text-indent | CSS справочник
Поддержка браузерами
| 12.0+ | 3.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
Печатные издания используют общий стиль при оформлении абзацев — красную строку (отступ первой строки в абзаце). Абзацы на веб-страницах не имееют красной строки, так как браузеры, по умолчанию, разделяют их только вертикальными отступами без какого-либо дополнительного форматирования.
С помощью CSS свойства text-indent можно задать пустое горизонтальное пространство перед началом первой строки текста в элементе. Интервал будет отсчитываться от начала левого края (границы — border или внутреннего отступа — padding, если он задан) блочного родительского элемента.
Примечание: использование красной строки в html-документах значительно облегчает визуальное восприятие больших обьемов текста на веб-странице.
| Значение по умолчанию: | 0 |
|---|---|
| Применяется: | к блочным элементам |
| Анимируется: | да |
| Наследуется: | да |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.textIndent=»50px» |
Синтаксис
text-indent: величина|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| величина | Определяет размер отступа в единицах измерения, используемых в CSS. |
| % | Определяет размер отступа в процентах от ширины родительского элемента. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
С помощью text-indent можно создать абзацный отступ или наоборот(при использовании отрицательных значений), создать выступ, то есть абзац с выступающей первой строкой в левую сторону.
div {
text-indent: 10px;
}
Свойство text-indent | CSS справочник
CSS свойстваОпределение и применение
CSS свойство text-indent задает отступ первой строки в текстовом блоке (красная строка).
Поддержка браузерами
CSS синтаксис:
text-indent:"length | initial | inherit";
JavaScript синтаксис:
object.style.textIndent = "40%"
Значения свойства
| Значение | Описание |
|---|---|
| length | Определяет размер отступа в единицах измерения CSS (px, pt, cm, em, и т.д.). Допускается использование отрицательных значений, при этом, первая строка будет иметь отступ слева. |
| % | Определяет размер отступа в процентах. Допускается использование отрицательных значений, при этом, первая строка будет иметь отступ слева. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Да.Анимируемое
Да.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Свойство text-align.</title>
<style>
.test {
text-indent : 0px; /* задаём отступ для первой строки текстового блока 0px (это значение по умолчанию). */
width : 500px; /* задаём ширину текстового блока. */
}
.test2 {
text-indent : 40px; /* задаём отступ для первой строки текстового блока 40px. */
width : 500px; /* задаём ширину текстового блока. */
}
.test3 {
text-indent : -20px; /* задаём отрицательный отступ для первой строки текстового блока. */
width : 500px; /* задаём ширину текстового блока. */
}
</style>
</head>
<body>
<p class = "test">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p class = "test2">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p class = "test3">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</p>
</body>
</html>
seodon.ru | CSS справочник — text-indent
Опубликовано: 18.08.2010 Последняя правка: 10.12.2015
Свойство CSS text-indent используется для установки отступа первой строки текста в блоке. Основное место применения этого свойства — создание «красной» строки.
Тип свойства
Назначение: текст.
Применяется: к блочным элементам, ячейкам таблиц и элементам с display равным block, table-cell и inline-block.
Наследуется: да.
Значения
Значением свойства text-indent является указание отступа первой строки текста одним из следующих способов.
- Размер — относительные или абсолютные величины в единицах измерения принятых в CSS, например: пиксели (px), пункты (pt), сантиметры (cm) и т.д. Разрешены отрицательные значения.
- Проценты — расстояние в процентах (%), где за 100% берется ширина элемента-предка по следующему алгоритму:
- Для непозиционируемых и относительно позиционируемых элементов (position:static или relative) расчет отступа идет относительно ширины ближайшего блочного (block) элемента-предка, встроенного блока (inline-block) или ячейки таблицы, а если таких нет, то ширины тела документа (<BODY>).
- Для элементов с position:fixed отступ считается относительно ширины окна браузера.
- Для элементов с position:absolute отступ считается относительно ширины элемента, от которого идет позиционирование, причем с учетом его внутренних отступов (padding), а если такого элемента нет, то относительно ширины окна браузера.
- inherit — наследует значение text-indent от родительского элемента.
Процентная запись: относительно ширины элемента-предка или окна браузера.
Значение по умолчанию: 0.
Синтаксис
text-indent: размер | проценты | inherit
Пример CSS: использование text-indent
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство text-indent</title>
<style type="text/css">
p {
text-indent: 2em; /* размер отступа первой строки */
}
</style>
</head>
<body>
<p>Красная строка — это название появилось во времена рукописных книг,
в которых первую строку каждого параграфа выделяли красным цветом.
