, прописываете ! нажимаете клавишу Tab и вот вам готовая структура документа. Работает и на CSS, хотите задать width: 100px; прописываете w100px нажимаете Tab и вуаля! Очень сильно ускоряет написание кода. Пробуйте.
CSS Peek. Позволяет мгновенно получить доступ к нужной строчке CSS. Это полезно, когда у вас много кода и вам нужно поменять свойство класса. Для этого в html документе зажмите ctrl и нажимаете на нужный вам класс.
Prettier — Code formatter. Форматирование документа. При быстром написании кода, не всегда удается сохранить правильную и удобную табуляцию для чтения. Во время сохранения документа, данный плагин автоматически его форматирует в правильной табуляции.
До форматирования / После формантирования (кликабельно):
SASS и Live Sass Compiler. Использую для работы с препроцессором.
Использую для работы с препроцессором.
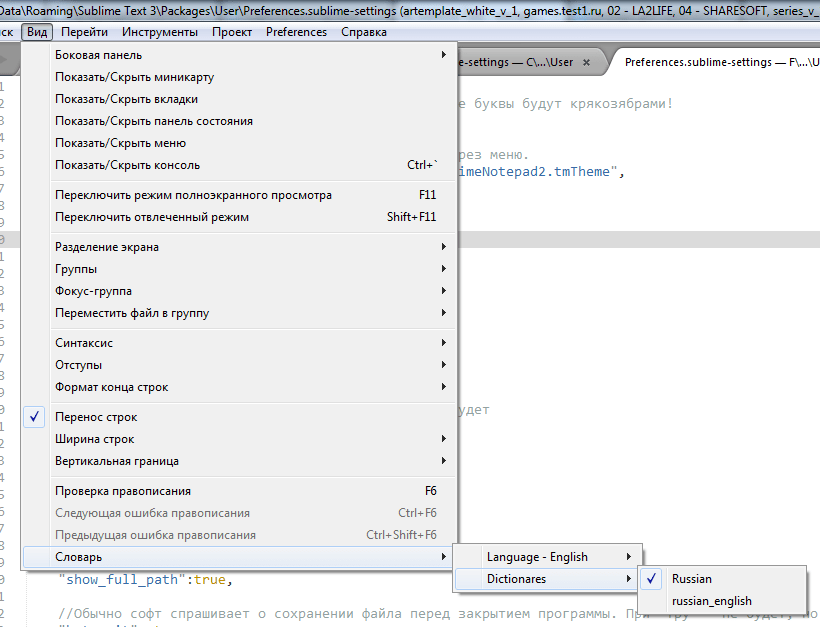
В: Как включить автоматический перенос строки по ширине окна?
О: Файл → Настройки → Параметры → В поисковой строке пишем «Перенос». В окне «Editor: Word-wrap (Как переносить строки)» Ставим «On/Включить». Либо в рабочем документе нажать сочетание клавиш ALT+Z.
В: Как посмотреть сочетания горячих клавиш?
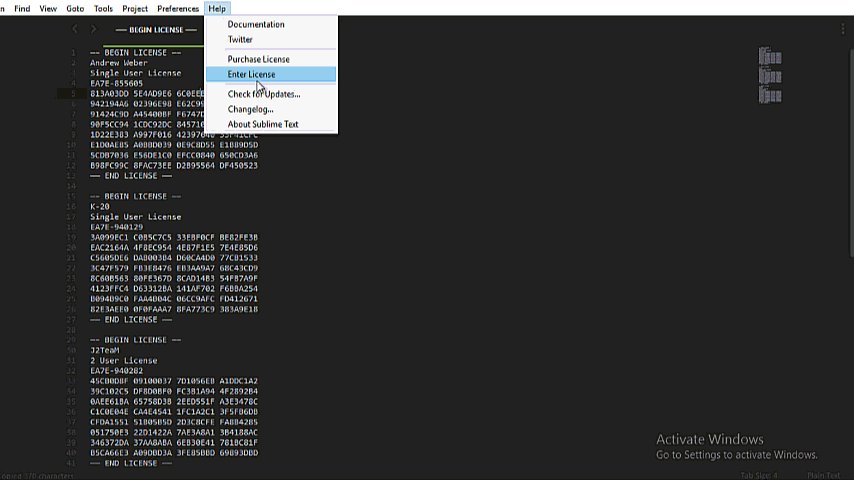
О: Либо здесь. Либо в самом редакторе набрать последовательность комбинаций CTRL + K, затем CTRL + S. (Во втором варианте документация идет на том же языке, что и язык в редакторе).