Сегодня красной строкой называют строку текста, которая начинается
с пробела либо неполную строку текста, которая выровнена по центру
страницы, то есть, по сути, заголовок.</p>
</body>
</html>Результат примера
Результат. Использование свойства CSS text-indent.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
Свойство text-indent — или устанавливаем отступ строки css | POPULYARNO.COM
Свойство text-indent устанавливает величину отступа первой строки блока текста. Остальные строки текста остаются неизменными. Значение свойства text-indent можно задавать в любых доступных величинах – в пикселях (px), в пунктах (pt), в миллиметрах (mm), в сантиметрах (cm) и т.д. Свойство поддерживает отрицательные значения. Это может понадобиться при создании красочного дизайна, но об этом чуть ниже.
Пример
p {text-indent: 1em;}
<!DOCTYPE HTML>
<head>
<meta http-equiv="content-type" content="text/html" />
<title>text-indent</title>
</head>
<body>
<p>Lorem ipsum dolor sit amet, nulla amet fermentum. Sed sit, elementum dignissim. Etiam ullamcorper, justo libero, ornare ac. Pellentesque leo parturient, penatibus dolor felis. In rhoncus. Curabitur sed, ac fringilla, lectus habitasse. In at, neque fringilla vel, malesuada erat laoreet. Gravida ultrices augue, fringilla ac, pede et.</p>
<p>Praesent dolor, felis nisl. In eget, ipsum placerat egestas, nec mattis. Id eget, volutpat libero vel, ligula rutrum. Venenatis aliquam. Leo mattis, pulvinar euismod, dolor at neque. Ornare id cras, tristique eget, in pellentesque nunc. Vivamus vitae, accumsan nulla nulla, nonummy tortor. Morbi donec. Condimentum eu, a elit praesent.</p>
</body>
</html>
Результат
А теперь вернемся к возможности задать для text-indent отрицательные значения.
Как я уже говорил, это может понадобиться при создании красочного дизайна сайта. Например, для создания красивого оформления пункта меню или заголовка.
Допустим, нам нужно оформить заголовок сайта в виде изображения, но при этом сделать это так, чтобы ссылка на заголовке не была пустой и ее видели поисковые системы (индексировалась).
Код будет выглядеть следующим образом
.header {
text-indent: -9999px;
display: block;
background: url('header.jpg') no-repeat;
height: 90px;
width: 500px;
}
<!DOCTYPE HTML>
<head>
<meta http-equiv="content-type" content="text/html" />
<title>Замена текста изображением</title>
</head>
<body>
<a href="#">текст индексируемой ссылки</a>
</body>
</html>
Результат
Поясню: текст ссылки мы сдвинули на 9999 пикселей влево, тем самым скрыв его от глаз посетителей, но не от поисковых систем. В итоге мы имеем красивый заголовок, без видимого текста ссылки.
Свойство text-indent. CSS справочник | Vaden Pro
Характеристики свойства
В каких браузерах работает?
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
В каких версиях CSS используется?
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| + | + | + | + |
Для чего используется?
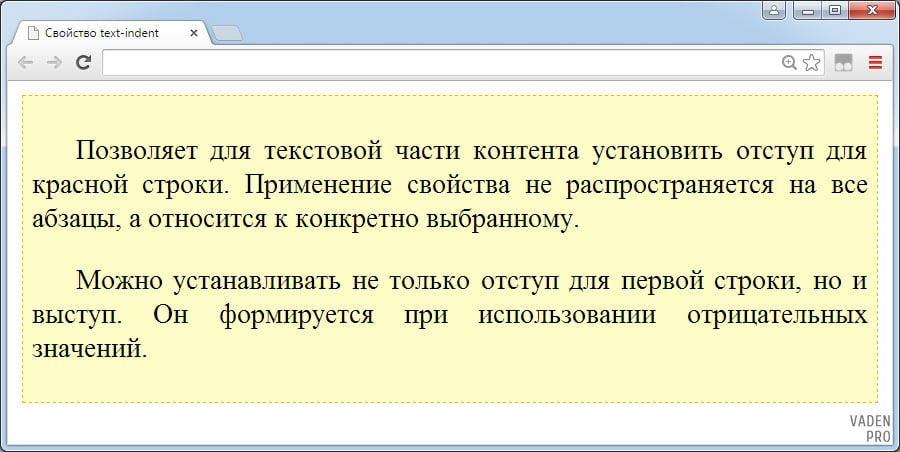
Позволяет для текстовой части контента установить отступ для красной строки. Применение свойства не распространяется на все абзацы, а относится к конкретно выбранному. Можно устанавливать не только отступ для первой строки, но и выступ. Он формируется при использовании отрицательных значений.