В: Как отключить навигационную карту справа?
О: Вид → Показать миникарту (убрать галочку).
В: Как закомментировать строку?
О:
В: Как дублировать строку со вставкой вверх или вниз?
О: Shift + Alt + ↓ или ↑
В: Как редактировать несколько строк одновременно?
О: Зажимаем клавишу ALT и выбираем места, где будет производиться редактирование.
Visual Studio Code Плагины Редактор кода
sublime text 3 cheetsheet · GitHub
| always_prompt_for_file_reload // Требовать подтверждения для перезагрузки файла, даже если в нем не было изменений. ST3 | |
| always_show_minimap_viewports // Всегда отображать положение видимой области на миникарте. ST3 | |
| atomic_save/Атомарноеs // сохранение. (при сохранеии запись происходит в новый файл, после чего он заменяет собою оригинальный файл) ST3 | |
| auto_close_tagss // Автоматически закрывать теги в HTML и XML при наборе последовательности символов «</». ST3 | |
auto_completes // Включить автокомплит. | |
| auto_complete_commit_on_tabs // Режим срабатывания автокомплита. | |
| auto_complete_delays // Задержка перед срабатыванием автокомплита. | |
| auto_complete_selectors // Где будет срабатывать автокомплит. | |
| auto_complete_size_limits // Максимальный размер файла, в котором автокомплит будет срабатывать автоматически. | |
| auto_complete_triggerss // Дополнительные параметры срабатывания автокомплита. | |
| auto_complete_with_fieldss // Включить срабатывание автокомплита внутри сниппета. | |
auto_find_in_selections // Автоматически включать функцию «поиск в выделенном» когда выделено несколько строк. ST3 ST3 | |
| auto_indents // Включить или выключить автоматические отступы. | |
| auto_match_enableds // Автоматически добавлять закрывающую скобку, парную кавычку и так далее. | |
| binary_file_patternss // Считать бинарными файлы. | |
| bold_folder_labelss // Выделить жирным шрифтом имена папок в боковом меню. | |
| caret_extra_bottoms // Дополнительная глубина каретки в пикселях. ST3 | |
| caret_extra_tops // Дополнительная высота каретки в пикселях. ST3 | |
| caret_extra_widths // Дополнительная ширина каретки в пикселях. ST3 | |
| caret_styles // Стиль курсора | |
| close_windows_when_emptys // Закрыть программу вместе с последней закрытой вкладкой | |
| color_schemes // Цветовая схема, которая будет использоваться для подсветки синтаксиса | |
copy_with_empty_selections // Если нет выделенного текста, выполнять операции «копировать» и «вставить» над текущей строкой. | |
| create_window_at_startups // Создать пустое окно на старте программы. | |
| default_line_endings // Символ перевода строки | |
| detect_indentations // Определять, что используется в качестве отступов – пробелы или табуляции | |
| dictionarys // Словарь для проверки орфографии | |
| drag_texts // Выполнять операцию drag-drop над выделенным текстом. | |
| draw_centereds // Центрировать текст | |
| draw_indent_guidess // Отображать отступы | |
| draw_minimap_borders // Отображать рамку вокруг миникарты | |
| draw_white_spaces // Отображать символы пробелов | |
| enable_hexadecimal_encodings // Файлы, содержащие NULL байты открываются как шестнадцатеричные по умолчанию | |
enable_tab_scrollings // Включить прокрутку вкладок. ST3 ST3 | |
| enable_telemetrys // Отправлять разработчикам анонимные данные, которые могут помочь в разработке. ST3 | |