Как правильно задавать?
text-indent:значение;
Какие могут быть значения?
Для значений используются числа любого измерения, доступные для CSS. При использовании процентов за 100% принимается ширина контейнера. При создании выступов существует вероятность появления ошибок в разных браузерах.
Пример использования
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Свойство text-indent</title>
<style>
div {
border:1px dashed #cec700;
background:#fefcc6;
padding:5px;
}
.abzac {
text-indent: 25px;
text-align: justify;
}
</style>
</head>
<body>
<div>
<p>Позволяет для текстовой части контента установить отступ
для красной строки. Применение свойства не распространяется на все абзацы,
а относится к конкретно выбранному.</p>
<p>Можно устанавливать не только отступ для первой
строки, но и выступ. Он формируется при использовании
отрицательных значений.</p>
</div>
</body>
</html>По итогу получаем

Оценок: 2 (средняя 5 из 5)
Тип CSS свойства:


CSS свойство text-indent, поддержка в браузерах, примеры использования // Вебшкола онлайн
Перейти к справке CSS
p
{
text-indent:50px;
}
Описание и использование
Свойство CSS text-indent задает величину отступа в первой строке текстового блока (например, в параграфе).
Заметка: разрешены отрицательные значения. В этом случае первая строка текстового блока будет левее отстальных.
| Значение по умолчанию | 0 |
|---|---|
| Наследование | да |
| Версия CSS | CSS 1 |
| Синтаксис JavaScript | object.style.textIndent=»50px» |
Поддержка в браузерах
Свойство text-indent поддерживается всеми основными браузерами.
Заметка: ни одна из версий IE (включая IE8) не поддерживает значение inherit.
Возможные значения свойства text-indent
| Значение | Описание |
|---|---|
| размер | Фиксированный размер отступа в px (пиксели), pt (пункты), cm (сантиметры) и тд |
| % | Размер отступа в % от ширины родительского элемента |
| inherit | Значение наследуется от родительского элемента |
Связанные страницы
Учебник CSS: Форматирование текста с помощью CSS
Перейти к справке CSS
Справочник по CSS : Тематический указатель : Справочник по свойствам и атрибутам : Шрифт и текст : text-indent — WebWikiABCD
Материал из WebWikiABCD
Атрибут text-indent | Свойство textIndent
Задает отступ для первой строки текста в объекте.
Синтаксис
| HTML | { text-indent : sIndent } |
| Скрипты | [ sIndent = ] object.style.textIndent |
Используемые значения
- sIndent
- Строка, которая может определять и принимать одно из следующих значений:
- length
- Вещественное число, выраженное в абсолютных (cm, mm, in, pt, или pc) или относительных (em, ex, или px) единицах измерения.
- percentage
- Целое число, выраженное в процентах (%). Проценты высчитываются от ширины объекта-родителя.
Это свойство читается/записывается для всех объектов, кроме currentStyle (только чтение). Значением по умолчанию является 0 (ноль). Атрибут Каскадных таблиц стилей (CSS) наследуется.
Замечания
Для данного свойства можно задавать отрицательные значения; у первой строки текста будет выступ. Важно только убедиться, что при этом текст остается читабельным.
Это свойство применяется к элементам типа блок (block).
Отступ для строки не вставляется в середину объекта, который в свою очередь разделен другим объектом, например таким как br.
Примеры
Следующие примеры показывают как использовать атрибут text-indent и свойство textIndent для задания отступа строке текста.
В первом примере используется трибут text-indent для изменения размера отступа при клике на объект.
<STYLE>
DIV { text-indent:2cm }
.click1 { text-indent:50% }
.click2 { text-indent: }
</STYLE>
</HEAD>
<BODY>
<DIV
ondblclick="this.className='click2'">
. . . </DIV>
Во втором примере задается отступ 2 сантиметра для первой строки текста в объекте div, при наведении на него курсора мыши.
<DIV onmouseover=this.style.textIndent="2cm" : </DIV>
Стандарты
Это свойство описано в Cascading Style Sheets (CSS), Level 1 (CSS1)
Поддерживаемые браузеры
Internet Explorer 5.5, 6.0, 7.0, 8.0
Opera 7.0, 8.0, 9.2, 9.5
Safari 1.3, 2.0, 3.1
Firefox 1.5, 2.0, 3.0
Ссылки на источники
http://msdn.microsoft.com/en-us/library/ms531171(VS.85).aspx
https://developer.mozilla.org/en/CSS/text-indent