| ensure_newline_at_eof_on_saves // Перед сохранением добавлять пустую строку в конец файла. | |
| fade_fold_buttonss // Отображать кнопки для фолдинга только при наведении. | |
| fallback_encodings // Использовать кодировку, когда она не может быть определена автоматически. | |
| file_exclude_patternss // Игнорировать следующие файлы | |
| find_selected_texts // Копировать выделенный текст в панель поиска. | |
| folder_exclude_patternss // Игнорировать следующие директории | |
fold_buttonss // Отображать кнопки для фолдинга. | |
| font_faces // Имя шрифта. | |
| font_optionss // Настройки отображения шрифта. | |
| font_sizes // Размер шрифта. | |
| gpu_window_buffers // Использовать OpenGL для ускорения отображения. | |
| gutters // Отображать ли «канавку». В ней располагаются номера строк и закладки. | |
| highlight_lines // Выделить строку, на которой находится курсор. | |
| highlight_modified_tabss // Подсвечивать измененные вкладки. | |
| hot_exits // «Горячий» выход | |
| ignored_packagess // Игнорировать пакеты | |
indent_guide_optionss // Способы отображения линий отступов. | |
| indent_subsequent_liness // Делать отступы для переносимых строк. | |
| indent_to_brackets // Добавлять отступы до первой открытой кавычки | |
| index_exclude_patternss // Исключить файлы из индексации. ST3 | |
| index_filess // Индексация всех файлов, размещенных на боковй панели. ST3 | |
| line_numberss // Отображать ли номера строк. | |
| line_padding_bottoms // Отступ строки в пикселях снизу. | |
| line_padding_tops // Отступ строки в пикселях сверху. | |
| margins // Расстояние между «канавкой» и текстом. | |
match_bracketss // Подчеркивать парные скобки. | |
| match_brackets_angles // Подсвечивать парные угловые скобки. | |
| match_brackets_bracess // Подсвечивать парные фигурные скобки. | |
| match_brackets_contents // Подсветка парных скобок. | |
| match_brackets_squares // Подсвечивать парные квадратные скобки. | |
| match_selections // Включить подсветку выделенного слова. | |
| match_selections // Подсвечивать текст, соответствующий выделенному. | |
| match_tagss // Подсветка парных тегов в HTML и XML. | |
minimap_scroll_to_clicked_texts // Включить анимацию при клике по миникарте. ST3 ST3 | |
| move_to_limit_on_up_downs // This controls what happens when pressing up or down when on the first or last line. | |
| open_files_in_new_windows // Открывать файлы в новом окне | |
| overlay_scroll_barss // Режим отображения полос прокрутки | |
| preview_on_clicks // Предпросмотр файла при его выборе в боковой панели. | |
| remember_open_filess // Открывать незакрытые файлы при каждом запуске программы | |
| rulerss // После каких по-счету символов рисовать линейку. Например: [60, 75]. | |
| save_on_focus_losts // Автоматически сохранять файл при потере фокуса. | |
scroll_past_ends // Конец файла не ограничивает полосу прокрутки нижней границей окна. | |
| scroll_speeds // Плавность прокрутки | |
| shift_tab_unindents // Режим работы табуляции. | |
| show_encodings // Отображать в статусной строке кодировку файла. | |
| show_full_paths // Показывать полный путь к файлу в заголовке окна. | |
| show_line_endingss // Отображать в статусной строке символ конца строки. | |
| show_panel_on_builds // Показывает отчет, после исполнения файла с помощью Build System. | |
| show_tab_close_buttonss // Показывать кнопки закрытия на вкладках | |
smart_indents // Делает автоотступы чуточку «умнее». | |
| spell_checks // Включить проверку орфографии. | |
| tab_completions // Режим работы автокомплиита. | |
| tab_sizes // Количество пробелов, которое будет использовано вместо табуляции. | |
| themes // Оформление интерфейса. | |
| translate_tabs_to_spacess // Использовать пробелы вместо табуляции. | |
| tree_animation_enableds // Включить анимацию в дереве проекта | |
| trim_automatic_white_spaces // Удалять автоматически добавленные пробелы. | |
trim_trailing_white_space_on_saves // Перед сохранением удалять пробелы и табуляции в конце строк. | |
| use_simple_full_screens // Простой полноэкранный режим | |
| use_tab_stopss // Режим удаления табуляции. | |
| word_separatorss // Символы, которые рассматриваются как отдельные слова. | |
| word_wraps // Включить или выключить перенос строк. | |
| wrap_widths // Принудительно делать перенос с указанного по счету |
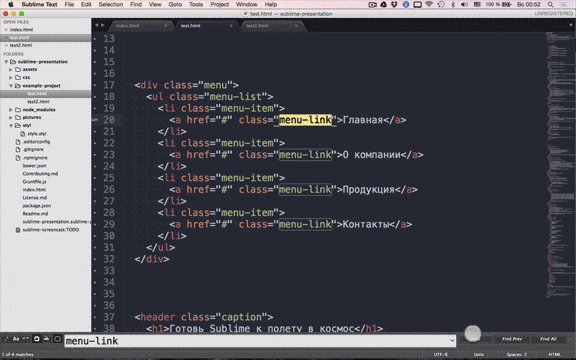
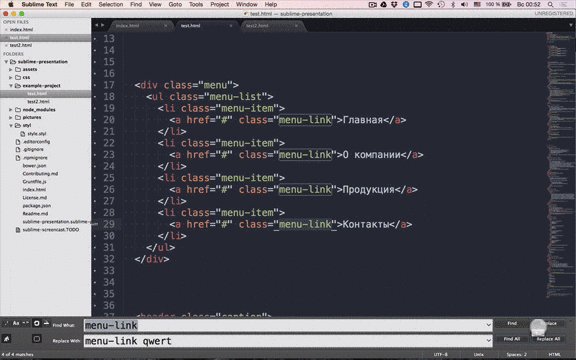
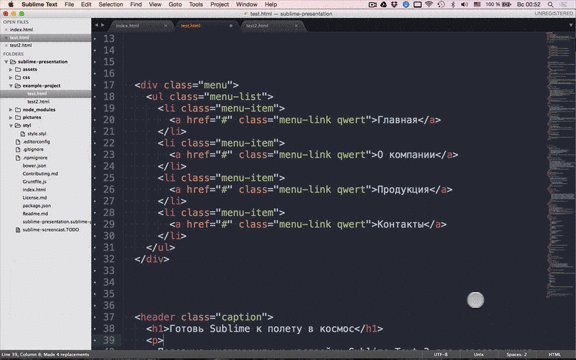
Обтекание содержимого тегом (пример)
Чтобы обернуть выбранное содержимое тегом html, просто выберите текст и нажмите Alt-Shift-W . Затем у вас будет возможность одновременно заполнить передний и задний теги.
14 ответов
Добавьте свой ответ
Фрэнк Леммер
Ctrl-Shift-W на Mac
более 1 года назад ·
эпохальная эскадрилья
Оказывается, с этим можно использовать синтаксис, похожий на зенкодирование! Например, если вы выделили текст, нажмите комбинацию клавиш, затем введите span. this.is.awesome#stuff>a[href=»http://my.mind.is.blo.wn/index.html»], ваш текст будет обернут, как и ожидалось, с помощью диапазона с классами «это», «есть» и «потрясающе» и идентификатором «материала», а внутри этого, но все еще оборачивающего ваш текст, тег a со значением href, соответствующим приведенному выше!
this.is.awesome#stuff>a[href=»http://my.mind.is.blo.wn/index.html»], ваш текст будет обернут, как и ожидалось, с помощью диапазона с классами «это», «есть» и «потрясающе» и идентификатором «материала», а внутри этого, но все еще оборачивающего ваш текст, тег a со значением href, соответствующим приведенному выше!
У меня включен плагин zencoding, так что это может быть связано с этим расширением. Все равно это очень здорово!
более 1 года назад ·
удалить
@epocsquadron Вы правы, если у вас есть зенкодирование и вы делаете это с html-файлом, комбинация клавиш вызовет окно ввода зенкодирования, которое вы можете использовать. Отличный совет!
более 1 года назад ·
алимриее
Кроме того, Ctrl + Shift + Enter выполняет те же действия. Хороший совет. Спасибо..
более 1 года назад ·
Мохсен
Действительно полезно. спасибо
более 1 года назад ·
Мохсен
@aliemreeee Не думаю! Он просто добавляет новую строку перед содержимым.
более 1 года назад ·
арахманшах
Кстати, не пытайтесь использовать Ctrl-Shift-W в Windows.
более 1 года назад ·
rvinay88
ctrl-shift-g работает у меня как в Ubuntu, так и в Windows. У меня установлен эммет.
более 1 года назад ·
стол тайлеров
Как узнать, какой тег использовать?
Он не запрашивает у меня тег, он просто знал, что мне нужен P-тег в моем конкретном случае. Есть ли место для установки?
Спасибо, rvinay88, мне нужен был вариант ctrl-g.
более 1 года назад ·
сим
@epocsquadron Вы сделали мой день!
более 1 года назад ·
мазуль
В дополнение к тому, что сказал @epocsquadron — если вы хотите использовать дзен-кодирование в Sublime Text 2/3, установите плагин Emmet: http://docs. emmet.io/
emmet.io/
более 1 года назад ·
огурец
Отличный совет, который добавил в мою жизнь как минимум еще 20 лет свободного времени!!!!!
более 1 года назад ·
Зкент
CTRL + SHIFT + W на Mac. По умолчанию он равен
, но вы можете просто начать вводить нужный тег, и открытые и закрытые теги будут обновлены.
более 1 года назад ·
обфк
Alt + F4 в Windows.
более 1 года назад ·
Как отключить перенос слов в Sublime Text 3?
Ответ
- Чтобы отключить перенос слов в Sublime Text 3, откройте окно «Настройки» (Ctrl+P) и на панели «Текст» установите флажок «Перенос текста».
Как отключить перенос слов в Sublime Text 3?
возвышенный текст 3 настройки пользователя wordwrap on off 720p
Как включить перенос слов в Sublime Text?
В Sublime Text перейдите в «Настройки» и на вкладке «Текст» установите для параметра «Перенос слов» значение «Вкл.».
Как отключить Wrap?
Чтобы отключить перенос, откройте приложение и коснитесь трех полосок в левом верхнем углу. В разделе «Настройки» снимите флажок «Включить перенос.
Как вы переносите текст в Sublime Text?
В Sublime Text есть несколько способов переноса текста. Самый распространенный способ — использовать команду «обернуть». Это перенесет текст вокруг текущего выделения. Вы также можете использовать команды «textwidth» и «textheight», чтобы контролировать ширину и высоту обтекающего текста.
Какой атрибут отключает перенос слов?
Нет атрибута, отключающего перенос слов. Перенос слов является настройкой по умолчанию в большинстве браузеров.
Как установить Word Wrap по умолчанию в Sublime Text?
Вы можете установить Word Wrap по умолчанию в Sublime Text 3, открыв окно «Настройки» (Command + P), выбрав вкладку «Текст» и установив флажок «Word Wrap».
Что такое ярлык для переноса текста в Excel?
Для переноса текста в Excel используйте сочетание клавиш Ctrl+W.
Как отключить перенос текста в Excel?
Есть несколько способов отключить обтекание текстом в Excel. Самый простой способ — использовать сочетание клавиш Ctrl+W. Другой способ — перейти на вкладку «Формат» и снять флажок «Обтекание текстом».
Как остановить разрыв слова в HTML?
Есть несколько способов остановить разрыв слов в HTML. Один из способов — использовать тег
Один из способов — использовать тег
. Другой способ — использовать 9Тег 0165.
Почему мой текст не переносится в Word?
Существует несколько причин, по которым ваш текст может не переноситься в Word. Во-первых, убедитесь, что ваш текст настроен на перенос на 72 символа. Если это не так, вы можете настроить параметры в Word, перейдя на вкладку «Формат» и нажав кнопку «Текст». В разделе «Выравнивание» убедитесь, что выбрано «Вправо», а затем введите 72 в поле «Перенос по».
Как разбить строку в Sublime Text?
Есть несколько способов разбить строку в Sublime Text. Вы можете использовать сочетание клавиш Ctrl+J (или Cmd+J на Mac), чтобы вставить разрыв строки в позицию курсора, или использовать пункт меню «Разрыв строки» в меню «Формат».
Как отключить перенос текста в CSV?
Есть несколько способов остановить разрыв слов в HTML. Один из способов — использовать тег
Один из способов — использовать тег
. Другой способ — использовать тег
.
Как отключить автоматический перенос текста?
Чтобы остановить автоматический перенос текста, вы можете использовать следующую настройку в текстовом редакторе:
autoWrappedText: false
Как остановить автоматическое расширение Excel?
Есть несколько способов остановить автоматическое расширение Excel:
Используйте сочетание клавиш ALT+ENTER. Откроется диалоговое окно «Авторасширение», и вы можете отключить автоматическое расширение, установив флажок «Не расширять аббревиатуры».
Вы также можете отключить автоматическое расширение в диалоговом окне «Параметры» («Инструменты» > «Параметры» > «Общие»).
Как отключить перенос текста в Excel VBA?
В Excel VBA нет встроенного способа отключить перенос текста, но есть несколько методов, которые вы можете использовать.